Содержание
что это за программа, для чего нужна, как в ней работать
Графический редактор Figma появился в 2016 году. Тогда уже было несколько программ, чтобы разрабатывать интерфейсы. Гиганты — Sketch и Adobe XD. Но уже через три года Figma обогнала последний по популярности.
Сейчас ее используют не только дизайнеры. Функция совместного доступа позволяет работать над проектом разным специалистам одновременно. Копирайтерам — создавать и править тексты. Программистам — смотреть информацию для кода. Менеджерам — следить за этапами разработки.
Что делают в Figma
✔️ Прототип
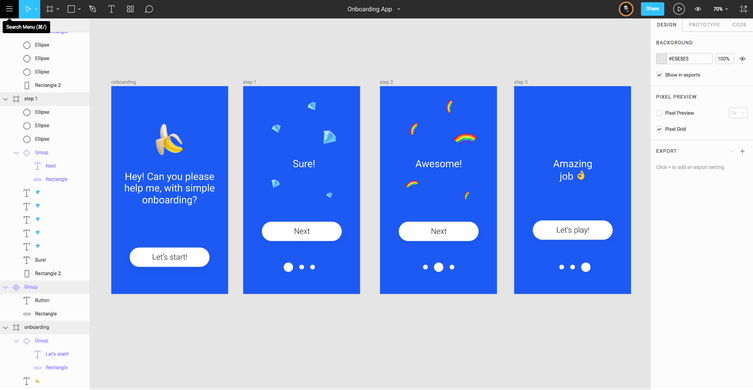
Это своеобразный план действий. То, из чего будет состоять веб-страница или приложение. В них дизайн отходит на второй план, самое важное — удобство пользователя, чтобы он быстро находил и заказывал нужный продукт. В Figma отрисовывают каждый экран приложения или сайта и настраивают связь между ними. То есть моделируют поведение пользователя.
Итог — черновая версия продукта, которую легко презентовать, редактировать и согласовывать с заказчиком в режиме онлайн. И далее — передавать разработчикам.
И далее — передавать разработчикам.
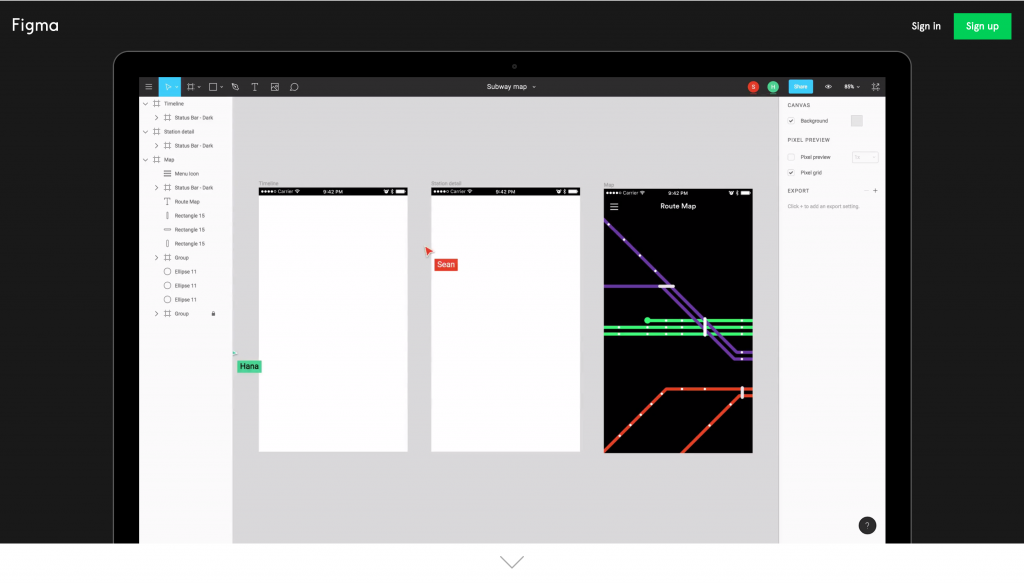
В прототипах Figma можно переходить с экрана на экран и следить, удобно ли пользоваться продуктом
✔️ Интерфейс
Прототип — это скелет сайта или приложения, а интерфейс — его лицо. Иконки, формы обратной связи, кнопки, эффекты, раскрывающиеся списки — всё это создают с помощью встроенных инструментов.
Чтобы приложением или сайтом было удобно пользоваться, его элементы нужно вписывать в дизайн-систему продукта. То есть каждая часть должна повторять выбранный стиль и не выбиваться из общей концепции.
В Figma просто перемещать, масштабировать и изменять свойства элементов на всех экранах проекта одновременно. Со временем можно собрать собственную библиотеку. Это поможет быстрее и эффективнее работать над проектами и не тратить время на одну и ту же работу.
✔️ Векторная графика
Вектор всегда используют, когда разрабатывают интерфейсы. Представьте, что у вас есть иконка, которую вы будете много раз использовать в разных размерах. Казалось бы, можно взять картинку с иконкой большого размера и уменьшить ее. Но это работает не так.
Казалось бы, можно взять картинку с иконкой большого размера и уменьшить ее. Но это работает не так.
Когда измените размер картинки, исказится ее качество. Кроме того, картинки весят намного больше, чем векторная графика. А еще качество отображения растровой графики сильно зависит от экрана. Предусмотреть все эти вводные невозможно.
Поэтому все иконки отрисовывают в векторе. И в Figma для этого есть привычные инструменты:
- Перо
С его помощью создают фигуры произвольной формы. Их легко редактировать: кликните дважды и поправьте нужный узел.
Механика не отличается от других векторных программ: перемещайте узлы, удаляйте, вытягивайте по обеим сторонам или по одной
- Карандаш
От пера этот инструмент отличается тем, что с ним можно зажать кнопку мыши и провести любую линию, нарисовать любую фигуру.
Фигура сразу превратится в векторный объект
- Простые фигуры
Квадрат, линия, круг, стрелки, треугольник, звезда — создавайте эти фигуры и задавайте нужные параметры через панель управления.
Выберите размер, цвет фигуры и обводки
✔️ Юзабилити-тест
Это проверка прототипа. Ее важно проводить до начала разработки, чтобы избежать критичных ошибок. Изменить прототип намного быстрее и дешевле, чем исправлять код.
Еще одна важная задача таких тестов — узнать, понимает ли потенциальный клиент продукт, легко ли им пользоваться. Для этого собирают все экраны для сценариев, которые нужно протестировать. После чего интерактивный прототип отдают группе пользователей и фиксируют результаты.
✔️ Презентации
В Figma легко собрать презентацию на любую тематику, а итог продемонстрировать со своего экрана или сохранить готовую работу в отдельный файл.
Презентацию можно экспортировать в PDF
✔️ Логотипы
Если нет возможности использовать платный Adobe, Figma станет хорошей альтернативой. Здесь хватает инструментов, чтобы создавать векторную графику.
Логотип экспортируют в векторный формат, например в SVG
Инструменты
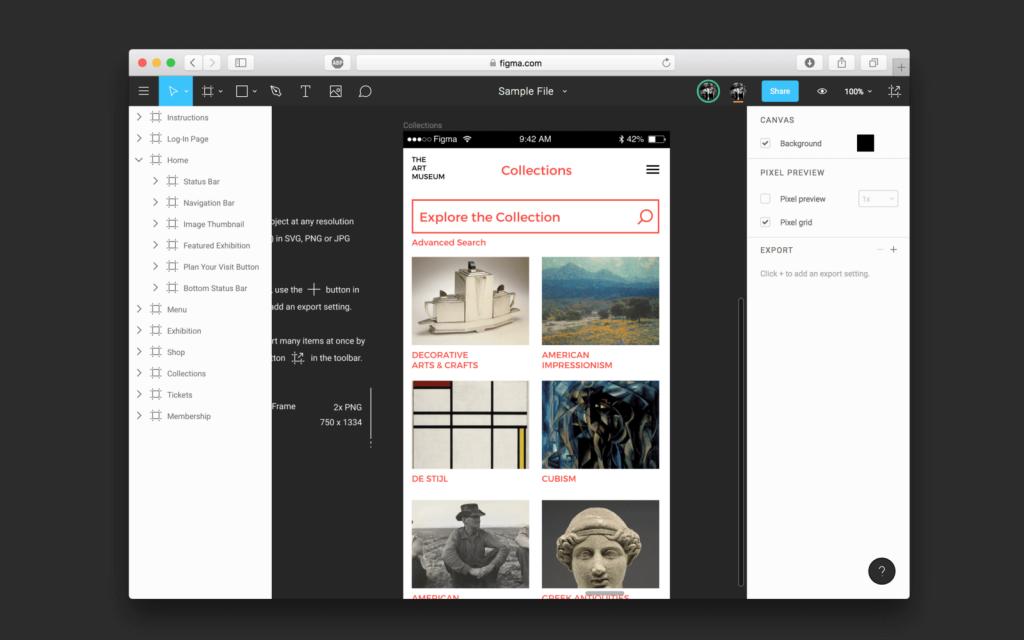
⭐️ Сетки и макеты
Сетка — важная часть дизайн-системы. Она нужна, чтобы выстроить порядок и логику в любом макете. В Figma все макеты рисуют в рабочих областях — фреймах.
Она нужна, чтобы выстроить порядок и логику в любом макете. В Figma все макеты рисуют в рабочих областях — фреймах.
Чтобы создать новый фрейм, выберите соответствующий инструмент на панели сверху
Затем нужно настроить его размер и задать сетку, по которой будете работать.
Перейдите на панель справа, выберите настройку Layout grid и задайте размер
По умолчанию Figma создаст сетку типа Grid, похожую на тетрадь в клеточку.
Обычно Grid используют для мобильных приложений
Чтобы поменять сетку, на той же панели нажмите на Grid, затем на +, выберите тип сетки Rows, задайте нужные параметры.
У вас получится полноценная сетка для работы, например, с типографикой
Кроме сетки есть направляющие. Примените их ко всей странице или только к выделенному фрейму. Для этого включите линейку в рабочей области — Shift + R. Перетащите направляющую.
Если отпустите клавишу мыши в области фрейма, она будет видима только для него. За пределами — направляющая будет работать для всей области
За пределами — направляющая будет работать для всей области
⭐️ Слои и группы
Когда над проектом работают несколько специалистов, важен порядок в файле. Чтобы не искать нужные фреймы и слои, задайте правильную последовательность и названия. В Figma переименовывают и группируют элементы, слои и целые фреймы. Создают несколько страниц для одного проекта, чтобы не запутаться в большом количестве фреймов.
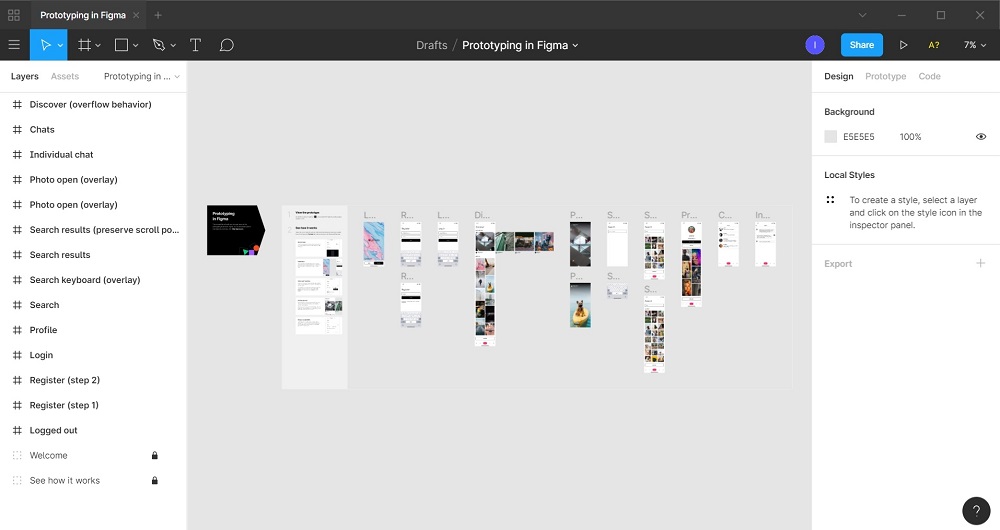
Вся информация об объектах находится слева от рабочей области
⭐️ Стили
Чтобы шрифты и их настройки, цвета и эффекты гармонично существовали в одной дизайн-системе, создают собственную библиотеку стилей.
Например, вы собираете прототип страницы сайта и понимаете, где будет заголовок, подзаголовок, основной текст. Выделите заголовок и сохраните настройки шрифта, чтобы использовать его для других блоков.
Для этого выделите нужный блок с текстом, перейдите в меню настроек справа, нажмите и далее +
Дайте понятное название этому стилю и нажмите Create style
Чтобы отредактировать сохраненный стиль, зайдите в его настройки
Этот инструмент работает не только для текста, но и для цветовой палитры. То есть в рамках одного проекта можно собрать полноценную библиотеку стилей. Так вы сохраните единство оформления, даже если над проектом работают несколько специалистов одновременно.
То есть в рамках одного проекта можно собрать полноценную библиотеку стилей. Так вы сохраните единство оформления, даже если над проектом работают несколько специалистов одновременно.
⭐️ Компоненты
Это объекты, копии которого меняются вместе с ним. Например, в проекте должно быть много кнопок. Чтобы не редактировать каждую из них, создайте одну и сделайте ее компонентом. Для этого нарисуйте простой прямоугольник, задайте ему нужные параметры и впишите текст. Затем сгруппируйте все элементы: Ctrl + G на Windows и ⌘ + G на Mac.
Далее превратите эту группу объектов в компонент с помощью символа в верхней части экрана. Либо сочетанием клавиш: Ctrl + Alt + K на Windows и ⌘ + Alt + K на Mac.
Скопируйте кнопку и меняйте настройки этой группы объектов
Если изменить настройки скопированного объекта, они никак не повлияют на исходный компонент.
Чтобы открепить объект от исходного компонента, выберите Detach instance в меню
⭐️ Auto Layout
Эта функция нужна, чтобы задавать отступы между объектами и автоматически выравнивать соседние модули.
Кнопка с Auto Layout подстроится под длину текста автоматически: ее размер не придется редактировать
Функция Auto Layout находится на панели справа. Выберите, как выстроятся объекты внутри фрейма:
↓ — по вертикали;
→ — по горизонтали;
— отступы между элементами;
— одинаковые поля со всех сторон.
Чтобы задать размер каждого внешнего поля и выравнивания элементов внутри модуля, зайдите в меню параметра .
Packed — расположить элементы рядом друг с другом.
Space between — распределить элементы равномерно по всему фрейму с Auto Layout.
⭐️ Плагины
Сообщество Figma активно развивается, поэтому есть огромное количество плагинов, чтобы облегчить работу.
Плагины условно делят на несколько типов:
- чтобы работать с графикой;
- генерировать контент;
- создавать анимацию;
- организовывать порядок в проекте.
Подходящий инструмент ищите на официальной странице сообщества Figma.
Преимущества
💣 Режим совместной работы
В Figma одновременно могут работать несколько участников — и на Windows, и на MacOS. Все изменения сохраняются автоматически. Еще можно оставлять комментарии к любым элементам.
💣 Облачный сервер
Все файлы Figma хранит в облаке: на вашем компьютере ничего сохраняться не будет, вы сэкономите место. Можно работать и офлайн: документ автоматически обновится, когда появится интернет.
💣 Десктопное приложение и Figma Mirror для смартфонов
Работать в Figma можно как с браузера, так и с ПК-версии программы. Разница в них небольшая. В ПК есть возможность использовать вкладки: то есть работать над несколькими проектами одновременно. В браузерной придется выходить из одного проекта и заходить в другой.
Мобильное приложение нужно, чтобы демонстрировать прототип, дорабатывать версию продукта для смартфона.
💣 Импорт Sketch-файлов
Чтобы перенести файл Sketch в Figma, достаточно просто перетащить его. Еще можно скопировать отдельные элементы из Sketch. Для этого щелкните по ним правой кнопкой мыши и скопируйте их как SVG.
Еще можно скопировать отдельные элементы из Sketch. Для этого щелкните по ним правой кнопкой мыши и скопируйте их как SVG.
Тарифы
1️⃣ Бесплатный тариф:
- три файла Figma и три файла FigJam — коллективная онлайн-доска для заметок;
- неограниченное количество личных файлов, соавторов;
- плагины и шаблоны;
- мобильное приложение.
Изменения хранятся 30 дней. Нельзя ограничивать копирование: если отправите ссылку заказчикам или членам команды, они смогут продублировать проект.
Тариф подходит для новичков и дизайнеров, которые работают самостоятельно, для небольших групп разработчиков.
2️⃣ Figma Professional — $12 за редактора в месяц при годовой оплате, $15 — при ежемесячной:
- неограниченное количество файлов Figma и история версий;
- совместное использование разрешений;
- общие и частные проекты;
- командные библиотеки;
- аудиоразговоры.
Тариф бесплатный для студентов и преподавателей.
3️⃣ Figma Organization — $45 за редактора в месяц, только годовая оплата:
- общеорганизационные библиотеки;
- аналитика дизайн-системы;
- управление доступом к ссылкам;
- неограниченное количество команд;
- частные плагины.
Тариф подходит дизайн-студиям с большой командой и крупными проектами.
Из-за санкций на момент публикации статьи платные тарифы неактуальны: Figma приостановила продажи в России. Доступен только базовый бесплатный тариф.
Как зарегистрироваться и установить
Зайдите на страницу https://www.figma.com/
Нажмите Sign up
После регистрации вы сможете сразу создать проект в браузерной версии. Либо скачать ПК-версию или мобильную программу.
Освойте Figma с нуля на курсе «Профессия веб-дизайнер». За три месяца научитесь делать сайты-одностраничники, рекламные баннеры и интерфейсы, соберете проекты в портфолио, чтобы было проще находить заказчиков. Во время учебы выполните реальные заказы для «Перекрестка», Hoff, Qiwi и других крупных брендов.
Главное о Figma
- В Figma создают прототипы, интерфейсы сайтов и приложений, иконки, презентации, логотипы, проводят юзабилити-тестирование.
- В Figma удобно демонстрировать прототип заказчику, работать одновременно с командой, передавать проект разработчикам.
- Figma может заменить Photoshop и Illustrator: в ней тоже обрабатывают векторную и растровую графику.
- Есть бесплатный тариф для Windows и MacOS. Если в проекте участвует большая команда, нужна платная версия.
Уроки Figma (Фигма) для начинающих — уроки с нуля
Представляем вам уроки по изучению программы Figma (Фигма) с нуля для начинающих. В ходе курса вы научитесь создавать UI, UX дизайн для веб и мобильных проектов. К концу курса у вас будут твердые знания в разработке дизайна при помощи программы Figma.
Что такое Figma?
Программа Фигма впервые появилась в 2012 году. Она быстро начала набирать обороты и уже в 2013 году привлекла около 4 миллионов долларов в виде инвестиций.
Программа стала настоящим феноменом, ведь позволяла быстро создавать дизайн проекты, при чем над одним проектом могло работать сразу несколько людей. В том же Photoshop или Illustrator дизайнер мог работать в одиночку, но в Фигма в одном проекте может работать целая группа людей.
Почему Фигма стала популярным?
Программа за небольшой промежуток времени смогла быстро перевернуть рынок и подвинуть таких гигантов, как: Photoshop, Sketch, Illustrator и многих других.
Причиной стала мобильность и простота Фигмы. Программу можно легко установить на любую операционную систему, а если доступ к проекту нужен с незнакомого компьютера, то программу можно запустить в браузере. Дизайн программы для ПК и дизайн онлайн версии ничем не отличается.
Программа бесплатна и может потребовать оплату лишь для открытия некоторых дополнительных фишек, что нужны по большей степени компаниям, нежели дизайнерам одиночкам.
Что умеет Figma?
Figma – программа для разработки дизайна. Внутри программы вы быстро можете создать макет вашего будущего веб сайта, приложения или даже игры. В программе есть много инструментов для создания объектов различной формы и есть много инструментов для придания им эффектов.
Внутри программы вы быстро можете создать макет вашего будущего веб сайта, приложения или даже игры. В программе есть много инструментов для создания объектов различной формы и есть много инструментов для придания им эффектов.
Приятным бонусом является то, что весь дизайн и все объекты идут в формате SVG. Для тех кто не знает, SVG – это векторный формат изображений, чей особенностью является генерация фото через код. Фото можно сжать или увеличить в 100 раз, но при этом качество фото не изменится.
В Figma любой объект будет построен на основе этого формата. Программа удобна для создания всевозможных иконок, небольших картинок, полноценных дизайн проектов и так далее.
Главным бонусом является совместная работа над проектом. В одном проекте может быть несколько дизайнеров, что будут заниматься построением одного проекта сообща. Готовый проект также легко можно отправить заказчику, скопировав ссылку на проект.
А как же PhotoShop?
С приходом Figma у PhotoShop появился новый крупный конкурент. Если ранее разработка дизайна была привилегией PhotoShop, то сегодня все больше разработчиков предпочитают Фигму.
Если ранее разработка дизайна была привилегией PhotoShop, то сегодня все больше разработчиков предпочитают Фигму.
Разработчики любят Фигму, ведь разобраться в ней можно быстро и не требуется долго и нудно изучать сложную и продвинутую программу PhotoShop. Фигма даже предоставляет небольшие наброски CSS кода, что не может не радовать верстальщиков сайтов.
При этом всем насчет PhotoShop беспокоится не стоит. Да, программа потеряла немного аудитории, но при этом она остается лидером на рынке. Программу не забудут дизайнеры веб сайтов или приложений, ведь обычно многие крупные компании не особо любят перемены и соответственно остаются на привычных технологиях.
Кстати, если вы хотите изучить программу PhotoShop, то у нас на сайте есть специальный курс по этой теме. Ознакомиться с курсом вы можете здесь.
План курса
За курс мы с вами познакомимся с программой Фигма и научимся использовать все её основные инструменты на практике. К концу курса у вас будет четкое понимание того как работает Figma и на что она способна.
Бесплатный онлайн-инструмент и программное обеспечение для дизайна пользовательского интерфейса для команд
Бесплатный онлайн-инструмент и программное обеспечение для дизайна пользовательского интерфейса для команд | Figmafigma
Або всего в одном дизайнерской платформе
DesignPrototygingDesign SystemsWardsloads
FigJam
Интернет-доска для команд
онлайн-белая доска для пробелов. и используйте
Плагины и виджеты
Расширение возможностей и автоматизация работы
Мероприятия и прямые трансляцииПередовой опытОбразовательная программаГруппы пользователей
FrançaisDeutsch日本語
ВойтиНачать работу
Начать работу
Начать работу, создать прототип, онлайн-инструмент, бесплатный, онлайн и передача.
Попробуйте Figma Free
Совместная работа по дизайну
Легко делитесь текущим состоянием проектов для критики, совместной работы, обратной связи или участия.
Всегда самая последняя версия
Будьте уверены, каждый всегда смотрит на самую последнюю версию.
Многопользовательское редактирование
Позволяет нескольким людям просматривать и редактировать файл одновременно или асинхронно.
Контекстная обратная связь
Оставляйте и получайте отзывы непосредственно о проектах и прототипах через комментарии.
Попробуйте Figma бесплатно
Все преимущества облака
Figma работает в браузере и работает в Windows, Chrome, Mac и Linux.
Вся ваша работа автоматически сохраняется, и вы можете получить к ней доступ через историю версий Figma.
Он легкий, быстрый и не требует установки для использования или обмена файлами.
Коллективные библиотеки
Создавайте дизайн-системы со связанными компонентами пользовательского интерфейса и стилями, которые вся ваша команда может использовать во всех ваших проектах. Доступно на нашем профессиональном плане.
Источник правды
Публиковать компоненты в командной библиотеке для использования другими.
Возможность совместного использования файлов
Любой может вставлять общие компоненты в файлы проекта команды.
Уведомления об изменениях
Получать обновления при внесении изменений в общие компоненты.
Попробуйте Figma бесплатно
Начать работу легко
Независимо от вашего уровня опыта, создавать в Figma легко. Благодаря простому в использовании интерфейсу вы можете приступить к работе за считанные минуты.
Воспользуйтесь нашим растущим сообществом, чтобы получить готовые ресурсы и наборы пользовательского интерфейса для быстрого запуска вашего следующего проекта.
Empowering innovative brands
- YouTube
Use Cases
- UI design
- UX design
- Graphic design
- Wireframing
- Diagramming
- Brainstorming
- Templates
- Дистанционный дизайн
- Агентства
- Figma для образования
Исследовать
- Особенности дизайна
- Prototyping features
- Design systems features
- Collaboration features
- Design process
- FigJam
- Pricing
- Enterprise
- Organization
- Professional
- Customers
- Security
- Integrations
- Contact
Resources
- Блог
- Передовой опыт
- Поддержка
- Разработчики
- Изучение дизайна
- Загрузки
- What’s new
- Releases
- Careers
- About us
- Agency partners
- Privacy
- Status
Compare
- Sketch
- Adobe XD
- Invision Studio
- Framer
- Design on Windows
- Miro
Бесплатный инструмент для создания веб-сайтов, графического дизайна и многого другого
Figma
Универсальная платформа для дизайна
ДизайнПрототипированиеСистемы дизайнаЗагрузки
FigJam
Онлайн-доска для команд
Онлайн-доскаПроцессы проектированияСовещания команды
ОбзорКлиентыКонтакты по продажам
Цены
Файлы и шаблоны
Бесплатные профессионально созданные файлы, которые вы можете дублировать, микшировать и использовать
Плагины и виджеты автоматизируют работу 30002
События и прямые трансляцииПередовой опытОбразовательная программаГруппы пользователей
FrançaisDeutsch日本語
ВойтиНачать работу
Начать работу
Начало работы
Figma — единственная платформа, объединяющая мощные функции дизайна, которые вам уже нравятся, и более эффективный рабочий процесс.
Начало работы
Дизайн для Интернета стал проще
Figma была создана для будущего Интернета. Вот почему вы увидите функции, которых больше нигде не найдете.
- Современное перо: Рисование в любом направлении с помощью векторных сетей. Больше не нужно объединяться или подключаться к исходной точке пути.
- Мгновенные дуговые конструкции: Легко проектируйте часы, экраны часов или круговые диаграммы с помощью инструмента Дуга .
- Будьте выразительными с OpenType: Воспользуйтесь расширенными функциями шрифта, чтобы полностью выразить свой бренд.
Адаптивный дизайн с помощью Auto Layout
Тратьте больше времени на итерации и меньше времени на перемещение элементов.
- Меньше ручного изменения размера: Кнопки могут изменять размер вместе с их текстом, а списки могут перестраиваться при перемещении элементов.
- Растянуть до заполнения: Компоненты Auto Layout теперь могут растягиваться влево и вправо (или вверх и вниз) для облегчения адаптивного дизайна.

- Дизайн говорит о разработке: Настройки отступов, направления и интервалов Auto Layout преобразуются непосредственно в код, упрощая передачу разработчикам.
Автоматизируйте и дополните свою работу с помощью подключаемых модулей и виджетов
Удалите повторяющиеся задачи, внесите данные и активируйте настраиваемые рабочие процессы.
- Плагины: Автоматизируйте задачи и улучшите рабочий процесс.
- Виджеты: Повысьте эффективность совместной работы и продуктивность вашей команды.
- Простая разработка: Если вы можете создать веб-сайт, вы можете создать плагин или виджет.
- Частные расширения: Клиенты-организации могут создавать и распространять частные плагины и виджеты внутри своей компании.
Я хочу, чтобы моя команда тратила время на размышления о проблемах UX высокого уровня, а не бездумно повторяла рутинную работу. Figma помогает им в этом.
Figma помогает им в этом.
Эллен Белднер, руководитель отдела дизайна продуктов в StitchFix
Будьте эффективны, последовательны и неизменно эффективны
С вашей системой дизайна в облаке все полезные функции в ваших библиотеках всегда доступны одним щелчком мыши.
- Гибкие стили: Создавайте согласованные стили — цвет, текст, сетку или эффект. Применяйте их к любому тексту или объекту во всех ваших проектах.
- Систематическое проектирование: Ускорьте проектирование с помощью компонентов. Редактируйте и переопределяйте на лету.
- Доступные библиотеки: Быстрый поиск позволяет найти нужные ресурсы. Просто перетащите их в свой файл.
Превратите передачу разработчика в рукопожатие
Привлекайте разработчиков к процессу как можно раньше и чаще. Позвольте им получить спецификации и активы, которые им нужны.
- Неограниченное количество зрителей: Пригласите столько товарищей по команде, сколько хотите, для просмотра и комментирования (psst, это бесплатно).



