Содержание
Изучение панели инструментов в Illustrator
- Руководство пользователя Illustrator
- Основы работы с Illustrator
- Введение в Illustrator
- Новые возможности в приложении Illustrator
- Часто задаваемые вопросы
- Системные требования Illustrator
- Illustrator для Apple Silicon
- Рабочая среда
- Основные сведения о рабочей среде
- Ускоренное обучение благодаря панели «Обзор» в Illustrator
- Создание документов
- Панель инструментов
- Комбинации клавиш по умолчанию
- Настройка комбинаций клавиш
- Общие сведения о монтажных областях
- Управление монтажными областями
- Настройка рабочей среды
- Панель свойств
- Установка параметров
- Рабочая среда «Сенсорное управление»
- Поддержка Microsoft Surface Dial в Illustrator
- Отмена изменений и управление историей дизайна
- Повернуть вид
- Линейки, сетки и направляющие
- Специальные возможности в Illustrator
- Безопасный режим
- Просмотр графических объектов
- Работа в Illustrator с использованием Touch Bar
- Файлы и шаблоны
- Инструменты в Illustrator
- Краткий обзор инструментов
- Выбор инструментов
- Выделение
- Частичное выделение
- Групповое выделение
- Волшебная палочка
- Лассо
- Монтажная область
- Инструменты для навигации
- Рука
- Повернуть вид
- Масштаб
- Инструменты рисования
- Градиент
- Сетка
- Создание фигур
- Текстовые инструменты
- Текст
- Текст по контуру
- Текст по вертикали
- Инструменты рисования
- Перо
- Добавить опорную точку
- Удалить опорные точки
- Опорная точка
- Кривизна
- Отрезок линии
- Прямоугольник
- Прямоугольник со скругленными углами
- Эллипс
- Многоугольник
- Звезда
- Кисть
- Кисть-клякса
- Карандаш
- Формирователь
- Фрагмент
- Инструменты модификации
- Поворот
- Отражение
- Масштаб
- Искривление
- Ширина
- Свободное трансформирование
- Пипетка
- Смешать
- Ластик
- Ножницы
- Быстрые действия
- Ретротекст
- Светящийся неоновый текст
- Старомодный текст
- Перекрашивание
- Преобразование эскиза в векторный формат
- Введение в Illustrator
- Illustrator на iPad
- Представляем Illustrator на iPad
- Обзор по Illustrator на iPad.

- Ответы на часто задаваемые вопросы по Illustrator на iPad
- Системные требования | Illustrator на iPad
- Что можно и нельзя делать в Illustrator на iPad
- Обзор по Illustrator на iPad.
- Рабочая среда
- Рабочая среда Illustrator на iPad
- Сенсорные ярлыки и жесты
- Комбинации клавиш для Illustrator на iPad
- Управление настройками приложения
- Документы
- Работа с документами в Illustrator на iPad
- Импорт документов Photoshop и Fresco
- Выбор и упорядочение объектов
- Создание повторяющихся объектов
- Объекты с переходами
- Рисование
- Создание и изменение контуров
- Рисование и редактирование фигур
- Текст
- Работа с текстом и шрифтами
- Создание текстовых надписей по контуру
- Добавление собственных шрифтов
- Работа с изображениями
- Векторизация растровых изображений
- Цвет
- Применение цветов и градиентов
- Представляем Illustrator на iPad
- Облачные документы
- Основы работы
- Работа с облачными документами Illustrator
- Общий доступ к облачным документам Illustrator и совместная работа над ними
- Публикация документов для проверки
- Обновление облачного хранилища для Adobe Illustrator
- Облачные документы в Illustrator | Часто задаваемые вопросы
- Устранение неполадок
- Устранение неполадок с созданием или сохранением облачных документов в Illustrator
- Устранение неполадок с облачными документами в Illustrator
- Основы работы
- Добавление и редактирование содержимого
- Рисование
- Основы рисования
- Редактирование контуров
- Рисование графического объекта с точностью на уровне пикселов
- Рисование с помощью инструментов «Перо», «Кривизна» и «Карандаш»
- Рисование простых линий и фигур
- Трассировка изображения
- Упрощение контура
- Определение сеток перспективы
- Инструменты для работы с символами и наборы символов
- Корректировка сегментов контура
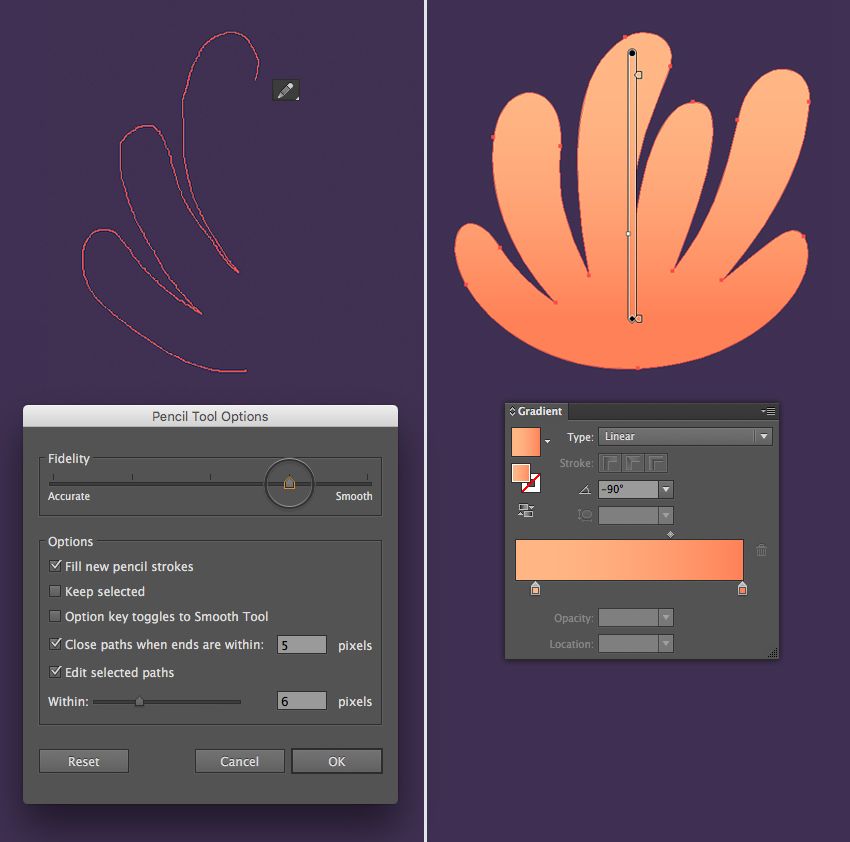
- Создание цветка в пять простых шагов
- Рисование перспективы
- Символы
- Рисование контуров, выровненных по пикселам, при создании проектов для Интернета
- 3D-объекты и материалы
- Подробнее о 3D-эффектах в Illustrator
- Создание трехмерной графики
- Проецирование рисунка на трехмерные объекты
- Создание трехмерного текста
- Создание трехмерных объектов
- Цвет
- О цвете
- Выбор цветов
- Использование и создание цветовых образцов
- Коррекция цвета
- Панель «Темы Adobe Color»
- Цветовые группы (гармонии)
- Панель «Темы Color»
- Перекрашивание графического объекта
- Раскрашивание
- О раскрашивании
- Раскрашивание с помощью заливок и обводок
- Группы с быстрой заливкой
- Градиенты
- Кисти
- Прозрачность и режимы наложения
- Применение обводок к объектам
- Создание и редактирование узоров
- Сетки
- Узоры
- Выбор и упорядочение объектов
- Выделение объектов
- Слои
- Группировка и разбор объектов
- Перемещение, выравнивание и распределение объектов
- Размещение объектов
- Блокировка, скрытие и удаление объектов
- Копирование и дублирование объектов
- Поворот и отражение объектов
- Переплетение объектов
- Перерисовка объектов
- Кадрирование изображений
- Трансформирование объектов
- Объединение объектов
- Вырезание, разделение и обрезка объектов
- Марионеточная деформация
- Масштабирование, наклон и искажение объектов
- Объекты с переходами
- Перерисовка с помощью оболочек
- Перерисовка объектов с эффектами
- Создание фигур с помощью инструментов «Мастер фигур» и «Создание фигур»
- Работа с динамическими углами
- Улучшенные процессы перерисовки с поддержкой сенсорного ввода
- Редактирование обтравочных масок
- Динамические фигуры
- Создание фигур с помощью инструмента «Создание фигур»
- Глобальное изменение
- Текст
- Дополнение текстовых и рабочих объектов типами объектов
- Создание маркированного и нумерованного списков
- Управление текстовой областью
- Шрифты и оформление
- Форматирование текста
- Импорт и экспорт текста
- Форматирование абзацев
- Специальные символы
- Создание текста по контуру
- Стили символов и абзацев
- Табуляция
- Поиск отсутствующих шрифтов (технологический процесс Typekit)
- Шрифт для арабского языка и иврита
- Шрифты | Часто задаваемые вопросы и советы по устранению проблем
- Создание эффекта 3D-текста
- Творческий подход к оформлению
- Масштабирование и поворот текста
- Интерлиньяж и межбуквенные интервалы
- Расстановка переносов и переходы на новую строку
- Проверка орфографии и языковые словари
- Форматирование азиатских символов
- Компоновщики для азиатской письменности
- Создание текстовых проектов с переходами между объектами
- Создание текстового плаката с помощью трассировки изображения
- Создание специальных эффектов
- Работа с эффектами
- Стили графики
- Атрибуты оформления
- Создание эскизов и мозаики
- Тени, свечения и растушевка
- Обзор эффектов
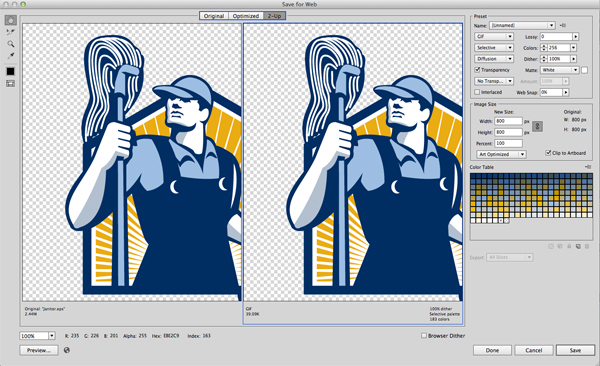
- Веб-графика
- Лучшие методы создания веб-графики
- Диаграммы
- SVG
- Фрагменты и карты изображений
- Рисование
- Импорт, экспорт и сохранение
- Импорт
- Помещение нескольких файлов в документ
- Управление связанными и встроенными файлами
- Сведения о связях
- Извлечение изображений
- Импорт графического объекта из Photoshop
- Импорт растровых изображений
- Импорт файлов Adobe PDF
- Импорт файлов EPS, DCS и AutoCAD
- Библиотеки Creative Cloud Libraries в Illustrator
- Библиотеки Creative Cloud Libraries в Illustrator
- Диалоговое окно «Сохранить»
- Сохранение иллюстраций
- Экспорт
- Использование графического объекта Illustrator в Photoshop
- Экспорт иллюстрации
- Сбор ресурсов и их массовый экспорт
- Упаковка файлов
- Создание файлов Adobe PDF
- Извлечение CSS | Illustrator CC
- Параметры Adobe PDF
- Палитра «Информация о документе»
- Импорт
- Печать
- Подготовка к печати
- Настройка документов для печати
- Изменение размера и ориентации страницы
- Задание меток обреза для обрезки и выравнивания
- Начало работы с большим холстом
- Печать
- Наложение
- Печать с управлением цветами
- Печать PostScript
- Стили печати
- Метки и выпуск за обрез
- Печать и сохранение прозрачных графических объектов
- Треппинг
- Печать цветоделенных форм
- Печать градиентов, сеток и наложения цветов
- Наложение белого
- Подготовка к печати
- Автоматизация задач
- Объединение данных с помощью панели «Переменные»
- Автоматизация с использованием сценариев
- Автоматизация с использованием операций
- Устранение неполадок
- Проблемы с аварийным завершением работы
- Восстановление файлов после сбоя
- Проблемы с файлами
- Поддерживаемые форматы файлов
- Проблемы с драйвером ГП
- Проблемы устройств Wacom
- Проблемы с файлами DLL
- Проблемы с памятью
- Проблемы с файлом настроек
- Проблемы со шрифтами
- Проблемы с принтером
- Как поделиться отчетом о сбое с Adobe
- Повышение производительности Illustrator
В этой статье представлена информация об основной и расширенной панелях инструментов, настройке, создании панелей и управлении несколькими панелями.
При открытии документа в Illustrator в левой части экрана отображается панель инструментов, на которой представлены различные инструменты для работы с иллюстрацией.
Типы панелей инструментов
В Illustrator представлены следующие типы панелей инструментов:
- Основная панель инструментов отображается по умолчанию при запуске Illustrator. На ней представлен набор инструментов, которые часто используются при работе с Illustrator. Чтобы просмотреть полный список инструментов, нажмите на значок Изменить панель инструментов (…) в нижней части основной панели инструментов. Отобразится выдвижная панель Все инструменты со списком всех инструментов Illustrator.
- Расширенная панель инструментов содержит все инструменты, доступные в Illustrator. Для переключения с основной панели инструментов на расширенную выполните одно из следующих действий:
- Выберите Окно > Панели инструментов > Расширенная.
- Во всплывающем меню выдвижной панели выберите Расширенная.

(Для Ближнего Востока и Северной Африки) Если на основной панели инструментов, отображаемой по умолчанию, отсутствуют инструменты Текст для Ближнего Востока и Северной Африки, выполните одно из действий, описанных ниже, чтобы воспользоваться этими инструментами:
- Откройте выдвижную панель Все инструменты на основной панели инструментов. Для этого нажмите кнопку Изменить панель инструментов и перетащите инструменты «Текст» для Ближнего Востока и Северной Африки с выдвижной панели на панель инструментов.
- Откройте расширенную панель инструментов.
A. Основная панель инструментов B. Расширенная панель инструментов C. Выдвижная панель «Все инструменты» D. Всплывающее меню E. Категория инструмента F. Инструмент, доступный на панели инструментов G. Инструмент, доступный на выдвижной панели
Использование панели инструментов
Выбор инструмента на панели инструментов
Чтобы выбрать инструмент, выполните одно из следующих действий:
Нажмите инструмент на панели инструментов.
 Если в правом нижнем углу инструмента есть маленький треугольник, нажмите и не отпускайте кнопку мыши, чтобы увидеть скрытые инструменты, а затем нажмите инструмент, который нужно выбрать.
Если в правом нижнем углу инструмента есть маленький треугольник, нажмите и не отпускайте кнопку мыши, чтобы увидеть скрытые инструменты, а затем нажмите инструмент, который нужно выбрать.Удерживая нажатой клавишу Alt (Windows) или Option (macOS), нажмите инструмент, чтобы просмотреть и выбрать скрытые инструменты.
Нажмите комбинацию клавиш, соответствующую инструменту. Комбинация клавиш отображается во всплывающей подсказке к инструменту. Например, можно выбрать инструмент «Перемещение», нажав клавишу V.
Чтобы скрыть подсказки, выберите Редактирование > Настройки > Основные (Windows) или Illustrator > Настройки > Основные (macOS) и снимите флажок Показывать подсказки по инструментам.
Просмотр параметров инструмента
У некоторых инструментов на панели есть параметры, которые отображаются на панели «Свойства». Можно также дважды нажать инструмент на панели инструментов для отображения и изменения настроек инструмента.
Перемещение панели инструментов
Панель инструментов можно перемещать, перетаскивая строку заголовка.
Просмотр панели инструментов одним или двумя столбцами
Нажмите двойную стрелку в строке заголовка, чтобы переключиться между отображением панели инструментов с одним или двумя столбцами.
Скрытие панели инструментов
Чтобы показать или скрыть панель инструментов, выполните одно из следующих действий:
- Выберите Окно > Панели инструментов.
- Нажмите кнопку «Закрыть» на строке заголовка.
Настройка панели инструментов
Вы можете настроить панель инструментов, перемещая инструменты между панелью инструментов и выдвижной панелью. Можно добавить дополнительные инструменты с выдвижной панели на панель инструментов или удалить инструменты с панели инструментов.
На панели инструментов можно добавлять, удалять инструменты и изменять их порядок, только когда открыта выдвижная панель. Когда выдвижная панель закрыта, панель инструментов недоступна для изменения.
Добавление и удаление инструментов
Можно добавить один инструмент или несколько инструментов в группе с выдвижной панели Все инструменты на панель инструментов.
Чтобы добавить на панель инструментов один инструмент, перетащите его на разделительную линию между инструментами.
Чтобы удалить инструмент с панели инструментов, перетащите инструмент в любое место выдвижной панели. Инструмент будет автоматически добавлен в категорию, к которой он относится.
Чтобы вернуться к исходным настройкам, нажмите Сбросить во всплывающем меню выдвижной панели.
A. Добавление инструмента в виде группы на панель инструментов B. Добавление инструмента в виде отдельного инструмента на панель инструментов
Добавление нескольких инструментов в виде группы
Можно выбрать несколько инструментов со всплывающей панели (независимо от категорий, которым они принадлежат) и добавить их в группу на панели инструментов:
Нажмите клавишу Shift и щелкните инструменты, которые необходимо добавить на панель инструментов.
 Кроме того, можно выбрать несколько инструментов. Для этого выберите нужные инструменты, удерживая нажатой клавишу Ctrl (в Windows) или Cmd (в macOS).
Кроме того, можно выбрать несколько инструментов. Для этого выберите нужные инструменты, удерживая нажатой клавишу Ctrl (в Windows) или Cmd (в macOS).Перетащите выделенные инструменты на разделительную линию между инструментами на панели инструментов.
На панели инструментов появится значок первого выбранного инструмента.
Аналогичным образом, чтобы удалить несколько инструментов за один раз, выберите их с помощью клавиши Shift и перетащите с панели инструментов на всплывающую панель.
A. Добавление нескольких инструментов в виде группы на панель инструментов B. Добавление нескольких инструментов в виде отдельных инструментов на панель инструментов
Примечание.
При установке сторонних инструментов они по умолчанию отображаются на панели инструментов. При добавлении пользовательских панелей инструментов сторонние инструменты доступны на их выдвижных панелях.
Изменение курсоров инструментов
У большинства инструментов вид курсора совпадает со значком инструмента. У каждого курсора есть собственная активная область, где начинается действие или применение эффекта. Для большинства инструментов можно переключиться на точные курсоры, которые представляют собой перекрестия и обеспечивают более высокую точность при работе с детализированным графическим объектом. Выполните одно из действий, описанных ниже:
- Выберите Редактирование > Установки > Основные (Windows) или Illustrator > Установки > Основные (macOS) и установите флажок у параметра Использовать точные курсоры.
- Нажмите клавишу Caps Lock на клавиатуре.
Отображение и скрытие элементов управления
На панели инструментов можно отобразить или скрыть следующие элементы управления, выбрав соответствующие значки в разделе Показать в нижней части всплывающей панели:
- Элементы управления для заливки и обводки
- Элементы управления для работы с цветом
- Элементы управления режимом рисования
- Элементы управления режимом экрана
Переключение режимов рисования и режимов экрана с помощью панели инструментов
Нажмите на значки режимов рисования в нижней части панели инструментов, чтобы переключить режим рисования с «Рисовать в стандартном режиме» () на «Рисовать за объектами» () или «Рисовать внутри объектов» ().
Кроме того, вы также можете переключить режим экрана. Для этого нажмите на значок «Изменить экранный режим» () в нижней части панели инструментов и выберите предпочитаемый режим.
Создание панелей инструментов и управление ими
Чтобы создать собственные панели инструментов, выполните следующие действия:
- На выдвижной панели выберите Новая панель инструментов в подменю.
- Выберите Окно > Панели инструментов > Создать панель инструментов.
После ввода названия и нажатия кнопки ОК будет создана пустая панель инструментов. Нажмите кнопку Изменить панель инструментов, чтобы открыть всплывающую панель и добавить инструменты на панель инструментов.
Управление панелями инструментов
При наличии нескольких панелей инструментов выполните следующие действия для управления ими:
Чтобы открыть диалоговое окно «Управление панелями инструментов», выполните одно из следующих действий:
- Выберите Окно > Панели инструментов > Управление панелями инструментов.

- Во всплывающем меню выдвижной панели инструментов выберите Управление панелями инструментов.
- Выберите Окно > Панели инструментов > Управление панелями инструментов.
В диалоговом окне Управление панелями инструментов выполните одно из следующих действий:
- Переименовать: выберите панель инструментов в списке и введите в текстовое поле новое название.
- Создать/Копировать: чтобы создать копию панели инструментов, выберите панель инструментов в списке и нажмите кнопку +. Если панель инструментов не выбрана, создается новая панель инструментов.
- Удалить: выберите панель инструментов в списке и нажмите кнопку Удалить.
Примечание.
Панель инструментов всегда находится в той рабочей среде, в которой она была создана. При переключении между другой рабочей средой и исходной рабочей средой любые панели инструментов, созданные в последней, будут находиться в том же положении и будут повторно открыты.
Что дальше?
Мы рассказали вам, как настраивать панель инструментов под себя и управлять ей. Двигайтесь дальше, узнайте обо всех кистях, сочетаниях клавиш по умолчанию, а также инструментах в Illustrator: это поможет вам легко проиллюстрировать ваши идеи в монтажной области.
У вас есть вопросы или идеи?
Если у вас есть вопросы или идеи, которыми вы хотели бы поделиться, присоединяйтесь к беседе в сообществе Adobe Illustrator. Мы будем рады узнать ваше мнение.
10 инструментов Adobe Illustrator, о которых должен знать каждый дизайнер
-
Дизайн - 7 мин на чтение
-
24766
Любой графический дизайнер знает, что Adobe Illustrator является одним из лучших векторных графических редакторов.
Новички поначалу жалуются, что работать с программой не слишком удобно, но вся ее мощь раскрывается позже, когда дизайнер начинает понимать, как все работает. С помощью Adobe Illustrator можно реализовать практически любую графическую идею и именно поэтому им сегодня пользуются миллионы дизайнеров по всему миру.
Одной из причин, объясняющих невероятную востребованность Illustrator, является его функционал, программа располагает множеством замечательных инструментов, которые существенно облегчают работу. Некоторые из них очень просты, другие освоить будет немного сложнее, но без знания особенностей их работы не сможет обойтись ни один успешный дизайнер или иллюстратор.
Не имеет значения, что именно нужно создать с помощью Adobe Illustrator — без инструментов обойтись не удастся. Они избавляют пользователя от рутинной работы и существенно экономят время. К примеру, если нужно создать некий эффект в иллюстрации, это можно сделать так: начать с самого начала и добиться нужного результата, совершив, допустим, 100 действий. Но если знать, как именно работает тот или иной инструмент, тот же самый эффект можно создать, пару раз кликнув мышкой.
Но если знать, как именно работает тот или иной инструмент, тот же самый эффект можно создать, пару раз кликнув мышкой.
Однако в данной статье мы не будем рассматривать разные приемы и хитрости, позволяющие добиться потрясающих эффектов. Предлагаем вашему вниманию 10 инструментов Adobe Illustrator, о которых должен знать каждый дизайнер.
RULER (ЛИНЕЙКА)
Линейка — очень простой, но вместе с тем очень полезный инструмент, если требует точное соблюдение размеров при работе над проектом. Направляющие позволяют точно располагать объекты внутри рабочих, контролировать из размеры, с их помощью можно создавать графические сетки любой сложности. Ruler — это один из первых инструментов, с которыми должен познакомиться начинающий дизайнер.
По умолчанию линейки в Illustrator не отображаются. Чтобы сделать их видимыми, нужно нажать сочетание клавиш Ctrl+Rили найдя их в меню View>Rulers>Show Rulers(Показать линейки). Появятся две линейки: сверху и слева.
Появятся две линейки: сверху и слева.
Дальше все просто: направляющие вытягиваются мышью с нажатой левой кнопкой: кликаем по нужной линейке и тянем. Точно также уже созданные направляющие можно передвигать внутри рабочей области.
Линейки обязательно нужно использовать, если требуется достичь баланса в композиции. Кроме того, они существенно ускоряют рабочий процесс, так как позволяют точно позиционировать объекты относительно друг друга.
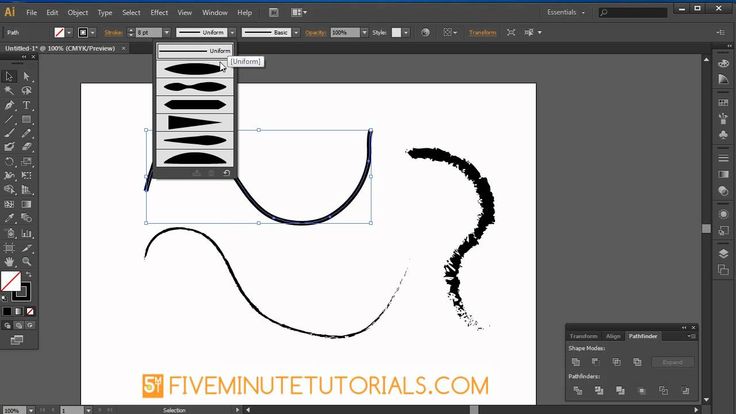
BLEND TOOL
Blend Tool является одним из самых непонятных и недооцененных инструментов, многие дизайнеры лишь спустя долгое время начинают понимать его универсальность. Blend Tool (Переход) представляется сложным и не совсем ясно, в каких случаях его можно использовать для ускорения работы.
Как и многие другие инструменты Illustrator, Blend Tool можно использовать для решения самых разных задач. С его помощью можно создавать сложные паттерны и текстуры или, как и следует из названия инструмента делать плавные цветовые переходы между двумя объектами.
Blend Tool находится в панели инструментов, также его можно вызвать из меню Object>Blend. В открывшемся диалоговом окне можно установить необходимые параметры перехода. Это очень удобный инструмент, который обязательно должен присутствовать в арсенале любого дизайнера.
OFFSET PATH
Часто бывает нужно создать увеличенную копию уже существующего объекта или увеличить величину контура объекта. Можно добиться этого несколькими способами и новички часто используют наиболее очевидные способы, совершая множество лишних движений. Между тем в Illustrator имеется очень полезный инструмент, которой называется Offset Path, то есть параллельный контур.
Как следует из названия, Offset Path, создает увеличенную копию выбранного объекта, расположенную непосредственно под ним. Новая фигура идентична по форме и цвету исходнику, отличается лишь размер.
С помощью параллельных контуров можно создавать концентрические окружности, имитировать увеличение размера контура, при этом все объекты не смещаются относительно друг друга. Offset Tool будет очень полезен при работе на иконками или при создании инфографики.
Offset Tool будет очень полезен при работе на иконками или при создании инфографики.
Найти инструмент можно в разделе Object>Path. Объект при этом должен быть выделен, иначе не появится диалоговое окно для изменения параметров параллельного контура.
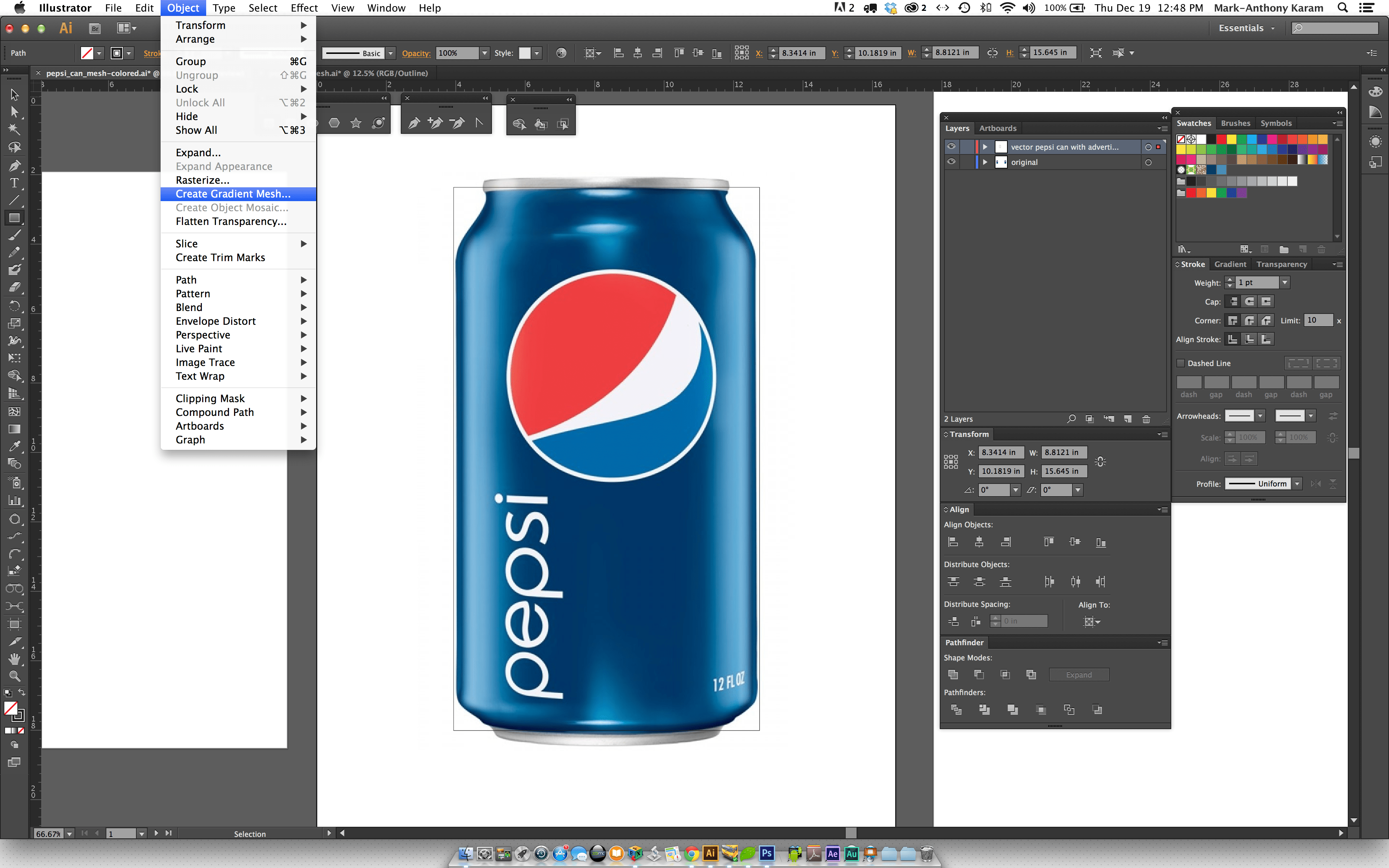
THE CLIPPING MASK
Инструмент Clipping Mask начинающие дизайнеры часто незаслуженно обходят внимание. Но достаточно познакомиться с ним поближе, как становится ясно, что это отличный помощник для создания самых разных форм и эффектов.
Что такое обтравочная маска? Это объект, который маскирует ненужные области другого объекта, поэтому в результате видимым остается то, что лежит внутри пределов обтравочного контура. Самое очевидное использование Clipping Mask — это кадрирование изображений, но при достаточных навыках этот инструмент позволяет очень быстро создавать нужные фигуры.
Как правило, при создании сложных композиций, когда нужно изменить форму объектов, наилучшим выбором зачастую является панель Pathfinder и ее режимами Shape.![]() Но иногда использование обтравочных масок оправдано, так как с ними работать проще, при этом у пользователя остается возможность редактирования замаскированных объектов.
Но иногда использование обтравочных масок оправдано, так как с ними работать проще, при этом у пользователя остается возможность редактирования замаскированных объектов.
Инструмент Clipping Mask также находится в разделе меню Object.
ARTBOARDS PANEL
В полиграфическом дизайне очень часто используются одни графические элементы в рамках различных носителей. Если нужно, к примеру, разместить логотип и элементы фирменного стиля на буклете, баннере и визитке и сделать это не создавая три новых документа, то здесь поможет использование Artboards, то есть монтажных областей.
Использование нескольких монтажных областей существенно экономит время дизайнера. Все нужные элементы и варианты композиции находятся прямо перед ним, в Artboards Panel, так что доступ к нужной монтажной области займет доли секунды.
Artboards Panel также существенно ускоряет процесс экспорта, печати и сохранения монтажных областей. При работе над сложными проектами, к примеру с большими пакетами иконок, которые нужно сохранять в разных размерах и форматах, использование инструмента Artboard Panel может сэкономить очень много времени.
LAYERS PANEL
Если монтажные области позволяют создавать один документ с несколькими активами, то Layers Panel дает возможность создавать детальные композиции, используя логическую структуру, которая позволяет легко идентифицировать и настроить отдельные части одной композиции, не беспокоясь о том, что можно потерять или стереть какой-либо элемент.
Панель слоев нужно использовать, если в документе нужно создать детальную иерархию. Любой сложный дизайн состоит из нескольких частей, есть базовые разделы, есть промежуточные и завершающие. Размещая части композиции на отдельных слоях, можно планомерно вести работу, пока она не будет закончена.
В панели Layers можно блокировать, скрывать, переименовывать и перемещать любой слой, что дает пользователю представление и понимание того, что он создает. Таким образом, дизайнер может сосредоточиться на чем-то одном и попробовать улучшить композицию. Другие варианты дизайна в это время могут быть скрыты, а после принятия окончательного решения ненужные слои можно удалить.
PATHFINDER PANEL
В панели Pathfinder можно найти четыре режима Shape Mode, с помощью которых можно создавать новые фигуры, путем слияния, пересечения или исключения объектов. При достаточном навыке использование любого режима позволяет очень быстро создать объект нужного размера и формы. Как уже говорилось, очень многое в Illustrator можно сделать с помощью инструмента Clipping Mask,обтравочные маски в умелых руках являются очень эффективным средством. Но если нужно создать совершенно новую форму, то это можно легко сделать в панели Pathfinder.
Пользователю доступны режимы Unite, Subtract, Intersect и Exclude,с помощью которых можно создавать новые интересные формы. Со временем дизайнер выбирает для себя наиболее удобный режим, которым и пользуется в дальнейшем.
ALIGN PANEL
Если нужно выровнять объекты в монтажной области или распределить несколько фигур на определенном расстоянии друг от друга, то панель Align (Выравнивание) является лучшим инструментом для решения задач подобного плана.
Панель Align стоит использовать в случаях, когда нужно привести несколько объектов к единому состоянию, к примеру, выровнять их по левой линии, по верху или по низу. Достаточно выделить нужные фигуры и кликнуть по нужной пиктограмме.
По умолчанию несколько опций панели скрыты, чтобы сделать их видимыми, нужно нажать маленькую стрелочку и включить Show Options. В результате появится дополнительный функционал Distribute Spacing, с помощью которого можно будет точно позиционировать два или более объектов на заданном расстоянии друг от друга.
GRID
Для того, чтобы понять, как работает инструмент Grid (Сетка), нужно сначала эту сетку вывести на дисплей. Для этого нужно зайти в раздел меню View и найти пункт Show Grid.
Почему этот инструмент так важен. Любой дизайнер знает, что все элементы макета должны находиться друг от друга на определенном расстоянии. Легче всего расположить их, ориентируясь на сетку. Сетка облегчает позиционирование элементов и подсказывает, как правильно структурировать все части макета.
Легче всего расположить их, ориентируясь на сетку. Сетка облегчает позиционирование элементов и подсказывает, как правильно структурировать все части макета.
Это очень полезный инструмент для тех дизайнеров, которые создает макеты с точной привязкой к пикселям. Также Grid оценят веб-дизайнеры и дизайнеры интерфейсов. Инструмент очень мощный и нет никакой возможности в данной статье описать, как можно его использовать в своей работе. Дополнительную информацию об инструменте Grid можно найти здесь.
SNAP TO GRID / PIXEL GRID
Сетка сама по себе является сильным инструментом, но как только нужно создать макет, где объекты должны быть расположены с точностью до пикселя, у новичков могут возникнуть проблемы. Однако в Illustrator есть решение этой проблемы: Snap to Grid / Pixel Grid(Привязка к сетке/пиксельная сетка).
В разных проектах придется настраивать сетки в зависимости от того, что именно нужно сделать, при этом имеет значение размер холста и принципы размещения элементов в макете. Для простых композиций можно использовать стандартную сетку, однако когда требуется идеальная точность, лучше поставить минимально возможные настройки: линия сетки через каждый один пиксель, деление внутри шага сетки: 1.
Для простых композиций можно использовать стандартную сетку, однако когда требуется идеальная точность, лучше поставить минимально возможные настройки: линия сетки через каждый один пиксель, деление внутри шага сетки: 1.
Благодаря использованию Snap to Grid / Pixel Grid можно создавать невероятно четкие изображения, которые выглядят очень профессионально. В этом нет ничего необычного, так как все объекты привязаны к пиксельной сетке и, что немаловажно, все они создавались, изначально имея заранее определенные размеры в пикселях.
Источник: freelance.today
- #adobe
- #illustrator
- #дизайн
- #иллюстратор
- #инструмент
- #советы
- #список
-
-
0 -
Изучите панель инструментов в Illustrator
Руководство пользователя
Отмена
Поиск
- Руководство пользователя Illustrator
- Знакомство с Illustrator
- Введение в Illustrator
- Что нового в Illustrator
- Общие вопросы
- Системные требования Illustrator
- Иллюстратор для Apple Silicon
- Рабочее пространство
- Основы рабочего пространства
- Учитесь быстрее с помощью панели Illustrator Discover
- Создание документов
- Панель инструментов
- Сочетания клавиш по умолчанию
- Настройка сочетаний клавиш
- Введение в монтажные области
- Управление монтажными областями
- Настройка рабочего пространства
- Панель свойств
- Установить предпочтения
- Сенсорное рабочее пространство
- Поддержка Microsoft Surface Dial в Illustrator
- Отмена изменений и управление историей дизайна
- Повернуть вид
- Линейки, сетки и направляющие
- Специальные возможности в Illustrator
- Безопасный режим
- Посмотреть работу
- Использование панели Touch Bar с Illustrator
- Файлы и шаблоны
- Инструменты в Illustrator
- Обзор инструментов
- Инструменты выбора
- Выбор
- Прямой выбор
- Выбор группы
- Волшебная палочка
- Лассо
- Монтажная область
- Инструменты навигации
- Рука
- Повернуть вид
- Зум
- Инструменты для рисования
- Градиент
- Сетка
- Конструктор форм
- Текстовые инструменты
- Тип
- Введите путь
- Вертикальный тип
- Инструменты для рисования
- Ручка
- Добавить опорную точку
- Удалить опорную точку
- Анкерная точка
- Кривизна
- Линейный сегмент
- Прямоугольник
- Прямоугольник со скругленными углами
- Эллипс
- Полигон
- Звезда
- Кисть
- Кисть-клякса
- Карандаш
- Формирователь
- Срез
- Инструменты модификации
- Поворот
- Отражение
- Весы
- Сдвиг
- Ширина
- Свободное преобразование
- Пипетка
- Смесь
- Ластик
- Ножницы
- Быстрые действия
- Ретро-текст
- Неоновый светящийся текст
- Олдскульный текст
- Перекрасить
- Преобразование эскиза в вектор
- Введение в Illustrator
- Illustrator для iPad
- Знакомство с Illustrator для iPad
- Обзор Illustrator для iPad
- Illustrator на iPad: часто задаваемые вопросы
- Системные требования | Иллюстратор на iPad
- Что вы можете или не можете делать в Illustrator на iPad
- Рабочая область
- Рабочая область Illustrator на iPad
- Сенсорные клавиши и жесты
- Сочетания клавиш для Illustrator на iPad
- Управление настройками приложения
- Документы
- Работа с документами в Illustrator на iPad
- Импорт документов Photoshop и Fresco
- Выбрать и расположить объекты
- Создать повторяющиеся объекты
- Смешивание объектов
- Рисование
- Рисование и редактирование контуров
- Рисование и редактирование фигур
- Тип
- Работа со шрифтом и шрифтами
- Создание текстовых рисунков вдоль контура
- Добавьте свои собственные шрифты
- Работа с изображениями
- Векторизация растровых изображений
- Цвет
- Применение цветов и градиентов
- Знакомство с Illustrator для iPad
- Облачные документы
- Основы
- Работа с облачными документами Illustrator
- Общий доступ и совместная работа над облачными документами Illustrator
- Делитесь документами для ознакомления
- Обновление облачного хранилища для Adobe Illustrator
- Облачные документы Illustrator | Общие вопросы
- Устранение неполадок
- Устранение неполадок при создании или сохранении облачных документов Illustrator
- Устранение неполадок с облачными документами Illustrator
- Основы
- Добавление и редактирование контента
- Рисование
- Основы рисования
- Редактировать пути
- Нарисуйте идеальную картинку
- Рисование с помощью инструментов «Перо», «Кривизна» или «Карандаш»
- Рисование простых линий и фигур
- Трассировка изображения
- Упростить путь
- Определение сетки перспективы
- Инструменты для работы с символами и наборы символов
- Настройка сегментов пути
- Создайте цветок за 5 простых шагов
- Перспективный рисунок
- Символы
- Рисование путей с выравниванием по пикселям для веб-процессов
- 3D-объекты и материалы
- О 3D-эффектах в Illustrator
- Создание 3D-графики
- Изображение карты поверх 3D-объектов
- Создать 3D-текст
- Создание 3D-объектов
- Цвет
- О цвете
- Выберите цвета
- Использование и создание образцов
- Настройка цветов
- Использование панели «Темы Adobe Color»
- Цветовые группы (гармонии)
- Панель «Цветовые темы»
- Перекрасьте свою работу
- Покраска
- О покраске
- Краска с заливками и штрихами
- Группы быстрой заливки
- Градиенты
- Щетки
- Прозрачность и режимы наложения
- Применить обводку к объекту
- Создание и редактирование шаблонов
- Сетки
- Узоры
- Выбрать и расположить объекты
- Выбрать объекты
- слоев
- Группировать и расширять объекты
- Перемещение, выравнивание и распределение объектов
- Объекты стека
- Блокировка, скрытие и удаление объектов
- Копировать и дублировать объекты
- Вращать и отражать объекты
- Переплетение объектов
- Изменение формы объектов
- Обрезка изображений
- Преобразование объектов
- Объединить предметы
- Вырезать, делить и обрезать объекты
- Марионеточная деформация
- Масштабирование, сдвиг и искажение объектов
- Смешивание объектов
- Изменение формы с помощью конвертов
- Изменение формы объектов с эффектами
- Создавайте новые фигуры с помощью инструментов Shaper и Shape Builder
- Работа с динамическими углами
- Усовершенствованные рабочие процессы изменения формы с поддержкой сенсорного ввода
- Редактировать обтравочные маски
- Живые фигуры
- Создание фигур с помощью инструмента Shape Builder
- Глобальное редактирование
- Тип
- Добавление текста и работа с текстовыми объектами
- Создание маркированных и нумерованных списков
- Управление текстовой областью
- Шрифты и типографика
- Тип формата
- Импорт и экспорт текста
- Формат абзацев
- Специальные символы
- Создать тип по пути
- Стили символов и абзацев
- Вкладки
- Поиск отсутствующих шрифтов (рабочий процесс Typekit)
- Арабский и еврейский шрифт
- Шрифты | Часто задаваемые вопросы и советы по устранению неполадок
- Создать 3D текстовый эффект
- Креативный типографский дизайн
- Тип масштабирования и поворота
- Интервал между строками и символами
- Переносы и разрывы строк
- Орфографические и языковые словари
- Формат азиатских символов
- Композиторы для азиатских сценариев
- Создание текстового дизайна с помощью объектов смешивания
- Создание текстового плаката с помощью Image Trace
- Создание спецэффектов
- Работа с эффектами
- Графические стили
- Атрибуты внешнего вида
- Создание эскизов и мозаик
- Тени, свечение и растушевка
- Краткое описание эффектов
- Веб-графика
- Лучшие методы создания веб-графики
- Графики
- СВГ
- Срезы и карты изображений
- Рисование
- Импорт, экспорт и сохранение
- Импорт
- Размещение нескольких файлов
- Управление связанными и встроенными файлами
- Информация о ссылках
- Невстроенные изображения
- Импорт изображения из Photoshop
- Импорт растровых изображений
- Импорт файлов Adobe PDF
- Импорт файлов EPS, DCS и AutoCAD
- Библиотеки Creative Cloud в Illustrator
- Библиотеки Creative Cloud в Illustrator
- Сохранить
- Сохранить работу
- Экспорт
- Использование иллюстраций Illustrator в Photoshop
- Экспорт обложки
- Сбор активов и экспорт в пакетах
- Файлы пакетов
- Создание файлов Adobe PDF
- Извлечь CSS | Иллюстратор CC
- Опции Adobe PDF
- Информационная панель документа
- Импорт
- Печать
- Подготовка к печати
- Настройка документов для печати
- Изменить размер и ориентацию страницы
- Укажите метки обрезки для обрезки или выравнивания
- Начало работы с большим холстом
- Печать
- Надпечатка
- Печать с управлением цветом
- Печать PostScript
- Предустановки печати
- Следы печати и кровотечения
- Распечатать и сохранить прозрачную иллюстрацию
- Ловушка
- Печать цветоделения
- Печать градиентов, сеток и цветовых сочетаний
- Белая надпечатка
- Подготовка к печати
- Автоматизация задач
- Объединение данных с помощью панели переменных
- Автоматизация с помощью скриптов
- Автоматизация с действиями
- Устранение неполадок
- Проблемы со сбоями
- Восстановление файлов после сбоя
- Проблемы с файлами
- Поддерживаемые форматы файлов
- Проблемы с драйвером устройства GPU
- Проблемы с устройством Wacom
- Проблемы с файлом DLL
- Проблемы с памятью
- Проблемы с файлом настроек
- Проблемы со шрифтами
- Проблемы с принтером
- Поделиться отчетом о сбое с Adobe
- Повышение производительности Illustrator
Узнайте о базовых и расширенных панелях инструментов, о том, как настроить панель инструментов, а также создать несколько панелей инструментов и управлять ими.
Когда вы открываете документ в Illustrator, в левой части экрана появляется панель инструментов, содержащая различные инструменты для создания иллюстраций.
Типы панелей инструментов
Illustrator предоставляет следующие типы панелей инструментов:
- Basic: Эта панель инструментов отображается по умолчанию при запуске Illustrator. Он включает выборочный набор инструментов, которые вам часто нужны при работе в Illustrator. Чтобы просмотреть полный список инструментов, выберите панель инструментов «Редактировать» ( … ), отображаемый в нижней части основной панели инструментов. Появится панель «Все инструменты», в которой перечислены все инструменты, доступные в Illustrator.
- Дополнительно: эта панель инструментов содержит все инструменты, доступные в Illustrator. Чтобы переключиться с базовой панели инструментов на расширенную, выполните одно из следующих действий:
- Выберите «Окно» > «Панели инструментов» > «Дополнительно».

- Выберите «Дополнительно» во всплывающем меню ящика.
- Выберите «Окно» > «Панели инструментов» > «Дополнительно».
(для региональных настроек MENA) Если вы не можете просматривать инструменты «Тип MENA» на базовой панели инструментов, которая отображается по умолчанию, выполните одно из следующих действий, чтобы использовать эти инструменты:
- Откройте ящик «Все инструменты» на панели инструментов «Основные», нажав кнопку «Редактировать панель инструментов», и перетащите инструменты «Тип MENA» из ящика на панель инструментов.
- Откройте расширенную панель инструментов.
A. Базовая панель инструментов B. Расширенная панель инструментов C. Ящик «Все инструменты» D. Всплывающее меню E. Категория инструмента F. Инструмент доступен на панели инструментов G. Инструмент доступен в ящике
Работа с панелью инструментов
Выбор инструмента на панели инструментов
Чтобы выбрать инструмент, выполните одно из следующих действий:
Щелкните инструмент на панели инструментов.
 Если в правом нижнем углу инструмента есть маленький треугольник, удерживайте кнопку мыши, чтобы просмотреть скрытые инструменты, а затем щелкните инструмент, который хотите выбрать.
Если в правом нижнем углу инструмента есть маленький треугольник, удерживайте кнопку мыши, чтобы просмотреть скрытые инструменты, а затем щелкните инструмент, который хотите выбрать.Удерживая нажатой клавишу «Alt» (Windows) или «Option» (macOS), щелкните инструмент, чтобы просмотреть и выбрать скрытые инструменты.
Нажмите сочетание клавиш инструмента. Сочетание клавиш отображается в подсказке. Например, вы можете выбрать инструмент «Перемещение», нажав клавишу V.
Чтобы скрыть подсказки, выберите «Правка» > «Установки» > «Основные» (Windows) или «Illustrator» > «Установки» > «Основные» (macOS) и снимите флажок «Показывать подсказки».
Просмотр параметров инструмента
Некоторые инструменты на панели инструментов имеют параметры, которые отображаются на панели «Свойства». Кроме того, вы также можете дважды щелкнуть инструмент на панели инструментов, чтобы просмотреть и изменить настройки этого инструмента.
Перемещение панели инструментов
Вы можете перемещать панель инструментов, перетаскивая ее строку заголовка.
Просмотр панели инструментов в виде двух стеков или одного столбца
Щелкните двойную стрелку в строке заголовка, чтобы переключиться между представлением панели инструментов в один столбец и в два столбца.
Скрыть панель инструментов
Чтобы отобразить или скрыть панель инструментов, выполните одно из следующих действий:
- Выберите «Окно» > «Панели инструментов».
- Нажмите кнопку закрытия в строке заголовка.
Настройка панели инструментов
Панель инструментов можно настроить, перемещая инструменты между панелью инструментов и ящиком. Вы можете добавить дополнительные инструменты из ящика на панель инструментов или удалить инструменты с панели инструментов.
Инструменты можно добавлять, удалять или переставлять на панели инструментов, только когда ящик открыт. Панель инструментов заблокирована для редактирования, когда ящик закрыт.
Панель инструментов заблокирована для редактирования, когда ящик закрыт.
Добавление и удаление инструментов
Вы можете добавить один инструмент или несколько инструментов вместе как группу из ящика «Все инструменты» на панели инструментов.
Чтобы добавить по одному инструменту на панель инструментов, перетащите инструмент на разделительную линию между инструментами.
Чтобы удалить инструмент с панели инструментов, перетащите его с панели инструментов в любое место ящика. Инструмент автоматически добавляется в категорию, к которой он принадлежит.
Чтобы вернуться к исходным настройкам, выберите Сбросить во всплывающем меню ящика.
A. Добавление инструмента в виде группы на панель инструментов B. Добавление инструмента отдельно на панель инструментов
Добавить несколько инструментов в виде группы
Вы можете выбрать несколько инструментов из ящика, независимо от категорий, к которым они принадлежат, и добавить их как одну группу на панель инструментов:
Нажмите клавишу Shift и выберите инструменты, которые хотите добавить на панель инструментов.
 Либо используйте Ctrl+щелчок (Windows) или Cmd+щелчок (macOS), чтобы выбрать несколько инструментов.
Либо используйте Ctrl+щелчок (Windows) или Cmd+щелчок (macOS), чтобы выбрать несколько инструментов.Перетащите выделение и поместите его на разделительную линию между инструментами на панели инструментов.
Значок инструмента, который вы выбрали первым, отображается на панели инструментов.
Аналогичным образом, чтобы удалить несколько инструментов вместе, вы можете выбрать их с помощью клавиши Shift и перетащить с панели инструментов в ящик.
A. Добавление нескольких инструментов в виде группы в инструмент на панели инструментов B. Добавление нескольких инструментов в отдельную группу на панели инструментов
Примечание:
Если вы устанавливаете какие-либо сторонние инструменты, по умолчанию они отображаются на панели инструментов. Если вы добавили дополнительные настраиваемые панели инструментов, сторонние инструменты будут доступны в их ящиках.
Изменить указатели инструментов
Указатель большинства инструментов соответствует значку инструмента. У каждого указателя есть отдельная точка доступа, где начинается эффект или действие. С большинством инструментов вы можете переключиться на точные курсоры, которые отображаются в виде перекрестия с центром в активной точке, что обеспечивает большую точность при работе с подробными изображениями. Выполните одно из следующих действий:
- Выберите «Правка» > «Настройки» > «Основные» (Windows) или «Illustrator» > «Настройки» > «Основные» (macOS) и выберите «Использовать точные курсоры».
- Нажмите Caps Lock на клавиатуре.
Показать или скрыть элементы управления
Вы можете показать или скрыть следующие элементы управления на панели инструментов, выбрав их значки в разделе «Показать», отображаемом в нижней части ящика:
- Элементы управления «Заливка обводки»
- Элементы управления окраской
- Элементы управления режимом рисования
- Элементы управления режимом экрана
Изменение режимов рисования и режимов экрана на панели инструментов
Выберите значок «Режимы рисования» в нижней части панели инструментов, чтобы изменить режим рисования с «Обычный рисунок» () на «Рисовать сзади» () или «Рисовать внутри» ().
Кроме того, вы также можете изменить режим экрана, выбрав значок «Изменить режим экрана» () в нижней части панели инструментов и выбрав нужный режим экрана.
Создание панелей инструментов и управление ими
Чтобы создать собственные настраиваемые панели инструментов, выполните следующие действия:
- На панели инструментов выберите «Новая панель инструментов» во всплывающем меню.
- Выберите «Окно» > «Панели инструментов» > «Новая панель инструментов».
После того, как вы укажете имя и нажмете кнопку «ОК», будет создана пустая панель инструментов. Нажмите кнопку «Редактировать панель инструментов», чтобы открыть ящик и добавить инструменты на панель инструментов.
Управление панелями инструментов
При наличии нескольких панелей инструментов выполните следующие действия для управления ими:
Чтобы открыть диалоговое окно «Управление панелями инструментов», выполните одно из следующих действий:
- Выберите «Окно» > «Панели инструментов» > «Управление панелями инструментов».

- Выберите «Управление панелями инструментов» во всплывающем меню ящика.
- Выберите «Окно» > «Панели инструментов» > «Управление панелями инструментов».
В диалоговом окне «Управление панелями инструментов» выполните одно из следующих действий:
- Переименовать: выберите панель инструментов из списка и введите новое имя для панели инструментов в текстовом поле.
- Создать/Копировать: чтобы создать копию панели инструментов, выберите панель инструментов из списка и нажмите кнопку +. Если панель инструментов не выбрана, создается новая панель инструментов.
- Удалить: выберите панель инструментов из списка, а затем нажмите кнопку Удалить .
Примечание:
Панель инструментов сохраняется в рабочей области, в которой она создана. Если вы переходите в другую рабочую область, а затем возвращаетесь в исходную рабочую область, все созданные панели инструментов сохраняются и открываются повторно.
Что дальше?
Мы познакомили вас с тем, как настраивать и управлять панелью инструментов. Сделайте шаг вперед и узнайте обо всех кистях, сочетаниях клавиш по умолчанию и инструментах в Illustrator, которые помогут вам легко проиллюстрировать свои идеи на монтажной области.
Есть вопрос или идея?
Если у вас есть вопрос или идея, которой вы хотите поделиться, присоединяйтесь к сообществу Adobe Illustrator. Мы хотели бы услышать от вас.
Войдите в свою учетную запись
Войти
Управление учетной записью
Войдите в свою учетную запись
Войти
Управление учетной записью
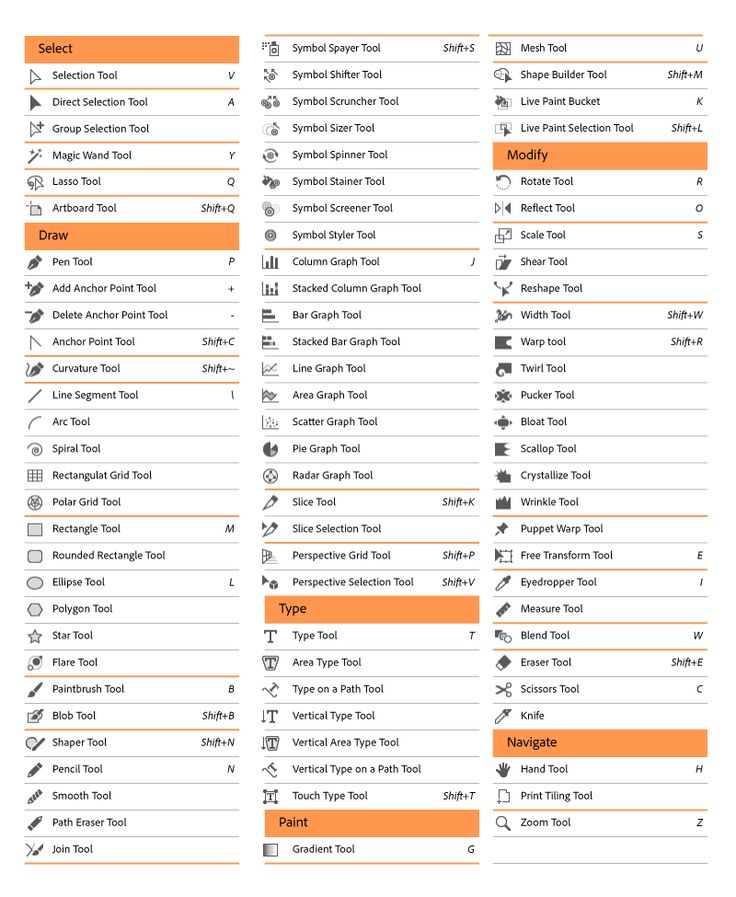
Инструмент Adobe Illustrator | Типы инструментов Adobe Illustrator
В Adobe Illustrator объединено огромное количество инструментов, и когда Adobe Illustrator запускается, мы просматриваем определенные инструменты, которые используем для внесения изменений; различные инструменты, используемые здесь, поясняются ниже с представлениями, и этот инструмент Adobe Illustrator предназначен для выбора элементов из изображений и состоит из различных вспомогательных инструментов, таких как инструмент рисования, инструмент типа, инструмент рисования, магический инструмент, изменить инструмент, инструмент навигации, инструмент монтажной области, панель слоев и Наиболее важным аспектом этого является то, что мы можем использовать ярлыки для запуска этих инструментов.
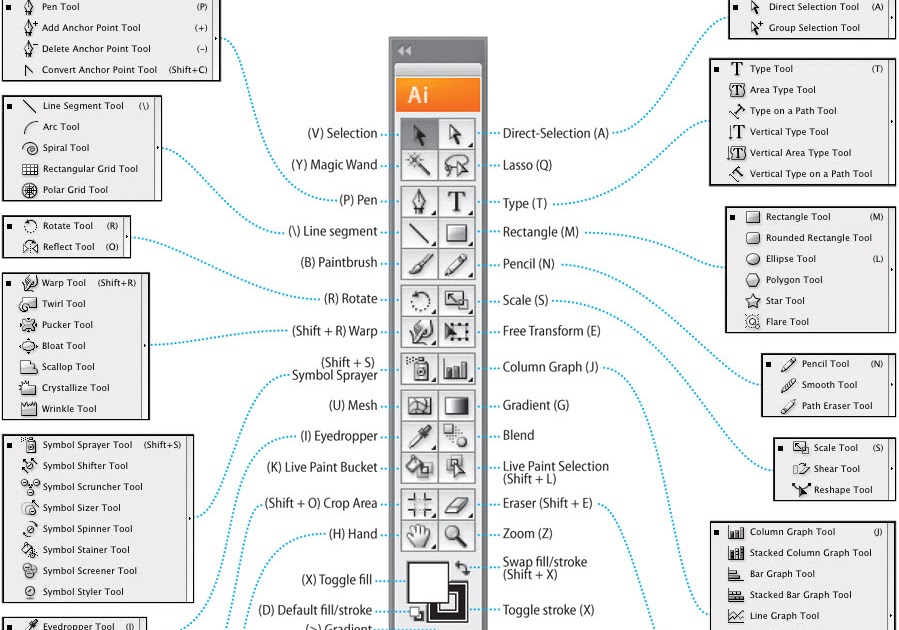
Инструменты Adobe Illustrator
Одним из наиболее важных моментов является то, что мы можем использовать ярлыки для активации этих инструментов.
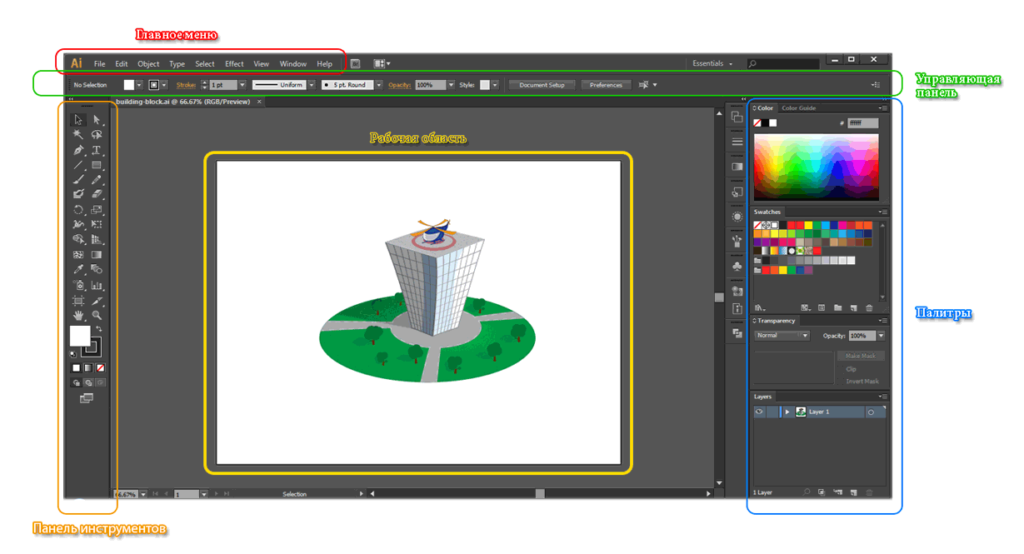
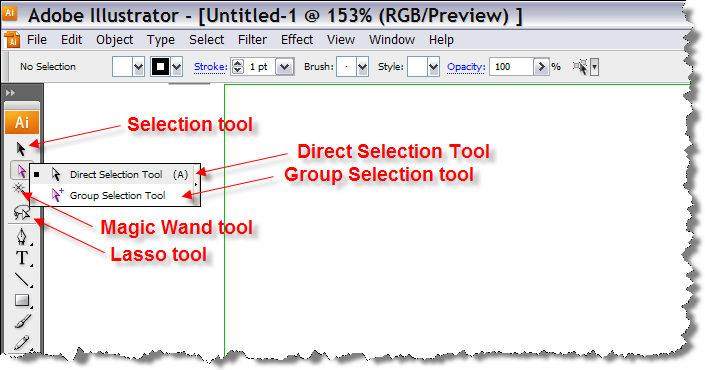
1. Выберите инструмент
https://helpx.adobe.com/in/illustrator/using/tools.html
Инструмент «Монтажная область» активируется нажатием Shift + Q; в это, мы можем выбрать и изменить там в пределах выбора.
2. Рисовать
Когда приходит время проявить талант и нарисовать изображение в Illustrator, то в этом инструменте объединены все необходимые инструменты. Начиная с инструмента «Перо» и заканчивая круговой диаграммой, мы можем начать работу, используя все эти инструменты. Во время рисования нам понадобятся некоторые простые инструменты смешивания, такие как многоугольник, инструмент начала, инструмент эллипса, инструмент прямоугольника со скругленными углами и прямоугольник. Нам просто нужно нажать на этот инструмент, и мы можем использовать эти готовые формы.
Есть и другие инструменты для создания и редактирования символов и графиков; нам не нужно играть с инструментами, использованными выше. Здесь мы можем разместить символ и отредактировать его с помощью 8 различных инструментов. Чтобы показать некоторые математические значения, нам нужно разместить круговую диаграмму или гистограмму, затем мы получаем готовые инструменты, в которые нам просто нужно ввести значения, и график готов. Мы можем изменить его так, как мы хотим, и настроить значения в соответствии с.
Здесь мы можем разместить символ и отредактировать его с помощью 8 различных инструментов. Чтобы показать некоторые математические значения, нам нужно разместить круговую диаграмму или гистограмму, затем мы получаем готовые инструменты, в которые нам просто нужно ввести значения, и график готов. Мы можем изменить его так, как мы хотим, и настроить значения в соответствии с.
https://helpx.adobe.com/in/illustrator/using/tools.html
3. Инструмент «Текст»
https://helpx.adobe.com/in/illustrator/using/tools.html
Этот инструмент Adobe Illustrator используется для ввода текста между иллюстрациями в любом месте, где мы хотим. У нас есть возможность писать что угодно где угодно, и, в основном, мы можем писать в любом месте, которое мы хотим, поскольку у нас есть инструмент вертикального типа , инструмент вертикального типа на пути , инструмент типа на пути, и тип вертикальной области инструмент . Одним из прекрасных инструментов является Инструмент сенсорный; с помощью мы можем щелкнуть в любом месте экрана и написать там текст; также мы можем получить доступ к этому инструменту, нажав Shift + T.
4. Инструмент рисования
https://helpx.adobe.com/in/illustrator/using/tools.html
Краска Инструмент состоит из инструмента «Градиент», инструмента «Сетка», инструмента «Создание фигур», ведра с живой краской и инструмента выбора живой краски. Инструмент «Градиент» используется для отображения оттенков цвета и может создавать новые оттенки путем смешивания двух или более цветов. Точно так же, чтобы помочь этому инструменту, у него есть живое ведро с краской, которое даже состоит из комбинирования различных цветов.
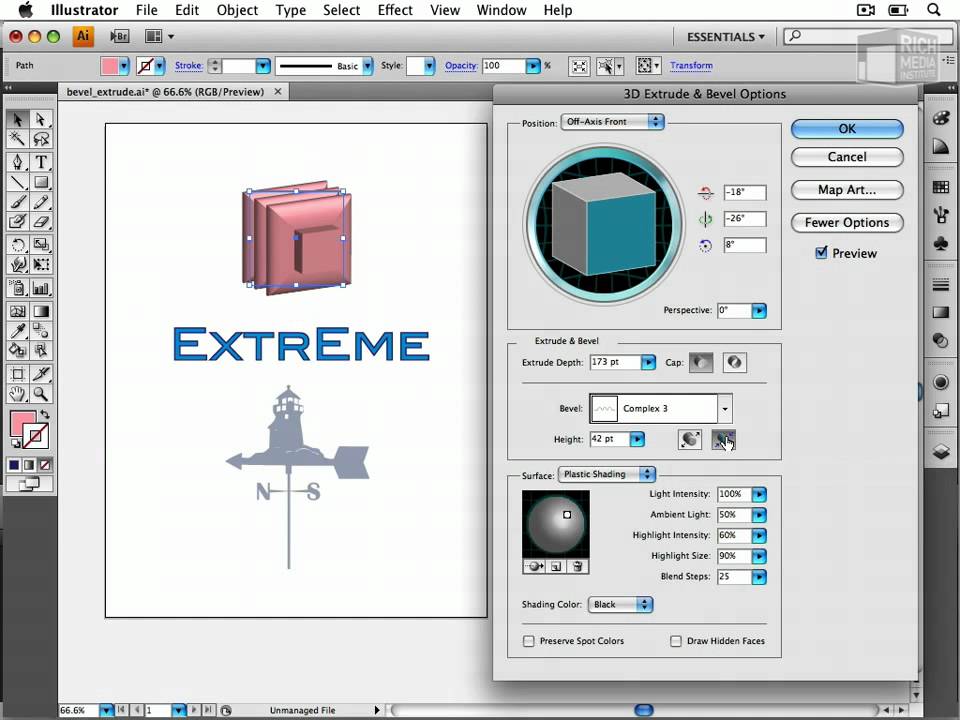
5. Инструмент модификации
Модификация является ключевой частью программного обеспечения, поскольку оно должно вносить изменения в существующий объект, не затрагивая исходный объект. Здесь, в этом, мы можем сделать множество изменений, таких как поворот, создание зеркала оригинала, масштабирование изображений, изменение формы существующих форм, настройка ширины и высоты и их деформация.
Инструмент, который мне нравится, это инструмент Twirl; как и в этом инструменте, пока мы удерживаем щелчок, мы увидим больше вращения. Этот вихрь используется для создания более сложных форм, повторяя их снова и снова. Мы также можем использовать его на краях круга; мы можем изменить параметры, дважды щелкнув инструмент.
Этот вихрь используется для создания более сложных форм, повторяя их снова и снова. Мы также можем использовать его на краях круга; мы можем изменить параметры, дважды щелкнув инструмент.
Даже есть инструмент Деформация, который используется для выдувания объекта путем управления точками. Далее можно использовать инструмент Pucker, чтобы сжать все к центру.
https://helpx.adobe.com/in/illustrator/using/tools.html
6. Инструмент навигации
Итак, начнем с инструмента навигации, который, можно сказать, играет вечную роль, поскольку он используется каждую минуту. Если мы вносим какие-то изменения в дизайн, то нам нужно увеличивать и уменьшать масштаб иллюстрации, чтобы увидеть, как повлияют изменения. При применении эффектов или при применении цветов нам понадобится ручной инструмент для панорамирования объектов. Поскольку нам постоянно нужны эти инструменты в команде, мы можем получить к ним доступ, нажав «H» и «Z».
https://helpx. adobe.com/in/illustrator/using/tools.html
adobe.com/in/illustrator/using/tools.html
7. Инструмент монтажной области
Это инструмент, который является платформой для раздела печати или платформой для объекта. быть экспортированы. Перед созданием артборда мы можем выбрать различные предустановленные размеры или определить свой собственный артборд. Мы можем создать бесшовную монтажную область для одного документа, изменить ее размер, ширину и длину и разместить ее в любом месте экрана.
Чтобы получить доступ к этому инструменту, нам нужно открыть этот инструмент и напрямую добавлять объекты, перетаскивая их. Каждая монтажная область ограничена толстой сплошной линией и показывает максимальную область печати. Холст — это область за пределами монтажной области, которую можно расширить до квадратного окна размером 220 дюймов.
https://helpx.adobe.com/in/illustrator/using/tools.html
8. Панель слоев
Обычно в любом программном обеспечении для редактирования фотографий слои являются общим инструментом, который используется для создания копии. копия изображения или иллюстрации. Используя этот инструмент, мы можем сохранить исходную копию незатронутой изменениями. Как бы нам не нравились какие-либо внесенные изменения, нам не нужно все время делать отмену; мы можем напрямую удалить слой и начать новую работу.
копия изображения или иллюстрации. Используя этот инструмент, мы можем сохранить исходную копию незатронутой изменениями. Как бы нам не нравились какие-либо внесенные изменения, нам не нужно все время делать отмену; мы можем напрямую удалить слой и начать новую работу.
Другое использование слоя заключается в том, что мы можем скрывать, блокировать и сохранять внешний вид. Мы даже можем создать шаблон слоев, который можно использовать для отслеживания изображения и обмена слоями с другими программами, такими как Photoshop.
Обычно в слоях Adobe Illustrator назначает каждому слою особый цвет, так как можно сделать до 9 различных цветов. Тот же цвет был отражен в окне окна, пути, опорных точках и центре объекта.
На изображении ниже мы можем видеть, как создаются разные слои и как они называются. Мы можем видеть четыре столбца с именами в левой части страницы: 1. Столбец видимости 2. Столбец редактирования 3. Столбец назначения 4. Столбец выбора. Мы можем управлять характеристиками, нажимая на них.



 Если в правом нижнем углу инструмента есть маленький треугольник, нажмите и не отпускайте кнопку мыши, чтобы увидеть скрытые инструменты, а затем нажмите инструмент, который нужно выбрать.
Если в правом нижнем углу инструмента есть маленький треугольник, нажмите и не отпускайте кнопку мыши, чтобы увидеть скрытые инструменты, а затем нажмите инструмент, который нужно выбрать. Кроме того, можно выбрать несколько инструментов. Для этого выберите нужные инструменты, удерживая нажатой клавишу Ctrl (в Windows) или Cmd (в macOS).
Кроме того, можно выбрать несколько инструментов. Для этого выберите нужные инструменты, удерживая нажатой клавишу Ctrl (в Windows) или Cmd (в macOS).

 Если в правом нижнем углу инструмента есть маленький треугольник, удерживайте кнопку мыши, чтобы просмотреть скрытые инструменты, а затем щелкните инструмент, который хотите выбрать.
Если в правом нижнем углу инструмента есть маленький треугольник, удерживайте кнопку мыши, чтобы просмотреть скрытые инструменты, а затем щелкните инструмент, который хотите выбрать. Либо используйте Ctrl+щелчок (Windows) или Cmd+щелчок (macOS), чтобы выбрать несколько инструментов.
Либо используйте Ctrl+щелчок (Windows) или Cmd+щелчок (macOS), чтобы выбрать несколько инструментов.