Содержание
5 плагинов Figma для оптимизации рабочего процесса | by Denis Ushakov
Уже прошло практически 5 месяцев с момента релиза плагинов. И если в прошлой статье я просто собрал несколько интересных плагинов, не связанных между собой какой-то общей идеей, то сегодня количество плагинов стало таким, что можно легко выделить отдельные группы плагинов по сфере их применения.
Сегодня мы посмотрим как раз на одну такую группу — 5 плагинов для оптимизации рабочего процесса в Фигме: автоматически стрелки для user flows, визуализация всех размеров и отступов, два плагина для работы с направляющими и мини-карта.
https://www.figma.com/c/plugin/751007211632768205/Arrow-Auto
Крутейшая штука! Как известно, у Фигмы есть одна большая проблема при создании прототипов — вы не можете иметь одновременно больше одного сценария в одном документе. Грубо говоря, у вас всегда один прототип и нужно всегда переключать стартовый фрейм прототипа для демонстрации различных сценариев, что может мешать разным разработчикам увидеть последовательность фреймов в разных сценариях. При этом неудобно будет разделять один большой макет на разные документы для создания и прототипирования разных сценариев.
При этом неудобно будет разделять один большой макет на разные документы для создания и прототипирования разных сценариев.
Один клик — и все стрелки в документе будут скрыты!
Как раз в этом и может помочь этот плагин, который позволит вам создать различные user flow в рамках одного документа. Из крутого — в настройках плагина можно разом зафиксировать или скрыть и показать все стрелки. Кроме того — если вы связали два объекта и затем случайно (или нет) изменили положение одного из них, то с помощью кнопки Update вы сможете автоматически перестроить все стрелки, они будут снова привязаны к объектам до изменения их положения.
https://www.figma.com/c/plugin/781354942292031141/Redlines
Плагин, который поможет в проработке дизайн-системы и в передаче её разработчикам (или другим дизайнерам внутри команды).
Позволяет очень быстро визуализировать как точные размеры отдельных элементов, так и расстояния между всеми элементами. Можно настроить цвет (без color picker, увы, придется вводить код вручную) и настроить отображение единицы измерения.
https://www.figma.com/c/plugin/772952119002135124/Minimap
Если вы когда-то играли в Warcraft 3, Age of Empires или любую другую стратегию в реальном времени — то для вас описание этого плагина на названии и заканчивается.
Если нет — то данный плагин поможет эффективнее навигировать в большом проекте с кучей фреймов. Мини-карта представляет собой не просто визуализацию текущего положения, но и позволяет в один клик перемещаться по документу.
https://www.figma.com/c/plugin/763500131554051614/Guides-inspector
Плагин сильно расширит возможности управления направляющими. В частности, появится возможно вплоть до пикселя задавать расположение направляющей.
Но из самого интересного — возможность создать из направляющих шаблоны и потом переиспользовать их. Внутри плагина уже есть наш с вами любимый Bootstrap в виде шаблонов на 12, 6 или 4 колонки, а так же шаблон сетки с ячейкой 16 на 16 пикселей. Из минусов — при выбора направляющей в списке в плагине нельзя увидеть её наглядно (сообщают, что это баг, и скоро пофиксят), а так же невозможность разом удалить все направляющие (а для этого у нас есть следующий плагин).
https://www.figma.com/c/plugin/753903260307779121/Clear-Guides
И еще один плагин для работы с направляющими. Неоднократно сталкивался с тем, что после проектирования того или иного элемента, где я использовал много направляющих для разметки, приходится сидеть и вручную удалять более ненужные направляющие — если я сложу вместе все время, которое я на это потратил, получится, думаю, не менее часа полезного рабочего времени.
Clear Guides поможет в один клик очистить все направляющие как внутри одного или нескольких фреймов, так и сразу во всем документе, что может помочь сэкономить вам много времени.
Надеюсь, этот материал был для вас полезным! Вы можете подписаться на мой канал в телеграме и добавляйтесь в друзья на фейсбуке.
Сетка в Figma Направляющие в Фигме
В Фигме сетка уже вшита в систему и не нужно ничего докачивать, как это было с одной очень известной программой. Тут все под рукой. К тому же сетка у нас не в виде отдельного слоя, который может потеряться, а существует, как отдельная структура сайта.
Тут все под рукой. К тому же сетка у нас не в виде отдельного слоя, который может потеряться, а существует, как отдельная структура сайта.
Нужно отдельно написать, что сетка в Figma и линейка в Figma — это разные вещи. Если ты привык работать в программе для редактирования фото, то ты знаешь, что там есть направляющие, которые постоянно мешаются и цепляются к курсору, зато их можно включать и выключать. Так же в той проге ты мог скачивать и отдельным слоем устанавливать колонки в слои, но там они постоянно терялись и то же было не очень удобно работать. Не понимаю, почему ты до сих пор работаешь в той ужасной и не удобной программе.
Сетка в Figma
Включить grid Figma можно только на фрейм. Выбери фрейм и вот тут увидишь то, что нужно и тут уже в настройках можно настроить сетку именно под себя. Создать все, что угодно, хоть бутсрап, хоть еще что-то. Настраивается все гибко и интуитивно понятно.
Настройка сетки Layout Grid Figma
Кликаешь + и видишь настройки. По умолчанию создается именно сеточка с шагом в 10 пикселей. К слову сказать, любые объекты в Фигма, если ты их будешь двигать стрелочками, двигаются на 1 пиксель, а если будешь зажимать при этом Shift то двигаться они будут на 10 пикселей. Так что, если поменяешь тут значение на какое-то другое ( некоторые любят ставить размеры 8 и в этом есть разумное зерно) то придется изменить и настройки перемещения объекта с шифтом на 8. Делается это вот тут в меню
По умолчанию создается именно сеточка с шагом в 10 пикселей. К слову сказать, любые объекты в Фигма, если ты их будешь двигать стрелочками, двигаются на 1 пиксель, а если будешь зажимать при этом Shift то двигаться они будут на 10 пикселей. Так что, если поменяешь тут значение на какое-то другое ( некоторые любят ставить размеры 8 и в этом есть разумное зерно) то придется изменить и настройки перемещения объекта с шифтом на 8. Делается это вот тут в меню
Нравится Figma? — подпишись на нас в вк и инстаграме
Настройка расстояния перемещения объекта
Как ты понимаешь, нужно поставить одинаковый шаг сетки и Nudge Amount, чтобы было удобнее перемещать объекты и они всегда были выровнены, как нужно, ну а если ты любишь работать в 10 пиксельной вселенной, то ничего отдельно настраивать не нужно.
Колонки в Фигме
С сеткой понятно, теперь давай разберемся с колонками. На второй вкладке ты можешь настроить колоночную сетку в Фигме.
Колонки в Фигме
У нас тут такие настройки:
Count — количество колонок
Width — ширина колонки (при выбранном Type Stretch задать ширину колонки не
получится — только межколоночное расстояние)
Gutter — межколоночный отступ ( он всегда у нас будет
неизменным, на то это и колонки)))
Margin — отступ сетки от правого и левого края макета, в случае колонок, если ты настраиваешь горизонтальную сетку, то Margin будет отодвигать твои строки сверху и снизу. Теперь давай рассмотрим, что же у нас кроется в выпадающем списке Type
Настройка колонок в Figma
Stretch– тянущаяся или резиновая сетка. Колонки
растягиваются на всю ширину фрейма. Можно задать только межколоночное
расстояние, ширина такой колонки будет подстраиваться под ширину фрейма. Очень
крутая штуковина для создания резиновый макетов и адаптива. Можно задать
определенный отступ справа и слева, если говорим о колонках.
Center–Сетка по центру макета, можно настроить ширину
самой колонки, но при этом при изменении ширины фрейма ширина сетки и
расстояния между ними будет неизменной.
Left–тут все и так понятно.
Обрати внимание, что в одном фрейме можно создать сразу много сеток, хоть миллион.
Включить-Выключить сетку на Windows Ctrl+Shift+4. На Mac Cmd+g
Колонки bootstrap 4 Figma
Как создавать колонки разобрались, теперь давай создадим модульную систему сеток под бутстрап 4 в Фигме. Делается это очень просто. Создай фрейм, любой, какой тебе нравится. Я создал для примера с шириной 1920. Мы знаем, что ширина рабочей области в bootstrap 4 для десктопа составляет 1140 пикселей, (!)30рх по краям контейнера я не учитываю. Поэтому я просто создам прямоугольник длиной 1140 и центрую его во фрейме.
Место, где у нас будет сетка выбрали, теперь давай создадим ее, родимую… по номенклатуре ширина колонки бутстрап не указана, зато есть расстояние между ними 30. Создать ручками в режиме Center такую сетку невозможно. Поэтому, создаем модульную сетку bootstrap 4 в figma по средствам Stretch, который примет любую ширину колонки. Просто задаем нужные параметры в настройках и все. Вот и эти параметры: 12 колонок с межколоночным расстоянием в 30 пикселей. Тут все понятно, а вот как быть с марджином? То же проблем никаких нет. Просто меряешь расстояние от краев прямоугольника до краев твоего фрейма и такой выставляй марджин. В моем случает это 390. Если что — посмотреть расстояние прямоугольника до краев фрейма можно при нажатом Alt
Просто задаем нужные параметры в настройках и все. Вот и эти параметры: 12 колонок с межколоночным расстоянием в 30 пикселей. Тут все понятно, а вот как быть с марджином? То же проблем никаких нет. Просто меряешь расстояние от краев прямоугольника до краев твоего фрейма и такой выставляй марджин. В моем случает это 390. Если что — посмотреть расстояние прямоугольника до краев фрейма можно при нажатом Alt
Сетка bootstrap 4 Figma
Теперь сеточка становится просто идеально, как нам и нужно. Точно так же можно создать и под другие разрешение, но не беспокойся — я уже все сделал за тебя и скачать модульную сетку bootstrap 4 в figma можешь тут. Пользуйся на здоровье. Там и под десктоп и под планшет, все есть.
Все те же настройки и логика процесса работает и с
горизонтальными сетками, поэтому расписывать что там и как я не стану.
Обрати внимание, что ты можешь вкладывать фрейм во врем и во вложенном настраивать отдельную сетку под свои нужды. Куда там динозавру фш до такого.
Колоночная сетка для каждого фрейма
Линейка в Figma
Это нечто иное и работает так же, как в нашем общем друге фш. Предустановленных линеек в фигме нет, но ты всегда можешь вытащить их слева или верха рабочей области и использовать по назначению, а именно для того, чтобы выравнивать контент.
Линейка в Figma
Странно как-то
получается… зачем нужны и модульные сетки из колонок с кучей настроек и
направляющие линейки в Фигме? На самом деле ничего странного тут нет. Линейки —
это просто линейки по которым ты ровняешь блоки, а Layout grid
Figma работают в тесной связке с constraints,
что позволяет тебе быстренько создавать адаптивы.
Подробнее о констрейтс читай тут.
Смотри видос в котором я рассказываю В чем разница между колонками и направляющими в Figma
Система сеток Bootstrap 4 в figma
11 лучших плагинов Figma для создания потрясающего дизайна и экономии времени
Опубликовано
Хейзел Ли
в статьях · Графический дизайн · Рекомендуем
Подписаться
обновлено 24 октября 2022 г.
Плагины Figma были запущены в августе 2019 года и набирают популярность. По мере того, как все больше дизайнеров и разработчиков делают Figma своим предпочтительным инструментом дизайна, мы также увидим, что все больше пользователей будут добавлять плагины и ресурсы в сообщество Figma.
Существует множество плагинов и инструментов, которые помогут вам в ваших дизайнерских проектах. Я, конечно, нашел многие из них полезными, но вот мои 11 лучших плагинов Figma , которые помогут вам создавать удивительные проекты и ускорить вашу работу.
- Зеплин
- Румяна
- Андо АИ
- Пикон
- Файлы Лотти
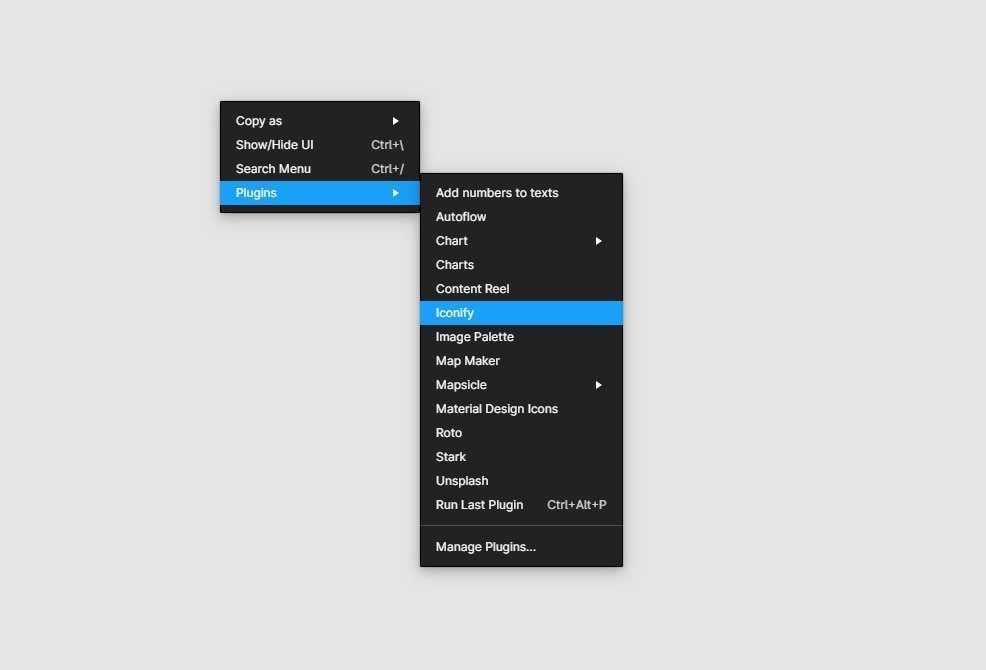
- Иконодак
- Датавизор
- Контраст
- Удалить БГ
- Стайлер периодического действия
- Фигма Мера
Другие ресурсы
- Лучшие плагины Figma Mockup для создания красивых интерфейсов и многого другого!
1.
 Zeplin
Zeplin
Плагин Zeplin незаменим для дизайнеров, которым необходимо сотрудничать с разработчиками в команде. Zeplin экономит ваше время, отображая ваши проекты в организованном рабочем пространстве для всей команды, позволяя вам продолжать работу в Figma.
С помощью этого плагина вы можете:
- Поддерживайте процесс проектирования и предоставляйте окончательные проекты для разработки.
- Легко публикуйте свои проекты на Zeplin, и ваши разработчики всегда будут иметь четкое представление о том, что именно нужно создавать.
- Соедините компоненты с кодом и масштабируйте свою систему проектирования в мире разработчиков.
Установите плагин Zeplin или,
2.
 Blush
Blush
Нужны иллюстрации для вашего проекта? Вы можете создавать и настраивать иллюстрации с помощью Румяна . С помощью этого плагина вы можете смешивать и подбирать элементы или находить случайные. Вам также понравятся следующие функции этого плагина:
- Художники — более уникальные коллекции иллюстраций одних из самых талантливых иллюстраторов.
- Бесплатная лицензия. Да, есть навсегда бесплатный план, позволяющий использовать иллюстрации для личных и коммерческих проектов.
- SVG & HI-RES — это платный план, который дает вам больший контроль над слоями, цветными фильтрами, разрешением печати и многими другими расширенными функциями.
Кроме того, создатели Blush также сотрудничают с художниками, чтобы создать больше коллекций удивительных иллюстраций. Итак, если вы художник или иллюстратор и хотите поделиться своей работой, просто свяжитесь с ними на их веб-сайте.
Установить подключаемый модуль Blush
3.
 Ando AI
Ando AI
Ando AI — недавно выпущенный подключаемый модуль, который помогает дизайнерам генерировать миллионы дизайнерских идей из подсказок, форм и изображений; прямо в Фигме. Вам понадобится учетная запись ando.studio, чтобы использовать этот плагин.
Каждый дизайнер должен попробовать. Он очень прост в использовании, и любая графика, которая вам нужна для вашего дизайнерского проекта, мгновенно генерируется плагином, что экономит ваше время.
В настоящее время Ando AI все еще находится в бета-версии, но постоянно обновляется разработчиком. Обязательно ознакомьтесь с последними обновлениями версии от сообщества Figma.
Установить плагин Ando AI
4. Picon
Это еще один новейший плагин, созданный искусственным интеллектом, который выделит ваши дизайнерские проекты. Просто напечатав, какие изображения вам нужны, Picon генерирует качественные изображения за 10 секунд!
Чтобы настроить свой опыт, используйте его непосредственно из быстрых действий Figma или углубитесь в настройки модификатора.
Для этого плагина требуется учетная запись Picon. Вы можете создать его на сайте Picon.im.
LottieFiles также является платформой для аниматоров, дизайнеров, разработчиков и инженеров для тестирования, совместной работы и открытия анимации.
Особенности:
- Библиотека из тысяч бесплатных анимаций Lottie
- Беспроблемный импорт частных анимаций
- Предварительный просмотр и тестирование анимации на любом устройстве
- Сохранение анимации в формате GIF или MP4
Установить плагин LottieFiles
6. Iconduck
Благодаря Оливеру Нассару и его команде, Iconduck — лучший плагин Figma для поиска бесплатных иконок с открытым исходным кодом в SVG и векторных форматах. Вы можете использовать их для своих личных и коммерческих проектов.
Также доступно более 150 наборов значков, иллюстраций и смайликов, которые вы можете найти среди них с помощью этого плагина.
Установить подключаемый модуль Iconduck
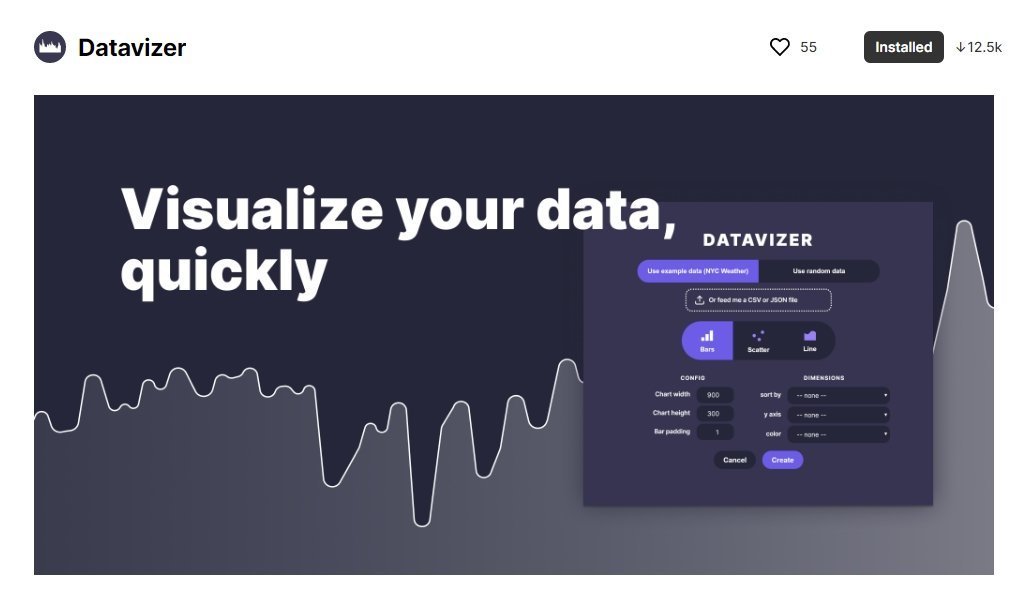
7. Datavizer
Если вам нужны подключаемые модули диаграмм для создания красивых визуальных данных, попробуйте Датавизор . Плагин быстро визуализирует ваши данные и имеет красивый пользовательский интерфейс, который поможет вам создавать диаграммы, графики, информационные панели пользовательского интерфейса и многое другое в потрясающем дизайне.
Плагин также позволяет вам вводить свои собственные данные или использовать случайные или фиктивные данные. Я думаю, что это один из лучших плагинов Figma для визуализации данных на данный момент.
Установить плагин Datavizer
8. Контрастность
Вы можете использовать этот плагин для проверки цветового контраста на лету! Вам нужно только выбрать слой и Contrast немедленно ищет цвет, экономя ваше время, поскольку вам не нужно выбирать несколько элементов или слоев.
Функция «сканировать страницу» также очень полезна, так как с ее помощью очень удобно сканировать целые страницы.
Установить плагин Contrast
9. Удалить BG
Удалить BG — один из лучших плагинов для удаления фона. Плагин помогает автоматически удалять фоновые изображения одним щелчком мыши, экономя более часа рабочего времени, связанного с необходимостью делать это в Photoshop.
Установить Удалить плагин BG
10. Batch Styler
Название этого плагина говорит само за себя. Batch Styler поможет вам сэкономить время, одновременно меняя цвет и стили текста для вашего проекта. Он обновляет все изменения и стили соответственно. Особенности включают:
- Цветовые стили пакетного изменения (оттенок, насыщенность, яркость, альфа, шестнадцатеричный)
- Пакетное изменение стилей типографики (семейство шрифтов, толщина шрифта, высота строки, межбуквенный интервал)
- Пакетное удаление стилей
- Стили пакетного переименования
- Описание изменения
Установить плагин Batch Styler
11.
 Figma Measure
Figma Measure
Если вам нужно измерить размеры или какие-либо элементы в вашем дизайне, Figma Measure может быть подходящим инструментом для вас. Плагин действует как аккуратная линейка, помогая вам измерять высоту, ширину, расстояние и многое другое.
Установить плагин Figma Measure
Надеюсь, моя текущая рекомендация по плагинам Figma окажется полезной. Пожалуйста, не стесняйтесь комментировать, что вам нравится или не нравится в плагинах, если вы начали использовать какой-либо из них.
Спасибо за прочтение статьи и удачи в разработке!
Автор:
Хейзел Ли
Хейзел Ли — цифровой дизайнер и стартапер, в настоящее время базирующаяся в Куала-Лумпуре, Малайзия. Она запустила блог YDJ в июне 2015 года и основала YDJ с намерением вдохновлять и расширять возможности креативщиков.
Смотрите сообщения автора
Основные настройки проекта в Figma | Figma для начинающих
В этой статье мы обсудим основные настройки проекта в Figma, это все, что вам нужно знать перед тем, как приступить к проектированию. Мы объясним, что такое фреймы, сетка макета и линейки. Читай дальше, чтобы узнать больше.
Мы объясним, что такое фреймы, сетка макета и линейки. Читай дальше, чтобы узнать больше.
Основные настройки проекта в Figma – оглавление:
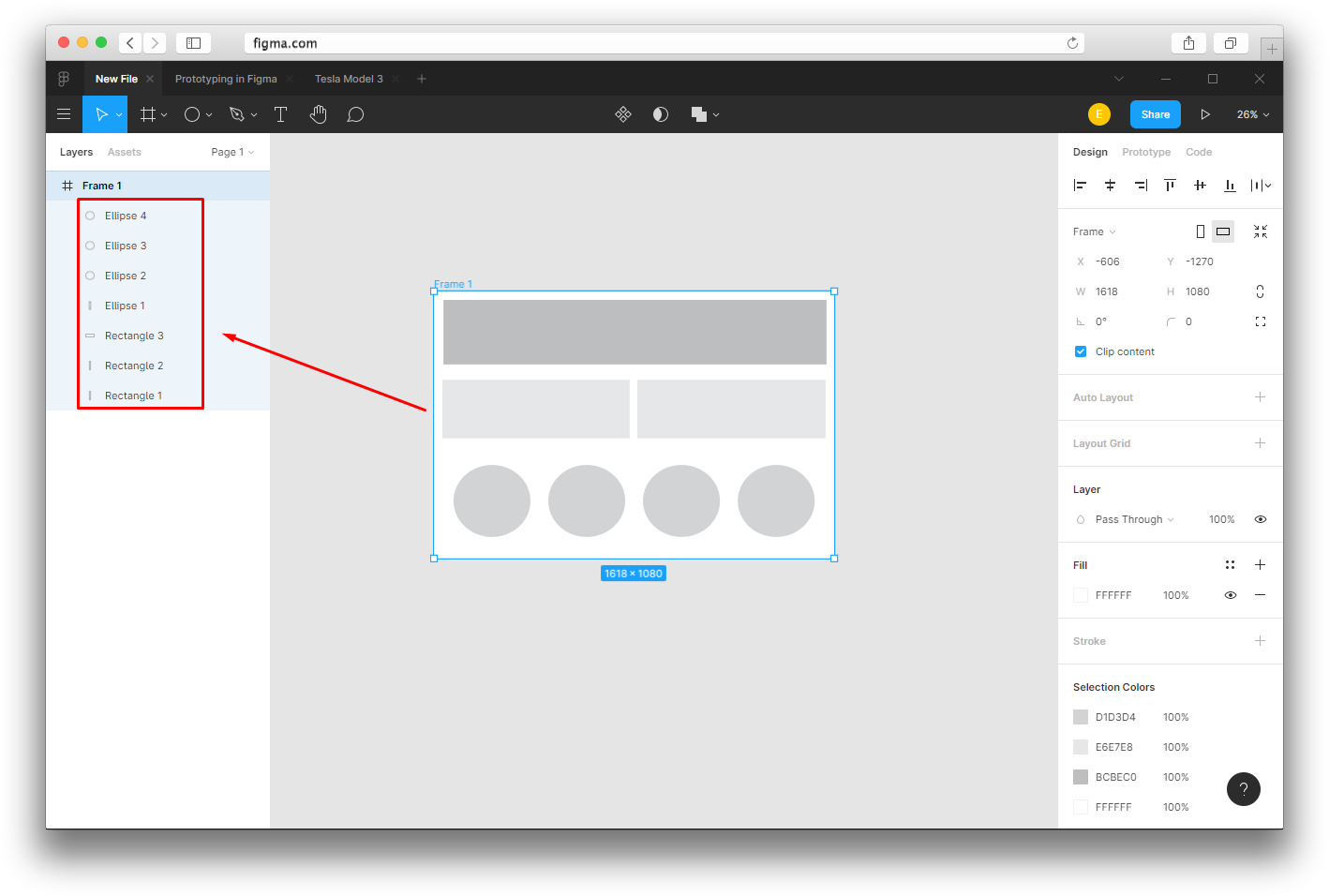
- Фреймы
- Сетка макета
- линейки
Основные настройки проекта в Figma
Во-первых, вам нужно выбрать область холста для создания ваших дизайнов. Для этого предназначен инструмент «Рамка». Вы найдете его на Панели инструментов. После активации инструмента «Рамка» у вас есть несколько вариантов создания рамки.
- нажмите на холст, чтобы создать рамку по умолчанию с размерами 100×100
- щелкните и перетащите на холсте, чтобы создать рамку с нестандартными размерами
- используйте раскрывающийся список на правой боковой панели, чтобы выбрать предустановку кадра
После добавления и выбора рамки у вас есть доступ к ней на панели свойств.
а) Положение канвы (X и Y) – здесь вы можете указать положение рамки в канве по горизонтальной (X) и вертикальной (Y) оси.
б) Размеры Объекта (Ширина и Высота) – здесь можно изменить размер рамки
c) Ограничение пропорций — Позволяет сохранить пропорции кадра при изменении размера. Таким образом вы можете изменить высоту или ширину рамки, а второй параметр подстроится автоматически.
d) Изменить размер по размеру – эта функция позволяет изменить размер фрейма в соответствии с его содержимым.
Полезный совет: Вы также можете изменить размер рамки вручную: возьмитесь за край или угол рамки (курсор превратится в черную двойную стрелку), затем перетащите, чтобы получить желаемый размер.
e) Портрет и пейзаж – здесь вы можете изменить ориентацию кадра на вертикальную или горизонтальную
f) Поворот – позволяет настроить угол кадра
g) Угловой радиус – спасибо к этой функции вы можете скруглить угол кадра, чтобы создать более мягкие края.
h) Независимые углы – настройка независимого угла позволяет настроить радиус угла для каждого угла.
i) Содержание ролика – позволяет скрыть любые объекты, выходящие за границы фрейма
j) Автомакет – позволяет создавать адаптивные фреймы
k) Сетки макета – эта функция помогает создать структурированный пользовательский интерфейс
l) Заливка – с помощью этой опции вы сможете заполнить рамку цветом, градиентом или фото. Вы также можете использовать расширенные настройки обводки, которые можно найти под значком с многоточием.
n) Эффекты – здесь вы можете добавить тень или размытие к кадру. Щелкните значок настроек эффекта, чтобы настроить параметры тени.
o) Экспорт – здесь вы можете экспортировать вашу рамку в следующие форматы: PNG, JPG, SVG и PDF.
Над каждым кадром на холсте отображается его имя. Чтобы изменить его, нажмите на него дважды. Вы можете копировать кадры вместе с их содержимым и вставлять их на холст сколько угодно раз.
Чтобы изменить его, нажмите на него дважды. Вы можете копировать кадры вместе с их содержимым и вставлять их на холст сколько угодно раз.
Задача.3.1
Начните работу над проектом с выбора нужного размера рамки.
Полезный совет: Если вы не знаете, какого размера должна быть ваша рамка, хорошим выбором будет использование одного из самых популярных размеров экрана. Перейдите на https://gs.statcounter.com/screen-resolution-stats для получения дополнительной информации.
В этом уроке мы разработаем мобильное приложение для электронной коммерции, поэтому давайте выберем одно из наиболее часто используемых разрешений для смартфонов — 360×640 пикселей.
Мы вместе подготовим 3 проекта
- экран входа (Вход)
- домашняя страница (Главная)
- (Продукт)
Целевая страница продукта
После добавления кадра сразу же продублируйте его и правильно назовите каждый экран, чтобы файл оставался организованным.
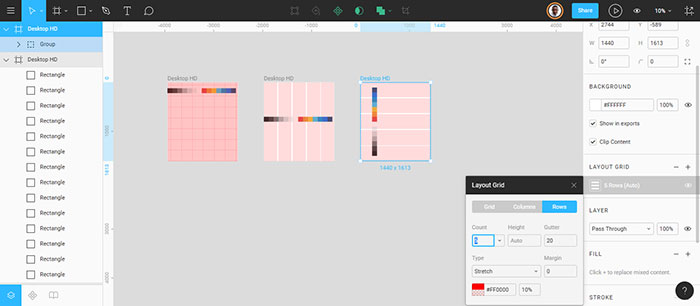
Сетка макета
Сетка макета — это система горизонтальных и вертикальных линий (столбцов или строк), которые помогают точно выровнять элементы в кадрах. Правильно настроенная сетка, безусловно, облегчит вашу работу и ускорит весь процесс проектирования. Есть два способа установить сетку макета в вашем дизайне:
- вы можете включить представление сетки еще до начала проектирования и использовать готовые макеты сетки (если они есть в вашей библиотеке) или создать свой собственный,
- вы также можете сначала начать создавать дизайн, а затем установить сетку на основе разработанных элементов.
Полезный совет: Если вы начинающий дизайнер, мы рекомендуем применять макетную сетку к любому проекту. Нет ничего хуже, чем совершенно пустое рабочее пространство.
Вы можете добавить сетку макета к активному фрейму на панели свойств. У вас есть 3 варианта: сетка, столбцы, строка. Вы можете выбрать несколько вариантов одновременно.
Вы можете настроить параметры каждой сетки на панели настроек сетки макета. Вы можете включить или отключить видимость сетки в любое время, щелкнув значок «Глаз».
Полезный совет: Если вы не знаете, какую сетку макета выбрать в своем проекте, вы можете воспользоваться плагином Grid System, который сделает это за вас.
Задача 3.2. Установите сетку макета в вашем проекте. Для целей этого проекта мы выбрали Columns и установили следующие значения:
- Подсчет 2 (количество столбцов)
- Поле 20 (расстояние столбцов от края экрана)
- Желоб 30 (расстояние между колоннами)
Линейки
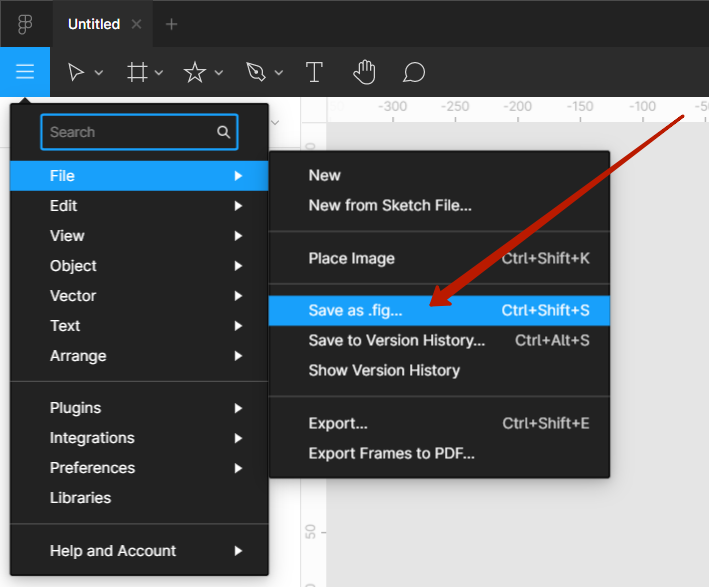
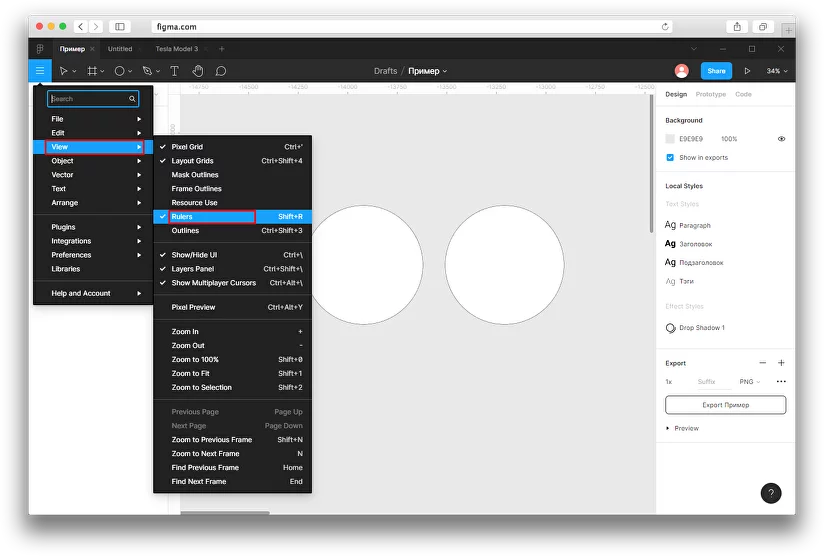
Линейки — еще одна полезная функция, которая поможет вам выровнять элементы в файле и сохранить его в порядке. Чтобы включить представление Линейки, щелкните Главное меню, затем Вид и Линейки .
Линейки можно увидеть вверху и слева на холсте. С помощью этой функции вы можете создавать вертикальные и горизонтальные линии (направляющие) — нажмите и удерживайте выбранную линейку, затем переместите курсор в область холста.
С помощью этой функции вы можете создавать вертикальные и горизонтальные линии (направляющие) — нажмите и удерживайте выбранную линейку, затем переместите курсор в область холста.
Появится тонкая красная линия, которую вы можете перемещать. Вы можете создать столько руководств, сколько захотите.
Вы можете легко удалить ненужные строки — просто выберите строку (выбранная строка станет синей), а затем нажмите Удалить .
Задача 3.3. Поэкспериментируйте с добавлением линеек. Они будут полезны при выравнивании элементов.
Вы только что узнали об основных настройках проекта в Figma. Читайте также: Чат-боты с искусственным интеллектом.
Если вам нравится наш контент, присоединяйтесь к нашему сообществу занятых пчел на Facebook, Twitter, LinkedIn, Instagram, YouTube, Pinterest.
Автор: Клаудия Ковальчик
Графический и UX-дизайнер, который воплощает в дизайне то, что невозможно передать словами.

