Содержание
Перенос макета из Figma в Tilda: как сделать быстро
В статье рассказывается:
- Возможности сервиса Tilda
- Преимущества работы в Figma
- Правила переноса макета из Figma в Tilda и небольшие нюансы
- Этапы переноса макета из Figma в Tilda
-
Пройди тест и узнай, какая сфера тебе подходит:
айти, дизайн или маркетинг.Бесплатно от Geekbrains
Перенос макета из Figma в Tilda стал возможен совсем недавно. В середине 2021 года команда представила данную функцию. Если раньше подобные действия требовали дополнительных усилий в виде обращения к сторонним сервисам и модификациям, которые увеличивали нагрузку на бюджет, то сегодня это делается быстрее и проще.
Тем не менее, существуют определенные ограничения и особенности процесса переноса, которые необходимо знать до его начала. В нашей статье мы расскажем про принципы работы сервисов Figma и Tilda и подробно опишем правила и этапы переноса макета из одного в другой.
Преимущества и возможности сервиса Tilda
Tilda представляет собой новейший конструктор сайтов. Его главная особенность заключается в удобстве пользования.
Пользователь может выбрать один из трех тарифов, а именно:
Первый тариф этого конструктора сайтов получил настоящую популярность у пользователей, потому что не требуется вносить плату за работу в нем. У тарифов Personal и Business расширенный функционал, только с их помощью получится создать даже сложный сайт.
Преимущества и возможности сервиса Tilda
Какие особенности есть у Tilda:
- Привлекательный внешний вид страницы. С помощью имеющихся шаблонов получится оптимизировать сайт с учетом ваших пожеланий.
- Визуальный контент подается наиболее удачным образом. В библиотеке есть огромное количество изображений, которые можно установить на страницу. Все что вам нужно – это перетащить файл, после чего ваши материалы будут загружены на ресурс. Чтобы пользователю было удобнее, есть коллекции иконок.

- Можно устанавливать видео- и аудиоконтент. Это поможет добавить оригинальности сайту, данный момент особенно важен, если вы занимаетесь бизнесом. Tilda может работать с другими сервисами, чтобы вы могли задействовать их возможности.
- Информация разделена по блокам. Такое решение позволяет сделать эксплуатацию сайта максимально удобной. Все что нужно сделать — это рассортировать данные, и процессы оптимизируются.
Достоинства Тильды не ограничиваются вышеперечисленным. Если говорить про тариф Personal, чтобы им пользоваться в течение 30 дней, придется заплатить 500 р. Месячное использование Business обойдется уже в 1 000 р.
Важно! В случае, когда вы хотите приобрести тариф на год, в качестве подарка вам предоставят домен.
Достоинства конструктора сайтов Тильда:
Преимущества работы в Figma
Figma используют специалисты, занимающиеся дизайном, а также рекламисты, менеджеры или веб-разработчики. Какие достоинства есть у Фигма и почему многие предпочитают данный конструктор сайтов? Поговорим об этом далее.
Преимущества работы в Figma
В Figma получится отрисовать элементы интерфейса, сделать интерактивный макет сайта и приложения, иллюстрации, векторную графику. Большинство веб-дизайнеров создают в Фигме прототипы сайтов для Tilda.
Прототип представляет собой модель сайта либо приложения. Заказчик оценивает прототип, чтобы понять, насколько пользователям будет удобно работать с продуктом. Для создания прототипа дизайнер должен отрисовать экраны и связать их друг с другом.
В Figma получится продемонстрировать клиенту, как сайт будет смотреться на разных устройствах.
Элементы интерфейса являются внешним видом сайта. С помощью этого конструктора сайтов получится сделать кнопки, иконки, формы обратной связи, а также выполнить настройку эффектов. К примеру, создать кликабельные кнопки, раскрыть списки, сделать анимацию для блоков и попапов.
В этом конструкторе сайтов вы найдете все необходимые инструменты, чтобы работать с векторными изображениями, с помощью Фигмы можно экспортировать их в формат SVG, импортировать векторные изображения из AdobeIllustrator или редактора Sketch.
Топ-30 самых востребованных и высокооплачиваемых профессий 2023
Поможет разобраться в актуальной ситуации на рынке труда
Подборка 50+ ресурсов об IT-сфере
Только лучшие телеграм-каналы, каналы Youtube, подкасты, форумы и многое другое для того, чтобы узнавать новое про IT
ТОП 50+ сервисов и приложений от Geekbrains
Безопасные и надежные программы для работы в наши дни
pdf 3,7mb
doc 1,7mb
Уже скачали 20396
Данный конструктор сайтов подходит не только для веб-дизайнеров. Чтобы узнать, в каких нестандартных ситуациях можно использовать Фигму, можно посмотреть в разделе Templates.
Преимущества работы в Figma
Если вы занимаетесь бизнесом, SMM или же работаете менеджером проектов, то сможете вести в Figma проекты с Диаграммой Ганта, разрабатывать рекламу с шаблонами для Фейсбука*.
Веб-разработчики оценят режим Developer Handoff, в котором можно использовать направляющие для определения дистанции до объектов, их параметры, копировать CSS-стили элементов, а также код для Android и iOS.
В Фигме создана единая среда, чтобы можно было работать совместно с коллегами, разрабатывая дизайн. Это – главное отличие данного конструктора от других графических редакторов. Благодаря этой особенности разработчики всегда будут знать, что макет был изменен, а менеджер сможет отслеживать, на каком этапе находится создание проекта, заказчик будет комментировать дизайн непосредственно в конструкторе.
Почему многие выбирают Figma, чтобы работать вместе с командой:
- Это конструктор является кроссплатформенным. Вы сможете работать в нем как из браузера, так и с планшета с любой ОС. Не придется устанавливать приложения и согласовывать дизайн.
- Облачный сервис. Поскольку Figma является онлайн-конструктором, итоговые результаты хранятся в облаке, поэтому доступ к проекту открыт всем членам команды. Каждый из них может увидеть внесенные корректировки, восстановить резервную копию, если это потребуется.
- Фидбек.
 Пользователи имеют возможность комментировать проект прямо в макете и получать обратную связь от других членов команды. История переписки будет сохранена, получится быстро согласовать макет.
Пользователи имеют возможность комментировать проект прямо в макете и получать обратную связь от других членов команды. История переписки будет сохранена, получится быстро согласовать макет.
Только до 17.04
Скачай подборку тестов, чтобы определить свои самые конкурентные скиллы
Список документов:
Тест на определение компетенций
Чек-лист «Как избежать обмана при трудоустройстве»
Инструкция по выходу из выгорания
Чтобы получить файл, укажите e-mail:
Подтвердите, что вы не робот,
указав номер телефона:
Уже скачали 7503
В ряде случаев требуется перенос макета из Figma в Tildа. К примеру, если вам необходима гибкая интерфейсная графика.
Правила переноса макета из Figmaв Tilda и небольшие нюансы
Чтобы правильно выполнить перенос макета из Figma в Tildа, придерживайтесь следующих рекомендаций:
- Выбирайте ширину фрейма в Figma 1200 px.
 Если этот параметр превышает данное значение, необходимо рядом сделать фрейм с требуемой шириной, скопировать все в него и сделать выравнивание по центру. На данном этапе у вас не возникнет сложностей, так как сетку в этом конструкторе, если проектируют дизайн под Тильду, делают 12 колоночную. Также можно постараться уместить все в 1160 пикселей.
Если этот параметр превышает данное значение, необходимо рядом сделать фрейм с требуемой шириной, скопировать все в него и сделать выравнивание по центру. На данном этапе у вас не возникнет сложностей, так как сетку в этом конструкторе, если проектируют дизайн под Тильду, делают 12 колоночную. Также можно постараться уместить все в 1160 пикселей. - Смысловые блоки либо экраны разбивайте на фреймы. Когда дизайн сайта выполнен в Фигме в одном фрейме, следует разбить на каждый по отдельности фрейм. Идеально, когда ширина фрейма 1200, а высота нового фрейма такая же, как высота блока из готового дизайна.
- Кнопки в Figma следует объединять в группу слоев, также кнопки необходимо назвать Button. Таким образом кнопка в Фигме будет иметь шэйп (Rectangle) и текстовую составляющую. При этом у текста ширина контейнера должна равняться этому параметру у шейпа.
- Для импорта нескольких изображений следует назвать группу image или svg.
Следуйте этим простым правилам и тогда у вас получится сделать перенос макета из Figma в Tildа.
Правила переноса макета из Figma в Tilda
При переносе макета из Figma в Tildа обращайте внимание на следующие моменты:
- Не переносите формы.
- Группы из Фигмы можно перенести в Тильду следующим образом: если внутри одной группы есть другие группы, необходимо все переносить в первую.
- Придется адаптировать макет под остальные разрешения самостоятельно.
- Когда в Фигме на элементе установлен эффект, но при этом его нет в Тильде, эффект можно импортировать картинкой.
- Когда перенесете дизайн в Тильду, необходимо залить изображения на ее сервер, уведомление об этом появится в верхней части конструктора, нужно выбрать разрешение экрана, нажав соответствующую кнопку.
- Когда фотография не залита на сервер Тильды, изображения будут храниться один месяц.
- Не получится сделать импорт анимации из Figma в Tildа. Это значит, что вам нужно настроить анимацию вручную.
- Импортируя дизайн, элементы в Тильда нужно располагать по левому верхнему краю (Left, Top).

- Когда необходимо перенести верстку из Figma в Tildа, при этом изображение должно быть как фоновое, его следует загрузить во Frame. После этого выбираем Фрэйм, в Fill где выбор цвета, с Solid нужно переключить на Image. Когда изображение загружается как изображение, оно будет перенесено в новый конструктор как стандартная картинка. Тогда придется в настройках изменять позиционирование и параметры, к примеру, если нужно растянуть изображение на все разрешение экрана.
Этапы переноса макета из Figma в Tilda
Как сделать перенос дизайна из Figma в Tildа:
- Прежде всего получаем API Accessтоке на Figma в настойках вашего аккаунта;
- Передаем токен в настройках экспорта ваешго зеро-блока.
Как видите, ничего сложного нет, но чтобы стало понятнее, рассмотрим детально.
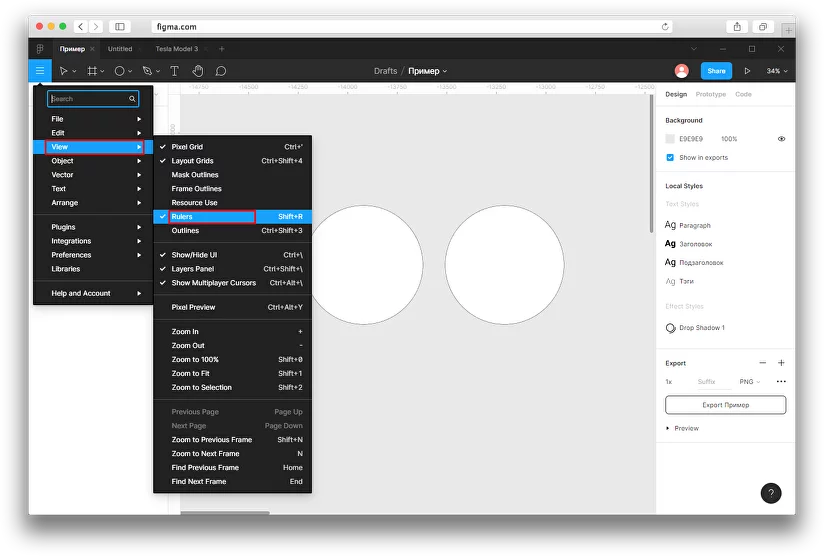
Для получения токена Figma заходим в настройки вашего аккаунта (Mainmenu>Helpandaccount>Accountsettings).
Пролистываем до пункта Personalaccesstokens, указываем название, к примеру, Tilda.
Спустя 2-3 секунды токен будет сформирован. Вы должны скопировать его выполнить перенос из Figma в Tildа. Чтобы сделать это, нужно открыть проект и создать зеро-блок. Затем необходимо перейти в его редактирование и выбрать параметр Import.
Далее в открывающееся окно вставляем токен и ссылку на выбранный фрейм из макета, который необходимо экспортировать. Чтобы сделать это, выделяем выбранный фрейм и нажимаем кнопку Share, копируем ссылку на него в попапе. Для этого нужно нажать на ссылку Copylink.
После того, как вы укажете токен и ссылку на фрейм, нужно нажать на кнопку Import и дождаться загрузки.
Этапы переноса макета из Figma в Tilda
Выполнив эти несложные действия, вы сможете привязать токен к проекту на Тильде. Если вам понадобится снова выполнить перенос макета из Figma в Tildа, просто создайте новый зеро-блок, откройте параметры экспорта и укажите ссылку на выбранный блок в Фигме.
*Facebook — организация, деятельность которой признана экстремистской на территории Российской Федерации.
Продвижение блога — Генератор
продаж
Рейтинг:
2.5
( голосов
12 )
Поделиться статьей
Как макет из Фигмы перенести в Тильду: инструкция
Как из Фигмы перенести в Тильду готовый макет? Нужно скопировать персональный ключ и вставить его в заранее подготовленный Zero Block – все остальное произойдет автоматически.
Итак, давайте разбираться, как перенести макет из Фигмы в Тильду. Первый шаг – это подготовка Zero Block, где мы и будем работать:
- Откройте свой аккаунт, авторизуйтесь при необходимости;
- Перейдите к вкладке «Мои сайты»;
- Нажмите на нужное название, далее щелкните по кнопке «Создать новую страницу»;
- Из открывшегося меню шаблонов выберите «Пустая страница»;
- Среди иконок блоков найдите иконку «Zero».

Подождите пару секунд, пока нулевой блок не загрузится. Как только это произойдет, на экране появится надпись «Zero Block» и несколько графических элементов.
Читайте скорее, как выглядит экспорт исходного кода на Тильде на собственный сервер.
- Нажмите на кнопку «Редактировать блок» слева;
- Удалите со страницы все существующие элементы.
Разумеется, это лишь первая часть ответа на вопрос, как перенести сайт с Фигмы на Тильду – и вы с ней справились! Оставляем подготовленную нулевую страницу, выходим из конструктора (просто сверните, ничего закрывать не нужно).
Открываем графический редактор и переходим ко второму этапу импорта из Фигмы в Тильду.
- Найдите иконку домика на верхней панели;
- Наверху справа ищем свой аватар – и нажимаем, чтобы открылось дополнительное меню;
- Выбираем из списка «Настройки»/«Settings» и остаемся на открывшейся вкладке «Аккаунт»/»Account»;
- Находим на экране блок «Personal access token»/«Персональный ключ» и переходим к полю «Create a new…»/«Создать новый…».

Самому ключ для переноса из Фигмы в Тильду придумывать не нужно – просто впишите название для вашего проекта (можно использовать любое слово, например, имя заказчика). После этого кликните по кнопке генерации и подождите пару секунд. Ключ готов? Выделите его и скопируйте в буфер обмена с помощью Ctrl+C.
Осталось сделать еще кое-что:
- Выберите из списка проектов нужный и откройте его;
- Выделите фрейм, который будете переносить и отдельно скопируйте ссылку из адресной строки браузера.
В статье по ссылке рассказали, как добавить шрифт в Тильду, если не хватает встроенных вариантов.
Можно возвращаться к тому, как перенести дизайн с Фигмы на Тильду – снова открываем конструктор сайтов и переходим к третьему этапу.
- Откройте нулевой блок и нажмите на три точки справа наверху;
- Из меню выберите вкладку «Import»;
- В открывшемся окне найдите поле «API Token» вставьте скопированный заранее ключ;
- Отдельно скопированную ссылку нужно вставить в поле «Layout URL».

После этого остается только еще раз нажать на значок импорта и немного подождать! Перенести дизайн из Figma в Tilda, как видите, довольно легко – этой функции точно ждали как дизайнеры, так и обычные пользователи по всему миру.
Превратите свой дизайн Figma в живой веб-сайт Tilda за считанные минуты
Если вам нравится создавать прототипы веб-сайтов в Figma, но вам трудно превратить свои проекты в интерактивные веб-сайты, Tilda — это конструктор веб-сайтов для вас. Тильда также является платформой, которая позволяет сотням тысяч дизайнеров создавать веб-сайты уровня Awwwards. Узнайте ниже, почему вы должны попробовать это прямо сейчас.
Figma — мощная платформа для дизайна и прототипирования, но перенос макетов веб-сайтов вручную утомителен. Насколько проще могла бы быть жизнь дизайнера, если бы был способ быстро превратить статические проекты в готовые к публикации, полностью функционирующие веб-сайты, в веб-сайты с таким же уровнем удивительности, как ваши проекты Figma?
Именно это имели в виду ребята из Tilda, когда запускали функцию импорта Figma. Теперь вы можете автоматически импортировать дизайны Figma на платформу для создания сайтов Tilda. Все, что вам нужно, это поместить токен API и URL-адрес вашего макета Figma в Tilda, нажать «Импорт» и подождать несколько минут, чтобы превратить ваш макет в веб-сайт. В результате вы получите полностью функционирующий веб-сайт, который будет выглядеть, ощущаться и работать именно так, как вы задумали. Более того, веб-сайт будет оптимизирован для поисковой оптимизации и будет включать в себя все важные для бизнеса функции, такие как формы сбора данных и интеграция с платежными сервисами.
Теперь вы можете автоматически импортировать дизайны Figma на платформу для создания сайтов Tilda. Все, что вам нужно, это поместить токен API и URL-адрес вашего макета Figma в Tilda, нажать «Импорт» и подождать несколько минут, чтобы превратить ваш макет в веб-сайт. В результате вы получите полностью функционирующий веб-сайт, который будет выглядеть, ощущаться и работать именно так, как вы задумали. Более того, веб-сайт будет оптимизирован для поисковой оптимизации и будет включать в себя все важные для бизнеса функции, такие как формы сбора данных и интеграция с платежными сервисами.
В этом посте мы объясним, чем Tilda отличается от других конструкторов веб-сайтов и почему это лучший инструмент для веб-дизайнеров, которые работают с Figma и хотят легко создавать профессиональные веб-сайты.
Чем Тильда выделяется среди других конструкторов сайтов?
Tilda — это платформа без кода для создания сайтов любого типа — от лендинга до интернет-магазина. Это был новаторский конструктор веб-сайтов, представивший блочную механику, которая позволяет пользователям создавать веб-сайты из предварительно разработанных разделов. Тильда — это не обычный конструктор с перетаскиванием. Наоборот, это мощная платформа, которая позволяет дизайнерам создавать профессиональные веб-сайты уровня awwwards. В чем его секрет?
Тильда — это не обычный конструктор с перетаскиванием. Наоборот, это мощная платформа, которая позволяет дизайнерам создавать профессиональные веб-сайты уровня awwwards. В чем его секрет?
Вы можете просто использовать готовые блоки, настраивать их по своему усмотрению и вуаля! Вы онлайн
С одной стороны, Tilda действительно интуитивно понятна и проста в использовании. Если вы не профессионал или хотите быстро создать веб-сайт, вы можете просто использовать заранее разработанные блоки, настроить их так, как вам нравится, и вуаля! Ты в сети. Это делает процесс проектирования легким и несколько восхитительным, потому что, вау, как это просто.
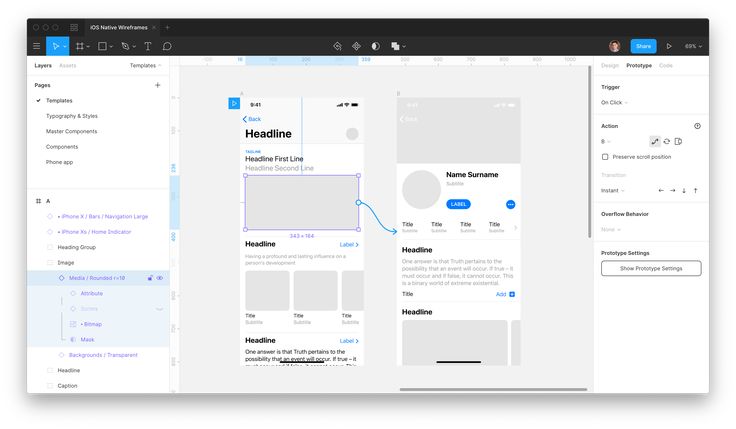
Интерфейс Tilda
С другой стороны, платформа не ограничивает ваше творчество и предоставляет интересную площадку для экспериментов. Чтобы сходить с ума и создавать уникальные дизайны, вы можете использовать Zero Block — встроенный редактор для создания собственных блоков на Tilda с нуля. Какие бы идеи у вас ни возникали, вы можете превратить их в веб-сайт на Zero Block.
Вот в чем хитрость: предварительно разработанные блоки для более стандартных веб-сайтов гармонично сочетаются с расширенными функциями для профессиональных дизайнеров. Это делает Tilda удобным инструментом для многих пользователей, независимо от их уровня.
Zero Block, чтобы дать волю своему творчеству
Красота Zero Block от Tilda заключается в том, что вы можете управлять каждым элементом блока, включая текст, изображение, кнопку или фон, и выбирать их положение, размер и разрешение экрана на которые они появятся.
Например, в Zero Block можно создавать множество видов анимации: от базовых эффектов, таких как эффект появления, параллакс и фиксация, до расширенной пошаговой анимации. Чтобы начать работу с веб-анимацией, Тильда выпустила бесплатное практическое руководство.
В видео ниже показано, что можно делать в Zero Block:
Работа в Zero Block
Наконец, Zero Block пригодится, когда вы рисуете макет веб-сайта в Figma и хотите быстро перенести его на страницу .
Импорт проектов Figma в Tilda за пять шагов
Быстрый импорт из Figma в Tilda занимает считанные минуты:
- Войдите в Tilda и добавьте новый блок Zero из библиотеки блоков;
- Перейдите в редактор нулевого блока и откройте контекстное меню;
- Нажмите кнопку «Импорт»;
- В Figma скопируйте URL вашего макета и получите токен API;
- Вставьте URL-адрес и токен API в Tilda и нажмите «Импорт».
Готово! Настольная версия вашего дизайна Figma готова. Вы также можете адаптировать свой макет для мобильных устройств, скрыв или настроив определенные элементы. И если вы внесете изменения в свой макет Figma, вы можете снова обработать импорт. Как только вы освоитесь с тем, как выглядит ваш веб-сайт, нажмите «Опубликовать» и посмотрите на свой неотразимый веб-сайт в Интернете.
Вот как выглядит процесс импорта в реальном времени:
Как перенести верстку из Figma в Tilda
Это поразительно просто, но есть несколько нюансов, о которых следует помнить.
Получение токена API в настройках аккаунта Figma.
Через API Тильда получит доступ к макету и автоматически перенесет его в Zero Block. Чтобы получить токен, перейдите в настройки своей учетной записи Figma → «Токены личного доступа» и введите имя токена, например, «Тильда».
Как получить токен в Figma
Рекомендации по верстке Figma.
Чтобы элементы перемещались в нужные места после импорта, мы рекомендуем, чтобы ваш макет Figma соответствовал следующим требованиям:
- Ширина рамки 1200 пикселей;
- Чтобы импортировать сложную иллюстрацию, состоящую из сгруппированных слоев, назовите группу «изображение» или «svg»;
- Чтобы импортировать кнопку, сгруппируйте ее текст и форму и назовите группу «кнопка»;
- Ширина текста на кнопке должна соответствовать ширине фигуры кнопки;
- Если на фигуре есть эффект, который не поддерживается в нулевом блоке, форма импортируется с изображением эффекта на заднем плане.

Общие требования к макету Figma
Что еще можно использовать на Тильде?
Как мы уже упоминали, Tilda — это платформа профессионального уровня, которая позволяет воплотить любую дизайнерскую идею в жизнь и вывести ее на рынок. Вместе с предварительно разработанными блоками и нулевым блоком Tilda включает в себя следующие функции:
Tilda — это тип платформы профессионального уровня, которая позволяет вам воплотить любую дизайнерскую идею в жизнь и вывести ее на рынок.
- SEO. Тильда свободно говорит на языке любви Google. Благодаря последовательному расположению блоков на странице сайты, созданные на Тильде, хорошо индексируются поисковыми системами. Вы можете настроить набор SEO-параметров и использовать SEO-помощник Тильды, который поможет вам вовремя обнаружить и исправить ошибки, влияющие на индексацию вашего сайта.
- Интеграция услуг. Чтобы расширить возможности своего веб-сайта, вы можете воспользоваться интегрированными сервисами, такими как Google Analytics, MailChimp, Salesforce, Trello, Notion, Slack и другими.



 Пользователи имеют возможность комментировать проект прямо в макете и получать обратную связь от других членов команды. История переписки будет сохранена, получится быстро согласовать макет.
Пользователи имеют возможность комментировать проект прямо в макете и получать обратную связь от других членов команды. История переписки будет сохранена, получится быстро согласовать макет. Если этот параметр превышает данное значение, необходимо рядом сделать фрейм с требуемой шириной, скопировать все в него и сделать выравнивание по центру. На данном этапе у вас не возникнет сложностей, так как сетку в этом конструкторе, если проектируют дизайн под Тильду, делают 12 колоночную. Также можно постараться уместить все в 1160 пикселей.
Если этот параметр превышает данное значение, необходимо рядом сделать фрейм с требуемой шириной, скопировать все в него и сделать выравнивание по центру. На данном этапе у вас не возникнет сложностей, так как сетку в этом конструкторе, если проектируют дизайн под Тильду, делают 12 колоночную. Также можно постараться уместить все в 1160 пикселей.