Содержание
Петровский гражданский шрифт и его развитие в работах художников шрифта ХХ века
- Главная
- События
- Афиша
- Выставки
Российская государственная библиотека, главное здание, Музей книги
с 14 апреля по 30 июня 2022 года
свободный
В 2022 году отмечается 350-летие со дня рождения Петра I (1672—1725). К этому юбилею приурочена мини-выставка «Петровский гражданский шрифт и его развитие в работах художников шрифт ХХ века» в Музее книги. Экспозиция отражает развитие традиций петровского шрифта советскими художниками ХХ века — Галиной Андреевной Банниковой, Вадимом Владимировичем Лазурским, Павлом Михайловичем Кузаняном и другими.
Фото: Мария Говтвань, РГБ
Реформы Петра I коснулись всех областей жизни страны, в том числе и книжного дела. В России было широко организовано печатание гражданских, светских книг, которые по технологии печатания, внешнему виду и тиражам сильно отличались от прежней церковно-служебной книги. Для новой книги, приближенной к европейскому образцу, требовался новый шрифт, который получил название гражданского.
В России было широко организовано печатание гражданских, светских книг, которые по технологии печатания, внешнему виду и тиражам сильно отличались от прежней церковно-служебной книги. Для новой книги, приближенной к европейскому образцу, требовался новый шрифт, который получил название гражданского.
Работать над гражданским шрифтом Пётр I начал в 1807 году во время военного похода. Условным «тренажёром» стала белорусская азбука, в которую император вписывал свои варианты литер напротив принятого написания.
В постоянной экспозиции Музея книги в разделе, посвящённом шрифту, можно увидеть факсимиле Азбуки 1710 года с правкой Петра I, по которой заметно, как в процессе реформы изменились состав букв и графика шрифта. Книги, напечатанные гражданским шрифтом, представлены в музее на примере экземпляров изданий «Политиколепная Апофеосис…» 1709 года, «Юности честное зерцало» 1717 года, «Книга мирозрения, или Мнение. О небесноземных глобусах, и их украшениях» Христиана Гюйгенса 1724 года.
- Азбука гражданская с нравоучениями (Москва : Печатный двор, 1710) : Факсимильное издание. — Санкт-Петербург, 1877. Открыть в НЭБ.
Фото: Мария Говтвань, РГБ - Фото: Мария Говтвань, РГБ
- Слева: Образцовые шрифты, украшения и виньеты типографии С. Селивановского в Москве. — Москва, 1826. Справа: Бертгольд Г. Словолитня и фабрика медных линеек. Гальванопластическое заведение: Новые шрифты. — Санкт-Петербург, без года издания.
Фото: Мария Говтвань, РГБ - Образцы «деревянных шрифтов» середины 1950-х гг. в каталоге: Образцы шрифтов 4-й типографии им. Евг. Соколовой. — Ленинград, 1956.
Фото: Мария Говтвань, РГБ - Psalterium Latinum. — Nürnberg : Friedrich Creussner, 1484—1485.
Фото: Мария Говтвань, РГБ - Фото: Мария Говтвань, РГБ
jpg»>Фото: Мария Говтвань, РГБ
В основу нового гражданского шрифта легла не только европейская антиква, но и московское рукописное письмо начала XVIII века. Благодаря проведённой реформе к концу правления Петра I изменились переплёт, формат, содержание книг. В издание теперь вставляли множество гравюр, иллюстрирующих фортификационное, военное или строительное дело.
Петровский шрифт развивался и шлифовался художниками на протяжении нескольких веков. Исследуя постоянную экспозицию Музея книги и временную мини-выставку «Петровский гражданский шрифт и его развитие в работах художников шрифт ХХ века», можно проследить путь формирования шрифтов — готического, антиквы, курсива начала XVI века, глаголицы и кириллицы.
- Репертуар русского типографского гражданского шрифта XVIII века. Часть 1. Гражданский шрифт первой четверти XVIII века, 1708—1725: Каталог шрифтов и их описание / сост. А. Г. Шицгал ; худ. П. М. Кузанян и В. В. Ефимов. — Москва : Книга, 1981. Титульный лист и заглавие на футляре набраны Банниковской гарнитурой.
Фото: Мария Говтвань, РГБ - П. М. Кузанян. Оригинал переплёта с корешком для книги «Гражданский шрифт первой четверти XVIII века. 1708—1725» (Москва : Книга, 1981). Бумага, простой карандаш, тушь, краска.
Фото: Мария Говтвань, РГБ - Гарнитура «Нева», созданная Павлом Михайловичем Кузаняном (1901—1994) — советским художником шрифта, каллиграфом, художником книги, иллюстратором, графиком и живописцем.

Фото: Мария Говтвань, РГБ - П. М. Кузанян. Гарнитура «Нева» 1970 года для строкоотливной крупнокегельной машины. Эскиз. Бумага, простой карандаш, тушь.
Фото: Мария Говтвань, РГБ - Фото: Мария Говтвань, РГБ
Одним из ярких представителей художников и графиков шрифта XX века является Галина Андреевна Банникова. Она создала на основе гражданского шрифта XVIII века специальную гарнитуру, которую использовали для печати художественной литературы, книг по искусству. Назвали её в честь автора — Банниковской.
Шрифт можно строить по-разному. Можно, например, взять за основу какой-либо из лучших западных шрифтов эпохи Возрождения. Можно не исходить из исторически сложившихся традиций. Мне казалось, что рисунок нового русского шрифта будет гораздо богаче, гораздо интереснее, если при построении его опираться на лучшие традиции старых русских шрифтов, если изучить особенности их рисунка.
Из статьи Г. А. Банниковой «Шрифт для художественной литературы»
На выставке представлено издание историка шрифта Абрама Григорьевича Шицгала «Репертуар русского гражданского шрифта XVIII века», оформленное Банниковской гарнитурой. И здесь же присутствует оригинал второго варианта оформления книги, предложенного художником Павлом Михайловичем Кузаняном.
Павел Михайлович в своих разработках тоже ориентировался на русскую традицию и петровский шрифт, например при создании знаменитой гарнитуры «Нева». В экспозиции присутствуют оригиналы отрисовки этой гарнитуры.
Ещё один советский график, художник книги и шрифта, каллиграф, труды которого представлены на выставке, — Вадим Владимирович Лазурский. Чтобы создать гарнитуру, получившую его имя, художник также опирался на западноевропейские шрифты эпохи Возрождения и на гражданский шрифт Петра I. Оригиналы его работ хранятся в фонде РГБ: отрисованные буквы, рукописные варианты самых ранних римских капитальных шрифтов и другие.
- Проектирование типографского шрифта «Гарнитура Лазурского». Работа над начертаниями прописных букв русского и латинского алфавитов и над цифрами двух начертаний. 1958—1962 годы // Лазурский В. В. Путь к книге: воспоминания художника. — Москва : Книга, 1985.
Фото: Мария Говтвань, РГБ - В. В. Лазурский. Русский алфавит. Гражданский шрифт XVIII века. Картон, бумага, тушь.
Фото: Мария Говтвань, РГБ - Петровский шрифт (1710) // Чернихов Я., Соболев Н. Построение шрифтов. — Москва : Искусство, 1958.
Фото: Мария Говтвань, РГБ - Петровский шрифт (1710) // Чернихов Я., Соболев Н. Построение шрифтов.
 — Москва : Искусство, 1958.
— Москва : Искусство, 1958.
Фото: Мария Говтвань, РГБ - Фото: Мария Говтвань, РГБ
- Фото: Мария Говтвань, РГБ
- Пластмассовые типографские литеры для ручного набора текста. СССР, 1970—1980-е годы.
Фото: Мария Говтвань, РГБ - Ящик наборной кассы. Россия, начало ХХ века.
Фото: Мария Говтвань, РГБ
Ещё одно интересное издание из фонда отдела редких книг, представленных в экспозиции, — это книга «Построение шрифтов» художника и архитектора, графика, живописца Якова Георгиевича Чернихова. Он также в своих разработках брал за основу петровский шрифт, но подошёл к нему со стороны архитектуры. Он вписывал шрифт в специально разработанную сетку, изучал пропорции и перерабатывал некоторые буквы.
Он вписывал шрифт в специально разработанную сетку, изучал пропорции и перерабатывал некоторые буквы.
Петровский шрифт прошёл очень сложную эволюцию — менялась мода, эстетические каноны, менялись потребности общества и технические возможности. Каждая новая типография создавала свою версию шрифта, шла отработка материала. В основу современных шрифтов ложились западноевропейские и гражданские петровские. Но в советское время вид гарнитур обусловливался также и техническим оборудованием, на котором печатался текст. Так, если в петровское время существовал только один наборный шрифт, то в XX веке нужен был и наборный шрифт для текста, и наборный шрифт для акцидентных работ. Советские художники разрабатывали и те, и другие.
Фото: Мария Говтвань, РГБ
В экспозиции Музея книги можно увидеть как издания из фонда отдела редких книг, так и оригинальную графику художников, проспекты созданных ими новых шрифтов.
Выставка продлится до 30 июня.
Какие шрифты выбрать для сайта? | Интересные факты
Подбор шрифтов очень важен при разработке сайта. Грамотно подобранный шрифт сделает ваш сайт приятным для просмотра. Если же текст будет резать глаз, гость уйдет с сайта очень быстро и не вернется никогда.
Грамотно подобранный шрифт сделает ваш сайт приятным для просмотра. Если же текст будет резать глаз, гость уйдет с сайта очень быстро и не вернется никогда.
Из всего многообразия шрифтов необходимо выбирать именно тот, который подходит для вашей тематики. Подбор шрифта входит в обязанности любого веб-дизайнера.
Типы шрифтов
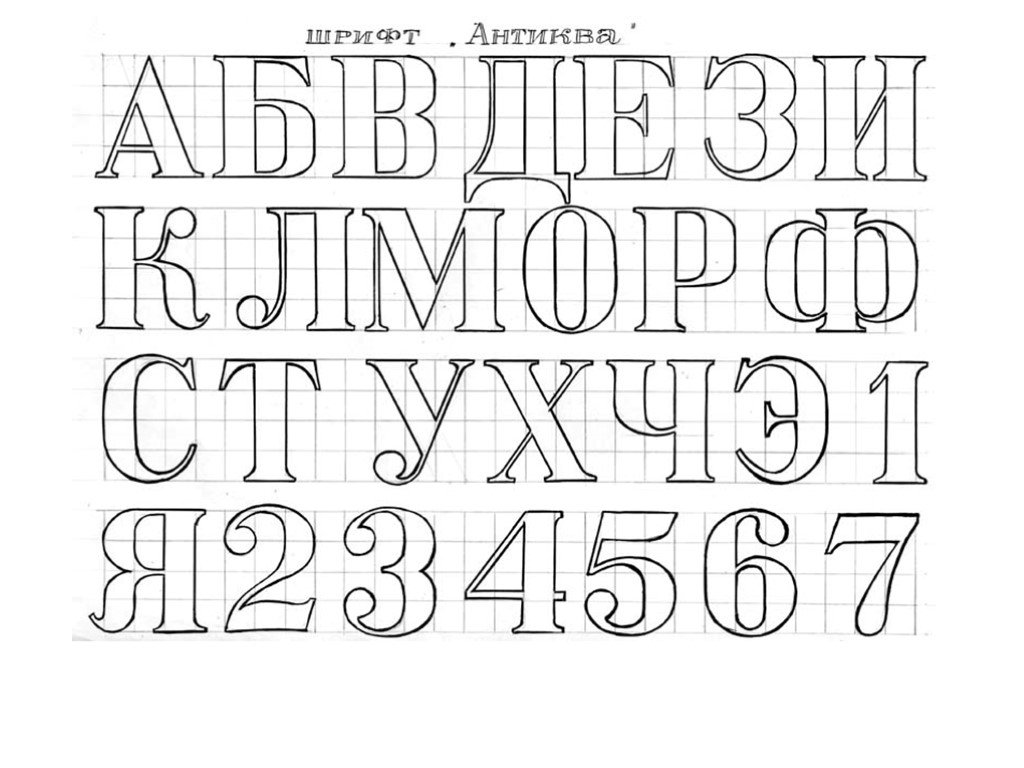
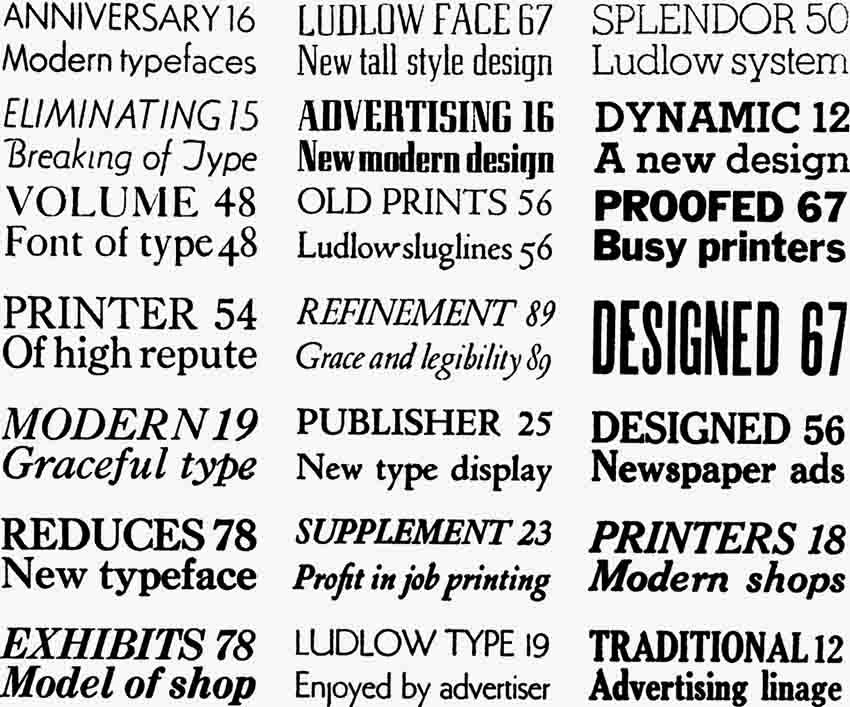
Шрифты делятся на два типа: с засечками и без них. Шрифты с засечками (например, Times New Roman) рекомендуется использовать в тех случаях, когда необходимо вызвать у читателя эмоции. Психологи объясняют это тем, что шрифты с засечками напоминают нашему сознанию рукописный или напечатанный на машинке текст. Такой шрифт интереснее читать. Засечки позволяют взгляду цепляться за буквы, в результате прочтение текста с засечками занимает меньше времени, чем текста без засечек.
Шрифты без засечек (Arial) применяются в строгой деловой переписке или правительственных отчетах. Это сухой официальный тип шрифта. Его не рекомендуется использовать на развлекательных порталах. Однако шрифт без засечек более понятен пользователю. При прочтении такого текста не возникает вопросов или сомнений.
Однако шрифт без засечек более понятен пользователю. При прочтении такого текста не возникает вопросов или сомнений.
Для текста на сайте нужно использовать хорошо читаемые шрифты
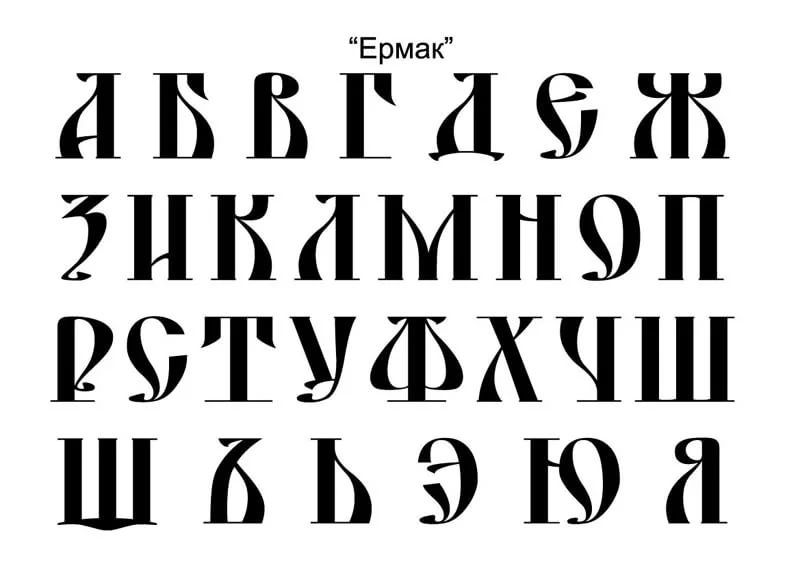
Также существуют геометрические типы шрифтов и рукописные.
Геометрическими шрифтами называют типы шрифтов, выполненных в строгой манере. Все углы и линии таких букв нарисованы как по линейке. Строго, четко, правильно. Этот тип шрифтов также лишен эмоций.
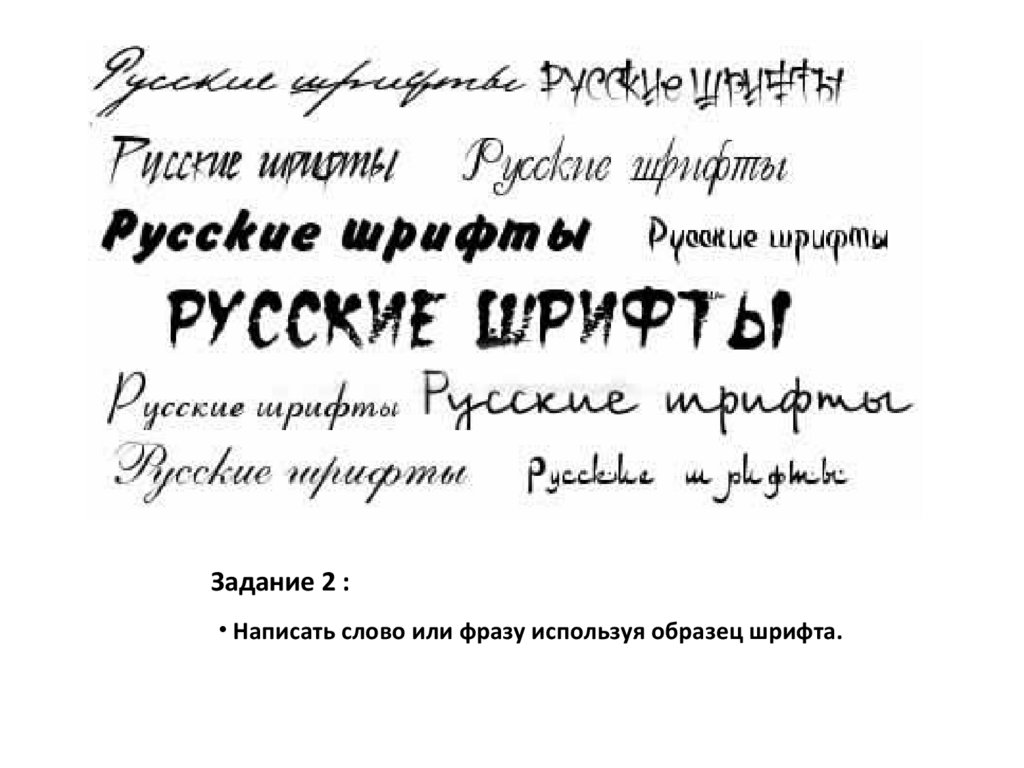
Рукописные шрифты наиболее приятны для восприятия. Текст написан от руки, шрифт размашистый и свободный. Это можно увидеть в деловой переписке, например. Текст создает чувство доверия и близости, снимает преграды и официоз.
Стоит учитывать, что специальные типы шрифтов, особенно графических, могут неправильно отображаться или не поддерживаться. К примеру, сайты разработанные на Битрикс имеют собственный набор шрифтов, и новые нужно добавлять дополнительно.
Лучшие шрифты для сайта
Необычные шрифты с засечками могут привлечь внимание человека к тексту и заставить его прочитать написанное несколько раз. Эта уловка широко применяется при создании печатной рекламы: визитки, буклеты, ресторанные меню.
Эта уловка широко применяется при создании печатной рекламы: визитки, буклеты, ресторанные меню.
Примером геометрических шрифтов являются Helvetica, Futura, и Gotham. Буквы в них, как будто вырублены топором. Четкие строгие линии, прямые и геометрически правильные углы. Такой шрифт подходит для сайтов официальных организаций: банков, страховых компаний.
Слишком большое количество шрифтов на сайте отвлекает и путает пользователя
Более интересными являются рукописные шрифты. Их применяют в личной переписке или в тех сферах, где важно наладить с клиентом близкий доверительный контакт: адвокатские конторы, магазины нижнего белья или кабинет частного доктора. Известные веб-студии в Москве рекомендуют применять рукописные шрифты для привлечения внимания гостей.
Какие шрифты не использовать
Для сайта лучше выбирать один общий шрифт. Допускается использование двух разных шрифтов. Шрифт без засечек – для заголовков, шрифт с засечками – для основных текстов. Излишне сложные шрифты с большим количеством элементов плохо читаются и им лучше предпочесть более простые варианты. Шрифтов, в которых отдельные буквы можно спутать между собой, лучше однозначно избегать.
Излишне сложные шрифты с большим количеством элементов плохо читаются и им лучше предпочесть более простые варианты. Шрифтов, в которых отдельные буквы можно спутать между собой, лучше однозначно избегать.
Редакция uznayvse.ru отмечает, что если на сайте применяется много разных шрифтов, буквы в разных текстах не похожи или написаны по-разному, пользователь путается в тексте и не запоминает основную информацию.
Все шрифты — Fontfabric™
50% СКИДКА
216 стилей шрифта от 40 долларов.
2 стиля шрифта
16 стилей шрифта от 39 долларов.
15 стилей шрифта от 27 долларов
21 стиль шрифта от 17 долларов
17 стилей шрифта от 25 долларов
22 стиля шрифта от 36 долларов
18 стилей шрифта от 35 долларов
14 стилей шрифта от 29 долларов
1 стиль шрифта
36 стилей шрифта от 25 долларов.
1 стиль шрифта
72 стиля шрифта от 47 долларов
72 стиля шрифта от 24 долларов
16 стилей шрифта от 29 долларов.
11 стилей шрифтов от 9 долларов
72 стиля шрифта от 35 долларов
10 стилей шрифтов от 35 долларов
18 стилей шрифта от 27 долларов
1 стиль шрифта
5 стилей шрифта
54 стиля шрифта от 17 долларов
18 стилей шрифта от 35 долларов
1 стиль шрифта
1 стиль шрифта
20 стилей шрифтов от 35 долларов.
521 стиль шрифта от 27 долларов
2 стиля шрифта
14 стилей шрифта от 27 долларов
2 стиля шрифта
4 стиля шрифта от 9 долларов
8 стилей шрифта от 27 долларов
8 стилей шрифта
1 стиль шрифта
44 стиля шрифта от 47 долларов
7 стилей шрифта
1 стиль шрифта
21 стиль шрифта от 17 долларов
1 стиль шрифта
1 стиль шрифта
1 стиль шрифта
1 стиль шрифта
3 стиля шрифта
6 стилей шрифта от 40 долларов
1 стиль шрифта
2 стиля шрифта
1 стиль шрифта
214 стилей шрифтов от 14 долларов.
5 стилей шрифта
2 стиля шрифта
1 стиль шрифта
8 стилей шрифта
1 стиль шрифта
1 стиль шрифта
1 стиль шрифта
96 стилей шрифта
2 стиля шрифта
2 стиля шрифта
1 стиль шрифта
83 стиля шрифта от 17 долларов
18 стилей шрифта
14 стилей шрифта от 29 долларов
3 стиля шрифта
2 стиля шрифта
2 стиля шрифта
18 стилей шрифта от 29 долларов
5 стилей шрифта
2 стиля шрифта
6 стилей шрифта
3 стиля шрифта
6 стилей шрифта
5 стилей шрифта от 47 долларов
3 стиля шрифта
2 стиля шрифта
24 стиля шрифта от 29 долларов
2 стиля шрифта
6 стилей шрифта
3 стиля шрифта
9 стилей шрифта
3 стиля шрифта
1 стиль шрифта
2 стиля шрифта
1 стиль шрифта
8 стилей шрифта
4 стиля шрифта
1 стиль шрифта
1 стиль шрифта
2 стиля шрифта
1 стиль шрифта
1 стиль шрифта
3 стиля шрифта
2 стиля шрифта
1 стиль шрифта
4 стиля шрифта
2 стиля шрифта
14 стилей шрифта от 40 долларов
2 стиля шрифта
2 стиля шрифта
8 стилей шрифта от 15,40 долларов США.
24 стиля шрифта от 40 долларов
2 стиля шрифта
3 стиля шрифта
1 стиль шрифта
6 стилей шрифта от 40 долларов
1 стиль шрифта
2 стиля шрифта от 29 долларов
1 стиль шрифта
2 стиля шрифта
1 стиль шрифта
3 стиля шрифта
12 стилей шрифта от 40 долларов
5 стилей шрифта от 29 долларов
2 стиля шрифта от 15 долларов
1 стиль шрифта
12 стилей шрифта от 15 долларов
2 стиля шрифта от 29 долларов
4 стиля шрифта от 15 долларов
2 стиля шрифта от 19 долларов
3 стиля шрифта от 19 долларов
1 стиль шрифта
7 стилей шрифта от 19 долларов
1 стиль шрифта
2 стиля шрифта
2 стиля шрифта от 29 долларов
1 стиль шрифта
1 стиль шрифта
1 стиль шрифта
1 стиль шрифта
2 стиля шрифта от 25 долларов
3 стиля шрифта
2 стиля шрифта от 19 долларов
2 стиля шрифта от 19 долларов
2 стиля шрифта
1 стиль шрифта
3 стиля шрифта от 35 долларов
2 стиля шрифта от 29 долларов0,95
1 стиль шрифта
Используйте различные шрифты, предлагаемые Fontfabric, для широкого спектра применений в личных и коммерческих целях. Для бизнеса выше у вас есть: корпоративные шрифты, фирменные шрифты, шрифты для этикеток, рекламные шрифты, шрифты для продуктов и упаковки, шрифты для мультимедиа и печати, высокопроизводительные игровые и прикладные шрифты, более широко используемые цифровые веб-шрифты, вариативные шрифты, программные шрифты и другие высококачественные профессиональные шрифтовые приложения, на которые распространяется лицензирование шрифтов. Все наборы символов предназначены для вырезания, копирования и вставки сложной типографики для визуально гармоничной, однородной орфографии и характеристик шрифта до совершенства (настройки веса, межсимвольный интервал, высота строки, межстрочный интервал, настройки межстрочного интервала, настройки интервалов, акценты, обводка). толщина, интернационализация, плотность и многое другое).
Для бизнеса выше у вас есть: корпоративные шрифты, фирменные шрифты, шрифты для этикеток, рекламные шрифты, шрифты для продуктов и упаковки, шрифты для мультимедиа и печати, высокопроизводительные игровые и прикладные шрифты, более широко используемые цифровые веб-шрифты, вариативные шрифты, программные шрифты и другие высококачественные профессиональные шрифтовые приложения, на которые распространяется лицензирование шрифтов. Все наборы символов предназначены для вырезания, копирования и вставки сложной типографики для визуально гармоничной, однородной орфографии и характеристик шрифта до совершенства (настройки веса, межсимвольный интервал, высота строки, межстрочный интервал, настройки межстрочного интервала, настройки интервалов, акценты, обводка). толщина, интернационализация, плотность и многое другое).
Получайте наши последние выпуски, лучшие предложения и важные советы прямо на ваш почтовый ящик.
Мы вышлем вам заархивированный файл с бесплатным шрифтом, лицензионным соглашением и инструкциями по установке.

Адрес электронной почты уже существует
К сожалению, произошла ошибка! Повторите попытку через несколько секунд
Поле не должно быть пустым
Неверный адрес электронной почты
Ваш адрес электронной почты *
Я хочу получать новости о новых выпусках, скидках только для подписчиков, персонализированных предложениях и ресурсах, позволяющих максимально эффективно использовать мои шрифты.
Нажимая кнопку «Подписаться», вы соглашаетесь получать информацию о наших последних выпусках шрифтов, скидках и важных советах по максимально эффективному использованию типографики.
Никому не нравится быть в тесноте, поэтому мы ориентируемся только на качественный контент. Вы можете отказаться в любое время, нажав на ссылку в нижнем колонтитуле наших электронных писем. Дополнительную информацию см. в нашем Уведомлении о конфиденциальности.
Спасибо, что выбрали бесплатные шрифты Fontfabric! Мы помогаем дизайнерам со всего мира масштабировать свои проекты и клиентов с помощью отличной типографики. Отказаться от рассылки можно в любое время, нажав на ссылку «Отписаться» в нижнем колонтитуле вашего электронного письма. Дополнительную информацию см. в нашем Уведомлении о конфиденциальности.
Ваш бесплатный шрифт будет доставлен с адреса [email protected]. Обязательно проверьте папки со спамом/промо и подумайте о том, чтобы добавить нас в белый список. Подождите до 10 минут, пока сообщение придет.
Подождите до 10 минут, пока сообщение придет.
Все еще не видите? Отправьте нам сообщение по адресу [email protected]
Настройки файлов cookie
Целевые файлы cookie
Эти файлы cookie могут быть установлены через наш сайт нашими рекламными партнерами.
Эти компании могут использовать их для создания профиля ваших интересов и показа вам релевантной рекламы на других сайтах. Они не хранят личную информацию напрямую, а основаны на уникальной идентификации вашего браузера и интернет-устройства. Если вы не разрешите использование этих файлов cookie, вы будете получать менее целенаправленную рекламу.
Включено
Неполноценный
НеполноценныйКуки производительности
Эти файлы cookie позволяют нам подсчитывать посещения и источники трафика, чтобы мы могли измерять и улучшать производительность нашего сайта.
 Они помогают нам узнать, какие страницы являются наиболее и наименее популярными, и увидеть, как посетители перемещаются по сайту.
Они помогают нам узнать, какие страницы являются наиболее и наименее популярными, и увидеть, как посетители перемещаются по сайту.Вся информация, которую собирают эти файлы cookie, является агрегированной и, следовательно, анонимной. Если вы не разрешите использование этих файлов cookie, мы не будем знать, когда вы посещали наш сайт, и не сможем отслеживать его работу.
Включено
Неполноценный
НеполноценныйОбщие файлы cookie
Эти файлы cookie необходимы для работы веб-сайта и не могут быть отключены в наших системах. Обычно они устанавливаются только в ответ на ваши действия, которые представляют собой запрос на услуги, такие как установка параметров конфиденциальности, вход в систему или заполнение форм.
Вы можете настроить свой браузер так, чтобы он блокировал эти файлы cookie или уведомлял вас о них, но тогда некоторые части сайта не будут работать.
 Эти файлы cookie не хранят никакой личной информации.
Эти файлы cookie не хранят никакой личной информации.На
Выключенный
Всегда включен
Мы используем файлы cookie для персонализации контента и рекламы, предоставления функций социальных сетей и анализа нашего трафика. Мы также делимся информацией об использовании вами нашего сайта с нашими партнерами в социальных сетях, рекламе и аналитике. Для получения дополнительной информации ознакомьтесь с нашей Политикой конфиденциальности
Принять файлов cookie
Управление
Как выбрать шрифт для веб-доступности
Для ясности; использование доступных шрифтов не является обязательным. Если вы используете недоступный шрифт на своем веб-сайте, вы рискуете подать в суд. Использование доступных шрифтов, соответствующих Руководству по обеспечению доступности веб-контента (WCAG), необходимо для соблюдения основных законов о доступности веб-сайтов в США.
Что такое специальные шрифты
Не все шрифты были разработаны с учетом доступности в Интернете. Размер, цвет и контрастность — три ключевых фактора, определяющих доступность шрифта.
Чтобы соответствовать принципам инклюзивного дизайна, важно выбрать простой, незатейливый и четкий шрифт. Один из самых простых способов сузить выбор — узнать, каких функций следует избегать в шрифте. Недоступные шрифты, как правило, обладают одной или несколькими из следующих характеристик:
- затрудняют чтение содержимого
- Затруднить различение форм разных букв и символов
- Замедлить считыватель
- Затруднить отделение одной буквы от другой из-за перекрывающихся символов или букв
- Декоративны или содержат ненужные украшения
- Специальные шрифты для отображения, такие как рукописный, пользовательский или курсивный
Почему шрифты важны для доступности веб-сайтов
Большая часть информации в Интернете — и ценность, которую предлагает ваш бизнес, — передается с помощью текста. Поскольку более 32 миллионов американцев страдают от потери зрения, вы рискуете поставить под угрозу свою репутацию и коммерческий успех, игнорируя потребности веб-сайтов этой группы. В эту цифру входят американцы, у которых проблемы со зрением даже при ношении корректирующих линз или контактных линз. И это число будет продолжать расти по мере того, как американское население становится старше и испытывает больше проблем со зрением, связанных с возрастом и болезнями.
Поскольку более 32 миллионов американцев страдают от потери зрения, вы рискуете поставить под угрозу свою репутацию и коммерческий успех, игнорируя потребности веб-сайтов этой группы. В эту цифру входят американцы, у которых проблемы со зрением даже при ношении корректирующих линз или контактных линз. И это число будет продолжать расти по мере того, как американское население становится старше и испытывает больше проблем со зрением, связанных с возрастом и болезнями.
Не только люди с нарушениями зрения с трудом читают определенные шрифты. Люди с трудностями в обучении, такими как дислексия, также могут быть чувствительны к определенным шрифтам. Ваш выбор типа шрифта также может сильно повлиять на их читабельность. Стоит отметить, что дислексией страдает до 20% населения США.
Обеспечив доступ к шрифтам вашего веб-сайта, вы сможете лучше охватить эту значительную часть населения и защитить репутацию своего бренда как организации, серьезно относящейся к инклюзивности.
Помимо того, что это правильно, использование доступных шрифтов на вашем веб-сайте — это единственный способ избежать нарушения стандартов доступности, установленных законодательством США. Использование недоступного шрифта может привести к серьезным юридическим и финансовым санкциям, таким как штрафы, судебные иски и другие меры принудительного характера.
Использование недоступного шрифта может привести к серьезным юридическим и финансовым санкциям, таким как штрафы, судебные иски и другие меры принудительного характера.
Проверьте доступность вашей страницы
Проверьте доступность вашей страницы с помощью нашей бесплатной программы проверки доступности веб-сайта:
Проверьте доступность моего сайта
Для какого типа контента следует использовать доступные шрифты?
При выборе доступного шрифта помните, что доступность и цифровая интеграция не начинаются и не заканчиваются на ваших веб-страницах. Рассмотрите все способы, которыми вы используете письменные коммуникации для связи со своей целевой аудиторией, такие как электронные письма, целевые страницы, PDF-файлы, видео и изображения.
Все эти форматы контента должны быть написаны с использованием одного и того же шрифта. Если это невозможно, следует использовать как можно меньше типов шрифтов.
Рекомендуется указать выбранный доступный шрифт в руководстве по бренду и убедиться, что все заинтересованные лица веб-сайта осведомлены о различных уровнях веб-доступности различных шрифтов.
Лучшие шрифты для веб-доступности
Чтобы добиться веб-доступности и свести к минимуму путаницу для посетителей вашего веб-сайта, вы должны использовать на своем веб-сайте как можно меньше шрифтов. Но это правило не помогает выбрать лучший шрифт для веб-доступности. Не всегда очевидно, какие шрифты доступны. Ни в Разделе 508 Закона о реабилитации, ни в Законе об американцах-инвалидах (ADA) не указаны требования к выбору доступного шрифта веб-сайта.
К счастью, стандарты специальных возможностей, такие как WCAG, помогают пролить свет на то, какие шрифты обеспечивают наиболее инклюзивное взаимодействие с веб-сайтом для всех пользователей.
Наиболее доступные шрифты
Хорошей новостью является то, что вам не нужно вкладывать средства в специализированный пользовательский шрифт, чтобы сделать контент вашего веб-сайта доступным. Многие стандартные и широко доступные шрифты имеют высокие оценки доступности в Интернете. Наиболее доступными шрифтами являются Tahoma, Calibri, Helvetica, Arial, Verdana и Times New Roman .
Многие стандартные и широко доступные шрифты имеют высокие оценки доступности в Интернете. Наиболее доступными шрифтами являются Tahoma, Calibri, Helvetica, Arial, Verdana и Times New Roman .
Шрифты с засечками, включая Arvo, Museo Slab и Rockwell , также считаются доступными. Эти типы шрифтов в основном используются в заголовках, а не в основном тексте.
Возможно, вы слышали, что шрифты без засечек более доступны для чтения с экрана. Однако, поскольку исследование не дает окончательного ответа на вопрос о том, какие шрифты лучше читаются: с засечками или без засечек, решение остается за вами. Для достижения наилучших результатов рекомендуется выбирать распространенные шрифты или семейства шрифтов с яркими и уникальными символами.
Шрифты, которых следует избегать
Вам следует выбирать более распространенные шрифты, а не менее популярные, чтобы повысить вероятность того, что устройство посетителя вашего веб-сайта сможет правильно отобразить его.
Избегайте шрифтов с «формами самозваных букв», которые очень похожи на другие формы букв в рамках их визуального стиля, такие как заглавная Is, цифра 1 и строчная Ls.
Какой размер шрифта лучше всего подходит для веб-доступности
Даже если вы выбрали инклюзивный шрифт, текст вашего веб-сайта может быть недоступен. Некоторым посетителям вашего сайта для оптимального чтения потребуется больший или меньший размер шрифта. Использование шрифта неправильного размера также может привести к тому, что ваш контент не будет соответствовать стандартам веб-доступности.
Избегайте этого:
- Предоставьте посетителям вашего веб-сайта возможность увеличивать или уменьшать размер текста без увеличения всего остального на странице.
- Обеспечение правильного размера текста позволяет вашему контенту правильно отображаться на всех устройствах, включая мобильные устройства, планшеты и программы для чтения с экрана.
Когда дело доходит до размера шрифта, существует четыре различных единицы измерения:
- Ems (эм).
 Определяет размер шрифта относительно размера родительского элемента на HTML-странице.
Определяет размер шрифта относительно размера родительского элемента на HTML-странице. - Rems (корень ems). Относительно размера шрифта корневого элемента в HTML.
- пикселей (пкс). Не измеряется относительно базового элемента. Они являются абсолютной единицей измерения.
- баллов (пт). Еще одна абсолютная единица измерения.
Рекомендуется определять размеры шрифта в относительных единицах, таких как проценты, бэр или эм, а не в абсолютных единицах измерения, таких как пиксели или точки. В некоторых браузерах невозможно увеличить текст, заданный в пикселях, отдельно от остальной части веб-страницы. С другой стороны, использование относительного шрифта позволяет соответствующим образом изменять размер текста на разных устройствах и платформах.
Но когда дело доходит до размера, законы о доступности, такие как ADA, и стандарты, такие как WCAG, не определяют официальный минимальный размер шрифта для веб-текста. Это не означает, что доступен любой размер шрифта — если текст слишком большой или маленький, его может быть слишком сложно читать. Таким образом, лучше всего позволить посетителям вашего сайта самостоятельно выбирать оптимальный размер шрифта с помощью увеличения. Стандарты соответствия
Таким образом, лучше всего позволить посетителям вашего сайта самостоятельно выбирать оптимальный размер шрифта с помощью увеличения. Стандарты соответствия
WCAG предусматривают следующее требование к увеличению масштаба для доступности текста: «За исключением титров и изображений текста, размер текста можно изменять до 200 процентов без вспомогательных технологий без потери содержимого или функциональности».
Цвет шрифта и цветовой контраст для веб-доступности
Цвет. Когда дело доходит до дизайна веб-сайта, цвет часто используется для придания смысла. Такой выбор дизайна может сделать ваш контент недоступным.
Чтобы всем было проще правильно видеть и воспринимать ваш контент, WCAG рекомендует не использовать цвет шрифта в качестве единственного визуального средства передачи информации. Это включает в себя использование цветовых различий, чтобы вызвать реакцию пользователя или интерпретировать визуальный элемент на вашей веб-странице, например, цветные, но не подчеркнутые гиперссылки в предложении или элементы в списке, где некоторые из них представлены цветным текстом, чтобы показать разницу.
Если вам необходимо использовать цвет шрифта для передачи информации, не забудьте включить альтернативные визуальные индикаторы, чтобы помочь людям с плохим цветовосприятием правильно интерпретировать ее. Это может включать в себя такие действия, как подчеркивание, выделение жирным шрифтом, курсивом или использование других различимых подсказок, которые не требуют полного цветового зрения, чтобы сделать его визуально отличным от окружающего текста.
Контрастность : полезно отметить, что законы и рекомендации о доступности прямо не запрещают использование каких-либо конкретных цветов или цветовых комбинаций для веб-текста. Вместо этого цветовой контраст является мерой, используемой для измерения соответствия доступности.
Цветовой контраст относится к цветовому контрасту между текстом и фоном, на котором он отображается. Использование достаточного цветового контраста для вашего текста позволяет всем — и особенно людям с плохим зрением — четко видеть ваш веб-текст. Слишком много (или слишком мало) контраста может вызвать проблемы. Подумайте о попытке прочитать цветной текст с низкой контрастностью, например, серый текст на белом фоне, в солнечный день на улице.
Слишком много (или слишком мало) контраста может вызвать проблемы. Подумайте о попытке прочитать цветной текст с низкой контрастностью, например, серый текст на белом фоне, в солнечный день на улице.
Черный текст на белом фоне используется по умолчанию для веб-контента, но многие веб-сайты отклоняются от этого по причинам, связанным с брендом и стилистикой, и не все эти комбинации будут доступны. К счастью, в рекомендациях WCAG четко указаны уровни контрастности, необходимые для того, чтобы текст считался доступным:
- Заголовки : Коэффициент контрастности для крупномасштабного текста должен быть минимум 3:1.
- Основной текст : Для текста, кроме заголовков, следует поддерживать коэффициент контрастности не менее 4,5:1.
- Логотип : Текст, являющийся частью логотипа или торговой марки, не требует контраста.
- Случайный текст : Текст, который является частью неактивного пользовательского интерфейса, чистой декорацией, невидимым элементом или частью изображения и не передает значимой информации, не требует контраста.




 — Москва : Искусство, 1958.
— Москва : Искусство, 1958. Они помогают нам узнать, какие страницы являются наиболее и наименее популярными, и увидеть, как посетители перемещаются по сайту.
Они помогают нам узнать, какие страницы являются наиболее и наименее популярными, и увидеть, как посетители перемещаются по сайту. Эти файлы cookie не хранят никакой личной информации.
Эти файлы cookie не хранят никакой личной информации. Определяет размер шрифта относительно размера родительского элемента на HTML-странице.
Определяет размер шрифта относительно размера родительского элемента на HTML-странице.