|
| Что такое шрифт?
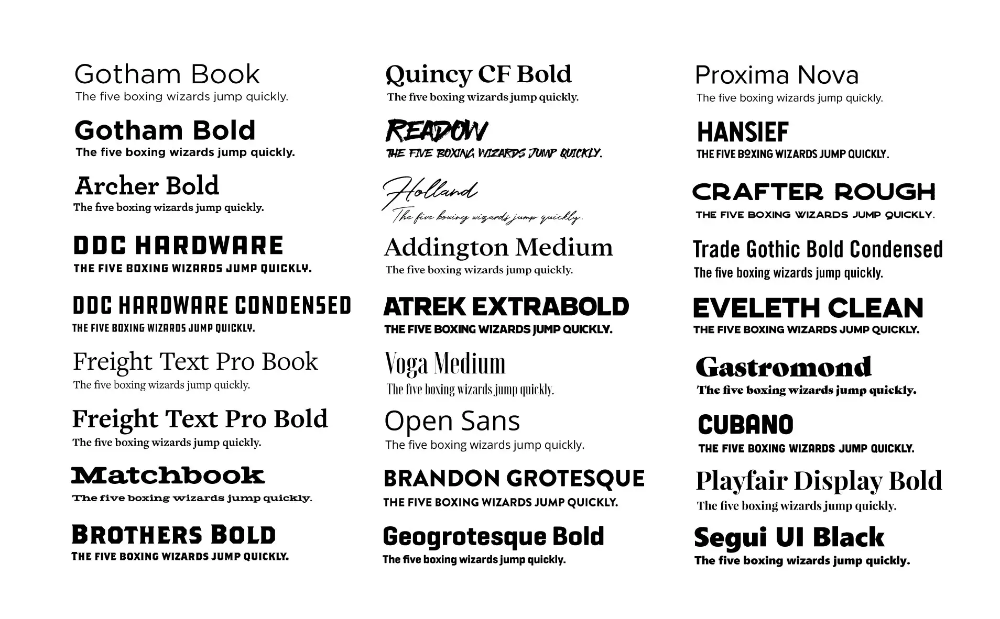
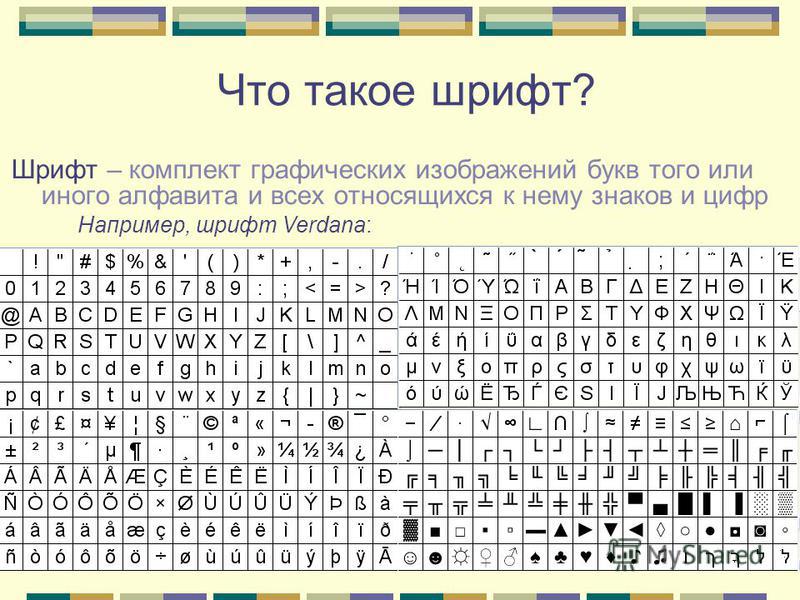
Рис 1. Классификация шрифтов Шрифт это система визуального отображения информации при помощи условных символов. В более узком значении это комплект литер, цифр и специальных знаков определенного рисунка.
|
Что такое шрифты — их виды и классификация с примерами
Узнаете, что такое шрифты и каких видов они бывают. Разберем их классификацию и анатомию строения.
Разберем их классификацию и анатомию строения.
Покажу, какими лучше пользоваться, а какими нет.
Также будет много примеров того, как выглядят шрифты и чем они отличаются.
Содержание:
- Что это такое
- Характеристики
- Типы
- Шрифты для компьютера
Что такое шрифты
Шрифт является основным элементом типографики. Здесь часто возникает путаница. Потому что шрифтами люди называют, как сами шрифтовые файлы на компьютере, так и шрифтовые семейства, которые доступны в редакторах.
Шрифты для компьютера и печатных изданий
Шрифт — это некая совокупность знаков. То есть букв, цифр, символов, знаков препинания и так далее. Все они были спроектированы для совместного применения.
А то, что мы видим на своей рабочей странице правильно называть не шрифтом, а гарнитурой.
Гарнитура — это шрифт определенного рисунка. Или говоря иначе семейства шрифтов. На английском это определение называется «typeface». Что в переводе на русский — «лицо шрифта».
Что в переводе на русский — «лицо шрифта».
А вот комплект букв и знаков (то есть шрифтовой файл) — это физическое воплощение гарнитуры шрифта в компьютерных кодах.
Гарнитура шрифта на бумаге
По английски шрифтовой файл называется «font».
В общем, шрифт — это то, чем печатают.
В классической типографике это были металлические или деревянные буквы. А гарнитура, это то, что мы видим на бумаге или экране.
Хотя здесь сложно избежать путаницы. Потому что в графических редакторах меню шрифтов называется именно словом «font».
Это неправильно!
Ведь там отображаются не шрифтовые файлы, а их начертания. То есть семейства шрифтов или гарнитура.
Характеристики шрифта
Первое важное понятие, это базовая линия. Нетрудно заметить, что в строках текста, буквы расположены на невидимой линии.
У разных шрифтов высота положения этой линии может различаться.
Интерлиньяж и базовые линии шрифта
Базовая линия шрифта нужна чтобы управлять интерлиньяжем (межстрочным расстоянием).
Интерлиньяж выражается в пунктах. Он измеряется от базовой линии одной строки, до базовой линии следующей.
Единица измерения шрифта
Еще нужно сказать о системе измерения, которой пользуются в типографике.
Независимо от основных единиц измерения, которые приняты в стране (дюймы или метрическая система), в типографике принято пользоваться типометрической системой.
Не нужно путать ее с метрической!
В типометрической системе используется не миллиметр, а типографический пункт. Это такая единица измерения шрифта.
В российской типографии принят французский типографический пункт. Он составляет 0.376 мм. Еще существует англо-американский пункт. А в программе верстки используется пункт от компании Adobe. Он равен 1.72 дюйма или 3.352 мм.
Именно по этой причине текст современных печатных изданий может отличаться по размеру текста, набранного тем же кеглем и шрифтом, но в докомпьютерную эру.
Кегль
Кегль — это размер шрифта. Изначально он определялся высотой кегельной площадки литеры.
Изначально он определялся высотой кегельной площадки литеры.
Кегельная площадка литеры служит основой для относительных единиц измерения в типографике.
Ее понятие идет из докомпьютерной эры. Тогда каждая буква отливалась в виде отдельной металлической литеры.
Металлическая литера
Прямоугольная площадка, на которой находилась буква на торце литеры, называлась кегельной площадкой. А сама буква (ее отпечаток) называется очком литеры.
По бокам от него находились правый и левый полуапроши. Они задавали промежуток между знаками.
И хотя в компьютерном наборе, литеры, как таковой не существует. Все же понятие кегельной площадки сохранилось.
Когда мы выбираем букву в графическом или текстовом редакторе, то выбирается не сама буква, а место под кегельную площадку.
Кегельная площадка
На рисунке, это прямоугольная площадка.
Она гораздо выше средней строчной буквы. Это потому, что высота кегельной площадки приблизительно равна сумме высоты строчных букв. А также верхних и нижних выносных элементов.
А также верхних и нижних выносных элементов.
Кегль шрифта или сам размер тоже измеряется в пунктах.
Размер шрифта
Помимо кегля, впечатления о размере шрифта создается размером его строчных букв. По английски эта величина называется «X-Height».
Это потому, что этот размер определяется, как расстояние от базовой линии шрифта до вершины строчной английской буквы «X».
А линия, проведенная на высоте этой буквы и параллельные базовые линии шрифта, называется средней линией (Main Line).
Но здесь нужно понимать, что при одном и том же значении кегля, физический размер строчных букв у разных гарнитур может отличаться.
Можно написать одно и тоже слово два раза. К примеру, один шрифтом Times New Roman, а второй Helvetica.
Мы выставили одинаковый размер кегля. Но тем не менее, визуально размер этих шрифтов отличается.
Виды шрифтов
Теперь давайте вспомним, какие бывают виды шрифтов. Как они делятся, на какие группы и категории. Все шрифты делятся по разным признакам. Ниже мы их и рассмотрим.
Все шрифты делятся по разным признакам. Ниже мы их и рассмотрим.
По назначению
Самое основное деление, это классификация шрифтов по назначению. То есть, для каких целей используется.
Шрифты для текста
Чаще всего читатели и пользователи графических редакторов используют обычные шрифты для текста.
Они предназначены для набора сплошных текстов. Это первичная и самая простая группа шрифтов.
Главное назначение, сообщать читателю большие объемы информации.
Поэтому такие текстовые шрифты должны быть максимально привычными и незаметными.
Это нужно для того, чтобы не акцентировать на себе слишком много внимания. А также не отвлекать от содержания.
Шрифты для заголовков
Следующая группа носит название заголовочных или титульных шрифтов. Ими выделяют заголовки, подзаголовки и другие фрагменты, к которым нужно привлечь внимание.
По своему рисунку заголовочные шрифты мало чем отличаются от текстовых. Но они предназначены для более крупных кеглей (начиная с 14).
Как правило, начертание более жирное. Либо наоборот, более светлое или контрастное, чем это необходимо для набора сплошного текста.
Акцидентный шрифт
Третья группа классификации по назначению, это акцидентные шрифты. Название происходит от слова «акцент».
Этими шрифтами акцентируется зрительское внимание на текстовых фрагментах.
Главная задача, это привлечь внимание читателя. Точно также, как и заголовочные шрифты, их обычно используют в крупных кеглях.
А вообще, для того чтобы классификация была понятной, представьте, что все шрифты (за исключением не алфавитных) можно разделить на две группы:
- Шрифты для чтения текста (текстовые и заголовочные)
- И те, которые привлекают внимание и делают текст более заметным
Запомните
Акцидентные шрифты не предназначены для набора текста!
Вот, как выглядит шрифт, когда его используют не по назначению.
Плохой пример использования акцидентного шрифта
Их задача привлекать внимание.
Делается это путем отказа от привычной формы букв. Или переключением внимания со смысла текста на что-то другое.
Например, на орнамент вокруг буквы.
Поэтому эти шрифты используют только для заголовков и других фрагментов, к которым нужно привлечь внимание.
Ни в коем случае не используйте их для набора сплошного текста.
Когда люди без понятия о типографике говорят о красивом шрифте, то чаще всего они имеют ввиду акцидентные декоративные шрифты.
Но дело в том, что красота шрифта не определяется необычностью его формы или декоративными элементами.
Поэтому наша задача заключается в том, чтобы увидеть эту неброскую красоту и умело ее использовать.
Что же касается текстовых шрифтов, то в отличие от акцидентных, они не должны отвлекать читателя от смысла текста.
Поэтому текстовый шрифт должен быть незаметным. То есть максимально привычен нашему глазу.
Пример текстового шрифта
Имитационные
Итак, это были три основные группы шрифтов. Но кроме них существуют различные подгруппы.
Но кроме них существуют различные подгруппы.
К примеру, есть имитационные шрифты. Сюда входят рукописные, стилистические, технические и другие типы.
К сожалению, среди них очень мало тех, которые стоит использовать в работе. Поэтому большинство из них можно смело удалить со своего компьютера.
Хотя иногда возникает необходимость оформить какой-либо фрагмент таким стилизованным шрифтом.
Например, в открытке или свадебном приглашении.
Но в этом случае нужно очень внимательно, тщательно подбирать и тестировать. И ни в коем случае не набирайте таким стильным шрифтом сплошные и длинные тексты.
По строению шрифта
Следующее деление основано на строении шрифта. Сейчас я снова буду грузить типографическими терминами.
Ведь нужно знать терминологию типографики. А также уметь извлекать пользу из основных шрифтовых характеристик.
Строение шрифта
Например, управляя одним только межбуквенным расстоянием можно создать целую креативную концепцию.
Тоже самое можно сказать о междустрочном расстоянии.
Интересное использование междустрочного расстояния
В принципе вы можете и не знать, что межбуквенное расстояние называется апрошами, а междустрочное интерлиньяжем. Самое главное, это уметь ими управлять.
Дизайн типографики
Дизайн типографики начинается не тогда, когда мы пытаемся сделать что-то из ничего.
Например, создать необычный эффект, который никак не связан с объектом дизайна. Прилепить к тексту какой-нибудь эффект, тень, обводку, свечение и так далее.
Он начинается тогда, когда действует изнутри!
Для этого используем только шрифтовые и текстовые характеристики. Вмешиваемся в порядок и характер текстовых фрагментов и заставляем их говорить на языке дизайна.
Вот тогда начинается настоящий графический дизайн типографики.
Поэтому прежде чем пытаться сделать с типографическим шрифтом из ряда вон выходящее, нужно внимательно изучить текст.
Посмотрите, можно ли извлечь какую-либо пользу из его базовых характеристик или анатомии.
А теперь вернемся к анатомии шрифтов.
Каллиграфия
Терминология, которой пользуются для описания форм букв берет свое начало как в типографике, так и в каллиграфии.
Причем здесь каллиграфия?
Дело в том, что образцы для современного шрифта первоначально были написаны ширококонечным пером.
Когда мы пишем пером, то получаются штрихи переменной толщины. Все зависит от того, как перо удерживают в руке и под каким углом оно расположено к бумаге.
К примеру, если широким пером нарисовать окружность, то толщина линии будет изменяться от тонкого штриха до более широкого.
И изменчивость толщины штриха определяет наклон оси овальных элементов букв.
Кстати, величина наклона оси, это очень важная характеристика стиля шрифта.
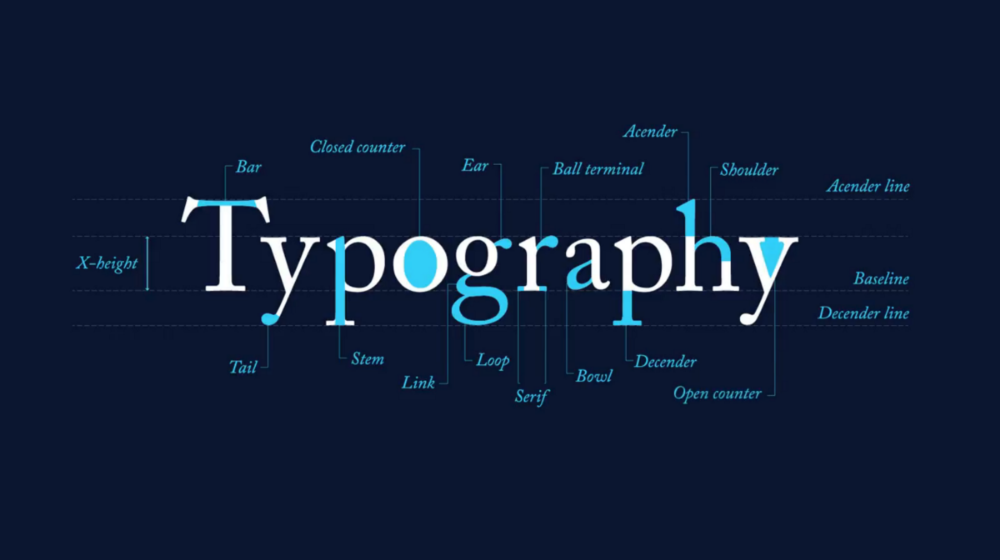
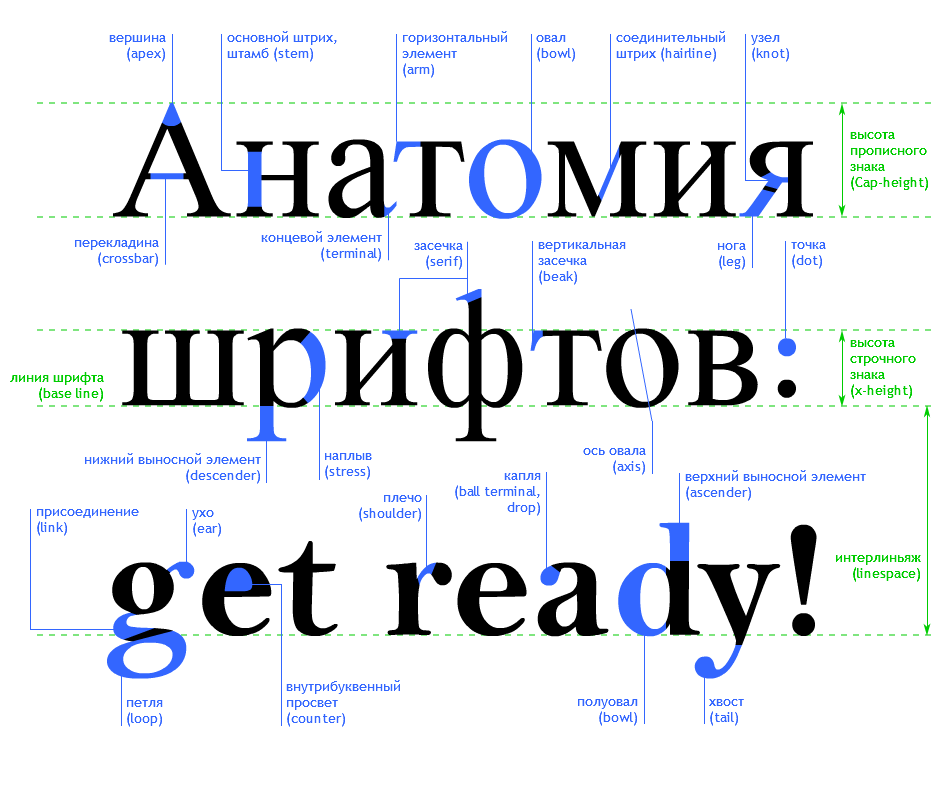
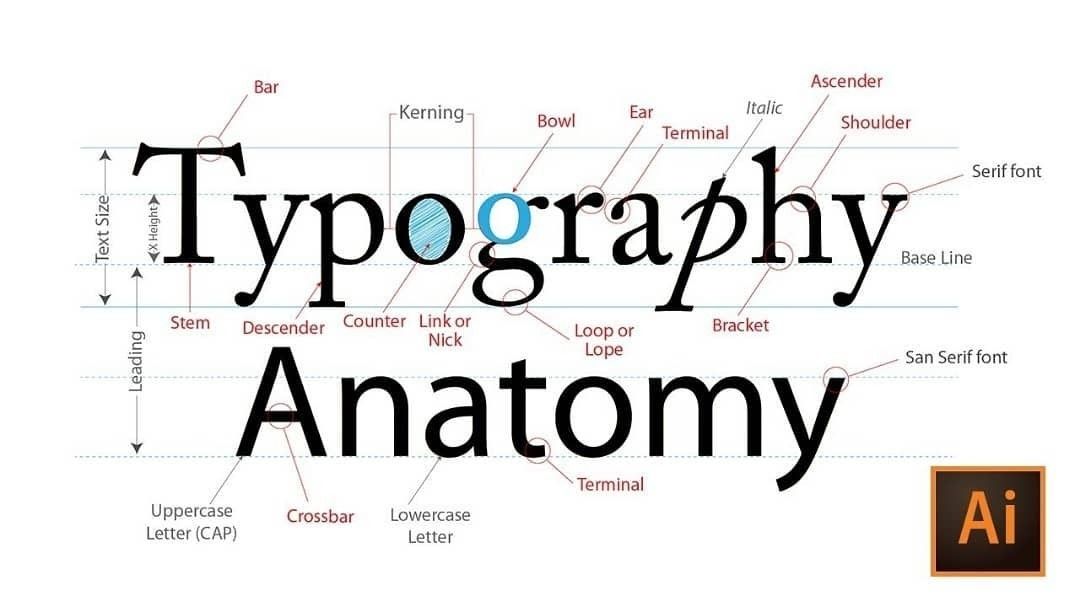
Анатомия шрифта
Она состоит из основных штрихов (вертикальных линий). А также из соединительных штрихов (горизонтальных).
На рисунке выделено красным.
Каждая буква в шрифте состоит из печатающихся (1) и пробельных элементов (2). Пространство между штрихами буквы называется внутрибуквенным просветом (4).
Пространство между штрихами буквы называется внутрибуквенным просветом (4).
Справа и слева от знака находятся полуапроши. Два полуапроша у соседних букв создают апрош.
Это межбуквенный пробел.
Вообще, на профессиональном языке буква или любой другой знак, расположенный на кегельной площадке называется глиф.
Он имеет свою структуру и принципы построения. Именно эти принципы и позволяют относить разные глифы к одной и той же гарнитуре.
Давайте рассмотрим буквы и поймем в чем состоят принципы их построения.
В верхней строке видим, что буквы имеют засечки. Это такие короткие штрихи (расширения) на конце основного или дополнительных штрихов.
Некоторые строчные буквы вмещаются целиком в строке. А некоторые не вмещаются и выдаются на строку или наоборот свисают.
Например, в русском языке свисающие элементы имеют ножки буквы «д», «ц» и «щ».
У буквы «у» хвостик свисает гораздо ниже базовой линии. А у буквы «б» наоборот, выдается над строкой.
Все эти хвостики называются верхними и нижними выносными элементами.
На самом деле членение букв на составные элементы можно продолжать еще долго. Но если вы не занимаетесь дизайном букв, то вам это не понадобится.
Гораздо важнее уметь различать основные шрифтовые характеристики.
Самые важные, это наклон оси букв. Именно по ней определяется стиль шрифта. Следующая характеристика, это контрастность шрифта. А также наличие или отсутствие засечек.
Что касается последней, думаю все вы знаете, что в зависимости от их наличия или отсутствия шрифты делятся на две большие категории:
- Шрифты с засечками или в профессиональной терминологии — антиква (antiqua)
- И шрифты без засечек — гротеск (grotesk)
На западе шрифты с засечками называют сериф (serif). А без засечек санс сериф (sans serif).
Шрифты с засечками
Для чего нужны засечки?
Это не просто декоративные элементы. Они играют важную роль в восприятии. Поскольку помогают глазу отделить один знак от другого и упорядочить горизонтальную текстуру шрифта.
Они играют важную роль в восприятии. Поскольку помогают глазу отделить один знак от другого и упорядочить горизонтальную текстуру шрифта.
Засечки как бы создают дорожку, которая ведет глаз вдоль строки.
Поэтому считается, что у шрифтов с засечками более высокая степень разборчивости. Это позволяет читать текст быстрее и легче. Во всяком случае, так написано в учебниках по типографике.
Но на самом деле проводились исследования, которые не подтвердили это утверждение.
Поэтому скорее всего человек легче и быстрее читает тот текст, к которому привык. Это не зависит от наличия и отсутствия засечек.
Засечки бывают разной формы. Многие названия шрифтов были сформированы с учетом особенностей засечек.
Самый распространенный тип, это засечки со скруглением. Именно они используются в большинстве наборных шрифтов.
Засечки со скруглением
Также существуют засечки без скругления. Они образуются основным штрихом резкий угол и в целом создают впечатление общей угловатой формы.
Засечки без скругления
Существуют еще и брусковые засечки. Такие шрифты называют брусковыми. У них минимальный дизайн без особой детализации и декоративности.
Используются в основном для набора текста.
Брусковый шрифт
Вообще, у брусковых шрифтов существует несколько названий.
В России их называют брусковыми, а на западе Slab Serif. Также их еще называют египетскими шрифтами.
Существует еще несколько типов засечек. Например, выносные, клиновидные и так далее. Но об это подробнее рассказывают в книгах по типографике.
Шрифты без засечек
Вторая основная группа по шрифтовым характеристикам, это шрифты без засечек. То есть гротеск. По другому их еще называют рубленные шрифты.
Самый известных из них, это Helvetica.
Давайте посмотрим и сравним образцы шрифтов с засечками и без. Возьмем Times New Roman и сравним его с Helvetica и Arial.
Если внимательно вглядеться в форму букв, то кроме наличия и отсутствия засечек, оба шрифта отличаются варьированием толщины линий их штрихов.
Антиква и гротеск
У штриха без засечек толщина штрихов мало изменяется. Тексты шрифта без засечек следует набирать более разреженно. Иначе буквы просто сольются.
А вот тексты со шрифтами с засечками могут набираться несколько более плотно. Потому что засечки как бы визуально удерживают минимальные промежутки между буквами.
Как уже говорилось, шрифты с засечками в основном используют для набора текстов. Поскольку считается, что их легче читать.
А без засечек в основном используют для заголовков, подзаголовков и других крупных надписей.
Шрифты без засечек (то есть гротески) делятся на дополнительные категории.
Бывают геометрические гротески. В них толщина штрихов букв практически не изменяется.
Геометрический гротеск Helvetica
Есть еще гуманистические гротески.
Форма букв тут более интересна, чем в геометрическом виде. Потому что их рисунок был вдохновлен античными и ренессансными шрифтами.
Гуманистический гротеск Optima
Если посмотреть, то черты Optima чем-то напоминают шрифты с засечками.
Обратите внимание на варьированную толщину штрихов. Тут толщина штрихов меняется.
Такое впечатление, что буквы были написаны широким пером.
И среди геометрических гротесков тоже существуют различные вариации по форме, букв и характеру штриха.
К примеру, если сравним ту же Helvetica и шрифт Futura и посмотрим на строчную буква «а», то увидим, что они выглядят по-разному.
Во-первых, они отличаются по форме. А во-вторых, по характеру дуги полуокружности.
Нужно сказать, что в современном дизайне шрифты без засечек более популярны.
Почему дизайнеры любят работать именно с этими шрифтами?
На мой взгляд, это происходит потому, что рубленные шрифты — это удобный строительный материал.
Это как кирпичи, которые можно прикладывать друг к другу и создавать разные конструкции.
А антиквенные шрифты гораздо сложнее для построения контрастных текстовых блоков или логотипов.
Кроме того, предпочтение рубленных шрифтов обусловлено еще определенной культурной традицией.
Дело в том, что большинство популярных шрифтов без засечек пришли из работ дизайнеров Bauhaus.
Это немецкая дизайнерская школа, которая сильно повлияла на развитие современного дизайна.
Существовала она в период между первой и второй мировыми войнами.
Одним из кредо этой школы было максимальное упрощение объектов вплоть до их функционального минимума.
Дизайнеры Bauhaus искали новую форму знаков алфавита. Как результат этих поисков появились многие современные шрифты.
Итак, мы выяснили, что все шрифты делятся на гротески и антиквы. Но кроме этого существуют и промежуточные формы шрифтов.
Не всякий шрифт с засечками, это Antiqua!
Например, русский шрифт Baltica хоть и с засечками, но это не антиквенный шрифт, а брусковый. У него засечки имеют форму прямоугольных штрихов.
Baltica
В свою очередь брусковые шрифты еще делятся на две группы в зависимости от контрастности и формы засечек.
Контрастность шрифта
Следующая очень важная характеристика, это контрастность шрифтов. Она определяется соотношением толщины основных и соединительных штрихов.
Она определяется соотношением толщины основных и соединительных штрихов.
Типографический шрифт может быть не контрастным, малоконтрастным, контрастным и сверхконтрастным.
В зависимости от контрастности и формы засечек, антиквенные шрифты также делятся на несколько видов. Существует:
- Antiqua старого стиля (по английски Old Style)
- Переходная антиква (Transitional)
- Нового стиля и так далее
Антиква старого стиля зародилась в конце 15 века. Она продолжала свое развитие до 18 века.
У старинной антиквы довольно слабо выраженный контраст между основными и вспомогательными штрихами.
Но зато есть ярко выраженный наклон оси овальных элементов.
Перед вами пример шрифта старинной антиквы. Это шрифт Italian Oldstyle.
Видите, отличие между основными и соединительными штрихами довольно слабая. Значит этот шрифт малоконтрастный.
Зато у него сильный наклон оси овальных букв. Посмотрите на букву «о».
Внутри группы старинных антикв также есть деление на подгруппы. Одна их подгрупп называется итало-французские антиквы или гаральды.
Одна их подгрупп называется итало-французские антиквы или гаральды.
Эта группа появилась где-то в 16 веке.
Если внимательно посмотреть на строение букв, то можно заметить изменения.
Обратите внимание на перемычку буквы «е». В старинной Antiqua она находится под наклоном. А в шрифте Garamont она уже выпрямилась.
Затем после старинных антикв появились переходные антиквы.
Классический пример, это шрифт Baskerville.
На примере его гарнитуры можно наблюдать, какие изменения произошли в процессе развития шрифта.
В этой гарнитуре наблюдается более сильный контраст в насыщенности штрихов. Особенно это заметно по букве «м».
Также изменилась ось наклона овала буквы. Она стала более вертикальной.
Ну и самая современная группа антикв носит название новой антиквы.
По английски их называют New Style. Хотя новыми их можно назвать весьма условно. Им более 250 лет.
Но в типографике понятие новый как раз относится к шрифтам 17 века и тем, что были созданы по их образцам.
В новой Atiqua мы видим еще больше изменений формы.
К примеру, посмотрите на гарнитуру Bodoni. Здесь контраст штрихов стал еще более заметным.
Пожалуй, это максимально возможный контраст.
А засечки утратили свое скругление. Они стали прямыми и образуют прямые углы с основными штрихами.
А если посмотреть на вертикальную ось в округлых буквах, то увидим, что здесь она как бы подчеркнута контрастом штрихов.
Вообще, этот шрифт создает ощущение новизны, четкости и официальности.
Одно время шрифт Bodoni был весьма популярен.
Но потом он вышел из моды в наборе текста. В настоящее время он применяется в качестве акцидентного шрифта.
Компьютерный шрифт
Итак, мы рассмотрели, какие типы шрифтов существуют и чем они отличаются друг от друга. Теперь давайте разберемся, как ими управлять на компьютере.
Компьютерные шрифты существуют в трех основных форматах. Это PostScript или Type1, TrueType и OpenType.
PostScript
Еще несколько лет назад дизайнеры в основном пользовались шрифтами PostScript. Это было что-то вроде стандарта в издательской отрасли.
Это было что-то вроде стандарта в издательской отрасли.
И действительно, по сравнению с другими шрифтами они обладали рядом преимуществ.
Главное из этих преимуществ заключалось в том, что большинство фотонаборных автоматов и других предпечатных устройств снабжены PostScript интерпретаторами.
Они лучше всего работают именно с PostScript шрифтами.
TrueTupe
Второй тип шрифта называется TrueType. Он тоже широко использовался в графическом дизайне. Однако считался менее надежным по сравнению с форматом PostScript.
Со временем шрифты формата TrueType были улучшены.
Сегодня с ними справляются любые растровые процессоры. Поэтому уже не существует серьезных различий между PostScript и TrueType.
OpenType
И третьим самым новым шрифтовым форматом является OpenType. Он одинаково подходит как для Windows, так и для Macintosh.
Проще говоря, шрифт OpenType — это тот же самый формат TrueType, только с добавлением данных формата PostScript.
Поэтому он объединяет лучшие стороны обоих.
Еще несколько лет назад шрифты OpenType были достаточно редкими. Они поставлялись в ограниченном количестве вместе с программами Adobe.
Сегодня они достаточно распространены. Поэтому все производители шрифтов выпускают в этом формате.
Кроме того, OpenType дают дополнительные возможности для дизайнера.
Неслучайно в программах Adobe (например, InDesign) существует меню с операциями для работы со шрифтами OpenType.
Где находятся шрифты на компьютере
В операционной системе Windows, шрифты находятся в системной папке «Fonts». Для этого зайдите на диск «С» в папку «Windows». Там вы ее и найдете.
Если вы работаете на своем домашнем компьютере, а не в профессиональной студии, то скорее всего, у вас установлены шрифты TrueType.
В старых версиях Windows шрифты в папках обозначались определенным значком. Он позволял отличать PostScript от TrueType и OpenType.
Компьютерные шрифты в Windows XP
В новых версиях Windows уже есть специальная утилита для предпросмотра шрифта. Иконка каждого шрифта отображает его начертание.
Иконка каждого шрифта отображает его начертание.
Предпросмотр шрифтов Windows 10
Как ими управлять
Тем не менее я рекомендую пользоваться специальными программами для управления и просмотра шрифтов. Они называются шрифтовыми менеджерами или диспетчерами шрифтов.
Профессиональные дизайнеры всегда ими пользуются.
Для чего это нужно?
Основное назначение менеджера, это легко сводить к минимуму число активных шрифтов.
Когда все ваши многочисленные шрифты загружены в системную папку, то это замедляет работу компьютера. Также создает слишком длинный список в меню «Font».
Длинный список шрифтов в Adobe InDesign
А вот когда мы пользуемся менеджером шрифтов, то в любой момент можно включать или отключать тот или иной шрифт.
Кроме того, такой софт помогает упорядочить шрифты.
Можно создавать отдельные наборы для определенной работы. Причем папки со шрифтами могут находится в любом месте компьютера.
То есть вам не нужно загружать все эти шрифты в системную папку.
В таком случае менеджер шрифтов просто определяет путь от графического редактора или от любой другой программы, которая использует шрифты, к папке, в которой эти шрифты находятся.
На этом все!
Теперь вы знаете, как для определенных задач использовать разные шрифты. Причем делать это правильно.
Для этого мы рассмотрели их классификацию и некоторые важные особенности.
Что такое шрифт?
К
- Кэти Террелл Ханна
Что такое шрифт?
Слово шрифт относится к набору печатаемых или отображаемых типографских или текстовых символов определенного стиля и размера. Стили шрифтов используются как в печатном, так и в цифровом тексте.
Несмотря на то, что стили типографских шрифтов имеют настраиваемые интервалы и дизайн, после определения этот стиль будет применяться как к строчным, так и к прописным буквам, а также к знакам препинания.
Дизайн шрифта для набора шрифтов — это шрифт , а варианты этого дизайна образуют семейство шрифтов .
Например, Helvetica — это семейство шрифтов, Helvetica italic — это гарнитура, а Helvetica italic 10-pt — это шрифт. На практике шрифт и гарнитура часто используются как синонимы, даже если они представляют несколько разные аспекты определенного шрифта.
Каковы примеры часто используемых шрифтов и стилей шрифтов?
На сегодняшний день существует безграничное количество типов шрифтов, доступных для использования. В дополнение к многочисленным шрифтам, которые можно использовать бесплатно, графические дизайнеры также могут создавать новые шрифты. Таким образом, количество доступных шрифтов будет продолжать расти.
Ниже приведены некоторые из наиболее традиционных стилей шрифтов, находящихся в обращении.
Шрифты с засечками
Шрифты с засечками имеют небольшие украшения, называемые засечками, на концах букв. Шрифты с засечками считаются более формальными и часто используются в печатных изданиях, таких как газеты и книги.
Шрифты с засечками считаются более формальными и часто используются в печатных изданиях, таких как газеты и книги.
Примеры шрифтов с засечками включают Times New Roman, Georgia и Courier.
Шрифты без засечек
Стили шрифтов без засечек не имеют засечек. Шрифты без засечек считаются более современными и часто используются в цифровых публикациях, таких как веб-сайты и онлайн-журналы.
Примеры стилей шрифтов без засечек включают Arial, Verdana и Helvetica.
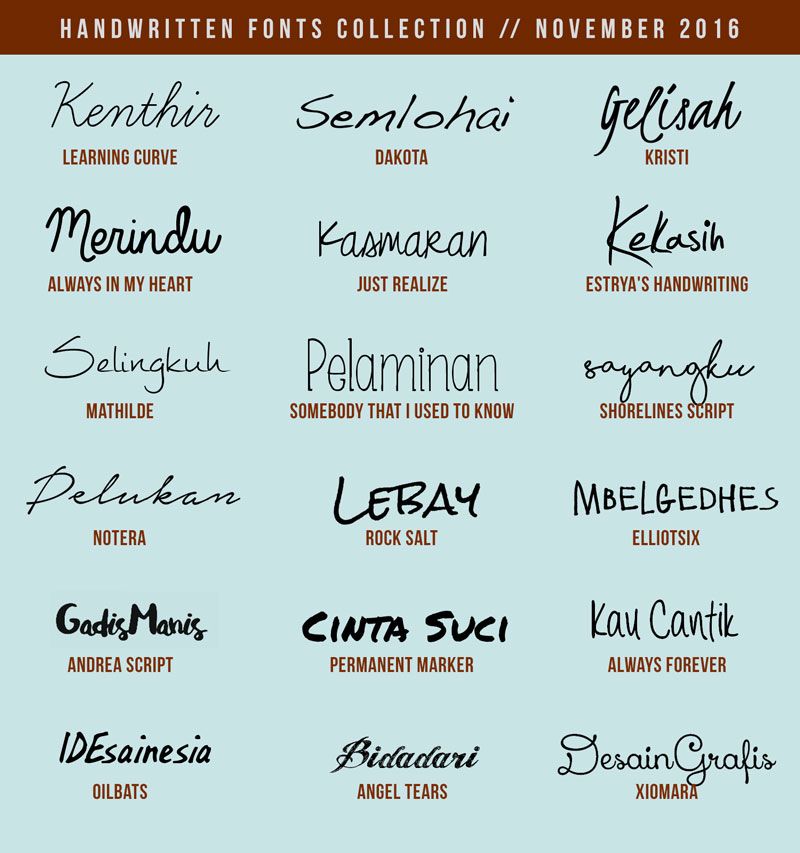
Рукописные шрифты
Стили шрифтов
Script имитируют внешний вид рукописного текста. Они часто используются для приглашений и других официальных документов.
Примеры стилей рукописных шрифтов включают Brush Script, Calligraphy и Freestyle Script.
Отображение шрифтов
Стили шрифтов дисплея
предназначены для использования в определенных размерах, чтобы подчеркнуть определенное сообщение или улучшить читаемость. Они часто используются для заголовков и другого привлекающего внимание текста.
Примеры стилей отображаемых шрифтов включают Comic Sans, Impact и Papyrus.
Какие существуют различные форматы файлов шрифтов?
Существует множество форматов файлов шрифтов, которые можно использовать как на компьютерах Windows, так и на компьютерах Mac. Некоторые из наиболее распространенных форматов файлов выделены ниже:
- TrueType ( .ttf ) — это формат файла шрифта, разработанный Apple и Microsoft. Это наиболее распространенный формат шрифтов на компьютерах Windows и Mac.
- OpenType ( .otf ) — это формат файлов для масштабируемых или структурированных файлов шрифтов, которые расширяют существующий формат файлов шрифтов TrueType.
- PostScript Type 1 ( .pfb и .afm ) — это формат файла шрифта, разработанный Adobe. Он обычно используется на компьютерах с Windows и Mac.
- Web Open Font Format ( .woff ) был разработан для обеспечения компактного формата файлов шрифтов, которые можно использовать на веб-сайтах.

- Bitmap ( .bmp ) использует единицу, называемую пикселем , для создания символов, называемых глифами , которые составляют общий растровый шрифт. Растровые шрифты чаще всего встречаются в программном обеспечении Adobe.
Формат
Как получить доступ к шрифтам?
Большинство современных текстовых процессоров, таких как Microsoft Word и Google Docs, предоставляют вам доступ к многочисленным шрифтам. Они также позволяют вам изменить начертание шрифта, размер шрифта, цвет шрифта и стиль шрифта текста в вашем документе.
При загрузке коммерчески лицензированного шрифта или заказе пользовательского шрифта у графического дизайнера файлы шрифтов обычно устанавливаются в папку C:\Windows\Fonts или C:\WINNT\Fonts на компьютере с Windows. На Mac файлы шрифтов устанавливаются в папку Library/Fonts или System/Library/Fonts.
Принтеры и шрифты
Принтеры используют два типа шрифтов: встроенные и программные. Резидентные шрифты встроены в аппаратное обеспечение принтера. Пользователи могут добавлять программные шрифты — бесплатные или купленные — с картриджа, жесткого диска или флэш-накопителя или после загрузки из Интернета. Резидентные шрифты нельзя стереть, а программные шрифты можно.
Резидентные шрифты встроены в аппаратное обеспечение принтера. Пользователи могут добавлять программные шрифты — бесплатные или купленные — с картриджа, жесткого диска или флэш-накопителя или после загрузки из Интернета. Резидентные шрифты нельзя стереть, а программные шрифты можно.
См. также: глиф, Dyslexie, CPI, психология шрифтов, grawlix
Последнее обновление: апрель 2022 г.
Продолжить чтение О шрифте
- Microsoft запускает средство транскрипции Word
- Сравнение предложений: Microsoft 365 и Google Workspace
- Общие сведения о возможностях Windows 11 Корпоративная
- Microsoft делает Universal Print общедоступной
- Небольшие ИТ-инновации — даже грамотное управление шрифтами! — может сократить расходы
Симуляция Монте-Карло
Моделирование методом Монте-Карло — это математический метод, который моделирует диапазон возможных результатов неопределенного события.
Сеть
-
ACK (подтверждение)В некоторых протоколах цифровой связи ACK — сокращение от «подтверждение» — относится к сигналу, который устройство отправляет, чтобы указать…
-
поставщик сетевых услуг (NSP)Поставщик сетевых услуг (NSP) — это компания, которая владеет, управляет и продает доступ к магистральной инфраструктуре Интернета и …
-
неэкранированная витая пара (UTP)Неэкранированная витая пара (UTP) — это повсеместно распространенный тип медных кабелей, используемых в телефонной проводке и локальных сетях (LAN).
Безопасность
-
Требования PCI DSS 12Требования PCI DSS 12 представляют собой набор мер безопасности, которые предприятия должны внедрить для защиты данных кредитных карт и соблюдения …
-
данные держателя карты (CD)Данные держателя карты (CD) — это любая личная информация (PII), связанная с лицом, у которого есть кредитная или дебетовая карта.

-
Уровни продавца PCI DSSСтандарт безопасности данных индустрии платежных карт (PCI DSS) Уровни продавцов ранжируют продавцов на основе их количества транзакций за …
ИТ-директор
-
системное мышлениеСистемное мышление — это целостный подход к анализу, который фокусируется на том, как взаимодействуют составные части системы и как…
-
краудсорсингКраудсорсинг — это практика обращения к группе людей для получения необходимых знаний, товаров или услуг.
-
синтетические данныеСинтетические данные — это информация, созданная искусственно, а не в результате событий реального мира.
HRSoftware
-
вовлечения сотрудниковВовлеченность сотрудников — это эмоциональная и профессиональная связь, которую сотрудник испытывает к своей организации, коллегам и работе.

-
кадровый резервКадровый резерв — это база данных кандидатов на работу, которые могут удовлетворить немедленные и долгосрочные потребности организации.
-
разнообразие, равенство и инклюзивность (DEI)Разнообразие, равенство и инклюзивность — термин, используемый для описания политики и программ, которые способствуют представительству и …
Служба поддержки клиентов
-
требующий оценкиОценка потребностей — это систематический процесс, в ходе которого изучается, какие критерии должны быть соблюдены для достижения желаемого результата.
-
точка взаимодействия с клиентомТочка соприкосновения с покупателем — это любой прямой или косвенный контакт покупателя с брендом.
-
устав обслуживания клиентовУстав обслуживания клиентов — это документ, в котором описывается, как организация обещает работать со своими клиентами, а также .
 ..
..
Основы: что такое шрифты и как их использовать
Эта страница является частью Полного руководства по шрифтам, вводного руководства по шрифтам, в котором объясняются основы шрифтов и способы установки шрифтов, их использования в различных приложениях и многое другое.
Эта страница является частью The Ultimate Font Guide, вводного руководства по шрифтам, в котором объясняются основы шрифтов и способы установки шрифтов, их использования в различных приложениях и многое другое.
Что такое шрифт
Не вдаваясь слишком в технические подробности о шрифтах и гарнитурах, проще всего описать это так: шрифт — это дизайн букв, содержащий детали их стиля.
Пример различных типов шрифтов:
- Verdana 12 pt жирный
- Times New Roman, 11 пт, курсив
Хотя технически «шрифт» может содержать множество активов, таких как гарнитура/кегль, насыщенность, цвет и т. д., вы можете смело называть «Verdana» шрифтом. Когда вы покупаете шрифт в Интернете, вы покупаете цифровой файл , который вы должны установить на свой компьютер. Лучше всего это можно рассматривать как небольшую программу, которая расскажет вам, как должны выглядеть и печататься буквы.
Когда вы покупаете шрифт в Интернете, вы покупаете цифровой файл , который вы должны установить на свой компьютер. Лучше всего это можно рассматривать как небольшую программу, которая расскажет вам, как должны выглядеть и печататься буквы.
Что такое семейство шрифтов
Часто при покупке шрифтов продавцы говорят вам, что предлагают полное семейство! Звучит здорово, но что это? Когда вы используете на своем компьютере обычные шрифты, такие как Verdana, вы фактически используете семейство шрифтов. Если вы наберете в Microsoft Word текст, вы можете легко изменить его на:
- Курсив
- Жирный
- Жирный курсив
Все эти варианты являются разными шрифтами и вместе они составляют семейство шрифтов.
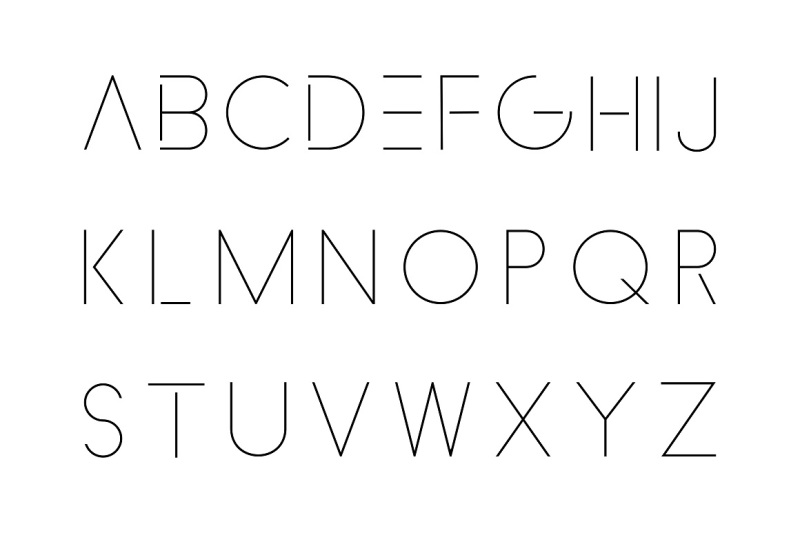
Мы приведем вам пример, ниже вы увидите изображение семейства шрифтов « Fibon Sans ». Fibon Sans — это семейство, состоящее из нескольких шрифтов:
- Fibon Sans Regular
- Светлый Фибонасанс
- Fibon Sans Extra Lights
- Фибоначечный шрифт Средний
- Fibon Sans Bold
- Fibon Sans Extra Bold
Иногда можно купить все семейство, а иногда просто купить один шрифт. Это полностью зависит от ваших потребностей.
Это полностью зависит от ваших потребностей.
Семейство шрифтов всегда состоит минимум из 2 шрифтов, максимума нет. Существуют семейства шрифтов, содержащие сотни шрифтов, каждый из которых немного отличается. Обычно ремесленникам это не очень интересно. Как ремесленник, вы обычно хотите купить один шрифт, который вам нравится и будет хорошо смотреться в ваших проектах. Если вы создаете веб-сайт или публикуете журнал, вы можете выбрать хороший шрифт для многих членов семьи, чтобы вы могли менять шрифт во многих местах, но при этом он не выглядел грязным.
Как использовать шрифты
Шрифты, которые вы покупаете в Интернете, должны быть установлены на вашем компьютере. Их использование зависит от приложения, в котором вы их используете. Пожалуйста, ознакомьтесь с главной страницей «The Ultimate Font Guide». Мы расскажем вам, как устанавливать шрифты в разных операционных системах (таких как Windows и Mac), а также объясним, как использовать шрифты для каждого приложения.








 ..
..