Содержание
Как распознать шрифт с картинки: лучшие онлайн-сервисы
Определение шрифта на картинке – частая ситуация, с которой сталкивается как профессиональный дизайнер, так и обычный пользователь. Если шрифт был найден на фотографии знакомого, то не составит труда спросить его о том, какое решение было использовано. Но что делать, если яркий и интересный шрифт встретился на просторах интернета?
В таких случаях можно воспользоваться специальными сервисами, речь о которых пойдет в сегодняшней статье.
Определяем шрифт на фото с помощью WhatTheFont
Один из самых простых способов распознать шрифт – зайти в онлайн-сервис, загрузить туда картинку и получить результат. Чаще всего подобные инструменты позволяют идентифицировать практически любой шрифт. Однако все зависит от используемого сервиса, например, WhatTheFont позволяет найти лишь тот шрифт, который есть в его фирменном магазине.
Сейчас все покажу на примере:
- Открываем онлайн-инструмент WhatTheFont и загружаем в него картинку со шрифтом, который мы хотим найти.
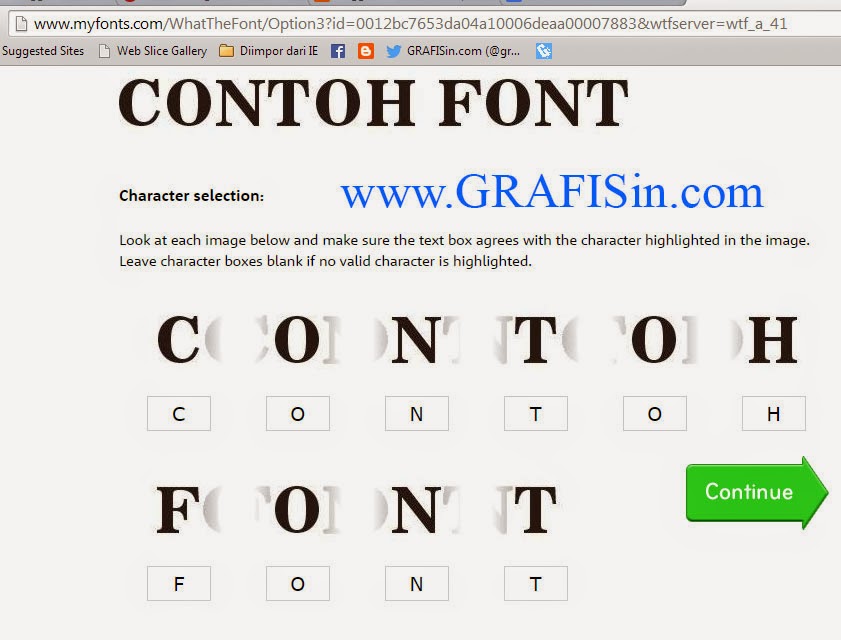
 Выделяем нужную нам область и нажимаем на стрелочку внизу. Рекомендую выбрать одно слово либо использовать предложенный вариант: сервис автоматически выделяет нужное слово после загрузки картинки.
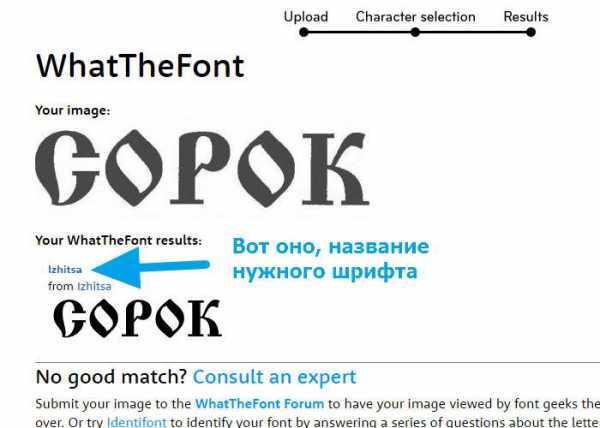
Выделяем нужную нам область и нажимаем на стрелочку внизу. Рекомендую выбрать одно слово либо использовать предложенный вариант: сервис автоматически выделяет нужное слово после загрузки картинки. - В результате получаем список похожих шрифтов, которые есть на WhatTheFont.
Я использовал популярный шрифт Lobster и решил проверить, найдет ли сервис его. К сожалению, в результатах отобразилось не то, что ожидалось. Как я уже говорил, WhatTheFont позволяет найти лишь тот шрифт, который есть в базе. Так что вердикт такой: это отличный сервис, если вы ищете шрифт из базы данного сервиса. Во всех других случаях – лучше использовать альтернативные способы.
А для тех, кому понравился данный сервис, я покажу, как пользоваться им на телефоне. Результат будет тот же, но вот функционал у официального приложения чуть-чуть отличается.
Комьюнити теперь в Телеграм
Подпишитесь и будьте в курсе последних IT-новостей
Подписаться
Мобильное приложение WhatTheFont
WhatTheFont позволяет найти шрифт в онлайн-режиме с помощью камеры телефона. Приложение было разработано специально для тех, кому часто приходится иметь дело с разными шрифтами, определять их название или пополнять собственный шрифтовой архив. Приложение доступно как на iOS, так и на Android.
Приложение было разработано специально для тех, кому часто приходится иметь дело с разными шрифтами, определять их название или пополнять собственный шрифтовой архив. Приложение доступно как на iOS, так и на Android.
Процесс работы с WhatTheFont довольно прост: достаточно навести устройство на картинку, и сервис автоматически определит шрифт.
Рассмотрим на примере:
- Скачиваем приложение и запускаем его – в результате перед нами сразу же запускается камера. Наводим смартфон на нужную картинку и фотографируем ее. После этого будет предложено выделить область (как и в десктопной версии). Выделяем ту область, где находится интересующий нас шрифт, и жмем на стрелку внизу.
- Мы получаем список похожих шрифтов. Напомню, что шрифт вы можете не найти, так как отображаются только те, что есть в базе приложения.
Также можно скачать приложение Find My Font, которое включает в себя более 150 000 различных шрифтов. Его главное отличие от вышерассмотренного сервиса состоит в том, что он берет данные не только из своего архива, но и из сторонних источников. Таким образом, Find My Font дает больше шансов найти интересующий шрифт.
Таким образом, Find My Font дает больше шансов найти интересующий шрифт.
Другие сервисы для определения шрифта по изображению онлайн
Поговорим о других сервисах, которые помогут найти шрифт. Работа в них аналогична тем сервисам, что мы рассмотрели выше, поэтому я не буду показывать, как в них работать. Только расскажу об их ключевых особенностях.
WhatFontis
WhatFontis использует тот же принцип, что и WhatTheFont. Однако есть одна особенность: при загрузке можно уточнить, темнее ли фон изображения, чем буквы. Также можно задать фильтры для поиска, например, искать похожие варианты только среди бесплатных шрифтов.
Требования к картинке во многом совпадают с WhatTheFont, главное отличие в максимальном количестве букв на картинке – здесь их может быть не более 10. Если изображение не подходит, сайт предлагает отредактировать его онлайн.
Официальная страница: WhatFontis
FontDetect (FontMassive)
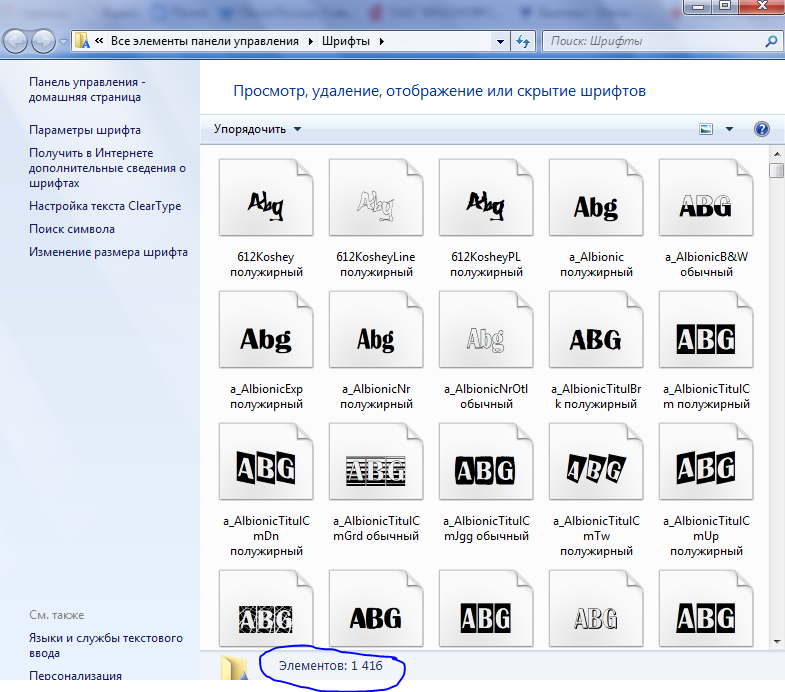
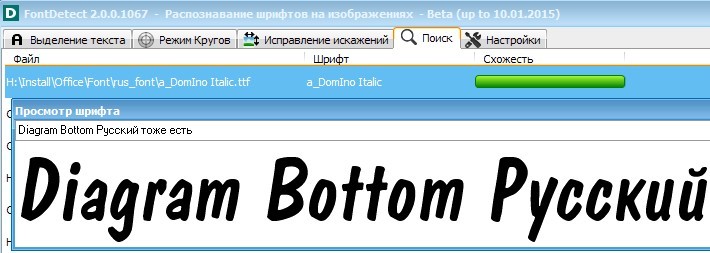
FontDetect – это бесплатная программа на Windows, которая ищет подходящие варианты среди уже имеющихся на компьютере шрифтов, поэтому выбор может быть сильно ограничен. Но зато приложение умеет распознавать кириллицу.
Но зато приложение умеет распознавать кириллицу.
Ссылка на скачивание: FontDetect
Identifont
Identifont – интересный сервис с необычным алгоритмом. На него не нужно загружать изображение со шрифтом, ведь сайт предлагает найти подходящие варианты с помощью перебора характерных признаков. Чтобы получить результат, нужно ответить на несколько вопросов.
Также Identifont предлагает искать шрифт по названию или какой-нибудь характеристике (компании-издателю или фамилии дизайнера). Кроме того, можно ввести название уже известного шрифта и подобрать похожие на него варианты.
Официальная страница: Identifont
FontSpring
Данный сервис по своему функционалу похож на уже упомянутый ранее WhatTheFont. При этом у него есть несколько специфических особенностей, например, на сайте есть фоторедактор, который позволяет обрабатывать текст для наилучшего распознавания шрифта в режиме онлайн. Кроме того, на FontSpring можно добавлять характеристики для загружаемой картинки, чтобы лучше идентифицировать шрифт.
Официальная страница: FontSpring
FontMatch
FontMatch – это приложение, которое изначально было разработано для ОС Windows, но позже разработчики выпустили программу и для macOS. Поиск по картинке здесь происходит аналогично другим сервисам: загружаем картинку и запускаем анализатор приложения, в результате которого будет отображен список похожих шрифтов. Из минусов: англоязычный интерфейс, но разобраться в нем не составит никакого труда даже тому, кто совсем не знает языка.
Ссылка на скачивание: FontMatch
FontSquirrel
Последний сервис, о котором я расскажу – Font Squirrel. Это еще один англоязычный ресурс для поиска шрифта онлайн. Как и в случае со многими сервисами, он позволяет не просто распознать нужный шрифт, но и сразу скачать его из базы: бесплатно или платно.
Официальная страница: Font Squirrel
Что делать, если не получилось найти шрифт
Если у вас не получается определить шрифт автоматически, обратитесь за помощью на специализированный форум или в группы в социальных сетях.
Вот ссылки на некоторые из них:
- форум на ресурсе Whatthefont;
- форум Fontmassive;
- группы «Опознание шрифтов» и «Поиск шрифтов» во ВКонтакте;
- форум Ruldtp.
Выложите изображение с нужным шрифтом и ждите ответа. Лучше оставить запрос на нескольких сайтах. Ответ обычно приходит в течение нескольких часов.
Заключение
Поиск шрифта – это несложная задача, которая решается с помощью любых сервисов, рассмотренных выше. Некоторые из них содержат не такую большую базу шрифтов, как остальные, однако на помощь всегда может прийти форум или группа в социальных сетях, где вас проконсультируют уже реальные пользователи.
Определить шрифт по картинке онлайн
Бывает, видишь шрифт, но не знаешь его название.
Если это текст на сайте, то название шрифта всегда можно определить из кода сайта. Если же картинка, то гарантии нет, но есть вероятность — она зависит качества картинки, качества сервиса и распространенности шрифта.
| Инструмент | Есть ли кириллица | Требования к картинке | Умен ли распознаватель | Сколько шрифтов в базе |
|---|---|---|---|---|
| WhatTheFont | есть | Распознается довольно мелкий шрифт | Хоть и считывает мелкий шрифт, но находит далеко не все | 130 000 |
| WhatFontIS | нет | Шрифт должен быть большим | Находит многие шрифты, не найденные WhatTheFont. Если их дать крупно. | 600 000 |
| Font Squirrel | нет | Шрифт должен быть большим | Алгоритм заявлен как хороший, но на практике мало что находит. | Это агрегатор с 4-х сайтов: WhatTheFont, Fontspring, Font Squirrel, Fontzillion. |
| FontSpring | нет | Шрифт должен быть большим | Такой же, как Font Squirrel, но шрифтов меньше. | 69 000 |
| Fontmassive | есть | Здесь можно задать вопрос людям, приложив картинку | ||
| Quora | нет | Здесь можно задать вопрос людям, приложив картинку | ||
| нет | Здесь можно задать вопрос людям, приложив картинку | |||
xfont. ru rufontov.net fonts2u.com | есть | Это просто коллекции русских шрифтов, по которым можно поискать русский шрифт вручную | ||
| Identifont | нет | Сомнительный способ определить шрифт по наводящим вопросам | ||
| Fonts Ninja | есть | Этот расширение для Chrome. Оно определяет шрифт не с картинки, а просто шрифт любого текста на любом сайте. | ||
WhatTheFont
Это давний сервис, но единственное его преимущество на данный момент — возможность распознать мелкий шрифт. В него можно загрузить даже макет сайта, и если шрифт хоть чуть больше основного, он нормально загрузится и считается.
В общем, требования к картинке довольно мягкие — это не обязательно должен быть логотип в хорошем разрешении, состоящий из крупных букв, но даже просто макет с мелкими буквами.
Остальные сервисы воспринимают только картинки большого размера с крупным шрифтом.
Итак, попробуем воспользоваться сервисом.
Мы будем расшифровывать довольно крупный шрифт, просто чтобы остальные сервисы тоже могли сработать на этой картинке. Картинка 960×640 пикселей.
- Переходим сюда https://www.myfonts.com/WhatTheFont/
- Перетаскиваем из проводника картинку на открывшуюся область:
Перетащили картинку, появилась рамка - Появляется рамка, она охватывается предлагаемую для распознавания область картинки, ее можно передвинуть и сузить либо расширить.
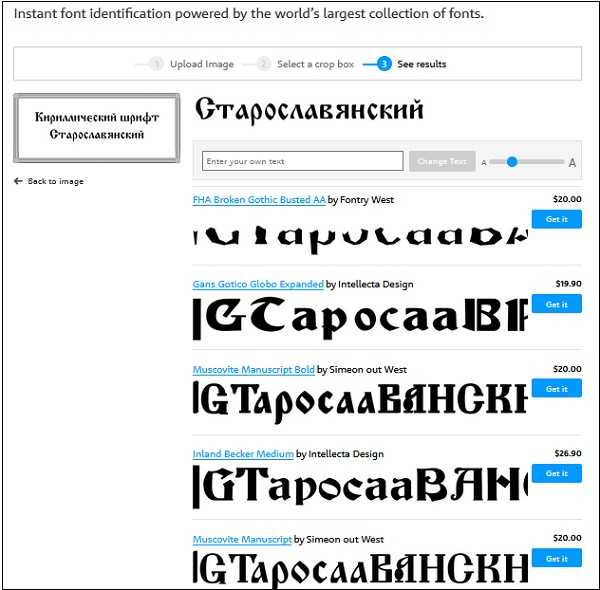
- Жмем синюю кнопку и получаем набор предлагаемых вариантов (очень много, все платные).
- Нужный шрифт не найден.
Набор вариантов
У сервиса есть второе преимущество — в нем можно отыскать некоторые кириллические шрифты.
WhatFontIs
Этот сервис имеет самую большую поисковую базу, для поиска английского шрифта мне он понравился больше всех. Жаль, что он не поддерживает кириллицу.
- Заходим сюда https://www.whatfontis.com/
- Загружаем картинку. Сервис предлагает мышкой разделить символы, что мы и делаем.
 Такой возможности больше нет ни в каком сервисе.
Такой возможности больше нет ни в каком сервисе.
Разделяем слившиеся символы мышкой - На следующим шаге мы еще вводим буквы с клавиатуры вручную, чтобы помочь распознавателю.
- В результате шрифт найден. Называется он Vegan Style Personal Use.
Найденный шрифт
Fonts Squirrel
В этом сервисе поиск идет по 4-м сайтам, но шрифтов все равно меньше, чем в предыдущем сервисе (WhatFontIs). Наш шрифт остался не распознанным.
Кроме того, разделить буквы мышкой тут нельзя, и на нашей картинке отдельным символом распознается только буква V, остальные буквы слиты по две:
Невозможно разделить буквы
FontSpring
FontSpring — всего лишь урезанная версия Fonts Squirrel — распознаватель у них общий, но Fonts Squirrel ищет помимо шрифтов с FontSpring, шрифты с еще 3-х сайтов. Так что никакого смысла пользоваться FontSpring нет, однозначно не рекомендую.
Fonts Ninja
Fonts Ninja — это расширение для браузера Google Chrome. Оно предназначено для идентификации шрифта текста с сайта — именно текста, а не картинки.
После установки расширения в правом верхнем углу браузера появится зеленая кнопка. Щелкаете эту кнопку, и тогда при наведении курсора на текст веб-страницы сайта будет всплывать окно с названием и размером шрифта. Выглядит так:
Расширение Ninja
Расширение пригодно для определения шрифта текста на любом языке.
IdentiFont
На этом сервисе можно попытаться распознать английский шрифт, ответив на ряд вопросов:
- Есть ли засечки
- Выберите стиль хвостика буквы Q
- Выберите стиль вертикальной линии знака $
- Выберите стиль знака &
- Выберите, на каком уровне средняя точка буквы M
- Замкнута ли правая верхняя часть цифры 4
- Какова форма точки знака вопроса
- и так далее
Где распознать русский шрифт с картинки
Большинство онлайн-сервисов распознавания с картинки определяет только английский шрифт. Распознать русский шрифт можно несколькими способами.
Воспользоваться англоязычным сервисом, загрузив туда универсальные буквы
Нужно выбрать буквы, которые одинаковы в русском и английском (например a, o, p, c, m, y, p, в, м, н, х) — распознать их как английский шрифт в том же сервисе WhatFontIs.
А затем по названию английского шрифта найти аналогичный русский шрифт.
Попробовать поискать на WhatTheFont
Там хоть и мало шрифтов, но все же есть немного кириллицы.
Спросить людей на сайте
Можно задать вопрос на сайте fontmassive.com/discuss — тут довольно живая дискуссия, обновления почти каждый час. Просто прикрепляете картинку и ждете ответа.
Сайты-коллекции русских шрифтов
Поискать по коллекциям русских шрифтов — обычно российские дизайнеры не озадачиваются созданием нового шрифта, а берут готовый. Поэтому часто шрифт можно найти по ключевым характеристикам: с засечками, без засечек, рукописные, ретро, гранж и так далее.
Несколько таких сайтов есть в таблице выше в третьей снизу строке.
Поиск шрифтов по изображению — Fontspring Matcherator
Сопоставитель шрифтов
Font Matcher
Загрузите изображение текста, и мы найдем, что это за шрифт.
Ваше изображение
Советы
Если на вашем изображении несколько стилей шрифта или посторонние формы, обрежьте буквы, которые вы пытаетесь сопоставить. Если буквы соприкасаются или соединены, используйте программное обеспечение для редактирования изображений, чтобы разъединить их. Ты перепутал? Начните сначала… или посмотрите наше обучающее видео.
Выбрать изображение
Загрузить изображение
Перетащите изображение сюда, чтобы начать
, или используйте URL-адрес изображения.
Выделите текст, который вы хотите сопоставить
Показать поля глифов
Загрузить другое изображение
Загрузить изображение
Самый надежный и точный инструмент для идентификации шрифтов.
Этот бесплатный инструмент поиска шрифтов будет искать в каталоге более 900 000 платных и бесплатных шрифтов, доступных для загрузки или покупки на сайте Fontspring, и узнайте, что это за шрифт.
Забыли, какой шрифт вы использовали в своем старом логотипе или дизайне? Вас вдохновил один из ваших любимых дизайнеров и вам интересно найти шрифты в похожем стиле? Наш сопоставитель шрифтов отвечает на мучительный вопрос: «Что это за шрифт?»
Matcherator отличается мощной технологией идентификации шрифтов и функциями поиска, позволяющими идентифицировать глифы и сопоставлять функции OpenType с удивительной точностью.
Для трудносопоставимых шрифтов наша тщательно подобранная система тегов — еще одно отличное место для поиска подходящих шрифтов. Еще один пример того, как Fontspring лидирует в отрасли по подбору и поиску шрифтов.
Помог ли Fontspring Matcherator успешно идентифицировать шрифт? Отмечайте нас в Твиттере!
| Инструмент | Базовое сопоставление глифов | Обнаружение открытого типа | Редактор изображений | Обнаружение глифов | Расширенный режим |
|---|---|---|---|---|---|
| Матчэратор | Да | Да | Да | Да | Да |
| WhatTheFont | Да | № | № | Да | № |
| WhatFontIs | Да | № | № | № | № |
| Идентификатор шрифта | Да | № | Да | Да | Да |
Идентификация шрифта Изображение Советы и часто задаваемые вопросы
Загрузите изображение с шрифтом в наш онлайн-инструмент поиска шрифтов.

Мы автоматически распознаем буквы с помощью оптического распознавания символов (OCR), но вы можете настроить выделение.
Как по волшебству, Fontspring Matcherator сканирует вашу фотографию, ищет подходящие шрифты и генерирует результаты. Это просто работает!
Посмотрите наше обучающее видео на YouTube
Чтобы получить наилучшее соответствие шрифтов:
Загрузите изображение высокого качества, где буквы крупные и четкие, а не размытые или пиксельные.
Размытое изображение: плохое Резкое изображение: хорошее
Обрезайте лишние фигуры или глифы с помощью программного обеспечения для редактирования изображений.
Сохраняйте текст горизонтальным. Детектор шрифтов может идентифицировать глифы с наибольшим успехом, когда текст не повернут, не искажен или не изменен.
Повернутый текст: плохой Горизонтальный текст: хороший
Если метод 1 не работает, попробуйте метод 2, чтобы лучше идентифицировать глифы.

Способ первый Способ второй
Пропускать буквы или символы, которые могут снизить точность.
Если глифы или символы не найдены, увеличьте контрастность и яркость изображения, чтобы буквы выделялись. Это помогает анализатору шрифтов извлекать ваш текст и предоставлять точные результаты.
Плохая контрастность: Плохая Высокая контрастность: Хорошая
Если вы хотите обнаружить на изображении несколько шрифтов, разделите его на отдельные изображения или обрежьте с помощью нашего простого в использовании инструмента.
После загрузки выделите первый шрифт и убедитесь, что в полях с глифами выбраны все буквы. «Сопоставьте это!» и выбери лучший матч! Затем повторите процесс с тем же изображением и выделите второй шрифт.
Курсивные или рукописные шрифты могут не совпадать, если буквы соприкасаются или соединяются. Найдите лучший шрифт, используя программное обеспечение для редактирования изображений, чтобы отключить каждую букву перед загрузкой.

Если у вас все еще есть проблемы, выполните поиск по нашим тегам. Начните с Script Fonts, Modern Calligraphy или Brush Script, но другие стили можно найти на нашей странице тегов или в строке поиска.
Сделайте скриншот части документа и загрузите его. Наша передовая технология идентификации шрифтов проанализирует изображение и распознает шрифты на скриншоте.
Нет! Наше приложение для распознавания шрифтов работает в любом современном веб-браузере (например, Chrome, Firefox или Safari). Вам даже не нужно устанавливать расширение для браузера.
Программа Fontspring Matcherator может распознавать и сопоставлять шрифты на вашем телефоне. Добавьте веб-сайт в закладки на своем мобильном устройстве iOS или Android, чтобы быстро загрузить изображение и найти совпадения. Это как Shazam® для шрифтов!
Да, Fontspring Matcherator всегда будет бесплатным. Результаты поиска включают как платные, так и бесплатные шрифты, доступные на Fontspring.
 com, сайте лицензирования шрифтов Worry-Free. Каждый результат ссылается на то, где вы можете скачать или приобрести шрифт безопасно и легально.
com, сайте лицензирования шрифтов Worry-Free. Каждый результат ссылается на то, где вы можете скачать или приобрести шрифт безопасно и легально.
5 лучших инструментов для определения шрифта
Вы когда-нибудь находили шрифт, который идеально подходил для вашего следующего проекта, но не мог понять, что это такое? Это случалось со всеми нами, и мало что так разочаровывает, как необходимость идентифицировать шрифт. Возможно, вашему клиенту нужно, чтобы вы соответствовали существующему дизайну, или вы хотите, чтобы вещи были одинаковыми в нескольких проектах, или вам просто нравится, как выглядит G.
Если вы работаете с клиентом, самый простой первый шаг — спросить клиента, знает ли он название шрифта и заплатил ли он уже за него. Вы можете быть удивлены тем, сколько раз клиент уже платил за шрифт, а первоначальный дизайнер включал его в свои результаты. И эй, пока мы говорим об этом:
Всегда следите за тем, чтобы ваш клиент платил за коммерческие шрифты!
Помните, что дизайнеры шрифтов — художники и заслуживают оплаты за свою работу. Обязательно прочитайте мелкий шрифт в лицензировании шрифта, чтобы соблюдать правила пользовательского соглашения.
Обязательно прочитайте мелкий шрифт в лицензировании шрифта, чтобы соблюдать правила пользовательского соглашения.
Как определить шрифт
Прежде всего, вам нужно привести свои ожидания в соответствие. Хотя существует множество инструментов для идентификации шрифтов, все они имеют ограничения. Здесь пригодится немного теории типографики, чтобы вы могли понять, как найти шрифт, который больше всего похож на тот, который вам нужен. Если вы хотите узнать больше о типографике, ознакомьтесь с нашим курсом Design Bootcamp.
Поняв анатомию шрифта, вы сможете увидеть разницу между шрифтами и понять, почему именно этот шрифт выбран для проекта. Уделение пристального внимания таким деталям, как клеммы, чаши, счетчики, петли и т. д., сделает ваш поиск более эффективным.
Прежде чем начать поиск, оптимизируйте изображение для поисковой системы. Создание черно-белого высококонтрастного изображения, которое содержит только глифы (символы), позволяет сделать поиск более быстрым и точным.
Избегайте включения сложных вещей, таких как лигатуры, которые разветвляются на несколько букв. Большинство идентификаторов шрифтов не очень хорошо их распознают. Ищите специальный символ, который легко идентифицировать: что-то вроде строчной буквы g, которая содержит уникальные идентификаторы в большинстве шрифтов. Сужение вашего изображения до нескольких отдельных символов дает вам больше шансов на успех.
Инструменты для определения шрифта
Как мы уже говорили, заранее определите свои ожидания. Это отличные поисковые системы, но нет гарантии, что вы найдете точное совпадение с первой попытки. Мы рекомендуем распределять ваши усилия на нескольких платформах, чтобы увеличить ваши шансы на успех.
What the Font от MyFonts
What the Font от Myfonts.com — это простой и удобный способ поиска шрифтов. Просто перетащите изображение на страницу, обрежьте шрифт и дайте MyFonts сравнить изображение с более чем 130 000 вариантов.
Идентификатор шрифта от FontSquirrel
Идентификатор шрифта от fontsquirrel. com работает так же, как MyFonts. Перетащите изображение или загрузите его со своего компьютера, и пусть поисковая система сделает всю работу за вас.
com работает так же, как MyFonts. Перетащите изображение или загрузите его со своего компьютера, и пусть поисковая система сделает всю работу за вас.
WhatFontIs
Whatfontis.com — это полезный инструмент, содержащий более 850 000 шрифтов для сравнения с вашим образцом. Тем не менее, у него есть обратная сторона — надоедливая реклама.
Identifont
Identifont.com По-прежнему выглядит как Web 1.0 (посмотрите на этот логотип), но может быть полезен, так как помогает найти шрифты, задавая вопросы об анатомии шрифта.
Функция сопоставления шрифтов Adobe Photoshop
Конечно, механизм поиска шрифтов OG существует прямо в вашем текущем наборе инструментов. Adobe Photoshop имеет довольно мощный идентификатор шрифта, связанный с огромной библиотекой Adobe Fonts.
Откройте изображение, которое вы хотите идентифицировать, в Photoshop и сделайте выделение шрифта. Затем перейдите к Type > Match Font . Это даст вам альтернативные шрифты, которые соответствуют функциям выбранного вами изображения, но ограничены тем, что доступно в Adobe Fonts.

 Выделяем нужную нам область и нажимаем на стрелочку внизу. Рекомендую выбрать одно слово либо использовать предложенный вариант: сервис автоматически выделяет нужное слово после загрузки картинки.
Выделяем нужную нам область и нажимаем на стрелочку внизу. Рекомендую выбрать одно слово либо использовать предложенный вариант: сервис автоматически выделяет нужное слово после загрузки картинки. Такой возможности больше нет ни в каком сервисе.
Такой возможности больше нет ни в каком сервисе.


 com, сайте лицензирования шрифтов Worry-Free. Каждый результат ссылается на то, где вы можете скачать или приобрести шрифт безопасно и легально.
com, сайте лицензирования шрифтов Worry-Free. Каждый результат ссылается на то, где вы можете скачать или приобрести шрифт безопасно и легально.