Содержание
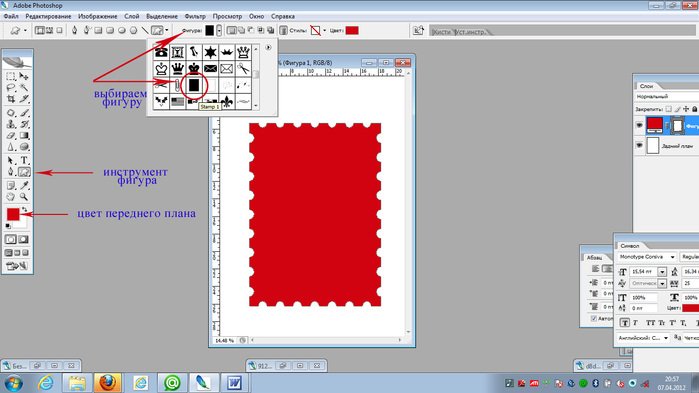
Как вырезать фон в Фотошопе
Удаляем фон при помощи маски и кисти
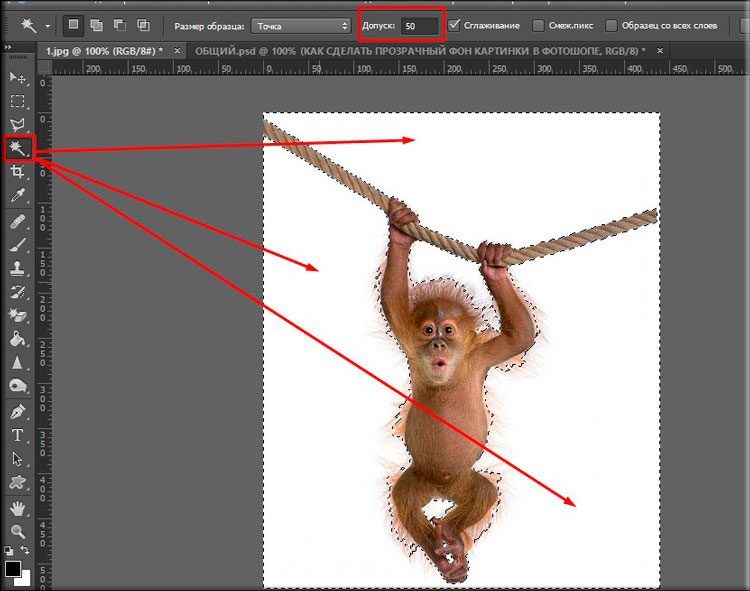
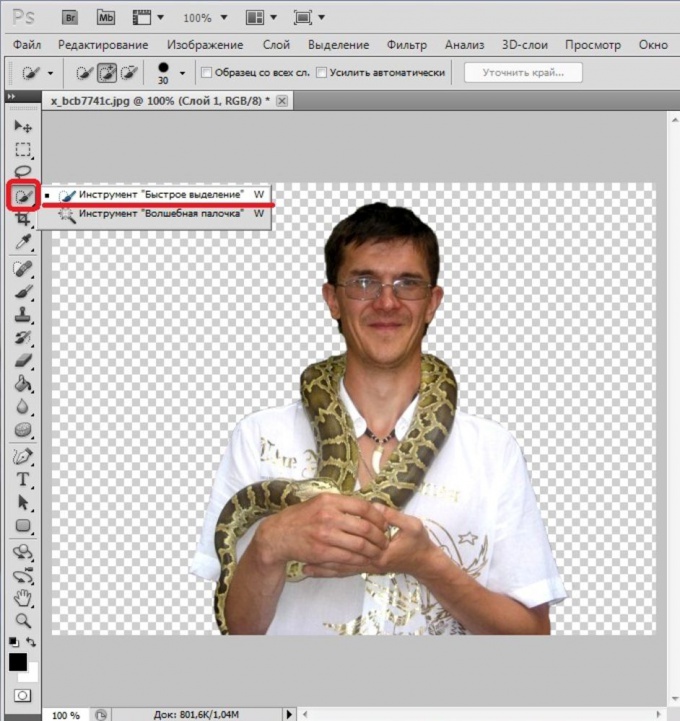
Этот способ довольно прост – закрываем нужную нам часть изображения и стираем весь фон. Для этого сначала выбираем инструмент «Быстрое выделение» (Quick Selection Tool) и обводим им наш объект. Этот инструмент позволяет легко выделить объект с неровными контурами — делается это при помощи кисти со знаком плюс. Будьте осторожны: иногда программа случайно выделяет и другие части изображения. Но здесь поможет кисть со знаком минус, которая уменьшает выделяемую область.
Так выглядит иконка инструмента «Быстрое выделение»
Ничего страшного, если наш выделенный объект будет немного захватывать фон — мы избавимся от лишнего на последнем этапе обработки. Наша задача — захватить основные контуры объекта и ничего при этом не потерять.
Вот как выделили объект мы
Следом, не меняя инструмент, нажимаем на выделенный фрагмент правой кнопкой мыши и видим всплывающее меню. В нем нам нужно нажать на пункт «Уточнение края» (Select and mask). После нажатия мы попадаем в меню, а наше исходное изображение лишается всего фона — на экране остается только выделенный объект. Теперь спускаемся к пункту «Выход» (Output to) и выбираем опцию «Новый слой» (New Layer).
В нем нам нужно нажать на пункт «Уточнение края» (Select and mask). После нажатия мы попадаем в меню, а наше исходное изображение лишается всего фона — на экране остается только выделенный объект. Теперь спускаемся к пункту «Выход» (Output to) и выбираем опцию «Новый слой» (New Layer).
Так выглядит меню инструмента «Уточнение края» (Select and mask)
Нажимаем «ОК» и получаем новый слой, на котором есть лишь наш объект и сетка холста (серые и светло-серые квадратики, расположенные в шахматном порядке). При этом исходное изображение осталось невредимым — на правой панели его можно сделать видимым, если нажать на пустое окошко слева от значка слоя, и разблокировать для редактирования, если нажать на замочек справа. Но нам этот старый слой нужен лишь для подстраховки, на случай, если что-то пойдет не так.
Читайте также
Оформление группы «ВКонтакте»: самое подробное руководство в рунете Как сделать классную презентацию, если вы не дизайнер Как разработать текст и дизайн коммерческого предложения, чтобы клиенты у вас купили
Теперь остаются последние штрихи: выбираем в левой панели инструментов «Ластик» (Eraser) и аккуратно подчищаем края объекта от ненужных элементов фона. Работа эта кропотливая, но чем лучше вы постараетесь, тем качественнее получится вырезанный объект.
Работа эта кропотливая, но чем лучше вы постараетесь, тем качественнее получится вырезанный объект.
Результат удаления фона на изображении при помощи кисти и маски в Photoshop
Разработаем вам фирменный стиль
Быстро и красиво!
Подробнее
Убираем фон с изображения при помощи «Каналов»
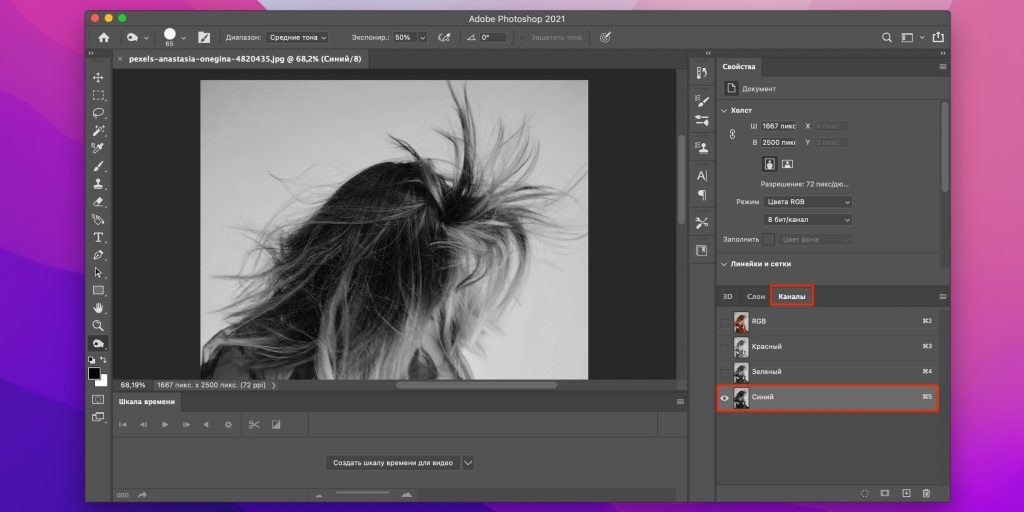
Этот способ хорош меньшим количеством манипуляций. Однако подходит он далеко не для всех изображений. Использовать его лучше в том случае, если объект значительно отличается от фона цветом и имеет много полостей. Большое количество полостей на изображении, через которые виден фон, делает работу с картинкой при помощи маски и кисти намного сложнее. В этом случае лучше использовать каналы. Итак, открываем изображение и смотрим на правую панель со слоями. Там можно увидеть вкладку «Каналы» (Channels). Если же ее нет, заходим в меню «Окно» (Window) и находим там пункт «Каналы». Выбираем его и перетаскиваем появившееся окошко меню в нужную нам панель со слоями.
Там можно увидеть вкладку «Каналы» (Channels). Если же ее нет, заходим в меню «Окно» (Window) и находим там пункт «Каналы». Выбираем его и перетаскиваем появившееся окошко меню в нужную нам панель со слоями.
Так выглядит меню «Каналы» в Photoshop
Теперь немного экспериментов: выбираем по очереди каналы (нужно щелкать на значок глаза слева от иконки) и смотрим, как изменилось изображение. Нам нужно оставить лишь один из каналов — тот, при включении которого фон белее, а сам объект — темнее.
После того как мы нашли этот канал, нужно его скопировать. Для этого зажимаем полоску с ним и тащим ее в самый низ панели, пока не появится белая полоска, после чего отпускаем. У нас появился новый слой с приставкой «Copy» (копия). Оставляем значок глаза только на нем, а с остальных каналов – убираем.
Затем находим инструмент «Кривые» (Curves). Он находится в панели «Регулировка» (Adjustment), иконка которой представляет собой круг, разделенный на черную и белую части.
Так выглядит инструмент «Кривые»
Теперь при помощи кривых изменим изображение так, чтобы элементы фона рядом с нашим объектом практически исчезли.
Мы убрали большую часть элементов фона при помощи инструмента «Кривые»
На следующем этапе обработки фото спускаемся в самый низ панели со слоями и нажимаем на кнопку «Загрузить содержимое как выделенную область» (Load channel as selection). Теперь переходим обратно во вкладку «Слои» и нажимаем сочетание клавиш Ctrl+X (Cmd+X для MacBook). Так как выделение объекта в канале у нас было инвертировано, то после вырезания остался лишь нужный нам объект и те части фона, которые нам будет несложно удалить.
При помощи «Каналов» мы смогли удалить большую часть фона
Теперь остается лишь взять в руки ластик и убрать все ненужное. Потом, при помощи «Заливки», можно поменять цвет фона и работать с объектом дальше — переместить на другой фон, сохранить в формате . png (с прозрачным фоном) и так далее. Вот что в итоге получилось у нас:
png (с прозрачным фоном) и так далее. Вот что в итоге получилось у нас:
Фотография до удаления фона в Photoshop и после
Описанные выше способы — самые простые приемы удаления фона на изображении. Первый хорошо подойдет в случае, если объект на картинке не содержит вкраплений фона и хорошо выделяется на нем. В целом, первый подход универсален, но при работе с объектами вроде дерева вы потратите много времени, пытаясь на последнем этапе удалить детали из его полостей. Второй подход позволяет работать с полыми объектами, но не всегда получается вырезать весь объект целиком — часть его может пропасть.
Удаляем фон с изображения ластиком
В конце концов, самый простой способ удалить фон на фотографии — просто стереть его при помощи ластика. Но мы не рекомендуем делать этого, ведь ровное удаление контура объекта при помощи этого инструмента практически невозможно — здесь нужна ювелирная точность при работе с мышкой. Но некоторые снимки позволяют легко справиться с этой задачей. Если же фотография сложная и вы хотите получить на выходе качественную картинку, рекомендуем вам воспользоваться одним из двух других предложенных нами способов.
Но некоторые снимки позволяют легко справиться с этой задачей. Если же фотография сложная и вы хотите получить на выходе качественную картинку, рекомендуем вам воспользоваться одним из двух других предложенных нами способов.
Как перенести человека (или кота Степана) на другой снимок в Фотошопе
Как удалить фон в Adobe Photoshop при помощи Color Range
Многим пользователям Photoshop, как продвинутым, так и начинающим, при обработке фотографий приходится сталкиваться с таким необходимым действием, как удаление фона. Это может потребоваться для совмещения фотографий либо вырезки объекта из фотографии для перемещения на другую. Поэтому помещать объекты в слои, путём удаления фона не совсем удобно. Удалённый фон теряется безвозвратно, а зачастую требуется его вернуть. Чтобы избежать подобного эффекта, используется одна из многочисленных масок – а именно, маска слоя.
1. Создайте прозрачный фон и маску слоя
Это, по сути, прикрепленный к слою канал, из чего следует, что канал у слоя может быть единственным. Цветовой тон маски определяет маскируемые части фона – чёрная маска превратит все точки, расположенные ниже неё прозрачными и наоборот – белая будет оставлять пикселы видимыми. Ключевым моментом является именно цвет маски и здесь основная идея в том, что точки, которые приобрели прозрачность, сохраняются. Редактируя свойства, их можно вернуть назад в область видимости. Предустановленные свойства маски слоя раскрывают поистине широчайшие её возможности. Reveal selection – воспроизводит маску слоя поверх заранее выделенной области, с залитым белым выделением и чёрным за пределами выделения. Такая комбинаторность позволяет сделать видимым именно выделение. Reveal all – всё будет видимо, до тех пор, пока не будет произведена заливка области чёрным. Hide all – буквально скрыть всё, что возможно.
Цветовой тон маски определяет маскируемые части фона – чёрная маска превратит все точки, расположенные ниже неё прозрачными и наоборот – белая будет оставлять пикселы видимыми. Ключевым моментом является именно цвет маски и здесь основная идея в том, что точки, которые приобрели прозрачность, сохраняются. Редактируя свойства, их можно вернуть назад в область видимости. Предустановленные свойства маски слоя раскрывают поистине широчайшие её возможности. Reveal selection – воспроизводит маску слоя поверх заранее выделенной области, с залитым белым выделением и чёрным за пределами выделения. Такая комбинаторность позволяет сделать видимым именно выделение. Reveal all – всё будет видимо, до тех пор, пока не будет произведена заливка области чёрным. Hide all – буквально скрыть всё, что возможно.
2. Выберите Select/Color Range
3. Кликните пипеткой по тому цвету, который вы хотите вырезать с фотографии. Используя Fuzziness, расширьте, или наоборот уменьшите диапазон цвета.
4. На данном снимке мы вырезаем человека, снятого на хромакее (зеленый фон). Нажмете клавишу OK и выберите слой маски
5. Теперь вам просто нужно нажать клавишу Delete. При этом удаленная область на фотографии будет выделена черный цветом.
6. Что бы отредактировать края маски, вам нужно ван нужно перейти во вкладку Properties и нажать MaskEdge (Края маски). При помощи окна Refine Mask, отрегулируйте края маски.
Для слоя характерна полная невидимость, а проявить области можно заливкой белым цветом. Hide selection – аналогично предыдущему, с точностью до наоборот. Выделение в результате невидимо, в то время как видимо всё остальное. Интересной особенностью маски слоя является возможность её редактирования, как и обычной маски. Достаточно выделить маску в слое, кликнув по ней с зажатой клавишей ALT – и появится возможность ещё масштабирования, путём добавления чёрной области в нужных местах. Серые же полутона в данном случае будут приводить к полупрозрачности пикселей. Удаление маски слоя также не представляет проблемы, выполняется с помощью опции Delete layer mask при клике на миниатюре слоя-маски. Удаление может быть произведено применительно к слою или без применения. В первом случае, при ответе apply после удаления маска будет применена к слою. Это удалит и объекты, которые были маскированы. Во втором случае, при ответе discard, маска к слою при удалении не будет применена и вся графика в слое сохранится.
Серые же полутона в данном случае будут приводить к полупрозрачности пикселей. Удаление маски слоя также не представляет проблемы, выполняется с помощью опции Delete layer mask при клике на миниатюре слоя-маски. Удаление может быть произведено применительно к слою или без применения. В первом случае, при ответе apply после удаления маска будет применена к слою. Это удалит и объекты, которые были маскированы. Во втором случае, при ответе discard, маска к слою при удалении не будет применена и вся графика в слое сохранится.
Как удалить фон в Photoshop двумя способами
- Удалить фон фотографии в Adobe Photoshop легко несколькими способами.
- В самой последней версии Photoshop инструмент быстрого выделения упрощает процесс, упрощая отделение объекта от фона.
- Посетите домашнюю страницу Business Insider, чтобы узнать больше.
Вы когда-нибудь задумывались, как ваша пушистая акита может выглядеть в естественной зимней среде обитания? Или, возможно, как ваш приятный черный кот может выглядеть в неестественной, враждебной среде обитания, например, в конечной зоне стадиона НФЛ?
Хотя в этом футбольном сезоне нам не понадобился Photoshop, чтобы вообразить последнее, в целом, Photoshop — ваш незаменимый помощник, чтобы воплотить в реальность то, что обычно можно только вообразить, или, по крайней мере, так же реально, как картинка.
Удаление фона в Photoshop открывает путь к некоторым из самых забавных применений приложения.
И хотя существуют более сложные и трудоемкие способы избавить объект от скучного фона, есть простой способ, который вы можете использовать с помощью инструмента быстрого выделения в Adobe Photoshop CC 2020.
Ознакомьтесь с продуктами, упомянутыми в этой статье:
Adobe Photoshop (от 239,88 долларов в Adobe)
Macbook Pro (от 1299 долларов в Best Buy)
Microsoft Surface 2 (от 1999 долларов в Best Buy)
Как удалить фон в Photoshop
1. Запустите приложение Photoshop на своем Mac или ПК. Поднимите изображение, из которого вы хотите удалить фон, нажав «Файл», а затем «Открыть…» в верхнем меню.
2. Теперь пришло время использовать инструмент быстрого выбора. Значок в виде сплошного прямоугольника, окруженного пунктирной линией, можно найти на левой боковой панели инструментов, щелкнув правой кнопкой мыши инструмент выбора объекта и щелкнув третий значок.
Инструмент «Быстрое выделение» — не единственный способ выделения объектов в Photoshop, но, безусловно, один из самых простых способов.
Эмма Уитман/Business Insider
3. Щелкайте по частям, пока вы не окружите изображение, которое хотите оставить на переднем плане, или часть изображения, которая останется после удаления фона. Вы также можете нажать «Выбрать тему» в верхней строке меню «Параметры».
Я отказываюсь от кнопки «Выбрать тему» в целях практики, но, честно говоря, это очень хороший, хотя и не столь эффективный способ заарканить желаемую тему.
Эмма Уитман/Business Insider
4. Увеличьте масштаб, чтобы исправить любые дефекты вокруг вашего объекта. Вы также можете сделать это в режиме «Быстрая маска».
5. Когда вас устраивает изображение, которое вы хотите изолировать от фона, щелкните правой кнопкой мыши обведенный объект и выберите «Слой через копирование».
Щелкните правой кнопкой мыши и выберите в меню «Слой через копирование».
Эмма Уитман/Business Insider
6. Коснитесь значка глазного яблока на панели «Слои» рядом с «Слой 0», так как он будет называться по умолчанию, чтобы фон исчез в меню в правой части экрана.
Коснитесь значка глазного яблока на панели «Слои» рядом с «Слой 0», так как он будет называться по умолчанию, чтобы фон исчез в меню в правой части экрана.
В качестве альтернативы, вот более простой способ удаления фона, если вам не нужны почти идеальные поля на объекте
1. Откройте изображение.
2. Создайте новый слой в правой панели «Слои». Снимите флажок «Слой 1» и выберите слой «Фон» с вашей фотографией в качестве изображения значка в разделе «Слои».
Создайте новый слой.
Эмма Уитман/Business Insider
3. Выбрав этот слой, вы увидите опцию «Удалить фон» на панели «Быстрые действия». Нажмите на нее.
Выбрав этот слой, вы увидите опцию «Удалить фон» на панели «Быстрые действия». Нажмите на нее.
4. Возможно, вам придется нажать двойную стрелку на «Расширить панели», чтобы увидеть «Быстрые действия», если вы находитесь на меньшем экране.
Моя собака Ру теперь может свободно бродить по Марсу, стадиону Янки или любому другому фону в общественном достоянии, который я могу шлепнуть за нее, не нарушая законов об авторском праве.
Эмма Уитман/Business Insider
Как отменить действие в Photoshop, в зависимости от используемой версии Photoshop
Как повернуть изображение в Photoshop за 4 простых шага
Как изменить размер изображения в Photoshop и сохранить его для оптимального использования на Интернет
Как изменить цвет фона ваших фотографий в Photoshop, чтобы сделать ваши изображения более яркими
Эмма Уитман
Эмма Уитман — внештатный журналист из Эшвилла, Северная Каролина, с большим интересом пишет об оборудовании, компьютерных играх, политике и личных финансах. Она бывший криминальный репортер ежедневной газеты, а также много писала о барменстве для Insider. Она может или не может судить о вашем заказе напитков, когда вы находитесь за барной стойкой.
Она бывший криминальный репортер ежедневной газеты, а также много писала о барменстве для Insider. Она может или не может судить о вашем заказе напитков, когда вы находитесь за барной стойкой.
Следуйте за ней в Твиттере на @emwity.
ПодробнееПодробнее
Insider Inc. получает комиссию, когда вы покупаете по нашим ссылкам.
Как удалить фон в Photoshop
Использование Photoshop для удаления фона в изображении, чтобы его можно было заменить, является одной из наиболее частых задач, для которых он использовался и может использоваться до сих пор. Фактическое размещение нового изображения в качестве фона относительно просто. Тяжелая работа связана с правильным выбором вашего объекта, поскольку он будет использоваться для удаления нежелательного фона для замены.
В этой статье мы покажем вам, как можно использовать Photoshop для удаления фона с фотографии. Большая часть этой статьи будет посвящена инструментам и методам выделения Photoshop, которые можно использовать для замены фона, а также некоторым советам о том, как настроить окончательное изображение, чтобы оно выглядело реалистично.
Большая часть этой статьи будет посвящена инструментам и методам выделения Photoshop, которые можно использовать для замены фона, а также некоторым советам о том, как настроить окончательное изображение, чтобы оно выглядело реалистично.
Примечание . Возможно, вам будет полезно открыть Photoshop во время чтения этой статьи, чтобы вы могли увидеть инструменты и параметры более подробно, чем это можно легко увидеть на снимках экрана.
Содержание
Шаг 1. Инструменты для выбора фона
Точный выбор является ключом к отделению объекта от фона для замены фона. Как это часто бывает в Photoshop, некоторые инструменты могут работать лучше, чем другие, в зависимости от содержимого изображения. На самом деле часто имеет смысл использовать более одного инструмента выделения, чтобы завершить и уточнить выделение для замены фона.
Начиная с версии 1.0 Photoshop, было доступно несколько инструментов выделения, таких как инструменты «Лассо» и «Волшебная палочка». Перенесемся к версии 23, выпущенной в конце 2021 года, и у нас есть еще несколько инструментов, которые включают новую функцию «Выбрать тему», которая может выполнять потрясающую работу и выбирать объект из изображения.
Перенесемся к версии 23, выпущенной в конце 2021 года, и у нас есть еще несколько инструментов, которые включают новую функцию «Выбрать тему», которая может выполнять потрясающую работу и выбирать объект из изображения.
Я говорю: «Работайте умнее, а не усерднее», когда это возможно, поэтому я рекомендую использовать комбинацию интеллектуальных инструментов, таких как «Выбрать тему» или «Быстрый выбор», для создания первоначального выбора, а затем использовать другие инструменты по мере необходимости для уточнения выбора. Я собираюсь начать с общего обзора
инструментов выделения, которые я использую в Photoshop, а оттуда мы посмотрим, как использовать их вместе.
Выбрать тему
Функция «Выбрать тему», как вы могли догадаться, делает все возможное, чтобы определить объект изображения, а затем создает выделение по краям этого объекта. Это один из моих любимых способов начать выбор, поскольку он обычно хорошо помогает выбрать правильный предмет.
Чтобы использовать функцию «Выбрать тему», выберите инструмент Quick Selection или Magic Wand на панели «Инструменты», а затем нажмите Select Subject на панели параметров.
Кроме того, вы также можете перейти непосредственно через строку меню с помощью Select>Subject .
На рис. 1 показано, как Select Subject проделал хорошую работу по выделению осени из фона, но также включает одну из ножек стула, которую нужно будет вырезать из выделения.
Рисунок 1.
Волшебная палочка
Волшебная палочка выбирает области цвета, похожие на то место, которое «щелкнули» на изображении. В этом инструменте есть несколько параметров, в том числе, насколько мал или велик образец цвета, сколько допусков или сходств должно быть в цветах, чтобы их можно было добавить к выделению, и следует ли выбирать непрерывную область. или любые области похожего цвета на изображении.
Розовая стена на рис. 2 была выделена тремя щелчками инструмента «Волшебная палочка». Удерживая Клавиша Shift при выполнении дополнительных кликов в областях, похожих, но еще не выделенных в первом клике, можно добавить больше похожих областей.
Рисунок 2.
Быстрый выбор
Быстрый выбор используется уже несколько лет, и, в отличие от полностью автоматического выбора, выбор «направляется», перемещая курсор к краю области, которую вы хотите Выбрать. Инструмент можно настроить так же, как инструмент «Кисть», в том смысле, что его размер можно изменить, а его край можно смягчить/ужесточить. Его также можно использовать для выбора определенного слоя или всех слоев, что повышает его универсальность.
Рисунок 3 оказался сложным, поскольку серые тона шлема хотели «слиться» с фоном. Используя инструмент Quick Select, этот выбор занял около минуты. Для этого требовалось зачистить края, а затем использовать клавишу Alt в Windows (или Option на Mac), чтобы вычесть выделение из областей «кровотечения».
Рисунок 3
Выбор объекта
Выбор объекта, похоже, основан на той же технологии ИИ, что и функция «Выбор субъекта». Вы можете получить доступ к выбору объектов с основной панели инструментов приложения или с панели инструментов в рабочей области «Выделение и маска». Если вы не видите «Выделение объекта» на главной панели инструментов, перейдите к шагу 9.0004 Edit>Toolbar и убедитесь, что инструмент добавлен.
Если вы не видите «Выделение объекта» на главной панели инструментов, перейдите к шагу 9.0004 Edit>Toolbar и убедитесь, что инструмент добавлен.
При перемещении курсора на различные элементы изображения инструмент «Выделение объекта» «затеняет» то, что, по его мнению, представляет собой весь объект. Щелчок в этой точке создаст выделение на основе этого затененного объекта, и это работает, даже если рассматриваемый объект визуально разделен чем-то на изображении.
На рис. 4 Эми стоит перед корветом и держит куртку в левой руке. Используя инструмент выбора объекта, я могу выделить ее, машину или даже куртку.
Рисунок 4
Инструменты «Лассо»
Инструменты «Лассо» уводят вас от инструментов автоматического выделения (в основном) и дают контроль над выделением в вашу руку. Основной инструмент «Лассо» рисует выделение на основе движений мыши при щелчке и перетаскивании. Многоугольный вариант инструмента «Лассо» рисует прямую линию между точками, в которых вы щелкаете на изображении, и работает немного быстрее (для меня), чем просто инструмент «Основное лассо».
Магнитное лассо добавляет автоматическую «помощь», когда инструмент ищет края рядом с курсором на основе контраста и цвета и «привязывает» выделение к этому месту. Где-то около 15 лет назад это был мой любимый инструмент выделения, который экономил огромное количество времени. Это все еще полезно, но я редко использую его сам в эти дни.
Инструменты Lasso — отличный выбор для уточнения первоначального выбора, сделанного с помощью одного из автоматических инструментов. Конечно, ничто не мешает вам создать свой первоначальный выбор с помощью инструмента «Лассо».
На рис. 5 показано, где я использовал инструменты «Лассо» и «Многоугольное лассо», чтобы выделить случай на изображении. Поскольку нижняя область очень темная и содержит отражение корпуса, автоматические инструменты не смогли это понять и включили отражение корпуса как часть выделения.
Рисунок 5
Я должен отметить, что если вы планируете использовать и уточнять выделение в своей работе, я не могу не подчеркнуть, насколько лучше может быть использование графического планшета, такого как устройство Wacom или Xencelabs, для выполнения редактирования и выбора. Я видел, как люди делают удивительные вещи с помощью одной только мыши, но для большинства людей ввод с помощью пера значительно сэкономит время.
Я видел, как люди делают удивительные вещи с помощью одной только мыши, но для большинства людей ввод с помощью пера значительно сэкономит время.
Инструмент «Перо»
Как и инструмент «Лассо», инструмент «Перо» можно использовать для рисования пути вокруг объекта. В отличие от инструмента «Лассо», путь инструмента «Перо» основан на векторах, а не на пикселях. Это означает, что его размер можно изменить без наложения псевдонимов. Его также можно изменить с помощью различных векторных инструментов в Photoshop.
Инструмент «Перо», вероятно, является самым мощным инструментом для создания сложных форм, и он предлагает широкий спектр параметров для создания контура, который можно преобразовать в выделение. Универсальность и мощь инструмента «Перо» означают, что для его освоения может потребоваться время. Если вы планируете много заниматься композитингом, стоит потратить время на знакомство с этим инструментом.
На рис. 6 показано создание фигуры с помощью инструмента «Перо», которая затем преобразуется в векторную маску, немного отличающуюся от обычной маски слоя.
Рисунок 6
Векторная маска работает как обычная маска слоя (иногда называемая пиксельной маской), но ее можно изменить с помощью выделения точек и других векторных инструментов. Маленькие квадраты вдоль синей линии можно выбирать и перемещать для уточнения и изменения размера векторной маски. Эти контрольные точки также можно удалить или добавить при необходимости.
Примечание о векторных масках
Векторные маски могут показаться лучшим инструментом, чем обычные пиксельные маски, и в некотором смысле так оно и есть. Изображения продуктов хорошо подходят для использования с векторной маской, так как края элемента обычно четко очерчены. Векторные маски хорошо работают, чтобы «вырезать» форму объекта на заднем плане для упаковки продукта. В целом я чувствую, что художники, работающие с векторными инструментами в Photoshop и/или Adobe Illustrator, перейдут к варианту векторной маски, где фотографы и другие пользователи, склонные мыслить пикселями, смогут легче понять идею пиксельных масок.
Шаг 2. Уточнение вашего выделения и маски
После того, как вы создали начальное выделение вашего объекта, вам, вероятно, потребуется выполнить некоторые уточнения, чтобы выделить места, где инструмент выделения не захватил область объекта. На рисунке 7 вы можете видеть, как яркое отражение на правом дужке очков Амира сливается с белым фоном, и на левом плече его тоже немного.
Рисунок 7
В этом случае с помощью одного из ручных инструментов, таких как лассо, можно заполнить остальную часть области, где должна быть дужка очков, чтобы она не заполнялась новым фоном. Используя инструмент Лассо и удерживая Shift ключ, вы можете добавить к существующему выбору. Это также может работать в обратном направлении, когда удерживание клавиши Alt в Windows (или Option в Mac) приведет к вычитанию из выбора. Эта функция добавления/вычитания работает с другими инструментами выделения, такими как «Быстрый выбор» и «Волшебная палочка».
После того, как вы настроили выделение, вы можете перейти к палитре Layers и нажать кнопку Add Layer Mask , чтобы создать маску, которая показывает область в пределах выделения и скрывает фон. Если вы сделали свой выбор на основе фона, а не объекта, вы можете нажать кнопку Кнопка «Добавить слой-маску» , удерживая клавишу Alt в Windows (или Option на Mac) и инвертирует способ создания маски. Даже если вы выберете не тот слой, вы можете выбрать маску рядом со слоем в палитре и нажать Ctrl+I (или Command+I на Mac), чтобы инвертировать маску. Отсюда вы можете начать доработку маски.
Чтобы получить максимальную отдачу от вашего уточнения, вы должны поместить новый слой ниже исходного слоя. Вы можете заполнить его черным, белым или новым фоновым изображением, чтобы лучше видеть, где край маски может нуждаться в работе. Теперь вы можете использовать кисть или другие инструменты рисования, чтобы рисовать черным или белым цветом, чтобы скрыть или показать области маски по мере необходимости. Хорошей идеей будет иметь черный и белый слой под ним, чтобы вы могли переключаться между ними, чтобы визуализировать области, которые необходимо очистить.
Хорошей идеей будет иметь черный и белый слой под ним, чтобы вы могли переключаться между ними, чтобы визуализировать области, которые необходимо очистить.
При всем при этом в более новых версиях Photoshop Adobe добавила рабочее пространство, предназначенное специально для уточнения выделения и создания масок. Это рабочее пространство с метким названием Select and Mask.
Рабочая область «Выделение и маска»
При входе в рабочую область «Выделение и маска» (рис. 8) вам предоставляется интерфейс, загруженный специальными инструментами выбора, а также различными параметрами, помогающими визуализировать и уточнить ваш выбор. Это поможет иметь фоновый слой черного, белого или нового фонового изображения уже на месте, прежде чем щелкнуть Кнопка Select and Mask , если вы хотите использовать ее для визуализации вашей маски. Это пространство включает в себя несколько инструментов, которые я упомянул, и они расположены в правом верхнем углу.
Одним из дополнений, которые можно найти в этой области, является инструмент «Уточнить край», который можно «провести кистью по таким областям, как небольшие пряди волос, чтобы помочь очистить эти места, которые часто вызывают наибольшие затруднения при очистке. На самом деле, маскирование вокруг волос является такой проблемой, что в этой рабочей области есть кнопка в верхней части интерфейса под названием «Уточнить волосы», которая пытается глобально уточнить выбор, включающий волосы, одним щелчком мыши. Он хорошо справляется со своей задачей, но часто его можно улучшить с помощью инструмента «Уточнить край» в определенных местах.
На самом деле, маскирование вокруг волос является такой проблемой, что в этой рабочей области есть кнопка в верхней части интерфейса под названием «Уточнить волосы», которая пытается глобально уточнить выбор, включающий волосы, одним щелчком мыши. Он хорошо справляется со своей задачей, но часто его можно улучшить с помощью инструмента «Уточнить край» в определенных местах.
Рисунок 8. Нажмите, чтобы увеличить.
В правой части интерфейса есть несколько элементов управления для глобального изменения выделения, таких как сглаживание краев выделения при растушевке и смещение краев, чтобы сузить или ослабить общую область выделения.
Несмотря на то, что рабочее пространство «Выбор и маска» полезно, для него все же может потребоваться некоторое ручное уточнение окончательного вывода маски, которое оно создает. Вот почему я хотел рассказать о некоторых ручных методах, прежде чем говорить об этом рабочем пространстве. Кроме того, насколько я знаю, невозможно поменять местами нижележащий слой, например переключение между черным и белым или даже новым фоновым изображением, находясь в рабочей области «Выделение и маска».
Шаг 3. Соответствие тонов и резкости
После того, как вы закончите маскирование и поместите его поверх нового изображения, чтобы оно стало фоном, вы будете готовы к последнему шагу. В зависимости от нового фонового изображения вам необходимо внести коррективы, чтобы убедиться, что оба изображения объединяются и составляют правдоподобную композицию.
В случае, когда вы заменяете фон со студийного снимка головы, изменения могут быть незначительными или вообще не нужны. Тем не менее, важно обращать внимание на мелкие детали. Например, на рисунке 9, я заменил белый фон серым «бетонным» фоном стены.
Рисунок 9
Чтобы заменить фон, как показано на рисунке 9, я начал с параметра «Выбрать тему», а затем открыл рабочее пространство «Выбор и маска». Оттуда я мог заметить более светлые области, где волосы встречаются с фоном. Я использовал кнопку «Уточнить волосы», чтобы очистить некоторые области, где фон просачивался. Затем, выйдя из рабочего пространства «Выделение и маска», я сильно увеличил масштаб и использовал очень маленькую кисть, чтобы подправить маску вдоль бороды Криса.
Затем я добавил новый фоновый слой под слой темы. Там я мог видеть некоторые области вдоль его левого плеча, которые были слишком светлыми из-за яркости белого фона, освещающего ткань. Здесь я использовал инструмент Затемнение, чтобы затемнить края для более естественного вида. Наконец, я немного размыл фон и затемнил его, чтобы получить финальное изображение.
Назад к загрузке
Хотя замена фона на снимке головы выполняется относительно быстро и легко, некоторые изображения требуют гораздо больше времени. На рис. 10 я вернулся к загрузочному образу, который использовал на рис. 6, показывающему используемую векторную маску. Первоначальная замена фона была довольно чистой, но было очевидно, что это просто студийная фотография, вставленная в другое изображение. Чтобы сделать это более правдоподобным, я сделал несколько дополнительных шагов.
Рисунок 10
Сначала я выбрал слой загрузки и использовал инструмент Transform, чтобы придать ему более правильную перспективу для этого снимка. Затем я создал тонкую тень для этого слоя и преобразовал его в обычный слой, чтобы сохранить только те части тени, которые мне нужны.
Затем я создал тонкую тень для этого слоя и преобразовал его в обычный слой, чтобы сохранить только те части тени, которые мне нужны.
Затем я продублировал слой ботинок и отрегулировал цветовую температуру, чтобы сделать его теплее. Затем этот слой был скрыт с помощью маски слоя, и я закрасил области, которые хотел показать более теплым светом. Я также снова продублировал слой с загрузкой и отразил его по вертикали. Затем я поместил его под исходный слой с ботинками, уменьшил непрозрачность и применил градиент к маске, чтобы создать слабое отражение на мокрой земле.
В этот момент я немного затемнил области ботинка по направлению к его центру, чтобы он не выглядел так равномерно освещенным, а затем сделал выделение некоторых обломков в воздухе перед ботинком. Я создал новый слой из этого и поместил его поверх и на носок ботинка и смешал его, чтобы он появился «перед» самим ботинком.
Это изображение заняло у меня около 20 минут, и я уверен, что пользователи, которые больше занимаются композитингом, могли бы сделать работу лучше, но я надеюсь, что это иллюстрирует различные шаги для создания правдоподобной замены фона.
Если вы сделали это один раз, значит, вы сделали это однажды
Важно понимать, что на самом деле не существует универсального подхода к выбору хороших параметров для удаления фона. Некоторые автоматизированные инструменты работают с одними изображениями лучше, чем с другими. Выбор автомобиля в гараже будет сильно отличаться от выбора человека на снимке головы или даже от выбора городского пейзажа вместо неба.
Во многих случаях вам придется очень сильно увеличивать масштаб некоторых изображений, чтобы получить нужную маску с помощью кисти или других инструментов. Со временем вы начнете узнавать, что лучше всего подходит для ваших конкретных потребностей, но не бойтесь пробовать другой подход, когда изображение доставляет вам неприятности.
Инструменты, которые я не рекомендую
Наконец, есть несколько инструментов, которые я не рекомендую, когда дело доходит до удаления и замены фона в Photoshop.
Удалить фон
На первый взгляд, эта, казалось бы, безобидная кнопка может быть ответом на многие шаги, которые я описал до сих пор. Тем не менее, я хотел, чтобы вы увидели некоторые другие варианты, прежде чем представить этот, чтобы вы могли перестать читать на этом этапе. Кроме того, это не совсем «инструмент выделения», так как нет возможности уточнить выделение до того, как будут удалены фоновые пиксели.
Тем не менее, я хотел, чтобы вы увидели некоторые другие варианты, прежде чем представить этот, чтобы вы могли перестать читать на этом этапе. Кроме того, это не совсем «инструмент выделения», так как нет возможности уточнить выделение до того, как будут удалены фоновые пиксели.
На панели свойств помимо кнопки «Выбрать тему» есть кнопка «Удалить фон». Здесь используется та же технология, что и в функции «Выбрать объект», но в данном случае она инвертирует выделение, а затем удаляет все пиксели из того, что она считает фоном.
На рис. 11 показано, как эта опция может очень хорошо убрать фон вокруг Кейт, но имейте в виду, что это одноразовая сделка. Нет возможности уточнить или отредактировать шаг выбора. Таким образом, я не рекомендую этот инструмент для выбора хорошего качества, но иногда он может подойти «достаточно хорошо» для личных проектов.
Рисунок 11
Фоновый ластик / Волшебный ластик
Подобно инструменту «Удалить фон», Фоновый ластик и Волшебный ластик кажутся отличными идеями, но я не рекомендую их использовать.
