Содержание
Ответы на вопросы. Кодирование списков
Что такое список?
Ответ.
В математике и информатике под линейным списком понимают
конечное упорядоченное множество атомарных (не делимых на более
мелкие части) элементов.
То есть линейный список — это множество, которое имеет
конечное число простых элементов, следующих в определенном порядке.
Например, множество всех натуральных чисел списком не является. А
множество цифр является линейным списком, если в нём зафиксирован
порядок следования (например, по возрастанию).
В общем случае список (в отличие от линейного списка)
может иметь иерархическую структуру: ведь можно рассматривать списки,
элементами которых снова являются списки.
В издательском деле под списком понимают письменный перечень,
оформленный с помощью цифровых, буквенных или
графических меток, которыми маркируются элементы списка. В дополнение
В дополнение
к маркерам список записывают с отступами для отражения
иерархической зависимости элементов: братья располагают на одном
уровне, потомки смещают вправо по отношению к родителю.
- Первый элемент
- Второй элемент (сам является списком)
- Первый потомок второго элемента
- Второй потомок второго элемента
- Третий потомок второго элемента
- Третий элемент
Что такое маркированный список?
Ответ.
Маркированный список — это список, элементы которого
сопровождают графические маркеры.
Какие виды маркеров предлагает HTML?
Ответ.
На HTML можно кодировать списки с графическими
маркерами в виде окружности, круга и квадрата:
| Начальный тег | Вид | Описание |
|---|---|---|
| <UL> | Обычно круг (зависит от браузера) | |
| <UL type=circle> | Окружность | |
| <UL type=disc> | Круг | |
| <UL type=square> | Квадрат |
C помощью CSS для маркера можно выбирать произвольное изображение
(картинку из файла):
- первый элемент;
- второй элемент;
- третий элемент.

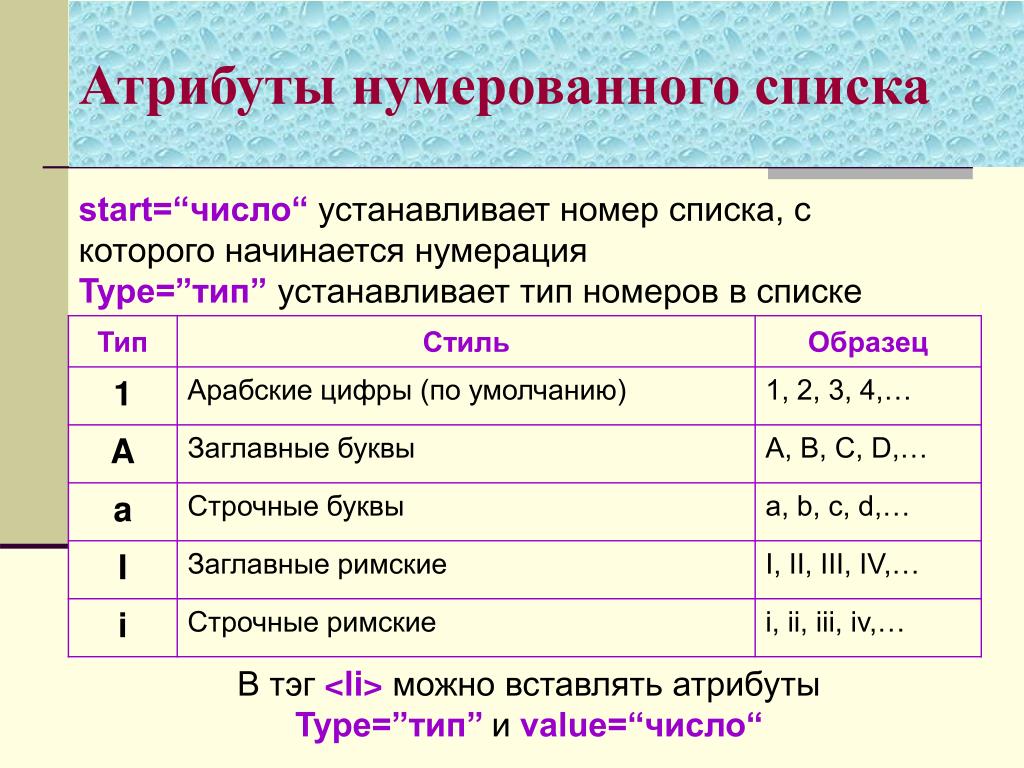
Что такое нумерованный список?
Ответ.
Нумерованный список — это список, элементы которого
сопровождают числовые или буквенные маркеры, следующие в порядке
возрастания числового или алфавитного значения.
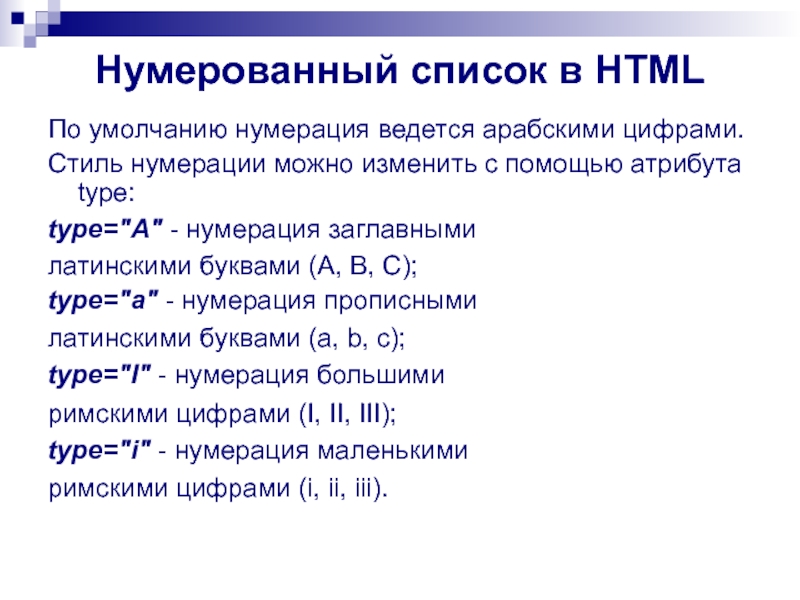
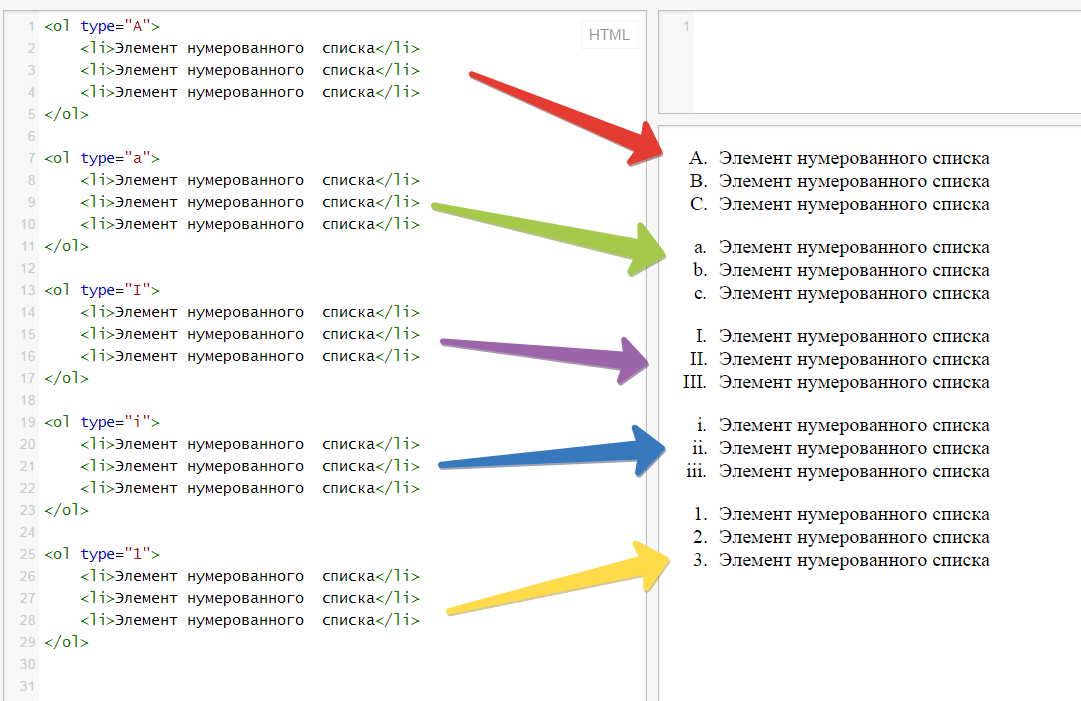
Какие виды нумерации предлагает HTML?
Ответ.
На HTML можно кодировать списки, элементы которых пронумерованы
числами (арабскими или римскими) или латинскими буквами.
| Начальный тег | Вид | Описание |
|---|---|---|
| <OL> | Нумерация арабскими цифрами (1, 2, 3, ) | |
| <OL type=1> | Нумерация арабскими цифрами (1, 2, 3, ) | |
| <OL type=A> | Нумерация прописными буквами (A, B, C, ) | |
| <OL type=a> | Нумерация строчными буквами (a, b, c, ) | |
| <OL type=I> | Нумерация большими римскими цифрами (I, II, III, ) | |
| <OL type=i> | Нумерация малыми римскими цифрами (i, ii, iii, ) |
Что такое вложенный список?
Ответ.
Вложенный список — это список, элементы которого (все или
несколько) являются списками. Уровень вложенности, в HTML не
ограничен, и это позволяет с успехом использовать списки для
отображения сложных иерархических структур.
- Первый элемент
- Второй элемент
- Первый потомок второго элемента
- Второй потомок второго элемента
- Третий потомок второго элемента
- Третий элемент
Что такое смешанный список?
Ответ.
Смешанный список — это вложенный список, в котором
используются как маркированные, так и нумерованные списки.
- Первый элемент
- Второй элемент
- Первый потомок второго элемента
- Второй потомок второго элемента
- Третий потомок второго элемента
- Третий элемент
В каких случаях нужно использовать списки?
Ответ.
Списки следует использовать всякий раз, когда в тексте идёт
перечисление объектов или задаётся инструкция, расписанная по шагам
(пунктам). Визуальное оформление списков на экране существенно
улучшает восприятие структуры излагаемого материала.
По какому критерию нужно делать выбор между маркированным и нумерованным списком?
Ответ.
Маркированный список удобен, когда порядок элементов в нём не
важен. Примеры:
- список продуктов для приготовления борща;
- список команд исполнителя;
- список школьных предметов.
Нумерованный список хорош для описания действий, в которых
важен порядок следования. Примеры:
- рецепт приготовления борща;
- программа для исполнителя;
- расписание уроков.

Почему не рекомендуется центрировать элементы списков?
Ответ.
Неприятные ощущения от центрированных элементов списка в несколько
раз усиливаются присутствием списочных маркеров:
- волк;
- жираф великолепный;
- тигр учёный;
- лось сохатый.
Эти маркеры словно точки на одной прямой хочется расположить ровным
вертикальным столбиком:
- волк;
- жираф великолепный;
- тигр учёный;
- лось сохатый.
Какие знаки препинания нужно использовать при записи списков?
Ответ.
После предшествующего списку текста ставят следующие знаки препинания:
-
двоеточие, если в этом тексте содержится слово или словосочетание,
указывающее на то, что дальше последует список;
-
точку, если связь предшествующего списку текста с самим списком
ослаблена.
После точки элементы нумерованных и маркированных списков начинаются
с прописной буквы и завершаются точкой (или другим знаком препинания,
заканчивающим предложение).
Если элементы списка состоят из коротких фраз или отдельных слов,
несущих декларативный по содержанию смысл, то в конце каждого
элемента списка точку можно не ставить.
После двоеточия элементы нумерованных списков начинаются с прописной
буквы и завершаются точкой, а элементы маркированных списков
начинаются со строчной буквы и завершаются точкой с запятой, за
исключением последнего элемента, который завершается точкой.
Пример нумерованного списка после двоеточия.
Вася составил план выполнения домашнего задания:
- Решу задачу, которую задали по математике.
- Прочитаю параграф из учебника истории.

- Погуляю часок на улице с ребятами.
- Займусь заданиями по информатике.
Пример нумерованного списка после точки.
Списки улучшают восприятие текста благодаря маркерам и отступам.
- Маркер выделяет начало элемента списка и нумерует
элементы. - Списочные отступы выравнивают элементы по горизонтали
и отражают иерархическую зависимость.
Пример маркированного списка после точки.
Стремление выделить весь текст, сделать его броским часто
возникает у начинающего разработчика.
-
Это происходит тогда, когда фактура фона, цвета текста и фона таковы,
что нормальный текст читать невозможно. Однако в этом случае жирность
или увеличенный размер не приводят к успеху, чтение по-прежнему
затруднено и быстро утомляет.
-
Кроме того, автору хочется подчеркнуть важность текста, заставить пользователя
читать. На деле получается наоборот — жирный или курсивный
текст быстро утомляет глаза.
Пример маркированного списка с декларативными элементами.
В новой версии программы много новинок.
- Улучшенный интерфейс
- Интерактивные инструменты
- Увеличенная производительность
Пример маркированного списка после двоеточия.
Для выделения используют:
- шрифт;
- размер шрифта;
- цвет;
- курсив;
- жирность.
Более сложный пример маркированного списка после двоеточия.
Для выделения используют:
- шрифт.
 Обычно используют рубленый шрифт для заголовков;
Обычно используют рубленый шрифт для заголовков;
- размер шрифта. Характерно для заголовков;
- цвет. Не рекомендуется — цветом выделяются ссылки;
- курсив. Самое распространённое выделение;
- жирность. Используют в заголовках, реже в обычных текстах.
Как сделать список в HTML + подробный видеоурок
Доброго времени суток!
В этой статье вы узнаете о всех возможностях списков, поймете как сделать нумерованный список, освоите теги, которые помогут сделать из простого маркированного списка более интересный и заметный с произвольными маркерами. После прохождения урока у вас придет понимание того, где применяются списки и при каких обстоятельствах их можно использовать.
Данная статья — третья в данном небольшом курсе по основам HTML. Перед прочтением данного урока рекомендую пройти предыдущие два:
Только началась статья, а вы уже можете заметить использование стандартного маркированного списка. У меня на сайте он выглядит достаточно просто: слева есть небольшой отступ с линией и квадратный маркер. Далее в статье мы подробно рассмотрим какие бывают маркеры, как сделать цифры, а также как сделать собственный маркер.
У меня на сайте он выглядит достаточно просто: слева есть небольшой отступ с линией и квадратный маркер. Далее в статье мы подробно рассмотрим какие бывают маркеры, как сделать цифры, а также как сделать собственный маркер.
В каждой части статьи создание тех или иных списков будет сопровождаться подробными пояснениями по вставке того или иного списка.
1. Маркированные списки в HTML
Данный вид списков используется для перечисления в тексте набора похожих по значению элементов. Это может быть перечисление ссылок, которые связаны одной тематикой, подробное объяснение для отдельных частей текста. Но давайте посмотрим как в коде выглядит маркированные списки:
HTML КОД
1 2 3 4 5 6 7 8 9 10 11 12 13 | <html>
<head>
<title>Моя первая html страница</title>
</head>
<body>
<p>Фрукты</p>
<ul>
<li>Банан</li>
<li>Яблоко</li>
<li>Персик</li>
</ul>
</body>
</html> |
А вот так выглядит в браузере:
Рис. 1.1. Стандартный вид маркированного ненумерованного списка HTML в браузере
1.1. Стандартный вид маркированного ненумерованного списка HTML в браузере
1.1 Стандартные маркеры для маркированного списка
На изображении выше (Рис 1.1.) можно заметить кружки в начале каждого элемента меню. Это и есть маркер. По умолчанию он в браузере в виде закрашенного круга. Всего есть несколько видов маркеров в HTML: закрашенный круг, пустой круг и квадрат. Они не требуют ни CSS ни подключения сторонних изображений:
| Название маркера | Значение атрибута «type» | Пример списка |
|---|---|---|
| Маркеры в виде круга | disc |
|
| Маркеры в виде незакрашенного круга | circle |
|
| Маркеры в виде квадрата | square |
|
1.
 2 Маркер списка в виде пустого круга
2 Маркер списка в виде пустого круга
Значения атрибута вы знаете, а сейчас посмотрим как сделать маркированный список HTML в коде. Из таблицы выше мы выбрали второе значение «circle» для атрибута type и задали его нашему маркированному списку:
HTML КОД
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 | <html>
<head>
<title>Пример маркированного списка с маркером в виде пустого круга</title>
</head>
<body>
<p>Звезды:</p>
<ul type="circle">
<li>Сириус</li>
<li>Арктур</li>
<li>Поллукс</li>
<li>Бетельгейзе</li>
<li>Солнце</li>
</ul>
</body>
</html> |
Сразу смотрим как этот код будет выглядеть в браузере:
Рис. 1.2. Вид маркера для списка в виде окружности в браузере
1.3 Маркер списка в виде квадрата
Посмотрим также и последний пример с квадратным маркером для HTML списка:
HTML КОД
1 2 3 4 5 6 7 8 9 10 11 12 13 | <html>
<head>
<title>Пример маркированного списка с маркером в виде квадрата</title>
</head>
<body>
<p>Виды птиц:</p>
<ul type="square">
<li>Ара зеленокрылый</li>
<li>Дрозд рябинник</li>
<li>Индейка палевая</li>
</ul>
</body>
</html> |
Обратите внимание на маркер, он стал квадратным:
Рис. 1.3. Вид маркера для списка в виде квадрата в браузере
1.3. Вид маркера для списка в виде квадрата в браузере
Важное замечание: сейчас уже не используется такой способ для создания стилей маркированным спискам. Существует четкое разделение CSS (что такое CSS читайте здесь) и HTML. HTML — для разметки, а CSS — для создания привлекательного внешнего вида.
Код, который содержит данный атрибут, при указания типа текущего документа как HTML5 («<!DOCTYPE html>»), выдаст ошибку при валидации. Если не слышали что такое валидация, то вам сюда — валидация сайта.
Ошибка будет следующая:
Рис. 1.4. Ошибка на валидаторе при использовании атрибута «type» у списка
Из пояснения становится понятно, что этот атрибут является устаревшим и нужно использовать CSS вместо этого атрибута, чтобы задать вид маркера у списка. Как это сделать читайте в этом уроке по CSS — Урок 8. Оформление списков.
С маркированными списками разобрались. Сейчас перейдем к нумерованным, а затем рассмотрим вложенные списки и несколько готовых примеров, которые используются чаще всего на реальных сайтах.
2. Нумерованные списки в HTML
В отличие от предыдущего вида списков, в нумерованных списков есть одна важная особенность: они автоматически проставляют нумерацию. Это бывает полезно когда необходимо пронумеровать большой список. Вручную это займет очень много времени, при этом еще можно сбиться. Нумерованный список задается с помощью тега <ol></ol>. Как это выглядит на практике:
Пример нумерованного списка:
HTML КОД
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 | <html>
<head>
<title>Пример стандартного нумерованного списка</title>
</head>
<body>
<p>От одного до пяти:</p>
<ol>
<li>Первый</li>
<li>Второй</li>
<li>Третий</li>
<li>Четвертый</li>
<li>Пятый</li>
</ol>
</body>
</html> |
Таким образом выглядит нумерованный список со стандартными настройками в браузере:
Рис. 2.1. Нумерованный список в браузере со стандартными настройками
2.1. Нумерованный список в браузере со стандартными настройками
Как и у его предшественника (маркированного списка) у него есть свои стили для вывода цифр. Обычная нумерация — это не единственный вид маркеров у нумерованного списка в HTML.
2.1 Стандартные маркеры для нумерованного списка
Здесь у нас есть выбор не из трех видов маркеров, а из пяти:
| Название маркера | Значение атрибута «type» | Пример списка |
|---|---|---|
| Маркеры в виде арабских чисел | 1 |
|
| Маркеры в виде строчных латинских букв | a |
|
| Маркеры в виде заглавных латинских букв | A |
|
| Маркеры в виде римских цифр в нижнем регистре | i |
|
| Маркеры в виде римских цифр в верхнем регистре | I |
|
2.
 2 Своя нумерация в списке HTML
2 Своя нумерация в списке HTML
Кроме обычного вывода нумерованного списка мы также можем начать свою нумерацию с любой цифры. Для этого необходимо задать дополнительный атрибут «start». Такая нумерация работает на всех видах маркеров у нумерованных списков. Как это выглядит на практике:
HTML КОД
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 | <html>
<head>
<title>Произвольная нумерация для нумерованного списка</title>
</head>
<body>
<p>Начинаем нумерацию с двенадцати:</p>
<ol type="a" start="12">
<li>Двенадцать</li>
<li>Тринадцать</li>
<li>Четырнадцать</li>
<li>Пятнадцать</li>
<li>Шестнадцать</li>
</ol>
</body>
</html> |
Вот как это будет отображаться на реальном сайте:
Рис. 2.2. Нумерация с произвольного числа в нумерованном списке
На изображении выше мы пронумеровали список начиная с двенадцати, при этом сделали маркеры в виде строчных латинских букв. Сейчас, я думаю, стало понятно как использовать данные атрибуты в своих проектах.
Сейчас, я думаю, стало понятно как использовать данные атрибуты в своих проектах.
Важное замечание: в нумерованном списке валидатор не выдаст ошибку, здесь можно использовать данные атрибуты, но также можно задать нумерацию и с помощью CSS. Подробнее об этом здесь — Урок 8. Оформление списков.
Ну а сейчас перейдем к вложенным спискам HTML.
3. Как сделать многоуровневый (вложенный) список в HTML
Многоуровневые списки используются на сайте в построении меню. Это меню чаще всего выглядит выпадающим либо вниз (урок по выпадающему меню на CSS3), либо выпадающим влево или вправо. Такие меню позволяют хранить в себе другие элементы меню в компактном виде.
На примере моделей автомобилей мы построим многоуровневый список в HTML:
HTML КОД
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 | <html>
<head>
<title>Вложенный маркированный список HTML</title>
</head>
<body>
<ul>
<li>Citroen
<ul>
<li>Berlingo</li>
<li>C1</li>
<li>C2</li>
<li>C3 Picasso</li>
<li>C4 Grand Picasso</li>
</ul>
</li>
<li>KIA</li>
<li>Toyota</li>
<li>Audi</li>
<li>Lexus</li>
</ul>
</body>
</html> |
Обратите внимание, как выглядит многоуровневый список в браузере:
Рис. 3.1. Пример многоуровневого списка в HTML
3.1. Пример многоуровневого списка в HTML
Мы делали многоуровневый список с помощью маркированного (тег <ul>). Многоуровневый список с моделями Citroen появился с другими маркерами. Основной список с закрашенными маркерами, а список на 2-м уровне — с пустыми кружками. Но, как помните, с помощью атрибута «type» мы можем переопределить маркеры (лучше задавать стили для маркеров с помощью CSS).
Но мы можем объединить многоуровневые списки с нумерованными и маркированными следующим образом:
HTML КОД
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 | <html>
<head>
<title>Нумерованные, маркированные и многоуровневые списки в HTML</title>
</head>
<body>
<ul>
<li>Первая группа тюльпанов
<ol>
<li>Первый класс
<ul>
<li>Простые ранние тюльпаны</li>
</ul>
</li>
<li>Второй класс
<ul>
<li>Махровые тюльпаны</li>
</ul>
</li>
</ol>
</li>
</ul>
</body>
</html> |
В примере выше у нас двойная вложенность (2 уровня). Сначала вкладывается список из двух классов тюльпанов, он у нас нумерованный. Затем в каждый из элементов нумерованного списка вкладывается маркированный список.
Сначала вкладывается список из двух классов тюльпанов, он у нас нумерованный. Затем в каждый из элементов нумерованного списка вкладывается маркированный список.
Смотрим его вид в браузере:
Рис. 3.2. Пример многоуровневого нумерованного списка в маркированный список в браузере
4. Полезные материалы по спискам HTML
Здесь находится информация, для которой необходимо понимание свойств CSS. Для этого рекомендую изучить следующие уроки: основы CSS. Все примеры будут сразу с исходным кодом и разбиты по вкладкам HTML (структура), CSS (стили) и Result (результат).
4.1 Как сделать список HTML в строку
Сделать список HTML в строку может понадобиться при создании горизонтального меню. Сделать его очень просто:
4.2 Как сделать список HTML без значка
За это отвечает свойство list-style-type в CSS (подробнее здесь):
4.3 Как сделать список в HTML по центру
Элемент списка — это блочный элемент, поэтому по центру его необходимо выравнивать с помощью внешних отступов. Но есть один важный момент — мы должны явно указать ширину, чтобы выравнивание сработало:
Но есть один важный момент — мы должны явно указать ширину, чтобы выравнивание сработало:
4.4 Как сделать список в HTML с картинками
Достаточно лишь одного свойства CSS list-style-image. Внутри url указать адрес до иконки. Хочу лишь заметить, что изображение лучше сразу подбирать маленькое, потому что от него зависит высота строки списка:
4.5 Маркированный список HTML свой маркер
В этом случае необходимо заранее подключить шрифтовые иконки (например, FontAwesome). Тогда можно сделать любую иконку вместо стандартного маркера:
4.6 Как сделать список в HTML в несколько столбцов
Чтобы сделать список в несколько столбцов мы воспользуемся свойством CSS column-count (свойство поддерживается только в следующих браузерах: IE 10+, Chrome 1.0+, Opera 11.1+, Safari 3.0+, Firefox 1.5+). Также необходимо задать высоту для списка, чтобы увидеть разбиение на несколько столбцов:
5. Комбинированный список HTML
Чтобы сделать комбинированный список в HTML лучше всего использовать иконочные шрифты. Например, Flaticon или Fontawesome.
Например, Flaticon или Fontawesome.
Эта информация уже для продвинутых, поэтому для начала необходимо будет изучить уроки по CSS.
6. Практика работы со списками
На видео ниже вы можете увидеть всю работу со списками HTML на практике:
Чтобы закрепить полученную информацию, я рекомендую все действия проделать вручную. Попробовать разные маркеры для списков, создать нумерованные списки, а после перейти к многоуровневым (вложенным) спискам и поэкспериментировать с ними.
На этом со списками заканчиваем и переходите к следующему уроку по изображениям.
Если вам нужно больше, чем просто основы сайтостроения, а хотите освоить профессию Front-end разработчика, то обратите внимание на курс от онлайн-школу Нетология — «Front-end разработчик с нуля» и онлайн-школу Skillbox и курс «Front-end разработчик«.
Курс длится долго, но знания вы получите структурированные, с которыми можно сразу устроится на работу, если вам интересно это направление.
Больше практикуйтесь!
3.3 Списки – Основы технического письма
3. ДИЗАЙН ДОКУМЕНТА
Сюзан Ласт
Списки, при правильном использовании, могут быть лучшим другом технического писателя и читателя. Списки позволяют подчеркнуть важные идеи. Они также повышают удобочитаемость текста, упрощая длинные предложения или абзацы и добавляя эстетическое пассивное пространство, чтобы сделать чтение более приятным. Однако использование неправильного типа списка или плохое форматирование списка может создать путаницу, а не улучшить читабельность. Поэтому важно понимать различные типы списков и то, как и зачем их использовать.
При создании списков любого типа придерживайтесь следующих рекомендаций:
- Включайте между 2-8 элементами списка. У вас должно быть как минимум два элемента в списке (или это не список, а просто элемент).
 Избегайте более 8 элементов в списке, так как слишком много элементов может иметь обратный эффект. Если вы подчеркнете слишком много идей, вы ничего не подчеркнете. НАСА рекомендует не более 8 шагов в чрезвычайной ситуации; больше 8 может быть ошеломляющим в кризисной ситуации.
Избегайте более 8 элементов в списке, так как слишком много элементов может иметь обратный эффект. Если вы подчеркнете слишком много идей, вы ничего не подчеркнете. НАСА рекомендует не более 8 шагов в чрезвычайной ситуации; больше 8 может быть ошеломляющим в кризисной ситуации. - Старайтесь избегать разделения списка на две страницы, если это возможно.
- Избегайте чрезмерного использования списков . Список всегда должен иметь пояснительный текст вокруг него, чтобы указать, что это за список и зачем он нужен. Серия списков не дает читателю адекватной информации и контекста.
- Отрегулируйте интервал до, после и внутри списков для повышения удобочитаемости. Избегайте сжимания списка информации в плотный блок текста; это противоречит цели повышения удобочитаемости.
- Сделать заглавной первую букву каждого элемента списка.
- Используйте параллельную формулировку для каждого элемента в списке (обратите внимание, что каждый элемент в этом списке начинается с глагола, выделенного жирным шрифтом только для того, чтобы привлечь ваше внимание, а не как стиль, которому вы должны следовать).

- Никогда не используйте заголовок для введения списка.
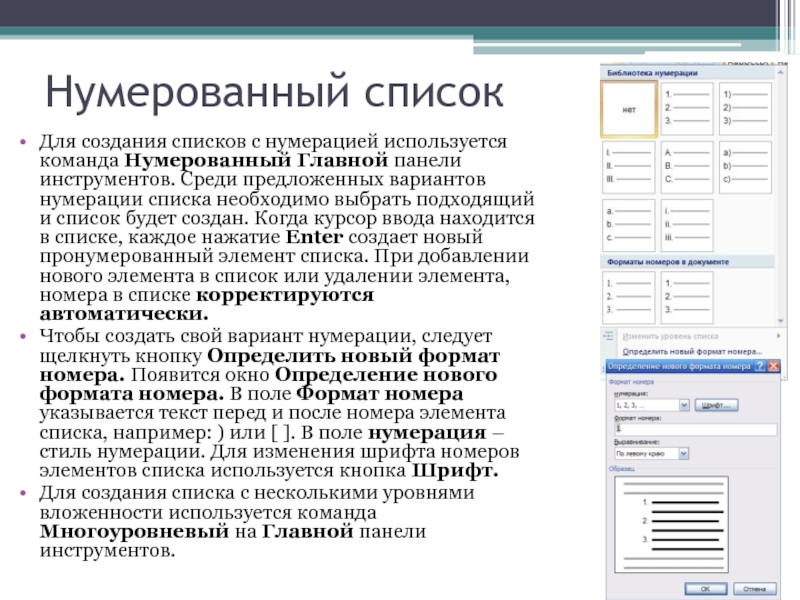
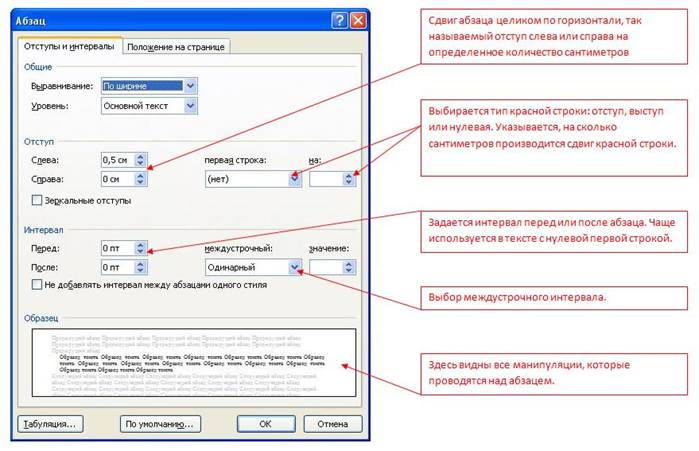
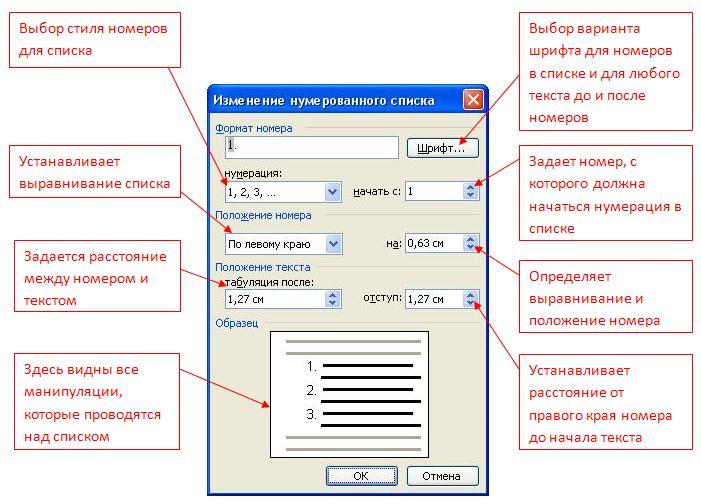
Каждый вид списка подходит для определенных целей. Все списки должны соответствовать набору правил построения и форматирования. Учимся пользоваться 9.0014 Инструмент форматирования абзаца в Word (см. Рисунок 3.3.1 ) имеет решающее значение для разработки эффективных списков.
Рисунок 3.3.1 Скриншот инструментов Paragraph в Word 2010; вы можете автоматически создавать списки, используя левые верхние кнопки.
ПРИМЕЧАНИЕ : Если вы создаете списки, нажимая ENTER, затем TAB, а затем тире, вы делаете это неправильно, и это затруднит редактирование и поддержание удобочитаемости в будущем, если вообще возможно. Особенно при совместном написании документов, которые потребуют тщательной проверки и редактирования, вы должен использовать правильные инструменты форматирования.
Точно так же, как гистограммы служат другим целям, чем круговые диаграммы, разные типы списков также служат разным целям. В этом разделе описывается, когда и как использовать следующие пять часто используемых типов списков:
В этом разделе описывается, когда и как использовать следующие пять часто используемых типов списков:
- Маркированные списки : используйте, когда порядок элементов в списке не важен
- Нумерованные списки : используйте, когда важен порядок, например, шаги в инструкциях
- Списки в предложениях : используйте, когда вы хотите сохранить структуру предложений и абзацев, а также иметь краткий список (2-4 пункта)
- Маркированные списки : используйте, когда перечисленные элементы требуют некоторого объяснения или дополнения (например, этот)
- Вложенные списки : используйте, когда перечисленные элементы имеют подсписки (список в списке).
ПУНКТЫ
Маркированные списки являются наиболее часто используемым типом списков. Они эффективны, когда
- Вы хотите выделить два или более элемента
- Вы можете размещать предметы в любом порядке (особый порядок не требуется)
- Вы хотите добавить в документ пустое пространство, чтобы улучшить читаемость.

Элементы маркированного списка обычно должны быть короткими (слово или фраза). Если вы обнаружите, что ваши маркированные элементы длиннее этого, рассмотрите возможность использования другого типа списка, например маркированного списка или вложенного списка.
НОМЕРНЫЕ СПИСКИ
Используйте нумерованные списки, когда важен порядок элементов в списке и идеи должны быть выражены в хронологическом порядке. Например, используйте нумерованный список, когда вы должны перечислить серию шагов в инструкциях или когда вы представляете идеи, которые будут обсуждаться в определенном порядке в следующем тексте. Если у вас есть список из более чем 8 пунктов, подумайте о том, чтобы разбить список на два или более этапов или категорий (шаги на этапе 1, шаги на этапе 2, 9 пунктов).0048 и т. д. .).
Ревизия вашего документа должна проводиться в 4 этапа в следующем порядке:
- Проверка форматирования на читабельность
- Просмотрите содержимое, чтобы убедиться, что документ содержит всю необходимую информацию
- Изменить стиль и структуру предложения, чтобы идеи были четко и правильно выражены в формальной и точной манере
- Вычитка грамматических, орфографических, пунктуационных и служебных ошибок.

ПРИМЕЧАНИЕ : Каждый из 4 шагов в образце нумерованного списка начинается с глагола ( проверить, просмотреть, изменить и исправить ), указывающего, что должен делать читатель, а числа указывают порядок, в котором должны выполняться эти шаги. выполненный.
СПИСКИ В ПРЕДЛОЖЕНИЯХ
Используйте списки в предложениях, если вы хотите (а) сохранить стиль абзаца, (б) избежать слишком большого количества списков на одной странице и (в) когда элементы списка относительно короткие и могут быть четко выражены в предложении без создание наката. Предыдущее предложение является примером списка в предложении. Обратите внимание, что каждый элемент списка обозначается строчной буквой в квадратных скобках.
Обычно списки в предложениях состоят из 2-4 пунктов. Как правило, избегайте включения в такой список более 4 пунктов (если только они не очень короткие), иначе ваше предложение может стать трудным для чтения.
МАРКИРОВОЧНЫЕ СПИСКИ
Используйте маркированный список, когда перечисляете элементы, требующие дополнительных пояснений. Они могут быть промаркированы или пронумерованы. Начните элемент списка со слова или термина (часть «метка»), выделенного курсивом и/или жирным шрифтом, после которого следует двоеточие. После двоеточия напишите объяснение или расширение термина или понятия в обычном основном тексте.
План оценки курса включает три основных письменных задания, которые даются в следующем порядке:
- Первый отчет : внутреннее предложение, написанное в формате памятки
- Второй отчет : внутреннее предложение, написанное в формате краткого отчета
- Третий отчет : Сравнительный отчет с рекомендациями, написанный для внешнего клиента в формате развернутого отчета.
План также включает две устные презентации:
- Презентация 1 : Индивидуальная или парная презентация на тему технического письма (стоимостью 5%)
- Презентация 2 : Презентация команды с отчетом о ходе выполнения Отчета 3 (стоимостью 10%).

Убедитесь, что части метки (до двоеточия) сформулированы последовательно и выделены курсивом или полужирным шрифтом (или и тем, и другим!) для выделения; постарайтесь сделать объяснения, которые следуют, примерно одинаковыми по длине и деталям.
ВЛОЖЕННЫЕ СПИСКИ
«Вложенный» список — это список в списке или список с подпунктами. Это может быть полезно, чтобы избежать слишком длинных маркированных списков, разделив элементы на подсписки. Обратите внимание, что длинный маркированный список слева не эффективно классифицирует элементы, поэтому акцент теряется. Вложенный список справа более эффективен.
| Образец маркированного списка (слишком длинный) | Образец вложенного списка |
В каждом ресторане должны быть следующие контейнеры для напитков:
(12 пунктов слишком много для одного списка!) | В каждом ресторане должны быть следующие виды контейнеров для напитков: |
Это не исчерпывающий список типов списков, с которыми вы можете столкнуться при техническом чтении. Это просто наиболее распространенные типы списков, которые вы должны уметь идентифицировать и эффективно использовать в своих технических заданиях по письму, чтобы улучшить читаемость.
Условные обозначения элементов списка пунктуации зависят от контекста. В юридическом письме, как правило, используется больше знаков препинания, чем в техническом (элементы списка часто заканчиваются точкой с запятой, а последний элемент начинается с «и»). В технических документах, поскольку этот стиль способствует простоте, вы обычно ставите точку только после последнего элемента списка. Если в каждом элементе списка есть полные предложения, вы поставите точку в конце каждого элемента списка. Если у вас есть простой маркированный список, вы можете опустить последнюю точку.
Если у вас есть простой маркированный список, вы можете опустить последнюю точку.
Пять видов списков :
- Маркированные списки
- пронумерованных списков.
- Списки можно составлять в предложении, используя буквы в квадратных скобках для обозначения элементов списка.
- вложенный список
- Также называется «список в списке»
- Маркированный список
Так же, как существуют правила составления списков, существуют правила их включения в текст. Самое главное, список должен начинаться с вводного предложения (или предложения), которое содержит как подлежащее, так и глагол. Технические писатели часто используют выражение «следующее» где-нибудь во вступительном предложении, чтобы четко указать, что за ним последует список элементов.
Если вводное предложение представляет собой законченное предложение, содержащее как подлежащее, так и глагол ( т. е. . оно может заканчиваться точкой), оно должно заканчиваться двоеточием, которое вводит перечисленные элементы. Если предложение не является законченной мыслью ( т.е. . вы можете , а не поставить там точку), вводная часть не должна заканчиваться никакими знаками препинания, и каждый перечисленный элемент должен грамматически завершать вводную фразу. .
Если предложение не является законченной мыслью ( т.е. . вы можете , а не поставить там точку), вводная часть не должна заканчиваться никакими знаками препинания, и каждый перечисленный элемент должен грамматически завершать вводную фразу. .
Полное вводное предложение ( заканчивается двоеточием )
Конкурсный проект должен позволить учащимся включить в свое решение следующие элементы:
- Принципы машиностроения
- Знания в области электротехники
- Программное обеспечение/основы программирования.
Неполное вводное предложение ( без знаков препинания после вводного числа )
Конкурсный проект должен позволять учащимся разработать решение с использованием
- Принципы машиностроения
- Знания в области электротехники
- Программное обеспечение/основы программирования.
СОВЕТ ПО ГРАММАТИКЕ: Одна из наиболее распространенных ошибок в технических отчетах связана с введением списков и их пунктуацией. Вот несколько дополнительных примеров того, как — и как НЕТ — вводить списки.
Вот несколько дополнительных примеров того, как — и как НЕТ — вводить списки.
Не используйте двоеточие перед списком , если только введение в список не является законченной мыслью, то есть независимым пунктом . Помните правило: если нельзя поставить точку, то нельзя поставить двоеточие.
В некоторых случаях список может оказаться бесполезным, а может лишь чрезмерно усложнить документ. В таких случаях перечислите свои идеи в форме предложения внутри абзаца, как в последнем примере с пандой ниже. Страница со слишком большим количеством списков выглядит как набросок, а не последовательно выраженный ряд идей.
Панды обладают следующими чертами:☑
Общие характеристики панд включают: ×
| Панды: ×
Панды ☑
Панды имеют черно-белый мех, питаются вегетарианской пищей и могут решать сложные задачи. ☑ |
- Наше решение направлено на достижение следующих целей
- Конструктивные ограничения, которые необходимо учитывать:
- Все предлагаемые проекты должны соответствовать следующим ограничениям
- Предлагаемые решения предлагают множество ощутимых преимуществ, таких как
- Предлагаемое решение предлагает следующие ощутимые преимущества
| 1. Тип списка: | 2. Тип списка: |
Ревизия вашего документа должна проводиться в 4 этапа:
| План оценивания для этого курса включает три основных письменных задания:
|
| 3. Тип списка: | 4. Тип списка: |
7 Cs относятся к семи характеристикам эффективного профессионального письма. Это письмо должно быть
| Термин «дизайн-проект» проверяет ваше знание следующих принципов: |
- Создайте свой собственный список с помощью инструментов для работы с абзацами в Word.
 Например, составьте список из как можно большего числа видов транспортных средств, проявив творческий подход. Если вы можете придумать более 8, подумайте, какой список будет наиболее подходящим.
Например, составьте список из как можно большего числа видов транспортных средств, проявив творческий подход. Если вы можете придумать более 8, подумайте, какой список будет наиболее подходящим.- Не могли бы вы разделить их на вложенные списки? Какие категории?
- Подумайте, какой текст будет вводным и последующим за вашим списком.
- Какой документ будет содержать список типов транспортных средств? Кто бы это читал?
- Прочтите статью Фаркаса «Понимание и использование PowerPoint» (.pdf) [1] и создайте набор заметок с маркированными списками, обобщающих его идеи о «Критериях создания маркеров».
Просмотрите списки PowerPoint для этой главы.
- Д. К. Фаркас, «Понимание и использование PowerPoint», STC Annual Conference Proceedings , май 2005 г., стр. 313–320. ↵
Word XP: маркированные и нумерованные списки
55e8812d1662829834998139
55e06aaf1496fdb039ceef81
Урок 13.
 Маркированные и нумерованные списки
Маркированные и нумерованные списки
/en/wordxp/formatting-text-/content/
Введение
К концу этого урока вы должны уметь:
- Создавать маркированные списки
- Создать нумерованные списки
Маркеры и нумерация
Word позволяет создавать списки двух типов: маркированные и нумерованные . Маркированные и нумерованные списки помогают упростить шаги или элементы для читателей. Учителя часто используют маркированные списки, чтобы выделить важные части своих уроков. Руководства часто включают пронумерованные списки, чтобы помочь читателям с пошаговыми инструкциями.
Пуля обычно представляет собой черный кружок, но может быть любым другим символом, используемым для выделения элементов в списке. Используйте маркеры, чтобы перечислить элементы, которые не обязательно должны быть в каком-либо определенном порядке.
Цифры — или буквы — используются, когда информация должна быть в определенном порядке. Вы можете использовать стандартные маркеры и параметры нумерации , нажав соответствующую кнопку на панели инструментов Форматирование .
Вы можете использовать стандартные маркеры и параметры нумерации , нажав соответствующую кнопку на панели инструментов Форматирование .
Создание маркированных и нумерованных списков
Чтобы создать маркированный список:
- Нажмите кнопку Пули на панели инструментов Форматирование .
- Введите первый элемент в списке и нажмите Введите .
- Следующая строка автоматически начнется с нового маркера.
- Введите следующий элемент в списке и нажмите Enter.
- Когда список будет готов, дважды нажмите клавишу Enter , чтобы остановить маркированный список.
Чтобы создать нумерованный список:
- Нажмите кнопку Нумерация на панели инструментов Форматирование .
- Введите первый элемент в списке и нажмите Введите .
- Следующая строка автоматически начинается со следующего номера.

- Введите следующий элемент в списке и нажмите Enter.
- Когда ваш список будет готов, дважды нажмите клавишу Enter , чтобы остановить пронумерованный список.
Ознакомьтесь со следующими советами по управлению нумерованными или маркированными списками:
- Удалите маркер , поместив точку вставки справа от маркера или числа и нажав Backspace (вы не сможете поместить точку вставки слева от маркера).
- Если вы хотите изменить маркированный список на нумерованный список (или наоборот), выберите весь список и нажмите соответствующую кнопку.
- Чтобы создать разрыв строки между элементами в маркированном или нумерованном списке, поместите курсор в нужное место разрыва строки и нажмите Shift+Enter .
Диалоговое окно «Маркеры и нумерация»
Word предлагает множество других параметров для маркеров и номеров, отличных от по умолчанию , которые вы видели до сих пор.
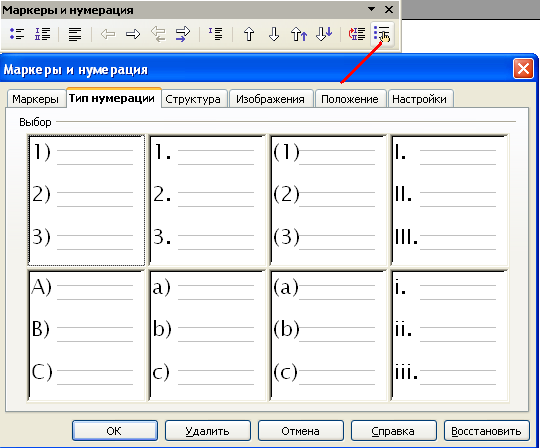
Вы можете просмотреть типы маркеров и номеров , доступных вам, открыв диалоговое окно Маркеры и нумерация .
- Выберите текст, который вы хотите превратить в список.
- Нажмите Формат в строке меню.
- Выберите Пули и нумерация . Появится диалоговое окно Маркеры и нумерация .
- Щелкните вкладку Маркированные , чтобы просмотреть параметры маркеров, и щелкните вкладку Нумерованные , чтобы просмотреть параметры номеров.
- Выберите нужный тип маркеров или цифр и нажмите OK .
Диалоговое окно «Пункты и нумерация» также предлагает вам вариантов контура с нумерацией . Нажав вкладку Outline Numbered можно просмотреть шаблоны для создания схемы. Вкладка Стили списка позволяет создать собственный стиль списка, используя аналогичное выравнивание, маркеры и символы.






 Обычно используют рубленый шрифт для заголовков;
Обычно используют рубленый шрифт для заголовков;
 Избегайте более 8 элементов в списке, так как слишком много элементов может иметь обратный эффект. Если вы подчеркнете слишком много идей, вы ничего не подчеркнете. НАСА рекомендует не более 8 шагов в чрезвычайной ситуации; больше 8 может быть ошеломляющим в кризисной ситуации.
Избегайте более 8 элементов в списке, так как слишком много элементов может иметь обратный эффект. Если вы подчеркнете слишком много идей, вы ничего не подчеркнете. НАСА рекомендует не более 8 шагов в чрезвычайной ситуации; больше 8 может быть ошеломляющим в кризисной ситуации.






 Например, составьте список из как можно большего числа видов транспортных средств, проявив творческий подход. Если вы можете придумать более 8, подумайте, какой список будет наиболее подходящим.
Например, составьте список из как можно большего числа видов транспортных средств, проявив творческий подход. Если вы можете придумать более 8, подумайте, какой список будет наиболее подходящим.