Содержание
Дизайн таблиц для чайников / Хабр
Привет, Хабр!
Меня зовут Костя, и я отвечаю за дизайн в AGIMA. Недавно, рассказывая коллеге, как надо было оформить таблицу, я словил дежавю: делал я это явно не первый раз. Поэтому я решил написать эту совсем базовую статью о том, как делать приличные таблицы, чтобы у меня всегда было куда послать следующего спрашивающего. Статья будет полезна как начинающим дизайнерам, так и просто жаждущим приподнять уровень своих документов чуть выше плинтуса. А в конце ссылки, которые помогут вам достичь табличного совершенства.
Таблица — это эргономика
Типичная таблица состоит из:
Когда вы создаете таблицу в каком-нибудь Excel или, как я в примере, в Numbers, в шаблоне уже эти области задаются сразу раскрашенными в разные цвета. Это сделано для того, чтобы глазу было легче найти и идентифицировать каждый блок.
Видите? Дизайнеры приложения уже немного о нас позаботились =)
Таблица создается ради данных, и часто этих данных очень много. Суть дизайна таблиц состоит в том, чтобы помочь глазу сориентироваться среди кучи цифр/букв/строчек/столбцов. Поэтому все приемы и принципы, описанные ниже, не касаются эстетики, а касаются только эргономики.
Суть дизайна таблиц состоит в том, чтобы помочь глазу сориентироваться среди кучи цифр/букв/строчек/столбцов. Поэтому все приемы и принципы, описанные ниже, не касаются эстетики, а касаются только эргономики.
Ячейки, линии, серое, белое… много визуального шума. Зато выглядит привычно
Есть общее правило: чем больше визуального шума, тем тяжелее глазу через него прорваться и тем труднее мозгу выделить в шуме необходимую информацию. Поэтому базовая стратегия дизайнеров — убрать весь шум:
Ничего лишнего: чистые данные!
Может показаться, что стало хуже. Вам не показалось! Но это временно. Сейчас все поправим парой надежных приемов. Но сначала:
Используйте моноширинный шрифт для цифр
«Моноширинный» значит, что у символов одинаковая ширина.
Посмотрите на картинку: слева кажется, что параметр А имеет меньшее значение, чем параметр Б. Но по факту он в ~100 раз больше. Просто ширина цифр разная и, если не считать разряды, создается ложное впечатление.
Внимательно выбирайте шрифт для цифр. Лучше использовать в таблицах моноширинные шрифты. Например, Courrier, который есть на любом компьютере (кажется). Или любой шрифт, в названии которого есть mono — например, бесплатный PT Mono от Paratype.
Лучше использовать в таблицах моноширинные шрифты. Например, Courrier, который есть на любом компьютере (кажется). Или любой шрифт, в названии которого есть mono — например, бесплатный PT Mono от Paratype.
У таких шрифтов часто есть еще бонус: вы не перепутаете букву О и цифру 0, потому что в таких шрифтах ноль перечеркнут.
Можно, в принципе, использовать и шрифт типа Arial — у него ширина цифр хоть и не одинаковая, но разница между 1 и 0 всё же не такая кардинальная. (Но будьте бдительны всё равно.)
Числа выравниваем вправо
Числа надо выравнивать или по правому краю, или по запятой. Десятки должны стоять под десятками, тысячи под тысячами. Так вы поможете глазу быстрее считать разрядность, а значит, ваш пользователь быстрее считает разницу и получит информацию. И не будет обманут плохим дизайном. Это особенно важно, когда в таблице нужно сравнивать равные данные.
Текст выравниваем влево
Текст лучше выравнивать по левому краю. Тогда он образует ровный бортик через всю таблицу, по которому глаз легко скользит. И можно отказаться от вертикальных линий в таблице: ровный край текста сформирует столбец, по которому глаз будет свободно перемещаться, не теряясь и не путаясь.
И можно отказаться от вертикальных линий в таблице: ровный край текста сформирует столбец, по которому глаз будет свободно перемещаться, не теряясь и не путаясь.
Строки нужны
Со строками такой фокус, как со столбцами, получается редко. Поэтому надо помочь глазу удерживать линию. Есть 2 работающих приема:
линии;
чересполосица.
Чересполосица вообще шикарное слово, я считаю. Уже чисто из-за слова можно оставить прием в своем арсенале, хотя некоторые уважаемые дизайнеры не очень его любят
Я предпочитаю линии: они менее «назойливые», но иногда чересполосица выглядит лучше чисто эстетически.
Что бы вы ни выбрали, важно подобрать такой цвет и яркость, чтобы они не мешали воспринимать данные, не «шумели». Но были достаточно заметны, чтобы помогать глазу бежать по строке:
Не растягивайте таблицу
Расстояние между данными: старайтесь сделать так, чтобы не было больших дырок ни вертикально, ни горизонтально. Дырки мешают глазу сравнивать и группировать информацию. Поэтому если их нельзя избежать, то можно попробовать уменьшить расстояния. Например:
Поэтому если их нельзя избежать, то можно попробовать уменьшить расстояния. Например:
Надо помочь глазу однозначно отделить данные от названий. Есть несколько приемов:
Я обычно уменьшаю размер на 3–4 пункта и делаю его капсом.
Главное, что нужно помнить: в таблицу смотрят ради данных. Поэтому названия столбцов — это не заголовок текста! Обычно они должны выглядеть менее важно, чем данные. Поэтому увеличивать шрифт, делать жирным, ставить акцентные цвета нужно, только если вы уверены в том, что делаете.
И не надо вписывать поэмы в названия столбцов. Постарайтесь сделать их лаконичными. Можно попробовать использовать зауженную версию шрифта.
Можно объединить несколько столбцов под одной шапкой. Или как-то еще включить креатив — не в ущерб информативности, конечно.
Never stop learning
Если вы вошли во вкус и хотите достичь табличного совершенства (а таблица, которая у нас тут получилась, пока далека от совершенства), то вот вам информация, где прокачаться:
На фундаметнальном курсе от Игоря Штанга. И не останавливайтесь на таблицах, Игорь давно ведет полезный блог. Там есть и про таблицы: раз два.
И не останавливайтесь на таблицах, Игорь давно ведет полезный блог. Там есть и про таблицы: раз два.
На «Медиум» есть крутой цикл статей про работу с интерактивными таблицами, где разобрано много частных случаев.
Илья Бирман в своем блоге периодически делает классные заметки.
А ещё, в нашем телеграм-канале AGIMA.design пробегала ссылка на перевод книги Эдварда Тафти Envisioning Information. Эта книга, которую должен прочитать каждый, кто имеет дело с данными. Один из читателей канала оставил альтернативную ссылку (но я ее не проверял). Это не совсем про таблицы, зато про совершенство.
Дизайн таблиц для постоянного использования
Специалисты из CareerBuilder, дизайнер взаимодействия Ада Рафалович и визуальный дизайнер Гавана Нгуен, создали универсальную таблицу, которую можно применить практически ко всем продуктам компании. В своей статье они делятся секретами сотрудничества на расстоянии, планирования дизайн-процессов и тонкостями работы с таким форматом данных.
 А также доказывают, что создать таблицу, в которую поместится все, возможно.
А также доказывают, что создать таблицу, в которую поместится все, возможно.
«Если бы у меня был час на решение проблемы, я бы потратил 55 минут на размышления о ней и 5 минут на поиск решения». Неизвестный
Это так заманчиво: сразу схватиться за бумагу, Sketch или Axure и начать дизайнить. В сферах, где скорость выполнения задач в приоритете, легко нырнуть в проект без подготовки. Исследования и стратегия выглядят, скорей, как барьеры для скорости выполнения заказа. Но что, если на самом деле они помогают ускорить продакшн?
Мы — Гавана и Ада, дизайнер взаимодействия и визуальный дизайнер соответственно в CareerBuilder. Наш руководитель по визуальному дизайну, Марк Паттерсон, поручил разработать шаблон стандартного табличного интерфейса, который можно использовать в нескольких продуктовых линейках с различными вариантами применения и целевыми пользователями. Наш подход заключался в том, чтобы перейти к сути задачи и проблемы сразу, на раннем этапе. Прогонять наши идеи через bullshit тесты заранее. Держать друг друга в курсе о прогрессе проекта. Мы смогли создать эффективное дизайнерское решение, быстро получить одобрение команды и проверить решение на пользовательском тестировании.
Прогонять наши идеи через bullshit тесты заранее. Держать друг друга в курсе о прогрессе проекта. Мы смогли создать эффективное дизайнерское решение, быстро получить одобрение команды и проверить решение на пользовательском тестировании.
С таблицами сложно
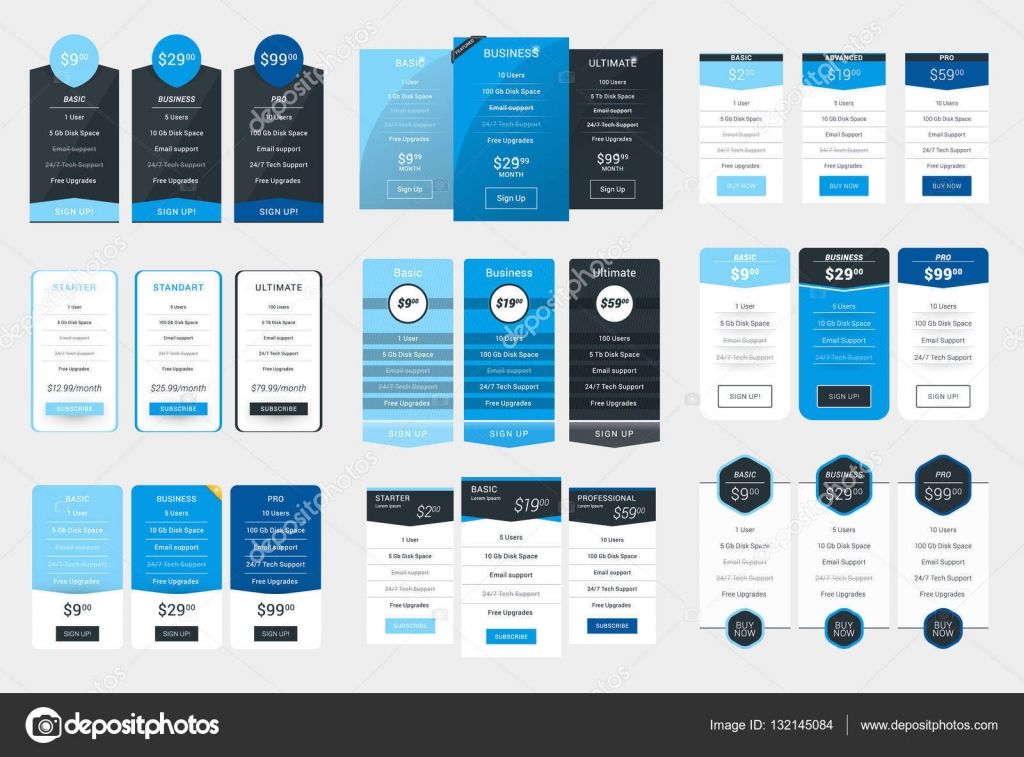
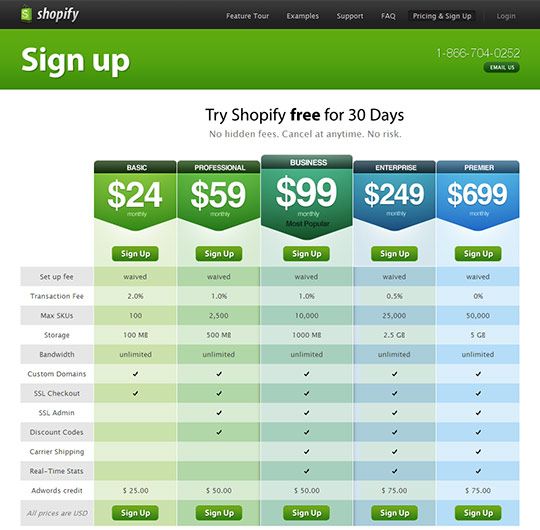
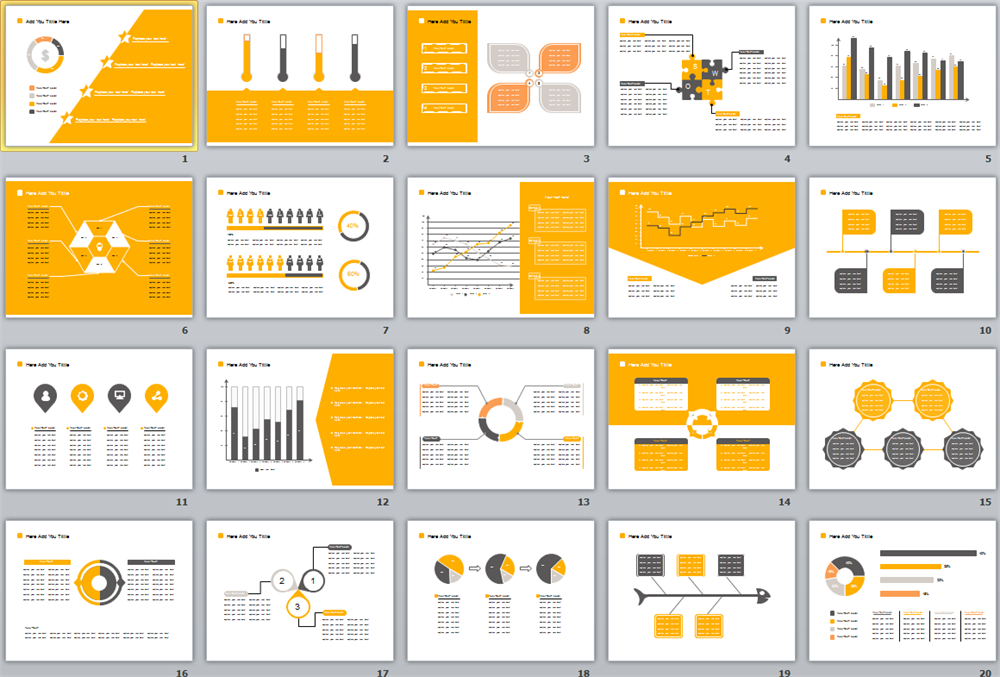
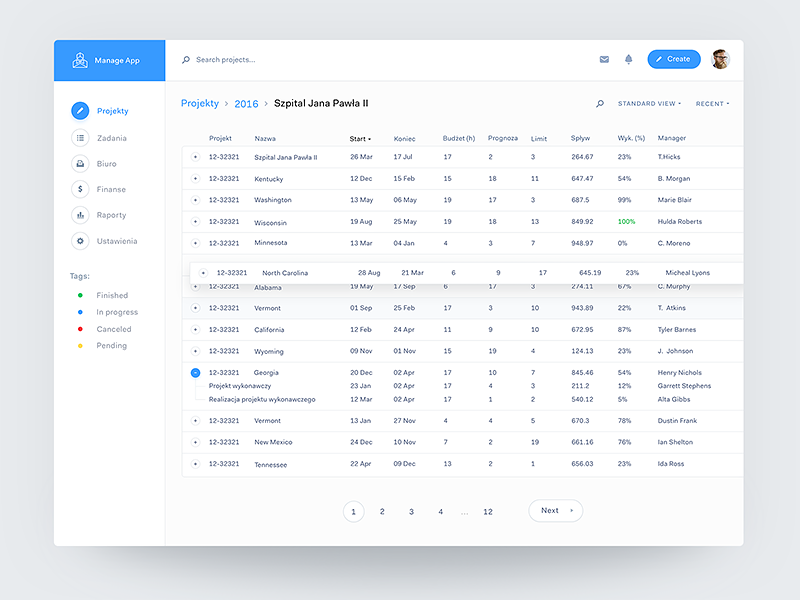
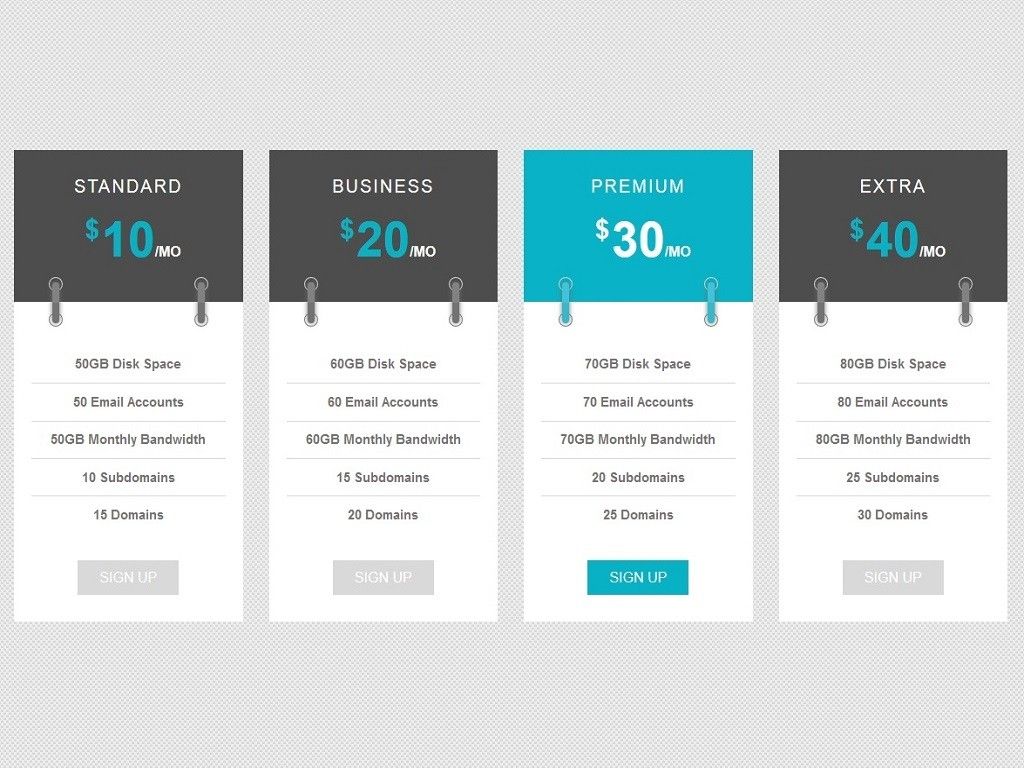
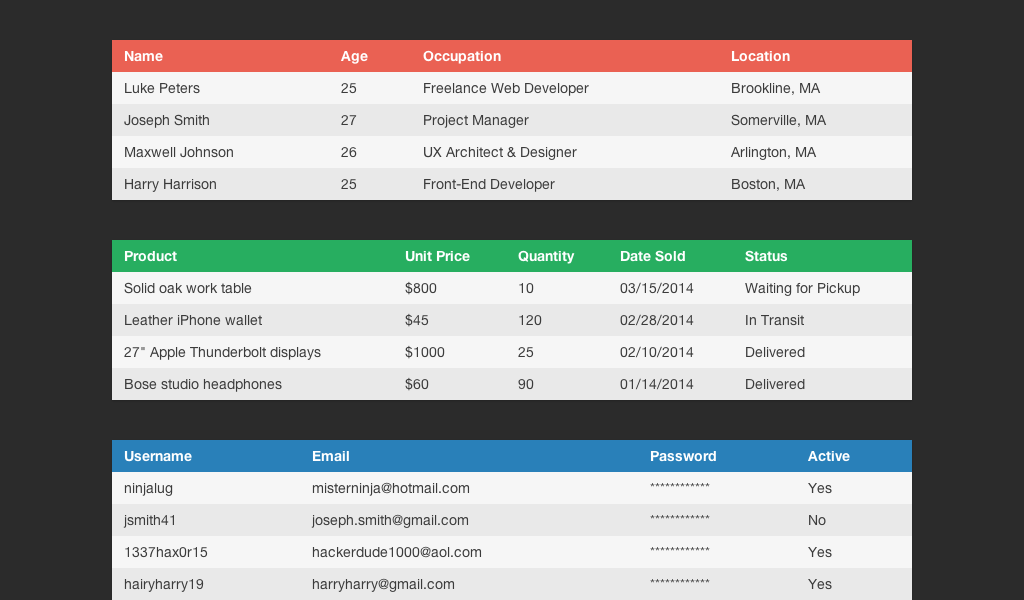
Когда мы просмотрели прототипы из разных групп продуктов, то увидели, что таблицы были не консистентными. Везде использовались противоречащие друг другу UX решения. Повсюду применялась классификация, размещение ссылок и призывы к действию, фильтрация, сортировка и разбивка на страницы:
Таблицы разных линеек продуктов компании
Мы нуждались в универсальном паттерне, применимом в разных сценариях использования во всех существующих и будущих продуктах и фичах.
Наш Visual Design Lead делегировал команде отдельные элементы пользовательского интерфейса. Надо признать, что когда нам достались таблицы, мы насторожились. Это был паттерн, который использовался почти в каждом продукте. Что еще сложнее, продукты CareerBuilder обслуживали несколько типов пользователей: соискателей работы, рекрутеров и отдел кадров. Каждый продукт кардинально отличается в зависимости от сценариев использования, целей пользователя и функционала. Как можно создать что-то достаточно гибкое для всех этих целей?
Каждый продукт кардинально отличается в зависимости от сценариев использования, целей пользователя и функционала. Как можно создать что-то достаточно гибкое для всех этих целей?
В довершение всего, мы обе находились в разных городах, поэтому все сотрудничество было удаленным.
Начало
Как только нам доверили таблицы, мы организовали быструю часовую видеоконференцию. Мы поставили себе задачу отступить на шаг назад, чтобы увидеть общую картину:
1. Что пользователь вообще пытается сделать в таблице? На коллективном созвоне мы рассмотрели несколько примеров из patterns.com и попытались экстраполировать цели и задачи таблицы. В итоге мы пришли к выводу, что у пользователя при работе с таблицами 3 цели:
- а) просмотр большого объема информации сразу. Например, отображение большего количества элементов и их статусов.

- б) быстрое определение и выполнение действий. Например, удаление нескольких строк, загрузка нескольких элементов и т. д.
- в) сравнение информации. Например, сколько процессов завершено, а сколько еще выполняется.
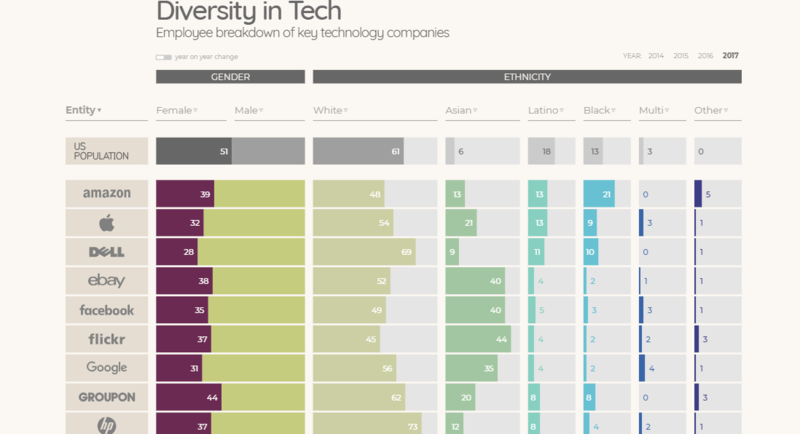
Примеры таблиц
2. Каковы главные вызовы дизайна таблиц?
Нам нужно создать таблицу, которая поддерживает сортировку, мультивыбор, применения действия к нескольким объектам и возможность группировать данные. Не каждая таблица нуждается в каждой функции, но нам нужно было убедиться, что мы учли все варианты.
3. Можем ли мы разбить таблицу на более мелкие части? Мы разделили ее на следующие составляющие:
- нумерация страниц;
- расширенный вид;
- режим редактирования;
- отображение действий;
- настройка таблицы;
- ограничение ячеек;
- использование иконок / изображений;
- и индикаторы непрочитанных / новых сообщений.
Мы разделили компоненты между собой.
В течении 5 недель работы над проектом мы встречались 4 раза, чтобы поддерживать контакт и направлять усилия и ход мышления в единое русло. После первой встречи мы работали над компонентами, которые сами между собой и распределили, и просто определили для себя некоторые исходные предложения для каждого компонента.
Мы собрали все идеи, а через 5 дней инициировали встречу, куда пригласили и UX-команду. На встрече «ранней итерации» мы хотели просто показать первоначальные решения максимально возможному количеству глаз. Поскольку случаев использования, с которыми мы ранее не работали, было много, мы хотели провести их через bullshit тесты. Таким образом отсеять проблемы с юзабилити, пробелы в функционале и выделить потенциальные трудности.
На встречу пришла не только команда UX. Мы пригласили главного разработчика, чтобы проверить идеи на возможность реализации с имеющимися ресурсами. Мы организовали встречу, чтобы не тратить время на проработку решений, которые столкнутся с проблемой реализации на финальных стадиях. Также это с самого начала обеспечило поддержку команды.
Также это с самого начала обеспечило поддержку команды.
Заметки и наброски таблиц
Мы зафиксировали фидбек и перешли к следующему кругу итераций с учетом полученных данных. В процессе мы также провели промежуточную встречу, чтобы свериться, на каком этапе находится каждый из нас, определить, что «сделано», а что требует больше усилий. Перед презентацией мы сузили список вариантов, которые будем предлагать. Также проверили все на ошибки и убедились, что проработали все состояния.
Для этого мы использовали Sketch и внутреннюю библиотеку стилей, которую загрузили с помощью Craft.
Наш процесс (Ада)
Компоненты таблицы
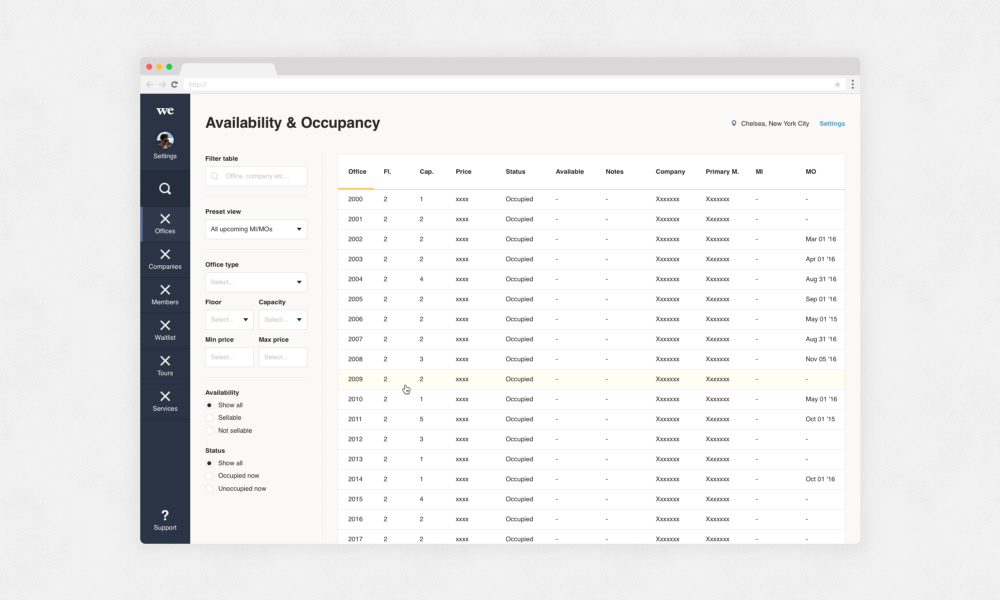
Если вы сами рисуете таблицу, смотрите, что мы сделали со всеми компонентами (здесь использованы несуществующие данные, чтобы сохранить UI независимым от контента):
Нумерация страниц
Раньше у нас была простая строка нумерации, на которой отображалось количество результатов. Что будет, если поиск вдруг выдаст сотни страниц, а вы хотели перейти на страницу 563? Было бы неудобно постоянно проходить через 562 страницы, чтобы добраться до нужной, поэтому мы внедрили инпут «Перейти к странице». Также мы включили выпадающий список «Показать X результатов», чтобы пользователь мог управлять просмотром. Наш полный арсенал нумерации выглядел так:
Также мы включили выпадающий список «Показать X результатов», чтобы пользователь мог управлять просмотром. Наш полный арсенал нумерации выглядел так:
Нумерация
Однако потом стало ясно, что я не уверена, как будет выглядеть строка с нумерацией, окажись я на странице 4. В конечном итоге нумерация страниц потребовала очень много усилий.
Поведение нумерации во время перехода пользователя по разным страницам
В конце концов, мы разрешили каждой продуктовой команде решать, какие компоненты нумерации лучше всего подойдут их продукту.
Разрабатывая что-то для использования во многих продуктах, вы должны быть гибкими.
Разные варианты отображения для нумерации страниц (Марк Паттерсон)
Главное, что мы узнали во время проектирования нумерации страниц: шаг за шагом раскапывайте паттерн в попытках обнаружить скрытую проблему — внимание, спойлер: в нем всегда есть скрытая проблема.
Режимы редактирования
Полезной функцией в вертикалях продуктов была возможность редактировать содержимое конкретной ячейки. В одном из наших продуктов все ячейки отображались как поля ввода и были всегда доступны для редактирования. Это привело к проблемам в UX — как пользователи должны сохранять отредактированные данные в поле? В существующем дизайне это было неясно.
В одном из наших продуктов все ячейки отображались как поля ввода и были всегда доступны для редактирования. Это привело к проблемам в UX — как пользователи должны сохранять отредактированные данные в поле? В существующем дизайне это было неясно.
Открытые текстовые поля для редактирования
Другая проблема такого подхода в том, что пользователь мог очень легко допустить ошибку. Можете представить, насколько легко случайно отредактировать не ту ячейку. А как же отменить шаг? Отменить действие? Все сохраняется автоматически? Непонятно.
Что нам действительно понравилось в этом паттерне, так это ясное понимание, что можно отредактировать, а что нет. В приведенном выше примере пользователь может изменить имя исполнителя и адрес электронной почты, но не дату. Мы хотели придумать решение, которое сохранило бы это, но также установило более точные ожидания.
Подавляющее большинство пользователей знакомы с широко распространенными иконками, в данном случае карандашом, галочкой и «х». Карандаш используется для редактирования контента во всем интернете. Мы решили его применить.
Карандаш используется для редактирования контента во всем интернете. Мы решили его применить.
Иконки редактирования — по умолчанию серые
Сначала мы сделали карандаш серым. Когда пользователь наводит на него, он окрашивается в цвет гиперссылки. Один из коллег задал хороший вопрос с точки зрения юзабилити: как насчет мобильных пользователей? Там изменить цвет значка при наведении невозможно. Поймут ли люди, что на серый карандаш можно кликнуть? Мы провели тестирование, чтобы получить ответ. Обратная связь показала, что в большинстве случаев пользователи полностью упускали из виду серый карандаш. Мы решили перекрасить его в цвет гиперссылки, таким образом, пользователь будет сразу знать, что на него можно нажать.
Когда пользователь нажимает на карандаш, текстовое поле ввода появляется рядом с зеленой галочкой и красным «x». На наших тестовых сессиях пользователи легко поняли, как изменить содержимое ячейки, как только нажали на карандаш. Оказывается, такое упрощение дает результаты!
Мы беспокоились о размещении действия «Редактировать» вне столбца «Действие», поэтому протестировали это решение. 7/10 пользователей сразу же нажали на значок карандаша, несмотря на то, что выпадающий список с действиями был прямо перед их глазами. Впоследствии пользователи предложили сделать карандаш синим по умолчанию, поскольку некоторые из них не заметили его сразу.
7/10 пользователей сразу же нажали на значок карандаша, несмотря на то, что выпадающий список с действиями был прямо перед их глазами. Впоследствии пользователи предложили сделать карандаш синим по умолчанию, поскольку некоторые из них не заметили его сразу.
Цитата пользователя: «Серый символ редактирования слабый и его довольно трудно заметить. Но когда вы его все-таки видите, все становится ясным. Он четко ассоциируется с редактированием и изменениями. Мне это очень нравится, это хорошо».
Финальный вид «режима редактирования»
Внешний вид кнопок призывов к действию
Как упоминалось выше, вид call to action кнопок (CTA) менялся больше всего во всех прототипах. Иногда CTA находились в верхней части внутри таблицы, иногда вверху в виде кнопки, иногда в ячейках таблицы в виде кнопок или иконок, иногда в выпадающем меню — они были разбросаны повсюду.
Поскольку одна из целей при использовании таблицы — быстро выполнить определенное действие, мы знали, что нельзя заставить пользователей просматривать всю таблицу в поисках этого действия. Все нужно собрать в одном месте. Мы также задумались: будут ли CTA текстовыми ссылками в конце строки? Или вверху таблицы? Нужны ли им иконки? Что, если существует более 4 действий? Как сохранить полезное пространство для остальных столбцов? Мы взяли за правило размещать все действия в конце строки:
Все нужно собрать в одном месте. Мы также задумались: будут ли CTA текстовыми ссылками в конце строки? Или вверху таблицы? Нужны ли им иконки? Что, если существует более 4 действий? Как сохранить полезное пространство для остальных столбцов? Мы взяли за правило размещать все действия в конце строки:
Таблица с одним действием в строке: отображается иконкой и подписью
Таблица с 2 действиями в строке: отображается как текстовая ссылка
Таблица с более, чем 2 действиями в строке: отображается в виде выпадающего меню.
Мы отобразили максимум 2 действия, чтобы предоставить пользователю оперативный доступ к ним. Но поскольку три действия занимают достаточно много места в таблице, мы помещаем их в выпадающий список. В течение нескольких раундов итераций мы обсуждали, использовать или не использовать иконки с подписями. Поскольку мы не знаем всех возможных вариантов использования таблицы в будущем, то решили, что иконки могут заставить дизайнера искать примеры для изображения довольно сложных действий, как, например, «[example. ]»
]»
Режим редактирования
Как упоминалось ранее, единственным действием, которое не находится в выпадающем списке, является «Редактировать». Оно принимает форму иконки карандаша и находится в соответствующей ячейке, чтобы разрешить встроенное редактирование. Размещение его в ячейке подтверждает ожидания пользователя и указывает на редактируемый контент. Так мы не заставляем пользователей думать, что редактуре поддается вся строка, соответственно не разочаровываем их ожидания.
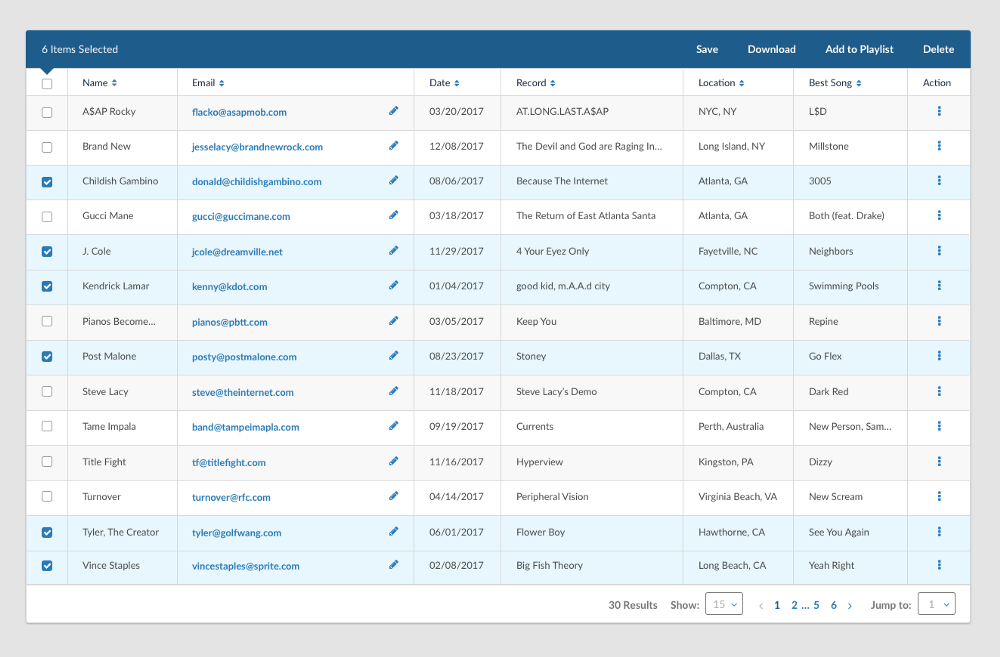
И, конечно, как насчет применения действий к нескольким строкам? Это был бы настоящий геморрой щелкать на столбец действия, а затем на него же еще в нескольких строках. Мы позаимствовали паттерн у Gmail, где при выборе хотя бы одной строки, сверху появляется панель «Применить к нескольким объектам». Внешний вид панели в Gmail был слишком неприметным, поэтому мы кардинально изменили цвет, чтобы привлечь внимание пользователя.
Применения действия к нескольким объектами
Настройка таблицы
У таблицы может быть несколько заголовков и столбцов данных. Поэтому мы ограничены ее шириной. В некоторых случаях пользователь может выбирать столбцы, которые он хочет видеть. Чтобы достичь этого, нам пришлось сделать процесс отбора понятным и донести информацию о вместимости таблицы. Мы сделали это, отключив функцию дальнейшего выбора, как только пользователь выбирал максимальное возможное количество столбцов.
Поэтому мы ограничены ее шириной. В некоторых случаях пользователь может выбирать столбцы, которые он хочет видеть. Чтобы достичь этого, нам пришлось сделать процесс отбора понятным и донести информацию о вместимости таблицы. Мы сделали это, отключив функцию дальнейшего выбора, как только пользователь выбирал максимальное возможное количество столбцов.
Настройка таблицы
Ограничение ячейки
При ограниченном пространстве в некоторых из этих ячеек неизбежно возникают проблемы с длиной содержимого. Разрешаем ли мы перенос текста в ячейке? Первоначально нас вдохновил этот шот Вирджила Пана на Dribbble:
Сетка данных дизайнера Вирджина Пала (оригинальный шот на Dribbble)
Это было прекрасное решение, поэтому мы встретились с разработчиком, чтобы проконсультироваться насчет технической возможности его воплощения.
Мы узнали, что это возможно, но тогда таблица будет построена на очень сложной математике и проектирование может занять много времени. Стоили бы эти усилия того, чтобы отвлечься от других проектов и дедлайнов сейчас?
Стоили бы эти усилия того, чтобы отвлечься от других проектов и дедлайнов сейчас?
Кроме того, во сколько раз возросла бы сложность расчетов с опцией кастомизации таблицы? Опять же, вот почему так важно вовлекать разработчиков на ранней стадии! Мы решили, что это не критически важная функция, которая не стоит таких усилий. Поэтому придумали альтернативное решение — всплывающую подсказку с отображением всего контента:
Ограниченная ячейка таблицы и всплывающая подсказка
Использование изображений и иконок
Пока мы вытачивали детали, успев привязаться к зебровой расцветке в полоску, наш коллега поднял вопрос сценария использования, который мы упустили. В одном из продуктов требовалось загружать логотипы в таблицу. Поскольку многие логотипы не прозрачны, это сделает вид таблицы при размещении на сером фоне крайне несуразным. Серый фон был изначальным требованием, мы не могли просто забыть об этой идее. Нам пришлось придумать решение. Еще один случай использования, когда простое решение — хорошее решение! Пока что мы решили включить инструкцию с рекомендацией загружать прозрачные PNG-логотипы. К счастью, пользователи, загружающие логотипы, являются членами исполняющей команды клиентов, поэтому они более технически подкованы, чем среднестатистические клиенты.
К счастью, пользователи, загружающие логотипы, являются членами исполняющей команды клиентов, поэтому они более технически подкованы, чем среднестатистические клиенты.
Как только мы решили, что с расцветкой-зеброй наконец-то все в порядке, другой наш коллега заметил, что в ячейке есть предупреждения, которые для привлечения внимания меняли цвет всей ячейки. Хотя эстетически это не привело к радикальному изменению таблицы, но представляло некоторые проблемы для разработки. Какую непрозрачность здесь можно применить? Мы хотим, чтобы разработчики думали в первую очередь о слоях цветов в одной ячейке или всей строке? Чтобы снова все не усложнять, мы решили, что использования иконок должно быть достаточно. Но если у пользователей возникнут трудности, мы будем прибегать к подсветке.
Два варианта дизайна «предупреждений» в таблице (Рейчел Дудзяк)
Визуальные индикаторы для просмотренных и непросмотренных объектов
Мы занялись изучением цветных точек и вертикальных полос для обозначения непрочитанных объектов. Точка удачно вписалась в таблицу. Чтобы сделать ее более заметной, мы также выделили текст в строке точки. Затем наши коллеги задали еще один вопрос: как насчет флажков? Точка будет находиться рядом с первой ячейкой (с флажком) или второй (с текстом)?
Точка удачно вписалась в таблицу. Чтобы сделать ее более заметной, мы также выделили текст в строке точки. Затем наши коллеги задали еще один вопрос: как насчет флажков? Точка будет находиться рядом с первой ячейкой (с флажком) или второй (с текстом)?
Первое решение для «непросмотренных» объектов
Точка оказалась плохим решением как функционально, так и эстетически. Мы решили попробовать вертикальную полоску. Она была простой, эффективной и четко демонстрировала, что эта строка не прочитана. Такой паттерн характерен и для других таблиц, которые мы изучили.
Состояние «непрочитанного» объекта
Расширенный просмотр
Иногда в таблице невозможно поместить все данные об элементе. Расширение строки в таблице данных теперь являются обычным шаблоном, применимым во многих приложениях. В нашем исследовании мы столкнулись с паттерном, который хорошо группирует расширенную информацию со связанной строкой:
Пример шаблона расширенного просмотра с Patternfly
Расширенная строка — серая. Она существенно отличается от остальных строк. Связанный контент находится в ограниченном прямоугольнике.
Она существенно отличается от остальных строк. Связанный контент находится в ограниченном прямоугольнике.
Нас также вдохновил другой шаблон, в котором «объединяющая полоса» связывала строку и расширенную часть. Для пользователя связь контента очевидна.
Расширенная таблица (Kosten Kos)
Мы решили применить оба варианта в дизайне нашей таблицы. Мы выделили расширенную строку синим цветом и добавили объединяющую полоску слева.
Первая и вторая итерации расширенной строки
Первая итерация была слишком похожа на состояния выделенного объекта. Темно-синяя полоска, казалась хорошим вариантом, но погодите, — мы уже используем ее для обозначения непрочитанных строк. Как мы теперь различаем состояния непрочитанного объекта и расширенной строки, не вводя в заблуждение пользователей, показывая им смешанный комок объединяющих полосок?
Третья итерация расширенной строки: более жирная полоска
Сначала я решила увеличить ширину полоски, а также изменить ее цвет. Более жирная полоска выглядела неуместно, а темно-синий цвет все еще слишком напоминал состояние непрочитанного объекта. Мы показали наше решение команде, и коллеги предложили решение получше: сделайте ширину полоски такой же, как и в непрочитанном состоянии, но измените цвет на серый.
Более жирная полоска выглядела неуместно, а темно-синий цвет все еще слишком напоминал состояние непрочитанного объекта. Мы показали наше решение команде, и коллеги предложили решение получше: сделайте ширину полоски такой же, как и в непрочитанном состоянии, но измените цвет на серый.
Четвертая итерация расширенной строки: серая полоска
Визуальные стандарты
Отступы и поля — жизненно важные для визуального дизайна. Они должны точно прописываться для разработчика, чтобы сохранить эстетическую целостность. Мы создали гайд, приведенный ниже, чтобы команда могла создавать консистентные таблицы, независимо от проекта, в котором работает.
Оформление отступов и полей (Ada)
Презентация и тестирование таблицы
Таблицы получили очень положительные отзывы от внутренней команды. Оказывается, мы удивили коллег тем, насколько глубоко копнули предмет. Конечно, были вещи, требующие улучшения. Но многие компоненты были одобрены и отправлены на разработку и оформление!
Несмотря на положительный фидбек от нашей команды, мы хотели подтвердить наши предположения: так же это принципиально важно для пользователя извне, как и для нас? Будет ли пользователь знать о доступе к кнопкам действий из выпадающего списка? Запутывает ли пользователей исключение для действия «Редактировать»? Была ли понятна нумерация страниц? Мы объединились с исследователями пользовательского поведения, Кьяни Спеарманом и Майклом Пейтом, чтобы провести базовые тесты юзабилити через UserTesting. com. Исследователи помогли нам разработать тест, который направит пользователя на выполнение 3 действий:
com. Исследователи помогли нам разработать тест, который направит пользователя на выполнение 3 действий:
- Попросите пользователя произвести некоторые действия над элементом.
- Спросите пользователя, сколько элементов находится в списке и на какой странице они находятся.
- Попросите пользователя отредактировать чей-то адрес электронной почты.
10 видео с UserTesting.com пришли к нам в течении 2 часов после публикации.
Результаты пользовательских тестов
Об обнаружении кнопок действий в выпадающем списке:
«Хотя кнопки для удаления учетной записи в один клик не было, мне она показалась интуитивно понятной. Потому что заголовки в верхней части таблицы очень четко указывают, куда нажать, чтобы увидеть список действий, которые я могу предпринять в отношении к записи. Мне было в принципе понятно, как удалить объект, хотя я видел таблицу впервые в жизни».
«Я знал о столбце действий [и предположил], что там будет находиться любое другое действие».
Однако наш тест показал, что разбивка на страницы была немного запутанной для участников. Но благодаря реальной обратной связи как со стороны команды, так и участников, мы четко понимали, над чем еще нужно работать, вместо того, чтобы латать дыры, пытаясь понять и догадаться самим.
Главные выводы
Разработка стандартов и главной модели для таблицы нас очень многому научила. В процессе решения проблемы мы многое для себя выяснили:
- Встречайтесь с коллегами на ранней стадии процесса и прописывайте план захвата. Делайте шаг назад, чтобы спросить себя «Почему?»
- Вкладывайте больше времени на определение проблемы, чем на поиск решения.
- Избавьтесь от плохих идей быстро. Покажите людям свои идеи на ранней стадии и проанализируйте ответную реакцию, критику, проблемы и т. д. Сразу предлагайте несколько вариантов, чтобы не тратить время на решения, которые не будут работать.
- Разделите проект на небольшие, более выполнимые части и регулярно их обсуждайте.
 Разделите между участниками прорабатываемые компоненты, а затем сверьте результаты.
Разделите между участниками прорабатываемые компоненты, а затем сверьте результаты. - Не вмешивайте сюда эго! Поскольку мы заранее определили наши цели и задачи, то сразу на них и сосредоточились, отбросив эмоциональные привязанности к решениям. Это упростило принятие и внедрение замечаний.
Внедряя вышеизложенное, мы смогли быстро принять разумные решения, достичь их одобрения командой и проверить их, несмотря на то, что находились в разных офисах. Теперь у нашей команды есть два контакта для консультаций в вопросе таблиц, оформления и повторно используемых элементов, которые могут стать гибкими в продвижении любого продукта.
Мега-благодарность Ариэлю Кейсону за столь тщательный обзор и редакцию этой статьи! Также благодарим Рине Андрееву и Тима Уорда.
С оригиналом статьи можно ознакомиться по ссылке.
Перевод — Катя Павлевич.
Projector Creative&Tech Online Institute
Все о дизайне столов — FineWoodworking
Краткий обзор: Столы с лучшим дизайном сочетают в себе базовую эргономику и правильные размеры со стилем. Как описывает Грэм Блэкберн, выбор дизайна стола означает внимание к таким деталям, как удобство, размер и вместимость, функциональность и приятные пропорции.
Как описывает Грэм Блэкберн, выбор дизайна стола означает внимание к таким деталям, как удобство, размер и вместимость, функциональность и приятные пропорции.
Столы должны выполнять прежде всего практическую функцию. С точки зрения функциональности наибольшее значение имеют эргономические решения, выбор материала, метод изготовления, столярные детали и отделка. Но — и это очень большое «но» — для того, чтобы стол был полностью успешным, крайне важны и эстетические соображения.
Дизайн обеденных столов начинается с количества сидячих мест. Если вы не планируете использовать дополнительные листья, вам нужно решить, сколько людей вы хотите разместить за столом, и жить с этим. Хотя может показаться заманчивым составить большую таблицу для учета любых непредвиденных обстоятельств, вам следует подумать о том, как таблица ежедневно функционирует для ближайших родственников. Если вам нужна гибкость, приставные столы являются лучшим вариантом, но потребуют больше усилий для проектирования опор листьев.
РАЗМЕРЫ ОБЕДЕННОЙ СТОЛОВОЙНесмотря на то, что важно убедиться, что размеры стола соответствуют предполагаемому окружению, эти размеры окажутся в пределах досягаемости. КОМФОРТ, ВАЖНЫЙ ФАКТОР: При проектировании обеденного стола необходимо учитывать общую высоту стола, пространство для ног под фартуком, выступы на концах стола и пространство, отведенное для каждого посетителя. РАЗМЕР СТОЛА И ВМЕСТИМОСТЬ: Несмотря на то, что 29 дюймов пространства на человека идеально, это правило не является нерушимым. В углах может быть отведено меньше места, а больше места редко бывает проблемой. |
При работе со столами высота может быть самым важным фактором. Например, письменный стол будет слишком высоким для использования в качестве компьютерного стола, если не будет приспособлена полка для клавиатуры. У случайных столов есть свои требования, но решения по высоте и ширине менее важны. Тем не менее, подумайте, как они будут относиться к существующей мебели в доме. Диваны и кресла, например, не имеют стандартной высоты подлокотников.
Тем не менее, подумайте, как они будут относиться к существующей мебели в доме. Диваны и кресла, например, не имеют стандартной высоты подлокотников.
Независимо от вашего опыта работы с деревом, дизайн вашего конкретного стола выиграет, если вы потратите время на определение его точной функции, тщательно продумав материал и конструкцию и следуя некоторым эстетическим соображениям во всем изделии.
РЕКОМЕНДАЦИИ ПО ВЫСОТЕ СТОЛАНесмотря на то, что при проектировании мебели существуют бесконечные возможности в отношении стиля, формы, орнамента и пропорций, начните с проверенных размеров, подходящих для той функции, которую будет выполнять предмет. НЕОБХОДИМЫЕ СТОЛИКИ: Журнальный столик должен обеспечивать вид на комнату, а крайний столик должен быть удобен для тех, кто сидит в кресле или на диване. РАБОЧИЕ СТОЛЫ: Высота стола имеет решающее значение для тех, кто работает за ним часами. |
Функция: Столы должны работать по назначению
Первоначальная и основная функция стола — обеспечивать плоскую поверхность для письма, игр, еды или работы. Форма любой данной таблицы может быть такой же разнообразной, как и их использование. Поэтому крайне важно с самого начала четко определить требования к таблице, которую вы собираетесь проектировать. К ним относятся не только конструктивные требования, чтобы стол мог выполнять предназначенную ему работу, но и эргономические требования. Самый изысканный обеденный стол станет полным провалом, если окажется, что за ним слишком мало места.
Внимание к функциональности является абсолютной первой обязанностью дизайнера. Ознакомьтесь со столами, предназначенными для аналогичных функций, и обратите внимание на особенности, предназначенные для конкретных целей, такие как прочные ножки для тяжелых грузов, откидные или откидные створки для столов, которые должны раскладываться, столы с выступами, предназначенными для предотвращения падения предметов, а также дополнительные ящики или полки для хранения. Справочник, такой как Стандарты архитектурной графики (Рамси и Слипер), является полезным местом для изучения типов таблиц по функциям и базовым справочником по так называемым «стандартным» или средним размерам.
Справочник, такой как Стандарты архитектурной графики (Рамси и Слипер), является полезным местом для изучения типов таблиц по функциям и базовым справочником по так называемым «стандартным» или средним размерам.
Остерегайтесь «стандартных» размеров. Немногие люди являются именно «стандартными». Если вы не строите много примеров конкретной таблицы, вашему клиенту будет лучше, если размеры идеально подходят для него. Тем не менее, некоторые аспекты многих столов действительно не следует менять, например, количество места для ног, необходимое под юбкой, или площадь, необходимая посетителю для максимального удобства.
ТРИ ПУТИ К ПРИЯТНЫМ ПРОПОРЦИЯМОбоснование дизайна имеет решающее значение для создания столов с приятными пропорциями. Три описанных ниже подхода являются проверенными подходами, но возможны и другие. ПОВТОРЯЮЩИЕСЯ ГЕОМЕТРИЧЕСКИЕ ФОРМЫ ПРЕДСТАВЛЯЮТ ЗАКАЗ: Основные геометрические фигуры, такие как квадраты, кубы, круги, овалы или эллипсы, могут использоваться для определения как общей формы, так и деталей стола, тем самым придавая ему повторяющийся узор, который объединяет вся структура.
ПРОГРЕССИЯ ЧИСЛОВ — ЭТО ТОНКИЙ ДИЗАЙН УСТРОЙСТВА: Начиная с 1-in. толстая столешница, например, вы можете сделать ножки размером 2 квадратных дюйма и фартук глубиной 3 дюйма. Отнесение всех измерений к общей единице, либо кратной, либо с регулярными приращениями, дает таблице подразумеваемый образец, который может быть не очевиден сразу, но который придает ей фундаментальное единство.
КЛАССИЧЕСКАЯ СИСТЕМА ПРОПОРЦИЙ РАДУЕТ ГЛАЗ: Золотая середина — это отношение 1 к 1,618, обозначаемое греческой буквой фи (φ). Столешницу можно спроектировать так, чтобы ее длинная сторона была в 1,618 раз длиннее короткой. Соотношение может также использоваться для определения размеров различных частей таблицы. Фартук может быть в φ раз больше ширины ножки, а ножка φ может быть в φ больше толщины столешницы. |
Стол больше, чем функциональность и стиль
Таблица может также определяться различными структурными элементами. Конструкция должна, конечно, соответствовать предполагаемому использованию: разборный козловой стол для переноски; выдвижной стол для случайного увеличения.
Конструкция должна, конечно, соответствовать предполагаемому использованию: разборный козловой стол для переноски; выдвижной стол для случайного увеличения.
Часто приходится принимать во внимание компромиссы. Например, у стола на ножках есть створки, которые при необходимости увеличивают его. Листья поддерживаются шарнирными ножками, которые откидываются. В сложенном состоянии створки могут мешать сидеть, а в раскрытом виде иногда кажется чрезмерное количество ножек, которые мешают ногам посетителей. Группа из четырех столиков для раскроя помещается на одном месте и отлично подходит для периодического использования. Однако они следуют друг за другом по высоте, и либо самый высокий, либо самый низкий уровень может быть ниже оптимального.
Хотя ваш собственный опыт и доступные инструменты в значительной степени диктуют, как конструируется та или иная таблица, не поддавайтесь импульсу строить только то, что вам удобно. Стоит приложить усилия для исследования новой техники или нового сустава ради лучшей функции или более приятной формы.
При этом не увлекайтесь тягой к новизне. Успешное строительство влечет за собой использование соответствующих пород, соответствующих методов строительства, правильного соединения для работы — «ласточкин хвост», врезной шип, дюбели, печенье и т. д. — и отделки, соответствующей предполагаемому использованию.
Ножки задают стиль
В значительной степени все столешницы одинаковы. Они плоские и предназначены для того, чтобы что-то поддерживать. В то время как порода дерева, обработка кромок и фартук, безусловно, могут стать стилистическими акцентами, именно ножки наиболее четко определяют стиль и визуальный эффект стола. Какими бы важными ни были хорошо спроектированные ножки, они будут успешными только в том случае, если будут рассматриваться как часть общего дизайна.
При просмотре стола в комнате, где достаточно света, чтобы различить формы, но не детали или породы дерева, все же можно определить функцию стола, взглянув на ножки. Четыре тяжелые ножки, соединенные горизонтальными носилками, говорят нам о том, что это библиотечный стол, предназначенный для хранения книг. Легкие и изящно заостренные ножки, которые акцентируют внимание на столешнице, как бы паря в воздухе, позволяют предположить, что это может быть стол для прихожей для демонстрации какого-то драгоценного украшения.
Легкие и изящно заостренные ножки, которые акцентируют внимание на столешнице, как бы паря в воздухе, позволяют предположить, что это может быть стол для прихожей для демонстрации какого-то драгоценного украшения.
Ножки часто являются ключевым фактором, определяющим стиль стола. Например, столешница и фартук стола королевы Анны характеризуются сдержанным орнаментом. Именно ножки-кабриоли позволяют нам распознать стиль. То же самое относится и к стилю Shaker, чьи простые и эффективные ноги несут свою нагрузку без украшений или лишнего веса. А столы в стиле ар-деко, разработанные в 1920-х годах Эмилем-Жаком Рульманном, отказались от традиционализма в пользу ножек, чьи чувственные изгибы не напоминали ничего, что было раньше. (См. современную интерпретацию Рульмана на задней обложке.)
ВАРИАНТЫ ОСНОВАНИЯ СТОЛА Ножки должны быть не только соответствующего размера, чтобы поддерживать столешницу, но и обычно являются элементом, определяющим дизайн. ПРОСТАЯ КОНСТРУКЦИЯ НОЖКИ И ФАРТУКА: Для более легких столов эта базовая столярка (слева) достаточно жесткая и обеспечивает легкий изящный вид. Носилки могут добавить как физическую, так и визуальную устойчивость к столам, которые выдерживают большие нагрузки (справа).
ДВЕ ДРУГИЕ СИСТЕМЫ, ОТМЕЧЕННЫЕ ВРЕМЕНЕМ: Обеденные столы должны обеспечивать место для сидячих мест. И конструкция эстакады, и конструкция пьедестала достигают этого за счет минимизации количества ножек стола. Ножки козловых столов обычно устанавливаются с торца, освобождая место для стульев. |
Разработайте план, объединяющий все элементы.
Последний ингредиент успешного дизайна стола требует рассмотрения каждой детали с точки зрения того, как будет выглядеть стол.
Учитывая, что функциональные требования были удовлетворены, а конструкция достаточно функциональна, самой поразительной особенностью любого стола является то, насколько хорошо он вписывается в окружающую обстановку. Это может означать проектирование в установленном стиле, таком как королева Анна или искусство и ремесла, или проектирование таким образом, чтобы общие пропорции, формы и цвета были совместимы с соседними предметами. Совместимость может быть результатом сходства или контраста. Строго современный дизайн может очень хорошо сочетаться с относительно простыми линиями комнаты, полной мебели Shaker, но может выглядеть неуместно в комнате, обставленной в тяжеловесном готическом или богато украшенном стиле 18-го века.
Это может означать проектирование в установленном стиле, таком как королева Анна или искусство и ремесла, или проектирование таким образом, чтобы общие пропорции, формы и цвета были совместимы с соседними предметами. Совместимость может быть результатом сходства или контраста. Строго современный дизайн может очень хорошо сочетаться с относительно простыми линиями комнаты, полной мебели Shaker, но может выглядеть неуместно в комнате, обставленной в тяжеловесном готическом или богато украшенном стиле 18-го века.
Создание дизайна в стиле определенного периода может быть затруднено без понимания лежащей в его основе чувствительности дизайна этого периода. Недостаточно использовать поверхностные черты периода, чтобы добиться правильного ощущения. Шлепание несоразмерных ножек кабриолей по столу не гарантирует, что он будет выглядеть в стиле «Чиппендейл». Неверные детали могут привести к смехотворным и неудовлетворительным результатам, подобно тому, как если бы вы установили характерный капот Rolls-Royce на Volkswagen Beetle.
Мебель Arts and Crafts не так бескомпромиссно прямолинейна, как может показаться на первый взгляд. А мебель Shaker, при всей ее кажущейся простоте и отсутствии орнамента, часто удивительно сложна в своих пропорциях. Прежде чем пытаться спроектировать стол в старинном стиле, убедитесь, что вы понимаете типичные методы строительства, распространенные материалы и формы, определяющие пропорции.
Последний пункт — формы, управляющие пропорциями — важнее всего остального. Этот термин просто означает, что, помимо функциональных и структурных требований, был использован какой-то метод для определения всех размерных деталей вашего стола. Принятие решений о точной ширине ножки или глубине юбки или фартука, основанное только на конструктивных требованиях, может гарантировать надежное столярное дело, но если вы не редкий дизайнер, обладающий идеальным «глазом» по своей природе, маловероятно, что ваш стол будет выглядеть настолько уравновешенным и грациозным, насколько это возможно, если бы он был разработан в соответствии с каким-то планом.
На самом деле существует множество парадигм проектирования, обычно используемых дизайнерами, некоторые чрезвычайно простые, другие более сложные. Вы действительно можете изобрести свою собственную парадигму или план — дело в том, что использование практически любого плана лучше, чем принятие решений о точных размерах, основанных только на том, какой материал удобно под рукой или какие размеры фрез доступны.
РАСШИРИТЕЛЬНЫЕ СТОЛЫВозможность расширения может значительно повысить полезность таблицы, но такая универсальность сопряжена с рядом проблем. Прочность и хранение листьев – два главных фактора. СТОЛ С НАВЕСНЫМИ ПЕТЛЯМИ, РАСШИРЯЕМЫЙ В БОКОВУЮ ЧАСТЬ: Пара рычагов с каждой стороны откидываются для поддержки створок. Недостатком является то, что в сложенном состоянии створки могут вторгаться в пространство для сидения внизу. ВЫДВИЖНЫЕ КОНСТРУКЦИИ ОПОРНЫЕ ЛИСТЫ: Рычаги, которые выдвигаются из концов стола, служат опорой для концевых створок. НАПРАВЛЯЮЩИЕ С ЛАСТОЧНЫМ ХВОСТОМ, ПОДДЕРЖИВАЮЩИЕ ЦЕНТРАЛЬНУЮ СТЕНКУ: Столы, построенные таким образом, часто имеют несколько створок для размещения разного количества посетителей. Опять же, неиспользованные листья должны найти место в каком-нибудь шкафу. СКЛАДНАЯ ВЕРХНЯЯ ВЕРХНЯЯ СТОЛЕШНЯ НА НОЖКЕ ВОРОТА: Со сложенным верхним столом Federal demi-lune аккуратно прижимается к стене. При необходимости ножки ворот выдвигаются сзади, а верх складывается. |
Рисунки: Graham Blackburn
Из Fine Woodworking #177
В течение всей печатной статьи, пожалуйста, нажмите .0183
Советы по деревообработке, советы экспертов и специальные предложения по электронной почте
Зарегистрироваться
×
Просмотр в формате PDF
Видео: Создание таблиц с помощью конструктора таблиц
Добавить таблицы
Доступ к обучению
Добавить таблицы
Добавить таблицы
Создавайте таблицы с помощью конструктора таблиц
Создавайте таблицы и устанавливайте типы данных
видео
Создавайте таблицы с помощью конструктора таблиц
видео
Объединение полей с использованием типа данных «Вычисляемый»
видео
Следующий:
Использовать отношения
Попробуйте!
Когда вы создаете таблицу с помощью Table Design , вы можете более тщательно планировать свою базу данных, задавать типы полей, создавать список поиска и создавать внешний ключ для сопряжения с вашим первичным ключом.
Создайте таблицу с помощью Table Design
Выбрать Создать > Дизайн таблицы .
В новой таблице для первого поля введите имя поля и тип данных.
Чтобы установить первичный ключ для таблицы, выберите ячейку Имя поля для соответствующего поля, а затем выберите Первичный ключ .
Индикатор Первичный ключ отображается слева от имени поля. Вы можете изменить первичный ключ в любое время, но каждая таблица может иметь только один первичный ключ.

Выберите Файл > Сохранить и назовите таблицу.
При построении и изменении таблиц с помощью Table Design существует гораздо больше возможностей.
Переключение между Design View и Datasheet View для любой сохраненной таблицы.
Назначьте любое поле первичным ключом таблицы.
Используйте Builder для создания выражения или маски ввода.



 Разделите между участниками прорабатываемые компоненты, а затем сверьте результаты.
Разделите между участниками прорабатываемые компоненты, а затем сверьте результаты.


 Для них нет внутреннего пространства, поэтому листья нужно хранить в другом месте.
Для них нет внутреннего пространства, поэтому листья нужно хранить в другом месте.