Содержание
как сделать html5 баннер бесплатно в 2023 году
Содержание
- Что такое баннер и как он работает
- Классификация рекламных баннеров
- Размещение баннеров
- Способы создания баннеров самостоятельно
- Рекомендации по созданию наиболее эффективных баннеров
Статья обновлена 24.07.2022
Рекламный баннер – один из самых эффективных инструментов для привлечения внимания клиентов. Именно приток новых покупателей – основная задача любой рекламы. Изготовить баннер для сайта можно с помощью дизайнера-фрилансера или целого креативного агентства. Но создать его реально и самостоятельно.
Давайте разберёмся, как сделать баннер для сайта самому, что для этого необходимо знать и уметь, как создать баннер при помощи онлайн-редакторов и программ, а также какими инструментами лучше пользоваться.
Что такое баннер и как он работает
Что такое баннер сайта сегодня знает практически каждый. Такая реклама появилась вместе с распространением Интернета. И хотя ещё 10 лет назад она выглядела и подавала информацию иначе, чем сегодня, функции баннеров остались практически неизменными.
Такая реклама появилась вместе с распространением Интернета. И хотя ещё 10 лет назад она выглядела и подавала информацию иначе, чем сегодня, функции баннеров остались практически неизменными.
Баннер – это графическое изображение с текстом или без него. Оно даёт представление посетителям сайта о компании или продукте, привлекает их внимание, предлагает совершить покупку. К тому же, по клику пользователь легко может перейти с рекламного блока на страницу ресурса, который его заинтересовал.
Стоит начать с простого: как сделать статистический баннер для сайта. Это вид креатива, в котором все детали неподвижны и отображаются одновременно. Анимированный же баннер будет выглядеть интереснее и привлечёт больше внимания посетителей ресурса, однако и делать его сложнее Такой Html5 баннер – это динамичное изображение с большим количеством возможностей.
Видов баннеров настолько много, что подробно и по пунктам мы расскажем о них в следующем разделе. Возможности современных инструментов позволяют добавить в любой креатив активные ссылки, переход на профиль в соцсетях или даже на канал YouTube.
Может показаться, что создать баннер самостоятельно сложно. И это потребует много знаний и умений, которыми рядовой пользователь не обладает. Но это не всегда так. Сегодня существует масса возможностей, позволяющих нарисовать рекламный блок и разместить на нём всю необходимую информацию самостоятельно, даже если вы не специалист в графических редакторах и не способны писать код Html. Сегодня реально даже создание баннеров онлайн бесплатно, при котором можно сделать верстку баннера за считанные минуты.
Где взять идеи и какими программами воспользоваться? Что такое Html5 баннер? Как сделать дизайн самостоятельно? Обо всём этом поговорим далее, но сначала давайте разберёмся с азами визуальных искусств, а именно – что должен содержать баннер?
Дизайн баннера для сайта всегда включает в себя:
- изображение, которое может быть статическим или динамическим, состоять из нескольких кадров различного содержания;
- рекламный текст;
- активную ссылку, кнопки перехода на соцсети и другие ресурсы.

Если мы рисуем баннер для сайта, важно помнить, что его просмотр должен мотивировать посетителя перейти по ссылке, совершить покупку или сделать другое действие, которое принесёт вам пользу. От того, как воспримет человек этот рекламный блок, зависит очень многое, в том числе и количество продаж. А потому перед тем, как изготовить баннер для сайта, детально продумайте, что на нём необходимо разместить.
Классификация рекламных баннеров
Выделяют следующие виды баннеров для сайта:
- Статический баннер для сайта. Это обычное графическое изображение различных форм. С такого баннера по клику пользователь может перейти на нужную страницу ресурса.
- Динамические баннеры. Изображение, которое может меняться, исходя из выбранной локации. Как правило, такие креативы применяются в сетях контекстной рекламы. Например, в программе Google Web Designer адаптивный баннер можно создать единожды и использовать такой креатив сразу в нескольких размерах. Такой баннер умеет самостоятельно подстраиваться под разные размеры рекламных блоков, подбирает оптимальную ширину и высоту, чтобы содержимое отображалось корректно.

- Баннер-слайдер. Представляет собой серию изображений, сменяющих друг друга самостоятельно через определённое время или после клика мышкой.
- Cквозной баннер. Это изображение, проходящее «насквозь» через весь ресурс, то есть размещаемое на всех страницах сайта.
- HTML-баннер. Это интерактивный баннер, который может содержать в себе серию изображений, анимацию, а также Html-код. Он обладает расширенным функционалом, потому что можно запрограммировать переход на разные страницы в зависимости от клика по определённой области. Создание такого баннера для сайта – более сложный процесс, требует больше времени и сил.
- Rich-media баннер, переводится с английского языка, как «богатый медиа». Этот баннер может содержать в себе информацию разных форматов: видео, текст, изображение – в общем всё «богатство» контента.
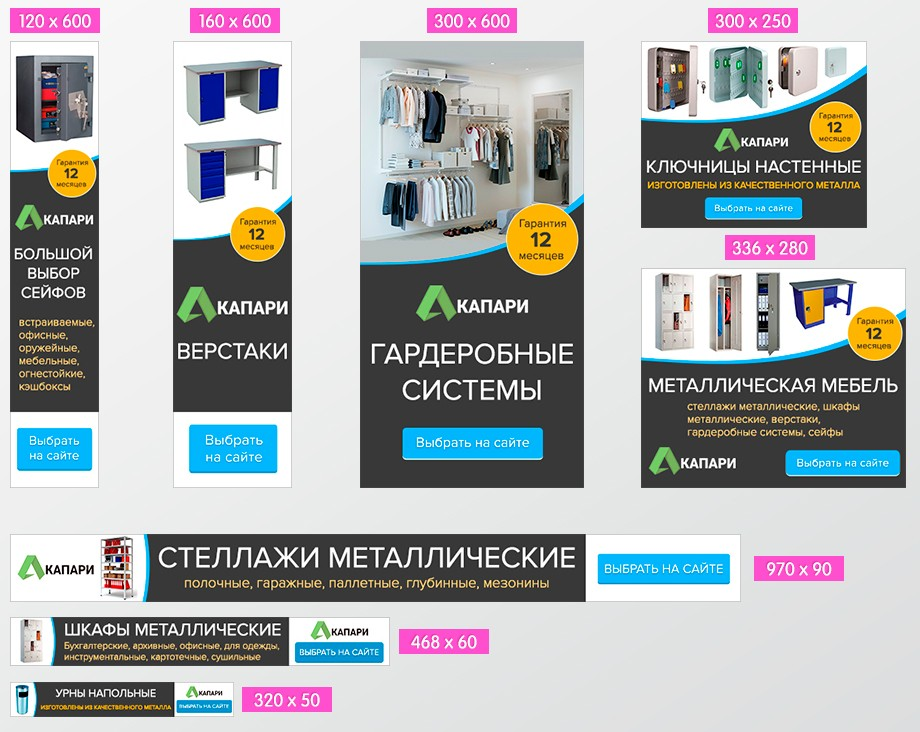
Перечисленные выше виды интернет-баннеров имеют разные размеры. Большой популярностью пользуются web-баннеры 240 на 400 Html5. Но размеры большие и меньши также активно используются создателями рекламных блоков. Подбор размера зависит от вида сайта, пожеланий, задач, которые он должен решать.
Подбор размера зависит от вида сайта, пожеланий, задач, которые он должен решать.
Интерактивный — баннеры и статические изображения, адаптивные баннеры и сквозные, — этот вид. В зависимости от своего местоположения на странице может быть нескольких типов:
- pop-up, то есть открывающиеся в отдельном окне и перекрывающие весь главный экран;
- pop-under, открывающиеся в отдельном окне под предыдущим изображением;
- top line – занимает всю верхнюю часть страницы.
Размещение баннеров
Если вы уже разобрались, как сделать хороший баннер, стоит задуматься, где его разместить и кому показывать. Существует несколько вариантов размещения таких рекламных блоков. Раньше всё можно было сделать только вручную: на странице создавался блок, где и размещалась будущая реклама. Сейчас этого не требуется. В интернете есть множество баннерных сетей, которые позволяют заливать контент рекламной платформы и показывать его посетителям. На этих ресурсах у рекламодателей есть личные кабинеты, через которые они загружают свои рекламные блоки.
В зависимости от того, к какой аудитории и потребительскому сегменту по ряду характеристик принадлежит посетитель вашей страницы, ему показывают определённые интернет-баннеры. Причём подбор их осуществляется автоматически и мгновенно. Только в последние секунды загрузки сайта ресурс определяет, что отобразится в этом блоке.
Каждая баннерная сеть имеет свои требования к креативам. Одни ресурсы дают широкий выбор форматов, другие ограничивают только определённым видом контента. Баннер на сайт, размеры которого также могут быть чётко определены платформой, желательно создавать уже после того, как вы выбрали площадки для его размещения и изучили их требования.
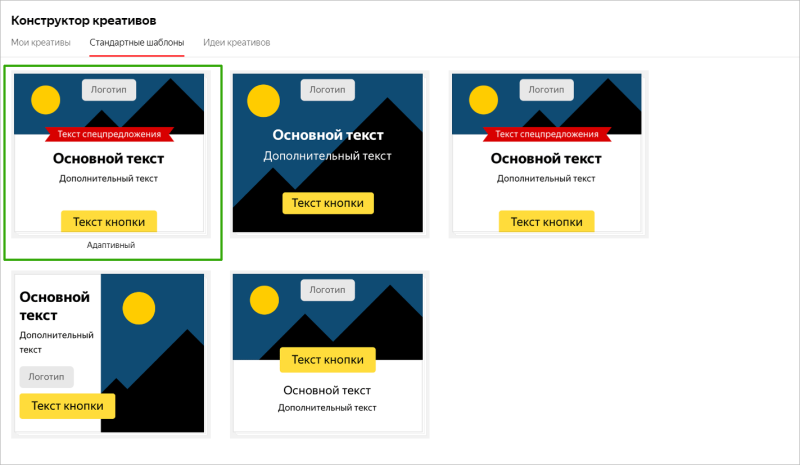
Например, сеть контекстной рекламы Яндекс.Директ предлагает загружать баннеры исключительно заданных форматов.
Сайты, которые сотрудничают с поисковиком, подобраны таким образом, чтобы на их страницах было место именно для таких форматов. Наиболее распространённые из них: баннер 240 на 400 пикселей, 240 на 600, 300 на 250, 300 на 300.
Способы создания баннеров самостоятельно
Если вы задумались, как нарисовать баннер для сайта, то у вас есть несколько вариантов. Какой из них выбрать, зависит от конечной цели создания рекламы, бюджета и наличия достаточного времени.Вот способы, которые помогут сделать статический или динамический баннер любого размера и содержания:
Воспользоваться услугами специалиста или агентства
Этот вариант наиболее прост, особенно, если вы не знаете, как написать код баннера Html5 или создать другой вид рекламного блока. Но, в конечном счёте, он будет стоить гораздо дороже, чем если бы вы сделали всё сами. Найти подходящее агентство или профессионала не сложно. В Сети можно отыскать и отзывы на них, и сертификаты, и многое другое, что поможет в выборе.
Как создать интернет-баннер с помощью графического редактора
Даже если вы никогда не работали с графикой, создать рекламный блок самостоятельно вполне реально. Этот способ не затратен, но отнимет некоторое время. Зато вы сами сможете всё сделать, меняя внешний вид и текстовое содержание, экспериментируя и внося корректировки по мере необходимости. Сложность способа в том, что создавать рекламный блок придётся «с нуля». Но на YouTube и на других ресурсах легко найти много подходящих уроков. Чаще всего используются редакторы Paint, Photoshop, Gimp, CorelDRAW. Но могут быть задействованы и другие графические программы.
Зато вы сами сможете всё сделать, меняя внешний вид и текстовое содержание, экспериментируя и внося корректировки по мере необходимости. Сложность способа в том, что создавать рекламный блок придётся «с нуля». Но на YouTube и на других ресурсах легко найти много подходящих уроков. Чаще всего используются редакторы Paint, Photoshop, Gimp, CorelDRAW. Но могут быть задействованы и другие графические программы.
Использовать конструктор баннеров для сайта онлайн
Такие ресурсы специализируются на создании рекламных блоков разного размера и формата. Они позволяют использовать готовые баннеры для сайта или адаптировать под себя предложенные шаблоны. В зависимости от качества и количества услуг, эти сервисы могут быть платными, частично платными или бесплатными. Создание рекламных баннеров онлайн бесплатно может происходить в различных сервисах, их великое множество. Приведём в пример лишь некоторые из них и расскажем об их функционале.
Редактор Banner Fans
Имеет интуитивно понятный интерфейс, множество возможностей и функций. Вы можете сделать дизайн баннера «с нуля» самостоятельно либо воспользоваться готовыми шаблонами.
Вы можете сделать дизайн баннера «с нуля» самостоятельно либо воспользоваться готовыми шаблонами.
Сервис Гифовина
Ещё один бесплатный и очень популярный конструктор рекламных баннеров с анимацией. Он умеет создавать анимированные баннеры, аватарки, слайд-шоу, а также открывает перед своими пользователями массу других возможностей.
Онлайн-редактор Canva
Славится множеством бесплатных шаблонов для различных целей. Помимо баннера на сайт, тут можно создавать афиши, обложки для публикаций и картинки для соцсетей.
Создание баннера для сайта при использовании графических онлайн-редакторов под силу даже начинающему специалисту, а готовые шаблоны в сервисах послужат отличным примерами для вдохновения.
Html-баннер: как делать
Html-формат потребует чуть больше усилий, чем остальные виды баннеров, однако даст ряд весомых преимуществ. Среди них:
- Такой баннер может быть адаптирован под любую версию страницы сайта: и для мобильных устройств, и для просмотров с ПК.

- Не повлияет негативно на скорость загрузки сайта.
- Имеет больше возможностей для интеграции с системами статистики.
- Можно воплотить в жизнь любые идеи с динамикой контента.
Html-формат можно реализовать, воспользовавшись CSS3 и JavaScript. В данном материале мы говорим о том, как изготовить баннер для сайта без специальных навыков, поэтому расскажем о специальном софте, который поможет в решении задачи.
Например, программы компании Ulead Systems Ulead Gif Animator и Easy GIF Animator Pro. В них есть множество настроек и возможностей, а встроенный мастер поможет подобрать оптимальный вариант размера для созданной gif-картинки.
Ещё одна популярная программа для создания Html5-баннеров – Adobe Edge Animate. Но может использоваться также и другой продукт от этого же разработчики – Adobe Animate CC.
То, в какой программе сделать баннер, зависит от ваших пожеланий и возможностей. Выбирайте тот софт, который для вас удобнее и привычнее. Тот, что способен справиться с поставленными перед вами задачами.
Тот, что способен справиться с поставленными перед вами задачами.
Перед созданием первого рекламного блока, посмотрите пример, как сделать баннер для сайта онлайн или с помощью подходящего вам онлайн-редактора подберите готовые шаблоны. Каким бы способом вы ни воспользовались для создания баннера, сначала продумайте, что будет показывать рекламный блок, создайте черновой вариант на бумаге или в любом формате на компьютере.
Как вставить html5-баннер
Способ вставки html5-баннера зависит от места сайта, в которое вы хотите поместить креатив, а также от используемой CMS. Например, в WordPress достаточно поместить скопированный код в необходимый виджет.
Для вставки в баннера в шапку сайта потребуется найти файл header.php. А для размещения в тексте – просто скопировать необходимый код и разместить в формате HTML в статье.
Рекомендации по созданию наиболее эффективных баннеров
Не существует понятия «правильный баннер», как и нет единых требований по наполнению такого рекламного блока. Но он станет отличным рекламным инструментом лишь в случае, если привлечёт внимание посетителей, замотивирует их перейти по ссылке или совершить покупку. Ведь баннер на сайте – это, прежде всего, грамотно сформированная с точки зрения маркетинга картинка, которая при этом ещё и привлекательна для пользователя.
Но он станет отличным рекламным инструментом лишь в случае, если привлечёт внимание посетителей, замотивирует их перейти по ссылке или совершить покупку. Ведь баннер на сайте – это, прежде всего, грамотно сформированная с точки зрения маркетинга картинка, которая при этом ещё и привлекательна для пользователя.
Чтобы красивый баннер для сайта приносил прибыль и новых клиентов, рекомендуем воспользоваться следующими советами профессионалов:
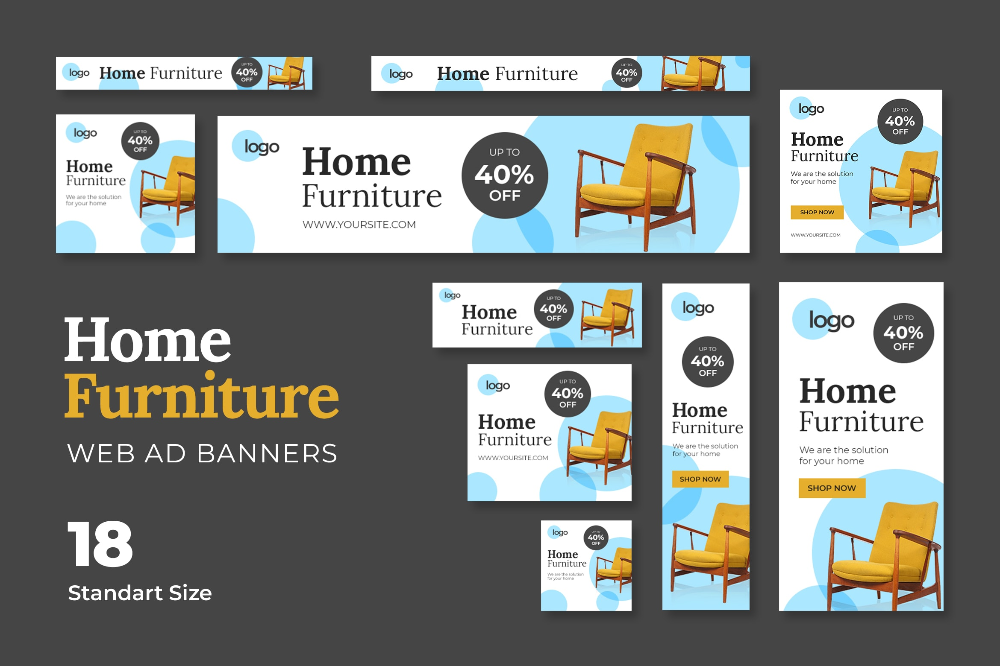
- Изображения для рекламного блока должны быть не шаблонными, привлекающими внимание, но не вызывающими негативных или неоднозначных реакций. Содержание картинки желательно подбирать понятное каждому. Графические файлы должны быть качественными, идеально подобранными по размеру.
- Если вы создаёте рекламный блок самостоятельно, убедитесь, что код баннера для сайта написан правильно. В нём должна быть и картинка, и адрес ссылки, на которую ведёт реклама.
- Рекламные баннеры на сайт должны запоминаться, мотивировать сделать клик по ним.
 И изображения, и текст должны вызывать интерес, чтобы посетитель захотел увидеть продолжение.
И изображения, и текст должны вызывать интерес, чтобы посетитель захотел увидеть продолжение. - Добавляйте на изображение уникальные детали, которые сделают вашу компанию или сайт узнаваемыми онлайн и офлайн. Например, используйте ваш логотип в баннере на сайт. Размеры элемента очень важны, так как слишком маленькая картинка может рябить в глазах и быть нечитаемой. Обратите внимание на формат самого баннера при добавлении подобных элементов.
- В рекламном блоке может не быть текста. Но желательно добавить несколько строк, которые зацепят внимание посетителя. Оставляйте только лаконичные послания.
- Рекламный блок нужно размещать только на ресурсах с вашей целевой аудиторией. Для каждой группы посетителей можно разработать свой вид креатива. Тогда он лучше сработает. Ведь то, что понравится подросткам и молодым людям, совсем не заинтересует людей 40-50 лет.
- Не забудьте на видном месте поместить ссылку на ваш ресурс или странички в соцсетях, чтобы пользователь точно знал, куда нажимать для совершения покупки или получения подробной информации о вашем предложении.

- Используйте шрифты, которые легко читаются. Позаботьтесь о том, чтобы текст не «резал» глаз своим оформлением, цветом, текстурой и другими характеристиками. Так, например, не стоит писать красным цветом на синем фоне. Юзабилити сайта и баннера на нём сильно влияет на поведение посетителей на ресурсе.
- Помните, интерактивный баннер html5 порой выглядит более презентабельно, чем статичное изображение с текстом. Поэтому постарайтесь, чтобы ваш рекламный блок был не только красивым, но и оформленным с учётом современных тенденций. Чтобы раскрыть все преимущества магазина с широким ассортиментом можно использовать динамический баннер. Пример такого креатива – слайдер с популярными товарами.
Теперь вы знаете, как сделать баннер для сайта самостоятельно. Не бойтесь ошибиться. Вёрстка баннера не так сложна, как кажется на первый взгляд. С любой программой можно разобраться благодаря большому количеству обучающих материалов в Сети. А чтобы реклама приносила больше клиентов и прибыли, продумайте, что вы хотите ею сказать, какие изображения для баннеров на сайте будут уместнее всего.
Подберите текст, продумайте, кому его будете показывать. Умение правильно и грамотно формулировать рекламное обращение – это ключ к успеху. Поэтому выбирайте любой из подходящих вам методов создания баннера, пользуйтесь нашими рекомендациями и получайте от этого прибыль.
Следующая статья: « Почему не работает реклама в Яндекс.Директ: ищем причины и исправляем ошибки
Содержание
- Что такое баннер и как он работает
- Классификация рекламных баннеров
- Размещение баннеров
- Способы создания баннеров самостоятельно
- Рекомендации по созданию наиболее эффективных баннеров
Оцените статью:
Средняя оценка: 4.5 Количество оценок: 2623
Понравилась статья? Поделитесь ей:
Подпишитесь на рассылку ROMI center: Получайте советы и лайфхаки, дайджесты интересных статей и новости об интернет-маркетинге и веб-аналитике:
Вы успешно подписались на рассылку. Адрес почты:
Адрес почты:
Читать также
Как увеличить продажи в несколько раз с помощью ROMI center?
Закажите презентацию с нашим экспертом. Он просканирует состояние вашего маркетинга, продаж и даст реальные рекомендации по её улучшению и повышению продаж с помощью решений от ROMI center.
Запланировать презентацию сервиса
Попробуйте наши сервисы:
Импорт рекламных расходов и доходов с продаж в Google Analytics
Настройте сквозную аналитику в Google Analytics и анализируйте эффективность рекламы, подключая Яндекс Директ, Facebook Ads, AmoCRM и другие источники данных за считанные минуты без программистов
Попробовать бесплатно
Импорт рекламных расходов и доходов с продаж в Яндекс Метрику
Настройте сквозную аналитику в Яндекс.
 Метрику и анализируйте эффективность рекламы, подключая Facebook Ads, AmoCRM и другие источники данных за считанные минуты без программистов
Метрику и анализируйте эффективность рекламы, подключая Facebook Ads, AmoCRM и другие источники данных за считанные минуты без программистовПопробовать бесплатно
Система сквозной аналитики для вашего бизнеса от ROMI center
Получайте максимум от рекламы, объединяя десятки маркетинговых показателей в удобном и понятном отчете. Отслеживайте окупаемость каждого рекламного канала и перестаньте сливать бюджет.
Попробовать бесплатно
Сквозная аналитика для Google Analytics позволит соединять рекламные каналы и доходы из CRM Получайте максимум от рекламы, объединяя десятки маркетинговых показателей в удобном и понятном отчете. Отслеживайте окупаемость каждого рекламного канала и перестаньте сливать бюджет.
Подробнее → Попробовать бесплатно
Сквозная аналитика для Яндекс.
 Метрики позволит соединять рекламные каналы и доходы из CRM Получайте максимум от рекламы, объединяя десятки маркетинговых показателей в удобном и понятном отчете. Отслеживайте окупаемость каждого рекламного канала и перестаньте сливать бюджет.
Метрики позволит соединять рекламные каналы и доходы из CRM Получайте максимум от рекламы, объединяя десятки маркетинговых показателей в удобном и понятном отчете. Отслеживайте окупаемость каждого рекламного канала и перестаньте сливать бюджет.Подробнее → Попробовать бесплатно
Сквозная аналитика от ROMI позволит высчитывать ROMI для любой модели аттрибуции Получайте максимум от рекламы, объединяя десятки маркетинговых показателей в удобном и понятном отчете. Отслеживайте окупаемость каждого рекламного канала и перестаньте сливать бюджет.
Подробнее → Попробовать бесплатно
что такое и как создать
Обсудить …
24.11.2020 👁 17757
У нас случились HTML5-баннеры. Клиентам резко их захотелось. Мы обычно делаем в gif, так быстрее. Но если уж сильно хочется, то можно. С ними мы разобрались, заодно и вам поможем понять, что за зверь такой — этот html5 баннер и как его приручить.
Но если уж сильно хочется, то можно. С ними мы разобрались, заодно и вам поможем понять, что за зверь такой — этот html5 баннер и как его приручить.
Что такое HTML5 баннер?
Если кратко, html5-баннер — это динамическое рекламное изображение на сайте, которое видит пользователь. Но если привычные всем баннеры делаются на основе растровой и векторной графики, то в этом случае используются html-элементы.
В чем главный плюс баннеров в html5?
- Креативная и привлекательная анимация, создающаяся за небольшое количество времени. Согласитесь, html5 баннеры в сравнении со статичными jpg-овскими изображениями и даже gif-ками выглядят свежо.
- Возможность встраивания в баннер кликабельных кнопок: кнопка вызова и sms, карты, ссылки на социальные сети, календари и т.д. Интегрировать можно что угодно, даже приложения.
- Не придется разбираться в коде. Свои html5 баннеры мы делаем в Google Web Designer, программа сама генерирует код. Удобно, если для вас код — это просто набор странных цветных символов и букв.
 Но у собранного программой кода есть пара нюансов, про которые мы поговорим чуть позже.
Но у собранного программой кода есть пара нюансов, про которые мы поговорим чуть позже. - Легкий вес html5 баннера даже несмотря на анимацию в нем. А легкий вес баннера, как мы знаем, не влияет на скорость загрузки страницы.
- А еще html5 баннеры — это тренд (:
Где создавать html5 баннер?
Баннеры можно собирать на разных сервисах с шаблонами, типа Canva или Bannersnack. Есть специальные конструкторы, такие как Adobe Animate, но за подобные сервисы надо платить.
А можно сделать как ТРУ-дизайнер в Google Web Designer. И вот почему:
- Несложный интерфейс самого Google Web Designer: почитал инструкцию, потыкал и, считай, уже разобрался.
- Легко и быстро создать простенькую, но красивую анимацию. А если уж сильно постараться, то и не простенькую создать тоже получится.
- Google Web Designer бесплатный (:
Нюансы при создании html5 баннеров
Собрать сам баннер html5 не так уж и сложно, если есть обывательские навыки в Photoshop (:
А вот правильно «собрать» код уже сложнее:
- Изучите технические требования от площадки на которой хотите разместить баннер.
 Иначе будете биться в истерике, когда баннер не захочет загружаться в рекламную кампанию.
Иначе будете биться в истерике, когда баннер не захочет загружаться в рекламную кампанию. - Не пренебрегайте поиском информации в интернетиках, если не понимаете как, куда и зачем вставлять скрипты. Как говорится, Гугл (или Яндекс) в помощь.
- Обратите внимание на начальные настройки: если вы планируете размещать html5 баннер в Яндекс.Директе, а создаете его в Google Web Designer, то в пункте «платформа» выберите «внешнее объявление». Иначе Яндекс будет ругаться на внешние ссылки от Google. У них между собой какие-то терки, но лезть мы в это, конечно же, не будем (:
- Следите за объемом документа. Если архив получится «жирненьким» — он не пройдет и это не из-за того, что «кто-то слишком много ест!». Запоминаем: и в Яндекс.Директ, и в Google Ads размер файла не должен превышать 150 КБ.
Лайфхаки от дизайнера
Зацикленная анимация
Если вы создали крутую анимацию, где все картинки летают, а ваша душа радуется — помните, что необходимо её зациклить, чтобы другие смогли любоваться вашей работой бесконечно.
Сделать это можно в несколько простых шагов:
Добавляем событие в завершающей части вашей анимации, кликая на рабочую зону правой кнопкой мыши:
Теперь переходим к началу временной шкалы, добавляем ярлык подобным образом и присваиваем ему имя, например, «start»:
Затем нам снова предстоит путешествие в конец шкалы времени, чтобы добавить событие к только что созданному ярлыку:
В выпадающем окне выбираем «Временная шкала» — «gotoAndPlay» — получатель: page1 — ярлык «start» и нажимаем «ОК»
Поздравляем, теперь вашими трудами можно любоваться бесконечно!
Работа с кодом для правильной выгрузки в Яндекс.Директ
Пожалуй, самый щепетильный момент в создании html баннеров — работа с кодом. Для облегчения вашей жизни мы подготовили простую инструкцию:
В интерфейсе Google Web Designer заходим в режим кода;
Нам нужно добавить мета-тег, указав размеры вашего баннера в соответствующих полях:
Далее нам нужно «завернуть» рабочую область в ссылку с определенным идентификатором и вызвать метод «getClickURLNum» как показано в следующих действиях:
Находим тело баннера в коде и «заворачиваем» его в ссылку, добавляя строчку сразу после
Ниже вызываем указанный на фото метод, его можно скопировать из справочной информации Яндекс. Директа в разделе «Медийная кампания» —«Требования к HTML5-баннерам»
Директа в разделе «Медийная кампания» —«Требования к HTML5-баннерам»
Проделав данные методы с кодом, html5 баннер без проблем загрузится на рекламную площадку. Желаем успехов!
Желаем вам приятного погружения в мир чудо-баннеров html5, где каждый может почувствовать себя классным дизайнером.
Автор: Ксения Лазарева — специалист по интернет-рекламе
Автор: Мария Климовских — дизайнер
Google Реклама
Кейсы
Контекстная реклама
Маркетологу
Медийная реклама
РСЯ
Яндекс.Директ
Обсудить в телеграм-канале
Показать еще статью
Как сделать баннер | Шаблоны, инструменты и советы
Создать баннер для своего веб-сайта, рекламы или страницы в социальной сети сложно, верно? Ни за что! Мы покажем вам, как сделать баннер всего за несколько шагов. Вам не нужно тратить следующие несколько часов (см. : дней), пытаясь сделать баннер с помощью Microsoft Word или другого сложного процесса. Вместо этого вы можете сделать его быстро и стильно с помощью одного из профессионально разработанных шаблонов баннеров PicMonkey (с предварительно заданными размерами) или сделать его своими руками на чистом холсте и нанести свой уникальный дизайн на дизайн. Вы делаете вы.
: дней), пытаясь сделать баннер с помощью Microsoft Word или другого сложного процесса. Вместо этого вы можете сделать его быстро и стильно с помощью одного из профессионально разработанных шаблонов баннеров PicMonkey (с предварительно заданными размерами) или сделать его своими руками на чистом холсте и нанести свой уникальный дизайн на дизайн. Вы делаете вы.
Вот как.
Выберите готовый шаблон баннера, который соответствует вашим потребностям, или откройте пустой холст.
Добавьте графику или изображения на свой баннер, чтобы придать ему стильный фон.
Введите сообщение на своем баннере с помощью простых в использовании текстовых инструментов.
Поделитесь готовым продуктом в социальных сетях или загрузите на свой компьютер.
Теперь, когда вы усвоили основную суть, давайте углубимся в детали с подробными советами и шагами.
1. Откройте шаблон баннера или пустой холст в PicMonkey
Чтобы создать баннер на основе шаблона дизайна, просто откройте шаблоны в PicMonkey и найдите или найдите тип баннера, который вы хотите настроить.
Найдя дизайн, который хотите использовать, выберите его, чтобы добавить на холст и настроить. Замените наши фотографии своими (или нашими бесплатными стоковыми фотографиями) и измените слова или графику.
У PicMonkey есть все виды баннеров на выбор, в том числе:
Заголовки Twitter (1500 x 500 пикселей)
Большие баннеры магазина Etsy (3360 x 840 пикселей)
Мини-баннеры магазина Etsy (1200 x 16) 0 пикселей)
Обложки мероприятий Facebook (1200 x 628 пикселей)
Объявления Facebook (1200 x 628 пикселей)
Обложки страниц Facebook (1640 x 924 пикселей)
Рекламные объявления (728 x 90) px)
Большие рекламные щиты (для мобильных ; 320 x 100 пикселей)
Баннеры YouTube (2560 x 1440 пикселей)
Чтобы создать баннер с нуля, просто нажмите Просмотреть все поля на главной странице PicMonkey. Выберите размер холста или используйте поля размеров, чтобы создать свой собственный.
Выберите размер холста или используйте поля размеров, чтобы создать свой собственный.
После того, как вы открыли холст, нажмите Цвет фона в левом меню инструментов, чтобы выбрать цвет холста. Это откроет палитру цветов, которая позволит вам выбрать один из основных или градиентных образцов, а также ввести определенные шестнадцатеричные коды. Это особенно полезно, если у вашего бренда есть определенные цвета, и вы хотите, чтобы ваш внешний вид был одинаковым во всех ваших проектах.
2. Добавьте графику или изображения к вашему баннеру
Добавьте графику к дизайну вашего баннера, чтобы создать неоспоримый визуальный интерес. Наша графика (также известная как «наложения») является векторной, а это означает, что она будет выглядеть четкой и красивой, независимо от того, насколько малы или велики ваши размеры.
Вы можете настроить размер, цвет, соотношение сторон и даже стереть части изображения или добавить тень, чтобы получить совершенно индивидуальный вид.
Хотите добавить или заменить фотографии? Просто нажмите на вкладку «Фото и видео» слева. Загрузите свои собственные фотографии или воспользуйтесь услугами из нашей коллекции.
3. Добавьте дизайнерские шрифты и текст к своему баннерному сообщению
В PicMonkey есть сотни подобранных вручную дизайнерских шрифтов, кроме того, вы можете использовать свои собственные шрифты, загрузив их в PicMonkey. Как только вы добавите слова в свой баннер, настройте их, изменив цвет, размер или шрифт. Продвиньтесь дальше, добавив контур, тень или даже изогнутый текст для действительно уникального вида.
Совет: Сочетание разных шрифтов делает ваш баннер динамичным, но использование слишком большого количества может отвлекать, вызывать путаницу и приводить к отсутствию ясности. Выберите два (но не более трех) шрифта и придерживайтесь их.
Когда дизайн вашего баннера будет завершен, вы можете поделиться файлом изображения напрямую с внешними источниками, такими как социальные сети или по электронной почте, выбрав Поделиться на верхней панели инструментов и выбрав место назначения.
Можно также экспортировать дизайн прямо на компьютер, выбрав Загрузите и выберите тип файла. Дизайн вашего баннера всегда будет автоматически сохраняться в папках облачного хранилища для доступа в будущем. Просто загляните в папку «Несортированные», если вы еще не сохранили свою работу в определенной папке.
1. Говорите кратко
Слова на баннере — ваш заклятый враг. Они вам нужны, но вам не нужно их много . Баннеры — это краткие сообщения. Говорите только то, что вам нужно сказать. Это сводится к намерению вашего баннера. Почему вы сделали один для начала?
Кроме того, если вы делаете баннер для печати, убедитесь, что он читаем! Мы рассказываем о читабельности в нашем руководстве по созданию флаера — взгляните на него, чтобы убедиться, что вы добавляете сообщение, которое будет видно тем, кто смотрит.
2. Создайте визуальную иерархию
Визуальная иерархия — это порядок, в котором появляются элементы вашего дизайна, плавно направляющие взгляды зрителей и создающие «иерархию» важности в вашем дизайне. Размер шрифта, цвета, контрастность, выравнивание и другие параметры стиля можно использовать для создания иерархии.
Размер шрифта, цвета, контрастность, выравнивание и другие параметры стиля можно использовать для создания иерархии.
Например, при выборе шрифтов выберите жирный шрифт без засечек для заголовков и легкий, легко читаемый шрифт с засечками для второстепенных заголовков и основного текста. Использование дополнительных гарнитур из выбранного вами набора шрифтов (например, тонкого, светлого, полужирного, курсивного и т. д.), а также различных размеров и цветов шрифта может не только внести разнообразие, но и помочь направить взгляд.
3. Поймите, как цвета влияют на восприятие
Имея в виду визуальную иерархию, подумайте о цветах, которые вы хотите использовать, о том, как они сочетаются друг с другом и какие чувства вызывают. Выбирайте цвета, соответствующие вашему бренду, и создайте привлекательный окончательный дизайн.
4. Попробуйте разные образы
Экспериментируйте! Можно попробовать разные стили баннеров и посмотреть, что больше всего привлекает вашу аудиторию. Мы немного поговорим об этом в нашем руководстве по созданию баннеров для Facebook. Нет двух одинаковых дизайнов, и если вы начнете с одного из наших шаблонов баннеров, у вас будет бесконечный выбор, настройка и опробование на вашем сайте или в социальных сетях.
Мы немного поговорим об этом в нашем руководстве по созданию баннеров для Facebook. Нет двух одинаковых дизайнов, и если вы начнете с одного из наших шаблонов баннеров, у вас будет бесконечный выбор, настройка и опробование на вашем сайте или в социальных сетях.
О том, как попробовать разные баннеры — наш инструмент Smart Resize позволяет невероятно легко изменять размеры ваших дизайнов. Используйте его, чтобы увидеть, как дизайн выглядит как баннер Facebook, Etsy и YouTube, если хотите. В отличие от стандартного инструмента изменения размера, «умная» часть этой функции заключается в том, что она может перестраивать элементы дизайна таким образом, чтобы0103 ничего не искажается при увеличении или уменьшении размера.
Вот и все. Краткое изложение баннера. Что нас ждет в будущем? Больше баннеров? Больше работы в социальных сетях? Если вы погружаетесь в цифровой маркетинг для своего бизнеса, обязательно загляните в нашу бизнес-подписку. Это оставит вас со всеми инструментами, которые вам нужны, чтобы отмечать деловые задачи, как если бы они были пунктами в списке покупок!
7 шагов к созданию качественного дизайна баннера сайта
Упомянутые продукты
GoDaddy Pro
Простой дизайн
Поскольку многие люди по-прежнему сидят дома, онлайн-бизнес является идеальным решением для мира, в котором мы сейчас живем. сделать это онлайн. Итак, в этом посте мы рассмотрим основы дизайна баннеров для веб-сайтов, чтобы вы могли создать свой собственный баннер.
сделать это онлайн. Итак, в этом посте мы рассмотрим основы дизайна баннеров для веб-сайтов, чтобы вы могли создать свой собственный баннер.
Баннерная реклама — это реклама, которая знакомит с бизнесом людей, которые в противном случае не узнали бы о нем.
Нажав на ваш баннер, они перейдут на целевую страницу вашего веб-сайта, где вы представите им предложение.
Примечание редактора: У GoDaddy теперь есть хостинг-центр, расположенный в Индии, что обеспечивает более быструю загрузку и лучшую безопасность для веб-сайтов клиентов. Вы можете прочитать больше здесь.
Что такое баннерная реклама?
Как правило, баннер делает предложение, чтобы люди щелкнули для получения дополнительной информации. Подумайте о четких, больших и жирных сообщениях, напечатанных на них:
- «Фестивальная распродажа!»
- «Спешите!»
- «Подпишитесь сейчас!»
- «Ограниченное по времени предложение!»
На каждом баннере есть кнопка призыва к действию (CTA), такая как большая синяя кнопка «ПОЛУЧИТЬ КОДЫ» ниже.
Этот рекламный баннер представляет собой большую таблицу лидеров и появился в верхней части Times of India.
Когда полезен рекламный баннер?
Возьмем, к примеру, череду индийских фестивалей. Традиция дарить подарки во время милых праздников 9 0030 Rakish Bandhan и Diwali можно выделить на баннере с теплыми изображениями связывания Rakhi или зажжения ламп с грудой красочно упакованных подарков. Обмен традиционными сладостями, сияющие улыбки — другие мощные образы для онлайн-галереи подарков, соблазняющие зрителя приобрести подарки для своих близких в магазине.
Нынешняя пандемия — еще один пример. Обратите внимание на баннеры « City Covid Number » с кнопкой действия, направленные на веб-сайт с соответствующей информацией, плавающие на различных веб-сайтах.
Рекламные ролики фильмов также размещены на баннерах, чтобы увеличить количество просмотров и заметность.
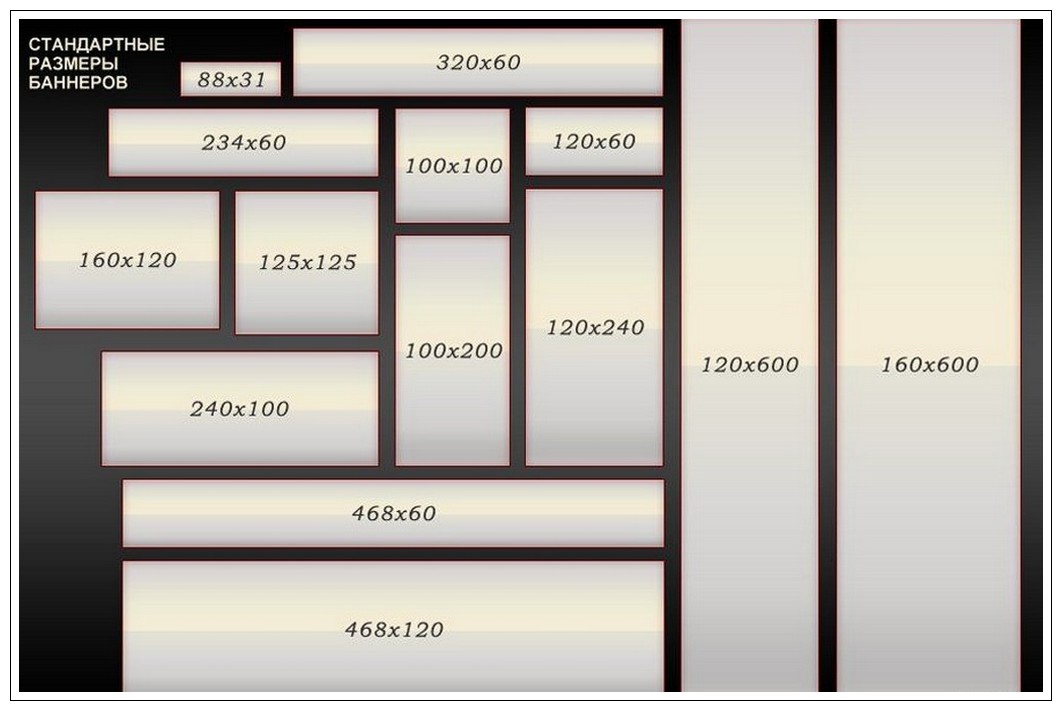
Стандартные размеры баннеров
У каждого крупного веб-сайта, такого как Google, Amazon, Facebook и LinkedIn, есть свои размеры баннеров. Но вам придется выбирать из следующих стилей:
Но вам придется выбирать из следующих стилей:
- Таблица лидеров: Отображается вверху или внизу веб-страницы.
- Небоскреб: Высокие пространства, размещаемые с правой или левой стороны веб-страницы.
- Широкий небоскреб: Высокий и прямоугольный. И небоскреб, и широкие небоскребы очень сложно не заметить.
- Половина страницы: Большое пространство с достаточным пространством для локтя для дополнительной графики и визуальных материалов, если это необходимо
- Прямоугольник среднего размера: Прямоугольник среднего размера.
- Большой прямоугольник: Больше, чем прямоугольник среднего размера.
- Мобильный рейтинг: Подходит для мобильных интерфейсов.
Ниже приведены стандартные размеры на 2020 год.
Источник: Marketing Nerd
По данным Google Adsense, наиболее успешными типами баннерной рекламы являются:
- Таблица лидеров
- Половина страницы
- Средний прямоугольник
- Большой прямоугольник
Стандарты размеров баннеров обновляются каждый год, и лучше всего проектировать в соответствии со стандартами. Выбор другого размера из этих стандартов может означать напрасные усилия и увеличение затрат.
Выбор другого размера из этих стандартов может означать напрасные усилия и увеличение затрат.
Готовы попробовать свои силы в дизайне веб-баннеров?
Хороший дизайн веб-баннера привлекает внимание в течение первых нескольких секунд. Вот семь шагов, которые необходимо выполнить при создании рекламного баннера:
1. Используйте визуально насыщенное изображение
Научные и калиброванные исследования доказали, что наша способность обрабатывать изображения примерно в 60 000 раз быстрее, чем текст. Однако обычное изображение вряд ли вызовет интерес. Создайте или выберите изображения, которые побудят потенциального клиента остановиться и прочитать текст.
Помните, что изображение на баннере — это первое впечатление, которое вы производите на зрителя. Чем она интереснее, креативнее и эмоционально насыщеннее, тем больше кликов получит ваша реклама.
2. Статичные или анимированные?
Статический (неподвижный) дизайн баннера веб-сайта содержит неподвижное изображение, а также текст в формате JPEG, PNG или GIF. Они не интерактивны и привлекают меньше внимания.
Они не интерактивны и привлекают меньше внимания.
Поскольку анимированные баннеры интерактивны, они вызывают большее любопытство.
Обычно они имеют формат GIF, HTML5 или Flash. HTML5 наиболее удобен, поскольку не требует дополнительных программных плагинов для просмотра рекламы. HTML5 также поддерживается всеми браузерами. Однако анимированные GIF-файлы могут страдать от недостатка качества, а для файлов Flash требуются плагины, чтобы люди могли их видеть.
3. Тщательно выбирайте цвета
Цвет — один из самых мощных инструментов невербальной коммуникации. Это вызывает сильные эмоции и напрямую влияет на симпатию. По этой причине цвет является критическим выбором в дизайне баннера вашего веб-сайта.
Выберите цвета, которые соответствуют вашей деловой индивидуальности.
Причина того, купили ваш продукт или нет, вполне может крыться в чем-то столь скромном, как цвет. Мощное подсознание влияет на конверсии!
Мужчины и женщины по-разному выбирают цветовые палитры, поэтому перед созданием баннера рекомендуется изучить последние сведения о цветовых предпочтениях, если ваш продукт ориентирован на пол.
Если ваш продукт унисекс, выберите цвета, которые лучше всего представляют ваш бизнес для дизайна баннера вашего веб-сайта, помня о том, что каждый цвет вызывает определенные эмоции. Например:
Синий
Этот цвет используется Facebook, LinkedIn, Dell, Ford, GE, Lufthansa и MakeMyTrip.com и призван подчеркнуть доверие, стабильность и комфорт.
Черный
Черный цвет часто используется роскошными магазинами, такими как Chanel и Gucci, для своих веб-сайтов. Он вызывает в памяти чувство элегантности, гламура и изысканности. ShoppersStop использует черный цвет в качестве акцента по этим причинам.
Желтый
Это солнечный цвет, излучающий радость и дружелюбие. Книжный магазин Crossword использует этот цвет, от ярко-желтых интерьеров своих физических магазинов до своего интернет-магазина!
Фиолетовый
Фиолетовый символизирует роскошь, царственность, экстравагантность, мудрость, женственность и креативность. Он может успокоить и расслабить чувства. PurpleDip.com – интернет-магазин с очаровательными экспонатами, которые перенесут вас в прошлое. Искусство, наследие и королевская власть источают каждый выставленный предмет декора.
Он может успокоить и расслабить чувства. PurpleDip.com – интернет-магазин с очаровательными экспонатами, которые перенесут вас в прошлое. Искусство, наследие и королевская власть источают каждый выставленный предмет декора.
Цветной совет Pro: Убедитесь, что ваш баннер имеет один доминирующий цвет с одним или двумя дополнительными цветами. Если вы используете больше цветов, чем это, вы можете просто оттолкнуть потенциального клиента. Хотя в некоторых случаях, если хорошо сбалансировать, это тоже может сработать! Внимательно рассмотрите варианты и согласуйте цвета баннера с цветами вашего веб-сайта и логотипа.
4. Сделайте ваш призыв к действию коротким
После привлечения внимания к себе баннер должен направить пользователя на ваш сайт. Это достигается с помощью CTA на баннере.
Скажите им, что делать дальше — «Поиск других цветов», «Получите бесплатный образец» и т. д. Если вы хотите увеличить количество потенциальных клиентов, включите четко видимый CTA с простым текстом, ориентированным на действие, который предложит читателю щелкнуть и перейти на ваш сайт.
5. Сосредоточьте внимание
Баннер должен быть точным, кратким и сфокусированным. Избегайте беспорядка и создайте одно убедительное сообщение, которое должно побудить посетителя посетить ваш сайт.
Расплывчатые сообщения приведут только к бездействию, а цель баннера будет полностью потеряна.
Стандартный баннер имеет:
- Логотип
- Изображение
- Строка текста
- Кнопка призыва к действию
Чем проще вы говорите, тем меньше отвлекаетесь.
6. Текст
Убедитесь, что заголовок и другой текст различимы и набраны шрифтом разного размера. Текст должен быть коротким и не превышать трех-четырех строк. Не используйте более двух типов шрифтов. Избегайте шрифтов в рукописном письме.
7. Используйте срочность в своих интересах
Целью рекламного баннера является визуальное и текстовое сообщение о срочности. Способ добиться этого визуально — применить контрастные и смелые цвета.




 И изображения, и текст должны вызывать интерес, чтобы посетитель захотел увидеть продолжение.
И изображения, и текст должны вызывать интерес, чтобы посетитель захотел увидеть продолжение.
 Метрику и анализируйте эффективность рекламы, подключая Facebook Ads, AmoCRM и другие источники данных за считанные минуты без программистов
Метрику и анализируйте эффективность рекламы, подключая Facebook Ads, AmoCRM и другие источники данных за считанные минуты без программистов Метрики позволит соединять рекламные каналы и доходы из CRM Получайте максимум от рекламы, объединяя десятки маркетинговых показателей в удобном и понятном отчете. Отслеживайте окупаемость каждого рекламного канала и перестаньте сливать бюджет.
Метрики позволит соединять рекламные каналы и доходы из CRM Получайте максимум от рекламы, объединяя десятки маркетинговых показателей в удобном и понятном отчете. Отслеживайте окупаемость каждого рекламного канала и перестаньте сливать бюджет. Но у собранного программой кода есть пара нюансов, про которые мы поговорим чуть позже.
Но у собранного программой кода есть пара нюансов, про которые мы поговорим чуть позже. Иначе будете биться в истерике, когда баннер не захочет загружаться в рекламную кампанию.
Иначе будете биться в истерике, когда баннер не захочет загружаться в рекламную кампанию.