Содержание
Создание плаката с помощью шаблона Adobe Stock в Photoshop
НАЧАЛЬНЫЙ УРОВЕНЬ, СРЕДНИЙ УРОВЕНЬ, ВЫСОКИЙ УРОВЕНЬ · 1 MIN
Узнайте, как создать плакат из шаблона Adobe Stock.
Вам потребуется
Скачать материалы к уроку
Скачать Photoshop бесплатно
Теперь попробуйте сами
1. Скачайте тренировочные изображения. Шаблон Indie Rock Newspaper-Style Flyer мы скачаем и откроем прямо в Photoshop.
2. В Photoshop нажмите Создать на панели слева.
3. В окне Новый документ выберите категорию Печать и нажмите Просмотреть все стили +.
4. Прокрутите вниз к шаблону Indie Rock Newspaper-Style Flyer, нажмите на него и выберите Загрузить. После завершения загрузки файла из Adobe Stock кнопка Загрузить изменится на Открыть.
5. Если в шаблоне используется шрифт, который недоступен на вашем компьютере, может появиться диалоговое окно Отсутствующие шрифты от Typekit. Нажмите Обработать шрифты, чтобы при необходимости скачать шрифт или провести синхронизацию шрифтов.
Изменение текста заголовка
6. Выберите инструмент Текст на панели инструментов слева.
7. На панели Слои справа найдите группу слоев Text и раскройте группу слоев Headline, нажав на стрелочку. Затем выберите слой INDIEROCK.
8. Дважды нажмите на текст INDIEROCK, чтобы выделить его, и замените на THREE AT TEN.
9. Заголовок слишком большой и не помещается. Снова выделите текст и уменьшите кегль до 75 pt.
Замена цвета фона
10. Нажмите на стрелочку группы слоев Text, чтобы свернуть ее. Раскройте группу слоев Graphic и затем — Headline.
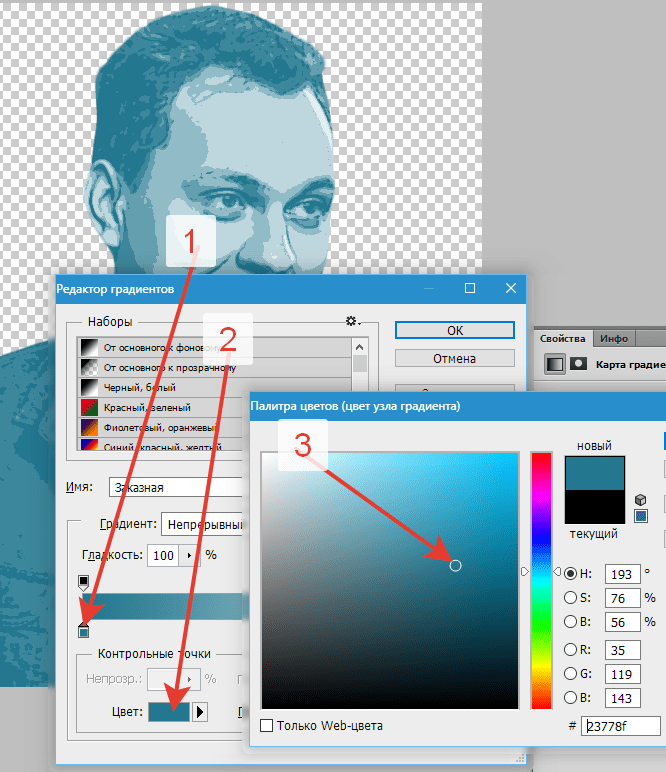
11. Дважды нажмите на миниатюру слоя Headline box, чтобы открыть окно Палитра цветов. Используйте ползунки на панели цветов, чтобы выбрать диапазон оттенков фиолетового. Перемещайте кружок палитры цветов, пока не найдете подходящий цвет. Затем нажмите ОК.
Совет. Чтобы применить точно такой же цвет фона к другим элементам, снова откройте окно Палитра цветов и скопируйте шестнадцатеричный код цвета из поля # в буфер обмена.
12. Раскройте группу слоев Artists, дважды нажмите на миниатюру на слое Box и вставьте код цвета в поле #. Затем нажмите ОК. Раскройте группу слоев Box и повторите этот шаг для трех слоев в группе.
Добавление изображений
13. Раскройте группу слоев Images и Main Artist. Два раза нажмите на миниатюру смарт-объекта на слое, чтобы открыть добавленный смарт-объект и на нем добавить фотографию на слой [YOUR IMAGE HERE].
14. Перетащите на холст файл MainArtist.jpg из тренировочных файлов, которые вы скачали ранее, и нажмите клавишу Enter.
Совет. Если фотография не помещается в предоставленное пространство смарт-объекта, потяните за угловые маркеры, подгоните фотографию под имеющееся пространство и нажмите Enter.
15. Сохраните изменения, нажав Ctrl + S в Windows или Command + S в MacOS. Закройте дополнительное окно смарт-объекта. Повторите действия для групп слоев Other Artist 1 и Other Artist 2, используя файлы изображений OtherArtist1.jpg и OtherArtist2.jpg.
16. В меню Файл выберите Сохранить как…, дайте файлу понятное имя и сохраните на компьютер.
17. Выберите Печатать…, чтобы распечатать плакат с компьютера.
Совет. Если вы хотите распечатать плакат в салоне печати, сохраните работу как файл Photoshop PDF на флеш-накопителе. Для этого в диалоговом окне Сохранить Adobe PDF выберите [Высококачественная печать].
Для этого в диалоговом окне Сохранить Adobe PDF выберите [Высококачественная печать].
Вот и всё! Теперь ваша очередь. Создайте плакат за минуту в Photoshop. Скачайте наши материалы или используйте собственные. Опубликуйте готовую работу в Facebook, Twitter или Instagram с хештегом #MadewithPhotoshop. Получайте отзывы и общайтесь с другими творческими людьми.
Скачать материалы к уроку
ПРИСОЕДИНЯЙТЕСЬ
Facebook: http://facebook.com/adobecreativecloud
Twitter: http://twitter.com/creativecloud
Instagram: http://www.instagram.com/adobecreativecloud
YouTube: https://www.youtube.com/channel/UCL0iAkpqV5YaIVG7xkDtS4Q
Behance: https://www.behance.net/live. Реальные профессионалы. Реальные проекты. Смотрите наши трансляции в прямом эфире и вдохновляйтесь.
Создание плаката в Photoshop
НАЧАЛЬНЫЙ УРОВЕНЬ, ВЫСОКИЙ УРОВЕНЬ · 10 MIN
Смешивайте текстуры, изображения и текст, чтобы создать композицию, которую обязательно заметят.
Вам потребуется
Скачайте материалы к уроку
Скачать Photoshop бесплатно
Теперь попробуйте сами
1. Скачайте материалы к уроку и откройте файл poster.psd в Photoshop. Вы увидите фоновое изображение, имитирующее волокно бумаги, и слой с другой текстурой.
Смешайте текстуры
2. Выберите слой Black Texture, затем нажмите на инструмент Прямоугольная область (M) и выберите часть черной текстуры.
3. Чтобы создать маску, нажмите Добавить слой-маску в нижней части панели слоев.
4. Выберите инструмент Перемещение (V) и переместите прямоугольник черный текстуры в нижний правый угол.
5. Не снимая выделения с миниатюры слоя-маски, нажмите на Кисть (B), а затем на маленькую стрелку рядом со значком кисти на верхней панели, чтобы настроить кисть. Выберите Kyles Inkbox — Classic cartoonist в папке Aquarel brush (Кисти для акварельных красок) и установите размер 100 пикселей. Убедитесь, что цвет переднего плана установлен как черный.
Выберите Kyles Inkbox — Classic cartoonist в папке Aquarel brush (Кисти для акварельных красок) и установите размер 100 пикселей. Убедитесь, что цвет переднего плана установлен как черный.
6. Теперь рисуйте черной кистью с текстурой, чтобы скрыть части текстуры и создать нечеткие края.
7. Выберите слой Blue Texture, затем нажмите на квадрат рядом с миниатюрой слоя, чтобы сделать слой видимым. Сделайте то же самое со слоем Wave (появится значок глаза, указывающий на то, что слой видимый).
Введите текст
8. Теперь добавьте к своей композиции текст. Выберите инструмент Текст (T), затем выберите понравившийся шрифт. Араужо использовал Henderson Slab из Adobe Fonts. Установите размер шрифта 550 пикселей и введите слово ÁGUA.
9. Нажмите на инструмент Перемещение (V) и переместите текст в середину плаката. Затем установите указатель мыши рядом с верхним правым углом текстового блока так, чтобы он превратился в концентрическую двустороннюю стрелку. Теперь, удерживая клавишу Shift, поверните текст на 90 градусов.
Затем установите указатель мыши рядом с верхним правым углом текстового блока так, чтобы он превратился в концентрическую двустороннюю стрелку. Теперь, удерживая клавишу Shift, поверните текст на 90 градусов.
10. Разместите текст слева.
11. Затем откройте файл water ripple.psd и выберите Редактирование > Копировать.
12. Вернитесь к файлу poster.psd и выберите Редактирование > Вставить.
13. Правой кнопкой мыши нажмите на слой Water Ripple и выберите Создать обтравочную маску, чтобы добавить к тексту эффект ряби.
14. Добавьте к своей композиции текст и поэкспериментируйте с размером, интерлиньяжем, размещением и другими декоративными эффектами. Взгляните на следующий пример: нажмите на квадрат рядом со стрелкой и значком папки Text Elements Example (Пример элементов текста), чтобы сделать группу видимой.
Вот и всё! Теперь ваша очередь. Создайте плакат в Photoshop. Скачайте наши материалы или используйте собственные. Опубликуйте готовую работу в Facebook, Twitter или Instagram с хештегом #MadewithPhotoshop. Получайте отзывы и общайтесь с другими творческими людьми.
Скачайте материалы к уроку.
ПРИСОЕДИНЯЙТЕСЬ
Facebook: http://facebook.com/adobecreativecloud
Twitter: http://twitter.com/creativecloud
Instagram: http://www.instagram.com/adobecreativecloud
YouTube: https://www.youtube.com/channel/UCL0iAkpqV5YaIVG7xkDtS4Q
Behance: https://www.behance.net/live Настоящие профессионалы. Реальные проекты. Смотрите наши трансляции в прямом эфире и вдохновляйтесь.
КАК СДЕЛАТЬ ПОСТЕР В ФОТОШОПЕ!
Создать постер можно в Photoshop, Illustrator, InDesign или даже во всех трех.
Сегодня, когда есть стили абзацев и символов, мало причин отказываться от Photoshop. Этапы проектирования в Photoshop остаются прежними, разница в том, что вам не нужно учиться перемещаться по множеству дополнительных приложений, чтобы создать забавный и привлекательный постер.
Этапы проектирования в Photoshop остаются прежними, разница в том, что вам не нужно учиться перемещаться по множеству дополнительных приложений, чтобы создать забавный и привлекательный постер.
Следуйте этому пошаговому руководству о том, как сделать плакат в Photoshop!
Как сделать постер в Photoshop — Шаг 1. Определение размера, цветового режима и разрешения проект, который вы собираетесь начать. Важно, чтобы вы сделали плакат нужного размера и разрешения для вывода. Большинство плакатов имеют следующие размеры: 22″ x 28″ , 24″ x 36″, 36″ x 48″. (офисные принтеры PostScript) ваше разрешение может быть всего 150 пикселей на дюйм.Разрешение основано на LPI принтера, поэтому проверьте перед началом проекта.
Если вы не уверены, что 300 пикселей на дюйм — это магическое число. Наш цветовой режим всегда будет начинаться с RGB с обычно рабочим цветовым профилем sRGB. Иногда, в зависимости от процесса печати, в конце может потребоваться преобразование цветового режима RGB в цветовой режим CMYK, но мы всегда можем начать с RGB и преобразовать цветовые режимы позже.
Шаг 2. Начните с предустановки
Давайте создадим наш холст!
Размер холста для этого проекта будет 22 x 28 дюймов RGB с разрешением 300 пикселей на дюйм. Мы можем использовать пресет Poster в разделе Art & Illustration, который установит большинство этих свойств. Необходимо изменить только размеры, так как предустановленный размер плаката составляет 18 x 24 дюйма. Измените размеры на 22 x 28 дюймов. Перед созданием холста также рекомендуется сохранить пресет для будущего использования. Нажмите на Кнопка Сохранить пресет и вызвать пресет «Плакат 22х28». После создания пресета нажмите кнопку Create .
Сохраним его и назовем Плакат .
Шаг 3: Откройте изображение и добавьте его на постер
Давайте откроем изображение в Photoshop, чтобы при создании смарт-объекта смарт-объект был правильным. Гибкость слоя смарт-объектов Photoshop необходима по сравнению с ограниченным слоем смарт-объектов JPG. Если изображение размещено непосредственно как смарт-объект, слой будет смарт-объектом JPG 9.0035 . Это различие важно, поскольку в файлах JPG не может быть ни альфа-каналов, ни слоев, что ограничивает наши возможности редактирования изображения. Когда изображение открыто, щелкните правой кнопкой мыши слой и Дублируйте слой . В поле As: введите Girl в поле Destination Document и выберите файл Poster.psd .
Если изображение размещено непосредственно как смарт-объект, слой будет смарт-объектом JPG 9.0035 . Это различие важно, поскольку в файлах JPG не может быть ни альфа-каналов, ни слоев, что ограничивает наши возможности редактирования изображения. Когда изображение открыто, щелкните правой кнопкой мыши слой и Дублируйте слой . В поле As: введите Girl в поле Destination Document и выберите файл Poster.psd .
Шаг 4: Создайте смарт-объект и при необходимости измените размер
После того, как мы продублировали наше изображение в файл проекта, щелкните правой кнопкой мыши новый слой с именем 9.0035 Девушка и Преобразование в смарт-объект. (Это превратит изображение в смарт-объект Photoshop). Мы можем изменить размер по мере необходимости, но не увеличивайте изображение слишком сильно, так как разрешение может исказить изображение при печати. Если вам действительно нужно изображение большего размера, найдите изображение, снятое с более высоким разрешением, чтобы качество изображения оставалось четким!
Если вам действительно нужно изображение большего размера, найдите изображение, снятое с более высоким разрешением, чтобы качество изображения оставалось четким!
Шаг 5: Добавьте слой Background Solid
Теперь, чтобы создать фон для нашего плаката, выберите Фоновый холст слой, затем щелкните значок Создать новую заливку или корректирующий слой . В меню выберите Solid Color . Давайте переместим мышь в область холста, чтобы выбрать цвет на изображении. На данном этапе слой Solid будет скрыт слоем Girl , но это изменится, когда фон девушки будет обрезан.
Этап 6: Cu t it Out
Чтобы обрезать фон в слое Girl, дважды щелкните смарт-объект слоя Girl . Это действие откроет смарт-объект Photoshop. В этом файле проекта выберите инструмент Quick Selection , затем используйте Select Subject на панели Options . Эта опция выделит слишком много фона, но мы можем это исправить!
Эта опция выделит слишком много фона, но мы можем это исправить!
Очистите выделение с помощью Select and Mask , найденного в Панель опций . Используйте инструмент Polygonal и выберите Subtract from selection на панели параметров . Выберите выделенные части фона, которые не должны быть частью выделения.
Используйте инструмент Refine Edge Brush Tool , чтобы закрасить области, которые частично находятся в выделении, а частично вне его, в данном случае это пачка и волосы танцовщицы. Это сделает пачку полупрозрачной за счет вычитания пикселей фонового цвета. Также не будет головы шлема с Инструмент Refine Edge Brush (Кисть для краев) может убирать волосы, добавляя их обратно.
Окончательные доработки могут включать выбор Smooth для удаления пути в Global Refinements и Decontaminate Colors в Output Setting .
После завершения выбора. Просмотрите выбор в разделе Режим просмотра , чтобы увидеть его при различных обстоятельствах. Если выбор удовлетворительный, можно завершить изменения и выбрать Out to: New Layer with Layer Mask в разделе Настройки вывода.
Обязательно сохраните файл перед закрытием смарт-объекта! Изображение будет обновлено в файле проекта после сохранения.
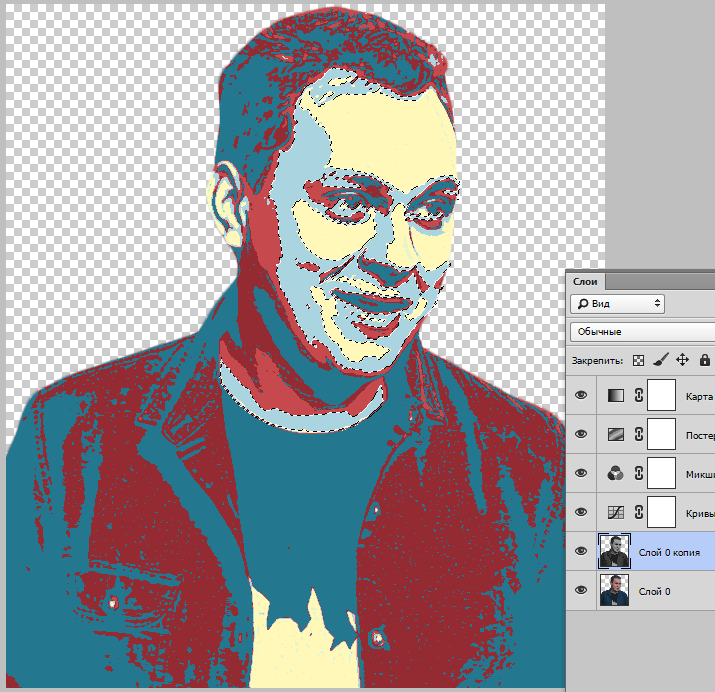
Шаг 7: Добавьте слои-фигуры
Теперь давайте добавим несколько фигур, чтобы сделать изображение более динамичным! Выберите слой Solid под слоем Girl . Для большой визуальной графики мы можем добавить Shape Layer , выбрав инструмент Custom Shape в палитре инструментов 9.0012 . Выберите Shape во всплывающем меню на панели параметров . Здесь мы можем выбрать желаемую форму и цвет для рисования. В этом случае мы будем использовать белый цвет и форму яблочка.
Шаг 8. Добавьте маску слоя к фигуре
Чтобы добавить некоторые эффекты к нашей только что созданной фигуре, давайте заставим объект исчезать по краям. Давайте добавим маску слоя , ничего не выделенное. Это действие создаст белую маску слоя, которая не будет скрывать ни одну часть слоя. Далее мы можем выбрать Инструмент градиента . На панели параметров выберите Радиальный градиент в качестве стиля. В раскрывающемся меню для выбора градиента выберите «Черный», «Белый». Проверьте Reverse на панели параметров , чтобы вместо этого он изменился на White, Black. Убедитесь, что маска слоя выбрана на панели Layers для слоя Shape , затем щелкните вниз в центре фигуры и перетащите за фигуру, отпустив мышь только после того, как вы закончите рисовать начало градиента. для остановки точек.
для остановки точек.
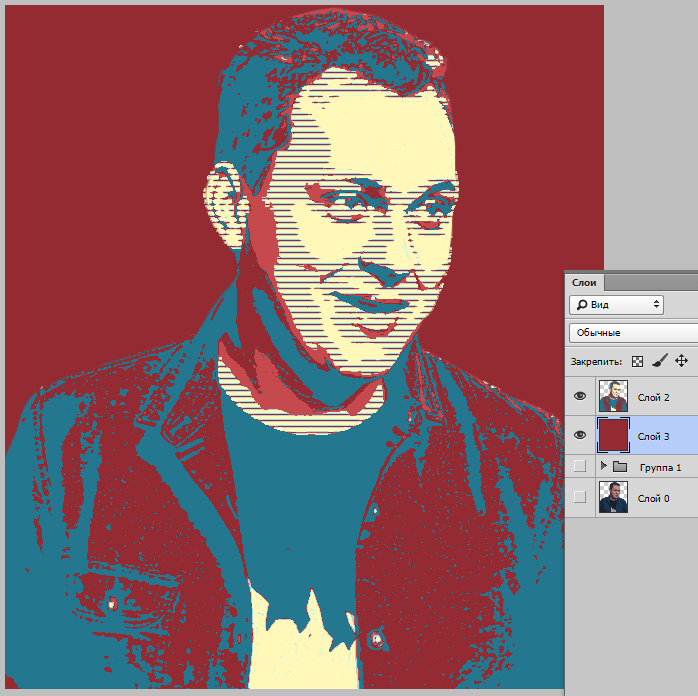
Шаг 9: Добавить тип точки
После того, как мы закончили с нашим дизайном, теперь мы можем создать заголовок, нажав один раз с помощью инструмента Type . После ввода сообщения или заголовка постера выберите строку текста и измените параметры символов и параметры абзаца. Мы можем создать стиль абзаца , щелкнув значок Создать новый стиль абзаца на панели Стили абзаца. После этого нажмите кнопку возврата, чтобы создать вторую строку текста. Выберите вторую строку текста и измените параметры символов и параметры абзаца. Продолжайте создавать стиль абзаца , следуя приведенным выше шагам.
Шаг 10: Добавить тип абзаца
Чтобы добавить блоки или строки текста, щелкните и перетащите, чтобы создать ограничивающую область для размещения текста. После ввода первого абзаца измените настройки, затем выберите Стиль абзаца на панели Стили абзаца . Сделайте то же самое для следующего абзаца. Последние два абзаца закончились с тем же стилем абзаца, который снова создан с использованием Панель «Стили абзацев».
Сделайте то же самое для следующего абзаца. Последние два абзаца закончились с тем же стилем абзаца, который снова создан с использованием Панель «Стили абзацев».
При необходимости мы также можем создать стиль символов для изменения настроек символов на панели Стили символов . В этом случае стиль символов использовался для создания полужирного текста в том же абзаце.
Шаг 11: Добавление текста по пути
Чтобы улучшить визуальное восприятие, мы также можем создать текст вдоль пути вместо блоков текста по всему плакату. Чтобы создать текст вдоль контура, убедитесь, что не выбран слой формы. Выберите фигуру, похожую на эллипс, на панели инструментов. Убедитесь, что Путь выбирается из раскрывающегося меню на панели параметров . Выберите фигуру, чтобы создать путь, затем нажмите на путь с помощью инструмента Type , чтобы поместить текст вдоль этого пути, который мы только что создали.
Шаг 12: Добавьте последние штрихи
Мы почти закончили этот дизайн! Время для некоторых последних деталей и последних штрихов. Мы можем добавить последние штрихи, такие как Drop Shadow или другие эффекты, используя Добавить значок стиля слоя на панель «Слои» .
Шаг 13: Использование композиций слоев
Мы можем выбрать фон с помощью панели «Композиции слоев». Например, мы можем добавить Color Overlay Effect к сплошному слою. Каждый раз, когда наложение цвета изменяется (дважды щелкните эффект, чтобы внести изменения в эффект) , выберите Create New Layer Comp из на панели Layer Comps. Это поможет просматривать различные варианты цветового фона в одном документе.
Преимущества и недостатки
Преимущества использования только Photoshop для дизайна плакатов: вы будете работать только в одном приложении, а не в нескольких приложениях. Пока вы сохраняете Photoshop в виде файла Photoshop или файла PDF, Photoshop может сохранить путь и тип в векторном формате, который идеально подходит для печати. Как только вы сохраните свой проект в другом формате изображения, он станет просто изображением с разрешением вашего холста.
Пока вы сохраняете Photoshop в виде файла Photoshop или файла PDF, Photoshop может сохранить путь и тип в векторном формате, который идеально подходит для печати. Как только вы сохраните свой проект в другом формате изображения, он станет просто изображением с разрешением вашего холста.
Итак, при правильном использовании Photoshop может стать отличной альтернативой использованию Illustrator и InDesign, хотя каждая программа привносит что-то большее… это уже другой день!
Изучение Photoshop может занять очень много времени и быть сложной задачей! Позвольте нашим профессионалам научить вас, как стать профессионалом в фотошопе, на наших курсах Adobe Photoshop.
Подпишитесь на наш канал YouTube, чтобы узнать больше советов и рекомендаций по фотошопу!
Присоединяйтесь к нашей группе в Facebook, чтобы стать частью растущего сообщества в цифровом мире!
Future Media Concepts, Inc.
Вашингтон, округ Колумбия | Ирвин, Калифорния | Орландо, Флорида | Торонто, Канада
Как создать постер
ПРОДВИНУТЫЙ · 10 МИН
Смешение текстур, изображений и шрифта поможет создать композицию, которая обязательно будет замечена. Посмотрите, как Тьяго Араужо создает привлекательный постер в Adobe Photoshop.
Посмотрите, как Тьяго Араужо создает привлекательный постер в Adobe Photoshop.
Тьяго Араужо — дизайнер и арт-директор из Бразилии. Он сочетает фотографию и изобразительное искусство для создания мультимедийных проектов для нескольких бразильских брендов.
Что вам понадобится
Получить файлы
Образец файла для практики (ZIP, 50,1 МБ)
Этот образец файла является активом Adobe Stock, который вы можете использовать для отработки того, что вы изучаете в этом руководстве. Если вы хотите использовать образец файла помимо этого руководства, вы можете приобрести лицензию в Adobe Stock. Ознакомьтесь с файлом ReadMe в папке, чтобы узнать об условиях, применимых к использованию вами этого примера файла.
Смешение текстур
Араужо начал с открытия ранее сохраненного файла размером с плакат с фоновым изображением, имитирующим зернистость бумаги. Он поместил изображение черной текстуры в нижний правый угол и использовал прямоугольную область выделения (M), чтобы выбрать часть новой текстуры. Затем он применил маску слоя и закрасил текстурированной черной кистью, чтобы создать неровный край изображения.
Он поместил изображение черной текстуры в нижний правый угол и использовал прямоугольную область выделения (M), чтобы выбрать часть новой текстуры. Затем он применил маску слоя и закрасил текстурированной черной кистью, чтобы создать неровный край изображения.
Смешайте немного мультимедиа
Чтобы объединить изображение и текстуру, Араужо добавил синюю текстуру и смешал ее со сценой с помощью другой маски слоя. Затем он добавил в композицию изображение волны.
Напечатайте
Для этого фрагмента Араужо синхронизировал Henderson Slab из Adobe Fonts, напечатал слово ÁGUA, а также изменил размер и положение копии по своему вкусу. Затем, чтобы настроить формы букв, ему пришлось щелкнуть правой кнопкой мыши текстовый слой и выбрать «Растеризовать тип».
Пластика букв
Чтобы сделать буквы пластичнее, Араужо выбрал «Фильтр» > «Пластика». Затем он использовал инструмент Forward Warp с большим радиусом, чтобы перетащить и деформировать букву U в ÁGUA. Затем он использовал инструмент Freeze Mask, чтобы закрасить букву U, чтобы защитить ее от случайного редактирования. Он закончил, используя инструмент Forward Warp, чтобы настроить букву G.
Затем он использовал инструмент Freeze Mask, чтобы закрасить букву U, чтобы защитить ее от случайного редактирования. Он закончил, используя инструмент Forward Warp, чтобы настроить букву G.
Пусть стоит
Выделив слой жидкого типа, Араужо использовал инструмент «Перемещение» (V), чтобы вращать и перемещать слой ÁQUA. Затем он поместил изображение водной ряби на холст, масштабировал его, чтобы покрыть буквы, и нажал Enter (Windows) или Return (macOS), чтобы поместить его. Он щелкнул правой кнопкой мыши и выбрал «Создать обтравочную маску», чтобы прикрепить текстуру к слою жидкого текста, добавив эффект ряби к слову.
Сформируйте сообщение
Араужо выделил дату мероприятия, набрав ее в невидимом круге. Он выбрал инструмент «Эллипс» и, удерживая Shift, вытянул круг. Он выбрал инструмент «Текст», навел курсор на кружок и щелкнул в том месте, где должен был начаться текст. Затем он набрал собственное сообщение, чтобы заменить текст по умолчанию, следующий за путем.
