Содержание
Как организовать файлы в Figma? | by Daniela Muntyan | Дизайн-кабак
За два года я успела попробовать много способов хранения и структуризации файлов в Figma. Эта статья сфокусирована на работу в продуктовых командах, но возможно в опыте студии это тоже будет полезно.
Когда первый раз создавала структуру файлов в Figma, моя ошибка была в том, что я недостаточно общалась на эту тему с другими дизайнерами, разработчиками и менеджерами. Я делала все так, как мне удобно.
При разработке такой структуры важно учитывать удобство всех, кто будет работать в Figma. Лучше всего провести интервью, чтобы выслушать и понять каждого, кто участвует в процессе разработки. Составьте таблицу с потребностями каждого человека, чтобы не забыть об этом. В будущем, когда вы будете писать документацию вам очень пригодится такая таблица.
Также очень важно учитывать особенности вашей разработки. Как часто ставят задачи? Где ставят задачи? Как и кто эти задачи описывает?
Обязательно спросите чем пользуются разработчики при верстке макетов, есть ли у них плагины, которые упрощают работу. Уделите время на то, чтобы при переходе на новый инструмент упростить работу, а не усложнить.
Уделите время на то, чтобы при переходе на новый инструмент упростить работу, а не усложнить.
Уделите время на то, чтобы при переходе на новый инструмент упростить работу, а не усложнить.
Master file
Такой тип структуры подходит, если создаете проект на фрилансе или в студии. Файл такого типа легко передавать сразу в разработку. В нем можно держать необходимые компоненты. Также не нужно использовать платную версию Figma для связи с компонентами.
Минус такого файла в том, что его сложно развивать и масштабировать — в Figma есть предел размера одного файла (Посмотреть можно в Бургер>View>Resource Use). Также будет сложно строить дизайн систему на базе такого файла.
Master file / Design system
Такой тип структуры рекомендую использовать для разработки продуктов. Для поддержки нужна платная версия Figma. Плюс в том, что компоненты проекта можно использовать в других файлах. Это упрощает и ускоряет работу, если в команде больше двух дизайнеров.
Минус в том, что на поддержания дизайн системы нужно тратить время и ресурсы дизайнеров и разработчиков.
Tasks / Master file / Design system / Old master file
Такой тип структуры похож на прошлый вариант, но сложнее за счет старого мастер файла. Подходит для больших
проектов, где важно поддерживать версии продукта. Если собираете приложение, рекомендую в Old Master File поддерживать соответствие версии с App store или Goole Play
Tasks 1 / Tasks 2 / Tesks etc. / Master file / Design system
Такой тип структуры поможет, если у вас несколько дизайн команд, которые используют единую дизайн систему, но работают независимо.
Не нужно разделять Design System на отдельные файлы с иконками, компонентами и другими объектами. Проблема может возникнуть, когда нужно переносить компоненты из Tasks в Design System. В некоторых ситуациях этим можно пользоваться, но в моем случае такая структура принесла много проблем. Figma не поддерживает связь с компонентами при переносе из Tasks в Design System. Чтобы сохранить связь все макеты вместе с компонентами нужно вставить в Design System, обновить, а потом вернуть макеты в Tasks.
Чтобы сохранить связь все макеты вместе с компонентами нужно вставить в Design System, обновить, а потом вернуть макеты в Tasks.
Не забывайте поддерживать актуальность вашей Design System и Master File ❤️
Facebook
Instagram
Behance
Dribbble
Мастхэв для дизайнера: 16 файлов и плагинов в Figma Community
Что такое Figma Community
Это отдельный раздел онлайн-сервиса Figma, в котором тысячи дизайнеров со всего мира публикуют свои файлы и плагины в свободном доступе.
В 2020 сервис запустился в режиме бета-тестирования для ограниченного числа пользователей, а после уже стал доступен для всех аккаунтов Figma (но на момент написания статьи до сих пор помечен как beta).
В Community есть даже официальные аккаунты таких крупных дизайн-компаний как Microsoft и Google. И, конечно, много полезных файлов от самих Figma.
Как пользоваться Figma Community
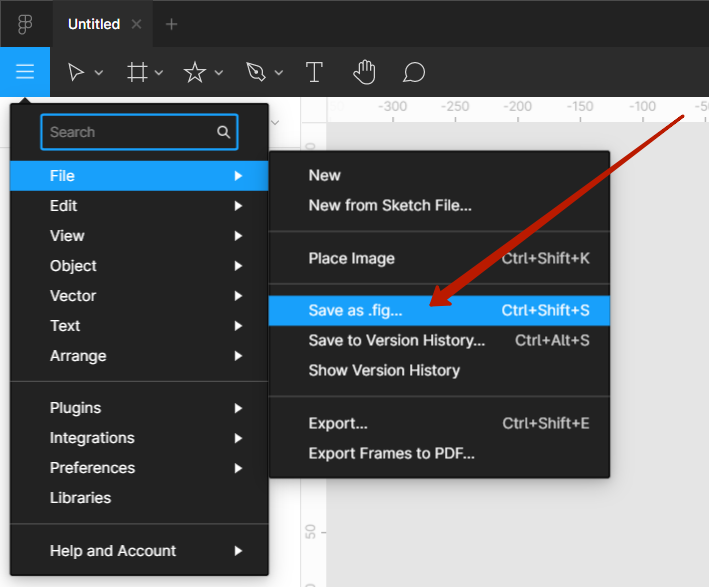
Чтобы попасть в раздел — нужно залогиниться в Figma и выбрать раздел Community на панели слева.
Или кликнуть на иконку в левом верхнем углу сайта и выбрать Community.
Для удобства можно сохранить главную страничку в закладках браузера.
В Figma Community можно посмотреть новые и топовые файлы (раздел Explore), искать работы в разных категориях, а также подписываться на понравившихся авторов (их файлы будут выводиться в ленте Feed).
На главной странице — подборка популярных и трендовых работ:
В каждом разделе есть возможность посмотреть отдельно все файлы и плагины, а также искать работы авторов по популярным тегам и посмотреть топовые плагины этого направления.
Как скачать и использовать файлы
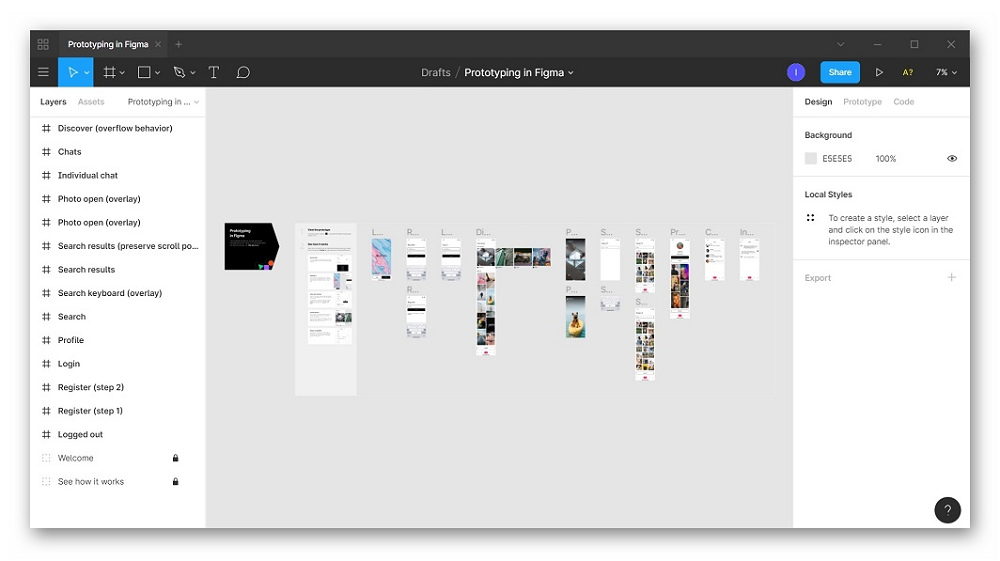
- Открыть нужный файл и нажать на кнопку Duplicate в правом верхнем углу.
Рядом с кнопкой показано общее количество скачиваний файла.
- Файл автоматически открывается в новом окне и сохраняется в драфтах аккаунта.
Теперь его можно легко найти в списке драфтов:
Ещё файлы можно скачивать прямо из подборки. Для этого нужно нажать на кнопку в правом нижнем углу файла, на которой нарисована стрелочка вниз и количество скачиваний. При этом, они не будут открываться в отдельном окне, а просто сохранятся в драфты.
Для этого нужно нажать на кнопку в правом нижнем углу файла, на которой нарисована стрелочка вниз и количество скачиваний. При этом, они не будут открываться в отдельном окне, а просто сохранятся в драфты.
Как скачать и использовать плагины
- Открыть нужный плагин и нажать на кнопку Install в правом верхнем углу.
- Все плагины сохраняются в списке плагинов. Чтобы им воспользоваться — нужно открыть его через меню в левом верхнем углу (онлайн-версия Figma).
Или в верхней строке меню (если пользуетесь десктоп-приложением).
Также установить плагины можно напрямую из подборки в категории. Выглядят они как расширения для Google Chrome.
Подборка файлов в Figma Community
Background Blur
Разнообразные фоновые градиенты.
Скачать
Free Social Icons
Иконки для социальных сетей в трёх разных стилях.
Скачать
Social Media Posts with Illustrations
Шаблоны для Инстаграма с красочными иллюстрациями.
Скачать
LegoPage — Headers
Заготовки для шапок сайта.
Скачать
Automated Prebaked Banners
Всевозможные баннера для ресайзов.
Скачать
Social media kit
UI-кит для социальных сетей с готовыми размерами, заготовками и важной дополнительной информацией.
Скачать
Instagram UI Screens
Cкрины Инстаграм в светлой и тёмной теме для моделирования постов и других форматов контента.
Скачать
SALY — 3D Illustration Pack
Пак готовых 3D-иллюстраций.
Скачать
Free 75 illustrations — Surface
75 стильных иллюстраций.
Скачать
Type Grid
Типографическая сетка.
Скачать
Tilda Zero Block Grids
Сетка Zero-блока для Tilda.
Скачать
iMac 24″ mockup
Мокап нового iMac в разных цветах.
Скачать
Подборка плагинов в Figma Community
Lorem ipsum
Удобная «рыба» текста, которая генерируется на нужное количество строк и параграфов.
Установить
AutoLayout
Динамически размещает слои во фреймах и обновляет макет при изменении размеров дочерних слоев.
Установить
Typograf
Типограф для Фигмы, чтобы все тексты были красивыми и с нужными символами.
Установить
Vectary 3D Elements
Превращает вектор в 3D.
Установить
Больше полезных файлов Figma Community — в нашем Инстаграме.
Подписывайтесь на ежемесячный дайджест Mailfit
Раз в месяц присылаем новости диджитала, последние кейсы, рассказываем про работу, собираем интересный и полезный контент в одном письме.
Ваша электронная почта
Нажимая на кнопку, соглашаюсь с политикой обработки персональных данных
ПОЛУЧИЛОСЬ!
Скоро вы начнете получать нашу рассылку
бесплатных дизайнов, тем, шаблонов и загружаемых графических элементов Figma Files на Dribbble
Посмотреть ценообразование Desktop Exploration (бесплатные файлы Figma)
Ценообразование Desktop Exploration (бесплатные файлы Figma)
Просмотреть недавние — приложение «Поделиться»
Последние — Приложение Shary
Просмотр управления файлами и активами — Пользовательский интерфейс без названия
Управление файлами и активами — Пользовательский интерфейс без названия
Просмотр управления файлами и активами — Пользовательский интерфейс без названия
Управление файлами и активами — Пользовательский интерфейс без названия
View Figma — приложение строки меню для Mac
Figma — приложение строки меню Mac
Посмотреть загрузку файлов — DailyUI — 031
Загрузка файла — DailyUI — 031
Просмотр файлов Creative Cloud
Файлы Creative Cloud
Значок приложения «Просмотр файлов»
Значок приложения «Файлы»
Просмотр файлов.
 — Отправляйте файлы быстро и безопасно.
— Отправляйте файлы быстро и безопасно.Файлы. — Отправляйте файлы быстро и безопасно.
Посмотреть панель инструментов Argon бесплатно
Приборная панель Argon Бесплатно
Предварительный просмотр файлов проекта — Figma
Предварительный просмотр файлов проекта — Figma
Предварительный просмотр файлов проекта — Figma
Предварительный просмотр файлов проекта — Figma
View Clo File Manager — концепция веб-приложения
Clo File Manager — концепция веб-приложения
View FileShare — инновационное хранилище
FileShare — инновационное хранилище
Панель просмотра файлов
Панель управления файлами
Просмотрите более 4000 значков в 3D-стиле с разрешением 4k и файлами figma.

4000+ значков в 3D стиле в разрешении 4k и файлов figma
Просмотр файлов и общих экранов — приложение Shary
Файлы и общие экраны — Приложение Shary
Посмотреть халяву — Sketch Icons
Халява — значки Sketch
Просмотр файлового менеджера — приложение для хранения
Диспетчер файлов — Приложение для хранения
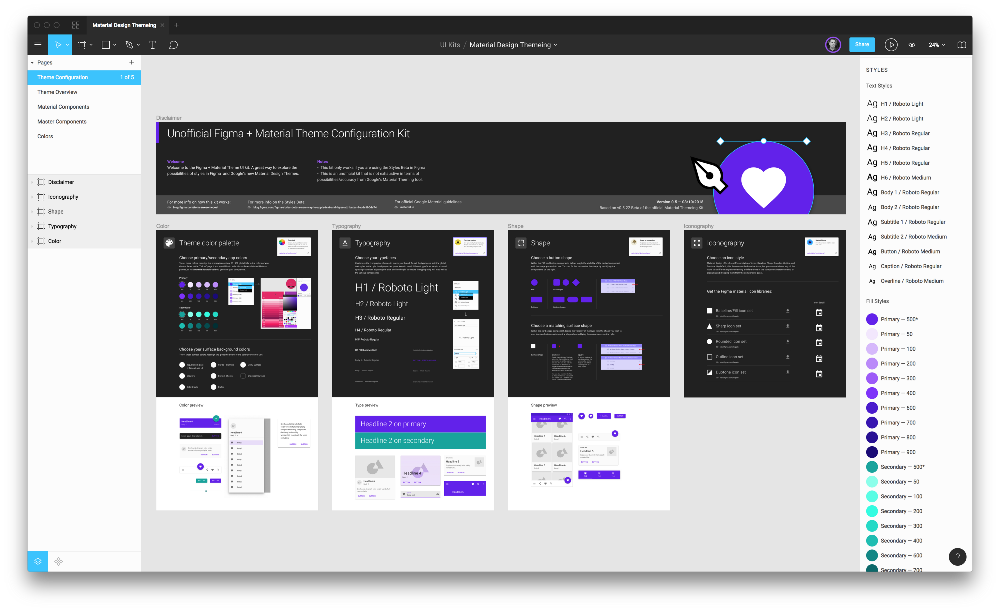
View Material design UI kit — мобильные шаблоны Figma
Комплект пользовательского интерфейса Material design — мобильные шаблоны Figma
Посмотреть бесплатный глиняный мокап iPhone 12 — Sketch + Figma
Бесплатный глиняный макет iPhone 12 — Sketch + Figma
Смотреть 20 БЕСПЛАТНЫХ настраиваемых векторных иллюстраций
Ууууу! 20 БЕСПЛАТНЫХ настраиваемых векторных иллюстраций
Вью Мори Компания
Компания Мори
View Root v.
 1.1 — Design Starter Kit — обновление! 🎉
1.1 — Design Starter Kit — обновление! 🎉Root v.1.1 — Design Starter Kit — обновление! 🎉
Зарегистрируйтесь, чтобы продолжить
или войдите
Загрузка еще…
Figma Дизайн файлов, темы, шаблоны и загружаемые графические элементы на Dribbble
Просмотр управления файлами и активами — Пользовательский интерфейс без названия
Управление файлами и активами — Пользовательский интерфейс без названия
Посмотреть загрузку файлов — DailyUI — 031
Загрузка файла — DailyUI — 031
View Core®: Dashboard Builder — представление для мобильных устройств
Core®: Dashboard Builder — представление для мобильных устройств
Просмотр модального окна «Загрузить файл» — пользовательский интерфейс без названия
Модальное окно загрузки файла — Пользовательский интерфейс без названия
View Atlas — файловый менеджер iOS UI Kit
Atlas — File Manager iOS UI Kit
Просмотр управления файлами и активами — Пользовательский интерфейс без названия
Управление файлами и активами — Пользовательский интерфейс без названия
Просмотр Bitcloud — темная тема
Bitcloud — темная тема
Просмотр входных данных дизайн-системы Back Market
Входные данные системы дизайна обратного рынка
View Core — Конструктор информационных панелей 🪄
Core — Конструктор информационных панелей 🪄
View Crypter 2.
 0 — набор пользовательского интерфейса NFT Marketplace
0 — набор пользовательского интерфейса NFT MarketplaceCrypter 2.0 — комплект пользовательского интерфейса NFT Marketplace
Просмотреть Dribbox — облачное онлайн-хранилище
Dribbox — облачное онлайн-хранилище
Просмотр входных данных дизайн-системы Back Market
Входные данные системы дизайна обратного рынка
View Crypter 2.
 0 — создайте свой собственный рынок NFT
0 — создайте свой собственный рынок NFTCrypter 2.0 — Создайте свой собственный рынок NFT
Просмотр передачи файлов
Передача файлов
Просмотр файлов. — Отправляйте файлы быстро и безопасно.
Файлы. — Отправляйте файлы быстро и безопасно.
Просмотр темного пользовательского интерфейса
Темный пользовательский интерфейс
Просмотр темного режима Dribbox — облачное онлайн-хранилище
Темный режим Dribbox — облачное онлайн-хранилище
View Torrent Desktop Application — Дизайн файловой системы!
Торрент-приложение для настольных ПК — Дизайн файловой системы!
Компонент View Search (+ файл Figma)
Компонент поиска (+ файл Figma)
Посмотреть бесплатный файл Figma — социальные сайты
Бесплатный файл Figma — социальные сайты
Просмотр почтовых значков
Почтовые иконки
Посмотреть 15 миниатюр бесплатных проектов (бесплатный Figma)
15 бесплатных эскизов проектов (халява Figma)
Посмотреть презентацию бренда
Стойка для презентации бренда
См.


 — Отправляйте файлы быстро и безопасно.
— Отправляйте файлы быстро и безопасно.
 1.1 — Design Starter Kit — обновление! 🎉
1.1 — Design Starter Kit — обновление! 🎉 0 — набор пользовательского интерфейса NFT Marketplace
0 — набор пользовательского интерфейса NFT Marketplace 0 — создайте свой собственный рынок NFT
0 — создайте свой собственный рынок NFT