Содержание
Как найти Pantone в Illustrator. Как перекрасить что-то по пантону в Иллюстраторе? | by Ольга Гурьянова
Как найти Pantone в Illustrator. Как перекрасить что-то по пантону в Иллюстраторе? А так же: что такое Pantone и что обозначают буквы в его названии.
Итак, перед Вами стоит задача, перекрасить что-то по пантону (Pantone) в Иллюстраторе (Adobe Illustrator). Есть, наверное, больше способов, но я расскажу два. И потом расскажу немного теории, потому что сама не люблю долгие вступления… погнали =)
Быстрый способ:
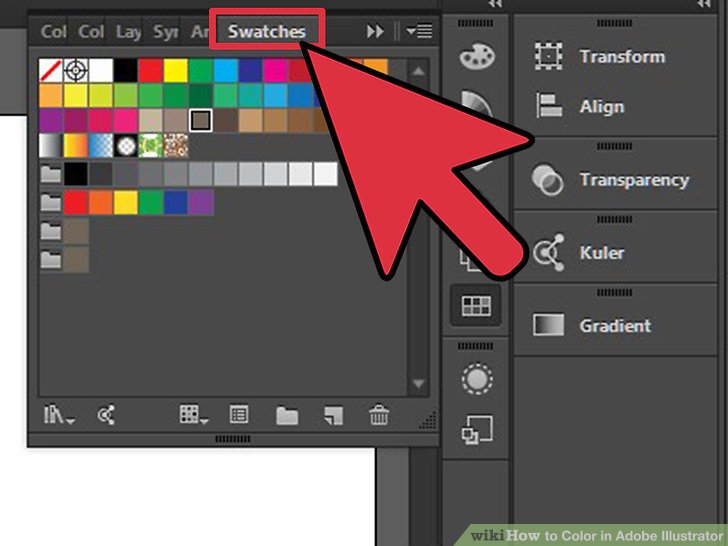
Открыть панельку Swatches (если ее не оказалось в ваших инструментах или вы никак не можете ее найти зайдите в меню Window — Swatches. И она откроется во всем своем великолепии).
Заодно и посмотрели, что я не на Маке)))
Следующее — открыть пантоны.
Как выбрать правильную группу Pantone в Illustrator написано ниже. информация только для пытливых умов )))
Выбираете нужный набор Pantone. (Я знаю, не все дойдут до конца, поэтому откройте Pantone Solid Coated, не найдете там — Pantone Solid Uncoated — чаще всего нужный Вам пантон лежит там). И выплывет окно с пантонами, где мы по номеру можем найти тот, который нужно.
И выплывет окно с пантонами, где мы по номеру можем найти тот, который нужно.
При наведении мышки название высветится.
Длинный способ.
Выделите предмет, который необходимо покрасить и идите по списку…
Поиск Pantone в Illustrator
Потом вот это окошечко.
Потом вот это окошечко.
Как выбрать нужный набор Pantone написано чуть ниже.
А дальше, как в первом примере.
И наконец….
Мне кажется, первый способ более быстрый, а второй наглядный. Каким пользоваться, решать Вам.
А сейчас небольшой экскурс в теорию. Потому что, кто спешил и кому было важно прямо сейчас выполнить действие, уже давно ушел с чувством выполненного долга, а тому, кому важно покапаться, тот остался.
Что такое Pantone и зачем он, если есть CMYK.
В типографии для получения всех цветов, которые вы видите на бумаге при цифровой печати используют CMYK систему. То есть краски физически смешивают между собой, например, чтобы сделать зеленый, смешивают желтый и синий.
Что такое CMYK — это аббревиатура из первых букв английского названия цветов, которые смешивают между собой. CMYK — cyan (ярко-голубой), magenta (розово-малиновый какой-то), yellow (желтый) и K… то есть любой базовый цвет — обычно делают черным. При этом порошок каждого цвета отдельным картриджем стоит в печатной машине, и они смешиваются в процентном соотношении между собой при печати. Так, например, CMYK 5,50,21,5 означает, что для получения этой краски необходимо 5% из 100% голубого, 50% из 100% мадженты (то есть малинового), 21% из 100% желтого и 5% черного. при этом не имеется в виду, что общий цвет в сумме должен получиться 100%. так CMYK 100,100,100,100 будет как раз черным, а 0,0,0,0 будет белым…То есть цветом бумаги, потому что краски там не будет никакой.
Отдельно скажу, что 100,100,100,100 делать не надо, достаточно 0,0,0,100. именно для того, чтобы не тратить драгоценную краску, черный и засыпают дополнительным цветом. Поэтому черный можно и нужно делать как 0,0,0,100.
Итак, например, вам надо напечатать какой-то цвет в CMYK… синюю листовку, например… Для печати в Идеальной Вселенной должны быть соблюдены температурные режимы комнаты, где стоят печатные машины, все должно быть откалибровано, красок должно хватить и так далее, состояние печатной машины должно быть удовлетворительным, качество бумаги, влажность в цеху — по норме и так далее… Но мы живем не в Идеальной Вселенной и поэтому, цвета могут сталь светлее или темнее, скатится в красный или синий. В общем CMYK не самая надежная система. Pantone надежнее, но дороже.
Увлеклась… зато теперь будет ясно, что такое пантон.
Pantone — это стандартизированный набор цветов. Который четко прописан в пантонном веере. Цвет создается с помощью смеси нескольких цветов и имеет свой собственный номер по классификации Pantone Matching System. Пантоны смешиваются ещё до их попадания в печатную машину. Цвета пантонных красок получают не в процессе их наложения друг на друга, как в модели CMYK, а в специальном смесителе.
Таким образом, в секцию печатной машины попадает уже краска нужного цвета. Поэтому назвав номер пантона, вы можете быть уверены на 100%, что получите именно то, что заказали, потому что во всем мире признана классификация цветов Pantone. И неважно, где вы находитесь — в Москве или в Нью-Йорке — номер цвета и его полиграфическое воспроизведение будет везде одинаковым.
Как выбрать нужную коллекцию Pantone в Illustrator.
Когда вы открываете Color Books на вашу бедную голову вываливается целый список эти пантонов… как выбрать нужный?
Тут на помощь приходит буквенное обозначение. Например, заказчик говорит, что его Pantone 485 C. Кстати вот он:
Каждый пантонный цвет имеет свой уникальный идентификационный номер и букву.
Цифры в название пантона являются его уникальным номером, а буквы — его принадлежность к определённому типу бумаги.
Связано это с тем, что на разных типах бумаги цвета друг от друга будут отличаться, это зависит прежде всего от степени впитываемости краски в различные виды бумаг.
Итак, наш запрашиваемый Pantone 485 C находится в книге Solid Coated. Потому что у него есть буква C — от Coated (мелованная бумага). Если у краски в названии на конце буква U — Uncoated (то есть немелованная бумага), искать нужно в Solid Uncoated.
Алгоритм такой — открываете Color Books (в начале статьи аж 2 способа дойти до нее в Illustrator), открываете нужный набор набор (Solid Coated/Uncoated) и в поиске вбиваете номер краски — и точно найдете то, что нужно. Этот цвет попадет в панель с набором красок, и вы всегда сможете им воспользоваться.
Adobe Illustrator CS3
Вот и на нашей улице праздник — последний аргумент, удерживающий профессионалов от покупки MacPro, исчез. Через год после перехода Apple на процессоры Intel «одна саманная компания» наконец-то выпустила свои продукты в кодах Universal Binery. И теперь все программы Adobe CS3 работают на Intel-маках в «родном» режиме, а не в эмуляции, как раньше (CS3 стоит купить даже за это). А для работающих на другой платформе новая версия означает совместимость с Windows Vista. Но Adobe не зря мучила нас ожиданиями — по традиции разделим букет новинок на творческие и технические.
А для работающих на другой платформе новая версия означает совместимость с Windows Vista. Но Adobe не зря мучила нас ожиданиями — по традиции разделим букет новинок на творческие и технические.
Творчество
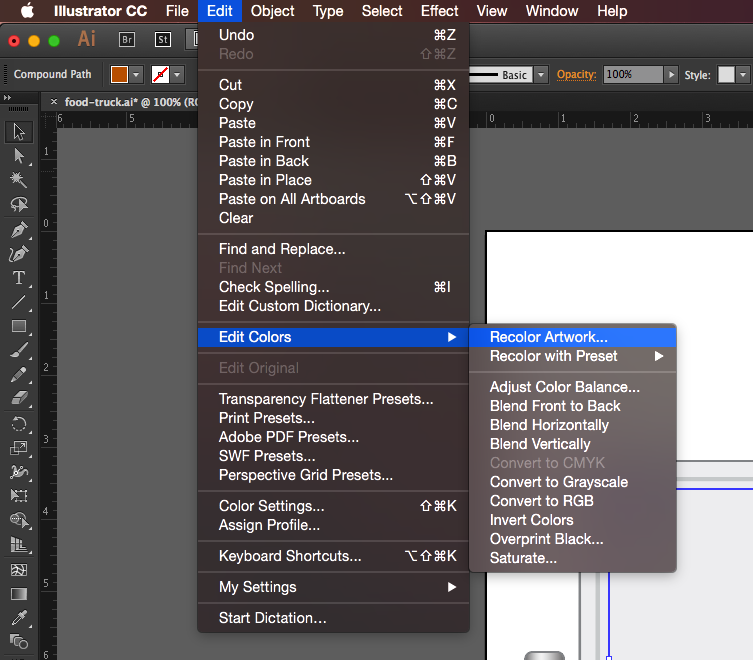
Дизайн и рисование | Главное новшество — функция Live Color (Edit-Edit colors-Recolor Artwork), также вызывающаяся (Edit colors) из меню новой палитры Color Guide и через значок цветового круга отовсюду, где он встречается. Её, как и появившегося немногим ранее трассировщика растровых изображений, уже заждались. Наконец мы получили цветовой круг, и ещё какой!
| Live Color: критики могут добавить, что новшество не революционно — аналог уже давно есть в другой известной программе… Но подобной гибкости по выбору цветов, их применению и смене там нет до сих пор |
Выбрав базовый цвет в окне Live Color, вы добавляете к нему дополнительные и размещаете на круге по своему усмотрению либо применив одно из правил (Harmony rules) гармоничного расположения цветов из выпадающего списка. Цветовой круг может быть непрерывным, сегментированным, в виде плашек — для анализа их совместимости. Можно ограничить выбор тональными вариациями любого набора других цветов (Limit colors).
Цветовой круг может быть непрерывным, сегментированным, в виде плашек — для анализа их совместимости. Можно ограничить выбор тональными вариациями любого набора других цветов (Limit colors).
Вторая закладка Assign определяет алгоритм, по которому ваша группа цветов будет перекрашивать выбранный объект. Интерфейс диалога немного «перегружен» и не вызывает интуитивного понимания процесса. Но потратить время на его изучение стоит, ведь он открывает секрет основного преимущества Live Color — мгновенной замены всех цветов в группе объектов. Тем более с программой идёт подробная справка, правда, англоязычная (в русской версии обещана на русском), но теперь подкреплённая ссылками на исчерпывающие видеоматериалы с сайта www.adobe.com.
Палитру Swatches удобнее держать открытой одновременно с новой палитрой Color Guide, т. к. в ней отображаются вариации выбранной цветовой группы или отдельного образца цвета, принятого за базовый. Количество оттенков настраивается из меню, как и их характер — от холодного к тёплому, от яркого к приглушённому, от теней к оттенкам.
Количество оттенков настраивается из меню, как и их характер — от холодного к тёплому, от яркого к приглушённому, от теней к оттенкам.
А благодаря палитре kuler можно скачивать группы цветов с сайта Adobe Labs и делиться своими наработками (есть и вариант их создания через веб-интерфейс на сайте).
| В Eraser Tool изменяются параметры толщины, угла наклона и диаметра, зависимость от пера вашего планшета. Ещё один оригинальный инструмент для творчества |
Eraser Tool — векторный «ластик» удаляет фрагменты векторных изображений. Возможно, кому-то он покажется грубым, но только на этапе финальной доводки иллюстрации, а в процессе рисования (особенно с использованием планшета) бесподобно интуитивен и, однозначно, полезен.
Расширена концепция «изолирования» (Isolation) объектов от остального макета. Теперь слои нижних уровней изолируются, как и группы. Дважды щёлкнув по группе объектов, входим в режим «изоляции» — остальной макет становится «неактивным». Режим позволяет сконцентрироваться на конкретной группе, не опасаясь внести искажения в остальной макет. Метод входа в режим настраивается на первой закладке настроек (Preferences│÷General│÷Double Click to Isolate).
Теперь слои нижних уровней изолируются, как и группы. Дважды щёлкнув по группе объектов, входим в режим «изоляции» — остальной макет становится «неактивным». Режим позволяет сконцентрироваться на конкретной группе, не опасаясь внести искажения в остальной макет. Метод входа в режим настраивается на первой закладке настроек (Preferences│÷General│÷Double Click to Isolate).
Редактирование узлов и кривых | Для большинства давних пользователей изменения будут даже более долгожданными, чем Live Color. Вместе с размерами узловых точек (появился выбор из трёх) изменились размеры «усов» (handle) для управления узлами кривых. Дополнительная опция позволяет отображать все узлы и «усы» объекта, когда он выделен, что избавляет от переключения на Direct Selection tool для выделения другого узла кривой. Теперь, выделив отдельные точки, их можно удалить (Object│÷Path│÷Remove anchor points), не разрывая кривую, что удобно для сглаживания сложных контуров. А точки на кривой выравниваются между собой так же, как объекты, — через привычную палитру Align!
В ряду приятных мелочей корректная работа Outline Stroke с пунктирными кривыми.
| Начинающим и тем, кому привычнее изучать программы методом «тыка», будет полезна электронная подсказка в палитре knowhow о свойствах текущего инструмента. Там же контекстные советы по работе с текущим инструментом со ссылкой на встроенную помощь и тематические интернет-ресурсы |
Crop Area Tool | Очень удобная функция из предыдущих версий программы получила достойное развитие. Большинство современных программ стараются следовать концепции «Создал для одной области применения, вывел в нескольких», т. е. использовать подготовленный для печати материал в Интернете, в видеопродукции и т. д. Новинка позволяет определить несколько кадрирующих областей, которые отображаются при нажатой <Alt>, и эскпортировать документ для разных областей применения.
Symbols | Метод «изоляции» нашёл применение и в работе с «символами». Теперь достаточно двойного щелчка по символу в палитре Symbols, чтобы перейти в режим его изолированного редактирования, а все изменения тут же будут внесены в палитру и обновят экземпляры символа в макете. Улучшена интеграция символов с Adobe Flash, который принимает их как «свои» через буфер обмена.
Теперь достаточно двойного щелчка по символу в палитре Symbols, чтобы перейти в режим его изолированного редактирования, а все изменения тут же будут внесены в палитру и обновят экземпляры символа в макете. Улучшена интеграция символов с Adobe Flash, который принимает их как «свои» через буфер обмена.
| В этом режиме вверху окна появляется серая плашка со стрелочкой и описанием выделенного объекта. Щёлкнув по ней, можно освободить объекты |
«Маскирование» растровых изображений стало нагляднее и схоже по принципам работы с InDesign. Достаточно выделить нужное изображение и нажать кнопку Mask на Control panel. Тут же на панели можно переключаться между редактированием непосредственно векторной маски или самой картинки.
Фильтры | Реализация фильтров Photoshop стала практически идентичной оригиналу, после того как в новой версии появилась Effects Gallery, наглядно демонстрирующая, как фильтр «ляжет» на макет. Теперь эффекты можно применять не только к объектам в RGB-модели, но и CMYK, и окрашенным смесевыми цветами.
Теперь эффекты можно применять не только к объектам в RGB-модели, но и CMYK, и окрашенным смесевыми цветами.
Интерфейс | Окна заставок (Splash screen) в CS3 стали унифицированными и поначалу кажутся излишне примитивными. Зато стало легче найти нужную программу на панели задач (при работе в Windows). Теперь нет нужды вглядываться в рисунок пиктограммы, т. к. цветовое различие более чем наглядно выделяет программы. Соскучившимся по старому стилю Adobe оставила маленькую «отдушину»: прижмите <Alt> при выборе окошка About, и на свет явится покровительница дизайнеров и иллюстраторов — боттичелевская «Венера».
Изменения интерфейса, на первый взгляд, революционные — это развитие интерфейса InDesign, не переносившегося в Illustrator две версии подряд. Теперь же он действительно унифицирован с долей заимствования из продуктов Macromedia, приобретённой Adobe в прошлом году. Палитра инструментов одноколоночная, как в InDesign, но можно прилепить её в «док», что «расширяет» видимую область документа.
| Размеры узловых (anchor) точек теперь трёх видов: от маленьких до больших |
Контекстная управляющая палитра (Control panel) стала компактнее и охватывает больше функций, подходящих к выбранному объекту, видоизменяется при выборе определённых функций. Например, при выборе одного объекта инструменты выравнивания (Align) не отображаются, видна только кнопка привязки выравнивания к странице. Но стоит её нажать — появляются остальные кнопки, позволяющие выровнять объект относительно сторон листа (Artboard) либо кадрирующей области.
| Список предустановок для экспорта Crop Area Tool охватывает большинство форматов медиаконтента |
Новый интерфейс позволяет группировать палитры в док, справа или слева рабочей области, и ещё более расширить её, свернув палитры до значков, разворачивающихся по требованию. Осталась в силе настройка рабочей среды (Window│÷Workspace) под разные нужды — работа с текстом, объектами и т. д.
Осталась в силе настройка рабочей среды (Window│÷Workspace) под разные нужды — работа с текстом, объектами и т. д.
Работа с библиотеками стилей, кистей и образцов цвета стала «доступнее». Все палитры в левом нижнем углу теперь имеют кнопку быстрого выбора библиотек.
Инструмент Live Paint не изменился, лишь к его курсору добавились индикаторы соседних цветов из библиотеки Swatches, которые меняются курсорными стрелками (влево, вправо, вверх, вниз) с клавиатуры. На контрольной панели появилась кнопка Merge Live Paint, позволяющая «сливать» Live Paint группы.
Чтобы не повторять пройденного, задействуйте уже известные шаблонные файлы с расширением .AIT, а чтобы начать новую работу с нуля, новая версия предлагает «профили документов» — предустановленные настройки работы с видео, web, мобильным и печатным контентом.
В настройках Preferences добавился пункт управления яркостью панелей пользовательского интерфейса и режим автоматического сворачивания палитр (поможет, если у вас не слишком широкий экран). Пользователи Windows наконец-то могут нормально переключаться между документами нажатиями <Ctrl+Tab>. В предыдущих версиях операция грозила вывихом пальцев…
Пользователи Windows наконец-то могут нормально переключаться между документами нажатиями <Ctrl+Tab>. В предыдущих версиях операция грозила вывихом пальцев…
Техника
Импорт и экспорт | Содержащий смесевые краски TIFF-файл перестал быть неизвестным форматом. Благодаря поддержке пространств deviceN, можно корректно импортировать PSD-файлы со смесевыми красками и Duotone, печатать сложные многокрасочные макеты.
Есть подозрение, что Adobe прекратит дальнейший выпуск FreeHand. Ответный шаг на возможную ликвидацию FreeHand как продукта: более современный фильтр импорта документов .fh. Было бы здорово так же открывать документы Corel Draw вплоть до 13-й версии… Пока же пользователям Macintosh приходится бегать на соседний PC, только чтобы пересохранить «кореловский» файл.
Данные по наличию шрифтов, цветовых образцов swatches теперь отображаются в Adobe Bridge в палитре Metadata.
Мы уже останавливались на взаимодействии Illustrator и Flash на примере символов. Такая же тесная совместимость и на этапе импорта .ai во Flash.
Такая же тесная совместимость и на этапе импорта .ai во Flash.
Совершенства нет!
Покупка конкурента в лице Macromedia не сильно отразилась на усовершенствованиях Illustrator. Скорость прорисовки по-прежнему оставляет желать лучшего: до скорости FreeHand ему ещё ой как далеко. Наверное, именно поэтому картографы, работающие с объёмными изображениями, насыщенными деталями и содержащими до 200 слоёв, по-прежнему предпочитают FreeHand. На Illustrator их силком не затащишь — во всяком случае, пока скорость его прорисовки не повысится в несколько раз. Но конкурента «закроют», уделом картографов останется работать исключительно в «старой» версии FreeHand.
Оставляет желать лучше стабильность — будем надеяться на скорое обновление. А некоторых инструментов мы так и не дождались. Нет простейшей пипетки, показывающей процент краски без щелчков по картинке. Не помешала бы и функция просмотра cепараций (Separation preview), присутствующая в InDesign и Acrobat вот уже несколько версий подряд. Содержащий прозрачности TIFF помещается как непрозрачный. Также с точки зрения допечатной подготовки, совместимость формата файлов AI с PDF дала бы больше преимуществ при возможности указывать Bleed Box во время сохранения файла или в Document setup.
Содержащий прозрачности TIFF помещается как непрозрачный. Также с точки зрения допечатной подготовки, совместимость формата файлов AI с PDF дала бы больше преимуществ при возможности указывать Bleed Box во время сохранения файла или в Document setup.
Смущают цены на продукт в России, заметно превосходящие американские. Ведь пока наши покупатели платят за продукт больше американских, а получают меньше — техподдержки фактически нет. Впрочем, цены на ПО Adobe выше американских по всей Европе. А в остальном нововведения оставляют хорошее впечатление. Свою порцию полезностей получили и художники с дизайнерами, и верстальщики с препрессниками.
Об авторах: Влад Осипов ([email protected]), фрилансер, Радик Муртазин ([email protected]), специалист отдела препресс «Промэйд».
Illustrator CS3
Разработчик: Adobe Systems
Рейтинг:****½
Заключение: отличное обновление лидирующего иллюстративного инструмента особенно полезно для владельцев Macintosh на процессорах Intel. В числе немногих недостатков — цена, заметно превышающая американскую (впрочем, при покупке в комплекте CS3 можно сэкономить), невысокая скорость прорисовки.
В числе немногих недостатков — цена, заметно превышающая американскую (впрочем, при покупке в комплекте CS3 можно сэкономить), невысокая скорость прорисовки.
Цена в Москве: 938 долл. (лицензия — 810 долл.; обновление — 311 долл.)
Adobe Photoshop — Как установить другой цвет для направляющих (Ai, Ps, Id, Fw)?
спросил
Изменено
1 год, 5 месяцев назад
Просмотрено
40 тысяч раз
Я работал над этим файлом с множеством руководств (в Illustrator) и в какой-то момент мне стало интересно есть ли способ придать направляющим разный цвет? Например, направляющие желоба должны быть черными, основной макет и направляющие столбцов — зелеными, некоторые другие направляющие, которые я сделал, размещая другой контент другим цветом. ..
..
Возможно ли это?
Обходной путь , который я нашел до сих пор, состоит в том, чтобы создать «направляющий» слой и рисовать линии после существующих направляющих и придавать им разные цвета, а затем блокировать слой, но было бы неплохо использовать направляющие по умолчанию и прочее и так как это довольно простая вещь, я думаю, что это уже существует, но, может быть, я просто не знаю об этом. ( Я знаю в очень Adobe Software(PS,AI,ID вы можете установить основной цвет для всех направляющих, я ищу свой цвет для каждой направляющей).
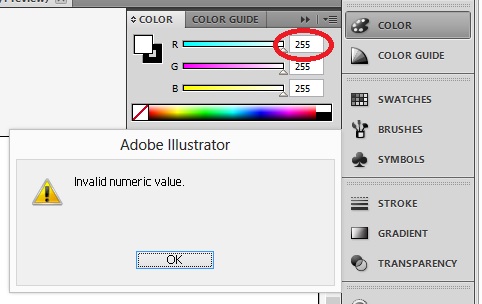
Если это невозможно, как вы работаете, когда у вас много направляющих и вы хотите знать, какая направляющая что обозначает? Я как бы сохраняю блоки, которые я создал, чтобы сделать направляющие вокруг холста, но иногда это не так эффективно… взгляните на скриншот, чтобы понять, что я имею в виду:
Спасибо
- Adobe-Photoshop
- adobe-illustrator
- adobe-indesign
- adobe-fireworks
- рабочий процесс
Кроме Photoshop, чьи направляющие монохромны, направляющие в остальных приложениях CS в значительной степени следуют правилу, согласно которому 5 при выборе 6 примет цвет слоя, на котором они расположены.![]()
Если у вас есть, скажем, три слоя в AI или ID и вы размещаете направляющие на каждом из них, простое выделение в виде области выделения покажет их «истинные цвета», чтобы вы могли быстро определить, какой слой принадлежит какому. Возможно, вам придется немного адаптировать свой рабочий процесс, чтобы сделать это полезным (например, вам может понадобиться больше слоев, чем вы привыкли). С переполненным артбордом вам нужно быть осторожным, чтобы случайно не переместить направляющую, особенно если вы привыкли к тому, что ИИ по умолчанию блокирует направляющие. Тем не менее, если бы я был вашим руководителем или администратором, я мог бы предложить это, потому что обильное использование слоев — это хорошая и очень запущенная рабочая практика в ИИ.
Альтернативный рабочий процесс, который позволит вам в буквальном смысле придать каждой направляющей свой собственный цвет, если вы хотите, заключается в создании непечатаемого направляющего слоя поверх стека слоев. Вместо того, чтобы размещать обычные направляющие, вы должны нарисовать штрихи толщиной 0,25 pt в цветах по вашему выбору. Вы можете заблокировать слой и уменьшить его непрозрачность, скажем, до 80%, чтобы линии были видны, но не мешали вам во время работы. Вы можете просто отключить видимость, когда хотите увидеть иллюстрацию без направляющих. Преимущество этого подхода в том, что он позволяет легко создавать «направляющие» под произвольными углами или произвольной формы. На самом деле это более близкая аналогия традиционному рабочему процессу рисования на планшете, еще до того, как компьютеры сделали все это настолько простым…
Вы можете заблокировать слой и уменьшить его непрозрачность, скажем, до 80%, чтобы линии были видны, но не мешали вам во время работы. Вы можете просто отключить видимость, когда хотите увидеть иллюстрацию без направляющих. Преимущество этого подхода в том, что он позволяет легко создавать «направляющие» под произвольными углами или произвольной формы. На самом деле это более близкая аналогия традиционному рабочему процессу рисования на планшете, еще до того, как компьютеры сделали все это настолько простым…
1
В Photoshop Extended вы также можете использовать инструмент подсчета для маркировки направляющих. Инструмент подсчета позволяет создавать разные группы подсчета, и для каждой группы можно установить свой размер/цвет. Вы также можете выборочно показать/скрыть группы счетчиков.
Это не изменит внешний вид направляющих, но рядом с каждой направляющей появится цветной номер, который будет виден независимо от того, насколько сильно вы увеличиваете/уменьшаете масштаб. Инструмент подсчета также может размещать маркер там, где вы щелкаете, но я обычно просто оставляю размер маркера без изменений, что, кажется, скрывает маркеры.
Инструмент подсчета также может размещать маркер там, где вы щелкаете, но я обычно просто оставляю размер маркера без изменений, что, кажется, скрывает маркеры.
1
В Illustrator легко изменить цвет направляющих. Просто выберите направляющую линию, щелкните ее правой кнопкой мыши и выберите параметр «Руководство по линейке». Там вы можете изменить цвет на любой, который вы хотите.
Если это не направляющая линейки (скажем, вы сделали ее, перейдя в «Макет» -> «Создать направляющие»), я думаю, вам нужно изменить ее цвет на главной странице, используя описанный выше метод.
К сожалению, нет. Направляющие всегда одного цвета. Вы можете изменить этот цвет в настройках, но это всегда будет только один цвет.
Ваш обходной путь — хороший и почти единственный способ использовать разные цветные линии для направляющих.
В Adobe InDesign cc 2015 или 2014 вы можете легко установить другой цвет. Просто нарисуйте направляющую, щелкните ее правой кнопкой мыши и выберите «Направляющие линейки», после чего вы увидите диалоговое окно, в котором вы можете изменить цвет по своему усмотрению.
Просто нарисуйте направляющую, щелкните ее правой кнопкой мыши и выберите «Направляющие линейки», после чего вы увидите диалоговое окно, в котором вы можете изменить цвет по своему усмотрению.
2
InDesign (по крайней мере, начиная с CS3) позволяет индивидуально раскрашивать направляющие в диалоговом окне «Направляющие линейки». Это можно найти (я работаю в CC 2014) в Layout > Ruler Guides.
Все направляющие по умолчанию голубые. В настройках нет возможности изменить значение по умолчанию. Однако вы можете выбрать любое количество направляющих (поскольку InDesign рассматривает направляющие как объекты) и одновременно изменить их цвета. Используйте один из уже существующих цветов или создайте собственный цвет.
1
редактировать > предпочтения > направляющая и сетка Каждый из них имеет 9Раздел 0081 Guides , где вы точно сможете изменить цвет направляющих.
иллюстратор
Индизайн
Фотошоп
1
Я делаю свои собственные сетки в иллюстраторе… потому что у меня была такая же проблема с направляющими… Работаю так уже много лет, и это работает для меня… Все мои шаблоны имеют разноцветные штрихи сетки в них … чтобы направлять меня — прежде чем я что-то спроектирую, я делаю для этого сетку… вот так:
1
вы не можете изменить цвета отдельных «направляющих», но вы можете использовать линии для создания сетки значков и изменения отдельных цветов отдельных штрихов 🙂
0
Зарегистрируйтесь или войдите в систему
Зарегистрируйтесь с помощью Google
Зарегистрироваться через Facebook
Зарегистрируйтесь, используя электронную почту и пароль
Опубликовать как гость
Электронная почта
Требуется, но не отображается
Опубликовать как гость
Электронная почта
Требуется, но не отображается
Нажимая «Опубликовать свой ответ», вы соглашаетесь с нашими условиями обслуживания, политикой конфиденциальности и политикой использования файлов cookie
Орфографические и языковые словари в Illustrator
Руководство пользователя
Отмена
Поиск
Последнее обновление:
16 ноября 2022 г. 04:57:46 по Гринвичу
04:57:46 по Гринвичу
- Руководство пользователя Illustrator
- Знакомство с Illustrator
- Введение в Illustrator
- Что нового в Illustrator
- Общие вопросы
- Системные требования Illustrator
- Illustrator для Apple Silicon
- Рабочее пространство
- Основы рабочего пространства
- Учитесь быстрее с помощью панели Illustrator Discover
- Создание документов
- Панель инструментов
- Сочетания клавиш по умолчанию
- Настройка сочетаний клавиш
- Введение в монтажные области
- Управление монтажными областями
- Настройка рабочего пространства
- Панель свойств
- Установить предпочтения
- Сенсорная рабочая область
- Поддержка Microsoft Surface Dial в Illustrator
- Отмена изменений и управление историей дизайна
- Повернуть вид
- Линейки, сетки и направляющие
- Специальные возможности в Illustrator
- Безопасный режим
- Посмотреть работу
- Использование сенсорной панели с Illustrator
- Файлы и шаблоны
- Инструменты в Illustrator
- Обзор инструментов
- Инструменты выбора
- Выбор
- Прямой выбор
- Выбор группы
- Волшебная палочка
- Лассо
- Монтажная область
- Инструменты навигации
- Рука
- Повернуть вид
- Зум
- Инструменты для рисования
- Градиент
- Сетка
- Конструктор форм
- Текстовые инструменты
- Тип
- Введите путь
- Вертикальный тип
- Инструменты для рисования
- Перо
- Добавить опорную точку
- Удалить опорную точку
- Анкерная точка
- Кривизна
- Линейный сегмент
- Прямоугольник
- Прямоугольник со скругленными углами
- Эллипс
- Полигон
- Звезда
- Кисть
- Кисть-клякса
- Карандаш
- Формирователь
- Срез
- Инструменты модификации
- Поворот
- Отражение
- Весы
- Ножницы
- Ширина
- Свободное преобразование
- Пипетка
- Смесь
- Ластик
- Ножницы
- Быстрые действия
- Ретро-текст
- Неоновый светящийся текст
- Старый школьный текст
- Перекрасить
- Преобразование эскиза в вектор
- Введение в Illustrator
- Illustrator для iPad
- Введение в Illustrator для iPad
- Обзор Illustrator для iPad
- Часто задаваемые вопросы по Illustrator на iPad
- Системные требования | Иллюстратор на iPad
- Что можно и что нельзя делать в Illustrator на iPad
- Рабочая область
- Рабочая область Illustrator на iPad
- Сенсорные клавиши и жесты
- Сочетания клавиш для Illustrator на iPad
- Управление настройками приложения
- Документы
- Работа с документами в Illustrator на iPad
- Импорт документов Photoshop и Fresco
- Выбор и расположение объектов
- Создание повторяющихся объектов
- Смешивание объектов
- Рисование
- Рисование и редактирование контуров
- Рисование и редактирование фигур
- Тип
- Работа с шрифтом и шрифтами
- Создание текстовых рисунков вдоль контура
- Добавьте свои собственные шрифты
- Работа с изображениями
- Векторизация растровых изображений
- Цвет
- Применение цветов и градиентов
- Введение в Illustrator для iPad
- Облачные документы
- Основы
- Работа с облачными документами Illustrator
- Общий доступ и совместная работа над облачными документами Illustrator
- Делитесь документами для просмотра
- Обновление облачного хранилища для Adobe Illustrator
- Облачные документы Illustrator | Общие вопросы
- Устранение неполадок
- Устранение неполадок при создании или сохранении облачных документов Illustrator
- Устранение неполадок с облачными документами Illustrator
- Основы
- Добавление и редактирование содержимого
- Рисование
- Основы рисования
- Редактировать пути
- Рисование идеального до пикселя искусства
- Рисование с помощью инструментов «Перо», «Кривизна» или «Карандаш»
- Рисование простых линий и фигур
- Трассировка изображения
- Упростить путь
- Определение сетки перспективы
- Инструменты для работы с символами и наборы символов
- Настройка сегментов пути
- Создайте цветок за 5 простых шагов
- Перспективный рисунок
- Символы
- Рисование путей с выравниванием по пикселям для рабочих веб-процессов
- 3D-объекты и материалы
- О 3D-эффектах в Illustrator
- Создание 3D-графики
- Изображение карты поверх 3D-объектов
- Создать 3D-текст
- Цвет
- О цвете
- Выберите цвета
- Использование и создание образцов
- Настройка цветов
- Использование панели «Темы Adobe Color»
- Цветовые группы (гармонии)
- Панель цветовых тем
- Перекрасьте свою работу
- Покраска
- О покраске
- Краска с заливками и штрихами
- Группы быстрой заливки
- Градиенты
- Щетки
- Прозрачность и режимы наложения
- Применить обводку к объекту
- Создание и редактирование рисунков
- Сетки
- Узоры
- Выбрать и расположить объекты
- Выбрать объекты
- Слои
- Группировать и расширять объекты
- Перемещение, выравнивание и распределение объектов
- Объекты стека
- Блокировка, скрытие и удаление объектов
- Копировать и дублировать объекты
- Вращение и отражение объектов
- Переплетать объекты
- Изменение формы объектов
- Обрезка изображений
- Преобразование объектов
- Объединить предметы
- Вырезать, делить и обрезать объекты
- Марионеточная деформация
- Масштабирование, сдвиг и искажение объектов
- Смешивание объектов
- Изменение формы с помощью конвертов
- Изменение формы объектов с эффектами
- Создавайте новые фигуры с помощью инструментов Shaper и Shape Builder
- Работа с динамическими углами
- Усовершенствованные рабочие процессы изменения формы с поддержкой сенсорного ввода
- Редактировать обтравочные маски
- Живые фигуры
- Создание фигур с помощью инструмента «Создание фигур»
- Глобальное редактирование
- Тип
- Добавление текста и работа с текстовыми объектами
- Создание маркированных и нумерованных списков
- Управление текстовой областью
- Шрифты и типографика
- Тип формата
- Импорт и экспорт текста
- Форматировать абзацы
- Специальные символы
- Создать тип по пути
- Стили символов и абзацев
- Вкладки
- Текст и тип
- Поиск отсутствующих шрифтов (рабочий процесс Typekit)
- Обновление текста из Illustrator 10
- Арабский и еврейский шрифт
- Шрифты | Часто задаваемые вопросы и советы по устранению неполадок
- Создать 3D текстовый эффект
- Креативный типографский дизайн
- Тип масштабирования и поворота
- Интервал между строками и символами
- Переносы и разрывы строк
- Улучшения текста
- Орфографические и языковые словари
- Формат азиатских символов
- Композиторы для азиатских сценариев
- Создание текстовых дизайнов с помощью объектов смешивания
- Создание текстового плаката с помощью Image Trace
- Создание спецэффектов
- Работа с эффектами
- Графические стили
- Создать тень
- Атрибуты внешнего вида
- Создание эскизов и мозаик
- Тени, свечение и растушевка
- Сводка эффектов
- Веб-графика
- Рекомендации по созданию веб-графики
- Графики
- СВГ
- Создание анимации
- Срезы и карты изображений
- Рисование
- Импорт, экспорт и сохранение
- Импорт
- Размещение нескольких файлов
- Управление связанными и встроенными файлами
- Информация о ссылках
- Невстроенные изображения
- Импорт изображения из Photoshop
- Импорт растровых изображений
- Импорт файлов Adobe PDF
- Импорт файлов EPS, DCS и AutoCAD
- Библиотеки Creative Cloud в Illustrator
- Библиотеки Creative Cloud в Illustrator
- Сохранить
- Сохранить работу
- Экспорт
- Использование иллюстраций Illustrator в Photoshop
- Экспорт обложки
- Сбор активов и экспорт в пакетах
- Файлы пакетов
- Создание файлов Adobe PDF
- Извлечь CSS | Иллюстратор CC
- Параметры Adobe PDF
- Информация о файле и метаданные
- Импорт
- Печать
- Подготовка к печати
- Настройка документов для печати
- Изменить размер и ориентацию страницы
- Укажите метки обрезки для обрезки или выравнивания
- Начните работу с большим холстом
- Печать
- Надпечатка
- Печать с управлением цветом
- Печать PostScript
- Предустановки печати
- Следы печати и кровотечения
- Распечатать и сохранить прозрачную иллюстрацию
- Ловушка
- Печать цветоделения
- Печать градиентов, сеток и цветовых сочетаний
- Белая надпечатка
- Подготовка к печати
- Автоматизация задач
- Объединение данных с помощью панели переменных
- Автоматизация с помощью скриптов
- Автоматизация с действиями
- Устранение неполадок
- Проблемы со сбоями
- Восстановление файлов после сбоя
- Проблемы с файлами
- Поддерживаемые форматы файлов
- Проблемы с драйвером устройства GPU
- Проблемы с устройством Wacom
- Проблемы с файлом DLL
- Проблемы с памятью
- Проблемы с файлом настроек
- Проблемы со шрифтами
- Проблемы с принтером
- Поделиться отчетом о сбое с помощью Adobe
- Повышение производительности Illustrator
Узнайте о орфографических и языковых словарях в Illustrator.
Дизайн брошюры, листовки или резюме? Обеспечьте точность текста с помощью орфографических и языковых словарей.
Проверка орфографии
Благодаря функции Проверка орфографии Illustrator проверит орфографию за вас. Вы можете настроить Illustrator так, чтобы он делал это либо вручную (после записи, один за другим), либо автоматически (в реальном времени, все сразу).
Устраните орфографическую ошибку
A. Диалоговое окно проверки орфографии B. Параметры поиска и игнорирования слов
- Чтобы изменить правила автоматической проверки орфографии, перейдите к параметрам 9.0819 в диалоговом окне Изменить правописание .
- Автоматическая проверка орфографии не поддерживается, если текст содержит эффект.
- Illustrator может проверять орфографические ошибки на разных языках в зависимости от языка, который вы назначаете словам. Чтобы назначить язык, выберите текст и используйте меню «Язык » на панели «Символ», чтобы указать язык для текста.

Редактировать орфографический словарь
Перейдите к Редактировать > Редактировать пользовательский словарь.
Выполните любой из этих вариантов и выберите Готово:
Чтобы добавить слово в словарь, введите слово в поле Ввод и выберите Добавить.
Чтобы удалить слово из словаря, выберите слово в списке и выберите Удалить.
Чтобы изменить слово в словаре, выберите слово в списке. Затем введите новое слово и выберите «Изменить».
Назначение языков для текста
Illustrator имеет функции проверки правописания и расстановки переносов. Словарь содержит сотни тысяч слов со стандартными разрывами слогов. Вы можете назначить язык всему документу или применить язык к выделенному тексту.
Применить язык ко всему тексту
Выберите «Редактировать» > «Настройки» > «Расстановка переносов» (Windows)
Выберите «Illustrator» > «Настройки» > «Расстановка переносов» (macOS)Выберите словарь в раскрывающемся списке «Язык по умолчанию» и нажмите «ОК».

Назначение языка выделенному тексту
На панели «Символ» выберите соответствующий словарь в меню «Язык» . Если меню «Язык» не отображается, выберите «Показать параметры» в меню панели «Символ».
Примеры переносов для разных языков
A. «Glockenspiel» на английском языке B. «Glockenspiel»
на традиционном немецком языке C. «Колокольчики»
на реформатском немецком языке
Unicode
Illustrator поддерживает Unicode, стандарт, который присваивает уникальный номер каждому символу, независимо от того, какой язык или тип компьютера вы используете.
Это позволяет французскому дизайнеру разработать дизайн для клиента в Корее и передать работу партнеру в Соединенных Штатах без проблем с текстом. Американский дизайнер может выбрать правильный язык в операционной системе, загрузить шрифт на иностранном языке и продолжить работу над проектом.
Особенности Юникода
Портативный | Буквы и цифры не изменятся при перемещении файла |
Не зависит от платформы | Поскольку Windows и macOS теперь поддерживают Unicode, перемещение файла между двумя платформами стало проще. |
Крепкий | Поскольку шрифты, совместимые с Unicode, предлагают большее количество 909:40 |
Гибкий | С поддержкой Unicode замена шрифта в проекте |



 Вам больше не нужно будет корректировать файл Illustrator только потому, что вы перенесли на него компьютер Windows с Mac или наоборот.
Вам больше не нужно будет корректировать файл Illustrator только потому, что вы перенесли на него компьютер Windows с Mac или наоборот.