Содержание
Что мы знаем об Ant Design / Хабр
Сложно представить себе веб-приложение на React без библиотеки компонентов. Вы либо постепенно пополняете такую библиотеку сами по мере необходимости, либо используете сборную солянку из готовых решений, бережно отобранных по количеству звезд в безбрежном океане npm-модулей.
Если повезет, на момент старта проекта у вас уже будет готовая к использованию дизайн-система с React-компонентами, согласованная с дизайнерами и опробованная на боевых проектах. Но что делать, если ни дизайна, ни дизайнеров, ни тем более дизайн-системы на проекте нет и не планируется? Что если MVP-версия приложения должна быть готова уже вчера, и времени на то, чтобы стилистически увязать написанный вами дейтпикер с тем селект-боксом с гитхаба, уже не остается? Как правило, в таких случаях перед стартом проекта делают выбор в пользу использования готовых библиотек компонентов, чтобы минимизировать затраты времени на написание собственных велосипедов.
Учитывая популярность React, его компонентный подход и дикий хайп последних лет вокруг дизайн-систем, выбор таких библиотек должен поражать воображение. Так думали мы, когда пару лет назад взялись за поиск подобной системы. На деле все оказалось не так солнечно. Библиотеки компонентов, подходящие под наши нужды, можно пересчитать по пальцам. Мы выбрали Ant Design и с тех пор ни разу не пожалели об этом, реализовав с помощью этой библиотеки около шести проектов.
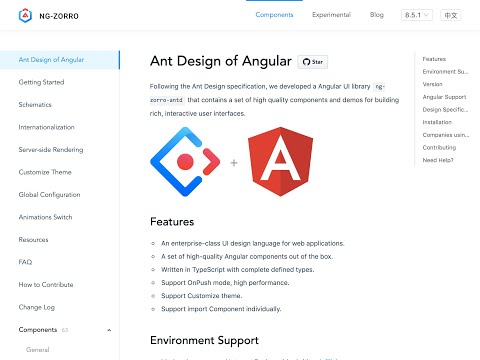
Ant Design
Строго говоря, Ant Design — это полноценная дизайн-система, визуальный язык. Со своими принципами, стайлгайдами и библиотекой компонентов, о которой и пойдет речь в этой статье. Проект поддерживается разработчиками из Alibaba Group. Те же люди поддерживают и dva — фреймворк на основе популярного стека React, Redux, React-Router, активно использующийся в проектах Alibaba. Этим объясняется тесная интеграция обоих проектов и обилие китайского языка в документации и issue на гитхабе. Сам Ant Design написан на TypeScript, стилизован с помощью Less и портирован на Angular и Vue, однако поддерживаются порты уже совсем другими людьми.
Не будем описывать принципы Ant Design как дизайн системы или особенности работы с dva — все это темы для отдельных статей. Сконцентрируемся на том, что может предложить Ant Design именно в качестве библиотеки компонентов для React.
Чем хорош Ant Design
Перечислять все компоненты мы не будем: список довольно внушительный. Лучше ознакомиться с ним на официальном сайте. Документация очень подробная и с большим количеством примеров. Большинство компонентов можно использовать отдельно от Ant Design, используя модули react-component, которые, внезапно, поддерживаются все теми же людьми из Alibaba.
У Ant Design, на наш взгляд, есть две фичи, которые выгодно выделяют его среди аналогичных библиотек: таблицы и формы. Обе эти фичи, по сути, не являются простыми компонентами. О них и расскажем подробнее.
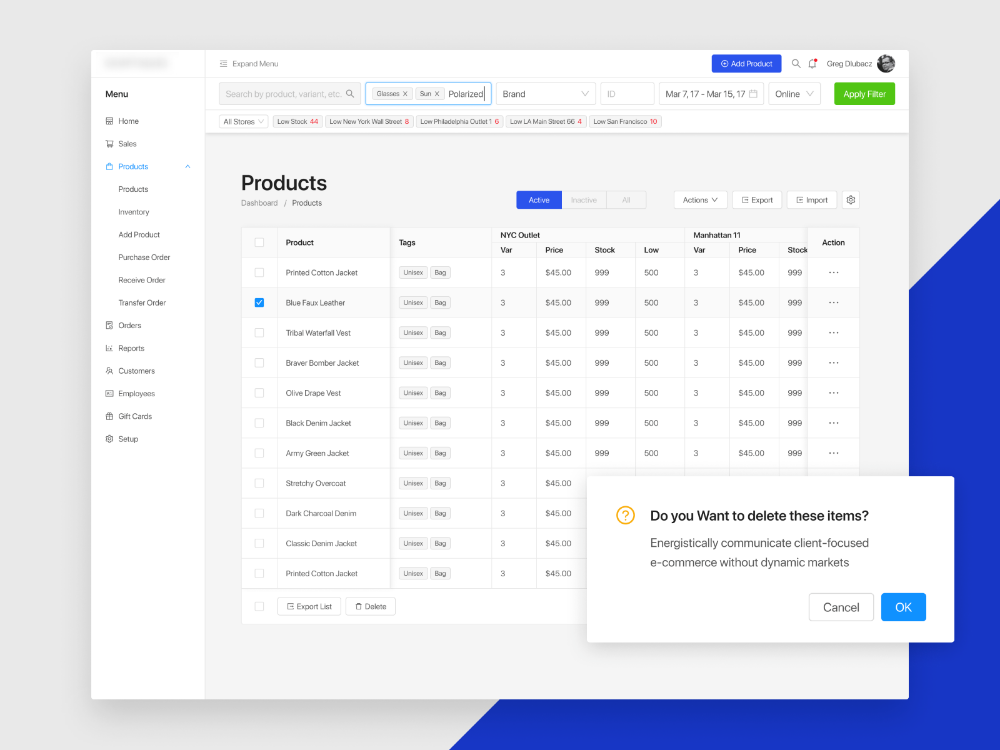
Таблицы
Встроенная пагинация
По умолчанию — клиентская. Но можно без проблем написать свою. То есть реализовать серверную пагинацию не составит труда.
Фильтрация и сортировка
Из коробки доступна фильтрация по выпадающему селектору с опциями. Описывать функции сортировки и фильтрации нужно собственноручно. По умолчанию таблицы не умеют фильтровать записи по введенной строке. Но можно написать собственный кастомный фильтр, что подробно описано в документации. Нужно признать, процесс довольно мучительный, но возможностей много.
Выбор строк
Если вам необходимо обеспечить выбор конкретных строк таблицы для дальнейших действий со стороны пользователя, таблицы Ant Design предоставляют для этого довольно гибкий API.
Вложенность
Иногда бывает необходимо сделать некоторые строки таблицы разворачиваемыми, чтобы скрыть дополнительную информацию. Таблицы Ant Design умеют это из коробки.
Объединение ячеек
Объединение ячеек в заголовке и в строках отличаются, но в обоих случаях нужно заранее знать, какие именно ячейки необходимо объединить, и указывать их явно. Это сильно усложняет обработку динамических данных, но в принципе не делает ее невозможной. У нас был подобный опыт, который потребовал создания дополнительных абстракций, которые описывали признаки объединения и сообщали таблице, какие ячейки уже были объединены, а какие нет.
Это сильно усложняет обработку динамических данных, но в принципе не делает ее невозможной. У нас был подобный опыт, который потребовал создания дополнительных абстракций, которые описывали признаки объединения и сообщали таблице, какие ячейки уже были объединены, а какие нет.
Редактируемые ячейки
API у таблиц в общем довольно гибкий и позволяет как угодно рендерить ячейки. Так что редактируемость ячеек — только частный случай хитроумного использования предоставленных возможностей, который подробно описан в документации.
Фиксация колонок и заголовка
Пожалуй, самая востребованная для отрисовки больших объемов данных фича. Можно фиксировать как левую, так и правую колонки, заголовок таблицы, и даже все вместе. Работает не без периодически возникаемых багов, но вполне сносно.
Ок, а какие есть недостатки?
Первое, о чем хочется сообщить — таблицы Ant Design по умолчанию не поддерживают виртуализацию (зато в документации подробно описано, как прикрутить виртуализацию к List при помощи react-virtualized). И дефолтный размер страницы в 5 строк стоит не просто так. Из-за огромного количества напиханного функционала, метод render в таблицах срабатывает при каждом чихе (например, при наведении на строку — это нужно для корректной работы фиксированных колонок).
И дефолтный размер страницы в 5 строк стоит не просто так. Из-за огромного количества напиханного функционала, метод render в таблицах срабатывает при каждом чихе (например, при наведении на строку — это нужно для корректной работы фиксированных колонок).
Из-за всего вышеперечисленного, таблицы Ant Design плохо подходят для отрисовки большого количества строк — более сотни строк уже способны существенного просадить производительность приложения.
Второе — дефолтные стили таблиц. Видимо, в китайском языке не считается зазорным использовать word-break: break-word;, и в таблицах это свойство используется осознанно, но в результате даже примеры из официальной документации без ограничения максимальной ширины таблиц могут выглядеть вот так:
Проблема легко решаемая, но неприятная, когда сталкиваешься с ней впервые.
Продолжая разговор о стилях, можно отметить, что контент в ячейках таблиц имеет вертикальное выравнивание по середине, что не очень хорошо выглядит при большом количестве контента в ячейке. Все это, конечно, дело вкуса, но на каждом новом проекте с Ant Design мы добавляем несколько стилевых хуков, которые немного меняют внешний вид таблиц. В остальном таблицы Ant Design — прекрасный инструмент, который имеет мало аналогов в экосистеме React. Едем дальше.
Все это, конечно, дело вкуса, но на каждом новом проекте с Ant Design мы добавляем несколько стилевых хуков, которые немного меняют внешний вид таблиц. В остальном таблицы Ant Design — прекрасный инструмент, который имеет мало аналогов в экосистеме React. Едем дальше.
Формы
Сам по себе компонент-контейнер Form мало что умеет: скрывать звездочки обязательных полей, менять относительное расположение лейблов и полей, вызывать хендлер onSubmit. Куда важнее HOC Form.create, который добавляет большое количество полезных методов и берет на себя контроль элементов формы, обернутых встроенным декоратором.
В созданной форме можно добавлять правила валидации простыми объектами, синхронизировать значения полей с Redux Store, хранить дефолтные значения полей отдельно, чтобы потом применить их вызовом одного метода… Возможностей довольно много. Новички часто начинают использовать компоненты форм Ant Design отдельно, поэтому пред тем, как начинать использовать формы на проекте с установленным Ant Design, мы рекомендуем внимательно ознакомиться с разделом документации по Form — владение этим инструментом избавляет от написания большого количества велосипедов.
Компоненты форм
Ant Design предоставляет много полезных кастомизируемых компоненов для компоновки форм. В основном, это ставшие уже стандартом поля, переключатели и селекторы с некоторыми отличительными особенностями.
- Input и InputNumber — это два разных компонента
- DatePicker умеет выбирать только один день или период. Способа прикрутить к нему возможность выбора двух или более независимых дат мы не нашли.
- RangePicker часто не помещается на мобильных устройствах. Приходится использовать два DatePicker’а.
- TimePicker выполнен в виде трех объединенных селектов (часы, минуты, секунды), что не всем может показаться привычным.
- API компонента Upload нам показалось не слишком гибким.
Кастомизация и локализация
В качестве рекомендуемого способа кастомизации темы Ant Design предлагается перезапись Less-переменных с помощью less-loader. Выглядит этот способ довольно костыльно и предполагает хранение конфига темы в виде js-объекта. Бонусом, правда, идет возможность использования указанных в конфиге переменных во всех less-файлах сборки без дополнительных импортов.
Выглядит этот способ довольно костыльно и предполагает хранение конфига темы в виде js-объекта. Бонусом, правда, идет возможность использования указанных в конфиге переменных во всех less-файлах сборки без дополнительных импортов.
Классический способ — подключение и перезапись стилей — тоже работает, но не рекомендуется, поскольку тянет за собой стили абсолютно всех компонентов, вне зависимости от того, используете ли вы их все или только несколько.
Отдельно стоит сказать о том, что создать темную тему оказалось сложнее, чем мы думали. Это повлекло за собой не только переписывание большого количества переменных (а их немало), но и написания некоторого количества стилей уже поверх Ant Design. Со светлыми темами обычно таких проблем не возникает.
Для интернационализации Ant Design предлагает обертку LocaleProvider и список локалей на выбор. ru_RU в списке присутствует.
Итого
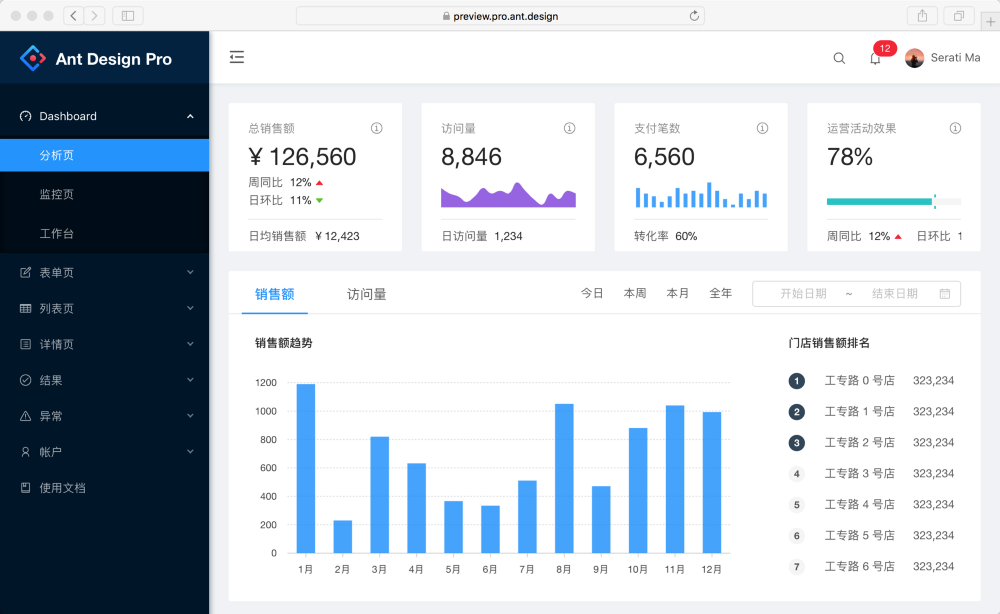
Конечно, библиотека Ant Design не лишена недостатков. К ним относится, например, плохая адаптация к мобильным девайсам (существует даже отдельный Ant Design Mobile, но это уже совсем другая история). И все же на фоне альтернатив этот проект выгодно выделяется масштабом, консистентностью, большим набором готовых решений (существует даже официальный бойлерплейт для админ-панелей — Ant Design Pro). Мы рекомендуем использовать Ant Design для быстрого старта не слишком требовательных к веб-дизайну проектов, MVP-версий, проектов, не предполагающих широкий охват аудитории.
К ним относится, например, плохая адаптация к мобильным девайсам (существует даже отдельный Ant Design Mobile, но это уже совсем другая история). И все же на фоне альтернатив этот проект выгодно выделяется масштабом, консистентностью, большим набором готовых решений (существует даже официальный бойлерплейт для админ-панелей — Ant Design Pro). Мы рекомендуем использовать Ant Design для быстрого старта не слишком требовательных к веб-дизайну проектов, MVP-версий, проектов, не предполагающих широкий охват аудитории.
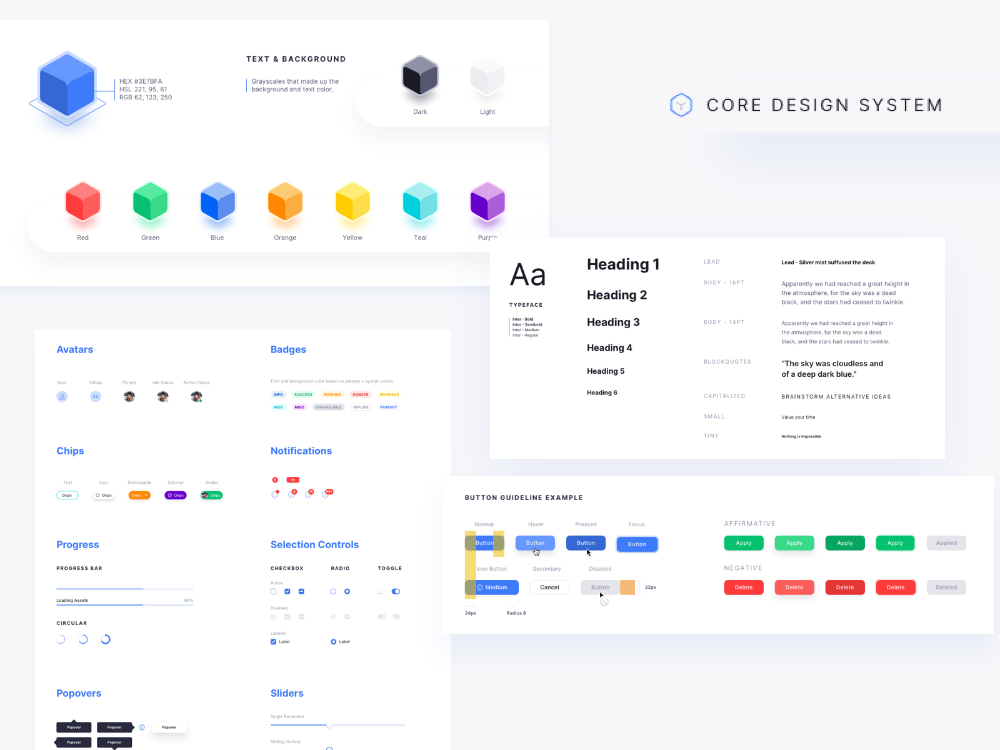
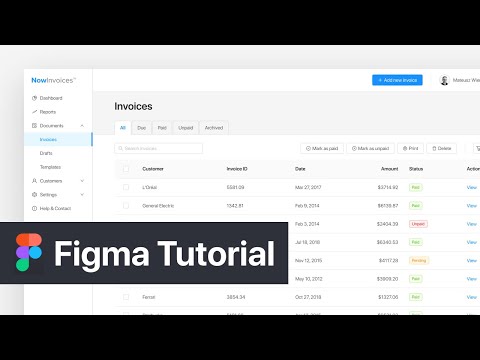
Ant Design System для Figma
Ant Design System для Figma — набор пользовательского интерфейса
Ant Design System для Figma
Ant Design System для Figma
Мощный набор пользовательского интерфейса для Figma, основанный на самой популярной библиотеке пользовательского интерфейса React — Ant Design. Создавайте и внедряйте хорошо задокументированные приложения Ant Design в кратчайшие сроки!
проверка
Построено с помощью токенов Figma, которые вы можете синхронизировать с вашим кодом
проверка
Автомакет 4.
 0, варианты, свойства компонентов
0, варианты, свойства компонентовотметка
Наведение и клик для упрощения прототипирования
отметка
Переключение между светлой и темной темой
отметка
Компоненты, удобные для разработчиков
Купить
Предварительный просмотр в Figma
Облегчение работы над дизайном с 2019 года
Нам доверяют более 4500 индивидуальных предпринимателей и команд
Ant Design System for Figma упрощает процесс проектирования для профессионалов по всему миру, от дизайнеров-фрилансеров до корпоративных групп.
Koos Looijesteijn
Дизайнер пользовательского интерфейса
В моем последнем проекте Ant Design System for Figma сэкономила нашей команде дизайнеров пять дней, если не недель, работы. Конечно, он хорошо сочетается с дизайном Ant. Файл так хорошо оформлен, что я чувствовал вложенную в него любовь. Он использует лучшие и новейшие функции Figma.
Конечно, он хорошо сочетается с дизайном Ant. Файл так хорошо оформлен, что я чувствовал вложенную в него любовь. Он использует лучшие и новейшие функции Figma.
Матиас
Соучредитель JustRocket
Я наткнулся на AntDesign во время исследования UI-фреймворка React и с самого начала был поражен фигмой как кроссплатформенным инструментом для совместной разработки. Поиск antforfigma был действительно вишенкой на торте / любовью с первого взгляда, поскольку он чудесным образом ускорил наши процессы от проектирования до разработки. Мы рекомендуем этот комплект пользовательского интерфейса каждому нашему партнеру.
Грег Длубач
Ведущий дизайнер Catenda AS
Это абсолютно экономит время. Весь продукт подготовлен с предельным вниманием к деталям, все хорошо организовано и удобно даже для неопытных дизайнеров и разработчиков, не очень знакомых с дизайнерскими программами. Это помогает сэкономить сотни часов, так что вы можете забыть о повторном создании одних и тех же компонентов пользовательского интерфейса в каждом отдельном проекте снова и снова.
Крис Картер
Внештатный дизайнер продуктов
Система проектирования Ant для Figma помогла мне быстрее создавать концепции и проекты. Инженеры-программисты, с которыми я сотрудничал в проектах, использующих Ant Design System, поражены тем, что мои компиляции точно такие же, как их код. Это создает мощные отношения. Этот комплект дает вам необходимую мощность, возможность быстрее проектировать, добавлять необходимые настройки и воплощать идеи в жизнь. Это определенно стоит своей цены.
Мириам Исаак
UX Designer
Ant Design System for Figma — бесценный ресурс для любого UX-дизайнера, перед которым стоит задача планирования и создания DS для своей организации или клиента. Каждый компонент изготовлен с осторожностью и точностью. Мэтт создает каждый компонент с помощью автоматической компоновки, что делает этот комплект невероятно надежным и гибким. Это ускорит ваш рабочий процесс и сэкономит ваше время, чтобы вы могли сосредоточиться на решении этих сложных проблем UX!
Давид
Дизайнер UX в Allegro. pl
pl
Мы долго искали подходящую систему дизайна для наших инструментов бэк-офиса. Мы многое протестировали, но, по нашему мнению, «АНТ» больше всего подходит для наших нужд. Его главные преимущества — количество компонентов, постоянное развитие и очень приятная структура вариантов. Это действительно крутая библиотека.
Элизабет Лин
Преподаватель дизайна в школе Lambda
Мы используем Ant Design System в школе Lambda и нам это нравится! Это отличный ресурс как для наших студентов-инженеров, так и для студентов-дизайнеров. Для тех, кто не является дизайнером, Ant Design позволяет легко и быстро создавать макеты с базовыми навыками работы с Figma! Для наших студентов-дизайнеров мы используем Ant как способ познакомить их с компонентами дизайна! Многие студенты будут использовать его и микшировать в своем первом проекте. Компоненты очень сложны для изучения, но Ant позволяет легко понять, как структурировать сложную библиотеку компонентов.
Мохит Хингорани
Дизайнер продукта
Этот набор пользовательского интерфейса сэкономил мне НЕДЕЛИ времени! Я использую ant design framework для проектирования и разработки инструментов данных для работы, и эта библиотека полностью изменила правила игры для моей команды. Это помогло сократить время проектирования и повысить качество нашей работы. Mateusz тщательно создал эту библиотеку, и она ведет себя именно так, как вы ожидаете. Я настоятельно рекомендую это всем, кто создает сложные продукты данных.
Это помогло сократить время проектирования и повысить качество нашей работы. Mateusz тщательно создал эту библиотеку, и она ведет себя именно так, как вы ожидаете. Я настоятельно рекомендую это всем, кто создает сложные продукты данных.
Грег Рог
Основатель eduweb.pl
Мэтт, спасибо за Ant Design System для Figma — нам это нравится. Мы используем набор пользовательского интерфейса для наших проектов, и это сэкономило нам сотни часов монотонной работы. Это также очень легко настроить. Отличная организация и высококачественные компоненты делают его одним из лучших ресурсов Figma, с которыми я когда-либо работал.
Тео
Цифровой создатель
Мэтт проделал невероятную работу, уловив суть Ant Design в экосистеме Figma. Система дизайна в полной мере использует возможности Figma и на сегодняшний день является самой гибкой библиотекой Figma, с которой я работал. Ant Design сам по себе гибкий, простой и мощный, и этот проект прекрасно подчеркивает это.
Мацей Корсан
Front-end разработчик в EYEDEA
Хотите сэкономить время и создавать вещи намного быстрее? Используйте комбинацию Ant Design и #antforfigma, созданную Мэттом. Создание новых макетов еще никогда не было таким простым!
Дэниел
UI/UX дизайнер
Я искренне люблю Ant Design System. Это просто лучший ресурс, которым я когда-либо пользовался, он сэкономил мне столько времени, я узнал из него кое-что о Figma — я буду использовать его для каждого проекта. Я хотел бы быть лучшим писателем, потому что это заслуживает аплодисментов. Это должно быть у любого пользователя фигмы, который любит добиваться цели.
Блейк
Digital Creator
Компоненты Ant Design для Figma были спасением. Как человек, которому никогда раньше не приходилось прикасаться к UI/UX, я смог создать и создать прототип нового приложения без какого-либо опыта проектирования. Я очень ценю работу, проделанную для их создания!
Ant Design System for Figma идеально подходит для создания внутренних инструментов или работы с клиентами. Такие компании, как Meta, Zalando, Allegro или eBay, уже сэкономили сотни часов на дизайне пользовательского интерфейса.
Такие компании, как Meta, Zalando, Allegro или eBay, уже сэкономили сотни часов на дизайне пользовательского интерфейса.
Проектируйте и внедряйте быстрее
Компоненты с идеальной точностью, которые понравятся вашим дизайнерам и разработчикам
Комплект пользовательского интерфейса содержит лучшие функции, облегчающие работу дизайнеров и разработчиков, работающих над проектами Ant Design.
виджеты
Высококачественные компоненты Ant Design для Figma
Компоненты созданы с использованием лучших функций Figma, что делает процесс проектирования простым и быстрым.
чек
Полностью настраиваемый
проверить
Взаимодействия при наведении и щелчке для упрощения прототипирования
проверить
Автоматическая компоновка 4.0
проверить
Варианты + свойства компонентов
Предварительный просмотр в Figma
код
Разработано с помощью разработки процесс в уме
Мы создали каждый компонент с отличными функциями, чтобы сделать процесс реализации проекта Ant Design быстрее и проще для разработчиков.
проверить
В соответствии с Ant Design of React
проверить
Образец кода React на панели проверки
проверить
Quick ссылка на документы Ant Design
Предварительный просмотр в Figma
data_object
Построено с использованием токенов Figma
Компоненты используют те же токены и имена, что и оригинальные JSON-файлы Ant Design. Вы можете легко настроить весь комплект пользовательского интерфейса, а затем синхронизировать его со своим кодом.
проверка
Быстрая и простая настройка
проверка
Синхронизация с проектом кода Ant Design
проверка
9000 2 Легко переключайтесь между светлой и темной темами
отметьте
Создайте мультибрендовый дизайн system
description
Узнать больше
star_rate
Расширенные возможности с интеллектуальной библиотекой значков Ant Design
Не тратьте время на поиск значков с каждым новым проектом, который вы начинаете. Используйте пиксельные значки размером 24×24 пикселя в соответствии с библиотекой Ant Design.
Используйте пиксельные значки размером 24×24 пикселя в соответствии с библиотекой Ant Design.
проверить
Более 700 значков Ant Design
проверить
Пример кода React на панели проверки
проверить
Быстрая ссылка на документы Ant Design
Предварительный просмотр в Figma
Построено с помощью Жетоны Figma
Настраивайте по своему усмотрению
Вы можете легко применить свой брендинг ко всему комплекту пользовательского интерфейса, изменив шрифт, цвет и свойства компонентов за несколько секунд. Более того, позже вы сможете синхронизировать эти изменения со своим кодом.
text_fields
Типографика
Одновременное изменение семейства шрифтов, размеров шрифтов или высоты строк всех компонентов за считанные секунды.
color_lens
Цвета
Измените все цвета системы дизайна или используйте другие цвета из Ant Design с помощью токенов Figma.
выпрямление
Интервал
По умолчанию система использует сетку 4 пикселя, но если вам нужно настроить значения интервала, вы также можете сделать это за считанные секунды с помощью токенов Figma.
Повысьте уровень своего процесса разработки
Реализация с максимальной скоростью
Комплект пользовательского интерфейса был построен на принципах Ant Design и оптимизирован для Figma. Система часто обновляется и используется лучшими компаниями. Хотя Ant Design System для Figma представляет собой набор пользовательского интерфейса для программного обеспечения для проектирования, он также был разработан для упрощения жизни разработчиков, чтобы вы могли быстро и эффективно реализовывать проекты Ant Design.
play_arrow
Посмотреть, как это работает
sync
Синхронизируйте токены Figma с вашим проектом React
Вы не найдете его больше нигде! Синхронизация токенов Figma — это специальная функция, которую мы создали на основе подключаемого модуля Figma Tokens, которая позволит вам синхронизировать ваши токены с вашим проектом Ant Design of React. Например, вы можете изменить основной цвет или семейство шрифтов в своем файле Figma и синхронизировать ваши изменения с проектом кода Ant Design, который будет отражать эти изменения.
Например, вы можете изменить основной цвет или семейство шрифтов в своем файле Figma и синхронизировать ваши изменения с проектом кода Ant Design, который будет отражать эти изменения.
код
Используйте удобные для разработчиков компоненты и значки
В отличие от других наборов пользовательского интерфейса, Ant Design System for Figma фокусируется не только на опыте дизайнера, но и на рабочем процессе разработчика. Компоненты имеют пример кода React на панели Inspect и быструю ссылку на документацию Ant Design, поэтому процесс внедрения становится быстрее и проще.
Выключите свет!
Переключение между двумя темами в одном файле одним щелчком мыши
Вы можете легко переключаться между светлой и темной темами в своем проекте с помощью токенов Figma. Все, что вам нужно сделать, это выбрать необходимый набор тем в плагине.
Включи свет!
Переключение между двумя темами в одном файле одним щелчком мыши.
Вы можете легко переключаться между светлой и темной темами в своем проекте с помощью жетонов Figma. Все, что вам нужно сделать, это выбрать необходимый набор тем в плагине.
Все, что вам нужно сделать, это выбрать необходимый набор тем в плагине.
Проектируйте быстрее
Лучшие функции Figma
Ant Design System for Figma использует лучшие функции и плагины, чтобы сэкономить вам сотни часов при работе над вашими проектами в Figma.
Автоматическая компоновка 4.0
Все компоненты используют Auto Layout. Эта функция позволяет создавать дизайны, которые увеличиваются до заполнения или сжимаются до нужного размера и перекомпоновываются по мере изменения их содержимого.
Компоненты и варианты
Варианты
представляют новый способ группировки и организации вариантов одного и того же компонента. Компоненты проще в обслуживании и более интуитивно понятны в использовании.
Токены Figma
Всякий раз, когда вы меняете свойства токена, Figma применяет эти изменения к любым объектам, использующим этот токен.
Получите Ant Design System для Figma сегодня
Ускорьте процесс проектирования и разработки
Хватит тратить время на создание всего с нуля для каждого нового проекта, который вы начинаете. Используйте идеальные до пикселя и созданные вручную элементы для эффективной разработки и реализации вашего следующего приложения Ant Design.
Используйте идеальные до пикселя и созданные вручную элементы для эффективной разработки и реализации вашего следующего приложения Ant Design.
Купить
arrow_forward
Ant Design System для Figma (базовый пакет)
Для покупки этого продукта требуется JavaScript.
Включите JavaScript в настройках браузера и обновите эту страницу, чтобы продолжить.
99 $
99 $
Ant Design System for Figma (базовый пакет)
172 оценки
Купить
Matt Wierzbicki
172 оценки
Мощный набор пользовательского интерфейса для Figma, основанный на самой популярной библиотеке пользовательского интерфейса React — Ant Design. . Создавайте и внедряйте хорошо задокументированные приложения Ant Design в кратчайшие сроки! Комплект пользовательского интерфейса полностью укомплектован лучшими функциями, облегчающими работу дизайнеров и разработчиков, работающих над проектами Ant Design.
- Создан с помощью токенов Figma, которые можно синхронизировать с вашим кодом
- Автоматическая компоновка 4.0, варианты, свойства компонентов
- Взаимодействия наведения и щелчка для упрощения прототипирования
- Переключение между светом и темная тема
- Разработчик дружественные компоненты
🔗 Посетите официальный сайт
Компоненты Pixel-perfect, которые понравятся вашим разработчикам!
Высококачественные компоненты Ant Design для Figma
Компоненты созданы с использованием лучших функций Figma, что делает процесс проектирования простым и быстрым.
- Полностью настраиваемый
- Взаимодействия при наведении и нажатии для упрощения прототипирования
- Автоматическая компоновка 4.
 0
0 - Варианты + Свойства компонентов
Разработаны с учетом процесса разработки
Мы создали каждый компонент с отличными функциями, чтобы сделать процесс реализации проекта Ant Design быстрее и проще для разработчиков.
- В соответствии с Ant Design of React
- Пример кода React на панели проверки
- Быстрая ссылка на документы Ant Design
9 0051 Построено с использованием токенов Figma
Компоненты используют одни и те же токены и имена как исходные файлы Ant Design .less. Вы можете легко настроить весь комплект пользовательского интерфейса e , а затем синхронизировать его со своим кодом.
- Быстрая и простая настройка
- Синхронизация с вашими файлами .less в проекте кода
- Простое переключение между светлой и темной темами
- Создание мультибрендовой дизайн-системы
Empowered с библиотекой иконок smart Ant Design
Don не тратьте время на поиск иконок с каждым новым проектом, который вы начинаете. Используйте пиксельные значки размером 24×24 пикселя в соответствии с библиотекой Ant Design.
Используйте пиксельные значки размером 24×24 пикселя в соответствии с библиотекой Ant Design.
- Более 700 значков Ant Design
- Образец кода React на панели Inspect
- Быстрая ссылка на документацию Ant Design
Настройте по своему усмотрению
Вы можете легко применить свой бренд ко всему набору пользовательского интерфейса, изменив шрифт , цвет и свойства компонента за несколько секунд. Более того, позже вы сможете синхронизировать эти изменения со своим кодом.
Типографика
Измените семейство шрифтов, размеры шрифтов или высоту строки всех компонентов одновременно за считанные секунды.
Цвета
Измените все цвета системы дизайна или укажите другие цвета из Ant Design с помощью токенов Figma.
Интервал
По умолчанию система использует сетку 4 пикселя, но если вам нужно настроить значения интервала, вы также можете сделать это за считанные секунды с помощью токенов Figma.
Быстрая реализация
Комплект пользовательского интерфейса был построен на принципах Ant Design и оптимизирован для Figma. Система часто обновляется и используется лучшими компаниями. Хотя Ant Design System для Figma представляет собой набор пользовательского интерфейса для программного обеспечения для проектирования, он также был разработан для упрощения жизни разработчиков, чтобы вы могли быстро и эффективно реализовывать проекты Ant Design.
Синхронизируйте токены Figma с файлами .less
Вы не найдете их больше нигде! Синхронизация токенов Figma — это специальная функция, которую мы создали на основе подключаемого модуля Figma Tokens, которая позволит вам синхронизировать ваши токены с вашим проектом Ant Design of React. Например, вы можете изменить основной цвет или семейство шрифтов в своем файле Figma и синхронизировать ваши изменения с проектом кода Ant Design, который будет отражать эти изменения.
Используйте удобные для разработчиков компоненты и значки
В отличие от других наборов пользовательского интерфейса, Ant Design System for Figma фокусируется не только на опыте дизайнера, но и на рабочем процессе разработчика. Компоненты имеют пример кода React на панели Inspect и быструю ссылку на документацию Ant Design, поэтому процесс внедрения становится быстрее и проще.
Компоненты имеют пример кода React на панели Inspect и быструю ссылку на документацию Ant Design, поэтому процесс внедрения становится быстрее и проще.
Переключение между двумя темами в одном файле одним щелчком мыши.
Вы можете легко переключаться между светлой и темной темами в своем проекте с помощью токенов Figma. Все, что вам нужно сделать, это выбрать необходимый набор тем в плагине.
Лучшие функции Figma
Ant Design System для Figma использует лучшие функции и плагины, чтобы сэкономить вам сотни часов при работе над вашими проектами в Figma.
- Auto Layout 4.0: Все компоненты используют Auto Layout. Эта функция позволяет создавать дизайны, которые увеличиваются до заполнения или сжимаются до нужного размера и перекомпоновываются по мере изменения их содержимого.
- Компоненты и варианты: Варианты представляют новый способ группировки и организации вариантов одного и того же компонента.
 Компоненты проще в обслуживании и более интуитивно понятны в использовании.
Компоненты проще в обслуживании и более интуитивно понятны в использовании. - Токены Figma: Всякий раз, когда вы меняете свойства токена, Figma применяет эти изменения к любым объектам, использующим этот токен.
Используется и любим более чем 4000 индивидуальных предпринимателей и команд
От дизайнеров-фрилансеров до корпоративных команд, Ant Design System for Figma упрощает процесс проектирования для профессионалов по всему миру. Система Ant Design для Figma идеально подходит для создания внутренних инструментов или работы с клиентами. Такие компании, как Zalando, Allegro или eBay, уже сэкономили сотни часов на дизайне пользовательского интерфейса.
⭐️⭐️⭐️⭐️⭐️
Это абсолютная экономия времени. Весь продукт подготовлен с предельным вниманием к деталям, все хорошо организовано и удобно даже для неопытных дизайнеров и разработчиков, не очень знакомых с дизайнерскими программами. Это помогает сэкономить сотни часов, так что вы можете забыть о повторном создании одних и тех же компонентов пользовательского интерфейса в каждом отдельном проекте снова и снова. — Грег Длубач — Ведущий дизайнер Catenda AS
— Грег Длубач — Ведущий дизайнер Catenda AS
⭐️⭐️⭐️⭐️⭐️
Инженеры-программисты, с которыми я сотрудничал в проектах, использующих Ant Design, поражены тем, что мои компиляции точно такие же, как их код. Это создает мощные отношения. Этот комплект дает вам необходимую мощность, возможность быстрее проектировать, добавлять необходимые настройки и воплощать идеи в жизнь. Это определенно стоит своей цены. — Кристофер Картер — Внештатный дизайнер пользовательского интерфейса
⭐️⭐️⭐️⭐️⭐️
Каждый компонент сконструирован с тщательностью и точностью. Охватывает больше состояний и сценариев, чем вы найдете где-либо еще. Не только это, но и тот факт, что Мэтт создает каждый компонент с автоматической компоновкой, делает этот комплект невероятно надежным и гибким. Это ускорит ваш рабочий процесс и сэкономит ваше время, чтобы вы могли сосредоточиться на решении этих сложных проблем UX! — Мириам Исаак — UX дизайнер
Документация | Лицензирование | Контакт
Купить этот
Упакованный с лучшими функциями Figma
Auto Layout 4.


 0, варианты, свойства компонентов
0, варианты, свойства компонентов 0
0  Компоненты проще в обслуживании и более интуитивно понятны в использовании.
Компоненты проще в обслуживании и более интуитивно понятны в использовании.