Содержание
Как сделать тень в Photoshop —
3 способа | Урок | Фото, видео, оптика
В предметной съёмке, съёмке каталогов и творческой фотографии, где нужно совмещать несколько снимков, мало просто вырезать и переставить объект. Чтобы он смотрелся реалистично, необходимо подогнать его по цветам и яркости к окружающей среде, а также добавить тень.
Рассказываем, как сделать тень в Photoshop всего за пару минут и тем самым добавить реалистичности изображению.
Тень как бы «приземляет» предмет, создавая ощущение, что он правда находится в сцене / Иллюстрация: Елизавета Чечевица, Фотосклад.Эксперт / Фото: unsplash.com
Как создать тень в Photoshop с помощью стилей слоя
Настройки стиля слоя Тень
Как нарисовать тень в Photoshop
Свободное трансформирование — как сделать тень в Photoshop
Как создать тень в Photoshop с помощью стилей слоя
Стили слоя — это инструменты, которые автоматически генерируют эффекты. Например, свечение, обводку, заливку или тень. Их используют графические дизайнеры, когда работают с векторной графикой, с помощью стилей слоя можно украсить текст. Естественно, их применяют и фотографы в коллажировании. Рассказываем, как сделать тень тексту или объекту.
Например, свечение, обводку, заливку или тень. Их используют графические дизайнеры, когда работают с векторной графикой, с помощью стилей слоя можно украсить текст. Естественно, их применяют и фотографы в коллажировании. Рассказываем, как сделать тень тексту или объекту.
1. Откройте фотографию с объектом, для которого хотите добавить тень.
Далее предмет нужно вырезать любым удобным способом — вручную маской, с помощью быстрого выделения или, как в случае с данным примером, нажатием кнопки «Удалить фон» в палитре Свойства / Properties.
Подробно о том, как вырезать предмет и удалить фон, читайте по ссылкам.
2. Создайте под объектом однотонный фон, чтобы лучше видеть результат работы.
В палитре Слои / Layers нажмите на чёрно-белый круг и выберите команду Цвет / Solid Color. В открывшейся палитре выберите белый цвет и нажмите Ок / Иллюстрация: Елизавета Чечевица, Фотосклад.Эксперт
Зажмите левую кнопку, находясь на слое с заливкой, и перенесите его под слой с вырезанным объектом. Теперь заливка не перекрывает предмет, а лежит под ним, создавая фон.
Теперь заливка не перекрывает предмет, а лежит под ним, создавая фон.
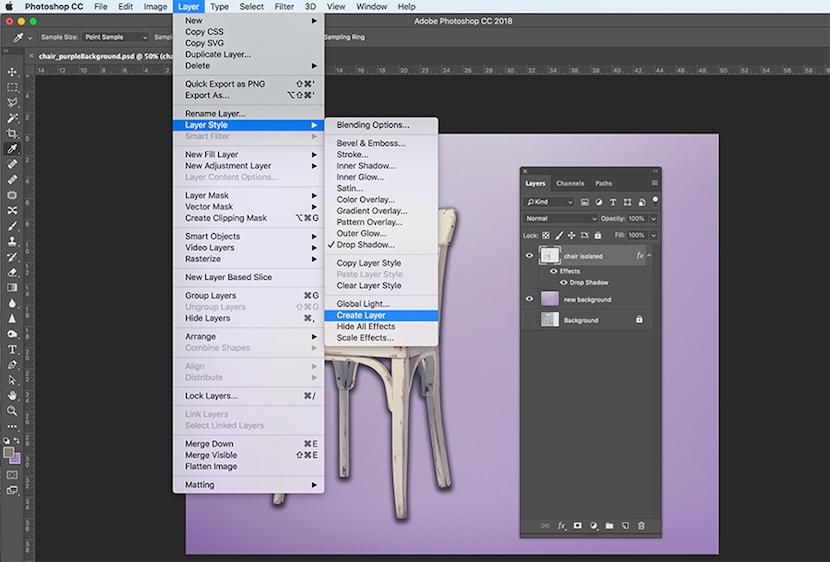
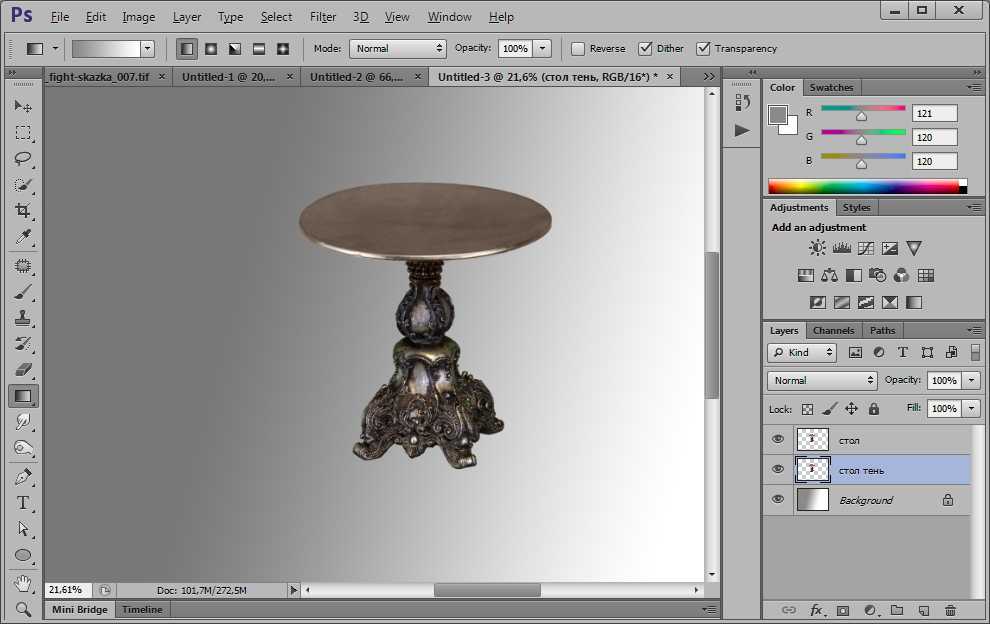
3. Пришло время добавлять тень! Кликните левой кнопкой мыши на слой с вырезанным объектом. Внизу на панели Слои найдите значок с буквами fx — это и есть стили слоя. В выпадающем списке выберите Тени / Shadows.
В открывшемся окне задайте нужные параметры тени — толщину, цвет, размытость, угол наклона — и нажмите Ок / Иллюстрация: Елизавета Чечевица, Фотосклад.Эксперт
Настройки стиля слоя Тень
В любой момент вы можете поменять настройки тени. Для этого кликните дважды левой кнопкой мыши на слово Эффекты / Effects или Тень / Shadow в палитре Слои / Иллюстрация: Елизавета Чечевица, Фотосклад.Эксперт
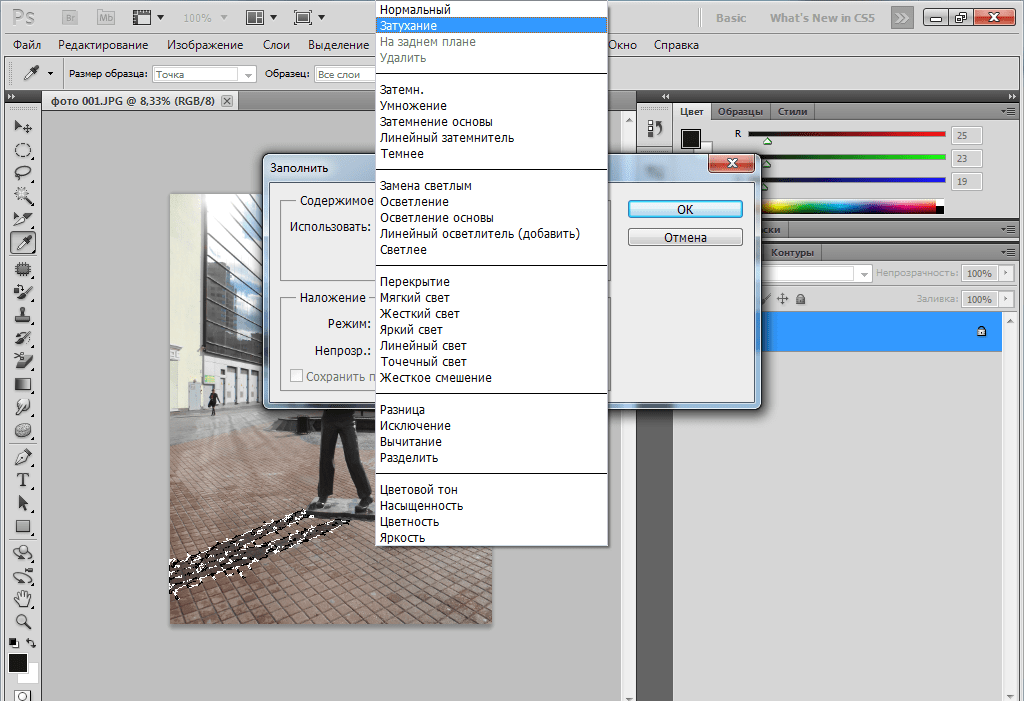
1. Режим наложения. Наиболее удачным и реалистичным считается Умножение / Multiplay. Ради эксперимента можно выбрать любой другой.
2. Цвет тени.
3. Непрозрачность тени.
4. Угол. То, в какую сторону будет направлена тень.
5. Смещение. То, насколько сильно тень отходит от объекта.
6. Размах. Делает контур тени более толстым и грубым.
7. Размер. Делает тень более размытой.
8. Контур. Внешний вид тени. Например, цвет может заполнять тень полностью или быть только контуром.
9. Шум. Добавляет шум на тень. Небольшие значения могут быть уместны, чтобы добавить реалистичности.
Как нарисовать тень в Photoshop
Если автоматически сгенерированные программой тени не нравятся, её можно нарисовать самому! Так бывает, например, если вам не нужна огромная фигурная тень, повторяющая контур объекта, но хочется «приземлить» объект на землю.
- Вырежьте объект.
2. В палитре Слои нажмите на квадрат с плюсиком внутри, чтобы создать новый пустой слой. На нём вы будете рисовать тень.
Зажмите левой кнопкой мыши слой с будущей тенью и перенесите под объект / Иллюстрация: Елизавета Чечевица, Фотосклад.Эксперт
3. Кликните левой кнопкой мыши на слой с будущей тенью. Возьмите инструмент Кисть / Brush на панели инструментов слева.
Возьмите инструмент Кисть / Brush на панели инструментов слева.
Задайте настройки кисти с помощью строки наверху. Самая важная из настроек — режим наложения. Вам понадобится Умножение / Multiplay. Далее задайте размер кисти, её жёсткость (чем мягче, чем более размытой будет тень) и непрозрачность.
Остальные настройки, кроме режима наложения, придётся подбирать вручную, исходя из ваших задач и видения — точных рекомендаций нет / Иллюстрация: Елизавета Чечевица, Фотосклад.Эксперт
Подробно об инструменте кисть и её настройках.
4. Нарисуйте тень под объектом. Желательно не ставить слишком большую непрозрачность и добавлять её мазками постепенно — если вы понаблюдаете за предметами вокруг, то увидите, что под предметами тень темнее, чем на удалении от него.
Тут всё зависит от вашего умения рисовать. Чтобы было легче и меньше уставала рука, подумайте о покупке графического планшета. Он помогает также и в ретуши, если вы в обработке захотите дальше, чем покрутить ползунки — с ним время, затраченное на ретушь, сокращается в разы.
Свободное трансформирование — как сделать тень в Photoshop
Хотите создать имитацию длинной закатной тени, стелющейся по поверхности? Тогда этот способ окажется лучшим из предложенных.
1. Откройте фотографию с предметом, которому хотите добавить тень, и вырежьте его.
2. Создайте дубликат вырезанного предмета. Для этого нажмите Ctrl + J или правой кнопкой мыши по слою — Создать дубликат слоя / Duplicate Layer.
3. Кликните левой кнопкой мыши по копии слоя, которая находится внизу. Это наша будущая тень, которую нужно покрасить в цвет тени. Например, в чёрный.
Чтобы залить слой чёрным цветом:
- Нажмите на иконку с чёрным и белым квадратом в левой части экрана.
Поменяйте цвета местами с помощью стрелочки или горячей клавиши X, чтобы чёрный цвет был внизу / Иллюстрация: Елизавета Чечевица, Фотосклад.Эксперт
- Нажмите Ctrl и кликните левой кнопкой мыши по слою, который хотите залить.
 Создастся выделение, которое не даст цвету заливки заполнить весь слой.
Создастся выделение, которое не даст цвету заливки заполнить весь слой. - Нажмите сочетание клавиш Ctrl + Delete. Будущая тень зальётся чёрным цветом.
- Нажмите Ctrl + D, чтобы снять выделение.
После этого поставьте слой в режим наложения Умножение / Multiply / Иллюстрация: Елизавета Чечевица, Фотосклад.Эксперт
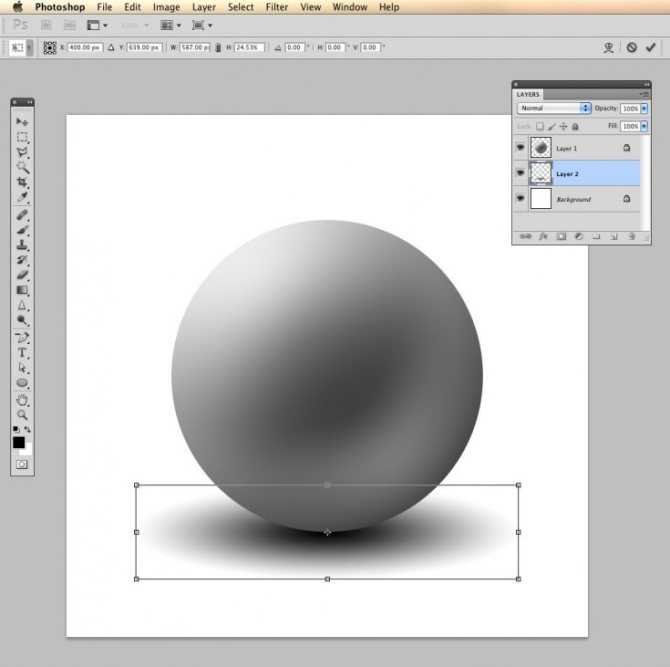
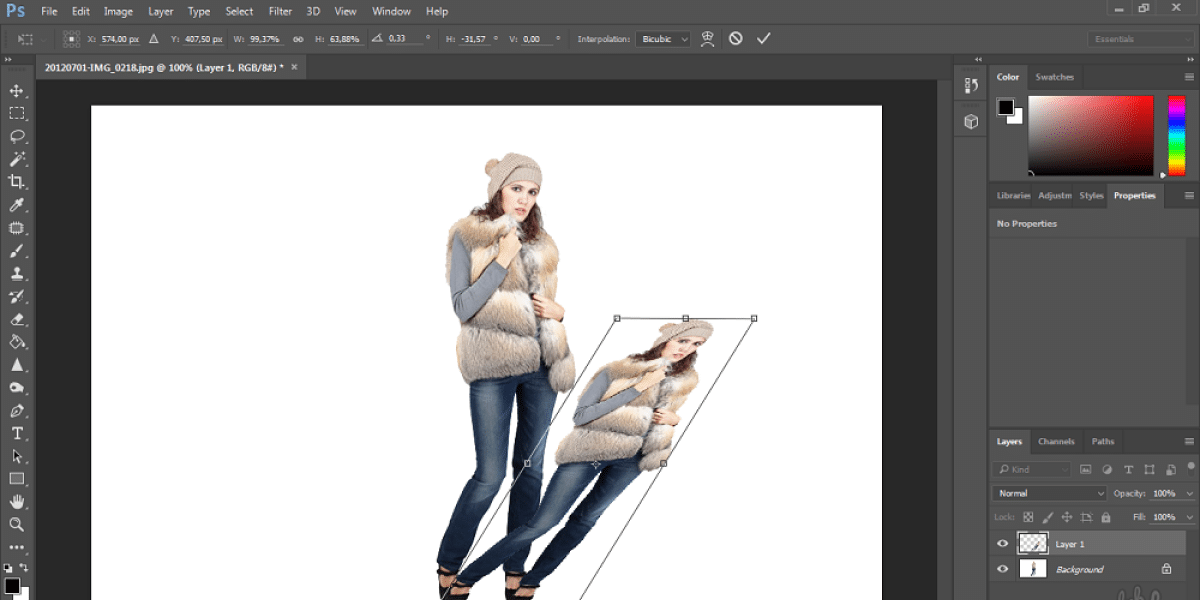
4. Кликните на слой-тень и перейдите в команду Редактирование / Edit — Свободное трансформирование / Free Transform.
Горячие клавиши для свободного трансформирования — Ctrl + T. Теперь тень можно перемешать и сдвигать как угодно / Иллюстрация: Елизавета Чечевица, Фотосклад.Эксперт
Возможные варианты трансформации тени:
– чтобы «положить» тень, нажмите правой кнопкой мыши и выберите Отразить по вертикали;
– чтобы перемещать тень, зажмите её левой кнопкой мыши и сдвигайте;
– чтобы создать ощущение перспективы, будто тень лежит на поверхности, нажмите правой кнопкой мыши и выберите Перспектива / Perspective.
Меню активируется нажатием правой кнопки мыши / Иллюстрация: Елизавета Чечевица, Фотосклад.Эксперт
5. Когда вы получите нужную форму тени, нажмите клавишу Enter. Получившуюся тень можно доработать.
Размойте тень с помощью Фильтр / Filter — Размытие / Blur — Размытие по Гауссу / Gaussian Blur или уменьшите её Непрозрачность / Opacity в палитре Слои / Иллюстрация: Елизавета Чечевица, Фотосклад.Эксперт
Как сделать тень в Photoshop
30 января 2022
Ликбез
Технологии
Три способа добавить объекту на фото больше объёма и динамики.
Тени — одна из важнейших составляющих композиции, которая делает сцену реалистичнее и живее. Если не позаботиться об этом элементе, добавляя новый объект на фото, то предмет «повиснет» в воздухе и кадр получится неестественным.
При создании тени важно помнить, что она должна появиться со стороны, противоположной источнику света, и падать под одинаковым углом с другими аналогичными деталями, которые уже есть на изображении.
В Photoshop можно сделать тени множеством различных способов. Рассмотрим самые популярные из них.
Для macOS и Windows Photoshop предусматривает одинаковые шорткаты, но есть различия в клавишах‑модификаторах. Мы будем использовать обозначения для macOS. Если у вас Windows, просто меняйте Cmd на Ctrl.
Как сделать тень в Photoshop с помощью стилей
Один из самых простых и быстрых методов, который подойдёт для создания тени по всему контуру силуэта. На людях это смотрится не всегда хорошо, зато на тексте и каких‑то отдельных предметах очень даже ничего.
Откройте файл с объектом на прозрачном фоне и дважды кликните по слою, чтобы отобразилось меню стилей.
Включите стиль «Тень» и поиграйте с непрозрачностью, смещением и другими параметрами, пока не добьётесь желаемого результата, а затем нажмите OK.
Теперь добавьте новый слой, нажав Cmd + Shift + N, перетащите его в самый низ и выполните заливку каким‑нибудь цветом. Если же планируете переместить объект с тенью на другое изображение, то просто сохраните фото с прозрачным фоном.
Как сделать тень в Photoshop с помощью кисти
Да, нужный элемент можно просто нарисовать! Такой вариант хорош для случаев, когда источник света находится сверху, а также подойдёт для мягких, рассеянных теней без чёткого перехода от тёмных участков к светлым.
Откройте изображение, на котором нужно сделать тень, и добавьте новый слой сочетанием Shift + Cmd + N или кликнув на кнопку с плюсиком внизу окна.
Выберите одну из мягких кистей среди доступных вариантов.
Установите параметры непрозрачности и силы нажатия в районе 35% и нарисуйте тень. Экспериментируйте, а если результат не устроит — отменяйте действия, нажимая Cmd + Z. Для большего удобства и точности настройте масштаб сочетанием Cmd и + (плюс), Cmd и – (минус).
При необходимости сделайте всю нарисованную тень мягче, уменьшив прозрачность слоя. Экспортируйте готовое изображение.
Как сделать тень в Photoshop через трансформацию
Довольно простой способ создать резкую падающую тень человека, животного или любого другого объекта. Принцип такой же, как и у метода со стилями, но даёт лучший результат.
Принцип такой же, как и у метода со стилями, но даёт лучший результат.
Откройте изображение с объектом на прозрачном фоне и дважды щёлкните по слою.
Поставьте галочку напротив стиля «Тень» и установите нужные параметры, двигая ползунки, а затем нажмите OK.
Выделите тень в списке эффектов слоя и, кликнув правой кнопкой, выберите в контекстном меню «Образовать слой».
Выделите новый слой с добавленным контуром, нажмите Cmd + T. Затем кликните правой копкой по выделению и выберите «Искажение».
Хватаясь за ключевые точки, измените размер и положение тени в соответствии с источником света и нажмите Enter.
Теперь добавьте новый слой сочетанием Shift + Cmd + N или кликом по кнопке с плюсиком и залейте его каким‑нибудь цветом. Если же собираетесь перенести объект на другое фото — не делайте больше ничего и сразу сохраните с прозрачным фоном.
Читайте также ✂️🖌👩🎨
- Как объединить слои в Photoshop: 10 способов
- Как обрезать фото в Photoshop
- Как убрать водяной знак с фото
- Как установить шрифт в Photoshop
- 75 горячих клавиш для продуктивной работы в Photoshop
Свойство box-shadow CSS
❮ Предыдущий
Полное руководство по CSS
Далее ❯
Пример
Добавить тени к различным элементам
#example1 {
box-shadow: 5px 10px;
}
#example2 {
box-shadow:
5px 10px #888888;
}
Попробуйте сами »
Другие примеры «Попробуйте сами» ниже.
Определение и использование
Свойство box-shadow прикрепляет к элементу одну или несколько теней.
Показать демо ❯
| Значение по умолчанию: | нет |
|---|---|
| Унаследовано: | нет |
| Анимация: | да. Читать о анимированном Попробуй |
| Версия: | CSS3 |
| Синтаксис JavaScript: | объект .style.boxShadow=»10px 20px 30px синий» Попробуй |
Поддержка браузера
Числа в таблице указывают первую версию браузера, которая полностью поддерживает это свойство.
Числа, за которыми следует -webkit- или -moz-, указывают первую версию, которая работала с префиксом.
| Собственность | |||||
|---|---|---|---|---|---|
| коробка-тень | 10. 0 0 4.0 -вебкит- | 9,0 | 4,0 3,5 -моз- | 5.1 3.1 -вебкит- | 10,5 |
Синтаксис CSS
box-shadow: none| h-смещение v-смещение цвет распространения размытия |inset|initial|inherit;
Примечание: Чтобы прикрепить более одной тени к
элемент, добавьте список теней через запятую (см. пример «Попробуйте сами»
ниже).
Значения свойств
| Значение | Описание | Демо |
|---|---|---|
| нет | Значение по умолчанию. Тень не отображается | Демонстрация ❯ |
| h-смещение | Обязательно. Горизонтальное смещение тени. Положительное значение ставит тень на правой стороне поля, отрицательное значение помещает тень на левая сторона коробки | Демонстрация ❯ |
| v-смещение | Обязательно. Вертикальное смещение тени. Положительное значение ставит Вертикальное смещение тени. Положительное значение ставиттень под полем, отрицательное значение помещает тень над полем | Демонстрация ❯ |
| размытие | Дополнительно. Радиус размытия. Чем выше число, тем более размыто изображение. тень будет | Демонстрация ❯ |
| спред | Дополнительно. Радиус распространения. Положительное значение увеличивает размер тень, отрицательное значение уменьшает размер тени | Демонстрация ❯ |
| цвет | Необязательно. Цвет тени. Значение по умолчанию — цвет текста. Полный список возможных значений цвета см. в разделе Цветовые значения CSS. Примечание: В Safari (на ПК) требуется параметр цвета. Если не указать цвет, тень вообще не отображается. | Демонстрация ❯ |
| вкладыш | Дополнительно. Изменяет тень с внешней тени (начало) на внутреннюю тень | Демонстрация ❯ |
| начальный | Устанавливает для этого свойства значение по умолчанию. Читать про начальный Читать про начальный | |
| унаследовать | Наследует это свойство от родительского элемента. Читать о унаследовать |
Совет: Подробнее о допустимых значениях (единицы длины CSS)
Дополнительные примеры
Пример
Добавьте эффект размытия тени:
#example1 {
box-shadow: 10px 10px 8px #888888;
}
Попробуйте сами »
Пример
Определите радиус распространения тени:
#example1 {
box-shadow: 10px 10px 8px 10px #888888;
}
Попробуйте сами »
Пример
Определение нескольких теней:
#example1 {
box-shadow: 5px 5px blue, 10px 10px
красный, 15px 15px зеленый;
}
Попробуйте сами »
Пример
Добавьте ключевое слово вставки:
#example1 {
box-shadow: 5px 10px inset;
}
Попробуйте сами »
Пример
Картинки, брошенные на стол. В этом примере показано, как создавать снимки «поляроид» и вращать
В этом примере показано, как создавать снимки «поляроид» и вращать
картинки:
div.polaroid {
ширина: 284 пикселя;
отступ: 10px 10px 20px 10px;
граница: сплошная, 1 пикс.
#БФБФБФ;
background-color: белый;
box-shadow: 10px 10px 5px #aaaaaa;
}
Попробуйте сами »
Связанные страницы
Учебник CSS: CSS Box Shadow
Ссылка HTML DOM: свойство boxShadow
❮ Предыдущая
Полное руководство по CSS
Следующий ❯
ВЫБОР ЦВЕТА
Лучшие учебники
Учебное пособие по HTML
Учебное пособие по CSS
Учебное пособие по JavaScript
Учебное пособие
Учебное пособие по SQL
Учебное пособие по Python
Учебное пособие по W3.CSS
Учебное пособие по Bootstrap
Учебное пособие по PHP
Учебное пособие по Java
Учебное пособие по C++
Учебник по jQuery
Основные ссылки
HTML Reference
CSS Reference
JavaScript Reference
SQL Reference
Python Reference
W3. CSS Reference
CSS Reference
Bootstrap Reference
PHP Reference
HTML Colors
Java Reference
Angular Reference
jQuery Reference
9 Top0 Examples
Примеры HTML
Примеры CSS
Примеры JavaScript
Примеры How To
Примеры SQL
Примеры Python
Примеры W3.CSS
Примеры Bootstrap
Примеры PHP
Примеры Java
Примеры XML
Примеры jQuery
FORUM |
О
W3Schools оптимизирован для обучения и обучения. Примеры могут быть упрощены для улучшения чтения и обучения.
Учебники, ссылки и примеры постоянно пересматриваются, чтобы избежать ошибок, но мы не можем гарантировать полную правильность всего содержания.
Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования,
куки-файлы и политика конфиденциальности.
Copyright 1999-2023 Refsnes Data. Все права защищены.
W3Schools работает на основе W3.CSS.
Тень: подробное руководство по Illustrator
Наша серия Adobe Illustrator предназначена для того, чтобы помочь вам научиться создавать различные эффекты в программах для векторного дизайна. Мы здесь, чтобы помочь упростить процесс проектирования для всех, от начинающих дизайнеров до ветеранов! Сегодня мы сосредоточимся на том, как создавать тени.
Мы здесь, чтобы помочь упростить процесс проектирования для всех, от начинающих дизайнеров до ветеранов! Сегодня мы сосредоточимся на том, как создавать тени.
Не секрет, что для освоения Adobe Illustrator требуется некоторое время. Это многофункциональная программа для проектирования, которая может быть сложной и несколько сложной. Сообщество поддержки Adobe делает хорошую работу, предлагая рекомендации и поддержку пользователям Adobe, и это может быть полезным местом для устранения неполадок и обучения.
Нам нравится поддерживать связь с нашим сообществом дизайнеров, предлагая советы и учебные пособия, поэтому мы подумали, что было бы полезно дать вам пошаговое руководство по созданию тени в Illustrator.
В этой статье мы подробно расскажем о том, как создать векторную тень в Illustrator, а также научим вас применять этот эффект в Vectornator, на тот случай, если вам может пригодиться альтернатива.
Многие дизайнеры критикуют эффект тени, так как он может испортить дизайн, если переусердствовать. Но при умеренном использовании, например, в красивом векторном дизайне логотипа, тени могут улучшить дизайн и придать ему четкость.
Но при умеренном использовании, например, в красивом векторном дизайне логотипа, тени могут улучшить дизайн и придать ему четкость.
Если вы все еще изучаете основы своих инструментов дизайна и экспериментируете с эффектами, добавьте этот пост в закладки, чтобы вы могли вернуться к нему в любое время.
Что такое тень?
В графическом дизайне тень — это эффект, придающий объекту вид тени. Тени улучшают изображение и придают ему объем и глубину.
Падающая тень и отбрасываемая тень
В Illustrator можно создавать как падающие, так и отбрасываемые тени. Так какая разница?
Тени обычно являются декоративными и служат для улучшения внешнего вида изображений, в то время как отбрасываемые тени действительно добавляют глубину и реалистичность внешнего вида, поскольку в реальной жизни они выглядят так, как будто тень может падать (или быть «отброшена»).
Тени делают объект парящим, поэтому этот эффект чаще всего используется для текста и кнопок.
Источник изображения: Pixabay
Отбрасываемые тени, с другой стороны, используются для объектов, которые могут стоять — подумайте, как отбрасывается тень, когда человек стоит на земле.
Источник изображения: Pixabay
Когда использовать тень
Как мы уже говорили, тени создают иллюзию парящего объекта и лучше всего подходят для кнопок и текста. Если ваш актив параллелен фону, вы будете использовать тень. Это создает иллюзию того, что объект парит над фоном.
Тени отлично подходят для выделения текста или объектов на фоне. По сути, это выделяет актив на фоне. Вы также можете использовать тень, чтобы придать объекту эффект свечения. Если вы выберете более светлый цвет, а не более темную цветовую палитру, это даст эффект свечения, а не тени.
Как добавить тень в Illustrator
Для начала вам потребуется открыть документ Illustrator и подготовить ресурс, к которому вы хотите добавить тень. Этот ресурс может быть изображением, текстом или чем угодно. Вы можете включить несколько ресурсов и добавить тени ко всем из них одновременно.
Вы можете включить несколько ресурсов и добавить тени ко всем из них одновременно.
Возможно, у вас есть ресурс, составленный из нескольких объектов. Вы можете выбрать все объекты вместе и применить эффект тени сразу ко всем объектам, если хотите.
После того, как вы выбрали ресурсы, перейдите в меню «Эффекты» и выберите следующие пункты: Эффект -> Стилизация -> Тень.
Вуаля! Диалоговое окно вашей тени теперь появится на экране вместе с тенью, которая была добавлена к вашему активу. Этот блок содержит следующие настраиваемые функции, которые мы вскоре объясним по отдельности:
- Режим
- Непрозрачность
- Смещение по X
- Смещение по Y
- Размытие
- Цвет
- Плотность
Тень, на которую вы сейчас смотрите, будет применена только после того, как вы нажмете «ОК». на коробке. Если вы нажмете «отменить», он исчезнет. Если вы довольны тем, как выглядит тень, вы можете нажать «ОК». В противном случае вы можете настроить его по своему усмотрению, используя свойства, описанные ниже.
В противном случае вы можете настроить его по своему усмотрению, используя свойства, описанные ниже.
Настройка тени в Illustrator
Существует множество способов настроить тень в Illustrator. Вы можете отредактировать, где он падает, насколько он темный или светлый, цвет и размытие, чтобы получить максимальную отдачу от вашего изображения и добиться именно того вида, к которому вы стремитесь.
Здесь вы создаете или разрушаете свой дизайн с помощью тени. Регулируя настройку, вы можете получить именно то количество, которое нужно для определения актива, или, если вы не будете осторожны, вы можете переусердствовать и создать беспорядок. Заставьте настройки работать на вас. Каждый из приведенных ниже заголовков относится к разным предустановкам в диалоговом окне тени.
Mode
Эта предустановка позволяет настроить режим наложения тени.
«Режимы наложения позволяют изменять способы смешения цветов объектов с цветами лежащих под ними объектов».
— служба поддержки Adobe
Режим наложения по умолчанию обычно устанавливается на «умножение». Вы заметите, что в этом разделе есть раскрывающееся меню, которое дает вам все параметры режима наложения при нажатии. These include:
- Normal
- Darken
- Multiply
- Color burn
- Lighten
- Screen
- Color Dodge
- Overlay
- Soft light
- Hard light
- Difference
- Exclusion
- Оттенок
- Насыщенность
- Цвет
- Яркость
Вы можете найти подробное описание каждого из этих режимов наложения и того, что они делают здесь.
Непрозрачность
Определяет, где находится тень относительно объекта. Регулируя смещение, вы можете изменить, насколько близко тень находится к объекту. Меньшие значения сделают тень ближе к объекту, а большие значения сделают ее дальше, в результате чего тень будет выглядеть больше.
Большие значения смещения могут привести к тому, что тень будет выглядеть неряшливо по мере ее увеличения. Меньшие значения смещения хорошо работают, чтобы дать определение и размер объекта.
Меньшие значения смещения хорошо работают, чтобы дать определение и размер объекта.
У вас есть два варианта настройки смещения: по оси X и по оси Y.
Смещение оси X сдвигает стрелку слева направо. Смещение Y сдвигает его вверх или вниз. Вы можете поиграть со значениями, пока не определитесь с правильным положением и размером вашей тени.
Размытие
Этот параметр регулирует размер и четкость тени.
Увеличение размытия увеличивает размер тени. Если вы уменьшите размытие, тень станет меньше, но более четкой.
Цвет
Как вы могли предположить, настройка цвета позволяет изменить цвет тени. Если вы выберете это, откроется палитра цветов. Также есть кнопка для «образцов цвета», так что вы можете выбрать сохраненный образец цвета, если хотите.
По умолчанию установлено создание черной тени, которая используется чаще всего. Если вы выберете альтернативный цвет, убедитесь, что он будет сочетаться с фоновым цветом.
Если вы выберете более светлый цвет, например белый, для тени на темном фоне, вы можете создать эффект свечения.
Плотность
Этот параметр позволяет настроить оттенок тени на основе выбранного цвета. С помощью этой настройки вы можете добавить больше или меньше процента черного к тени.
Дальнейшее редактирование
Вы можете снова отредактировать свою тень после первого раунда редактирования. Если начальное диалоговое окно исчезло после применения эффекта, просто перейдите к: Окно -> Внешний вид.
Появится меню внешнего вида или панель внешнего вида, и здесь вы найдете эффект «тени»: Внешний вид -> Тень .
При выборе эффекта в меню внешнего вида снова появится диалоговое окно тени.
Удалить
Если вы хотите удалить тень, вы можете выбрать объект и снова перейти к: Окно -> Внешний вид .
Выберите слой, содержащий тень, а затем нажмите значок корзины, чтобы удалить его.
Попробуйте альтернативу Illustrator
Возможно, вы ищете альтернативу Adobe. В этом случае вы можете попробовать Vectornator. Интерфейс прост и очень удобен для пользователя, так что вы быстро станете профессионалом в проектировании.
Интерфейс прост и очень удобен для пользователя, так что вы быстро станете профессионалом в проектировании.
Ниже мы добавили простой туториал по созданию тени в Vectornator.
Как создать тень в Vectornator
Начните с выбора вашего объекта. Как и в Illustrator, вы можете выбрать несколько объектов одновременно, если хотите.
После того, как вы выбрали объект, к которому хотите добавить тень, откройте инспектор стилей. Вы можете добиться этого либо с помощью сочетания клавиш ⌥⌘2 на Mac, либо, если вы используете iPad, перейдя на панель инспектора и выбрав вкладку «Стиль», как показано значком кисти.
В нижней части Инспектора стилей вы найдете эффект под названием «Тень». Рядом со словом находится тумблер включения-выключения, который по умолчанию будет выключен. Нажмите на переключатель, чтобы включить эффект тени.
Цвет и непрозрачность
Вы увидите палитру цветов в верхней части меню теней. Здесь вы можете настроить цвет тени, а также непрозрачность. Внутри диалогового окна выбора цвета вы найдете два ползунка.
Внутри диалогового окна выбора цвета вы найдете два ползунка.
Первая полоса (A) — это ползунок цвета, а вторая полоса (B) прямо под ней регулирует непрозрачность.
Перетаскивание переключателя вокруг ползунка цвета позволяет легко перейти к нужному цвету.
Перетаскивание переключателя влево на ползунке непрозрачности делает тень более прозрачной, а перетаскивание вправо делает ее менее прозрачной.
Размытие
Вернувшись в Mac Style Inspector, вы найдете переключатель размытия. Как и в Illustrator, усиление размытия сделает вашу тень больше, а уменьшение размытия сделает ее меньше. Вы можете перетащить переключатель, чтобы настроить тень по своему усмотрению, или вы можете ввести цифры справа для настройки.
Смещение
Под размытием находится еще один ползунок для смещения. Скольжение вправо приводит к смещению вправо; сдвинув его влево, ваша тень переместится в левую часть актива.
Удалить
Если вы хотите удалить тень, просто снова выберите актив и выключите переключатель «тень».
Примеры
Ниже мы собрали несколько примеров, чтобы вы могли научиться и вдохновиться сравнением теней, чтобы получить представление о том, как использовать этот эффект.
Растушеванная тень
Вы можете создать эффект растушевки тени в Illustrator, добавив эффект растушевки к созданной тени. Пример ниже — это отбрасываемая тень. Вы можете применить растушевку либо к падающей тени, либо к отбрасываемым теням, чтобы смягчить края.
Источник изображения: Wikimedia
Длинная тень
Вы можете создать этот соблазнительный вид с длинной тенью с помощью функции тени в Adobe или Vectornator, дублируя тень снова и снова в несколько слоев, пока не добьетесь нужной длины. доволен. Подробно о том, как это сделать, узнайте здесь.
Определенный текст
Тени чаще всего применяются для придания четкости тексту, как вы можете видеть в примере ниже.
Вдохновленный?
Вы чувствуете вдохновение, чтобы начать игру с тенью? Надеюсь, эта статья помогла вам научиться создавать тени и, возможно, придумать интересные идеи для дизайна.

 Создастся выделение, которое не даст цвету заливки заполнить весь слой.
Создастся выделение, которое не даст цвету заливки заполнить весь слой.