Содержание
20+ трендов и стилей в дизайне фона 2022
Одно из самых важных решений, которое следует принять, когда вы только приступаете к работе над новым дизайном, — каким будет фон. Однотонным, нейтральным, с трендовыми деталями, например, геометрическими фигурами, градиентами, текстурами? Классный фон может поднять проект на совершенно новый уровень.
Когда вы работаете над дизайном фона, важно учитывать последние тенденции. Модный фон показывает, что перед пользователями современный сайт с актуальным контентом. Кроме того, становится понятно, что вы думаете об их потребностях и по максимуму используете инструменты, которые делают опыт взаимодействия более удобным и приятным.
Так как же создать классный фон? Мы представляем вам список трендов и стилей, в котором вы точно найдете что-то подходящее для своего следующего проекта.
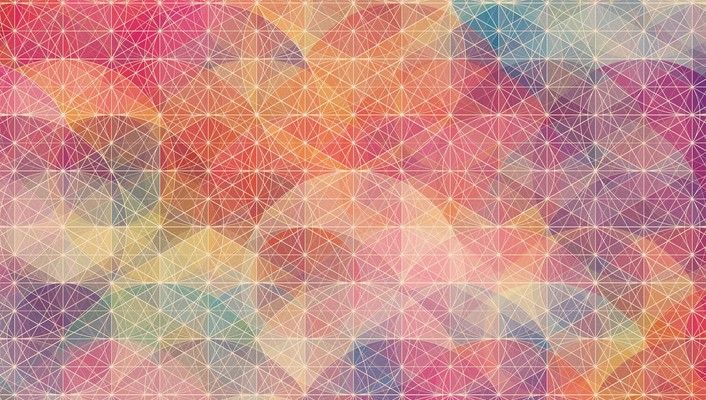
1. Еле заметные фигуры
Источник
Деликатные геометрические фигуры, расположенные позади других элементов интерфейса, могут стать отличным дополнением к вашему дизайну. Тонкие линии и ненасыщенные цвета смотрятся оригинально и не отвлекают внимание от других более важных элементов сайта.
Тонкие линии и ненасыщенные цвета смотрятся оригинально и не отвлекают внимание от других более важных элементов сайта.
Вы можете сделать это решение еще эффектнее, если будете единообразно использовать геометрические фигуры на всех страницах. Главное, следите за тем, чтобы форма и стиль соответствовали контенту.
Не бойтесь экспериментировать, например, переворачивать объекты, тестировать разные оттенки и добавлять простые анимационные эффекты. Ваша задача — сделать так, чтобы дизайн вызывал у аудитории нужные ощущения, а дополнительные элементы на фоне сделают его только интереснее.
Хороший пример
Узоры Simple Line Handdrawn Patterns состоят из тонких линий, которые идеально вписываются в этот дизайн-тренд. Поиграйте с размерами и расположением, чтобы заставить их работать на вас.
2. Многослойные фоновые изображения
Мы сами не ожидали увидеть этот тренд в нашем списке — слой с фотофоном за другими объектами, включая текст, изображения или видео.
Как правило, речь о широкоформатных, простых для восприятия изображениях, поверх которых размещается контент сайта. Они работают лучше всего, когда предоставляют пользователям дополнительную информацию, помогающую им понять, о чем идет речь на сайте. Проблема заключается в том, что, если такой фон недостаточно хорошо продуман, дизайн может получиться перегруженным.
Ищите изображения, которые легко затемнить или сделать бледнее, и контент, понятный с первого взгляда. Как правило, сюда лучше всего подходят фотографии, соответствующие общей цветовой палитре сайта, и включающие много свободного пространства, переходящего из одной части фона в другую.
Хороший пример
Beautiful Seascape (красивый морской пейзаж) — пример эффектного фотофона, который станет отличной основой для контента. При необходимости цвета можно приглушить.
3. Трехмерное пространство
Источник
Трехмерные фоны привлекают пользователей, потому что они выглядят и ощущаются как нечто реальное. Пользователи практически могут погрузиться в дизайн и стать частью того, что они видят на экране, и в этом есть свое очарование.
Пользователи практически могут погрузиться в дизайн и стать частью того, что они видят на экране, и в этом есть свое очарование.
Современные 3D-фоны — это не просто тени и формы, которые создают глубину. Они также включают анимацию и текстуры, благодаря чему выглядят более реалистично.
Чтобы 3D-фон получился по-настоящему крутым, он должен быть либо правдоподобным, то есть воспроизводить реальность, либо же полностью неправдоподобным, то есть выглядеть как нечто воображаемое. Здесь есть тонкая грань, поэтому для того чтобы сделать все правильно, нужна практика.
Хороший пример
Abstract 3D Background (абстрактный 3D-фон) сочетает в себе глубину и движение, что создает потрясающий эффект. Вы также можете сделать свой трехмерный фон динамичным, но нужно действовать осторожно, чтобы результат не вызывал головокружение.
4. Наложение элементов друг на друга
Источник
Теперь не обязательно размещать элементы фона и переднего плана на расстоянии друг от друга. Их слияние создает удивительную глубину, эффект трехмерного пространства (как показано выше) и помогает пользователям почувствовать себя частью дизайна.
Их слияние создает удивительную глубину, эффект трехмерного пространства (как показано выше) и помогает пользователям почувствовать себя частью дизайна.
Этот тренд продолжает общую тенденцию к слиянию иллюстраций и реальных изображений, которую мы наблюдали в 2020 и 2021 годах. Сейчас в подобных композициях чаще используются геометрические фигуры и яркие цвета в сочетании с фрагментами изображений, что позволяет создавать менее мультяшный визуал.
Яркие цвета, дополнительные детали, а также тени и другие способы создания эффекта глубины помогают сделать эти дизайны еще интереснее.
Хороший пример
Background Abstract Landing Page (лендинг с абстрактным фоном) — отличная отправная точка для создания описанного эффекта. Чтобы получить правильное наложение форм и элементов, начните с фона, добавьте фигуры, которые вам нравятся, а затем изображения.
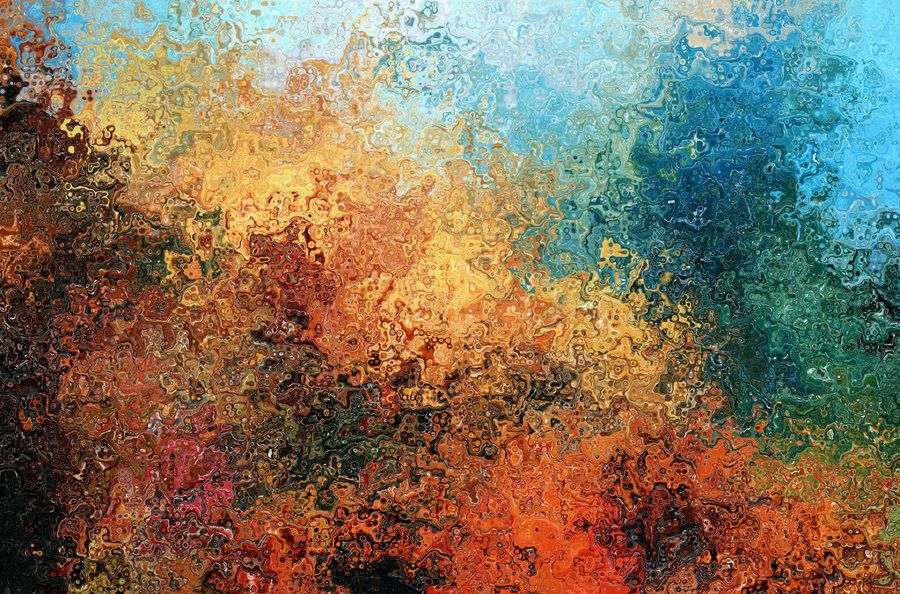
5. «Жидкие» фоны
Источник
«Жидкие» фоны выглядят очень эффектно, именно поэтому их популярность постоянно растет.
Вы можете встретить одно из следующих решений:
- Изображение жидкости, поверх которого размещены другие элементы
- Текучая, струящаяся анимация на фоне
Оба варианта выглядят привлекательно, и даже статичный фон создает ощущение движения. Что касается анимации — когда жидкость плавно течет по экрану, это часто оказывает успокаивающее действие.
Хороший пример
Набор Liquid Backgrounds (“Жидкие” фоны) включает фоны в высоком разрешении в нескольких расцветках. Каждый из них имеет интересную текстуру и выглядит отлично как в насыщенном, так и в приглушенном виде.
6. Фото с оверлеем
Источник
Кажется, что фоновые изображения никогда не устареют. Дизайнеры постоянно экспериментируют, пытаясь добавить контраст с помощью оверлеев и эффектов, которые собирают композицию воедино.
Существует много разновидностей оверлеев — они могут занимать весь экран или только его часть, добавлять цвет и другие элементы дизайна поверх изображений.
Ключ к созданию эффектного фона-оверлея — использовать достаточное количество цвета, чтобы элементы переднего плана оставались хорошо видимыми, но при этом не скрывать фон слишком сильно.
Хороший пример
Набор Epic Photo Overlays включает несколько трендовых оверлеев, которые одновременно затемняют изображения и создают сказочные эффекты. (Такие решения популярны в социальных сетях и начинают все чаще встречаться в веб-проектах).
7. Насыщенный полупрозрачный слой
Источник
В отличие от предыдущего этот тренд заключается в использовании насыщенного цветного полупрозрачного слоя поверх изображения или видео. Хотя такой эффект создает большой контраст с элементами на первом плане, он делает фоновое изображение практически неразборчивым.
Именно этого и пытается добиться дизайнер с его помощью. Подход лучше всего работает в тех случаях, когда фоновое изображение не играет особой роли и служит преимущественно для создания дополнительной текстуры, чтобы фон не был сплошным цветовым блоком.
Будьте осторожны, выбирая изображения или видео. Они должны сливаться с фоном и быть не настолько интересными, чтобы люди пытались их рассмотреть и понять.
Хороший пример
Шаблон APPO 3.0 предназначен для презентаций, но он отлично демонстрирует, каких результатов можно добиться с помощью цветного полупрозрачного слоя. Сделайте цвет или градиент более насыщенным, чтобы выделить текст и другие элементы на переднем плане.
8. Акварель
Акварельные фоны — новый взгляд на иллюстрации в дизайне сайтов. Этот тренд включает все изображения, которые имеет такую текстуру, будто нарисованы от руки.
Что хорошо в акварели — и, вероятно, именно это делает ее популярной — так это то, что этот стиль обладает определенной мягкостью, которой не хватает некоторым более грубоватым фонам. Кроме того, акварель смотрится аутентично, благодаря чему контент, который собирается изучить пользователь, воспринимается как уникальный.
Наконец, акварель выглядит необычно. А именно такую нотку стремятся все чаще придать своим проектам многие современные дизайнеры.
Хороший пример
Watercolor Backgrounds with Modern Shapes (акварельные фоны с современными формами) сочетают в себе несколько трендов — акварельные текстуры и геометрию. Результат получился потрясающим. Этот набор точно поможет вам создать множество интересных проектов.
9. Полноэкранное видео
Видео уже несколько лет является одним из популярных элементов дизайна, но теперь в тренде полноэкранные видеофоны.
Отзывчивые формы позволяют дизайнерам масштабировать видео таким образом, чтобы оно заполняло весь экран. Как в примере выше, речь обычно идет о минимальном количестве эффектов и дополнительных деталей.
Почти кинематографический опыт привлекает пользователей. Если вы правильно подберете видеоролик, они не смогут от него оторваться. Чтобы сделать такой фон максимально эффектным, поищите видео, в котором много движения и действия.
Возможно, вы никогда не думали о тексте как об элементе фона, однако он может быть таковым.
Крупные надписи, набранные выразительным шрифтом, обычно окружены изображениями или даже захватывают все пространство.
Скорее всего, это один из самых сложных способов оформления фона, поскольку вам необходимо найти баланс между шрифтом, изображениями и отзывчивостью, сохраняя при этом читабельность.
Хороший пример
Boxer — причудливый брусковый шрифт, который благодаря толстым линиям идеально подходит для фонов.
11. Ненавязчивые текстуры
Источник
Деликатные фоновые текстуры могут добавить проекту глубину и объем.
Существует множество разных текстур, но, похоже, самыми популярными являются крапинки (чаще всего белые) на однотонном фоне.
Такие текстуры делают фон шероховатым и создают ощущение, что дизайн немного не идеален. Самое приятное, что этот тренд сочетается практически со всем, и вы даже можете комбинировать его с остальными трендами из списка. (В примере выше использованы и видео, и текстура).
Хороший пример
Procreate Texture Brushes (текстурные кисти для Procreate) — классный набор ненавязчивых песчаных текстур для пользователей iPad-приложения.
12. Анимация наведения
Источник
Кто сказал, что фоновые изображения должны быть статичными?
Продуманная анимация наведения добавляет фону нужное движение. Этот метод работает с фотографиями, иллюстрациями и даже узорами или текстурами.
Весь фокус в том, чтобы неожиданно удивить и впечатлить пользователя. Пока анимация наведения не появится, пользователи даже не подозревают о ее существовании.
Чтобы использовать этот тренд по максимуму, создайте едва уловимое движение. В приведенном выше примере изображение немного подпрыгивает при наведении.
13. Многослойные, сюжетные иллюстрации
Источник
Еще одна тенденция, которая постоянно меняется и развивается, — иллюстрации. Хотя дизайнеры уже давно используют их при создании фонов, теперь изображения стали более сложными, многослойными и даже анимированными.
Некоторые иллюстрации притягивают взгляд и запоминаются. Сложность в том, что подобные фоны могут быть наполнены деталями, поэтому вам придется тщательно планировать расположение и оформление других элементов.
Иллюстрация в примере выше практически идеальна. Благодаря расположению, а также незатейливым анимационным эффектам, она хорошо дополняет текст и остальной дизайн.
Хороший пример
Creative Flat Design Business Concept — модная плоская иллюстрация. Цветовая палитра и стиль довольно универсальны. На сайте вы найдете множество других похожих иллюстраций этого автора.
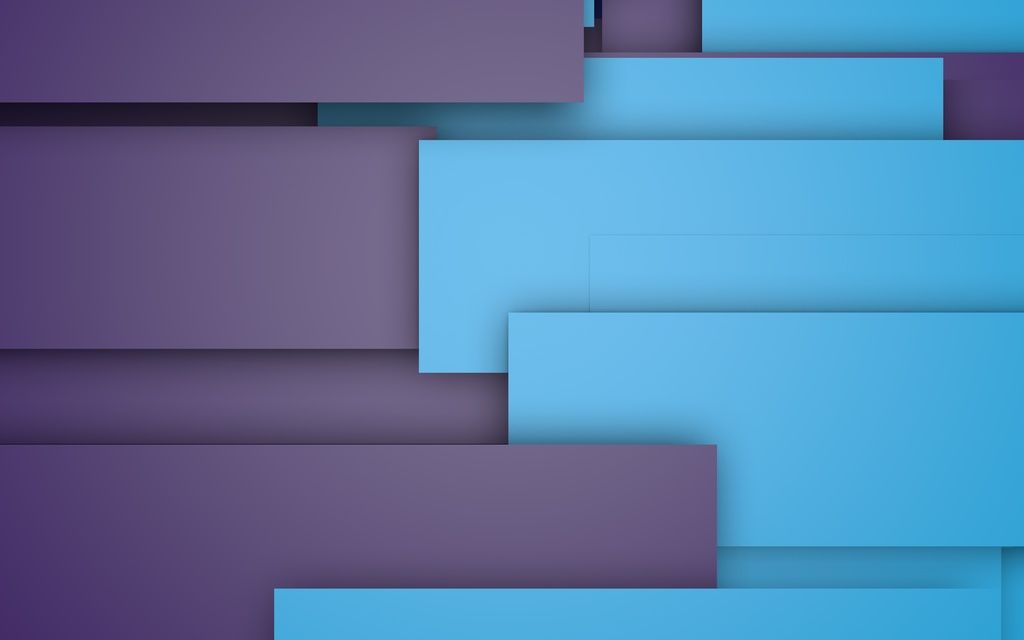
14. Цветовые блоки
Источник
“Color-blocking” (дословно переводится как “создание цветовых блоков”) — тренд, который выходит за рамки одной дисциплины. Вы найдете его в моде, домашнем декоре, дизайне веб-сайтов.
Этот подход отлично работает при оформлении фонов, так как позволяет получать яркие и, благодаря многослойности, визуально интересные решения. Вы можете использовать разные сочетания цветов (что здорово для брендов), а создать подобный фон совсем не сложно.
Добавьте слой с ярким или светлым фоном, а затем второй «фон» другого цвета. Это можно увидеть на примере сайта портфолио выше: белый фон и отдельные элементы в синих прямоугольниках.
15. Цвета из плоского дизайна
Источник
Один из аспектов плоского дизайна, который никогда не терял популярности, — цвета. Сейчас они возвращаются в качестве фонов.
Речь не только о выборе более смелых оттенков, но и о том, чтобы использовать их “плоско”. Никаких градиентов, никаких переходов, просто однотонный фон.
Поверх таких фонов зачастую располагаются реалистичные изображения. Иногда они имеют рамки или еще один фон позади для для создания глубины. (Вы можете увидеть этот эффект в примере выше: белая окантовка вокруг бежевого фона с изображением на переднем плане).
16. Геометрические фигуры
Источник
Круги, многоугольники и другие геометрические фигуры — важная часть дизайна фонов.
Они могут напоминать о детстве или просто быть забавной альтернативой всем плоским одноцветным фонам, которые были в моде раньше. Чтобы геометрия выглядела современно, придерживайтесь однотонной цветовой палитры и используйте контрастные элементы, которые позволят использовать фон по максимуму.
Такие фоны могут быть довольно броскими, как в примере выше, или иметь приглушенную цветовую палитру с деликатными оттенками.
Хороший пример
Набор Linear Shadow Backgrounds включает 10 больших и маленьких геометрических фигур с интересными цветами и градиентами.
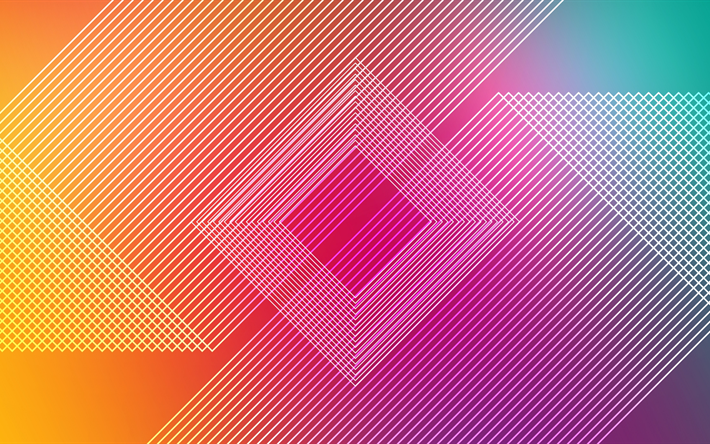
17. Линейные узоры
Источник
От тонких кривых до жирных штрихов, линейные узоры становятся все более популярным элементом фона.
Линии работают благодаря тому, что они имеют то или иное значение. Лучшие линейные узоры помогают привлечь внимание пользователя и направляют его взгляд от одного визуального элемента к другому. Пример — линейный узор выше.
Линейные узоры бывают крупными или миниатюрными, и оба варианта выглядят эффектно — какую опцию выбрать, зависит лишь от целей вашего проекта.
Хороший пример
Набор Engraved Vector Patterns включает 16 повторяющихся узоров для фона. Здесь есть варианты на любой вкус, в том числе прямые, изогнутые линии и блоки. (Повторяющиеся узоры хороши тем, что вам не нужно беспокоиться о «швах» в местах их соединения).
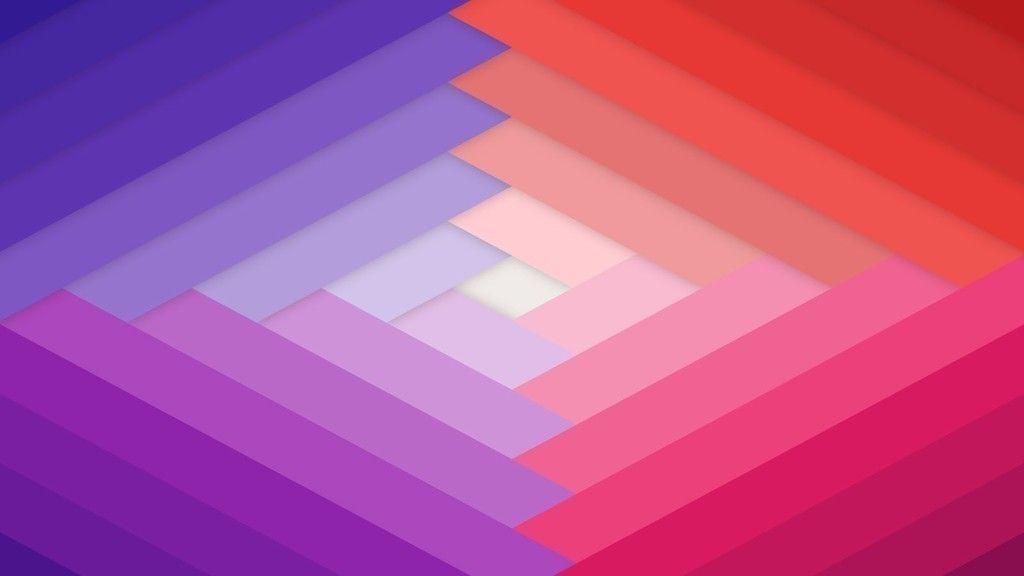
18. Градиенты
Источник
Если вы похожи на меня, то вы один из тех дизайнеров, которые по-настоящему любят градиенты. (Мне они никогда не надоедают).
Этот тренд очень гибкий: речь идет и о простых цветных градиентах, и о тех, которые накладываются поверх изображения / видео, и даже об анимированных градиентах, которые меняют цвет или будто “плавают” по вашему дизайну.
С таким количеством вариантов вы точно сможете найти то решение, которое будет работать с вашей цветовой палитрой и лейаутом.
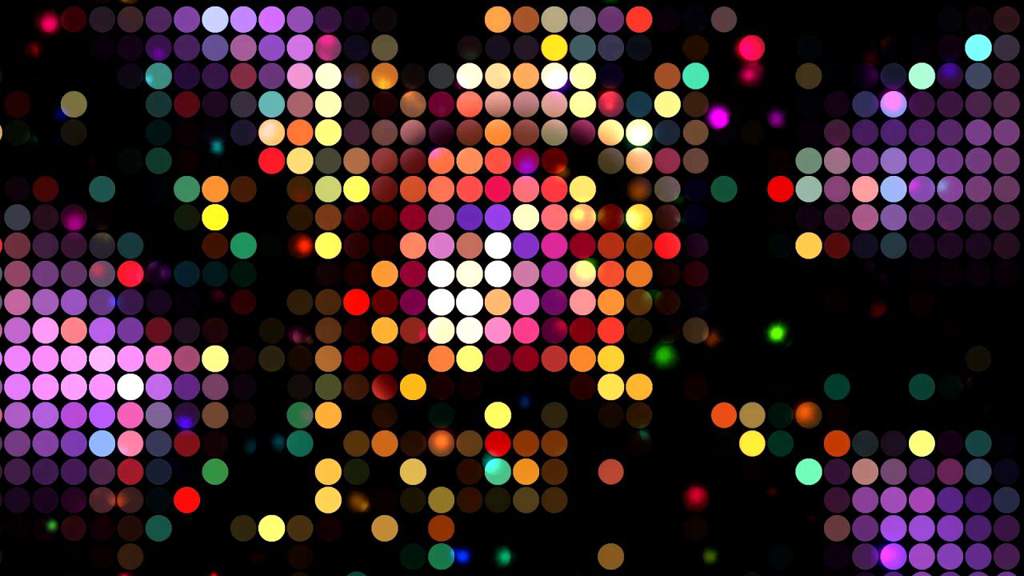
19. Пузырьки и блобы
Источник
Хотя пузырьки и блобы (органические формы — пятна, капли) могут напоминать геометрические фигуры, они отличаются тем, что часто находятся в движении, а сами формы довольно несовершенны.
Обычно их используют одним из двух способов:
- Фон с пузырьками или блобами, которые выполняют исключительно декоративную функцию и добавляют в дизайн немного цвета.
- В качестве “фоновых” элементов переднего плана (как в примере выше).
 Пузырьки и блобы часто перемещаются по экрану и создают эффект многослойности, но фактически остаются «фоновыми элементами», поскольку их роль ограничена лишь тем, что они помогают привлечь внимание пользователя.
Пузырьки и блобы часто перемещаются по экрану и создают эффект многослойности, но фактически остаются «фоновыми элементами», поскольку их роль ограничена лишь тем, что они помогают привлечь внимание пользователя.
Хороший пример
Vintage Bubble Backgrounds — это 10 реалистичных “выцветших” изображений с пузырьками.
20. Текстура дерева
Источник
Фоны с древесной текстурой пользуются популярностью при оформлении фотографий товаров и сюжетных дизайнов.
И в том, и в другом случае результат получается отличным, поскольку текстура дерева выглядит натурально и не плоско. Она смотрится интересно, но не слишком перегружает визуал и позволяет привлечь внимание пользователей к основному объекту или объектам.
Чтобы использовать такой фон максимально эффективно, старайтесь подбирать цвет древесины и ширину досок таким образом, чтобы они соответствовали элементам переднего плана. Не размещайте элементы в «щелях» между досками.
Хороший пример
Набор Wooden Backgrounds включает 10 изображений с разными цветами и освещением шириной более 3 000 пикселей.
21. Белый + серый
Источник
Тренд на светлые, бело-серые, фоны остается актуальным. Эти простые и удобные фоны берут свое начало в минимализме. Они обеспечивают достаточное количество свободного пространства и контраста для других элементов на экране.
Большинство бело-серых фонов включают те или иные интересные детали, например, бледный градиент, тени, отделяющие элементы переднего плана, какой-то узор или текстуру.
Хороший пример
Набор Showcase Backgrounds состоит из 12 светлых фонов. Цветовая гамма включает только белый и бледно-серый, благодаря чему они отлично вписываются в любую композицию и оттеняют элементы переднего плана.
Заключение
Вдохните в старый дизайн новую жизнь с помощью нового фона. Такая простая манипуляция поможет вам быстро освежить проект.
Поищите что-то трендовое, чтобы придать дизайну более современный вид. Вы можете скачать и использовать любой из примеров, приведенных в статье.
Изменение фона слайдов — Служба поддержки Майкрософт
PowerPoint для Microsoft 365 для Mac PowerPoint 2021 for Mac PowerPoint 2019 для Mac PowerPoint 2016 для Mac PowerPoint для Mac 2011 Еще. ..Меньше
..Меньше
Каждая тема содержит фон. Фон может быть белым, сплошной или градиентной, текстурой или узором либо рисунком. Если изменить тему, фон будет заменен.
Цвета фона определяются цветами темы. Поэтому если вы измените цветовую схему темы, PowerPoint обновит фон в связи с новыми цветами темы.
Если вам нравится определенная тема, ее цветовая схема и шрифты, но не нравится фон, вы можете быстро применить другой фон ко всем или только к выделенным слайдам.
-
На вкладке Конструктор в группе Настройка щелкните Формат фона.
-
Выберите один из вариантов заливки «Сплошная»,«Градиентная»,«Рисунок илитекстура» или «Узор», чтобы создать нужный стиль фона.

-
Нажмите Применить ко всем.
-
В меню Вид выберите пункт Обычный, а затем в области навигации щелкните слайды, которые вы хотите изменить.
-
На вкладке Конструктор в группе Настройка щелкните Формат фона.
-
Выберите нужную заливку фона.
org/ListItem»>
Щелкните элемент Заливка и выберите вариант Сплошная заливка, Градиентная заливка, Рисунок или текстура или Узорная заливка.
Примечание: чтобы позже удалить пользовательский фон и применить стандартный фон темы ко всем слайдам, в области Формат фона выберите параметр Сплошная заливка. Во всплывающем меню Цвета темы выберите пункт Авто, а затем нажмите Применить все.
-
На вкладке Конструктор в группе Настройка щелкните Формат фона.

-
Выберите Сплошная заливка, нажмите кнопку Цвет, а затем в области Цвета темы выберите белый фон.
-
Нажмите Применить ко всем.
-
На вкладке Темы в группе Параметры тем нажмите кнопку Фон.
org/ListItem»>
Выберите нужный стиль фона.
-
В области навигации щелкните слайды, которые вы хотите изменить.
Выбор слайдов в области навигации-
В меню Вид выберите пункт Обычный.
-
Вверху области навигации откройте вкладку Слайды и щелкните слайд.
 Чтобы выбрать несколько слайдов, щелкните их поочередно, удерживая нажатой клавишу . В зависимости от ширины области навигации в ней отображаются вкладки и или значки Слайды и Структура .
Чтобы выбрать несколько слайдов, щелкните их поочередно, удерживая нажатой клавишу . В зависимости от ширины области навигации в ней отображаются вкладки и или значки Слайды и Структура .
-
-
На вкладке Темы в группе Параметры тем нажмите кнопку Фон.
-
В раскрывающемся меню выберите пункт Формат фона.
-
На боковой панели щелкните Заливка и выберите вкладку Сплошная заливка, Градиентная заливка, Рисунок или текстура или Узорная заливка.

-
Выберите нужную заливку фона.
Примечание: чтобы позже удалить пользовательский фон и применить стандартный фон темы ко всем слайдам, выберите вкладку Сплошная заливка. Во всплывающем меню Цвет выберите пункт Авто, а затем нажмите Применить все.
-
На вкладке Темы в группе Параметры тем нажмите кнопку Фон.
org/ListItem»>
Выберите белый стиль фона.
См. также
Добавление одного и того же изображения или подложки на каждый слайд
Анимировать фон слайдов в PowerPoint для Mac
25+ тенденций и стилей дизайна фона на 2023 год
Одно из самых важных ранних дизайнерских решений, которое вы примете, — это какой фон будет нести проект. Должен ли он быть одноцветным, бесцветным, использовать модные элементы, такие как геометрические формы, градиенты или узоры под дерево? Или сплошной дизайн фона может помочь сделать проект сияющим?
Также важно оставаться в тренде с фоновым дизайном. Модный выбор фона показывает, что дизайн сайта современный, а контент новый. Современная визуальная структура может даже сигнализировать пользователю о том, что вы думаете об его потребностях и максимально используете инструменты, которые сделают его работу лучше.
Так как ты это делаешь? Вот взгляд на тенденции и стили дизайна фона, с несколькими отличными вариантами, которые можно попробовать.
1 миллион+ фоновых текстур, узоров и векторов с неограниченным количеством загрузок
Загрузите тысячи потрясающих фоновых текстур для веб-сайтов и презентаций, текстур, векторов и дизайнерских ресурсов с подпиской на Envato Elements. Он начинается с 16 долларов в месяц и дает вам неограниченный доступ к растущей библиотеке из более чем 2 000 000 шаблонов дизайна, тем, фотографий, графики и многого другого.
Волнистые каменные фоны
JPG
Боке Фоны
JPG
Векторные текстуры фона
EPS
Исследуйте фоновые текстуры
3D-иллюстрация
Трехмерное все, что угодно — большой тренд этого года. Иллюстрации с ощущением 3D выглядят прикольно и легко для дизайна, который имеет определенное ощущение.
Хитрость этого стиля фона заключается в том, чтобы выбрать 3D-элементы, которые действительно работают с вашим контентом. Иллюстрации могут представлять собой полную сцену или использовать трехмерные значки, создающие текстуру или своего рода повторяющийся узор.
Иллюстрации могут представлять собой полную сцену или использовать трехмерные значки, создающие текстуру или своего рода повторяющийся узор.
Этот стиль создает определенное ощущение с самого начала. Он легче и менее серьезен, чем некоторые другие стили, поэтому вы должны убедиться, что используете его с правильным типом контента. В противном случае вы можете получить странное отключение.
Создайте свои собственные иллюстрации или найдите комплект пользовательского интерфейса с нужными вам элементами. Добавьте еще один уровень визуального интереса с помощью анимации, как в примере выше.
Один, чтобы попробовать
Emoticon 3D Illustration — это забавный вариант с большими лицами, которые вы можете поместить в фоновую сетку или с более случайным размещением.
Пастельный градиент
Фон с пастельным градиентом может быть мягким или блестящим, но тенденция больше склоняется к более мягким оттенкам и тонкой градации цвета.
Что хорошо в этом типе фона, так это то, что он добавляет визуальный интерес с элементом глубины. Этот стиль может работать с любым типом контента и практически с любой цветовой комбинацией бренда, что делает его очень практичным вариантом, если вы хотите обновить дизайн своего веб-сайта.
Этот стиль может работать с любым типом контента и практически с любой цветовой комбинацией бренда, что делает его очень практичным вариантом, если вы хотите обновить дизайн своего веб-сайта.
Один, чтобы попробовать
1000 Square Patterns включает в себя множество забавных повторяющихся элементов в градиентном стиле, которые могут добавить глубины любому фону веб-сайта.
Видео
Фоновое видео становится все более распространенным в проектах дизайна веб-сайтов. Думайте об этом как о b-roll или видео, которое больше предназначено для визуальных целей, чем для повествования.
Движение может помочь немного дольше удерживать внимание на дизайне или вызвать интерес к контенту, которому может не хватать визуальной смелости.
Если вы щелкнете по приведенному выше примеру, он использует два слоя анимации — видео на заднем плане и движущийся текст на переднем плане, чтобы создать забавное отображение с большим эффектом. Видеофон является стильным элементом этой эстетики.
Один, чтобы попробовать
Gold Modern Business Video Background имеет простое движение, которое может работать в любом пространстве.
Световые формы
Геометрические фигуры могут быть хорошим дополнением в качестве тонкого слоя позади других элементов дизайна веб-сайта. Элементы с тонкими линиями и небольшим количеством цвета создадут что-то визуально интересное и не будут мешать остальному дизайну.
Вы можете вывести эти эффекты на новый уровень, используя их одинаковым образом во всем дизайне и убедившись, что форма и стиль, которые вы используете, соответствуют содержимому веб-сайта в целом.
Не бойтесь использовать их по-разному, например, в перевернутом виде, с очень тонкими цветами или легкой анимацией. Все дело в том, чтобы создать правильное ощущение дизайна с помощью дополнительного элемента для фона.
Один, чтобы попробовать
Simple Laine Handdrawn Patterns имеет тонкие линии, которые идеально соответствуют этой тенденции дизайна. Поиграйте с размером и размещением, чтобы все работало на вас.
Поиграйте с размером и размещением, чтобы все работало на вас.
Многослойное фоновое изображение
Это неожиданная фоновая тенденция — фотофоны за другими слоями, включая текст, другие изображения или видео.
Эти изображения, как правило, представляют собой широкоугольные, легкие для понимания изображения, которые создают основу для контента на веб-сайте. Они наиболее ценны, когда предоставляют дополнительную информацию, облегчающую понимание. Проблема заключается в том, что они могут загромождать или перегружать дизайн, если они не выполнены должным образом.
Ищите изображения, которые легко исчезают, и контент, понятный с первого взгляда. Как правило, лучшие варианты выбираются из общей цветовой палитры веб-сайта или включают в себя много неиспользуемого пространства, которое переходит из одной части фона в другую.
Один, чтобы попробовать
Beautiful Seascape — пример фотофона, который может работать, потому что он просто создает ощущение местоположения, а цвет при необходимости можно приглушить. Для этой тенденции дизайна может быть полезно изображение, которое помогает создать элемент местоположения.
Для этой тенденции дизайна может быть полезно изображение, которое помогает создать элемент местоположения.
Трехмерное ощущение
Трехмерные и тактильные фоны привлекают пользователей, потому что они выглядят и ощущаются как нечто реальное. Пользователи могут почти погрузиться в дизайн и стать частью того, что они видят на экране, и в этом есть сильная визуальная привлекательность.
Современная тенденция 3D-фона — это больше, чем просто тени и формы для глубины. Они также включают анимацию и текстуры, которые усиливают реалистичность.
Ключ к созданию трехмерного фона заключается в том, что он должен быть правдоподобным, что означает, что эффект воспроизводит реальность, или он должен быть настолько надуманным, что он явно воображаемый. Там есть тонкая линия, которая требует практики, чтобы сделать ее исключительно хорошо.
Один, чтобы попробовать
Абстрактный 3D фон смешивает эффекты глубины с движением для создания заводного фона. Элементы движения можно добавить к 3D-фону, но вы должны быть осторожны, чтобы не получить головокружительный эффект.
Элементы движения можно добавить к 3D-фону, но вы должны быть осторожны, чтобы не получить головокружительный эффект.
Слоистые элементы
Элементы фона и переднего плана больше не должны быть полностью разделены на экране. Слияние частей фона с другими частями дизайна может создать удивительную глубину, способствовать трехмерному эффекту (как показано выше) и помочь пользователям почувствовать себя частью дизайна.
Эта фоновая тенденция является продолжением слияния иллюстрации и реальности в изображениях, которые мы наблюдали в 2020 и 2021 годах. Теперь эта тенденция, кажется, больше сосредоточена на геометрических формах и цвете со слоями изображения, чтобы создать этот эффект глубины менее мультяшным способом. .
Выбор яркого цвета может помочь продвинуть эти проекты вперед с дополнительными элементами визуального интереса с тенями или другими методами создания глубины.
Один, чтобы попробовать
Background Abstract Landing Page — хороший старт для создания этого эффекта. Чтобы получить правильное наслоение фигур и элементов, начните с элемента фона, который содержит фигуры, которые вам нравятся, а затем добавьте в смесь изображения.
Чтобы получить правильное наслоение фигур и элементов, начните с элемента фона, который содержит фигуры, которые вам нравятся, а затем добавьте в смесь изображения.
Жидкие фоны
Жидкие фоны становятся все более популярными, потому что они визуально интересны.
Вы можете найти их одним из двух способов:
- Как тонкое жидкое изображение за другими элементами
- Как плавная анимация на заднем плане
На оба концепта приятно смотреть, и даже на неподвижном фоне они вызывают ощущение движения. Водянистое ощущение плавной анимации или фона часто также имеет несколько успокаивающий эффект из-за естественного течения на экране.
Один, чтобы попробовать
Liquid Backgrounds включает в себя фоны с высоким разрешением в нескольких цветовых схемах. Каждый из них имеет интересную текстуру и может работать как в полностью насыщенном, так и в приглушенном цвете.
Фото с наложением
Фоновые изображения, кажется, никогда не устаревают, и дизайнеры экспериментируют с различными способами добавления контраста изображениям с помощью наложений и эффектов, которые объединяют всю сцену.
Наложения интересны тем, что существует множество различных способов их выполнения: от полноцветных экранов до частичных наложений и добавления цвета и других элементов дизайна поверх изображений.
Настоящим ключом к тому, чтобы фоновое наложение фотографий работало, является использование достаточного количества цвета, чтобы сделать элементы переднего плана хорошо видимыми, не скрывая слишком много фонового изображения.
Один, чтобы попробовать
Epic Photo Overlays включает в себя несколько вариантов наложения трендов, которые затемняют изображения и создают мечтательный эффект. (Это популярно в социальных сетях и начинает проникать в большее количество веб-проектов.)
Толстые прозрачные пленки
В противоположность этому вышеописанная тенденция заключается в использовании толстой прозрачности цвета поверх изображения или видео. Хотя этот эффект создает большой контраст, он делает фоновое изображение почти нечитаемым.
Именно этого дизайнер и пытается достичь с помощью этого образа. Он лучше всего работает в тех случаях, когда художественные работы не являются сильными, и в основном служит для обеспечения дополнительной текстуры, чтобы фон не был просто сплошным цветовым блоком.
Он лучше всего работает в тех случаях, когда художественные работы не являются сильными, и в основном служит для обеспечения дополнительной текстуры, чтобы фон не был просто сплошным цветовым блоком.
Будьте осторожны с изображениями или видео, используемыми за толстой пленкой. Они не должны быть настолько интересными, чтобы люди пытались их понять. Эти изображения должны легко сливаться с фоном.
Один, чтобы попробовать
Шаблон
APPO 3.0 предназначен для презентаций, но показывает, что можно делать с толстой прозрачностью. Поднимите цвет или градиент, чтобы улучшить текстовые элементы на переднем плане.
Акварель
Акварельные фоны — это новый подход к иллюстрациям и сценам в дизайне веб-сайтов. Эта тенденция включает в себя все, что имеет текстуру ручной росписи.
Что хорошо в акварели — и, вероятно, что делает их популярными — так это то, что в этом стиле есть определенная мягкость, которой не хватает некоторым более резким вариантам фона. Акварель также обладает аутентичным ощущением, которое передает уникальность контента, который вы собираетесь исследовать.
Акварель также обладает аутентичным ощущением, которое передает уникальность контента, который вы собираетесь исследовать.
Наконец, акварельные стили излучают некоторую причудливость. Эта концепция кажется дизайнерским ощущением, которое сейчас пытаются воспроизвести все больше проектов.
Один, чтобы попробовать
Акварельные фоны с современными формами сочетают в себе несколько трендов — акварельную текстуру с геометрическими формами. Результат довольно ошеломляющий, и этот набор файлов может помочь вам настроить сцену для различных проектов.
Полноэкранное видео
Видео было популярным элементом фонового дизайна в течение нескольких лет, но оно было несколько переосмыслено с этой тенденцией: полноэкранное фоновое видео.
Адаптивные формы позволяют дизайнерам масштабировать видео так, чтобы оно занимало весь экран. Как и в приведенном выше примере, эта тенденция фокусируется на видео с минимальными эффектами и элементами, окружающими его.
Почти кинематографический опыт привлекает пользователей и может быть очень привлекательным с правильным видеоклипом. Чтобы максимально использовать эту тенденцию в дизайне фона, найдите видео, в котором много движения и действия.
Варианты, чтобы попробовать
Envato Elements имеет солидную коллекцию стокового видео — более 500 000 клипов — если вам нужно быстро запустить фоновое видео и вам не с чем работать.
Текст на заднем плане
Вы можете не думать о тексте как об элементе фона, но он может им быть.
Мощные шрифты с крупными словами могут нести фон с окружающими их элементами изображения или даже вторгаться в пространство.
Это может быть одна из самых сложных фоновых тенденций, потому что вам нужно поддерживать баланс между надписями, изображениями и отзывчивостью, сохраняя при этом удобочитаемость.
Один, чтобы попробовать
Boxer Typeface — это причудливый плоский шрифт, который почти создан для использования в фоновом режиме благодаря толстым линиям.
Тонкие текстуры
Тонкие текстуры на заднем плане могут добавить глубину и размерность проекту.
Существуют всевозможные текстурные узоры, которые можно попробовать, но доминирующей тенденцией, похоже, являются пятнышки (чаще всего белые) поверх сплошного цвета.
Этот стиль текстуры придает фону грубый элемент и создает ощущение, что дизайн не слишком отполирован. Лучшая часть этой тенденции может заключаться в том, что она работает практически со всем, и вы даже можете сочетать ее с другими фоновыми тенденциями. (В приведенном выше примере используются видео и текстура.)
Один, чтобы попробовать
Procreate Texture Brushes — классное дополнение, наполненное нежными текстурами песка для пользователей приложения для iPad.
Анимация наведения
Кто сказал, что фоновые изображения должны быть статичными?
Идеально расположенные действия при наведении добавляют нужное количество движения статичному фону. Этот метод работает с фотографиями, иллюстрациями и даже узорами или текстурами.
Этот метод работает с фотографиями, иллюстрациями и даже узорами или текстурами.
Хитрость в том, что он добавляет неожиданное удовольствие пользователю. Пока действие наведения не появится, пользователи даже не знают, что оно существует.
Чтобы максимально использовать эту фоновую тенденцию, добавьте немного движения. В приведенном выше примере изображение немного подпрыгивает при активации.
Один, чтобы попробовать
Animative — это набор эффектов наведения изображения, которые вы можете использовать на своем веб-сайте.
Многослойные, сценические иллюстрации
Еще одна развивающаяся фоновая тенденция — использование иллюстраций. Хотя дизайнеры уже довольно давно используют иллюстрации на заднем плане, эти иллюстрации более сложны с многоуровневыми сценами и даже некоторой анимацией.
Иллюстрация может привлекать внимание и запоминаться. Что сложно в иллюстрации, так это то, что эти фоновые рисунки могут быть довольно загруженными, и вам придется тщательно планировать размещение и стиль других элементов.
Использование иллюстрации в приведенном выше примере почти идеально. Благодаря смещенному от центра размещению и намекам на анимацию он хорошо дополняет текст и остальную часть дизайна.
Один, чтобы попробовать
Creative Flat Design Business Concept имеет модный плоский дизайн с цветовой палитрой и стилями, которые очень удобны в использовании. Создатель имеет несколько вариантов иллюстраций, доступных в этом стиле.
Слои цветовых блоков
Блокировка цвета стала дизайнерской тенденцией, выходящей за рамки дисциплин. Вы найдете его в моде, домашнем декоре и дизайне веб-сайтов.
Что хорошо в этом стиле для дизайна фона, так это то, что он может быть ярким, а со слоями визуально интересным. Он работает с различными цветовыми палитрами, что может быть полезно для брендов, и не создает слишком сложного или сложного фона.
Используйте слой с блокировкой цвета с ярким или светлым фоном, а затем добавьте второй «фон» другого цвета. Вы можете увидеть это в приведенном выше примере веб-сайта портфолио с белым фоном, а затем отдельные элементы в синих прямоугольниках.
Вы можете увидеть это в приведенном выше примере веб-сайта портфолио с белым фоном, а затем отдельные элементы в синих прямоугольниках.
Плоский цвет
Одной из частей плоского дизайна, которая никогда не исчезала, являются цвета стиля. Эти цвета возвращаются в качестве фоновых цветов.
Стиль заключается не только в том, чтобы использовать более смелые оттенки для фона, но и в том, чтобы использовать их ровно. Никаких градиентов, никаких вариаций, просто однотонный фон одного оттенка.
Эти фоны часто имеют реалистичные слои сверху, а иногда рамку или другой фон позади них для создания глубины. (Вы можете увидеть этот полный эффект в приведенном выше примере с белой окантовкой вокруг бежевого фона с изображением сверху.)
Геометрические фигуры
Круги, многоугольники и другие геометрические элементы станут важной частью дизайна фона в 2021 году.
Формы могут напоминать о детстве или быть просто забавной альтернативой всем плоским одноцветным фонам, которые раньше были в тренде. Чтобы придать геометрии современный вид, придерживайтесь монотонной цветовой палитры и используйте элементы с большим контрастом, чтобы максимально использовать фон.
Чтобы придать геометрии современный вид, придерживайтесь монотонной цветовой палитры и используйте элементы с большим контрастом, чтобы максимально использовать фон.
Эти стили фона могут быть несколько кричащими, как в приведенном выше примере, или включать приглушенную цветовую палитру с тонкими геометрическими оттенками.
Один, чтобы попробовать
Linear Shadow Backgrounds включает в себя 10 больших и маленьких геометрических (или поли) фигур с забавными цветами и градиентами.
Образцы линий
От тонких кривых до смелых штрихов, линейные узоры становятся все более популярными в качестве элемента дизайна фона.
Что заставляет линии работать, так это то, что они что-то значат. Лучшие шаблоны линий помогают привлечь внимание пользователя к дизайну и привлечь внимание к другим визуальным элементам, таким как пользовательский шаблон линий в приведенном выше примере.
Образцы линий могут быть большими или маленькими, и оба они могут быть эффективными в зависимости от целей вашего проекта.
Один, чтобы попробовать
Engraved Vector Patterns включает 16 повторяющихся шаблонов для фона. В комплект входит практически любой стиль линий, который вам может понравиться: прямые линии, блоки и изогнутые линии. (Повторяющиеся узоры — это хорошо, потому что вам не нужно беспокоиться о «швах» в местах пересечения узоров.)
Градиенты
Если вы хоть немного похожи на меня, то вы один из тех дизайнеров, которые по-настоящему влюблены в градиенты. (Мне не хватает их.)
Эта тенденция очень гибкая благодаря фоновым градиентам, которые представляют собой только цвет, фоновые градиенты, которые накладываются на изображение или видео, или даже анимированные фоновые градиенты, которые меняют цвет или кажутся плавающими по дизайну.
С таким количеством опций вы почти наверняка найдете работоспособное решение, которое будет работать с вашей цветовой палитрой и схемой дизайна.
Пузыри и капли
Хотя пузыри и капли могут напоминать геометрические фигуры, они часто отличаются тем, что многие из этих элементов включают в себя некоторое движение, а формы довольно несовершенны.
Этот тренд работает в качестве фонового элемента двумя способами:
- В качестве реального фона с элементами в форме пузырей или капель, которые используются только для визуального интереса или для добавления цвета в общий дизайн.
- В качестве элемента фона «переднего плана», как в приведенном выше примере. Пузыри и капли часто представляют собой движущиеся фигуры, которые всплывают в дизайне для создания более многослойного эффекта, но являются «элементами фона», поскольку не выполняют никакой функциональной роли, кроме как помогают привлечь внимание пользователя.
Один на пробу
Vintage Bubble Backgrounds имеет реалистичную привлекательность в стиле пузырьков с 10 выцветшими изображениями пузырьков.
Древесное зерно
Фон
Woodgrain популярен, когда речь идет о фотосъемке товаров и дизайне в стиле сцены.
Оба варианта хорошо сочетаются с этим элементом, потому что фон с текстурой дерева создает естественную неплоскую обстановку. Это интересно, но не запредельно. Это обеспечивает интересное расположение, чтобы помочь сфокусировать внимание на предмете, сидящем на заднем плане.
Это интересно, но не запредельно. Это обеспечивает интересное расположение, чтобы помочь сфокусировать внимание на предмете, сидящем на заднем плане.
Чтобы максимально использовать стили текстуры древесины, попробуйте подобрать цвет дерева к элементам переднего плана и ищите широкие или тонкие доски в зависимости от элементов переднего плана. Старайтесь избегать элементов, которые попадают в «щели» между досками.
Один, чтобы попробовать
Wooden Backgrounds включает 10 различных вариантов с изменением цвета и освещения с изображениями шириной более 3000 пикселей.
Белый и серый
Светлые — белые и серые — фоны — это тенденция, которая продолжает держаться. В основном происходящие из тенденции минимализма, эти фоны просты и удобны для пользователя. Они обеспечивают достаточно места и контраста для других элементов на экране.
Большинство белых и серых фонов имеют некоторые элементы текстуры, такие как бледный градиент, использование теней для создания разделения с элементами переднего плана или какой-то общий узор или текстуру.
Один, чтобы попробовать
Набор
Showcase Backgrounds включает в себя 12 фоновых изображений в светлой цветовой гамме, включающей только белый и бледно-серый цвета, что делает их идеальным вариантом дизайна, исчезающего на расстоянии.
Заключение
Замените старый дизайн новым фоном. Такая простая вещь, как изменение внешнего вида холста дизайна, может обновить проект.
Ищите что-то модное, чтобы придать вашему дизайну более современный оттенок. Кроме того, все вышеперечисленные варианты «попробовать» готовы к загрузке и использованию.
Фоновые текстуры
Выбор правильной фоновой текстуры для вашего веб-сайта или дизайнерского проекта может быть сложным. В нашей серии вы узнаете, как работать с фоновыми текстурами и использовать их, а также узнаете, где найти потрясающую графику для работы.
Читать статью →
PowerPoint 2007: темы и стили фона
Урок 4: Темы и стили фона
/en/powerpoint2007/text-basics/content/
Введение
презентация. PowerPoint включает встроенные темы, которые позволяют легко создавать профессионально выглядящие презентации, не тратя много времени на форматирование. С каждой темой связаны дополнительные стили фона, которые можно применять к слайдам для изменения темы.
PowerPoint включает встроенные темы, которые позволяют легко создавать профессионально выглядящие презентации, не тратя много времени на форматирование. С каждой темой связаны дополнительные стили фона, которые можно применять к слайдам для изменения темы.
В этом уроке вы узнаете, как применить тему; как изменить цвета темы, шрифты и эффекты; и как применить стиль фона.
Темы
Загрузите пример для работы вместе с видео.
О темах
Тема автоматически применяется при создании новой презентации в PowerPoint, даже если фон слайда белый. Эта тема по умолчанию называется Тема Office . Тема Office состоит из белого фона и шрифта Calibri разных размеров для заголовков и основного текста.
Вы можете применить другую тему к слайдам до добавления текста или внесения изменений в слайд по умолчанию. Преимущество этого заключается в том, что расположение текста не будет перемещаться. Если вы применяете тему после ввода текста на слайдах, текстовые поля и заполнители могут перемещаться в зависимости от выбранной вами темы.
Преимущество этого заключается в том, что расположение текста не будет перемещаться. Если вы применяете тему после ввода текста на слайдах, текстовые поля и заполнители могут перемещаться в зависимости от выбранной вами темы.
Преимущество ввода части текста перед применением новой темы заключается в том, что функция предварительного просмотра в реальном времени позволяет увидеть, как темы повлияют на конкретный текст. В приведенном ниже примере представлена тема Aspect.
Темы
Вам нужно знать, как применять тему и переключаться на другую тему, если вы хотите использовать эту функцию для создания презентаций. Все темы, включенные в PowerPoint, находятся в группе «Темы» на вкладке «Дизайн».
Чтобы применить тему:
- Выберите вкладку Дизайн .
- Найдите группу Темы . Каждое изображение представляет тему.
- Щелкните стрелку раскрывающегося списка, чтобы получить доступ к дополнительным темам.

- Наведите указатель мыши на тему, чтобы просмотреть ее в режиме реального времени в презентации. Название темы появится при наведении на нее курсора.
- Щелкните тему, чтобы применить ее к слайдам.
Вы можете получить доступ к дополнительным темам в Microsoft Office Online или создать свои собственные.
Шрифты, измененные с помощью меню размера шрифта и стиля , не изменятся при применении новой темы.
Изменение темы
Вы также можете изменить текущую тему цвета , шрифты и эффекты . Например, если вам нравится тема Urban , но вы предпочитаете использовать больше красного цвета в презентации, вы можете изменить цвета темы и создать новую пользовательскую тему . Если вы предпочитаете использовать стиль шрифта Verdana, чтобы шрифт вашей презентации соответствовал логотипу и материалам вашей компании, вы можете изменить комбинацию шрифтов и сохранить ее.
Темы PowerPoint очень эффективны, поскольку позволяют легко создавать профессионально выглядящие слайды. Возможность изменять эти темы делает его еще более надежным и мощным инструментом, поскольку вы можете настраивать темы в соответствии со своими потребностями и предпочтениями.
Чтобы переключиться на другой параметр цвета темы:
- Выберите команду Цвета в группе Темы на вкладке Дизайн.
- Наведите указатель мыши на цветовую группу , чтобы отобразить предварительный просмотр цветовой комбинации на выбранном слайде.
- Щелкните параметр цвета, чтобы выбрать его.
Чтобы изменить текущие цвета темы:
- Выберите команду Colors в 9Группа 0331 Темы на вкладке Дизайн.
- Нажмите Создать новые цвета темы в меню. Появится диалоговое окно.
- Щелкните параметр цвета , чтобы отобразить меню цвета.
 Выберите цвет, чтобы изменить параметр.
Выберите цвет, чтобы изменить параметр.
- Введите имя для новой цветовой комбинации темы.
- Щелкните Сохранить .
Изменение тем
Чтобы переключиться на другой вариант шрифта темы:
- Выберите команду Fonts в группе Themes на вкладке Design .
- Наведите указатель мыши на группу шрифтов, чтобы отобразить предварительный просмотр комбинации шрифтов на выбранном слайде.
- Щелкните вариант шрифта, чтобы выбрать его.
Чтобы изменить шрифты текущей темы:
- Выберите команду Шрифты в группе Темы на вкладке Дизайн.
- Нажмите Создать новые шрифты темы . Появится диалоговое окно.
- Выберите новые шрифты с помощью раскрывающихся меню.
- Введите имя для новой комбинации шрифтов темы.

- Нажмите Сохранить.
Чтобы переключиться на другой параметр эффектов темы:
- Выберите команду Эффекты в группе Темы на вкладке Дизайн. Появится меню.
- Выберите параметр эффекта в меню.
Стили фона
Стили фона можно добавить к слайдам после применения темы. Стили представляют собой вариации заливки, основанные на цветах темы. Когда вы переключаетесь на другую тему , стили фона обновляются на основе новых цветов темы. Параметры стиля фона для темы «Город» отличаются от параметров стиля фона для темы Apex. Цвета различаются в зависимости от цветов темы.
Чтобы применить стиль фона:
- Нажмите команду Стили фона в группе Фон на вкладке Дизайн.
- Щелкните стиль, чтобы выбрать его. Новый фон появится на слайдах.
Вы можете выбрать Формат фона в меню, чтобы открыть диалоговое окно и внести изменения в цвет фона.

 Пузырьки и блобы часто перемещаются по экрану и создают эффект многослойности, но фактически остаются «фоновыми элементами», поскольку их роль ограничена лишь тем, что они помогают привлечь внимание пользователя.
Пузырьки и блобы часто перемещаются по экрану и создают эффект многослойности, но фактически остаются «фоновыми элементами», поскольку их роль ограничена лишь тем, что они помогают привлечь внимание пользователя.

 Чтобы выбрать несколько слайдов, щелкните их поочередно, удерживая нажатой клавишу . В зависимости от ширины области навигации в ней отображаются вкладки и или значки Слайды и Структура .
Чтобы выбрать несколько слайдов, щелкните их поочередно, удерживая нажатой клавишу . В зависимости от ширины области навигации в ней отображаются вкладки и или значки Слайды и Структура .

 Выберите цвет, чтобы изменить параметр.
Выберите цвет, чтобы изменить параметр.