Содержание
Автоматическое распознавание шрифтов. Распознать шрифт по картинке онлайн. Приложение на мобильные устройства
Работая с текстом, часто задаем себе вопрос «как найти или определить шрифт по заданной картинке?»
. Например, вы нашли какой-либо PSD файл, а в нем был встроен некий красивый шрифт с тестовой записью. Понятное дело, нам нужно эту запись отредактировать, но только фотошоп пишет уведомление, что такой шрифт не установлен в общей библиотеке и в случае изменения текста он будет потерян. Но нам нужен именно этот шрифт, так как он идеально вписывается в общую концепцию этого PSD файла. Тут-то и задаемся вопросом: где найти шрифт
? Кстати, рекомендую ознакомиться с основными принципами и возможностями . Уверен, вы найдете много полезного и нового для себя.
На самом деле найти или определить шрифт по картинке сейчас не проблема. В интернете существует множество сервисов, которые помогут с большой вероятностью это сделать.
Если как следует покопаться, то, как правило, многие рекомендуют сайты по поиску шрифтов WhatTheFont
и Whatfontis
. На самом деле, последний мне больше всех понравился, поэтому именно о нем подробно я расскажу. Но сначала общая концепция, на которой построены почти каждый подобный сервис.
На самом деле, последний мне больше всех понравился, поэтому именно о нем подробно я расскажу. Но сначала общая концепция, на которой построены почти каждый подобный сервис.
Сайты вам предлагают загрузить картинку, после чего система начинает анализ и ищет подходящий шрифт. Как правило, для большей точности совпадения, предлагается дополнительно ввести буквы с клавиатуры в соответствующие окна, например так:
Рекомендуется подбирать картинки большого размера, хотя бы 100 пикселей, и слова на картинке в идеале должны быть нарисованы четкими черными буквами на белом фоне и длиною хотя бы в 4 буквы. Все это нужно, чтобы машина могла сравнить вашу картинку со своей базой шрифтов, а как правило, такая база насчитывает десятки тысяч наименований, и на выходе был шрифт максимально приближенный к искомому.
Потестив несколько таких сайтов, причем искал я один и тот же шрифт с картинки, я пришел к выводу, что самый удобный и эффективный сайт — это Whatfontis .
Остальные сильно и часто ошибаются в своей выдаче.
Одно из главных достоинств — это вероятность того, что вам предложат бесплатно скачать тот шрифт, что вы ищите.
Открываете сервис.
Сначала определите каким способом вы хотите воспользоваться.
1. Нажав на кнопку Browse, выберите нужную картинку. Мой пример:
2. Укажите url-адрес к этой картинке, в случае, если она находится у вас не на компьютере, а где-то висит на просторах интернета.
Затем кликаем на Continue.
Примечание
Сколько бы не искал, но я не нашел подобного сервиса с русским интерфейсом. Но это не страшно, поскольку тут все интуитивно понятно и можно быстро разобраться куда кликать.
Главная беда в том, что шрифт, содержащий буквы русского алфавита, вы никогда не найдете на таком сервисе, поскольку они еще не поддерживают кириллицу. Но если вы знаете примеры, подтверждающие обратное — пишите в комментарии, это, несомненно, будет полезно каждому.
Как видите, программа сама распознала где буквы и разделила их по отдельности. Затем она просит вписать в соответствующие поля каким буквам на клавиатуре соответствуют данные картинки.
Затем она просит вписать в соответствующие поля каким буквам на клавиатуре соответствуют данные картинки.
Еще ниже имеется три регулятора, влияющие на поисковую выдачу.
1. Display only free fonts or free alternative fonts
. Галочка здесь означает, что поисковая выдача будет содержать только бесплатные аналоги.
2. Display only commercial fonts or commercial alternative fonts
— здесь наоборот — только платные аналоги.
3. Display all fonts
— отобразятся сразу все возможные шрифты.
Выбрав нужную галочку, жмите на Continue.
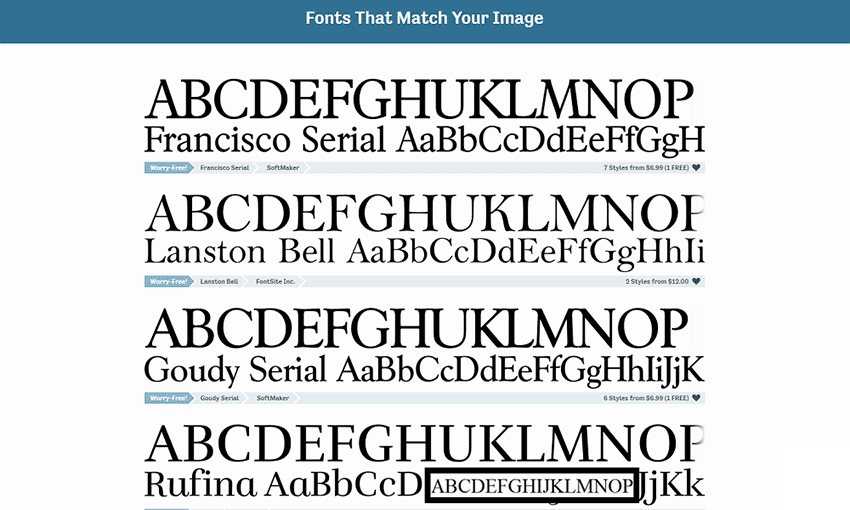
Появится та самая поисковая выдача, среди которой вы ищите самый похожий шрифт. Для удобства ваш искомый система все время показывает в нижнем правом углу.
Как видите, подходящий для меня вариант отображен самым первым под названием «SummerCrushes»
. Я кстати поставил галочку, чтобы мне предлагали только бесплатные аналоги. Поэтому я могу с легкостью нажать на «Click here to download the font»
, чтобы скачать шрифт который я определял по картинке.
Подобные сервисы очень полезные и должны быть обязательно на заметке у мастеров, работающих с графическими редакторами. Остается только надеяться, что появятся и такие, которые смогут поддерживать кириллицу.
Заметили ошибку в тексте — выделите ее и нажмите Ctrl
+ Enter
. Спасибо!
Многие из нас проводят в сети огромную часть своего времени. Мы посещаем различные ресурсы, потребляем контент, создаём свои материалы и наслаждаемся постами других людей. Переходя на различные страницы, мы можем наткнуться на сайт, оформление которого выполнено приятным для глаза кириллическим шрифтом. Очарование может быть так велико, что мы можем захотеть такое же оформление и себе. Но как же узнать, каково его название и кто автор? Ниже мы разберём, каким образом можно определить русский шрифт по любой картинке в режиме онлайн. А также какие сетевые ресурсы нам в этом помогут.
Каким образом определить русский шрифт по картинке
Текущая конъюнктура такова, что имеющиеся в сети сервисы для определения шрифта online имеют исключительно зарубежное местоположение. Это означает, что они акцентированы на латиницу
Это означает, что они акцентированы на латиницу
, и плохо определяют кириллические символы
.
Западные сервисы преимущественно работают с латиницей
Осознавая подобный «латинский» акцент, ряд мировых стран (Китай, Япония, страны ближнего Востока и др.) направили свои усилия на создания собственных веб-ресурсов, обслуживающих особенности их собственных шрифтов. В России такие ресурсы на данный момент отсутствуют, как и не слышно об их появлении в ближайшем будущем.
Потому при определении русского шрифта на картинке онлайн нам необходимо ориентироваться на те англоязычные ресурсы, которые лишь частично распознают кириллический шрифт
. Нам также помогут различные сетевые форумы, завсегдатаи которых помогут идентифицировать нужный нам вариант.
При этом ряд пользователей идут на различные ухищрения, позволяющие опознать кириллический шрифт. В частности, из кириллического слова вырезаются похожие к латинским буквам
(например, О, А, С, Е и другие
), после чего изображение с такими буквами загружается на «латинский» сайт. Сайт опознает схожий латинский фонт, который и может быть использован в будущем.
Сайт опознает схожий латинский фонт, который и может быть использован в будущем.
Сама работа с автоматическими идентификаторами шрифтов строится по стандартным лекалам
. Вы переходите на такой сайт, загружаете на него ваш шрифт. При необходимости помогаете ресурсу идентифицировать отдельные буквы (вписав их в соответствующие ячейки чуть ниже), и кликаете на кнопку выведения результата.
При необходимости помогите ресурсу в определении отдельных букв
Давайте разберёмся, какие ресурсы нам могут помочь опознать русское оформление букв в режиме онлайн.
WhatTheFont – определение фонта онлайн
Сервис «» — один из совсем немногих ресурсов, позволяющих определить кириллические шрифты онлайн. Ресурс обещает поиск в более чем 130 тысячах различных шрифтов
, их быструю идентификацию и возможность их приобретения (в случае платных аналогов).
Для работы с сайтом выполните следующее:
En.likefont.com – идентификация русского шрифта по картинке
Другим ресурсом, позволяющим найти латинский шрифт похожий на кириллический, является . Данный сервис является брендом, который развивает азиатский сайт FontKe.com. Здесь представлены веб-алгоритмы, позволяющие идентифицировать шрифт и скачать его на ваш ПК. Поддерживается латиница, японский, китайский, корейский и другие виды шрифтов.
Данный сервис является брендом, который развивает азиатский сайт FontKe.com. Здесь представлены веб-алгоритмы, позволяющие идентифицировать шрифт и скачать его на ваш ПК. Поддерживается латиница, японский, китайский, корейский и другие виды шрифтов.
Для работы с ресурсом выполните следующее:
Ресурсы для визуальной идентификации
Кроме автоматических идентификаторов, есть также ресурсы, позволяющие найти нужный кириллический шрифт онлайн, что называется, «на глаз». Принцип их работы состоит в следующем. Вы переходите на такой ресурс, вбиваете в специальное поле какое-либо русское слово (фразу), и просматриваете варианты надписей данной фразы на разных кириллических шрифтах. Сравниваете с оригиналом и находите точное совпадение.
Среди таких ресурсов отметим следующие:
| Ссылка: | Описание: |
|---|---|
| catalog.monotype.com | Англоязычный ресурс, работающий и с кириллическими шрифтами. Ваше слово набирайте в поле «TYPE YOUR TEXT Ваше слово набирайте в поле «TYPE YOUR TEXT». |
| fontov.net | Популярный отечественный ресурс с большой базой шрифтов. Визуальная идентификация работает схожим образом с другими аналогами. Вводите нужную фразу в соответствующее поле на сайте, и нажимаете справа на «Ок». Сервис позволяет скачать понравившийся шрифт на ваш ПК. |
| fonts-online.ru | Ещё один отечественный сервис с множеством бесплатных шрифтов. Поле для ввода вашей фразы находится справа. |
| Несмотря на обилие кириллических шрифтов, форма для ввода своего слова для поиска здесь отсутствует. Придётся искать среди шрифтов самостоятельно, с обилием затраченного времени. |
Ищите ваш шрифт на fonts.by
Специализированные форумы для определения шрифта
Кроме указанных ресурсов нам могут помочь специализированные форумы
, на которых можно встретить опытных в графическом дизайне специалистов. В частности, рекомендуем такой форум как форму для обратной связи
В частности, рекомендуем такой форум как форму для обратной связи
, и напишите письмо администрации, не забыв указать свой обратный е-мейл. Есть большая вероятность, что вам ответят.
Заключение
В нашем материале мы разобрали, каким образом можно определить русский шрифт по любой картинке в режиме онлайн. А также какие сетевые сервисы окажут нам в этом посильную помощь. Несмотря на ограниченное количество работающих с кириллицей ресурсов, вы можете воспользоваться как перечисленными альтернативами, так и сетевыми форумами. На последних вам поможет «человеческий фактор», способный на опыте определить точное название нужного вам шрифта.
Мы рассказали об Интернет-ресурсах, способных превратить процесс распознавания если не в нечто занимательное, то по крайней мере в рядовую, но перспективную процедуру.
И хотя лучшее — враг хорошего, сегодня мы пойдём ещё дальше. Ведь кому нужны целые сайты, когда есть расширения для браузеров?
Fontface Ninja
Повальное увлечение азиатской, и в частности японской, культурой, охватившее западный мир в предыдущем столетии, едва ли могло не найти отражения и в сфере IT.
На примере отдельных веб-продуктов мы видим это в минимализме, граничащем со строгостью, в смещении акцентов с результата на процесс и, безусловно, в симпатии к внешней атрибутике. А особую привлекательность для разработчиков, по-видимому, представляет собой воинственный и загадочный символизм самураев и их негласных антагонистов — ниндзя.
Расширение для идентификации шрифтов Fontface Ninja для Safari и Chrome вполне соответствует идее скрытного и эффективного наёмника. Работа с ним строится так: нажав на кнопку расширения, наведите курсор на интересующий шрифт — всплывающая подсказка будет содержать информацию о его названии, межстрочном интервале, размере. Если повезёт, тут же шрифт можно будет скачать.
Весьма любопытной может оказаться функция Mask: она позволяет скрывать графическое содержимое страницы, оставляя лишь текстовые блоки.
Type Sample
Ещё одно полезное расширение, но только для пользователей Chrome. Остальные могут приобщиться к прекрасному по старинке — воспользовавшись услугами закладок.
Принцип работы в данном случае аналогичен; особого внимания заслуживает, пожалуй, реализованная возможность «поиграться со шрифтами» в режиме реального времени. Всплывающая подсказка с информацией о гарнитуре — прошлый век, когда по нажатии на выделенный текстовый блок вы способны изменить размер шрифта, посмотреть на панграмму (англоязычную), ввести собственный пример текста и позволить себе иные вольности.
Расширение и для Chrome, и для Firefox, и для Яндекс.Браузера. Компенсируется такая всеядность предельно простым функционалом: нажал на кнопку, включив режим определения шрифтов, навёл на нужный и узнал кое-что новое.
Стоит отметить: WhatFont позволяет определить не только название, но при нажатии на текст также межстрочный интервал, начертание, размер, семейство, которому принадлежит шрифт, а также его текущий цветовой код.
Кроме того, можно посмотреть, как шрифт выглядит на примере английского алфавита в целом и скачать — если к его разработке приложила руку сама Google.
Чем объяснить тот пиетет, который испытывают разработчики к пользователям Chrome, неизвестно, однако факт остаётся фактом: расширений для распознавания шрифта, поддерживаемых этим браузером, чуть больше.
Typ.io — идеальный вариант для максималистов, которые не приемлют лишних телодвижений. После установки расширения в нижнем углу браузера появится кнопка с букой «Т», нажатие на которую выводит названия всех идентифицированных на странице шрифтов в отдельном столбце. Чтобы узнать, где какой шрифт использовался, достаточно кликнуть на его название.
Достаточно часто на всевозможных сервисах вопросов и ответов люди задают один и тот же вопрос: «Как определить шрифт по картинке
».
Тем, кто не связан по роду деятельности с графикой либо вебдизайном, сложно понять, зачем это необходимо)) Те, кто «в теме» хорошо знают, как сложно определить тип шрифта на какой-либо картинке либо логотипе и подобрать его так, чтобы текст смотрелся почти как на оригинале.
Ранее я уже писал про онлайн сервис, который позволяет под какие-то нужды, но этот инструмент бессилен, когда требуется идентифицировать тип шрифта по конкретному примеру. Поэтому спешу представить Вам инструмент, который может помочь в таких случаях.
WhatTheFont – бесплатный онлайн сервис, который поможет определить шрифт по картинке. Для того, чтобы результат определения был максимально точным, желательно соблюсти следующие условия:
- буквы не должны сливаться другом, иметь четкие контуры
- буквы должны быть выровнены по горизонтальной линии
- желательно, чтобы высота букв была около 100px
Чтобы определить шрифт по картинке, необходимо загрузить эту самую картинку на сервис либо указать её адрес в интернет. Оба эти действия производятся на главной странице WhatTheFont.
В качестве примера давайте определим шрифт
в логотипе моего сайта MuzRelax.ru. Я то знаю, какой шрифт там использован, а вот посмотрим сможет ли сервис WhatTheFont корректно его идентифицировать.
Кстати, тем, кто еще не посещал этот сайт, крайне рекомендую сделать это – получите настоящее удовольствие).
Я сделал скриншот лого и загрузил картинку в таком виде:
Как видите, фон шрифта даже не контрастный, хотя это тоже желательно условие (черное на белом либо белое на черном).
На следующей странице сервис автоматически разобьет всю надпись на картинке на отдельные буквы и попытается их определить. Литеры, которые не определились, либо идентифицированы не верно, Вы можете вписать сами в маленьких окошках. В моем примере всё определилось верно в автоматическом режиме.
На финальном этапе сервис выдаст список шрифтов, которые выглядит схоже с тем шрифтом, который есть на картинке. В моем случае было предложено 4 варианта, самый первый из которых (Georgia) и есть тот тип шрифта, который я использовал в логотипе сайта MuzRelax.ru. Отличный результат!
К сожалению, WhatTheFont имеет несколько недостатков:
- Хотя база данных сервиса содержит огромное количество шрифтов, некоторые экзотические он определить не в состоянии
- Кириллические шрифты сервис не определяет.
 Однако этот недостаток достаточно условный, потому что в интернет нет ни одного сервиса определения шрифта по картинке, который бы работал с кириллическими шрифтами. К сожалению…
Однако этот недостаток достаточно условный, потому что в интернет нет ни одного сервиса определения шрифта по картинке, который бы работал с кириллическими шрифтами. К сожалению…
WhatTheFont является лидером среди себе подобных онлайн сервисов, имеет хорошее сообщество, куда можно обратиться за помощью при определении шрифта, полностью бесплатный и работает очень шустро. Рекомендую однозначно!
P.S. Не забудьте оставьте эту статью у себя в закладках и порекомендовать своим друзьям).
На работе мне понадобилось узнать стиль написания букв, поскольку я работаю гравировщиком, нашел инструмент поиск шрифта по картинке. Хорошо что сейчас есть много способов, разберу три популярных способа это:
Поиск шрифта по картинке с whatfontis
Разберу самый лучший сервис по поиску шрифта по картинке whatfontis, а в последнем пункте предоставлю еще шесть. Заходим по ссылке
и видим меню загрузки.
- Загружаем изображение со шрифтом с компьютера.
- Заливаем по url.

- Открываем дополнительные настройки.
- Отмечаем если по картинке есть тень.
- Если линия шрифта идет не четко по горизонтали, то его надо выровнять, отмечаем галочку.
- Если необходим редактировать файл, то на сервисе есть встроенный менеджер.
- Продолжить.
Чтобы сделать скриншот с экрана , отправить пример шрифта по url , возможно понадобиться .
Онлайн сервис разобьет файл по буквам, возможно что он может не правильно разложить, тогда можно объединить элементы простым перетаскиванием, зажимаем левую кнопку мыши и перетаскиваем.
В моем случае разложено нормально, но сервис не смог распознать сами символы, как видим пустые окошки. Можно оставить пустыми, но лучше заполнить, чтобы облегчить процесс распознавания.
Помните мы отмечали пункт редактора, чтобы в него войти пролистайте в низ и найдите строчку запуска онлайн редактора. Для корректной работы нужна последняя версия flash player.
Рассматривать не буду, отредактированный файл закидываем обратно на анализ и проделываем проверку.
Заполнив все поля с буквами, нажимаем большую красную кнопку continue, и смотрим результат. Один раз сработал и распознал кириллического написания.
Нашел 15 результатов, на скриншоте показаны первые две строчки, шрифты очень похожи на мой исходный, с примером написания и названием. На этом все, далее разберу расширение для браузера.
Совет, чтобы искать кириллические тексты, загружайте изображения с буквами совпадающие с русскими, например буквы A, H, P и т.д.
Расширение What font: кириллица не проблема
Сканер расширения смотрит на прописанные шрифты в коде сайта, поддается обработке даже кириллица. К сожалению графические элементы распознать не может, но все остальное очень быстро. Заходим по ссылке
и устанавливаем расширение в браузер.Подходит почти для всех видов браузеров google chrome, на яндексе и firefox идет отлично, проверял.
Для активации нажимаем значок в активных и ждем загрузки. Как только инструмент будет готов к использованию он изменит цвет.
Теперь чтобы определить шрифт наводим на необходимый элемент в странице.
- Значок стал активным. Для включения процесса нажимаем, тоже самое делаем для отключения.
- Элемент со шрифтом.
- Расшифровка стиля, семейства и написания.
Крутой правда, не мог его не показать, хотя тема статьи по картинке, но дать дополнительную информацию надо.
Приложение на мобильные устройства
К сожалению не нашел для андроида, выручило приложение WhatTheFont, так и вводите название в itunes. Приложение бесплатно дает возможность загрузки изображений с самого устройства и с помощью видеокамеры. Удобнее чем с сервисами, можно сфотографировать понравившийся фрагмент текста и узнать шрифт по картинке. Для работы необходимо подключение к интернету и соответственно приложение WhatTheFont.
Пробовал у знакомого, работает и справляется лучше любого онлайн инструмента. Переходим к подборке альтернатив.
Альтернативные онлайн сервисы
В дополнении к первому пункту приведу еще 6 сайтов, большинство на английском, один на русском.
Онлайн способы построены в порядке убывания по эффективности.
Myfonts аналог whatfontis
Располагается по адресу
, аналогичен whatfontis, так же может искать по картинке, но результаты не всегда точные. Каждый раз выдает разные результаты, но раза с пятого может попасть в цель. Принципы направлены на поиск по некоторым особенностям, завитушки, засечки, толщина и другие.Найти можно здесь
, единственный русский портал Fontmassive, действует бесплатно. Нет систем распознаваний русского языка (смешно), есть только глас народа, ответ дают люди. Нужно зарегистрироваться и подать заявку, чтобы подсказали. Удобно и практично, дабы лучше человека на вопрос никто не ответит.Identifont.com находит шрифты по опросам
Находиться на странице
, чтобы определить нужное семейство и стиль инструмент опрашивает вас об особенностях шрифта, какие буквы, как располагаются и так далее. Если сомневаетесь есть кнопка “не уверен”, способ более длительный, но сможет максимально приблизить к положительному эффекту.Анализировать можно и на кириллице, написание же одинаковое.
Возможность поиска на typophile
определяет опять таки человек, но теперь чтобы запустить поиск, от вас требуется дать картинку, сделать отдельную тему, и ждать ответа от знатоков. Отличается от Fontmassive наличием продвинутых специалистов, но опять на английском, гугл переводчик в помощь.Фишка bowfinprintworks
: он сразу выдает вопросы для заполнения в виде чекбоксов и примеров. Есть десять полей для заполнения, определяет шрифт по написанию лишь некоторых букв. Выдает адекватный поиск не плохой эффект, но надо анализировать, не все будут вглядываться в буквы и символы.Жалко что программа для нахождения стилей, не существует. Было бы удобно иметь стационарный софт на компьютере.
Закончу обзор, и скажу: поиск шрифта по картинке это кропотливый труд, автоматизированные способы не всегда дают положительный результат, придется поработать руками. И в заключении видео.
Тематические материалы:
Что делать, если не работает телефон мгтс?
Все контакты мегафон Компания сотовой связи мегафон
Мобильный мгтс, работа над ошибками
Интернет провайдер регион телеком
Как подключить безлимитный интернет на билайн Мобильный интернет билайн за 3
Настройка интернета и WiFi сети Акадо Телеком: особенности подключения оборудования
Настройка интернета и WiFi сети Акадо Телеком: особенности подключения оборудования
Личный кабинет управдом Личный кабинет мортон сакраменто
Обновлено: 17.02.2021
103583
Если заметили ошибку, выделите фрагмент текста и нажмите Ctrl+Enter
Петровский гражданский шрифт и его развитие в работах художников шрифта ХХ века
- org/Breadcrumb»>Главная
- События
- Афиша
- Выставки
Российская государственная библиотека, главное здание, Музей книги
с 14 апреля по 30 июня 2022 года
свободный
В 2022 году отмечается
350-летие
со дня рождения Петра I (1672—1725). К этому юбилею приурочена мини-выставка «Петровский гражданский шрифт и его развитие в работах художников шрифт ХХ века» в Музее книги. Экспозиция отражает развитие традиций петровского шрифта советскими художниками ХХ века — Галиной Андреевной Банниковой, Вадимом Владимировичем Лазурским, Павлом Михайловичем Кузаняном и другими.
Фото: Мария Говтвань, РГБ
Реформы Петра I коснулись всех областей жизни страны, в том числе и книжного дела. В России было широко организовано печатание гражданских, светских книг, которые по технологии печатания, внешнему виду и тиражам сильно отличались от прежней
церковно-служебной
книги. Для новой книги, приближенной к европейскому образцу, требовался новый шрифт, который получил название гражданского.
Для новой книги, приближенной к европейскому образцу, требовался новый шрифт, который получил название гражданского.
Работать над гражданским шрифтом Пётр I начал в 1807 году во время военного похода. Условным «тренажёром» стала белорусская азбука, в которую император вписывал свои варианты литер напротив принятого написания.
В постоянной экспозиции Музея книги в разделе, посвящённом шрифту, можно увидеть факсимиле Азбуки 1710 года с правкой Петра I, по которой заметно, как в процессе реформы изменились состав букв и графика шрифта. Книги, напечатанные гражданским шрифтом, представлены в музее на примере экземпляров изданий «Политиколепная Апофеосис…» 1709 года, «Юности честное зерцало» 1717 года, «Книга мирозрения, или Мнение. О небесноземных глобусах, и их украшениях» Христиана Гюйгенса 1724 года.
Азбука гражданская с нравоучениями (Москва : Печатный двор, 1710) : Факсимильное издание.
 — Санкт-Петербург, 1877.
— Санкт-Петербург, 1877.Открыть в НЭБ
.
Фото: Мария Говтвань, РГБФото: Мария Говтвань, РГБ
Слева: Образцовые шрифты, украшения и виньеты типографии С. Селивановского в Москве. — Москва, 1826. Справа: Бертгольд Г. Словолитня и фабрика медных линеек. Гальванопластическое заведение: Новые шрифты. — Санкт-Петербург, без года издания.
Фото: Мария Говтвань, РГБОбразцы «деревянных шрифтов» середины 1950-х гг. в каталоге: Образцы шрифтов 4-й типографии им. Евг. Соколовой. — Ленинград, 1956.
Фото: Мария Говтвань, РГБ jpg»>Psalterium Latinum. — Nürnberg : Friedrich Creussner, 1484—1485.
Фото: Мария Говтвань, РГБФото: Мария Говтвань, РГБ
Фото: Мария Говтвань, РГБ
В основу нового гражданского шрифта легла не только европейская антиква, но и московское рукописное письмо начала XVIII века. Благодаря проведённой реформе к концу правления Петра I изменились переплёт, формат, содержание книг. В издание теперь вставляли множество гравюр, иллюстрирующих фортификационное, военное или строительное дело.
Петровский шрифт развивался и шлифовался художниками на протяжении нескольких веков. Исследуя постоянную экспозицию Музея книги и временную
мини-выставку
«Петровский гражданский шрифт и его развитие в работах художников шрифт ХХ века», можно проследить путь формирования шрифтов — готического, антиквы, курсива начала XVI века, глаголицы и кириллицы.
Репертуар русского типографского гражданского шрифта XVIII века. Часть 1. Гражданский шрифт первой четверти XVIII века, 1708—1725: Каталог шрифтов и их описание / сост. А. Г. Шицгал ; худ. П. М. Кузанян и В. В. Ефимов. — Москва : Книга, 1981. Титульный лист и заглавие на футляре набраны Банниковской гарнитурой.
Фото: Мария Говтвань, РГБП. М. Кузанян. Оригинал переплёта с корешком для книги «Гражданский шрифт первой четверти XVIII века.
1708—1725
» (Москва : Книга, 1981). Бумага, простой карандаш, тушь, краска.
Фото: Мария Говтвань, РГБГарнитура «Нева», созданная Павлом Михайловичем Кузаняном (1901—1994) — советским художником шрифта, каллиграфом, художником книги, иллюстратором, графиком и живописцем.

Фото: Мария Говтвань, РГБП. М. Кузанян. Гарнитура «Нева» 1970 года для строкоотливной крупнокегельной машины. Эскиз. Бумага, простой карандаш, тушь.
Фото: Мария Говтвань, РГБФото: Мария Говтвань, РГБ
Одним из ярких представителей художников и графиков шрифта XX века является Галина Андреевна Банникова. Она создала на основе гражданского шрифта XVIII века специальную гарнитуру, которую использовали для печати художественной литературы, книг по искусству. Назвали её в честь автора — Банниковской.
Шрифт можно строить по-разному. Можно, например, взять за основу какой-либо из лучших западных шрифтов эпохи Возрождения. Можно не исходить из исторически сложившихся традиций. Мне казалось, что рисунок нового русского шрифта будет гораздо богаче, гораздо интереснее, если при построении его опираться на лучшие традиции старых русских шрифтов, если изучить особенности их рисунка.
Из статьи Г. А. Банниковой «Шрифт для художественной литературы»
На выставке представлено издание историка шрифта Абрама Григорьевича Шицгала «Репертуар русского гражданского шрифта XVIII века», оформленное Банниковской гарнитурой. И здесь же присутствует оригинал второго варианта оформления книги, предложенного художником Павлом Михайловичем Кузаняном.
Павел Михайлович в своих разработках тоже ориентировался на русскую традицию и петровский шрифт, например при создании знаменитой гарнитуры «Нева». В экспозиции присутствуют оригиналы отрисовки этой гарнитуры.
Ещё один советский график, художник книги и шрифта, каллиграф, труды которого представлены на выставке, — Вадим Владимирович Лазурский. Чтобы создать гарнитуру, получившую его имя, художник также опирался на западноевропейские шрифты эпохи Возрождения и на гражданский шрифт Петра I. Оригиналы его работ хранятся в фонде РГБ: отрисованные буквы, рукописные варианты самых ранних римских капитальных шрифтов и другие.
Проектирование типографского шрифта «Гарнитура Лазурского». Работа над начертаниями прописных букв русского и латинского алфавитов и над цифрами двух начертаний. 1958—1962 годы // Лазурский В. В. Путь к книге: воспоминания художника. — Москва : Книга, 1985.
Фото: Мария Говтвань, РГБВ. В. Лазурский. Русский алфавит. Гражданский шрифт XVIII века. Картон, бумага, тушь.
Фото: Мария Говтвань, РГБПетровский шрифт (1710) // Чернихов Я., Соболев Н. Построение шрифтов. — Москва : Искусство, 1958.
Фото: Мария Говтвань, РГБПетровский шрифт (1710) // Чернихов Я.
 , Соболев Н. Построение шрифтов. — Москва : Искусство, 1958.
, Соболев Н. Построение шрифтов. — Москва : Искусство, 1958.
Фото: Мария Говтвань, РГБФото: Мария Говтвань, РГБ
Фото: Мария Говтвань, РГБ
Пластмассовые типографские литеры для ручного набора текста. СССР, 1970—1980-е годы.
Фото: Мария Говтвань, РГБЯщик наборной кассы. Россия, начало ХХ века.
Фото: Мария Говтвань, РГБ
Ещё одно интересное издание из фонда отдела редких книг, представленных в экспозиции, — это книга «Построение шрифтов» художника и архитектора, графика, живописца Якова Георгиевича Чернихова. Он также в своих разработках брал за основу петровский шрифт, но подошёл к нему со стороны архитектуры. Он вписывал шрифт в специально разработанную сетку, изучал пропорции и перерабатывал некоторые буквы.
Он также в своих разработках брал за основу петровский шрифт, но подошёл к нему со стороны архитектуры. Он вписывал шрифт в специально разработанную сетку, изучал пропорции и перерабатывал некоторые буквы.
Петровский шрифт прошёл очень сложную эволюцию — менялась мода, эстетические каноны, менялись потребности общества и технические возможности. Каждая новая типография создавала свою версию шрифта, шла отработка материала. В основу современных шрифтов ложились западноевропейские и гражданские петровские. Но в советское время вид гарнитур обусловливался также и техническим оборудованием, на котором печатался текст. Так, если в петровское время существовал только один наборный шрифт, то в XX веке нужен был и наборный шрифт для текста, и наборный шрифт для акцидентных работ. Советские художники разрабатывали и те, и другие.
Фото: Мария Говтвань, РГБ
В экспозиции Музея книги можно увидеть как издания из фонда отдела редких книг, так и оригинальную графику художников, проспекты созданных ими новых шрифтов.
Выставка продлится до 30 июня.
необыкновенно простых способов от сервисов до приложений
Сейчас я вас плохому научу.
Допустим есть картинка
и нужно найти шрифт которым сделана надпись, или подобрать похожий по стилю и характеру.
Поиск по картинкам
Заходим в поисковики и пытаемся найти источник картинки с помощью поиска по картинке.
https://www.google.ru/imghp?hl=ru.
Исходная картинка загружается через форму или кидается на страницу поиска путем перестроения.
Иногда Яндекс работает лучше, чем Google.
https://yandex.ru/images/
Выгода от поисковиков След.
Если мы находим источник, например, логотип, мы можем найти автора и, возможно, его портфолио, а в нем — указание на используемые шрифты. Или просто на странице где-то рядом с изображением будет написано название шрифта.
Кто знает эту штуку. Шансов мало, но не настолько, чтобы их игнорировать. Особенно в безвыходной ситуации.
Особенно в безвыходной ситуации.
«Что за шрифт» на myfonts.som
Заходим на майофаны в раздел где работает специально обученный робот.
http://www.myfonts.com/whatthefont/
Мы фото робота, он шрифты. Ну или ничего.
Но не спешите присылать картинку без проверки и доработки. Обратите внимание:
– Робот не понимает кириллицу. Перед загрузкой удалите с изображения все символы, которые не на латинице. Кириллические символы, совпадающие с латиницей, можно оставить.
– У робота плохое зрение. Иногда путает буквы с нестандартными формами. Поэтому иногда лучше кормить его одной буквой. Стоит найти наиболее характерную и начать с нее.
После загрузки скорректируйте распознанные символы, введя правильные символы в ячейки под картинками.
Если буква или знак (например, восклицательный) развалились на две ячейки, перетащите одну картинку на другую и соберите букву обратно.
Нажмите «Продолжить».
Робот попытается найти оригинальный шрифт и предложит подходящие теги для дальнейшего самостоятельного поиска.
Поиск по ключевым словам на myfonts.som
В поле поиска вбиваем английское слово или словосочетание, которое определяет инструмент рисования, характер шрифта или его классификацию.
Наш рисунок выполнен в виде фломастера (Brush Pen). Сюда подойдут такие слова, как «каллиграфия» (Calligraphic), «Ручная» (Handwriting) и т. д. Здесь вы можете использовать теги, которые предложил робот.
Вы можете искать термины по отдельности или объединять их и комбинировать в одном запросе.
Если вам нужна поддержка русского или другого языка, указываем соответствующие настройки в полях расширенного поиска, отсекая мусор в результатах.
Нажмите кнопку Поиск и просмотрите результаты, попутно отмечая для себя подходящие варианты замены.
На Майфонце много вариантов замены исходного шрифта.
Да, на майфонц шрифты платные. Но глупо покупать целую гарнитуру, если нужно сделать короткую надпись из нескольких символов для проверки в своем проекте.
Находим нужный вариант и увеличиваем размерность площади примера до максимума. В некоторых случаях еще можно сделать зум в браузере.
Скриншоты
Растр
В фотошопе экран превращаемся в смарт объект . В смарт объект ставим на него Карта градиента От желаемого цвета к белому.
В макете установите режим наложения смарт-объекта, например, Умножение. .
Для большинства случаев с белым фоном этого достаточно.
Кому этого мало, можно убрать с экрана белый цвет. Color Range…, тыкаем пипеткой в белый фон
получаем выделение цвета, инвертируем выделение,
сглаживаем пару раз по пикселю — еще чтоб границы контура не было такой порванный,
и спрячьте все белое под маской
В основном документе вы уже делаете со смарт-объектом все, что душе угодно, почти как векторную фигуру.
При уменьшении смарт-объекта неровности контур станет менее заметным. Поэтому лучше кричать с запасом, а потом уменьшать до нужного размера.
Вектор
Если вам нужен вектор, то сделайте трассировку в иллюстраторе.
Открыть экран из файла PNG:
На панели Трассировка изображения. Поставить Режим: Черно-белый, Отметить ПРЕДПРОСМОТР. и аккуратно круто Порог. и настройки B. Advanced:
Получив приемлемый результат делаем надписи Expand
и получаем вектор на все случаи жизни:
900 03
Бесплатные шрифты
Возможно, желаемый шрифт не является коммерческой историей и был сделан фанатом или не для продажи. Тогда нет смысла искать его в официальных магазинах.
За бесплатными шрифтами заходим ВКонтакте, в группу «
Любой дизайнер сталкивается с проблемой выбора подходящего шрифта. Иногда необходимо найти шрифт на картинке, определить шрифт по образцу. Это особенно актуально для веб-разработчиков при подборе шрифтов для будущего сайта.В этом случае на помощь приходят специальные сервисы,о которых будет подробно рассказано в этой статье.
Это особенно актуально для веб-разработчиков при подборе шрифтов для будущего сайта.В этом случае на помощь приходят специальные сервисы,о которых будет подробно рассказано в этой статье.
Итак, проведем эксперимент.Для этого я написал тест в фотошопе с помощью выбранного шрифта и будет определять в различных сервисах, какой шрифт я использовал, тем самым определяя какой сервис лучший.0003
Можете пройтись со мной по сервисам, а для пробы использовать мою картинку. Не исключено, что вы придете к другим выводам.
Вот такая надпись:
Первый сервис с которым будем определять шрифт —
Нажмите на кнопку «Обзор» для выбора картинки с текстом. Далее вам нужно будет выбрать одну точку и тусклый:
Цвет фона светлее, чем цвет символов — означает, что цвет фона светлее, чем цвет букв и символов,
Цвет фона темный, пожалуйста, инвертируйте цвета — светлый текст на темном фоне.
Теперь нажмите кнопку «Продолжить», чтобы продолжить.
В новом окне вы должны идентифицировать буквы — введите каждую букву в соответствующее поле.
Снова кнопка «Продолжить» и перед нами список наиболее похожих шрифтов. Кстати, сервис правильно определил шрифт. Первый вариант правильный.
Оценка службы — 5 баллов.
Здесь также необходимо загрузить картинку с текстом на сервис или вставить прямую ссылку на изображение. На приведенной схеме показано, какая картина должна быть для правильной работы Сервиса. Буквы и символы должны быть четкими, не должны сливаться, размер шрифта не менее 100 пикселей, текст должен быть выровнен по горизонтали.
Выбрав картинку с текстом, нажмите «Продолжить». Приятно, что сервис частично идентифицирует символы и только сомнительные придется вводить вручную.
И этот сервис отлично справился с задачей, правильно угадав шрифт. Единственным недостатком сайта What the font является меньшее количество шрифтов по сравнению с Whatfontis.
Оценка службы — 5 баллов.
Это были сервисы, определяющие шрифт на картинке. Однако есть сайты, где поиск шрифтов работает по отдельным отличительным элементам.
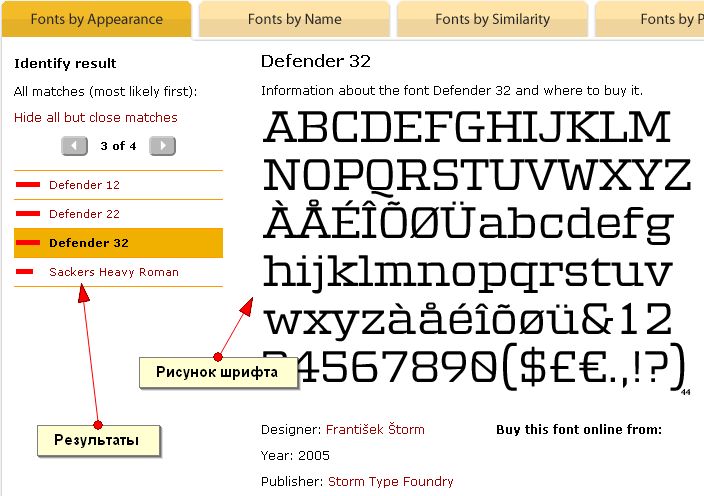
Если вы точно знаете, как выглядит шрифт, если у вас есть образцы букв, то вы можете выполнить небольшой тест внешнего вида шрифта и найти его название.
Примеры вопросов, на которые вы должны ответить:
Есть ли шрифт
Название: Просто введите название шрифта или его часть,
Похожие шрифты — Введите название похожих шрифтов, к тому, который вы ищете,
Дизайнер шрифтов. Если конструктор известен, или шрифтовая розетка, то можно включить в поиске.
Примечание: Сервис англоязычный, но даже не зная языка в нем легко разобраться, так как вопросы подкреплены рисунками с обозначениями.
Я не смог найти этот сервис для поиска нужного шрифта. Тест на пройденный.
4. Font Finder Firefox Add-on — дополнения для Firefox, определяющие, какой шрифт используется на сайте. Просто выделите слово на сайте, и дополнение определит шрифт и стиль CSS.
Ссылка на дополнение https://addons.mozilla.org/en-us/firefox/addon/font-ffinder/
Услуга, основанная на вашем представлении о том, как выглядит шрифт, вам необходимо провести детальную анализ букв и их элементов.
Через этот сервис Тоже не удалось определить шрифт.
Я надеюсь, что теперь найду нужный шрифт, вы не будете знать его имя для вас.
Если вы сами выступаете дизайнером, то наверняка просматриваете все сайты с долей критики. Вы всегда оцениваете и осуждаете то, как выполнен дизайн. Одним из наиболее важных аспектов дизайна является шрифт! Если вам нравится стиль шрифта, вы, вероятно, захотите использовать его в своем будущем дизайне. Но для того, чтобы его сделать, вам сначала нужно будет узнать, какой шрифт используется на сайте. Из-за огромного набора шрифтов, доступных в Интернете, а также учитывая объемы новых шрифтов, которые появляются каждый день, достаточно сложно признать шрифт Если вы просто посмотрите на него.
Вот я и подумал, что стоит поработать над подборкой 5 онлайн-инструментов для распознавания шрифтов . Эти инструменты должны быть у каждого веб-дизайнера. Обратите внимание на каждый из них, и тогда вы сможете определить, какой подходит именно вам больше всего!
Эти инструменты должны быть у каждого веб-дизайнера. Обратите внимание на каждый из них, и тогда вы сможете определить, какой подходит именно вам больше всего!
Хотелось бы узнать ваше мнение об этих инструментах. Если я пропустил какие-либо другие интересные инструменты, расскажите нам о них в комментариях.
1. Какой шрифт
Это бесплатный сайт, который дает вам самый простой способ определить, какой шрифт используется на странице. Когда вы находитесь на сайте, где вам нравится тот или иной шрифт, просто сделайте скриншот страницы, чтобы текст был на картинке. Однако размер скриншота не должен превышать 1,8Мб, и на нем достаточно только одной строки текста. Формат изображения должен быть JPEG/JPG, GIF или PNG. Далее скриншот загружается в функцию «Определить шрифты», и сайт отображает вам результат. Вы можете установить фильтр, чтобы отображались только бесплатные шрифты, только платные шрифты или те и те.
2. Identifont
Identifont задаст вам несколько простых вопросов, чтобы определить, какой шрифт вам нужен. На вопросы невероятно просто ответить, но они представляют собой что-то вроде «Какой тип хвоста должен быть в Q?». Вам будут предоставлены различные диаграммы, чтобы вы могли выбрать ответ. Если предлагается только набор нужных вам символов, то вопросы могут быть конкретно связаны с символами.
На вопросы невероятно просто ответить, но они представляют собой что-то вроде «Какой тип хвоста должен быть в Q?». Вам будут предоставлены различные диаграммы, чтобы вы могли выбрать ответ. Если предлагается только набор нужных вам символов, то вопросы могут быть конкретно связаны с символами.
3. Какой шрифт.
Whatthefont распознает шрифты по тому же принципу, что и CertainFont. Мы можем загрузить изображение в формате GIF, JPEG, TIFF или BMP, и оно должно содержать не более 25 символов. Поскольку символы сканируются веб-сайтом, нам нужно будет подтвердить правильные символы. Сайт анализирует каждый символ и находит шрифт. .
4. Тренажер шрифтов.
Тренажер шрифтов поможет вам просмотреть шрифты в различных стилях. Сервис выступает в роли блиц-опроса по поиску шрифта. Вы можете попрактиковаться в распознавании многих популярных шрифтов и избавиться от необходимости вообще пользоваться такими сервисами. Более того, знание названий многих шрифтов поможет вам произвести впечатление на друзей-дизайнеров. .
.
5. ТипНавигатор.
TypeNavigator — это инструмент поиска шрифтов, позволяющий использовать множество параметров для поиска нужного шрифта. Параметры поиска шрифта Чем-то напоминают вопросы, заданные в Identifont. С другой стороны, вы можете искать шрифты по их названиям или дизайнерам.
Еще 3 дополнительных инструмента вы можете посмотреть по ссылке — . Советуем посмотреть и вам.
Здравствуйте, дорогие друзья. Как мы расстались, а точнее праздники? Я надеюсь хорошо. Я их лично тратил. Мы с женой поехали в город Ярославль. Но об этом я хотел бы рассказать в следующий раз. А пока у меня к вам один вопрос: представьте, что вы увидели какой-то текст (на сайте или картинку) и он вам ужасно понравился. Представлено? Отличный.
А что тогда делать, если вы хотите использовать этот шрифт у себя, например, для фотошопа, офисных документов (Word, PDF и т.д.) или для своего сайта? Я покажу вам, как определить шрифт текста на картинке или любом сайте, ну или хотя бы найти очень похожий на него. Готовый? Потом мы пошли!
Готовый? Потом мы пошли!
Если вы увидели красивый текст на каком-либо изображении, то рекомендую вам один способ определить.
Но главное — ничего отсюда не скачивать. Лучше поищите проверенный способ, который я показал здесь.
А вот это я описал идеальный случай, когда темный шрифт на светлом фоне без лишних частей. А вот если картинка более насыщенная и на ней больше деталей, то будет немного сложнее. Но все равно сервис постарается выбрать то, что, по его мнению, будет выглядеть.
Текст в картинке (кириллица)
К сожалению, я пока не встречал сервисов, умеющих распознавать кириллические (русские) шрифты. Очень жаль. Есть одна программа fontDetect , но она ищет шрифты только в определенных папках на компе и по сути не сама по себе не очень.
Но есть публичный сайт, где люди выкладывают картинки с текстом, и знающие люди помогают определить, что это вообще такое. В результате в большинстве случаев результат положительный.
Текст на веб-страницах
Если вы зашли на какой-либо сайт и вам понравился сам шрифт написания на сайте, это очень легко определить с помощью расширения в браузере Google Chrome. Посмотрим? Давайте!
Посмотрим? Давайте!
В общем, благодаря таким несоответствующим приемам можно найти такой шрифт, который вам нужен, или найти хоть что-то близкое и похожее. В любом случае это очень ощутимая помощь и намного лучше, чем если искать все в мануале. Правильно я говорю?
Единственное, эти сервисы не всемогущие и могут не найти ничего даже похожего на вас. И на это могут влиять разные факторы, такие как слишком много лишних объектов на картинке или плохо отсканированный и классно обработанный (растянутый или с множественными эффектами) текст. Так что попробуйте поискать более подходящие изображения.
Ну вот на этом сегодня заканчиваю статью. И я искренне надеюсь, что она должна была это сделать. Обязательно подписывайтесь на обновления моего блога, а также делитесь статьей в социальных сетях. Кроме того, я рекомендую вам прочитать другие статьи. Уверен, что вы найдете для себя что-то полезное. Увидимся. Пока-пока!
С уважением, Дмитрий Костин!
Случалась ли с вами такая ситуация: вы получаете красивый шрифт, и хотите подобрать коллекцию, а он оказывается на картинке, а не в печатном тексте? То есть в исходниках не увидеть, что за надпись используется для оформления, а не определить на глаз. Казалось бы, выхода нет. На самом деле в интернете очень много сервисов, которые могут определить шрифт на картинке онлайн. Мы расскажем о двух.
Казалось бы, выхода нет. На самом деле в интернете очень много сервисов, которые могут определить шрифт на картинке онлайн. Мы расскажем о двух.
Попробуем на двух самых известных сайтах определить шрифт по этой картинке:
Whatfontis
Этот бесплатный ресурс полностью на английском языке. Так что база латинских шрифтов там довольно широкая. А вот с русскими — стресс. Для тех, кто не знает английского, мы подготовили небольшую инструкцию по использованию сервиса.
Итак, чтобы использовать whatfontis для того, чтобы найти шрифт на картинке, сохраните изображение с понравившимся или сделайте скриншот страницы и вырежьте нужный фрагмент. Убедитесь, что картинка в формате JPG, PNG или GIF и не превышает 1,8 МБ. Теперь следуйте инструкциям.
Совет: Вместо скачивания картинки можно вставить ссылку на нее в нижнее поле.
Если сервис не смог определить шрифт, не отчаивайтесь. Разместите картинку на форуме сайта, где местные гуру обязательно помогут разобраться.
Какой шрифт.
Еще один англоязычный сервис для определения шрифта на картинке. Пытаться найти здесь кириллические штрихи — трата времени. Что касается шрифта, то их просто нет.
Мобильное приложение Whatthefont.
Мало кто знает, но сервис Whatthefont. Есть приложение для определения шрифта на картинке на гаджетах Apple. Удобно, когда на глаза попалось, например, объявление в газете, оформленное красивым шрифтом, или импозантная вывеска на улице. Просто сфотографируйте текст, и приложение выполнит свою задачу.
На самом деле способов, помогающих идентифицировать онлайн-шрифт, более двух. Например, есть сервисы, которые вместо того, чтобы распознавать шрифт на картинке, задают вам тысячу и один вопрос о том, как выглядит нужный штрих (http://www.identifont.com/). Также есть ресурсы, которые могут даже натренировать глаз, чтобы вы не хуже машины распознавали многие шрифты (http://ft.vremenno.net/ru/). но Какой шрифт. и Whatfontis — пожалуй, самые удобные и популярные сайты для этой цели.
и Whatfontis — пожалуй, самые удобные и популярные сайты для этой цели.
Переводчик Google в App Store
Описание
Перевод до 133 языков. Поддержка функций зависит от языка:
• Текст: перевод между языками путем ввода
• Автономный режим: перевод без подключения к Интернету
• Мгновенный перевод камеры: мгновенный перевод текста на изображениях простым наведением камеры
• Фото: перевод снятого или импортированного текста фото
• Разговоры: перевод двуязычных разговоров на лету
• Рукописный ввод: рисование текстовых символов вместо набора текста
• Разговорник: пометка и сохранение переведенных слов и фраз для дальнейшего использования
Уведомление о разрешениях:
• Микрофон для перевода речи
• Камера для перевода текст через камеру
• Фотографии для импорта фотографий из вашей библиотеки
Поддерживаются переводы между следующими языками:
африкаанс, албанский, амхарский, арабский, армянский, ассамский, аймара, азербайджанский, бамбара, баскский, белорусский, бенгальский, бходжпури, боснийский, болгарский, каталонский, кебуано, чичева, китайский (упрощенный), китайский (традиционный), корсиканский, хорватский, чешский, датский, дивехи, догри, голландский, английский, эсперанто, эстонский, эве, филиппинский, финский, французский, фризский, галисийский, грузинский, немецкий, греческий, гуарани, гуджарати, гаитянский креольский, хауса, гавайский, иврит, хинди, хмонг, венгерский, исландский, игбо, илокано, индонезийский, ирландский, итальянский, японский, яванский, каннада, казахский, кхмерский, киньяруанда , конкани, корейский, крио, курдский (курманджи), курдский (сорани), киргизский, лаосский, латинский, латышский, лингала, литовский, луганда, люксембургский, македонский, майтхили, малагасийский, малайский, малаялам, мальтийский, маори, маратхи, мейтейлон (манипури), мизо, монгольский, мьянманский (бирманский), непальский, норвежский, одиа (ория), оромо, пушту, персидский, польский, португальский, пенджаби, кечуа, румынский, русский, самоанский, санскрит, шотландский гэльский, сепеди, сербский , сесото, шона, синдхи, сингальский, словацкий, словенский, сомалийский, испанский, суданский, суахили, шведский, таджикский, тамильский, татарский, телугу, тайский, тигринья, тсонга, турецкий, туркменский, тви, украинский, урду, уйгурский, узбекский , вьетнамский, валлийский, коса, идиш, йоруба, зулу
000Z» aria-label=»May 2, 2023″> 2 мая 2023 г.
Версия 7.4.0
• Некоторые исправления ошибок и улучшения удобства использования
Рейтинги и обзоры
72,5 тыс. оценок
В основном переводит хорошо, но есть вопросы.
Подробный обзор давать не буду. Переводчик работает довольно хорошо для языков, которые я использую. Но некоторые вещи он решительно не хочет учиться улучшать, и я не знаю, почему. Но я не могу в это углубляться. Я просто хочу спросить о постоянной проблеме с «Не могу добавить в историю. Попробуйте позже.» Все работает отлично с новой установкой приложения, в течение нескольких недель. Затем эти сообщения об ошибках начинают появляться с каждым переводом. Это очень раздражает, потому что это всплывающее окно, которое мешает вам сделать то, что вы думали, что делаете, например, скопировать перевод.
Итак, вы возвращаетесь в WhatsApp, скажем, чтобы вставить переведенный ответ, и вместо этого вы вставляете что-то, что вы ранее скопировали, потому что ваша попытка копирования не была принята, потому что она была слишком занята, сообщая вам, что не может добавить в свою историю по неизвестной причине. Это все так утомительно описывать, не говоря уже о том, чтобы использовать. Просто исправьте это, ребята. Все эти вещи, которые просто не работают должным образом, высасывают нашу жизненную кровь. Время никого не ждет. Пожалуйста исправьте.
Доступность для учебного дизайна
Google Translate теперь представляет собой форму дополненной реальности и адаптирован для образовательных целей. Это приложение предоставляет пользователям инструменты для перевода между языками, и теперь они включают опцию изображения; пользователи фотографируют знак, лист бумаги или другую форму письменного текста и получают перевод на язык по своему выбору.
Эта дополненная реальность является новаторской, потому что она позволяет онлайн-учащимся получать доступ к контенту на других языках. Приложение также переводит устную речь в режиме реального времени, что позволяет всем учащимся получать доступ к аудиозаписи в письменной форме, на своем родном языке, онлайн или лично.
Эта версия дополненной реальности, адаптированная для образования, может использоваться в среде онлайн-обучения и может использоваться разработчиками учебных программ. Одной из основных проблем при разработке учебных программ является выбор правильных инструментов для создания учебного опыта. С помощью этого приложения дизайнеры учебных пособий могут создавать курсы на своем родном языке и могут сделать свои уроки доступными для учащихся, рекомендуя Google Translate для обеспечения доступности. Я планирую использовать это в сочетании с моими онлайн-уроками и видео, чтобы охватить больше учеников с разными способностями и основными языками.
Ужасное приложение, учитывая размер компании
Приложение Google-переводчик — это шутка.
Существует очень мало приложений, которые могут заставить кого-то выкрикивать ругательства, сидя на кухне, пытаясь насладиться чашкой чая. Редактирование того, что вы написали в приложении Google Translate, — это жалкий процесс, состоящий из повторных нажатий на экран вашего телефона в попытках отменить выбор отдельных слов или предложений. Иногда он выбирает все, что вы написали, и не позволяет вам отменить выбор без боя. Это бессовестно, что процесс редактирования того, что вы написали, не соответствует любому другому формату смартфона. Мало того, когда вы закончите написание значительной длины, в моем случае электронное письмо, и захотите выделить, скопировать и вставить его, вы быстро поймете, что не можете выделять и прокручивать одновременно, как вы можете на любом другом приложение Apple, которое включает type. Вместо этого вы вынуждены пройти через нелепый процесс выделения всего, что видите, вставки, возврата в приложение, копирования большего количества, а затем вставки этого.
Я повторил этот процесс шесть раз, прежде чем скопировал свою электронную почту в Gmail. Если бы у меня было больше времени, я бы подробно рассказал об инструменте «определить», который появляется неспровоцированно и добавляет к абсолютному фарсу, который является UX этого приложения. Для такой компании, как Google, создание такого нефункционального и приводящего в бешенство пользовательского интерфейса поистине позорно.
Разработчик, Google LLC, указал, что политика конфиденциальности приложения может включать обработку данных, как описано ниже. Для получения дополнительной информации см. политику конфиденциальности разработчика.
Данные, связанные с вами
Следующие данные могут быть собраны и связаны с вашей личностью:
Расположение
Контактная информация
Контакты
Пользовательский контент
История поиска
Идентификаторы
Данные об использовании
Диагностика
Другие данные
Данные, не связанные с вами
Могут быть собраны следующие данные, но они не связаны с вашей личностью:
История браузера
Данные об использовании
Диагностика
Методы обеспечения конфиденциальности могут различаться, например, в зависимости от используемых вами функций или вашего возраста.

 Однако этот недостаток достаточно условный, потому что в интернет нет ни одного сервиса определения шрифта по картинке, который бы работал с кириллическими шрифтами. К сожалению…
Однако этот недостаток достаточно условный, потому что в интернет нет ни одного сервиса определения шрифта по картинке, который бы работал с кириллическими шрифтами. К сожалению…
 Заполнив все поля с буквами, нажимаем большую красную кнопку continue, и смотрим результат. Один раз сработал и распознал кириллического написания.
Заполнив все поля с буквами, нажимаем большую красную кнопку continue, и смотрим результат. Один раз сработал и распознал кириллического написания. Теперь чтобы определить шрифт наводим на необходимый элемент в странице.
Теперь чтобы определить шрифт наводим на необходимый элемент в странице. Онлайн способы построены в порядке убывания по эффективности.
Онлайн способы построены в порядке убывания по эффективности. Анализировать можно и на кириллице, написание же одинаковое.
Анализировать можно и на кириллице, написание же одинаковое.
/feda2eb120caceb.ru.s.siteapi.org/img/d66ace035db2302778982b85316dc4d762c88647.png) — Санкт-Петербург, 1877.
— Санкт-Петербург, 1877.

 , Соболев Н. Построение шрифтов. — Москва : Искусство, 1958.
, Соболев Н. Построение шрифтов. — Москва : Искусство, 1958. Итак, вы возвращаетесь в WhatsApp, скажем, чтобы вставить переведенный ответ, и вместо этого вы вставляете что-то, что вы ранее скопировали, потому что ваша попытка копирования не была принята, потому что она была слишком занята, сообщая вам, что не может добавить в свою историю по неизвестной причине. Это все так утомительно описывать, не говоря уже о том, чтобы использовать. Просто исправьте это, ребята. Все эти вещи, которые просто не работают должным образом, высасывают нашу жизненную кровь. Время никого не ждет. Пожалуйста исправьте.
Итак, вы возвращаетесь в WhatsApp, скажем, чтобы вставить переведенный ответ, и вместо этого вы вставляете что-то, что вы ранее скопировали, потому что ваша попытка копирования не была принята, потому что она была слишком занята, сообщая вам, что не может добавить в свою историю по неизвестной причине. Это все так утомительно описывать, не говоря уже о том, чтобы использовать. Просто исправьте это, ребята. Все эти вещи, которые просто не работают должным образом, высасывают нашу жизненную кровь. Время никого не ждет. Пожалуйста исправьте. Эта дополненная реальность является новаторской, потому что она позволяет онлайн-учащимся получать доступ к контенту на других языках. Приложение также переводит устную речь в режиме реального времени, что позволяет всем учащимся получать доступ к аудиозаписи в письменной форме, на своем родном языке, онлайн или лично.
Эта дополненная реальность является новаторской, потому что она позволяет онлайн-учащимся получать доступ к контенту на других языках. Приложение также переводит устную речь в режиме реального времени, что позволяет всем учащимся получать доступ к аудиозаписи в письменной форме, на своем родном языке, онлайн или лично.  Существует очень мало приложений, которые могут заставить кого-то выкрикивать ругательства, сидя на кухне, пытаясь насладиться чашкой чая. Редактирование того, что вы написали в приложении Google Translate, — это жалкий процесс, состоящий из повторных нажатий на экран вашего телефона в попытках отменить выбор отдельных слов или предложений. Иногда он выбирает все, что вы написали, и не позволяет вам отменить выбор без боя. Это бессовестно, что процесс редактирования того, что вы написали, не соответствует любому другому формату смартфона. Мало того, когда вы закончите написание значительной длины, в моем случае электронное письмо, и захотите выделить, скопировать и вставить его, вы быстро поймете, что не можете выделять и прокручивать одновременно, как вы можете на любом другом приложение Apple, которое включает type. Вместо этого вы вынуждены пройти через нелепый процесс выделения всего, что видите, вставки, возврата в приложение, копирования большего количества, а затем вставки этого.
Существует очень мало приложений, которые могут заставить кого-то выкрикивать ругательства, сидя на кухне, пытаясь насладиться чашкой чая. Редактирование того, что вы написали в приложении Google Translate, — это жалкий процесс, состоящий из повторных нажатий на экран вашего телефона в попытках отменить выбор отдельных слов или предложений. Иногда он выбирает все, что вы написали, и не позволяет вам отменить выбор без боя. Это бессовестно, что процесс редактирования того, что вы написали, не соответствует любому другому формату смартфона. Мало того, когда вы закончите написание значительной длины, в моем случае электронное письмо, и захотите выделить, скопировать и вставить его, вы быстро поймете, что не можете выделять и прокручивать одновременно, как вы можете на любом другом приложение Apple, которое включает type. Вместо этого вы вынуждены пройти через нелепый процесс выделения всего, что видите, вставки, возврата в приложение, копирования большего количества, а затем вставки этого. Я повторил этот процесс шесть раз, прежде чем скопировал свою электронную почту в Gmail. Если бы у меня было больше времени, я бы подробно рассказал об инструменте «определить», который появляется неспровоцированно и добавляет к абсолютному фарсу, который является UX этого приложения. Для такой компании, как Google, создание такого нефункционального и приводящего в бешенство пользовательского интерфейса поистине позорно.
Я повторил этот процесс шесть раз, прежде чем скопировал свою электронную почту в Gmail. Если бы у меня было больше времени, я бы подробно рассказал об инструменте «определить», который появляется неспровоцированно и добавляет к абсолютному фарсу, который является UX этого приложения. Для такой компании, как Google, создание такого нефункционального и приводящего в бешенство пользовательского интерфейса поистине позорно.