Содержание
Лучшие генераторы градиентов CSS для дизайнеров
Автор:
Елизавета Гуменюк
Рейтинг топика: +1
Просто люблю писать, переводить и давать людям возможность читать интересный контент. И пусть я не всегда идеальна — есть к чему стремиться!!!
Сегодня мы рассмотрим десять лучших генераторов градиентов CSS, которые вы можете использовать для создания различных стилей градиента. Учитывая, что кодирование градиента вручную не является такой уж забавой, особенно если вы пропустили простой двухцветный градиент, эти инструменты станут обязательными в вашей папке закладок.
Одним из самых модных элементов в дизайне веб-сайтов является использование градиентного фона или наложения цвета. Двухцветный линейный градиент — наиболее популярная вариация этого тренда. И хотя градиенты могут выглядеть причудливо и сложно, на самом деле их довольно легко создавать и развертывать, если вы используете правильный инструмент!
И хотя градиенты могут выглядеть причудливо и сложно, на самом деле их довольно легко создавать и развертывать, если вы используете правильный инструмент!
CoolHue
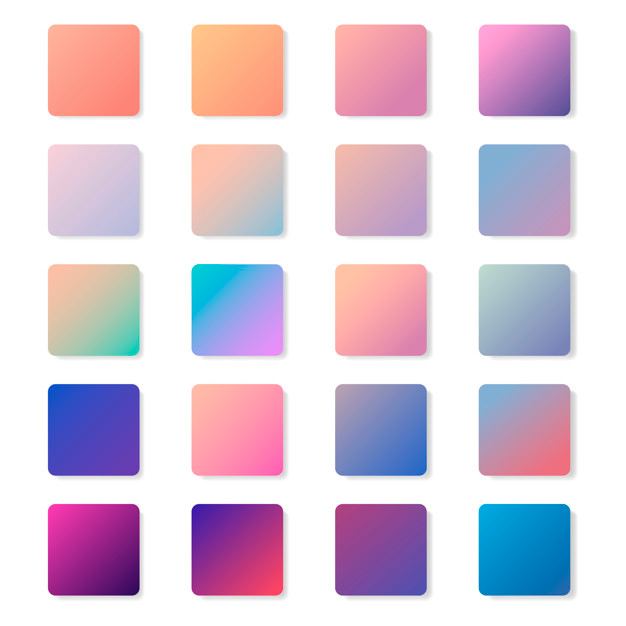
CoolHue — это впечатляющая коллекция готовых комбинаций градиентов. От розового и апельсинового до синего и зеленого цвета, тут вы найдете любые градиенты, начиная с поразительного контраста вплоть до мягких изменений.
Хотя у вас нет особого контроля над настройкой параметров, с помощью CoolHue вы сразу поймете, работает ли один из цветовых комбо для вас или нет, потому что все параметры находятся прямо на экране. Также одним щелчком мыши вы можете скопировать CSS. Вот и все. Серьезно! Кроме того каждый файл доступен в формате PNG для скачивания.
CSS Gradient
CSS Gradient имеет множество переключателей и числовых параметров, поэтому вы можете выбрать до трех цветов и создать собственный градиент CSS.
Переключатели просты в использовании, и даже кто-то с очень небольшим опытом работы с цветом может понять, как создать полезный градиент. Кроме того, имеются некоторые начальные градиенты в нескольких разных стилях для вдохновения.
Кроме того, имеются некоторые начальные градиенты в нескольких разных стилях для вдохновения.
Одной из лучших особенностей этого инструмента можно назвать высокий уровень контроля над каждой деталью создаваемого градиента. Код генерируется ниже на экране, чтобы вы могли видеть все необходимое во время работы.
UI Gradients
UI Gradients представляет собой полноэкранный генератор градиентов. Преимущество просмотра цветовых вариаций в полном размере заключается в том, что вы действительно можете визуализировать, как они будут выглядеть с вашими реальными дизайн-проектами.
Инструмент включает в себя множество готовых вариантов градиента. Вы можете просматривать коллекцию или выполнять поиск по цвету, в то время как выбор варьируется от двух до трех цветов с линейными узорами.
Не нравится то, что вы видите? Тогда вы можете добавлять данные градиента в файл gradients.json в проекте и отправлять запрос на перенос.
CSSmatic
CSSmatic — это простой генератор градиентов с кликабельными кнопками, которые помогут вам настроить выбор цвета, остановку и вращение. С помощью этого инструмента пользователи могут создавать линейные или радиальные градиенты.
С помощью этого инструмента пользователи могут создавать линейные или радиальные градиенты.
Начните с одного из простых пресетов — тут вы найдете некоторые хорошие монохроматические варианты — и настраивайте его, пока вы не получите необходимый вам градиент. Затем скопируйте код, и вы готовы к работе.
Ultimate CSS Gradient Generator
Ultimate CSS Gradient Generator очень похож на CSSmatic, и у этих инструментов даже почти одинаковые экранные функции, однако у него есть и другая функциональность.
Инструмент включает в себя диаграмму совместимости браузера, несколько цветовых форматов, возможность импорта градиентного изображения и более 135 пользовательских пресетов. Пользователи также могут импортировать градиенты из существующего CSS и вносить коррективы. Это может быть отличным вариантом для настройки градиента на вашем сайте, который просто выглядит не совсем так, как вы хотите.
ColorSpace
ColorSpace — это еще один полноэкранный градиентный инструмент с высоко визуальным веб-сайтом. Он довольно простой в использовании. Выберите ориентацию градиента (линейную или радиальную), добавьте два цвета с помощью кнопок и средства выбора цвета, затем нажмите кнопку «Создать».
Он довольно простой в использовании. Выберите ориентацию градиента (линейную или радиальную), добавьте два цвета с помощью кнопок и средства выбора цвета, затем нажмите кнопку «Создать».
Хотя этот инструмент все еще находится в стадии бета-версии, он работает хорошо, а код виден прямо на экране для копирования в проекты. Все, что вам нужно от визуализации градиента в CSS, находится прямо на экране. И если вам не нравятся ваши цветовые решения, их легко изменить и просто снова нажать «Создать».
CSS Gradient Generator
CSS Gradient Generator производит код, используя простой графический интерфейс пользователя, а сам CSS будет работать во всех браузерах, поддерживающих CSS3.
Генератор позволяет создавать линейные и радиальные градиенты, а также имеет возможность импортировать существующий код градиента CSS для редактирования. Он также поставляется с несколькими пресетами для запуска ваших градиентных визуализаций.
CSS3 Factory
CSS3 Factory — это простой инструмент, который лучше всего работает, если вы знаете, какие цвета вы хотите использовать для градиента CSS.
Данная опция без наворотов позволяет вводить выбор цвета, задавать направление для цветов и копировать код. У инструмента есть небольшое окно предварительного просмотра, чтобы видеть, как будут выглядеть градиенты, однако этот инструмент не имеет никаких пресетов.
CSS-Gradient
CSS-Gradient является генератором плюс учебником по градиентам. Инструмент включает в себя боксы для выбора двух вариантов цвета в Hex или RGB, направленных, линейных или радиальных. Так что этот инструмент лучше всего подходит, если вы имеете представление о том, какие цвета вы хотите использовать. Просто скопируйте код и примените его к своему дизайну.
Но то, что действительно здорово в этом инструменте, так это то, что под прокруткой есть много полезной информации для пользователей о градиентах, о том, как работают градиенты CSS и о различии между линейными и радиальными параметрами. Все эти ресурсы, особенно полезны для новичков.
GradientGenerator
GradientGenerator — отличный инструмент для создания небольшого градиентного вдохновения. Начните с одного из пресетов (есть много различных вариантов на выбор), а затем добаьте свои собственные настройки для уникального градиента.
Начните с одного из пресетов (есть много различных вариантов на выбор), а затем добаьте свои собственные настройки для уникального градиента.
Этот инструмент упакован различными настройками и даже включает в себя простые, расширенные и экспертные настройки, чтобы вы могли выбрать необходимое на основе вашего уровня квалификации и способности сопоставления цветов.
Вы можете щелкнуть, чтобы скопировать CSS, загрузить PNG, захватить QR-код для тестирования на мобильном устройстве или создать ссылку на общий ресурс. Этот инструмент также имеет другие расширенные параметры конфигурации, с которыми вы можете играть, включая тип генерируемого кода.
Вывод
Одним из самых больших преимуществ использования генератора градиентов CSS является то, что большинство этих инструментов показывают, как градиент будет выглядеть на экране при генерации соответствующего кода. Вы можете визуально настроить цвета, наложения, направление, непрозрачность и многое другое прямо на экране.
Затем все, что вам нужно сделать, это скопировать код и вставить его в свой файл CSS, чтобы начать работу. Генератор градиентов CSS — это быстрый и простой способ создать градиент веб-сайта, который вам понравится, и который будет прост в использовании. Мы надеемся, что один из вариантов в этом списке отлично будет работать вас.
Всем успешной работы!
Источник
Онлайн генераторы и библиотеки градиентов CSS – Dobrovoimaster
В 2019 году можно смело утверждать, что градиенты окончательно вернулись! Дизайнеры в какой-то мере, но всё же постепенно отошли от идолопоклонничества и снова начали использовать яркие градиенты для своих дизайнов пользовательского интерфейса и это круто. Тем более, сейчас в большинстве случаев для этого нет нужды использовать тяжеловесные фоновые картинки, достаточно нескольких строк кода css. Градиенты используются где угодно, например, в качестве фона различных элементов, кнопок, панелей, при оформлении текста или же при наложении на изображение, создавая при этом красочные эффекты переходов.
По моему скромному мнению, градиенты выглядят намного привлекательнее сплошной заливки одним цветом, главное чтобы всего было в меру. Посмотрите, как Instagram, удачно используют эффекты градиента в своих иконках и логотипах.
Понятно, что для создания градиентов с помощью CSS, необходимо иметь некоторый уровень знаний в теории. Для того чтобы облегчить процесс создания градиентов, в интернетах представлен широкий выбор различных генераторов и библиотек готовых градиентов CSS.
Используя такой инструмент, как генераторы градиентов, вы сможете создавать градиенты, что называется с нуля, визуально наблюдая за своим творением, при этом сам код css, генератор выдаст вам по завершении работы в лучшем виде. Генераторы позволяют задать угол градиента, границы перехода между цветами, а также дают возможность изменять цвета, удалять их и добавлять новые.
Библиотеки градиентов представляют вам на выбор готовые работы и с расширенными возможностями по их настройке всего в пару кликов. Вам остаётся лишь скопировать предварительно сгенерированный код и использовать его в css ваших проектов.
Вам остаётся лишь скопировать предварительно сгенерированный код и использовать его в css ваших проектов.
У меня в закладках скопилось немало ссылок на заслуживавшие внимания градиентные генераторы css и коллекции готовых шаблонов, так что решил их объединить в одну небольшую подборку и поделиться с вами.
Итак, смотрите, тестируйте, выбирайте понравившиеся и смело добавляйте в свою обойму инструментов.
1. CSS Gradient
CSS Gradient — это бесплатный инструмент для генерации градиента CSS. На этом сайте представлен целый набор инструментов для создания градиентов, с его помощью вы сможете «рисовать» фоновые, радиальные и линейные градиенты, а так же украсить текст градиентной заливкой. Для особо пытливых и интересующихся, имеется целый ряд технических статей и наглядных примеров использования на живых проектах.
Посетить
2. ColorSpace Gradient
Довольно простой в использовании, отзывчивый генератор градиентов. Вам достаточно выбрать два цвета, направление цветового перехода и этот замечательный инструмент создаст идеальный градиент, а также выдаст соответствующий код CSS.
Вам достаточно выбрать два цвета, направление цветового перехода и этот замечательный инструмент создаст идеальный градиент, а также выдаст соответствующий код CSS.
Посетить
3. CSS Gradient Generator
Эффективный и гибкий инструмент, с помощью которого вы сможете легко создать код линейного или радиального градиента для CSS, SVG, canvas, PHP и Android. Вы можете сохранять текущие настройки и использовать их позже, нажав на «уникальная ссылка», экспортировать данные в базовый CSS Generator и генератор изображений градиентов.
Посетить
4. ColorSpark
Генератор случайных цветов и градиентов, листайте для выбора, копируйте код понравившегося варианта, и всё)).
Посетить
5. Gradient Generator
Этот инструмент, c простым в использовании графическим интерфейсом, генерирует CSS-код градиента. Он поддерживает различные варианты, от простых линейных до сложных радиальных градиентов.
Посетить
6. Grabient
Grabient — генератор градиентов с готовыми шаблонами и расширенными возможностями по их настройке. Генератор позволяет задать угол градиента, границы перехода между цветами, а также даёт возможность изменять цвета, удалять их и добавлять новые. Всё это в пару кликов и с предпросмотром в режиме реального времени.
Посетить
7. Gradienty
Отличный генератор градиентов от Tumblr, представляющий из себя обширнейшую библиотеку готовых градиентных шаблонов с возможностью тонкой настройки палитры и направления цветовых переходов.
Посетить
8. Gradient Hunt
Gradient Hunt — это бесплатная и открытая платформа для вдохновения с тысячами впечатляющих цветовых градиентов ручной работы.
Посетить
9. uiGradients
uiGradients — это тщательно подобранная коллекция красивых цветовых градиентов для дизайнеров и разработчиков.
Посетить
10. WebGradients
WebGradients — это бесплатная коллекция из 180 линейных градиентов, которые вы можете использовать в качестве фонового содержимого в любой части вашего сайта. Просто скопируйте кроссбраузерный код CSS3 и используйте его в своих проектах. Доступна PNG-версия каждого градиента, а так же, в качестве бонуса есть пакеты для Sketch & Photoshop.
Посетить
11. CoolHue 2.0
Вполне себе качественные градиентные образцы для вашего следующего супер удивительного проекта.
Посетить
12. CSS Gradient Animator
Генератор CSS для создания красивых анимированных градиентов.
Посетить
13. Ultimate CSS Gradient Generator
Классический генератор градиентов CSS от ColorZilla.
Посетить
14. Eggradients
Библиотека готовых градиентных шаблонов CSS, в которой представлено более 200 вариантов красочных фоновых градиентов.
Посетить
15. CSS Gears Gradient Cards
Большая коллекция градиентных карточек в форматах .css .xd и .sceth, с возможностью комбинирования цвета.
Посетить
16. Serfo CSS Gradients
Набор готовых к использованию фоновых градиентов CSS от сервиса Serfo.
Посетить
17. CSS Matic
CSS генератор градиентов представленный в обойме инструментов для веб-дизайнеров от CSS Matic.
Посетить
18. CSS Gradient Generator
Простой генератор для линейных и радиальных градиентов CSS, без особых наворотов, присутствует выбор цвета и направления перехода, чаще всего, этого вполне достаточно.
Посетить
19. Gradient Background Generator
Генератор кода CSS с настраиваемыми параметрами конфигурации для линейного и радиального градиента, а также фоновых изображений в форматах . и  png
png.jpg.
Посетить
20. Gradients Party
Приличная коллекция градиентов, собранная специально для кнопок в пользовательском интерфейсе, что вовсе не мешает вам использовать её и для других элементов. Гибкие настройки параметров в режиме реального времени.
Посетить
Это далеко не весь перечень доступных онлайн-генераторов градиентов. Если вам известны другие, заслуживающие внимания ресурсы, пишите о них в комментах и я обязательно расширю эту подборку.
С Уважением, Андрей .
Буду всем признателен, если поддержите проект — добавив блог в исключения AdBlock и поделитесь ссылкой на запись в своих соц-сетях:
Добавить цвет градиента к фигуре
Excel 2016 Word 2016 Outlook 2016 PowerPoint 2016 Project профессиональный 2016 Project Standard 2016 Publisher 2016 Excel 2013 Word 2013 Outlook 2013 PowerPoint 2013 Project профессиональный 2013 Project Standard 2013 Publisher 2013 Excel 2010 Word 2010 PowerPoint 2010 Дополнительно. ..Меньше
..Меньше
У вас есть множество вариантов добавления градиентов, от простых встроенных до созданных вами самостоятельно. Вы можете добавлять градиенты к основным фигурам и текстовым полям, а также к фигурам, которые являются частью диаграмм, SmartArt и WordArt. Вы можете быстро применить предустановленные градиенты или создать собственную градиентную заливку с пользовательскими цветами и заданными яркостью, прозрачностью, направлением градиента и позиционированием.
Самый простой способ — щелкнуть фигуру, чтобы выбрать ее, а затем щелкнуть появившуюся вкладку Формат :
Для фигур, текстовых полей и объектов WordArt вкладка Формат отображается в разделе Инструменты рисования .
Для фигур диаграммы вкладка Формат отображается в разделе Инструменты для работы с диаграммами .

Для фигур SmartArt вкладка Формат отображается в разделе Инструменты SmartArt .
На вкладке Формат щелкните Заливка фигуры , щелкните Градиент и выберите нужный.
Совет: Чтобы быстро применить такую же градиентную заливку к другим фигурам, используйте Редактор форматов.
Недостаточно хорошо? Вы можете сделать еще пару шагов и применить встроенный градиент.
Щелкните фигуру и, когда появится вкладка Формат , щелкните Заливка фигуры .

Нажмите Градиент > Больше градиентов .
В разделе Заливка щелкните Градиентная заливка > Предустановленный градиент и выберите нужный.
Совет: Используйте эти предустановленных градиентов в качестве отправной точки для создания собственной градиентной заливки.
Если заданный градиент по-прежнему не соответствует вашим требованиям, вы можете создать собственный градиент, для чего потребуется выполнить еще несколько шагов.
Ключом к созданию градиентных заливок являются остановки градиента — определенные точки, где заканчивается смешивание двух соседних цветов в градиенте. Вы можете добавлять или удалять стопы с помощью ползунка, а также менять места стопов, сдвигая стопы или используя процентное значение Position для точного положения. Выбрав точку, вы можете использовать другие параметры для точной настройки градиента. Максимальное количество остановок — 10, минимальное — 2.
Вы можете добавлять или удалять стопы с помощью ползунка, а также менять места стопов, сдвигая стопы или используя процентное значение Position для точного положения. Выбрав точку, вы можете использовать другие параметры для точной настройки градиента. Максимальное количество остановок — 10, минимальное — 2.
Чтобы добавить градиент, щелкните Добавить точки градиента . Чтобы изменить градиент, щелкните упор на ползунке, который вы хотите изменить. Чтобы удалить градиент, нажмите Удалить точки градиента .
Щелкните фигуру и, когда появится вкладка Формат , щелкните Заливка фигуры .
Нажмите Градиент > Больше градиентов > Градиентная заливка .

Выберите Тип из списка.
Чтобы задать направление градиента, щелкните Направление .
Для каждого из цветов заливки, которые вы хотите использовать в своем градиенте:
Чтобы применить цвет к точке градиента, щелкните точку на панели Остановки градиента , а затем нажмите Цвет , чтобы выбрать нужный цвет.
Вот пример заливки линейным радужным градиентом, созданной с использованием шести точек градиента, каждая из которых имеет свой цвет.

Если вы хотите переместить определенную точку градиента в точное положение, щелкните процентное значение в поле Position .
При желании отрегулируйте ползунки Яркость или Прозрачность для каждой остановки градиента. Это нужно делать отдельно для каждой остановки.
Примечания:
Чтобы направление градиентной заливки оставалось таким же, как у фигуры при ее повороте, установите флажок Повернуть с фигурой .
org/ListItem»>
Чтобы создать эффект заливки одним цветом, изменяющимся от 100% непрозрачного до 100% прозрачного, установите цвет для всех точек градиента на одно и то же значение цвета.
Градиентная заливка — это заливка фигуры, которая постепенно переходит от одного цвета к другому по всей поверхности фигуры.
Заливка формы, которая постепенно меняется между тремя цветами
Это может быть вариант одного цвета, как показано выше, или смешивание двух или более разных цветов для создания потрясающих эффектов, как в примерах ниже.
Предустановка Горизонт Градиентная заливка
Пользовательская градиентная заливка
Создание новых градиентов с использованием нескольких точек цвета и новых параметров градиента
Создание потрясающих градиентов в Visual Builder
В новом конструкторе градиентов есть все!
youtube.com/embed/4lq6qooeH_Y?feature=oembed» frameborder=»0″ allow=»accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture» allowfullscreen=»»>
Сегодня мы рады представить Advanced Gradient Builder для Divi, совершенно новый тип элемента управления в Visual Builder, который позволяет создавать расширенные градиенты с использованием нескольких точек цвета и новых параметров градиента. Эта функция короткая и приятная, но мы очень довольны тем, как получился новый пользовательский интерфейс, и мы думаем, что вы получите массу удовольствия от его использования!
Как использовать новый конструктор градиентов
Старый тип управления для градиентов в Divi был очень простым. Вы можете выбрать начальный цвет градиента, конечный цвет градиента и выбрать один из нескольких типов градиента. Новый построитель градиентов позволяет создавать совершенно новый набор градиентов с использованием нескольких точек цвета, повторяющихся градиентов, новых типов градиентов и новых положений градиентов.
Новое управление очень простое и интуитивно понятное. Просто щелкните ползунок градиента, чтобы добавить новую точку цвета. Вы можете добавить столько цветов, сколько хотите, перетащите, чтобы изменить их положение, и щелкните, чтобы настроить их цвета. Вы также можете щелкнуть правой кнопкой мыши градиент и отдельные точки цвета, чтобы выполнить такие действия, как «найти и заменить», «расширить стили», «удалить цвета» и т. д.
Использование нескольких цветовых точек для создания различных градиентов
Используя несколько цветовых точек, вы можете создавать широкий спектр новых градиентов. Вы можете добавить столько цветовых остановок, сколько хотите, и управлять их положением в ползунке градиента. Используя несколько цветов, легко создавать красивые, светящиеся фоны, которые раньше были невозможны.
Создавайте интересные эффекты с помощью повторяющихся градиентов
В новом конструкторе градиентов также есть возможность «повторять градиент». Благодаря тонкому управлению цветами и их положением в ползунке градиента вы можете создавать действительно интересные эффекты, используя повторяющиеся градиенты. Вы можете быть удивлены тем, что вы можете создавать, используя только градиенты CSS. Чем больше вы будете играть с новым конструктором градиентов, тем больше креативных идей у вас появится.
Благодаря тонкому управлению цветами и их положением в ползунке градиента вы можете создавать действительно интересные эффекты, используя повторяющиеся градиенты. Вы можете быть удивлены тем, что вы можете создавать, используя только градиенты CSS. Чем больше вы будете играть с новым конструктором градиентов, тем больше креативных идей у вас появится.
Просмотреть больше демонстраций градиента
Комбинируйте градиенты, маски и узоры для создания новых дизайнов
Divi теперь предлагает впечатляющий набор вариантов оформления фона. Используя фоновые градиенты, изображения, маски и узоры, вы можете создавать потрясающие макеты. Вы даже можете накладывать разные градиенты друг на друга, применяя градиенты к модулям, столбцам, строкам и разделам. Существует много интересных взаимосвязей между вариантами фона Divi из-за того, как они накладываются друг на друга. Размещая градиенты поверх фоновых изображений и под фоновыми узорами и масками, вы можете увидеть, как новый конструктор градиентов обретает новую жизнь.
Загрузите бесплатный набор градиентов
Ищете простой способ улучшить свой веб-сайт с помощью потрясающих градиентов? Загрузите этот бесплатный пакет градиентов, включающий все градиенты, представленные в нашей демо-версии конструктора градиентов. Вы можете легко скопировать и вставить эти градиенты и использовать их на любом элементе!
Скачать макет
Расширенный конструктор градиентов для Divi доступен уже сегодня!
Новый построитель градиентов доступен сегодня, так что обновите Divi и дайте нам знать, что вы думаете в комментариях. Следите за новостями о других замечательных функциях Divi, которые появятся в ближайшее время, и не забудьте подписаться и подписаться, чтобы вы могли первыми узнать, когда будет выпущена наша следующая функция Divi. Я всегда подробно описываю каждую функцию, и это отличный способ освоиться, прежде чем обновлять свой веб-сайт. Если вы запускаете свои веб-сайты на Divi, это видео и публикации, которые вы действительно не хотите пропустить.




