Содержание
🟣 Инфографика. Дизайн сайта. Разработка сайта. Веб-студия
Инфографика – это один из способов наглядного предоставления информации. Она применяется в тех случаях, когда нужно представить сложные данные быстро и четко. Инфографика отличается красочностью, доступностью, легкостью и простотой восприятия. Поэтому сфера ее использования, сегодня просто огромна: журналистика, география, статистика, образование, технические тексты и естественно Интернет. Кроме этого множество государственных учреждений используют инфографику. Например, отчеты глав муниципальных районов, городских и областных администраций формируются с ее непосредственной помощью. Также многие правительственные ведомства предпочитают подобную форму отчетности. С ней можно организовывать и структурировать не только солидные объемы информации, но и наглядно демонстрировать соотношение фактов и предметов в пространственном и временном соотношении.
В настоящее время наша компания использует два разных подхода к дизайну инфографики. Они различаются в вопросах значимости, эстетике и украшениях. Исследовательский подход берет свое начало в традиционных оформлениях научных трудов. Его основатель Эдвард Тафти написал несколько работ, касающихся дизайнерского оформления информации. Основа его теории в том, что инфографика должна точно передавать необходимую информацию, а все косвенное не должно учитываться . Основная цель – донесение информации аудитории доступным способом.
Они различаются в вопросах значимости, эстетике и украшениях. Исследовательский подход берет свое начало в традиционных оформлениях научных трудов. Его основатель Эдвард Тафти написал несколько работ, касающихся дизайнерского оформления информации. Основа его теории в том, что инфографика должна точно передавать необходимую информацию, а все косвенное не должно учитываться . Основная цель – донесение информации аудитории доступным способом.
Второй подход повествовательный или сюжетный, заключается в создании красочных образов для потребителя с выразительным дизайном и иллюстративностью. Такой подход предусматривает не только получение необходимых данных, но и выступает в качестве своеобразного развлечения для читателя. Наиболее часто сюжетный подход используется в рекламе, маркетинговых компаниях и журналистике.
С другой стороны практически любой рисунок может являться отличным вариантом инфографики, если он способен передать информацию, задуманной его автором. Главное наглядность и простота, в противном случае она не будет приносить ожидаемого результата.
Если вы заинтересованы в создании инфографики для своего сайта или другого ресурса, то наша компания это сделает качественно и максимально быстро. Мы подберем наиболее подходящую тему для вашего портала, исходя из ваших предпочтений, убеждений и пожеланий. В окончательном варианте проекта будут только необходимые данные, касающиеся вашей работы, услуг в виде статистических данных, интересных фактов и т.д. Компания осуществит сбор необходимой информации, касательно направления работы.
Мы внесем не только познавательный, но и развлекательный элемент в изучение информативности вашего ресурса, что позволит привлечь больше посетителей и повысить конверсию сайта. Если речь идет о странице, группе в социальных сетях, либо о блоге, то хорошая инфографика обеспечивает обмен данными между пользователями такого ресурса, что также будет способствовать увеличению посещаемости и повышению рейтинга страницы.
Результат работы компании заключается в создании понятной и интересной темы, которую будет затрагивать инфографика. Все отображаемые сведения будут полностью достоверными, полезными и интересными, с присущей новизной информации.
Все отображаемые сведения будут полностью достоверными, полезными и интересными, с присущей новизной информации.
Рисуем инфографику под заказ, результат предотавляем в векторном формате.
Примеры инфографики можно увидеть в нашем портфолио.
Если вы готовы обсудить задачи по теме —
Инфографика, пожалуйста, свяжитесь с нами
связаться
Королева Инфографика: главный тренд последних лет
Все больше сайтов используют в оформлении инфографику. В чем тут прикол, зачем она нужна и как ее сделать самостоятельно — читайте в очередной копилке мыслей от IDBI!
Что такое инфографика?
Инфографика — это информация, поданная в графическом изображении. С помощью инфографики можно доступно и понятно преподнести любые, даже самые сложные тезисы. Взять, например, рассказ о том, кто такой веб-дизайнер. В текстовом виде нам потребовалось на это 10 тысяч знаков, или 5 страниц А4. А можно было просто нарисовать картинку: стоит такой веб-дизайнер в очках и ноутбуком под мышкой, а рядом в виде картинок нарисовано, чем он занимается. Конечно, такая информация читается легче и запоминается лучше.
Конечно, такая информация читается легче и запоминается лучше.
Впервые инфографику стали использовать в СМИ: газетах и журналах. Оно и понятно: много информации, цифр, фактов, порой не самых легких для восприятия. Если перевести все это в картинки — читателю будет проще, глядишь, и тираж повысится. В 1982 году в США вышла газета USA Today, которая активно использовала этот прием: сочетала на полосах картинки и текст. Неудивительно, что за несколько лет издание вошло в пятерку лидеров страны.
Впоследствии инфографика перекочевала на сайты и стала активно применяться в качестве маркетингового инструмента. Сейчас ее используют в дизайне и продвижении. Даже такие матерые компании, как “Почта России”, оценили новое течение и активно им пользуются. Не верите? Вот, пожалуйста.
Для чего нужна инфографика?
- Проинформировать читателя. О чем — не так уж важно, главное — как. Более того: не просто проинформировать — сделать так, чтобы информация запомнилась.
 Визуальные образы воспринимаются легче.
Визуальные образы воспринимаются легче. - Привлечь новую аудиторию. Скажем, у вас новостной сайт или блог, где из года в год публикуются статьи. Если вы хотите привлечь свежую кровь — меняйте формат, инфографика для этого отлично подойдет. Так вы привлечете внимание тех, кто раньше не знал о вас (по сарафанному радио).
- Вернуть старых подписчиков. Возьмем тот же сайт и тот же блог, который уже немного всем наскучил. Преданные читатели отписываются, да и полно в интернете других изданий, где информация подается более живо. Вот вам отличный способ напомнить о себе: вдохнуть новую жизнь в старое издание.
- Обрести популярность. Как показывает практика, статьи и посты с инфографикой чаще расшаривают (репостят) в соцсетях, делятся ими с друзьями. У хорошей инфографики есть все шансы стать вирусным контентом, которым захочется делиться. Если, конечно, вы действительно придумаете что-то интересное и полезное.
 Если делать — то талантливо!
Если делать — то талантливо! - Увеличить прибыль. Как — с помощью новых клиентов. Инфографику используют еще и в коммерческих целях: на сайтах предприятий, в интернет-магазинах. Чуть ниже мы приведем примеры и покажем, как это делается.
Какой бывает инфографика?
Разных видов. В основном это центральный образ или крупный заголовок и более мелкие элементы рядом. Это могут быть картинки, схемы, графики, диаграммы, таблицы, карты. Разумеется, инфографика должна быть сделана не как попало, а с учетом основных законов визуального восприятия и общепринятых правил.
Правила создания инфографики
1. Будь проще. Чем проще — тем лучше, повторяем мы как мантру во всех статьях. Слишком сложные таблицы, разветвленные графики ничем не лучше обычного текста. Даже хуже: людям проще прочитать привычные строчки, чем разбираться в хитросплетениях вашей любовно нарисованной схемы.
2. Давай пользу! Переводить в графику обычный или откровенно слабенький текст — перевод времени и денег, простите за каламбур. Если уж делать, то делать круто, иначе лучше и не стараться. Выберите самую важную информацию, новость, коммерческое предложение — и вперед!
Если уж делать, то делать круто, иначе лучше и не стараться. Выберите самую важную информацию, новость, коммерческое предложение — и вперед!
3. Ярче костры! Инфографика должна быть большой, яркой и выделяться на странице — в этом ее смысл. Идеально, если на обычной странице будет одна инфографика — или несколько, если они дополняют друг друга и образуют нечто вроде комикса. Не бойтесь ярких контрастных цветов, крупных шрифтов, броских заголовков.
4. Крупнее масштаб! Хуже нет, если читателям нужно вглядываться в текст, чтобы прочитать написанное. Если инфографика плохо читается — в топку ее, лучше никак не делать, чем вот так. Позаботьтесь о большом размере и разрешении, сделайте картинку кликабельной — чтобы можно было увеличить ее на весь экран.
5. Непонятно — объясняй. Везде, где требуется пояснить, добавить слов или цифр — сделайте это. Инфографика без текста — как мартини без оливки: ничего не понятно и нечитаемо. Ставьте даты, числа, раскрывайте кратко основные понятия.
Ставьте даты, числа, раскрывайте кратко основные понятия.
6. Формулируй тезисы. Понятно, что всю статью не запихнешь даже в несколько рисунков. А значит, нужно выделить главные мысли и отобразить их в текстовом виде.
7. Выделяй главное. А что будет главным? Это зависит от цели, которой вы задаетесь, делая инфографику. Если с помощью ее рекламируете что-то — сделайте акцент на товаре или количестве покупателей, которые уже оценили его плюсы. Если даете статистические данные — выделите те, на которые хотите обратить внимание и вызвать определенную эмоциональную реакцию. Выделить главные элементы можно с помощью цвета, формы, размера, эффекта 3D, резкости и других приемов.
Вдогонку: не отвлекайте внимания от главного. Излишний фон, цвета, сложные шрифты, текстуры — это так называемый визуальный шум. Инфографика сама по себе объект, привлекающий внимание читателя, дополнительных элементов должно быть как можно меньше, чтобы не рассеивать внимание людей.
8. Не будь серьезным. Точнее, очень серьезным. Инфографика — заведомо развлекательный формат, если в ней используются смешные мемы, приколы, шуточки — это только в плюс. Да и пользователи лучше оценят здоровый юмор, чем серьезную подачу фактов. Это актуально даже для солидных изданий.
Сферы применения инфографики
Инфографику можно использовать везде — было бы желание. Рассмотрим основные сферы ее применения — там, где это наиболее выгодно и полезно читателю.
Новостные сайты, онлайн-издания
То самое, с чего все и началось. В СМИ и новостях очень сложно зацепить читателя. Громкий заголовок, удачная типографика, неповторимый стиль спасали положение — а потом появилась инфографика, и жить стало легче, жить стало веселее. С ее помощью можно обыграть даже самые скучные новости. Вот, например, как с помощью графики изобразили стандартный новостной сюжет: изменение данных демографии. Не особо увлекательно, правда? В простыне текста эта информация могла бы затеряться и проскочить мимо ЦА. А здесь — все на виду, наглядно и доступно.
А здесь — все на виду, наглядно и доступно.
Еще одна новость — точнее, даже не новость, а собранные воедино данные. В текстовом виде получился бы лонгрид — здесь вполне читаемая инфографика с отличным балансом текста и изображений.
Познавательные, развлекательные сайты
Пожалуй, самая широкая сфера. Это и не СМИ и не коммерческие сайты — просто информационные онлайн-ресурсы, которые хотят развлечь и заинтересовать читателя. Вариантов использования инфографики здесь несколько.
1. Для информации
Еще больше информации в одной картинке: это просто эпическая инфографика! Легко ли изобразить весь Рунет в цифрах и фактах? Да, если привлечь в помощники инфографику. Понятно, что на картинке изображены далеко не все данные — но мы уже писали, как важно вычленять главные тезисы и делать акцент именно на них.
2. В образовательных целях
Одновременно и польза, и развлечение — такие картинки в интернете очень популярны. Люди получают знания практически как дети — в игровой форме. Информация, преподнесенная в таком виде, лучше откладывается. Если вы делали ошибки в этих словах — теперь, возможно, усвоите урок и не повторите их.
Люди получают знания практически как дети — в игровой форме. Информация, преподнесенная в таком виде, лучше откладывается. Если вы делали ошибки в этих словах — теперь, возможно, усвоите урок и не повторите их.
Еще вариант — вот такая инфографика. Сейчас уже не так актуально, но 4 года назад, когда проводилась Олимпиада в Сочи, многие хотели знать, как же все будет устроено. Информация о медалях была как нельзя кстати: не удивлюсь, если эта инфографика стала популярной и уютно разместилась на личных страничках многих пользователей соцсетей.
3. Для сравнения
Часто бывает, что нужно сравнить два или несколько объектов. Это могут быть предметы, люди, понятия — много чего. Можно расписывать критерии сравнения в тексте, можно — инфографикой. Вот, например, как сделали авторы этого графического шедевра, который сравнивает великих автогонщиков Хуана Мануэля Фанхио и Михаэля Шумахера. Сравнивается все: фото, экипировка, вехи карьеры, главные победы. Получилось интересно!
Получилось интересно!
4. Создание инструкции
Мы подобрали развлекательную инфографику: уж больно мордочки животных хороши (особенно сердитого кота). Люди любят читать инструкции: для этого нужно хорошенько структурировать данные.
5. В коммерческих целях
Так-так-так: начинается самое интересное! Мы же уже заинтриговали вас, что инфографику можно применять для продаж и продвижения товаров. И даже пример с “Почтой России” привели. Посмотрим на другие примеры, которые нашлись на просторах сети.
Вот, скажем, скрытое воздействие на читателя. Велика вероятность, что человек поддастся стадному инстинкту и захочет все это проделать тоже — как и его счастливые земляки. А тут и до покупок недалеко — если дать еще и ссылки на места, где все это можно приобрести. Ну кроме влюбленности, конечно.
А вот рецепты: кстати, идеальный повод для инфографики. Расписывать — нудно, делать профессиональные пошаговые фотографии — долго. То ли дело инфографика: рисунки, пара слов, стрелочки, векторы и прочие дизайнерские штучки — и пожалуйста, готово. Самые внимательные заметят название бренда, которое скромно спряталось в правом верхнем углу. Здесь нет прямого рекламного призыва к действию — но заинтересованные могут погуглить название компании и воспользоваться ее услугами. Раз ребята сделали прикольную инфографику — значит, талантливы и в своей сфере — вот такая примерно логика.
То ли дело инфографика: рисунки, пара слов, стрелочки, векторы и прочие дизайнерские штучки — и пожалуйста, готово. Самые внимательные заметят название бренда, которое скромно спряталось в правом верхнем углу. Здесь нет прямого рекламного призыва к действию — но заинтересованные могут погуглить название компании и воспользоваться ее услугами. Раз ребята сделали прикольную инфографику — значит, талантливы и в своей сфере — вот такая примерно логика.
Пошла жара — инфографика в продаже футболок “под Шелдона”. Создатели собрали все футболки харизматичного героя “Теории большого взрыва” по сезонам и используют их в рекламе. Гениально!
Ну а тут все по канону: в форме инфографики подаются преимущества компании, более того — сравниваются с удовольствием (обучение — лакомство то еще). В качестве заголовка — видимо, слоган. В заключение — контакты: сайт и номер телефона. Стала бы эта реклама такой популярной, если бы подавалась в виде стандартного макета? Можно поспорить.
Как сделать хорошую инфографику
Что, самому делать? А почему бы и нет? Лучше, конечно, заказать услугу студии дизайна, а можно попробовать самому. Вдруг получится! А мы вам расскажем о специальных программах в помощь.
Принцип у этих программ один и то же: от вас потребуется как можно больше данных, чтобы система превратила их в инфографику. Поэтому перед началом работы подготовьте все данные, выделите самое важное и сформулируйте тезисы. И, конечно, продумайте цель, которой вы хотите добиться.
- Google Charts — от вас потребуются данные, от сервиса получите готовые графики и диаграммы.
- Сreately — подставляйте данные в шаблон и получайте красивый результат.
- Visual.ly — отличная подборка тем для вдохновения и создания инфографики.
- Infogr.am — предлагает 5 шаблонов для создания графиков и диаграмм
- Piktochart.com – очень много шаблонов, выбирай не хочу.
Когда визуальное изображение готово — можно размещать его на сайте. Специалисты советуют проставить мета-теги — alt и title, и придумать подпись — это нужно для индексации поисковиками.
Специалисты советуют проставить мета-теги — alt и title, и придумать подпись — это нужно для индексации поисковиками.
А вы используете инфографику для продвижения? Знаете другие отличные примеры ее применения? Пишите в комментариях — обсудим!
дизайнов веб-сайтов, тем, шаблонов и загружаемых графических элементов для инфографики на Dribbble
Посмотреть новый веб-сайт
Новый сайт
Просмотр иллюстраций заголовка сообщения в блоге
Иллюстрации заголовков блога
Просмотр визуализации данных веб-аналитики
Визуализация данных веб-аналитики
Просмотр слышимого экономического эффекта
Звуковой экономический эффект
Просмотреть Egnyte — инфографику платформы
Egnyte — Инфографика платформы
Посмотреть целевую страницу Ankr
Целевая страница Ankr
Посмотреть дизайн веб-сайта и презентации для PersonifyXP
Дизайн веб-сайта и презентации для PersonifyXP
Посмотреть Что такое сбалансированная система показателей? — Стратегии пауков
Что такое сбалансированная система показателей? — Стратегии пауков
Плоский дизайн, красочные иконки, набор иллюстраций, веб-дизайн, пользовательский интерфейс, UX
Набор красочных иконок плоского дизайна, веб-дизайн, пользовательский интерфейс, UX
Просмотр взаимодействия № 46.
 Страница продукта
Страница продуктаВзаимодействие №46. Страница продукта
Посмотреть презентацию для Uber
Презентация для Uber
Просмотреть Elsevier – страница о нас
Elsevier – О странице
Посмотреть универсальную визуализацию данных | Целевая страница
Универсальная визуализация данных | Целевая страница
Просмотреть ставки Carta’s Table Stakes — Веб-сайт — Поделиться в социальных сетях
Настольные ставки Carta — Веб-сайт — Поделиться в социальных сетях
Посмотреть дизайн инфографики — Платформа для общения с клиентами
Дизайн инфографики — платформа для общения с клиентами
Просмотр Nerghy — Иллюстрация возобновляемых источников энергии
Nerghy — Иллюстрация возобновляемых источников энергии
Посмотреть иллюстрацию 1
Иллюстрация 1
Просмотр презентационной колоды — исследование
Палубная площадка — Исследование
Посмотреть веб-сайт Rapiddox [Live]
Веб-сайт Rapiddox [Живой]
Просмотр Stratalis — полуавтоматическая иллюстрация
Stratalis — иллюстрация полуавтомата
Просмотр адаптивного веб-сайта Nike — рабочий стол
Адаптивный веб-сайт Nike — рабочий стол
Посмотреть инфографику стартапов
Инфографика стартапов
Посмотреть обновление веб-сайта иллюстраций
Обновление веб-сайта иллюстраций
Просмотр среднего времени загрузки страницы — заголовок инфографики
Среднее время загрузки страницы — заголовок инфографики
Зарегистрируйтесь, чтобы продолжить
или войдите в систему
Загрузка еще. ..
..
44 Полезная инфографика для веб-дизайнеров
Несмотря на свою относительно короткую историю, веб-дизайн в настоящее время является полностью развитой наукой, в которой содержится огромное количество информации , которую должны изучить как новички, так и опытные дизайнеры. Здесь, в Awwwards, нам нравится думать, что мы немного разбираемся в веб-дизайне, и когда дело доходит до обучения, нам нравится делать это визуально. Вместо того, чтобы отправлять вас на битву большими скучными блоками текста, мы собрали несколько самых интересных и полезных инфографик по веб-дизайну — как теорию, так и практику. Так что расслабьтесь и приготовьтесь узнать массу новых вещей, просто просматривая нашу подборку красочной графики.
Мы разделили список на 8 категорий:
- 1. История веб-дизайна
- 2. Начало работы
- 3. Принципы дизайна, методы, стили, анимация
- 4. Теория цвета и психология
- 5. Типографика
- 6.
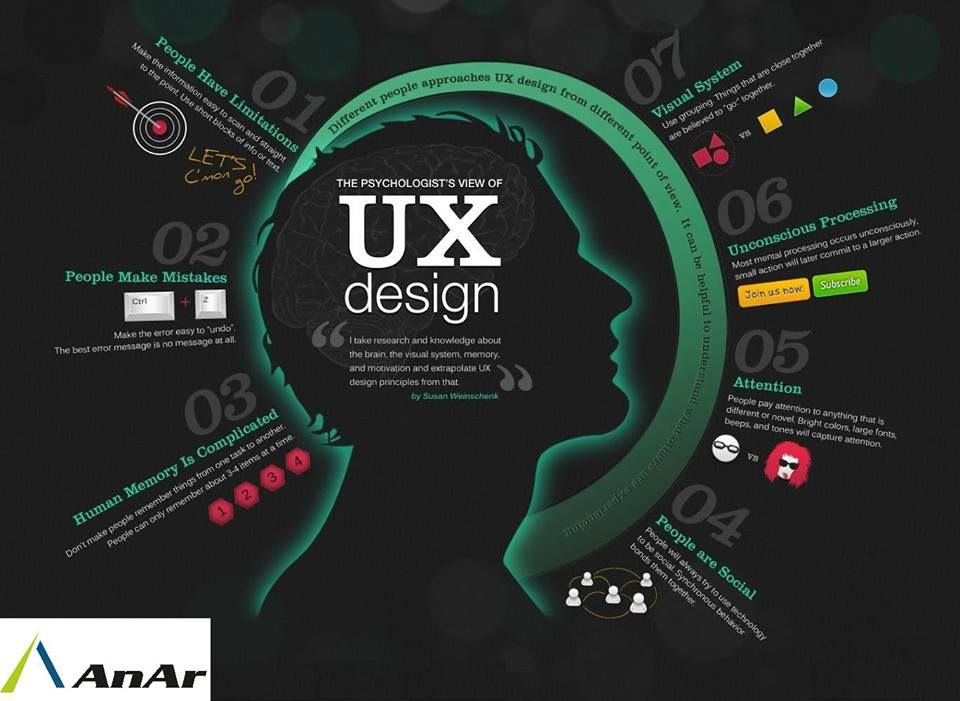
 Пользовательский опыт, шаблоны, методы
Пользовательский опыт, шаблоны, методы - 7. Тенденции веб-дизайна 2014
- 8. Адаптивный и мобильный дизайн веб-сайта
История веб-дизайна
Эта инфографика расскажет вам об истоках и эволюции Интернета: прошлые тенденции, методы проектирования, языки программирования и будущие направления:
2. История веб-дизайна
3. История веб-дизайна 2
Начало работы
Потому что с чего-то нужно начинать — подборка основных основ, о которых должен помнить каждый, независимо от того, работаем ли мы в отрасли месяц или десятилетие:
2. За кулисами проекта веб-дизайна
3. Почему так важен хороший дизайн веб-сайта
4. Анатомия эффективного веб-дизайна
5. 26 моментов, на которые следует обратить внимание перед разработкой веб-сайта
6.
 Руководство для дизайнеров о том, что на самом деле имеют в виду клиенты, предоставляя обратную связь
Руководство для дизайнеров о том, что на самом деле имеют в виду клиенты, предоставляя обратную связь7. Что заставляет человека покинуть сайт?
8. Пора переосмыслить свой веб-сайт
9. Старое SEO против нового SEO
Принципы дизайна, методы, стили, анимация
Борьба с пикселями для создания красивых, захватывающих и ориентированных на пользователя впечатлений в Интернете требует терпения, внимания к деталям и обширных базовых знаний. Хотя мы не можем помочь вам с первыми двумя, вот несколько замечательных ресурсов по принципам и методам проектирования:
1. 7 основных концепций плоского дизайна пользовательского интерфейса
2. Технология отслеживания взгляда и веб-дизайн
2. Библиотеки анимации для JavaScript/CSS3
3.
 Советы по анимации
Советы по анимации
Теория цвета и психология
Как один из самых эмоциональных компонентов любого интерфейса, цвета задают тон, выделяют детали и передают более тонкие сообщения (если они используются правильно, конечно!). Следующие ресурсы по психологии и теории цвета помогут вам разобраться в этом:
1. 10 заповедей теории цвета
2. Краткое руководство по теории цвета
3. Наука о цвете
4. Цветовая гармония и сочетания
5. Психология цвета
6. Психология цвета 2
Типографика
Только действительно великий веб-дизайнер признает истинную важность типографики. От иерархии контента до удобочитаемости шрифты оказывают огромное влияние на пользовательский опыт. Эта группа инфографики поможет вам освоить мир букв:
2.
 Типовая инструкция
Типовая инструкция3. С засечками и без
4. Искусство смешивания шрифтов
5. Итак, вам нужен шрифт?
6. 10 заповедей типографики
7. 90 % дизайна — это типографика
Пользовательский опыт, шаблоны и методы
Вы ознакомились с основными элементами и теорией веб-дизайна, но теперь пришло время адаптировать их к конкретным шаблонам сайта.
4. 7 компонентов для создания идеальной целевой страницы
8. Страница «Идеальный контакт»
Тенденции веб-дизайна 2014
Многое изменилось со времен, когда выпадающее меню считалось лучшим способом навигации. Веб-дизайн развивается быстро и непрерывно, поэтому так важно следить за последними новостями о последних тенденциях дизайна.

 Визуальные образы воспринимаются легче.
Визуальные образы воспринимаются легче. Если делать — то талантливо!
Если делать — то талантливо! Страница продукта
Страница продукта Пользовательский опыт, шаблоны, методы
Пользовательский опыт, шаблоны, методы Руководство для дизайнеров о том, что на самом деле имеют в виду клиенты, предоставляя обратную связь
Руководство для дизайнеров о том, что на самом деле имеют в виду клиенты, предоставляя обратную связь Советы по анимации
Советы по анимации Типовая инструкция
Типовая инструкция