Содержание
Как создать обложку для группы или сообщества в ВК: гайд с инструкцией
Не бывает второго шанса создать первое впечатление — поэтому обложка сообщества во ВКонтакте так важна. Мы изучили множество вариантов, проконсультировались с дизайнером и попробовали сами, чтобы подготовить для вас этот материал.
Обложка — это шапка группы. Ее посетитель замечает первым делом, когда попадает на страницу. Если не добавить ее, шапка будет залита градиентом в оттенках аватарки.
Это смотрится симпатично, но совершенно не рационально, ведь на обложке можно разместить что-то действительно полезное и важное.
Вся интернет-реклама — в eLama
Один кабинет и кошелек для оплаты 12+ рекламных систем и сервисов, инструменты для маркировки, единый пакет закрывающих документов, бесплатное обучение и помощь на всех этапах работы.
Зарегистрироваться
Например:
- Логотип и слоган. Можно при этом интересно обыграть лого.
Кстати, работая над материалом, мы заметили, что лого со слоганом часто оформляют на сезонных обложках. Это дает пользователям понять, что сообщество живое и активное.
Это дает пользователям понять, что сообщество живое и активное.
- Информацию о компании.
- Одно или несколько УТП.
- Фото продукции.
- Информацию о важной новинке.
- Оповещение об акции или спецпредложении.
- Промо актуальной коллекции.
- Анонс события.
Или целую афишу мероприятий.
- График работы.
- Фото клиентов или целевой аудитории.
Или не фото, а картинки.
- Call-to-action.
Можно выбрать что-то одно или сочетать разную информацию — главное при этом не переборщить и не промахнуться с кадрированием. К счастью, во ВКонтакте есть инструменты для того, чтобы и разместить в шапке группы максимум полезных данных, и не перегрузить ее.
Форматы обложки во ВКонтакте
Заглавное изображение в соцсети может представлять собой одну картинку или карусель картинок и видео.
Главная обложка
Простой баннер, который отображается на десктопе и в приложении. В мобильной версии кадрирование меняется, а поверх располагаются элементы интерфейса — это важно учитывать.
Например, шапка группы HeadHunter на десктопе выглядит так.
А в приложении — уже менее гармонично.
Требования к изображению: 1920×768 px, формат JPG или PNG.
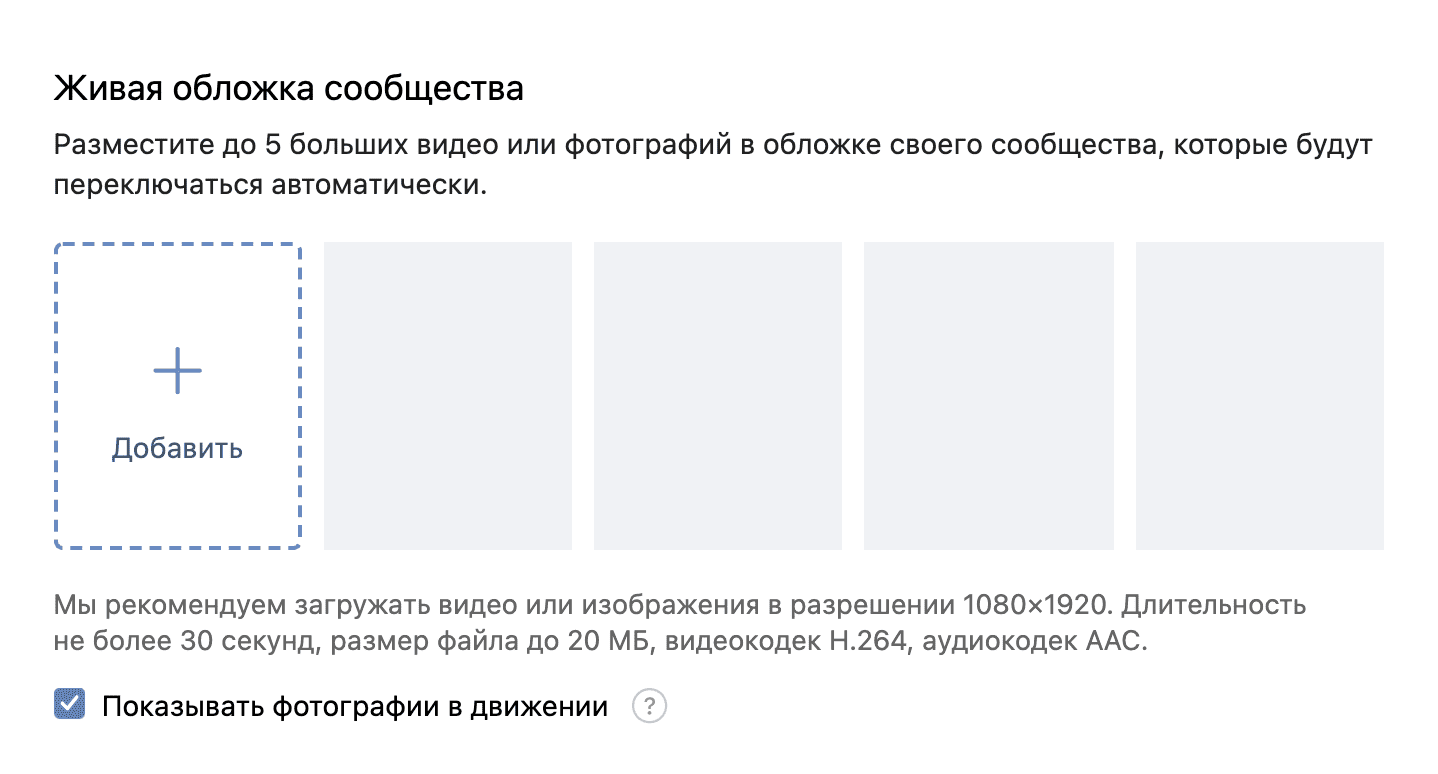
Живая обложка
До пяти сменяющихся фотографий или видео, которые при нажатии раскрываются на весь экран. Отображаются только в приложении.
Фото и видео в живой обложке можно показывать в движении — тогда они как бы приближаются к зрителю, как на примере выше.
Требования к изображениям: 1080×1920 px. Размер файла — до 20 Мб, длительность — до 30 с, видеокодек — H.264, аудиокодек — ААС.
Динамическая обложка
ВКонтакте также поддерживает обложки с виджетами и иконками. В такую можно встроить слайдер, вывести на нее таймер, курс валют, виджет погоды, статистику активности подписчиков, последнее видео на YouTube-канале, новости из RSS.
На динамическую обложку группы сервиса LetsCover выводятся курс валют, а также имена и аватарки самых активных комментаторов и победителя конкурса активности прошлого месяца
Динамические обложки создаются через специализированные сервисы, например, DyCover или LetsCover.
Панель виджетов сервиса DyCover
5 ошибок в дизайне обложки
Лучший дизайн обложки находится методом проб, важно тестировать разные версии, чтобы понять, что будет работать для вас. Но есть некоторые особенности, которые мешают воспринимать обложку и то, что на ней написано — их лучше избегать из соображений логики и здравого смысла. Мы изучили множество вариантов и нашли пять таких вещей.
- Низкая информативность.
Например, сырники на обложке группы «Книги и кофе», хоть и смотрятся красиво, но ничего не говорят о концепции заведения. Это не просто кафе, а арт-клуб с магазином и залом, где проходят концерты, спектакли и презентации книг. А так сразу и не скажешь!
- Излишняя информативность.

Здесь и лого, и слоган, и еще один слоган, и адрес сайта, и телефон, и несколько фото продукции. Всё вместе рябит и затрудняет восприятие.
Тем более в мобильной версии, где живая обложка сделана в том же духе.
Нет смысла размещать на обложке номер телефона: трудно представить себе, что кто-то будет его перепечатывать, к тому же в группе для него есть свой раздел, откуда можно сразу позвонить. Разумнее отдать пространство чему-то более полезному.
- Несоответствие цели сообщества.
Обложка группы, посвященной работе в булочных Вольчека, рекламирует не карьеру, а продукцию — то есть больше подошла бы обычному аккаунту.
Для сравнения: обложки сообществ «Мираторг» — клиентского…
И посвященного подбору персонала.
А вот как у них устроена обложка в приложении.
- Нет адаптации под мобильные устройства.
В приложении логотип Sela в шапке оказывается закрыт.
А у этого мебельного магазина под кат попадает часть информации.
Причем насовсем: статичный баннер в приложении не получится развернуть или увеличить.
- Некорректное кадрирование.
Например, здесь логотип обрезан, а большая часть полезной площади — пустая.
А здесь отсутствие отступов создает ощущение тесноты и неточности — явно не то, с чем хочется ассоциироваться производителю кухонь на заказ!
Какой должна быть обложка сообщества
Резюмируем вышесказанное. Как показывают наши наблюдения, хорошая шапка для группы:
- информативна;
- при этом лаконична и не перегружена;
- целесообразна;
- актуальна;
- корректно смотрится на десктопе и в приложении;
- соответствует фирменному стилю — потому что представляет собой важный элемент позиционирования.
Дизайнер eLama Ангелина Боднарь предагает такой алгоритм работы над изображением для шапки группы.
Ангелина Боднарь Дизайнер, elama.ru
1. Определитесь с оффером, который вы разместите на обложке. Чем она привлечет целевую аудиторию?
Чтобы акцентировать внимание на оффере, можно использовать яркие цвета и графические приемы, например, крупный шрифт, цветную подложку, стикеры.
2. Подумайте над композицией. Будет ли это картинка с текстом на ней, или картинка будет отдельно, а текст на подложке — отдельно?
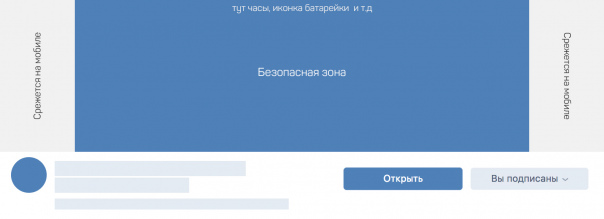
Важную информацию лучше располагать по центру. Помните, что в приложении на обложке размещаются элементы интерфейса — композиция должна это учитывать. Есть такой лайфхак: сделать скриншоты группы с пустой обложкой на десктопе и приложении и работать над дизайном, имея их перед глазами — так вы лучше поймете, как разместить информацию.
3. Подготовьте иллюстрацию или подберите фото, которое подойдет по смыслу и поможет усилить оффер.
Цвета на макете должны быть контрастными и хорошо сочетаться друг с другом, а текст должен легко читаться. Фото должно быть четким; лучше избегать шумных и сильно детализированных фотографий и ориентироваться на минимализм.
4. Когда обложка готова, проверьте, как она выглядит на разных устройствах и в разных браузерах.
Самый верный способ получить хорошую обложку — заказать ее у профессионалов, но не всегда на это есть время и деньги. На помощь приходят специализированные сервисы с готовыми шаблонами и простым, интуитивно понятным интерфейсом, где дизайн можно создать онлайн, даже не имея особых навыков.
Например, инструмент SUPA, который бесплатно доступен клиентам через маркетплейс eLama.
Как создать обложку для группы ВКонтакте, если вы не дизайнер
Чтобы воспользоваться SUPA, перейдите в «Маркетплейс инструментов» в левом меню кабинета eLama.
В маркетплейсе представлены разные инструменты для интернет-маркетинга — мы подбираем их под самые актуальные и важные потребности клиентов. Найдите карточку SUPA и наведите на нее курсор.
Клик на «Попробовать бесплатно» перебросит вас к авторизации. Разрешите здесь обработку персональных данных, авторизация произойдет автоматически.
В открывшемся окне кликните на «Создать креатив».
Выберите нужный тип контента.
Можно создать уникальную обложку с нуля или доработать шаблон — их у SUPA около сорока, под разные тематики.
Мы сначала попробуем воспользоваться шаблоном.
Действуем по шаблону
Замените в шаблоне изображения и перепишите тексты.
Картинки для замены должны быть на прозрачном фоне. Чтобы вставить их без границ, жмите на «Убрать фон».
Чтобы отредактировать текст, жмите на него.
У каждого объекта на обложке — свой слой. Кликнув на нее, вы откроете список слоев, кликнув на слой — сможете отредактировать его.
Например, поменять цвет фона.
А также изменить положение, наклон и количество элементов.
Мы здесь так и сделали, потому что помним про лого и элементы интерфейса, которые могут перекрыть что-нибудь важное в мобильной версии обложки.
Когда всё готово, жмите на фиолетовую кнопку «Скачать» справа вверху.
Потом «Сгенерировать изображение» и «Скачать файл». Готово!
Готово!
Творим с чистого листа
Можно действовать и без шаблонов — этот вариант подходит для создания живых обложек.
Первым делом зададим размер: 1080×1920.
На обложку можно добавить объект: фигуру, линию, диаграмму, иконку, эмодзи, градиент…
…а также фото или видео из встроенной библиотеки. Мы для простоты остановимся на фото. Здесь работает поиск по ключевым словам.
Выбранное изображение можно растянуть так, чтобы заняло всю площадь, и слегка повысить прозрачность (чтобы снизить шумность по совету дизайнера).
Теперь можно накладывать текст — на выбор есть много шрифтов и шаблонов текстовых элементов.
Текст шаблона редактируйте на свое усмотрение: цвет, размер, наклон. Можно добавлять тени и изгибы.
А чтобы использовать возможности живой обложки по максимуму, добавьте анимацию.
На выбор есть девять вариантов.
Выбирайте подходящий и жмите на «Применить анимацию» для более тонкой настройки по слоям. Когда все готово, кликайте на «Скачать» — «Сгенерировать видео» — «Скачать».
Вы великолепны! Осталось установить файлы в шапку группы. Для этого перейдите в меню сообщества ВКонтакте в «Управление» и найдите на панели управление обложкой.
Главная и живая обложки загружаются здесь.
Читайте другие наши полезные материалы о продвижении во ВКонтакте, и успехов вам!
- Как оформить группу ВКонтакте: гайд с чек-листом
- Как рекламировать сообщество ВКонтакте: от подготовки группы до запуска продвижения
размер, разрешение и как добавить
Как сделать шапку в группе ВК визуально привлекательной? Каким требованиям она должна соответствовать? Как поставить изображение на страницу по всем правилам? Не ищите ответы на эти вопросы – мы всему вас научим! Читайте наш обзор, чтобы узнать важную информацию, которая пригодится в процессе настройки сообщества.
Что это? Где искать?
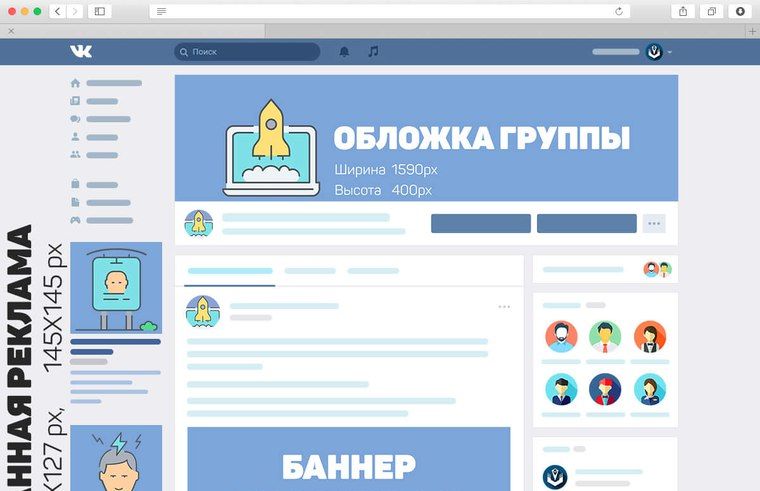
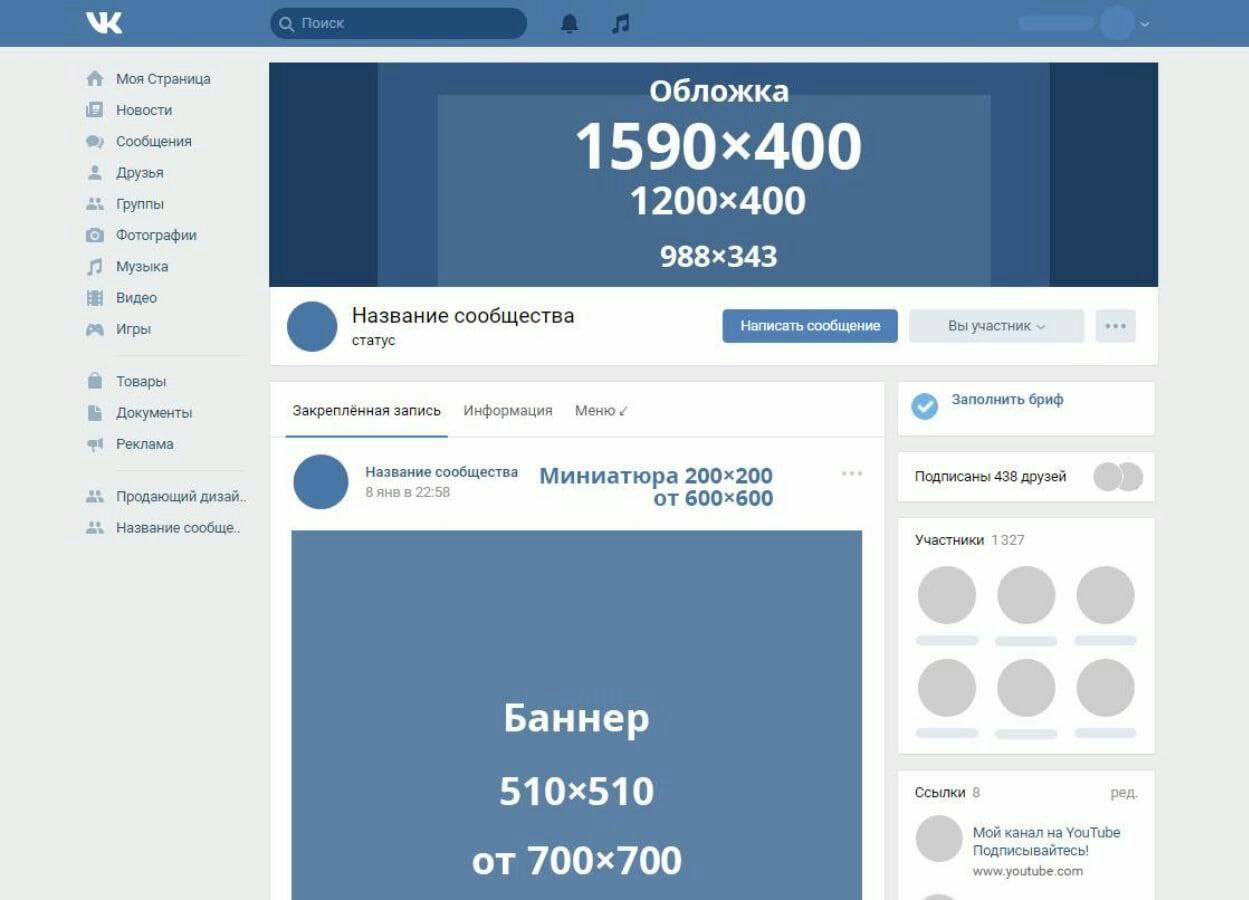
Иными словами этот элемент оформления называется обложкой! Шапка группы ВК — это широкая полоса изображения, расположенная в верхней части экрана, над общим меню паблика.
Вы можете выбрать один из двух вариантов оформления:
- Статичная картинка – горизонтальное изображение, которое не двигается;
- Динамическая шапка ВК – это анимированная картинка, которая проигрывается в формате небольшого ролика.
С определением разобрались – пора поговорить о том, как самостоятельно сделать и установить шапку в группе ВКонтакте.
Загружаем обложку
У вас уже есть классное изображение, которое станет прекрасным дополнением для публичной странички? Давайте рассмотрим, как добавить шапку в группу ВК – это очень простой процесс, не придется долго разбираться в настройках:
- Откройте группу и найдите иконку «Управление» под аватаркой в навигационном меню;
- Щелкните по кнопке раздела «Основная информация»;
- Перейдите к блоку «Обложка сообщества»;
- Жмите на значок загрузки;
- Перетащите картинку в открывшееся поле с рабочего стола или закиньте файл, сохраненный ранее на устройстве;
- Передвиньте рамочку, чтоб определить область выделения – именно она будет отображаться на экране;
- Щелкайте по значку «Сохранить и продолжить», чтобы внесенные изменения были сохранены.

Стоит оговориться – перед тем, как закидывать в группу подобранный вариант лого, нужно разобраться, какой размер шапки для группы ВК идеально подойдет.
Требования к качеству
Перед тем, как сделать шапку для группы ВК онлайн и поставить готовый вариант, стоит изучить требования, предъявляемые разработчиками. Именно эти параметры помогут подобрать лучший вариант фото, который идеально «сядет» на страничку группы:
- Минимальный размер – 795х200 пикселей;
- Рекомендованный размер – 1590х400 пикселей;
- Разрешение – 72 пикселя на дюйм;
- Возможные форматы – GIF, PNG, JPG.
Обратите внимание, в мобильной версии содержимое странички сжимается и может отображаться некорректно. Чтобы вся важная информация отображалась в нужном поле, размещайте главную часть картинки в диапазоне 920х320 пикселей.
Как сделать самому?
Вы можете создать шапку в группе ВК самостоятельно – для этого не нужно обладать особыми навыками. Есть несколько способов справиться с поставленной задачей.
Есть несколько способов справиться с поставленной задачей.
Вы может сделать обложку своими руками – понадобится минимальное владение программой Фотошоп. Обучиться работе в редакторе можно с помощью ролика ниже:
- Откройте приложение и кликните на кнопку «Файл»;
- Жмите на значок «Создать»;
- Выберите нужный размер аватарки и расширение, кликните «ОК»;
- Начинайте творить!
Небольшой совет – фон для шапки ВК лучше сделать белым. Эти края можно срезать при выборе рамки для оптимального отображения картинки.
Есть готовые шапки для группы ВК, которые можно купить или выбрать бесплатно – подобные услуги предоставляют разные сервисы, например, canva.com. Вы можете подыскать другой онлайн-конструктор в интернете!
Процесс работы с конструктором очень прост:
- Выберите шаблон для шапки ВК;
- Найдите фотографию для фона;
- Настройте яркость, выберите фильтры;
- Наложите стикеры и добавьте гифки, смайлики и рамочки.

Обратите внимание, что у каждого смайлика есть свой смысл. Таблицу с расшифровками Вы найдете у нас.
В сложном вопросе выбора верного варианта изображения для группы помогут наши правила! Давайте изучать, как сделать классную обложку!
Правила выбора
Прежде чем сделать шапку вверху в группе ВК, стоит изучить несколько важных правил. Соблюдайте установленные параметры, тогда картинка встанет на страницу наилучшим образом! Изображение должно содержать такую информацию:
- Четкий и понятный заголовок паблика, который позволит пользователю понять цель посещения страницы;
- По возможности и при необходимости нужна расшифровка заголовка с помощью подзаголовка;
- Логотип. Он должен быть качественным, привлекательным и отображающим сущность страницы. Не стоит ставить некачественное или чужое лого;
- Способы связи. Можно использовать телефон, ссылки на социальные сети или другие дополнительные источники информации. Особенно актуально, если паблик подразумевает постоянное прямое общение с клиентами;
- Изображение продукта.
 Если вы продаете конкретные товары и услуги, продемонстрируйте их «лицом» – это привлечет потенциального потребителя;
Если вы продаете конкретные товары и услуги, продемонстрируйте их «лицом» – это привлечет потенциального потребителя; - Меню по основным разделам – сделайте кликабельные кнопки для быстрого перехода;
- Фотография, близкая по тематике. Обязательно сделайте красивую, яркую обложку, которая заставит людей заострить внимание на публичной странице.
Следуйте нашим несложным советам – все получится! Стоит помнить о важнейших постулатах создания привлекательной обложки:
- Тщательно подбирайте цветовую гамму – все оттенки должны гармонировать друг с другом;
- Не перегружайте фотографию текстом и хэштегами – это лишнее;
- Шрифт должен быть простым, приятным глазу;
- Выбирайте только высокое качество;
- Изображения должны быть оригинальными, иметь непосредственное отношение к основной тематике.
Не получается? Ловите небольшой гайд по основным трудностям, с которыми сталкивается пользователь.
Основные ошибки
Не смогли загрузить обложку с первого раза? Не стоит отчаиваться – лучше убедитесь в следующем:
- Выбран верный формат;
- Расширение и размер соответствуют установленной норме;
- Лого не растекается и не растягивается после загрузки;
- Контент не содержит запрещенной информации.

Мы подробно поговорили о том, как сделать и поставить шапку в ВК в группе, рассмотрели, какой она должна быть – выбирайте классное изображение, которое украсит страничку, уникализирует ее! Запоминайте наши советы, сохраняйте инструкции, теперь ваш паблик привлечет массу внимания.
Информация о компании Chauffelectr VK, технический стек и конкуренты
Компании /
Chauffelectr VK
CHAUFFELECTR VK — строительная компания, базирующаяся по адресу 48 Rue Linné, Saint-Josse-ten-Noode, Бельгия.
Chauffelectr VK Technology Stack
Найдите потенциальных клиентов по технологиям, которые они используют. Используйте этот раздел, чтобы узнать
подробнее о ключевых технологиях и инструментах, используемых Chauffelectr VK, и о том, как они
влияют на взаимодействие пользователей и взаимодействие с компанией. Исследуйте 11 технологий по 4 категориям, используемым
Исследуйте 11 технологий по 4 категориям, используемым
Chauffelectr VK
Языки программирования и фреймворкиПлатформа и хранилищеРазработка и разработкаБизнес-аналитика и аналитика
Мутулс
Да, я тоже этим пользуюсь
Нет, я не использую это
MooTools — это легкая объектно-ориентированная среда JavaScript. Выпускается под …
JavaScript
Да, я тоже этим пользуюсь
Нет, я не использую это
«> JavaScript — это язык программирования HTML и Интернета.Adobe Flash
Да, я тоже этим пользуюсь
Нет, я не использую это
Кроссплатформенный плагин для воспроизведения анимации, видео и звуковых файлов в формате .SWF.
Начальная загрузка
Да, я тоже этим пользуюсь
Нет, я не использую это
It contains HTML and CSS-based design templates for typography, forms, buttons, navigation and other interface components, as well as optional JavaScript extensions.»> Bootstrap — это бесплатный интерфейсный фреймворк с открытым исходным кодом для разработки веб-сайтов и веб-приложений…HTML
Да, я тоже этим пользуюсь
Нет, я не использую это
Язык гипертекстовой разметки (HTML) является стандартным языком разметки для документов, предназначенных для. ..
..
Подробнее
технологии
Профиль сотрудника
Вы ищете лиц, принимающих решения в Chauffelectr VK?
Получите их адрес электронной почты, номера телефонов и другую информацию от Linkedin или любого другого веб-сайта.
Установите и откройте данные сотрудника Chauffelectr VK менее чем за 30 секунд.
Зарегистрируйтесь в 6sense Revenue AI™ for Sales
Чтобы найти электронные письма, прямой набор и многое другое для потенциальных клиентов в Интернете.
Часто задаваемые вопросы
Ознакомьтесь с часто задаваемыми вопросами о деятельности Chauffelectr VK, в том числе об основании, головных офисах,
информация о стеке технологий, отраслевом списке и другие подробности.
Что такое официальный сайт Chauffelectr VK?
Официальный сайт Chauffelectr VK: chauffelectr-vk. be
be
Вы можете найти их контактный номер, адрес электронной почты и штаб-квартиру по адресу
нажмите здесь.
В какой отрасли работает Chauffelectr VK?
Chauffelectr VK работает в сфере
Строительство.
Что такое стек технологий Chauffelectr VK?
Лучшие технологии, используемые Chauffelectr VK:
Мутулс
,
JavaScript
и
Adobe Flash
.
Вы также можете изучить 11 технологий в
4 категории, используемые Chauffelectr VK, упомянутые ранее на этой странице.
Где находится штаб-квартира Chauffelectr VK?
Штаб-квартира Chauffelectr VK находится по адресу
Брюссель, столица Брюсселя, Бельгия.
Чтобы узнать точный адрес разблокировки сейчас.
Среда программирования
Языки
Библиотеки и виджеты
Языки программирования
Веб-сервер и сервер приложений…
Разработка приложения
Медиаплееры и стрим. ..
..
Мутулс
Апачи
Adobe
Матомо (ранее Пивик)
vk-custom-tables — npm
Пакет npm для простого создания сортируемых и доступных для поиска таблиц данных в качестве компонента React.
Необходимое условие
Чтобы использовать его, у вас должны быть установлены React и React-dom.
Рекомендуется, чтобы вы создали свой проект React с помощью такого инструмента, как Create React App.
или ViteJs.
Для информации, примеры, представленные в репозитории, были загружены с использованием ViteJS
Установка
В корневой папке с файлом package.json выполните следующую команду:
npm install vk-custom-tables
или с yarn:
yarn add vk-custom-tables 900 03
Использование
import {CustomTable} из "vk-custom-tables"
импортировать "vk-custom-tables/dist/Styles/CustomTable. css"
функция ВашКомпонент () {
//ваш код
возвращаться (
// Остальная часть вашего JSX
css"
функция ВашКомпонент () {
//ваш код
возвращаться (
// Остальная часть вашего JSX
Вам необходимо импортировать как сам компонент, так и таблицу стилей.
Формат данных
Компонент CustomTable принимает два обязательных реквизита: данные и столбцы.
Для корректного отображения данных, возможности сортировки и поиска
он должен быть правильно оформлен.
Свойство столбца указывает, что будет отображаться в заголовке и какой ключ искать в элементах данных. Например:
const columnsLabels = [
{ title: 'Имя', label: 'firstName' },
{ title: 'Фамилия', label: 'lastName' },
{ заголовок: «Дата начала», метка: «Дата начала»},
{название: "Отдел", метка: "Отдел"},
{название: 'Дата рождения', метка: 'дата рождения'},
{название: 'Улица', метка: 'улица' },
{название: "Город", метка: "город" },
{название: 'Штат', метка: 'Штат' },
{ title: 'Почтовый индекс', label: 'zipCode' }
] Тогда ваши реквизиты данных должны быть массивом объектов с ключами, указанными в значениях меток вашего реквизита столбца:
const contentData = [
{
Имя: "Мариса",
Фамилия: "Кирисаме",
Дата начала : "08. 09.2021",
отдел: «Кадры»,
dateOfBirth : "15.08.2007",
улица: "Волшебный магазин Кирисаме",
город: "Генсокё",
состояние: "АЗ",
почтовый индекс: "58906"
},
{
Имя: «Рейму»,
Фамилия: «Хакурей»,
Дата начала: "09/01/2021",
отдел : "Продажи",
dateOfBirth : "12.09.2007",
улица: "Храм Хакурей",
город: "Генсокё",
состояние: "ОН",
почтовый индекс: "12505"
},
{
Имя: "Моко",
фамилия : "Фудзивара но",
Дата начала : "01.10.2020",
кафедра: «Инженерия»,
dateOfBirth : "12.05.785",
улица : "Бамбуковый лес заблудших",
город: "Генсокё",
состояние: "NC",
почтовый индекс: "90657"
}
]
09.2021",
отдел: «Кадры»,
dateOfBirth : "15.08.2007",
улица: "Волшебный магазин Кирисаме",
город: "Генсокё",
состояние: "АЗ",
почтовый индекс: "58906"
},
{
Имя: «Рейму»,
Фамилия: «Хакурей»,
Дата начала: "09/01/2021",
отдел : "Продажи",
dateOfBirth : "12.09.2007",
улица: "Храм Хакурей",
город: "Генсокё",
состояние: "ОН",
почтовый индекс: "12505"
},
{
Имя: "Моко",
фамилия : "Фудзивара но",
Дата начала : "01.10.2020",
кафедра: «Инженерия»,
dateOfBirth : "12.05.785",
улица : "Бамбуковый лес заблудших",
город: "Генсокё",
состояние: "NC",
почтовый индекс: "90657"
}
] Значение каждого объекта в массиве данных должно быть либо строкой, либо числом.
Строка, которую можно анализировать как дату, также допустима и будет отсортирована соответствующим образом.
Вот и все, ваши данные должны отображаться в таблице.


 ru
ru


 Если вы продаете конкретные товары и услуги, продемонстрируйте их «лицом» – это привлечет потенциального потребителя;
Если вы продаете конкретные товары и услуги, продемонстрируйте их «лицом» – это привлечет потенциального потребителя;
 css"
функция ВашКомпонент () {
//ваш код
возвращаться (
// Остальная часть вашего JSX
css"
функция ВашКомпонент () {
//ваш код
возвращаться (
// Остальная часть вашего JSX
 09.2021",
отдел: «Кадры»,
dateOfBirth : "15.08.2007",
улица: "Волшебный магазин Кирисаме",
город: "Генсокё",
состояние: "АЗ",
почтовый индекс: "58906"
},
{
Имя: «Рейму»,
Фамилия: «Хакурей»,
Дата начала: "09/01/2021",
отдел : "Продажи",
dateOfBirth : "12.09.2007",
улица: "Храм Хакурей",
город: "Генсокё",
состояние: "ОН",
почтовый индекс: "12505"
},
{
Имя: "Моко",
фамилия : "Фудзивара но",
Дата начала : "01.10.2020",
кафедра: «Инженерия»,
dateOfBirth : "12.05.785",
улица : "Бамбуковый лес заблудших",
город: "Генсокё",
состояние: "NC",
почтовый индекс: "90657"
}
]
09.2021",
отдел: «Кадры»,
dateOfBirth : "15.08.2007",
улица: "Волшебный магазин Кирисаме",
город: "Генсокё",
состояние: "АЗ",
почтовый индекс: "58906"
},
{
Имя: «Рейму»,
Фамилия: «Хакурей»,
Дата начала: "09/01/2021",
отдел : "Продажи",
dateOfBirth : "12.09.2007",
улица: "Храм Хакурей",
город: "Генсокё",
состояние: "ОН",
почтовый индекс: "12505"
},
{
Имя: "Моко",
фамилия : "Фудзивара но",
Дата начала : "01.10.2020",
кафедра: «Инженерия»,
dateOfBirth : "12.05.785",
улица : "Бамбуковый лес заблудших",
город: "Генсокё",
состояние: "NC",
почтовый индекс: "90657"
}
]