Содержание
«Как правильно называется профессия человека, который создает сайты?» — Яндекс Кью
Популярное
Сообщества
СайтыВеб-дизайнСоздание сайтов
Анонимный вопрос
·
37,6 K
Ответить1Уточнить
Firemarketing
506
🖥 Разработка и продвижение сайтов · 14 апр 2020 · firemarketing.ru
Отвечает
Дмитрий Титов
В зависимости от того, кто и как создает сайты.
- Веб-программист может создавать ресурсы со сложным техническим функционалом.
- Дизайнеры часто создают проекты на простых конструкторах, так как им не приходится переносить макеты из Фотошоп (и др.) в веб-версию.
- Копирайтеры и блоггеры умело делают блоги, ведь освоить функционал платформ по созданию таких ресурсов не составит труда.

- Маркетологи и SEO-оптимизаторы разрабатывают проекты для выхода в топ поисковой выдачи.
И все эти люди могут создавать сайты.
Сегодня освоить азы сайтостроения может практически каждый и для этого не обязательно уметь программировать.
Заказать продвижение
Перейти на firemarketing.ru
Комментировать ответ…Комментировать…
Otzyvmarketing.ru
8,9 K
Сервисы для маркетологов. 2000+ инструментов, 20000+ отзывов экспертов, кейсы и рейтинги… · 21 сент 2020 · otzyvmarketing.ru
Отвечает
Анастасия Кузнецова
В целом я бы назвала такого специалиста — «веб-мастер». Но тут нужно исходить из того, сколько людей работает над проектом, кто руководит, сколько это стоит и в целом какого типа сайт реализуют.
Как правило, в создании и продвижении сайта задействуют разработчика, дизайнера, верстальщика, контент-менеджера, специалиста по контекстной и таргетированной рекламе, SEO- и SMM. .. Читать далее
.. Читать далее
Отзывы о сервисах для бизнеса мы собираем тут.
Перейти на otzyvmarketing.ru
10,7 K
Комментировать ответ…Комментировать…
Станислав Б.
27
Рекламное агентство «Актив» https://reklama072.ru/
Дизайн, создание и продвижение сайтов… · 4 авг 2019
В создании и продвижении корпоративного сайта в большинстве случаев участвует несколько людей:
— Дизайнер
— Верстальщик
— Программист
— Контент-менеджер
— Директолог (таргетолог)
— SEO-специалист
— SMM-маркетолог Читать далее
21,8 K
Creative Point
27 января 2020
Если речь о полном спектре профессиональной работы с сайтом и сервером и тд — фулстек разработчик. Все остальное уз… Читать дальше
Комментировать ответ…Комментировать…
Emil Prujanskiy
94
Простой человек который является простым автором простого блога https://kak-book. ru/. · 2 апр 2019
ru/. · 2 апр 2019
Ответ — Программист + веб дизайнер
Сайт создается в 2 процесса:
1) Веб дизайнер делает дизайн
2) Програмист создает сайт на основе этого дизайна.
Сегодня, без дизайнера интересный сайт не создать Читать далее
14,7 K
Комментировать ответ…Комментировать…
Yasno. mobi
10
Digital сопровождение бизнеса премиум-класса: создание сайта, SEO, SMM, таргет, контекст h… · 30 нояб 2020 · yasno.mobi
Отвечает
Евгений Соколов
Человек, который занимается разработкой сайтов, называется вебмастер. Это собирательный образ, включающий несколько сопутствующих профессий по разработке ресурса. Крупные проекты требуют работы целой команды специалистов:
1. Программист должен привести к единой форме все процессы на сайте, создать базу данных, удобный интерфейс, обеспечить быструю загрузку страниц. .. Читать далее
.. Читать далее
Комментировать ответ…Комментировать…
Викторина Сысоева
39
семья самое важное · 24 авг 2020
Профессия человека, в обязанности которого входит создавать сайты называется – вебмастер. Следует понимать, что вебмастер – собирательный образ. По сути, это человек, который сопоставляет работу нескольких людей, задействованных в создании интернет ресурса. Так сказать, мастер на все руки в web пространстве.
Как уже было написано ранее, вебмастер не создает самостоятельн… Читать далее
Комментировать ответ…Комментировать…
Первый
Павел
Разрабатываем сайты с 2005 года · 11 авг 2020
Над разработкой сайта занимается обычно команда специалистов:
— Руководитель отдела
— Дизайнер
— Верстальщик
— Программист
— Копирайтер
Либо более простой вариант, сайт создает фрилансер (человек который включает в себя все направления).
Какой вариант вам больше подходит, сложно сказать, т.к. это зависит напрямую от ваших целей и задач проекта, а также самого главного -… Читать далее
Комментировать ответ…Комментировать…
TOP.Studio
30
Полный комплекс онлайн-решений для бизнеса · 9 авг 2019
Наверное привильнее всего будет назвать такого человека «Веб-мастер». В случае, если он реализует полный процесс создания сайта полного цикла, хотя уже таких как правило называют «Full-stack» разработчиками.
Евгений Тасканов
18 декабря 2019
Фрилансер, веб-мастер — это если одно лицо будет заниматься созданием сайта, его дальнейшей поддержкой. Лучшего… Читать дальше
Комментировать ответ…Комментировать…
Веб-студия SaitRoom
12
Страница веб-студии SaitRoom в Яндекс Кью. · 19 июл 2020 · saitroom.ru
· 19 июл 2020 · saitroom.ru
Отвечает
Эдуард Субботин
При создании полноценного сайта участвует команда: дизайнер, верстальщик, программист, копирайтер, SEOшник и другие. Если сайт создает один человек, то его как правило называют вебмастером
Комментировать ответ…Комментировать…
Владимир Уткин
79
Занимаемся созданием и продвижением сайтов с 2008 года, большой опыт. В медицинской сфере… · 15 сент 2020
frontend разработчик, в него включено всё что нужно для создание сайтов. Если есть пример сайта который хочется сделать. Если рисовать с нуля то, без дизайнера невозможно сделать.
Комментировать ответ…Комментировать…
Строение сайта и его компоненты.
Главная » Статьи » Из чего состоит сайт?
К вопросу о строении сайта можно подойти с разных сторон: с технической точки зрения (профессиональной) и визуальной (пользовательской). В классическом виде любой сайт технически состоит из нескольких элементов:
В классическом виде любой сайт технически состоит из нескольких элементов:
- дизайн;
- верстка;
- программный код;
- серверная часть;
- клиентская часть;
- контент;
- система управления содержимым или CMS;
- доменное имя;
- хостинг.
Рассмотрим основные технические компоненты и строение сайта.
- Дизайн сайта отвечает за визуальное представление и организацию информации, способствует взаимодействию ресурса с его посетителями. Отвечающим за создание дизайна специалистом обычно является веб-дизайнер. Именно он должен спроектировать логическую структуру всех страниц сайта, разработать способы подачи материала и проработать внешнее оформление ресурса.
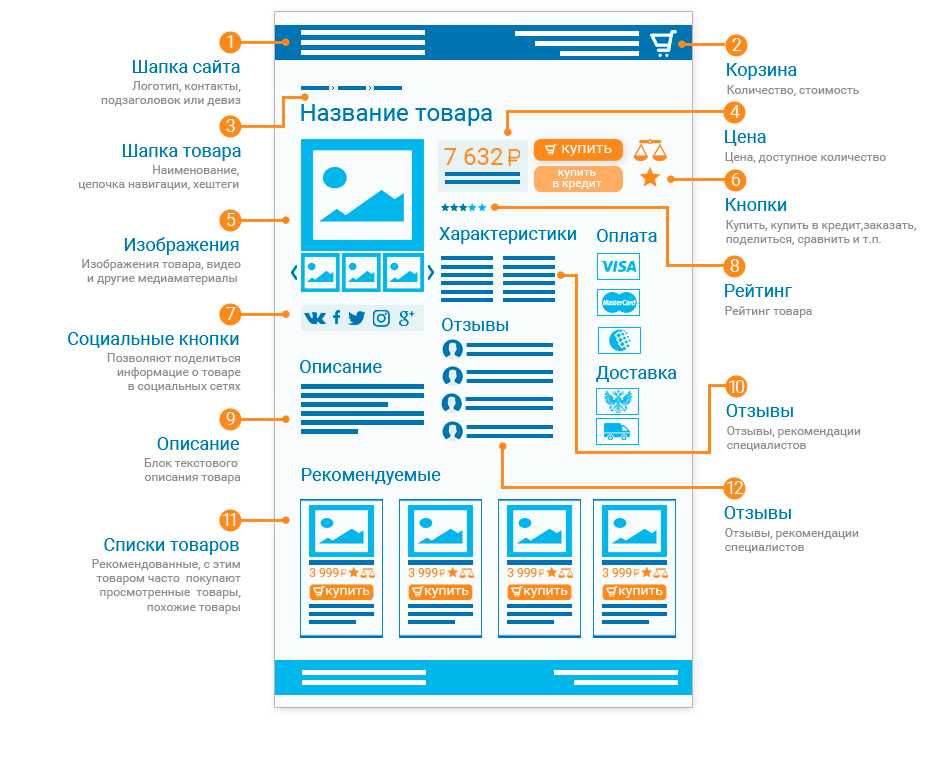
Для каждой страницы дизайн разрабатывается отдельно в зависимости от ее функций. Например, у сайта интернет-магазина есть страница, где представлен товар, а также страница с пользовательской корзиной. Естественно, что эти директории по логике своего оформления должны быть разными.
 Цель размещения корзины — способствовать быстрому и удобному совершению покупок, а страницы, представляющей товар, — ознакомление со свойствами продукта, сравнение его с другими товарами.
Цель размещения корзины — способствовать быстрому и удобному совершению покупок, а страницы, представляющей товар, — ознакомление со свойствами продукта, сравнение его с другими товарами. - Верстка представляет собой процесс написания особого кода для браузеров. У такого файла расширение html, и отображается он только в браузерах. Нужно следить, чтобы сверстанный макет одинаково выглядел во всех браузерах, будь то Opera, Mozilla Firefox, Google Chrome или Internet Explorer. Дополнительно можно узнать о таком термине, как «валидность верстки» в специальной статье о ней.
- Программирование составляет примерно 50-70% работы над сайтом. Программная часть ресурса – довольно обширное понятие. Программирование отвечает за то, чтобы многочисленные страницы сайта отображались с одинаковым дизайном, но разным содержимым. Также программный код ответственен за визуальные эффекты и многое другое. Благодаря ему сайт становится «живым» и динамичным.

- Веб-сервер – это компьютер с установленным на нем программным обеспечением, которое предназначено для того, чтобы отвечать на запросы веб-клиента круглосуточно в режиме реального времени. Под веб-клиентом подразумевается браузер, который отправляет серверу запрос на определенную страницу, и если она доступна, то пользователь может увидеть ее. Чтобы пользователь увидел нужную ему страницу, его браузер должен получить от сервера соответствующий html-код. После чего код и все визуальные элементы распознаются и предстают перед пользователем в виде готовой понятной любому страницы.
- Клиентская часть представляет собой код, загружаемый вместе с кодом html. Это может быть CSS, JavaScript, ActionScript.
- Контент сайта, то есть все содержимое сайта. Сюда входят тексты, картинки, видео, flash и прочие файлы. Контент часто путают с элементами дизайна, но это совершенно разные вещи. Оформление сайта отвечает на вопрос «как разместить», а контент отвечает на вопрос «что разместить».
 Что касается текстового наполнения, то именно оно наполняет любой веб-ресурс смыслом, благодаря которому пользователи могут найти сам сайт в поисковых системах. Интересный контент – это ключ к увеличению посещаемости, читаемости и коммерческих показателей, таких как звонки, продажи или подписки на e-mail рассылки.
Что касается текстового наполнения, то именно оно наполняет любой веб-ресурс смыслом, благодаря которому пользователи могут найти сам сайт в поисковых системах. Интересный контент – это ключ к увеличению посещаемости, читаемости и коммерческих показателей, таких как звонки, продажи или подписки на e-mail рассылки. - CMS тоже можно отнести к одному из элементов сайта. Система управления содержимым позволяет управлять всеми элементами ресурса через административную часть. Использование CMS не обязательно, однако оно необходимо всем, кто хочет самостоятельно контролировать и редактировать содержимое сайта. Существует целый ряд разнообразных CMS, отличающихся друг от друга удобством пользования, набором свойств и принципами работы.
- Доменное имя и хостинг. Доменное имя – это уникальный адрес сайта в Сети (например, www.site.by). А хостинг – это услуга, которая предоставляется специальными компаниями, хранящими на своих серверах все необходимые для работы сайта данные.
 Без этих компонентов строение было бы неполным, а сам сайт — недоступен для пользователей и посетителей. Хостинг предполагает выделение свободного места на сервере для размещения и хранения какого-либо сайта. Чтобы владелец был уверен в том, что его сайт всегда виден пользователям Интернета, он обязательно должен обзавестись уникальным доменным именем, а также надежным хостингом. Чтобы выбрать правильный хостинг, предлагаем Вам прочитать нашу статью с более подробными рекомендациями.
Без этих компонентов строение было бы неполным, а сам сайт — недоступен для пользователей и посетителей. Хостинг предполагает выделение свободного места на сервере для размещения и хранения какого-либо сайта. Чтобы владелец был уверен в том, что его сайт всегда виден пользователям Интернета, он обязательно должен обзавестись уникальным доменным именем, а также надежным хостингом. Чтобы выбрать правильный хостинг, предлагаем Вам прочитать нашу статью с более подробными рекомендациями.
Визуальные части сайта
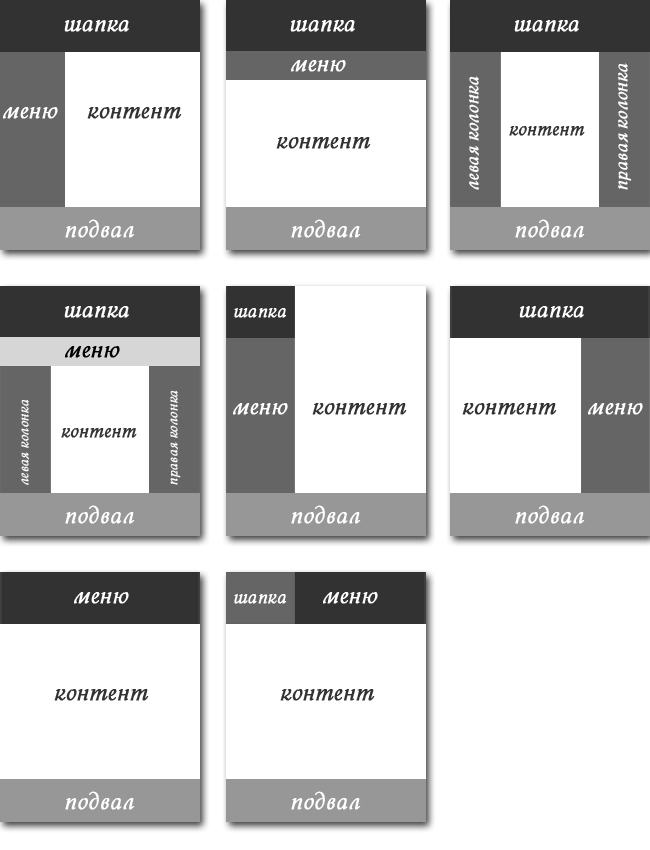
Если посмотреть на стандартный сайт глазами обычного человека, не разбирающегося в премудростях программного кода и отрасли IT, то можно увидеть, что он состоит из верхней, боковых, центральной и нижней частей.
Верхняя часть. Шапка. Что и зачем?
Верхняя часть, шапка или header (в переводе с англ. — голова) – раздел ресурса, в котором обычно располагаются контакты, логотипы, эмблемы, лозунги, слоганы, девизы, верхнее меню и картинки или группы картинок (слайдеры).
Как правило, именно на нее падает первый взгляд посетителя ресурса, а потому от ее креативного исполнения и зависит во многом первой мнение и дальнейший интерес посетителя.
Боковые части. Левая или правая – как лучше?
Наверняка каждому доводилось не раз видеть сайты с боковым меню, так называемым сайдбаром. Он бывает правым и левым. Более распространенным считается левое расположение, так как оно более привычно для глаза. Однозначного ответа, где лучше располагать боковое меню не существует. Каждый владелец сайта или веб-дизайнер имеют свои предпочтения, которые и реализуются в целостной картине. Цель размещения сайдбара – помочь пользователю в удобстве навигации по страницам веб-ресурса.
Центр – лучшее место для контента
Центральная часть любого сайта или body (с англ. — тело) представляет собой самый большой блок, на котором лучше всего разместить необходимый контент: видео, картинки, текст и прочие полезные пользователям материалы. В центральной части сайта пользователи визуально проводят наибольшее количество времени. Если проводить аналогию с известной пословицей, то по шапке сайт встречают, а провожают по телу. Действительно, если контент ресурса неинтересен или неуникален, то каким бы хорошим он ни казался с первого взгляда, пользователь все равно из него уйдет.
Если проводить аналогию с известной пословицей, то по шапке сайт встречают, а провожают по телу. Действительно, если контент ресурса неинтересен или неуникален, то каким бы хорошим он ни казался с первого взгляда, пользователь все равно из него уйдет.
Нижняя часть – место для того, что не уместилось выше
Как только не называют низ сайта: и подвал, и футер (foot– с англ. — нога). Многие владельцы сайтов попросту игнорируют эту немаловажную часть, оставляя ее пустой. Между тем, в ней можно разместить дополнительную информацию, которой не нашлось места в других частях ресурса, а также продублировать важные данные, такие как контактные телефоны и адреса.
Послесловие
Каким бы ни был сайт по своей структуре и особенностям, важно всегда помнить правило, что хороший ресурс – это ресурс, работающий и приносящий пользу своим пользователям, а соответственно сочетающий в себе как технические, так и визуальные решения. Каково для этого должно быть его строение – должен решать владелец на основании собственного опыта, маркетинговых исследований и анализа конкурентов.
Надеемся, что наша статья помогла Вам поближе познакомиться со строением и основными компонентами практически любых типов.
Ключевые элементы хорошего сайта ⇒
Знаете ли вы разницу?
Обновлено 25 апреля 2022 г.
Наши независимые исследовательские проекты и беспристрастные обзоры частично финансируются аффилированными комиссиями без каких-либо дополнительных затрат для наших читателей. Узнать больше
В чем разница между веб-дизайнером и веб-разработчиком? И какой из них вы должны использовать?
Веб-дизайнеров и разработчиков легко перепутать. Они оба помогают создавать веб-сайты, но занимаются совершенно разными областями.
Если вам нужна быстрая помощь, чтобы определить, какая услуга веб-дизайна лучше всего подходит для вас, уделите одну минуту использованию нашего инструмента сравнения веб-дизайна. Он задаст вам четыре-пять простых вопросов и использует ваши ответы, чтобы подобрать для вас наиболее подходящие предложения веб-дизайна.
Или вы можете читать дальше для получения дополнительной информации, начиная с краткого ответа…
Веб-дизайнер против веб-разработчика: краткий обзор
Разработчики создают основную структуру веб-сайта, используя языки программирования, в то время как дизайнеры более креативны и ориентированы на пользователя. Разработчики используют свои знания в области программирования, чтобы вдохнуть жизнь в творческое видение дизайнера. Думайте о разработчиках как о строителях, а о веб-дизайнерах как об архитекторах — оба они необходимы, но разные наборы навыков.
Мы углубимся в детали позже , где мы расскажем о различных веб-дизайнерах и веб-разработчиках, которые вы можете нанять, , чтобы у вас была вся информация, необходимая для выбора правильного варианта для вашего сайта.
Веб-дизайнер сделает ваш сайт красивым . Они сосредотачиваются на стиле и общем ощущении страницы, используя программное обеспечение, такое как Photoshop, для настройки визуальных элементов веб-сайта. Они также используют код, такой как HTML и CSS (каскадные таблицы стилей), для создания своих дизайнов.
Они также используют код, такой как HTML и CSS (каскадные таблицы стилей), для создания своих дизайнов.
Но подождите, это еще не все. У веб-дизайнеров обычно есть специализация, которой мы сейчас займемся.
Дизайнер пользовательского опыта (UX)
Работа веб-дизайнера UX заключается в том, чтобы удерживать посетителей на крючке. Они точно знают, как создать веб-сайт, который понравится вашей конкретной аудитории, потому что они провели тщательное исследование демографии пользователей и потребностей веб-сайта, не говоря уже о тоннах тестирования прототипов и реструктуризации сайта.
Только подумайте, если людям нравится ваш сайт, они с большей вероятностью вернутся на ваш сайт или порекомендуют его. Итак, вы уже видите, как это может помочь развитию вашего онлайн-сообщества. Для вдохновения ознакомьтесь с этими отличными примерами UX.
Дизайнер пользовательского интерфейса (UI)
Веб-дизайнер пользовательского интерфейса помогает улучшить способ взаимодействия пользователей с элементами или интерфейсом на вашем веб-сайте. Это достигается путем преобразования сложных идей и ценностей бренда в веб-сайт, на котором приятно и легко ориентироваться.
Это достигается путем преобразования сложных идей и ценностей бренда в веб-сайт, на котором приятно и легко ориентироваться.
Чем он отличается от UX? Это тонко, на самом деле. UX включает в себя исследования по созданию прочной основы для положительного пользовательского опыта, в то время как UI фокусируется на эстетике (внешнем виде и тактильных ощущениях) фактического веб-сайта.
Визуальный дизайнер
Визуальный дизайнер представляет собой смесь UX и UI. Их работа заключается не только в том, чтобы улучшить путешествие пользователя, используя свои творческие навыки и навыки кодирования, но и в том, чтобы решать проблемы дизайна. Они также помогают концептуализировать уникальный стиль или тон голоса бренда.
По сути, они мастера всех профессий веб-дизайна , и их конкретные роли могут сильно различаться в зависимости от того, что вы хотите.
Вам нужен веб-дизайнер?
Если вам нужен профессионал для разработки дизайна вашего сайта, наш надежный партнер Expert Market поможет вам начать работу. Их простой инструмент сравнения рекомендует лучшие услуги веб-дизайна для ваших нужд и бюджета.
Их простой инструмент сравнения рекомендует лучшие услуги веб-дизайна для ваших нужд и бюджета.
Да! Дайте мне рекомендации от экспертного рынка
Часть роли веб-разработчика заключается в создании концепции веб-дизайнера . Как мы уже говорили ранее, веб-разработчики похожи на тех, кто строит, а веб-дизайнеры похожи на провидцев. Разработчик обычно специализируется на разработке приложений для веб-сайтов, а веб-дизайнер больше фокусируется на том, что понравится пользователю.
Как строятся отношения между разработчиками и дизайнерами? Веб-разработчик создает структуру веб-сайта с использованием программного обеспечения, такого как Javascript и JQuery, с целью создания бесперебойно работающего веб-сайта, на который веб-дизайнеры затем накладывают свои творческие соки. Как и у дизайнеров, у веб-разработчиков есть определенные роли, о которых мы расскажем ниже.
Back-end разработчик
Back-end — это место, где разрабатывается основная структура веб-сайта . Эти разработчики являются экспертами в программировании и использовании сложных языков программного обеспечения, таких как Java, SQL и C#. Работа, которую они делают, не видна пользователям, потому что она связана с программированием на веб-серверах и в базах данных, а не в браузере (в отличие от фронтенд-разработчиков, о которых вы скоро узнаете).
Эти разработчики являются экспертами в программировании и использовании сложных языков программного обеспечения, таких как Java, SQL и C#. Работа, которую они делают, не видна пользователям, потому что она связана с программированием на веб-серверах и в базах данных, а не в браузере (в отличие от фронтенд-разработчиков, о которых вы скоро узнаете).
Короче говоря, их работа заключается в создании логических, функциональных веб-сайтов с использованием различных программ. Они также тратят много времени на тестирование и исправление ошибок.
Front-end разработчик
Это также известно как клиентская разработка. Это больше связано с веб-дизайном, чем с бэкэнд-разработкой, поскольку включает использование HTML, CSS и JavaScript для создания вещей, которые может видеть пользователь, например форм для потенциальных клиентов.
Подводя итог, можно сказать, что, как и бэкенд-разработчик, разработчики внешнего интерфейса обладают навыками программирования, но создают фреймворки, с которыми пользователь может реально взаимодействовать.
Full-stack разработчик
Full-stack разработчик работает на разных уровнях или стеках, включая как front-end, так и back-end. По сути, это полный пакет, когда дело доходит до веб-разработки, потому что они являются экспертами во всех областях.
Теперь вы знаете разницу между дизайнером и разработчиком. Это важно знать, потому что знание того, когда нанять каждого из них, сделает вашу жизнь, связанную с веб-сайтом, намного проще. Для краткого обзора того, когда выбирать каждый из них, взгляните на нашу таблицу ниже.
| Проект | Кто вам нужен? | |
|---|---|---|
| Разработка нового макета домашней страницы | Веб-дизайнер | |
| Создание новой контактной формы | Веб-разработчик 0 9009 0098 Создать мобильное приложение Веб-разработчик | |
| Разработка концепции брендинга нового веб-сайта | Веб-дизайнер | |
| Устранение проблем с сервером/хостингом | Веб-разработчик | |
| Редактирование фото и видео | Веб-дизайнер |
Сколько стоит веб-дизайнер или веб-разработчик?
Работа внештатного веб-дизайнера обычно стоит от 10 до 50 долларов в час, в то время как наем внештатного разработчика обычно стоит от 30 до 65 долларов в час. Агентство веб-дизайна среднего размера (которое обеспечивает обе стороны создания веб-сайта) будет стоить от 65 до 100 долларов в час за базовый веб-сайт.
Агентство веб-дизайна среднего размера (которое обеспечивает обе стороны создания веб-сайта) будет стоить от 65 до 100 долларов в час за базовый веб-сайт.
В общей сумме вы, вероятно, рассчитываете около 6000 долларов США на разработку сайта , если вы используете как разработчиков, так и дизайнеров.
Является ли веб-дизайнер лучшим вариантом для вас?
Если вам нужен веб-дизайнер, мы предлагаем воспользоваться инструментом сравнения веб-дизайна нашего надежного партнера Expert Market. Он покажет вам услуги и информацию о ценах, которые соответствуют вашему бюджету и потребностям.
Да! Дайте мне рекомендации от Expert Market
Хотите найти фрилансера? Прочтите наше полезное руководство по Где найти лучших веб-дизайнеров и разработчиков .
Или, если вам просто нужна дополнительная информация о ценах, узнайте больше о Стоимость веб-сайта .
Кроме того, вы можете узнать больше о разработчиках для Shopify — например, где их найти, как их найти и сколько они стоят — с помощью нашего руководства Где найти лучших разработчиков Shopify .
Как мы уже упоминали, это не всегда должно быть одно или другое. Например, для создания веб-сайта с нуля требуются как разработчик, так и дизайнер. В конце концов, совместная работа делает сайт мечты реальностью.
Использование агентства веб-дизайна может быть очень полезным, если, как и у большинства людей, у вас нет времени на создание страниц веб-сайта, одновременно жонглируя счетами и электронными письмами клиентов. Или, если вам нужен веб-сайт с расширенным функционалом, агентство, полное экспертов, является отличным решением.
Теперь у вас должны быть более глубокие знания в области веб-дизайна, но давайте просто кратко повторим то, что мы узнали.
Разница между веб-разработчиком и веб-дизайнером больше, чем вы думаете. Веб-дизайнер воплощает идею бренда в реальность на экране и точно знает, что понравится конкретной аудитории. Веб-разработчик строит основную структуру сайта, используя языки программирования для создания логических, программируемых веб-сайтов.
Однако, как горчица и кетчуп в хот-доге, иногда вам нужно и то, и другое, чтобы получить наилучшие впечатления . При создании веб-сайта с нуля вам нужен веб-разработчик, чтобы заложить основу, и веб-дизайнеры, чтобы заставить его выглядеть так, как хотите вы и, что более важно, ваши пользователи.
Чтобы сделать правильный выбор, когда дело доходит до услуг веб-дизайна, воспользуйтесь нашим одноминутным, 100% бесплатным инструментом сравнения веб-дизайна. Ответив на четыре-пять быстрых и простых вопросов, вы за считанные минуты подберете услуги и расценки, которые соответствуют вашим потребностям.
Что такое веб-дизайн (и как правильно его понять)?
Логотипы, веб-сайты и многое другое…
Логотипы, веб-сайты, обложки книг и многое другое…
Получить дизайн
Веб-сайт есть веб-сайт, верно? Неправильный. Устаревший, запутанный или неработающий веб-сайт нанесет ущерб вашему бренду. Мы не говорим, что может навредить вашему бренду, мы говорим, что навредит ему.
Так как же настроить себя на успех? Вы можете создать потрясающий веб-сайт, полностью отточив свой веб-дизайн с самого начала. Но что такое веб-дизайн на самом деле? Читайте дальше, если вы хотите узнать, что такое веб-дизайн, почему он так важен и как сделать это правильно.
Что такое веб-дизайн?
—
Веб-дизайн от MercClass
Веб-дизайн — это то, что создает общий внешний вид при использовании веб-сайта. Это процесс планирования и создания элементов вашего веб-сайта, от структуры и макета до изображений, цветов, шрифтов и графики.
Веб-дизайн включает в себя множество компонентов, которые работают вместе для создания законченного веб-сайта, включая графический дизайн, дизайн взаимодействия с пользователем, дизайн интерфейса, поисковую оптимизацию (SEO) и создание контента. Эти элементы определяют, как веб-сайт выглядит, ощущается и работает на различных устройствах. Ознакомьтесь с этим подробным руководством по созданию веб-сайта, если вы хотите узнать больше обо всем процессе.
Веб-дизайн отличается от веб-разработки, которая представляет собой фактическое кодирование, благодаря которому веб-сайт работает. Когда вы создаете веб-сайт, вам нужен как веб-дизайн, так и веб-разработка. Хотя вы можете найти веб-дизайнеров, которые также являются веб-разработчиками и UX-разработчиками, это разные наборы навыков.
Вот как будет выглядеть ваш сайт на самых ранних стадиях. Через Хэла Гейтвуда.
Веб-дизайнеры Возьмите свои идеи и превратите их в макет, показывающий, как будет выглядеть ваш будущий веб-сайт. Веб-дизайнеры занимаются творческой частью разработки веб-сайта.
Веб-разработчики — их также иногда называют инженерами или кодерами — возьмите макет, сделанный вашим веб-дизайнером, и переведите его на язык кодирования, чтобы его можно было отобразить в Интернете. Они делают веб-сайты функциональными, что часто означает настраиваемые виджеты и другие инструменты.
Разработчик пользовательского интерфейса , также известный как UX-разработчик, — это тот, кто делает ваш сайт удобным для пользователя. У них есть технические навыки, а также навыки дизайна, и они заставляют их работать над созданием веб-сайтов, которые привлекают и удерживают посетителей.
У них есть технические навыки, а также навыки дизайна, и они заставляют их работать над созданием веб-сайтов, которые привлекают и удерживают посетителей.
Почему важен веб-дизайн?
—
Веб-сайт вашего бренда — один из его самых ценных активов. Веб-дизайн от akdcreative
Первое впечатление действительно имеет значение. Мы не можем не подчеркнуть этот момент: если у вас нет сильного присутствия в Интернете, вы сдерживаете свой бренд.
Потенциальные клиенты, которые ищут в Интернете информацию о вашем бренде и ничего не находят, могут подумать, что вы разорились. Если они будут искать и найдут что-то некачественное, у них создастся впечатление, что вы не слишком заботитесь о своей компании или продукте. Сделайте все отношения, которые начинаются на вашем веб-сайте, замечательными, правильно разработав веб-дизайн.
Теперь, когда вы знаете, что к чему и кто есть кто, давайте посмотрим на некоторые явные признаки отличного веб-дизайна и на то, что отличает его от не очень хорошего веб-дизайна.
Как выглядит хороший веб-дизайн?
—
Хороший веб-дизайн не субъективен. Что касается других типов дизайна, таких как иллюстрация или дизайн наклеек, многое из того, что считается «хорошим», зависит от вкуса зрителя. В веб-дизайне грань между «хорошим» и «плохим» гораздо более четкая. Хорошо спроектированный веб-сайт — это веб-сайт, который идеально создает впечатление, которое ищет ваш посетитель.
Веб-дизайн Адам Багус
Веб-дизайн, который работает, — это веб-дизайн, который конвертирует. В веб-разговоре «конвертировать» означает заставить пользователя совершить определенное действие. Когда пользователь выполняет действие, на которое его настроил ваш веб-сайт, ваш веб-сайт совершает конверсию. Конверсия может быть чем угодно, например подпиской на информационный бюллетень, совершением покупки, открытием учетной записи или доступом к большему контенту на веб-сайте.
Эффективный веб-дизайн объединяет несколько различных элементов для повышения конверсии. К ним относятся:
К ним относятся:
- Убедительное использование отрицательного пространства
- Четко представленный выбор для пользователя (чем меньше вариантов у пользователя, тем меньше вероятность, что он будет перегружен и запутан)
- Очевидные, четкие призывы к действию
- Ограниченное количество отвлекающих факторов и хорошо продуманный путь пользователя (т. е. использование только изображений и текста, которые на 100 % соответствуют теме страницы, использование только кнопок, ведущих к желаемым действиям, и использование вариантов шрифта для выделения и призыва к действию, а не просто ради разных шрифтов)
- Адаптивный дизайн (дизайн, который изменяет размер и меняет ориентацию под экран пользователя, что упрощает использование веб-сайта на любом устройстве: телефоне, планшете, ноутбуке или настольном браузере.
- Шрифты подходящего размера, соответствующие иерархии (см. «Ограничение отвлекающих факторов»)
- Актуальный, высококачественный контент и изображения, привлекающие внимание читателей
- Баланс между количеством текста и изображений на каждой странице (слишком много текста может ошеломить посетителя, слишком мало текста может в равной степени отвлекать)
Каждый выбранный вами дизайн каким-то образом повлияет на удобство использования вашего веб-сайта и коэффициент конверсии. Все они. Через необработанный пиксель.
Все они. Через необработанный пиксель.
Если вы считаете, что выбор эстетичного дизайна не влияет на конверсию, подумайте еще раз. Ваш веб-сайт должен быть привлекательным, особенно для вашего потенциального пользователя, поэтому постарайтесь выяснить, какой стиль подойдет им.
Инвестируйте в привлекательные изображения, которые работают с вашим брендом. Держитесь подальше от очевидных стоковых фотографий. Узнайте больше об использовании стоковых изображений здесь.
Оставаться верным своему бренду — ключ к успешному дизайну веб-сайта. Даже самый великолепный веб-сайт бесполезен, если он не соответствует вашему бренду.
Другие составляющие эффективного веб-дизайна:
- Кнопки
- Шрифты
- Цветовая палитра
- Визуальный баланс между вашими изображениями и текстом на каждой странице
Конечно, хороший веб-дизайн — это не только утилитарно. Посетителям нравятся веб-сайты, которые интересны и соответствуют эстетике брендов. Независимо от того, как вы этого добьетесь, сочетание фирменного, привлекательного внешнего вида с элементами дизайна, которые конвертируют, — это то, как вы выигрываете в веб-дизайне.
Независимо от того, как вы этого добьетесь, сочетание фирменного, привлекательного внешнего вида с элементами дизайна, которые конвертируют, — это то, как вы выигрываете в веб-дизайне.
Веб-дизайн: что не работает
—
Мы рассмотрели, что такое хороший дизайн. Теперь давайте немного поговорим о том, чем это не является.
Как правило, посетители не должны выполнять никаких действий, чтобы использовать ваш веб-сайт. Весь опыт использования вашего веб-сайта должен быть простым и интуитивно понятным.
Вот несколько примеров: Четкие призывы к действию — отличный веб-дизайн; мутные — плохой веб-дизайн. Высококонтрастные шрифты — это умный и эффективный веб-дизайн; низкоконтрастные шрифты, которые трудно читать, — плохой веб-дизайн.
Вот еще несколько элементов, которых следует избегать:
- Отвлекающие изображения и фон. Как правило, держитесь подальше от плиточного фона. Хотя есть несколько избранных случаев, когда мозаичный фон может быть хорошим выбором, в большинстве случаев он отвлекает.

- Неотзывчивый дизайн. В настоящее время ваш сайт просто должен быть мобильным.
- Непонятные ссылки и кнопки. Посетителям не нужно искать ссылки и кнопки, они должны иметь возможность быстро увидеть, какие изображения и фрагменты текста переведут их на новые страницы или подтвердят их выбор. Точно так же пользователи должны иметь возможность четко распознавать заполняемые поля.
- Общие или нерелевантные стоковые фотографии и текст-заполнитель без ценной информации.
Эти парни вошли в историю интернета. Держите их там. Через Знай свой мем.
Некоторые элементы веб-дизайна, такие как сетка, по своей сути не являются хорошим или плохим выбором. Их можно использовать эффективными и неэффективными способами, поэтому необходимо позаботиться о том, чтобы сделать их правильно.
Еще одним сложным элементом веб-дизайна является анимация. Сейчас уже не 1999 год, у вас не должно быть хвоста кометы, тянущегося за курсором пользователя, или заставлять его прокручивать мимо ряда танцующих хомяков, чтобы добраться до вашего контента. Но анимированное всплывающее окно на выходе, которое возвращает внимание посетителей на ваш сайт и заставляет их конвертировать? Да.
Но анимированное всплывающее окно на выходе, которое возвращает внимание посетителей на ваш сайт и заставляет их конвертировать? Да.
Как сделать веб-дизайн
—
Ух ты, правильный веб-дизайн — это сложный процесс, и есть много вещей, на которые нужно обратить внимание. К счастью, вам не нужно делать это в одиночку. Когда вы работаете с профессиональным веб-дизайнером, вы можете положиться на его навыки, чтобы получить идеальный результат.
Веб-дизайн от Ananya Roy
Есть несколько способов получить нужный веб-сайт. Способ, который подходит вам и вашей компании, зависит от того, насколько сложный веб-сайт вам нужен, сколько вы готовы потратить и какую часть работы вы можете выполнить самостоятельно.
Вы можете работать напрямую с внештатным веб-дизайнером. Просто просмотрите портфолио дизайнеров и выберите дизайнера, который вам больше всего нравится и соответствует стилю и внешнему виду, который вы ищете. Дизайнер-фрилансер может настроить существующий шаблон или создать совершенно новый шаблон для вашего сайта. Если вы хотите, чтобы ваш веб-сайт был создан с нуля, вы можете работать с фрилансером, у которого есть навыки, чтобы это произошло.
Если вы хотите, чтобы ваш веб-сайт был создан с нуля, вы можете работать с фрилансером, у которого есть навыки, чтобы это произошло.
Если вам нужна помощь с идеями для дизайна вашего сайта, проведите конкурс. На платформе вроде 99designs вы можете провести конкурс дизайна, предоставив краткое описание и попросив дизайнеров представить проекты на основе ваших требований.
Также можно создать собственный сайт с помощью конструктора веб-сайтов на основе шаблонов (например, Wix или Squarespace). Вам нужно будет больше практиковаться, и если вы не дизайнер, вы будете ограничены тем, что предлагают эти платформы, но вы всегда можете нанять дизайнера, чтобы настроить шаблон для вас.
Вы также можете работать с агентством, которое создает собственные веб-сайты. Выберите этот вариант, если вам нужно создать сложный веб-сайт с нуля, но имейте в виду, что это комплексное решение будет стоить вам дороже.
Веб-дизайн от DSKY
Будьте готовы инвестировать в высококачественный веб-дизайн. Ваш веб-дизайн может стоить от нескольких сотен до десятков тысяч долларов, в зависимости от его сложности. То, что вы потратите, пропорционально тому, что вам нужно.
Ваш веб-дизайн может стоить от нескольких сотен до десятков тысяч долларов, в зависимости от его сложности. То, что вы потратите, пропорционально тому, что вам нужно.
Итак, как узнать, нужен ли вам веб-сайт, созданный по индивидуальному заказу, или вам подойдет шаблон? Все зависит от того, что вам нужно от вашего веб-сайта и что вы планируете для него. Если масштабирование является частью вашего бизнес-плана, создайте собственный веб-сайт. Если вам нужно, чтобы он был дружественным к поисковым системам, если вам нужно адаптировать его к различным потребностям бизнеса, если у вас есть очень конкретные идеи о веб-сайте, которые требуют, чтобы он был построен в соответствии с вашими требованиями, вам нужен собственный веб-сайт. Если это не является для вас приоритетом и у вас нет большого бюджета, индивидуальный шаблон — это то, что вам нужно.
Создание работающего веб-сайта
—
Принимая непосредственное участие в процессе разработки веб-сайта, вы гарантируете, что получите веб-сайт, который соответствует вашим ожиданиям или превосходит их.

 Цель размещения корзины — способствовать быстрому и удобному совершению покупок, а страницы, представляющей товар, — ознакомление со свойствами продукта, сравнение его с другими товарами.
Цель размещения корзины — способствовать быстрому и удобному совершению покупок, а страницы, представляющей товар, — ознакомление со свойствами продукта, сравнение его с другими товарами.
 Что касается текстового наполнения, то именно оно наполняет любой веб-ресурс смыслом, благодаря которому пользователи могут найти сам сайт в поисковых системах. Интересный контент – это ключ к увеличению посещаемости, читаемости и коммерческих показателей, таких как звонки, продажи или подписки на e-mail рассылки.
Что касается текстового наполнения, то именно оно наполняет любой веб-ресурс смыслом, благодаря которому пользователи могут найти сам сайт в поисковых системах. Интересный контент – это ключ к увеличению посещаемости, читаемости и коммерческих показателей, таких как звонки, продажи или подписки на e-mail рассылки. Без этих компонентов строение было бы неполным, а сам сайт — недоступен для пользователей и посетителей. Хостинг предполагает выделение свободного места на сервере для размещения и хранения какого-либо сайта. Чтобы владелец был уверен в том, что его сайт всегда виден пользователям Интернета, он обязательно должен обзавестись уникальным доменным именем, а также надежным хостингом. Чтобы выбрать правильный хостинг, предлагаем Вам прочитать нашу статью с более подробными рекомендациями.
Без этих компонентов строение было бы неполным, а сам сайт — недоступен для пользователей и посетителей. Хостинг предполагает выделение свободного места на сервере для размещения и хранения какого-либо сайта. Чтобы владелец был уверен в том, что его сайт всегда виден пользователям Интернета, он обязательно должен обзавестись уникальным доменным именем, а также надежным хостингом. Чтобы выбрать правильный хостинг, предлагаем Вам прочитать нашу статью с более подробными рекомендациями.