Содержание
ТОП-10 идей UI дизайна мобильных приложений в 2022 — Дизайн на vc.ru
Большинство пользователей оценивают приложение в первую очередь по его внешнему виду. Сделать ваш продукт более привлекательным и современным для клиента поможет грамотная работа с дизайном пользовательского интерфейса.
20 659
просмотров
Огромная часть этого процесса отдается изучению дизайн-трендов. Ваша задача отслеживать появление новых тенденций и использовать идеи, которые, как вы считаете, улучшат дизайн вашего приложения.
Большинство концепций пользуются популярностью достаточно недолгое время. Дизайн тренды быстро себя изживают, поэтому заострять внимание на каждом, а тем более применять их все — не совсем рационально. Используйте только то, что будет полезно вашему продукту, ориентируясь на его назначение и сферу применения.
10 трендов мобильного дизайна 2022
Мы собрали топ 10 трендов UI мобильных приложений, которые обещают быть популярными в 2022 году. У вас есть время изучить новые концепции, протестировать их и понять, что из этого поможет улучшить ваш продукт:
У вас есть время изучить новые концепции, протестировать их и понять, что из этого поможет улучшить ваш продукт:
- Анимация
- Жесты вместо кнопок
- В стиле 90-х
- Глубина в графике
- Темный режим
- Типографика
- AR и VR
- Градиенты и прозрачные элементы
- Комфортный визуальный контент и минимализм
- Абстрактное искусство
Итак, ниже мы рассмотри каждый из трендов более подробно.
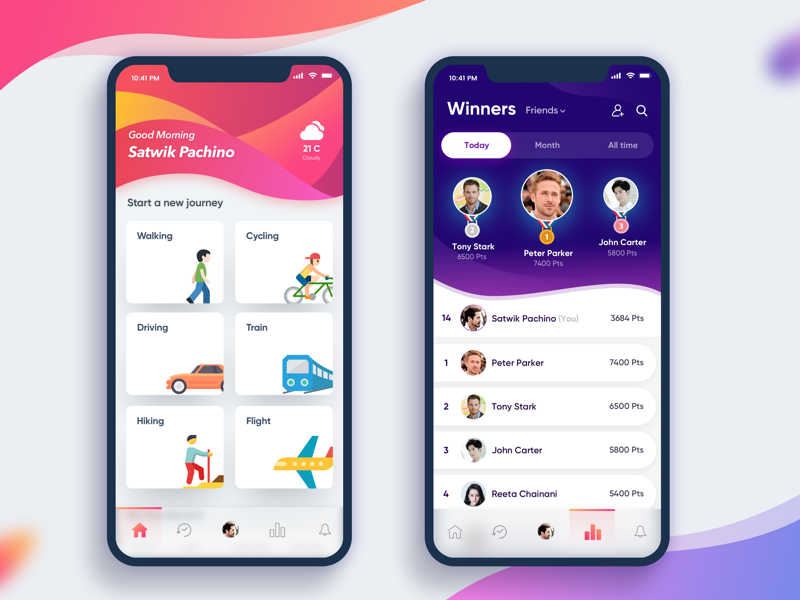
Анимация
Видеоконтент в последние годы опережает по популярности статичную графику. Посчитать только, сколько времени каждый из нас проводит за просмотром TikTok, YouTube и прочих платформ.
Причина для этого довольно очевидна. Видеоконтент и анимация более увлекательны и интерактивны. В отличие от плоских картинок с длинными описаниями, анимация позволяет удержать внимание пользователя и делает дизайн более привлекательным.
С помощью анимации можно выделить важные вещи и расставить акценты. Например, вы можете анимировать кнопки, иконки, переходы, чтобы сделать взаимодействие пользователя с приложением лучше, проще и понятнее.
Анимация поможет подчеркнуть уникальность продукта, повысить конверсии и продажи.
Пойдите дальше и поработайте с более сложной анимацией: используйте интересные переходы, и разнообразьте подход к анимации в целом. К счастью, направление весьма развито, и вы сможете найти настоящего профессионала.
Источник: Dribbble
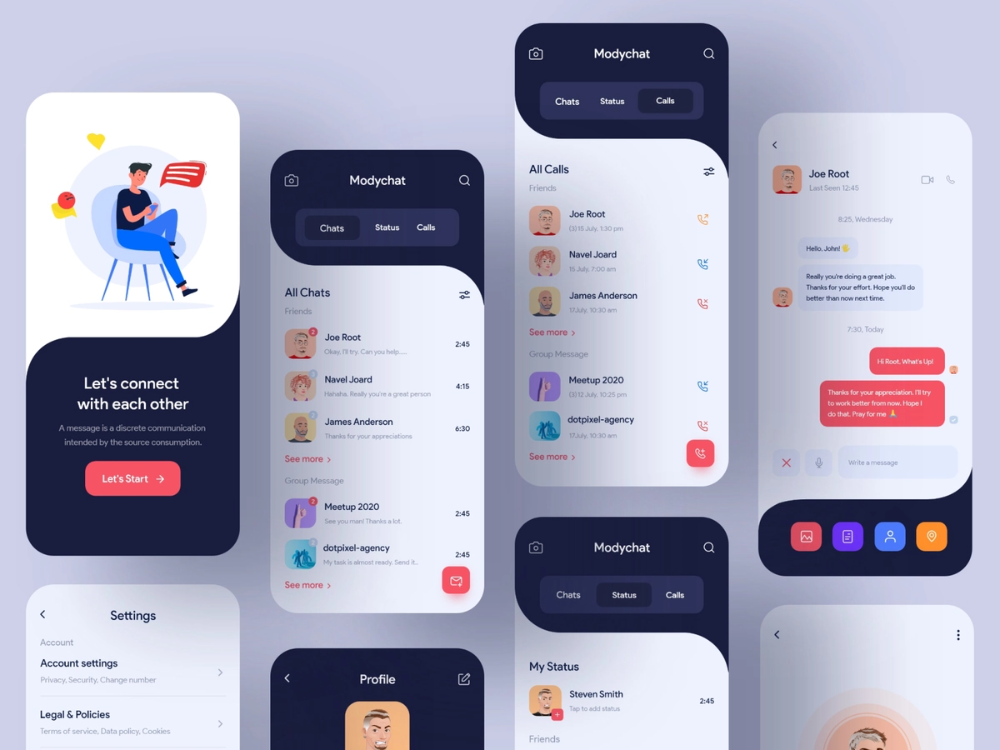
Жесты вместо кнопок
Жесты и смахивание экрана — это то, что отличает мобильные устройства от компьютеров и делает их более доступными. Кликать и нажимать кнопки, конечно, удобно, но смахивать пальцем быстрее, да, и просто намного веселее.
Мы ежедневно тратим часы, просматривая и пролистывая десятки приложений, скроллим по экрану и смахиваем элементы. Любое действие равняется легкому касанию одного пальца.
Именно поэтому жесты стали одним из приоритетов для разработчиков. Многие создатели приложений вовсе отказались от использования кнопок. Кнопки создают беспорядок и занимают слишком много места на экране. Жесты и свайпинг как раз помогают упростить интерфейс мобильных приложений. А если к ним вы добавите анимацию из предыдущего пункта, приложение заиграет новыми красками.
Многие создатели приложений вовсе отказались от использования кнопок. Кнопки создают беспорядок и занимают слишком много места на экране. Жесты и свайпинг как раз помогают упростить интерфейс мобильных приложений. А если к ним вы добавите анимацию из предыдущего пункта, приложение заиграет новыми красками.
Яркий пример — книжные приложения, они обычно используют анимацию, для перелистывания страниц.
Источник: Dribbble
В стиле 90-х
Стилистика 90-х за последний год пробралась во все сферы, даже затронула дизайн мобильных приложений. Если сначала появлялись простые вещи вроде ретрофильтров в приложениях для фоторедактирования, то сегодня такие элементы присутствуют в интерфейсах многих digital-продуктов.
Дизайнеры используют ретро шрифты и изображения, в играх наблюдается знакомая графика из популярных приставок 90-х. У старшего поколения это вызывает ностальгию, а молодежь проявляет интерес ко всему винтажному.
Вряд ли этот тренд подойдет любому продукту, но если в вашем приложении уместно использование ретро стиля, обязательно поэкспериментируйте.
Источник: Dribbble
Глубина в графике
Плоская и статичная графика может быть более понятной, пока не наскучит пользователям. Людям нравится видеть более живой контент.
Тени и слои в графике придают им 3D-эффект, создают объем и глубину, поэтому люди могут наслаждаться более реалистичными изображениями.
Этот тренд можно использовать по отношению к любым элементам, создавая иерархию объектов на экране и помогая пользователю легче ориентироваться в приложении.
Источник: Dribbble
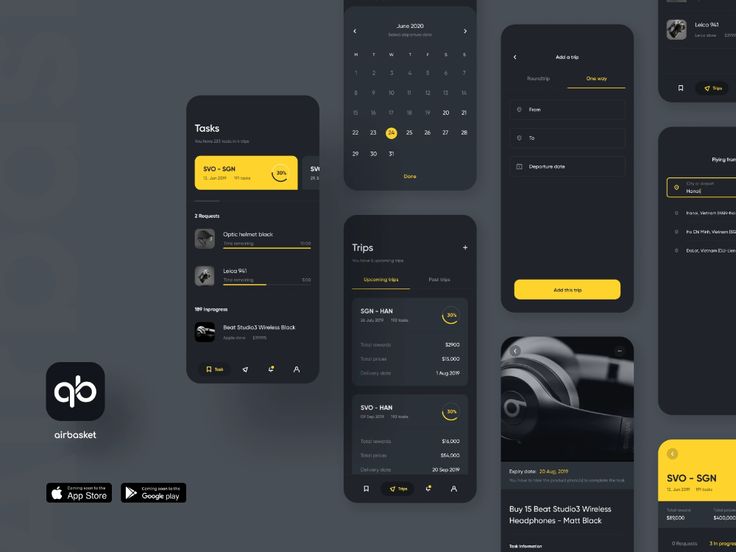
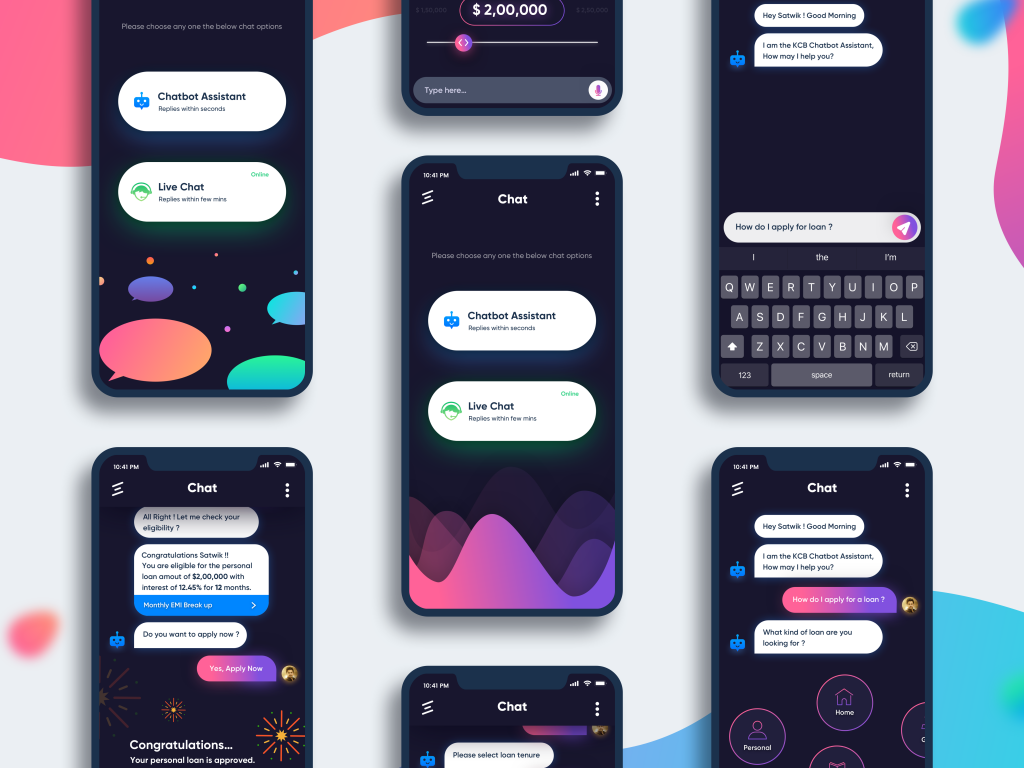
Темный режим
Темный режим (dark mode, ночной режим) — одна из самых популярных тенденций дизайна, которая уже широко используется.
Разработчики предоставляют возможность переключения между стандартным режимом и темным режимом в приложениях. Так пользователи могут выбирать то, что им больше нравится.
Dark mode окрашивает фон в черный/темный цвет и делает шрифты и другие элементы наоборот светлыми/белыми.
Темный режим уже давно доступен в самых популярных приложениях, например, в Facebook. Переключение в dark mode помогает людям снизить нагрузку на глаза и удобнее ориентироваться.
Переключение в dark mode помогает людям снизить нагрузку на глаза и удобнее ориентироваться.
Источник: Dribbble
Типографика
Выбор правильного шрифта — безумно важный пункт в дизайне мобильных приложений. Люди обычно сканируют контент в интернете, не вчитываясь в полотна текста. Поэтому стоит использовать шрифт, который будет акцентировать внимание.
Дизайнеры стали смелее и начали использовать необычные шрифты, выходя за рамки привычного. Текст больше не выглядит таким скучным и не теряется на втором плане рядом с другими элементами. Его задача теперь сделать дизайн ярче и оригинальнее.
Правильно подобранные шрифты помогут:
- задать тон и настроение;
- поднять узнаваемость бренда;
- улучшить визуальный контент;
- улучшить читаемость.
Однако, стоит учитывать, что такие решения подойдут далеко не каждому продукту. Для начала определите функцию, которую несет текст в вашем приложении. Если это исключительно дополнительный и информационный ресурс, а фокус перекладывается на графику, не стоит экспериментировать с десятками видов шрифтов. А вот, например, в онлайн-журнале можно поиграть с форматами, сделав верстку более интересной.
Если это исключительно дополнительный и информационный ресурс, а фокус перекладывается на графику, не стоит экспериментировать с десятками видов шрифтов. А вот, например, в онлайн-журнале можно поиграть с форматами, сделав верстку более интересной.
Источник: Dribbble
AR и VR
Виртуальная реальность и дополненная реальность предоставляют вам невероятную возможность окунуться в другой мир прямо в своем мобильном устройстве. Тренд стал популярным особенно во время карантина, когда люди, сидящие в своих домах, искали альтернативу своим привычным увлечениям.
В следующем году эта волшебная тенденция будет только развиваться дальше. Особенность заключается в том, что интерфейс приложения заставляет чувствовать, будто вы находитесь внутри приложения. Ключ к этому эффекту — интересные элементы дизайна и геймификация.
Вы помните те фильтры из Instagram, которые позволили нам размещать разных персонажей в любом месте, просто через приложение и камеру? Тогда вы знаете, как это забавно и интересно. Более того, это может быть не только весело, но и эффективно. Например, IKEA использовала AR, чтобы показать, как мебель будет выглядеть в разных местах в вашей квартире.
Более того, это может быть не только весело, но и эффективно. Например, IKEA использовала AR, чтобы показать, как мебель будет выглядеть в разных местах в вашей квартире.
Источник: IKEA Place
Градиенты и прозрачные элементы
Дизайнеры обычно используют градиенты для кнопок и фона приложений. Градиенты выделяют важные части приложения и заставляют людей сосредоточиться на конкретных аспектах.
Прозрачные элементы демонстрируют глубину и привлекают внимание к определенным частям, делая дизайн более понятным и привлекательным.
Вы можете использовать переход от светлой темы к темной, тем самым разделив экран на две логические части. Или же применить градиент к кнопкам, чтобы они гармонично выделялись на экране.
Говоря о прозрачных элементах, невозможно обойти стороной понятие “глассморфизм” или “стекломорфизм”. Идея глассморфизма заключается в смягчении контраста между светлыми и темными объектами. Концепция дизайна использует полупрозрачные фоны с размытием, которые напоминают поверхность матового стекла.
Главные характеристики глассморфизма:
- прозрачность и размытие фона;
- тонкая светлая граница на полупрозрачных объектах;
- многослойность;
- яркие цвета.
Источник: Dribbble
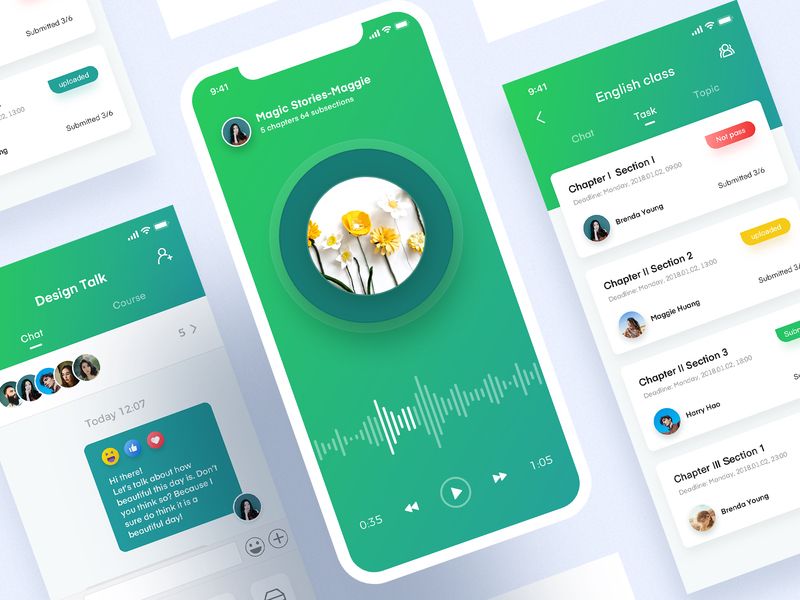
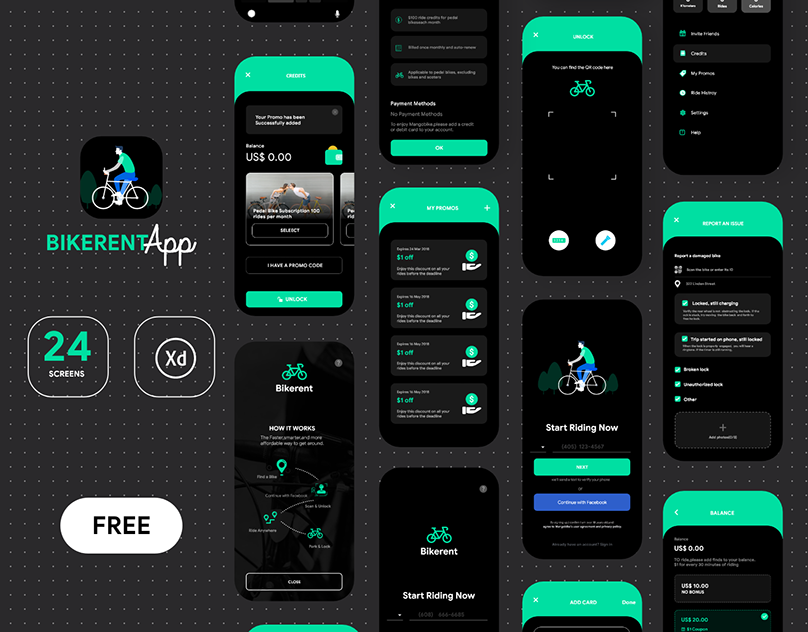
Комфортный визуальный контент и минимализм
Дизайн мобильных приложений не должен быть просто красивым, он должен быть удобным и легким для восприятия.
В течение дня мы прикованы к своим экранам и к вечеру испытываем усталость и напряжение. Чтобы уменьшить этот негативный эффект, разработчики приложений создают дизайн, который будет удобен для нас.
Концепция комфортного визуального дизайна заключается в использовании естественных цветов, успокаивающих изображений и простых темплейтов. Эти техники обычно можно найти в приложениях для медитации. Они включают в себя живые фотографии природы в спокойных тонах и светлые элементы с простой структурой.
Пользователям нравится четкий лаконичный дизайн. Минимализм упрощает понимание контента и взаимодействие с приложением, выводя функциональность на первый план.
Минимализм упрощает понимание контента и взаимодействие с приложением, выводя функциональность на первый план.
Источник: Dribbble
Абстрактное искусство
После обсуждения простых визуалов и реальных фотографий — абстрактное искусство может показаться противоречивым. Однако этот метод широко используется в мобильной индустрии.
Почему? Абстрактные изображения и геометрическое искусство выглядят очень художественно в мобильных приложениях. Они привлекают внимание цветами и формами, при этом не отвлекают пользователя от функциональности приложения и создают оригинальный дизайн. Это самый простой способ привлечь внимание клиентов.
Источник: Dribble
Чему следовать во время разработки дизайна приложений и где найти идеи?
Внедрение всех основных тенденций дизайна не сделает ваше приложение идеальным. Помимо этого попробуйте использовать стандартные техники, которые помогут создать качественный дизайн.
- Изучайте чужие работы.
 Проанализируйте ведущие мобильные интерфейсы, оцените их плюсы и минусы. Учитесь на их опыте, и заимствуйте идеи с умом.
Проанализируйте ведущие мобильные интерфейсы, оцените их плюсы и минусы. Учитесь на их опыте, и заимствуйте идеи с умом. - Сделайте приложение интуитивно понятным. Используйте упомянутые концепции, чтобы создать приложение с удобным и интуитивно понятным интерфейсом. Будь то 3D-эффекты, анимация или VR, убедитесь, что это только упрощает приложение и делает его удобным в использовании.
- Используйте стандартную навигацию. Не заполняйте меню множеством кнопок. Оставьте только самое необходимое. Помните, что кнопки отвлекают и занимают много места на экране.
- Используйте привлекательные изображения. Мы перечислили много вариантов, как создать хорошее изображение. Абстракционизм, иллюстрация, реальные фото — все может помочь привлечь внимание пользователя.
Где найти вдохновение?
В интернете есть масса различных подборок. Однако вместо того, чтобы просто искать, переходите непосредственно на веб-сайты компаний, связанных с отраслью мобильного дизайна. Как профессионалы, они могут поделиться отличными идеями. Например, агентство по дизайну приложений Shakuro обычно публикует качественные статьи о тенденциях в дизайне.
Как профессионалы, они могут поделиться отличными идеями. Например, агентство по дизайну приложений Shakuro обычно публикует качественные статьи о тенденциях в дизайне.
Чтобы найти больше идей, попробуйте воспользоваться сайтом Awwwards, где собрана коллекция из тысяч дизайнов, представленных создателями со всего мира; или Mobbin — Pinterest в мире мобильных приложений, библиотека из 50 000+ скриншотов.
Вдохновляйтесь, но не следуйте слепо всем дизайн-трендам. Одно решение подойдет вашему проекту, другое может его разрушить. Будьте в курсе современных идей и концепций, чтобы поддерживать соответствие проекта новым веяниям, проводите анализ рынка, и используйте то, что усовершенствует ваш продукт.
полный гайд по UX/UI — Дизайн на vc.ru
Дизайн мобильных приложений — это по сути создание мобильной версии сайта с дополнительными возможностями. При этом главная задача разработчиков заключается в создании удобной экосистемы с совершенным UX.
55 360
просмотров
Приложение Path для построения карьерного трека Веб-студия полного цикла IGNI
Скачивая какое-либо приложение, юзер по умолчанию лоялен: он уже совершил целевое действие, и если он сможет решить свою проблему с помощью вашего сервиса — то будет пользоваться им на регулярной основе. Однако если хотя бы один раздел на пути клиента не работает или неудобен — человек просто удалит ваше приложение – и не вернется к нему никогда.
Однако если хотя бы один раздел на пути клиента не работает или неудобен — человек просто удалит ваше приложение – и не вернется к нему никогда.
В этом заключается принципиальное отличие UX-дизайна сайтов и приложений: как правило, пользователь оценивает удобство нескольких веб-продуктов, и даже если при первом визите человек не совершил целевое действие, всегда есть вероятность, что спустя некоторое время он вернется на ваш сайт. При этом повторное скачивание приложений — это скорее исключение, чем распространенная практика.
Анализ аудитории и UX-дизайн приложения
Перед тем, как переходить к прототипу, дизайнер должен провести анализ конкурентов, целевой аудитории и задач, которые стоят перед приложением. Например, если ЦА — женщины, то кнопки и другие элементы взаимодействия можно делать меньше, если мужчины — крупнее. Большинство пользователей нажимают на экран большим пальцем, так что такая незначительная деталь поможет мужской аудитории комфортнее взаимодействовать с сервисом.
Дизайн приложения Path – ознакомление Веб-студия полного цикла IGNI
На этапе UX-разработки дизайнер должен продумать весь путь пользователя от начальных экранов знакомства — и до выполнения целевых действий, которых в приложении может быть несколько. Как правило, User Journey представляет собой ветвистое древо возможностей с разным функционалом: подпиской на приложение, обращением в службу поддержки, чтением текста, оплатой товара и так далее. И каждая “ветвь” должна быть хорошо продумана уже на этапе прототипа.
В проектировании интерфейса есть несколько важных деталей, о которых дизайнер и заказчик должны знать:
- основные элементы управления приложением должны быть внизу; верхний левый угол в App дизайне задействуется минимально и только для определенных целей, например, кнопки “Назад”, так как к ней сложно тянуться;
- управление необязательно выполняется только с помощью кнопок; в приложении пользователь может смахивать или удерживать определенные элементы для управления;
- приложения можно скроллить как снизу вверх, так и справа налево; если вы используете боковой скролл, то следует дать пользователю подсказку;
- логотип не стоит дублировать на всех экранах приложения; достаточно того, что ваш бренд будет на иконке сервиса и на экране загрузки;
- шрифты не должны быть необоснованно маленькими; для заголовков в веб-студии IGNI мы, как правило, используем шрифт 18 – 24 px, для основного текста — 14 – 16 px, для подсказок — светло-серые шрифты 12 – 14 px; также стоит использовать дифференциацию толщины шрифтов для визуальных акцентов;
- цвета должны быть диверсифицированы и нативно подсказывать пользователю, какие элементы кликабельны, а какие — нет; также цветом разграничиваются разные по смыслу элементы;
- подсказки — это хорошо; если есть вероятность, что пользователь несколько раз будет нажимать на некликабельный элемент или у вас присутствуют нестандартные элементы управления — добавьте tooltip.

Дизайн приложения Path – выбор навыков Веб-студия полного цикла IGNI
UI-дизайн приложения и создание адаптивных версий
После того, как вы спроектировали интерфейс, можно переходить к визуальной составляющей и “вычищать” приложение. Основная задача на данном этапе заключается в том, чтобы привести дизайн к единому Style Guide.
На все приложение желательно использовать не более 5 – 6 типов одного шрифта (разного размера, цветов и толщины) и 4 – 5 цветов. Этого достаточно для расставления акцентов и создания аккуратного интерфейса. Также стоит продумать анимацию перехода с одного экрана на другой: исчезновение, смещение, прелоадер и др. При подборе цветов также стоит учитывать, что цветовая палитра Iphone, как правило, лучше, чем палитра Android-устройств, а значит нужно отказаться от грязных и смежных цветов.
На финальном этапе происходит разработка адаптивных версий. Если приложение будет доступно только для iOS – вам повезло, ведь на этапе создания адаптивов вам достаточно отрисовать только две версии: для Iphone 6 и Iphone X. Однако если ваша задача – это сервис для Android, то придется отобрать 4 – 5 наиболее популярных разрешений в конкретном сегменте целевой аудитории.
Однако если ваша задача – это сервис для Android, то придется отобрать 4 – 5 наиболее популярных разрешений в конкретном сегменте целевой аудитории.
Дизайн приложения Path – профиль пользователя Веб-студия полного цикла IGNI
Тестирование юзабилити
Важным этапом UX-дизайна является тестирование юзабилити готового интерфейса. Оно включает в себя оценку прототипа по ряду параметров:
- эффективность – достижение пользователем задач;
- результативность – время, затраченное на достижение цели;
- удовлетворение качеством сервиса и пользовательским опытом.
Самым простым вариантом проведения тестовых сессий будет создание кликабельных прототипов в Figma и запись процесса пользования сервисом с получением последующей обратной связи. Однако есть и более продвинутые сервисы, которые в режиме реального времени транслируют процесс взаимодействия пользователя с приложением, например, Userlytics, TryMyUI и UserTesting.
После этого миссия дизайнера в создании мобильных приложений считается выполненной.
Материал подготовлен арт-директором веб-студии IGNI Дмитрием Мурашкиным.
21 великолепный пример дизайна пользовательского интерфейса мобильного приложения, который вдохновит вас в 2022 году
2020 год был крутым; в этом нет никаких сомнений. Но даже несмотря на то, что большинство из нас испытали облегчение, увидев, что его больше нет, некоторые вещи, произошедшие тогда, по-прежнему заслуживают сохранения, например, эти потрясающие 21 дизайн пользовательского интерфейса для мобильных приложений.
В условиях самоизоляции в 2020 году мы стали активнее использовать цифровые и мобильные платформы, чем когда-либо. Глобальные потребительские расходы достигли рекордного уровня в 111 миллиардов долларов США на покупки в приложениях, подписки и премиальные приложения, что на 30% больше, чем в 2019 году.. Учитывая стремительный рост доходов от мобильных приложений, организациям, стремящимся к росту, следует собрать все ресурсы для улучшения своего мобильного опыта.
Чтобы помочь им, мы изучили ресурсы Dribbble и нашли двадцать один пример самого привлекательного дизайна пользовательского интерфейса мобильного приложения, отличающегося стилем, элегантностью и воображением. Они органично сочетают в себе последние тенденции и лучшие практики дизайна пользовательского интерфейса мобильных приложений, уделяя особое внимание единственному наиболее важному элементу превосходного дизайна пользовательского интерфейса — привлекательному пользовательскому интерфейсу.
Давайте вернемся в прошлое, чтобы вдохновиться дизайном пользовательского интерфейса для мобильных устройств, чтобы пробудить ваш творческий потенциал в 2022 году!
Лучшие примеры дизайна пользовательского интерфейса мобильных приложений, которые мы видели в 2020 и 2021 годах
Год за годом тенденции мобильного дизайна UI/UX приходят и уходят. Хотя вы не должны следовать им всем неукоснительно, понимание того, что горячо, а что нет, позволит вам оставаться впереди своих конкурентов.
Что внутри? В 2022 году мы ожидаем увидеть еще более широкое использование темного режима, 3D-графики и простой толстой типографики в дизайне мобильных приложений. Неоморфизм будет продолжать набирать обороты в усовершенствованных и более сложных формах.
Что касается цветовых схем, пастельные фоны и светлые тона пользовательского интерфейса по-прежнему будут популярны, но смелые и молодежные бренды будут склоняться к неоновым ярким палитрам. И, конечно же, вы никогда не ошибетесь с потрясающими визуальными эффектами, гиперреалистичными текстурами, изображениями и анимацией, а также улучшениями AR/VR.
Если вы ищете свежие примеры дизайна пользовательского интерфейса, которые вдохновят вас на создание вашего следующего мобильного приложения, вы обратились по адресу. Эти двадцать один дизайн выделяются смелой типографикой, высококонтрастными цветовыми сочетаниями, адаптивными макетами и жидкими свайпами, а также другими тенденциями. Вы готовы исследовать их?
Вы готовы исследовать их?
1. Банковское приложение для Unix от Victa Wille
Что нам нравится в этом дизайне: элегантный дизайн, темный режим, простой шрифт
Темная тема является отличительной чертой этого высококлассного дизайна. Помимо того, что он эстетичен и проработан, он также снижает нагрузку на глаза, экономит заряд батареи и выделяет определенные компоненты пользовательского интерфейса.
Источник: Dribbble
2. Приложение для соревнований альпинистов от Yi Li
Что нам нравится в этом дизайне: реалистичная графика, захватывающие 3D-элементы, легкий внешний вид
Большинство людей считают чистые данные и цифры невероятно скучными. Дизайнер пользовательского интерфейса этого стильного приложения использовал сочетание очень реалистичных изображений, персонализации и сдержанного дизайна, чтобы сделать их значимыми. И визуализированные данные читаются намного лучше, чем Excel, не так ли?
Источник: Dribbble
3.
 Приложение магазина Гиги Тамарашвили
Приложение магазина Гиги Тамарашвили
Что нам нравится в этом дизайне: прерывистая сетка, пустое пространство, перекрытие слоев
В дизайне пользовательского интерфейса минимализм говорит о многом. Это приложение для магазина ставит товары в центр внимания благодаря пустому пространству и умелому использованию выдающихся шрифтов. Цветовая гамма приглушенная, поэтому не отвлекает пользователя от товара.
Источник: Dribbble
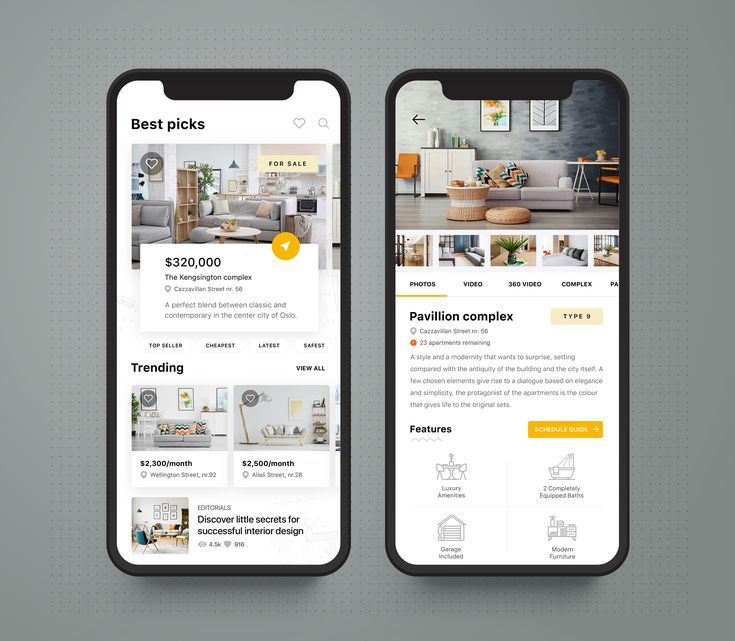
4. Аренда дома с дополненной реальностью от Sajon
Что нам нравится в этом дизайне: Интерактивность с поддержкой AR (да!), прозрачный дизайн, неяркая цветовая палитра
В 2020 году с удаленным доступом все возможности AR/VR снова вернулись. Виртуальные домашние туры перевернули рынок недвижимости с ног на голову, и они, вероятно, задержатся на какое-то время. Это приложение использует эту тенденцию, используя потенциал дополненной реальности для обеспечения гиперреалистичного домашнего просмотра. И делает это стильно!
И делает это стильно!
Источник: Dribbble
5. Приложение службы доставки еды от Маркуса Лео
Что нам нравится в этом дизайне: ярких цветов, аккуратный макет, характерные CTA
Мы не можем не восхищаться этим новым ярким дизайном приложения! Здесь все сочетается — плавные формы, яркие цвета и привлекательные фотографии продуктов. Приложение идеально соответствует целевому рынку и ставит проданные товары в центр внимания, где они и должны быть.
Источник: Dribbble
6. Мобильное приложение для растений от Semas
Что нам нравится в этом дизайне: потрясающих иллюстраций, закругленные углы, выдающиеся шрифты вот. Иногда меньше значит больше, и красота — это все, что вам нужно, чтобы привлечь и удержать внимание мобильных пользователей. Обратите внимание, как изображение внезапно появляется в текстовом поле на втором экране, естественным образом привлекая внимание пользователей к нему.
Источник: Dribbble. пространство может быть сложным. Этому дизайнеру пользовательского интерфейса удалось сделать это с помощью хорошо организованного макета и удобной нижней навигации. Кроме того, мастерское использование смелого, сногсшибательного дизайна и четких форм доказывает, что банковское/финансовое приложение не обязательно должно быть унылым.
Источник: Dribbble
8. Приложение для кодирования от Тара Мигулко
Что мы любим в этом дизайне: Комик-стрип может не обязательно понравиться каждому. Что очень хорошо, потому что это не обязательно. Но мы на 100 % уверены, что простой дизайн в сочетании с четким микротекстом привлечет внимание большинства начинающих программистов, которые и являются целевой аудиторией приложения.
Источник: Dribbble. и рассказывание историй, чтобы облегчить приобретение, сохранение и вспоминание знаний. Это мобильное приложение — отличный пример творческого визуального повествования, игры с разными цветами и прозрачного дизайна пользовательского интерфейса, помогающего учащимся оставаться сосредоточенными и вовлеченными.
Источник: Dribbble. пример высокофункционального дизайна пользовательского интерфейса мобильного приложения, ориентированного на продукт. Легко читаемая комбинация шрифтов и заметные кнопки улучшают взаимодействие пользователя с продуктом. Мягкие тени и плавающие визуальные эффекты кажутся крошечными деталями, но они добавляют всплеск гиперреальности, преодолевая границы между цифровым и физическим пространством.
Источник: Dribbble
11. Руководство по музею AR от Pegah Navid
Что нам нравится в этом дизайне: Гиперреализм, элегантность, размером мы ничего не могли поделать. Нам просто нравится этот надежный, гиперреалистичный дизайн пользовательского интерфейса для мобильных устройств. Он сочетает красоту с функциональностью, обогащая реальный жизненный опыт с помощью подхода смешанной реальности. В результате приложение может поддерживать как виртуальных посетителей, так и посетителей на месте — проводя тех, кто находится внутри Лувра, через его лабиринт и предоставляя богатый контекст произведениям искусства или приглашая онлайн-посетителей в виртуальный тур по музею.
Источник: Dribbble
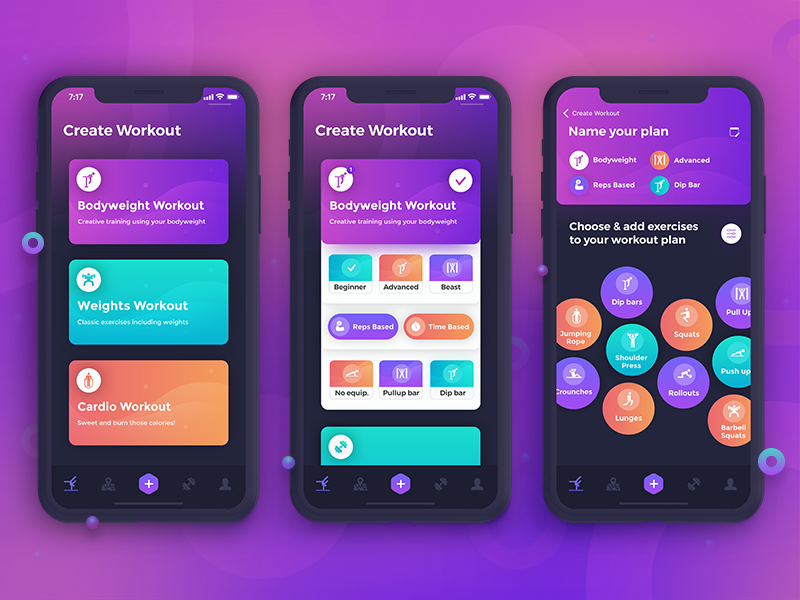
12. Фитнес -неморфизм от Мэри Токар
Что мы любим в этом дизайне: Neumorphism, очевидно
тренд взрывается в современном формате. Каковы его определяющие черты? Минимальный цветовой контраст, формы с закругленными краями, градиенты и тени — все это присутствует в приведенном ниже примере. Хотя этот стиль завоевывает популярность, он не подходит для каждого приложения. Поэтому, прежде чем погрузиться в нее с головой, обсудите свою идею с командой опытных дизайнеров UI/UX, которые смогут оценить, подходит ли она вашему продукту.
Источник: Dribbble
13. Мобильное приложение Food, автор Zesan H. в нашем списке демонстрируется еще один морфизм
. Glassmorphism — это прозрачность, яркие цвета и многоуровневый подход. При умелом применении — как в этом приложении — эта тенденция дизайна выглядит ультрасовременно и улучшает взаимодействие с пользователем.
Источник: Dribbble
14. Помощник по искусственному интеллекту от Duy Luong
Что нам нравится в этом дизайне: голосовой пользовательский интерфейс, чувство предвкушения, плавный поток время уже. Но поскольку 2020 год заставил всех нас лучше осознать важность чистоты и гигиены, бесконтактная технология обязательно будет доминировать в тенденциях мобильного пользовательского интерфейса этого года. Что нам особенно нравится в этом ИИ-помощнике, так это то, как он иллюстрирует голосовое управление плавной интерактивной анимацией.
Источник: Dribbble
15. Приложение с описанием продукта от Марины Дмитрук
Что нам нравится в этом дизайне: навигация с помощью жестов, пользовательский интерфейс с низким освещением, почти тактильный опыт покупок без кнопок (растущая тенденция дизайна пользовательского интерфейса) этот дизайн приложения сохраняет кнопки там, где они необходимы. Тем не менее, он сводит их к минимуму, отдавая приоритет жидким жестам и другим жестам рук для просмотра каталога продуктов. Выдержанный баланс между красотой (качество изображения превосходное!) и функциональностью — его секретное оружие.
Выдержанный баланс между красотой (качество изображения превосходное!) и функциональностью — его секретное оружие.
Источник: Dribbble
16. Приложение рецептов от Tetiana Vozniak
Что мы любим в этом дизайне: Экспрессивные дизайны, привлекательные изображения, функциональный пользовательский интерфейс
Clarity, Чистота, точная, точная, деталь, деталь, деталь, деталь, деталь, деталь, деталь, деталь, деталь, деталь, деталь, деталь, деталь, деталь, деталь, деталь, деталь, деталь, деталь, деталь, деталь, деталь, деталь, деталь. состав. Для составления хорошо написанного кулинарного рецепта требуется столько же ингредиентов, сколько и для создания функционального мобильного приложения. В дополнение к приятному внешнему виду, этот дизайн пользовательского интерфейса для мобильных устройств предлагает аккуратный, хорошо организованный макет, который сразу же указывает пользователям всю необходимую им информацию.
Источник: Dribbble
17.
 Помощник для умного дома от Давида Млынаржа
Помощник для умного дома от Давида Млынаржа
Что нам нравится в этом дизайне: увлекательное взаимодействие, интеграция с искусственным интеллектом, эффективная компоновка от
до
мобильных устройств
приложение, которое мы находим привлекательным. Одним из них является увлекательное взаимодействие, которое ускоряет навигацию и помогает привлечь внимание пользователя. Легкие настраиваемые значки в сочетании с тяжелыми шрифтами и нежной цветовой схемой придают ультрасовременному приложению дополнительный вид современности.
Источник: Dribbble
18. Приложение для тренировок от Alex.S. цветов заставляет нас хотеть схватить пару гантелей. Яркие, веселые оттенки отлично заряжают энергией, что идеально, учитывая, что мы говорим о фитнес-приложении. Округлые, органичные формы приложения хорошо сочетаются с минималистичными плоскими кнопками, что делает дизайн легкодоступным, привлекательным и приятным.
Источник: Dribbble
19.
 Экраны с абортированием от Shafiqul Islam
Экраны с абортированием от Shafiqul Islam
Что мы любим в этом дизайне: Яркие цвета, рассмотрение для зоны большого пальца, визуальная консистенция
Перекительные визуализ обратите внимание на бортовые экраны этого медицинского приложения. Несмотря на необычный для индустрии выбор цветовой гаммы, этим креативным иллюстрациям удается доступно и эффектно визуализировать идеи, переданные в тексте. В результате они доставляют удовольствие пользователю, в то же время помогая пользователю продвигаться в процессе адаптации.
Источник: Dribbble
20. Поиск продукта Bruno vasconcelos
Что нам нравится в этом дизайне: Tidy Layout, Scoped Search, выдающаяся визуальная тема
. и беспорядочно. Вместо оказания помощи они сбивают с толку и раздражают пользователя. Этот дизайн мобильного приложения является их полной противоположностью. Он придерживается естественной, гармоничной цветовой схемы, избавлен от ненужных деталей, аккуратно организует контент с помощью тегов, фильтров и категорий и оптимизирован для мобильных устройств. Он отвечает всем требованиям!
Он отвечает всем требованиям!
Источник: Dribbble урезан до самого необходимого. Он удаляет весь беспорядок и шум, убирает цвет и анимацию и снижает сложность. Простой интерфейс помогает пользователю сосредоточиться на потреблении контента, а не отвлекаться на декоративные функции. Текстура бумаги и матовая поверхность обеспечивают приятные тактильные ощущения и внушают ощущение комфорта и спокойствия.
Источник: Dribbble
Вывод
Как вам представленный дизайн пользовательского интерфейса? Большинство из них выглядят настолько современно и минималистично, что их легко принять как должное, думая, что их легко реализовать. Но не обманывайтесь предполагаемой простотой этих конструкций. Вы знаете, «простое может быть сложнее, чем сложное», как однажды сказал Стив Джобс.
Итак, если вы хотите создать аналогичный пользовательский интерфейс, но вам нужны нужные люди для реализации вашего видения, мы можем вам помочь.

 Проанализируйте ведущие мобильные интерфейсы, оцените их плюсы и минусы. Учитесь на их опыте, и заимствуйте идеи с умом.
Проанализируйте ведущие мобильные интерфейсы, оцените их плюсы и минусы. Учитесь на их опыте, и заимствуйте идеи с умом.