Содержание
Чем Opacity отличается от Fill?
- Вопросы
- Без ответов
- Категории
- Пользователи
Задать вопрос
- Все категории
-
Авто и транспорт
(313) -
Бизнес, финансы
(366) -
Дети
(47) -
Ремонт и стройка
(282) -
Еда и напитки
(416) -
Интернет
(121) -
Компьютеры и ПО
(312) -
Красота, мода, стиль
(505) -
Культура и общество
(632) -
Медицина и здоровье
(808) -
Образование и наука
(938) -
Недвижимость
(60) -
Природа
(755) -
Психология
(238) -
Путешествия
(22) -
Спорт, фитнес
(105) -
Техника и электроника
(639) -
Хобби и развлечения
(145) -
Закон и право
(286)
72 просмотров
спросил(а)
Кристина
(1,998 баллов)
в категории Компьютеры и ПО
Знаете ответ? Помогите другим! (без регистрации)
| Отображаемое имя (по желанию): |
|
Отправить мне письмо на это адрес если мой ответ выбран или прокомментирован:Отправить мне письмо если мой ответ выбран или прокомментирован |
|
Конфиденциальность: Ваш электронный адрес будет использоваться только для отправки уведомлений. |
| Анти-спам проверка: |
|
Чтобы избежать проверки в будущем, пожалуйста войдите или зарегистрируйтесь. |
Похожие вопросы
Чем протокол TELNET отличается от FTP и SMTP протоколов?
спросил(а)
Александра-lab
(404 баллов)
в категории Компьютеры и ПО
Чем отличается ноутбук от нетбука?
спросил(а)
аноним
в категории Компьютеры и ПО
Чем формат PNG отличается от TIFF?
спросил(а)
enginr
(111 баллов)
в категории Компьютеры и ПО
Чем формат PCX отличается от GIF?
спросил(а)
enginr
(111 баллов)
в категории Компьютеры и ПО
Opacity или Fill: veseliy — LiveJournal
?
Categories:
-
catIsShown({ humanName: ‘искусство’ })» data-human-name=»искусство»> Искусство
- Компьютеры
- Cancel
Многие задаются вопросом, в чем разница между Fill и Opacity в Photoshop. Я в свое время тоже не мог понять, для чего вообще эти два свойства, если есть одно — Opacity. Так вот в этом посте я раскрою всю тайну 😉
Если отталкиваться от перевода, то Fill — это заливка, а Opacity — прозрачность.
Параллельно обоими свойствами обладают только кисти и слои.
В слоях эти свойства ведут себя по-разному только относительно режимов наложения, при чем далеко не всех.
Opacity никак не влияет на действие режима наложения слоя, а только отвечает за прозрачность слоя, в то время, как Fill отвечает именно за действие установленного наложения. В слое с режимом наложения «Normal» эти два свойства ведут себя одинаково, а вот при других режимах наложения могут вести себя по-разному.
В слое с режимом наложения «Normal» эти два свойства ведут себя одинаково, а вот при других режимах наложения могут вести себя по-разному.
Рассмотрим небольшой пример. Возьмем зеленый фон и слой с белым цветом заливки. Посмотрим, как будет меняться действие слоя в зависимости от режима наложения и значений свойств Opacity и Fill.
Итак, ниже изображено несколько строк с разными режимами наложения и измененными параметрами Opacity (первый столбец) и Fill (второй столбец). Для дополнительной наглядности я пустил разноцветный градиент справа и слева.
Как видно из рисунка, Opacity и Fill могут вести себя совершенно по-разному. Многое зависит от фота и цвета заливки слоя.
Основные интересные эффекты можно получить при использовании режимов Color Dodge, Color Burn и Difference.
Это, что касается слоев. Теперь рассмотрим использование Opacity и Fill в кистях.
В кистях данные свойства проявляют себя по-другому.
Представим себе штрих или линюю, проведенную кистью. Кисть представлена определенной формой и при рисовании линии у нас эти формы множатся, идут друг за дружкой. Назовем форму кисти единицой штриха, т.е. по сути это одна точка.
Кисть представлена определенной формой и при рисовании линии у нас эти формы множатся, идут друг за дружкой. Назовем форму кисти единицой штриха, т.е. по сути это одна точка.
Так вот, Opacity влияет на прозрачность всего штриха (линии), а Fill влияет на прозрачность одной единицы штриха.
Покажу это на примере жесткой кисти, т.к. на мягкой кисти со смазанными краями это будет не заметно.
Таким образом, как ни крути Opacity линия или кривая всегда будет одного цвета. Только дополнительные линии над этой могут добавить плотности.
При помощи изменения параметра Fill можно добиваться следующих эффектов одной линией.
Данные рисунки не несут какой-либо творческой и графической ценности, кроме иллюстрации особенностей свойств Opacity и Fill 🙂
Вот, собственно, и вся разница между Opacity и Fill. Эту разницу можно очень выгодно использовать в своих целях.
Tags: приятные открытия
Subscribe
-
Печать текста по кривой
Как-то попались мне в руки уроки по Фотошоп.
 Я их искал для одной знакомой, которая хотела начать его изучать. И вот мельком и частично, просмотрев…
Я их искал для одной знакомой, которая хотела начать его изучать. И вот мельком и частично, просмотрев… -
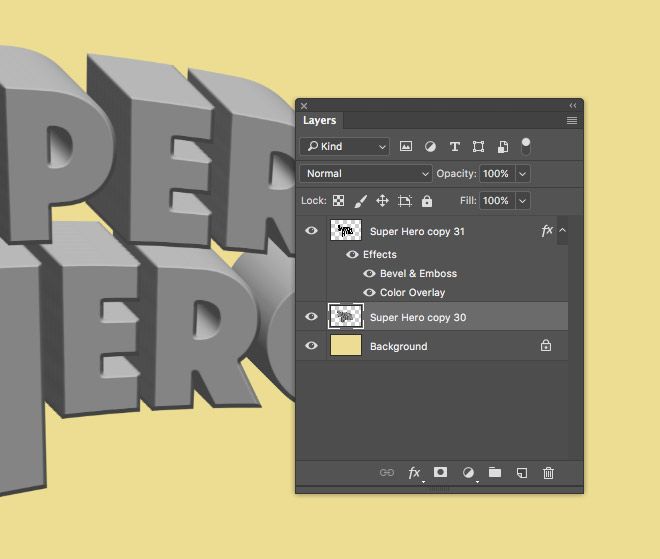
Группа слоев и режимы ее наложения
Сегодня речь пойдет о группе слоев. В списке слоев, группы обозначаются папочками. Группы очень удобно использовать для правки исходника, чтобы не…
-
Горячие клавиши
Что-то я немного запустил свою ветку «приятные открытия», поэтому восполняю данный пробел. Сегодня речь пойдет не то, чтобы об открытиях, а об…
Photo
Hint http://pics.livejournal.com/igrick/pic/000r1edq
CSS | Свойство fill-opacity — GeeksforGeeks
Улучшить статью
Сохранить статью
- Последнее обновление:
28 ноя, 2019
Улучшить статью
Сохранить статью
Свойство fill-opacity используется для установки непрозрачности сервера рисования, применяемого к фигуре.
Синтаксис:
непрозрачность заливки: [0-1] | <процент>
Значения свойств:
- Значение от 0 до 1: Используется для установки прозрачности десятичных значений заполнения. Значение 0 означает, что заливка полностью прозрачна и невидима. Значение 1 означает, что заливка полностью непрозрачна и видна. Десятичное значение между этими двумя значениями дало бы полупрозрачную заливку.
Пример:
<html><Голова><Титул>>CS | ЗаполнитестьНазвание><Стиль>> 0047 /* полностью
0047 /* полностью видимая заливка */fill-opacity: 1.0;заливка: зеленая;}.OPACES2 {Заливка: 0,5 ;5;наполнитель: зеленый;}. OPACEST3 {
OPACEST3 {Заливка: 0,25;заливка: зеленая;}.OPACION0048прозрачная заливка */fill-opacity: 0;заливка: зеленая;}>. 0046
0046 <h2style="color: green">GeeksforGeeksh2><b>CSS | fill-opacityb><divclass="container"><svgheight="250px"width="500px"xmlns="http://www. w3.org/2000/svg"
w3.org/2000/svg" version="1.1"><circleclass="opacity1"cx="100"cy="100"r="50"/><circleclass="opacity2"cx="250"cy="100"r="50"/><circleclass="opacity3"CX="400"CY="100"2="100"2="100"2="2="=""=". 0047 />
0047 /> <circleclass="opacity4"cx="400"cy="100"R="50"/>SVG>>>. 0047 >
0047 > body>html>Output:
- percentage: It is used to set непрозрачность заливки в процентах. Значение 0% означает, что заливка полностью прозрачна и невидима. Значение 100% означает, что заливка полностью непрозрачна и видима. Процентное значение между этими двумя значениями даст полупрозрачную заливку.
Example:
<html><head><title>CSS | fill-opacitytitle><Стиль>.
заливка: зеленая;}.opacity2 {непрозрачность заливки: 50%;заливка: зеленая;}.OPACEST3 {FILL-OPAUSTION: 25%;заливка: зеленая;}.
заливка: зеленая;}стиль>head><body><h2style="color: green">GeeksforGeeksh2><b>CSS | fill-opacityb><divclass="container"><svgвысота="250px"ширина="500px"XMLNS="http://www. w3.org/2000/svg"
w3.org/2000/svg" Версия=.<rectclass="opacity1"x="25"y="10"height="150"width="100"/><rectclass="opacity2"x="175"Y="10"высота="150"Width="150"Width="150"WIDTH="150"="150"="0046<ПрямоКласс="OPACEY3"X="325"9003"325""325""325""325"9003"325""325""325"" ="150"Ширина="100"/><ПрямоКлассия=ПрямоClass=. 0048
0048 x="325"y="10"height="150"width="100"/>svg>div>body>HTML>Выход:
Поддерживание.
Далее
Установите непрозрачность только для цвета фона, а не для текста в CSS Статьи по теме у меня проблема с моим css. это мой html: это мой css: это мой файл svg: Я сделал иконку в иллюстраторе. изменить непрозрачность SVG с помощью css при наведении

#navigation ul:nth-child(1) li a:hover {
text-shadow: 0px 0px 20px черный;
непрозрачность: 1,0;
}
.iconopacity {
непрозрачность заливки: 0,3;
}
.iconopacity:наведите {
события-указатели: все;
непрозрачность заливки: 0,7 !важно;
}


 Я их искал для одной знакомой, которая хотела начать его изучать. И вот мельком и частично, просмотрев…
Я их искал для одной знакомой, которая хотела начать его изучать. И вот мельком и частично, просмотрев… 0047 /* полностью
0047 /* полностью  OPACEST3 {
OPACEST3 { 0046
0046  w3.org/2000/svg"
w3.org/2000/svg"  0047 />
0047 />  0047 >
0047 >