Содержание
Значки приложений — Основы — Руководство по пользовательскому интерфейсу — Дизайн
Уникальный запоминающийся значок сообщает о цели и индивидуальности вашего опыта и может помочь людям с первого взгляда узнать ваше приложение или игру в App Store и на своих устройствах.
Красивые значки приложений являются важной частью взаимодействия с пользователем на всех платформах Apple, и каждое приложение и игра должны иметь такие значки. Каждая платформа определяет немного отличающийся стиль для значков приложений, поэтому вы хотите создать дизайн, который хорошо адаптируется к различным формам и уровням детализации, сохраняя при этом сильную визуальную согласованность и обмен сообщениями. Чтобы загрузить шаблоны, помогающие создавать значки для каждой платформы, см. Ресурсы Apple Design. Инструкции по созданию других типов значков см. в разделе Значки.
Лучшие практики
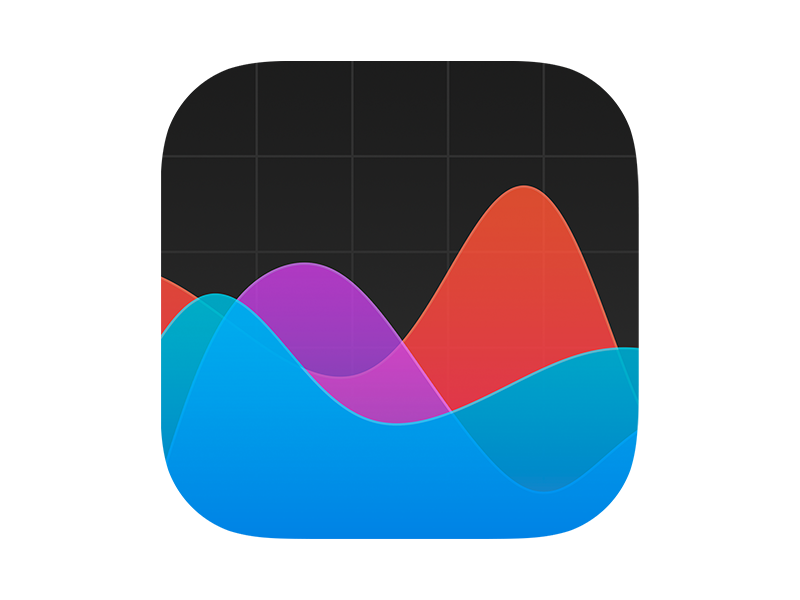
Примите простоту. Простые значки легче понять и распознать. Найдите концепцию или элемент, который отражает суть вашего приложения или игры, сделайте его центром внимания значка и выразите его простым и уникальным способом. Избегайте добавления слишком большого количества деталей, потому что их может быть трудно различить, и значок может выглядеть грязным, особенно в небольших размерах. Отдайте предпочтение простому фону, делающему акцент на основном изображении — вам не нужно заполнять всю иконку контентом.
Найдите концепцию или элемент, который отражает суть вашего приложения или игры, сделайте его центром внимания значка и выразите его простым и уникальным способом. Избегайте добавления слишком большого количества деталей, потому что их может быть трудно различить, и значок может выглядеть грязным, особенно в небольших размерах. Отдайте предпочтение простому фону, делающему акцент на основном изображении — вам не нужно заполнять всю иконку контентом.
Создайте дизайн, который хорошо работает на нескольких платформах, чтобы он чувствовал себя как дома на каждой из них. Если ваше приложение или игра работает более чем на одной платформе, используйте одинаковое изображение и цветовую палитру для всех значков, отображая их в стиле, подходящем для каждой платформы. Например, в iOS и watchOS значок приложения «Почта» использует упрощенный графический стиль для изображения белого конверта на синем фоне; macOS использует аналогичный синий фон, добавляя глубину и детализацию конверту, придавая ему реалистичный вес и текстуру.
Включайте текст только в том случае, если он является неотъемлемой частью вашего опыта или бренда. Текст в значках часто слишком мелкий, чтобы его можно было легко прочитать, из-за этого значок может казаться загроможденным, и он не поддерживает специальные возможности или локализацию. В некоторых контекстах имя приложения отображается рядом со значком, что делает излишним отображение имени внутри него. Хотя использование мнемоники, такой как первая буква имени вашего приложения, может помочь людям распознать ваше приложение или игру, избегайте использования несущественных слов, которые говорят людям, что с ними делать, таких как «Смотреть» или «Играть», или контекстно-зависимых терминов, таких как « Новое» или «Для iOS».
Предпочитайте графические изображения фотографиям и избегайте дублирования компонентов пользовательского интерфейса в значке. Фотографии полны деталей, которые плохо смотрятся при просмотре в маленьком размере. Вместо того, чтобы использовать фотографию, создайте графическое представление контента, которое подчеркнет особенности, которые вы хотите, чтобы люди заметили. Точно так же, если у вашего приложения есть интерфейс, который люди узнают, не просто копируйте стандартные компоненты пользовательского интерфейса или используйте скриншот приложения в своей иконке.
Точно так же, если у вашего приложения есть интерфейс, который люди узнают, не просто копируйте стандартные компоненты пользовательского интерфейса или используйте скриншот приложения в своей иконке.
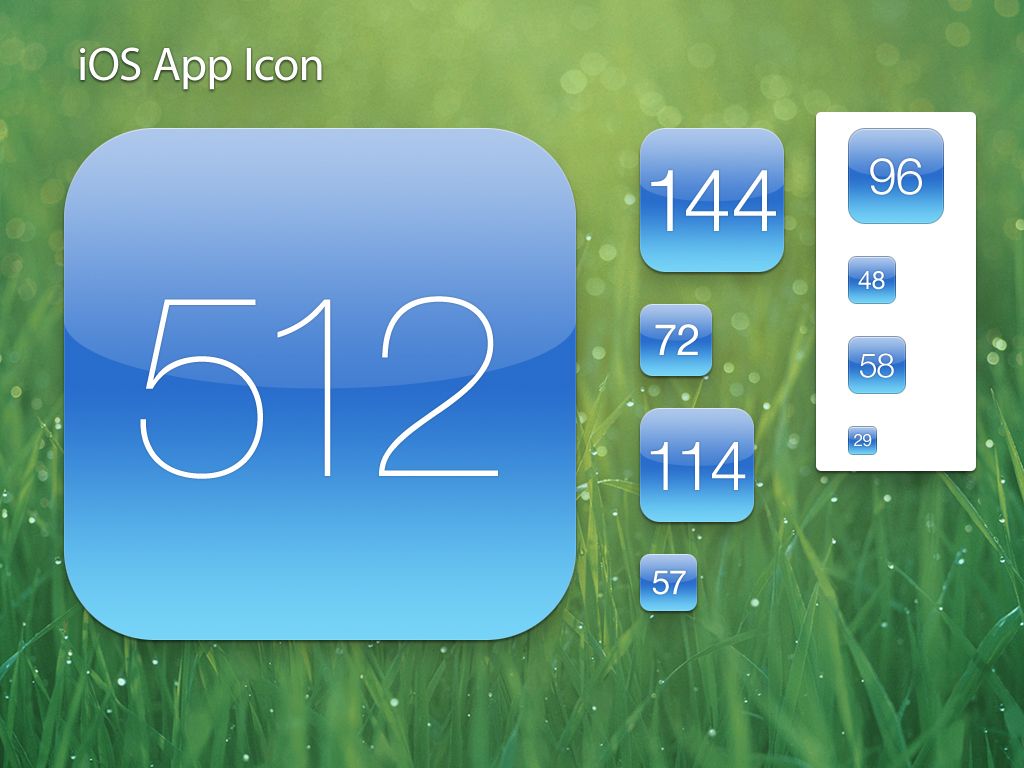
При необходимости оптимизируйте значок для конкретных размеров, которые система отображает в таких местах, как результаты поиска Spotlight, настройки и уведомления. Для iOS, iPadOS и watchOS вы можете указать Xcode сгенерировать все размеры из вашего значка App Store размером 1024 × 1024 пикселей или предоставить ресурсы для некоторых или всех размеров значков отдельных размеров. Для macOS и tvOS необходимо указать все размеры. Если вы хотите отказаться от системных версий значка приложения и вместо этого создать свой собственный, убедитесь, что изображение остается четким при уменьшении размера значка. Например, вы можете удалить мелкие детали и ненужные функции, упростив изображение и преувеличив основные функции. Если вам нужно внести такие изменения, делайте их незаметными, чтобы значок вашего приложения оставался визуально согласованным в любом контексте.
На значке приложения Safari размером 512×512 пикселей (слева) для обозначения градусов используется круг делений; версия значка 16×16 пикселей (справа) не включает эту деталь.
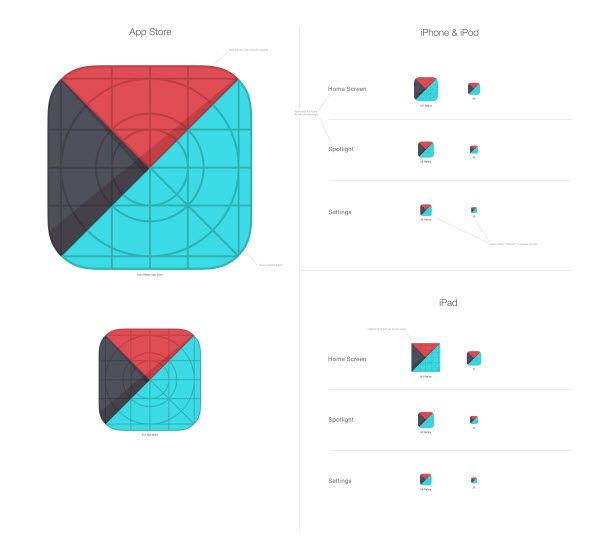
Создайте значок в виде квадратного изображения без полей. На большинстве платформ система применяет маску, которая автоматически регулирует углы значков в соответствии с эстетикой платформы. Например, watchOS автоматически применяет круглую маску. Исключением является macOS: хотя система применяет внешний вид прямоугольника со скругленными углами к значку приложения, созданного с помощью Mac Catalyst, вам необходимо создать значок приложения macOS правильной формы. Загружаемые производственные шаблоны, помогающие создавать значки приложений для каждой платформы, см. в разделе Ресурсы Apple Design.
Попробуйте предложить альтернативный значок приложения. В iOS, iPadOS и tvOS люди могут выбрать альтернативную версию значка, которая укрепит их связь с приложением или игрой и улучшит их опыт. Например, спортивное приложение может предлагать разные значки для разных команд. Убедитесь, что каждый альтернативный значок приложения, который вы создаете, тесно связан с вашим контентом и опытом; избегайте создания версии, которую люди могут принять за значок другого приложения. Когда люди хотят переключиться на альтернативный значок, они могут посетить настройки вашего приложения.
Например, спортивное приложение может предлагать разные значки для разных команд. Убедитесь, что каждый альтернативный значок приложения, который вы создаете, тесно связан с вашим контентом и опытом; избегайте создания версии, которую люди могут принять за значок другого приложения. Когда люди хотят переключиться на альтернативный значок, они могут посетить настройки вашего приложения.
ПРИМЕЧАНИЕ Как и в случае с основным значком приложения, альтернативные значки приложений также подлежат проверке приложения и должны соответствовать Руководству по проверке App Store.
Не используйте копии оборудования Apple. Продукты Apple защищены авторским правом и не могут быть воспроизведены в значках ваших приложений.
Особенности платформы
iOS, iPadOS
Не добавляйте наложение или рамку к значку настроек. iOS автоматически добавляет 1-пиксельную обводку ко всем значкам, чтобы они хорошо смотрелись на белом фоне настроек.
macOS
В macOS значки приложений имеют общий набор визуальных атрибутов, включая форму прямоугольника со скругленными углами, фронтальную перспективу, горизонтальное положение и равномерную тень. Основанные на языке дизайна macOS, эти атрибуты демонстрируют реалистичный стиль рендеринга, ожидаемый пользователями macOS, и в то же время обеспечивают гармоничное взаимодействие с пользователем.
Попробуйте изобразить знакомый инструмент, чтобы сообщить, для чего люди используют ваше приложение. Чтобы дать контекст цели вашего приложения, вы можете использовать фон значка для изображения среды инструмента или элементов, на которые он влияет. Например, значок TextEdit сочетает в себе механический карандаш с листом разлинованной бумаги, чтобы предложить утилитарный опыт письма. После того, как вы создадите подробное реалистичное изображение инструмента, часто бывает хорошо, если он плавает прямо над фоном и немного выходит за границы значка. Если вы сделаете это, убедитесь, что инструмент остается визуально единым с фоном и не подавляет форму прямоугольника со скругленными углами.
Если вы сделаете это, убедитесь, что инструмент остается визуально единым с фоном и не подавляет форму прямоугольника со скругленными углами.
Если вы изображаете реальные объекты на значке приложения, сделайте так, чтобы они выглядели так, как будто они сделаны из физических материалов и имеют реальную массу. Попробуйте воспроизвести характеристики таких материалов, как ткань, стекло, бумага и металл, чтобы передать вес и ощущение объекта. Например, на значке приложения Xcode изображен молоток, который выглядит так, будто у него стальная головка и полимерная рукоятка.
Используйте тень в шаблоне дизайна значков. Шаблон значка приложения включает определяемую системой тень, которая помогает значку вашего приложения координироваться с другими значками macOS.
Рассмотрите возможность использования внутренних теней и бликов, чтобы добавить четкости и реализма. Например, значок приложения «Почта» использует как тени, так и блики, чтобы придать конверту подлинность и показать, что клапан слегка приоткрыт. В значках, которые включают инструмент, который плавает над фоном, например TextEdit или Xcode, внутренние тени могут усиливать восприятие глубины и придавать инструменту реальный вид. Тени и блики должны указывать на источник света, обращенный к значку, расположенный чуть выше центра и слегка наклоненный вниз.
В значках, которые включают инструмент, который плавает над фоном, например TextEdit или Xcode, внутренние тени могут усиливать восприятие глубины и придавать инструменту реальный вид. Тени и блики должны указывать на источник света, обращенный к значку, расположенный чуть выше центра и слегка наклоненный вниз.
Избегайте определения контуров, которые предполагают форму, отличную от прямоугольника со скругленными углами. В редких случаях может потребоваться тонкая настройка базовой формы значка приложения, но это может привести к созданию значка, который выглядит так, как будто он не подходит для macOS. Если вам необходимо изменить форму, отдайте предпочтение тонким корректировкам, которые продолжают выражать силуэт прямоугольника со скругленными углами.
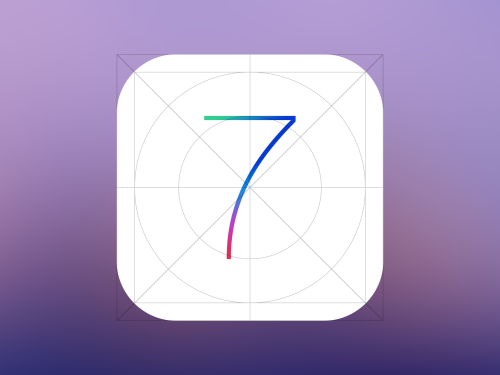
Сохранять основное содержимое в ограничивающей рамке сетки значков; держите все содержимое в пределах внешней ограничивающей рамки. Если основное содержимое значка выходит за пределы ограничивающей рамки сетки значков, оно выглядит неуместно. Если вы накладываете инструмент на значок, хорошо работает выравнивание верхнего края инструмента с внешней ограничивающей рамкой, а его нижнего края с внутренней ограничивающей рамкой, как показано ниже. Вы можете использовать сетку, чтобы помочь вам расположить элементы внутри значка и убедиться, что центрированные внутренние элементы, такие как круги, используют размер, соответствующий другим значкам в системе.
Если вы накладываете инструмент на значок, хорошо работает выравнивание верхнего края инструмента с внешней ограничивающей рамкой, а его нижнего края с внутренней ограничивающей рамкой, как показано ниже. Вы можете использовать сетку, чтобы помочь вам расположить элементы внутри значка и убедиться, что центрированные внутренние элементы, такие как круги, используют размер, соответствующий другим значкам в системе.
ТВОС
Иконки приложений tvOS используют от двух до пяти слоев, чтобы создать ощущение глубины и жизненности, когда люди фокусируют на них внимание. Руководство см. в разделе Слоистые изображения.
Используйте соответствующее разделение слоев. Если ваш значок включает логотип, отделите логотип от фона. Если ваш значок содержит текст, переместите текст на передний план, чтобы он не был скрыт другими слоями при возникновении эффекта параллакса.
Осторожно используйте градиенты и тени. Фоновые градиенты и виньетки могут конфликтовать с эффектом параллакса. Для градиентов предпочитайте стили сверху вниз, от светлого к темному. Тени обычно лучше всего выглядят как четкие оттенки с резкими краями, которые запекаются в фоновом слое и не видны, когда значок приложения неподвижен.
Фоновые градиенты и виньетки могут конфликтовать с эффектом параллакса. Для градиентов предпочитайте стили сверху вниз, от светлого к темному. Тени обычно лучше всего выглядят как четкие оттенки с резкими краями, которые запекаются в фоновом слое и не видны, когда значок приложения неподвижен.
Используйте различные уровни непрозрачности, чтобы усилить ощущение глубины и живости. Творческое использование непрозрачности может выделить ваш значок. Например, значок «Фотографии» разделяет центральную часть на несколько слоев, содержащих полупрозрачные элементы, что придает дизайну большую живость.
Убедитесь, что значок на главном экране соответствует спецификациям безопасной зоны. Во время фокусировки и параллакса система может обрезать содержимое по краям значка приложения, когда значок масштабируется и перемещается. Чтобы содержимое значка не обрезалось слишком сильно, оставьте дополнительное пространство, как показано в разделе «Технические характеристики» > tvOS.
watchOS
Значок приложения watchOS имеет круглую форму и не содержит сопроводительного текста.
Избегайте использования черного цвета в качестве фона значка. Осветлите черный фон или добавьте рамку, чтобы значок не сливался с фоном дисплея.
Технические характеристики
Атрибуты значков приложений
Значки приложений на всех платформах используют формат PNG и поддерживают следующие цветовые пространства:
- Дисплей P3 (широкий цветовой охват)
- sRGB (цветной)
- Серая гамма 2.2 (оттенки серого)
Слои, прозрачность и угловой радиус значка приложения могут различаться в зависимости от платформы. В частности:
| Платформа | Слои | Прозрачность | Форма актива |
|---|---|---|---|
| iOS, iPadOS | Одноместный | Нет | Площадь |
| macOS | Одноместный | Да, при необходимости | Квадрат с закругленными углами |
| ТВОС | Несколько | Нет | Прямоугольник |
| watchOS | Одноместный | Нет | Площадь |
Размеры значков приложений
Размеры значков приложений iOS, iPadOS
Вам необходимо предоставить большую версию значка приложения размером 1024×1024 пикселей для отображения в App Store.![]() Вы можете позволить системе автоматически уменьшать большой значок приложения для создания всех других размеров или — если вы хотите настроить внешний вид значка для определенных размеров — вы можете предоставить несколько версий.
Вы можете позволить системе автоматически уменьшать большой значок приложения для создания всех других размеров или — если вы хотите настроить внешний вид значка для определенных размеров — вы можете предоставить несколько версий.
| @2x (пикселей) | @3x (пикселей) только для iPhone | Использование |
|---|---|---|
| 120×120 | 180×180 | Домашний экран на iPhone |
| 167×167 | – | Главный экран на iPad Pro |
| 152×152 | – | Домашний экран на iPad, iPad mini |
| 80×80 | 120×120 | В центре внимания iPhone, iPad Pro, iPad, iPad mini |
| 58×58 | 87×87 | Настройки на iPhone, iPad Pro, iPad, iPad mini |
| 76×76 | 114×114 | Уведомления на iPhone, iPad Pro, iPad, iPad mini |
Размеры значка приложения macOS
Для App Store создайте версию значка приложения macOS размером 1024×1024 пикселей. Кроме того, вам также необходимо предоставить значок следующих размеров.
Кроме того, вам также необходимо предоставить значок следующих размеров.
| @1x (пикселей) | @2x (пикселей) |
|---|---|
| 512×512 | 1024×1024 |
| 256×256 | 512×512 |
| 128×128 | 256×256 |
| 32×32 | 64×64 |
| 16×16 | 32×32 |
Размеры значка приложения tvOS
Для App Store создайте версию значка приложения tvOS размером 1280×768 пикселей. Кроме того, вам также необходимо предоставить значок следующих размеров.
| @1x (пикселей) | @2x (пикселей) | Использование |
|---|---|---|
| 400×240 | 800×480 | Главный экран |
Рассмотрите возможность создания безопасной зоны на значке главного экрана. Во время фокусировки и параллакса содержимое по краям значка приложения может быть обрезано по мере масштабирования и перемещения значка. Чтобы содержимое вашего значка не обрезалось слишком сильно, вы можете добавить дополнительное пространство для передышки.
Чтобы содержимое вашего значка не обрезалось слишком сильно, вы можете добавить дополнительное пространство для передышки.
Размеры значка приложения для watchOS
Для App Store создайте версию значка приложения для watchOS размером 1024×1024 пикселей. Вы можете позволить системе автоматически масштабировать эту версию до всех других размеров или — если вы хотите настроить внешний вид значка приложения для определенных размеров — вы можете указать размеры, указанные в следующей таблице. Все размеры значков показаны в пикселях @2x.
| 38 мм | 40 мм | 41 мм | 42 мм | 44 мм | 45 мм | 49 мм | Использование |
|---|---|---|---|---|---|---|---|
| 80×80 | 88×88 | 92×92 | 80×80 | 100×100 | 102×102 | 108×108 | Главный экран |
| 48×48 | 55×55 | 58×58 | 55×55 | 58×58 | 66×66 | 66×66 | Центр уведомлений |
| 172×172 | 196×196 | 196×196 | 196×196 | 216×216 | 234×234 | 258×258 | Короткий взгляд |
Если у вас есть сопутствующее приложение для iPhone, вам также необходимо предоставить значок приложения для watchOS следующих размеров.
| @2x (пикселей) | @3x (пикселей) |
|---|---|
| 58×58 | 87×87 |
Список изменений
| 14 сентября 2022 г. | Добавлены спецификации для Apple Watch Ultra. |
Как настроить значки приложений на iPhone
- Как/
- Tech/
- iPhone
/
Создавая собственный стиль, вы можете добавить на домашнюю страницу собственные значки из фотографий или других изображений.
Автор Barbara Krasnoff
|
Поделитесь этой историей
Иллюстрация Самара Хаддада / The Verge
Часть /
The Verge Руководство по созданию собственного iPhone с помощью iPhone
4 индивидуальный стиль и талант? Конечно, вы можете изменить обои рабочего стола. Но если вы действительно хотите персонализировать свой телефон, почему бы не создать собственные значки приложений?
Но если вы действительно хотите персонализировать свой телефон, почему бы не создать собственные значки приложений?
Это выполнимо с помощью встроенного приложения Apple Shortcuts. На самом деле вы не будете заменять значки, с которыми поставлялись приложения — скорее, вы будете создавать отдельные ярлыки, ведущие к приложению. Это утомительный и трудоемкий процесс, но, в конце концов, вы можете получить полностью настроенный домашний экран iPhone.
Вот как это сделать:
- Прежде чем начать, рекомендуется найти значок для нового ярлыка. В Интернете есть множество источников иконок (например, Flaticon), или, если вы артистичны и/или амбициозны, вы можете создать свой собственный. Независимо от того, используете ли вы чужое или свое собственное, проще всего сохранить изображение в Фото.
- Хорошо, начнем. Найдите и коснитесь приложения «Ярлыки». Он предустановлен; если вы не видите его сразу на главном экране, проведите пальцем влево, пока не окажетесь в библиотеке приложений, и начните вводить «Ярлыки» в верхней строке поиска.

- Когда вы войдете в приложение, нажмите на значок плюс в правом верхнем углу.
- В верхней части экрана вы увидите, что ваш новый ярлык будет называться примерно так: «Новый ярлык 1». Если вы предпочитаете собственное имя, нажмите на стрелку рядом с ним и выберите 9.0011 Переименовать .
С помощью ярлыков можно создавать новые закладки для приложений.
Вы можете назвать ярлык как хотите.
- После того, как вы назвали ярлык, нажмите кнопку Добавить действие под именем.
- Вы окажетесь на странице, которая на первый взгляд может показаться немного запутанной. По сути, вы смотрите на все, что вы можете делать с помощью ярлыков. Хотя стоило бы потратить здесь некоторое время и попробовать некоторые настройки, прямо сейчас мы хотим изменить значок вашего приложения.
Введите «Добавить действие», чтобы начать создание ярлыка.
Количество доступных действий может сбивать с толку.
- Введите Открыть приложение в строке поиска, а затем нажмите на появившуюся ссылку Открыть приложение .
- Нажмите на слово App , которое появляется (довольно слабо) рядом со словом . Откройте в строке поиска.
Начните вводить «Открыть приложение», чтобы найти нужное действие.
Нажмите на голубое слово, чтобы выбрать, какое приложение вы используете для ярлыка.
- Вы увидите список приложений вашего телефона; выберите тот, который вы хотите настроить. Имя приложения теперь будет стоять рядом со словом Open .
- Нажмите Готово в правом верхнем углу. Вы вернетесь на свою страницу быстрого доступа.
- Выберите информационный значок («i» в кружке) в нижней части экрана.
- Нажмите Добавить на главный экран .
После того, как вы выбрали приложение, для которого создаете ярлык, имя появится рядом с «Открыть».
Теперь вы можете добавить его на рабочий стол.
- Теперь вы увидите предварительный просмотр значка (который будет стандартным, неинтересным значком, который автоматически добавляется ярлыками). Не волнуйтесь — мы собираемся сделать это лучше.
- Нажмите на значок под Имя главного экрана и значок . У вас будет выбор: сделать снимок, выбрать фотографию или выбрать файл. Предполагая, что вы уже сохранили изображение в Фото, нажмите на Выберите Фото и выберите фотографию, которую хотите использовать.
- Если вы выбрали существующую фотографию, выделенная область будет указывать, какая часть фотографии будет отображаться в виде значка; вы можете перемещать фотографию, пока не будете довольны указанным разделом. Коснитесь . Выберите в правом нижнем углу.
Не нравится стандартная иконка? Измени это.
Приложение показывает, какую часть фотографии вы можете использовать для своего значка.
- Теперь вы увидите новую иконку. Если вы не добавили имя для своего нового ярлыка, вы все равно можете сделать это здесь, введя имя рядом со значком.
- Все готово? Нажмите Добавить в правом верхнем углу.
- Вы должны увидеть новый персонализированный значок на главном экране. Поздравляю!
Теперь вы увидите, как наконец будет выглядеть значок.
А вот и ваш новый значок на главной странице.
Вы также можете скрыть исходный значок приложения, чтобы был виден только новый. (Конечно, вы не хотите удалять его полностью; это удалит приложение.)
- Нажмите и удерживайте обои, пока все ваши значки не начнут покачиваться. Нажмите на знак минус приложения, которое вы хотите скрыть.
- Во всплывающем меню нажмите Удалить с главного экрана . Исходная иконка не будет удалена, а просто скрыта; вы всегда можете найти его в библиотеке приложений.
Нажмите и удерживайте фон, чтобы отобразить знак минус.

