Содержание
Создание и настройка Alpha ZBrush. Уроки на русском
Создание и настройка Alpha ZBrush — это действие для скульптинга нового уровня. В этом уроке рассмотрим 3D Alfa и обычные Alfa для расширения собственных возможностей не только скульпта но и быстрого создания полноценных объектов без прямого моделирования!
Что такое Альфа в ZBrush
Альфа текстуры в ZBrush — это изображения в оттенках серого, которые являются своего рода трафаретами в работе кистей. Для большего удобства альфу можно представить как насадку, надетую на конец кондитерского шприца. В зависимости от формы получается тот или иной узор. Альфа может быть применена к большинству кистей скульптинга. При этом чёрные участки изображения будут закрывать для кисти область воздействия, белые — полностью отрывать, а оттенки серого давать частичное воздействие, в зависимости от насыщенности серого. Альфа имеют глубину в 16 бит, что позволяет более точно кодировать цвет в оттенках серого. Настройки альфа можно найти из палитры Alpha, самые популярные из них продублированы в палитре левого шелфа (под значком Alpha) — рис. 1.
1.
Рис.1. Палитра Alpha в ZBrush
Альфа-текстуру (по сути картинку) можно перенести из другого редактора, либо создать внутри ZBrush
Создание и настройка Alfa в ZBrush — это процесс многогранный. Есть разные способы и методы. Рассмотрим разные варианты
- Для загрузки Alpha с жёсткого диска нужно нажать кнопку Import в палитре Alpha
- При создании альфа в стороннем редакторе нужно убедиться, что работа проходит в 16-битном документе. Файл PSD нужно сохранять без сжатия. В Photoshop это можно сделать через меню Edit → Preferences → File Handling → отметитьDisable Compression of PSD and PSB Files
- Если появляется ошибка Error encountered while importing a file при импорте Alpha:
- Для 8 битного изображения изменить пространство на RGB в Photoshop (Edit → Mode)
- Для 16-битного изображения изменить пространство на Grayscale
- Проверить альфа-канал в каналах Photoshop.
 Если есть — удалить
Если есть — удалить - Желательно, чтобы нижний слой был отмечен как Background
- В Альфу можно превратить любую текстуру. Для этого нужно кликнуть по кнопке make Alfa из библиотеки текстур
- Из альфа-текстуры можно сделать полноценный 3D-объект. Палитра Alpha → субпалитра Make 3D
- Mres — плотность сетки создаваемой геометрии
- Mdep — глубина (толщина) создаваемой геометрии
- MSm — степень сгаженности
- DbIS — двойная толщина (зеркальное отображение глубины)
- Make 3D — кнопка создания геометрии
- Чтобы создать собственную Alfa внутри ZBrush:
- Создать геометрию любым доступным способом (см. ниже — вылепить, получить из другой альфы и т.д.)
- Создать новый документ нужного размера
- Вписать геометрию в документ (клавиша F)
- Выйти из режима редактирвоания
- В режиме рисования сдвинуть изображение в документе с зажатой клавишей ~ (тильда/русская ё).
 Сдвигать нужно вверх, при этом изображение затайлится снизу. То же самое можно сделать и сбоку, если нужен тайл ещё и по сторонам
Сдвигать нужно вверх, при этом изображение затайлится снизу. То же самое можно сделать и сбоку, если нужен тайл ещё и по сторонам - Получить Альфу из документа. В палитре альф нажать кнопку GrabDoc
- Сохранить альфу отдельно в формате PSD из меню Alfa — Export. Так же можно настроить и сохранить кисть вместе с этой альфой, чтобы при активации кисти альфа применялась автоматом
- Чтобы отредактировать Alpha существует одноимённая палитра (рис.1 справа)
- Export — экспортирует альфа в указанном формате на жёсткий диск
- Ep — если нажата эта кнопка, то альфа будет экспортироваться в модифицированном виде, в зависимости от настроек кривой AlphaAdjust. Если не нажата, то экспорт будет в изначальном виде без изменений
- Lightbox — Alphas — открывает лайтбокс в подразделе Alpha
- Ползунок — выбор нужного изображения из палитры по порядку
- R — очищает палитру до текущей выбранной альфа
- Flip H — отражение по горизонтали
- Flip V — отражение по вертикали
- Rotate — поворот на 90 градусов по часовой стрелке
- Invers — инверсия чёрного и белого цвета
- Add To Spotlight — добавить альфа-текстуру в спотлайт
- To Mesh — конвертировать альфа-текстуру в меш (геометрия выдавлена на плоскости)
- From Mesh — преобразовать меш на холсте в Альфа.
 При этом появляется окно для позиционирования перед сохранением, где можно выбрать разрешение будущего изображения — ползунок Resolution. Для большинства простых форм хватает разрешения 512*512. Для более сложных форм можно использовать 1024 и 2048px
При этом появляется окно для позиционирования перед сохранением, где можно выбрать разрешение будущего изображения — ползунок Resolution. Для большинства простых форм хватает разрешения 512*512. Для более сложных форм можно использовать 1024 и 2048px
- Если появляется ошибка Error encountered while importing a file при импорте Alpha:
Рассмотрим группу субплатитр — создание и настройка Alpha ZBrush:
Субпалитра Create палитры Alpha
Служит для создания альфа-текстур из генератора шума ZBrush.
- Width — ширина вновь созданной альфа-текстуры
- Height — высота вновь созданной текстуры
- Create From NoiseMaker — открывает окно генератора шума, после настройки и нажатия кнопки Ok создастся альфа в указанном выше разрешении
Субпалитра Make 3D палитры Alpha
Позволяет создавать 3D-геометрию на лету, используя только Alpha
- Mres — разрешение сетки новой геометрии
- Mdep — глубина погружения в альфу.
 По сути толщина создаваемой геометрии. Если значение стоит 0, толщина будет рассчитана автоматически
По сути толщина создаваемой геометрии. Если значение стоит 0, толщина будет рассчитана автоматически - MC — Mesh Smooth — сглаженность трёхмерного объекта. Если установлено в 0, то поверхность будет построена по принципу кубических поверхностей (состоять из кубиков)
- DblS — зеркальное отображение модели в глубину
- Make 3D — кнопка, которая и создаёт трёхмерную геометрию из Alpha
Субпалитра Modify палитры Alpha
Позволяет различными способами настраивать Alpha
- Srteak Lenght — добавляет вертикальные линии шлейфа с обеих сторон Alpha
- Density — плотность добавляемых линий, чем выше параметр, тем менее заметны отдельные полосы
- Intensity — интенсивность полос. Чем выше значение, тем более выраженнее становятся полосы по длине, но сама альфа при этом уменьшается
- Strength — насыщенность линий
- Falloff — спадение (затухание) линий
- Noise — добавляет процедурный шум к выбранной альфа, выше параметр — больше шума
- Nradius — радиус шума.
 При увеличении значения шум будет иметь больший масштаб
При увеличении значения шум будет иметь больший масштаб - Blur — добавляет эффект размытия
- Max — схлопывает диапазон градаций серого к полностью чёрному или полностью белому цвету. Направление схлопывания зависит от изначального цвета
- Aa — Anti-Aliasing сглаживание перехода
- H Tiles — дублирование альфой самой себя по горизонтальной оси
- V Tiles — тайлинг (дублирование) по вертикальной оси. Например, с кистью Planar создавать решётчатую геометрию
- Surface — автоматическое определение лучшего среднего значения серого цвета на выбранной альфе
- MidValue — Нужно правильно подобрать среднюю точку: MidValue (обычно 55, а по умолчанию 0), если 100 — то белый рассматривается как нулевой уровень смещения и весь скульпт будет вдавливаться в модель. Если на 0 — то чёрный рассматривается как нулевой уровень и альфа выдавливается на модели.
 Если 50 — равномерное вдавливание и выдавливание одновременно
Если 50 — равномерное вдавливание и выдавливание одновременно - Seamless — преобразует выбранную альфу в бесшовный узор. Чем выше значение, тем менее заметен шов, но и сама альфа будет подвержена большим изменениям
- Rf — Radial Fade — увеличение прозрачность к краям альфа
- Intensity — увеличение или уменьшение общего значения альфы
- Contrast — увеличение контраста для альф, хорошо подходит для уточнения края
- AlphaAdjust — кривая регулировки альфы. Изменяет значение интенсивности/глубины выбранного альфа-канала от изначально определённого значения
- Левая сторона кривой отвечает за тёмные участки (наименьшая интенсивность воздействия)
- Правая часть отвечает за самые светлые участки (самое высокое воздействие)
- Перемещение кривой вверх усиливает значение, вниз — ослабляет
- Чтобы добавить новый ключ на кривую, нужно щёлкнуть по ней ЛКМ
- Чтобы заострить средний ключ, нужно вытянуть его за пределы доски и вернуть обратно, не отпуская ЛКМ.
 Чтобы сделать плавным — сделать то же самое для острого угла
Чтобы сделать плавным — сделать то же самое для острого угла
Субпалитра Transfer палитры Alpha
- Make Tx — сделать текстуру из альфы
- Make St — преобразовать альфа в Stensil
- Для выбранной Alfa в меню альфа вкладки Transfer нажать Make ST
- Нажимая на пробел, появится манипулятор для управления шаблоном, подогнать шаблон по размеру
- В меню Stencil можно настраивать. В том числе видимость альфы — параметр Show. Параметр Elv (Elevation) делает трафарет более контрастным для лучшей видимости.
- Чтобы приснапить шаблон к поверхности меша с её изгибами — функция Wrap Mode
- Make Modifired Alpha — создаёт новую альфу из текущей на основе модификаций кривой с автоматическим добавлением в палитру альф
- СС — Clear Color — влияет на поведение кнопки Crop and Fill. Когда кнопка нажата при заполнении выбранной альфой холста предыдущая информация будет очищенаё
- CropAndFill — обрезает документ под размер активной альфы и заполняет ей холст
- GrabDoc — создаёт альфа из информации на холсте (с каналом глубины)
- Alpha Depth Factor — интенсивность глубины при создании изображения через Для сгенерированных ZBrush альф это значение устанавливается автоматически.
 Для импортированных альфа это значение может быть определено экспериментально. При рендеринге объектов с помощью карт смещения, созданных ZBrush, этот ползунок отображает оптимальное значение интенсивности смещения
Для импортированных альфа это значение может быть определено экспериментально. При рендеринге объектов с помощью карт смещения, созданных ZBrush, этот ползунок отображает оптимальное значение интенсивности смещения
Палитра Brush. Субпалитра Alpha and Texture
Определяет как конкретная кисть работает с альфа
- AlphaTile — тайлинг альфа одновременно по вертикали и горизонтали
- Align To Pass — определят насколько точно будет следовать альфа за кистью. Если мазок слишком ломаный, то увеличение этого параметра будет уменьшать воздействие альфа, что даст по итогу более заострённую линию в месте крутого изгиба. Меньшее значение параметра делает альфа более чувствительной к изгибам кривой и даёт более плавную линию
- Vertical Aperture — выбранная альфа будет растянута до размера кисти по вертикали
- Horizontal Aperture — горизонтальная диафрагма управляет горизонтальным спадом, растягивая альфа до размера кисти по горизонтали
- PolyPaint Mode — режим покраски
- Standard
- Colorize
- Multiply
- Lighten
- Darken
- Adaptive map size — адаптивный размер альфа под кисть.
 Чтобы получить полную совместимость с кистями, созданными в ранних версиях ZBrush (до версии 4R8), значение нужно установить в 0
Чтобы получить полную совместимость с кистями, созданными в ранних версиях ZBrush (до версии 4R8), значение нужно установить в 0 - Magnify Curve — кривая, определяющая увеличение альфа при малом или большом давлении стилусом
- Low Magnify — если значение выше единицы, альфа будет увеличиваться при слабом давлении пером
- High Magnify — если значение выше единицы, альфа будет увеличиваться при сильном давлении пером
3D Alpha ZBrush
3D Alphas (Vector Displacement Meshes — VDM)
Создание и настройка Alpha ZBrush — это процесс двусторонний. То есть мы можем не только получать геометрию из текстуры, но и наоборот. Причём, сразу создавая кисть для полноценной работы в будущем.
Из альфы можно получить трёхмерную геометрию прямо на поверхности модели. Функция работает с кистями Standard, Layer и Chisel 3D. Кисть Layer / Chisel Brush будет производить результаты ближе к исходной модели, хранящейся в кисти. Стандартная кисть даст результат, более близкий к стандартному 2D альфа
Стандартная кисть даст результат, более близкий к стандартному 2D альфа
Для создания (лепки) собственной 3D-Alpha:
- Загрузить проект из LightBox → Project → Misc → Brush4DTemplate. Модель должна быть обязательно построена на 3D Plane с квадратными границами
- Вылепить нужную геометрию на плейне. Нельзя использовать DynaMesh или кисти обрезки, чтобы сохранить правильную топологию
- Можно использовать Divide для получения нужной плотности. Но не стоит злоупотреблять, иначе размер кисти будет непомерно высок
- Рекомендуется периодически использовать инструмент смягчения сетки — Tool → Deformation → Relax Plane Grid — на нижних уровнях перед углублением в детализацию
- Граница модели должна быть идеально прямоугольная. Если края «поплыли», можно замаскировать всю внутреннюю поверхность, оставив только плоскость и выровнять границы Tool → Deformation → Morph to Grid
- Выровнять модель перед камерой прямо (с зажатым Shift), отключив перспективу (нужно быть в ортогональной проекции)
- Как добавить геометрию в 3D-кисть см.
 далее
далее
Для создания собственной кисти с различными 3D альфа воспользуемся субпалитрой Create палитры Brush (рис.2):
Рис.2. Кисти с 3D Alpha ZBrush
- Возьмём за основу, например, кисть Chisel 3D
- Сдублируем кисть командой Clone
- В каждом отдельном сабтуле можно создать собственную модель (имена сабтулов будут соответствовать вновь созданным альфа)
- Каждый сабтул должен быть ориентирован в нужном направлении, как будет создана альфа
- Если нажать кнопку Create MultiAlpha Brush создастся кисть с несколькими альфа — каждая из отдельного сабтула
- Чтобы добавить один меш к кисти — нажать кнопку From Mesh
- Остальные кнопки панели Create используются для копирования, вставки, удаления мешей. Копировать альфа 3D можно и между различными кистями
- Если модель была основана на плейне, создастся кисть с 3D-Alpha.
 Если на любой другой геометрии, это будет просто кисть с различными двумерными альфа
Если на любой другой геометрии, это будет просто кисть с различными двумерными альфа - Кисть можно сохранить Save As из палитры Brush и положить в нужное место на жёстком диске
В этом уроке мы рассмотрели — создание и настройка Alpha ZBrush. Движемся далее по волнам цифрового скульптинга. До встречи в следующей бухте.
Официальный сайт Pixologic
Задать вопрос в нашей группе ВК
Текстурирование, или что нужно знать, чтобы стать Художником по поверхностям. Часть 2. Маски и текстуры / Хабр
Продолжаем серию уроков о том, как стать художником по поверхностям.
Часть 1. Пиксель здесь.
Часть 2. Маски и текстуры — вы ее читаете.
Часть 3. PBR и материалы здесь.
Часть 4. Модели, нормали и развертка здесь.
Часть 5. Система материалов здесь.
Маски
В прошлой части мы рассмотрели принципы работы каналов и нашу первую маску, которую я создал — маску прозрачности.
Маска прозрачности в примере с котиком была создана с помощью отдельного канала под названием Альфа-канал. Этот канал так же имел размерность 8 бит на пиксель.
Каждый пиксель маски может иметь значение от 0 до 255 (или до 1), где 0 — это полностью прозрачный пиксель, а 255 (или 1) — полностью НЕ прозрачный пиксель.
Теперь, если посмотреть на Альфа-канал, как на обычный канал, то станет понятно, что он ничем не отличается от любого другого канала RGB. По факту — это все те же пиксели, у которых есть такая же интенсивность от 0 до 255 (до 1). Это все тот же градиент серого. И если бы мы взяли любой другой канал, скопировали бы его и вставили в Альфа-канал, то получили бы интересный эффект:
Маска накладывается на все изображение, но там, где интенсивность пикселей максимально яркая (близкая к 1 или 255), там цвет маски наименьший, а где интенсивность максимально низкая (ближе к 0), то там маска наоборот очень ярко отображается:
И теперь, если такое изображение экспортировать и открыть в любой программе для просмотра изображений, то получится такая картинка:
Большая часть пикселей имеет полу-прозрачность согласно интенсивности, указанной в альфа-канале. Но если маска прозрачности такая же, как и другие каналы, тогда следует вопрос — обязательно ли ее использовать в Альфа-канале?
Но если маска прозрачности такая же, как и другие каналы, тогда следует вопрос — обязательно ли ее использовать в Альфа-канале?
На самом деле, не обязательно. Альфа-канал необходим, чтобы изображение могло сохранять данные о цвете и иметь при этом данные о прозрачности. То есть, получается, что в изображении 1 пиксель имеет обязательных 3 канала, а 4-ый канал является дополнительным и не обязательным.
Итого, в нашем изображении не 32 бита цвета, а всего 24 бита цвета (8 бит * 3 канала) + 8 бит прозрачности. Причем, мы можем не включать канал прозрачности в изображение, и тогда размер файла будет на 1/4 меньше.
Что такое Маска?
Маска в текстурировании (да, наверное, и не только) Это изображение, которое состоит из 1-го канала и необходимо для регулирования других каналов и визуализации параметров фактур (Это уже PBR, и мы с ним обязательно столкнемся чуть позже).
То есть, маска используется для решения 2-х задач:
- Определение степени прозрачности.

- Определение интенсивности чего-либо в пикселе (об этом позже, но обязательно).
На самом деле, делить на две задачи работу масок не обязательно — и там и там используется степень интенсивности, просто в первом случае для прозрачности, а во втором случае для целей регулирования внешнего вида текстуры.
Сейчас мы рассмотрим наглядно принцип работы масок в Substance Painter и попробуем напялить шапку моему коту.
Для этого мы создадим новый проект, укажем и добавим наши фотографии шляпки и кота в программу. (Заметка: Substance Painter не позволит создать проект без 3D-модели, поэтому я создал квадратный plane в Autodesk Maya. Создание моделей находится за рамками наших туторов, поэтому эту информацию вам нужно найти самостоятельно. Так же мы не будем рассматривать детально интерфейс Substance Painter, чтобы не затягивать туторы по максимуму, однако вы работаете с Substance Painter впервые, то, если ничего лишнего не нажимать, все окна должны отображаться корректно, и найти нужные параметры будет не сложно).
Далее нам необходимо создать 2 слоя заливки:
Слой заливки в Substance Painter — это огромный набор параметров того, как должна выглядеть фактура. Здесь можно настроить визуально представление металла, пластика и любых других фактур. Однако об этом мы поговорим позже, а сейчас у нас должно сформироваться четкое представление, что слой заливки — это изображение (Color), состоящее из 3 каналов и куча дополнительных каналов по 8 бит, которые отвечают за то, как должен этот слой заливки выглядеть.
То есть, слой заливки имеет более сложную комбинацию, чем обычное изображение. В данном случае слой заливки состоит из:
- 3 основных канала, которые выделяются для построения цвета. Эти три канала объединены в один параметр «BaseColor».
- 3 дополнительных канала, каждый из которых отвечает за какие-то визуальные эффекты (например, канал Metal отвечает за то, насколько пиксель будет считаться металлом с точки зрения PBR-текстурирования).
- 3 канала для работы с картой нормалей (Normal map).

Нас сейчас не интересуют дополнительные каналы, так как мы еще не познакомились с PBR-текстурированием, и мы обязательно вернемся к ним позже, а сейчас наша задача научиться с помощью масок контролировать то, какие слои в нужных нам пикселях будут доминировать (в случае полу-прозрачной маски), какие слои будут полностью скрыты, а какие слои будут отображаться в единственном своем роде.
Мы сейчас разберем это на котике и шляпе, а потом перейдем к более простым монотонным цветам и более глубоко разберем сложно-комбинированное применение масок для контролирования слоев.
Наша задача сейчас отключить все те каналы в этом слое, которые нас не интересуют в данный момент. Отключить нужно каналы Height, Rough, Metal, Nrm (Normal) и оставить только цвет (color):
Теперь нам необходимо распределить наши картинки в слои и настроить их корректное отображение. Для этого выбираем слой, находим картинку, импортированию в папку Project (в панели Shelf) и перетаскиваем картинку в параметр Base Color.
Повторяем это действие со вторым слоем и шляпой.
Важно. Слой со шляпой должен находиться выше по иерархии, чем котик, так как мы хотим, чтобы шляпа была НА коте, а не ПОД ним. Помните, что контролировать видимость слоев можно с помощью кнопки в виде глаза слева от слоя.
Так как проект рассчитан на текстуры, а текстуры полагается делать квадратными ( желательно, чтобы размер был всегда кратен 2м. То есть, размер 64*64 пикселя — это 2*2*2*2*2 ), то изображение котика будет слегка растянутым вширь, так как фотография его является прямоугольной по вертикали, и Substance Painter ее растянул до квадратной формы.
В связи с этим нам необходимо изменить масштаб картинки и растянуть фотографию на слое вертикально. Для этого мы снимаем блокировку сохранения соотношений и вытягиваем картинку, установив вертикальный scale на 0.7.
Теперь нужно подогнать таким же образом размер шляпы, однако теперь отключать сохранение отношений уже не нужно. Так как шляпа у меня очень большая получилась, то при изменении масштаба начинает работать такой эффект, как тайлинг — текстура начинает повторяться по горизонтали и по вертикали, таким образом система не позволяет оставлять пустые места, если изображение меньше, чем размер конечного изображения (в нашем случае, меньше, чем 1024х1024 пикселей).
Небольшое отступление: Зачем нужен тайлинг?
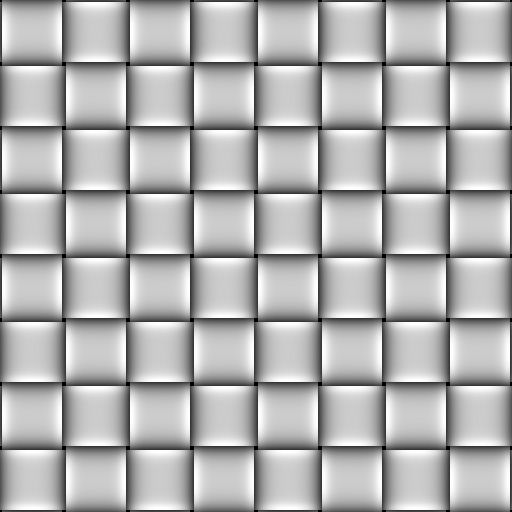
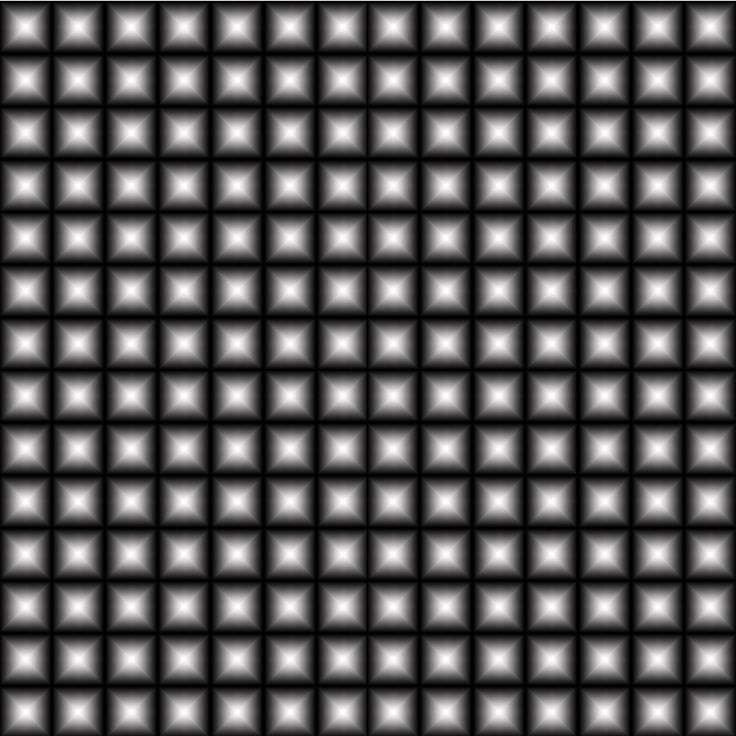
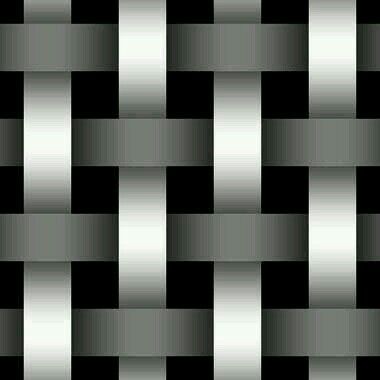
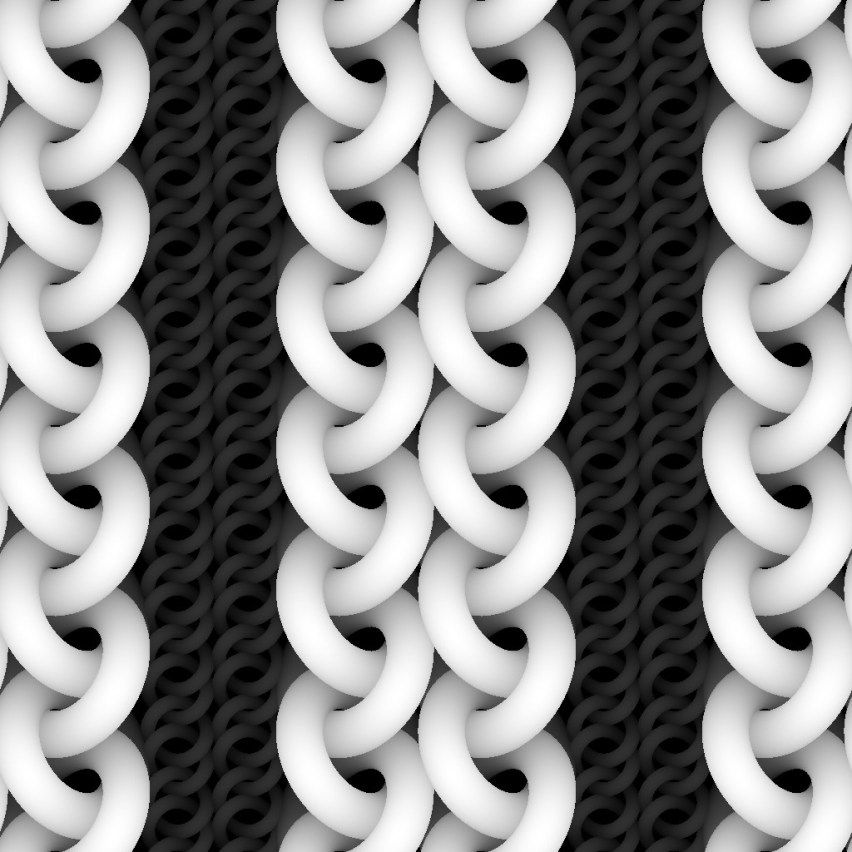
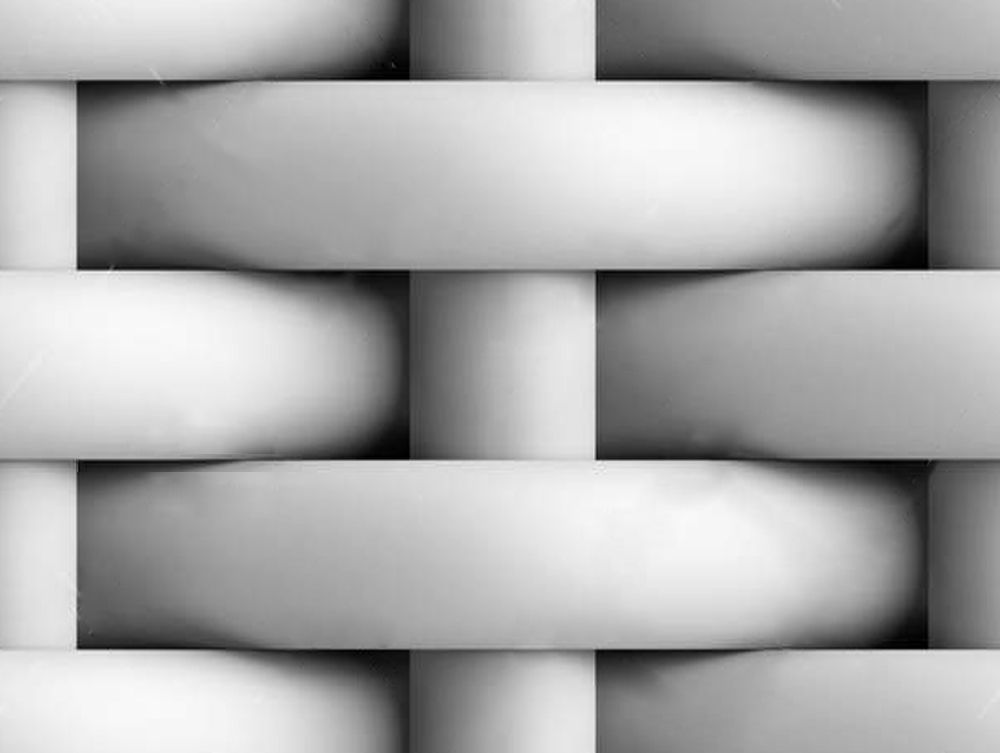
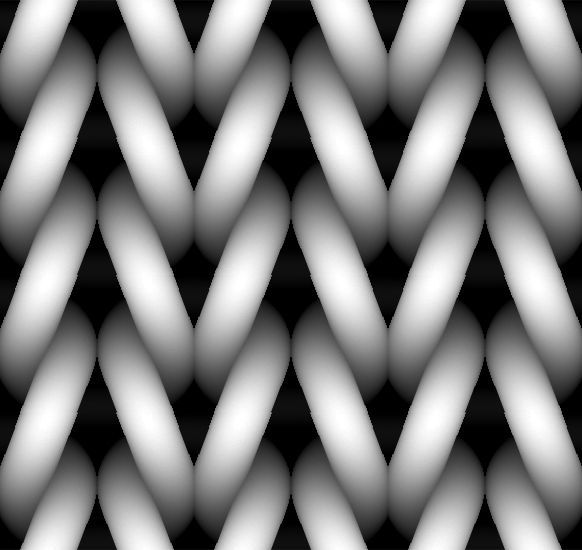
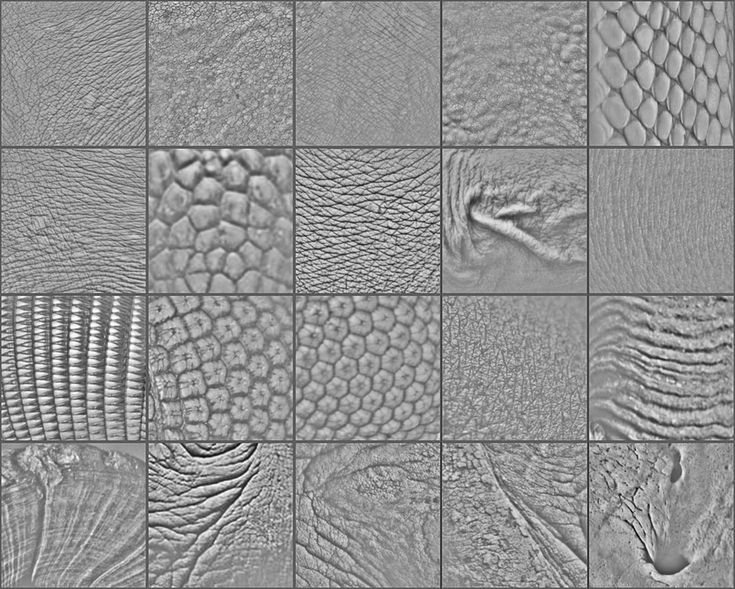
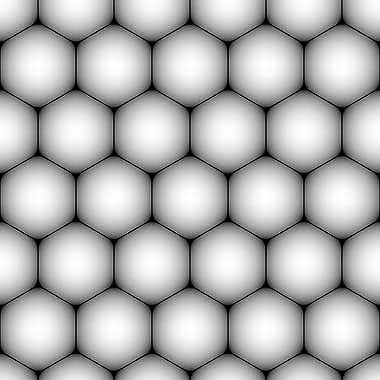
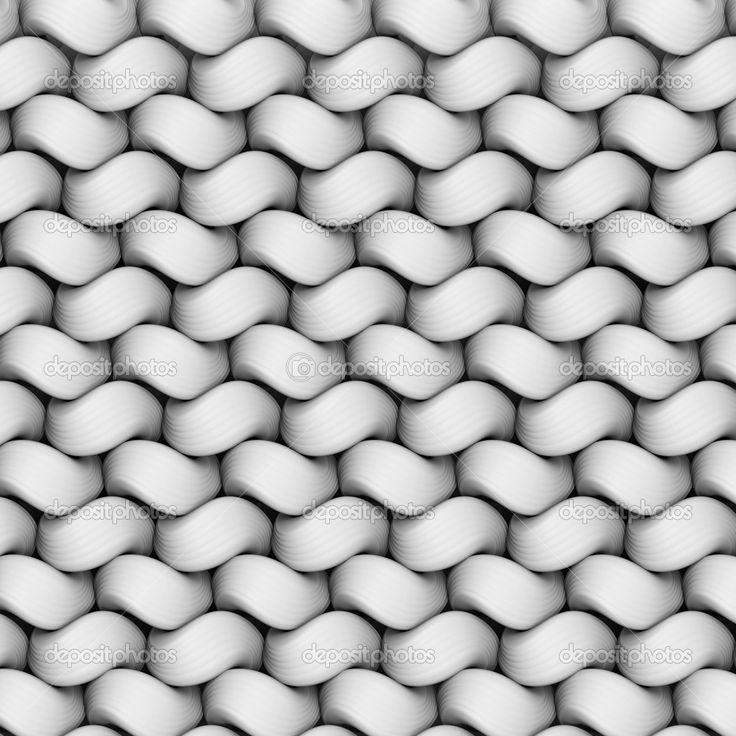
Тайлинг необходим, когда нам требуется заполнить какие-то повторяющиеся элементы текстур. Например, сетка или какой-то узор ткани. Ниже представленное изображение имеет специально выстроенную структуру картинки таким образом, что если мы присоединим копию этой картинки сверху, снизу или с любой стороны, то она будет все еще смотреться, как цельная и более широкая (конкретно в нижнем примере уже картинка состоит из 16 повторяющихся картинок):
Эти повторения называются паттернами (или проще говоря — бесшовными текстурами) и они созданы для того, чтобы можно было эти паттерны повторять раз за разом хоть миллион раз. Это повторение в дальнейшем мы будем использовать для улучшения качества картинки, но использовать это мы будем в основном при создании шейдеров, так что вернемся мы к тайлингу и паттернам не скоро.
И так, продолжаем
Мы сделали скейл шляпы до нужного нам размера. Теперь нам необходимо поместить шляпу плюс-минус над головой кота — для этого начинаем крутить параметры Offset (смещение), сдвигая нужную нам шляпу на котика.
У нас получилась примерно следующая картинка:
Ну а теперь настало время использовать маски для того, чтобы отредактировать видимость слоя со шляпами. Маски в Substance Painter можно создать 2 способами:
- Создать маску на самом слое, ограничивая его видимость.
- Создать папку, в которую можно поместить слой. И наложить маску на папку.
Второй вариант позволяет создавать больше комбинаций масок, но сейчас нас интересует принцип работы самой маски, а не сложность комбинаций, поэтому мы создадим маску на слое и сразу сделаем ее черной. Для этого мы кликаем по слою ПКМ и выбираем «Add Black Mask».
А что происходит с пикселем, когда канал маски прозрачности пикселя на нем равен 0 (полностью черный)? Правильно, пиксель становится полностью прозрачным и не отображается совсем:
Как вы обратили внимание — теперь слой состоит из двух изображений: одно изображение — это шляпы, а второе изображение — это полностью черная маска. Маска в Substance Painter (как и везде, в принципе) создана из одного канала размером в 8 бит. И сейчас, управляя интенсивностью, мы можем рисовать по маске оттенками серого цвета, «проявляя» верхний слой. Чем выше интенсивность закраски пикселей, тем ярче будет слой пикселей со шляпами вплоть до полного отображения пикселей.
Маска в Substance Painter (как и везде, в принципе) создана из одного канала размером в 8 бит. И сейчас, управляя интенсивностью, мы можем рисовать по маске оттенками серого цвета, «проявляя» верхний слой. Чем выше интенсивность закраски пикселей, тем ярче будет слой пикселей со шляпами вплоть до полного отображения пикселей.
Теперь наша задача сделать видимым нужную нам шляпу, а для этого нам необходимо указать на маске, какая зона слоя заливки шляп будет отображаться. Для этого выделяем слой с маской, и выделяем саму маску (это важно, так как редактировать слой заливки нельзя, можно редактировать только маску). При выделении маски нам открываются настройки кисти, которой мы будем рисовать по маске, и в самом низу настроек есть настройка интенсивности (Grayscale) от 0 до 1 (от 0 до 255 соответственно).
Теперь, рисуя по маске над головой котика мы проявим шляпу:
Ну, и убираем лишнее с помощью кисти с 0 интенсивностью:
Сама маска выглядит так:
Таким образом маска позволила нам определить какой участок в слое со шляпами отображать.
Хорошо, это применимо к редактированию котиков. А как это применять к текстурам в играх?
Сложные комбинации масок.
Теперь давайте рассмотрим чистую плитку для пола. Точнее, ее текстуру:
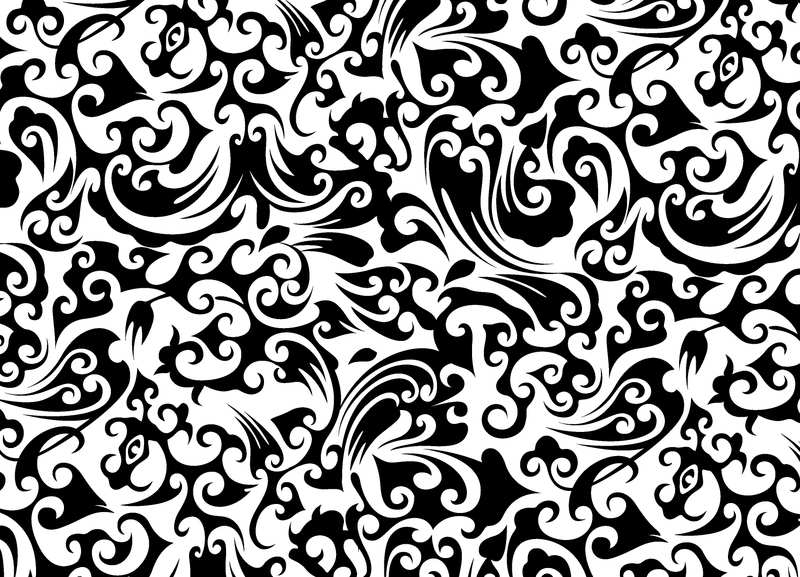
Теперь представим, что нам нужно создать текстуру плитки, которая была бы испорчена, с трещинами и грязью. Причем, не просто грязью, а именно такой, как ниже на текстуре:
Соответственно, мы уже умеем создавать слои заливки с текстурами и сейчас наша задача:
- Создать новый проект с теми же настройками, что были в предыдущем (мы будем считать их стандартными).
- Создать 2 слоя — один для плитки, другой для грязи. Так как грязь должна быть сверху плитки, то слой с грязью мы располагаем выше.
Но теперь мы не накладываем маску на слой с грязью, а создаем пустую папку для слоев и помещаем слой с грязью в эту папку (помним, что папка должна все еще быть выше по иерархии, чем плитка).
А маску создаем уже на папке.
Теперь давайте определим зоны, в которых можно нарисовать грязь (вы делайте свое, а я свое). И не забываем, что для редактирования маски нам необходимо выделить маску на папке, а не слои.
Итак, у меня получилась примерно следующая картина:
Не шедевр, но зоны, в которых должна отображаться грязь, мы определили.
Теперь создадим еще одну папку в папке со слоем грязи и перенесем слой с грязью в эту папку. Итого, у на получилось, что слой с грязью находится в папке, которая находится в другой папке:
На новой папке так же создадим маску, Но на этот раз уже не сплошную заливку, а выберем что-нибудь из существующих различных масок. Например, вот это я нашел в интернете:
Оффтоп о загрузке изображения в Substance Painter
Чтобы загрузить изображение и потом использовать его в качестве маски, необходимо перенести в shelf (в папку) из браузера и выбрать следующие параметры:
Возможно, можно указать другой формат, а не «текстура», и изображение все равно будет подключаться в качестве маски, но я этого не знаю (подсказывайте в комментариях).
Установить в качестве маски эту текстуру легко. Кликаем по папке так же ПКМ и выбираем Add Bitmap Mask. В появившемся окне находим нужную нам текстуру и выбираем ее в качестве маски. Иерархия с папками стала выглядеть так:
Отметим, что в маленьком окошке-превьюшке у верхней папки вместо полноценной грязи стала отображаться куча квадратиков с мало заметными проблесками грязи. Это результат того, как будет обрабатываться текущий слой грязи с учетом всех масок, которые мы добавили.
А в целом, у нас получилась примерно следующая картина:
В данном примере у нас произошло смешение масок. Первый уровень маски определял зоны, где 100% НЕ должна появляться грязь, а где ей можно появиться. Второй уровень маски определял, где 100% появится грязь, а где — нет. Те пиксели, в которых обе маски имели значения больше 0, начинали отображать грязь в зависимости от нижнего предела интенсивности (если у первой маски на пикселе интенсивность 0.5, а на второй 0.2, то пиксель будет прозрачным на уровне 0. 2). Еще проще говоря, каждый пиксель учитывает все маски, которые влияют на его отображение. И если хоть одна маска равна 0, то пиксель отображаться не будет.
2). Еще проще говоря, каждый пиксель учитывает все маски, которые влияют на его отображение. И если хоть одна маска равна 0, то пиксель отображаться не будет.
Итого:
Слои — это заливка на всю площадь проекта, которая имеет кучу каналов для контролирования состояния изображения.
Маска — это 1 канал пикселя изображения (текстуры), который необходим для обработки видимости чего-либо.
Количество каналов для 1-го пикселя может быть очень большое. При стандартных настройках Substance Painter учитывает уже в 1-ом слое 9 каналов — 3 на цвет, и 3 для различных эффектов, 3 на карты нормалей. Само изображение на картинке в вашем браузере содержит всего 3 канала + 1 дополнительный, если есть прозрачность.
Причем, слои могут друг на друга накладываться, и программа уже делает расчеты на 1 пиксель куда большие, чем для 9 каналов. То есть, в случае смешения 2 слоев в 1-ом пикселе, ПО необходимо просчитать 9 каналов одного слоя, потом учесть прозрачность, которая была указана в канале маски и просчитать общую интенсивность пикселя с учетом маски. После чего необходимо просчитать второй слой, и его 9 каналов. Потом наложить сверху полупрозрачный слой. Итого 18 каналов слоев и 1 канал смешения. Конечно, когда вы будете выгружать это в изображения (текстуры), то никаких 19 каналов не будет — Substance Painter создаст 3 изображения (текстуры):
После чего необходимо просчитать второй слой, и его 9 каналов. Потом наложить сверху полупрозрачный слой. Итого 18 каналов слоев и 1 канал смешения. Конечно, когда вы будете выгружать это в изображения (текстуры), то никаких 19 каналов не будет — Substance Painter создаст 3 изображения (текстуры):
- Изображение (текстура) с цветом (3 канала на пиксель).
- Изображение (текстура) с каналами для параметров PBR.
- Изображение (текстура) для определения нормалей.
То есть, Substance Painter уже сделает все расчеты так, чтобы можно было полученный конечный результат просто сохранить в изображении. Ну и, как вы понимаете, контролировать в этих изображениях маски прозрачности грязи уже не получится — изображения (текстуры) в данном случае получились, как конечный результат, который мы можем расположить на модель и получить покрашенную модель.
Текстура
Я намеренно писал в итогах о масках «Изображение (текстура)», чтобы у вас начало откладываться понимание того, что текстура по факту — это не изображение в привычном для нас понимании.
Текстура — это набор параметров для того, чтобы игровые движки или программы для работы с текстурами, понимали, как нужно обработать пиксель.
Текстура может содержать в себе 1 канал. Например, для прозрачности. Или может содержать в себе сразу 3 канала для различных целей (например, для параметров работы металлика, шороховатости и затенения).
Разновидностей применения текстур очень много, но все они сводятся к одному — к работе с 1-м или несколькими каналами.
Например, текстура Cavity (трещинки) обычно описывает грани (ребра) объекта на развертке, выделяя пиксели максимальном белым по всей длине ребер. Но по факту — это просто текстура, канал которой направлен на отображение интенсивности пикселей в нужных точках. Такую текстуру можно использовать, например, для масок грязи — то есть, по ней мы можем отображать грязь на объекте.
Применение масок за пределами программ для текстурирования.
Маски необходимы не только для программ типа Substance Painter. В игровых движках текстурирование очень походит на работу Substance Painter — вы можете просто воткнуть готовые текстуры из Painter, или можете начать настраивать шейдеры (материалы) по собственному желанию, комбинируя текстуры через маски различными способами. И если Painter дает готовый результат, то шейдер, основанный на масках, делает расчеты на лету (грубо говоря онлайн).
В игровых движках текстурирование очень походит на работу Substance Painter — вы можете просто воткнуть готовые текстуры из Painter, или можете начать настраивать шейдеры (материалы) по собственному желанию, комбинируя текстуры через маски различными способами. И если Painter дает готовый результат, то шейдер, основанный на масках, делает расчеты на лету (грубо говоря онлайн).
Немного PBR-текстурировании
Исходя из того, как работает текстура и зачем она нужна, можно очень быстро объяснить, что такое PBR.
PBR — это основанный на физике рендер текстур. То есть, это набор параметров, управляя которыми мы можем заставить текстуру выглядеть кинематографично.
Для этого используются параметры, которые отвечают за то, как должен свет отображаться на пикселе.
Вот список этих параметров:
- Metallic. Отвечает за представление пикселя в качестве металла. То, насколько легко свет отражается от пикселя.
- Roughness.
 Отвечает за степень шороховатости пикселя. То, насколько сильно свет рассеивается, соприкасаясь с пикселем.
Отвечает за степень шороховатости пикселя. То, насколько сильно свет рассеивается, соприкасаясь с пикселем. - Ambient Occlusion (устаревшее). Отвечает за затенение пикселей. Тот параметр, который становится устаревшим и, в скором времени, им не будут пользоваться вообще.
- Normal Map. Отвечает за то, как свет может искажаться на пикселе, создавая мнимую ненастоящую глубину или изгиб.
- Albedo (Color) — цвет, которым должен отображаться пиксель.
Есть еще тонна различных параметров, которые можно или не нужно учитывать, чтобы получить нужный результат. Все зависит от того, какого эффекта вы добиваетесь.
Например, если программе воткнуть в канал металлика пиксель с единственным каналом, интенсивность которого будет равна 1 (255), то этот пиксель будет максимально отражать все вокруг, как чистый металл.
Настроив канал Roughness по максимуму (указав все пиксели, как 1 или 255), мы видим, что теперь пиксель перестал отражать все вокруг и стал рассеивать свет настолько сильно, что стал серым:
Очень важно понимать, что не существует отдельных текстур, специализирующихся на чем-то одном. Все текстуры — это каналы, у пикселей которых есть интенсивность или значения, указывая которые, вы сообщаете тому или иному параметру реагировать так или иначе.
Все текстуры — это каналы, у пикселей которых есть интенсивность или значения, указывая которые, вы сообщаете тому или иному параметру реагировать так или иначе.
Максимально подробно PBR мы разберем в следующей части урока. А так же рассмотрим дополнительные приемы смешивания масок для улучшения картинки.
Если я что-то написал неправильно или не понятно — очень прошу сообщить мне об этом, чтобы я мог скорректировать данный урок.
Всем спасибо за внимание =)
дизайнов, тем, шаблонов и графических элементов Alpha Texture, загружаемых на Dribbble
Посмотреть 13 альфа-кистей — Zbrush / Blender (2048 x 2048)
13 альфа-кистей — Zbrush / Blender (2048 x 2048)
Посмотреть дизайн логотипа Alpha
Дизайн логотипа Alpha
View Around / Мобильная альфа-версия
Альфа-версия Around / Mobile
Просмотреть Альфу и Омегу в Argaman
Альфа и Омега в Аргамане
Посмотреть Чарли Альфа Танго
Чарли Альфа Танго
Посмотреть логотип и цветовую схему Humankind
Логотип и цветовая гамма Humankind
Посмотреть альфа-версию
Посмотреть ЛОГОТИП АЛЬФА
ЛОГОТИП АЛЬФА
Вид среди деревьев — закрытая предварительная альфа-версия
Среди деревьев — закрытая предварительная альфа-версия
Посмотреть коллекцию альфа-иконок
Коллекция Alpha Icons
Посмотреть Альфа-женщина
Альфа-женщина
Посмотреть исследование альфа-шрифтов
Исследование шрифтов Alpha
Посмотреть альфа-карту
Альфа-карта
Посмотреть окончательный логотип Exploit Alpha
Окончательный логотип Exploit Alpha
Посмотреть альфа-иконки / фитнес-набор
Alpha Icons / Fitness Set
Посмотреть альфа-версию
Посмотреть Руководство по фирменному стилю Alpha — Lettermark A Logo
Руководство по фирменному стилю Alpha — логотип Lettermark A
Посмотреть альфа-версию поколения
Поколение Альфа
Посмотреть альфа-версию – дизайн целевой страницы
Alpha — дизайн целевой страницы
Alpha Data, дизайн логотипа технологического стартапа: A, D, альфа, графическая диаграмма
Посмотреть фирменный стиль «Альфа Архитектура»
Фирменный стиль «Альфа Архитектура»
Посмотреть дизайн логотипа Alpha.

Дизайн логотипа Alpha.
Посмотреть наклейки с логотипом Navigators
Наклейки с логотипом Navigators
Посмотреть коллекцию логотипов 2022 от «designbydi»
Коллекция логотипов 2022 от «designbydi»
Зарегистрируйтесь, чтобы продолжить
или войдите
Идет загрузка…
Alpha Textures дизайны, темы, шаблоны и загружаемые графические элементы на Dribbble
Посмотреть [БЕСПЛАТНО] Stylized FEATHER Alpha Pack | Альфа-текстуры для Zbrush,
[БЕСПЛАТНО] Альфа-пакет Stylized FEATHER | Альфа-текстуры для Zbrush,
Посмотреть дизайн логотипа Alpha
Дизайн логотипа Alpha
View Around / Мобильная альфа-версия
Around / Mobile Alpha Version
Просмотреть Альфу и Омегу в Argaman
Альфа и Омега в Аргамане
Вид среди деревьев — закрытая предварительная альфа-версия
Среди деревьев — закрытая пре-альфа
Посмотреть Атлас космических приключений ☄️
Атлас космических приключений ☄️
Посмотреть Чарли Альфа Танго
Чарли Альфа Танго
Просмотреть пакет текстур Prince Street Vol.
 2
2Пакет текстур Prince Street Vol.2
Продукт: ULTIMA — бесшовная бумага (G.A.R.M. Co.)
Посмотреть логотип и цветовую схему Humankind
Логотип и цветовая гамма Humankind
Посмотреть Птица и медведь
Птица и медведь
Посмотреть Альфа-женщина
Альфа-женщина
Посмотреть коллекцию альфа-иконок
Коллекция Alpha Icons
Посмотреть Древний Рим
Древний Рим
Посмотреть набор эффектов Raw Hide для Photoshop
Набор эффектов Raw Hide для Photoshop
Просмотр текстур Magma Retro Gradient
Магма Ретро градиентные текстуры
Просмотр внутри, среди и т.


 Если есть — удалить
Если есть — удалить Сдвигать нужно вверх, при этом изображение затайлится снизу. То же самое можно сделать и сбоку, если нужен тайл ещё и по сторонам
Сдвигать нужно вверх, при этом изображение затайлится снизу. То же самое можно сделать и сбоку, если нужен тайл ещё и по сторонам При этом появляется окно для позиционирования перед сохранением, где можно выбрать разрешение будущего изображения — ползунок Resolution. Для большинства простых форм хватает разрешения 512*512. Для более сложных форм можно использовать 1024 и 2048px
При этом появляется окно для позиционирования перед сохранением, где можно выбрать разрешение будущего изображения — ползунок Resolution. Для большинства простых форм хватает разрешения 512*512. Для более сложных форм можно использовать 1024 и 2048px По сути толщина создаваемой геометрии. Если значение стоит 0, толщина будет рассчитана автоматически
По сути толщина создаваемой геометрии. Если значение стоит 0, толщина будет рассчитана автоматически При увеличении значения шум будет иметь больший масштаб
При увеличении значения шум будет иметь больший масштаб Если 50 — равномерное вдавливание и выдавливание одновременно
Если 50 — равномерное вдавливание и выдавливание одновременно Чтобы сделать плавным — сделать то же самое для острого угла
Чтобы сделать плавным — сделать то же самое для острого угла Для импортированных альфа это значение может быть определено экспериментально. При рендеринге объектов с помощью карт смещения, созданных ZBrush, этот ползунок отображает оптимальное значение интенсивности смещения
Для импортированных альфа это значение может быть определено экспериментально. При рендеринге объектов с помощью карт смещения, созданных ZBrush, этот ползунок отображает оптимальное значение интенсивности смещения Чтобы получить полную совместимость с кистями, созданными в ранних версиях ZBrush (до версии 4R8), значение нужно установить в 0
Чтобы получить полную совместимость с кистями, созданными в ранних версиях ZBrush (до версии 4R8), значение нужно установить в 0 далее
далее Если на любой другой геометрии, это будет просто кисть с различными двумерными альфа
Если на любой другой геометрии, это будет просто кисть с различными двумерными альфа

 Отвечает за степень шороховатости пикселя. То, насколько сильно свет рассеивается, соприкасаясь с пикселем.
Отвечает за степень шороховатости пикселя. То, насколько сильно свет рассеивается, соприкасаясь с пикселем.
 2
2