Содержание
Бесплатные текстуры школьной доскиDesigne-R
Skip to content
Близится сентябрь, а с ним — новые темы для проектов. Одна из них, будет связана со школой. Помня об этом, мы заранее подготовили для вас бесплатные текстуры школьной доски, которые вы можете скачать, перейдя по соответствующим ссылкам.
1. Текстура зеленой школьной доски
Скачать
2. Школьная доска
Скачать
3. Текстура школьная доска
Скачать
4. Темная текстура доски
Скачать
5. Классная доска
Скачать
6. Фон на доске
Скачать
7. Текстура доски
Скачать
8. Школьная доска
Скачать
9. Граффити на доске
Скачать
10. Школьная доска
Скачать
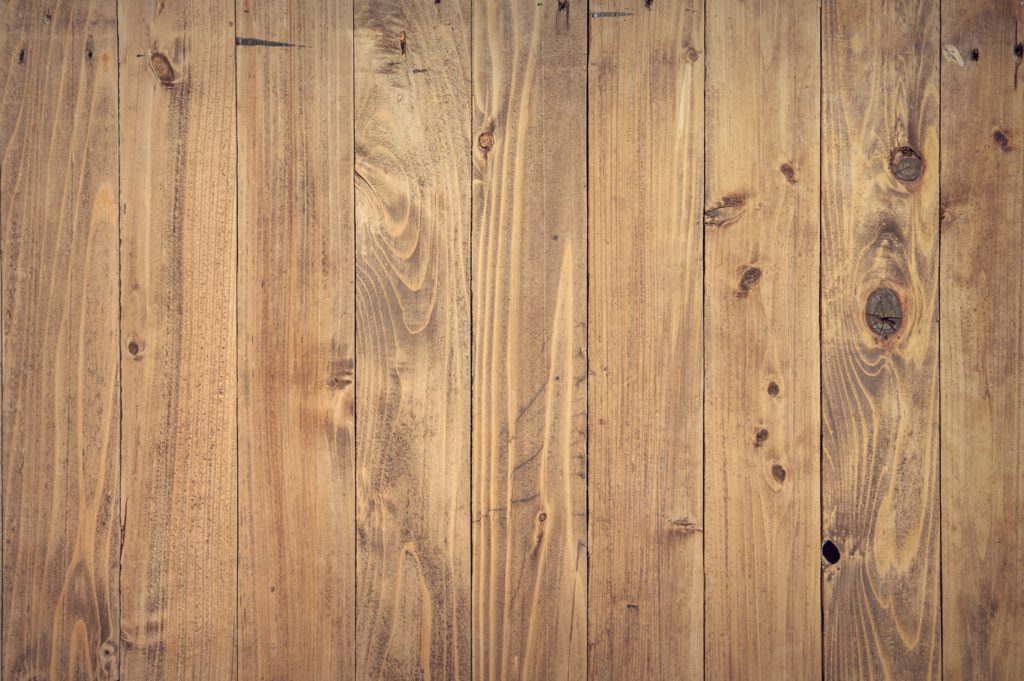
11. Деревянный пол с доской
Скачать
12. Зеленая текстура доски
Скачать
13. Классная доска
Скачать
Статьи по теме
- Подборка бесплатных акварельных текстур и фонов для фотошопа
- Подборка бесплатных текстур осени
- Газетные текстуры
Узнать больше интересного:
Найкращі кольорові схеми та естетичні ідеї Instagram
Photoshop Action, щоб додати старовинні ефекти до вашої фотографії
Векторная коллекция на тему Рыбалки
Потужний набір спортивних іконок
Затишні осінні візерунки для поповнення вашої колекції
Найкращі шрифти трафарету для дизайнерів (безкоштовно та преміум)
Як створити власний шрифт: поради, підказки та ресурси
Повна колекція генераторів CSS
Екстравагантна колекція квіткових візерунків для дизайнерських потреб
Створіть колаж з 3D -ефектом в Adobe Photoshop
Конфіденційність і файли cookie: цей сайт використовує файли cookie. Продовжуючи використовувати цей веб-сайт, ви погоджуєтесь на їх використання.
Продовжуючи використовувати цей веб-сайт, ви погоджуєтесь на їх використання.
Щоб дізнатися більше, включно з тим, як контролювати файли cookie, див. тут:
Політика використання файлів Cookie
Новые статьи
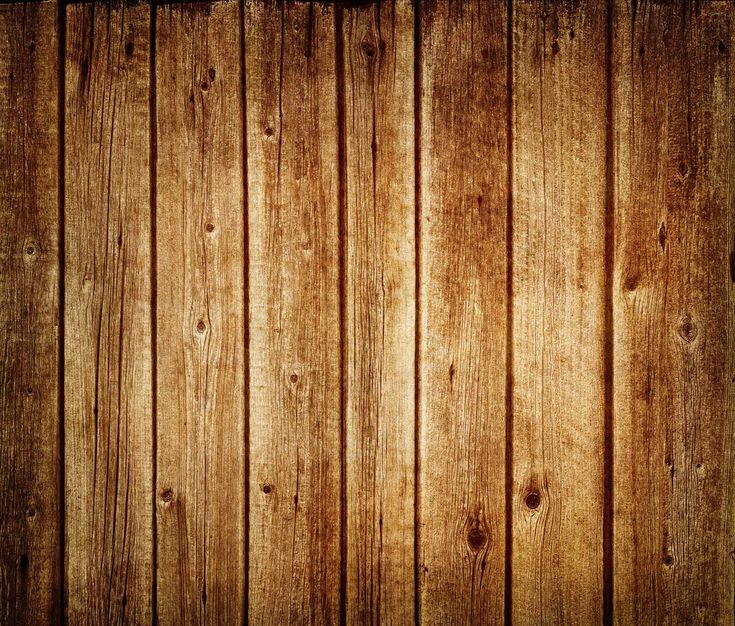
Текстура дерева с применением фильтров фотошопа
19 августа 2014, 19:19
|
Татьяна
|
Уроки Photoshop
|
В этом уроке я распишу 2 способа создания деревянной оригинальной текстуры:
первый по принципу урока Текстура металла с применением фильтров фотошопа, второй с применением других фильтров, но так же простой.
1 способ создания текстуры дерева:
1. Создаем новый документ с белой заливкой. Добавляем шум примерно такого плана:
2. Идем в галерею фильтров, выбираем «Штрихи» — «Наклонные штрихи» (Brush Strokes-Angled Strokes) с настройками:
3. Добавляем новый слой, заливаем его коричневым цветом (у меня это цвет #4b2511), меняем режим наложения на «Умножение» (Multiply), получили текстуру дерева. Меняя цвет заливки, можно корректировать цвет создаваемой текстуры.
Дальше дорабатываем текстуру на свой вкус, я добавлю затемнения по краям, световых и текстовых эффектов.
2 способ создания текстуры дерева:
1. Создаем новый документ с белой заливкой. Применяем фильтр «Рендеринг» — «Волокна».
2. Аналогично п.3 из предыдущего способа: новый слой, заливаем его коричневым цветом (у меня это цвет #4b2511), меняем режим наложения на «Умножение» (Multiply), получили текстуру необработанного дерева. Меняя цвет заливки, можно корректировать цвет создаваемой текстуры.
Меняя цвет заливки, можно корректировать цвет создаваемой текстуры.
Дальше дорабатываем текстуру на свой вкус; я добавлю затемнения по краям, световых и текстовых эффектов.
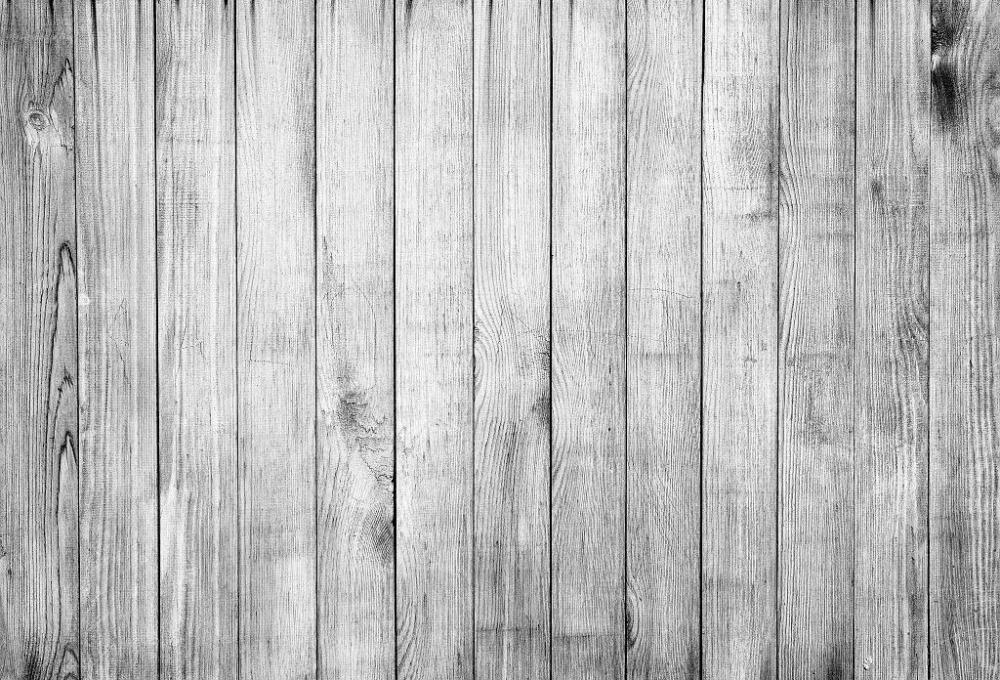
Если слой, полученный после применения фильтра «Волокна» размыть в движении (Motion Blur) строго вертикально, получится текстура спиленной доски:
В общем, различных вариантов масса, можно, конечно, найти и в интернете текстуру, но рисовать свои-интереснее и оригинальнее.
картинки, текстура дерева, фотошоп
Понравилась статья? Поделись с друзьями:
Читайте также
Текстура металла с применением фильтров фотошопа
В этом небольшом уроке я расскажу об одном из самых быстрых способов создания металлической оригинальной текстуры…
Качественные скругления в фотошопе
Очень часто при разработке дизайна сайта или иконок нужны скругленные углы. Если фигура простая, инструмент «Прямоугольник со скругленными углами» (Rounded rectangle vector tool) вам в помощь. Но что делать, если углов много?..
Если фигура простая, инструмент «Прямоугольник со скругленными углами» (Rounded rectangle vector tool) вам в помощь. Но что делать, если углов много?..
Бесшовная текстура вагонки
В интернете можно найти массу различных текстур любого качества и размера. Но для некоторых проектов по ряду причин приходится делать свои текстуры. В этом уроке вы научитесь рисовать свою текстуру без использования стилей только с применением векторных форм в Фотошопе (для фотошопа CS6)
Создать фон для меловой доски в Photoshop (6 простых шагов)
Позвольте мне догадаться, вы, вероятно, искали какое-то время, но все еще не можете найти идеальный фон для меловой доски, потому что бесплатные фоны имеют низкое разрешение или просто плохое освещение не так ли?
Да, это было моей проблемой, когда я впервые начал заниматься графическим дизайном девять лет назад. Поиск бесплатных стоковых изображений, пожалуй, один из самых трудоемких процессов в моей работе, поэтому я начал самостоятельно создавать все, что лучше всего вписывалось бы в мой дизайн.
В этом уроке вы научитесь создавать реалистичный фон для меловой доски с нуля за 6 простых шагов.
Начинаем!
6 простых шагов для создания фона меловой доски в Photoshop
Примечание. Скриншоты взяты из версии Adobe Photoshop CC 2021 для Mac. Windows или другие версии могут выглядеть немного иначе.
Шаг 1: Создайте новый документ в Photoshop. Я рекомендую установить размер в пикселях, например, я собираюсь установить размер холста 600 x 800 пикселей.
Шаг 2: Выберите средний серый цвет в качестве цвета переднего плана и черный в качестве цвета фона.
Мой передний план #7a7a7a и фон #000000.
Шаг 3: Перейдите в верхнее меню Фильтр > Рендеринг > Облака .
Создает пеструю основу для меловой доски.
Шаг 4: Снова перейдите в верхнее меню, чтобы добавить шум: Фильтр > Шум > Добавить шум . Установите шум Amount на 20%, Distribution отметьте Uniform и отметьте Monochromatic внизу.
Установите шум Amount на 20%, Distribution отметьте Uniform и отметьте Monochromatic внизу.
Шаг 5: Перейдите в верхнее меню Фильтр > Размытие > Размытие по Гауссу .
Установите Радиус примерно на 9 пикселей. Установите флажок Preview , чтобы увидеть, как это выглядит.
Шаг 6: Используйте Burn Tool , чтобы сделать фон более естественным и реалистичным. Этот шаг может потребовать от вас некоторого времени и терпения, но вы делаете свой дизайн уникальным.
Советы. Используйте большую мягкую кисть и установите кисть с меньшей экспозицией, чтобы вносить изменения постепенно.
Если вы хотите больше светлых областей, переключитесь на Dodge Tool и прокрасьте области, которые вы хотите осветлить.
Я очень доволен этим результатом, что вы думаете?
Теперь вы научились создавать фон для меловой доски. Теперь пришло время добавить текст, чтобы посмотреть, как это выглядит!
Не знаете, какие шрифты для классной доски использовать? Может быть, у меня есть для вас идеи.
Ознакомьтесь с этими 25 потрясающими шрифтами для классной доски, которые вы можете скачать и использовать бесплатно.
Заключение
Создать фон в стиле классной доски очень просто, и вы можете настроить и изменить его размер по своему усмотрению. Фон меловой доски идеально подходит для создания рукописного дизайна. Все, что вам нужно сделать, это выбрать отличный шрифт и добавить несколько нарисованных от руки значков!
Получайте удовольствие от творчества!
О Джун
Джун — опытный графический дизайнер, специализирующийся на дизайне брендов. Photoshop — это основной инструмент, который она использует каждый день вместе с другими программами Adobe для своей творческой работы.
Photoshop Chalkboard Effect — Layers Magazine
18
SHARES
В последнее время я наблюдаю этот эффект во множестве различных средств массовой информации. Как и в случае с подвижным шрифтом, существует тенденция использования современных технологий для воссоздания старинных эффектов, интересная ирония. Хотя меловые доски по-прежнему широко используются, вот довольно классный способ добиться такого вида мела, не собирая повсюду меловую пыль.
ШАГ ПЕРВЫЙ:
Начните с перехода в меню «Файл», выбрав New и создать новый документ размером примерно 5 дюймов на 5 дюймов с разрешением 100 пикселей на дюйм. Нажмите D , чтобы установить черный цвет переднего плана, а затем нажмите Option-Delete (ПК: Alt-Backspace) , чтобы заполнить этот новый документ цветом переднего плана (черным). Теперь щелкните значок «Создать новый слой» в нижней части панели «Слои», чтобы создать новый пустой слой.
ШАГ ВТОРОЙ:
Выберите инструмент «Кисть» (B) на панели инструментов и в палитре кистей на панели параметров найдите разрушаемые кончики кистей и щелкните кисть «Карандаш» (как показано на рисунке). здесь). Нажмите X , чтобы изменить цвет переднего плана на белый, а затем нарисуйте мазок этой кистью, чтобы посмотреть, как он будет выглядеть. Хотя это выглядит довольно хорошо, я просто хочу немного изменить его.
ШАГ ТРЕТИЙ:
Перейдите в меню «Окно» и выберите Кисть , чтобы открыть панель «Кисть». Сначала снимите флажок «Текстура» в списке в левой части панели. Затем нажмите «Двойная кисть» (также слева), чтобы получить доступ к этим параметрам. Прокрутите вниз наборы кистей и нажмите на кисть Spatter 27 Pixels (здесь она выделена). Включите флажок Both Axes, а затем немного отрегулируйте параметры Spacing и Scatter.
ШАГ ЧЕТВЕРТЫЙ:
Затем нажмите Форма кончика кисти в левом верхнем углу панели. Установите размер на 6 пикселей, затем увеличьте мягкость примерно до 45% и уменьшите интервал до 1%. Также слева убедитесь, что установлены флажки «Шум» и «Сглаживание».
ШАГ ПЯТЫЙ:
Теперь щелкните образец цвета переднего плана на панели инструментов, выберите любой цвет, который вы хотите для основного цвета, и попробуйте несколько штрихов новой модифицированной кистью. Вы можете видеть, что небольшой предварительный просмотр кисти в верхнем левом углу окна изображения показывает угол наклона кисти. Кроме того, это разрушаемая кисть, а это означает, что острота кончика изнашивается так же, как настоящий кусок мела или мелка. Однако в разделе «Форма кончика кисти» на панели «Кисть» вы увидите кнопку «Заострить кончик». Просто нажмите на нее, чтобы обновить кончик кисти.
ШАГ ШЕСТОЙ:
Когда кисть готова, вам не нужно возвращаться и повторять все заново, если вы знаете, что будете использовать эту кисть снова. Итак, щелкните значок «Предустановка инструмента» в левом конце панели параметров. Затем щелкните маленький значок шестеренки в правом верхнем углу средства выбора предустановок инструмента и выберите New Tool Preset во всплывающем меню. В появившемся диалоговом окне дайте пресету имя и нажмите OK.
Итак, щелкните значок «Предустановка инструмента» в левом конце панели параметров. Затем щелкните маленький значок шестеренки в правом верхнем углу средства выбора предустановок инструмента и выберите New Tool Preset во всплывающем меню. В появившемся диалоговом окне дайте пресету имя и нажмите OK.
ШАГ СЕДЬМОЙ:
Теперь откройте файл chalk_start.psd (вы можете скачать его с сопутствующей веб-страницы книги, упомянутой во введении к книге), который содержит пути, которые я создал для этого эффекта. (Я создал текстовый слой, а затем преобразовал его в векторные пути, щелкнув правой кнопкой мыши по слою и выбрав Create Work Path . Затем я изменил пути и слегка исказил формы с помощью инструмента Direct Selection. У меня есть путь на черном слое здесь, просто чтобы вы могли видеть путь. Это не часть эффекта.)
ШАГ ВОСЬМОЙ:
Нажмите на образец цвета переднего плана на панели инструментов и, когда появится палитра цветов, установите числа RGB на R: 247, G: 148, B: 29, а затем нажмите ХОРОШО.
ШАГ ДЕВЯТЫЙ:
Теперь удалите слой с черной заливкой, щелкнув и перетащив его поверх значка «Корзина» в нижней части панели «Слои». Затем щелкните значок «Создать новый слой» в нижней части панели «Слои», чтобы создать новый пустой слой поверх фонового слоя (наша фоновая текстура). Перейдите в меню «Окно» и выберите Контуры , чтобы открыть панель Контуров. Выбрав слой контура на панели «Контуры», во всплывающем меню панели (в правом верхнем углу) выберите Stroke Path .
ШАГ 10:
Когда появится диалоговое окно Stroke Path, выберите Brush во всплывающем меню Tool, убедитесь, что флажок Simulate Pressure снят, и нажмите OK. Здесь вы можете увидеть эффект мела, очерчивающий форму букв. Теперь нам нужно его заполнить.
ШАГ 11:
Начните с щелчка по фоновому слою на панели слоев, а затем создайте над ним еще один новый пустой слой. Затем вернитесь к панели «Контуры», нажмите и удерживайте клавишу «Command» (ПК: Ctrl) и щелкните миниатюру пути (как показано здесь), чтобы загрузить фигуру как выделение.
Затем вернитесь к панели «Контуры», нажмите и удерживайте клавишу «Command» (ПК: Ctrl) и щелкните миниатюру пути (как показано здесь), чтобы загрузить фигуру как выделение.
ШАГ 12:
Затем вернитесь к инструменту «Кисть», увеличьте размер кисти на несколько пикселей, нажав кнопку 9.0017 ] (правая скобка) клавиша , а затем начните рисовать внутри букв. Выбор, который вы только что загрузили, сохранит вашу картину внутри букв. Вы хотите намеренно пропустить области во время рисования, чтобы он выглядел как настоящий мел, и вы не хотите постоянно закрашивать одну и ту же область, так как в конечном итоге это заполнит ее полностью.
ШАГ 13:
Когда вы закончите рисовать буквы, щелкните значок «Добавить стиль слоя» в нижней части панели «Слои» и выберите 9.0017 Параметры наложения из всплывающего меню. В диалоговом окне «Стиль слоя» перейдите в раздел «Смешать, если», нажмите и удерживайте клавишу «Option» (PC: Alt), а затем щелкните черный ползунок под «Подлежащим слоем». Перетащите эту ручку вправо, чтобы разделить ее и расположить на отметке 50. Это позволит некоторым темным областям на фоновом слое быть видимыми через области, которые, возможно, были слишком сильно заполнены. Нажмите OK, а затем нажмите Command-D (ПК: Ctrl-D) , чтобы отменить выбор.
Перетащите эту ручку вправо, чтобы разделить ее и расположить на отметке 50. Это позволит некоторым темным областям на фоновом слое быть видимыми через области, которые, возможно, были слишком сильно заполнены. Нажмите OK, а затем нажмите Command-D (ПК: Ctrl-D) , чтобы отменить выбор.
ШАГ 14:
Теперь возьмите инструмент выбора пути (A) из панели инструментов и снова вернитесь на панель путей. Нажмите на слой пути, чтобы сделать его активным, а затем возьмите инструмент и выделите весь наш меловой текст, просто щелкнув и перетащив его. Затем, используя клавиши со стрелками , сдвиньте пути вниз и вправо от существующего текста мелом (как показано здесь).
ШАГ 15:
Вернитесь к инструменту «Кисть» еще раз и в палитре кистей на панели параметров установите размер кисти примерно на 4. Щелкните образец цвета переднего плана и установите цвет переднего плана светло-голубым. Создайте еще один новый пустой слой на панели «Слои», а затем щелкните значок «Контур обводки кистью» в нижней части панели «Контуры» (как показано здесь). ( Примечание: Чтобы сделать обводку темнее, щелкните значок несколько раз.)
Создайте еще один новый пустой слой на панели «Слои», а затем щелкните значок «Контур обводки кистью» в нижней части панели «Контуры» (как показано здесь). ( Примечание: Чтобы сделать обводку темнее, щелкните значок несколько раз.)
ШАГ 16:
Теперь просто щелкните под слоем пути на панели путей, чтобы отменить его выделение. Затем возьмите инструмент «Ластик» (E) из набора инструментов и сотрите все синие меловые линии там, где они перекрывают оранжевую область, а также различные другие области (как показано на вставке здесь). В результате получится прохладная линия тени, придающая меловому тексту некоторую глубину (как показано ниже). Шаг 17. Шаг 17
ШАГ 18:
Щелкните, удерживая клавишу Command, чтобы выбрать три верхних слоя на панели «Слои», затем щелкните правой кнопкой мыши один из них и выберите Преобразовать в смарт-объект .
