Содержание
нужны ли знания HTML для ее создания?
Каждый, кто начинает свое дело, рано или поздно сталкивается с потребностью создать свою веб-страницу. Однако на начальном этапе, когда бизнес ещё не приносит прибыль, не каждый может выделить бюджет на программистов или веб-студию. Именно поэтому мы поделимся, как можно самому быстро и легко создать интернет-страницу с минимальными вложениями и без знаний HTML, CSS и веб-дизайна.
Содержание
Что такое веб-страница?
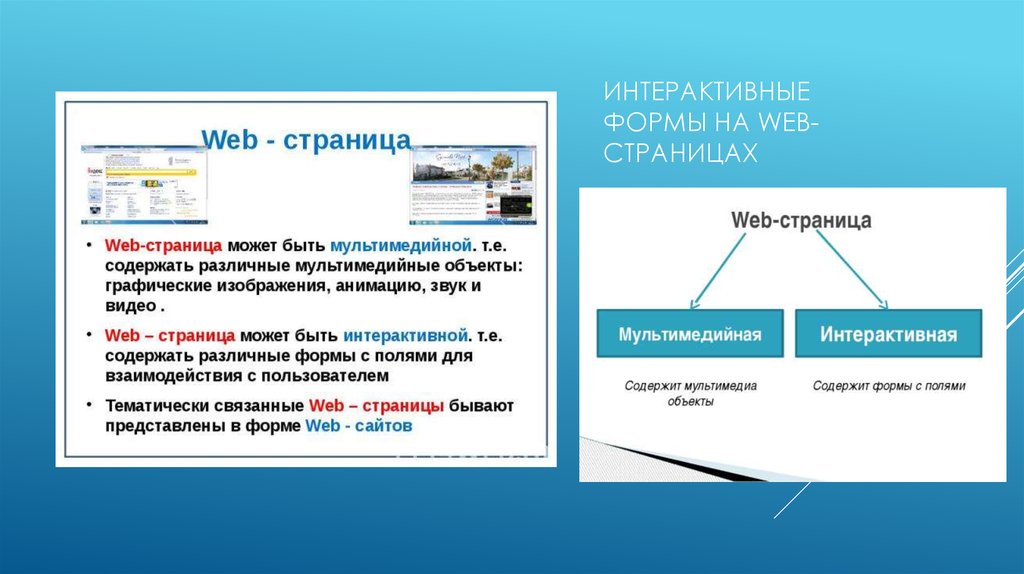
Веб-страница — это документ или информационный ресурс в интернете с собственным уникальным URL. Типичная веб-страница представляет собой текстовый файл в формате HTML. Наполнение страницы называется контентом и состоит из фотографий, музыки, видео и многого другого.
Структура веб-страницы
Веб-страницы хоть и отличаются друг от друга, но все они состоят из одинаковых блоков. Разработчики наполняют их уникальным контентом и информацией, а структура всегда остается той же.
Заголовок, хедер или шапка веб-страницы
HTML-тег: < header >
Заголовок, шапка или хедер — первый обязательный блок любой веб-страницы. В нем обычно размещают название компании, логотип и панель навигации.
В нем обычно размещают название компании, логотип и панель навигации.
Шапка страницы очень влияет на удобство пользования сайтом и восприятие информации. Также этот блок играет весомую роль в поисковой оптимизации, ведь он содержит главные сведения о компании. Обратите на это внимание при создании своей интернет-страницы. При этом не перегружайте хедер, добавьте туда только нужную информацию, которая действительно необходима вашим посетителям.
Панель навигации интернет-страницы
HTML-тег: < nav >
Панель навигации по странице может быть как частью заголовка, так и отдельным элементом.
Навигация помогает посетителям быстро переходить на нужную часть страницы для получения информации. Она необходима для удобства пользования сайтом.
Есть несколько типов навигации:
- Горизонтальная — чаще всего располагается в хедере, её разделы обычно называются одним или двумя словами.
- Вертикальная — достаточно распространенный тип навигации с более длинными заголовками.
 Чаще всего располагается с левой стороны страницы.
Чаще всего располагается с левой стороны страницы. - Выпадающее меню. Такое меню позволяет пользователю перейти не только к основным разделам страницы, но и к многим ключевым подразделам. Таким образом, пользователю не приходится делать много кликов, и это значительно упрощает работу с сайтом.
Основное содержание веб-страницы
HTML-тег: < body > и < main > с подразделами < article >, < section > и < div >.
Это самая большая составляющая интернет-страницы. В этом разделе публикуют весь уникальный контент: тексты, фотографии, видео, аудиозаписи и т. д.
Информация разделяется разными тегами и при необходимости может обновляться.
Боковая панель веб-страницы
HTML-тег: < aside >; часто помещается внутри < main >.
Вертикальный блок со второстепенной информацией: цитаты, голосование, реклама и подобное. Также тут может дублироваться меню или ссылки на статьи с блога. Это необязательный блок, но с его помощью можно удержать посетителя страницы на сайте, заинтересовав его дополнительной информацией.
Это необязательный блок, но с его помощью можно удержать посетителя страницы на сайте, заинтересовав его дополнительной информацией.
Нижний колонтитул, футер или подвал страницы
HTML-тег: < footer >
Нижний блок можно найти на любой веб-странице. Чаще всего, в нем мелким шрифтом написана важная информация: контактные данные, ссылки на соцсети, авторские права, ссылки на блог и другие языковые версии сайта.
Обычно его принято оформлять в другой цветовой гамме, тем самым отделяя от «тела» сайта. Делается это для того, чтобы посетители интуитивно понимали, что основной контент закончился, и дальше последует блок с полезной дополнительной информацией.
Как создать интернет страницу без HTML?
Создать интернет-страницу без знания HTML возможно! К слову, это будет гораздо быстрее, дешевле и проще. Вам понадобится лишь конструктор сайтов Weblium, немного времени и ваша креативность. Ну что, приступим?
Регистрация и выбор шаблона
Зарегистрируйтесь на платформе, чтобы начать создание своей интернет-страницы. Для этого введите свои данные или привяжите собственный аккаунт Google или Facebook (так будет ещё быстрее!).
Для этого введите свои данные или привяжите собственный аккаунт Google или Facebook (так будет ещё быстрее!).
После регистрации вы оказываетесь в редакторе. В правом верхнем углу нажмите «Создать новый сайт». Теперь начинается самое интересное! Перед вами впечатляющая библиотека из 250 шаблонов, и вам предстоит выбрать понравившийся. Он и будет основой вашей веб-страницы. Обратите внимание на те шаблоны, которые подходят к фирменному стилю вашей компании.
Редактирование шаблона
Самое время отредактировать шаблон под ваши цели! Изменяйте и добавляйте изображения, текст, его цвет и размер, кнопки и все, что пожелаете. Можно даже добавлять и редактировать новые блоки. У нас их более двухсот!
При чем для этого вам совершенно не нужны никакие технические навыки. Конструктор сверстает сайт за вас, а его стиль легко редактируется нажатием одной кнопки. Ведь самые удачные сочетания уже предоставлены вашему вниманию, нужно только выбрать наилучшее!
Добавление страниц
При необходимости вы можете добавить дополнительные страницы. Для этого откройте «Страница» в левом верхнем углу и нажмите «Добавить страницу». Вы можете дать ей название и наполнить необходимыми блоками.
Для этого откройте «Страница» в левом верхнем углу и нажмите «Добавить страницу». Вы можете дать ей название и наполнить необходимыми блоками.
Подключение аналитики, интеграций и настройка SEO
В настройках сайта подключите сервисы аналитики, чтобы отслеживать активность вашей веб-страницы. Так вы сможете создавать более интересный контент, запускать результативную рекламу, хорошо знать свою целевую аудиторию и понимать потребности ваших посетителей.
В соседних вкладках вы можете подключить нужные интеграции для более простой работы. Также есть возможность подключить онлайн-чат, CRM, телефонию и многое другое!
А для того, чтобы вашу веб-страницу было проще находить, заполните SEO настройки. Их вы найдете во вкладке «Страница».
Публикация веб-страницы
Вам не нужно искать хостинг, сервер и добавлять SSL-сертификат. Это всё уже есть на Weblium. Просто нажмите «Опубликовать» в правом верхнем углу.
Готово! Теперь можете разрешить индексирование сайта в настройках и ждать первых посетителей на вашей веб-странице.
Видите, как легко создать веб-страницу без HTML? Попробуйте прямо сейчас, у вас точно все получится!
Подведем итоги
- Веб-страница — это документ или информационный ресурс, который можно найти в интернете по уникальному URL.
- Web страница имеет разрешение *.htm
- Главные разделы структуры: заголовок, панель навигации, основное содержание, боковая панель и нижний колонтитул.
- В наше время не нужны знания HTML для создания сайтов и отдельных веб-страниц.
- В конструкторе Weblium можно создать свою веб-страницу или сайт всего за пару кликов. Для этого не нужны навыки программирования или веб-дизайна.
Создать сайт бесплатно
FAQ
Почему пишет, что веб-страница недоступна?
Если вы правильно ввели URL, но страница не открывается ни на одном устройстве, значит она действительно недоступна. Возможно, сейчас проводятся технические работы, устраняются ошибки или произошел сбой. Также может быть и такое, что запрашиваемая веб-страница была удалена.
Веб страница недоступна, что делать?
- Проверьте URL. Возможно, вы ввели неверный адрес. Если все верно, попробуйте зайти на страницу с другого устройства.
- Очистите кэш. Возможно, страницу обновили, но у вас сохранены старые данные. Для очистки кэша зайдите в настройки браузера, перейдите во вкладку с данными кэша и удалите их.
- Настройте прокси-сервер. Если сайт исправен и не заблокирован за нарушение правил, этот вариант точно должен решить проблему с доступом.
Как скачать страницу сайта?
Если вам нужно скачать страницу на компьютер или ноутбук, это не составит труда. Просто откройте браузер и перейдите на нужную страницу. Когда она загрузится, кликните в любом месте правой кнопкой мыши и нажмите «Сохранить как». Так эта интернет-страница будет всегда у вас под рукой.
Автор
Анна Беляева
Автор блога, маркетолог в Weblium
Другие статьи автора
5 1 голос
Рейтинг статьи
Базовые знания HTML и CSS для начинающих: с какой стороны подойти к изучению
Получить базовые знания HTML и CSS — первая ступенька для тех, кто хочет погрузиться в мир веб-разработки и создавать крутые веб-сайты.
Для большого проекта знаний только HTML и CSS будет недостаточно, нужно будет знать еще JavaScript, PHP, SQL, чтобы придать сайту анимацию и наладить его работу с базой данных.
Базовые знания HTML и CSS могут пригодиться для того, чтобы:
«запилить» простенький лендинг;
сверстать макет сайта, который программист с опытом сможет реализовать в полноценный рабочий проект;
правильно оформлять тексты;
понять, подходит ли вам профессия веб-разработчика; если да, тогда можно совершенствовать свои навыки, изучая языки программирования для веб-разработки или их фреймворки.
Базовые знания HTML и CSS получить несложно. Выучить основы этих технологий реально за несколько дней, чтобы попробовать что-нибудь сверстать. Если понравится, тогда можно продолжать обучение.
Базовые знания HTML и CSS
HTML — это язык разметки. Споры о том, является ли он языком программирования, длятся уже несколько десятков лет. Раньше он действительно был не очень функциональным и не содержал большого количества тегов. Но сегодня HTML — это достаточно функциональный язык, который указывает обозревателям интернета, где и какой элемент выводить на странице веб-сайта. HTML можно сравнить со скелетом — без него сайт не будет сайтом.
CSS — это каскадные таблицы стилей. При помощи стилей элементам на веб-странице задается внешний вид. То есть HTML определяет, где будет показан элемент на странице, а CSS определяет, как он будет выглядеть: цвет, размер, шрифт, фон, отступы, анимация, реакция на действия пользователя и многое другое.
Как получить базовые знания HTML
Самый простой способ — найти бесплатную обучающую информацию: курсы, тренинги, видеоуроки, книги, статьи и т. д. Изучить HTML — это понять, как правильно использовать теги.
HTML состоит из тегов. Тег указывает браузеру, что это за элемент, а браузер понимает, как его отразить. Например, в HTML есть теги для:
заголовков — <h2>, <h3>, <h4>, <h5> и т. д., где цифра показывает уровень заголовка, например, h2 — это самый главный заголовок на странице, который должен быть единственным;
абзацев — <р>;
нумерованных и ненумерованных списков — <ol> и <ul>;
изображений — <img>;
форм — <form>;
структурных секций — <section>;
структурных блоков — <div>;
основных элементов страницы — <head>, <header>, <body>, <footer>, <title>;
и мн.
др.
Необходимо изучить основные теги и правила их применения, чтобы верстка сайта была валидной и отвечала стандартам W3C. На изучение этой теории не тратится много времени, а потом важна практика. Больше практики — больше понимания, что и как делать правильно.
Как получить базовые знания CSS
Базовые знания CSS получают точно такими же методами, как и HTML. Плюс в том, что HTML и CSS не являются сложными технологиями, поэтому бесплатного контента по ним достаточно. Очень часто в одном курсе эти технологии изучаются вместе, потому что они дополняют друг друга.
При этом без знаний HTML нет смысла приступать к изучению CSS. Поэтому перед получением знаний о CSS лучше уже иметь базовые знания о HTML. Что изучают о CSS:
Основы синтаксиса. Изучают основные селекторы. Селектор — это способ обратиться к конкретному элементу или элементам HTML. Например, вы можете всем заголовкам «h3» на всех страницах сайта задать один шрифт, цвет и стиль при помощи общего класса.
Но если вы хотите один заголовок из всех выделить по-особенному, тогда вы присваиваете ему уникальный идентификатор и задаете уникальные стили по этому идентификатору. В результате все заголовки будут одинаковы, кроме одного.
Позиционирование элементов. HTML «выделяет» место на странице для элемента. При помощи CSS можно анимировать этот элемент или выделить его по-особенному. А можно определять, кому показывать этот элемент, а кому нет. Например, в одном браузере показывать этот элемент, а в другом — нет, или на компьютере показывать, а на телефоне — нет, или не показывать элемент, пока пользователь не выполнит какое-то действие. Вариантов с позиционированием элементов достаточно — при помощи CSS можно воплотить в жизнь многие идеи разработчика.
Адаптивную верстку. Тенденция делать все сайты адаптивными растет. «Адаптивные» означает, что сайт «подстраивается» под размер экрана устройства, которое его просматривает.
При этом весь контент, который присутствует в компьютерной версии, сохраняется и в мобильной. То есть получается одна версия сайта на все устройства без скрытия и потери контента.
Базовые знания HTML и CSS уже «развяжут вам руки», и у вас появится возможность создавать собственные небольшие проекты. При помощи CSS вы сможете адаптировать под свои вкусы любой сайт, сделанный по технологии «no code», то есть с применением конструкторов, сайты на WordPress, сделанные при помощи плагинов в том числе.
После базовых знаний CSS можно будет наращивать свои профессиональные навыки, изучая препроцессоры или фреймворки CSS.
Где получить базовые знания HTML и CSS
За базовые знания HTML и CSS необязательно платить деньги. Есть много онлайн-школ и обучающих ресурсов, которые делятся такими знаниями совершенно бесплатно. Например:
Заключение
Любое крупное и важное дело начинается с маленьких шагов.
Базовые знания HTML и CSS — это первый шаг в веб-программирование. Если, получив их, вы поняли, что веб-программирование — это сфера, в которой вы хотите состояться, тогда вам остается двигаться только вперед.
Получить базовые знания HTML и CSS можно за несколько дней, но этого недостаточно, чтобы получить оплачиваемую работу. Вам нужно будет много практики, чтобы научиться применять полученные знания. Поэтому будьте готовы к тому, что первое время вы будете очень мало зарабатывать. Но практика и постоянное повышение квалификации дают результаты. Спустя какое-то время вы обнаружите, как стоимость ваших услуг заметно выросла, по сравнению со стартом.
Надежная независимая от издателя база данных цитирования — Web of Science Group
Надежная независимая от издателя база данных цитирования — Web of Science Group
Уверенное исследование начинается здесь.
Перейти к продукту
Свяжитесь с нами
The Web of Science™ — самая надежная в мире независимая от издателей глобальная база данных цитирования. Руководствуясь наследием доктора Юджина Гарфилда, изобретателя первого в мире индекса цитирования, Web of Science является самым мощным исследовательским механизмом, предоставляющим вашей библиотеке лучшие в своем классе данные о публикациях и цитировании для уверенного поиска, доступа и оценки.
Руководствуясь наследием доктора Юджина Гарфилда, изобретателя первого в мире индекса цитирования, Web of Science является самым мощным исследовательским механизмом, предоставляющим вашей библиотеке лучшие в своем классе данные о публикациях и цитировании для уверенного поиска, доступа и оценки.
Наша междисциплинарная платформа соединяет региональные, специализированные, данные и указатели патентов с Web of Science Core Collection™. Наша всеобъемлющая платформа позволяет вам отслеживать идеи в разных дисциплинах и во времени из почти 1,9 миллиарда цитируемых ссылок из более чем 171 миллиона записей.
Более 9000 ведущих академических, корпоративных и государственных учреждений и миллионы исследователей доверяют Web of Science для проведения высококачественных исследований, получения информации и принятия более обоснованных решений, которые определяют будущее их учреждения и исследовательскую стратегию.
play_arrow
Почему данные Web of Science?
Содержимое Web of Science Core Collection уникально избирательно, а наше индексирование уникально последовательно. Наш независимый и тщательный редакционный процесс обеспечивает качество журнала, а более 50 лет последовательной, точной и полной индексации позволили создать беспрецедентную структуру данных.
Наш независимый и тщательный редакционный процесс обеспечивает качество журнала, а более 50 лет последовательной, точной и полной индексации позволили создать беспрецедентную структуру данных.
Каждая статья и все цитируемые ссылки из каждого журнала были проиндексированы, что позволило создать наиболее полную и полную сеть цитирования, обеспечивающую как надежное обнаружение, так и достоверную оценку. Только Web of Science Core Collection индексирует каждую часть контента от корки до корки, создавая полное и достоверное представление о более чем 115-летних исследованиях самого высокого качества.
Web of Science Мой научный сотрудник.
Куда бы ни пришло вдохновение.
Узнать больше
Всемирный индекс оригинального цитирования
Web of Science Core Collection обеспечивает индексацию от корки до корки до 1900 года самых качественных и наиболее влиятельных публикаций в мире.
Качество, не зависящее от издателя.
Надежный процесс оценки и курирования командой опытных штатных редакторов, тщательно отбирающих контент по качеству и влиянию.
Лучший ресурс надежного контента с открытым доступом
Уверенно находите и получайте доступ к миллионам статей с золотым и зеленым версиями с открытым доступом.
Непревзойденное качество данных и цитируемость
Мы собираем, индексируем и связываем каждую часть метаданных для всех элементов в Web of Science Core Collection.
Обширное междисциплинарное открытие
Объединение научных, социальных, гуманитарных и гуманитарных наук из журналов, книг и материалов конференций.
Редакционная честность
Надежная оценка и курирование наших данных делают Web of Science Core Collection самой надежной в мире независимой от издателей глобальной базой данных цитирования.
Узнайте больше о нашем процессе редактирования
Web of Science Core Collection
Надежная высококачественная коллекция журналов, книг и материалов конференций.
Узнать больше
Расширенный индекс научного цитирования (SCIE)
Поиск среди более чем 9200 самых влиятельных журналов мира по 178 научным дисциплинам. С 1900 года по настоящее время насчитывается более 53 миллионов записей и 1,18 миллиарда цитируемых ссылок.
Подробнее
Индекс цитирования социальных наук (SSCI)
Поиск среди более чем 3400 самых влиятельных журналов мира по 58 дисциплинам социальных наук. С 1900 года по настоящее время насчитывается более 9 миллионов записей и 122 миллиона цитируемых ссылок.
Узнать больше
Индекс цитирования искусств и гуманитарных наук (AHCI)
Поиск среди более чем 1800 самых влиятельных журналов мира по 28 гуманитарным и художественным дисциплинам. С 1975 года по настоящее время насчитывается более 4,9 миллиона записей и 33 миллиона цитируемых ссылок.
Подробнее
Emerging Sources Citation Index (ESCI)
Поиск среди более чем 7800 самых качественных журналов мира по 254 дисциплинам. С 2005 года по настоящее время насчитывается более 3 миллионов записей и 74 миллиона цитируемых ссылок.
С 2005 года по настоящее время насчитывается более 3 миллионов записей и 74 миллиона цитируемых ссылок.
Узнать больше
Индекс цитирования книг (BKCI)
Откройте для себя более 104 500 отобранных редакцией книг, и каждый год добавляется 10 000 новых книг. С 2005 года по настоящее время насчитывается более 53 миллионов цитируемых ссылок.
Узнать больше
Индекс цитирования материалов конференций (CPCI)
Этот междисциплинарный индекс — самый быстрый способ получить доступ к передовым и важным исследованиям, основанным на более чем 205 000 материалах конференций. Более 70 миллионов цитируемых ссылок датируются 1990 представить.
Узнать больше
Открытый доступ
Более 12 миллионов статей в золотой и зеленой версиях, а также бронзовые статьи в свободном доступе доступны из 5000 полностью открытых, смешанных и подписных журналов, курируемых нашей собственной командой и доверенными партнерами.
Используйте платформу Web of Science, чтобы лучше измерять и сообщать о влиянии инвестиций вашего учреждения или финансирующего агентства в открытый доступ.
Подробнее в открытом доступе
Платформа Web of Science
Получите доступ к непревзойденному количеству исследовательской литературы мирового класса, связанной с тщательно отобранным ядром журналов. Находите уникальную новую информацию благодаря тщательно собранным метаданным и связям с цитатами.
Web of Science Core Collection
Подробнее
FSTA — научный ресурс о продуктах питания
Подробнее
Китайский индекс научного цитирования
Узнать больше
Начните прямо сейчас
Свяжитесь с нашей командой
Свяжитесь с нами
Web of Knowledge — Процесс исследования
Web of Knowledge
База данных Web of Knowledge позволяет отслеживать цитирование статей, популярность тем, основных авторов в предметной области и многое другое. Отслеживая, сколько раз статья цитировалась другими учеными, вы можете увидеть, какая статья оказала наибольшее влияние на конкретную область исследований. Эти высокоэффективные статьи — это то, что вы хотите включить в обзор литературы или аннотированную библиографию. Рассмотрение статей с высоким уровнем воздействия также позволит вам различить авторов, которые постоянно публикуют статьи с высоким уровнем воздействия (таким образом, крупных авторов в области исследований), и журналы, которые постоянно публикуют статьи с высоким уровнем воздействия (таким образом, крупные журналы в области исследований).
Отслеживая, сколько раз статья цитировалась другими учеными, вы можете увидеть, какая статья оказала наибольшее влияние на конкретную область исследований. Эти высокоэффективные статьи — это то, что вы хотите включить в обзор литературы или аннотированную библиографию. Рассмотрение статей с высоким уровнем воздействия также позволит вам различить авторов, которые постоянно публикуют статьи с высоким уровнем воздействия (таким образом, крупных авторов в области исследований), и журналы, которые постоянно публикуют статьи с высоким уровнем воздействия (таким образом, крупные журналы в области исследований).
Щелкните ссылку ниже, чтобы получить доступ к базе данных:
Для получения дополнительных рекомендаций просмотрите следующее:
Поиск в Интернете знаний
- Поиск по ключевому слову
- Поиск автора
- Поиск по цитированию
Чтобы выполнить поиск по ключевым словам в Web of Knowledge, подключитесь к базе данных через страницу базы данных A-Z библиотеки NCU. Затем выберите букву «W» и щелкните ссылку Web of Knowledge. Вы будете перенаправлены на страницу основного поиска Web of Knowledge.
Затем выберите букву «W» и щелкните ссылку Web of Knowledge. Вы будете перенаправлены на страницу основного поиска Web of Knowledge.
В поиске выше я ввел поиск по ключевым словам грамотность И «начальная школа» И вмешательство. Я оставил свой поиск открытым для «Все поля». Однако, щелкнув раскрывающееся меню, вы сможете выбрать следующие параметры поля поиска: Тема, Название, Автор, Названия публикаций, Год публикации, Принадлежность, Издатель и т. д. Поиск по моим ключевым словам во всех полях приведет к поиску во всех перечисленных полях. Однако, если бы я хотел сузить область поиска, я мог бы выбрать «Тема» и выполнить поиск в этом конкретном поле.
Результаты поиска упорядочены по релевантности. Однако, если вы заинтересованы в просмотре часто цитируемых статей, откройте раскрывающееся меню сортировки и выберите «Цитирование: сначала самое высокое» в качестве параметра сортировки. При выборе этого параметра результаты будут отсортированы, чтобы выделить наиболее цитируемые статьи. См. изображения ниже.
См. изображения ниже.
Web of Knowledge предоставляет пользователям доступ к профилям авторов. Эти профили включают в себя список публикаций автора и цитируемую информацию. Профили также включают авторские метрики и сеть цитирования. Чтобы найти профиль автора, выберите вкладку «Авторы» на главной странице поиска.
Существует два способа поиска авторов.
- Поиск по имени автора.
2. Поиск по идентификатору автора, например номеру ORCID или Web of Science ResearcherID
В приведенном ниже примере показан профиль автора, созданный с помощью поиска по имени.
Если профиль автора доступен, поиск откроется непосредственно на странице профиля автора. Если нет, вы будете перенаправлены на страницу результатов поиска.
В Web of Knowledge также возможен поиск цитируемых ссылок.

 Чаще всего располагается с левой стороны страницы.
Чаще всего располагается с левой стороны страницы.  Для большого проекта знаний только HTML и CSS будет недостаточно, нужно будет знать еще JavaScript, PHP, SQL, чтобы придать сайту анимацию и наладить его работу с базой данных.
Для большого проекта знаний только HTML и CSS будет недостаточно, нужно будет знать еще JavaScript, PHP, SQL, чтобы придать сайту анимацию и наладить его работу с базой данных.
 HTML состоит из тегов. Тег указывает браузеру, что это за элемент, а браузер понимает, как его отразить. Например, в HTML есть теги для:
HTML состоит из тегов. Тег указывает браузеру, что это за элемент, а браузер понимает, как его отразить. Например, в HTML есть теги для: др.
др. Но если вы хотите один заголовок из всех выделить по-особенному, тогда вы присваиваете ему уникальный идентификатор и задаете уникальные стили по этому идентификатору. В результате все заголовки будут одинаковы, кроме одного.
Но если вы хотите один заголовок из всех выделить по-особенному, тогда вы присваиваете ему уникальный идентификатор и задаете уникальные стили по этому идентификатору. В результате все заголовки будут одинаковы, кроме одного. При этом весь контент, который присутствует в компьютерной версии, сохраняется и в мобильной. То есть получается одна версия сайта на все устройства без скрытия и потери контента.
При этом весь контент, который присутствует в компьютерной версии, сохраняется и в мобильной. То есть получается одна версия сайта на все устройства без скрытия и потери контента. Базовые знания HTML и CSS — это первый шаг в веб-программирование. Если, получив их, вы поняли, что веб-программирование — это сфера, в которой вы хотите состояться, тогда вам остается двигаться только вперед.
Базовые знания HTML и CSS — это первый шаг в веб-программирование. Если, получив их, вы поняли, что веб-программирование — это сфера, в которой вы хотите состояться, тогда вам остается двигаться только вперед.