Содержание
это что такое простыми словами и зачем он нужен
Когда я работал в веб-студии, наш дизайнер для презентации будущего сайта делала макет его будущего вида на разных устройствах. Затем на встрече при присутствии менеджера она демонстрировала макеты клиентам. Это и были мокапы, о которых мы сейчас поговорим.
Что такое мокап
Это разновидность графического контента в виде PSD-файла со смарт-объектами и слоями. Простыми словами, мокап — это 3D-модель какого-либо объекта для демонстрации его дизайна еще до физического воплощения.
Смарт-объекты — это слои с данными изображения из векторных или растровых изображений.
В дальнейшем на такой шаблон можно наложить свою айдентику, создать дизайн упаковки и увидеть, как продукт отвечает рекламным запросам.
Присоединяйтесь к нашему Telegram-каналу!
- Теперь Вы можете читать последние новости из мира интернет-маркетинга в мессенджере Telegram на своём мобильном телефоне.

- Для этого вам необходимо подписаться на наш канал.
Зачем нужны мокапы
- Демонстрация заказчику проекта в том виде, в каком его сможет увидеть и протестировать конечный пользователь.
- Сокращение и упрощение коммуникативной цепочки между исполнителем и заказчиком.
- Перенос собственных идей и наработок на «боевые» объекты и тестирование их жизнеспособности. Например, можно посмотреть, как корешок будущей книги будет смотреться на книжной полке: ярко выделяться среди остальных изданий или безнадежно теряться.
- Допроизводственная дополнительная проверка прототипа и то, как смотрится дизайн при увеличении или уменьшении размеров объектов. Также можно еще на мокап-тестировании увидеть, что на блокнотах логотип хорошо различим, текст читается, а на ручках он же сливается в одно желто-зеленое пятно с закорючками.
- Ускорение работы с шаблонами. Например, у вас маркетплейс и надо показать одно и то же платье в карточке товара в восьми вариантах цвета.
 Согласитесь, куда проще на лету их «перекрасить» и «прифотошопить» другой фасон, чем нанимать фотографа, устраивать фотосессию и потом все это обрабатывать.
Согласитесь, куда проще на лету их «перекрасить» и «прифотошопить» другой фасон, чем нанимать фотографа, устраивать фотосессию и потом все это обрабатывать.
Читайте также:
Как продвигать товары на маркетплейсах: практические советы
Примеры мокапов
Скажем так: о них нужно не рассказывать, а показывать.
Визитки
Надо быть уверенным, что ваша визитка даст о вас верное реноме — как текстом, так и дизайном.
Лаконичный темный и светлый дизайн. Смотрите, какой будет ваша визитка!
Книги
При их подготовке важно понимать, каким будет внешний вид, ведь от этого тоже зависят продажи. Простой пример — творение Максима Ильяхова и Людмилы Сарычевой «Пиши, сокращай» многие называют «Оранжевая книга».
Оцените дизайн обложки, объем издания и то, как будут выглядеть ее внутренности
Канцелярские принадлежности
Такая демонстрация важна для людей, которые даже в этой сфере ценят бредовость. Тяжело спорить, что, например, на мокапы Parker вы обратите большее внимание, чем на никому не известную китайскую пластмассу.
Тяжело спорить, что, например, на мокапы Parker вы обратите большее внимание, чем на никому не известную китайскую пластмассу.
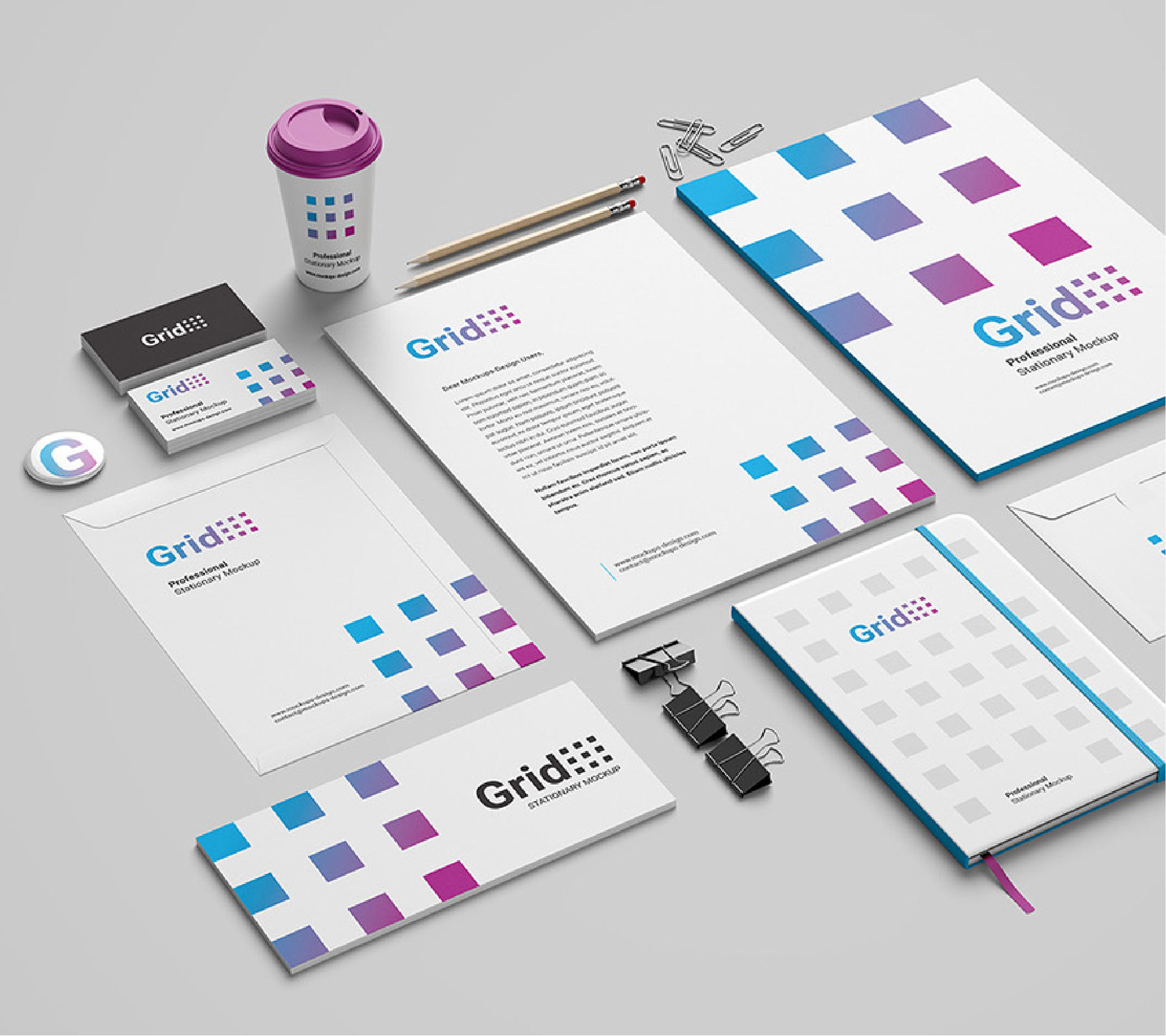
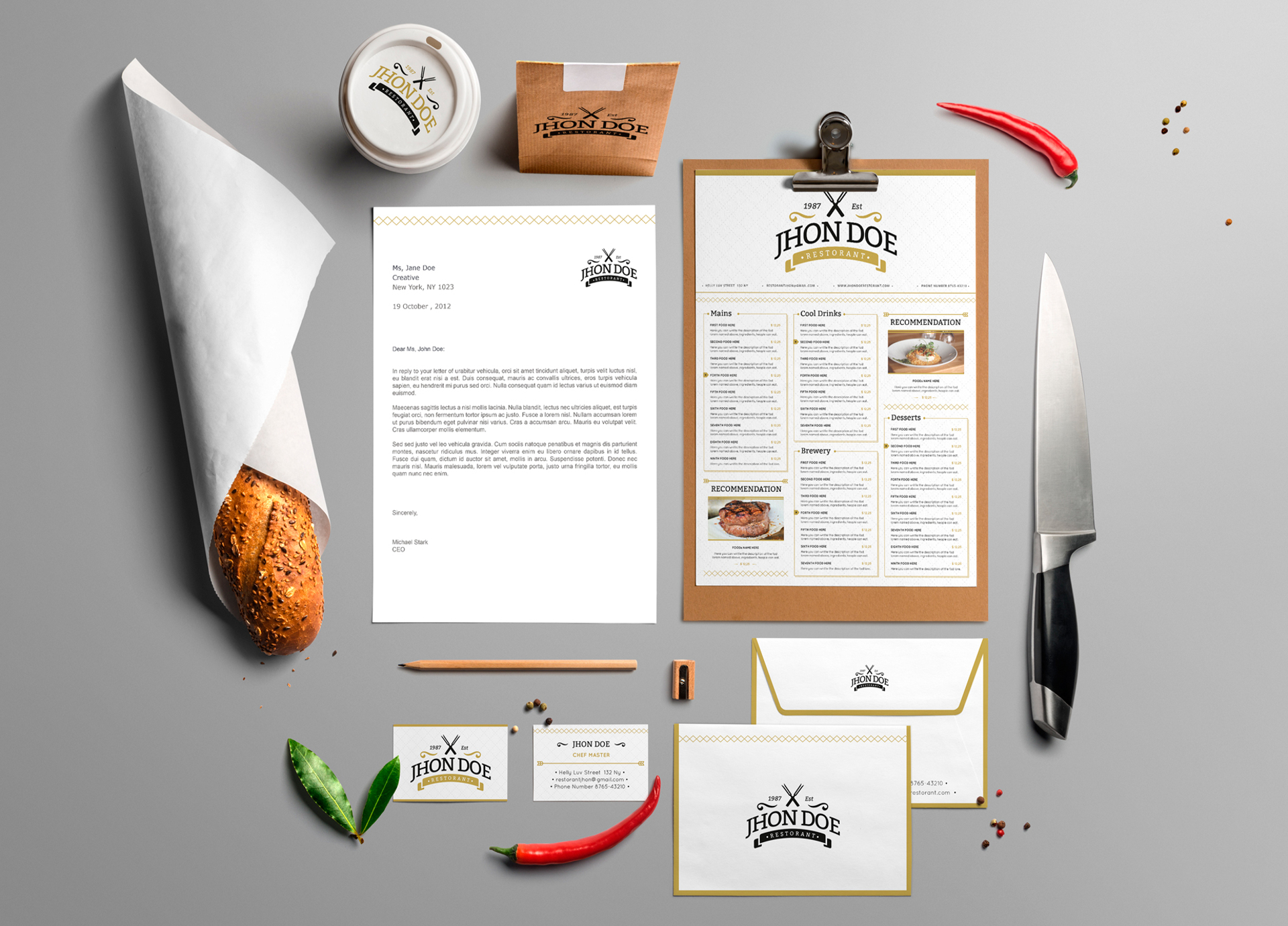
Оптимально, когда в рамках одного мокапа показаны, ручки, блокноты, конверты и прочая «канцелярщина». Все в едином стиле!
Кружки
Все просто: я например, хочу кружку с любимым киногероем и до покупки смогу оценить, как изображение будет выглядеть на изогнутой поверхности.
Смотрим, из чего мы будем пить чаек-кофеек долгими зимними вечерами!
Журналы
Приятно взять только что вышедший из типографии журнал,вдохнуть запах краски… Но и посмотреть на то, как будет сверстаны его полосы на макете — не менее интересно!
Красиво и типографически верно оформленный журнальный разворот —половина успеха!
Гаджеты
Считаю, что такие мокапы крайне важны для верстальщиков, которые приводят свое видение и видение веб-дизайнера в жизнеспособную форму. И, конечно, клиенту тоже надо это показать!
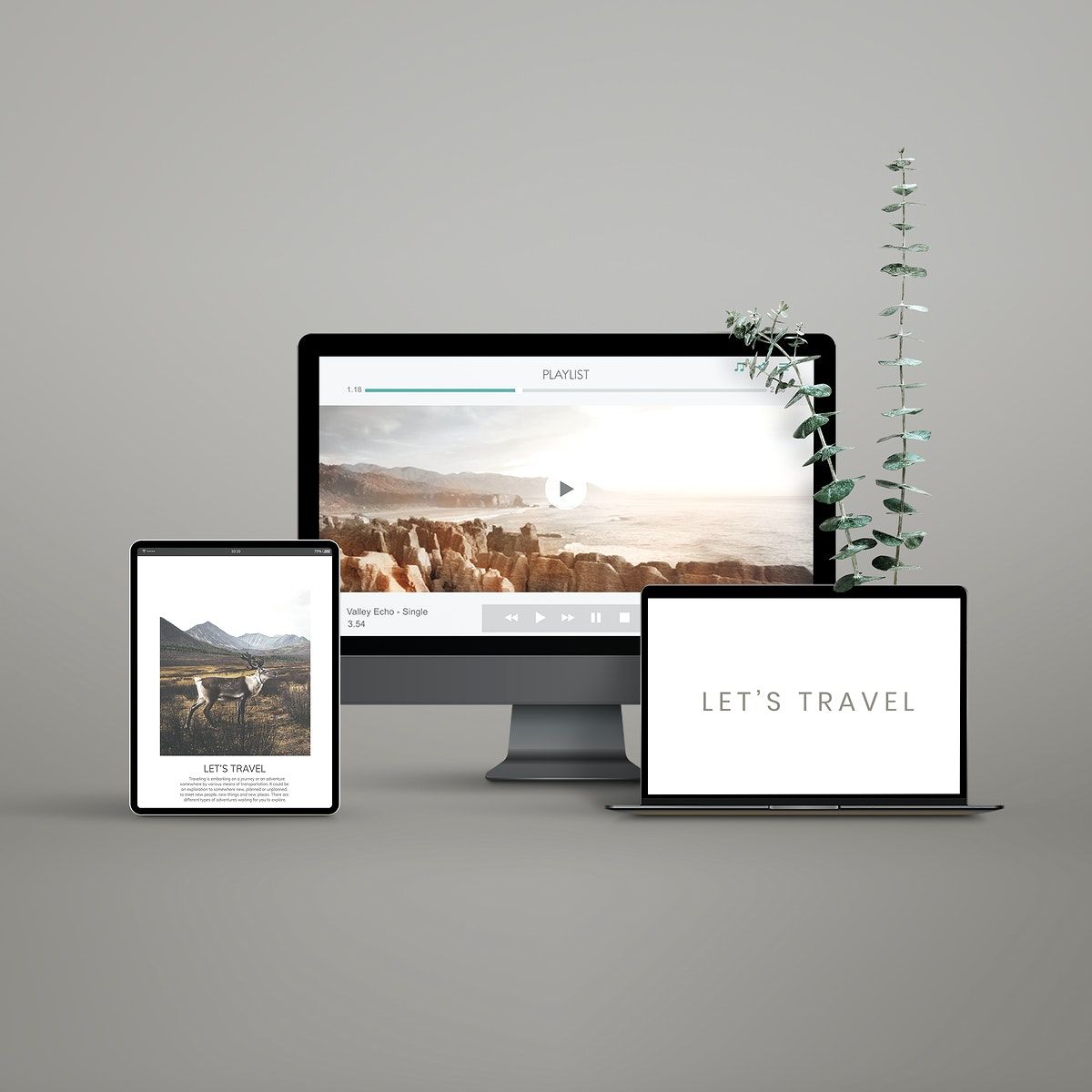
Так вы узнаете, как будет выглядеть сайт на смартфоне, планшете и ноутбуке. И кактусы 🙂
И кактусы 🙂
Музыкальные носители
Те, кто постарше, покупали CD не только из-за музыки, хоть это главное, но и чтобы посмотреть состав песен, кто принимал участие в записи, почитать тексты и т. п. С мокапом это можно сделать без покупки 🙂
Меломаны всегда интересуются, что будет напечатано на самом компакте, на лицевой, тыловой и внутренней сторонах обложки
Читайте также:
Что такое CMS: как работает, как выбрать CMS для сайта
Как правильно выбрать мокап
Это нетривиальный вопрос. Дело в том, что то, что вы выдаете в качестве прототипа будущего предмета, может в корне не совпадать с видением заказчика или конечного пользователя.
Оправдывайте ожидания!
Итак, когда мы выбираем мокап, необходимо:
- Смотреть на пропорции и размеры объектов. Это вроде и банально, но иногда из головы вылетает, что дизайн на листах A4 — вовсе не то, что на A5, и что полиграфические стандарты в разных регионах отличаются между собой.
 Отсюда вывод: показывать размеры именно те, о которых заявил клиент.
Отсюда вывод: показывать размеры именно те, о которых заявил клиент. - Прорабатывать блики, тени и отражения, чтобы они подчинялись законам физики и геометрии. Если мокап хороший, а дизайнер — профессионал, все будет выглядеть так, как в реальности. В противном случае можно будет применить «костыли» в виде верного «Фотошопа» или вовсе все переделать заново.
- Делать картинки предельно реалистичными. Бывает, что даже не профессионал поймет, что перед ним дурно сделанная компьютерная графика, которая имеет отдаленное отношение к действительности. Напомним, что речь у нас идет не о дизайнах, а о мокапах!
- Следить за трендами и актуальностью создаваемых изображений. Как-то в нашей студии веб-дизайнер разработала мокап и предварительно показала ее начальнице. Та сначала ничего не заметила, но спустя некоторое время попросила его переделать. Дело в том, что еще и аккаунт-менеджер посмотрел и увидел, что присутствуют устаревшие версии iPhone и iPAD. Век живи, век учись, что называется!
Читайте также:
Мобильные версии сайтов 2023: интересные тенденции и неожиданные выводы
Топ-5 лучших мокап-библиотек
К радости дизайнерского сообщества и тех, кому по каким-то причинам надо демонстрировать мокапы в интернете, есть библиотеки, где их можно найти и скачать на платной или бесплатной основе.
«Бесплатные мокапы»
Сайт:https://freemockup.ru/
Главная страница с бесплатными мокапами
Файлы разнесены по пяти типам устройств (все — Apple), брендингу (логотип, футболки, фирменный стиль), предметам (одежда, обувь, компьютеры, бумага, блокнот) и виду (сверху, изометрия и перспективным).
Все мокапы отсортированы по категориям. Радует, что везде русский язык.
MOCKUP DOWNLOAD
Сайт:https://mockupdownload.ru/
Главная страница Mockup Download
Файлы отсортированы по 20 категориям. Есть раздел с FAQ. Также есть раздел с новинками. Плюс — возможность скачать с сайта руководства «Как сделать Mockup с помощью программы Photoshop (Фотошоп)».
PSD MOCKUP.RU
Сайт:https://psdmockup.ru/
Главная страница PSD MOCKUP.RU
Здесь вы найдете не только бесплатные мокапы, собранные в категории, но и PSD-макет, почитаете статьи и узнаете о проекте. Сервис уверенно говорит о себе: «PSDmockup.ru — самая большая и самая удобная в поиске база мокапов в рунете».
Mockupworld
Сайт:https://www.mockupworld.co/
Главная страница Mockupworld
Это уже зарубежный сервис, где файлы распределены по таким категориям как Paper & Books, Posters & Pictures, Signs & Billboards, Packaging, iPhone, iPad, MacBook, iMac, Apple Watch, Android Devices и др.
Интересен раздел «No Photoshop». Если вы перейдете в него в него, то увидите, что здесь предлагают использовать мокапы прямо в вашем браузере.
CSSAuthor
Сайт:https://cssauthor.com/mockups/
Главная страница CSSAuthor
Бесплатные мокапы более чем в 100 категориях — Figma Mockup, Advertising, Apparel, Apple Product, Device, Food Mockup, Holiday, Miscellaneous, Packaging и др. По заявлению сервиса, общее число файлов — более 10 000.
Заключение
Оптимальным действием после прочтения этой статьи для вас будет скачивание понравившегося мокапа и, возможно, работа с ним в плане применения ваших идей и видения. Удачи!
Создание сайтов
- Разработка эффективных сайтов для продаж в интернете.

- Создаем сайты с нуля любой сложности, от сайтов визиток до интернет-магазинов и крупных порталов.
Что такое мокап, вайрфрейм и прототип
Мокап, вайрфрейм, прототип и скетч: ху из ху
Стыдный вопрос, на который нет однозначного ответа
В чем разница между скетчем, прототипом, вайрфреймом и мокапом? Прошаренные дизайнеры знают, что это разные сущности, предназначенные для решения разных задач. Уже неплохо. Но если копнуть глубже и спросить, в чем особенность каждого инструмента, получится столько же определений, сколько и отвечающих дизайнеров. Кто-то допускает существование цветных прототипов, кто-то признает только черно-белые. У кого-то мокапы могут быть интерактивными, у кого-то — нет. Одни рисуют скетчи исключительно от руки, а другие могут и в редакторе их набросать.
В общем, в определениях — разброд и шатание. Поэтому мы изучили источники, выделили основные версии и рассказали, как понимают скетч, мокап, вайрфрейм и прототип большинство интернетов и мы.
Скетч (Sketch)
Что такое. Набросок от руки. Карандашом или пером, на доске или салфетке — не так важно. Дешево, быстро, сердито. Нужен для того, чтобы зафиксировать и не потерять идею. Часто используется на брейнштормах.
В скетче можно наметить какие-то детали интерфейса или нарисовать креативную фишку сайта. Но не нужно увлекаться и начинать прорисовывать детали — иначе вы рискуете нарваться на эффект утенка.
Показывать скетч можно не всякому заказчику. Некоторые просто не поймут, что вы пытаетесь до них донести. Вы их только смутите и спровоцируете возражения по поводу и без. В таком случае лучше сразу перейти к вайрфрейму или прототипу.
Зачем нужен. Для быстрой передачи идеи из головы дизайнеры в головы окружающих. Когда дело касается визуальных фишек, намного проще сделать набросок карандашом, чем объяснять идею на пальцах.
Вайрфрейм (Wireframe)
Что такое. Черно-белый подробный план страницы сайта. Здесь намечается расположение элементов: кнопок, изображений, текстов.
Здесь намечается расположение элементов: кнопок, изображений, текстов.
Вайрфрейм можно сравнить с планом здания — на него будут ориентироваться при постройке (в нашем случае — при разработке сайта или приложения), но жить в нем невозможно. Никаких реальных функций сайта он не выполняет. Результаты взаимодействий, фишки, анимации нужно описывать дополнительно в комментариях.
Зачем нужен. Чтобы определить, где какой контент будет находится. Вайрфрейм и комментарии к нему можно использовать для составления ТЗ.
Пример с сайта mockupbuilder.com
Мокап (Mockup или mock-up)
Что такое. Красивый вариант вайрфрейма. Тут уже появляются цвета, подбираются изображения, продумывается типографика. Получается красивая картинка приложения или сайта.
Есть версия, что более привычный синоним мокапа — макет. Но это не точно — помним, что у каждого свой вариант определения 🙂
Зачем нужен. Чтобы создать стиль и настроение проекта. Продумать визуальные мелочи и согласовать их с заказчиком.
Продумать визуальные мелочи и согласовать их с заказчиком.
Что выдает dribbble.com по запросу «mockup»
Прототип (Prototype)
Что такое. Интерактивный вариант вайрфрейма. Тоже черно-белый. Но умеет намного больше. Повторяя аналогию с домом, прототип — это модель из картона и палок. Убогая, но действующая: если куда-то кликнуть, что-то откроется, как на настоящем сайте.
На прототипе уже не нужны пометки, что и как работает. Чтобы понять это, нужно просто кликнуть по месту, к которому у вас вопрос.
Зачем нужен. Чтобы согласовывать с заказчиком расположение блоков и кнопок и проводить юзабилити-тестирования. А еще по прототипу удобнее, чем по вайрфрейму, писать ТЗ.
Прототип сайта НАФИ
Нет такого закона, что для успеха проекта нужно использовать все перечисленные инструменты сразу. Наоборот, для экономии ресурсов стоит выбрать 1-2 и пользоваться ими. Например, мы не тратим время на вайрфрейм — сразу переходим к разработке более понятного заказчику прототипа. И иногда, если уверены, что заказчик поймет, рисуем скетчи.
И иногда, если уверены, что заказчик поймет, рисуем скетчи.
И напоследок — экспресс-тест для закрепления «Это что за инструмент?»
12 примеров макетов веб-сайтов и 5 советов по созданию макетов
Наконец-то у вас есть идея дизайна веб-сайта, о которой вы думали для своего следующего проекта.
Вы знаете, что один из лучших способов донести свое видение до клиентов — это макеты, но вы застряли на том, как сделать так, чтобы макет выглядел так, чтобы заинтересованные стороны поняли идею.
GIF Источник: Tenor
Если вы не знаете, с чего начать, не волнуйтесь, этот пост в блоге поможет вам изменить это, потому что он охватывает
- Что такое макет веб-сайта
- Советы по созданию адаптивных мокапов
- Примеры шаблонов мокапов, которые вас вдохновят
Без лишних слов, приступим!
Содержание
- Что такое макет веб-сайта?
- 5 советов по освоению макета веб-сайта
- Примеры мокапов финансовых сайтов
- Примеры макетов креативных сайтов
- Примеры макетов сайтов электронной коммерции
- Примеры макетов бизнес-веб-дизайна
Что такое макет веб-сайта?
Если вы опытный веб-дизайнер, вы, вероятно, знакомы с макетами веб-сайтов. Для непосвященных макет веб-сайта — это статическая модель того, как веб-сайт или веб-страница будет выглядеть после запуска.
Для непосвященных макет веб-сайта — это статическая модель того, как веб-сайт или веб-страница будет выглядеть после запуска.
Под статическими мы подразумеваем, что пользователи не могут с ними взаимодействовать.
По сути, это вылитое изображение конечного продукта (веб-сайта) с его элементами дизайна, макетом, шрифтом и отображаемым контентом.
Единственная разница между ними заключается в том, что мокапы не обладают функциональностью, благодаря которой живой веб-сайт выглядит, знаете ли, полезным.
Итак, зачем нужны макеты, если они представляют собой уменьшенную версию реального веб-сайта?
Вам как дизайнеру или агентству нужны макеты веб-сайтов, потому что они могут помочь вам
- Донести свои идеи и видение до клиентов.
- Проверка различных концепций.
- Получайте и внедряйте отзывы на ранней стадии проекта, чтобы сэкономить время на итерациях.
- Убедитесь, что все находятся на одной странице с самого начала.

При разработке веб-сайта есть еще два результата, помимо макетов, которые помогают людям визуализировать ваши идеи. Их часто путают друг с другом.
Давайте посмотрим, что каждый из них влечет за собой и почему они являются важными шагами в рабочем процессе дизайна веб-сайта!
Макеты веб-сайтов, каркасы и прототипы
Каркас — это низкоточная схема создаваемого вами веб-сайта, которая помогает определить структуру вашего сайта на ранних стадиях проекта.
Это бесценный ресурс для дизайна, и обычно он выглядит так:
Источник изображения: Dribbble
Думайте о вайрфреймах как о более простой версии макетов веб-сайтов. Это всего лишь предварительные наброски, поверх которых строятся мокапы.
С помощью макетов вы можете повторять и перерабатывать все идеи, которые у вас есть, прежде чем переходить к созданию прототипов.
Прототипы — это высокоточные версии макетов веб-сайтов. Вы можете использовать их для проверки удобства использования сайта, чтобы знать, что нужно исправить, до начала этапа разработки веб-сайта.
Они также помогают вашим клиентам понять, как будет работать окончательная версия веб-сайта.
С другой стороны, мокапы больше связаны с внешним видом. 👀
Теперь, когда понятно, что такое мокапы и, что более важно, чем они не являются, давайте посмотрим, как их можно создать.
5 советов по созданию макета веб-сайта
Создать макет веб-сайта на самом деле намного проще, чем вы думаете.
Да, возможно, вам придется использовать свои сверхспособности, чтобы сделать всех (клиента, руководителя группы и себя) счастливыми. 🦸
Но это не должно быть проблемой, если вы воспользуетесь советами, которыми мы делимся в этом разделе.
Совет № 1. Выберите правильный инструмент для создания макетов
Вы знаете, как мы говорили, что макеты веб-сайтов — это визуальное представление того, как веб-сайт будет выглядеть?
Что ж, инструменты для создания мокапов позволяют это сделать.
Они помогут вам концептуализировать вашу идею или видение и превратить их в дизайн. Таким образом, вы должны убедиться, что выбрали правильные инструменты для работы.
Таким образом, вы должны убедиться, что выбрали правильные инструменты для работы.
Вот несколько вопросов, которые помогут вам определить это:
- Легко ли его изучить и использовать?
- Поддерживает ли он обратную связь от клиентов и членов команды?
- Насколько хорошо он интегрируется с каналами социальных сетей или другими инструментами, которые вы используете?
Пока вы обдумываете эти вопросы, давайте взглянем на некоторые популярные инструменты для создания макетов веб-сайтов:
- Figma : позволяет пользователям создавать высококачественные процессы проектирования и сотрудничать с различными командами в своих организациях, включая клиентов.
- InVision : предоставляет пользователям доступ к интеллектуальным шаблонам для быстрого создания макетов и предлагает интеграцию с такими инструментами, как Slack, Figma и Loom.
- Adobe XD : Поставляется с функцией перетаскивания, которая позволяет дизайнерам создавать веб-чертежи.

- Mockplus : использует редактор What You See Is What You Get (WYSIWYG) и позволяет пользователям тестировать свои макеты на разных устройствах.
- Gravit : помогает дизайнерам создавать пиксельные узоры, совместимые с различными платформами.
- Adobe Photoshop : Помогает пользователям доносить свои идеи до клиентов, создавая высокоточные и подробные макеты.
Совет № 2. Всегда начинайте с каркаса
После того, как вы определились с инструментом, не переходите сразу к макету. Вместо этого начните с каркаса — позже вы поблагодарите себя, когда получите первый отзыв.
Создание каркасов позволяет всем заинтересованным сторонам изучить структуру веб-сайта и внести любые предложения, которые они хотят реализовать в дизайне, на раннем этапе.
Обычно веб-дизайнеры набрасывают свои идеи на доске после мозгового штурма. Затем они сразу переходят к этапу проектирования.
Несмотря на свою популярность, этот подход тратит массу продуктивного времени. Вместо этого стоит сначала разработать каркасы.
Делая это, вы можете брать с собой членов своей команды и клиентов и решать любые проблемы до того, как они станут большой проблемой (и super решение займет много времени).
Если вы решите начать с создания каркасов, вы:
- Получите простую и четкую обратную связь, не отвлекаясь на дизайн и эстетику сайта.
- Экономьте время, так как вам не нужно будет заканчивать проектирование до того, как ваш клиент предоставит отзыв.
- Получите лучшее понимание того, чего хотят ваши клиенты, получая комментарии о том, что им нравится и не нравится.
- Получите хорошее представление о дизайне веб-сайта, наметив функциональность каждой страницы.
Если вы колеблетесь и не знаете, с чего начать создание каркаса и макета, мы знаем, что может вам помочь. 🤭
Совет № 3. Не избегайте сайтов конкурентов
Следите за тем, как выглядят сайты ваших конкурентов. Чтобы было ясно, это не значит, что вы можете скопировать их сайт.
Чтобы было ясно, это не значит, что вы можете скопировать их сайт.
… мы уверены, что вы все равно бы этого не сделали.
Скорее, чтобы вдохновиться и создать уникальный веб-сайт, который будет работать на вашу целевую аудиторию.
Изучив конкурс, вы узнаете о:
- Типах веб-сайтов, с которыми ваша аудитория привыкла взаимодействовать
- Пробелы, которые необходимо заполнить
- Лучшее направление
Но будьте осторожны; приближаться к солнцу опасно. Поэтому убедитесь, что ваш дизайн не слишком похож на сайты конкурентов.
Дополнительная пара глаз на макете поможет вам разобраться.
Совет № 4. Добавьте внутренние проверки в рабочий процесс утверждения макета
При разработке макета добавьте внутренние проверки в процесс, чтобы убедиться, что веб-сайт отвечает потребностям вашего клиента во всех точках взаимодействия.
Это означает, что вы можете поделиться макетом с другими креативщиками в вашей команде, которые не имеют отношения к проекту.
Они смогут увидеть дизайн с другой точки зрения и оставить отзыв о разделах, которые могут повредить производительности веб-сайта.
Однако при неправильном обращении обратная связь может привести к обратным результатам.
Мы понимаем, что проектирование — это творческий процесс, и иногда неправильно организованные внешние факторы могут его нарушить.
Вот где пригодится такой инструмент, как MarkUp.io.
Наша платформа упрощает для вас процесс проверки и утверждения, позволяя вам делиться своим дизайном с вашей командой и получать комментарии с точностью до пикселя, прикрепленные к элементам, которые необходимо улучшить.
Затем вы можете отслеживать отзывы, добавленные к вашему макету, чтобы убедиться, что проект находится на правильном пути.
У нас есть еще один совет, который станет вишенкой на торте при работе над вашими дизайнерскими проектами.
Совет № 5. Следуйте золотым правилам дизайна пользовательского интерфейса
Ах да, дизайн пользовательского интерфейса! Без него не обходится ни один макет!
GIF Источник: Giphy
Пользовательский интерфейс — важная часть дизайна вашего продукта. Это поможет вам создать адаптивный веб-сайт, с которым пользователи смогут взаимодействовать.
Это поможет вам создать адаптивный веб-сайт, с которым пользователи смогут взаимодействовать.
Чтобы повысить шансы на успех в дизайне пользовательского интерфейса, необходимо следовать четырем правилам. Это так называемые золотые правила:
- Разрешить пользователям управлять интерфейсом : Позволить им контролировать свои действия на веб-сайте.
- Обеспечьте удобство взаимодействия с пользователем на веб-сайте. : Удалите элементы, которые не представляют ценности для посетителей вашего веб-сайта.
- Снизьте когнитивную нагрузку : сведите к минимуму количество шагов, необходимых для выполнения действия, чтобы пользователям не приходилось ломать голову.
- Будьте последовательны : Используйте одну и ту же систему дизайна, функциональность, взаимодействие с пользователем, типографику и тон текста во всем макете.
Теперь, когда вы знаете, что входит в дизайн макета, давайте рассмотрим несколько примеров макетов.![]()
Примеры макетов финансовых веб-сайтов
Вы думали о разработке макетов финансовых веб-сайтов?
У нас есть три примера, которые могут mockspire вас. 😊
Пример №1: Макет веб-сайта банка
В этом примере дизайнер мокапов показывает разные страницы, с которыми пользователи будут взаимодействовать при использовании мобильной версии сайта.
Источник изображения: Dribbble
Он дает четкое представление о том, как пользователи могут переводить и получать деньги на свои банковские счета, а также отслеживать привычки расходов, проверяя свои ежедневные, еженедельные и постоянные расходы.
Пример №2: Макет веб-сайта для торговли криптовалютой
Этот макет показывает домашнюю страницу криптовалютного веб-сайта на рабочем столе.
Источник изображения: Dribbble
Целевая страница синего цвета, который, как известно, предполагает доверие, лояльность и интеллект — важные черты в криптопространстве.
Вы можете использовать этот дизайн в качестве руководства, если он похож на то, что вы хотите.
Пример № 3: Макет веб-сайта онлайн-платежей
Вот еще один классный макет, показывающий версию сайта как для настольного компьютера, так и для мобильного приложения.
Источник изображения: Dribbble
Используемые цвета означают изысканность, что делает сайт привлекательным для посетителей. Он также показывает функции и преимущества платформы, включая отзывы текущих клиентов — отличный штрих, который устанавливает доверие.
Примеры креативных макетов веб-сайтов
Если ваши клиенты занимаются творчеством — вы знаете, где крутые парни — у нас тоже есть несколько примеров для вас.
Пример №1: Макет веб-сайта с портфолио работ
Даже не глядя на подзаголовок, этот макет уже кричит «искусство» благодаря умному и яркому сочетанию темно-оранжевого и белого цветов.
Источник изображения: Dribbble
Конечно, вы можете изменить тему, чтобы она соответствовала вашему сайту. Но этот макет даст вам фору, если вы создадите веб-сайт с произведениями искусства.
Но этот макет даст вам фору, если вы создадите веб-сайт с произведениями искусства.
Пример №2: Макет веб-сайта цифрового агентства
Люди чувствуют себя в большей безопасности, когда работают с экспертами. Вот что делает этот дизайн макета достойным вашего внимания.
Источник изображения: Dribbble
Дизайнер представляет агентство как ведущего исполнителя, показывая отмеченный наградами бренд, используя жирный шрифт и демонстрируя завершенные проекты.
Они также показали, насколько прост пользовательский поток агентства — пользователи могут начать работу с ними, введя свои адреса электронной почты.
Пример №3: Макет веб-сайта брендингового агентства
Что может быть лучше для брендингового агентства, чтобы продемонстрировать свои услуги, чем использовать свой бренд в качестве примера?
Источник изображения: Dribbble
Вот что вы видите на этом макете!
Дизайнер демонстрирует продукты и проекты агентства, в том числе уровень своего опыта.
Примеры макетов веб-сайтов электронной коммерции
На эти примеры стоит обратить внимание, если вы разрабатываете макеты веб-сайтов для брендов электронной коммерции.
Пример №1: Макет пользовательского интерфейса интернет-магазина одежды
В этом макете представлены различные веб-страницы, на которые пользователи могут переходить при посещении сайта.
Источник изображения: Dribbble
С главной страницы люди могут начать просматривать различные товары и делать покупки.
Пример №2: Макет темы магазина Shopify
Дизайнеры Shopify, это для вас. Мрачно-фиолетовые цвета могут быть хорошей комбинацией, если ваш клиент работает в индустрии красоты.
Источник изображения: Dribbble
Вы можете увидеть, как они классифицировали свои продукты на новые поступления, бестселлеры и лучшие цены, прямо над некоторыми примерами продуктов.
Пример №3: Макет веб-сайта интернет-магазина сладостей
В этом макете нам нравится несколько вещей, в частности цветовая палитра и изображения, использованные дизайнером. Они как бы соответствуют профилю того, как должен выглядеть кондитерский магазин.
Они как бы соответствуют профилю того, как должен выглядеть кондитерский магазин.
Источник изображения: Dribbble
Кроме того, главная страница предоставляет покупателям все необходимое для размещения заказа на сайте.
Справа есть вкладка с призывом к действию (CTA) «Заказать сейчас» для тех, кто готов сделать заказ.
Примеры макетов веб-дизайна для бизнеса
Наши последние примеры предназначены для людей, разрабатывающих макеты веб-сайтов для бизнес-услуг.
Вы думали, что мы о вас забыли? Мы этого не сделали!
Пример №1: макет страницы корпоративной культуры
Этот макет продвигает культуру компании, показывая людям, почему это хорошее рабочее место.
Источник изображения: Dribbble
Дизайнер также наполнил домашнюю страницу цветами, символизирующими добро и счастье.
Пример №2: Макет страницы решения
В этом примере основное внимание уделяется услугам, которые предоставляет компания.
Источник изображения: Dribbble
Начнем с того, что компания может сделать для пользователей, а затем покажем, как это работает.
Дизайнер также использует белую тему со вспышками привлекательных цветов, чтобы привлечь внимание людей к ключевой информации.
Пример № 3: Макет веб-сайта производственной компании
Макет этого шаблона веб-сайта выглядит очень организованным, с главной страницей, показывающей тип предлагаемых услуг.
Источник изображения: Dribbble
Цветовая схема, использованная в графическом дизайне, не менее привлекательна. Также есть раздел, показывающий виды продукции, которую производит компания.
***
Ну вот, ребята!
Спорим, демонстрировать свои идеи теперь будет намного проще, верно? Еще одна остановка, прежде чем вы уедете!
Оптимизируйте дизайн макета веб-сайта с помощью подходящего инструмента
Теперь, когда вы вдохновились, рассмотрите возможность интеграции MarkUp. io в рабочий процесс проектирования.
io в рабочий процесс проектирования.
И вот почему:
Используя нашу платформу, вы можете поделиться дизайном макета со своей командой или клиентом и получить отзывы и комментарии по конкретным аспектам вашей работы.
MarkUp.io позволяет им легко оставлять отзывы, а вам отслеживать и реализовывать их, поэтому все находятся на одной странице. Это поможет оптимизировать весь процесс проектирования.
Мы знаем, что вы хотели бы убедиться в этом сами — в конце концов, увидеть значит поверить.
Тогда, во что бы то ни стало, подпишитесь на бесплатную 14-дневную пробную версию с MarkUp.io, чтобы вы могли получить беспроблемную обратную связь без недопонимания и разочарования.
Некоторые дизайнеры говорят, что это меняет жизнь! 🤭
Как создать макет веб-сайта — полное руководство и примеры
Макеты веб-сайтов — это самый важный инструмент для веб-дизайнеров и дизайнеров пользовательского интерфейса. Нет лучшего способа показать, как дизайн веб-сайта выглядит (или будет выглядеть) в браузере, чем создать для него макет веб-сайта.
Но макеты веб-сайтов хороши не только для этого. Они улучшают рекламную графику для запуска веб-сайта или веб-приложения, добавляют визуальную ценность заголовку электронной почты и могут повысить эффективность баннера с призывом к действию в сообщении блога или статье.
Вы веб-дизайнер или дизайнер пользовательского интерфейса и ищете способы выделить свою работу? Или маркетолог, ищущий новые способы создания визуальных материалов для своих кампаний? Этот пост в блоге для вас.
В этом полном руководстве мы обсудим все, что вам нужно знать о создании макета веб-сайта, а также подборку шаблонов макета веб-сайта, которые помогут вам немедленно приступить к работе.
Давайте приступим.
Вот небольшая подборка из 8 простых в редактировании шаблонов макетов веб-сайтов, которые вы можете редактировать, делиться и загружать с помощью Visme. Посмотреть больше шаблонов ниже:
Содержание
- Что такое макет веб-сайта
- Зачем использовать макет веб-сайта?
- Как создать макет веб-сайта
- 6 шаблонов мокапов веб-сайтов, которые вы можете использовать прямо сейчас
Quick Read
- Макет веб-сайта — это модель готового дизайна веб-сайта, показывающая, как веб-сайт будет выглядеть или функционировать до его разработки.

- Макет обычно показывает макет, структуру и элементы дизайна страниц веб-сайта, такие как заголовок, меню навигации, область контента, боковая панель, нижний колонтитул и любые другие элементы дизайна, которые являются частью пользовательского интерфейса веб-сайта.
- Макеты веб-сайтов помогают дизайнерам и заинтересованным сторонам сэкономить время на итерациях и обратной связи, а также проверить удобство использования дизайна, макета и пользовательского интерфейса веб-сайта.
- Наличие общего визуального ориентира для всех участников проекта улучшает общение и сотрудничество между командами разработчиков.
- Благодаря удобному интерфейсу и широкому набору элементов дизайна и шаблонов Visme позволяет легко создавать красивые и функциональные макеты веб-сайтов, которые произведут впечатление на ваших клиентов и заинтересованных лиц.
Что такое макет веб-сайта или веб-сайт в макете?
Макет веб-сайта (каркас/прототип веб-сайта) — это прототип готового веб-сайта с низкой или высокой точностью, показывающий, как веб-сайт будет выглядеть или функционировать до его разработки.
Макеты веб-сайтов обычно создаются на начальных этапах процесса веб-разработки, чтобы они могли быть близки к готовому дизайну или сырому каркасу. Они помогают дизайнерам и заинтересованным лицам визуализировать, как будет выглядеть конечный продукт веб-сайта, который можно повторять и улучшать на основе отзывов и тестирования.
Макет обычно показывает макет, структуру и элементы дизайна страниц веб-сайта, такие как заголовок, меню навигации, область контента, боковая панель, нижний колонтитул, типографика, цвета и любые другие элементы дизайна, которые являются частью пользовательского интерфейса веб-сайта. .
Каркас, макет или прототип
Мокапы, каркасы и прототипы — одно и то же? Они разные? Это сложный вопрос!
Слово «макет» имеет более одного значения, оба релевантные, но не одинаковые. Это, как правило, создает путаницу между дизайнерами и клиентами. Давайте начнем с официального определения слова «макет» и продолжим его.
Мокап — или «Мокап» — это модель чего-то, которая показывает, как это будет работать, когда будет построено или будет использоваться, когда реальная вещь еще не доступна. Мокапы, особенно макеты веб-сайтов, могут быть двумя разными вещами:
Мокапы, особенно макеты веб-сайтов, могут быть двумя разными вещами:
- Визуальное изображение устройства — или устройств — со скриншотами веб-сайтов на них.
- Предварительный дизайн архитектуры веб-сайта перед его разработкой.
Если вы пришли сюда в поисках номера два, посетите наши ресурсы по этой теме. Кроме того, если вы ищете шаблоны макетов и каркасов для создания собственных, просмотрите нашу галерею шаблонов, чтобы начать работу.
С другой стороны, если вы UI или веб-дизайнер, создающий портфолио или составляющий предложение для клиента, то, вероятно, вы ищете инструкции по созданию макета веб-сайта или макета со скриншотом веб-сайта. в этом. Тогда вы попали в нужное место; Продолжай читать.
Сделано с помощью Visme Infographic Maker
Слово «макет» часто используется взаимозаменяемо со словами «каркас» и «прототип». Но в чем разница? Возможно, в других отраслях это не так, но в UI/UX-дизайне дело обстоит именно так:
- Мокапы демонстрируют, как что-то будет выглядеть в реальной жизни.

- Каркас демонстрирует костяк веб-сайта, но иногда его также называют макетом.
- Прототип демонстрирует первоначальный дизайн взаимодействия внутри веб-сайта или приложения.
Несмотря на то, что они похожи, у каждого свое предназначение. Поменять местами их в разговоре — легкая ошибка, но лучше знать разницу, работая в цифровом дизайне.
Каркасы иногда называют мокапами, потому что они, по сути, делают то же, что и мокапы; быть образцом чего-либо.
Просто помните, что макет веб-сайта — это изображение с устройством, показывающее дизайн веб-сайта — законченный или в концепции.
Прототипы представляют собой высокоточные каркасы с некоторыми функциями, которые могут быть протестированы пользователем. Как и каркасы, они создаются с помощью таких инструментов, как Figma или Sketch.
Кроме того, в макете или прототипе клиент или заинтересованное лицо видит гораздо больше веб-сайта, чем в макете. Макет показывает то, что вы видите на экране над сгибом.
Макет показывает то, что вы видите на экране над сгибом.
Зачем использовать макет веб-сайта?
Сделано с помощью Visme Infographic Maker
Ранее мы упоминали, что макеты веб-сайтов важны для дизайнеров и являются инновационными для маркетологов. Но они также очень полезны в условиях агентства или для команды веб-дизайна/разработчика, работающей с заинтересованными сторонами. Самое приятное в макетах веб-сайтов то, что они практичны на всех этапах веб-проекта; в начале, на протяжении итераций, в конце и далее.
Макет служит основой для работы веб-дизайнера. В начале веб-проекта совместное использование первоначального дизайна в предложении макета веб-сайта экономит время на итерации и обратную связь.
Почему? Потому что клиент или заинтересованные стороны могут заранее увидеть, как это будет выглядеть, еще до начала разработки. Сделайте еще один шаг вперед и добавьте видео прокрутки веб-сайта вместо статического изображения внутри макета устройства.
Когда веб-проект завершен, дизайнер и агентство могут добавить его в портфолио, используя эстетичный дизайн макета веб-сайта. Новые клиенты увидят предыдущую работу в другом свете, чем если бы они были представлены в виде простых снимков экрана или просто ссылки. Макеты веб-сайтов помогают создателям привлечь больше клиентов, добавляя в свое портфолио визуальный профессионализм.
Наконец, макеты веб-сайтов являются уникальным дополнением к любой маркетинговой стратегии. Включите макет веб-сайта в рекламные материалы для запуска нового веб-сайта или веб-приложения. Поделитесь новой, обновленной версией своего сайта или пригласите зрителей прочитать ваш блог, показав им, как здорово он выглядит. Используйте разные устройства, чтобы визуализировать веб-дизайн с разных точек зрения и вдохновлять клиентов кликать по вашему призыву к действию.
Как создать макет веб-сайта
Первое, что вам понадобится при создании макета веб-сайта, — это набор качественных скриншотов. Если сайт, на котором вы хотите создать макет, не находится в сети или представляет собой только визуальную концепцию, вам понадобятся изображения дизайнов, как они будут выглядеть на экране.
Если сайт, на котором вы хотите создать макет, не находится в сети или представляет собой только визуальную концепцию, вам понадобятся изображения дизайнов, как они будут выглядеть на экране.
Вот полное пошаговое руководство по созданию макета веб-сайта.
1. Сделайте скриншоты веб-сайта в веб-браузере. макет. Вы можете сделать это с помощью сочетания клавиш для скриншота вашей iOS или с помощью такой службы, как Monosnap. Не включайте панель навигации вверху; захватывать только то содержимое веб-сайта, которое видно на экране — вверху сгиба.
2. Войдите в Visme и создайте новый проект
Войдите в свою учетную запись Visme и нажмите синюю кнопку «Создать». Мокапы Visme доступны в виде шаблонов или отдельных элементов для добавления в любой проект. Начните с того, что вы предпочитаете, шаблон или пустой; тебе решать!
3. Загрузите снимок экрана в свою библиотеку изображений
Теперь пришло время загрузить снимок экрана веб-сайта. Не забывайте делать скриншоты для просмотра на планшете и телефоне. Они не такие, как ноутбук. Преимущество использования трех скриншотов показывает, что ваш дизайн адаптивен.
Они не такие, как ноутбук. Преимущество использования трех скриншотов показывает, что ваш дизайн адаптивен.
4. Выберите и разместите макеты устройств, которые вам нужны.
Нужно больше устройств, чтобы продемонстрировать свой дизайн? Выберите один из элементов макета на левой боковой панели; вы найдете их в Фото > Мокапы. Обычно веб-дизайнеры отображают в макете веб-сайта три устройства: экран ноутбука или настольного компьютера, планшет и телефон.
5. Перетащите изображение на макетное устройство.
Добавьте каждое изображение на соответствующее устройство, перетащив его из библиотеки или нажав кнопку «Добавить изображение». Обрежьте, чтобы настроить, или вернитесь и сделайте еще один снимок экрана на своем устройстве. Как только изображение окажется внутри элемента макета, вы можете легко изменять его размер и перемещать.
6. Добавьте элементы дизайна, чтобы создать привлекательную сцену.
Подготовьте макет вашего веб-сайта с пользовательским фоном и вспомогательными деталями. Добавьте цвет и текстуру, чтобы сделать общую композицию более привлекательной. Вы также можете использовать стиль дизайна веб-сайта, чтобы вдохновить его макет.
Добавьте цвет и текстуру, чтобы сделать общую композицию более привлекательной. Вы также можете использовать стиль дизайна веб-сайта, чтобы вдохновить его макет.
Шаблоны макетов веб-сайтов, которые можно использовать сразу
1. Платформа
Наиболее распространенное использование макета веб-сайта — это композиция одного и того же сайта на разных устройствах. В данном случае дизайн продвигает стриминговый сервис, доступный на любом устройстве. Но для веб-дизайнера или дизайнера пользовательского интерфейса этот шаблон идеально подходит для отображения адаптивного дизайна. Сделайте скриншот каждого размера и поместите его внутрь каждого макета устройства.
2. Объявление о техническом обслуживании
Используйте макет веб-сайта, чтобы объявить о любом техническом обслуживании, обновлении или обновлении вашего веб-сайта. Поделитесь им в социальных сетях, в рассылке по электронной почте или в качестве баннера в своем сообществе. Пока вы брендируете общий дизайн, ваша аудитория сразу узнает, что это исходит от вашей компании. Дополните панель уведомлений в верхней части сайта графическим изображением, которым можно поделиться.
Дополните панель уведомлений в верхней части сайта графическим изображением, которым можно поделиться.
3. Онлайн-курс
Продвигайте свой онлайн-курс с помощью макета любого устройства. Создайте один с телефоном, другой с планшетом и третий с ноутбуком, чтобы сегментировать ваши сообщения. Вашей многоканальной маркетинговой кампании нужны отличные визуальные эффекты, которые привлекут внимание всех возможных клиентов. С помощью такого шаблона вы можете связаться со всеми, кому планируете продавать свой курс.
4. Приложение для управления
Поделитесь новостями о предстоящем запуске веб-сайта и мобильного приложения с помощью привлекательного макета веб-сайта. Вам не нужно многого, чтобы создать привлекательную графику для публикации в качестве рекламы в социальных сетях или в информационном бюллетене. Отличный мокап, хорошо продуманная копия, фирменные цвета и шрифты, а также немного индивидуальности — этого достаточно, чтобы начать работу с максимальной отдачей.
5. Продвижение блога
Вы опубликовали новую запись в блоге? Вот идея; создайте мокап со скриншотом вашего блога на устройстве. Используйте дизайн, чтобы поделиться им в социальных сетях, в рассылке по электронной почте или в качестве рекламы в Facebook или Twitter. Добавьте призыв к действию и приветствуйте новых читателей на своем сайте.
6. Стимулирование продаж
Сообщите всем о своей кампании по распродаже. Включите визуальный макет в свои маркетинговые материалы вместе с другой графикой, чтобы побудить своих подписчиков к действию. Отредактируйте цвета шаблона, чтобы они отражали цвета вашего бренда, переключите шрифты на свои и сохраните окончательный дизайн в качестве шаблона, чтобы ваша команда могла повторно использовать его в будущем для других кампаний.
7. Макет копирайтера с искусственным интеллектом
Создаете ли вы решения для копирайтинга для своего клиента или бренда, этот макет веб-сайта является идеальной моделью, чтобы показать, чего они должны ожидать. Сотрудничайте со своей командой, чтобы определить любые потенциальные проблемы с удобством использования, такие как запутанная навигация или плохо расположенные элементы дизайна, которые можно решить до разработки веб-сайта.
Сотрудничайте со своей командой, чтобы определить любые потенциальные проблемы с удобством использования, такие как запутанная навигация или плохо расположенные элементы дизайна, которые можно решить до разработки веб-сайта.
Шаблон имеет богатое сочетание ярких цветов и стильных шрифтов, которые бросаются в глаза. На нем есть логотип, копия и изображение мобильного устройства. Воспользуйтесь библиотекой дизайнерских ресурсов Visme, чтобы сделать макет сайта популярным.
8. Макет объявления о вакансии
С помощью этого примера макета вы можете объединить разработчиков, дизайнеров и заинтересованных лиц на одной странице на начальных этапах процесса веб-разработки. Он имеет прозрачное фоновое изображение, логотип, призыв к действию, графику и другие потрясающие элементы дизайна.
Все эти элементы дизайна можно настроить в соответствии с вашими потребностями с помощью инструмента для создания макетов веб-сайтов Visme. Воспользуйтесь преимуществами нашего интуитивно понятного редактора, чтобы визуализировать и передать дизайн, макет и функциональность, а также внести необходимые коррективы до разработки веб-сайта.
9. Промо-макет веб-сайта клиники
Помогите своим клиентам, командам разработчиков или конечным пользователям визуализировать, как будет выглядеть их веб-сайт, с помощью этого шаблона макета. В шаблоне есть привлекательный мокап, размещенный внутри макета ноутбука. Кроме того, есть логотип, копия, веб-сайт и призыв к действию.
Вы можете редактировать содержимое, менять местами изображения, вводить собственные шрифты и логотип, применять собственные цвета и многое другое.
10. Макет веб-сайта недвижимости
С помощью этого инструмента макета можно разбить функции и компоненты дизайна вашего веб-сайта управления недвижимостью. Придайте пикантности своему макету и произведите неизгладимое впечатление на своих клиентов, используя 2D- и 3D-иконки, анимацию и интерактивные элементы, шрифты и многое другое.
Нет логотипа? Visme — это полноценный дизайнерский набор с множеством функций для дизайнеров с разным уровнем подготовки. Вы можете создавать привлекательные логотипы, используя конструктор логотипов Visme и шаблоны логотипов. Самое приятное то, что вы можете использовать текстовый блок, изображения и видео из нашей богатой библиотеки ресурсов, чтобы ваши макеты выглядели профессионально.
Самое приятное то, что вы можете использовать текстовый блок, изображения и видео из нашей богатой библиотеки ресурсов, чтобы ваши макеты выглядели профессионально.
11. Макет программного обеспечения для онлайн-планирования
Программное обеспечение для онлайн-планирования должно быть чистым, интуитивно понятным и эстетически привлекательным. Этот макет шаблона макета не только воплощает в себе эти качества, но и организует информацию и навигацию таким образом, чтобы пользователю было легко ориентироваться.
При создании макетов Visme делает совместную работу простой и безболезненной. Вы можете добавлять членов команды в свою рабочую область, отмечать их, оставлять комментарии и отвечать на комментарии.
После этого вы можете создать ссылку и поделиться ею со своими клиентами или заинтересованными сторонами. Или загрузите свои прототипы в формате JPEG, PNG, PDF или HTML5 с высоким разрешением и вставьте их в запись блога или на веб-сайт.
Используйте аналитику Visme для отслеживания эффективности любых проектов, которые вы создали и опубликовали в Visme.
12. Макет онлайн-курса
Продемонстрируйте возможности и удобство использования вашего онлайн-курса с помощью этого креативного шаблона макета. Шаблон имеет темный фон с яркой типографикой, создающей визуальный контраст. Обратите внимание, как кнопка CTA использует красный фон и белый шрифт, чтобы привлечь внимание читателей.
Нет предела тому, чего вы можете достичь в редакторе Visme. Не стесняйтесь менять цвета, шрифты и другие элементы в соответствии с вашим брендом. Наши шаблоны бывают трех размеров: горизонтальный, квадратный и вертикальный.
Добавьте разнообразия своим визуальным коммуникационным ресурсам с помощью Visme
Делитесь визуальными примерами своей работы в реальной жизни, и это положительно повлияет на вашего зрителя. Создайте макет веб-сайта или макет с веб-сайтом за считанные минуты. Легко поделитесь им в своем портфолио или добавьте в предложение клиента.
Шаблоны мокапов Visme созданы для вовлечения и эффективности.


 Согласитесь, куда проще на лету их «перекрасить» и «прифотошопить» другой фасон, чем нанимать фотографа, устраивать фотосессию и потом все это обрабатывать.
Согласитесь, куда проще на лету их «перекрасить» и «прифотошопить» другой фасон, чем нанимать фотографа, устраивать фотосессию и потом все это обрабатывать. Отсюда вывод: показывать размеры именно те, о которых заявил клиент.
Отсюда вывод: показывать размеры именно те, о которых заявил клиент.