Содержание
Как создать мокап из обычной фотографии (БОНУС ВНУТРИ!) — Веб-дизайн. Блог Евгения Бонда. Услуги дизайна
Перейти к контенту
Рубрика: Без рубрикиАвтор: Евгений Бонд
Привет! Сегодня опишу небольшой процесс создания мокапа по фотке. Этот процесс — основной принцип таких мокапов.
Задача стояла сделать иллюстрацию по продажам продуктов 1С в слайд на сайт.
- Это поиск нужного ракурса на стоке.
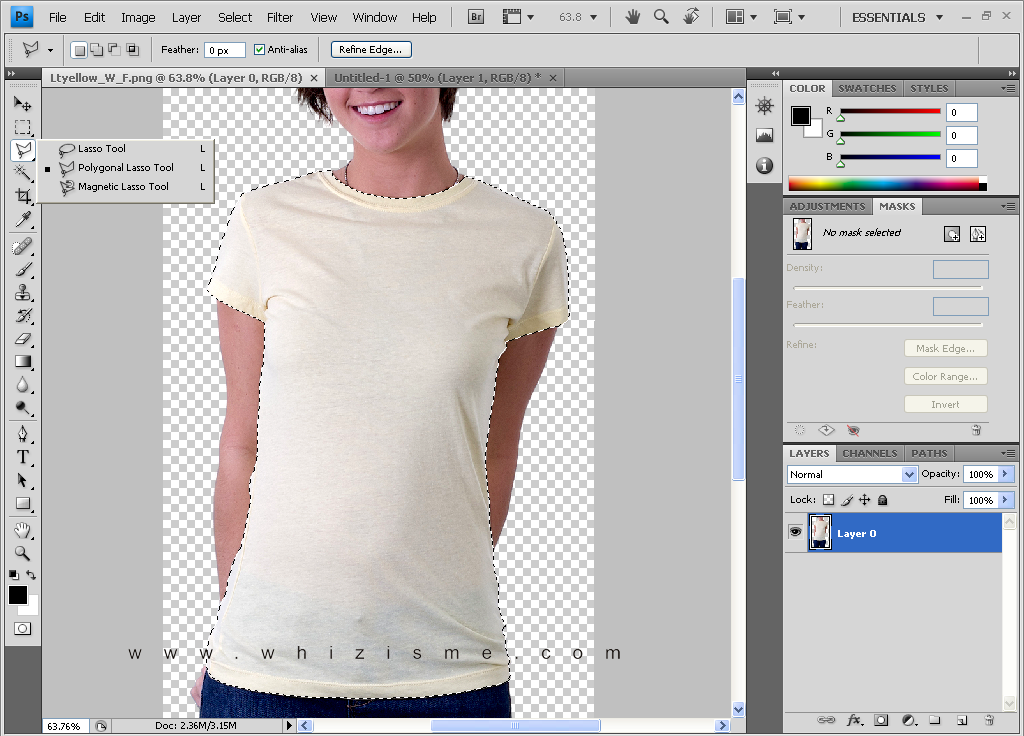
- Обводим все грани коробок инструментом pen tool (перо) в режиме shape (фигуры) и избавляемся от фона.
- Удаляем все желтые оттенки от старого фона и придаем оттенок от глобального фона. Как избавиться от цветовых оттенков и привести оттенки в общую гамму, я расскажу в следующем уроке.

- Для того, что бы создать наложение на коробку правильных размеров, используем измерительный инструмент ruler tool (линейка) и измеряем каждое из двух ребер коробки. Как видите сверху, параметр L1 равен 544 пикселям. Точно так же измеряем и другую грань коробки.
- Затем, зная длину и ширину сторон лицевой части коробки, создаем прямоугольник с нужными нам параметрами высоты и длины.
- Затем увеличиваем слой дважды с указанием увеличивать пропорционально (ключик справа от 200% должен быть нажат)
- Конвертируем увеличенный слой в смарт объект.
- Сейчас еще интереснее! Нам понадобятся такие пункты деформации как Distort, Warp и обычный scale (ситуативно). Все достаточно просто, попробуйте в инструменте distort подвигать за опорные точки и наложите верным образом смарт объект на лицевую сторону коробки. А инструментом warp подкорректируйте моменты, где есть скругления или неровности.
- В навигаторе по слоям расположите смарт объект над слоем с фигурой стороны, который мы создавали в шаге 2 и примените clipping mask к смарт-слою.
 Пкм по смарт-слою create clipping mask или наведите курсор между смарт-слоем и слоем-подложной (шейп из шага 2) и нажмите alt. Что бы выглядело так
Пкм по смарт-слою create clipping mask или наведите курсор между смарт-слоем и слоем-подложной (шейп из шага 2) и нажмите alt. Что бы выглядело так - Сторона мокапа готова к наполнению! Простым двойным кликом по смарт-слою мы попадем в новый документ (структуру, а котором я говорил в пометке о смарт в шаге 7), где и можем вставить фон коробки
Подходим к самому важному и интересному!
Smart object (смарт объект) — это слой или группа слоев, масок, коррекций, объединенных одним объектом, который сохраняет в себе всю структуру и изменения непосредственно не затрагивая сам объект. Двойным кликом по смарт объекту мы попадаем в ту самую структуру о какой я говорю и там уже непосредственно можем вносить изменения.
По сохранению структуры, она же psb, смарт-слой (объект) обновляется внешне. Если в смарт объект вложить оригинальную фотографию размерами 8000х5000 пикселей, а сам смарт объект деформировать то в меньшую величину то в большую то качество фото не испортится (Но стоит понимать, если превысить величину оригинальной фотографии-исходника, начнут появляться артефакты). К чему я все это? Да к тому, что смарт слоями можно оперировать очень много раз не теряя исходного качества и не прибегая к необратимым изменения исходника!
И после конвертации уменьшаем сформировавшийся смарт в 2х раза по тому же принципу как и увеличивали.
Все готово, спасибо что заглянул! И бонус получай! Заходи еще!
0
Понравилась статья? Поделить с друзьями:
Как сделать mockup (мокап) в Photoshop
Автор Admin На чтение 5 мин Просмотров 218 Опубликовано
Обновлено
Сегодня мы хотим познакомить вас с мокапами в фотошопе, а именно – мы хотим рассказать вам, что это такое, как и где это использовать, а также как создавать свои собственные мокапы. Примечательно, что данная функция понадобится только профессоналам Photoshop, а также пользователям, которые хотят стать таковыми и выполнять профессиональные заказы.
Что такое mock-up в Photoshop
Мокапы – это изображения, которые использует исполнитель работы, чтобы показать заказчику собственный дизайн на объектах реального мира. Например, при помощи мокапа вы можете поместить логотип компании на визитку, здание или вывеску, дабы заказчик мог посмотреть, как выглядит логотип его компании на этих предметах и смог внести корректировку, на случай, если его что-то не устраивает.
Как правило, мокапы – это готовые файлы в формате psd, со слоями, позволяющими дизайнеру наложить собственный дизайн на фотографию предмета. Как правило, даже опытные специалисты скачивают мокапы с интернета и используют в своих интересах. Но качественные и красивые мокапы можно только купить. Поэтому в сегодняшней статье мы расскажем вам, как быстро и качественно создать собственный мокап для Photoshop.
Но качественные и красивые мокапы можно только купить. Поэтому в сегодняшней статье мы расскажем вам, как быстро и качественно создать собственный мокап для Photoshop.
Как сделать мокап для Photoshop
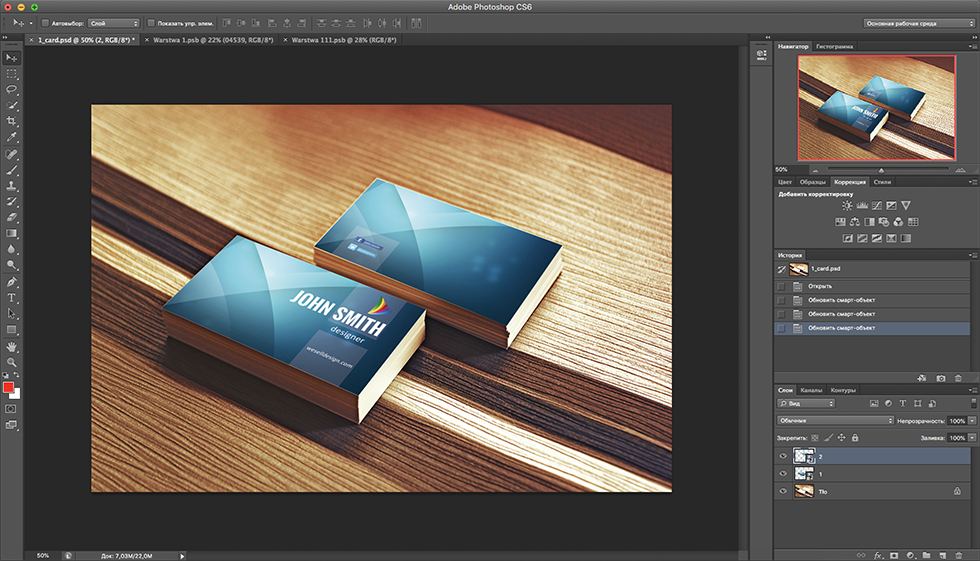
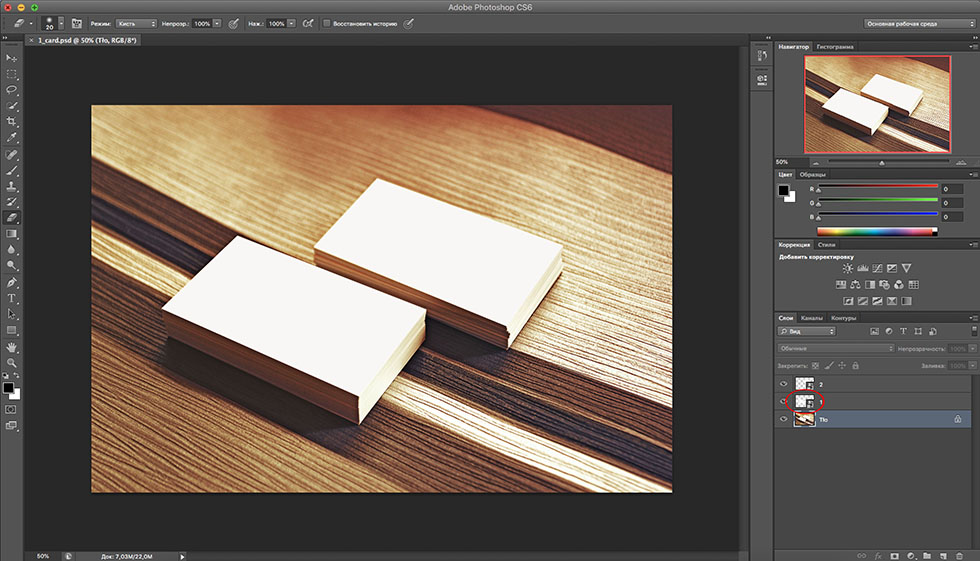
Для примера мы возьмем вот такое изображение. Оно хорошо тем, что тут есть сразу 3 устройства, где мы можем использовать свой мокап. Например, нам нужно показать, как будет выглядеть сайт заказчика на экране I-mac. Опять же, фишка этой основы в том, что тут показать дизайн сайта можно будет и на экране I-maс, на экране смартфона и на экране планшета. Но для скорости и урока мы поработаем только с I-mac.
Сложность этой картинки заключается в том, что устройства находятся к нам под углом. Это не катастрофа, но определенные неудобства появляются. Поэтому, чтобы сделать качественный мокап презентации сайта, нам нужно взять прямоугольник и исказить его.
Для этого воспользуемся инструментом «линейка», который находится на панели инструментов слева. При помощи линейки меряем изображение экрана устройства.
При помощи линейки меряем изображение экрана устройства.
В нашем случае получился прямоугольник с длинной стороной в 2312 пикселей и короткой – в 1595 пикселей. На панели инструментов внизу выбираем пункт «создать прямоугольник» и выставляем показатели, которые получились у нас на линейке.
Полученный прямоугольник рекомендуется перекрашивать в какой-нибудь «ядовитый цвет», чтобы он выделялся на фоне общего рисунка. В нашем случае пусть он будет светло-зеленым. После этого прикладываем его на экран.
После этого переходим на палитру слоев и правой кнопкой мышки кликаем на наш действующий слой. Выбираем команду «преобразовать в Smart объект».
Теперь немного понижаем непрозрачность, примерно до 50%, чтобы видеть, как именно нам нужно повернуть и деформировать прямоугольник, чтобы он красиво лежал на нашем экране. Теперь кликаем по прямоугольнику на рабочем столе, нажимаем Ctrl+T, чтобы выделить его, после чего кликаем правой кнопкой мышки и выбираем, первым рабочим действием, «перспективу».
Берем и растягиваем наш прямоугольник так, чтобы он помещался на экране. Обратите внимание, у нас появилась небольшая проблема с ручкой, ибо она «легла» под наш будущий экран, а такого не может быть, поэтому исправить это нужно будет при помощи маски.
Для этого, под панелью слоев, создаем слой-маску, выбираем кисточку и дорисовываем нужный участок черным цветом. Можно использовать инструмент выделение, но т.к. объект небольшой, то просто закрашиваем ее. Тут же возвращаем непрозрачность на 100%.
Примерно те же действия можно выполнить и с мобильным телефоном, т.к. тут работать с ним будет чуть легче, ибо он стоит практически прямо к нам.
Теперь по поводу того, как работает smart-объект. Дважды кликаете по нему на панели слоев, после чего прямоугольник открывается на отдельной странице в Photoshop.
Теперь просто вырезаем нужный скрин нужного сайта и помещаем его вместо этой зеленой таблички. Помещаем, сохраняем комбинацией горячих клавиш Ctrl+S, после чего возвращаемся на главный слой (слой с зеленым можно закрыть) и видим, что вместо зеленого прямоугольника на нашем экране открыт сайт заказчика. При необходимости регулируем размеры, чтобы сайт смотрелся на экране естественно.
При необходимости регулируем размеры, чтобы сайт смотрелся на экране естественно.
Аналогичные действия можно выполнить и на смартфоне. Для этого открываем сайт заказчика с телефона, делаем скрин экрана, после чего также вставляем его вместо маленького зеленого прямоугольника. Мы же, для скорости урока, просто его отключим.
Вот, собственно, и все, дорогие читатели. Напоследок скажем вам об одной полезной функции Smart-объектов. Называется она преобразовать в связанные. Это полезно, например, когда над одной картинкой работает несколько человек.
Как только вы выполните эту команду, фотошоп спросит у вас, куда его сохранить. Выберите, например, рабочий стол. При этом файл сохранится в формате «.psb», но его можно будет открыть и работать с ним, не открывая полностью весь файл. При этом, все изменения, сделанные в этом файле, будут отображаться и на основной картинке, когда вы ее откроете.
На этом наш урок подходит к концу. Надеемся, что он вам понравился, всем удачи и до новых встреч. Обязательно делитесь нашей статьей с друзьями и знакомыми, которые также хотят научиться работать в Photoshop.
Обязательно делитесь нашей статьей с друзьями и знакомыми, которые также хотят научиться работать в Photoshop.
( 1 оценка, среднее 5 из 5 )
Поделиться с друзьями
Сделать 3D макет коробки в фотошопе
Логотипы, веб-сайты и многое другое…
Логотипы, веб-сайты, обложки книг и многое другое…
Получить дизайн
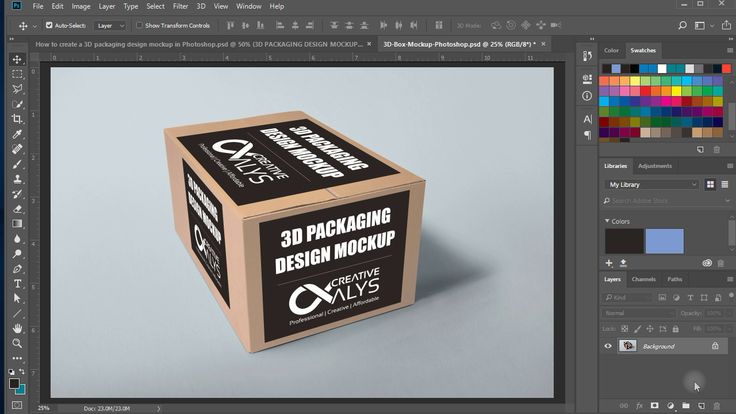
Создание 3D-мокапа для демонстрации дизайна упаковки — отличный метод, который может дать любому дизайнеру дополнительное преимущество в конкурентной борьбе. Если все сделано правильно, мокапы могут улучшить дизайн и помочь показать клиентам, как бы выглядел дизайн, если бы он был реализован в реальном мире.
В этом видеоуроке мы покажем вам, как сделать простой 3D-макет коробки в Photoshop.
youtube.com/embed/la3mdsjkynI?version=3&rel=1&showsearch=0&showinfo=1&iv_load_policy=1&fs=1&hl=en-US&autohide=2&wmode=transparent» allowfullscreen=»true» sandbox=»allow-scripts allow-same-origin allow-popups allow-presentation»/>
Пошаговую версию руководства можно найти ниже:
1. Поместите ваши файлы
_
Чтобы подготовить макет, мы создали раскладку в Illustrator и превратили каждую сторону коробки в jpg-файл.
Начнем с того, что поместим 3 файла в наш документ Photoshop. 3 файла — это jpg верхней, передней и правой стороны нашей коробки. Давайте поместим их в документ, нажав File > Place и выбрав каждый файл jpg. Когда каждый размещенный файл появится в вашем документе, нажмите Введите .
2. Растеризуйте ваши файлы
_
После того, как мы получим все 3 файла в Photoshop, мы собираемся растрировать их, чтобы их можно было отредактировать позже. Сделайте это, выбрав эти три слоя, щелкните вкладку Layers > Rasterize > Layers.
Сделайте это, выбрав эти три слоя, щелкните вкладку Layers > Rasterize > Layers.
3. Используйте инструмент свободного преобразования
_
На этом этапе давайте начнем манипулировать каждой из трех сторон, чтобы наша коробка выглядела трехмерной.
Начните с выбора лицевой стороны коробки, нажав Правка > Свободное преобразование. Появится окно выбора. Теперь, удерживая нажатой клавишу управления для Mac или клавишу управления для ПК, щелкните среднюю точку на стороне поля, которым вы хотите управлять, и немного перетащите ее вверх. Теперь кажется, что лицевая сторона находится под углом.
Давайте сделаем то же самое с верхней и правой стороной поля, нажав Правка > Свободное преобразование > Удерживая нажатой клавишу Command/Control > Перетащите . Каждой стороной мы будем перетаскивать края изображений, пока углы не совпадут.
4. Обрежьте задний угол
_
Теперь, когда у вас есть основная форма коробки, давайте добавим пару эффектов, чтобы отполировать ее.
Мы обрежем задний угол, чтобы он выглядел более реалистично. Давайте сделаем это с помощью инструмента Rectangular Lasso . Выберите небольшой сегмент задней и левой стороны верха с помощью инструмента «Прямоугольное лассо» и нажмите Удалить. Затем щелкните вкладку «Выбор» и выберите «Отменить выбор».
5. Добавьте тень
_
Теперь давайте создадим тень под коробкой. Мы собираемся сделать черный квадрат с помощью инструмента «Прямоугольник» и снова исказить его с помощью клавиш Command/Control .
Затем мы переместим новый слой под слои самой коробки. Затем, когда он находится под полем, мы собираемся нажать Слой> Стили слоя> Тень> Настроить параметры тени> ОК.
6. Добавить отражение
_
Для этого мы продублируем передний и правый слои, щелкнув Layer > Duplicate Layer.
Теперь, когда у нас есть копии лицевой и правой сторон коробки, мы собираемся повернуть их так, чтобы они располагались вверх дном под своей копией. Сделайте это, нажав Правка > Свободное преобразование > Повернуть. Теперь, когда дубликаты слоев расположены прямо под оригиналами, мы сделаем их с одного конца размытыми, чтобы создать впечатление отражения.
Сделайте это, нажав Правка > Свободное преобразование > Повернуть. Теперь, когда дубликаты слоев расположены прямо под оригиналами, мы сделаем их с одного конца размытыми, чтобы создать впечатление отражения.
Я собираюсь выбрать слой для каждого из отражений по очереди, нажмите кнопку « Layer Masks », нажмите кнопку «G radients» и сделайте простой щелчок и перетащите через край наш слой отражения. Это даст вам отражение.
7. Завершите работу инструментом «Кисть»
_
. Давайте добавим последнюю тень сзади с помощью инструмента «Кисть» . Мы собираемся щелкнуть кнопку инструмента «Кисть» и, используя мягкую и пушистую темно-серую кисть, применим ее за всеми этими слоями. Теперь у нас есть небольшая тень сзади.
Мы проделаем то же самое с обратной стороной коробки, и тогда у нас будет полный макет!
Существует множество различных способов создания 3D-мокапа, таких как использование более причудливых фонов и добавление эффектов, но даже этот простой способ имеет огромное значение с точки зрения презентации.
У вас есть собственные советы по созданию 3D-макетов?
Как сделать макет продукта в Photoshop (шаг за шагом!)
Разработка макетов продуктов — это первый шаг к созданию нового дизайна продукта. Однако понять, будет ли дизайн хорошо смотреться на реальном продукте, непросто. Именно здесь знание того, как сделать макет продукта в Photoshop, имеет решающее значение для вашего успеха.
Я покажу вам, что вам нужно, прежде чем создавать макет, и как сделать простой макет на экране компьютера. Наконец, я покажу вам более продвинутый мокап, добавив дизайн на банку содовой. Последний раздел дает вам инструменты, необходимые для создания изогнутого макета любого типа.
Что нужно перед созданием собственных макетов
Макеты продуктов создаются с использованием высококачественных изображений продуктов или компьютерных дизайнов. Макет содержит 3D-версию продукта, для которого вы разработали макет. Вам просто нужно поместить свой дизайн в макет, чтобы увидеть, как он будет выглядеть в реальной жизни.
Существует множество готовых макетов, которые можно найти в Интернете, чтобы разместить на них свой дизайн. Вы можете найти футболки, экраны, рекламные щиты и многое другое на таких сайтах, как Mockupworld или Envato Elements. Однако вы можете не найти именно тот продукт или сцену, которые вам нужны для вашего дизайна.
Иногда вам может понадобиться использовать фотографию конкретного продукта, которую вы сделали сами. В результате вам нужно создать макет продукта с нуля. К счастью для вас, это легко сделать с помощью инструментов Photoshop.
Прежде чем приступить к созданию собственного макета, вам понадобятся два элемента, которые вы не сможете создать с нуля в Photoshop.
Во-первых, вам нужен базовый дизайн продукта. Базовым дизайном может быть высококачественная фотография продукта или 3D-изображение продукта, разработанное в Illustrator или аналогичной программе для иллюстраций. Базовым изображением может быть пустая футболка, картонная коробка или экран компьютера — например, это изображение консервной банки.
Во-вторых, вам, конечно же, нужны ваши дизайнерские работы. Вы должны создать свой дизайн макета в Indesign, если он предназначен для печати, или в любом эквивалентном программном обеспечении для дизайна. Например, этот макет Soul Soda, который я разработал.
Макет и дизайн макета должны быть в любом формате, совместимом с Photoshop, таком как PDF, JPG или PNG.
Наконец, вам также понадобится это руководство, чтобы приступить к созданию собственного макета, так что давайте начнем.
Как создать простой макет продукта в Photoshop
Выполните следующие действия, чтобы создать простой макет продукта на плоской поверхности, например макет экрана.
Шаг 1. Откройте базовое изображение и дизайн продукта в отдельных вкладках
Начните с открытия базового изображения, которое представляет собой фотографию, содержащую сам продукт без разработанного макета.
Базовым изображением может быть стоковое изображение, фотография, которую вы сделали сами, или компьютерная 3D-сцена. В этом примере я буду использовать это изображение рабочей станции с экраном Mac на столе.
В этом примере я буду использовать это изображение рабочей станции с экраном Mac на столе.
Затем откройте разработанный макет, чтобы разместить его на макете продукта. Как только вы откроете новый файл, он откроется на отдельной вкладке в Photoshop.
В этом примере я буду использовать макет веб-сайта, который я разработал для этой цели.
Не закрывайте вкладку базового образа и переходите к следующему шагу.
Шаг 2. Добавьте слой с прямоугольной формой
Создайте прямоугольную форму, чтобы отметить, где ваш дизайн макета помещается на экране на изображении. Для этого сначала создайте новый слой с фигурой.
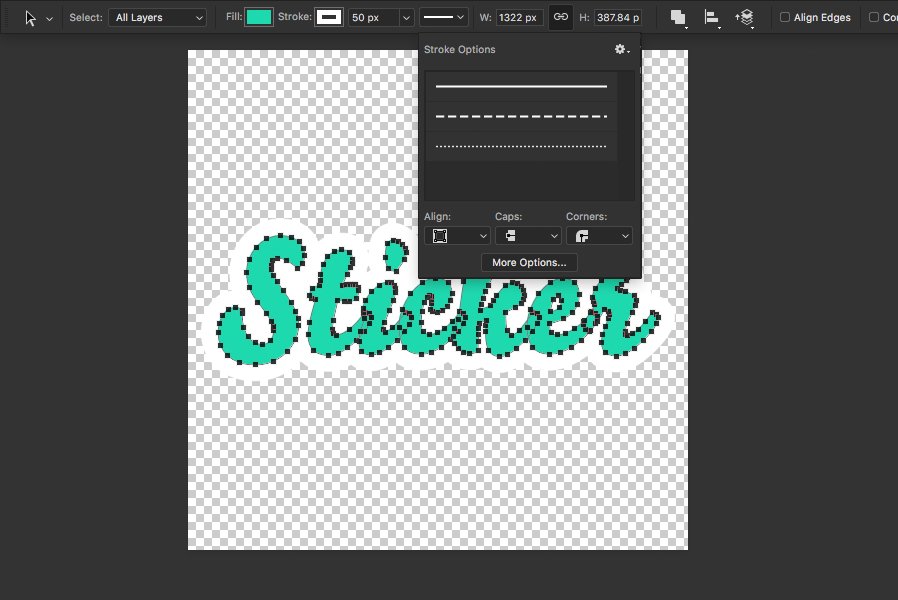
Выберите инструмент Rectangle Tool ( U ) и выберите цвет для прямоугольника, изменив Цвет заливки на панели параметров и убедитесь, что Обводка установлена на Прозрачный . Вы можете выбрать любой цвет, чтобы выделить область, в которую вы вставляете дизайн макета. Цвет формы не будет отображаться в вашем окончательном дизайне.
Цвет формы не будет отображаться в вашем окончательном дизайне.
Затем нарисуйте прямоугольник на экране компьютера. Убедитесь, что фигура занимает весь экран.
Шаг 3. Преобразование слоя формы в смарт-объект
Вам необходимо преобразовать слой формы в смарт-объект, чтобы вы могли вставить свой дизайн в это место. Преобразование слоя также позволяет сохранить макет и легко изменить дизайн экрана на любом этапе.
Чтобы преобразовать слой, щелкните правой кнопкой мыши (Win) или щелкните, удерживая клавишу Control (Mac), на слое на панели «Слои» и выберите Преобразовать в смарт-объект .
Убедитесь, что значок слоя на миниатюре изменился, указывая на то, что слой формы теперь является смарт-объектом.
Чтобы легко запомнить, где должен располагаться ваш дизайн, вы можете переименовать этот слой, например, INSERT DESIGN HERE .
Шаг 4. Исказите слой-фигуру, чтобы он подошёл к экрану
Теперь вы должны исказить слой-фигуру, чтобы она правильно подошла к экрану, чтобы дизайн не закрывал чёрную рамку вокруг экрана компьютера.
Сначала измените режим наложения слоя формы на Color Burn , если на вашем экране уже есть изображение, или Hard Light , если это белый экран. Новый режим наложения позволяет вам видеть нижний слой, пока вы выравниваете слой с фигурой.
Когда экран белый, жесткий свет изменяет цвет фигурного блока в том месте, где он находится на черной рамке.
Затем активируйте Free Transform , перейдя к Edit > Free Transform или с помощью сочетания клавиш Control + T (Win) или Command + T (Mac).
Затем щелкните правой кнопкой мыши (Win) или Control + щелкните (Mac) по фигуре и выберите Distort . Функция искажения помогает преобразовать форму в соответствии с углом экрана компьютера.
Несмотря на то, что в моем примере компьютер обращен к камере, экран по-прежнему не является прямым прямоугольником. Функция искажения также идеально подходит для экранов, наклоненных в сторону.
Теперь вы можете увеличить масштаб, чтобы лучше видеть экран, нажав Control + + (Win) или Command + + (Mac).
Чтобы исказить форму, нажмите на одну из опорных точек (белые блоки) и перетащите ее вниз в нужное место в углу экрана. Когда вы двигаете ручку, вы заметите, что она искажает только тот угол, который вы переместили, оставляя остальную часть формы неизменной.
Повторите описанный выше шаг, чтобы вытянуть все углы, чтобы они поместились на экране компьютера, не перекрывая черную рамку.
Если у вас возникли проблемы с правильным выравниванием формы, щелкните правой кнопкой мыши (Win) или нажмите Control + щелкните (Mac) и выберите Деформация , чтобы еще больше исказить форму.
Если вы довольны размещением фигуры, щелкните галочкой на панели параметров или нажмите Введите , чтобы принять изменения.
Затем измените режим наложения слоя обратно на Нормальный .
Теперь у вас есть сплошная цветная фигура, встроенная в область экрана компьютера.
Шаг 5. Добавьте свой макет к смарт-объекту
Теперь вы можете добавить свой макет к смарт-объекту, чтобы он помещался на экране компьютера. Дважды щелкните значок смарт-объекта на миниатюре слоя формы, чтобы добавить свой дизайн.
В Photoshop открывается новая вкладка, представляющая собой файл .psb созданного смарт-объекта. На новой вкладке отображается созданная вами фигура в виде холста, на котором вы можете разместить свой макет.
Теперь вы можете добавить свой макет на вкладку смарт-объекта. Добавьте слой, открыв вкладку макета, убедившись, что слой выбран, и нажав Control + C (Win) или Command + C (Mac).
Затем вернитесь на вкладку смарт-объекта и нажмите Control + Shift + V (Win) или Command + Shift + V (Mac), чтобы вставить слой на место. В большинстве случаев ваш макет не будет идеально помещаться на слое.
Отрегулируйте размер макета, нажав Control + T (Win) или Command + T (Mac). Затем перетащите угловые маркеры, чтобы изменить размер макета в соответствии с размером холста. Держись Shift при изменении размера при использовании старых версий Photoshop, чтобы предотвратить искажение дизайна.
Вы можете отрезать часть своего дизайна по бокам. Просто убедитесь, что вы не отсекли важную информацию.
Нажмите Введите , чтобы принять изменения. На этом этапе ваш макет должен полностью покрывать холст.
Затем сохраните файл смарт-объекта, выбрав Файл > Сохранить или нажав Control + S (Win) или Command + S (Мак). После сохранения вкладку можно закрыть.
Когда вы снова переключитесь на вкладку макета, Photoshop идеально разместит макет на экране компьютера. Вы можете изменить дизайн на любом этапе, повторно открыв смарт-объект в новой вкладке и разместив новый дизайн на холсте.
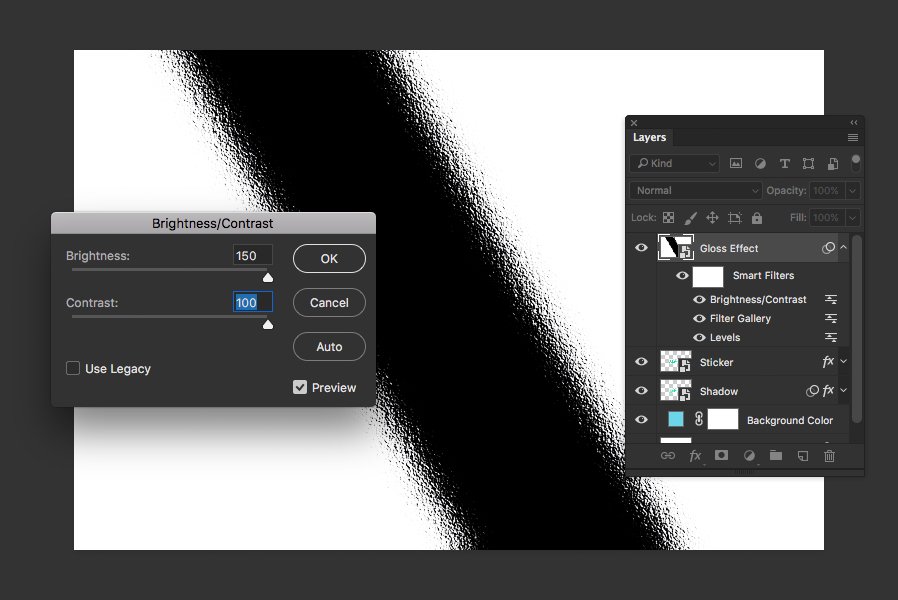
Шаг 6. Добавьте эффект блеска с помощью световых эффектов (дополнительно)
Если вы хотите сделать экран более реалистичным, вы можете добавить некоторые световые эффекты, чтобы создать эффект блеска. Эффект добавляется в виде смарт-фильтра, поэтому вы можете отредактировать или удалить его в любое время.
Чтобы добавить эффект, выберите слой смарт-объекта и перейдите к Filter > Render > Lighting Effects .
В открывшейся рабочей области измените настройки на правой панели, чтобы создать нужный эффект освещения. Проявите творческий подход, но если вам нужна начальная база, отрегулируйте следующее:
- Установите Intensity на 80
- Измените Exposure на -59
- 2 Gloss
- 2 Gloss
- 2От 0023 до 100
- Установите Ambience на 16
Убедитесь, что Предварительный просмотр отмечен на панели параметров , когда вы довольны настройками 3 , и нажмите OK 9022, чтобы увидеть изменения на экране. .
.
Дважды щелкните смарт-фильтр Lighting Effects на панели Layers , чтобы настроить параметры.
Теперь на экран добавлен глянцевый эффект, чтобы сделать дизайн макета ярче.
Как создать расширенный макет в Photoshop
Процесс создания расширенного макета аналогичен простому макету. Однако вы должны дополнительно исказить дизайн макета, чтобы он соответствовал изогнутым продуктам. Вам также необходимо применить несколько дополнительных правок, чтобы настроить освещение и цвет, чтобы они соответствовали отражениям, теням и бликам исходного продукта.
Прежде чем начать, вам нужно открыть макет продукта и дизайна в Photoshop на двух отдельных вкладках. Держите изображение продукта открытым, чтобы начать.
Шаг 1: Подготовьте свой выбор
Чтобы упростить дальнейший процесс, вы можете начать с подготовки выбора продукта. В этом примере я работаю с банкой.
Если вы хотите иметь возможность изменить цвет верхней и нижней частей банки (или любых элементов на изображении вашего конкретного продукта), вам необходимо сделать все три выбора. Однако, если вам не нужно менять цвета, сделайте только контур вокруг корпуса банки.
Однако, если вам не нужно менять цвета, сделайте только контур вокруг корпуса банки.
Примечание: увеличьте масштаб каждой секции, используя Control + + (Win) или Command + + (Mac) при использовании Pen Tool для создания более точного контура.
Создание контура вокруг крышки банки
Чтобы создать рабочий контур вокруг крышки банки, выберите Pen Tool ( P ) на панели инструментов.
Затем щелкните любую точку на крышке, чтобы создать начальную точку пути. Продолжайте делать новые точки, чтобы нарисовать путь вокруг вершины. Удерживайте и перетащите новую опорную точку или маркеры управления, чтобы слегка изогнуть линию.
Чтобы исправить любые опорные точки или маркеры при использовании инструмента «Перо», удерживайте Control (Win) или Command (Mac), щелкая и изменяя положение пути. Белая стрелка указывает на то, что вы корректируете путь.
Белая стрелка указывает на то, что вы корректируете путь.
Продолжайте рисовать и корректировать путь, затем закройте путь, щелкнув первую опорную точку. Теперь у вас должен быть путь вокруг всей крышки. Опять же, это, очевидно, будет варьироваться в зависимости от вашего продукта. Независимо от используемого продукта, разделение различных секций, как это, всегда является хорошей идеей.
После завершения пути откройте панель «Пути» (если она не видна, перейдите к «Окно» > «Пути », чтобы открыть ее), затем дважды щелкните «Рабочий путь», чтобы переименовать новый путь в «Крышка» .
Создайте путь вокруг дна банки
После того, как вы создали первый путь, добавьте новый путь, щелкнув значок Создать новый путь в нижней части панели.
Переименуйте этот путь в « Bottom» и повторите шаг выше, чтобы нарисовать путь вокруг дна банки.
Создайте контур вокруг корпуса банки
Повторите шаг выше, чтобы создать новый контур и нарисуйте контур вокруг корпуса банки.
Теперь у вас должно быть три отдельных пути на панели путей , которые вы будете использовать для макета. В зависимости от макета продукта, который вы создаете, разделов может быть больше или меньше.
Шаг 2. Добавьте слой формы смарт-объекта поверх продукта
Чтобы создать область макета для слоя дизайна, вы должны сначала добавить слой формы поверх банки с газировкой или продукта и преобразовать его в смарт-объект.
Начните с выбора инструмента Rectangle Tool ( U ) на панели инструментов , а затем нарисуйте прямоугольник, закрывающий корпус банки. Оставьте дополнительное пространство по бокам, так как оно понадобится вам на следующем шаге. Переименуйте слой формы, например, INSERT DESIGN HERE .
Измените режим наложения слоя формы на Умножение . Режим наложения полезен, если вы не размещаете дизайн по всему корпусу банки. Смесь также поможет вам выровнять банку содовой, когда вы деформируете форму на следующем шаге.
Смесь также поможет вам выровнять банку содовой, когда вы деформируете форму на следующем шаге.
Затем, как и в первом примере макета, преобразуйте слой формы в смарт-объект, щелкнув правой кнопкой мыши (Win) или щелкнув, удерживая клавишу Control (Mac), на слое формы и выбрав Преобразовать в смарт-объект .
Убедитесь, что слой является смарт-объектом, проверив, что значок на миниатюре изменился.
Шаг 3: Деформируйте слой-фигуру, чтобы он соответствовал объекту
Теперь вы можете деформировать слой-фигуру, чтобы он лучше подходил к банке. Деформация гарантирует, что дизайн, который вы добавляете, слегка искажается, чтобы соответствовать кривизне банки.
Сначала выберите слой формы, нажмите Control + T (Win) или Command + T (Mac), затем щелкните правой кнопкой мыши (Win) или Control + щелкните (Mac) и выберите Warp .
Используйте маркеры вокруг формы и линии сетки, чтобы исказить слой по своему усмотрению. Приблизьте края формы к корпусу банки, но всегда оставляйте пространство по бокам. Нажмите и перетащите ручку или линию сетки внутрь, чтобы исказить эту часть, не затрагивая остальную часть фигуры.
Приблизьте края формы к корпусу банки, но всегда оставляйте пространство по бокам. Нажмите и перетащите ручку или линию сетки внутрь, чтобы исказить эту часть, не затрагивая остальную часть фигуры.
Щелкните и перетащите края фигуры внутрь.
Повторите искажение вокруг всего корпуса банки. Старайтесь следовать общей форме объекта. В этом случае я также могу немного сместить внутренние линии сетки, чтобы они изгибались внутри слоя формы, чтобы имитировать изгибы банки с газировкой.
Щелкните галочку на панели параметров или нажмите Введите , когда будете довольны своей формой.
Шаг 4. Добавьте маску слоя, используя готовые контуры
Теперь пришло время использовать путь, который вы создали на корпусе банки, чтобы добавить маску слоя. Этот шаг гарантирует, что слой формы и добавляемый дизайн будут отображаться только на корпусе банки.
Сначала откройте панель Paths , затем щелкните правой кнопкой мыши (Win) или Control + щелкните (Mac) на пути Can и щелкните Make Selection . В открывшемся диалоговом окне оставьте Feather Radius на 0 и нажмите OK .
В открывшемся диалоговом окне оставьте Feather Radius на 0 и нажмите OK .
Сделав выделение, вы увидите его вокруг банки на холсте.
Затем щелкните значок Добавить векторную маску внизу панели Слои . Вы заметите, что появляется маска слоя, показывающая, что форма теперь применяется только к корпусу банки.
На холсте добавленная вами фигура будет подогнана к корпусу банки.
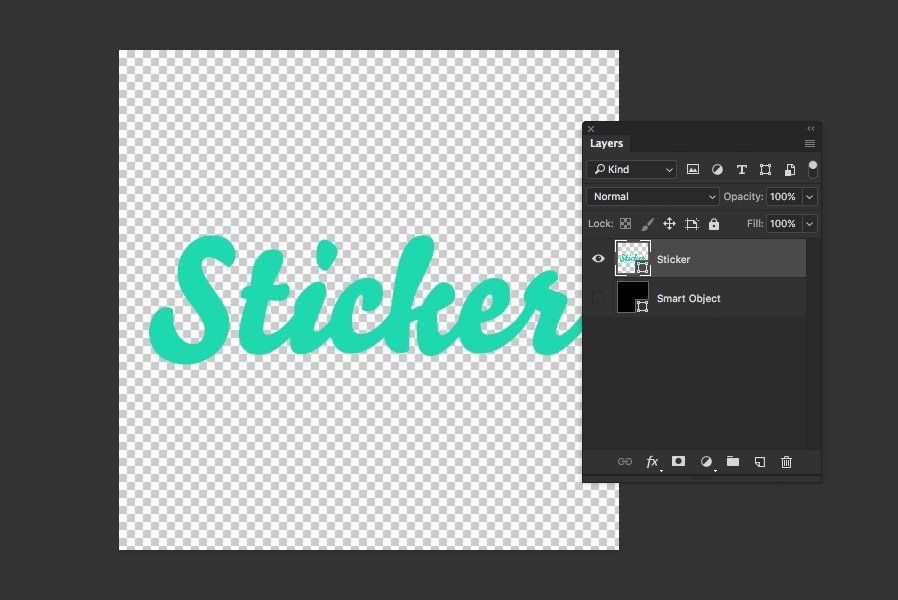
Шаг 5. Добавьте свой слой дизайна к смарт-объекту
Как показано в предыдущем примере, теперь вы можете добавить свой слой дизайна к смарт-объекту — дважды щелкните значок смарт-объекта, чтобы открыть его в новой вкладке. Затем скопируйте и вставьте свой слой дизайна на вкладку смарт-объекта.
Чтобы создать дизайн банки, добавьте его в виде наклейки на банку или покройте всю банку своим дизайном. Степень изменения размера и размещения вашего дизайна в смарт-объекте полностью зависит от вас.
Чтобы изменить цвет фона на банке, дважды щелкните слой прямоугольника на вкладке смарт-объекта и выберите новый цвет в окне «Палитра цветов».
Шаг 6. Добавьте тени и блики на банке
Теперь, когда вы разместили свой дизайн на банке, вы можете добавить оригинальные тени и блики на банке. Этот шаг относительно прост, так как у вас уже есть оригинальная банка с тенями и бликами в нужном месте.
Сначала продублируйте фоновый слой, перетащив его на значок Создайте новый слой внизу панели слоев .
Переименуйте новый слой и перетащите его над слоем дизайна.
Затем, удерживая Alt (Win) или Option (Mac), щелкните маску слоя для слоя дизайна и перетащите ее на новый созданный слой. Теперь вы скопировали маску слоя на новый слой.
Затем измените параметры слоя «Света» и «Тень» 9.0022 Режим наложения от до Умножьте и уменьшите Непрозрачность примерно до 65% .
Ваша банка из-под газировки теперь имеет тонкий эффект бликов и теней, добавленных к ней для более реалистичного эффекта.
Шаг 7. Добавьте возможность изменения крышки и дна банки (необязательно)
Наконец, если хотите, вы можете быстро изменить цвет крышки и дна банки.
Сначала откройте панель Paths и выберите пути крышки и дна, удерживая Control (Win) или Command (Mac), нажимая на каждый путь. Затем щелкните правой кнопкой мыши и выберите Make Selection . Оставьте Feather Radius на 0 и нажмите OK .
Затем добавьте новый слой сплошного цвета, щелкнув значок Создать новый слой-заливку или корректирующий слой в нижней части панели Слои и выбрав Сплошной цвет .
Используйте палитру цветов , чтобы выбрать новый цвет, который вы хотите, и нажмите ОК .
Цветной слой автоматически применяется к вашим выделениям, как показано в маске слоя и на холсте.
Так как верх и низ больше не выглядят реалистично, вам нужно добавить блики и тени.
Для этого продублируйте фоновый слой, нажав Control + J (Win) или Command + J (Mac), снова создайте выделение крышки и дна с помощью панели Paths , а затем добавьте Маска слоя на новом дублированном слое.
Затем переместите новый слой над слоем с цветом и переименуйте оба слоя, чтобы панель слоев оставалась организованной. Вы также можете использовать значок Новая группа в нижней части панели Слои , чтобы сохранить эти настройки в отдельной группе.
Наконец, измените режим наложения нового слоя Highlights and Shadows на Multiply . Режим наложения гарантирует, что блики и тени просвечивают, не перекрывая новый цвет, который вы добавляете.

 По сохранению структуры, она же psb, смарт-слой (объект) обновляется внешне. Если в смарт объект вложить оригинальную фотографию размерами 8000х5000 пикселей, а сам смарт объект деформировать то в меньшую величину то в большую то качество фото не испортится (Но стоит понимать, если превысить величину оригинальной фотографии-исходника, начнут появляться артефакты). К чему я все это? Да к тому, что смарт слоями можно оперировать очень много раз не теряя исходного качества и не прибегая к необратимым изменения исходника!
По сохранению структуры, она же psb, смарт-слой (объект) обновляется внешне. Если в смарт объект вложить оригинальную фотографию размерами 8000х5000 пикселей, а сам смарт объект деформировать то в меньшую величину то в большую то качество фото не испортится (Но стоит понимать, если превысить величину оригинальной фотографии-исходника, начнут появляться артефакты). К чему я все это? Да к тому, что смарт слоями можно оперировать очень много раз не теряя исходного качества и не прибегая к необратимым изменения исходника! Пкм по смарт-слою create clipping mask или наведите курсор между смарт-слоем и слоем-подложной (шейп из шага 2) и нажмите alt. Что бы выглядело так
Пкм по смарт-слою create clipping mask или наведите курсор между смарт-слоем и слоем-подложной (шейп из шага 2) и нажмите alt. Что бы выглядело так