Содержание
Советы по использованию вариантов (variants) в Figma
Если вы любите часто использовать компоненты в своих дизайнах, то вы полюбите новую функцию Figma под названием варианты (Variants). Она переводит процесс проектирования на совершенно иной уровень!
Разбираемся с Figma Variants + Auto Layout на примере создания кнопок
Что такое варианты
Варианты похожи на группы компонентов. Их цель – собрать похожие компоненты и дать дизайнеру возможность настроить их, как один элемент, с помощью пары переключателей.
Варианты сделают ваши дизайн-системы более гибкими и быстрыми в использовании. Просмотр компонентов стал намного удобнее. В целом варианты упрощают наборы компонентов.
Кроме того, хорошо подготовленные варианты сохраняют переопределения.
Пример варианта
Когда вы используете компонент Variant, вы можете настроить его (или выбрать другие варианты) в соответствующем разделе на панели справа.
Как создать варианты
Создавать варианты очень просто. Выберите группу компонентов и нажмите «Combine as Variants» на панели справа.
Выберите группу компонентов и нажмите «Combine as Variants» на панели справа.
Важно иметь один и тот же набор слоев с одинаковыми именами внутри каждого компонента. Благодаря этому вы сможете быстро переключаться между каждым вариантом, а сами варианты сохранят переопределения.
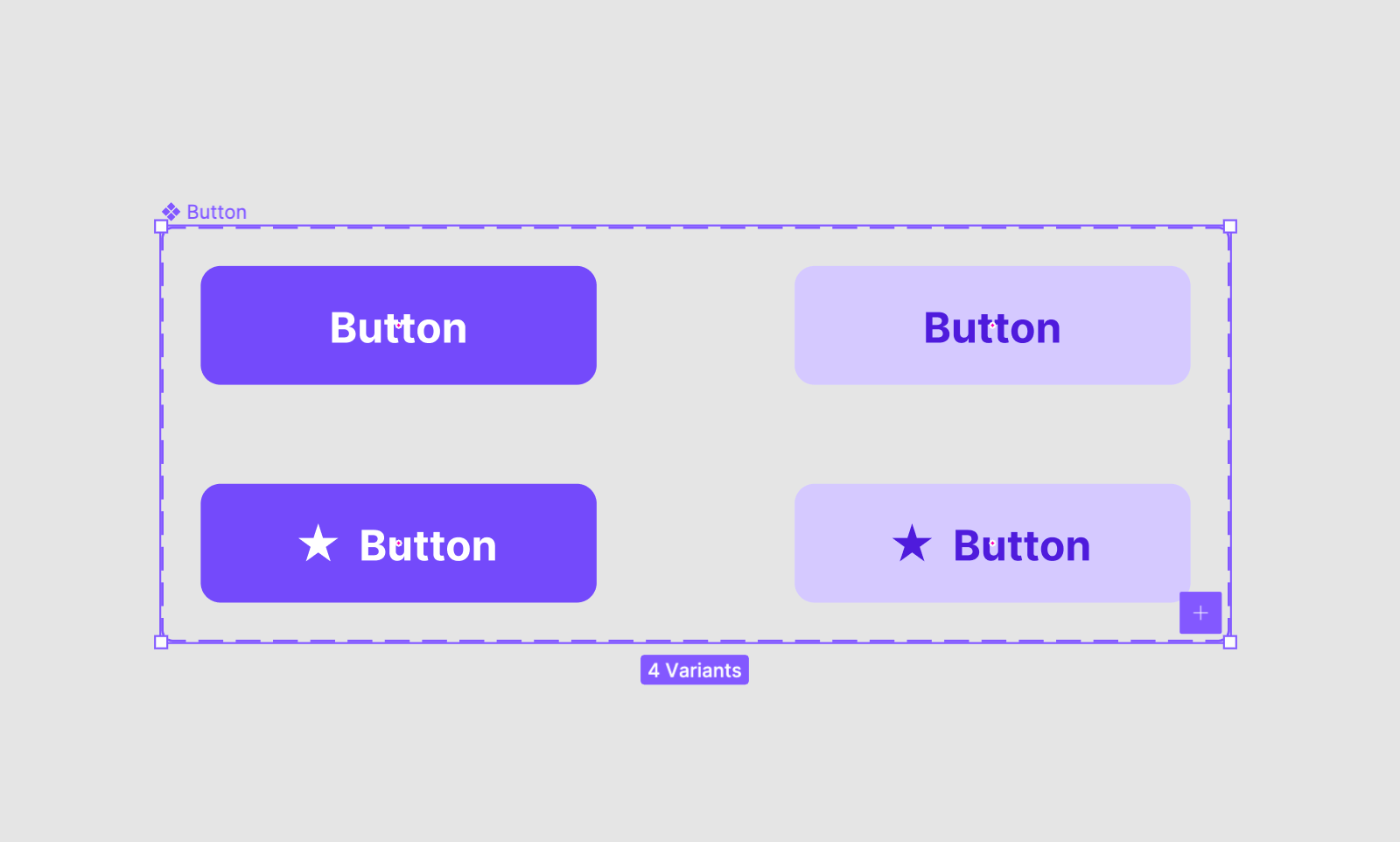
Создание варианта кнопки
Давайте посмотрим на пример правильно названных компонентов, которые будут работать как варианты:
Например, у вас есть компоненты, названные в соответствии со следующим соглашением (пример на скриншоте выше):
- Button/Default/Primary
- Button/Default + Icon/Primary
- Button/Default/Secondary
- Button/Default + Icon/Secondary
После создания градиентов вы сможете добавить иконку и стиль в компонент «Кнопка».
Я обновил User Flow Kit, чтобы по максимуму использовать варианты. Это позволило мне узнать много нового о самой функции. Ниже я хотел бы дать вам несколько практических советов по использованию вариантов.
Как сделать переключатель вместо раскрывающегося списка
Когда вы просматриваете активы дизайна, вы можете заметить, что в некоторых вариантах есть переключатели вместо выпадающих селекторов. Сделать переключатель очень просто:
- Вы должны оставить только два значения в свойстве варианта.
- Значения свойств должны быть названы «Yes, No», «On, Off» или «True, False».
Итак, из приведенного выше примера мы можем переименовать свойство в «Icon» и значения «True», «False».
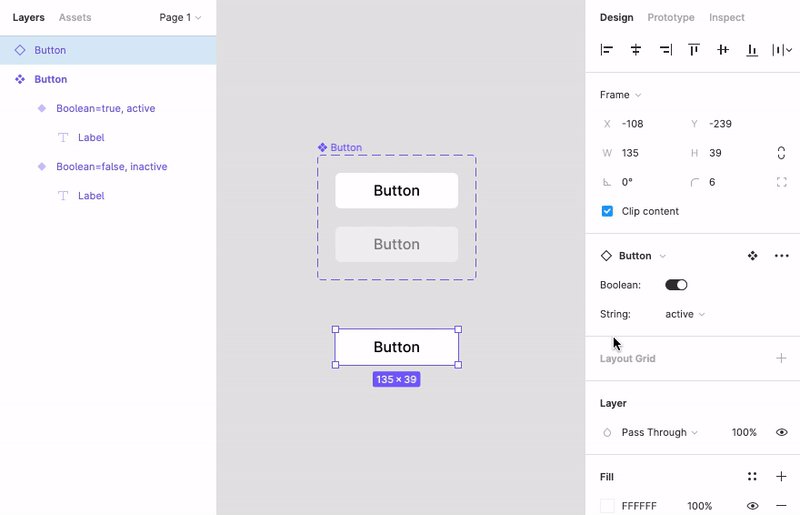
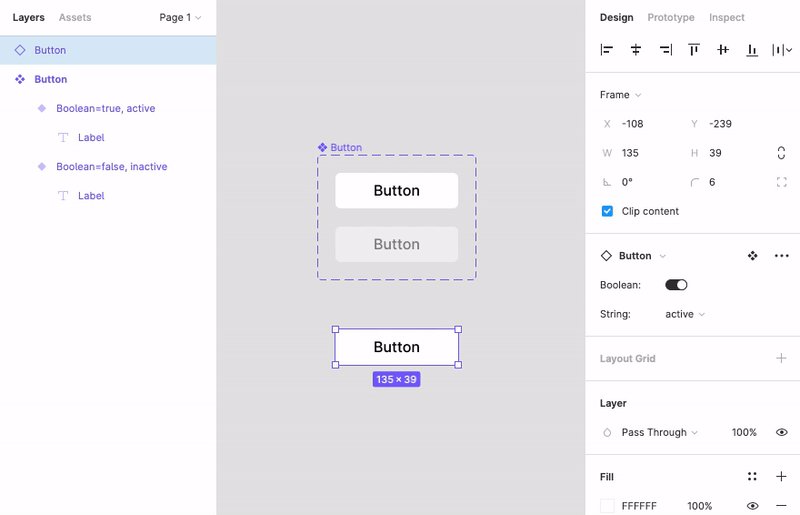
Настройка варианта
Если в вашем проекте есть такие компоненты, я настоятельно рекомендую настроить их подобным образом.
Конфигурация свойств варианта
Вариант конфигурации экземпляра
Практическое использование вариантов
Благодаря вариантам можно намного быстрее использовать компоненты. Вы быстро заметите нужный вам элемент, потому что вам не нужно просматривать список из десятков практически идентичных вариантов.
1.
 Используйте его для управления состояниями
Используйте его для управления состояниями
Используйте переключатель, чтобы упростить настройку флажков, переключателей и других элементов управления.
Когда дело доходит до состояний кнопок, они тоже полезны. Подготовьте компоненты, чтобы они имели такие свойства, как «По умолчанию, Наведение, Нажатие, Отключено». Тогда вы сможете настраивать их с помощью вариантов.
2. Используйте его, чтобы изменить стиль
Назовите свои компоненты так, чтобы они имели стиль — «Основной», «Вторичный», «Нейтральный», «Ошибка», «Успех» и т. д. Благодаря этому вы сможете настраивать их на лету с помощью различных вариантов.
Эксперименты с вариантами
3. Различия в размерах компонентов
С помощью вариантов можно управлять не только состояниями элементов управления интерфейса. Если в вашем проекте несколько размеров кнопок, объедините их с помощью вариантов. Так вы сможете переключаться между большим, средним и малым размером в пределах одного компонента.
4. Объедините несколько свойств
Не ограничивайте варианты одним или двумя свойствами. Подумайте, как вы будете использовать библиотеку дизайн-системы. Например, кнопки могут иметь следующие свойства: размер, стиль, состояние и иконка.
На панели вы увидите только один компонент, и сможете очень быстро настроить его с помощью вариантов.
Каковы ограничения вариантов?
Несмотря на всю полезность этой функции, есть некоторые моменты, которые можно улучшить.
На данный момент вы должны создать все преобразования компонента, чтобы правильно использовать его как вариант.
Кроме того, было бы здорово, если бы прототипы могли получить больше возможностей вариантов.
Варианты – очень гибкая функция. Они предоставили нам много возможностей для масштабирования дизайн-систем и ускорения рабочего процесса. Знаете другие советы по использованию вариантов? Делитесь ими в комментариях!
Бонус
Чтобы облегчить начало работы с вариантами, я приготовил для вас небольшой подарок. Файл включает в себя два элемента управления пользовательского интерфейса: кнопку и переключатель, они объединены, как варианты. Вы можете скачать файл здесь: Figma Variants Sample
Файл включает в себя два элемента управления пользовательского интерфейса: кнопку и переключатель, они объединены, как варианты. Вы можете скачать файл здесь: Figma Variants Sample
Если хотите увидеть более продвинутое использование вариантов, ознакомьтесь с моим User Flow Kit. Вы также можете прочитать другие мои статьи по ✍️ UI дизайну . Эта статья первоначально была опубликована в моем блоге.
Перевод статьи uxdesign.cc
Variants — новые вариативные компоненты в Figma — Дизайн на vc.ru
Эта функция в настоящее время находится в стадии бета-тестирования. Figma будет сотрудничать с бета-тестерами Variants. Это необходимо для устранения ошибок, прежде чем сделать новую функцию доступной для всех.
13 194
просмотров
Команда Figma планирует представить Variants для всех к концу ноября. Поддержка интерактивных компонентов появится в начале 2021 года.
Источник
Variants представляют новый способ группировки и организации вариаций одного и того же компонента. Это упрощает работу с компонентами и делает их более интуитивно понятными.
Объединяйте варианты в один компонент с настраиваемыми свойствами и значениями. Они могут отображать фронтенд-код, упрощать библиотеки ресурсов и ускорять выбор подходящего варианта.
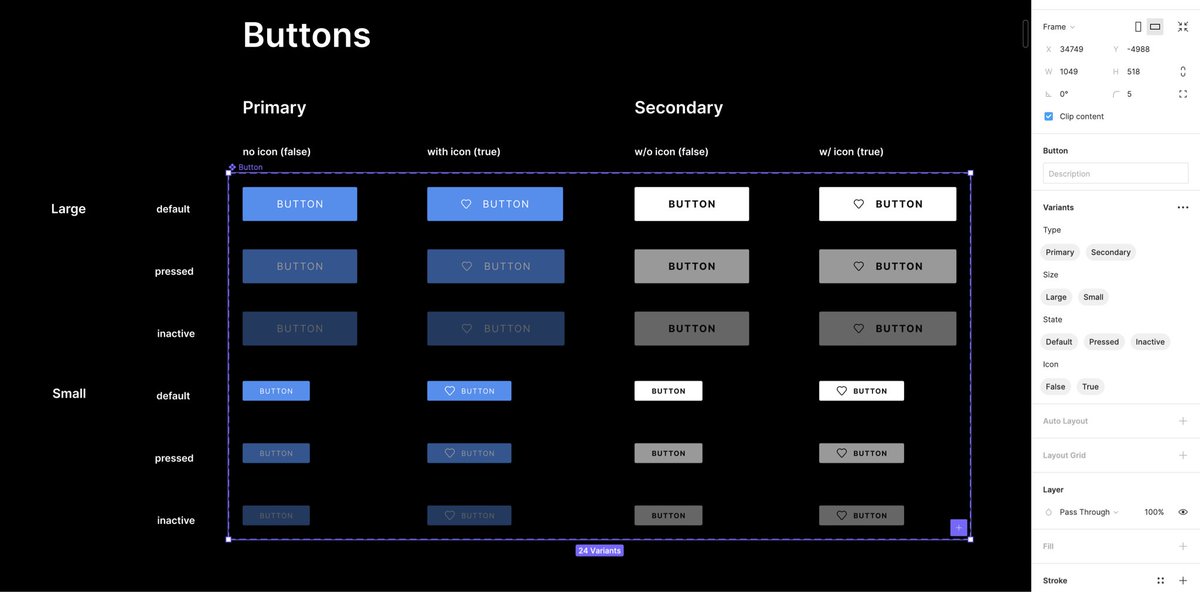
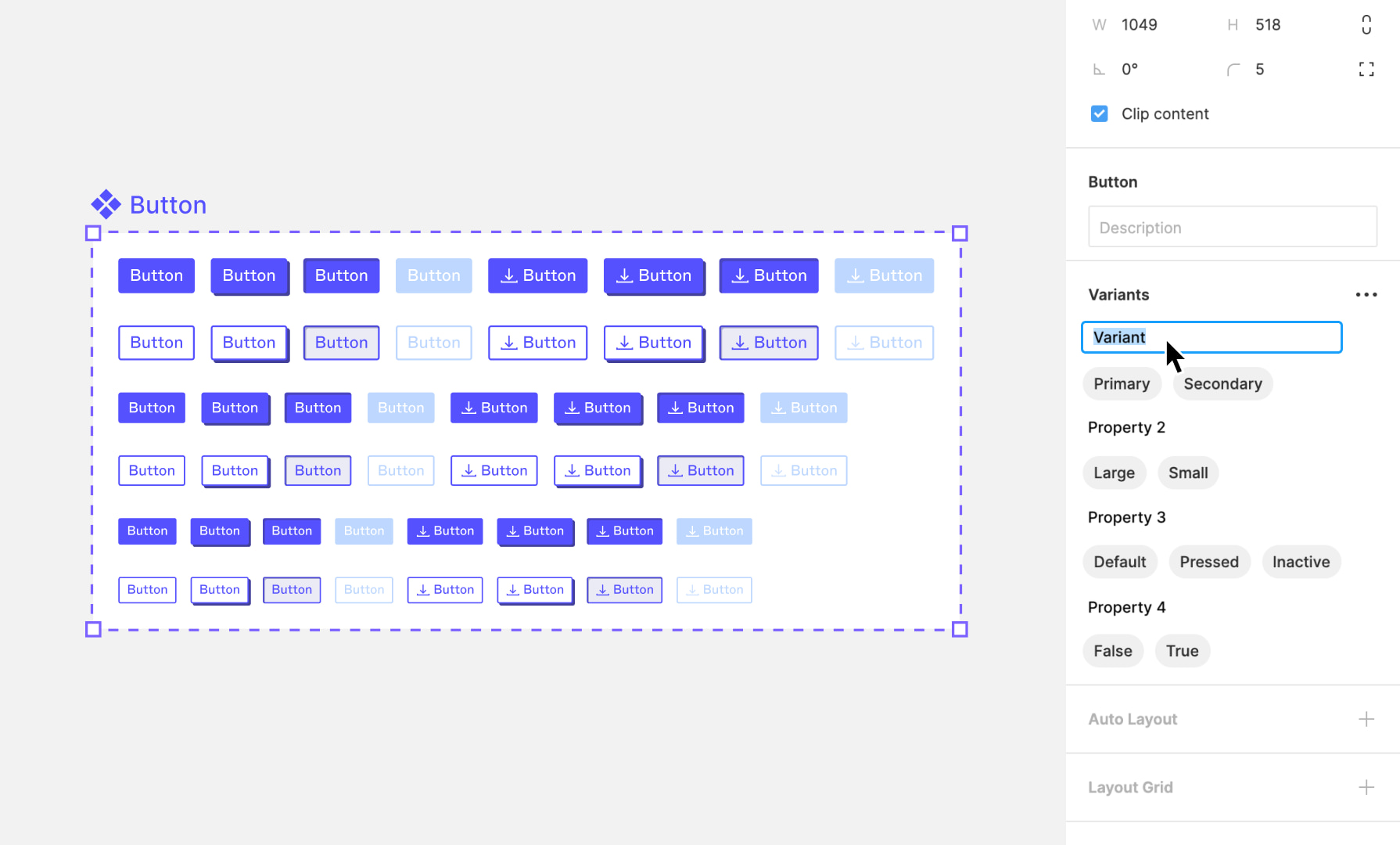
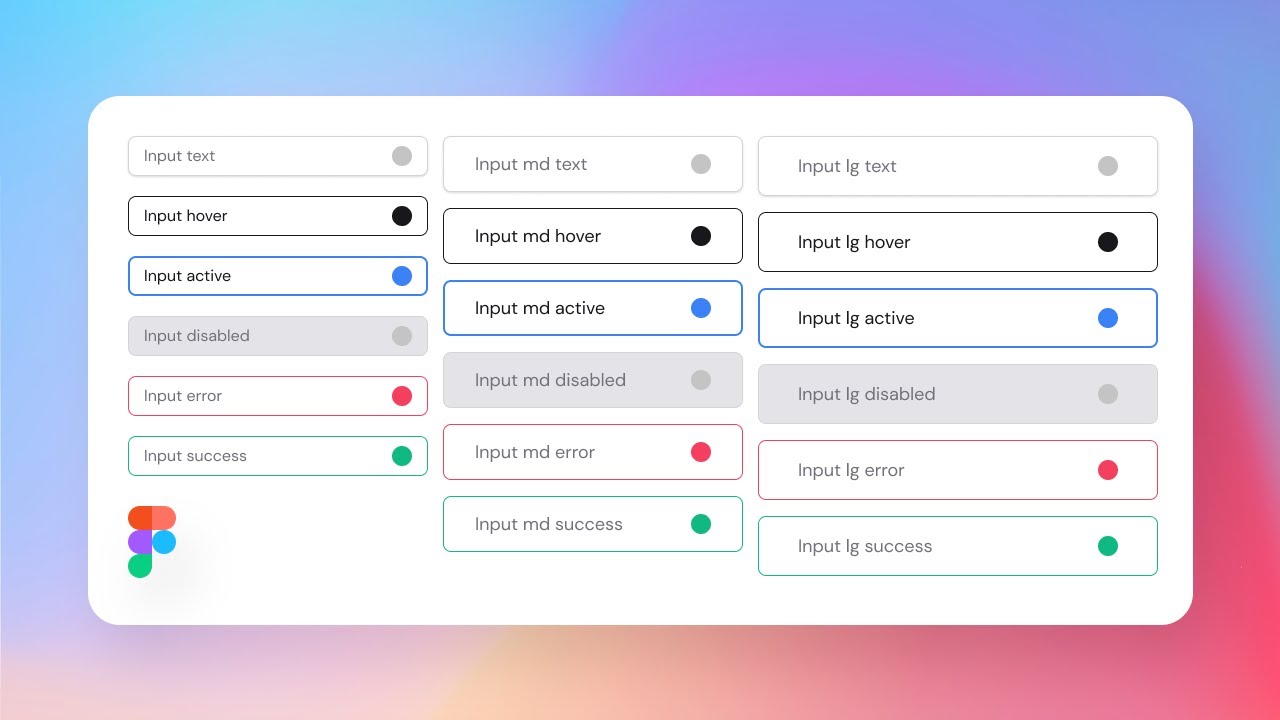
В нашем примере есть компонент кнопки, который обладает 24 вариациями. Их все вы можете наблюдать на скриншоте нашей дизайн-системы:
Тут есть четыре свойства, каждому из которых свойственны определённые значения.
- Свойство Type со значениями Primary и Secondary.
- Свойство Size со значениями Large и Small.
- Свойство State со значениями Default, Pressed и Inactive.
- Свойство Icon со значениями True и False.
Figma использует этот набор свойств и значений для идентификации каждого уникального образца. На скриншоте ниже видно все эти параметры для одной кнопки.
На скриншоте ниже видно все эти параметры для одной кнопки.
Чтобы выбрать необходимые параметры, нажимайте на стрелочку вниз рядом со свойством. Или включайте/выключайте их с помощью свитчеров.
Примечание: В варианты можно преобразовывать только компоненты. Того же самого вы не сможете сделать, например, с объектами или слоями.
Подготовка к работе с Variants
Есть несколько вещей, которые вы можете сделать, чтобы максимально упростить преобразование уже существующих компонентов дизайн-системы.
- Используйте последовательную систему именования;
- Организуйте компоненты на канвасе;
- Сгруппируйте связанные компоненты.
Примечание: Эти пункты влияют на то, как пользователи могут выбирать компоненты из библиотек в Figma. Если они станут причинами проблем в вашей команде, отложите внесение этих изменений, пока не получите доступ к Variants.
Используйте последовательную систему именования Figma уже поддерживает систему именования через слэш / для организации компонентов. Вы можете использовать её, чтобы преобразовать существующие компоненты в Variants. Мы рекомендуем использовать следующую структуру для любых компонентов, которые вы желаете преобразовать:
Вы можете использовать её, чтобы преобразовать существующие компоненты в Variants. Мы рекомендуем использовать следующую структуру для любых компонентов, которые вы желаете преобразовать:
componentName/property1value/property2value/property3value
— Любой текст перед первым / станет именем компонента. Каждый дополнительный / уровень будет создавать новое свойство.
— По умолчанию Figma назовёт первое свойство Variant, следующее Property 2, затем Property 3 и так далее.
— У каждого варианта должно быть определено значение для каждого свойства. Убедитесь, что в каждом компоненте используется одинаковое количество слэшей.
— Если в вашей системе именования есть суффиксы, вы должны преобразовать их в слэш-уровни. Например: если у вас есть состояния компонентов для — hover или — pressed, создайте другой слэш-уровень для нового состояния.
— Когда вы объединяете варианты в один компонент, Figma создаст переключатели для любых значений Yes/No или True/False.
Например, наш компонент кнопки имеет следующее имя:
Button/Primary/Large/Default/True
После преобразования это будет выглядеть так:
Component name: Button
Variant: Primary
Property 2: Large
Property 3: Default
Property 4: True
Вы сможете изменить название и порядок любых свойств после преобразования их в варианты. Измените порядок свойств в разделе «Variants» в инспекторе. Это также изменит порядок значений в имени каждого варианта.
Организуйте компоненты на канвасе
Будет легче отслеживать все варианты, если вы разместите их в сетке. Контейнер компонента верхнего уровня не может содержать ничего, кроме вариантов. Это означает, что вы не можете сгруппировать набор вариантов или вставить текст в контейнер.
Чтобы делать аннотации к вариантам, мы рекомендуем добавлять текстовые метки для соответствующих свойств и значений рядом с контейнером вариантов.
Вам не нужно держать под рукой компонент для каждой возможной комбинации свойств и значений. Здесь могут находиться любые варианты интерактивных компонентов, которые вам понадобятся.
Figma группирует варианты в одном контейнере. По умолчанию она будет представлять этот контейнер с фиолетовой пунктирной обводкой. Как и в случае с обычными фреймами, вы можете настроить такие свойства как «Заливка» или «Обводка» в соответствии с вашей системой дизайна.
Сгруппируйте связанные компоненты
При объединении компонентов Figma смотрит только на имена слоев, а не на имена страниц и фреймов. Если вы использовали страницы или фреймы для организации вариантов — они могут стать лишними при преобразовании.
Вы по-прежнему можете использовать страницы и фреймы верхнего уровня для создания дополнительной иерархии. Это улучшает организацию компонентов на панели ассетов и в меню «Instance».
Можно использовать подход, аналогичный системе дизайна Shopify Polaris. Она группирует наборы компонентов, которые функционально похожи. Например, кнопки и группы кнопок в разделе «Действия» или текстовое поле с полем выбора даты в разделе «Формы».
Она группирует наборы компонентов, которые функционально похожи. Например, кнопки и группы кнопок в разделе «Действия» или текстовое поле с полем выбора даты в разделе «Формы».
Создайте примеры Variants: Figma убедится, что ваши экземпляры ссылаются на правильный компонент. При преобразовании компонентов в варианты, все экземпляры будут ссылаться на новый вариант.
Любой, кто обращается к системам дизайна на панели ассетов или в меню «Instance» увидит один результат для одного компонента. После его размещения на канвасе, можно выбрать нужный вариант в инспекторе.
Больше интересных и актуальных статей ищите в нашем блоге и телеграм-канале.
Как создавать варианты и свойства в Figma | by Kari Sabine Malmin
Kari Sabine Malmin
·
Читать
Опубликовано в
·
5 минут чтения
·
9000 4 2 ноября 2022 г.
В настоящее время я больше узнаю о Figma, инструменте проектирования для создание пользовательских интерфейсов и векторной графики. Figma можно использовать по-разному, и у нее есть несколько умных функций для более динамичной настройки компонентов, что делает их похожими на концепции кода и CSS.
Figma можно использовать по-разному, и у нее есть несколько умных функций для более динамичной настройки компонентов, что делает их похожими на концепции кода и CSS.
С вариантами и свойствами вы можете иметь несколько состояний и вариантов в одном и том же компоненте, например первичный и вторичный, по умолчанию и при наведении. В этом посте я расскажу:
- Как сделать вариант с наведением
- Как сделать дополнительный вариант
- Начнем с создания нового фрейма с простым текстовым элементом.
Затем нам нужно щелкнуть по нему правой кнопкой мыши и выбрать «Добавить автоматический макет» (или выбрать Shift+A).
Теперь элемент получит оболочку, чтобы мы могли добавить отступы и цвет фона.
Затем добавьте цвет заливки и настройте отступы.
И добавьте закругленные углы, если хотите.
Теперь щелкните правой кнопкой мыши и выберите «Создать компонент».
Элемент теперь имеет фиолетовый контур вместо синего, что сигнализирует о том, что он является компонентом. Теперь вы можете создавать экземпляры компонента, и если оригинал изменится, он автоматически изменится везде, где используется кнопка.
Теперь вы можете создавать экземпляры компонента, и если оригинал изменится, он автоматически изменится везде, где используется кнопка.
Добавить свойство
Щелкните знак + рядом с Свойства на боковой панели и выберите Вариант .
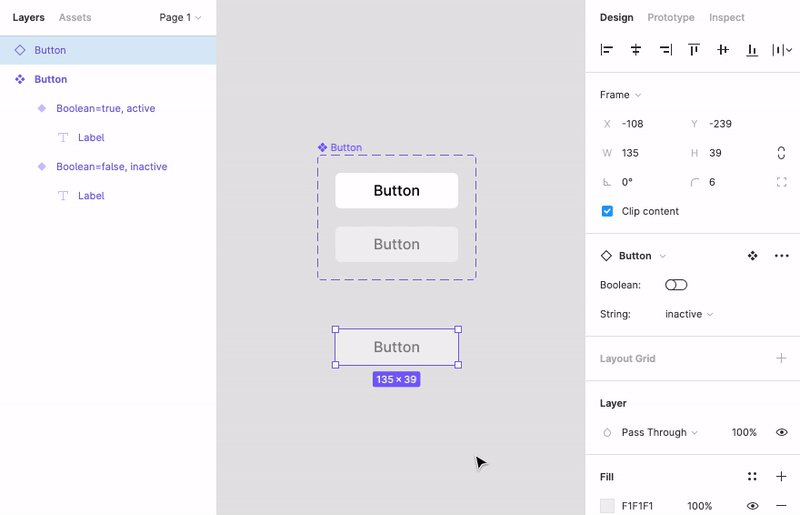
Теперь вокруг элемента появится дополнительная рамка.
Еще раз проверьте правую боковую панель — в разделе Свойства — вот ваше первое свойство. Давайте изменим его имя и значение.
Щелкните значок настроек и измените Свойство 1 на Наведение и По умолчанию на Ложь .
Добавить вариант
Теперь мы можем добавить вариант, щелкнув знак + под компонентом.
Немного изменить внешний вид дополнительной кнопки.
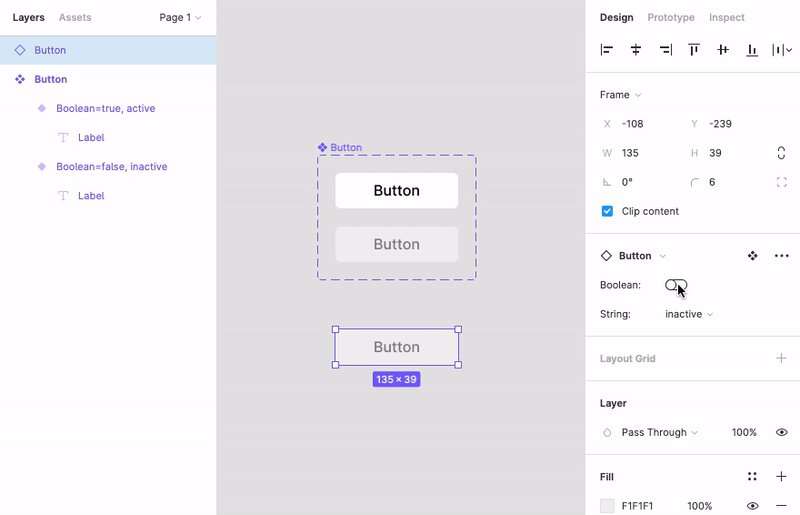
Выберите одну из кнопок, дважды щелкнув по ней. Удерживая нажатой клавишу выбора, перетащите кнопку из пунктирной рамки, чтобы создать экземпляр компонента.
Проверьте правую боковую панель. Теперь у нас есть переключатель, с помощью которого мы можем переключаться между true и false в этом экземпляре компонента, чтобы просто настроить дизайн.
Теперь у нас есть переключатель, с помощью которого мы можем переключаться между true и false в этом экземпляре компонента, чтобы просто настроить дизайн.
Да, отлично! Далее сделаем еще один вариант кнопки — второстепенный.
Пока мы сделали основные кнопки — default и hover. Прежде чем мы начнем со второстепенных кнопок — давайте определим первые как основные.
Щелкните фиолетовую пунктирную рамку, затем щелкните значок + рядом со свойствами на боковой панели и добавьте новый вариант.
Добавить имя Введите и значение Основной — это сделает основной по умолчанию.
Теперь мы готовы сделать дополнительные кнопки.
Нажмите еще раз на пунктирную рамку, а затем на появившуюся иконку + — , чтобы сделать другой вариант.
Не стесняйтесь перемещать кнопки внутри пунктирной рамки и добавлять небольшие заголовки. У нас могут быть основные кнопки в первом ряду и второстепенные в следующем.
Теперь дважды щелкните последнюю кнопку, которую вы создали. Перейти к Текущий вариант на боковой панели. Рядом с введите , вы найдете выпадающее меню — выберите Добавить новый .
Изменить Hover на False и Введите на Secondary .
Теперь мы можем изменить внешний вид дополнительной кнопки.
На кнопке за пределами фрейма компонента теперь мы можем выбрать из выпадающего списка тип кнопки — первичный или вторичный.
Теперь добавим еще один вариант — состояние наведения для дополнительной кнопки. Еще раз щелкните пунктирную границу, а затем значок +.
Затем дважды щелкните последнюю кнопку и посмотрите на Текущий вариант на правой боковой панели. Измените Hover на True и Type на Secondary.
Теперь мы можем придать последней кнопке собственный уникальный стиль.
Наконец — вот как это работает. Кнопка с изменяемыми вариантами и свойствами — так что вы можете переключать варианты прямо в дизайне без копирования/вставки, создавать сложные системы компонентов и отслеживать все это одновременно. ✨
Варианты — Руководство Figma — Дизайн+Код
Добавить в избранное
Объединение похожих компонентов в варианты
Руководство Figma
1
Инструмент проектирования Figma
0:54
2
Редактор в Figma
1:17
3
Основные инструменты
2:14
4
Свойства положения, размера, поворота и углового радиуса
1:27
900 02 5
Цветовые стили
1:13
7
Темный режим с выбранными цветами
1:17
8
Градиенты
1:36
9000 2 9
Создание фона
2:37
10
Режимы наложения
2:02
11
Свойства выравнивания, распределения и уборки
1:24
12
Объединение и угловой радиус
2:5 3
13
Эффекты тени и размытия
1:48
14
Использование изображений
2:00
15
Заливка, обводка и расширенная обводка
3:21
16
Свойства и стили текста
1:37
17
Шрифты Google и пользовательские шрифты
1:13
18
Специальные возможности
19
Адаптивный дизайн
3:07 900 03
20
Ограничения
1:11
21
Layout Grid
2:00
22
Auto Layout in Figma
8:17
23
Векторный режим
0:55
24
Векторная сеть
1:19
25
Мокапы в перспективе
2:00
26
3D-мокапы
1:20
27
Использование иллюстраций в дизайне
900 02 2:03
28
Логические значения
2:24
29
Дизайн иконок
1:48
30
Компоненты
1:50
31
Коллективная библиотека
2:14 9000 3
32
Создание конфетти
1:59
33
Форма петлителя Дублирование
1:41
34
Apple Watch Ring
2:23
35
Экспорт ресурсов в Figma
1:39 9000 3
36
Экспорт кода CSS
1:04
37
Проектирование с использованием данных
1:57
38
Прототипирование
2:25
39
История версий 900 03
1:25
40
Мультиплеер, комментарии и превью
1: 36
41
Варианты
5:39
42
Интерактивные компоненты
43
UIKits
9000 2 4:47
44
Плагины
5:47
45
Фон капли
4:45
46
Фон волны
6:46
47
Трехмерные фигуры
12:27
48
Параллаксное прототипирование в Figma
7:52
49
3D UI Perspective Design
7:16
50
Стеклянная иконка
9:16
51
Хрустальный шар с анимацией с эффектом воды 900 03
12:54
52
Разработка и программирование линейной анимации с буквами
29:38
53
Футуристическая линейная анимация
19:30
54
Импорт из Adobe Illustrator в Figma
3:16
55
Создать иллюстрацию в Figma
4:07
56
Удалить плагин BG
2:27
57
Круговые линии Advanced Stroke
3:27
58
Опубликовать дизайн в сообществе
4:49
59
Превратить изображение в вектор
3:11
60
Прототип с прокручиваемым содержимым
3:42
61
Увеличение содержимого и изменение размера
62
Advanced Auto Layout
4:13
63
Круговой текст на пути
5:57
64
Зеркальный прототип
2:39
65
Прототип липкой панели навигации и вкладок
4:37 9 0003
66
Видео в Figma Prototype
67
Градиенты сетки
3:03
68
Figma Sections
69
Unsplash Stock Photos
2:07
90 002 70
Угловой градиент
4:17
71
Радиальный градиент
5:11
72
Анимация после задержки Прототипирование
73
Каркас пользовательского интерфейса
2:53
74
Анимация Лотти
3:55
75
Дизайн Экран регистрации
6:42
76
Генератор контента
2:53
77
Дизайн Отсутствует стиль
2:36
90 002 78
Инструмент «Срез»
79
Адаптивный макет с точками останова
80
Дизайн диаграмм
81
Модальные окна дизайна
82
Пакетное переименование
83
Вводный экран дизайна
84
Прототип анимированной кнопки
85
Smart Selection
86
Свойства компонента
87
RedLines
88
Интерактивный календарь
900 02 89
Измерение расстояния
90
Переменные шрифты
91
Плагины AI
92
Анимация текста
93
Изменение размера слоев
94
Просмотр контуров слоя
95
Соединения прототипа
96
Экспорт SVG-файлов и кода
97
3D-иллюстрации
98
Заполнитель пользовательского интерфейса
99
Переключатель темного режима
Теперь с вариантами гораздо проще организовать и сгруппировать похожие варианты одного и того же компонента. . Другими словами, это устраняет необходимость иметь несколько компонентов с одинаковыми свойствами, такими как состояние, размер, количество и макет, и упрощает просмотр.
. Другими словами, это устраняет необходимость иметь несколько компонентов с одинаковыми свойствами, такими как состояние, размер, количество и макет, и упрощает просмотр.
Покупка включает доступ к более чем 50 курсам, более чем 320 обучающим материалам премиум-класса, более 300 часам видео, исходным файлам и сертификатам.
Учитесь с видео и исходными файлами. Доступно только подписчикам Pro.
Покупка включает доступ к более чем 50 курсам, более чем 320 обучающим материалам премиум-класса, более 300 часам видео, исходным файлам и сертификатам.
Шаблоны и исходный код
Загрузить исходные файлы
Загрузить видео и ресурсы, чтобы обращаться к ним и учиться в автономном режиме без перерыва.
Шаблон дизайна
Исходный код для всех разделов
Видеофайлы, ePub и субтитры
Просмотреть все загрузки
1
Инструмент дизайна Figma
Начало работы с Figma в качестве инструмента дизайна
0:54
2
Редактор в Figma
Знакомство с интерфейсом Figma
1:17
3
Основные инструменты
Знакомство с панелью инструментов в Figma
2:14
4
Свойства позиции, размера, поворота и углового радиуса , поворот и угловой радиус свойства
1:27
5
Цветовые стили
Работа с цветовыми стилями в Figma
1:13
6
Маски
Использование маски для обрезки контента и составления дизайна в Figma
1:47
7
Темный режим с выбранными цветами
Научитесь проектировать и адаптировать проекты для темного режима с выбранными цветами
1:17
8
Градиенты
Мы рассмотрим все различные способы использования градиента с в свои работы, а также приемы при их создании
1:36
9
Создание фона
Дизайн фона в Figma
2:37
10
Режимы наложения
9000 2 Изучите интересные приемы с помощью режимов наложения
2:02
11
Выравнивание Свойства распределения, распределения и очистки
Изучение выравнивания и очистки в Figma
1:24
12
Объединение и угловой радиус
Работа с объединением и угловым радиусом
2:53
13
Эффекты тени и размытия
Изучение способов включения теней и размытия в дизайн
1:48
14
Использование изображений 9 0003
Шаги по использованию изображений в Figma
2:00
15
Заливка, обводка и расширенная обводка
Узнайте больше о заливке и различных параметрах обводки в Figma
3:21
16
Свойства и стили текста 9000 3
Узнайте больше о Типовые свойства Figma
1:37
17
Шрифты Google и пользовательские шрифты
Узнайте о различиях между шрифтами Google и пользовательскими шрифтами для вашего веб-сайта
1:13
18
Специальные возможности
Изучение а11у в дизайне
19
Адаптивный дизайн
Разработка адаптивных макетов в Figma с использованием ограничений и автоматического макета
3:07
20
Ограничения
Работа с ограничениями в Figma
1:11
21
Сетка макета
Научитесь проектировать с использованием сеток, столбцов, строк и полей.
2:00
22
Auto Layout in Figma
Работа с Auto Layout для адаптивного дизайна
8:17
23
Векторный режим 9000 3
Изучение векторного режима для редактирования и настройки векторных фигур
0: 55
24
Векторная сеть
Научитесь использовать векторные сети и создавать иконки
1:19
25
Перспективные макеты
Используйте реалистичные макеты для презентации своих проектов
2:00
26
3D-макеты
Добавление 3D-макетов в дизайн
1:20
27
Использование иллюстраций в дизайне
Включение иллюстраций в ваш дизайн
2:03
28
Логические значения
Использование логических значений для создания значков
2:24
29
Дизайн иконок
Узнайте, как создавать значки с помощью инструментов, предоставляемых Figma
1:48
30
Компоненты
Сделайте свой дизайн более пригодным для повторного использования с помощью компонентов.
1:50
31
Коллективная библиотека
Публикация стилей дизайна и компонентов
2:14
32
Создание конфетти
9 0002 Работа с плагином Confetti
1:59
33
Форма петлителя Дублирование
Работа с плагином Looper Figma
1:41
34
Кольцо Apple Watch
Создание кольца Apple Watch в Figma
2:23
35
Экспорт ресурсов в Figma
Узнайте об экспорте ресурсов в Figma для реализации
1:39
36
Экспорт кода CSS
Работа с кодом CSS в Figma
1:04
37
Проектирование с использованием данных
Плагины, помогающие создавать дизайн с использованием реального контента 90 003
1:57
38
Прототипирование
Быстрое создание полного цикла разработки вашего приложения в Figma
2:25
39
История версий
Работа с историей версий в Figma 9 0003
1:25
40
Мультиплеер , Комментирование и Предварительный просмотр
Узнайте о совместной работе и совместном использовании с Figma
1:36
41
Варианты
Объединение похожих компонентов в варианты
5:39
42
Интерактивные компоненты
Создание повторно используемых взаимодействий с использованием интерактивных компонентов
43
UIKits
Проектирование с использованием UIKits в Figma
4:47
44
Плагины
Изучение и проектирование с использованием плагинов в Figma
5:47
45
Фон-клякса
Создать простой фон-клякса в Figma
4:45
46
Фон с волной
Создайте волновой дизайн в Figma с помощью инструмента «Изгиб» и плагина «Волна»
6:46
47
3D-фигуры
Создайте трехмерные фигуры с помощью векторных инструментов в Figma
12:27 90 003
48
Параллаксное прототипирование в Figma
Узнайте, как создать технику анимации с прокруткой параллакса, при которой фоновый и передний слои движутся с разной скоростью
7:52
49
Перспективный дизайн 3D-интерфейса
Преобразование пользовательского интерфейса с помощью трехмерной перспективы
7:16
50
Стеклянная иконка
Узнайте, как создать креативную иконку с помощью размытия фона
9:16
51
Хрустальный шар с анимацией с эффектом воды
Анимация волн в хрустальном шаре с помощью инструмента прототипирования
12:54
52
Разработка и код линейной анимации с буквами
Узнайте, как анимировать линии с помощью CSS в CodeSandbox
29:38
53
Футуристическая линейная анимация
Узнайте, как создать футуристический фон с линиями с помощью инструмента «Перо» в Figma
19:30
54
90 002 Импорт из Adobe Illustrator в Figma
Лучшие практики для импорта файла Illustrator в Figma
3:16
55
Создать иллюстрацию в Figma
Используйте векторный инструмент в Figma для создания иллюстрации с нуля
4:07
56
Удалить плагин BG
Удаление фона изображения с помощью плагина RemoveBG в Figma контроллер с тактовыми линиями в Figma
3:27
58
Публикация дизайна в сообществе
Публикация файлов дизайна в сообществе Figma
4:49
59
Преобразование изображения в вектор
Преобразование изображения в вектор в Figma
3:11
60
Прототип с прокручиваемым контентом
Добавьте вертикальную и горизонтальную прокрутку в ваш прототип Figma
3:42
61
Hug Content и изменение размера
Узнайте, как выбрать правильные параметры изменения размера, включая объемный контент, фиксированная ширина или высота, контейнер заполнения и усечение текста
62
Advanced Auto Layout
Узнайте, как использовать режим интервалов, наложение холста, выравнивание по базовой линии текста, значения обводки в расширенном макете
4:13
63
Круговой текст на пути
Сделать круговой текст на пути с помощью плагина ARC в Figma
5:57
64
Зеркальный прототип
Просматривайте свои прототипы на мобильном устройстве с помощью Мобильное приложение Figma. 3
3
Видео в Figma Prototype
Применение видео в качестве заливки с помощью любой векторной сети к вашему прототипу 03
Фигма Разделы
Используйте разделы в Figma для лучшей организации проектов и облегчения совместной работы
69
Unsplash Стоковые Фото
Вставляйте красивые изображения из Unsplash прямо в свои проекты
2:07
70
Угловой градиент
Пошаговое руководство по созданию и настройке углового градиента в Figma
4:17
71
Радиальный градиент
Создание ярких радиальных градиентов в Figma для профессиональный дизайн
5:11
72
Анимация после задержки Прототипирование
Самый простой способ анимировать что-либо в Интернете, используя простое взаимодействие после задержки в Figma
73
UI-каркас
Используйте различные инструменты и плагины для создания каркаса, которая помогает легко планировать и разработать ваш пользовательский интерфейс
2:53
74
Lottie Animation Figma для улучшения совместной работы и улучшения ваших проектов
3:55
75
Дизайн экрана регистрации
Простой дизайн экрана регистрации в Figma для вашего приложения или веб-сайта
6:42
76
Content Generator
Полезные плагины, которые могут помочь дизайнерам создавать с использованием реального контента и сэкономить время мой дизайн с Design Lint
2:36
78
Инструмент срезов
Экспортируйте свои дизайны с помощью инструмента срезов в Figma
79
Адаптивный макет с точками останова адаптивный веб-дизайн с адаптивным макетом и точками останова
80
Дизайн диаграмм
Изучение бесконечных возможностей дизайна диаграмм для визуализации данных
81
Дизайн модальных окон
Как создавать модальные окна, улучшающие пользовательский интерфейс
82
Пакетное переименование
Быстрое и простое переименование нескольких файлы в Figma с помощью подключаемого модуля Batch Rename
83
Экран адаптации дизайна
Создание привлекательного опыта для удержания пользователей с помощью дизайна адаптации
84
Прототип анимированной кнопки
Как создать динамическую интерактивную кнопку
85
Интеллектуальное выделение
Более эффективное расположение слоев с помощью интеллектуального выделения
86
Свойства компонента
Уменьшите количество вариантов в вашем проекте систему, используя свойства компонентов и редактируя их непосредственно на панели свойств
87
RedLines
Измеряйте расстояния и комментируйте свои проекты Figma перед передачей с помощью плагина Redlines Figma
88
Интерактивный календарь
Узнайте, как использовать интерактивные компоненты в Figma для создания интерактивного календаря с состояниями наведения и нажатия
89
Измерение расстояния Figma
90
Variable Fonts
Узнайте, как заменить статические шрифты версией Variable Font
91
Плагины AI
Лучшие плагины AI для Figma, которые помогут дизайнерам создавать лучшую графику
92
Текстовая анимация
Создайте впечатляющую анимацию движущегося текста с использованием интерактивного компонента и после задержки
93
Изменение размера слоев
Изменение размера слоев с помощью инструмента масштабирования
94 90 003
Просмотр контуров слоев
Понимание и организация дизайн с контурами слоя просмотра
95
Подключения прототипов
Настройте свои прототипы так, чтобы любой, у кого есть доступ к просмотру, мог видеть взаимодействия
96
Экспорт файлов и кода SVG
Экспорт изображения в виде файла SVG позволяет легко встроить его в код HTML и CSS
97
3D-иллюстрации Дизайн проекта
98
Заполнитель пользовательского интерфейса
Вставка временного элемента для визуализации дизайна
99
Переключатель темного режима
Превратите свой дизайн в темный режим одним щелчком мыши
Познакомьтесь с инструктором
Мы все стараемся следовать нашему методу обучения шаг за шагом, предоставляя исходные файлы и отдавая приоритет дизайну наших курсов.
