Содержание
DESIGN — это ДЕЗИГН или все-таки ДИЗАЙН?
Статья задумана как первая в серии статей о современном харедимном дизайне. Она является как бы вводной, поэтому в ней кратко описаны законы дизайна и стоящие перед дизайнером проблемы. Действие этих законов мы покажем на примерах, ведь один пример лучше сотни объяснений.
Цель этой статьи показать: для того, чтобы отличать удачный дизайн от его противоположности, одного наития недостаточно.
Статья не адресована дизайнерам. Она адресована тем, кто к дизайнерам обращается, а именно — заказчикам. Опыт показывает, что заказчик, имеющий правильное представление о предмете, не просто облегчает работу дизайнера, но способен находить для своих нужд грамотного исполнителя и, в конечном счете, лучше достигает поставленной цели. Ведь промахи дизайнера — это промахи заказчика, что естественно, и именно он, а вовсе не дизайнер, в конце концов, остается в дураках.
Мы решили ознакомить «лиц, принимающих решения» с основами дизайна, чтобы помочь им в их нелегкой работе. Мы подумали, что это принесет пользу всем: и заказчикам, и дизайнерам, а главное — потребителю.
Мы подумали, что это принесет пользу всем: и заказчикам, и дизайнерам, а главное — потребителю.
В особую группу «лиц, принимающих решения» хочется выделить посланников Ребе. Эти люди — гордость не одного ХАБАДа, но всего еврейского народа. Они находятся в ситуации, когда ВСЕ должны делать сами. У них миллион обязанностей, множество проектов. Среди этих проектов бывают такие, которые требуют обращения к дизайнеру. Здесь-то мы и сможем помочь этим людям. Мы не претендуем на то, чтобы обучить их дизайну, «стоя на одной ноге», но считаем возможным дать им почувствовать разницу между безграмотным ДЕЗИГНом и качественным ДИЗАЙНом. Мы полагаем, что эти люди нуждаются в нашей помощи, и мы готовы ее оказать.
Дизайн все-таки самостоятельная специальность, что бы об этом ни думали. Дизайнеры учатся минимум 4, а то и 8-10 лет, чтобы начать работать, но и после окончания учебного заведения их учеба не прерывается. Они учатся постоянно, анализируя свои и чужие удачи и ошибки, ведь иначе профессионал деградирует. Нам знакомы дизайнеры, проработавшие с десяток лет (представьте дизайнера, позиционирующего себя как специалиста со стажем в десять лет!), которые сели за парту, т.к. поняли: образования им не хватает. А у нас считается, что вечерних курсов вполне достаточно!
Нам знакомы дизайнеры, проработавшие с десяток лет (представьте дизайнера, позиционирующего себя как специалиста со стажем в десять лет!), которые сели за парту, т.к. поняли: образования им не хватает. А у нас считается, что вечерних курсов вполне достаточно!
В харедимном мире дизайн не нужен, книги покупают не за их оформление, а за их содержание. Это, безусловно, правильно, но тут есть два момента. Первый: сам харедимный рынок как-никак меняется, подстраиваясь под законы дизайна и рекламы. А во-вторых, продукция, направленная на «внешний мир», экспорт идей Торы и хасидизма, должна быть упакована в конкурентоспособную упаковку. Другими словами, привлекательность идей Торы и хасидизма, очевидная для нас, но не очевидная для других, должна быть выражена в достойной для этого форме. Думается, эта мысль не требует доказательств.
Кроме того, что плохой дизайн хуже достигает поставленной цели, часто он достигает цели обратной. Дилетантство в одной сфере вызывает недоверие к другим областям деятельности дилетанта. Человек зачастую рассуждает так: «Если там, где я могу его проверить, я вижу, что он ни хрена не смыслит в том, что делает, могу ли я доверять ему в остальном???» слышать такое приходится неоднократно. Оправдано ли это — не имеет значения. Профессионал все части своей работы должен делать профессионально. Представьте себе автомобиль с лучшими в мире показателями, мотор и тормоза самые мощные, удобен во всем, только выглядит, как с барахолки, ибо производители не сочли это качество существенным. Многих ли мы заинтересуем таким автомобилем?
Человек зачастую рассуждает так: «Если там, где я могу его проверить, я вижу, что он ни хрена не смыслит в том, что делает, могу ли я доверять ему в остальном???» слышать такое приходится неоднократно. Оправдано ли это — не имеет значения. Профессионал все части своей работы должен делать профессионально. Представьте себе автомобиль с лучшими в мире показателями, мотор и тормоза самые мощные, удобен во всем, только выглядит, как с барахолки, ибо производители не сочли это качество существенным. Многих ли мы заинтересуем таким автомобилем?
Идеи Торы и хасидизма, которые сами прекрасны, должны быть и прекрасно оформлены. Ну, хотя бы грамотно. Мы же восхищаемся красотой творений Всевышнего, почему же позволяем себе творить вещи, мягко выражаясь, некрасивые?
Как было сказано, сложность графического дизайна отчасти кроется в том, что в нем нет жестких правил. В нем нет ничего абсолютного, его нельзя свести к набору условных конструкций. Инструменты и методы, эффективные в одной ситуации, не всегда помогают в другой. Дизайнер работает, по большому счету, интуитивно. Одну и ту же задачу можно решить совершенно разными способами. Именно это, вкупе с повсеместным распространением компьютеров и дизайнерских программ, создает иллюзию того, что каждый желающий может заниматься дизайном успешно.
Дизайнер работает, по большому счету, интуитивно. Одну и ту же задачу можно решить совершенно разными способами. Именно это, вкупе с повсеместным распространением компьютеров и дизайнерских программ, создает иллюзию того, что каждый желающий может заниматься дизайном успешно.
Не заказывайте дизайн у родственников или знакомых только потому, что они родственники или знакомые. Оставьте дизайн дизайнерам.
С другой стороны, если бы хороший дизайн сводился только к набору четких правил, художников давно бы вытеснили компьютеры, и, опять же, всю дизайнерскую продукцию делали бы дилетанты.
Несмотря на все это, в графическом дизайне есть многочисленные нормы и соглашения, проверенные временем. Мы опишем вкратце их, а также проблемы, стоящие перед дизайнером.
Для того чтобы дизайн получился удачным, заказчику, а потом и исполнителю, перед началом работы следует определить суть проекта и его цель.
Какова главная мысль, которую вы хотите выразить? Кому она адресована?
Успешные дизайнеры всегда находят время, чтобы почувствовать среду, в которой они работают, и аудиторию, которой адресовано их творчество.
Цель проекта, его идеи и степень важности каждой из них определяют выбор наиболее эффективного расположения материала. Если вы не до конца представляете себе цели, преследуемые проектом, или не можете определить относительный приоритет каждого компонента своей главной мысли, то результат получится невыразительным. Каждый аспект печатного документа — его размер, шрифты, количество текста, относительные размеры и взаимное расположение элементов — выступает в качестве носителя главной мысли. И если эта главная мысль не учитывалась при создании документа, то читатель поймет готовую работу не так, как вам хотелось бы.
Мы можем представить себе обложку без картинки. А без текста? Что-то не получается… Поэтому текст должен появиться вначале, а потом под него подстраивается изображение. Вот мы и вывели правило: прежде чем заказывать графический дизайн, нужно иметь окончательный вариант готового текста.
Далее: в каком виде работа предстанет перед читателем/зрителем (на бумаге, на экране монитора и т. д.)?
д.)?
Прежде чем заказывать дизайн, необходимо ответить себе на эти вопросы.
Но вот дизайнер начал творить. Он с трепетом взирает на свою работу, а мы с кислым выражением лица… как нам оценить, движется ли он в правильном направлении? Не увлекся ли эстетикой в ущерб функциональности? Не улетучилась ли из его головы идея, которую он оформляет?
Тут мы и подошли к тому, ради чего замышлялась эта статья. Мы надеемся, что после ее прочтения разобраться во всем этом будет легче.
Итак:
Объекты первичного внимания. Это то, на что мы бросаем взгляд в первую очередь. Иногда это текст, а иногда объекты.
Объекты вторичного внимания. Это менее заметные объекты, которые мы замечаем после элементов первичного внимания и заголовка. Часто эта категория вовсе отсутствует или играет роль фона.
Фон. Выполняет функцию сцены, на которой происходит действие. Иногда может отсутствовать. Но если он присутствует, то должен нести смысловую нагрузку, связанную с общим содержанием. Роль фона часто играют изображения, подчеркивающие общую тему.
Роль фона часто играют изображения, подчеркивающие общую тему.
Цвет. Одна из важнейших характеристик, которая оказывает влияние на каждого человека в соответствии с его «цветовыми» ассоциациями. Работа с цветом требует большой осторожности. Например, оранжевый цвет в Израиле ассоциируется с Гуш Катифом, зачем его использовать в книге на совсем иную тематику? Красный цвет, как правило, цвет предостережений и запретов, а в странах СНГ еще и ассоциируется с коммунизмом. Белый цвет в Японии — цвет траура. Зеленый — цвет ислама, зачем же израильские автобусы красить в зеленый цвет???
Объект не может быть обрезан только с одного края. И даже с двух. Конечно, тут могут быть исключения, но они должны быть обоснованы.
Объект должен быть правильно закомпанован в листе. Место расположения объекта должно быть функционально оправдано. Вообще, ВСЕ детали изображения и их взаимное расположение должны нести четкую смысловую нагрузку. Главные элементы должны быть главными, второстепенные второстепенными. Это относится к их размерам, цвету, местоположению внутри листа, а также по отношению друг к другу. Ничто не может быть изображено «просто так», «для красоты». Как у Всевышнего в его мире (а ведь Он, Благословенный, называется «цаяр», художник) нет ничего «просто так», так же и у дизайнера не может быть ничего «просто так». Даже объекты, цель которых привлекать внимание, должны быть осмысленными. В современном дизайне вовсю отказываются от изображений, просто привлекающих внимание, но не имеющих отношения к рекламируемому объекту.
Это относится к их размерам, цвету, местоположению внутри листа, а также по отношению друг к другу. Ничто не может быть изображено «просто так», «для красоты». Как у Всевышнего в его мире (а ведь Он, Благословенный, называется «цаяр», художник) нет ничего «просто так», так же и у дизайнера не может быть ничего «просто так». Даже объекты, цель которых привлекать внимание, должны быть осмысленными. В современном дизайне вовсю отказываются от изображений, просто привлекающих внимание, но не имеющих отношения к рекламируемому объекту.
Шрифт. Все вышесказанное относится и к шрифту. У шрифта есть и свои особенности. Не всякие шрифты подходят всякой теме, и не всякие шрифты сочетаются друг с другом.
(Примеры, приведенные автором, находятся в полной версии статьи в формате PDF…)
1. Четко сформулируйте цель проекта.
2. Определите, на кого конкретно направлен ваш проект. Постарайтесь узнать об этих людях как можно больше.
3. Подготовьте окончательный вариант всех текстов.
4. Найдите самого лучшего дизайнера, какого можете. Не делайте его работу сами.
5. Убедитесь, что дизайнер понял поставленную вами цель. По-другому: Вы с дизайнером понимаете суть и цель проекта одинаково.
6. Следите, чтобы в процессе работы дизайнер от этой цели не отклонялся.
7. Все изображенные объекты должны быть функциональны. Просите разъяснений по поводу каждого из них.
8. Эстетика не должна превалировать над функциональностью.
9. Не стремитесь закончить проект к определенному сроку, если от этого пострадает качество.
10. Через какое-то время после выхода проекта обсудите с дизайнером, насколько поставленная цель была достигнута. Может быть, еще можно что-то исправить.
И помните, даже самый гениальный дизайнер может ошибаться.
Слава Всевышнему, творящему нас каждое мгновение заново, дающему нам силы, на написание этой статьи в частности, — Великому Дизайнеру — «создающему форму внутри формы», нам лишь достается самая внешняя.
Ею-то мы и занимаемся. Мы полны нетерпения, когда же «Он перестанет скрывать Себя, и мы, наконец, увидим Его своими глазами»!
что это, для чего и как создать / Хабр
Всем привет!
Я рад вернуться к вам, дорогие читатели сообщества, и поделиться опытом и знаниями.
Тема дизайн-систем, казалось бы, уже рассмотрена со всех сторон: можно найти множество статей, постов, докладов и других материалов. Несмотря на это, у каждого, кто сталкивается с этим термином, возникает множество вопросов. Я постараюсь подробно ответить на главные из них:
Что такое дизайн-система?
Давайте разбираться по порядку. Дизайн-система представляет собой совокупность трех сущностей:
Визуальный язык – то, что мы видим.
Framework – библиотека визуального языка, его код.
Guidelines – правила, как должно все выглядеть и каким образом применяться.
Можно считать, что дизайн-система является отдельным продуктом внутри любого IT-продукта.
Визуальный язык
Визуальная составляющая дизайн-системы включает в себя множество элементов, основные из которых:
Цвета
Шрифты
Пространство
Формы объектов
Иконки
Изображения
Взаимодействия
Анимации
UI-компоненты
Звуки
Задача визуального языка – передать ценности бренда потребителю. Например, чтобы передать домашнюю атмосферу, можно использовать теплые тона и соответствующие изображения. Чтобы передать какой-то другой характер бренда, например, строгость и честность, использовать определенные шрифты и формы.
Какой образ приходит вам в голову, когда слышите или видите названия таких банков, как Альфа-Банк, ВТБ, Сбербанк, Тинькофф и других? Какие эмоции вы испытываете? Визуальный язык является одним из фактором того, каким мы запомним тот или иной продукт.
Framework
Фреймворк – это, по сути, код визуального языка. Благодаря нему все визуальные элементы можно взять из библиотеки и легко применить во всех своих продуктах.
Благодаря нему все визуальные элементы можно взять из библиотеки и легко применить во всех своих продуктах.
Давайте представим простую ситуацию. Итак, у нас есть одна кнопка «Оплатить счет». И тут нам нужно поставить точно такую же кнопку для другой страницы, только называться она будет «Перевести деньги».
Что, если у нас фреймворка нет? Тогда данную кнопку необходимо создать заново, пусть даже путем копирования существующего. А если мы решили изменить цвет кнопки, то нам придется вручную менять цвет во всех подобных кнопках? А если таких кнопок десятки, сотни или больше?
Поэтому нужна централизованная библиотека элементов визуального языка, которая позволит создавать и переиспользовать каждую деталь продукта.
Guidelines
Чтобы все, кто взаимодействуют с дизайн-системой, «разговаривали на одном языке», необходимо выработать правила.
Например, один дизайнер считает, что кнопка недостаточно яркая и нужно изменить оттенок ближе к малиновому. Другой уверен, что кнопка должна быть темно-красного оттенка. В то же время разработчики уже неделю ругаются на тему идеального кода для реализации формы поиска. Все это ведет к хаосу в компании и продукте.
В то же время разработчики уже неделю ругаются на тему идеального кода для реализации формы поиска. Все это ведет к хаосу в компании и продукте.
Казалось бы, условностей много. Как описать все так, чтобы не запутаться в правилах? Опишите только то, что нужно для конкретного элемента:
Также для UI-компонентов можно описывать анатомию: обозначьте структуру и все параметры, из которых они строятся.
Таким образом, правила применения элементов дизайн-системы позволяют упорядочить процесс работы для всех. Они задают определенные рамки для полета фантазии и формируют понимание, что любое изменение дизайн-системы может затронуть множество экранов и сценариев взаимодействия пользователя в продукте. Это развивает чувство ответственности на каждом участке работы над любой, даже самой мелкой, деталью продукта.
Для чего нужна дизайн-система?
Как и для любого IT-продукта, важно ответить на вопрос: для чего нужна дизайн-система? Или, как говорят некоторые коллеги по цеху – «чтобы что»?
Ответ на него даст понять ценность продукта. Отчасти ее уже можно увидеть из того, что я описывал выше. Но давайте разложим по полочкам и рассмотрим глубже.
Отчасти ее уже можно увидеть из того, что я описывал выше. Но давайте разложим по полочкам и рассмотрим глубже.
Автоматизация
Автоматизация – это самая очевидная ценность. Дизайн-система позволит автоматизировать процессы и выиграть время на другие задачи.
Например, дизайнеры смогут сформировать библиотеку компонентов в графическом редакторе Figma и применять их во всех необходимых макетах. Разработчики, в свою очередь, просто используют ранее реализованные компоненты из фреймворка.
Итеративность
Возможность наследования и автоматического применения изменений в элементах дизайн-системы является мощным инструментом для продуктовой команды. Вы можете легко внедрить косметические или даже серьезные правки в одном месте. Таким образом шаг за шагом можно улучшать продукт бесконечно.
Однако любое внесение изменений – это большая ответственность. Поэтому любая коррекция должна быть сознательной и аргументированной.
Консистентность
Консистентность говорит о том, что объекты и сущности, которые мы используем в продукте и которые выполняют одну и ту же работу, должны стремиться к унификации, стремиться быть похожими.
Когда мы пользуемся в продукте похожими функциями, он становится привычным и удобным: мы знаем интуитивно, как работает и выглядит кнопка, где она расположена.
Синхронизация
Все элементы в IT-продукте должны обладать единым языком общения на основе четких правил.
С ними новые члены продуктовой команды выполняют задачи в рамках продукта, не теряя времени на раскачку: дизайнеры создают новые элементы на основе заданного визуального языка, а разработчики точно знают, каким образом их реализовать и использовать.
Больше времени на UX
Эта ценность является, по сути, совокупностью всех предыдущих преимуществ. Ручная работа с визуальным языком, на которую раньше тратилось много времени, становится максимально автоматизированной.
После создания дизайн-системы можно выделить больше времени на исследование и детальнее спроектировать user flow сценариев продукта (да, бывает, флоу не все делают и просто фигачат). Кстати, я писал подробно о user flow в предыдущей статье.
Скорость прототипирования
Дизайн-система позволяет быстро собрать прототип из готовых элементов и проверить гипотезу. Это, в свою очередь, экономит бюджет проекта и дает быстрые результаты.
Недостатки дизайн-системы
Все вышеописанное можно отнести к плюсам дизайн-систем, но у них, конечно, есть минусы.
Во-первых, дизайн-система – это дорого. Нужны ресурсы для ее создания и непрерывной поддержки. Дизайн-система должна развиваться вместе с продуктом. В противном случае между ними возникнет явная рассинхронизация: продукт будет развиваться, а дизайн-система будет постепенно отставать от продукта и терять свою актуальность.
Если бренд сформулировал новые правила визуального и вербального взаимодействия с клиентами, то визуальный язык дизайн-системы необходимо адаптировать. Дизайн-система должна идти в ногу с бизнесом и нести правильную идеологию бренда, развиваясь и трансформируясь вместе с ним.
Однако хочется отметить, что поддержка дизайн-системы в какой-то степени упрощается благодаря использованию современных инструментов, например, редактора Figma. У него достаточно функционала, чтобы дизайнеры могли с комфортом формировать и развивать UI-kit. К тому же, с помощью Figma можно легко перенять опыт коллег по цеху, используя готовые библиотеки
У него достаточно функционала, чтобы дизайнеры могли с комфортом формировать и развивать UI-kit. К тому же, с помощью Figma можно легко перенять опыт коллег по цеху, используя готовые библиотеки
Как создать дизайн-систему?
Есть множество подходов для создания дизайн-системы. Я рекомендую рассмотреть атомарную систему, главным преимуществом которой является наследуемость. Пожалуй, тема атомарной дизайн системы может потянуть на отдельную статью. Про это можно почитать в переводе статьи Брэда Фроста (Brad Frost) «Atomic Web Design».
Примеры того, как сделаны дизайн системы:
https://www.lightningdesignsystem.com/
https://atlassian.design
После создания дизайн-системы немаловажно разобраться в том, как ее внедрить в практику компании. Во второй статье я расскажу о том, как пошагово выстроить процесс внедрения дизайн-системы в любой компании.
Я надеюсь, что каждый почерпнул для себя ценное из статьи. А я еще раз убедился в том, что работа над статьей структурирует знания и мотивирует на дополнительное изучение.
Спасибо за внимание!
Что такое дизайн? | Strate, School of Design
Определение и ключевые понятия
Вообще говоря, это процесс представления и планирования создания объектов, интерактивных систем, зданий, транспортных средств и т. д. подход дизайн-мышления. Речь идет о создании решений для людей, физических предметов или более абстрактных систем для удовлетворения потребности или проблемы.
Это очень широкое понятие, и его значение может сильно различаться в разных областях. Он проникает во многие аспекты нашей жизни и разветвляется на множество различных поджанров, от дизайна продуктов, звука, виртуальной реальности, взаимодействия до проектирования автомобилей, видеоигр, программных интерфейсов, интерьера дома и офиса и т. д. Школы адаптированы к эволюции рынка. соответственно, создавая программы для выпускников и аспирантов в области дизайна.
Распространенное заблуждение о дизайне
Дизайн не в том, чтобы делать вещи красивыми только ради этого
В настоящее время это слово можно отнести к категории причудливо звучащих слов, и, похоже, вокруг него существует определенное количество заблуждений. Но что это на самом деле по своей сути? Это просто процесс создания красивых вещей? Отнюдь не. Он не фокусируется исключительно на эстетике и не на добавлении украшений к предмету. В первую очередь речь идет о том, чтобы сделать взаимодействие пользователя с окружающей средой более естественным и полным.
Но что это на самом деле по своей сути? Это просто процесс создания красивых вещей? Отнюдь не. Он не фокусируется исключительно на эстетике и не на добавлении украшений к предмету. В первую очередь речь идет о том, чтобы сделать взаимодействие пользователя с окружающей средой более естественным и полным.
Ключевые концепции дизайна
Искусство или наука?
Хотя это и не искусство, и не наука, оно сочетает в себе элементы обоих. Искусство — это создание чего-то, что выражает видение, идеи и чувства автора. Хотя дизайнеры могут выражать чувства и оставлять впечатления в своей работе, это не является их основной целью. Таким образом, это требует созидательного аспекта искусства, поскольку речь идет о создании предмета, инструмента, даже опыта.
Дизайн на службе людей
С другой стороны, он использует аспект науки, связанный с решением проблем. Он существует в первую очередь для удовлетворения конкретной потребности. Цитируя Стива Джобса: «Дизайн — это не только то, как он выглядит и на что он похож. Дизайн — это то, как это работает».
Дизайн — это то, как это работает».
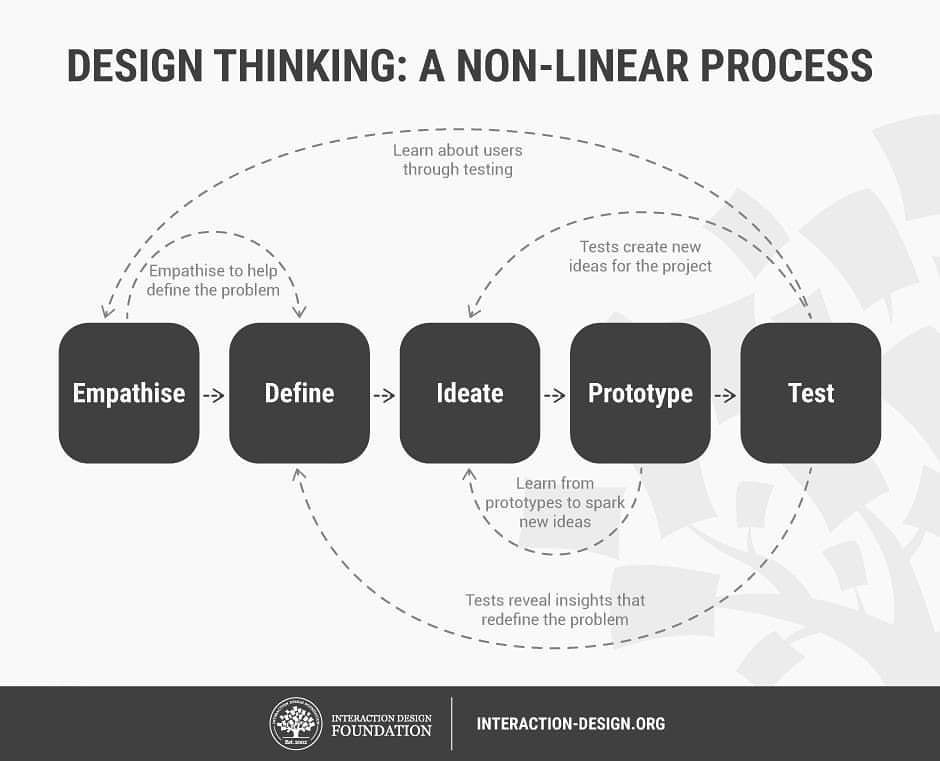
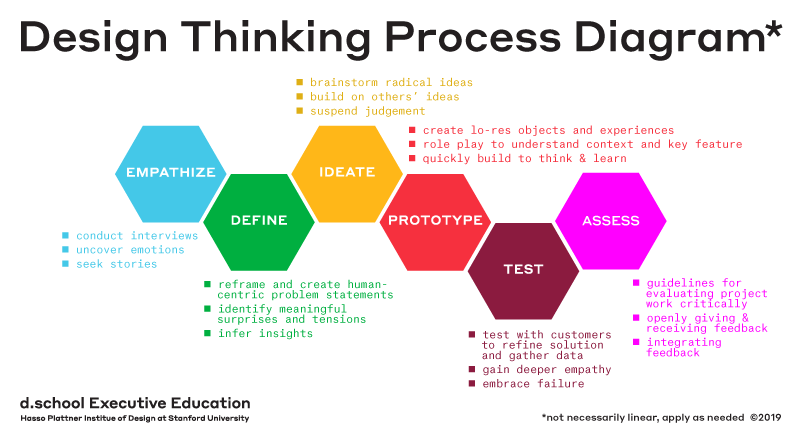
Процесс творческого проектирования
Проблемы лучше всего решаются при комплексном и системном подходе. Цель этого процесса — направить вас и организовать вашу работу, чтобы превратить идеи в конкретные решения. Дизайнеры исследуют и собирают информацию о проблеме, которую они рассматривают: кто тот человек, который сталкивается с этой проблемой? Почему? Как другие люди пытаются решить эту проблему? На основе этого исследования они делают общую гипотезу и определяют основные черты, которые должны быть частью ответа. Затем, имея в виду эти ключевые аспекты, пришло время поэкспериментировать с различными решениями и повторить их. Эта последняя часть посвящена изучению того, что работает, а что нет, чтобы адаптировать ваше решение к потребностям пользователя.
Отличный дизайн невидим
Достигается, когда пользователь даже не замечает его присутствия. Этот принцип особенно актуален в интерактивном дизайне. Навигация по пользовательскому интерфейсу должна быть естественной и беспрепятственной. Пользователь должен быть в состоянии понять его правила и значение его элементов почти сразу. Пользователя ведет невидимая рука, состоящая из цветов, форм, контраста, повторов.
Навигация по пользовательскому интерфейсу должна быть естественной и беспрепятственной. Пользователь должен быть в состоянии понять его правила и значение его элементов почти сразу. Пользователя ведет невидимая рука, состоящая из цветов, форм, контраста, повторов.
Скачать форму заявки
Скачать брошюру
Значение дизайна: что такое дизайн и почему он важен
Люди говорят с помощью языков, а вещи говорят с помощью дизайна. Сегодня кажется, что никто не утверждает, что говорит на иностранном языке, которого не изучал, но все думают, что знают дизайн.
Давайте углубимся в мир дизайна и попытаемся понять, почему он так важен и каким целям он служит.
- Многогранность дизайна
- НАЗНАЧЕНИЕ КОНСТРУКЦИИ
- Ваш дизайн не обязательно должен быть оригинальным
- Дизайнеры не похожи на своих пользователей
- UX-дизайн — это больше, чем просто удобство использования
- Дизайн не является стадией проекта
- Яркие дизайнерские работы
- Простота не означает минимализм в дизайне
- ДИЗАЙН ПОЛЬЗОВАТЕЛЬСКОГО ИНТЕРФЕЙСА
- Цвет в дизайне
- Типографика в дизайне
- Иконки в дизайне
- Анимация в дизайне
- Внимание
- Для обратной связи
- Для прогресса
- UX ПИСЬМО
Многогранность дизайна
Говоря простыми и краткими словами, дизайн – это план по созданию чего-либо.
«Дизайн — это план расположения элементов таким образом, чтобы они наилучшим образом соответствовали определенной цели».
― Чарльз Имс, американский дизайнер, архитектор и режиссер
Между тем, значение дизайна зависит от контекста и может также означать множество других вещей. Дизайн — это создание опыта. Это также процесс упомянутого творения и то, насколько хорошо он организован. Кроме того, дизайн — это результат , то есть то, что мы видим, слышим и чувствуем.
Значение дизайна настолько многогранно, что уже нельзя сказать, возможно ли вообще универсальное определение. Однако вы можете попытаться посмотреть на сумму частей, чтобы получить более реалистичную картину. Итак, Чарльз Имс сказал, что дизайн — это цель. Давайте углубимся в эту идею.
фантазировать… от SAM JI
Цель дизайна
Каждый тип дизайна существует для решения проблем. Чтобы увидеть проблему и найти решение, дизайнеры полагаются на данные. Таким образом, набор инструментов дизайнера основан на исследованиях, а не на преттификации.
Чтобы увидеть проблему и найти решение, дизайнеры полагаются на данные. Таким образом, набор инструментов дизайнера основан на исследованиях, а не на преттификации.
Ваш дизайн не обязательно должен быть оригинальным
Это распространенное заблуждение, что новинки и ажиотаж в дизайне будут продавать продукт. Единственная причина, по которой существуют традиционные шаблоны проектирования и шаблоны учебников, заключается в том, что они проверены, проверены и работают. Согласно Закону Джейкоба об опыте пользователей в Интернете, пользователи проводят большую часть своего времени на других сайтах, поэтому имеет смысл разрабатывать шаблоны, к которым пользователи привыкли.
Мы внедряем новые подходы только в том случае, если мы на 100% уверены, что они лучше существующих. Это само по себе исходит из большого количества исследований.
Отличное дизайнерское решение, которое вы ищете, уже существует.
Настоящая проблема — найти его.
Каждый раз, когда вы заставляете пользователя думать об «инновационном» шаблоне навигации или необычном расположении меню, есть шанс потерять его. Не потому, что они тупые, а потому, что мы тяготеем к знакомым вещам больше, чем к неизвестному. Если мы все-таки пойдем на это, мы позаботимся о том, чтобы все в новом дизайне было пуленепробиваемым.
Отношение SAM JI
Дизайнеры не похожи на своих пользователей
У всех есть предубеждения, и это нормально. Когнитивные искажения снижают нагрузку и помогают нам оставаться в здравом уме. При этом важно знать, не вредит ли ваша предвзятость вашей дизайнерской работе.
Дизайнеры и владельцы знают свой продукт наизнанку. Их предвзятость называется Проклятием Знания. Это когда вам чрезвычайно трудно думать о проблемах с точки зрения менее информированных людей. Кроме того, ваши цели полностью отличаются от целей людей, для которых вы строите.
Люди хотят добиться цели, а не слушать о том, какой ты крутой.
Что нас отличает? Если вы читаете это, значит, вы находитесь на вершине пищевой цепи, когда дело доходит до компьютеров. Большинство людей не такие, и им все равно. Они не знают, что нужно для создания цифрового продукта, точно так же, как мы не знаем, что нужно нашим компьютерам, чтобы работать от сети. Все знают что-то, чего никто не знает.
Как ни странно, чем больше сотрудников в дизайнерской компании, тем сильнее их оторванность от реальных пользователей. Какими бы хорошими они себя ни считали. Спросите Google о Живой ленте.
Вот почему для дизайнерских агентств жизненно важно сохранять скромность и всегда исследовать своих пользователей, изучать их цели и проблемы. Чем больше мы знаем о наших пользователях, тем меньше мы предвзяты. Со временем у людей появятся свои привычки и предубеждения в отношении нашего продукта. Но сначала мы должны преобразовать их.
Подводные мысли от SAM JI
UX-дизайн — это больше, чем просто удобство использования
Юзабилити — это создание продукта для достижения людьми своих целей. UX-дизайн намного надежнее, чем просто это. Он приносит радость и смысл обычным вещам. Хороший UX-дизайн важен, потому что он делает каждый шаг приятным, даже негативным. Если нет подключения к сети, сайт не должен умереть. Если страницы не существует, 404 не должно быть обломом. Это работа по дизайну UX. Это выходит за рамки привычного определения пользовательского опыта.
UX-дизайн намного надежнее, чем просто это. Он приносит радость и смысл обычным вещам. Хороший UX-дизайн важен, потому что он делает каждый шаг приятным, даже негативным. Если нет подключения к сети, сайт не должен умереть. Если страницы не существует, 404 не должно быть обломом. Это работа по дизайну UX. Это выходит за рамки привычного определения пользовательского опыта.
Почему UX-дизайн важен и что делает его хорошим:
- Хороший дизайн сведет вас с ума. Удовлетворенность пользователей больше не является целью. Это правило по умолчанию, которому должно соответствовать каждое дизайнерское решение. Тем не менее, удовольствие и удовольствие являются целями. Времена жестких продаж прошли. Современный дизайн соблазняет и приносит удовольствие.
- Хороший дизайн съест ваши деньги и доставит вам удовольствие. Практическая ценность — это только часть того, за что люди готовы платить. Другая часть — это счастье. Если ваш дизайн заставляет людей чувствовать себя хорошо, они простят вас за технические проблемы и плохие обновления.
 Как сделать их счастливыми? Будьте искренними и честными в своей работе. Слушать. Изменять.
Как сделать их счастливыми? Будьте искренними и честными в своей работе. Слушать. Изменять. - Хороший дизайн похож на человека. Чтобы людям было небезразлично, они должны чему-то сопереживать. Если продукт разработан таким образом, чтобы благоприятствовать всем, он не благоприятствует ничему. Вы оказываете социальное влияние, имея сильный отличительный голос, продвигая правильные ценности и отождествляя себя со своей аудиторией. Каким бы бизнесом вы ни занимались, в нем должна быть человеческая сторона.
- Хороший дизайн имеет смысл. Смысл связывает людей с предметами. Если эта связь имеет смысл, она сохранится на долгие годы. Дизайн должен давать людям возможность устанавливать связи, необходимые им, чтобы чувствовать себя свободными, способными и просветленными.
обложка от SAM JI
Дизайн — это не стадия проекта
Даже в глубоких технических кругах бытует мнение, что дизайн — это время в проекте, когда рисуют эскизы интерфейсов. Нет, это не так. Дизайн начинается, когда владелец впервые собирает изображение продукта, и заканчивается, когда проект готов, чего никогда не бывает.
Нет, это не так. Дизайн начинается, когда владелец впервые собирает изображение продукта, и заканчивается, когда проект готов, чего никогда не бывает.
Выбор бизнес-модели не может зависеть от целей владельцев. Может быть природный талант и безумное чутье, но было бы глупо полагаться на них.
Знание того, как продукт может вписаться в жизнь людей, — это UX. Знание того, как получить это знание, — это UX.
UX не приводит к UI. Он проникает в производство, тестирование, аналитику, поддержку и обновления, которые следуют за созданием только интерфейсов. Те, кто понимает, что дизайнер — это больше, чем просто карандаш, в итоге получают цельный и надежный продукт, а не лоскутное одеяло из узких задач.
Владелец бизнеса не должен удивляться, когда никто, кроме дизайнера, не начнет расспрашивать его об их бизнес-стратегии. На самом деле дизайнер будет рисовать пользовательский интерфейс только 12,5% времени, которое он будет участвовать в проекте.
обложка от SAM JI
Приятные для глаз дизайнерские работы
Может показаться, что дизайн, особенно цифровой, воспринимается слишком серьезно. Действительно, есть любители юзабилити, которые не верят, что эстетика имеет какое-либо значение. Они иллюстрируют это такими непривлекательными сайтами, как Reddit и Craigslist.
В дизайне нет места крайностям. Когда есть внешний вид, не подкрепленный надлежащей функциональностью, он пуст. Когда это просто удобно и полезно, к этому не привязаны эмоции, и это тоже плохо. Чтобы найти баланс между удобством использования и эстетикой, нам нужно знать, как работает внимание и что делает что-то воспринимаемым как красивое.
Чтобы охватить больше людей, ваш опыт должен распространяться тонко и позволять эмоциям проникать в пользователей. Визуальный дизайн вызывает эмоции.
Так работает веб-дизайн. Атмосфера веб-сайта решает, останется ли человек и откроет для себя функции. Дизайн — это инженерия в том смысле, что мы знаем, как создавать удовольствие. С помощью визуального дизайна мы придаем смысл обычным вещам и помогаем людям найти ценность.
С помощью визуального дизайна мы придаем смысл обычным вещам и помогаем людям найти ценность.
Иллюстрация — это оболочка для чего-то, что она представляет на более глубоком уровне. Когда мы разрабатывали профессиональную платформу для архитекторов, мы создали анимацию элементов, имитирующую поведение строительной площадки.
Это может показаться тонким и не стоит усилий на ранних стадиях проектирования, таких как каркас и прототипирование. Но дизайнеру важно помнить об образе готового продукта. Более того, то, как вы визуально представляете свой цифровой продукт, многое говорит о бренде в целом.
Как бы ни был хорош сервис, если он не заботится о себе, то и о людях тоже.
Для скептиков никакие привлекательные вещи не работают лучше, но их всегда стоит попробовать. Красиво оформленные продукты получают половину своего доверия из-за визуальной привлекательности. Задача разработчика — довести остальные функции до этого уровня. Большинство людей думают, что если это хорошо выглядит, то должно хорошо работать.
Большинство людей думают, что если это хорошо выглядит, то должно хорошо работать.
«Удобство использования — это еще не все. Если бы инженеры по юзабилити спроектировали ночной клуб, он был бы чистым, тихим, ярко освещенным, с большим количеством мест для сидения, большим количеством барменов, меню, написанным 18-пунктовым шрифтом без засечек, и легкодоступными туалетами. Но там никого не было бы. Они все были бы на улице в Гадком Койоте и обливали друг друга пивом».
– Джоэл Спольски
Суть в том, что то, как продукт работает, важно, но то, как он выглядит при этом, меняет правила игры.
подробный обзор от SAM JI
Простота и минимализм в дизайне
Если вы составите рейтинг комментариев на Dribbble, те, в которых есть слова «чистый» и «простой», будут намного впереди остальных. Простота давно стала одним из основных принципов дизайна. Из-за этого появилось множество ложных убеждений, использующих термин «простота» по отношению к вещам, которые в итоге оказываются далеко не простыми. Итак, какой дизайн прост, а какой минимален?
Итак, какой дизайн прост, а какой минимален?
Важно знать разницу между двумя основными концепциями оптимизации дизайна:
Практика сокращения и расхламления — это отдельная дисциплина. Знать, что нужно уменьшить, значит быть уверенным, что в результате наших дизайнерских экспериментов у пользователя не возникнет напряжения. Это называется трением. Каждое дизайнерское решение, которое мы принимаем, должно уменьшить трение. Иногда это принуждает дизайнеров к минимализму, отсюда и процветающая тенденция к минимализму в веб-дизайне и дизайне приложений. Но важно знать, где остановиться.
Уменьшение объема текста на кнопках означает замену его значками. Но насколько универсальны иконки? Вы на 100% уверены, что ваш значок отключения звука однозначен и не будет означать для некоторых радар? Иконка «Сохранить» на дискете начинает терять целое поколение людей, которые никогда не видели ее в реальной жизни.
Минимальный дизайн интерфейса не преследует цель. Это стиль. Простота исходит из нашего понимания опыта, независимо от того, насколько многоэлементным является пользовательский интерфейс.
Это стиль. Простота исходит из нашего понимания опыта, независимо от того, насколько многоэлементным является пользовательский интерфейс.
Сначала дизайн должен быть виден, чтобы не навредить. Пресловутое гамбургер-меню потерпело поражение, но проникло в сознание дизайнеров и заслужило уважение. Это показывает, что вы не можете форсировать минимализм и рассчитывать на простоту.
Все продукты Adobe безумно не минималистичны. При этом они совершенно понятны с точки зрения производительности и функциональности. Вы можете исследовать интерфейс и сделать его простым, вашим. Но нельзя сделать своим то, чего нет.
Чтобы продемонстрировать масштабы проблемы с помощью простоты и минимализма, давайте приведем пример пользовательского интерфейса Nielsen Norman Group автомобильного интерфейса Tesla Model S с 17-дюймовым экраном. Основная идея заключается в том, что, установив это похожее на планшет устройство на приборную панель, Tesla получила доступ к бездорожью и значительно упростила работу. Они свели к минимуму вмешательство водителя, но создали новую модель поведения, которая может показаться опасной.
Они свели к минимуму вмешательство водителя, но создали новую модель поведения, которая может показаться опасной.
Помощь при движении по полосе. Это сводит к минимуму усилия водителя по перестроению, с одной стороны, и рассеивает его внимание, с другой. Стремление инженера минимизировать шаблон может стоить кому-то жизни.
Дизайнеры должны вмешаться и взять на себя ответственность за психическое состояние, в которое мы вводим людей с помощью наших продуктов.
Если это вождение, мы не можем упростить его и дать людям полное чувство безопасности, потому что. Мы не можем знать все возможные исходы всех возможных сценариев. Позвольте людям оставаться ответственными, но сделайте так, чтобы опыт был ясным и приятным.
Винтажные колеса от SAM JI
Дизайн пользовательского интерфейса
Пользовательский интерфейс является основной точкой соприкосновения разрабатываемого продукта и пользователя. Дизайн пользовательского интерфейса заключается в том, чтобы предоставить пользователю самый простой и эффективный способ взаимодействия с продуктом. В этом смысле дизайнер должен хорошо знать следующие три концепции дизайна пользовательского интерфейса:
В этом смысле дизайнер должен хорошо знать следующие три концепции дизайна пользовательского интерфейса:
- Условие или где существует пользовательский интерфейс.
- Контент или как выглядит интерфейс.
- Контекст или кто управляет пользовательским интерфейсом.
Понимание каждого из этих трех аспектов дает дизайнеру наиболее важные инструменты для создания визуального решения для любого типа продукта.
Чтобы стать визуальными, элементы должны быть спроектированы. Те, что видны от природы, еще больше нуждаются в дизайне.
Пользовательский интерфейс (пользовательский интерфейс) состоит из нескольких основных элементов, к каждому из которых необходимо подходить с высоким уровнем осведомленности.
Цвет в дизайне
То, что большинство людей и, к сожалению, многие дизайнеры знают о цвете, не соответствует действительности. Цвет — это первое, что мы замечаем, но последнее, что мы понимаем. Цвета нельзя объяснить и описать, если их не увидеть. Их нельзя изменить, но можно изучить и использовать. Так природа общается с вами, и именно поэтому цвет так важен в дизайне. Бен Херш написал отличное руководство по цвету в дизайне, вы можете ознакомиться с ним, чтобы лучше понять вопрос.
Цвета нельзя объяснить и описать, если их не увидеть. Их нельзя изменить, но можно изучить и использовать. Так природа общается с вами, и именно поэтому цвет так важен в дизайне. Бен Херш написал отличное руководство по цвету в дизайне, вы можете ознакомиться с ним, чтобы лучше понять вопрос.
«Цвета — это могущественные символы, благодаря которым вы живете или умираете; на них стоит обратить внимание».
– Бен Херш
Психология выделяет изучение цвета в самостоятельную дисциплину. Маркетологи знают основы теории цвета в дизайне и используют их, чтобы стимулировать у людей чувство безопасности, бдительности и так далее. Дизайнеры используют цвет, чтобы говорить вместо слов. Тем не менее, цвета не существуют вне нашего сознания.
До эпохи цифровых экранов люди использовали цвета как атрибуты физических объектов. Вот почему к топонимам (названиям мест) привязано так много названий цветов. Например, умбра названа в честь почвы в итальянском регионе Умбрия, а бирюза — от французского «турецкий». Чтобы стать узнаваемым цветом, он должен был существовать в реальном мире.
Чтобы стать узнаваемым цветом, он должен был существовать в реальном мире.
По мере того, как наше понимание цвета укреплялось, начали появляться цветовые теории, пытающиеся определить, систематизировать и классифицировать цвета.
Начиная со Средневековья и заканчивая появлением в 1970-х годах цветовых моделей HSL и HSV, все исследования и открытия привели нас к трем цветам: красному, зеленому и синему.
Из комбинаций этих трех можно получить практически любой цвет. Тем не менее, это набор, которого мы решили придерживаться сегодня. Раньше было по-другому и может измениться в будущем. Не существует такой вещи, как основные цвета, кроме тех, которые мы решили считать таковыми.
Prism от Jack Sabbath
Мы различаем текущие цветовые модели в зависимости от носителя, на котором они будут отображаться, и цели визуального представления. Мы можем исключить некоторые цвета, невидимые на экране, или включить те, которые не видны глазу. Современные цветовые технологии управляются математикой. Но проблема в изменчивости условий, при которых мы видим эти цвета.
Современные цветовые технологии управляются математикой. Но проблема в изменчивости условий, при которых мы видим эти цвета.
Современная теория цвета возлагает на наш мозг ответственность за восприятие цвета в зависимости от контекста и пытается найти соответствующие схемы и методы воспроизведения цветов.
«Цветовые пространства, которые мы видим, больше похожи на психоделические сосновые шишки».
– Бен Херш
Для дизайнера знать цвет означает уметь математически выбирать цвета и иметь выбор, подкрепленный данными. В то же время мы, как дизайнеры, должны хорошо понимать, как цвета воспринимаются в разных культурах и как это восприятие меняется со временем.
Цвета являются продуктами физики и математики, но они также достаточно интуитивны и неуловимы, чтобы никогда не давать нам покоя.
Типографика в дизайне
Еще одна вещь, которая всплывает каждый раз, когда речь заходит о контенте цифрового продукта, — это типографика. Технически, будучи просто оболочкой смысла, он иногда может быть столь же значимым, как и сам смысл. Потому что, если он не представляет этот смысл в хорошем смысле, он останется незамеченным.
Технически, будучи просто оболочкой смысла, он иногда может быть столь же значимым, как и сам смысл. Потому что, если он не представляет этот смысл в хорошем смысле, он останется незамеченным.
Текст — сильнейший носитель информации. Это может быть не столько с точки зрения эмоционального отклика, сколько с точки зрения информативности. Текст подается с помощью шрифтов или гарнитур, в общем – типографики.
Некоторые вещи существуют только в одном представлении – тексте.
Типографика — наследие дизайна. Как и любой другой метод дизайна, типографика не только ориентирована на цель, но и эстетична. Как функциональный элемент, типографика в пользовательском интерфейсе используется, чтобы направлять людей, вызывать действие и помогать им в течение всего опыта. Это касается заголовков, заголовков, текста в меню, кнопок, CTA и так далее.
Веб-сайт по уходу за домашними животными от Shakuro
Когда дело доходит до типографики как эстетического элемента веб-дизайна, мы неуклонно держим курс на брендинг. Слова выражают индивидуальность, которая является ядром идентичности. Дизайнеры могут усилить эту индивидуальность, используя шрифты, чтобы отразить уникальный характер бренда.
Слова выражают индивидуальность, которая является ядром идентичности. Дизайнеры могут усилить эту индивидуальность, используя шрифты, чтобы отразить уникальный характер бренда.
Типографика как часть брендинга помогает продукту выделиться.
Scroll by Yoga Perdana
Иконки в дизайне
Потому что ни у кого нет времени. У нас везде есть списки. Списки — это то, как мы понимаем изобилие вокруг нас. Мы перечисляем продукты, приложения, телеканалы и даже друзей Facebook. Это помогает нам структурировать информацию и лучше запоминать ее. Неудивительно, что списки проникли в веб-дизайн, где все можно классифицировать. Вот так функции, услуги, преимущества и тарифные планы начали согласовываться в списках.
Выяснилось, что списки хороши для структурирования, но бесполезны с визуальной точки зрения.
Чтобы список стал якорем внимания, в нем должен быть визуальный элемент. Сравните классическую комбинацию «заголовок-текст» и комбинацию «значок-заголовок-текст»:
Дизайнеры дают возможность значкам дать быстрое представление о том, о чем идет речь. В данном случае иконы Метафорические субстанции . Это меньшее, что могут сделать иконки. На самом деле, вы можете закодировать в них много информации в контексте, где сословие является фактором.
В данном случае иконы Метафорические субстанции . Это меньшее, что могут сделать иконки. На самом деле, вы можете закодировать в них много информации в контексте, где сословие является фактором.
MaRc — Компонент списка закусочных от Paarth Desai
Разработчики игр пошли еще дальше и создали системы логически связанных значков, представляющих различные внутриигровые активы. Это называется Visual Synonymity .
Ранговая система по 60.o
Существует тонкая грань между иконками, передающими метафору, что позволяет дизайнерам охватить все основания на случай, если текстовое значение упущено, и чисто декоративно-функциональными иконками. Мы следим за тем, чтобы иконки работали в первую очередь, а это значит, что они мотивируют пользователя делать то, что мы от них ожидаем.
В идеале значки должны работать так же, как смайлики — как универсальный язык, достаточно гибкий, чтобы передавать любое сообщение в разных культурах, и достаточно очевидный, чтобы не оставлять сомнений 💡
Анимация в дизайне
Каждый физический объект движется. Технически они могут оставаться неподвижными, но по отношению к окружающей среде они все движутся. Как солнце проходит по камню в лесу, игра света и тени оживляет мертвый камень.
Технически они могут оставаться неподвижными, но по отношению к окружающей среде они все движутся. Как солнце проходит по камню в лесу, игра света и тени оживляет мертвый камень.
Наши глаза и мозг устроены так, чтобы улавливать движения, потому что они несут много информации. Было бы обидно оставить его без внимания.
Движение — это первое, что мы видим в продукте, наряду с цветом, изображениями и типографикой. Эти четыре основных фактора определяют индивидуальность бренда/продукта. Для продукта важно иметь представление о том, как движутся его элементы и что стоит за этим движением. Но сначала о том, почему анимация важна в UX-дизайне:
- Иллюстративный пример. Он может продемонстрировать функциональность или помочь лучше понять ее.
- Забавно. Стоимость может быть выражена разными способами. Позитив – один из них.
- Знакомый. Мы ожидаем определенных реакций от определенных действий.
 Анимация знакомит.
Анимация знакомит. - Привлечение. Мы склонны следовать шаблонам, и анимация — отличный их источник.
Анимация магазина мотоциклов Triumph от Shakuro
Причина анимации интерфейса зависит от цели конкретного взаимодействия. Давайте возьмем вовлечение пользователя и направление его внимания. Поскольку движение — это то, что мы сразу видим, имеет смысл использовать анимацию для таких вещей, как рекламные баннеры и спам. Ожидается, что реклама не продаст продукт, а охотится за просмотрами. Просмотр — это продажа, и они получат его от вас, используя дешевые уловки. Анимация баннерной рекламы, безусловно, дешевый трюк, который работает.
Как и когда использовать анимацию:
- Внимание
Сам по себе принцип невиновен. Более того, если мы используем анимацию, чтобы направлять пользователей так, чтобы это им помогало, те же самые принципы баннерной рекламы могли бы способствовать хорошему UX. Например, ошибка при отправке файла не обязательно должна быть всплывающим окном с кодом ошибки или сообщением типа «упс». Мы можем привлечь к этому внимание, используя осмысленную моушн-графику.
Например, ошибка при отправке файла не обязательно должна быть всплывающим окном с кодом ошибки или сообщением типа «упс». Мы можем привлечь к этому внимание, используя осмысленную моушн-графику.
Значок предупреждения о почте Анимация от Ömer Korkmaz
Эта анимация не запутает вас в вопросе об успешности отправки и поможет решить проблему, какой бы она ни была. В то же время это не будет слишком пугающим, потому что анимация выполнена в дружелюбной манере.
- Для обратной связи
Анимация увеличивает удовлетворение от успешного выполнения задачи. Чем сложнее задача, тем больше она должна быть вознаграждена. Движение — это то, как мы передаем настроение и отношение продукта к действиям пользователя.
Кнопка «Отправить» Клаудио Скотто
Такая анимация может скрыть время, необходимое для выполнения технического запроса или отправки формы. Вращающийся пузырь гарантирует, что работа продолжается, и взывает к нашему естественному чувству завершенности.
- Для прогресса
Большинство веб-процессов имеют определенные шаблоны, которые люди узнают и ожидают. В то же время, с множеством устройств и экранных носителей, чрезвычайно сложно поддерживать одинаковое поведение с меньшим размером. Это означает, что мы должны разделить определенные процессы на понятные биты, отображая при этом весь прогресс.
Так Google решает довольно сложный и долгий процесс копирования информации на телефоны Pixel.
Поскольку это телефон, вы не сможете просто переключиться на другую вкладку и занять себя чем-то другим. Тем не менее, вы должны знать, что именно происходит и почему это важно.
Анимация — огромная часть современного UI/UX-дизайна, и мы только начинаем с ней работать. Это естественный процесс эволюции, который в конечном итоге сделает всю анимацию значимой и целенаправленной, навсегда разорвав связь с декором. Добавленная сложность будет заменена модальностями и тонкими сообщениями, которые, безусловно, несет хорошо продуманная анимация.
UX-написание
UX-написание — это процесс создания копии для пользовательских интерфейсов. Некоторые из вас могут быть удивлены, увидев, что письмо входит в число фундаментальных аспектов дизайна интерфейса. Тем не менее, письменность является самым важным достижением в истории человечества. Нас окружают продукты, которые являются просто воссозданием чьих-то идей. Иногда этим идеям сотни лет. Идеи путешествуют словами.
Причина, по которой жизнь животных конечна, заключается в невозможности передать опыт одного животного после него другому. Мы, люди, можем это сделать.
Мы передаем знания и приумножаем их. Это называется коллективным мышлением, и в его основе лежит письмо.
Слова — это то, как мы думаем и определяем мир вокруг нас. Слова — это человеческий опыт, закодированный в чем-то массивном и в то же время чрезвычайно текучем — в языке. Дизайн основан на таких элементах и имеет долгую и драматическую историю с письмом.
Точно так же, как дизайнеры создают коллекцию методов, принципов и инструментов, они обычно делают то же самое со словарем, используемым в интерфейсах. Действительно, у некоторых компаний есть руководства по стилю. Кроме того, есть признанные руководства, такие как Чикагское руководство по стилю, Руководство по стилю Microsoft и Руководство Ассошиэйтед Пресс. Они содержат общие рекомендации для писателей и дизайнеров, работающих над конкретными вещами — документами, руководствами и другими активами, с которыми сталкиваются пользователи. Они учат, как избежать путаницы и двусмысленности, но при этом скрывают настоящий голос продукта.
Копирайтинг Keynote Ларисы Хербст
Дизайн ценит индивидуальность в равной степени с полезностью. Техническая культура лишила письменность индивидуальности, оставив ее только творческой сфере. Однако, если дизайн говорит об эмоциональном восприятии, письмо должно следовать.
Так родился UX, написание . В какой-то момент дизайнеры начали использовать определенный родной язык для обозначения элементов пользовательского интерфейса. Хорошо это или плохо, это были аутентичные фрагменты текста, характерные для продукта. Мы называем это микрокопией, и она работает как обычная копия с подстройкой. Фишка в том, что хоть текст и понятен и прост, его нельзя повторно использовать для другого продукта. Будет не так, как будто чего-то не хватает. Это что-то контекст. Микрокопия говорит о вещах по-другому и излучает актуальность.
Хорошо это или плохо, это были аутентичные фрагменты текста, характерные для продукта. Мы называем это микрокопией, и она работает как обычная копия с подстройкой. Фишка в том, что хоть текст и понятен и прост, его нельзя повторно использовать для другого продукта. Будет не так, как будто чего-то не хватает. Это что-то контекст. Микрокопия говорит о вещах по-другому и излучает актуальность.
Ввод пароля + микрокопия Маурисио Букардо
Внезапно унификация, к которой все стремились, уступила место индивидуальности посредством одного из лучших способов передачи информации – слов. Потому что слова имеют значение.
Некоторые дизайнеры сбились с пути и стали… UX-райтерами. И они стали подходить к написанию со всеми своими знаниями и навыками визуального воздействия. Принципы написания UX быстро нашли свою форму в виде пирамиды.
Два слоя. UX письмо не обязательно должно быть личным. Суть продукта может быть реализована только с помощью принципов написания UX. Если это ясно, это полезно, а если помогает, то становится значимым. Верхний слой — это то, чем усиливается UX-письмо — социально приятный голос бренда.
Если это ясно, это полезно, а если помогает, то становится значимым. Верхний слой — это то, чем усиливается UX-письмо — социально приятный голос бренда.
На бумаге это довольно просто, но как применить это на практике с реальными словами и реальными задачами?
Зачем нам нужен дизайн
Почему мы используем дизайн в повседневной жизни? Как было сказано в начале этой статьи, смысл дизайна в основном заключается в планировании наиболее оптимального пути для достижения определенной цели. С этой точки зрения все, что нас окружает, является результатом дизайна, и мы каждый день проектируем то одно, то другое, будь то ваш завтрак или сложный отчет, необходимый для вашей работы. Это то, что всегда вокруг нас, все держит вместе. Дизайн важен в жизни, потому что это невероятно мощная сила, постоянно меняющаяся и меняющаяся.
В основе дизайна веб-приложений и приложений лежат бизнес-цели. Ценность хорошего дизайна — повышенные шансы на успех. Это важно, потому что без надлежащего проектного исследования каждое деловое предприятие — это выстрел в неизвестность. Может тебе повезет, может нет. Профессиональный дизайн веб-сайтов и приложений дает клиентам компании лучший опыт, и это главное. Предприниматели гордятся своим бизнесом, так почему бы не сделать его еще лучше, отражая индивидуальность компаний?
Может тебе повезет, может нет. Профессиональный дизайн веб-сайтов и приложений дает клиентам компании лучший опыт, и это главное. Предприниматели гордятся своим бизнесом, так почему бы не сделать его еще лучше, отражая индивидуальность компаний?
Хороший дизайн может заставить людей доверять вам больше, изменить восприятие клиентов, сделать вас запоминающимся, донести ваше сообщение, заставить ваш продукт работать в полной мере и сиять. Великий может даже больше.
* * *
Что такое дизайн? У каждого профессионала и автора, у каждой команды и у каждой компании есть свое определение дизайна и понимание того, что он делает и для чего он нужен. Каждый из них по-разному подходит к вопросу о значении дизайна.
Но, похоже, все сводится к тому простому факту, что смысл дизайна, как бы он ни варьировался в зависимости от разных проектов, направлений и теорий, заключается не в благоустройстве как таковом, а в решении конкретных задач и создании жизни. пользователей лучше, понятнее, приятнее.

 Как сделать их счастливыми? Будьте искренними и честными в своей работе. Слушать. Изменять.
Как сделать их счастливыми? Будьте искренними и честными в своей работе. Слушать. Изменять. Анимация знакомит.
Анимация знакомит.