Содержание
Download free Sunday Regular font 💓 dafontfree.net
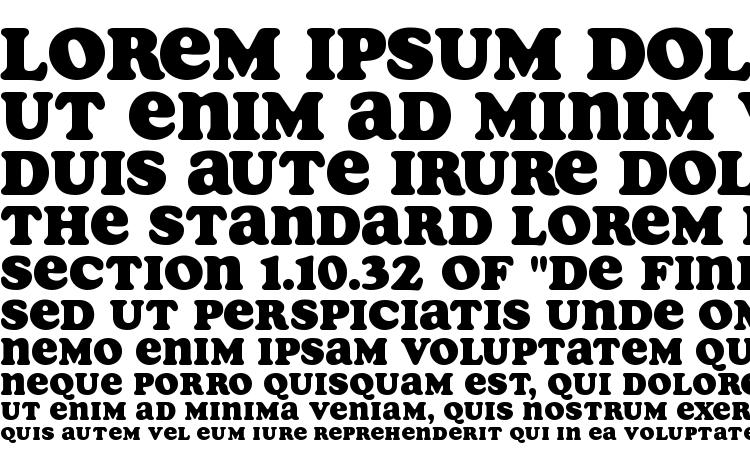
abcdefghijklmnopqrstuvwxyz#
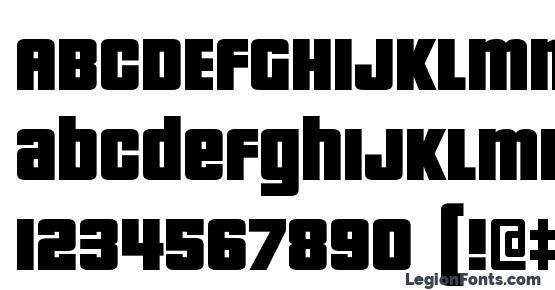
Download Sunday Regular font
Font family: Sunday
Font subfamily identification: Regular
Unique identifier: 1. 000 ADBE Sunday-Regular
Full font name: Sunday
Version: Version 1. 000 PS 001. 000 hotconv 1. 0. 70 makeotf. lib2. 5. 58329
Postscript font name: Sunday-Regular
Font styleCharmap ImageCharmap Text
Sunday Regular | Sunday-Regular.otf — 450 chars
Embed Sunday Regular Font
To embed your selected fonts into a webpage, copy this code into the <head> of your HTML document<link href="https://www.dafontfree.net/embed/c3VuZGF5LXJlZ3VsYXImZGF0YS81MS9zLzIxOTYzL1N1bmRheS1SZWd1bGFyLm90Zg" rel="stylesheet" type="text/css"/>
Specify in CSS
Use the following CSS rules to specify these families:font-family: 'sunday-regular', sans-serif;
!»#$&'()*+,-. _`abcdefghijklmnopqrstuvwxyz{|}~¡¢£¤¥¦§¨©«¬®¯°±´µ¶·¸»¿ÀÁÂÃÄÅÆÇÈÉÊËÌÍÎÏÐÑÒÓÔÕÖ×ØÙÚÛÜÝÞßàáâãäåæçèéêëìíîïðñòóôõö÷øùúûüýþÿĀāĂ㥹ĆćĊċČčĎďĐđĒēĖėĘęĚěĞğĠġĢģĦħĪīĮįİıIJijĶķĹĺĻļĽľĿŀŁłŃńŅņŇňŊŋŌōŐőŒœŔŕŖŗŘřŚśŞşŠšŢţŤťŦŧŪūŮůŰűŲųŴŵŶŷŸŹźŻżŽžȘșȚțˆˇ˘˙˚˛˜˝̦ΑΒΓΕΖΗΘΙΚΛΜΝΞΟΠΡΣΤΥΦΧΨαβγδεζηθικλνξοπρςστυφχψωЁАБВГДЕЖЗИЙКЛМНОПРСТУФХЦЧШЩЪЫЬЭЮЯабвгдежзийклмнопрстуфхцчшщъыьэюяёẀẁẂẃẄẅỲỳ–—‘’‚“”„†‡•…‰‹›⁄€₽№™Ω∂∆∏∑−√∞∫≈≠≤≥◊
_`abcdefghijklmnopqrstuvwxyz{|}~¡¢£¤¥¦§¨©«¬®¯°±´µ¶·¸»¿ÀÁÂÃÄÅÆÇÈÉÊËÌÍÎÏÐÑÒÓÔÕÖ×ØÙÚÛÜÝÞßàáâãäåæçèéêëìíîïðñòóôõö÷øùúûüýþÿĀāĂ㥹ĆćĊċČčĎďĐđĒēĖėĘęĚěĞğĠġĢģĦħĪīĮįİıIJijĶķĹĺĻļĽľĿŀŁłŃńŅņŇňŊŋŌōŐőŒœŔŕŖŗŘřŚśŞşŠšŢţŤťŦŧŪūŮůŰűŲųŴŵŶŷŸŹźŻżŽžȘșȚțˆˇ˘˙˚˛˜˝̦ΑΒΓΕΖΗΘΙΚΛΜΝΞΟΠΡΣΤΥΦΧΨαβγδεζηθικλνξοπρςστυφχψωЁАБВГДЕЖЗИЙКЛМНОПРСТУФХЦЧШЩЪЫЬЭЮЯабвгдежзийклмнопрстуфхцчшщъыьэюяёẀẁẂẃẄẅỲỳ–—‘’‚“”„†‡•…‰‹›⁄€₽№™Ω∂∆∏∑−√∞∫≈≠≤≥◊
- File name: sunday.zip
- File size: 33.07 Kb
- 37,782 views, 8,390 downloads, 1 comment(s)
This fonts are authors’ property, and are either shareware,
demo versions or public domain.
The licence mentioned above the download button is just an indication.
Please look at the readme-files in the archives or check the indicated author’s website for details, and contact him if in doubt.
If no author/licence is indicated that’s because we don’t have information, that doesn’t mean it’s free.
Download free fontsVarious sunday regularsundaysunday-regularotfwindowsotffontregularvarious
FacebookTweetPinLinkTelegramEmailMessager
Other fonts …
shitoberry-ithalic italicfont TTF for Windows
fake-serif Fake Seriffont TTF for Windows
fake-serif Fake Seriffont OTF for Windows
the-naturel-txt The Naturel Txtfont TTF for Windows
nagaro Regularfont TTF for Windows
hdright Regularfont OTF for Windows
honeymoon-avenue-script Regularfont TTF for Windows
honeymoon-avenue-script Regularfont OTF for Windows
gouffre Regularfont TTF for Windows
quiltix-free Regularfont OTF for Windows
genieesspv
HTML Link
font-weight — CSS: Каскадные таблицы стилей
CSS-свойство font-weight устанавливает толщину (или жирность) шрифта. Доступные веса зависят от семейства шрифтов
Доступные веса зависят от семейства шрифтов , которое установлено в данный момент.
/* Значения ключевых слов */ вес шрифта: нормальный; вес шрифта: полужирный; /* Значения ключевых слов относительно родителя */ вес шрифта: светлее; вес шрифта: жирнее; /* Числовые значения ключевых слов */ вес шрифта: 100; вес шрифта: 200; вес шрифта: 300; вес шрифта: 400; /* обычный */ вес шрифта: 500; вес шрифта: 600; вес шрифта: 700; /* жирный */ вес шрифта: 800; вес шрифта: 900; /* Глобальные значения */ вес шрифта: наследовать; вес шрифта: начальный; вес шрифта: вернуться; вес шрифта: обратный слой; вес шрифта: не установлен;
Свойство font-weight задается с использованием любого из перечисленных ниже значений.
Значения
-
нормальный Обычный вес шрифта. То же, что и
400.-
полужирный Вес полужирного шрифта. То же, что и
700.
-
зажигалка На один относительный вес шрифта светлее родительского элемента. Обратите внимание, что для расчета относительного веса учитываются только четыре веса шрифта; см. раздел «Значение относительных весов» ниже.
-
жирнее На один относительный вес шрифта больше, чем у родительского элемента. Обратите внимание, что для расчета относительного веса учитываются только четыре веса шрифта; см. раздел «Значение относительных весов» ниже.
-
<номер> A
<число>значение от 1 до 1000 включительно. Более высокие числа представляют веса, которые выделены жирнее (или так же жирно, как) меньшие числа. Некоторые часто используемые значения соответствуют общим именам гирь, как описано в разделе «Сопоставление общих имен гирь» ниже.
В более ранних версиях спецификации font-weight свойство принимает только значения ключевых слов и числовые значения 100, 200, 300, 400, 500, 600, 700, 800 и 9. 00; непеременные шрифты могут действительно использовать только эти установленные значения, хотя более мелкие значения (например, 451) будут преобразованы в одно из этих значений для непеременных шрифтов с использованием системы резервных весов.
00; непеременные шрифты могут действительно использовать только эти установленные значения, хотя более мелкие значения (например, 451) будут преобразованы в одно из этих значений для непеременных шрифтов с использованием системы резервных весов.
Шрифты CSS Уровень 4 расширяет синтаксис, чтобы принимать любое число от 1 до 1000, и вводит вариативные шрифты, которые могут использовать этот гораздо более тонкий диапазон веса шрифта.
Запасные веса
Если точный заданный вес недоступен, то для определения фактически нанесенного веса используется следующее правило:
- Если заданный целевой вес находится в диапазоне от
400до500включительно:- Найдите доступные веса между целевым значением и
500в порядке возрастания. - Если совпадений не найдено, ищите доступные веса меньше целевого в порядке убывания.
- Если совпадений не найдено, ищите доступные веса больше
500в порядке возрастания.
- Найдите доступные веса между целевым значением и
- Если вес меньше
400, ищите доступные веса меньше целевого, в порядке убывания. Если совпадений не найдено, найдите доступные веса, превышающие целевой, в порядке возрастания. - Если указан вес больше
500, ищите доступные веса больше целевого в порядке возрастания. Если совпадений не найдено, ищите доступные веса меньше целевого в порядке убывания.
Значение относительного веса
Когда легче 9Если указано 0005 или жирнее , на приведенной ниже диаграмме показано, как определяется абсолютный вес шрифта элемента.
Обратите внимание, что при использовании относительной толщины учитываются только четыре толщины шрифта — тонкий (100), обычный (400), полужирный (700) и тяжелый (900). Если в семействе шрифтов доступно больше весов, они игнорируются при расчете относительного веса.
| Унаследованное значение | жирнее | зажигалка |
|---|---|---|
| 100 | 400 | 100 |
| 200 | 400 | 100 |
| 300 | 400 | 100 |
| 400 | 700 | 100 |
| 500 | 700 | 100 |
| 600 | 900 | 400 |
| 700 | 900 | 400 |
| 800 | 900 | 700 |
| 900 | 900 | 700 |
Сопоставление общих названий гирь
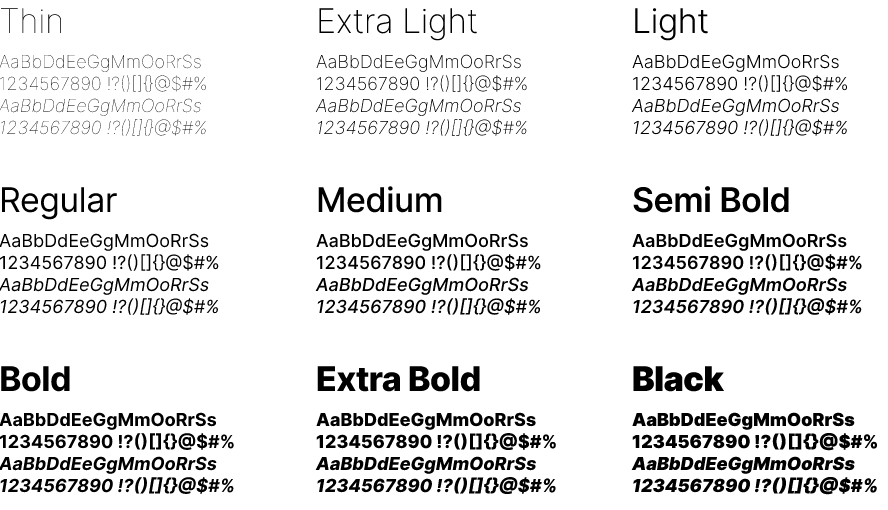
Числовые значения от 100 до 900 примерно соответствуют следующим общим именам гирь (см. спецификацию OpenType):
спецификацию OpenType):
| Значение | Общее название веса |
|---|---|
| 100 | Тонкий (линия волос) |
| 200 | Сверхлегкий (Сверхлегкий) |
| 300 | Свет |
| 400 | Обычный (Обычный) |
| 500 | Средний |
| 600 | Полужирный (Полужирный) |
| 700 | Жирный |
| 800 | Extra Bold (Сверхжирный) |
| 900 | Черный (тяжелый) |
| 950 | Экстра-черный (Ультра-черный) |
Вариативные шрифты
Большинство шрифтов имеют определенный вес, который соответствует одному из чисел в сопоставлении имени общего веса. Однако некоторые шрифты, называемые вариативными, могут поддерживать диапазон начертаний с более или менее тонкой детализацией, и это может дать дизайнеру гораздо более строгий контроль над выбранным начертанием.
Для изменяемых шрифтов TrueType или OpenType вариант "wght" используется для реализации различной ширины.
Примечание: Для работы приведенного ниже примера вам потребуется браузер, поддерживающий синтаксис CSS Fonts Level 4, в котором font-weight может быть любым числом от 1 до 1000 . Демонстрация загружается с font-weight: 500; . Измените значение, чтобы увидеть изменение веса текста.
Люди со слабым зрением могут испытывать затруднения при чтении текста, установленного с помощью font-weight значение 100 (тонкий/линия волос) или 200 (сверхсветлый), особенно если шрифт имеет низкоконтрастное цветовое соотношение.
- MDN Понимание WCAG, пояснения к Руководству 1.4
- Понимание критерия успеха 1.4.8 | Понимание W3C WCAG 2.0
| Начальное значение | обычный |
|---|---|
| Применяется ко всем элементам | . Это также относится к Это также относится к ::first-letter и :: первая строка . |
| Унаследован | Да |
| Рассчитано | Ключевое слово или числовое значение, преобразованное в соответствии с реальным значением, с и LIGER . |
вес шрифта =
<абсолютный вес шрифта> |
смелее |
зажигалка">
=
нормальный |
полужирный |
<число [1,1000]>
Установка толщины шрифта
HTML
Алисе уже начинало надоедать сидеть рядом с сестрой на берегу. и от нечего делать: раз или два она заглянула в книгу, сестра читала, но в ней не было ни картинок, ни разговоров, "и что Польза от книги, — подумала Алиса, — без картинок и разговоров?»
<дел> Я тяжелый
Я легче



 */
дел {
вес шрифта: 600;
}
/* Устанавливаем текст span на один шаг светлее
чем его родитель. */
охватывать {
вес шрифта: светлее;
}
*/
дел {
вес шрифта: 600;
}
/* Устанавливаем текст span на один шаг светлее
чем его родитель. */
охватывать {
вес шрифта: светлее;
}


 fonts.net/dv2/3/09411a5d-546c-4e8f-be8c-cce096650951.woff?d44f19a684109620e484147fa790e81859e92aaaea3d337f84586d5df8888fe5455f55e0f83ed0be044ddfaa95e824a4b1318d5b552aaa24a44025e9&projectid=74f39a9d-a5dc-405f-9690-1c1fd4590ae4") format("woff")}
fonts.net/dv2/3/09411a5d-546c-4e8f-be8c-cce096650951.woff?d44f19a684109620e484147fa790e81859e92aaaea3d337f84586d5df8888fe5455f55e0f83ed0be044ddfaa95e824a4b1318d5b552aaa24a44025e9&projectid=74f39a9d-a5dc-405f-9690-1c1fd4590ae4") format("woff")}

 Быстрая коричневая лиса прыгает через ленивую собаку.
Быстрая коричневая лиса прыгает через ленивую собаку.