Содержание
Таблицы в Figma. Дизайн Data Grid одной ячейкой — Дизайн на vc.ru
24 823
просмотров
Строительство таблицы из компонентов — задача, которая рано или поздно возникает перед каждым разработчиком дизайн-систем в Figma.
Существует три подхода к дизайну таблиц, чтобы создать data grid с гибкой архитектурой. В каждом из случаев используется либо row-компонент, либо column-компонент, либо cell-компонент. Каждый из случаев подробно рассмотрим ниже.
Зачем всё это?
Зачем вообще всё запихивать в одну ячейку? Действительно ли среднему по размеру проекту требуется такая гибкость? Нужна ли компонентная архитектура для обычной таблицы?
Внутри большого командного проекта это единственный верный путь создавать новые data grid — через компонент. Это помогает генерировать больше вариантов и быстрее валидировать новые идеи.
Мои наблюдения показывают, что не все Figma-дизайнеры приучают себя работать с компонентами с самых ранних стадий нового проекта. Согласно недавнему опросу в Figma-чате чуть менее половины дизайнеров используют компоненты. Большая часть используют просто фреймы и copy-paste.
Согласно недавнему опросу в Figma-чате чуть менее половины дизайнеров используют компоненты. Большая часть используют просто фреймы и copy-paste.
Но те, кому удалось переключить свой workflow на компонентный, скорее всего уже никогда не сделают шаг назад, потому что этот подход даёт больше гибкости и востребован среди организаций с собственным штатом дизайнеров. Хотите сохранить интерес к своей вакансии, если метите в крутую организацию, где уже работают в Figma — работайте с компонентами.
Тем не менее дизайнерам-фрилансерам я бы тоже рекомендовал использовать собственную библиотеку. Можно делать дубликат под нового клиента и через мастер-компоненты быстро стилизовать под конкретные задачи.
Стили таблицы
Когда я создавал свои уже не первые дизайн-системы в Figma, я пересмотрел сотни таблиц и мне удалось категоризировать наиболее часто используемые стили.
Классика
Горизонтальные и вертикальные разделители хорошо заметны, заголовки выделены bold’ом и отделены фоном от ячеек с контентом. Эдакий Excel-style
Эдакий Excel-style
Контрастный заголовок
Разделители могут отсутствовать, либо могут быть только горизонтальными. Благодаря интенсивным заголовкам, такие data grid быстро разделяются взглядом, если их много на одном дашборде
Материальная таблица
Data-first подход. Такие таблицы можно встретить в material design. Более интенсивный верхний разделитель и однопиксельные внутренние качественно разделяют данные
Черезполосица
Эти таблицы прямиком из прошлого, но по сей день использование чередования серых и белых рядов часто встречается в современном UI.
Минимализм
Ничего, кроме данных! Это вполне обосновано на плотных десктопных интерфейсах, где на счету каждый пиксель
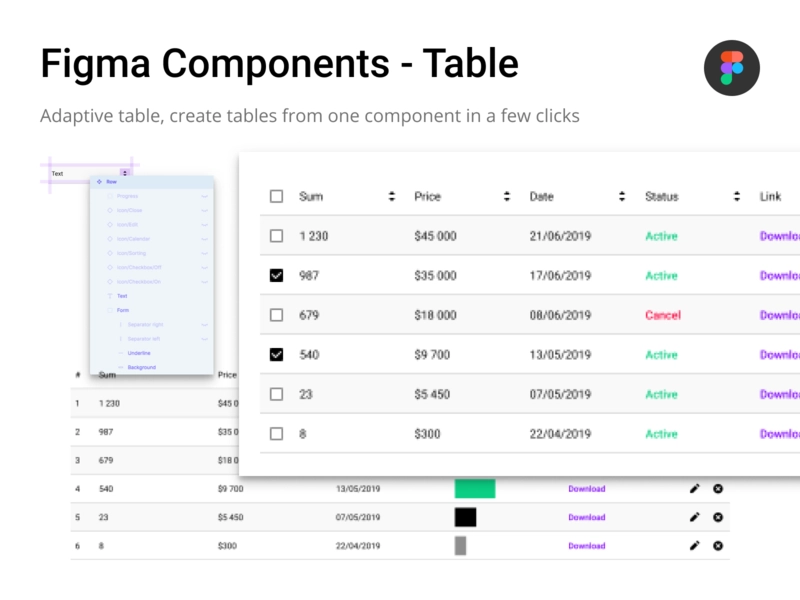
Использование компонентов для создания таблицы
Все пять стилей, которые я показал выше, собраны из одной ячейки-компонента, разница лишь в содержимом и все они будут ссылаться на один единственный главный компонент. Этот способ я считаю наиболее гибким и о нем подробно скоро расскажу, но сперва перечислю два других подхода.
Этот способ я считаю наиболее гибким и о нем подробно скоро расскажу, но сперва перечислю два других подхода.
Row-компонент
Использование строки с ячейками заранее заданного количества. Таким образом таблица быстро собирается простым клонированием сверху вниз. Далее регулируется ширина каждого ряда.
С бордерами внутри каждой ячейки тоже предстоит поработать, различия присутствуют
Cons: низкая степень гибкости, ячейки масштабируются всегда пропорционально. Придётся держать в системе много компонентов с различным набором ячеек, а потом для каждого набора дополнительно создавать новые состояния, что может усложнить организацию.
Pros: высоту Row удобно регулировать. Идеально подходит для dashboard-проектов, в которых часто меняются горизонтальные состояния в проекте: onHover, onSelected, onFocus и так далее и специфика разработки требует частого переключения между ними:
Column-компонент
Впервые эта идея пришла мне в голову чуть более года назад и я реализовал её в поздних версиях Material Design System. Таблицу удобно было бы собирать из компонентов-колонок, внутри которой заранее предопределено и размножено N-количество рядов, а все лишние срезались бы за границей фрейма через опцию Clip Content. Тогда было бы достаточно потянуть фрейм вниз за нижнюю границу, чтобы показать больше дополнительных ячеек в колонке:
Таблицу удобно было бы собирать из компонентов-колонок, внутри которой заранее предопределено и размножено N-количество рядов, а все лишние срезались бы за границей фрейма через опцию Clip Content. Тогда было бы достаточно потянуть фрейм вниз за нижнюю границу, чтобы показать больше дополнительных ячеек в колонке:
Cons: внутри компонента не удастся регулировать высоту каждой ячейки (горизонтальный шаг), так как иначе не получится реализовать «срезание лишнего».
Pros: достаточная гибкость, чтобы строить таблицы в дизайн-системе с различной шириной колонок, например, чтобы умещался разный тип данных.
Совет: можно держать три таких компонента с разным шагом: S-32px / M-48px / XL-64px , например, и в какой-то степени решить проблему плотности ячеек. Особенно полезно в случае создания и мобильных и десктопных темплейтов внутри одного проекта / team library.
Cell-компонент
Использование ячейки-компонента даёт максимальную гибкость в стилизации таблицы. Редко какой проект требует использования и Material-стиля, и классического для data grid. Но если вы фрилансер, который регулярно создает новые дашборды своим клиентам из собственной или коммерческой базы компонентов, то вам лучше начинать с ячейки, из которой вы вы будете кирпичик-за-кирпичиком создавать таблицы. Потом будет достаточно вложить четыре линии, прижать их по бокам ячейки, расставить constraints и генерировать новые стили.
Редко какой проект требует использования и Material-стиля, и классического для data grid. Но если вы фрилансер, который регулярно создает новые дашборды своим клиентам из собственной или коммерческой базы компонентов, то вам лучше начинать с ячейки, из которой вы вы будете кирпичик-за-кирпичиком создавать таблицы. Потом будет достаточно вложить четыре линии, прижать их по бокам ячейки, расставить constraints и генерировать новые стили.
Убер-фича: в своем iOS design kit for Figma, я могу все перевернуть с ног на голову через компонент 🙂 Кстати, именно на основе templates из этого продукта и были сделаны материалы к данной статье
Cons: практически нет, разве что этот подход требует больше времени и навыков
Pros: максимальная гибкость, возможность управлять сеткой с помощью одного компонента, регулировать разделители, background, вложенные иконки и многое другое.
Подробный состав такой супер-ячейки я рассмотрю в следующем выпуске. Подписывайтесь на мой канал, там будут все анонсы!
Подписывайтесь на мой канал, там будут все анонсы!
Исходник с компонентами доступен тут.
В этой статье описан подход, который используется для секции таблиц в двух дизайн-системах: для iOS12 и для веба. За последние полтора года я сделал несколько качественных UI библиотек для Фигмы, которые значительно ускоряют дизайн-рутину.
Я везде — Dribbble, Behance, YouTube, Uplabs, Twitter, Reddit, Telegram, Instagram.
64 плагина в Figma, которые облегчат вам работу
В статье рассказывается:
- Топ-64 популярных плагинов для Figma
-
Пройди тест и узнай, какая сфера тебе подходит:
айти, дизайн или маркетинг.Бесплатно от Geekbrains
Figma — программа, используемая дизайнерами для совместной работы над проектом.
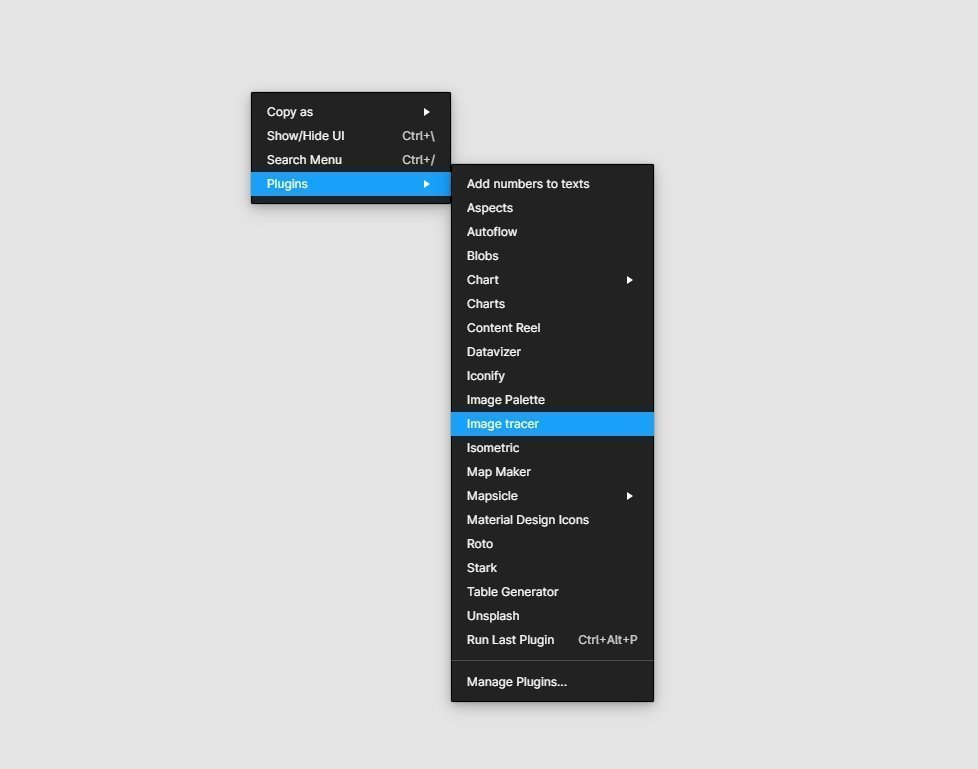
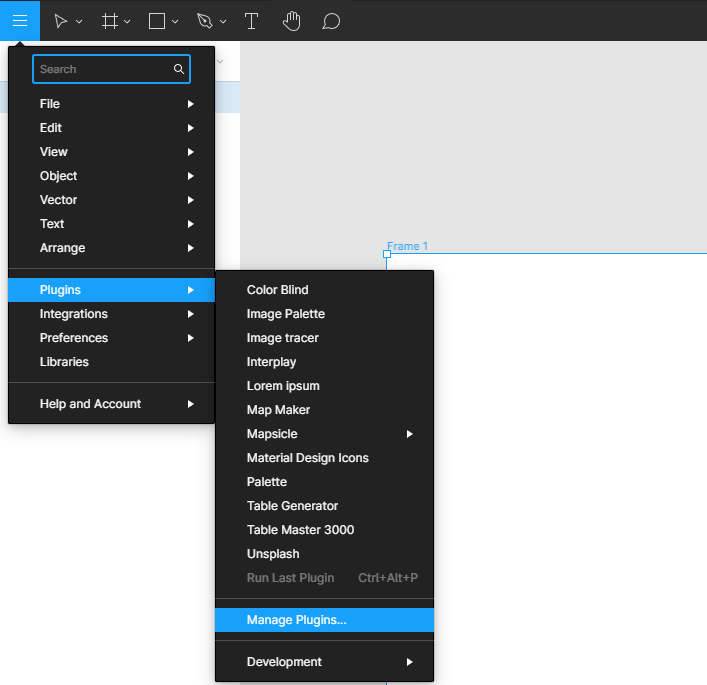
Ещё некоторое время назад в Figma отсутствовали плагины (дополнительные инструменты), с помощью которых можно было бы оптимизировать работу. Но так было раньше. Сейчас можно выбрать наиболее полезные и популярные плагины. О них мы сегодня и поговорим.
Сейчас можно выбрать наиболее полезные и популярные плагины. О них мы сегодня и поговорим.
Content Reel
Плагин, который входит в первую тройку полезности. Он закрывает все потребности, связанные с контентом. С его помощью можно наполнять текстовыми данными свой макет. Содержит более 100 видов текста, 100 вариантов заливки, библиотеки со значками Microsoft. А если не нашли нужных данных, то можно загрузить свой текст или изображение.
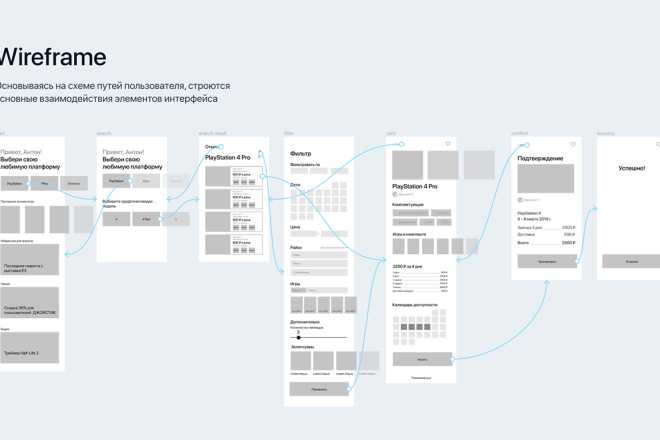
Wireframe
Плагин для создания «скелета» дизайна. Помогает воплотить дизайнерские идеи непосредственно в Figma. С ним можно добавить любой объем макетов одинакового плана, а затем использовать их для своих экспериментов, не затрачивая много времени на их создание.
Autoflow
Плагин, который визуализирует связи между объектами. С его помощью можно соединить стрелками картинки, тем самым показать последовательность действий. Очень удобно, что в Autoflow при перемещении кадров перемещаются и сами стрелки. Все происходит автоматически.
Clay Mockups 3D
Плагин позволяет вставлять фреймы в мокапы устройств. Можно настроить цвет, угол камеры и модель девайса. Для работы необходимо поместить дизайн в макет устройства, чтобы он отобразился в нужном месте (сайте, портфолио и т.п).
Morph
С его помощью можно создавать оригинальные эффекты, что украсит ваш проект. Действия уже заложены в программе и ими можно пользоваться сразу же. Эффекты можно использовать по одному или в комбинации с другими. Morph поможет сэкономить ваше время.
Image Tracer
Умеет переводить растр в вектор, создавать точную копию изображения в векторном виде. Отличный вариант, если нужно быстро удалить фон, отредактировать очертания, поменять цвет, задать обводку. Плагин выручит при создании иллюстраций, работы с логотипами и значками.
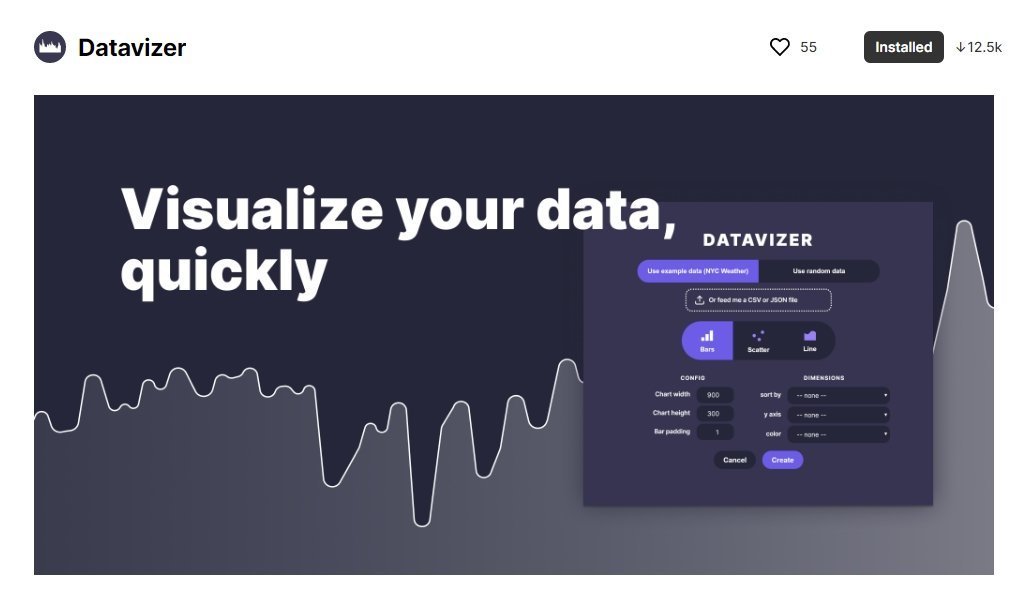
Datavizer
Плагин для создания гистограмм, линейных и точечных графиков. Для создания дашбордов — Datavizer просто незаменимая вещь. Если нужен точный график, то данные можно загрузить при помощи файлов CSV или JSON. Для демонстрационного графика, используемого как визуал, подойдет функция Use random data.
Для демонстрационного графика, используемого как визуал, подойдет функция Use random data.
Blend
Плагин расставляет выбранный шейп по выбранному пути, т.е. размножает фигуру.
Coda for Figma
Этот плагин работает с Сoda — инструментом для создания документов. Возможно загружать данные с Gmail, Spotify, Wikipedia и т.д.
Топ-30 самых востребованных и высокооплачиваемых профессий 2023
Поможет разобраться в актуальной ситуации на рынке труда
Подборка 50+ ресурсов об IT-сфере
Только лучшие телеграм-каналы, каналы Youtube, подкасты, форумы и многое другое для того, чтобы узнавать новое про IT
ТОП 50+ сервисов и приложений от Geekbrains
Безопасные и надежные программы для работы в наши дни
pdf 3,7mb
doc 1,7mb
Уже скачали 20524
Color Kit
Плагин позволяет генерировать различные оттенки выбранного цвета. Если раньше для этого использовали другие программы, то теперь получить десятки оттенков определенного цвета можно сразу в Figma.
Design Lint
Модуль находит недостающие стили на всех слоях проекта. Многие дизайнеры сталкиваются с такой проблемой, когда при сдаче макета обнаруживаются расхождения: не тот цвет, шрифт и т.п. Design Lint решит эту задачу, автоматически убрав несоответствия. При этом плагин учитывает исправления, внесенные дизайнером.
Figmotion
Инструмент для анимации, который выведет ваш проект на порядок выше. Можно создавать расширенные анимации непосредственно в Figma, не прибегая к сторонним программам. Плагином Figmotion легко пользоваться. Сделать картинку анимированной можно с помощью mp4, gif или экспортировать как CSS или JSON.
Table Generator
Плагин автоматизирует добавление различных табличных данных. Реальная помощь дизайнеру при работе с таблицами. Имеются стилевые настройки для ячеек.
Isometric
Простой, но функциональный плагин. Он создает изометрические слои. Пользоваться просто и легко: нужно выбрать слой, запустить плагин, указать угол и сторону вращения.
LilGrid
Модуль организует элементы в нужной сетке. Другими словами, наводит порядок в интерфейсе. Отличный инструмент для организации пространства. Он не меняет дизайн, только систематизирует элементы.
Color Blind
С помощью плагина можно рассмотреть дизайны в 8 различных типах цветового зрения. Color Blind дает представление о том, как видят изображение люди-дальтоники; при этом отмечает, где могут возникнуть проблемы с восприятием. Благодаря чему вы можете исправить цвета, добавить новые элементы и т.п.
GIF Export
Плагин экспортирует гифку из фрейма. Удобно, когда редактор не поддерживает gif. Установив GIF Export, анимированные картинки можно экспортировать в гиф-файлы внутри Figma.
Dot Grid
Хороший помощник для создания красивых точечных сеток. Преобразить сетку можно различными инструментами: изменить цвет заливки и обводки, размеры, разрывы. Плагин заполнит пустоту внутри сетки.
Только до 27.04
Скачай подборку тестов, чтобы определить свои самые конкурентные скиллы
Список документов:
Тест на определение компетенций
Чек-лист «Как избежать обмана при трудоустройстве»
Инструкция по выходу из выгорания
Чтобы получить файл, укажите e-mail:
Подтвердите, что вы не робот,
указав номер телефона:
Уже скачали 7503
Get Waves
Плагин генерирует SVG-волны, с его помощью вы можете создавать свои кривые и рандомизировать их.
Map Maker
Map Maker позволяет быстро создавать индивидуальную карту. На данный момент поддерживает Google Maps и Mapbox. Чтобы сгенерировать карту местности, достаточно ввести адрес в программе с предварительно установленным расширением Maker.
Motion
Ещё один плагин для создания анимации. Позволяет экспортировать свою анимацию любым способом: GIF, кадры, sprite 24/60 кадров в секунду.
BeatFlyer Lite
Плагин имеет платные варианты, но его бесплатной версии вполне достаточно, если умело использовать настройки. BeatFlyer Lite помогает анимировать изображение в несколько кликов. Движения можно добавлять независимыми слоями или комбинировать нужные эффекты.
TinyImage Compressor
С помощью программного модуля можно экспортировать ZIP-файл сжатых изображений JPG и PNG напрямую из Figma. Размер изображения уменьшается до 90% без потери качества. Однако TinyImage Compressor имеет ограничение на бесплатное сжатие файлов — до 15 штук. Но продвинутые дизайнеры отмечают отличную работу плагина, за которую не жалко заплатить.
Image tracer
Переводит черно-белые растровые картинки в вектор. Про иллюстратор теперь можно забыть. Плагин берет все выбранные слои и объединяет их в одно изображение, затем преобразует их в черно-белый векторный формат.
Oblique
Плагин дополняет векторные объекты третьим измерением. С помощью Oblique можно создать объемные сложные предметы (псевдо 3d, изометрия), в том числе и текст.
Halftones
Приложение добавляет точечные или полутоновые фильтры на изображение. Очень простой в использовании плагин.
Flipbook Animator GIF
Интересный плагин для анимации, который улучшит любой дизайн. Имеет множество функций, в том числе предварительный просмотр, изменение скорости анимации, инверсию, экспорт анимации в gif.
Chroma Colors
Создает стили цвета. Для работы нужно выбрать объект с заливкой и запустить плагин. Цветовые стили создаются автоматически. Нет нужды искать определенный цвет, можно просто выбрать из предложенных.
Movie Posters
Модуль добавляет случайный постер фильма, мультфильма, сериала, популярных на сегодняшний день. Плагин понравится тем, кто создает сайты и аналогичные площадки по кино.
Плагин понравится тем, кто создает сайты и аналогичные площадки по кино.
Tumble
Плагин, заставляющий «падать» объекты к нижней границе фрейма; получается своего рода эффект гравитации. Благодаря Tumble можно создать занимательные паттерны.
Spellchecker
Это плагин для работы с текстом. Распознает орфографические ошибки в тексте на русском, украинском и английском языках. В наличии сотни миллионов слов и готовых фраз. В этом ему помогает сервис Yandex API.Speller.
Tracking
С помощью плагина вы можете создавать, обновлять, добавлять аннотации отслеживания непосредственно из файла Figma.
Geometric
Модуль создаёт математические фигуры, кривые, различные элементы. С Geometric с лёгкость можно создать сложные узоры, например, спирали, астероиды, тригонометрические объекты и т.д. Математические фигуры периодически обновляются, разработчики планируют расширить их список.
Able – Friction free accessibility
Плагин сравнивает контраст между двумя слоями — минимизирует время и усилия дизайнера. Приложение можно оставить открытым и пользоваться по мере надобности, не нужно каждый раз его запускать.
Приложение можно оставить открытым и пользоваться по мере надобности, не нужно каждый раз его запускать.
Remove BG
Плагин в один клик поможет удалить фон у изображения. Быстрая и четкая работа Remove BG заменит необходимость пользоваться другими программами.
Contrast
Плагин дает возможность проверять контрастность цветов во время работы. Нужно просто выбрать слой и Contrast будет сравнивать его с цветом под выделением. Коэффициент контрастности определяется с помощью WCAG. Это один из лучших модулей для работы с контрастностью, он использует «умную» выборку, применяя градиент или изображение.
Tailwind Color Generator
Программный модуль создает палитру стилей Tailwind-like из выбранного цвета. Обычно такая процедура занимает много времени, но благодаря Tailwind Color Generator основная часть работы делается автоматически. Из одного цвета плагин генерирует 10 оттенков (включая изначальный цвет). Полученные цветовые решения можно распределить на панели стилей.
Figmoji
Данный плагин добавляет эмодзи в формате svg. Пока поддерживается только Twitter Emojis.
Nisa Text Splitter
Очередной плагин-помощник для работы с текстами и списками. Он помогает разделить их на мелкие фрагменты (строки, столбцы, отдельные буквы). Сохраняет стиль после разделения текста.
Brandfetch
Плагин Brandfetch экономит время на поиски логотипа. Просто укажите ссылку на сайт и нужный логотип сразу подгрузится на Figma.
Unsplash
С помощью плагина можно вставить случайную картинку в свой проект или найти конкретную. Лицензия позволяет использовать изображения для коммерческих и личных целей.
Figma to HTML, CSS, React & more!
Данный программный модуль помогает конвертировать figma-дизайн в высококачественный адаптивный HTML, CSS, React, Vue и др., сохраняя все цвета.
Image Palette
Плагин извлекает пять самых ярких цветов из всей палитры выбранного изображения. Для этого используется специальный алгоритм, но он может показать необычные результаты: извлеченные цвета могут не соответствовать шестнадцатеричным кодам на картинке. Но, возможно, такой цвет вам и нужен.
Но, возможно, такой цвет вам и нужен.
Batch Styler
Когда нужно настроить одинаковый стиль для нескольких проектов, то данный плагин выручит. Он изменяет несколько текстовых стилей за раз, избавляя дизайнера редактировать каждый отдельно взятый текст.
Split Shape
Плагин разделяет текстовые слои, фреймы, фигуры на несколько составляющих. Полезная вещь для тех, кому нужно сгенерировать данные в определенном контейнере. Размер вычисляется автоматически.
Similayer
Плагин помогает найти и выбрать слои в кадре, которые похожи на исходные, предложенные вами. Процесс идет автоматически, на основании целого ряда свойств слоя. Это сокращает время работы, когда необходимо сделать несколько слоев. Особенно если они собраны в группы. Плагин работает по типу функции «Выбрать все с одинаковым…». Его можно использовать для выбора слоев с одинаковым радиусом границы или все элементы с одинаковой обводкой/заливкой/тенью и т д.
Font Scale
Плагин подойдет для новичков и тех дизайнеров, которые только нарабатывают навыки. Инструмент поможет быстро создать последовательную гармоничную иерархию типографики.
Инструмент поможет быстро создать последовательную гармоничную иерархию типографики.
Avatars
Плагин добавляет случайные аватарки пользователей в заданную вами область. Форма может быть любая: квадрат, звезда, круг. Изображение будет выглядеть в виде заливки.
QR Code Generator
QR-коды часто используются в дизайне. Название плагина говорит само за себя — он помогает быстро создать или вставить векторный QR-код.
Change Text
Плагин массово редактирует текстовые слои, находит и заменяет слова. После запуска появляется два окна: в первом указывается слово для поиска, а во втором записывается слово, на которое его нужно заменить. Нажимается «update» и слова автоматически заменяются. Программа подходит для работы сразу с несколькими текстовыми полями.
Hidden Kitten
Котята давно в тренде, и данный плагин может вставить случайного котика в ваш проект, придав ему эмоциональности. Эти милые животные знают толк в дизайне, запустив плагин они будут появляться в случайном месте выбранного вами фрейма.
Blobs
Нужны уникальные каплевидные формы или абстрактные обтекаемые элементы? Blobs поможет вам их создать.
Appearance
С этим плагином вы можете сделать темную/светлую тему.
Icon Resizer
Делает иконки одного размера в квадратной рамке. Нужно выбрать один или несколько фреймов, затем настроить картинку и размер рамки. Благодаря Icon Resizer не нужно вручную настраивать размеры иконок, приводить все к единому стилю, выравнивать изображение по центру. Пара движений мышкой и все готово!
Style Organizer
Это программный модуль по организации цветовых стилей. С помощью него вы можете видеть каждый отдельный цвет на странице и определять: связан он со стилем или нет. Также плагин распознает не связанные слои и объединяет их в единый стиль. После внесенных изменения в дизайне, нужно нажать «обновить», т.к. плагин автоматически не обновляется.
TinyImage Compressor
Данный плагин понадобится для того, чтобы экспортировать готовый проект из Figma. Если объемы файлов достаточно большие, то они увеличивают время экспорта, а TinyImage Compressor сжимает размеры до 90 %, сохраняя исходное качество. Плагин поддерживает файлы jpg, png, gif и другие.
Если объемы файлов достаточно большие, то они увеличивают время экспорта, а TinyImage Compressor сжимает размеры до 90 %, сохраняя исходное качество. Плагин поддерживает файлы jpg, png, gif и другие.
Iconify
Импортировать иконки в Figma поможет плагин Iconify. Возможно, кому-то он не очень подходит, но это оптимальный бесплатный ресурс. Он содержит более 40000 различных иконок из Material-design, Jam Icons, EmojiOne, Twitter Emoji и других библиотек. Импорт идет в виде векторных фигур.
Status Annotations
Плагин облегчает взаимодействие с командой. Он помогает быстро отобразить статус вашего проекта.
Notepad
Это своего рода блокнот для заметок. В Notepad можно делать записи и просматривать их по ходу работы над макетами. Заметки сохраняются автоматически и их можно смотреть везде, где вы используете Figma.
Charts
Если нужно создать графики и диаграммы, то вам поможет этот плагин. Он использует случайные или реальные данные, поддерживает копирование-вставку из Excel, Numbers, Google Sheets.
Find and Replace
Плагин поможет найти и заменить тексты на странице, почти как текстовый редактор. При больших объемах информации он реально выручает.
Blush
Дизайн заметно преобразится с помощью плагина Blush, который добавляет в макет различные иллюстрации. Он имеет большую библиотеку готовых картинок: выберете коллекцию, затем изображение и поместите его в макет. Поддерживаемые форматы PNG и SVG.
Google Sheets Sync
Через плагин можно синхронизировать контент из Google Sheets в самом файле. Для больших объемов информации такой инструмент очень выручает, особенно когда нужны актуальные данные. Процесс происходит автоматически, не нужно заполнять каждый слой самому.
Bullets
Плагин добавляет маркированные списки, а также с помощью компонентов создает повторно используемые стили маркеров. Если в макете должны присутствовать списки, то Bullets —оптимальный вариант.
Продвижение блога — Генератор
продаж
Рейтинг:
5
( голосов
5 )
Поделиться статьей
лучших плагинов Figma на 2020 год, которые заслуживают вашего внимания | by Roman Kamushken
Мы отобрали самые свежие и самые недооцененные плагины для Figma, чтобы ускорить разработку дизайн-систем
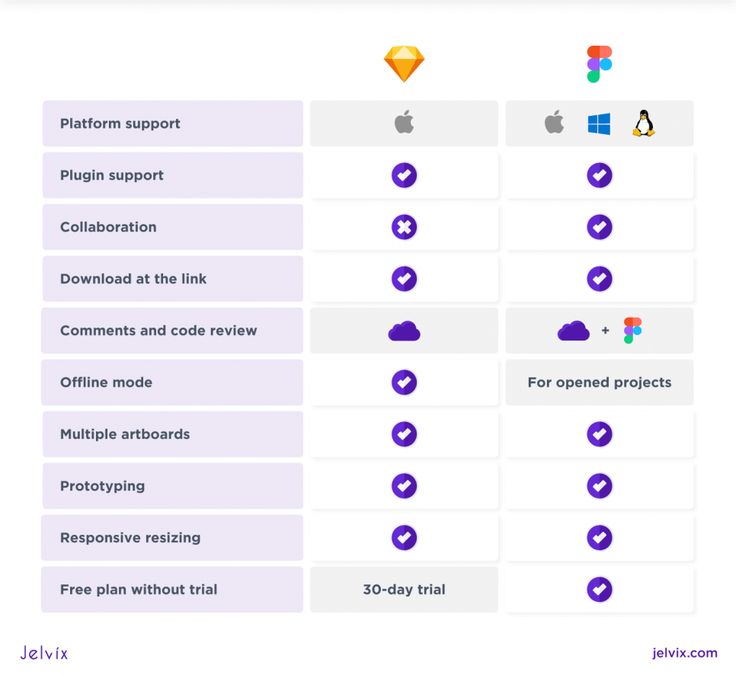
Не секрет, что Figma сейчас является одним из флагманов среди инструментов для создания дизайнов и прототипирования . Его преимущество перед Adobe XD или Sketch заключается в том, что Figma — это онлайн-инструмент, который дает пользователю возможность работать и сотрудничать с другими людьми в режиме реального времени. Благодаря этому, а также благодаря прекрасному функционалу и приятному интерфейсу, многие пользователи Adobe XD, Sketch и InVision начали использовать Figma.
Его преимущество перед Adobe XD или Sketch заключается в том, что Figma — это онлайн-инструмент, который дает пользователю возможность работать и сотрудничать с другими людьми в режиме реального времени. Благодаря этому, а также благодаря прекрасному функционалу и приятному интерфейсу, многие пользователи Adobe XD, Sketch и InVision начали использовать Figma.
Однако у Figma был один большой недостаток, из-за которого пользователи, «мигрировавшие» с других платформ, немного скучали по предыдущим инструментам — отсутствие плагинов . Эту функцию просили многие пользователи Figma, потому что иногда приходилось использовать сторонние приложения, что было явно не очень удобно. И, конечно же, мы, как дизайнеры, стремимся облегчить свою жизнь и жизнь других людей, и мы ищем различные способы и инструменты, которые помогут нам стать эффективнее, совершенствоваться и ускорить наш рабочий процесс .
А в августе 2019 года все изменилось — после нескольких недель закрытого бета-тестирования Figma наконец объявила о запуске плагинов в своей системе. Сотрудники Figma говорят, что идея плагинов пришла им в голову 2 года назад, и что все это время они были заняты полировкой API для бесперебойной работы плагинов внутри системы.
Сотрудники Figma говорят, что идея плагинов пришла им в голову 2 года назад, и что все это время они были заняты полировкой API для бесперебойной работы плагинов внутри системы.
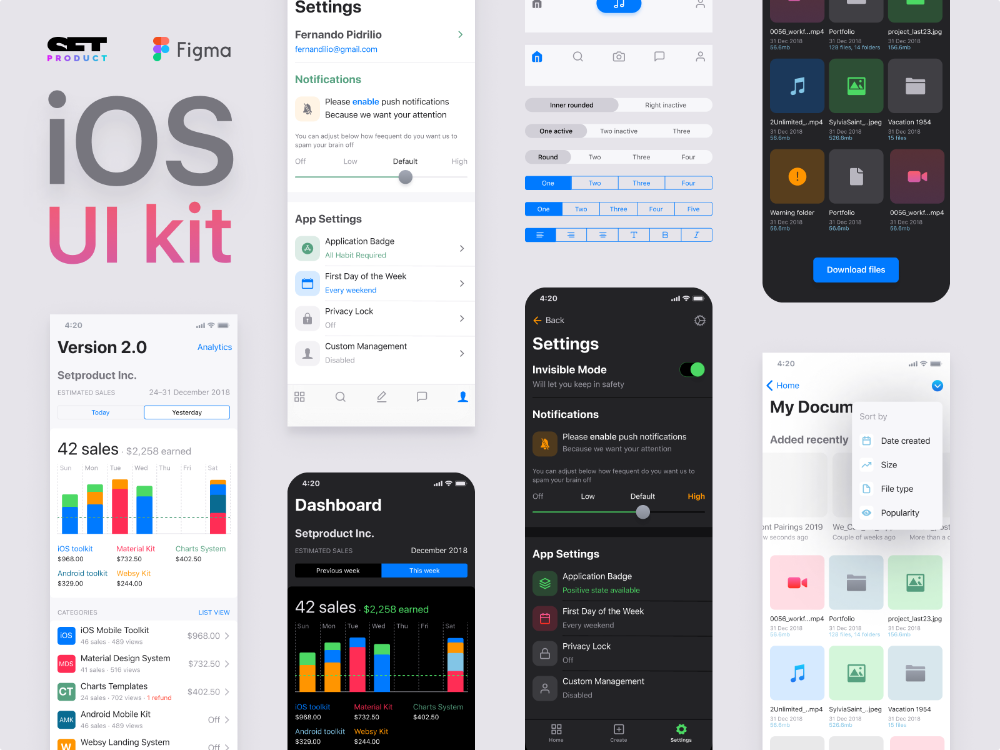
Комплект пользовательского интерфейса Figma Design System — iOS, Material design, React, шаблоны панели инструментов
Командные библиотеки и наборы инструментов для разработки на основе компонентов для Figma. Быстро начинайте каждый свой проект с нашим умным дизайном…
setproduct.com
Плагины предоставляют простые и интуитивно понятные способы расширить ваши возможности в Figma. Они помогают оптимизировать и автоматизировать рутинные и повторяющиеся задачи — с названием слоев, с поиском, с группировкой, добавлением специальных функций, например, добавление полезного контента в макеты. Они как дворецкий Альфред для Бэтмена. Всегда помогут в нужный момент.
На данный момент в Figma почти 420 плагинов. Да, они добавляются почти каждый день. Замечательная часть выпуска плагинов Figma заключается в том, что они разрабатываются не сотрудниками компании, а обычными людьми, такими как вы и я. Правильно, если вы знаете популярные языки программирования и можете создать интересный плагин — и компания, и все сообщество Figma будут рады вашему продукту!
Замечательная часть выпуска плагинов Figma заключается в том, что они разрабатываются не сотрудниками компании, а обычными людьми, такими как вы и я. Правильно, если вы знаете популярные языки программирования и можете создать интересный плагин — и компания, и все сообщество Figma будут рады вашему продукту!
Хотя Figma, по нашему мнению, опережает Sketch во многих аспектах, Sketch по-прежнему выигрывает в области плагинов. Основная причина в том, что плагины Figma в текущем состоянии не позволяют отправлять обратно измененные данные в систему в режиме реального времени. Это ограничение является значительным прямо сейчас и делает плагины Figma слабее, чем плагины Sketch
Мы собрали инструменты, которые помогают нам улучшить наш рабочий процесс, повысить нашу производительность и просто добавить немного радости в процесс проектирования. Начнем с последнего места, так что не пропустите все самое интересное ☕
https://www.figma.com/community/plugin/738264841927149297/Coda-for-Figma
Coda для Figma — это плагин, который работает с инструментом генерации документов под названием Coda. Благодаря этому плагину вы можете наполнять свои макеты данными из таких сервисов, как Spotify, Wikipedia, Dropbox, Gmail, Google Calendar, Jira, Shopify, Github и т. д.
Благодаря этому плагину вы можете наполнять свои макеты данными из таких сервисов, как Spotify, Wikipedia, Dropbox, Gmail, Google Calendar, Jira, Shopify, Github и т. д.
Этот плагин относительно новый, но набирает широкую популярность в сообщество.
https://www.figma.com/community/plugin/795397421598343178/LilGrid
LilGrid — это плагин, который очистит ваш интерфейс. Он берет все неупорядоченные элементы в системе и организует их в виде сетки, которую вы определяете сами.
Это особенно полезно в тех случаях, когда вам нужно организовать большое количество кнопок или значков в вашей дизайн-системе.
LilGrid не изменяет элементы вашего дизайна, а только упорядочивает их расположение на холсте.
https://www.figma.com/community/plugin/781208362060364436/Table-Paste
Этот плагин будет очень полезен тем, кому необходимо перенести данные из электронных таблиц Excel в стилизованные таблицы, созданные в Figma.
Вы создаете строку таблицы в Figma с текстовым полем для каждой ячейки, а затем делаете из нее компонент. Затем вы создаете таблицу из этих строк и выбираете строки таблицы, к которым хотите применить данные.
Затем вы создаете таблицу из этих строк и выбираете строки таблицы, к которым хотите применить данные.
После этого в Excel нужно выделить данные и скопировать их в таблицу Figma. Вуаля, ваша таблица Excel теперь стилизована под Figma.
https://www.figma.com/community/plugin/802579985985331070/Design-System-Organizer
Если вы работаете над дизайн-системой, у вас, вероятно, есть компоненты и стили, названия которых организованы примерно так: «Кнопки / Маленькие / Состояния / По умолчанию».
Этот плагин помогает организовать такие элементы в удобный удобный интерфейс. Он позволяет группировать компоненты, разгруппировать их, перемещать, переименовывать сгруппированные компоненты.
При переименовании группы имя будет изменено для всех компонентов или стилей в этой группе. И для этого даже не нужно использовать инструменты поиска и замены.
https://www.figma.com/community/plugin/797471678566755597/Movie-Posters
Отличный плагин от создателей Must App. Супер полезно для тех, кто хочет создать приложение или веб-сайт, посвященный фильмам и сериалам.
Супер полезно для тех, кто хочет создать приложение или веб-сайт, посвященный фильмам и сериалам.
Основная функция плагина заключается в том, что он случайным образом заполняет любой созданный вами векторный объект изображением или постером из фильма или телепередачи.
https://www.figma.com/community/plugin/795474715778185230/Dot-Grid
Этот плагин для тех, кто любит работать с сетками. Добавьте привлекательности своим сеткам в Figma с помощью Dot Grid.
Это довольно настраиваемый — вы можете поиграть с такими параметрами, как ширина, высота, размер, зазор и цвет.
https://www.figma.com/community/plugin/803633147991628761/GiffyCanvas
Это просто — вы можете создавать GIF-изображения , не выходя из Figma. Установите плагин, выберите изображения, из которых вы хотите создать GIF, задайте параметры файла (интервал, ширина, высота) и после предварительного просмотра вы можете скачать файл.
https://www.figma.com/community/plugin/776923340646658146/BeatFlyer-Lite
Замечательный инструмент! Первоначально разработанное как стороннее приложение, теперь у него есть собственный аналог в Figma. Этот классный плагин позволяет вам анимировать и добавлять впечатляющие эффекты к вашим проектам всего за несколько кликов.
Этот классный плагин позволяет вам анимировать и добавлять впечатляющие эффекты к вашим проектам всего за несколько кликов.
Благодаря BeatFlyer Lite ваши дизайны всегда будут выделяться среди других.
https://www.figma.com/community/plugin/797696673804519719/Color-Kit
Этот плагин поможет вам создать светлые и темные оттенки нужного вам цвета. Это полезно, когда вам нужно создать цветовые градации.
А если вы знакомы с Eva Design System — сторонним приложением, которое генерирует цвета, вам будет приятно иметь Color Kit в Figma, так как он выполняет аналогичную операцию, но вам не нужно выходить из Figma .
https://www.figma.com/community/plugin/799767414861565467/Material-palette
Этот плагин был создан для поклонников Material Design, которым нравится создавать палитры материалов. Теперь, экономя ваше время, вы можете создавать палитры в пользовательском интерфейсе в соответствии с материальным подходом.
Вам доступны 3 типа палитр: Материал, Монохромный и Настоящий монохромный. Мы надеемся, что в ближайшем обновлении Google обновит эту палитру, потому что некоторые цвета содержат огромные пробелы и требуют балансировки.
https://www.figma.com/community/plugin/764471577604277919/Wire-Box
Довольно интересный плагин . Если у вас есть готовые hi-fi решения, вы можете быстро создавать макеты пользовательского интерфейса. Но этот плагин помогает преобразовать макет с высокой точностью в каркасы с низкой точностью, если вы хотите сосредоточиться на UX-части проекта.
https://www.figma.com/community/plugin/777954172157933782/Vector-Maps
Плагин Vector Maps позволяет загружать векторные карты стран, регионов и городов в макеты Figma.
Найти страну или регион довольно просто — можно искать по названию или выбрать на карте.
Векторная карта будет импортирована в Figma в виде отдельного фрейма.
https://www.figma.com/community/plugin/802147585857776440/Webgradients
Этот мощный плагин создает красивые градиенты, которые помогут вашим проектам выглядеть потрясающе.
С Webgradients вы можете использовать цветовой фильтр, чтобы найти нужные вам варианты (180 цветов) и добавить градиенты в избранное. Очень удобный инструмент, который значительно сэкономит ваше время, предоставив вам правильные цветовые схемы для вашего проекта.
https://www.figma.com/community/plugin/809860933081065308/LottieFiles
На момент написания этой статьи этот плагин был добавлен в систему Figma всего 5 дней назад, но сразу ворвался в Топ-3 нашего рейтинг, потому что его уже установили более 1000 пользователей. Если это не показатель качества плагина, то что тогда?
С LottieFiles ваши дизайны оживут, добавив замечательную анимацию, которая порадует глаз пользователя. Вставьте тысячи бесплатных анимаций Lottie в свои макеты в виде файлов GIF или кадров анимации в виде файлов SVG. Чтобы увидеть свои анимации в действии, убедитесь, что вы используете «Прототип».
https://www.figma.com/community/plugin/7880664807964/TinyImage-Compressor
При экспорте изображений вы можете использовать этот плагин, который будет сжимать размер ваших файлов до 90% лучше, чем экспорт по умолчанию из Figma. Этот плагин имеет массу интересных функций: он поддерживает не только сжатие и экспорт файлов разных размеров и форматов, но и оптимизацию прозрачных PNG и прогрессивных JPEG. TinyImage Compressor запоминает настройки во время экспорта. При экспорте нескольких изображений плагин автоматически экспортирует их в виде папки .zip.
Этот плагин имеет массу интересных функций: он поддерживает не только сжатие и экспорт файлов разных размеров и форматов, но и оптимизацию прозрачных PNG и прогрессивных JPEG. TinyImage Compressor запоминает настройки во время экспорта. При экспорте нескольких изображений плагин автоматически экспортирует их в виде папки .zip.
Имеет лицензию — после 15 сжатий файлов через TinyImage вам будет предложено приобрести лицензию.
https://www.figma.com/community/plugin/801195587640428208/Design-Lint
Прежде чем передать свою работу разработчикам, убедитесь, что ваши файлы дизайна непротиворечивы. Этот потрясающий бесплатный плагин с открытым исходным кодом для Figma проверяет расхождения в ваших макетах (т. е. находит отсутствующие стили в ваших проектах во всех слоях — проверяет цвета, шрифты, эффекты, заливки, обводки, радиус границ) и исправляет несоответствия. Одной из замечательных особенностей плагина является то, что он работает динамически, а это означает, что когда вы вносите исправления во время работы, Design Lint будет автоматически обновляться в соответствии с внесенными вами исправлениями.
Отличный инструмент, который поможет вам сосредоточиться на процессе проектирования, а не на исправлении ошибок.
Итак, как мы видим, Figma становится все удобнее, понятнее и плагины тому яркое подтверждение. Сегмент плагинов развивается семимильными шагами, и мы можем быть уверены, что в 2020 году пользовательский опыт Figma продолжит улучшаться.
Мы выбрали LottieFiles , TinyImage Compressor и Design Lint лидерами в сегменте плагинов за январь — февраль, потому что эти инструменты суперпопулярны в сообществе Figma с начала 2020 года, люди используют их много и они определенно будут продолжать набирать количество установок.
Пока все. Обязательно зайдите на Setproduct.com , чтобы получить отличные дизайн-системы Figma и другие шаблоны. Впереди еще больше классного контента. Так что следите за обновлениями!
15 плагинов для Figma для визуализации ваших данных
Иногда организация больших наборов данных в Figma может быть сложной задачей. Итак, вот несколько обходных путей с плагинами для вас
Итак, вот несколько обходных путей с плагинами для вас
1) Table Creator Создавайте таблицы в пользовательском стиле, которые можно легко изменять в размерах, редактировать и автоматически подстраивать под содержимое. Управляйте дизайном своих таблиц, изменяя компоненты.
2) Столбцы в строки Просто выберите таблицу и запустите плагин, чтобы преобразовать строки в столбцы (или наоборот, в зависимости от ваших первоначальных настроек).
3) Вставка таблицы Вставьте данные из электронной таблицы в стилизованные строки таблицы Figma.
4) Many Paster Many Paster позволяет вставлять список данных в выбранные текстовые слои по отдельности.
5) Eve Tabler Eve Tabler позволяет быстро вставить таблицу в кадр или группу. Вы можете создать пустую таблицу с помощью простого визуального редактора или сразу импортировать данные из таблицы google простым копированием.
6) Table Generator Плагин Table Generator автоматизирует добавление табличных данных. Скопируйте и вставьте данные (в настоящее время в поддерживаемом формате CSV), и все, таблица сгенерирована.
7) Таблица данных версии 3 (интерактивная) Когда вам приходится иметь дело со многими компонентами, создание интерактивного прототипа может оказаться сложной задачей. Итак, вот таблица с интерактивными компонентами (!) Вы можете увидеть прототип в действии из здесь
8) Пользовательский интерфейс таблицы Базовая система дизайна с элементами, которые могут вам понадобиться для создания таблицы.
9) Chart Chart — это плагин для Figma, который использует реальные или случайные данные для создания самых популярных диаграмм. Chart поддерживает копирование и вставку из таких редакторов, как Excel, Numbers, Google Sheets, живое соединение с Google Sheets и удаленный JSON (REST API), локальные файлы CSV и JSON.
10) Диаграммы NB Можно создавать линейные диаграммы, гистограммы, гистограммы, круговые диаграммы, лепестковые диаграммы, точечные диаграммы, пузырьковые диаграммы, кольцевые диаграммы, карты, свечи, датчики…
11) ChartGen ChartGen быстро создает реальный вид линии диаграммы для проектов без необходимости иметь реальные данные.