Содержание
Обучение в фотошопе: слой маска
/ Сергей Нуйкин / Теория по фотошопу
Приветствую дорогие читатели и гости сайта!
Давненько я ничего не писал, не потому что не было тем для статей, а в сферу сложившихся обстоятельств. Какое-то время был на отдыхе, а когда вернулся, обнаружилась поломка винчестера, что очень расстроило, пришлось покупать новый. Благо данные все с него забрать получилось. Потом навалилось работы за время отдыха и поломки, вот и получилось пока все разгреб, а время то уже пролетело сколько.
Сегодня встал с отличным настроем и сразу сел писать статью по теории фотошопа. А именно расскажу Вам о том, что такое маска слоя (слой маска), этот вопрос я буду освещать по просьбе читателей. Ну что же начнем наше обучение в фотошопе.
Слой маска — это маска, представляющая собой битовое изображение, состоящие из градаций серого цвета, применимая к изображению для маскирования видимой области, не затрагивая пикселей самого изображения.
Редактирование слоя маски осуществляется при помощи инструментов рисования и выделения.
Редактируя слой маску, мы либо расширяем видимую область изображения, к которому применена маска либо сужаем ее.
Маскирование осуществляется при помощи градаций серого цвета, таким образом, если у нас область маски белого цвета, то у нас отображается все изображение, а если наглухо черное, то все изображение будет прозрачным. При различных оттенках серого цвета, мы получим различную степень прозрачности.
Также у нас будет зависимость прозрачности от непрозрачности кисти при установленном черном или белом цвете. То есть при установленном черном или белом цвете и выбранном инструменте кисть, меняя непрозрачность и рисуя на маске слоя, мы будем получать разную прозрачность изображения.
Исходя из чего я думаю, что читателям, которые просили осветить вопрос маски слоя в уроке по созданию падающей тени станет понятно, почему применяя линейный черно белый градиент у нас тень получилась у основания фигуры темная, а отдаляясь более прозрачная.
Для каких целей можно использовать маску слоя:
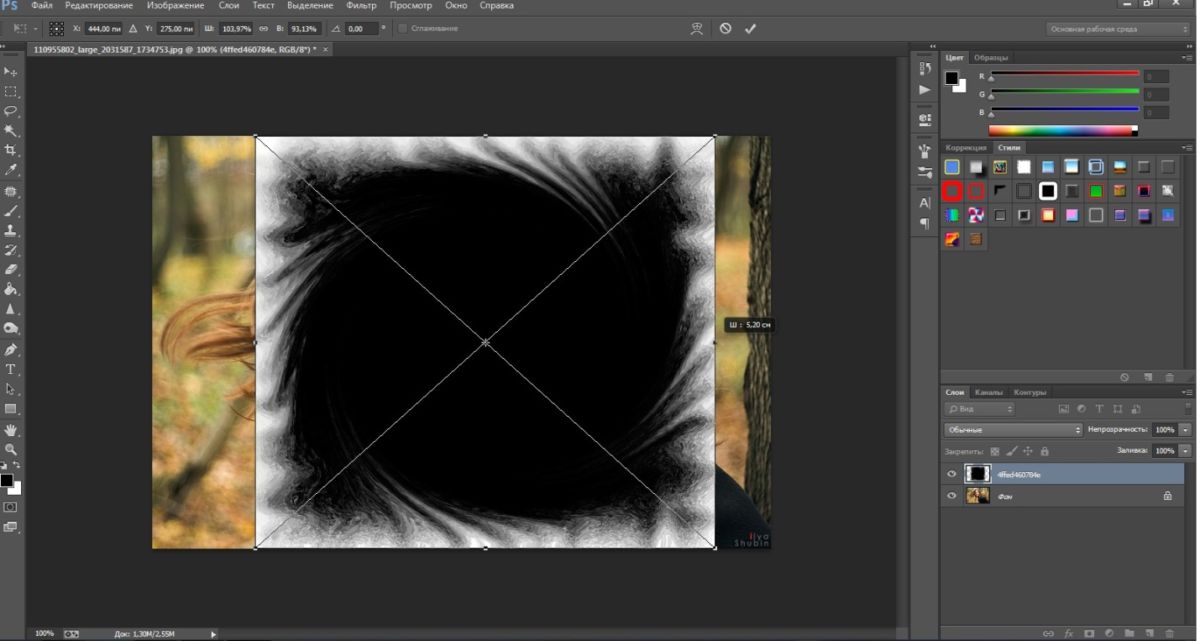
- вырезание (обтравки) объектов;
- создания виньеток маскируя часть фотографии;
- создание теней;
- создания полупрозрачных областей;
- маскирования части изображения для различных целей, без изменения пикселей изображения.
Как создать слой маску?
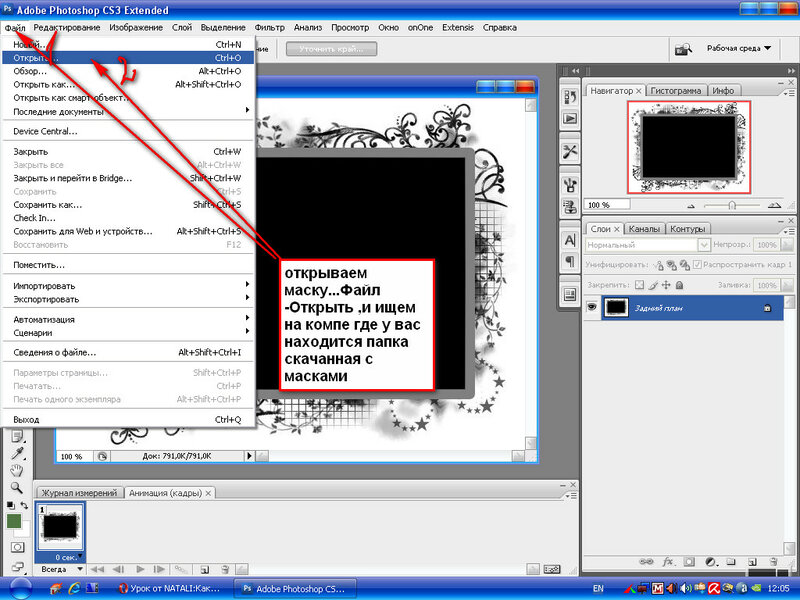
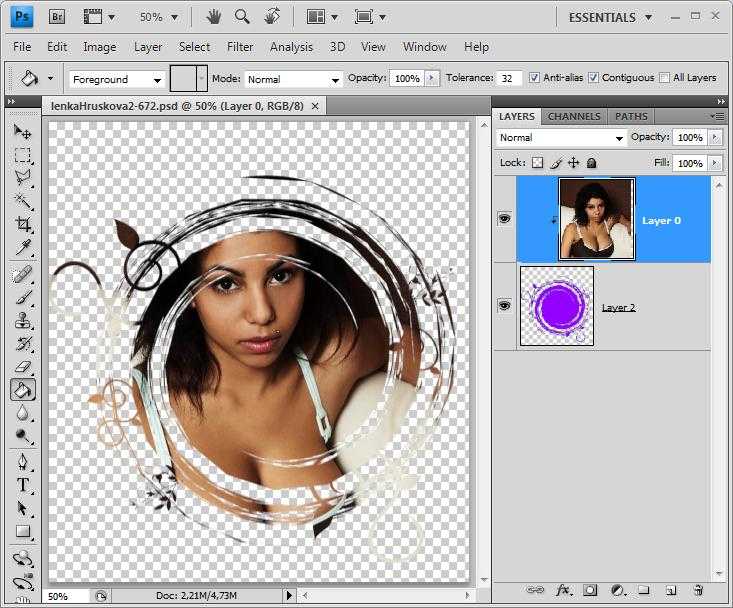
Создать слой маску довольно-таки просто, для ее создания нам необходимо, чтобы у нас было загружено изображение или какой либо слой который мы будем корректировать, применив маску слоя. Сделаем слой с изображением активным и в окне слои снизу нажмем на пиктограмму создать слой маску, либо идем в меню слои > слой маска > из прозрачности.
Как использовать маску слоя?
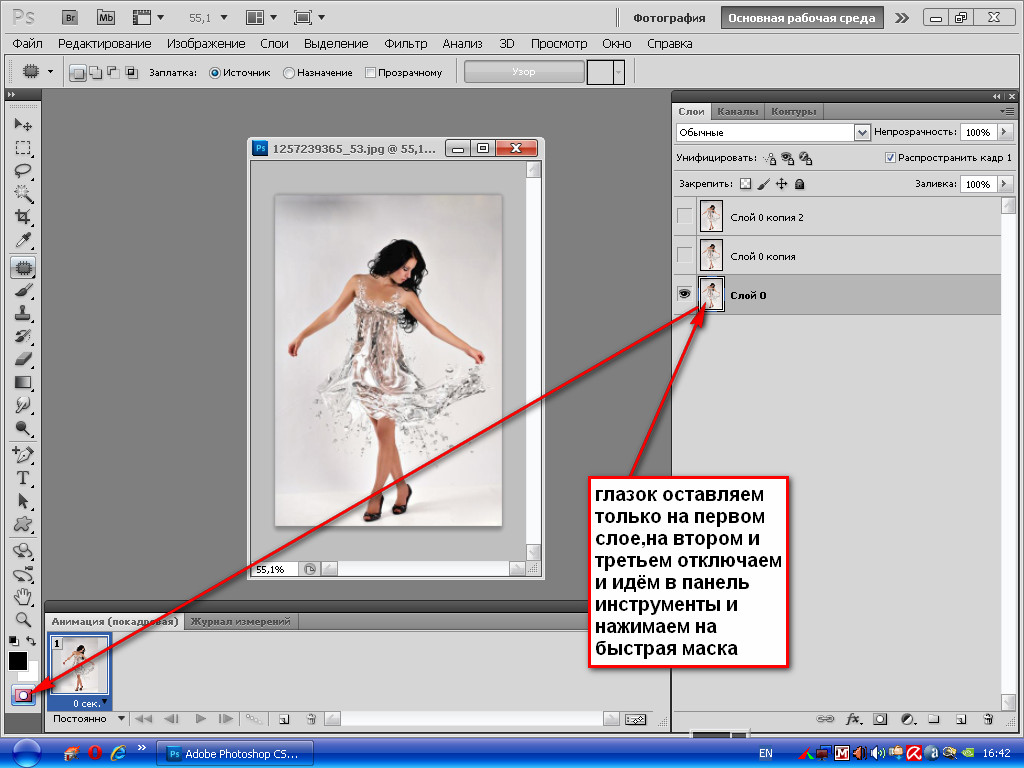
Для того чтобы использовать маску слоя необходимо сделать ее активной (просто нажмите на ней в окне слои). Маска активирована, теперь выбираем один из инструментов рисования или редактирования, и переходим к ее использованию.
Чтобы просмотреть только маску слоя необходимо кликнуть мышью по миниатюре маски в photoshop удерживая клавишу Alt, вернуть в исходное состояние проделайте тоже самое действие.
Чтобы отредактировать только необходимую область выделите нужную область при помощи инструмента выделение, в таком случае вы сможете редактировать только выделенные пиксели.
- Для того чтобы удалить область эффекта закрасьте маску белым цветом.
- Чтобы добавить эффекта закрасьте маску черным цветом.
- А если нужна определенная прозрачность выберите градацию серого цвета и закрасьте нужную область им.
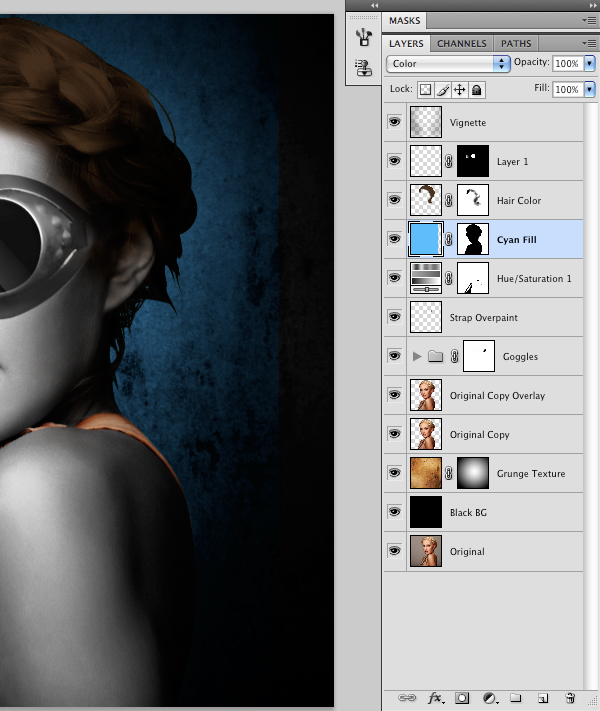
Чтобы отразить маску слоя в красном цвете щелкните по пиктограмме слоя маски и удерживайте клавиши Alt + Shift, обратно также.
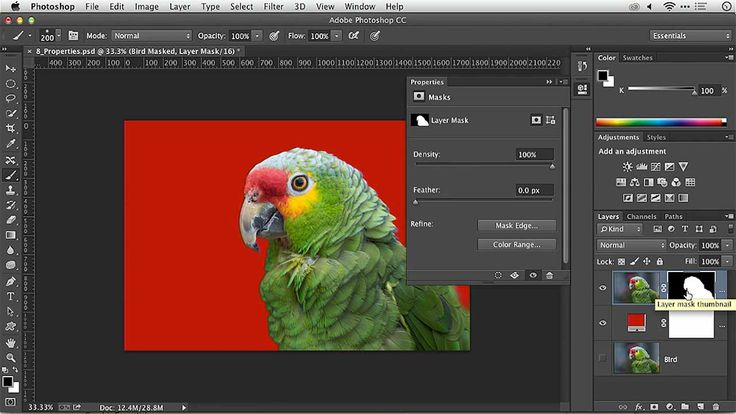
Чтобы настроить другой цвет отображения маски необходимо кликнуть правой кнопкой мыши по миниатюре маски и в выпадающем меню выбрать параметры маски. В появившемся окне можно назначить свой цвет и уровень непрозрачности цветной маски.
В появившемся окне можно назначить свой цвет и уровень непрозрачности цветной маски.
Для отключения маски слоя необходимо зажать клавишу Shift и кликните по миниатюре маски слоя. Чтобы включить маску слоя используйте тоже действие. Также можно отключить и включить маску слоя при помощи выпадающего меню, которое можно вызвать, кликнув по маске правой кнопкой.
Объединить маску слоя с изображением можно вызвав выпадающее меню, кликнув правой кнопкой мыши по миниатюре маски и в выпадающем меню выбрать пункт применить слой маску. Тогда созданная маска объединится с изображением в один слой.
Удалить маску можно перетащив пиктограмму в корзину в окне слои или выбрать пункт из выпадающего меню маски удалить слой-маску.
А также в выпадающем меню можно:
- добавить маску к выделенной области;
- вычесть маску из выделенной области;
- пересечение маски с выделенной областью;
- уточнить края маски.

На этом все, мы сегодня изучили маски в photoshop, подписывайтесь на обновления сайта fotodizart.ru и узнавайте обо всем первыми.
Подробно о работе с масками в Photoshop
Во многих статьях с уроками по Фотошопу встречается понятие масок. С масками приходится работать очень часто, хотя у многих начинающих пользователей возникают трудности с этим. Именно поэтому не лишним будет более подробно остановиться на этом вопросе.
Достаточно наглядно будет выглядеть следующий пример:
Сделаем два слоя. Верхний зальем красным цветом, а нижний — зеленым.
Маска позволяет скрыть часть изображения, сделав переход из того, которое находится сверху, в то, которое находится внизу.
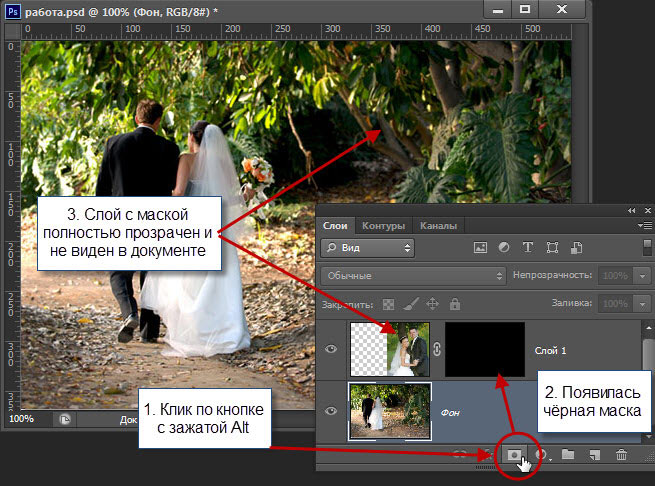
Чтобы создать маску, нужно выделить слой просто щелкнув по нему мышкой. В нижней части вкладки слоев есть кнопка «создать маску». Щелчок по этой кнопке создаст маску для выделенного слоя.
Теперь появилась белая маска. Белый цвет — это 100% непрозрачность. Черный — это полная прозрачность. Получается, что градации серого цвета дадут определенное значение непрозрачности в диапазоне от 100 до 0%.
Чтобы рисовать на маске, нужно использовать стандартные инструменты рисования (Кисть, карандаш, заливка, градиент).
Если взять черную кисточку и клацнуть по изображению, то в маске появится дыра. В этот момент обязательно должна быть выделена маска, а не слой с изображением.
Теперь можно выбрать серый цвет кисточки или просто уменьшить непрозрачность кисти до 50%. Если мы клацнем по изображению такой кистью, то увидим, что оно не полностью открыло лежащий снизу слой. Значит, нарисованная только что маска имеет не полную прозрачность.
На миниатюре появляется всё, что нарисовано на маске.
Теперь выберем мягкую кисть черного цвета. Для этого установим жесткость кисточки на 0%. Такая кисть имеет мягкие края, которые переходят от основного цвета к прозрачному. Маска также создаст плавный переход.
Для этого установим жесткость кисточки на 0%. Такая кисть имеет мягкие края, которые переходят от основного цвета к прозрачному. Маска также создаст плавный переход.
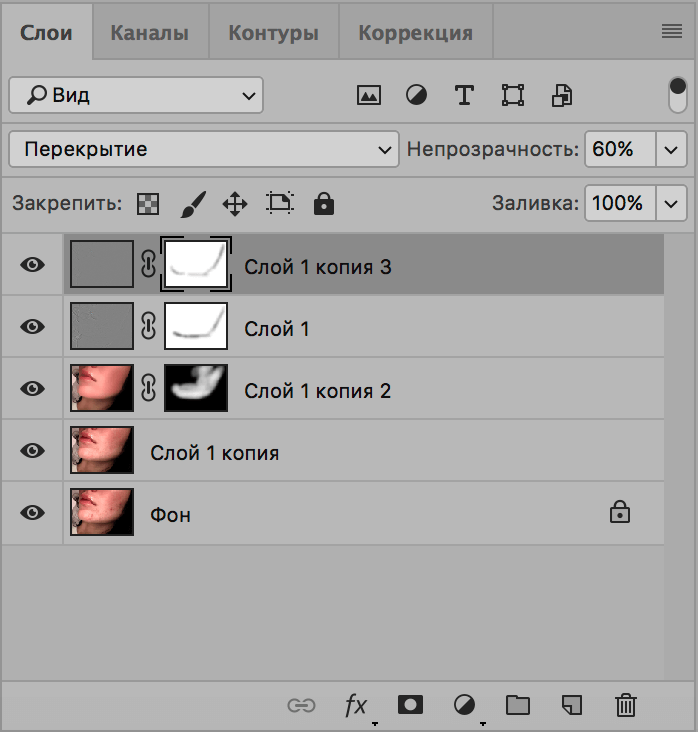
Чёрная кисть 100%, жёсткость 0%
Чёрная кисть 100%, жёсткость 100%
Заливка чёрным цветом 100%
Заливка чёрный цветом 50%
Чёрно-белый градиент.
Как это применяется на фотографиях?
Маски позволяют компоновать различные изображения между собой, скрывая части снимков, которые лежат на верхних слоях, и тем самым открывая взору лежащие снизу слои.
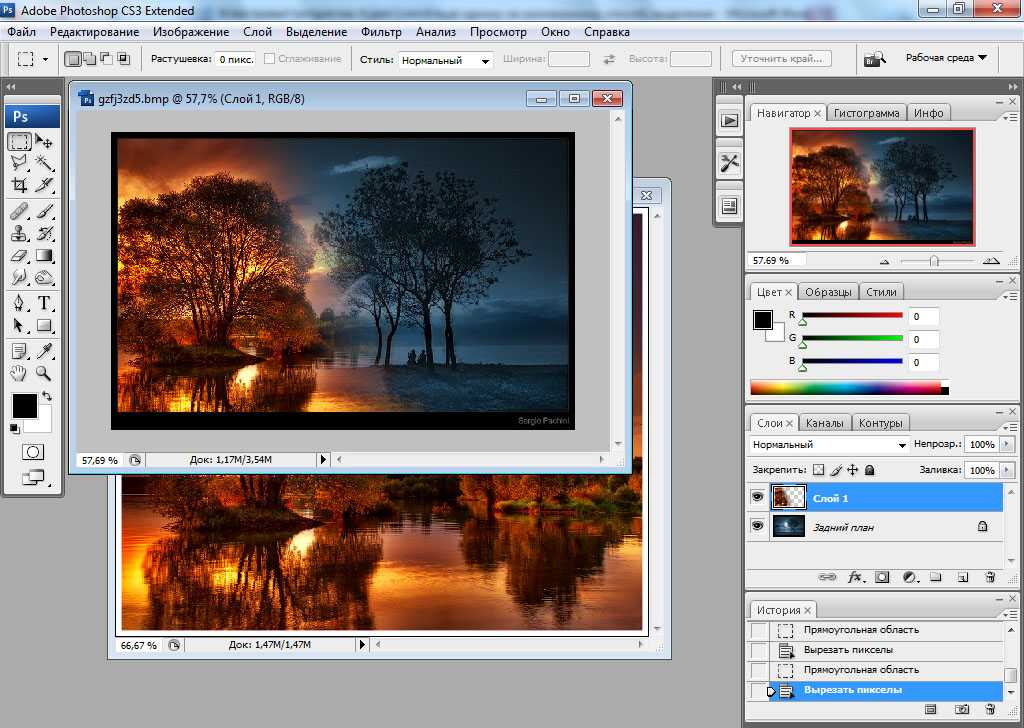
В одном документе открываем два снимка. Для монтажа необходимо, чтобы горизонт оказался на одном уровне. Для этого один слой нужно немного сдвинуть.
К верхнему слою необходимо создать маску.
По задумке, передний план должен остаться с нижнего слоя, а небо всё, что на заднем плане — с верхнего. Взглянув на снимки можно приблизительно определить зону, в которой должен происходить переход.
Чтобы сделать этот переход, выбираем инструмент градиент. В настройках на верхней панели должен быть выбран линейный градиент. Градиент должен состоять из двух цветов и переходить от чёрного к белому. Для маски это будет расцениваться как переход от прозрачного к непрозрачному. На нашем снимке должно остаться только небо, а нижняя часть должна скрыться под маской. Значит нужно провести градиентом снизу вверх, но начинать вести нужно не от самого низа, а по той области, в которой должен быть переход. Нижняя часть накроется черной маской и станет прозрачной. В области, где была нарисована линия градиента, будет плавный переход.
Чтобы более детально рассмотреть маску, нужно клацнуть по её миниатюре в палитре слоев с зажатой клавишей Alt. Чтобы вернуть всё как было, следует проделать то же самое.
Чтобы вернуть всё как было, следует проделать то же самое.
Использование градиента оправданно только лишь в данном случае. Для других снимков может оказаться удобнее использовать кисть, карандаш или заливку выделенных участков. Описанные выше азы работы с масками помогут освоить этот простой, но слегка запутанный принцип работы с изображениями в Adobe Photoshop.
На основе материалов с сайта: http://serg-degtyarev.livejournal.com
Узнайте, как создать маску слоя в Photoshop за 4 простых шага
Маскировка слоя в Photoshop считается эксклюзивным инструментом, который могут использовать только те, кто имеет черный пояс в Photoshop.
Каким бы эксклюзивным ни казался навык маски слоя, это руководство по маске слоя покажет вам, что умение маскировать слой — это простой в освоении навык.
Овладение искусством создания масок слоя в Photoshop позволит вам переключаться между различными слоями, добавлять или удалять их, а также вносить быстрые обратимые изменения.
Читайте дальше, чтобы узнать, как использовать маски слоя, чтобы скрыть или сделать видимыми определенные области выбранного слоя в файле изображения.
(Вы также должны научиться использовать обтравочную маску в Photoshop.)
У вас нет Photoshop?
Загрузите Adobe Photoshop
Загрузите последнюю версию Adobe Photoshop, чтобы следовать этому простому руководству.
Начните бесплатную 7-дневную пробную версию сегодня
УЗНАТЬ БОЛЬШЕ
Содержание
Как сделать свою первую маску слоя всего за 4 шага
Шаг 1. Откройте изображение
Выберите изображение, к которому вы хотите добавить маску слоя в Photoshop.
Щелкните значок замка, чтобы убедиться, что изображение разблокировано.
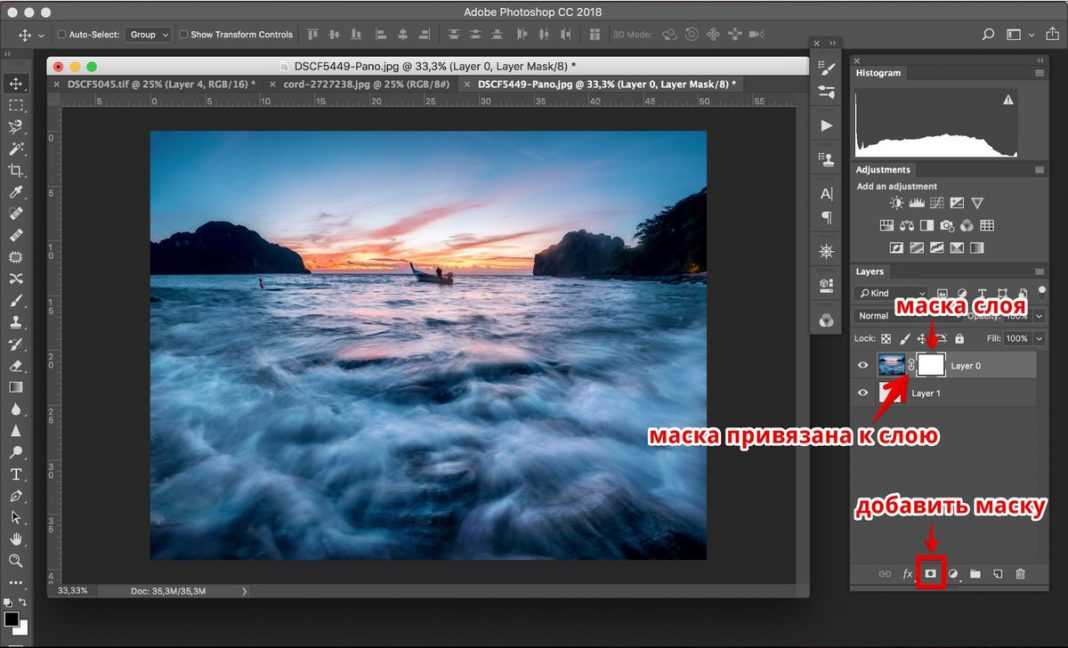
Шаг 2. Добавьте маску слоя
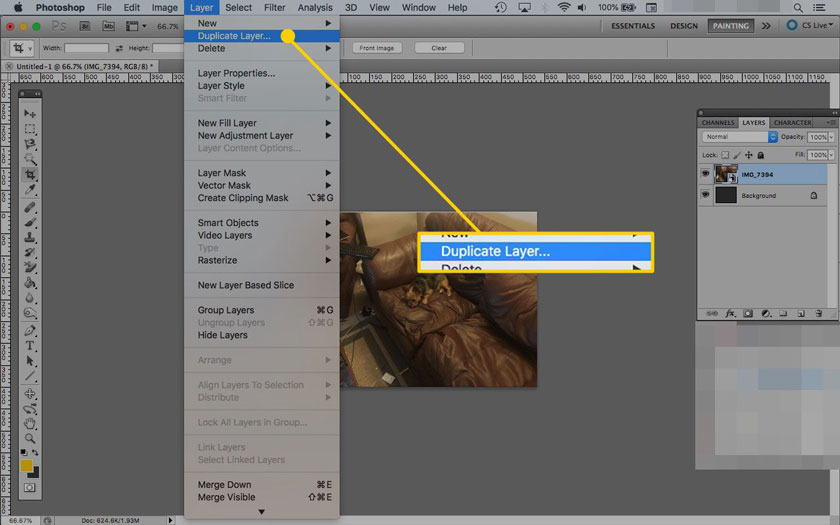
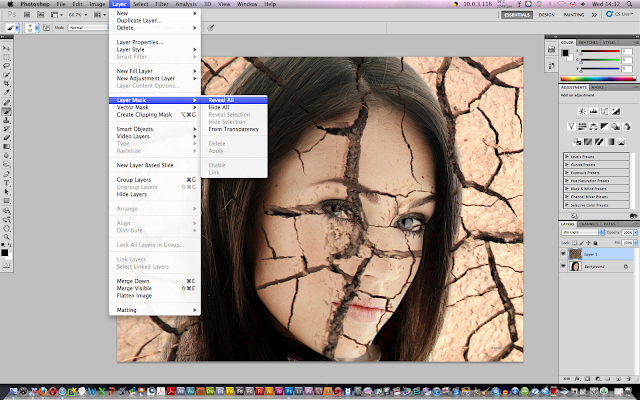
Когда вы выбрали слой на панели слоев, к которому хотите добавить маску слоя, перейдите в верхнюю строку меню и выберите Слой.
В раскрывающемся меню прокрутите вниз и выберите Слой-маска > Показать все .
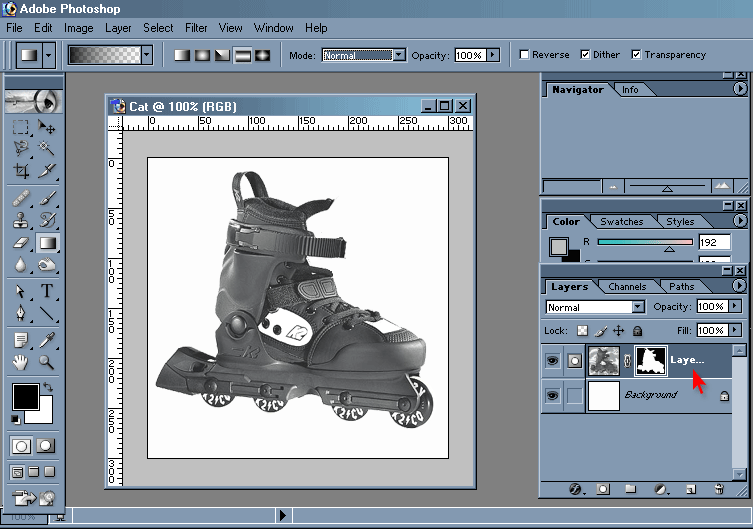
Можно также создать маску слоя, нажав кнопку Layer Mask на панели слоев .
Кнопка «Маска слоя» представляет собой белый прямоугольник с кругом внутри, расположенный в нижней части панели слоев.
После нажатия Показать все или кнопки Маска слоя миниатюра маски слоя появится рядом с миниатюрой слоя на панели слоев.
Миниатюра маски слоя показывает видимые области белым, невидимые — черным, а серые области обозначают непрозрачность.
Символ замка между миниатюрой маски слоя и миниатюрой слоя на панели слоев указывает на то, что они сблокированы.
Если вы разблокируете маску слоя из слоя, маска слоя больше не будет активной.
- Подробнее: Как сохранить файл PDF в Photoshop
Шаг 3. Выберите инструмент
Используйте инструмент «Ластик»
Инструмент «Ластик» или инструмент «Кисть» можно использовать в сочетании с маской слоя, чтобы сделать области изображения видимыми или невидимыми.
Выберите миниатюру маски слоя на панели слоев, чтобы сделать ее активным слоем.
Два квадратных значка в нижней части панели инструментов задают цвета переднего плана и фона.
Если на переднем плане значка установлен черный цвет, инструмент «Ластик» восстановит скрытые области маски слоя.
Когда белый прямоугольник установлен на переднем плане, инструмент «Ластик» скроет области маски слоя.
Выберите инструмент Eraser Tool на панели инструментов.
На панели параметров Eraser Tool выберите размер и твердость ластика.
Скройте или восстановите области изображения, рисуя на изображении с помощью инструмента «Ластик».
В качестве альтернативы используйте инструмент «Кисть»
Выберите инструмент «Кисть» на панели инструментов.
На панели параметров инструмента «Кисть » выберите размер и жесткость кисти для использования на маске слоя.
Инструмент «Кисть» можно использовать аналогично инструменту «Ластик».
Когда черный квадрат значка находится на переднем плане, кисть скроет области маски слоя.
Когда квадрат станет белым, инструмент «Кисть» восстановит скрытые области маски слоя.
Вы можете поэкспериментировать с различными настройками кисти, чтобы добиться различных эффектов при маскировании слоя.
Кисть с жестким краем создаст определенную линию на маске слоя.
Кисть с мягкими краями создаст блеклую линию, представленную серым цветом на миниатюре маски слоя.
Ярлык. При редактировании масок слоя вы можете переключать цвет фона, нажимая X.
Выберите Серый из цветовой палитры и нарисуйте кистью, чтобы смешать слои между масками слоев.
Когда используется серый цвет, когда вы хотите сделать области маски слоя частично видимыми или затемненными.
Используйте более темный серый цвет, чтобы сделать области маски слоя более прозрачными, или более светлый, чтобы сделать их менее прозрачными.
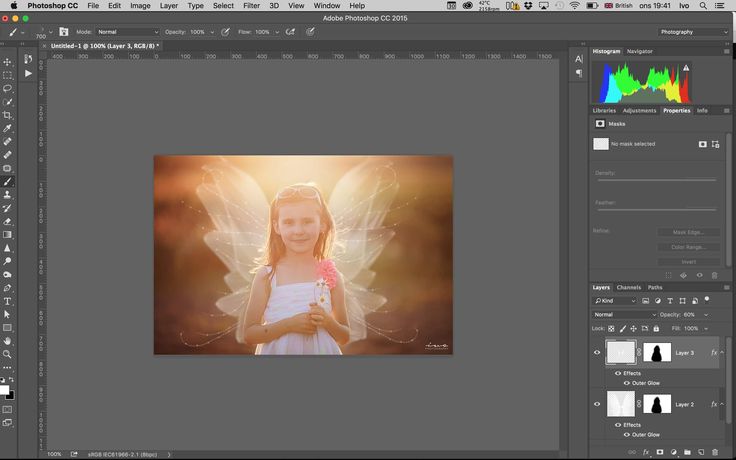
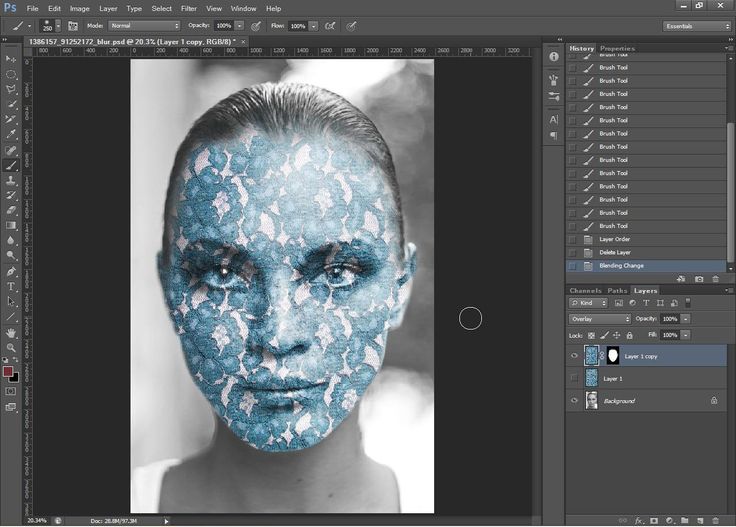
Пример незавершенного редактирования маски слоя Photoshop.
Какова цель маскирования слоя?
Вы можете задаться вопросом, зачем кому-то использовать маску слоя. Почему бы не использовать ластик? Разве это не одно и то же?
Использование маски слоя дает множество преимуществ. Маски слоя позволяют накладывать и комбинировать слои, чтобы показать или скрыть области дизайна.
При использовании масок слоев вы можете изменять цвета фона без постоянного изменения какого-либо слоя.
Слой-маски позволяют удалять или вырезать объекты, а затем добавлять их обратно.
Вы можете настроить редактирование так, чтобы оно воздействовало на определенные области маски слоя, а не на весь слой.
Одним из бесценных аспектов маски слоя является возможность легко отменить редактирование, не удаляя другие правки или возвращаясь к сотням предыдущих правок.
Маски слоя — идеальный инструмент для дизайнеров и редакторов, которые любят создавать композиции. Подробнее о них можно прочитать в этой статье Adobe.
Подробнее о них можно прочитать в этой статье Adobe.
Почему бы не попробовать использовать слои-маски в Photoshop для создания интересных композиций?
(Если вы предпочитаете использовать Lightroom, а не Photoshop, вы можете узнать больше о новом инструменте маски в Lightroom.)
Как использовать маски слоя в Photoshop (руководства и советы)
Маски слоя в Photoshop — невероятно полезный инструмент. К сожалению, некоторые люди пугаются, потому что не понимают, как они работают.
Но я понял. Маски меня тоже поначалу пугали. Требуется немного времени, чтобы осознать эту концепцию. Но как только вы это сделаете, вы также будете поражены великолепной маской.
Маскирование — один из самых важных приемов, используемых в Photoshop, и у каждого опытного графического редактора есть свой любимый метод его использования.
Маски дают вам максимальную степень контроля над содержимым вашего слоя, сохраняя при этом все исходные данные изображения, что делает их неотъемлемой частью любого рабочего процесса неразрушающего редактирования.
Для тех из вас, кто совсем новичок в маскировании и хочет получить подробное объяснение того, как все это работает, я вам помогу. Сначала мы кратко рассмотрим, как работает ручное маскирование для читателей, которые торопятся приступить к работе, а затем я объясню, как работает маскирование, более подробно и дам несколько полезных советов, чтобы ускорить процесс. .
Позвольте мне показать вам, как они работают!
Примечание. Приведенные ниже снимки экрана взяты из версии Adobe Photoshop для Windows. Если вы используете версию для Mac, навигация может выглядеть немного иначе.
Содержание
- Зачем использовать маску слоя в Photoshop?
- Знакомство с маской слоя
- Цвета маски слоя
- Рисование с помощью маски слоя
- Инвертирование маски слоя
- Рисование серым цветом
- Создание масок с выделением
- 9007
- Векторное маскирование
- Ручное маскирование Краткие советы:
- Дополнительный метод: Режим быстрой маски
- Последнее слово
Зачем использовать маску слоя в Photoshop?
Одной из лучших причин использования масок слоя является то, что они позволяют вносить неразрушающие изменения. Например. Взгляните на этих двух черепах на этом изображении. Например, давайте удалим часть изображения слева, чтобы оно не закрывало изображение черепахи справа.
Например. Взгляните на этих двух черепах на этом изображении. Например, давайте удалим часть изображения слева, чтобы оно не закрывало изображение черепахи справа.
Вы можете обрезать слой с помощью инструмента «Выделение» или другого инструмента выделения (см. подробное объяснение здесь). Однако это было бы разрушительным редактированием, поскольку оно необратимо удаляет пиксели. Другими словами, если вы допустите ошибку, вы не сможете вернуться и исправить ее позже.
(Я знаю, что вы можете отменить это, но я говорю об этом после того, как вы внесли другие изменения, а затем заметили ошибку. Photoshop отслеживает только определенное количество корректировок, поэтому вы, возможно, не сможете вернуться к ним. Плюс , вам придется отменить все, что вы делали между ними).
Вы также можете использовать инструмент Ластик, который нравится людям, потому что это простой инструмент для понимания. Он работает так же, как ластик для карандашей, и мы можем обдумать его.
Но у него та же проблема. Как и ластик для карандашей, редактирование разрушительно. Как только вы стерли пиксели, они исчезли, и вы не можете их вернуть.
Использование маски слоя, однако, является неразрушающим редактированием. Давайте посмотрим, как это работает.
Знакомство с маской слоя
Давайте устроим демонстрацию, чтобы вы могли увидеть, как это работает.
Термин «маскирование» первоначально произошел от живописи, когда художники закрывали участки своего холста, скрывая участки или «маскируя» их, чтобы контролировать, где наносится краска.
Конечно, художники изначально взяли этот термин из театра, где актеры использовали маски для преобразования своей личности, но нам не нужно заходить слишком далеко в кроличью нору этимологии.
Концепция Photoshop заимствована из техники рисования, за исключением того, что маски Photoshop часто называют «масками слоя», поскольку каждая маска применяется только к одному слою всего документа.
Маска слоя связана с другим существующим слоем, и маска действует как невидимая направляющая, которая определяет, какие части слоя видны с помощью черных, белых и серых пикселей.
Цвета маски слоя
Теперь маски слоя работают в оттенках серого. Белый раскрывает, черный скрывает, а серый делает что-то среднее. Более темные оттенки серого более непрозрачны, тогда как более светлые оттенки серого более прозрачны.
В левой части Photoshop вы увидите два цветных прямоугольника. По умолчанию они должны быть черно-белыми. Если они не черно-белые, щелкните меньшие черно-белые поля прямо над ними для сброса.
Помните, что белое показывает, а черное скрывает. Поэтому, когда белая коробка находится впереди, вы будете показывать изображение во время рисования. Когда черный ящик окажется впереди, вы его спрячете.
Не беспокойтесь, если вы заблудились, через минуту все станет ясно.
Для переключения между двумя цветами вы можете нажать X на клавиатуре или щелкнуть стрелку на 90 градусов над прямоугольниками.
Вот пример.
Выбрав верхний слой изображения, в данном случае зеленую черепаху, щелкните кнопку маски слоя в нижней части панели «Слои». Он выглядит как прямоугольник с круглым отверстием в центре.
Маска белого слоя появляется связанной со слоем зеленой черепахи. Через минуту мы поговорим о том, как работает черная маска слоя.
Если вы добавите чистые белые пиксели на маску слоя, соответствующая часть вашего слоя станет непрозрачной и видимой. Если вы добавите чисто черные пиксели, соответствующий раздел вашего слоя станет прозрачным. Вы также можете получить частичную непрозрачность, используя оттенки серого, что позволяет создавать мягкие переходы.
Это означает, что вы можете отображать и скрывать части ваших слоев, фактически не удаляя какие-либо пиксельные данные!
Если вы решите, что скрыли слишком большую часть слоя, вы можете просто настроить маску слоя, чтобы уточнить редактирование, вместо того, чтобы возвращаться к началу и начинать весь процесс редактирования заново.
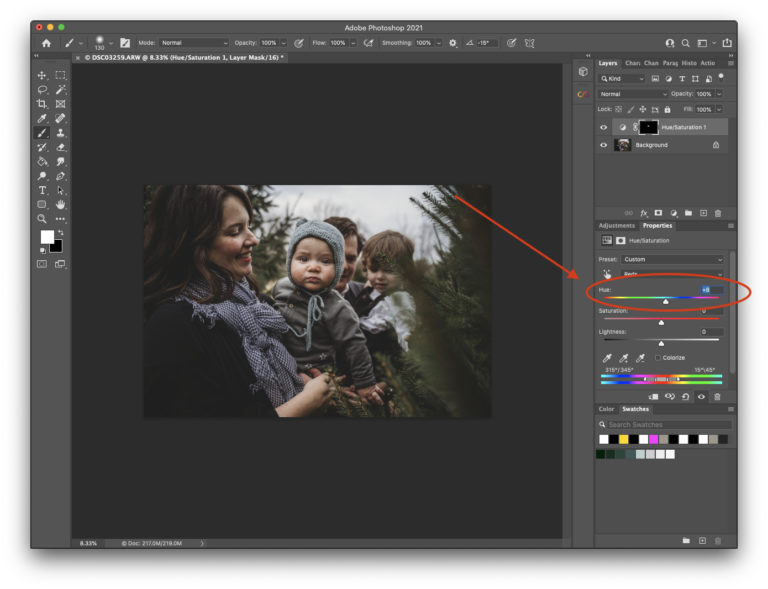
Когда вы добавляете маски слоя к корректирующим слоям, становится по-настоящему интересно, поскольку это позволяет вам полностью изменить содержимое определенных частей вашего изображения, не уничтожая исходные данные изображения, но мы вернемся к этому позже!
Совет по терминологии: Защищенные и незащищенные
«Защищенная» область маски — это часть, которая скрыта или сохраняется в своем текущем состоянии, в то время как «незащищенная» область маски видна и на нее влияют любые настройки, которые ты делаешь.
Рисование с помощью маски слоя
Итак, мы работаем с белой маской слоя. Давайте начнем рисовать, чтобы понять, что происходит.
Нажмите B на клавиатуре, чтобы переключиться на инструмент «Кисть».
Белый показывает, а черный скрывает. Мы хотим удалить части изображения зеленой черепахи, поэтому нам нужно скрыть их. Убедитесь, что цвет переднего плана установлен на черный (черный квадрат должен быть впереди).
Теперь начните рисовать изображение кистью. Везде, где вы проводите кистью, изображение стирается.
Допустим, вы сделали ошибку и удалили часть изображения, которую не хотите удалять.
Нет проблем! Просто нажмите X , чтобы изменить цвет переднего плана на белый. Белый показывает, поэтому, когда вы начнете рисовать, вы вернете изображение.
Вы можете сделать это в любой момент, даже после того, как вы внесли десятки других правок и больше не можете отменить свои ходы. Это работает даже в том случае, если вы закрыли изображение как PSD и снова открыли его позже. Нет информации для отмены, но вы все равно можете вернуть изображение с маской слоя.
Инвертирование маски слоя
Маски слоя также работают в обратном порядке, что полезно в некоторых случаях.
Помните, я указывал ранее, что мы работали с белой маской слоя? Теперь пришло время посмотреть, что происходит с черным.
Вот что мы видим с белой маской слоя на зеленой черепахе. Белый показывает, поэтому изображение зеленой черепахи видно.
Белый показывает, поэтому изображение зеленой черепахи видно.
Хит Ctrl + I ( Команда + I на Mac) , чтобы инвертировать маску слоя и сделать ее черной.
Черный скрывает, поэтому изображение зеленой черепахи исчезает. Вы можете заставить его снова появиться, покрасив слой-маску в белый цвет.
Обратите внимание, что на миниатюре маски слоя на панели слоев появляется белый цвет.
Рисование серым цветом
Помните, я говорил о том, как маски работают в оттенках серого? Белый раскрывает, черный скрывает, а серый делает что-то среднее.
Попробуйте. Щелкните правой кнопкой мыши на цветных квадратах, чтобы появилась палитра цветов, и выберите оттенок серого. Более темные оттенки будут более непрозрачными, а более светлые – более прозрачными.
Для этого примера мы выбрали более светлый оттенок серого. Посмотрите, что происходит, когда мы рисуем изображение с черной маской слоя.
Посмотрите, что происходит, когда мы рисуем изображение с черной маской слоя.
Видите, как эффект стал более прозрачным?
Создание масок с выделением
Если вы выделили часть изображения с помощью одного из инструментов выделения и хотите преобразовать ее в маску, нажмите кнопку Добавьте кнопку маски внизу панели Слои . Когда маска слоя будет создана, Photoshop будет использовать ваш активный выбор в качестве видимой незащищенной области.
Как вы увидите в следующем разделе, Photoshop обрабатывает маски и выделения очень похоже, поскольку с технической точки зрения они почти идентичны. Это позволяет легко переключаться между ними (дополнительные сведения см. в разделе «Краткие советы по ручному маскированию» ниже!)0029
Поскольку маскирование играет такую большую роль в процессах редактирования Photoshop, Adobe разработала специальное рабочее пространство только для создания выделений и масок: рабочее пространство с творческим названием «Выделение и маска». Это рабочее пространство достаточно сложное, поэтому заслуживает отдельной статьи, но я дам вам краткий обзор того, как оно работает.
Это рабочее пространство достаточно сложное, поэтому заслуживает отдельной статьи, но я дам вам краткий обзор того, как оно работает.
Чтобы запустить рабочее пространство «Выделение и маска», откройте меню «Выбор » и щелкните «Выделение и маска» . Вы также увидите Select и Mask 9.0017 на панели параметров инструмента в верхней части окна документа при использовании любого из инструментов выделения Photoshop, таких как прямоугольное выделение, волшебная палочка и т. д.
Рабочее пространство «Выделение и маска» представляет собой оптимизированный интерфейс, который позволяет вам сосредоточиться на текущей задаче, сохраняя при этом тот же общий макет интерфейса Photoshop, который вы узнали и полюбили: инструменты слева, параметры инструментов вверху главного окна документа и настройки всего документа справа.
Похоже, что при использовании «Выбора и маски» вы создаете выделение вокруг своего объекта, но не беспокойтесь — когда придет время выводить результат, вы можете сказать Photoshop создать новую маску слоя вместо сохранения результат как выбор. Еще раз, маски и выделение очень тесно связаны в Photoshop!
Еще раз, маски и выделение очень тесно связаны в Photoshop!
Чтобы создать свой выбор/маску, рекомендуется попробовать использовать кнопку Select Subject в верхней части рабочей области. Это не всегда работает идеально, особенно со сложными сценами, полными деталей, но может значительно сэкономить время, автоматизируя более простые разделы маскирования и предоставляя вам хорошее место для начала работы.
Используйте комбинацию инструмента Быстрое выделение и инструмента Кисть для создания выделения. По умолчанию использование этих инструментов будет добавляться к уже выбранной области, но вы можете удерживать клавишу Option (используйте клавишу Alt на ПК), чтобы вычесть из выбранной области.
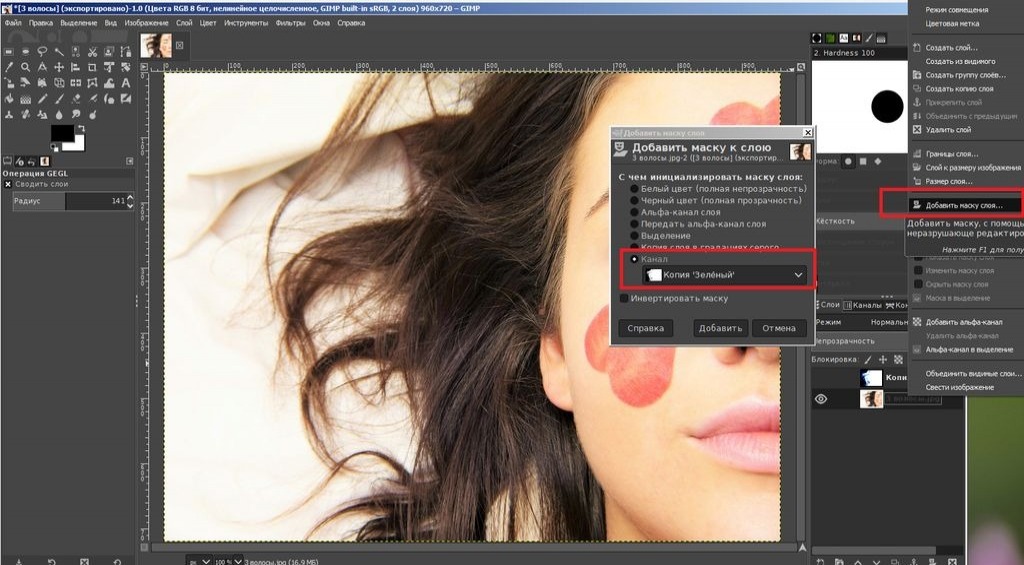
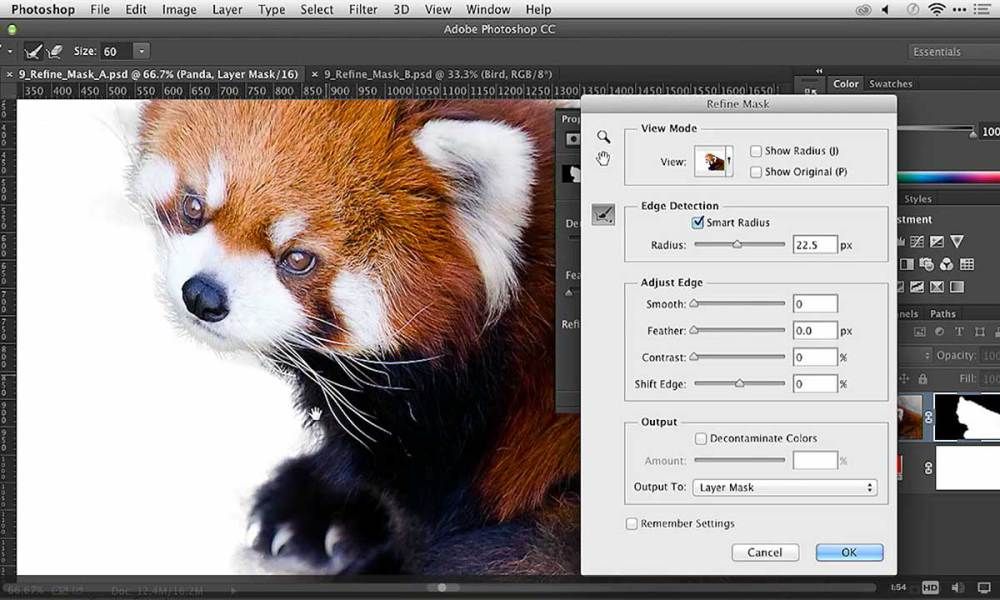
Вы также можете использовать инструмент «Уточнить край», чтобы помочь скрыть сложные края объектов, таких как волосы, мех, ветки и другие мелкие детали, которые трудно замаскировать вручную.
Чтобы завершить создание маски и выйти из рабочего пространства «Выбор и маска», найдите раздел Настройки вывода в правой части интерфейса. Измените настройку Output To на Layer Mask и нажмите кнопку OK .
Vector Masking
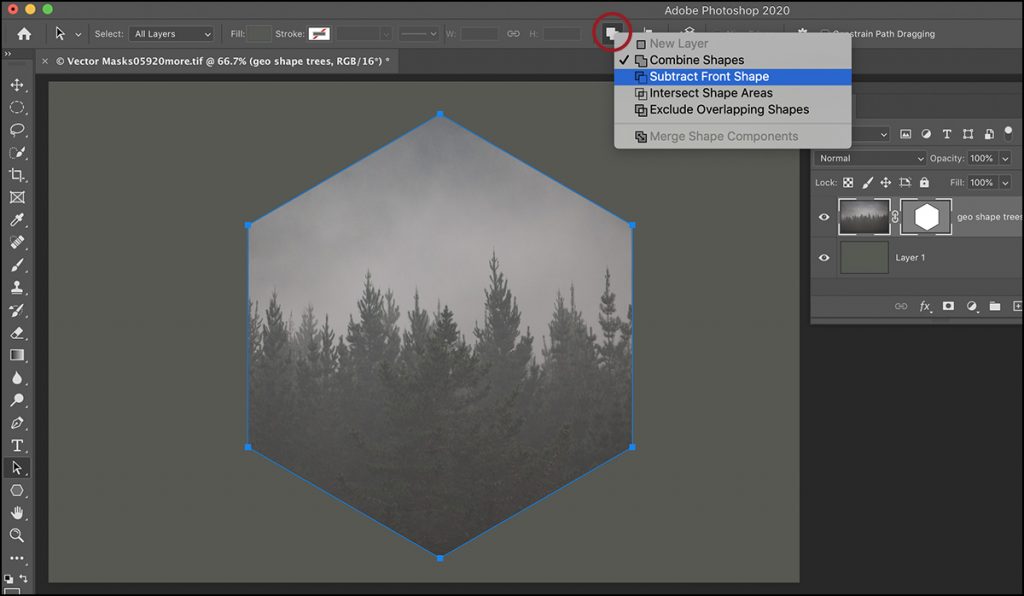
До сих пор я обсуждал только пиксельные маски слоя. Пиксельные маски на сегодняшний день являются наиболее распространенным типом масок в Photoshop, но вместо этого можно добавить маску, которая использует векторную форму. Я стараюсь их избегать, потому что векторные инструменты Photoshop чрезвычайно просты, но у них есть свое применение.
Чтобы добавить к слою векторную маску, есть несколько вариантов:
- Если к вашему слою уже прикреплена пиксельная маска, просто нажмите кнопку Добавить маску в нижней части слоев. панель во второй раз, и Photoshop добавит векторную маску.
- Можно также добавить векторную маску без добавления пиксельной маски.
 Выберите свой слой на панели Layers , затем откройте меню Layer , выберите Vector Mask и нажмите Показать все .
Выберите свой слой на панели Layers , затем откройте меню Layer , выберите Vector Mask и нажмите Показать все .
Я не уверен, почему Photoshop переключается между терминологией «добавить» и «показать» для масок слоя, но это кажется излишне запутанным с точки зрения взаимодействия с пользователем, и я уверен, что Adobe в какой-то момент изменит это.
Вместо использования инструмента «Кисть», как при работе со стандартной маской слоя, используйте инструмент «Перо» , чтобы разместить точки привязки для создания фигур в векторной маске.
Переключитесь на инструмент Pen с помощью панели инструментов или сочетания клавиш P . Выбрав векторную маску на панели «Слои», щелкните, чтобы установить первую опорную точку на контуре, а затем продолжайте нажимать, чтобы добавить дополнительные опорные точки, пока вы не будете удовлетворены своей маской.
Вы можете щелкнуть и перетащить при размещении новой опорной точки для создания кривой, а также удерживать нажатой клавишу Command (используйте Ctrl на ПК), чтобы временно преобразовать инструмент «Перо» в инструмент «Прямой выбор», который позволяет изменять положение каждой опорной точки и настраивать маркеры кривой.
Вы увидите изменение курсора инструмента «Перо», когда будете удерживать нажатой клавишу Command / Ctrl для визуального подтверждения.
Ручное маскирование Краткие советы:
- Опция + Нажмите (используйте Alt + Нажмите на ПК) на миниатюре маски слоя, чтобы увидеть маску в главном окне документа
- Shift + Опция + Нажмите (используйте Shift + Alt + 16 Нажмите (на ПК) на маске слоя, чтобы увидеть свою маску в 50% прозрачная красная накладка, или используйте ключ \
- Command + Щелкните (используйте Ctrl + Щелкните на ПК) на миниатюре маски слоя, чтобы создать выделение вокруг 9007 незащищенных областей вашей маски.

Дополнительный метод: Режим быстрой маски
До появления рабочего пространства «Выделение и маска» и даже до того, как появились инструменты автоматического выделения на основе объектов, существовал режим «Быстрая маска». Quick Mask делает более или менее то, что написано на жестяной банке: используйте одно сочетание клавиш, и вы можете использовать инструменты на основе кисти, чтобы нарисовать маску с временно видимым наложением.
Немного сбивает с толку тот факт, что Quick Mask фактически создает выделение, но те из вас, кто потратил время на внимательное прочтение этого поста, уже знают, что Photoshop обрабатывает маски и выделения почти одинаково. После того, как вы создали свой выбор, остается только один шаг, чтобы превратить его в постоянную маску слоя.
Для входа в режим Quick Mask используйте сочетание клавиш Q . Вы увидите, что выбранный вами слой становится красным на панели Layers , и создается новое состояние истории.
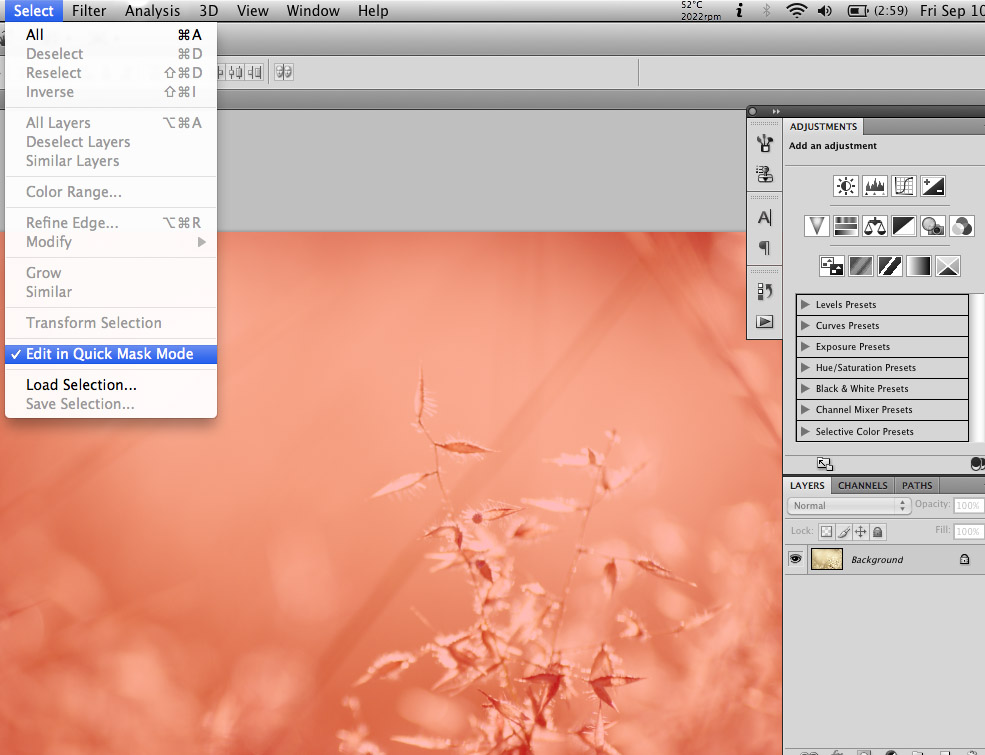
Вы также можете запустить режим быстрой маски, открыв меню Select и щелкнув Edit In Quick Mask Mode или используя значок панели инструментов, расположенный сразу под образцами цвета (см. ниже).
Установите цвета переднего плана и фона по умолчанию с помощью сочетания клавиш D , а затем переключитесь на инструмент «Кисть» с помощью панели инструментов или сочетания клавиш B .
В режиме быстрой маски защищенные области отображаются с красным наложением. Закрашивание области черными пикселями сообщает Photoshop о необходимости защитить эту часть изображения, и поначалу может немного дезориентировать, что вы выбрали черный цвет в качестве цвета переднего плана и сделали его на 50% прозрачным красным, но вы быстро привыкнете к этому.
Если вы хотите изменить свою маску, вы можете использовать белый цвет, чтобы изменить эффект и обозначить область как незащищенную.
Помните, что вы можете использовать сочетание клавиш X , чтобы быстро переключать цвета переднего плана и фона, что реально экономит время при маскировании!
Заключительное слово
Как вы, возможно, начали понимать, маскирование играет огромную роль в любом хорошем рабочем процессе Photoshop. Основная идея проста, но вам потребуется много практики, чтобы научиться работать с масками, поэтому мой лучший совет — загрузить свою копию Photoshop и начать использовать инструменты!
Я надеюсь, что это объяснение помогло вам понять, как работают маски слоя. Но вы можете не полностью понять последствия, пока не примените маски слоя на практике.
Возьмите несколько изображений и начните играть. Я обещаю, поиграйте с ними достаточно долго, и вы попадете в ага! момент, когда ваш разум будет взорван удивительностью масок слоя.
О Каре Кох
Кара увлеклась фотографией примерно в 2014 году и с тех пор исследует все уголки мира изображений.



 Выберите свой слой на панели Layers , затем откройте меню Layer , выберите Vector Mask и нажмите Показать все .
Выберите свой слой на панели Layers , затем откройте меню Layer , выберите Vector Mask и нажмите Показать все .