Содержание
Что такое мокап? Как сделать mockup и использовать его в работе.
Что общего между красивым сайтом, фанатский мерчем, обложкой книги и визиткой? В производстве каждой из этих вещей принимают участие дизайнеры. Это борцы творческого фронта, без которых уже трудно представить современный мир. Но мало придумать красивый дизайн, нужно его правильно презентовать заказчику, чтобы ему понравилось и хотелось внести меньше правок. Сделать убедительную презентацию поможет mock-up. В этой статье мы расскажем, что такое мокап.
Mock-up ― что это и для чего он нужен?
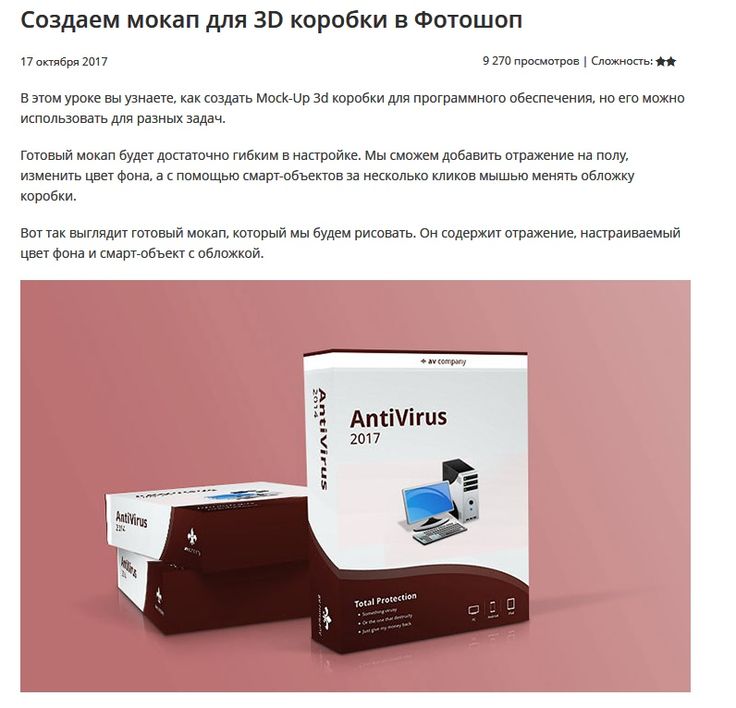
Мокап ― это макет продукта с помещённым на нём дизайнерским решением. С помощью mock-up заказчик может увидеть свой продукт «в деле». Mock-up может быть как электронный, так и физический. Электронный вариант макетов используют для демонстрации рекламной и PR-продукции. Физически реализованные макеты распространены в сфере самолётостроения и строительства. В этой статье мы будем говорить об электронных мокапах.
При создании демонстрационного материала создаётся не просто картинка, а трёхмерное изображение, что ещё больше приближает электронный макет к реалистичности. Мокапы могут понадобиться в разных ситуациях, но чаще всего их используют для демонстрации:
Мокапы могут понадобиться в разных ситуациях, но чаще всего их используют для демонстрации:
- фирменного стиля,
- обложки книги,
- буклетов,
- визиток,
- мерча,
- POS-материалов.
Электронные макеты популярнее материальных из-за своей дешевизны. Печать — это дорого, особенно если распечатать нужно не просто буклет, а, например, этикетку для нестандартной упаковки или даже билборд. Также стоит помнить о правках, без которых редко обходятся заказчики. Таким образом, вам придётся снова и снова распечатывать новые варианты. Такой подход не экономичен и не экологичен.
Мокап помогает не только при демонстрации дизайна, но и при создании самого изображения. Дизайнер помещает макет на предмет и смотрит, как улучшить свою работу.
Чем отличается mock-up, wireframe, sketch и prototype
Кроме mock-up, есть понятия wireframe, sketch и prototype. Их часто путают между собой.
Sketch (скетч) ― это набросок, зарисовка, идея. В нём нет конкретики. Результат может в корне отличается от первого наброска. Задача скетча ― зафиксировать идею. Ими часто пользуются модные дизайнеры, когда придумывают одежду.
В нём нет конкретики. Результат может в корне отличается от первого наброска. Задача скетча ― зафиксировать идею. Ими часто пользуются модные дизайнеры, когда придумывают одежду.
Wireframe ― это схема проекта. Часто wireframe называют мокапом для сайта. Но у них есть большие отличия. Wireframe отражает визуальный «скелет» без иллюстраций и декоративных элементов. Яркий пример wireframe ― каркас сайта. Он создаётся, чтобы познакомиться с основными блоками и функциями будущего сайта. Веб-макет показывает, где будет меню, основные кнопки, блоки с текстом и другие элементы, каких приблизительно размеров они будут.
Prototype ― это близкий к готовности продукт. Его можно попробовать в действии. Например, в прототипе сайта должны работать все страницы, кнопки и ссылки.
Как создать mock-up
Мы говорили, что электронный мокап дешевле, чем физический макет, но всё-таки сделать его не так-то просто. Дело в том, что к разработанному дизайну нужно подготовить и макеты предметов, на которых будет располагаться созданная картинка.
Шаблоны демонстрационных материалов можно создать самостоятельно или скачать уже готовые. Для самостоятельного создания шаблона продукта можно использовать любую программу для рисования. Определёнными фаворитами сейчас являются:
Adobe Illustrator,
Adobe Photoshop,
Figma.
Выбор программы зависит от продукта. Чтобы создать мокапы сайтов, лучше работать в Figma. Эта программа разработана в первую очередь для создания веб-дизайна. Однако здесь получаются скорее прототипы, нежели мокапы.
Если речь идёт о материальных продуктах, понадобятся более сложные программы. Так как шаблон должен быть объёмным, рисовать его проще всего в программе Adobe Illustrator. В ней есть функция 3D-моделирования, что значительно упрощает задачу.
Рисование шаблонов продуктов ― процесс долгий и трудоёмкий. Дабы сэкономить время дизайнеры пользуются уже готовыми шаблонами, которые размещаются на интернет-ресурсах. Для работы с готовыми шаблонами больше подходит Adobe Photoshop. В программу нужно поместить скачанный шаблон и объединить его с созданным дизайном.
В программу нужно поместить скачанный шаблон и объединить его с созданным дизайном.
Откуда взять шаблон mock-up и как с ним работать
Стоков с шаблонами для мокапов немало. Мы разберём только 5 из них, которые, по нашему мнению, имеют хорошую базу иллюстраций.
Mockupworld ― англоязычный ресурс с большой базой мокапов. Здесь есть не только шаблоны книг, вывесок и iPhone, но и макеты косметической продукции, медицинских масок и даже грузовиков. При регистрации обещают подарок ― 10 бесплатных эксклюзивных макетов. Сервис сотрудничает с сервисом Placeit, о котором ниже мы поговорим подробнее. Обратите внимание! Так как это англоязычный сайт, вводить запрос в поиске по сайту придётся на английском языке. Кириллицу он не воспринимает.
Freepik ― это сток, в котором есть не только макеты для мокапов, но и иконки, изображения, векторные иллюстрации, фотографии. Поэтому при покупке подписки вы получаете доступ не только к шаблонам, но и к библиотеке других творческих материалов.
 В отличие от Mockupworld он понимает русский язык, поэтому в поиск можно вводить запросы как на английском, так и на русском языке.
В отличие от Mockupworld он понимает русский язык, поэтому в поиск можно вводить запросы как на английском, так и на русском языке. Freemockup ― это русскоязычный сервис, что значительно облегчит поиск нужного макета. По сравнению с предыдущими сервисами у Freemockup не такая обширная библиотека, однако все стандартные макеты есть.
Mockups-design ― ещё один англоязычный сервис. Библиотека небольшая. В основном специализируются на традиционной рекламной и сувенирной продукции. Их главное достоинство ― минимализм макетов. Всё просто, но со вкусом.
PSD Freebies ― интересная онлайн-библиотека макетов с необычными шаблонами. Тут вам и шоперы в кухонном интерьере и бумажный кофейный стаканчик на бордюре и даже макеты ароматических свечек. Если вы ищете что-то необычное, загляните на этот сайт.
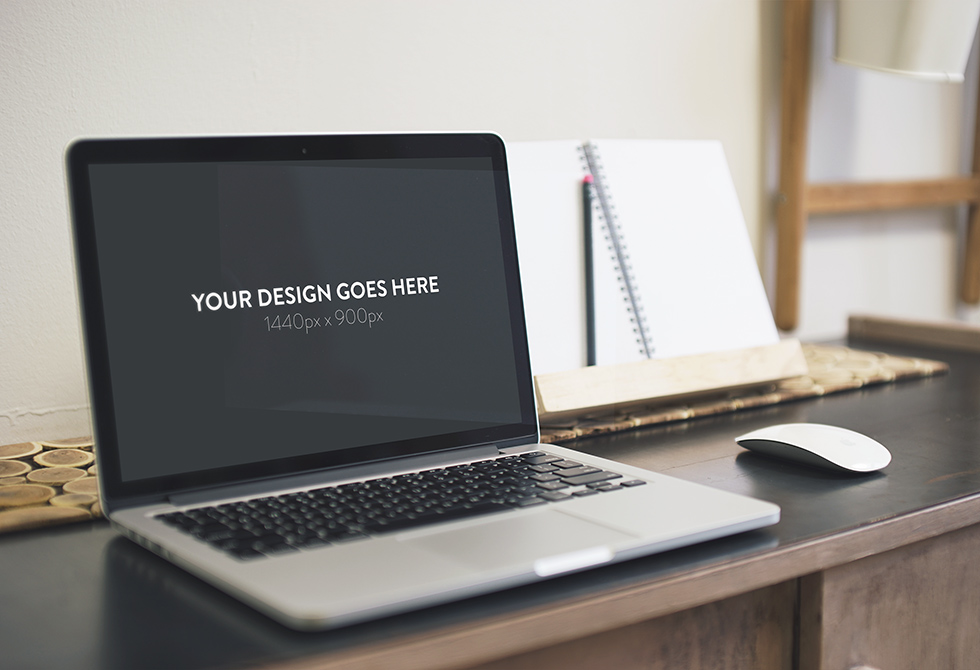
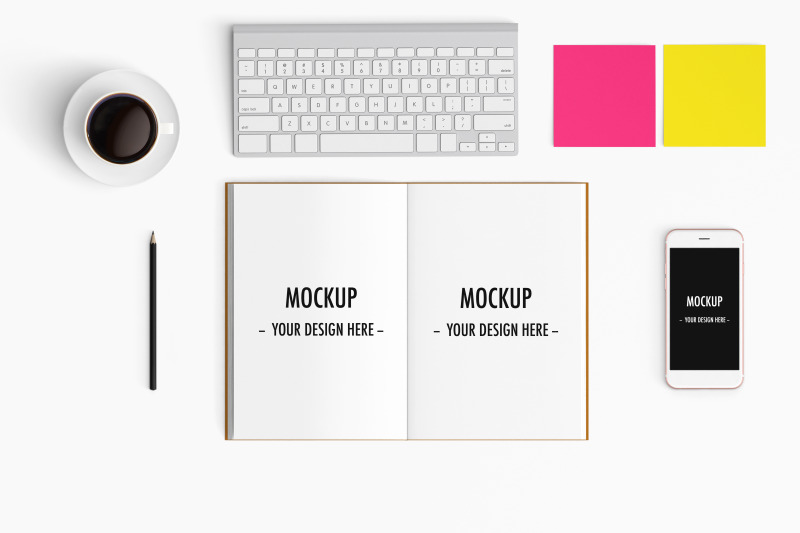
Как использовать мокап, скачанный из библиотеки? Макеты предназначены для работы с программой Adobe Photoshop. С каждого из этих сайтов скачивается zip-документ, в котором есть инструкция по использованию макета, и PSD документ с самим макетом. Откройте макет в Photoshop. Традиционный файл PSD будет состоять из слоёв. Один из слоёв будет предназначен для того, чтобы в него вставили другой дизайн. Обычно он называется «Your design here» или подобным образом. Вам остаётся только вставить свою картинку в этот слой. При желании можно поиграться с цветами. Например, чтобы показать, как будет выглядеть логотип на продуктах разного цвета. Готово, вы можете презентовать свою работу.
С каждого из этих сайтов скачивается zip-документ, в котором есть инструкция по использованию макета, и PSD документ с самим макетом. Откройте макет в Photoshop. Традиционный файл PSD будет состоять из слоёв. Один из слоёв будет предназначен для того, чтобы в него вставили другой дизайн. Обычно он называется «Your design here» или подобным образом. Вам остаётся только вставить свою картинку в этот слой. При желании можно поиграться с цветами. Например, чтобы показать, как будет выглядеть логотип на продуктах разного цвета. Готово, вы можете презентовать свою работу.
Как работать с мокапами? Онлайн-сервис для создания мокапа
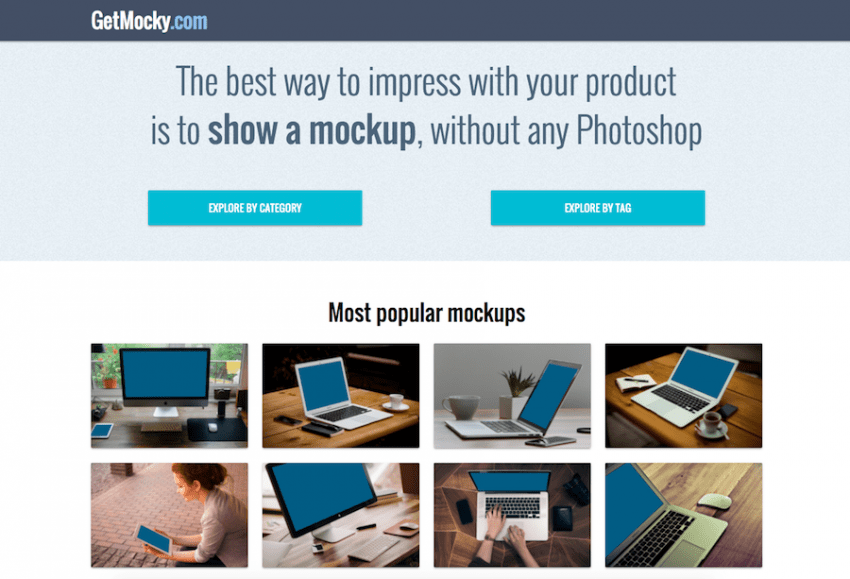
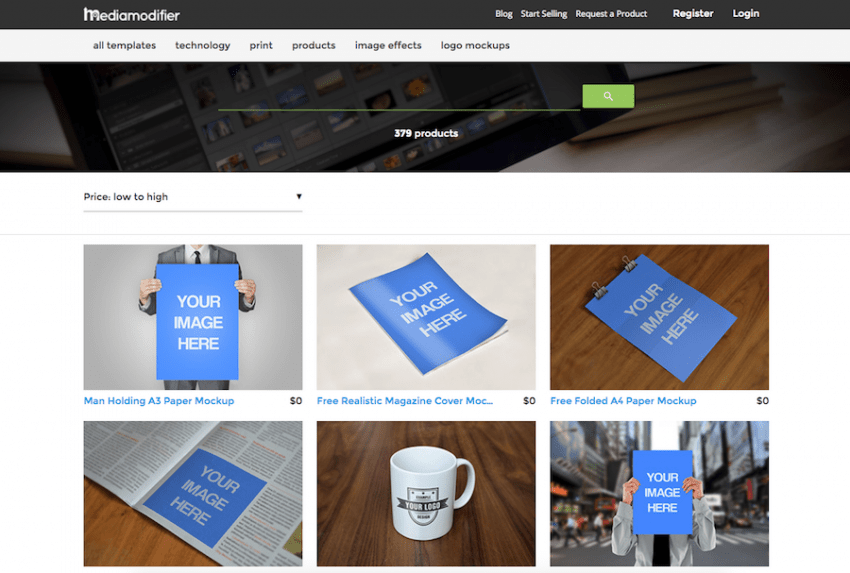
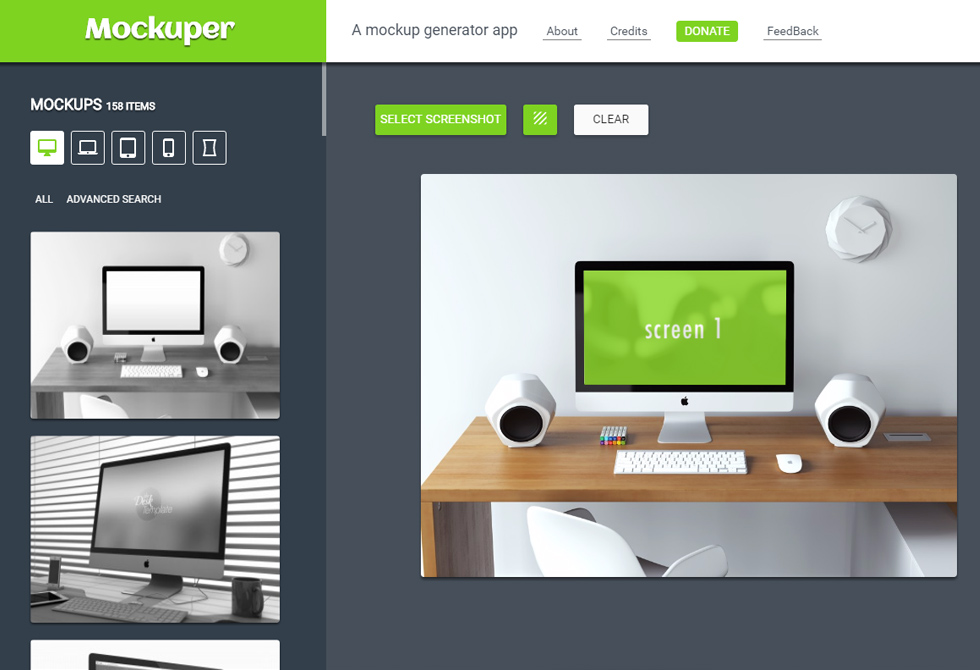
Те, у кого нет Illustrator, Photoshop или Figma, могут воспользоваться онлайн-сервисом. Одним из таких сервисов является Placeit. Он прост в использовании, у него есть большая база макетов и отличный онлайн-генератор, который самостоятельно поместит ваше изображение на шаблон. На каждом шаблоне указаны размеры. Таким образом, вы будете уверены в параметрах своего мокапа. Для примера давайте вместе попробуем воспользоваться этим сервисом.
Для примера давайте вместе попробуем воспользоваться этим сервисом.
Выберите подходящий шаблон.
Чтобы загрузить свой дизайн, нажмите на кнопку Insert Image.
Онлайн-генератор сам поместит ваш дизайн на макет. Вот, что получилось у нас:
К сожалению, сервис платный. Скачать созданный мокап без оплаты не получится. Выгоднее всего брать годовую подписку. Она стоит 90$. Учитывая количество готовых шаблонов, это отличное вложение для дизайнера.
Проблемы с использованием готовых мокапов
Как пользоваться мокапами, скачанными из интернета мы рассказали, но неужели с ними всё так просто? К сожалению, нет. Вы можете столкнуться с такими проблемами, как:
Размеры макетов на англоязычных сайтах могут не подходить под российские стандарты. Здесь в большей степени идёт речь о полиграфии. В России есть определённые стандарты типографий, на которые ориентируются дизайнеры.
 Они могут отличаться от европейских и американских стандартов. Это может вызывать сложность при поиске подходящего макета. Будьте внимательны, ведь ошибка в размерах может испортить всю выпущенную партию напечатанного продукта.
Они могут отличаться от европейских и американских стандартов. Это может вызывать сложность при поиске подходящего макета. Будьте внимательны, ведь ошибка в размерах может испортить всю выпущенную партию напечатанного продукта.
Перегруженность макета. Создатели макетов создают всё новые и новые шаблоны. Некоторые из шаблонов иногда выглядят перегруженными. Такие материалы лучше не выбирать. Цель мокапа ― презентовать созданный дизайн. Макет продукта может быть атмосферным, но он не должен затмевать работу дизайнера. Отдавайте предпочтение минималистичным шаблонам. С ними сложнее промахнуться.
Примеры mock-up
И напоследок покажем мокапы для фотошопа для разных продуктов.
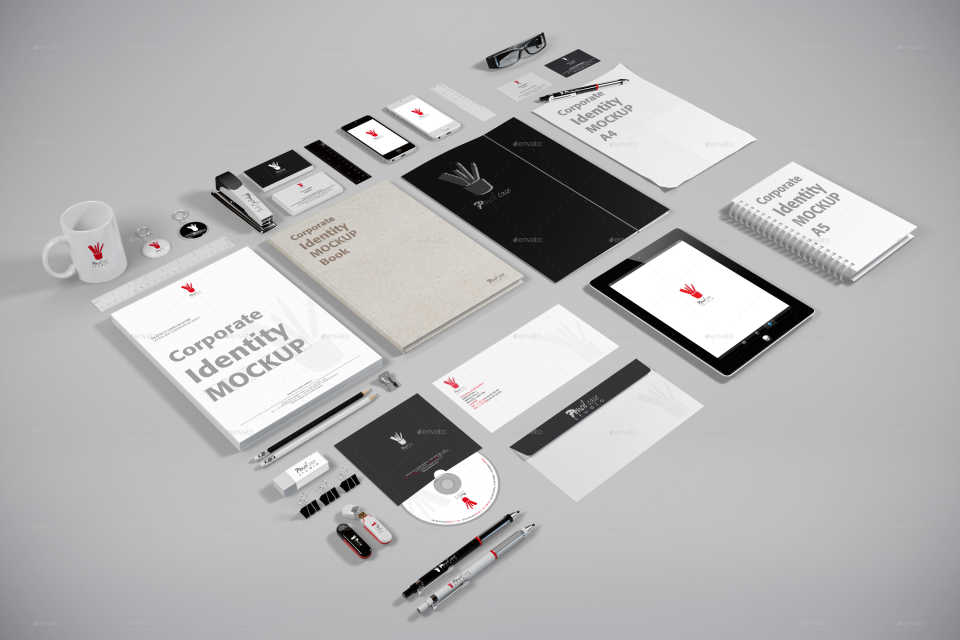
Канцелярия и полиграфия
На канцелярии и полиграфии часто помещают элементы фирменного стиля (мокап логотипа, шрифт, фирменные цвета). Именно такие мелочи позволяют компании произвести приятное первое впечатление.
Упаковка
Найти подходящий готовый шаблон для мокапа упаковки ― высший пилотаж. Здесь нет никаких стандартов, как это принято в полиграфии. Однако библиотеки шаблонов уже настолько обширные, что поискать нужный объект стоит. Вот, например, шаблон упаковки для крема:
Здесь нет никаких стандартов, как это принято в полиграфии. Однако библиотеки шаблонов уже настолько обширные, что поискать нужный объект стоит. Вот, например, шаблон упаковки для крема:
Вывеска
Если вы готовите дизайн для наружной рекламы или мокап вывески, лучше показывать на макете, который сымитирует элементы городского пространства. Хотя бы немного.
Если вы смогли создать дизайн для продукта, сделать его презентацию для вас не будет сложной задачей. Особенно с таким количеством сервисов-помощников. Не торопитесь делать мокап. Выделите на него время.
Чем убедительнее вы представите свою работу, тем меньше правок понадобится вносить в проект. Старайтесь делать макеты объёмными. Если вы рисуете их с нуля, не забывайте про тени. Удачи в творческом пути!
Мокап: что это такое в дизайне
Мокап — это детализированная визуализация дизайна или продукта. Это может быть модель, изображение или представление предлагаемого дизайна или продукта.
Простыми словами мокапы — это инструменты, которые помогают презентовать продукт еще до его выпуска.
В этой статье мы приводим мнение Калеба Бруски (Caleb Bruski) для www.vismе.со, что такое мокап, какие существуют виды мокапов и в чем их польза для бизнеса.
Содержание статьи
Что такое мокап?
Виды мокапов
1. Мокапы печатной продукции
2. Мокапы устройств
3. Мокапы фирменного стиля
4. Мокапы упаковки
5. Мокапы продуктов
6. Мокапы социальных сетей
Зачем нужен мокап?
Заключение
Что такое мокап?
Как мы уже сказали, мокапы — это инструменты визуализации. Чаще всего их используют маркетологи и владельцы бизнеса для демонстрации, обучения и рекламы.
Чтобы создавать мокапы, не нужно быть профессиональным художником и тратить на это огромное количество времени. С помощью специальных инструментов создание мокапа займет у вас считанные минуты.
Благодаря мокапам вы можете наглядно показать коллегам и клиентам, как будет выглядеть готовый продукт или дизайн, еще до того, как приступите к его фактическому созданию.
Кроме того, мокапы — это отличный инструмент визуального маркетинга. Они позволяют делиться идеями продуктов с покупателями, чтобы они лучше понимали, что собираются приобрести.
Виды мокапов
Поскольку мокапы используются в разных отраслях, существует множество их разновидностей. Рассмотрим наиболее распространенные из них:
1. Мокапы печатной продукции
Мокап печатной продукции (print mockup) — это фотореалистичная визуализация печатной продукции.
С помощью мокапа вы можете визуализировать свой дизайн на листовках, баннерах, открытках и практически на любой другой печатной продукции.
Помимо проверки дизайн-макета в целом, мокап позволяет заранее оценить читабельность текста.
Мокапы печатной продукции идеально подходят для визуализации лид-магнитов, электронных книг и других печатных маркетинговых материалов. Используя вместо скучного скриншота привлекательный мокап, вы сможете увеличить количество скачиваний и повысить лидогенерацию.
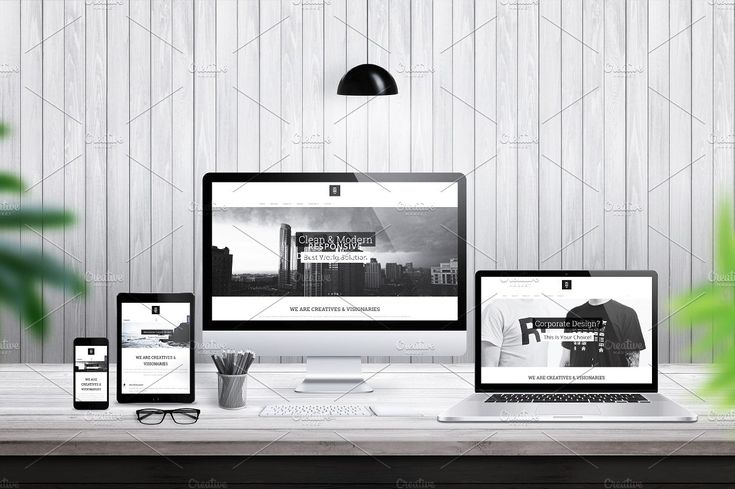
2. Мокапы устройств
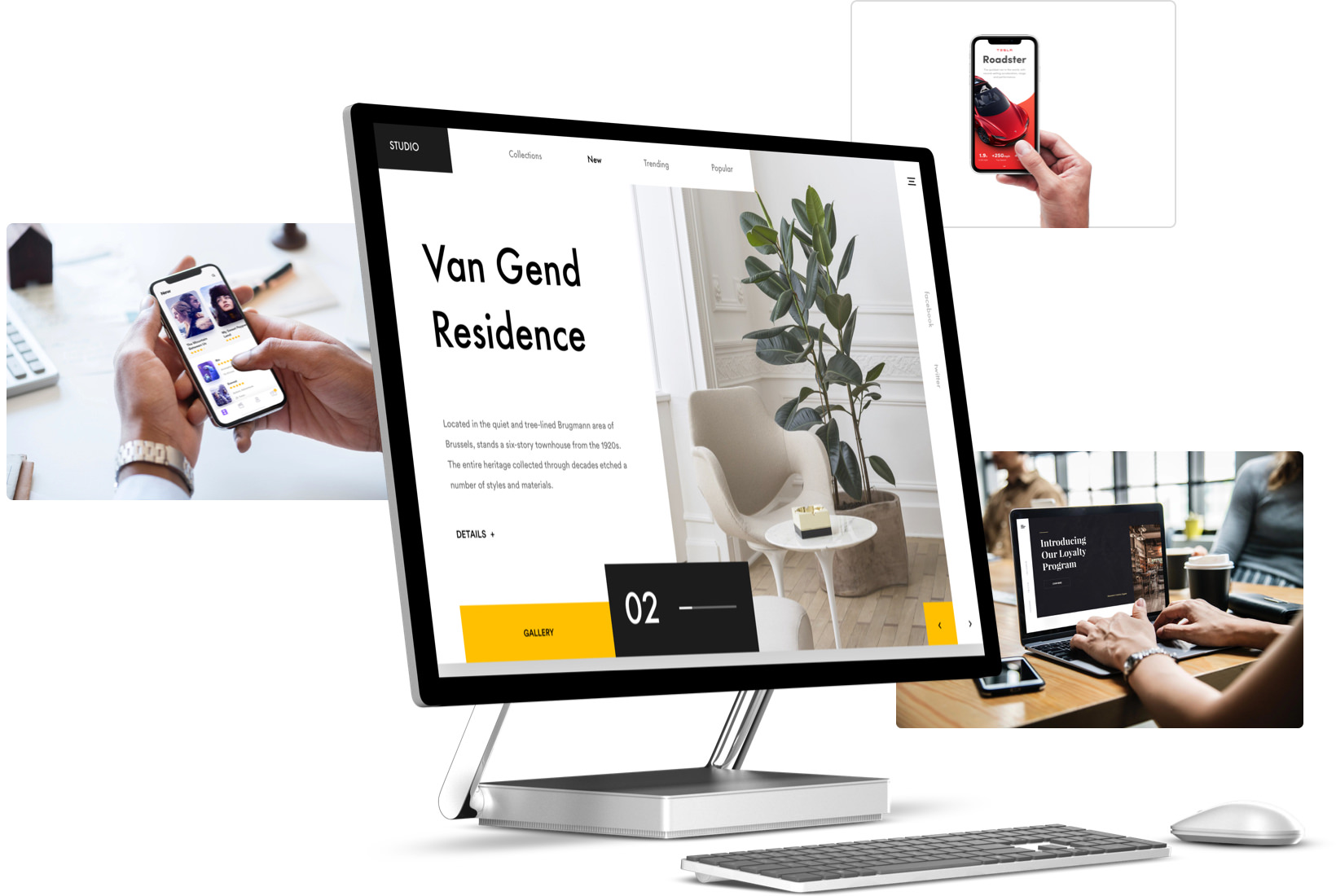
Мокап устройства (device mockup) — это фотореалистичная визуализация электронного устройства (например, телефона, планшета, компьютера или смарт-часов), на экран которого можно поместить свой дизайн.
С помощью такого мокапа вы можете продемонстрировать свое приложение, многостраничный сайт или одну посадочную страницу в визуально привлекательном дизайне, а не с помощью скучных скриншотов.
Мокапы устройств также пригодятся IT-компаниям на этапе разработки, чтобы решить, как будет выглядеть их приложение или веб-страница.
Читайте также: Как самостоятельно создать сайт с помощью конструктора
3. Мокапы фирменного стиля
Мокап фирменного стиля (branding mockup) — это визуализация логотипа, слогана и любого другого элемента брендинга на товарах.
Брендируя блокноты, кружки, ручки и другие предметы, можно повысить осведомленность о бренде и лояльность к нему.
Мокапы фирменного стиля могут быть полезны тем, кто собирается запустить новую маркетинговую кампанию. Например, если на рекламу выделен небольшой бюджет.
Например, если на рекламу выделен небольшой бюджет.
Вместо того чтобы тратить средства на рандомный ассортимент брендированных предметов, можно подготовить несколько мокапов и решить, какие именно товары стоит брендировать.
Читайте также: Что такое мерч и зачем он нужен компании: 4 критерия эффективного мерча
4. Мокапы упаковки
Мокап упаковки (packaging mockup) — это визуализация бренда на различных видах упаковки (коробке, полиэтиленовом пакете, бумажном пакете и др.).
В маркетинге упаковка — это не просто оболочка товара. По упаковке клиенты неосознанно судят о качестве предмета внутри нее.
Мокап позволит вам подобрать наиболее подходящий шрифт, фон и материал для вашей упаковки.
С помощью мокапа вы можете создать такую фирменную упаковку, которая будет соответствовать ценностям вашей компании и производить неизгладимое впечатление на клиентов.
Читайте также: Что такое графический дизайн и как он влияет на бизнес
5.
 Мокапы продуктов
Мокапы продуктов
Мокап продукта (product mockup) — это реалистичная цифровая визуализация дизайна продукта. Обычно его создают в начале нового проекта, чтобы сформировать у команды представление о конечном результате.
Кроме того, мокапы продуктов используются в рекламных объявлениях. Например, многие интернет-магазины используют мокапы футболок, позволяющие продемонстрировать все имеющиеся дизайны и не фотографировать каждую футболку в отдельности.
6. Мокапы социальных сетей
Мокап социальной сети (social media mockup) позволяет увидеть, как будет выглядеть ваш контент в рамках конкретной социальной сети.
Учитывая, что мобильные устройства генерируют почти 55% всего интернет-трафика, важно, чтобы изображения, видео и посты имели правильные пропорции для мобильных устройств.
Мокапы социальных сетей позволяют убедиться, что на всех типах устройств ваши посты отобразятся корректно. Помимо этого, мокапы социальных сетей можно включать в статьи блога и маркетинговые планы.
Читайте также: Что такое мудборды и зачем их используют дизайнеры и компании
Зачем нужен мокап?
Без мокапа довольно сложно описать аудитории, что вы хотите создать. Учитывая, что более 65% людей в мире — визуалы, мокапы — это отличный способ делиться своими идеями.
Мокапы могут использовать кто угодно и где угодно. Каждый сможет извлечь из них пользу. С помощью мокапа можно:
-
визуализировать конечную цель; -
привлечь инвесторов; -
персонализировать слайдовые презентации для целевой аудитории; -
расширить библиотеку маркетинговых активов; -
вовлечь аудиторию; -
повысить лидогенерацию; -
помочь клиентам принять решение о покупке.
Мокапы зарекомендовали себя как дешевый и эффективный метод рекламы. Они позволяют показать клиентам, какую пользу сможет принести им продукт, и побуждают их к действию.
Команды дизайнеров также извлекают выгоду из мокапов. Визуализируя конечную цель, мокап гарантирует, что ваша команда мыслит и движется в одном направлении.
Визуализируя конечную цель, мокап гарантирует, что ваша команда мыслит и движется в одном направлении.
И, наконец, профессиональный мокап поможет вам привлечь инвесторов. Просто добавьте в вашу презентацию несколько изображений мокапов.
Читайте также: 15 лучших практик для мобильных лендингов
Заключение
Теперь, когда вы знаете, что такое мокапы и в чем их ценность для бизнеса и маркетинга, самое время приступить к их созданию.
Высоких вам конверсий!
По материалам: visme.co. Автор: Caleb Bruski. Изображение: freepik.com.
25-02-2022
4 лучших способа создать мокап для вашего дизайна · Эскиз
Научитесь дизайну
Откройте для себя различные варианты создания макетов для ваших проектов
Руководство
Новичок
Как дизайнер, вы, вероятно, захотите продемонстрировать свои проекты, обучить заинтересованных лиц, продемонстрировать дизайнерские предложения или продвигать продукт. Один из лучших способов сделать это — создать макет вашего продукта.
Один из лучших способов сделать это — создать макет вашего продукта.
Макет — это высокоточная визуализация дизайна вашего продукта, демонстрирующая, как будет выглядеть готовый продукт. Он может принимать форму изображения или модели продукта, и вы обычно создаете их с помощью инструментов цифрового дизайна.
В этой статье мы рассмотрим четыре различных способа создания мокапа для вашего дизайна.
- Использование шаблона макета
- Генератор макетов
- Плагины макета
- Индивидуальный макет с нуля
Использование шаблона макета
Начало работы над вашим дизайном может быть сложным — даже самые талантливые дизайнеры испытывают синдром пустой страницы. Один из лучших способов преодолеть это — начать с шаблона вместо пустой страницы.
Вы можете найти шаблоны для разных продуктов в зависимости от того, для чего вы создаете мокап. Используя Sketch, вы можете создать новый документ, используя один из встроенных шаблонов. Вы также можете максимально использовать ресурсы веб-сайтов, таких как Sketch App Sources, чтобы найти шаблон, который вам подходит. Возможно, вы даже захотите подумать о создании собственного пользовательского шаблона, если собираетесь создать несколько макетов, которые имеют много общих элементов.
Вы также можете максимально использовать ресурсы веб-сайтов, таких как Sketch App Sources, чтобы найти шаблон, который вам подходит. Возможно, вы даже захотите подумать о создании собственного пользовательского шаблона, если собираетесь создать несколько макетов, которые имеют много общих элементов.
Вы можете отфильтровать или изменить параметры поиска, чтобы найти шаблон, соответствующий вашим потребностям.
Теперь, когда у нас есть представление о различных типах шаблонов, которые вы можете использовать для своих мокапов, давайте поговорим о плюсах и минусах их использования.
| Плюсы макета шаблона | Минусы макета шаблона |
|---|---|
| Доступный | Неоригинальный |
| Быстро | Ограниченная доступность |
| Многоразовый | |
| Источник вдохновения | |
| Бесплатно или по низкой цене |
Когда использовать шаблоны макетов
Если вы дизайнер, ищущий вдохновение или сильную отправную точку, нет ничего плохого в использовании шаблона макета. Вы по-прежнему можете адаптировать его в соответствии со стилем вашего продукта, и в большинстве случаев стоимость может быть бесплатной, так что вы можете многое выиграть. Просто убедитесь, что вы приложили достаточно усилий, чтобы ваш макет отличался от других, использующих тот же шаблон.
Вы по-прежнему можете адаптировать его в соответствии со стилем вашего продукта, и в большинстве случаев стоимость может быть бесплатной, так что вы можете многое выиграть. Просто убедитесь, что вы приложили достаточно усилий, чтобы ваш макет отличался от других, использующих тот же шаблон.
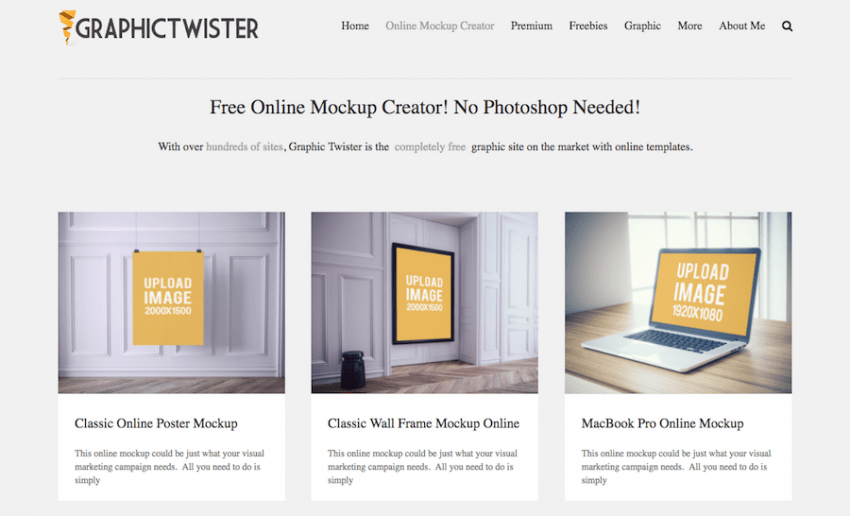
Генератор макетов
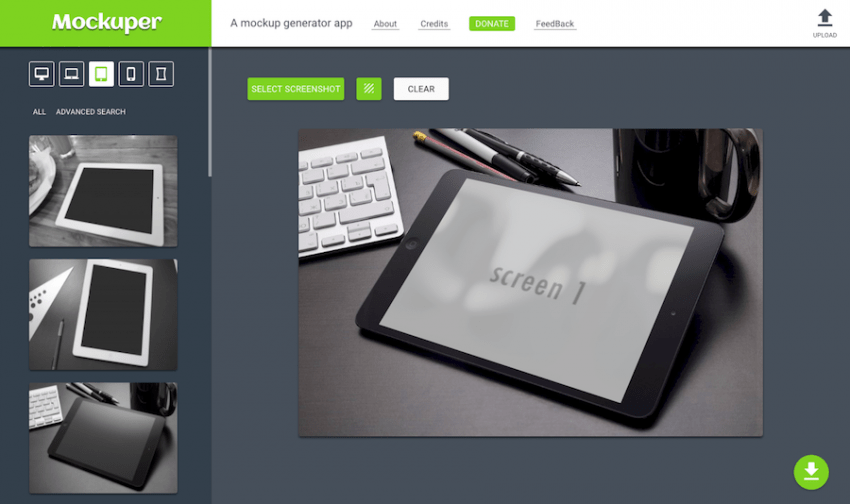
Генераторы макетов, популярные среди недизайнеров, позволяют создавать профессиональные проекты с минимальными навыками и усилиями. Они делают тяжелую работу по разработке макетов и упрощают процесс для вас. Вы можете создавать свои макеты, перетаскивая изображения в набор шаблонов и делая несколько простых вариантов персонализации.
Существует множество вариантов, в том числе такие популярные, как Artboard.studio. Давайте взглянем на плюсы и минусы использования генератора мокапов.
| Профи генератора мокапов | Генератор мокапов против |
|---|---|
| Доступен из любого браузера | Неоригинальный |
| Низкая квалификация | Более низкое качество |
| Быстро | Ограничения в настройке |
| Низкая стоимость |
Когда использовать макетные генераторы
Если вы не дизайнер и у вас нет ресурсов, чтобы получить его, генераторы мокапов могут быть самым простым и дешевым способом создать презентабельный дизайн. Это делает вещи простыми, но может стоить качества, поэтому имейте в виду, для чего вы используете свои макеты.
Это делает вещи простыми, но может стоить качества, поэтому имейте в виду, для чего вы используете свои макеты.
Плагины макетов
Если вы планируете добавлять свои дизайны в модели устройств, чтобы представить их в контексте, вы можете рассмотреть возможность использования плагинов макетов. Подобно шаблонам, они могут сэкономить ваше время, предлагая дизайн хорошего качества. Но вместо того, чтобы дать вам лучшую отправную точку для вашего проекта, они помогут вам представить свою работу на профессионально разработанных макетах устройств.
Такие плагины, как Angle и Ls, позволяют автоматически размещать монтажные области на самых разных моделях устройств. Это означает, что вам все равно придется разработать макет приложения или веб-сайта, который вы создаете, но последние штрихи для презентации будут проще. Однако эти плагины часто обходятся дорого, поэтому давайте рассмотрим плюсы и минусы их использования.
| Преимущества плагина макета | Минусы плагина макета |
|---|---|
| Высококачественные активы | Высокие первоначальные затраты |
| Экономия времени | Требования к навыкам |
Когда использовать плагины макетов
Если вы дизайнер, который постоянно демонстрирует различные дизайны макетов в реальных условиях, вам могут подойти плагины макетов. Это по-прежнему означает, что у вас будет полный контроль над дизайном вашего приложения и веб-сайта, а когда дело дойдет до представления вашей работы, у вас будет библиотека профессионально разработанных макетов устройств.
Это по-прежнему означает, что у вас будет полный контроль над дизайном вашего приложения и веб-сайта, а когда дело дойдет до представления вашей работы, у вас будет библиотека профессионально разработанных макетов устройств.
Создайте собственный макет с нуля
И последнее, но не менее важное: вы можете создавать свои макеты самостоятельно с нуля! Если у вас есть для этого навыки или любопытство, вы всегда можете начать с пустой страницы и разработать макет своего продукта. Это означает, что у вас будет полный творческий контроль и неограниченный потенциал вашего дизайна.
Вы можете сотрудничать со своей командой и демонстрировать свои проекты так, как считаете нужным.
Учитывая очень высокий потенциальный потолок, создание собственного макета является вариантом по умолчанию для большинства дизайнеров. У всего есть своя цена, и в случае пользовательских макетов с нуля этой стоимостью может быть время, ресурсы, опытные дизайнеры или инструменты дизайна. Итак, давайте взглянем на плюсы и минусы создания собственного мокапа с нуля.
| Специализированные мокапы | Пользовательские мокапы минусов |
|---|---|
| Индивидуальный дизайн | Стоимость |
| Гибкость | Время |
| Высшее качество | Требуются дизайнерские навыки |
| Уникальный |
Когда создавать пользовательские мокапы
Если у вас есть время, чтобы сделать все правильно, это должно быть вашим выбором по умолчанию в качестве дизайнера. Важно, чтобы ваша работа выглядела наилучшим образом, когда вы демонстрируете ее заинтересованным сторонам или пользователям.
Теперь, когда мы рассмотрели все различные способы создания мокапа, пришло время сделать шаг назад. Подумайте, для чего вам нужен мокап, какие ресурсы в вашем распоряжении и какой вариант подходит вам больше всего. Каждая команда и продукт разные, поэтому на самом деле нет правильного или неправильного варианта — есть только то, что подходит вам лучше всего. Если вы создали макеты в Sketch, поделитесь ими с нами — мы будем рады опубликовать их!
Если вы создали макеты в Sketch, поделитесь ими с нами — мы будем рады опубликовать их!
Что такое макет веб-сайта? [+ 4 шага к его созданию]
В наши дни высококачественные веб-сайты настолько распространены, что легко забыть, сколько работы требуется для их создания. От записи идей в блокнотах до простых набросков, пользовательского тестирования и программирования — весь процесс может показаться сложным, особенно если вы делаете это впервые.
С другой стороны, приятно видеть, как веб-сайт оживает, переходя от идеи одного дизайнера к воплощению в Интернете. В процессе разработки веб-сайта макет — это когда конечный продукт действительно начинает обретать форму.
Макеты веб-сайтов дают первое четкое представление о том, как веб-сайт будет выглядеть для вас и ваших коллег. Поскольку этап макета находится в середине процесса проектирования, его можно пропустить. Тем не менее, это жизненно важный шаг, который должны понимать все веб-дизайнеры.
В этом руководстве мы объясним, что такое мокапы, когда их создавать и как они создаются. Затем мы порекомендуем некоторые инструменты, которые вы можете использовать для создания макетов и превращения страниц вашего блокнота в потрясающие веб-страницы.
Затем мы порекомендуем некоторые инструменты, которые вы можете использовать для создания макетов и превращения страниц вашего блокнота в потрясающие веб-страницы.
Что такое макет веб-сайта?
Макет веб-сайта — это статическая визуальная модель того, как веб-страница, веб-сайт или веб-приложение будут выглядеть в окончательном виде. Макет разработан так, чтобы напоминать конечный продукт, но он еще не функционален (т. е. с ним нельзя взаимодействовать).
Макет веб-сайта обычно включает в себя основные макеты сайта, элементы страницы, брендинг, цвета, шрифты и контент, такой как текст и изображения (хотя он может использовать замещающий контент, такой как текст lorem ipsum и стоковые изображения), с целью имитации окончательный веб-сайт для дизайнеров, разработчиков, менеджеров по продуктам, клиентов и других заинтересованных сторон.
Важно отметить, что макет веб-сайта статичен — он показывает, как выглядит веб-сайт, но не как он себя ведет. Он не содержит движущихся частей, таких как анимация, всплывающие окна, слайдеры изображений, интерактивные кнопки или рабочие ссылки. Они добавляются в дизайн позже на этапе прототипирования и, в конечном итоге, на окончательном веб-сайте.
Они добавляются в дизайн позже на этапе прототипирования и, в конечном итоге, на окончательном веб-сайте.
Когда вы создаете макеты веб-сайтов?
Макеты веб-сайтов создаются в середине процесса создания веб-сайта. Хотя подходы к разработке сайта различаются, большинство из них будет включать в себя пять основных этапов: создание идей и исследование, каркас, макеты, прототипирование и программирование.
На этапе создания идей/исследований дизайнеры веб-сайтов и продуктов определяют, чего должен достичь веб-сайт и что он должен включать, чтобы удовлетворить клиента и пользователей.
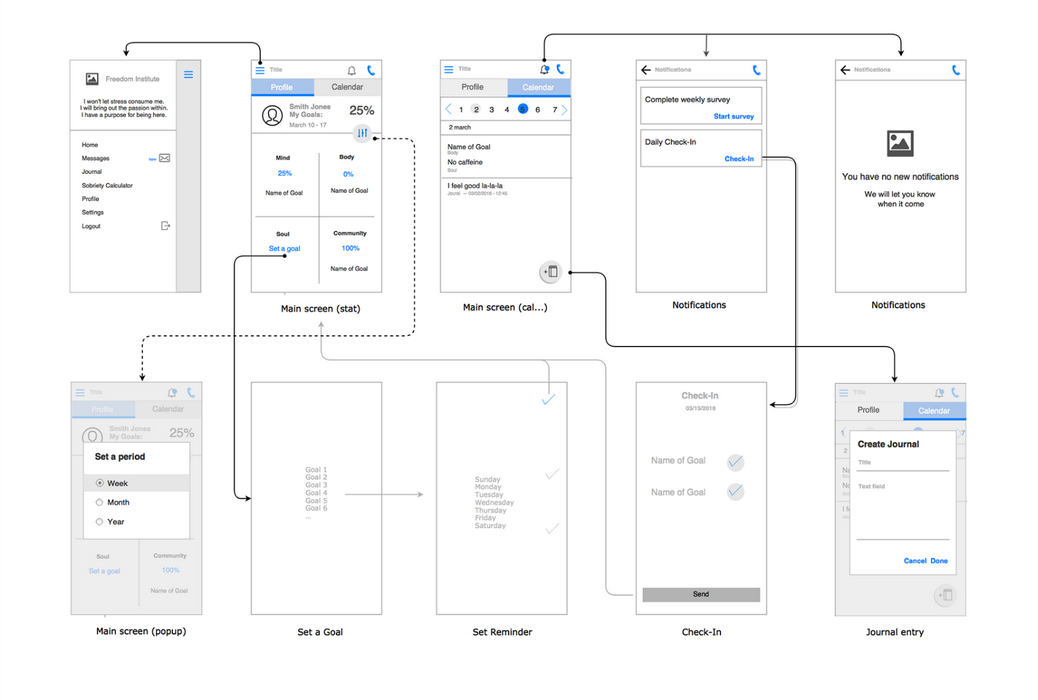
Далее команда создаст каркасы. Каркас — это план веб-сайта, который отображает основные функции, элементы, контент, макет. Он служит основой для дизайнеров, которые добавляют сверху визуальные элементы. Каркасы могут быть с низкой или высокой точностью. В приведенном ниже примере каркас слева имеет низкую точность, а справа — высокую точность:
Источник изображения
Макеты — это следующий этап после вайрфреймов, когда наброски с низкой точностью превращаются в детализированный дизайн веб-сайта. Макет берет основные макеты из каркаса и добавляет контент, брендинг и стили. Также здесь дизайнеры получают отзывы от заинтересованных сторон и дорабатывают свои макеты, прежде чем перейти к прототипам.
Макет берет основные макеты из каркаса и добавляет контент, брендинг и стили. Также здесь дизайнеры получают отзывы от заинтересованных сторон и дорабатывают свои макеты, прежде чем перейти к прототипам.
Как и каркасы, мокапы могут иметь разный уровень точности. Ниже у нас есть макет с низкой точностью слева и макет с высокой точностью справа:
Источник изображения
При создании прототипа макет преобразуется в высококачественную интерактивную демонстрацию веб-сайта. Хотя это и не окончательный закодированный веб-сайт, прототип максимально точно имитирует внешний вид и поведение веб-сайта. Дизайнеры используют прототипы для пользовательского тестирования, чтобы получить ценные отзывы об удобстве использования сайта.
После утверждения прототипа дизайн веб-сайта окончательно передается команде разработчиков, которая программирует веб-сайт и готовит его к запуску.
Почему важны макеты веб-сайтов?
Макеты являются ключевым этапом в процессе проектирования. За небольшую плату они позволяют визуализировать и доработать ключевые аспекты дизайна веб-сайта, в том числе:
За небольшую плату они позволяют визуализировать и доработать ключевые аспекты дизайна веб-сайта, в том числе:
- Текст, изображения и другой мультимедийный контент
- Кнопки, призывы к действию, формы и другие заметные элементы страницы
- Макет страницы
- Визуальная иерархия
- Цветовые схемы
- Элементы брендинга
- Типография
- Визуальная доступность, включая цветовой контраст
- Визуальная согласованность на всех страницах
Поскольку макеты в основном представляют собой изображения, их можно легко изменить, что упрощает тестирование альтернативных версий и выбор наилучшего. Например, если вы считаете, что ваша домашняя страница будет лучше читаться с другим шрифтом и цветом фона, вы можете создать альтернативный макет и напрямую сравнить их. Оптимизация вашего дизайна на этом этапе важна — как только вы пойдете дальше, даже небольшие изменения приведут к пустой трате ресурсов разработчика.
9Макетами 0008 также легко поделиться с заинтересованными сторонами и клиентами для получения обратной связи. Если вас попросят изменить аспект дизайна сайта, вы можете сделать это в макете. Дизайнеры также могут делиться несколькими версиями макетов с заинтересованными сторонами и запрашивать отзывы или тестировать разные версии на пользователях.
Кроме того, макеты позволяют внутренним командам согласовывать конечный продукт. Хороший макет передает видение веб-сайта командой дизайнеров менеджерам по продукту и разработчикам. Когда приходит время кодировать веб-сайт, макеты служат визуальным ориентиром для разработчиков и проясняют любую двусмысленность в спецификациях дизайна.
В целом, макеты веб-сайтов — это мост между стадиями создания идей с низкой точностью и этапами демонстрации с высокой точностью — они дают каждому представление о том, как веб-сайт будет выглядеть на самом деле при загрузке в браузере.
Как создать макет веб-сайта
При переходе к этапу создания макета вашего веб-сайта у вас в идеале должно быть четкое представление об аудитории и цели вашего веб-сайта, а также некоторые каркасы, на которые можно ссылаться при создании макета. Если это так, вы можете перейти ко второму шагу. В противном случае начнем сверху.
Если это так, вы можете перейти ко второму шагу. В противном случае начнем сверху.
1. Создайте каркас.
Хотя вы можете пропустить вайрфреймы и перейти сразу к созданию макетов, мы рекомендуем создать хотя бы несколько низкоточных вайрфреймов, чтобы понять, какие элементы вы хотите включить и где. Более подробно об этом этапе см. в нашем руководстве для начинающих по каркасам веб-сайтов.
При построении каркасов не увязайте в деталях. На самом деле вайрфреймы не должны касаться деталей, а вместо этого должны фокусироваться на общем макете и структуре ваших веб-страниц на макроуровне.
Каркасы можно создавать с помощью бумажных набросков, распечаток или специальной программы. На этом этапе не беспокойтесь о создании точной версии вашего сайта, но сделайте свои рисунки достаточно четкими, чтобы различать элементы страницы, такие как текст, изображения, навигация, призывы к действию и другие ключевые элементы.
У вас также есть возможность создавать мобильные каркасы. Планирование макета вашего мобильного сайта на ранней стадии означает, что вам не нужно будет приспосабливать готовый дизайн для настольных компьютеров к мобильным устройствам, и у вас, скорее всего, будет готовый для мобильных устройств веб-сайт при запуске, который будет соответствовать вашей настольной версии.
Планирование макета вашего мобильного сайта на ранней стадии означает, что вам не нужно будет приспосабливать готовый дизайн для настольных компьютеров к мобильным устройствам, и у вас, скорее всего, будет готовый для мобильных устройств веб-сайт при запуске, который будет соответствовать вашей настольной версии.
2. Добавьте визуальные эффекты в каркас.
Затем начните работу над макетами, используя каркас в качестве основы. Если вы нарисовали свои каркасы на бумаге, сейчас самое время переключиться на цифровой инструмент для создания макетов, который позволяет перетаскивать компоненты на место, а затем легко делиться готовыми макетами с командой.
Вот некоторые ключевые аспекты дизайна, на которые следует обратить внимание в макете:
Элементы страницы
Каркас поможет вам выбрать, какие элементы включать — теперь пришло время решить, как они будут выглядеть, как сами по себе, так и сгруппированные вместе на страница. Вы можете обнаружить, что добавление или удаление элементов делает страницу чище и удобнее.
Цветовая схема
Каркасы обычно не определяют цвета. Это работа макета: включите цвета вашего бренда и проверьте приятные цветовые комбинации и достаточный цветовой контраст.
Типографика
Подберите для своего веб-сайта правильные шрифты, которые легко читаются на экране. Обязательно выбирайте веб-безопасные шрифты или используйте стек шрифтов, чтобы предотвратить появление нестилизованного текста в чьем-либо браузере.
Контент
Возможно, на данный момент у вас еще не готово все содержимое вашего сайта, но постарайтесь включить в макет как можно больше реальных копий веб-сайта, изображений и мультимедиа. Использование фиктивного текста и изображений-заполнителей — это хорошо, но это не даст точного представления о конечном веб-сайте.
Макет
Мокапы — это возможность усовершенствовать макеты, созданные в каркасе. С более подробным дизайном вы можете увидеть, как ваша страница устанавливает визуальную иерархию и помогает пониманию. Вы также можете внедрить шаблоны проектирования, чтобы обеспечить единообразие макетов на вашем сайте.
Вы также можете внедрить шаблоны проектирования, чтобы обеспечить единообразие макетов на вашем сайте.
Навигация
Навигация имеет решающее значение для удержания пользователей и направления их на путь конверсии. Мокапы могут помочь продемонстрировать основные потоки пользователей от страницы к странице.
Консистенция
Хотя вы можете создавать по одной странице за раз, помните, что вы разрабатываете весь веб-сайт, и что пользователи ожидают от него одинаковой эстетики. Единый внешний вид способствует более согласованному и приятному просмотру — убедитесь, что это присутствует в ваших макетах.
Не знаете, как справиться со всеми этими задачами одновременно? Вот почему мы делаем мокапы в первую очередь! Не торопитесь добавлять элементы дизайна одну за другой и продолжайте повторять действия, пока не получите готовый результат для клиента.
3. Соберите отзывы, протестируйте и перепроектируйте.
Макеты веб-сайтов — это первый этап, на котором вы можете провести пользовательское тестирование, позволяющее понять, что ваш дизайн работает правильно, а что требует настройки.
Покажите свой дизайн другим членам команды и участникам пользовательского тестирования, чтобы получить отзывы. В зависимости от точности вашего макета, ваше тестирование может быть просто измерением общих ощущений от интерфейса. Или вы можете оценить удобство использования веб-сайта для конкретных задач. Учитывая гибкость макетов, любые предложения можно быстро применить и протестировать, а затем, в случае успеха, внедрить на постоянной основе.
В конце концов, вы захотите представить свои макеты клиентам и получить от них отзывы. Клиенты должны понимать, что, хотя макет вашего веб-сайта выглядит как окончательный продукт, это всего лишь предлагаемый черновик, который можно легко изменить. Мокапами легко поделиться с клиентами по электронной почте или в презентации. Вы также можете поделиться файлами в формате предпочитаемого вами инструмента макетирования, если клиенты захотят сами попробовать некоторые изменения.
4. Превратите макет в прототип.
Когда вы, ваша команда и ваши клиенты довольны макетом веб-сайта, сделайте из макета прототип, интерактивную модель веб-сайта. Прототипы обычно не полностью закодированы (то есть они сделаны в программе прототипирования), но имитируют опыт использования веб-сайта, максимально приближенный к реальности.
Прототипы обычно не полностью закодированы (то есть они сделаны в программе прототипирования), но имитируют опыт использования веб-сайта, максимально приближенный к реальности.
В зависимости от ваших инструментов вы можете оставить что-то внутри одного и того же инструмента или воссоздать свой проект в новой программе. Прототип — это то место, где вы будете выполнять большую часть юзабилити-тестирования, обнаруживая новые области для улучшения и редизайна, пока не будете достаточно уверены, чтобы передать свои проекты разработчикам.
Инструменты для создания макетов веб-сайтов
Ваша команда дизайнеров веб-сайтов полагается на программные инструменты, начиная с мозгового штурма и заканчивая созданием прототипов, и предпочтительный стек программного обеспечения будет зависеть от нескольких факторов: бюджета, предпочтений членов команды, точности ваших каркасов/мокапов/прототипов, и желание использовать несколько инструментов или придерживаться одного инструмента во всем.
Глядя на общий набор инструментов проектирования, у нас есть несколько широких категорий опций. Во-первых, это сквозные инструменты проектирования. С их помощью вы можете строить от каркасов до передачи разработчику с помощью одного инструмента. Двумя ключевыми преимуществами этих инструментов являются удобство и согласованность — нет необходимости перемещать файлы между разрозненными инструментами, и вашей команде нужно освоить только один инструмент для подготовки своих результатов.
Далее идут инструменты специально для создания мокапов. В этом процессе проектирования вы обычно создаете каркасы в одном инструменте, а затем переносите их в инструмент макета. Кроме того, некоторые инструменты ориентированы как на каркасы, так и на макеты, а другие — на макеты и прототипы.
Наконец, есть инструменты для графического дизайна. Хотя эти инструменты не предназначены специально для макетов, они могут быть идеальными, если вы хотите добиться реализма в своих макетах, чего не могут достичь другие инструменты, и особенно полезны, если дизайн вашего сайта менее традиционен. Дизайнеры, хорошо разбирающиеся в таких инструментах, как Adobe Photoshop, могут создавать высококачественные макеты, которые впечатляют клиентов. Просто убедитесь, что все, что вы создаете, в конечном итоге может быть закодировано в правильный веб-сайт.
Дизайнеры, хорошо разбирающиеся в таких инструментах, как Adobe Photoshop, могут создавать высококачественные макеты, которые впечатляют клиентов. Просто убедитесь, что все, что вы создаете, в конечном итоге может быть закодировано в правильный веб-сайт.
Вот некоторые инструменты, которые вы должны рассмотреть на этапе макета и после него:
- Adobe XD: первый из перечисленных здесь продуктов Adobe, Adobe XD — это комплексное приложение для проектирования UX для Windows и macOS. Adobe XD выполняет задачи проектирования каркасов, макетов, прототипов и передачи разработчикам, а также активно использует компоненты предварительной сборки и сторонние библиотеки, помогая эффективно создавать проекты.
- Figma: Figma — еще один комплексный инструмент проектирования для широкого круга случаев создания веб-сайтов и приложений. Это бесплатный веб-инструмент, позволяющий командам одновременно работать над файлом и получать доступ к облачным файлам из одного места. Он также предлагает множество функций и ресурсов для дизайна, которые помогут вам в этом процессе, и вы можете получить от него приличный пробег бесплатно.

- Adobe Illustrator: Illustrator — популярный инструмент графического дизайна и отраслевой стандарт векторной графики. Illustrator отлично подходит для создания каркасов и макетов, и его относительно легко освоить.
- Sketch: этот инструмент для проектирования, предназначенный только для Mac, сочетает в себе удобный комплексный дизайн. Он предлагает надежные функции совместной работы для поддержки всей вашей команды, а также впечатляющую библиотеку сторонних расширений и библиотек компонентов.
- InVision Studio: попробуйте этот вариант, если вы создаете макеты с более высокой точностью. Более ориентированная на прототипирование, InVision Studio делает переход от макета к прототипу более управляемым. InVision Studio бесплатна, но предназначена для использования с программным обеспечением InVision для совместной работы.
- Adobe Photoshop: Спорим, вы слышали об этом — Photoshop является одним из основных продуктов среди графических дизайнеров, и его также можно использовать для создания макетов.


 В отличие от Mockupworld он понимает русский язык, поэтому в поиск можно вводить запросы как на английском, так и на русском языке.
В отличие от Mockupworld он понимает русский язык, поэтому в поиск можно вводить запросы как на английском, так и на русском языке.  Они могут отличаться от европейских и американских стандартов. Это может вызывать сложность при поиске подходящего макета. Будьте внимательны, ведь ошибка в размерах может испортить всю выпущенную партию напечатанного продукта.
Они могут отличаться от европейских и американских стандартов. Это может вызывать сложность при поиске подходящего макета. Будьте внимательны, ведь ошибка в размерах может испортить всю выпущенную партию напечатанного продукта.