Содержание
Динамическая инфографика
Инфографика – это действенный инструмент для бизнеса: с ее помощью можно привлекать внимание потенциальных покупателей в несколько раз эффективнее по сравнению с обычной рекламой (текст плюс изображение или фотоснимок).
Инфографика – явление довольно новое, ее зачатки в нашей стране появились во времена СССР, когда было модно рисовать различные плакаты, схемы и прочее. Но современное воплощение инфографики появилось лишь несколько лет назад, вместе с трендом на визуализацию информации.
Визуализировать все, что только поддается визуализации – таков девиз нынешних маркетологов, рекламщиков, блогеров и журналистов. И они не ошибаются: визуализация помогает выделить сообщение и увеличивает его шансы быть прочитанным. Яркая картинка привлекает внимание, а осознание того, что не придется тратить много времени на ознакомление с информацией заставляет не пройти мимо, а взглянуть на инфографику. Из этого всего становятся ясны тенденции поведения реципиентов:
-
Реципиент знает, что в интернете находится огромный объем информации, поэтому предпочтение отдает только яркому, «цепляющему» контенту – никто не станет читать до конца скучную статью.
-
Современный читатель знает очень много, а также понимает, как проверять данные на достоверность. Поэтому он выбирает только качественный контент, действительно несущий что-то важное и новое для него. -
Читатель не хочет тратить много времени на ознакомление с сообщением, ему важна быстрота.
Всем критериям, по которым реципиент отбирает контент для ознакомления, отвечает инфографика – конечно же, если она качественно сделана.
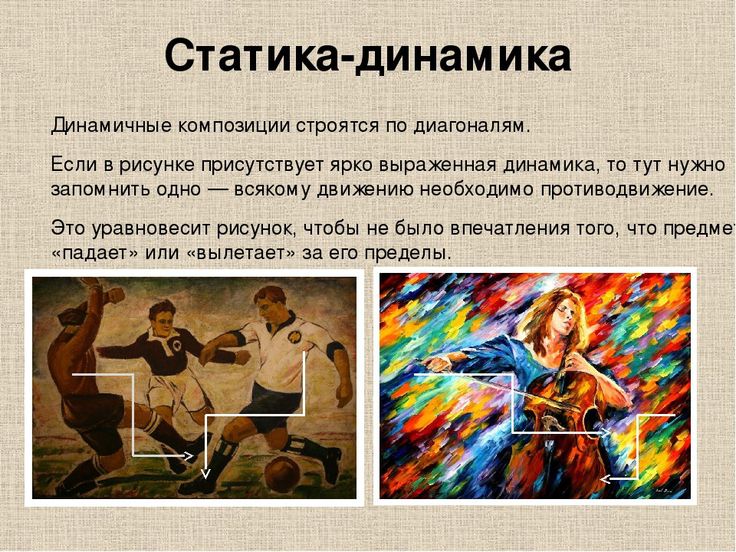
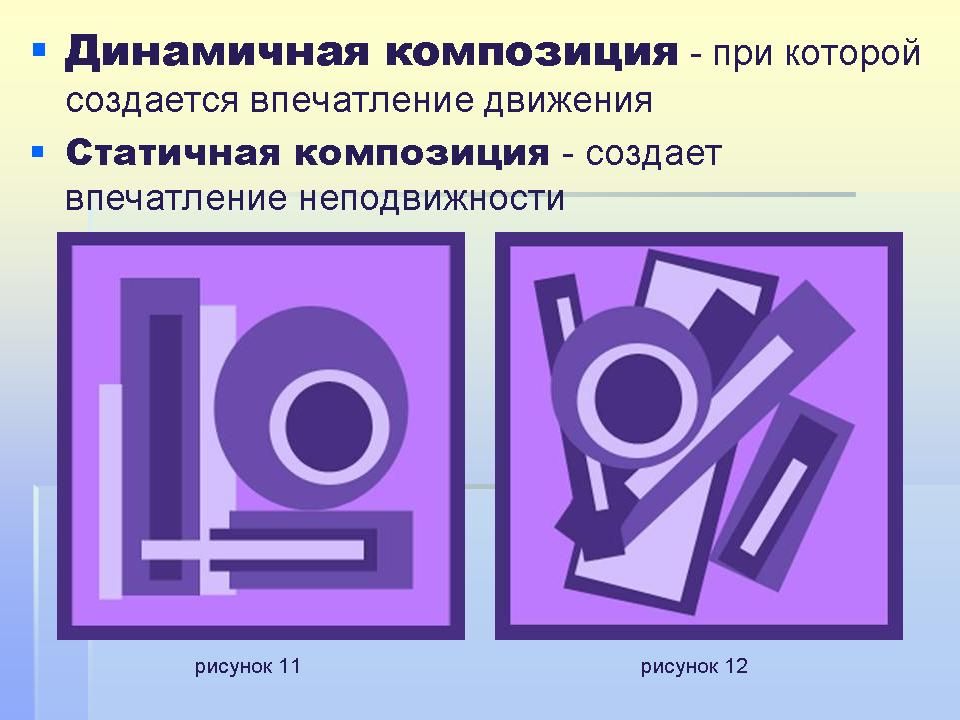
Виды инфографики: статическая и динамическая
Если рассматривать способ отображения информации, инфографику можно поделить на два типа:
-
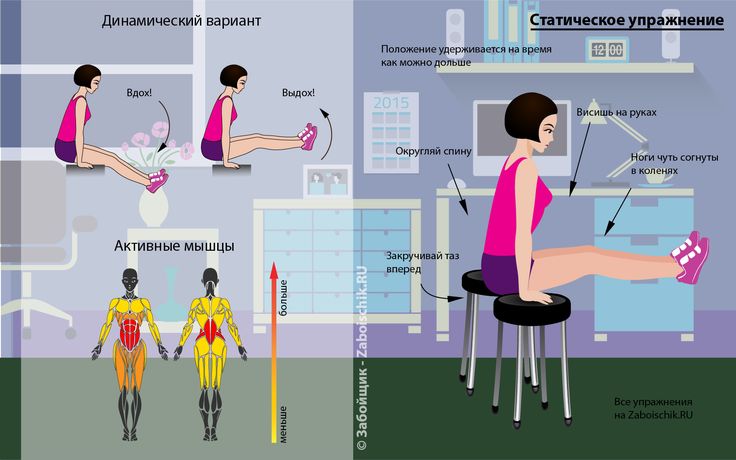
Статичная – передача информации через графическое изображение, лишенное двигающихся, изменяющихся элементов. -
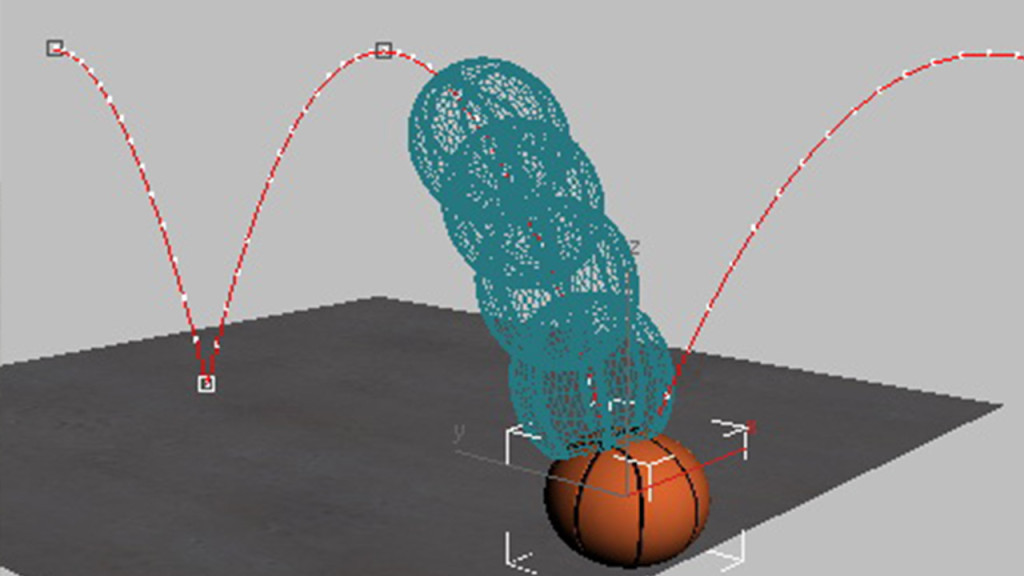
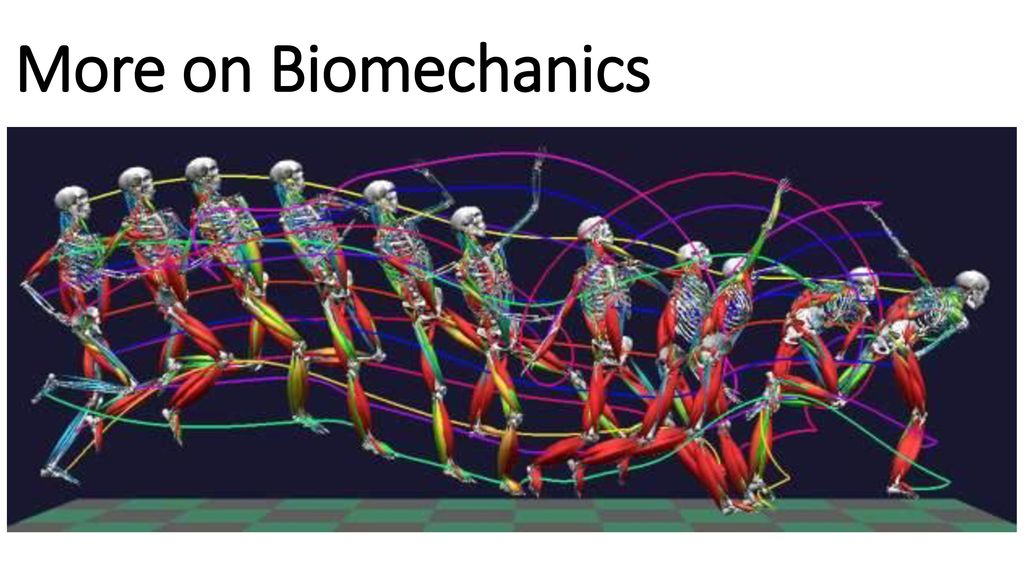
Динамическая – представление данных в виде движущейся картинки, с использованием анимационных эффектов.
Динамическая инфографика – это, можно сказать, следующая ступень развития, она появилась вслед за статистической и уверенно завоевывает потребителей по всему миру. И не удивительно, ведь что может привлекать внимание сильнее, нежели картинка? Правильно – движущаяся картинка.
И не удивительно, ведь что может привлекать внимание сильнее, нежели картинка? Правильно – движущаяся картинка.
Подвиды динамической инфографики
Как мы понимаем, движущаяся картинка – это довольно размытое определение. Для полного понимания сути динамической инфографики нужно детальнее рассмотреть ее подвиды:
-
Видеоинфографика. Это видеоролик, изображающий изменения и процессы: изначальное изображение дополняется новыми элементами, меняется, появляется ощущения движения. Все это захватывает реципиента и заставляет его досмотреть ролик до конца. Более того, сейчас есть технологии (Flash, JavaScript и прочие), которые позволяют текстовые блоки и графические элементы располагать прямо поверх снятого видео – это создает невероятный эффект, расширяет рамки информационного продукта и увеличивает его силу убеждения. -
Анимация. Анимированная инфографика также сейчас находится на пике популярности: ее используют в интерфейсах мобильных приложений, в рекламе, как самостоятельный контент в социальных сетях и блогах, как дополнение к основному материалу в средствах массовой информации и так далее.
-
Презентация. Это еще один подвид динамической инфографики. Он заключается в подаче фиксированных данных (статичных картинок) по очереди, в виде слайд-шоу. Такое движение также позитивно влияет на восприятие реципиентом. Подходит этот способ для тех случаев, когда необходимо продемонстрировать большой объем данных.
Динамическая инфографика: советы по созданию
Итак, чтобы создать качественную и работающую динамическую инфографику, нужно:
-
Продумать идею вашего проекта, проанализировать цели и те данные, что имеются в наличии (бэкграунд). -
Исходя из этого, необходимо выбрать правильный формат (подвид) динамической инфографики – видео, анимацию или слайд-шоу. -
Отредактируйте изначальный массив информации, оставив только самое нужное и важное. -
Продумайте взаимосвязи между объектами инфографики и динамику: каждое движение должно быть осмысленным, показывать какое-то изменение или процесс. Мигающие лампочки и летающие звездочки для красоты – недопустимо.
Мигающие лампочки и летающие звездочки для красоты – недопустимо.
-
Не забудьте о брендировании – так вы заставите инфографику работать на ваш бизнес. -
Постарайтесь воплотить задуманное в жизнь в нужном формате.
Так как создание анимации и видео – процесс намного более сложный, нежели разработка презентации, то придется все равно обращаться к специалистам. Человек без опыта и профессиональных навыков не сможет качественно выполнить динамическую инфографику. А мы это можем – приходите в бюро презентаций Powers и убедитесь в этом.
Адаптивные изображения — Изучение веб-разработки
- Назад
- Обзор: Multimedia and embedding
- Далее
В данной статье мы изучим концепцию гибких (responsive) изображений — таких, которые отображаются хорошо на устройствах с сильно отличающимися размерами экрана, разрешением, и другими характеристиками — и рассмотрим инструменты, которые имеются в HTML для их реализации. Responsive images — только одна часть (и хорошее начало) гибкого веб-дизайна, темы, которая будет рассмотрена подробнее в будущем модуле на тему CSS.
Responsive images — только одна часть (и хорошее начало) гибкого веб-дизайна, темы, которая будет рассмотрена подробнее в будущем модуле на тему CSS.
| Требования: | Предполагается, что вы уже знакомы с основами HTML и умеете добавлять статичные изображения на веб-страницу. |
|---|---|
| Цель: | Узнать, как использовать такие элементы, как srcset и <picture> чтобы обеспечить работу гибких изображения на веб-сайтах. |
Какую проблему мы пытаемся решить адаптивными изображениями? Давайте рассмотрим типичный сценарий. Обычный веб-сайт может содержать изображение в заголовке, для улучшения визуального восприятия пользователем, а также несколько изображений в контенте под ним. Вы, вероятно, захотите, чтобы изображение в заголовке занимало всю ширину окна, а изображения в контенте размещались где-то внутри колонки с контентом. Давайте посмотрим на следующий простой пример:
Такая вёрстка хорошо выглядит на широкоформатных экранах ноутбуков и настольных ПК, (вы можете посмотреть посмотреть демо-пример и найти исходный код на Github. ) Мы не будем подробно рассматривать CSS, скажем только следующее:
) Мы не будем подробно рассматривать CSS, скажем только следующее:
- Содержимому тега
mainзадана максимальная ширина 1200 пикселей. Если ширина окна браузера больше этого значения, то содержимое сайта остаётся на 1200 пикселей и центрирует себя в доступном пространстве. Если ширина окна браузера меньше, содержимое устанавливается в 100% от ширины экрана. - Изображение в шапке всегда будет оставаться в центре тега header вне зависимости от ширины браузера. Если сайт будет просматриваться на узких экранах, то важные детали в центре изображения (люди) всё равно будут видны. Все, что выходит за пределы ширины экрана будет скрыто. Высота шапки 200 пикселей.
- Изображения в содержимом заданы так, что если ширина body становится меньше чем ширина изображения, то изображения начинают сжиматься и остаются всегда внутри body и не выступают за его пределы.
Всё хорошо, однако проблемы начинаются, когда вы просматриваете сайт на устройстве с небольшим экраном – шапка внизу выглядит нормально, но теперь она занимает значительную высоту экрана; первое изображение в контенте напротив, выглядит ужасно – при таком размере едва можно рассмотреть людей!
Было бы намного лучше показывать обрезанную версию изображения, на котором видны важные детали снимка, когда сайт отображается на узком экране, и, возможно, что-то среднее между обрезанным и оригинальным изображениями для экранов средней ширины, таких как планшеты – это известно как art direction problem.
Кроме того, нет нужды встраивать такие большие изображения на страницу, если она просматривается на маленьком экране мобильного устройства; это называется resolution switching problem — растровое изображение представляет собой точно-заданное количество пикселей по ширине и высоте; как мы успели заметить, когда рассматривали векторную графику, растровое изображение становится зернистым и выглядит ужасно, если оно отображается в размере большем, чем оригинальный (тогда как векторное изображение нет). В то же время, если изображение отображается в гораздо меньшем размере, чем оригинальный, это приведёт к напрасной трате трафика — пользователи мобильных устройств будут грузить большое изображение для компьютера, вместо маленького для их устройства. Идеально было бы иметь несколько файлов в разных разрешениях, и отображать нужный размер в зависимости от устройства, обращающегося к веб-сайту.
Сложность в том, что для некоторых устройств с большим разрешением экрана нужны изображения большего чем ожидается размера, чтобы чётче отображалось. По сути это всё одна задача в разных условиях.
По сути это всё одна задача в разных условиях.
Можно предположить, что векторные изображения могли бы решить эти проблемы. В какой-то степени это так. У них небольшой вес и размер, поэтому их можно использовать почти в любом случае. Они хороши для простой графики, узоров, элементов интерфейса и т. д. Сложнее создать векторное изображение с большим количеством деталей, как, например, на фото. Растровые изображения (JPEG) для нашего примера подходят больше.
Такого рода проблемы не было в начале существования веба, в первой половине 90-х годов – тогда единственными устройствами для просмотра веб-страниц были настольные компьютеры и ноутбуки, так что создатели браузеров и авторы спецификаций даже не задумывались о создании решения. Технологии отзывчивых изображений были реализованы недавно для решения проблем, указанных выше. Они позволяют вам предоставить браузеру несколько изображений, каждое из которых отображает одно и то же, но содержит разное количество пикселей (resolution switching), или разные изображения с отдельными областями основного изображения (art direction).
Примечание: Новые возможности обсуждаются в статье — srcset/sizes/<picture> — все они поддерживаются последними версиями современных настольных и мобильных браузеров (включая Microsoft Edge, но не Internet Explorer).
В этом разделе рассмотрим две вышеописанные проблемы и покажем, как их решить с использованием инструментов HTML <img>. Как показано на примере выше — изображение в заголовке используется только как украшение сайта и установлено как фоновое с помощью CSS. CSS больше подходит для адаптивного дизайна чем HTML, об этом поговорим в следующем модуле о CSS.
Разные разрешения: Разные размеры
Итак, какую проблему решают разные разрешения? В зависимости от устройства нужно отобразить одно и то же изображение, но разных размеров. Посмотрите на вторую картинку в примере. Стандартный элемент <img> обычно позволяет указать только один путь к файлу:
<img src="elva-fairy-800w.jpg" alt="Elva dressed as a fairy">
Однако есть два новых атрибута — srcset и sizes — позволяющих добавить дополнительные изображения с пометками, чтобы браузер выбрал подходящее. Пример на Github: responsive.html (также смотри источник кода).
<img srcset="elva-fairy-320w.jpg 320w,
elva-fairy-480w.jpg 480w,
elva-fairy-800w.jpg 800w"
src="elva-fairy-800w.jpg" alt="Elva dressed as a fairy">
Атрибуты srcset и sizes кажутся сложными, но они не так плохи, если вы отформатируете их как в примере выше: каждая часть значения атрибута с новой строки. Значение состоит из списка элементов через запятую, каждый из которых включает три части. Давайте рассмотрим эти значения:
srcset включает названия изображений, среди которых браузер выберет нужное и их размеры. Перед каждой запятой части значения в таком порядке:
- Название изображения (
elva-fairy-480w..) jpg
jpg - Пробел.
- Актуальная ширина картинки в пикселах (
480w) — заметьте, что здесь используетсяwвместоpx, как вы могли ожидать. Эта настоящая ширина изображения, которая может быть просмотрена в свойствах картинки на вашем компьютере (например, на Mac нужно открыть картинку в Finder и нажать
Cmd
+
I
, чтобы вывести информацию на экран).
sizes определяет перечень медиавыражений (например, ширину экрана) и указывает предпочтительную ширину изображения, когда определённое медиавыражение истинно — это то, о чём мы говорили выше. В нашем случае, перед каждой запятой мы пишем:
- Медиа-условие (
(max-width:480px)) — вы можете больше узнать об этом в CSS topic, но сейчас давайте скажем, что медиа-условие описывает возможное состояние экрана. В этом случае, мы говорим «когда viewport width меньше или равен 480 пикселям».
- Пробел.
- Ширину слота (в оригинале «width of the slot»), занимаемую изображением, когда медиа-условие истинно. (
440px)
Примечание: Для ширины слота, вы можете указать абсолютные значения (px, em) или значение относительно окна просмотра (vw), но НЕ проценты. Вы могли заметить, что у последнего слота нет медиа-условия — это значение по умолчанию, которое станет актуальным, если ни одно из предыдущих медиа-условий не будет истинно. Браузер игнорирует все последующие проверки после первого совпадения, так что будьте внимательнее к порядку их объявления.
Итак, с такими атрибутами, браузер сделает следующее:
- Посмотрит на ширину экрана устройства.
- Попытается определить подходящее медиа-условие из списка в атрибуте
sizes. - Посмотрит на размер слота к этому медиавыражению.
- Загрузит изображение из списка из
srcset, которое имеет тот же размер, что и выбранный слот, или, если такого нет, то первое изображение, которое больше размера выбранного слота.
И это всё! На текущий момент, если поддерживающий браузер с viewport width 480px загрузит страницу, медиа-условие (max-width: 480px) будет истинно, следовательно, будет выбран слот 440px, тогда будет загружено изображение elva-fairy-480w.jpg, так как свойство ширины (480w) наиболее близко значение 440px. Условно, изображение 800px занимает на диске 128KB, в то время как версия в 480px только 63KB — экономия в 65KB. Теперь представьте, что у вас страница, на которой много изображений. Используя это технику, вы обеспечите мобильным пользователям большую пропускную способность.
Старые браузеры, не поддерживающие эти возможности, просто проигнорируют их и возьмут изображение по адресу из атрибута src.
Примечание: В описании элемента <head> вы найдёте строку <meta name="viewport" content="width=device-width">: это заставляет мобильные браузеры адаптировать их реальный viewport width для загрузки web-страниц (некоторые мобильные браузеры нечестны насчёт своего viewport width, вместо этого они загружают страницу в большем viewport width, а затем ужимают её, что не очень хорошо сказывается на наших отзывчивых изображениях или дизайне. Мы расскажем вам об этом больше в будущем модуле.)
Мы расскажем вам об этом больше в будущем модуле.)
Полезные инструменты разработчика
Есть несколько полезных браузерных инструментов разработчика, чтобы помочь с определением необходимой ширины слотов и т. д., которые вам нужно использовать. Когда я работал над ними, я сначала загружал фиксированную версию моего примера (not-responsive.html), затем открывал Responsive Design View (Tools > Web Developer > Responsive Design View), который позволяет взглянуть на layout вашей веб-страницы как если бы они были просмотрены через устройства с различными размерами экрана.
Я устанавливал viewport width на 320px, затем на 480px; для каждой я обращался к DOM Inspector, кликал по элементу <img> в котором мы заинтересованы, далее смотрел размер во вкладке Box Model с правой стороны дисплея. Это должно дать вам необходимую ширину изображения
А дальше вы можете проверить работает ли srcset если установить значение viewport width таким каким вы хотите (например, установить узкую ширину), открыв Network Inspector (Tools > Web Developer > Network) и затем перезагрузить страницу. Это должно дать вам перечень ресурсов которые были загружены чтобы составить (собрать) web-страницу, и тут вы можете проверить какой файл изображения был выбран для загрузки.
Это должно дать вам перечень ресурсов которые были загружены чтобы составить (собрать) web-страницу, и тут вы можете проверить какой файл изображения был выбран для загрузки.
Переключения разрешений: Одинаковый размер, разные разрешения
Если вы поддерживаете несколько разрешений экрана, но все видят ваше изображение в одном и том же размере на экране, вы можете позволить браузеру выбирать изображение с подходящим разрешением используя srcset с x-дескриптором и без sizes — более простой синтаксис! Найти пример как это выглядит можно здесь srcset-resolutions.html (смотрите также the source code):
<img srcset="elva-fairy-320w.jpg,
elva-fairy-480w.jpg 1.5x,
elva-fairy-640w.jpg 2x"
src="elva-fairy-640w.jpg" alt="Elva dressed as a fairy">
В данном примере, к изображению применяется CSS таким образом, что оно имеет ширину в 320 пикселей на экране (также называемое CSS-пикселями):
img {
width: 320px;
}
В этом случае, нет необходимости в sizes — браузер просто определяет в каком разрешении отображает дисплей и выводит наиболее подходящее изображение в соответствии с srcset. Таким образом, если устройство, подключаемое к странице, имеет дисплей стандартного/низкого разрешения, когда один пиксель устройства представляет (соответствует) каждый CSS-пиксель, то будет загружено изображение
Таким образом, если устройство, подключаемое к странице, имеет дисплей стандартного/низкого разрешения, когда один пиксель устройства представляет (соответствует) каждый CSS-пиксель, то будет загружено изображение elva-fairy-320w.jpg (применён x1, то есть вам не надо включать его). Если устройство имеет высокое разрешение, в два пикселя устройства на каждый CSS-пиксель или более, то будет загружено изображение elva-fairy-640w.jpg. 640px изображение имеет размер 93KB, тогда так 320px изображение — всего 39KB.
Художественное оформление
Подводя итоги, проблема художественного оформления заключается в желании изменить отображаемое изображение чтобы оно соответствовало разным размерам отображения изображения. Например, если на веб-сайте отображается большой пейзажный снимок с человеком посередине при просмотре в браузере на настольном компьютере, то при просмотре веб-сайта в мобильном браузере он уменьшается; он будет выглядеть плохо так как человек будет очень маленьким, и его будет тяжело разглядеть. Вероятно будет лучше показать меньшую портретную картинку в мобильной версии на которой человек отображается в увеличении (в приближении). Элемент
Вероятно будет лучше показать меньшую портретную картинку в мобильной версии на которой человек отображается в увеличении (в приближении). Элемент <picture> позволяет нам применять именно такое решение.
Возвращаясь к нашему оригинальному примеру not-responsive.html, мы имеем изображение которое очень нуждается в художественном оформлении:
<img src="elva-800w.jpg" alt="Chris standing up holding his daughter Elva">
Давайте исправим это при помощи элемента <picture>! Так же как <video> и <audio>, элемент <picture> это обёртка содержащая некоторое количество элементов <source> которые предоставляют браузеру выбор нескольких разных источников, в сопровождении крайне важного элемента <img>. Код responsive.html выглядит так:
<picture> <source media="(max-width: 799px)" srcset="elva-480w-close-portrait.jpg"> <source media="(min-width: 800px)" srcset="elva-800w.jpg"> <img src="elva-800w.jpg" alt="Chris standing up holding his daughter Elva"> </picture>
- Элемент
<source>принимает атрибутmedia, который содержит медиа-условие; при помощи этих условий определяется, какое изображение будет выведено. В данном случае, если ширина viewport’a составит 799px или меньше, будет выведено изображение первого элемента<source>. Если ширина составит 800px и более — второго. - Атрибут
srcsetсодержит путь изображения, которое будет выведено. Обратите внимание, что, как и в примере с<img>выше,<source>может принимать атрибутыsrcsetиsizesс несколько предопределёнными изображениями. Так вы можете не только поместить группу изображений внутри элемента<picture>, но и задать группу предписаний для каждого из них. В реальности вы вряд ли захотите заниматься этим очень часто.
- Вы всегда должны использовать элемент
<img>, сsrcиalt, прямо перед</picture>, иначе изображения не появятся. Это нужно на тот случай, когда ни одно из медиа-условий не удовлетворено (например, если бы вы убрали второй элемент<source>)или браузер не поддерживает элемент<picture>.
Этот код позволяет нам выводить отзывчивое изображение и на широких, и на узких экранах, как показано ниже:
Примечание: вам следует использовать атрибут media только при художественном оформлении; когда вы используете media, не применяйте медиа-условия с атрибутом sizes.
Почему это нельзя сделать посредством CSS и JavaScript?
Когда браузер начинает загружать страницу, он начинает загрузку изображений до того, как главный парсер начал загружать и интерпретировать CSS и JavaScript. В среднем, эта техника уменьшает время загрузки страницы на 20%. Но она не так полезна в случае с адаптивными изображениями, поэтому и необходимы такие решения, как
Но она не так полезна в случае с адаптивными изображениями, поэтому и необходимы такие решения, как srcset. Например, вы не могли бы загрузить элемент <img>, потом определить ширину вьюпорта при помощи JavaScript и динамически изменить источник изображения. Изначальное изображение было бы уже загружено к тому времени, как вы загрузили его меньшую версию, что плохо.
Смело используйте современные форматы изображений
Есть несколько новых форматов изображения (таких, как WebP и JPEG-2000), которым удаётся сохранять высокое качество при малом размере файла. Тем не менее, браузеры поддерживают их не полностью.
<picture> позволяет нам использовать их в старых браузерах. Вы можете прописать MIME-тип внутри атрибута type, браузер сразу определит файлы такого типа как неподдерживаемые:
<picture> <source type="image/svg+xml" srcset="pyramid.svg"> <source type="image/webp" srcset="pyramid.webp"> <img src="pyramid.png" alt="regular pyramid built from four equilateral triangles"> </picture>
- Не используйте атрибут
media, если вам не нужно художественное оформление. - В элементе
<source>можно указывать путь к изображениям только того типа, который указан вtype. - Как и в предыдущих примерах, при необходимости вы можете использовать
srcsetиsizes.
Самостоятельно создайте отзывчивое, художественно оформленное изображение для широких и узких экранов, используя <picture> и srcset.
- Напишите простую HTML-разметку.
- Найдите широкоформатное пейзажное фото с какой-нибудь яркой деталью. Создайте веб-версию изображения посредством графического редактора, потом обрежьте его, чтобы крупнее выделить деталь, и создайте второе изображение (примерно 480px достаточно).
- Используйте элемент
<picture>для работы с художественно оформленной картинкой.
- Обозначьте несколько разных размеров для этой картинки.
- Используйте
srcset/sizeдля описания переключения при смене размеров вьюпорта
Примечание: Используйте инструменты разработчика, чтобы отследить смену размера, как было описано выше.
Это все для отзывчивых изображений — мы надеемся, вам понравилось играть с этими новыми технологиями. Напомним, что мы здесь обсуждали две различные проблемы:
- Художественное оформление: Проблема, при которой вы хотите использовать обрезанные изображения для различных макетов — например, ландшафтное изображение для полных экранов на макете компьютера и портретное изображение, показывающее увеличенный основной объект, для мобильного макета. Всё это может быть решено с помощью
<picture>элемента. - Переключение разрешений: Проблема, при которой вы хотите использовать файлы изображений меньшего размера на устройствах с узким экраном, поскольку им не нужны огромные изображения, как на настольных дисплеях, а также дополнительно, что вы хотите использовать изображения разного разрешения для экранов с высокой/низкой плотностью.
 Эту проблему можно решить с помощью векторной графики (SVG изображений), и
Эту проблему можно решить с помощью векторной графики (SVG изображений), и srcsetиsizesатрибуты.
Это так же подводит нас к окончанию целого модуля «Мультимедиа и встраивание»! Единственное, что вам осталось сейчас сделать перед тем, как двигаться дальше — это попробовать наше мультимедийное задание и посмотреть, как вы усвоили материал. Веселитесь!
- Отличное введение в отзывчивые изображения от Джейсона Григсби
- Отзывчивые изображения: Если вы только меняете разрешения используйте srcset — включает больше объяснений того,как браузер выбирает,какое изображение использовать
<img><picture><source>
- Назад
- Обзор: Multimedia and embedding
- Далее
Found a content problem with this page?
- Edit the page on GitHub.
- Report the content issue.
- View the source on GitHub.

Want to get more involved?
Learn how to contribute.
This page was last modified on by MDN contributors.
Что такое динамические изображения? | Генерация динамических изображений для веб-сайтов
Изысканные изображения доставят посетителям веб-сайтов настоящее визуальное наслаждение. Однако с продвинутой графикой возникает риск более медленной загрузки страницы. Это, в свою очередь, ограничивает ваш потенциал создания удобного веб-сайта и может негативно сказаться на ваших усилиях по органической поисковой оптимизации (SEO).
Быстрое развитие технологий, укоренившихся в нашей повседневной деятельности, сделало людей менее терпеливыми. Средний пользователь Интернета в настоящее время хочет, чтобы их данные были быстрыми. Поэтому неудивительно, что добавление всего доли секунды к загрузке страницы может значительно увеличить показатель отказов и снизить коэффициент конверсии. Вот почему многие компании идут на нежелательные компромиссы, чтобы ускорить работу веб-сайта.
Вот почему многие компании идут на нежелательные компромиссы, чтобы ускорить работу веб-сайта.
К счастью, отличное решение обещает ускорить процесс загрузки, сохраняя при этом возможность отображать богатое и эстетически приятное содержимое, которое стало популярным в последние годы: динамические изображения.
Что такое динамические изображения и как они работают?
Разработанные для адаптации к конкретным потребностям посетителей веб-сайта, динамические изображения быстро меняются по размеру, форме и отображению в зависимости от устройства или браузера, которые использует конкретный потребитель. Например, тот, у кого есть монитор 4K, будет наслаждаться детализацией и четкостью изображений с высоким разрешением. В то же время изображения с более низким разрешением, которые имеют меньший размер файла, чем их аналоги с высоким разрешением, предоставляются в качестве альтернативных изображений, которые можно использовать для отображения на смартфонах.
Такая гибкость образа полезна как для разработчиков, так и для конечных пользователей. Предыдущие ограничения заставляли разработчиков ограничивать оптимизированные изображения несколькими выбранными размерами и целевыми устройствами. Поскольку динамические изображения гораздо менее ограничены в плане загрузки, они открывают совершенно новый мир творческих возможностей.
Предыдущие ограничения заставляли разработчиков ограничивать оптимизированные изображения несколькими выбранными размерами и целевыми устройствами. Поскольку динамические изображения гораздо менее ограничены в плане загрузки, они открывают совершенно новый мир творческих возможностей.
Лучшие платформы для динамической оптимизации изображений
Решение о том, какую платформу SaaS вы хотите использовать для управления изображениями, часто сводится к нескольким основным факторам: потребностям, бюджету и подъему, необходимому для интеграции в конфигурацию вашего веб-сайта. В настоящее время доступно множество отличных услуг, каждая из которых имеет свой уникальный набор преимуществ и проблем.
Cloudinary
Cloudinary предлагает упрощенную настройку для пользователей WordPress, предпочтительное решение для оптимизации изображений PNG. Он предлагает облачное управление активами с динамическими манипуляциями — оптимизация изображений происходит по мере того, как активы доставляются на ваш веб-сайт (ы) через несколько ведущих сетей доставки контента (CDN).
Cloudinary уникален тем, что он также может оптимизировать и управлять видеоресурсами. Видео, как правило, имеют гораздо больший размер файла, чем изображения. Это делает Cloudinary отличным решением для веб-сайтов со значительным объемом мультимедиа, которые не распространяются через такие сервисы, как YouTube или Vimeo.
Optimole
Как и Cloudinary, Optimole легко интегрируется владельцами сайтов WordPress в свой веб-сайт. Он лучше работает с изображениями в формате JPEG, но также является отличным вариантом для PNG. Хотя существуют некоторые функции манипулирования, Optimole в основном фокусируется на оптимизации изображений для отображения в Интернете — от сжатия изображений и изменения их размера до переключения на версии изображений WebP.
Образы Optimole обслуживаются через CDN Amazon CloudFront. Другие преимущества включают неограниченную пропускную способность и интеллектуальную ленивую загрузку.
Выберете ли вы Cloudinary или Optimole в качестве предпочтительного решения для создания динамических изображений, вы получите более быструю загрузку страниц. Это, в свою очередь, сделает посетителей сайта более счастливыми и улучшит работу поисковых систем.
Это, в свою очередь, сделает посетителей сайта более счастливыми и улучшит работу поисковых систем.
Маркетинг в невесомости: руководство по упрощенному веб-дизайну
Пользовательский опыт теперь играет важную роль в поисковой оптимизации и цифровом маркетинге, что делает динамическое создание изображений гораздо более важным. Эксперты Zero Gravity Marketing могут помочь вам внедрить этот и другие полезные методы, чтобы ваш сайт работал бесперебойно. Свяжитесь с нами сегодня, чтобы узнать больше!
Динамические изображения • PresentationPoint
1.Введение #
Динамические изображения являются частью полного пакета Dynamic Elements и позволяют отображать слайд-шоу или рамку изображения в слайд-шоу PowerPoint. Все изображения из выбранных вами папок отображаются и поворачиваются в виде рамки изображения на вашем слайде.
2.Системные требования #
Microsoft Office 2010 и выше. Не работает с бесплатным приложением Microsoft PowerPoint Viewer.
.NET Framework 4.7. Полные спецификации читайте здесь.
Поддерживаемые клиентские операционные системы:
- Windows 8
- Windows 8.1
- Windows 10
Поддерживаемые серверные операционные системы:
- Windows Server 2008 SP2
- Windows Server 2008 R2 SP1
- Windows Server 2012
- Windows Server 2012 R2
- Windows Server 2016
- Windows Server, версия 1709
3. Начало работы #
Начните с распаковки ZIP-файла, и вы получите этот файл.
DynamicPictures.exe — это программа установки, которую лучше всего выполнять пользователю с правами администратора. После установки вы увидите новый пункт меню «Динамические элементы» на ленте PowerPoint.
Когда вы нажмете, чтобы открыть этот пункт меню Dynamic Elements , вы увидите кнопку Dynamic Pictures в группе.
Если у вас установлено больше надстроек пакета Dynamic Elements, то здесь появится больше кнопок.
Нажмите кнопку Рисунки , чтобы открыть панель «Динамические рисунки» в PowerPoint.
4.Использование папок с изображениями #
По умолчанию это отображается на панели «Динамические изображения».
Начать новую презентацию или открыть существующую презентацию.
Прежде всего, вставьте на слайд обычную картинку. Нажмите, чтобы открыть пункт меню Вставить , и нажмите кнопку Картинки .
Найдите любое изображение и поместите его на слайд. Это изображение вообще не будет отображаться, но это просто заполнитель или отправная точка для вашего ползунка изображения позже.
Выделив это изображение, нажмите кнопку Добавить в группе Мои рисунки .
Перейдите к папке, содержащей изображения, которые вы хотите использовать в своей фоторамке, и нажмите OK .
Теперь эта папка добавлена в список воспроизведения папки Dynamic Pictures.
Первое изображение из выбранной папки помещается в выбранный заполнитель изображения. Используйте кнопку Добавить , чтобы добавить в него дополнительные папки.
Используйте кнопку Изменить , чтобы заменить существующую папку другой папкой. Или используйте кнопку Удалить , чтобы удалить папку из списка воспроизведения «Мои рисунки».
В параметрах папки выберите воспроизведение всех папок из списка воспроизведения или выберите воспроизведение всех папок и их подпапок.
С помощью Последовательность отображения вы можете выбрать воспроизведение изображений в фиксированной или случайной последовательности.
В параметрах ориентации вы можете выбрать использование только альбомных изображений или только портретных изображений. Эта опция гарантирует внешний вид вашего дизайна. Если ваш дизайн рассчитан на отображение только портретных изображений, отметьте этот параметр только для изображений с портретной ориентацией.



 Мигающие лампочки и летающие звездочки для красоты – недопустимо.
Мигающие лампочки и летающие звездочки для красоты – недопустимо.
 jpg" alt="Elva dressed as a fairy">
jpg" alt="Elva dressed as a fairy">
 jpg
jpg

 jpg">
<img src="elva-800w.jpg" alt="Chris standing up holding his daughter Elva">
</picture>
jpg">
<img src="elva-800w.jpg" alt="Chris standing up holding his daughter Elva">
</picture>

 webp">
<img src="pyramid.png" alt="regular pyramid built from four equilateral triangles">
</picture>
webp">
<img src="pyramid.png" alt="regular pyramid built from four equilateral triangles">
</picture>

 Эту проблему можно решить с помощью векторной графики (SVG изображений), и
Эту проблему можно решить с помощью векторной графики (SVG изображений), и