Содержание
Как распознать шрифт с картинки: лучшие онлайн-сервисы
Определение шрифта на картинке – частая ситуация, с которой сталкивается как профессиональный дизайнер, так и обычный пользователь. Если шрифт был найден на фотографии знакомого, то не составит труда спросить его о том, какое решение было использовано. Но что делать, если яркий и интересный шрифт встретился на просторах интернета?
В таких случаях можно воспользоваться специальными сервисами, речь о которых пойдет в сегодняшней статье.
Определяем шрифт на фото с помощью WhatTheFont
Один из самых простых способов распознать шрифт – зайти в онлайн-сервис, загрузить туда картинку и получить результат. Чаще всего подобные инструменты позволяют идентифицировать практически любой шрифт. Однако все зависит от используемого сервиса, например, WhatTheFont позволяет найти лишь тот шрифт, который есть в его фирменном магазине.
Сейчас все покажу на примере:
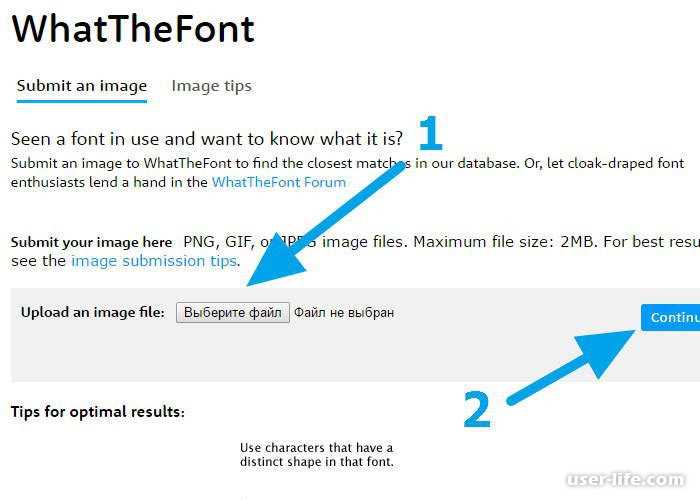
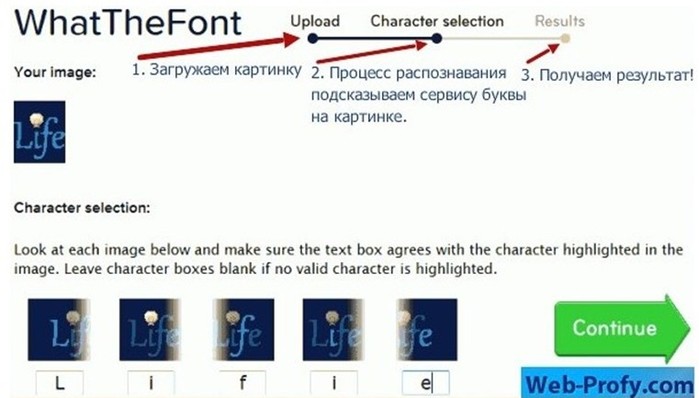
- Открываем онлайн-инструмент WhatTheFont и загружаем в него картинку со шрифтом, который мы хотим найти.
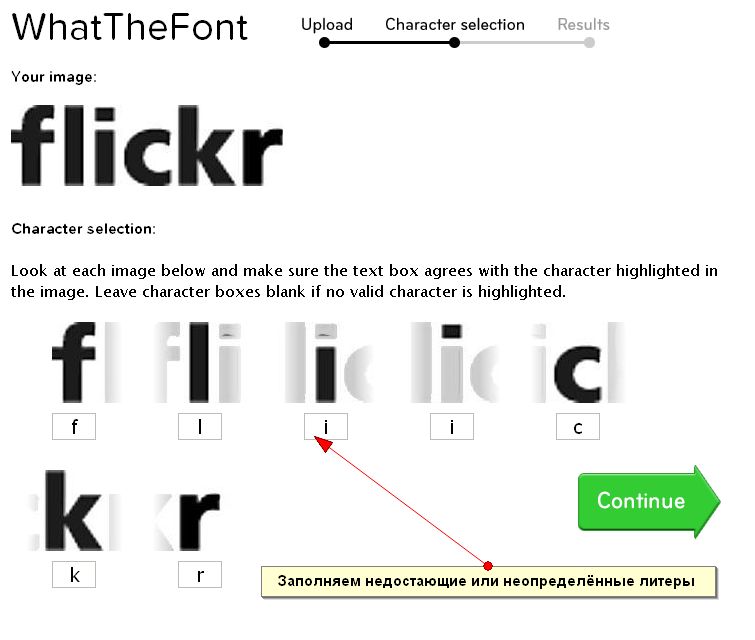
 Выделяем нужную нам область и нажимаем на стрелочку внизу. Рекомендую выбрать одно слово либо использовать предложенный вариант: сервис автоматически выделяет нужное слово после загрузки картинки.
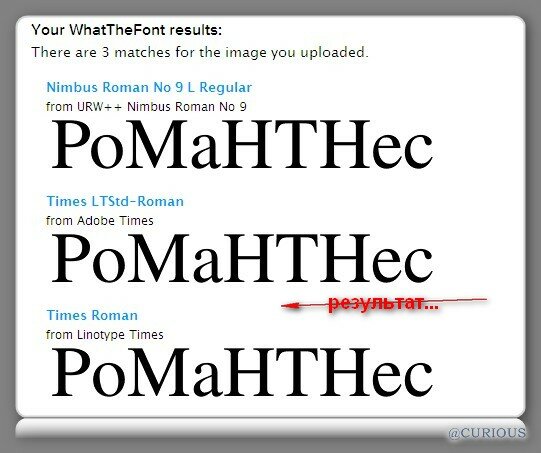
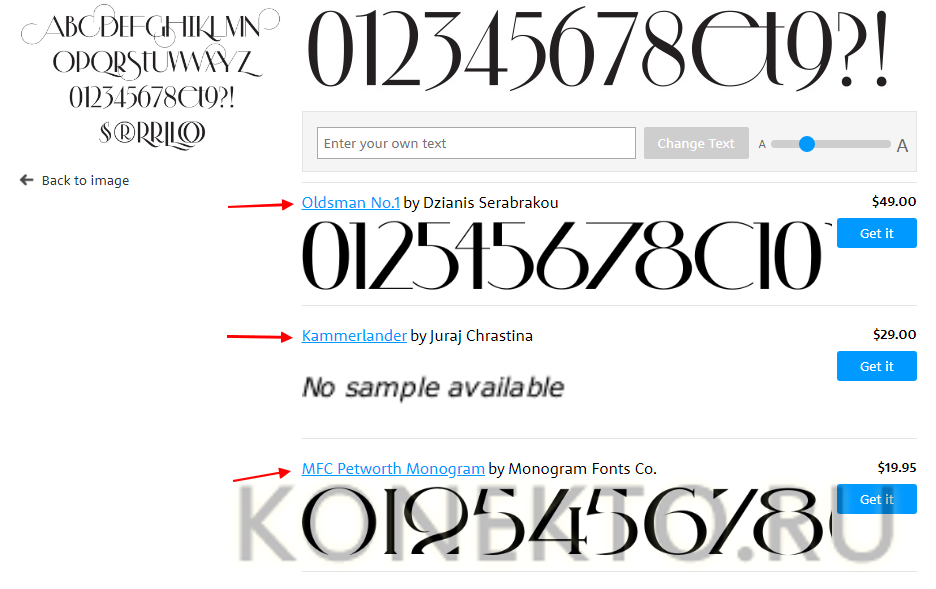
Выделяем нужную нам область и нажимаем на стрелочку внизу. Рекомендую выбрать одно слово либо использовать предложенный вариант: сервис автоматически выделяет нужное слово после загрузки картинки. - В результате получаем список похожих шрифтов, которые есть на WhatTheFont.
Я использовал популярный шрифт Lobster и решил проверить, найдет ли сервис его. К сожалению, в результатах отобразилось не то, что ожидалось. Как я уже говорил, WhatTheFont позволяет найти лишь тот шрифт, который есть в базе. Так что вердикт такой: это отличный сервис, если вы ищете шрифт из базы данного сервиса. Во всех других случаях – лучше использовать альтернативные способы.
А для тех, кому понравился данный сервис, я покажу, как пользоваться им на телефоне. Результат будет тот же, но вот функционал у официального приложения чуть-чуть отличается.
Комьюнити теперь в Телеграм
Подпишитесь и будьте в курсе последних IT-новостей
Подписаться
Мобильное приложение WhatTheFont
WhatTheFont позволяет найти шрифт в онлайн-режиме с помощью камеры телефона. Приложение было разработано специально для тех, кому часто приходится иметь дело с разными шрифтами, определять их название или пополнять собственный шрифтовой архив. Приложение доступно как на iOS, так и на Android.
Приложение было разработано специально для тех, кому часто приходится иметь дело с разными шрифтами, определять их название или пополнять собственный шрифтовой архив. Приложение доступно как на iOS, так и на Android.
Процесс работы с WhatTheFont довольно прост: достаточно навести устройство на картинку, и сервис автоматически определит шрифт.
Рассмотрим на примере:
- Скачиваем приложение и запускаем его – в результате перед нами сразу же запускается камера. Наводим смартфон на нужную картинку и фотографируем ее. После этого будет предложено выделить область (как и в десктопной версии). Выделяем ту область, где находится интересующий нас шрифт, и жмем на стрелку внизу.
- Мы получаем список похожих шрифтов. Напомню, что шрифт вы можете не найти, так как отображаются только те, что есть в базе приложения.
Также можно скачать приложение Find My Font, которое включает в себя более 150 000 различных шрифтов. Его главное отличие от вышерассмотренного сервиса состоит в том, что он берет данные не только из своего архива, но и из сторонних источников. Таким образом, Find My Font дает больше шансов найти интересующий шрифт.
Таким образом, Find My Font дает больше шансов найти интересующий шрифт.
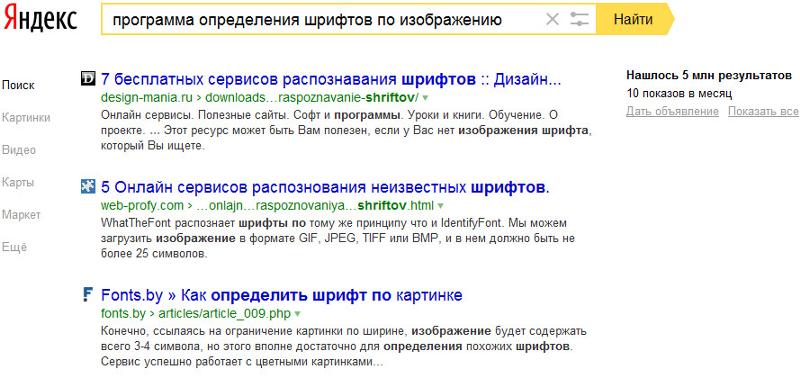
Другие сервисы для определения шрифта по изображению онлайн
Поговорим о других сервисах, которые помогут найти шрифт. Работа в них аналогична тем сервисам, что мы рассмотрели выше, поэтому я не буду показывать, как в них работать. Только расскажу об их ключевых особенностях.
WhatFontis
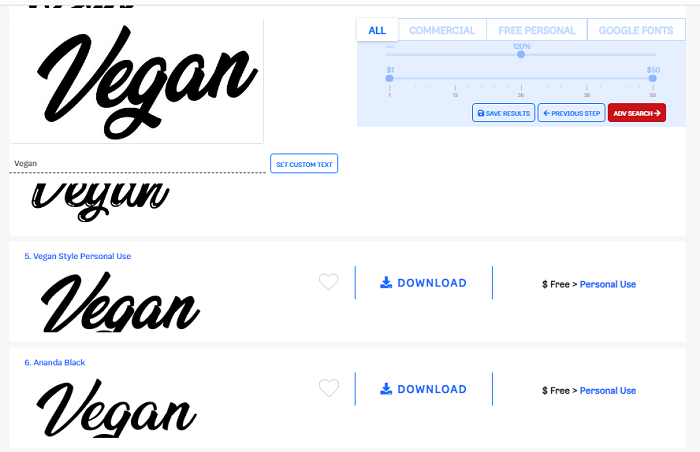
WhatFontis использует тот же принцип, что и WhatTheFont. Однако есть одна особенность: при загрузке можно уточнить, темнее ли фон изображения, чем буквы. Также можно задать фильтры для поиска, например, искать похожие варианты только среди бесплатных шрифтов.
Требования к картинке во многом совпадают с WhatTheFont, главное отличие в максимальном количестве букв на картинке – здесь их может быть не более 10. Если изображение не подходит, сайт предлагает отредактировать его онлайн.
Официальная страница: WhatFontis
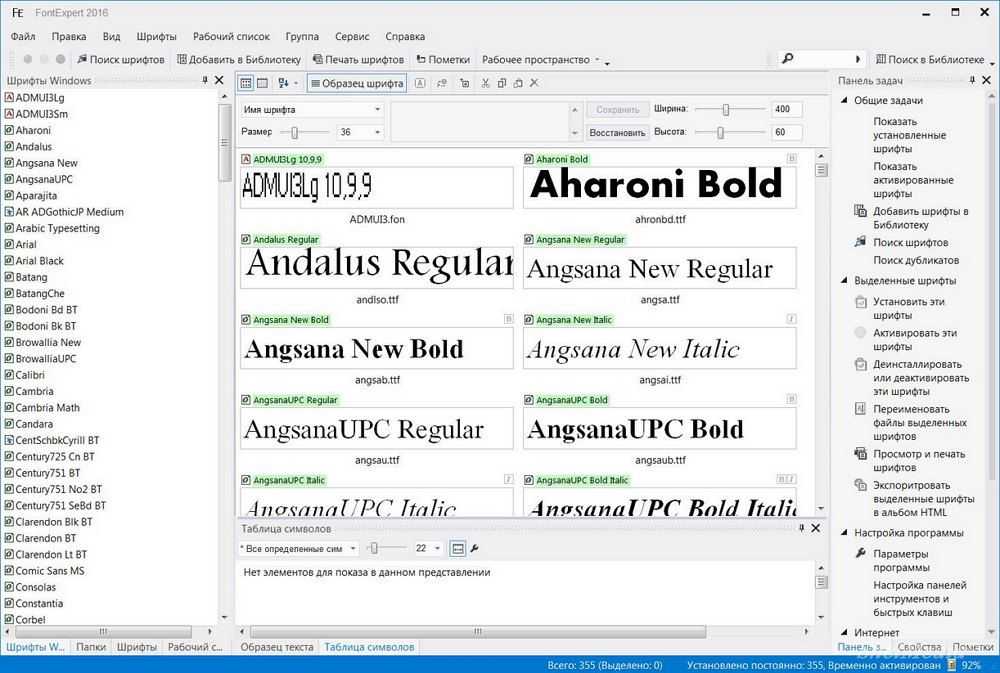
FontDetect (FontMassive)
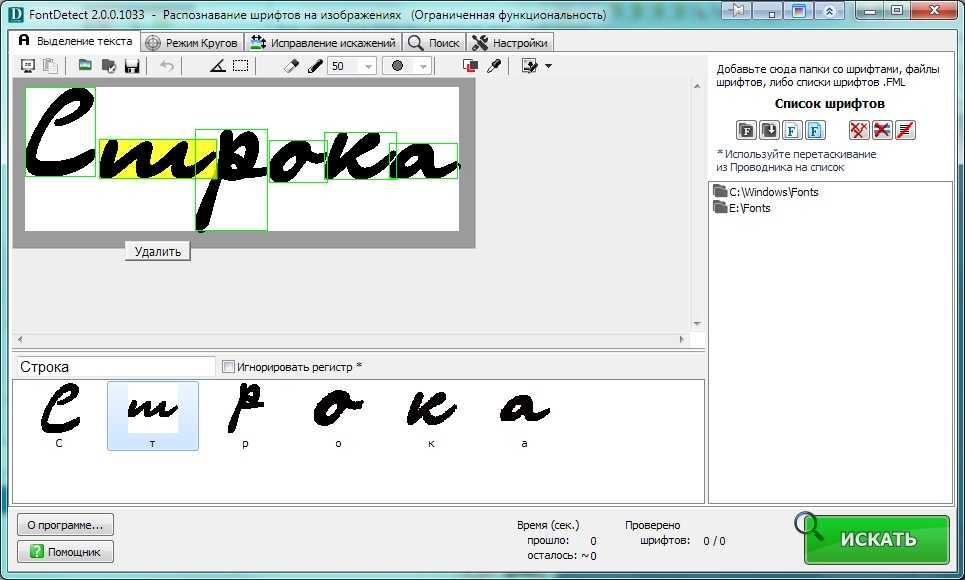
FontDetect – это бесплатная программа на Windows, которая ищет подходящие варианты среди уже имеющихся на компьютере шрифтов, поэтому выбор может быть сильно ограничен. Но зато приложение умеет распознавать кириллицу.
Но зато приложение умеет распознавать кириллицу.
Ссылка на скачивание: FontDetect
Identifont
Identifont – интересный сервис с необычным алгоритмом. На него не нужно загружать изображение со шрифтом, ведь сайт предлагает найти подходящие варианты с помощью перебора характерных признаков. Чтобы получить результат, нужно ответить на несколько вопросов.
Также Identifont предлагает искать шрифт по названию или какой-нибудь характеристике (компании-издателю или фамилии дизайнера). Кроме того, можно ввести название уже известного шрифта и подобрать похожие на него варианты.
Официальная страница: Identifont
FontSpring
Данный сервис по своему функционалу похож на уже упомянутый ранее WhatTheFont. При этом у него есть несколько специфических особенностей, например, на сайте есть фоторедактор, который позволяет обрабатывать текст для наилучшего распознавания шрифта в режиме онлайн. Кроме того, на FontSpring можно добавлять характеристики для загружаемой картинки, чтобы лучше идентифицировать шрифт.
Официальная страница: FontSpring
FontMatch
FontMatch – это приложение, которое изначально было разработано для ОС Windows, но позже разработчики выпустили программу и для macOS. Поиск по картинке здесь происходит аналогично другим сервисам: загружаем картинку и запускаем анализатор приложения, в результате которого будет отображен список похожих шрифтов. Из минусов: англоязычный интерфейс, но разобраться в нем не составит никакого труда даже тому, кто совсем не знает языка.
Ссылка на скачивание: FontMatch
FontSquirrel
Последний сервис, о котором я расскажу – Font Squirrel. Это еще один англоязычный ресурс для поиска шрифта онлайн. Как и в случае со многими сервисами, он позволяет не просто распознать нужный шрифт, но и сразу скачать его из базы: бесплатно или платно.
Официальная страница: Font Squirrel
Что делать, если не получилось найти шрифт
Если у вас не получается определить шрифт автоматически, обратитесь за помощью на специализированный форум или в группы в социальных сетях.
Вот ссылки на некоторые из них:
- форум на ресурсе Whatthefont;
- форум Fontmassive;
- группы «Опознание шрифтов» и «Поиск шрифтов» во ВКонтакте;
- форум Ruldtp.
Выложите изображение с нужным шрифтом и ждите ответа. Лучше оставить запрос на нескольких сайтах. Ответ обычно приходит в течение нескольких часов.
Заключение
Поиск шрифта – это несложная задача, которая решается с помощью любых сервисов, рассмотренных выше. Некоторые из них содержат не такую большую базу шрифтов, как остальные, однако на помощь всегда может прийти форум или группа в социальных сетях, где вас проконсультируют уже реальные пользователи.
Поиск шрифта по картинке — лучшие бесплатные онлайн сервисы
Бесплатное
Иван Алексеев 10 Января, 2022
Иногда попадаешь на какой-то сайт и влюбляешься в дизайн с первого взгляда. Хорошие картинки, отличные текста, удачная цветовая схема, а главное – классные шрифты, которые так и хочется “одолжить” для собственных проектов. Но вот незадача-то, как понять что это за шрифт? Ведь на поиск визуально подобной типографии могут уйти часы. Я не раз попадал в подобные ситуации, и поэтому решил создать небольшую подборку бесплатных онлайн инструментов, которые помогают осуществлять поиск шрифта по картинке. Каждый из них имеет свои особенности и преимущества, так что давайте подберем то, что пригодится именно вам.
Но вот незадача-то, как понять что это за шрифт? Ведь на поиск визуально подобной типографии могут уйти часы. Я не раз попадал в подобные ситуации, и поэтому решил создать небольшую подборку бесплатных онлайн инструментов, которые помогают осуществлять поиск шрифта по картинке. Каждый из них имеет свои особенности и преимущества, так что давайте подберем то, что пригодится именно вам.
Итак, вам понравился шрифт. Узнать, что это за шрифт можно несколькими основными способами. Первый, наиболее традиционный, это конечно же спросить у разработчика дизайна, каким шрифтом он пользовался. Но само собой это создает ряд дополнительных действий, и далеко не факт, что этот человек с большим удовольствием сразу же раскрое все карты.
Второй, более рациональный метод, это использовать фотошоп, в котором есть функция поиск шрифта по картинке в разделе шрифтов. Преимущество этого метода в том, что этот шрифт может уже присутствовать среди скачанных или стандартных шрифтов. Но, увы и ах фотошоп есть не у всех пользователей, множество людей просто хотят использовать его в удобном текстовом редакторе. Именно поэтому третий вариант является наиболее выигрышным для любых пользователей.
Именно поэтому третий вариант является наиболее выигрышным для любых пользователей.
Третий вариант – это поиск шрифта по картинке с помощью специальных сайтов, позволяющих определить шрифт путем загрузки изображения и его анализа. Поскольку таких онлайн инструментов на сегодняшний день масса, мы подобрали несколько бесплатных и удобных инструментов, позволяющих осуществить распознавание шрифта. Именно о них пойдет речь далее.
WhatTheFont, разработанный одним из крупнейших поставщиков шрифтов, является специалистом по распознаванию шрифтов номер один. Вот как это работает: вы загружаете изображение, а онлайн инструмент находит самый похожий шрифт в базе данных. Это самый простой и быстрый способ определить шрифт онлайн.
Matcherator это идеальный инструмент для распознавания шрифтов с точки зрения простоты использования. Более того, на сайте есть удобная функция drag and drop. Это значит, что вы можете поместить изображение шрифта, просто перетащив картинку на сайт с помощью мышки, а затем программа запустится и найдет то, что нужно! С помощью этого инструмента вы сможете распознать всевозможные шрифты (с засечками и без), и все это бесплатно.
С инструментом Identifont распознавание шрифтов выглядит несколько иначе. Вы можете распознавать все типы шрифтов, но сначала вам нужно ответить на ряд вопросов о наиболее важных для вас элементах шрифты (высота, изгибы, засечки). После нескольких вопросов вы получите список возможных шрифтов, соответствующих указанным ответам.
В левой колонке на каждом этапе отображается список вопросов, на которые вы уже ответили. Вы всегда можете нажать на вопрос, чтобы проверить параметры и, возможно, изменить свой ответ. Если вы не уверены, вы можете нажать «Не уверен», чтобы пропустить этот вопрос. Таким образом, поиск шрифта по картинке может быть довольно забавным!
Сервис WhatFontIs также может быть полезен, чтоб не только определить шрифт, но и найти бесплатную его альтернативу. У инструмента есть отличная функция, с помощью которой вы можете установить распознавание и фильтровать выдачу ориентируясь исключительно на бесплатные шрифты. Таким образом, хоть этот инструмент и не может обнаружить все шрифты, вы можете найти максимально похожее бесплатное решение и сэкономить.
Этот инструмент-расширение можно прикрепить в меню браузера, и это довольно удобно, если вы дизайнер и часто занимаетесь работой со шрифтами. Fount не только бесплатно покажет вам, какой шрифт использовался, но и укажет его ключевые характеристики. Он также определяет размер шрифта, вес и стиль. Неплохо для бесплатного онлайн инструмента, не так ли?
Вот как это работает:
- Выберите кнопку «Fount».
- Перейдите на любой сайт и нажмите на закладку Fount.
- Нажмите на шрифт, который вы хотите идентифицировать.
- Та дам! Все отображается. Быстро, легко и бесплатно.
- Чтобы отключить Fount, нажмите на закладку еще раз.
Fount совместим с Safari, Chrome и Firefox.
By-Sight может распознать совершенно любой шрифт, но с ним придется немного повозиться. Ответьте на вопросы о свойствах для определения шрифта. Только после этого вы получите список шрифтов, которые наилучшим образом соответствуют описанию, которое вы предоставили.
Единственный существенный недостаток: By-Sight в настоящее время доступен только на английском языке.
Fontshop и использует те же принципы, что и By-Sight. Да, это займет некоторое время, но вы узнаете многое о распознавании текста. В целом, я действительно впечатлен Fontshop и могу тепло порекомендовать его всем пользователям.
Этот инструмент может быстро и легко идентифицировать шрифты. На основе элементов, которые лучше подходят для вашего шрифта, инструмент предлагает список возможностей. И тогда вам нужно немного поработать и выбрать особые характеристики шрифта из предложенных. Это мелочи, которые важны для распознавания текста. Так что не стоит пренебрегать процессом и лучше потратить несколько минут на отметки.
Подводим итоги
Иногда лучший способ найти правильный шрифт – это поискать красивые примеры и подборки шрифтов в интернете. А если уж какая-то картинка с надписью никак не выходит у вас из головы – то просто воспользуйтесь онлайн инструментами и выудите заветный шрифт.
Есть какие-то инструменты, о которых мы не рассказали в статье? Мы с нетерпением ждем ваших отзывов и предложений по этому поводу. Оставляйте комменты и используйте шрифты с удовольствием!
Другие полезные статьи по теме
Лучшие шаблоны сайтов
Как сделать логотип: 7 полезных советов
Бесплатные векторные изображения – 30 лучших сайтов
Веб дизайн книги: 10 лучших книг для новичков
Добавляем шрифты Google Fonts на HTML сайт
Какая бесплатная программа для сжатия фото идеально подойдет для вашего сайта?
Выбираем редактор фото онлайн для работы и творчества: 5 лучших примеров
Купить хостинг за $1
Тэги: бесплатное веб дизайн графический дизайн шрифты
Автор: Иван Алексеев
В компании MotoCMS Иван работает со дня ее основания. Признается, что успел создать не один сайт на MotoCMS ради досконального изучения админки и изложения всех хитростей работы с ней в блоге.
Иван невероятно позитивен, предан своему делу, отзывчив. С удовольствием поболтает с вами о новых фичах, тулзах, пингах и других непонятных определениях на страницах блога.
С удовольствием поболтает с вами о новых фичах, тулзах, пингах и других непонятных определениях на страницах блога.
Вам понравилась эта статья?
Зарегистрируйтесь, чтобы узнать новости и получить выгодные скидки!
Заполните это поле.
Благодарим вас за подписку на блог MotoCMS!
Этот e-mail уже используется.
Произошла ошибка. Мы уже работаем над этим. Пожалуйста, попробуйте позже.
Поиск шрифтов по изображению — Fontspring Matcherator
Сопоставитель шрифтов
Font Matcher
Загрузите изображение текста, и мы найдем, что это за шрифт.
Самый надежный и точный инструмент для идентификации шрифтов.
Этот бесплатный инструмент поиска шрифтов выполнит поиск в каталоге из более чем 900 000 платных и бесплатных шрифтов, доступных для скачивания или покупки на сайте Fontspring, и найдет нужный шрифт.
Забыли, какой шрифт вы использовали в своем старом логотипе или дизайне? Вас вдохновил один из ваших любимых дизайнеров и вам интересно найти шрифты в похожем стиле? Наш сопоставитель шрифтов отвечает на мучительный вопрос: «Что это за шрифт?»
Matcherator отличается мощной технологией идентификации шрифтов и функциями поиска, позволяющими идентифицировать глифы и сопоставлять функции OpenType с удивительной точностью.
Для трудносопоставимых шрифтов наша тщательно подобранная система тегов — еще одно отличное место для поиска подходящих шрифтов. Еще один пример того, как Fontspring лидирует в отрасли по подбору и поиску шрифтов.
Помог ли Fontspring Matcherator успешно идентифицировать шрифт? Отмечайте нас в Твиттере!
| Инструмент | Базовое сопоставление глифов | Обнаружение открытого типа | Редактор изображений | Обнаружение глифов | Расширенный режим |
|---|---|---|---|---|---|
| Матчэратор | Да | Да | Да | Да | Да |
| WhatTheFont | Да | № | № | Да | № |
| WhatFontIs | Да | № | № | № | № |
| Идентификатор шрифта | Да | № | Да | Да | Да |
Идентификация шрифта Советы по изображению и часто задаваемые вопросы
Загрузите изображение с типом в наш онлайн-инструмент поиска шрифтов.

Мы автоматически распознаем буквы с помощью оптического распознавания символов (OCR), но вы можете настроить выделение.
Как по волшебству, Fontspring Matcherator сканирует вашу фотографию, ищет подходящие шрифты и генерирует результаты. Это просто работает!
Посмотрите наше обучающее видео на YouTube
Чтобы получить наилучшее соответствие шрифтов:
Загрузите изображение высокого качества, где буквы крупные и четкие, а не размытые или пиксельные.
Размытое изображение: плохое Резкое изображение: хорошее
Обрезайте лишние фигуры или глифы с помощью программного обеспечения для редактирования изображений.
Сохраняйте текст горизонтальным. Детектор шрифтов может идентифицировать глифы с наибольшим успехом, когда текст не повернут, не искажен или не изменен.
Повернутый текст: плохой Горизонтальный текст: хороший
Если метод 1 не работает, попробуйте метод 2, чтобы лучше идентифицировать глифы.

Способ первый Способ второй
Пропускать буквы или символы, которые могут снизить точность.
Если глифы или символы не найдены, увеличьте контрастность и яркость изображения, чтобы буквы выделялись. Это помогает анализатору шрифтов извлекать ваш текст и предоставлять точные результаты.
Плохая контрастность: Плохая Высокая контрастность: Хорошая
Если вы хотите обнаружить на изображении несколько шрифтов, разделите его на отдельные изображения или обрежьте с помощью нашего простого в использовании инструмента.
После загрузки выделите первый шрифт и убедитесь, что в полях с глифами выбрана каждая буква. «Сопоставьте это!» и выбери лучший матч! Затем повторите процесс с тем же изображением и выделите второй шрифт.
Курсивные или рукописные шрифты могут не совпадать, если буквы соприкасаются или соединяются. Найдите лучший шрифт, используя программное обеспечение для редактирования изображений, чтобы отключить каждую букву перед загрузкой.

Если у вас все еще есть проблемы, выполните поиск по нашим тегам. Начните с Script Fonts, Modern Calligraphy или Brush Script, но другие стили можно найти на нашей странице тегов или в строке поиска.
Сделайте скриншот части документа и загрузите его. Наша передовая технология идентификации шрифтов проанализирует изображение и распознает шрифты на скриншоте.
Нет! Наше приложение для распознавания шрифтов работает в любом современном веб-браузере (например, Chrome, Firefox или Safari). Вам даже не нужно устанавливать расширение для браузера.
Программа Fontspring Matcherator может распознавать и сопоставлять шрифты на вашем телефоне. Добавьте веб-сайт в закладки на своем мобильном устройстве iOS или Android, чтобы быстро загрузить изображение и найти совпадения. Это как Shazam® для шрифтов!
Да, Fontspring Matcherator всегда будет бесплатным. Результаты поиска включают как платные, так и бесплатные шрифты, доступные на Fontspring.
 com, сайте лицензирования шрифтов Worry-Free. Каждый результат ссылается на то, где вы можете скачать или приобрести шрифт безопасно и легально.
com, сайте лицензирования шрифтов Worry-Free. Каждый результат ссылается на то, где вы можете скачать или приобрести шрифт безопасно и легально.
7 лучших вариантов, которые ускорят ваш рабочий процесс
Vandelay Design может получать компенсацию от компаний, продуктов и услуг, представленных на нашем сайте. Для получения более подробной информации, пожалуйста, обратитесь к нашей странице раскрытия информации.
Вы когда-нибудь сталкивались с любимым шрифтом, но не знали его названия? Или, может быть, вы хотите найти определенный шрифт, используемый на веб-сайте, но не знаете, с чего начать.
Идентификаторы шрифтов и сопоставители могут помочь! И если вы не использовали его какое-то время, вы можете быть удивлены. Они прошли долгий путь по сравнению со старыми днями определения стиля анкеты, в которых вам нужно было бы отвечать на вопросы о том, какой стиль шрифта с засечками у вашего шрифта и насколько круглыми были буквы «о». Теперь у них намного выше коэффициент соответствия!
Но так же, как существует так много разных шрифтов, существует так же много разных идентификаторов шрифтов. Трудно понять, какой из них лучший. Именно поэтому мы сделали работу за вас! Мы сузили список до 7 лучших идентификаторов и сопоставителей шрифтов для идентификации шрифтов как с изображений, так и с веб-сайтов.
Трудно понять, какой из них лучший. Именно поэтому мы сделали работу за вас! Мы сузили список до 7 лучших идентификаторов и сопоставителей шрифтов для идентификации шрифтов как с изображений, так и с веб-сайтов.
НЕОГРАНИЧЕННАЯ ЗАГРУЗКА: более 50 миллионов шрифтов и ресурсов дизайна
Лучшие идентификаторы шрифтов
Выбор лучшего идентификатора шрифта действительно зависит от того, где находится шрифт, который нужно идентифицировать. (Вот почему у нас есть список из 7, а не только один!) Более того, если вам не повезло с одним идентификатором, стоит попробовать его с одним или двумя другими, так как они содержат каталоги разных шрифтов.
Вот когда использовать каждый из различных инструментов идентификации шрифтов:
- What Font Is и Font Matcherator, как правило, являются наиболее точными и содержат обширные каталоги шрифтов. Начните с этого, если вы пытаетесь определить шрифт по изображению.
- Если это не работает, попробуйте WhatTheFont или функцию Match Font в Adobe Photoshop.

- Если шрифт находится на веб-сайте, используйте онлайн-инструмент для преобразования веб-сайта в шрифт, такой как Fontanello, Typewolf Type Sample или Fonts Ninja.
Идентификаторы шрифтов для идентификации шрифтов в изображениях
WhatTheFont
WhatTheFont — отличный выбор для идентификации шрифтов по изображениям. Они сравнивают ваш шрифт со своей базой данных из более чем 133 000 шрифтов.
Все, что вам нужно сделать, это загрузить изображение шрифта, и он покажет вам список похожих шрифтов вместе со ссылками для их покупки. У WhatTheFont также есть мобильное приложение и онлайн-сообщество, где вы можете публиковать изображения шрифтов, для которых вам нужна помощь в поиске соответствия.
Чтобы использовать WhatTheFont:
Загрузите изображение шрифта, который вы хотите идентифицировать. Программное обеспечение автоматически определит тип, но при необходимости вы можете настроить рамку обрезки вокруг текста.
WhatTheFont покажет вам список похожих шрифтов.
В нашем тесте WhatTheFont выдал точное совпадение!
Font Matcherator
Font Matcherator претендует на звание самого надежного и точного инструмента для идентификации шрифтов, и легко понять, почему — они хранят базу данных, содержащую более 900 000 бесплатных и коммерческих шрифтов, с которыми можно сравнить ваше изображение для идентификации. Просто загрузите изображение образца букв или просто перетащите его в окно поиска Matcherator.
Для использования средства сопоставления шрифтов:
Загрузите файл изображения шрифта, который вы хотите идентифицировать. Программное обеспечение обнаружит отдельные глифы, но вам нужно будет вручную нарисовать рамку вокруг слова или слов, которые вы хотите идентифицировать.
Затем Matcherator покажет вам список похожих шрифтов со ссылками на их покупку. Как вы можете видеть из нашего тестового примера, несмотря на то, что он запутался в некоторых буквах, он по-прежнему предлагает точное семейство шрифтов, как в нашем образце, Goudy Text Pro.
What Font Is
What Font Is — последний из инструментов идентификации шрифтов на основе изображений в нашем списке.0% успеха при сопоставлении шрифтов. Как и другие, он работает, когда вы загружаете изображение в окно поиска на сайте. Сайт, в свою очередь, предоставит вам 60 или более вариантов шрифтов на выбор из всех различных производителей шрифтов.
Чтобы использовать шрифт What Is:
Загрузите изображение шрифта, который вы хотите идентифицировать. Как и другие онлайн-идентификаторы шрифтов, What Font Is определит тип вашего изображения. Нарисуйте рамку изображения вокруг вашего шрифта.
What Font Is отличается от других инструментов идентификации шрифтов на основе изображений тем, что имеет встроенную функцию оптимизации. Изображения с высокой контрастностью и белым цветом фона, как правило, работают лучше, поэтому, как вы можете видеть в нашем тестовом примере, нам была предоставлена возможность оптимизировать его в соответствии с этими критериями.
Это отличная функция, но обратите внимание, что двум другим идентификаторам шрифтов в нашем списке она не нужна для идентификации. наш шрифт.
Следующим шагом было определение 3-5 различных букв. В этом несколько утомительном сопоставлении букв также не было необходимости ни с одним из других совпадений шрифтов.
Хотя взаимодействие с пользователем является гораздо более сложным процессом, чем два других сайта, основанных на изображениях, этот процесс, вероятно, является причиной такого высокого коэффициента соответствия. И неудивительно, что программа What Font Is также определила правильный шрифт с нашего изображения.
Функция сопоставления шрифтов в Photoshop
Adobe Photoshop имеет эту функцию обнаружения шрифтов с 2015 года, но многие пользователи до сих пор не знают о ней. Этот метод — отличный выбор, когда вы уже работаете в Photoshop и вам не обязательно нужен точный шрифт для вашего текущего проекта, но вы хотите что-то похожее. Этот метод идентификации не так точен с менее распространенными шрифтами.
Использование функции подбора шрифтов Photoshop:
Откройте файл, содержащий шрифт, который вы хотите идентифицировать. Чтобы функция «Подбор шрифта» работала, сначала необходимо убедиться, что эталонное изображение шрифта, которое вы предоставляете в Photoshop, четкое и не искажено. Поэтому используйте инструмент Photoshop Perspective Crop, чтобы внести необходимые коррективы и убедиться, что текст свободен от искажений.
Затем перейдите в «Текст» > «Подобрать шрифт», чтобы открыть функцию « «Подобрать шрифт ». Это откроет окно кадрирования над вашим изображением. Отрегулируйте метки обрезки вокруг текста, который вы хотите сопоставить.
Выберите из списка доступных шрифтов. Как видно из нашего тестового примера, точное совпадение не было найдено, но дало нам пару похожих начертаний.
Идентификаторы шрифтов для идентификации шрифтов на веб-сайтах
Fonts Ninja
Fonts Ninja — это бесплатное расширение для Chrome, Safari и Firefox, которое будет идентифицировать шрифты на любом веб-сайте. После установки расширения вы просто переходите на любой сайт, щелкаете по значку Font Ninja, и он выдает вам список всех шрифтов, используемых на сайте. Если вы наведете курсор на фрагмент текста, он определит шрифт, стиль, интервал и цветовой код.
После установки расширения вы просто переходите на любой сайт, щелкаете по значку Font Ninja, и он выдает вам список всех шрифтов, используемых на сайте. Если вы наведете курсор на фрагмент текста, он определит шрифт, стиль, интервал и цветовой код.
Typewolf Type Sample
Type Sample аналогичен Fonts Ninja тем, что он идентифицирует шрифты, используемые на любом веб-сайте. Его очень легко использовать — просто перетащите кнопку Type Sample на панель закладок. Затем, когда вы хотите узнать о шрифте на веб-сайте, просто нажмите на него. Вы даже сможете напечатать свой собственный текст этим шрифтом, чтобы проверить его.
Fontanello
И, наконец, последний из идентификаторов шрифтов нашего веб-сайта, Fontanello — это расширение для браузера, которое работает с Chrome и Firefox и будет отображать любые типографские стили текста, если вы щелкнете по нему правой кнопкой мыши. Fontanello покажет вам название шрифта, стиль, размер и интервал, а также цветовой код.
Часто задаваемые вопросы
Как определить шрифт по изображению?
Лучший способ определить шрифт по изображению — использовать идентификатор шрифта, такой как WhatThe Font или Font Matcherator. Просто загрузите изображение текста, содержащего образец букв шрифта, который вы хотите идентифицировать, и он покажет вам список похожих шрифтов.
Как определить шрифт на веб-сайте?
Есть несколько способов узнать, какие шрифты используются на веб-сайте. Вы можете использовать онлайн-инструмент, такой как Fontanello, Typewolf Type Sample или Fonts Ninja, как описано выше. Эти инструменты покажут вам шрифт, стиль, размер и даже дадут ссылку на покупку шрифтов, которые используются на любом веб-сайте.
Вы также можете использовать инструменты разработчика вашего браузера. Например, в Google Chrome вы можете щелкнуть правой кнопкой мыши любой элемент на веб-странице и выбрать «Проверить». Откроются инструменты разработчика, где вы сможете просмотреть исходный код этого элемента. Этот код будет перечислять шрифты, используемые на этом веб-сайте.
Этот код будет перечислять шрифты, используемые на этом веб-сайте.
Как работают идентификаторы шрифтов?
Идентификаторы шрифтов работают путем сравнения шрифта, который необходимо идентифицировать, с базой данных известных шрифтов. Если шрифта, который вы пытаетесь найти, нет в их базе данных, идентификатор не сможет найти совпадение.
Кроме того, некоторые шрифты очень похожи на другие, поэтому найти точное соответствие может быть непросто. Однако обычно вы можете найти шрифт, который достаточно близок.
Что делать, если я не могу найти соответствие своему шрифту?
Если вы не можете найти соответствие для своего шрифта, попробуйте сначала использовать один из других идентификаторов шрифта. Вы также можете попробовать опубликовать сообщение на форуме сообщества, таком как WhatTheFont, чтобы узнать, может ли кто-нибудь помочь вам идентифицировать шрифт.
Если форумчане не могут вам помочь, попробуйте задать вопрос на Quora. На сайте вопросов и ответов есть категория, посвященная идентификации шрифтов, и многие члены сообщества готовы помочь.

 Выделяем нужную нам область и нажимаем на стрелочку внизу. Рекомендую выбрать одно слово либо использовать предложенный вариант: сервис автоматически выделяет нужное слово после загрузки картинки.
Выделяем нужную нам область и нажимаем на стрелочку внизу. Рекомендую выбрать одно слово либо использовать предложенный вариант: сервис автоматически выделяет нужное слово после загрузки картинки.


 com, сайте лицензирования шрифтов Worry-Free. Каждый результат ссылается на то, где вы можете скачать или приобрести шрифт безопасно и легально.
com, сайте лицензирования шрифтов Worry-Free. Каждый результат ссылается на то, где вы можете скачать или приобрести шрифт безопасно и легально.