Содержание
Figma — делаем дизайн компонентов, пригодный для экспорта в код / Хабр
В этой статье я расскажу, о том, как сделать в Фигме компонент, который будет пригоден для экспорта в код. В Фигме можно будет выбрать наш компонент и при помощи плагина сгенерировать готовый код.
UPD
Figma — это приложение, которое специализируется на предоставлении целого пакета сервисных услуг и функций для разработки интерфейсов различной сложности. Само приложение кроссплатформенное и может использоваться как десктопное приложение, так и браузерное. По своей сути представляет из себя векторный графический редактор, поддерживает большую базу плагинов. С самого начала поддерживал генерацию CSS стилей и кода для мобильных устройств. Большим плюсом является хранение макетов в облаке, и возможность работы одновременно над одним проектом целой командой дизайнеров. Для разработчиков есть удобный экспорт ресурсов (например векторных иконок) в форматы PNG/SVG/JPG, а так же экспорта страниц в PDF файл.
Плагины в Figma служат для того, чтобы облегчить задачу дизайнера и разработчика — расширяя функционал базового приложения Фигмы при помощи пользовательских расширений (плагинов).
Нарисуем лист вью с иконкой, и сгенерируем вёрстку.
Так выглядит примерная структура нашего элемента списка — слева иконка, и далее текст.
Такую структуру будет иметь наш компонент — вертикальный набор элементов, который мы придумали выше.
Так, со структурой разобрались, поняли что нам примерно нужно сделать, теперь приступаем непосредственно к дизайну. Для этого мы возьмём один элемент, и сделаем его на основе компонентов Фигмы и применим к нему Auto layout. Сначала объединим текст и иконку, добавим отступы, сделаем выравнивание по высоте в середине, и по левому краю. Получится так…
Далее нам нужно создать два элемента, расположить их друг под другом по высоте, и объединить их Auto layout. В целом всё кажется готовым, но на самом деле, если вы поменяете длину текста, то элементы не будут гибко подстраиваться друг под друга.
Завершающим штрихом станет выставление автоматического растягивания элемента по ширине самого длинного элемента. Применяем это ко всем элементам списка, чтобы они могли адаптироваться к любой длине текста. Это делается при помощи вот этого инструмента.
В результате у нас должен получиться такой вот список.
Запускаем генератор кода.
Открывается плагин с генерацией кода. где мы можем выбрать необходимую нам технологию. Я буду использовать Tailwind 2. Далее выберем нужный нам элемент дизайна, и плагин выдаст нам готовую вёрстку.
Копируем в буфер и запускаем песочницу, для того чтобы проверить сгенерированный код и подправить пару нюансов.
Так, всё работает, кроме иконок, которые нам нужно копировать как SVG и вставить в наш код. Делается это вот так…
Заменяем наши иконки в вёрстке (я вставил прям в разметку, но вы можете и так как вам удобно — по url на пример.).
Получаем результат, который идентичен нашему в Фигме.
Подробнее про Auto layout тут.
Результат тут.
Рисуем карточку товара.
Нашей целью будет сделать так, чтобы при генерации кода, наша карточка была выполнена на основе display: flex; — CSS модели, для построения гибких контейнеров.
Я нарисовал макет, как в прошлом примере, сделал дизайн, распределил блоки, и при помощи Auto layout выровнял всё так, как мне нужно. Сгенерировал код, подправил некоторые нюансы с картинками и иконками, в результате получил готовую карточку товара. Подробнее про Flexbox тут.
Моя сгенерированная разметка доступна по ссылке. Вы можете посмотреть и попробовать сами.
Надеюсь вам пригодится моя статья, и верстать станет в разы легче. Но если нет, то прошу не минусовать статью, а помочь мне ее доработать до удобоваримого вида — оставляя свои комментарии.
10 самых популярных бесплатных туториалов по Figma / Хабр
Figma — это как Adobe Illistrstrator, только проще, в браузере и проекты можно шарить для совместной работы. И бесплатно.
Если вы обладаете Adobe Illistrstrator, то автоматом сможете в Figma. Если вы не знаете, с чего начать осваивать векторную графику, Figma — легкий вариант для старта.
Я сделала подборку самых популярных бесплатных обучалок по Figma с YouTube. Кстати, не обязательно в совершенстве знать английский, чтобы шаг за шагом повторять то, что чуваки показывают на скринкасте. Все понятно из видеоряда.
1. Figma Tutorial — A Free UI Design/Prototyping Tool.
Автор Gary Simon — full stack разработчик. Он создает свои платные курсы по разработке и дизайну, но на YouTube выкладывает небольшие бесплатные обучалки. За 36 минут чувак создает дизайн экрана мобильного приложения.
1,1 млн просмотров на YouTube — самый просматриваемый туториал по Figma.
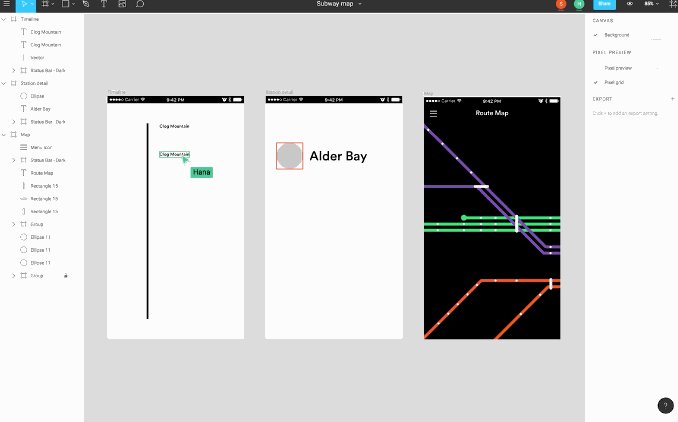
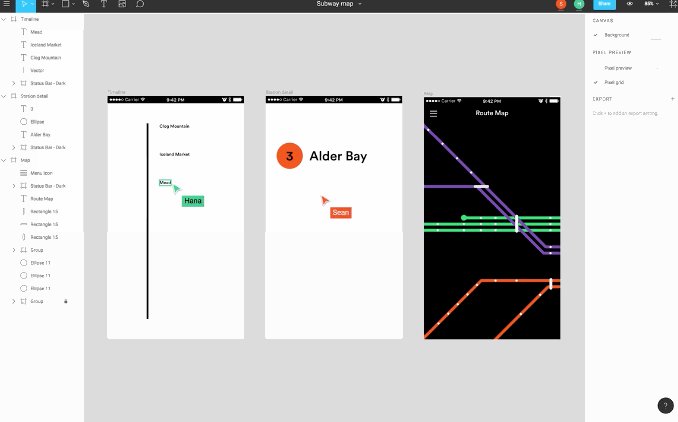
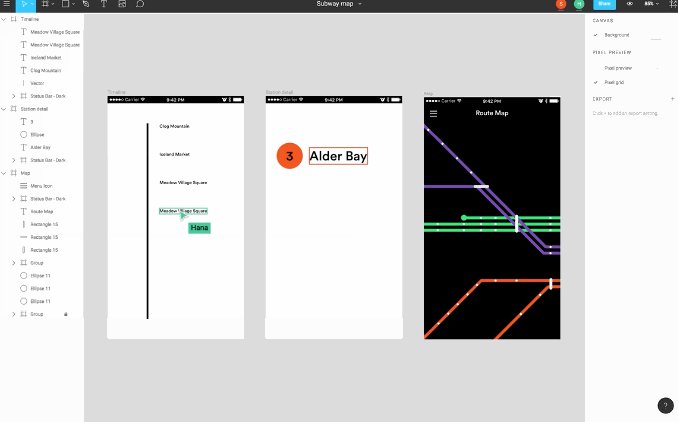
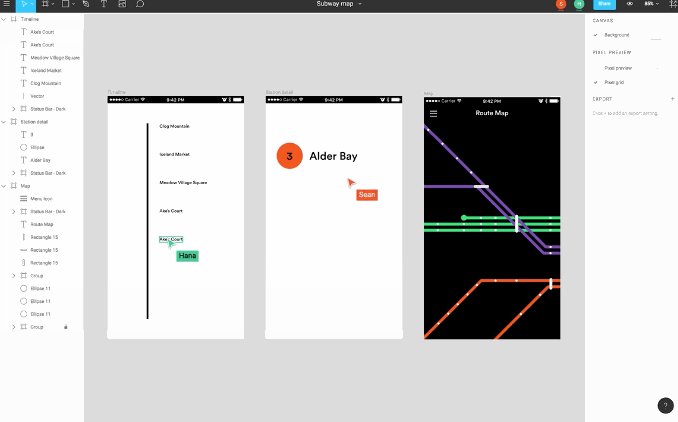
2. Figma UI Design Tutorial: Get Started in Just 24 Minutes
Туториал на канале Берлинской студии продуктового дизайна. В видео шаг за шагом собирают дизайн экрана мобильного приложения. Главный совет тутора — тырим чей-то дизайн, пытаемся повторить как можно точнее, из-за этого учимся быстрее.
Главный совет тутора — тырим чей-то дизайн, пытаемся повторить как можно точнее, из-за этого учимся быстрее.
580 000 просмотров на YouTube.
3. Intro to Figma — Beginners guide to Figma Basics
Мини-обучалка от Jesse Showalter. Основные функции за 16 минут: фреймы, фигуры, pen tool, маски, прототипирование, комментирование и совместная работа над проектом. Вот ссылка на портфолио автора dribbble.
487 000 просмотров на YouTube.
4. UI / UX Design Tutorial – Wireframe, Mockup & Design in Figma
1,5 часовой курс от freeCodeCamp.org Создание сайта и мобильного адаптива. Автор курса — Adrian Twarog, разработчик и дизайнер из Австралии.
480 000 просмотров на YouTube.
5. Figma in 40 Minutes
Туториал по созданию простенького кликабельного дизайна сайта для новичков от traversymedia.com. Ссылка на канал автора курса.
410 000 просмотров на YouTube.
6. The Figma 2021 Crash Course by Example
Уже второй туториал Gary Simon, чувак за час создает кликабельный дизайн-прототип сайта с нуля.
380 000 просмотров на YouTube.
7. Create a Design System with Figma — Full Course
7,5 часов полная обучалка по созданию дизайн-системы от freeCodeCamp.org. Автор курса Tim Sullivan, бывший дизайнер из Airbnb. Курс по дизайн-системам проще будет затащить, если уже есть азы в Figma.
290 000 просмотров на YouTube.
8. Free Figma Tutorial: Designing Wireframes with Figma
Дизайн сайта и мобильный адаптив с нуля за 1 час. Автор курса Daniel Salgado, создатель курсов Butter Academy. У них есть полный платный курс по UX, но видео ниже для знакомства с Figma хватает.
240 000 просмотров на YouTube.
9. Introduction To Figma | FREE COURSE
Все инструменты Figma за 2 часа на примере страницы регистрации в мобильном приложении, от агрегатора курсов tutsplus. com.
com.
90 000 просмотров на YouTube.
10. Figma
Youtube канал Figma — больше 200 туториалов и лекций по теме дизайна от самих создателей Figma.
плагинов в Figma. От идеи до 1000 установок / Хабр
Около года назад в Figma добавили возможность разрабатывать и публиковать собственные плагины. Те, кто хотел бы порадовать себя и окружающих дополнительными функциями или просто получить жизненный опыт с Figma, жаждали появления этой функции.
Внутри плагина вы можете делать все, что доступно разработчику в Интернете. Ограничений по возможностям практически нет, кроме связанных с системой. К счастью, все они подробно описаны в документации. На тему технической реализации плагинов уже написано много подробных статей, например здесь или здесь. Как продуктовые дизайнеры, Лев Брук и я хотели пройти все этапы выпуска плагина, от идеи и кода до продвижения и работы с отзывами реальных пользователей. Именно об этом мы и поговорим в статье.
Именно об этом мы и поговорим в статье.
Клуб выходного дня плагина Figma
Все началось со знакомства с Григорием Машковцевым. У него уже есть несколько собственных плагинов, у некоторых из них по две-три тысячи активных пользователей, например, Thanos UI — плагин, удаляющий случайную половину из выбранных элементов.
Как небольшая группа дизайнеров, мы начали собираться по субботам, чтобы обменяться мыслями о создании плагинов. На самих встречах мы обсуждали техническую реализацию фич, например, вызов API, взаимодействие с элементами внутри Figma, кодирование UI или использование фильтров для картинок. Остальное время мы пытались придумать идеи для плагинов, компонентов продукта, позиционирования, маркетинга и аналитики.
Для себя мы составили чек-лист с основными этапами работы над плагином:
- Определиться с идеей. Допустим, вы уже прошли все этапы поиска потребности и знаете, КАКУ проблему собираетесь решать и КАК.

- Определитесь с типом подключаемого модуля, будет ли он содержать интерфейс или будет просто запускаться и выполнять одну функцию.
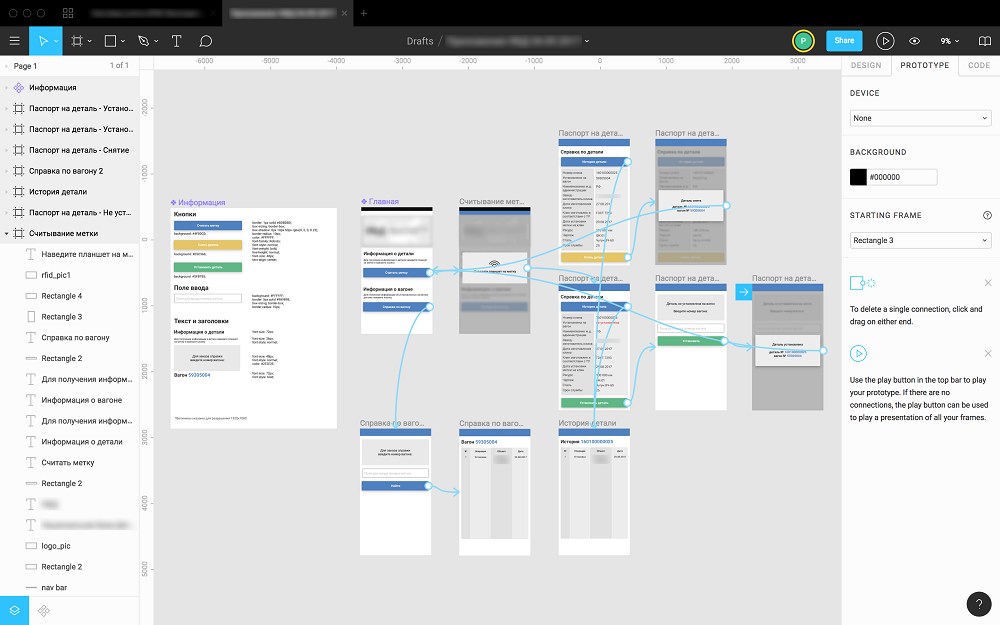
- Продумайте потоки клиентов и при необходимости набросайте его. Тот неловкий момент, когда оказывается, что разработка без дизайна неудобна.
- Записать сам плагин.
- Добавить аналитику. Проще всего было использовать Mixpanel — мы нашли готовое решение. Для других сервисов, таких как Google Analytics, простых вариантов пока нет. Это связано с тем, что плагины находятся в особенно ограниченной среде Figma и, кроме того, содержатся в iframe. Любые события, которые кажутся вам важными и помогут вам собрать аналитику продукта, должны быть собраны.
- Отработайте угловые кейсы, без которых вы не пройдете обзор. Они описаны в документации Figma. Важно работать по разным состояниям: когда нет интернета, когда что-то пошло не так, когда плагин работал исправно и так далее.
- Сделать иконку, обложку и описание.
 Кстати, вы можете найти шаблон для этих материалов здесь.
Кстати, вы можете найти шаблон для этих материалов здесь. - Отправить на проверку.
- Готово! Ты обалденный!
Когда вы понимаете, что создание плагина — это не только написание кода, но и куча других важных процессов, вам нужна доска для отслеживания вашего прогресса. Мы управляли всеми нашими плагинами в Notion:
Мы использовали самую простую структуру: Не запущено / В процессе / Завершено. Чтобы разграничить задачи, мы отсортировали задачи по тегам: Код/Бэк/UI/Маркетинг. Наверное, для более сложных плагинов, подразумевающих много разных сложных действий, более применимы другие подходы.
Идея плагина
Не особо заботясь о качестве идеи, а скорее беспокоясь о ее виральности, мы решили, что это будет плагин про котиков — он будет добавлять котов из мемов в разные части выбранных кадров. Они как бы проверяют дизайн. На выполнение ушло три дня. Наш плагин вообще не имеет интерфейса, он просто добавляет котиков в выбранные кадры и закрывается.
Мы поработали над позиционированием. В описании плагина мы сказали, что эти коты будут служить вам для принятия дизайнерских решений — заменять арт-директора; а в некоторых случаях можно будет полностью исключить исследования пользователей. Мы подготовили красивую обложку и запоминающийся логотип.
Несмотря на то, что средний срок рассмотрения плагина составляет от трех до восьми дней, наш плагин был загружен за полтора дня.
Ваш плагин одобрен
Итак, плагин находится в разработке. Что дальше? Как познакомить пользователей с этим удивительным инструментом, который резко сократит время на принятие дизайнерских решений.
Ниже приведен список инструментов, которые помогут вам увеличить количество просмотров ваших плагинов и увеличить количество установок:
- Первая ставка была сделана на личный бренд и силу Facebook. В нашем случае ставка не оправдалась, но, возможно, у кого-то получится.

- каналов в Telegram. Самым полезным для меня оказался русскоязычный Telegram-канал о плагинах для Figma, он принес более 300 установок в день, там более 15 000 русскоязычных дизайнеров. Если вы хотите форсировать просмотры своего плагина, вы можете заказать рекламу в этом канале и ссылка на плагин будет висеть вверху несколько часов.
- Обзоры плагинов на YouTube. Есть много каналов, которые регулярно просматривают последние плагины. Я написала двум инфлюенсерам, но ни один из них мне не ответил. Возможно, кому-то повезет больше.
- Охота за продуктами. Публикация на Product Hunt — это отдельный вид развлечения. Я посоветовался с несколькими ребятами, которые там регулярно публикуются, и сделал пост в 00:00 по калифорнийскому времени. Весь день я боролся за 4 и 5 место в Товаре дня, но потом лег спать и опустился на 12 место. Я получил много лайков и интересных впечатлений, но не могу сказать, что аудитория Product Hunt сильно интересуется плагинами Figma и их активным использованием.

- Сообщество плагинов Twitter и Figma. Здесь есть хитрость: официальный аккаунт Figma проигнорировал мой твит, но когда они были отмечены Product Hunt, они сделали пост, и количество установок сразу увеличилось. У Figma Plugins 2000 подписчиков, а у Figma — 110 000.
- Группы на Facebook. Не могу сказать, что сами группы приносят много просмотров, но там вас могут заметить и включить в какой-нибудь дайджест, где пост увидит более мотивированная аудитория.
Что такое переход от просмотра к установке?
На данный момент в Figma нет встроенной аналитики, чтобы узнать охват и конверсию в установку. Но есть полезный инструмент под названием Figma Plugin Stats, который поможет вам узнать немного больше. Собирает статистику по установкам, лайкам и, самое главное, просмотрам. Самое интересное, что количество просмотров можно посмотреть для любого плагина, зная только хендл профиля его разработчика. В один день с нашими Hidden Kittens появился знаменитый плагин Blush от Pablo Stanley, у которого сейчас 36 000 установок. С помощью этого скрипта мы узнали, что его конвертация в установку сравнима с нашей. Конечно больше, но не в 10 раз. Это означает, что он просто имеет больший охват. Оказывается, таким же образом можно предсказать и количество установок.
С помощью этого скрипта мы узнали, что его конвертация в установку сравнима с нашей. Конечно больше, но не в 10 раз. Это означает, что он просто имеет больший охват. Оказывается, таким же образом можно предсказать и количество установок.
Монетизация
Прямо сейчас нет собственного способа монетизировать ваш плагин. Некоторые ребята добавляют ссылку на сайт, где вы можете подписаться на более высокий план, затем авторизуйтесь в плагине и получите доступ к премиум-функциям.
Еще один вариант, который поможет вам заработать на плагине, если он очень популярен у подписчиков — разработчики из Figma могут напрямую связаться с автором и внедрить эти функции прямо в Figma, в этом случае сотрудничество платное. Мы выяснили это у Тома Лоури на лондонской конференции Figma Meetup, он подтвердил, что Figma очень заинтересована в таком сотрудничестве.
Однако в будущем Figma планирует значительно упростить процесс создания и монетизации плагинов, сделать что-то вроде механики App Store.
Вот что получилось в результате
Всего за три месяца мы получили 1000 установок и несколько лайков. Плагины — отличный способ попрактиковаться в создании собственного продукта и научиться чему-то новому. Вы можете посмотреть на все аспекты создания продукта: от разработки идеи до продвижения.
Хабр | Дриббл
Посмотреть пакет иллюстраций Space 3d
Набор космических 3d иллюстраций
Посмотреть ретро-устройства
Ретро устройства
Посмотреть Dribbble человек
Дрибблмен
Просмотр людей 3.



 Кстати, вы можете найти шаблон для этих материалов здесь.
Кстати, вы можете найти шаблон для этих материалов здесь.