Содержание
Основы работы с проектами в Photoshop Elements
Руководство пользователя
Отмена
Поиск
Последнее обновление
Jan 13, 2022 03:02:02 AM GMT
- Photoshop Elements User Guide
- Introduction to Photoshop Elements
- What’s new in Photoshop Elements
- System requirements | Photoshop Elements
- Workspace basics
- Guided mode
- Making photo projects
- Workspace and environment
- Get to know the Home screen
- Workspace basics
- Tools
- Panels and bins
- Open files
- Rulers, grids, and guides
- Enhanced Quick Mode
- File information
- Presets and libraries
- Multitouch support
- Scratch disks, plug‑ins, and application updates
- Undo, redo, and cancel actions
- Viewing images
- Fixing and enhancing photos
- Resize images
- Cropping
- Process camera raw image files
- Add blur, replace colors, and clone image areas
- Adjust shadows and light
- Retouch and correct photos
- Sharpen photos
- Transforming
- Auto Smart Tone
- Recomposing
- Using actions to process photos
- Photomerge Compose
- Create a panorama
- Moving Overlays
- Moving Elements
- Adding shapes and text
- Add text
- Edit text
- Create shapes
- Editing shapes
- Painting overview
- Painting tools
- Set up brushes
- Patterns
- Fills and strokes
- Gradients
- Work with Asian type
- Guided edits, effects, and filters
- Guided mode
- Filters
- Guided mode Photomerge edits
- Guided mode Basic edits
- Adjustment filters
- Effects
- Guided mode Fun edits
- Guided mode Special edits
- Artistic filters
- Guided mode Color edits
- Guided mode Black & White edits
- Blur filters
- Brush Stroke filters
- Distort filters
- Other filters
- Noise filters
- Render filters
- Sketch filters
- Stylize filters
- Texture filters
- Working with colors
- Understanding color
- Set up color management
- Color and tonal correction basics
- Choose colors
- Adjust color, saturation, and hue
- Fix color casts
- Using image modes and color tables
- Color and camera raw
- Working with selections
- Make selections in Photoshop Elements
- Saving selections
- Modifying selections
- Move and copy selections
- Edit and refine selections
- Smooth selection edges with anti-aliasing and feathering
- Working with layers
- Create layers
- Edit layers
- Copy and arrange layers
- Adjustment and fill layers
- Clipping masks
- Layer masks
- Layer styles
- Opacity and blending modes
- Creating photo projects
- Project basics
- Making photo projects
- Editing photo projects
- Saving, printing, and sharing photos
- Save images
- Printing photos
- Share photos online
- Optimizing images
- Optimizing images for the JPEG format
- Dithering in web images
- Guided Edits — Share panel
- Previewing web images
- Use transparency and mattes
- Optimizing images for the GIF or PNG-8 format
- Optimizing images for the PNG-24 format
- Keyboard shortcuts
- Keys for selecting tools
- Keys for selecting and moving objects
- Keys for the Layers panel
- Keys for showing or hiding panels (expert mode)
- Keys for painting and brushes
- Keys for using text
- Keys for the Liquify filter
- Keys for transforming selections
- Keys for the Color Swatches panel
- Keys for the Camera Raw dialog box
- Keys for the Filter Gallery
- Keys for using blending modes
- Keys for viewing images (expertmode)
С помощью Elements Organizer и Photoshop Elements можно быстро оформить любые фотографии. Можно использовать фотографии для создания фотоальбомов, поздравительных открыток, календарей, коллажей и обложек CD-диска/DVD среди других проектов. Некоторые проекты можно полностью выполнить в Elements Organizer. Работая над другими проектами, необходимо отобрать фотографии, которые требуется использовать в Elements Organizer, а затем выполнить проект в Photoshop Elements.
Можно использовать фотографии для создания фотоальбомов, поздравительных открыток, календарей, коллажей и обложек CD-диска/DVD среди других проектов. Некоторые проекты можно полностью выполнить в Elements Organizer. Работая над другими проектами, необходимо отобрать фотографии, которые требуется использовать в Elements Organizer, а затем выполнить проект в Photoshop Elements.
Нажмите Создать, чтобы отобразить список проектов, которые позволят вам использовать профессионально разработанные шаблоны для создания собственного уникального проекта. Готовый проект можно опубликовать в Интернете или распечатать на домашнем принтере.
Ваши проекты отображаются в Elements Organizer. Для каждого проекта на вашем жестком диске создается файл проекта и связанные с ним подпапки для размещения всех файлов документов или веб-страниц данного проекта. Для сохранения связей между файлами проекта, подпапками и веб-страницами не перемещайте их в Проводнике (Windows) или Finder (Mac). Вместо этого используйте команду «Переместить» в Elements Organizer.
Можно предоставить общий доступ к проектам различными способами. Например, вы можно записать слайд-шоу на CD-диск.
Проекты, созданные с помощью предыдущих версий Photoshop Elements, могут не открыться в этой версии. Чтобы открыть некоторые проекты, вам придется пользоваться предыдущей версией программы.
Справки по другим продуктам
- Обзор проектов Elements Organizer
- Создание слайд-шоу
- Обмен фотографиями с помощью онлайн-служб
Вход в учетную запись
Войти
Управление учетной записью
Реорганизация проектов в Photoshop и методика внесения правок / Хабр
Рад приветствовать всех читателей данного материала! На связи Владислав – руководитель отдела дизайна и вёрстки компании Zeytz. Пару лет назад я уже публиковал здесь статью о том, как мы оптимизировали некоторые рутинные задачи, связанные с вёрсткой рекламной продукции. С того момента было выполнено много разных кейсов и, исходя из полученного опыта, появились новые идеи на тему организации хранения рабочих проектов и методики внесения правок. Речь сегодня пойдет именно о работе в Photoshop. Надеюсь, данный материал будет вам полезен.
С того момента было выполнено много разных кейсов и, исходя из полученного опыта, появились новые идеи на тему организации хранения рабочих проектов и методики внесения правок. Речь сегодня пойдет именно о работе в Photoshop. Надеюсь, данный материал будет вам полезен.
Всё началось с абсолютно банального обстоятельства — у нас закончилось свободное место на сервере. Я начал просматривать сохранённые макеты для удаления ненужных файлов, чтобы высвободить хоть чуть-чуть места, пока к нам едут новые жёсткие диски. Потратив несколько дней на изучение десятков папок с проектами, я заметил пару особенностей, которым ранее не придавал значения.
Первая особенность заключается в том, что при запуске новых рекламных компаний в большинстве случаев наши клиенты предоставляют нам всего два исходника макетов: вертикальный и горизонтальный. Это обычно psd/psb файлы весом примерно по 1-1,5 Гб каждый.
В процессе адаптации проекта под список рекламных поверхностей количество файлов обычно увеличивается до 10–15 штук. К присланным исходникам добавляются макеты с уникальными размерами (квадратный, супер-вытянутый и т.п.) и разным разрешением (полиграфия, наружка, POSM). Это связано с тем, что наши клиенты имеют разветвлённые сети точек продаж и соответственно гигантское количество разных рекламных носителей — лайтбоксы, баннера, стикеры, подвесы, плакаты, листовки и прочее. Получается, что для одной рекламной компании мы храним в среднем 10–15 файлов общим весом 10–20 Гб.
К присланным исходникам добавляются макеты с уникальными размерами (квадратный, супер-вытянутый и т.п.) и разным разрешением (полиграфия, наружка, POSM). Это связано с тем, что наши клиенты имеют разветвлённые сети точек продаж и соответственно гигантское количество разных рекламных носителей — лайтбоксы, баннера, стикеры, подвесы, плакаты, листовки и прочее. Получается, что для одной рекламной компании мы храним в среднем 10–15 файлов общим весом 10–20 Гб.
Все исходники проекта
Вторая особенность – это структура самих макетов. Все проанализированные проекты можно грубо обобщить и увидеть, что каждый макет имеет слои: с заголовком, фоном, продукцией, логотипом, уточняющей и правовой информацией, а также различные графические элементы бренда. При этом в рамках одного проекта содержимое всех исходников дублируется.
Схема обычного хранения файлов в проекте
Я попытался оптимизировать проект. Объединил некоторые группы слоев, преобразовал все «независимые блоки» макета в смарт-объекты. Далее получившиеся слои конвертировал в линки (Контекстное меню слоя -> Convert to Linked..), сохранив каждый блок в предварительно созданную папку «Links». Вес данной папки составил 606 Мб. Предположительно на этот объем мы должны сократить вес каждого файла.
Далее получившиеся слои конвертировал в линки (Контекстное меню слоя -> Convert to Linked..), сохранив каждый блок в предварительно созданную папку «Links». Вес данной папки составил 606 Мб. Предположительно на этот объем мы должны сократить вес каждого файла.
Преобразование слоёв в проектеСодержимое папки «Links»Преобразованная структура хранения макетов в проекте
Переверстав все макеты с использованием одних и тех же линков, получил следующие цифры:
Таблица расчёта экономии свободного места в демонстрационном проекте
Предварительные выводы по таблице:
«Степень сжатия» при использовании линков – нелинейная. Макеты не уменьшились на 606 Мб.
Общий вес файла в первую очередь зависит от «метаданных» самого файла. От данных о слоях внутри файла, их масштабе, расположении, эффектов наложения и прочее.
Чем меньше формат файла, тем больше «степень сжатия». Следовательно, чем больше «маленьких» форматов используется в проекте, тем выше будет процент общего сжатия.

Полученные данные немного удивили и не соответствуют моему предварительном прогнозу, но в целом результат довольно впечатляет – 30,4% сэкономленного пространства на HDD.
Тут самое время вспомнить, что крупные компании обычно имеют собственные «стоковые материалы», из которых и собирается большинство макетов (фото продуктов, фоны, элементы брендинга). А следовательно, если вы – разработчик макетов или занимаетесь их адаптацией, то можно организовать хранение так, что в одной папке вы держите все «стоковые элементы» для всех проектов и каждый отдельный исходник содержит в себе линки на нужные изображения, а не встраивает их в себя.
Общая схема организации проектов
Помимо полиграфии к нам ещё стали поступать задачи по вёрстке купонов и баннеров для различных сайтов доставки, мобильных приложений и прочего «веба». Неудобство заключается в том, что каждый продукт из фото-базы клиента в среднем весит 300-600 Мб, а некоторые файлы достигают размера в один гигабайт. Хранить для каждого купона и баннера свой персональный тяжеловесный psb-файл при том, что на выходе нам нужен jpg/png весом 200 Кб, мягко говоря, нецелесообразно.
Хранить для каждого купона и баннера свой персональный тяжеловесный psb-файл при том, что на выходе нам нужен jpg/png весом 200 Кб, мягко говоря, нецелесообразно.
Я сверстал мастер-макеты под все форматы интернет-площадок с учётом их шаблонов, оставив редактируемыми слои с ценой и заголовками там, где это было нужно. А вариации фоновых изображений и продуктов реализовал с помощью всё тех же линков. Ниже приведены данные по самым «тяжелым» файлам. Думаю, что цифры говорят сами за себя.
Таблица расчёта экономии свободного места в веб-проектах
В этот раз я уже не складываю размер всех использованных линков с оптимизированным весом файлов, так как на момент реализации задачи уже создал единую базу стоковых фото клиента. И продукты, воспроизводимые в купонах, также используются в исходных файлах других рекламных компаний.
Внесение правок – это неотъемлемая часть рабочего процесса любого дизайнера. Если вы принимали участие в создании рекламных компаний, то наверняка сталкивались с тем, что правки «случаются» на любом из этапов разработки. Применение линков же позволяет ускорить процесс внесения корректировок в типовые блоки проекта.
Применение линков же позволяет ускорить процесс внесения корректировок в типовые блоки проекта.
Для примера, вновь обратимся к демонстрационным файлам из начала статьи. Допустим, что мы разработали 10 макетов для одной рекламной компании. Ознакомившись с результатом, клиент просит внести правки: добавить размеры порций у списка продуктов и слегка изменить заголовок макета. В обычной ситуации нам бы пришлось открывать каждый макет и вносить корректировки. Но поскольку проект создан при помощи линков, то нам достаточно поправить всего два файла из папки «Links», содержащие в себе данные блоки. А после применить несложный action к папке с макетами. Action будет состоят всего из двух операций:
1) Update All Modified Content (Layer-> Smart Objects ->…) – обновляем все изменённые линки.
2) Вызов скрипта «Image Processor» для сохранения превью каждого макета. Данный скрипт уже давно встроен в Photoshop, но лично я пользуюсь его Pro версией, так как она имеет чуть более гибкую форму настройки.
Те, кто досмотрел ролик до конца увидели, что последним обновился файл, в котором находились все 10 макетов. Вместо него у нас могли бы быть файлы с визуализациями под каждый рекламный носитель. То есть при должной организации проекта, поправив всего 2 файла и запустив автоматизацию, мы на выходе получаем полный обновлённый пул визуализаций и превью для всех макетов из проекта. Именно эту возможность я считаю главным преимуществом использования линков. На их базе можно организовывать сложные проекты с большим количеством файлов, где встречаются идентичные элементы, создавать шаблоны для презентаций или брендбуков и многое другое.
В место выводов, давайте лучше я расскажу о некоторых нюансах, которые опустил в процессе повествования данной статьи. Это дополнительная информация для тех, кто захочет попытаться внедрить данную методику в свою работу.
При создании пула файлов под «всевозможные» размеры, мы неизбежно столкнёмся с тем, что некоторые элементы макетов будут иметь несколько вариаций. В нашем случае это блок с правовой информацией. Для десяти размеров у меня получилось всего три таких вариации в 3, 7 и 9 строк.
В нашем случае это блок с правовой информацией. Для десяти размеров у меня получилось всего три таких вариации в 3, 7 и 9 строк.
Опять же при грамотной реализации проекта, общее количество вариаций всегда меньше, чем самих исходников. Следовательно, если к нам придут правки соразмерные уже существующему блоку, нам потребуется гораздо меньше времени для внесения корректировок в проект.
Photoshop не распознает внутреннюю иерархию папок, поэтому целесообразнее хранить все «стоковые изображения» в одной папке «Links», применяя систему суффиксов/префиксов в названии файла. Так как в случае, если у вас «потеряются» линки, вы можете указать путь только до одного продукта в файле из «потерянной» папки, все остальные линки подтянутся автоматически.
При передаче проекта, необязательно высылать исходники в месте с выборкой из папки «Links». Можно встроить все линки в файлы проекта, используя action и применяя его по аналогии с тем, что описан выше. Сам action будет содержать всего лишь одну команду: Embed All linked (Layer-> Smart Objects ->…)
Основы проекта Photoshop Elements
Руководство пользователя
Отмена
Поиск
Последнее обновление:
17 мая 2022 г. , 07:19:22 по Гринвичу
, 07:19:22 по Гринвичу
- Руководство пользователя Photoshop Elements
- Введение в Photoshop Elements
- Что нового в Photoshop Elements
- Системные требования | Элементы Фотошопа
- Основы рабочего пространства
- Ведомый режим
- Создание фотопроектов
- Рабочее пространство и окружающая среда
- Знакомство с главным экраном
- Основы рабочего пространства
- Инструменты
- Панели и ящики
- Открыть файлы
- Линейки, сетки и направляющие
- Расширенный быстрый режим
- Информация о файле
- Пресеты и библиотеки
- Поддержка мультитач
- Скретч-диски, плагины и обновления приложений
- Отмена, повтор и отмена действий
- Просмотр изображений
- Исправление и улучшение фотографий
- Изменение размера изображений
- Обрезка
- Обработка необработанных файлов изображений камеры
- Добавить размытие, заменить цвета и клонировать области изображения
- Настройка теней и света
- Ретушь и корректировка фотографий
- Повышение резкости фотографий
- Трансформация
- Автоматический интеллектуальный тон
- Перекомпоновка
- Использование действий для обработки фотографий
- Photomerge Compose
- Создать панораму
- Перемещение наложений
- Подвижные элементы
- Добавление фигур и текста
- Добавление текста
- Редактировать текст
- Создание фигур
- Редактирование фигур
- Обзор окраски
- Малярные инструменты
- Настройка кистей
- Узоры
- Заливки и штрихи
- Градиенты
- Работа с азиатским типом
- Управляемое редактирование, эффекты и фильтры
- Управляемый режим
- Фильтры
- Управляемый режим редактирования Photomerge
- Управляемый режим Основные правки
- Регулировочные фильтры
- Эффекты
- Управляемый режим Забавные правки
- Управляемый режим Специальные правки
- Художественные фильтры
- Управляемый режим Редактирование цвета
- Управляемый режим черно-белого редактирования
- Фильтры размытия
- Фильтры для мазка кистью
- Фильтры искажения
- Прочие фильтры
- Помехоподавляющие фильтры
- Фильтры визуализации
- Эскизные фильтры
- Стилизовать фильтры
- Текстурные фильтры
- Работа с цветами
- Понимание цвета
- Настройка управления цветом
- Основы коррекции цвета и тона
- Выберите цвет
- Настройка цвета, насыщенности и оттенка
- Исправить цветовые оттенки
- Использование режимов изображения и таблиц цветов
- Цвет и камера RAW
- Работа с выделением
- Выделение в Photoshop Elements
- Сохранение выбора
- Изменение выбора
- Перемещение и копирование выделенного
- Редактировать и уточнить выборки
- Сглаживание краев выделения со сглаживанием и растушевкой
- Работа со слоями
- Создание слоев
- Редактировать слои
- Скопируйте и расположите слои
- Корректирующие слои и слои-заливки
- Обтравочные маски
- Маски слоя
- Стили слоя
- Непрозрачность и режимы наложения
- Создание фотопроектов
- Основы проекта
- Создание фотопроектов
- Редактирование фотопроектов
- Сохранение, печать и обмен фотографиями
- Сохранение изображений
- Печать фотографий
- Делитесь фотографиями онлайн
- Оптимизация изображений
- Оптимизация изображений для формата JPEG
- Дизеринг веб-изображений
- Управляемое редактирование — панель «Поделиться»
- Предварительный просмотр веб-изображений
- Использовать прозрачность и матовость
- Оптимизация изображений для формата GIF или PNG-8
- Оптимизация изображений для формата PNG-24
- Сочетания клавиш
- Клавиши для выбора инструментов
- Клавиши для выбора и перемещения объектов
- Клавиши для панели «Слои»
- Клавиши для отображения или скрытия панелей (экспертный режим)
- Ключи для рисования и кисти
- Клавиши для использования текста
- Ключи для фильтра Liquify
- Ключи для трансформации выделений
- Клавиши для панели «Образцы цвета»
- Клавиши для диалогового окна Camera Raw
- Ключи для галереи фильтров
- Клавиши для использования режимов наложения
- Клавиши для просмотра изображений (экспертный режим)
Elements Organizer и Photoshop Elements предоставляют быстрые и простые способы творчества с фотографиями. Вы можете использовать свои фотографии для создания фотокниг, поздравительных открыток, календарей, коллажей, обложек CD/DVD и других проектов. Вы можете завершить некоторые проекты в Elements Organizer. Для других проектов вы выбираете фотографии, которые хотите использовать, в Elements Organizer, а затем завершаете проект в Photoshop Elements.
Вы можете использовать свои фотографии для создания фотокниг, поздравительных открыток, календарей, коллажей, обложек CD/DVD и других проектов. Вы можете завершить некоторые проекты в Elements Organizer. Для других проектов вы выбираете фотографии, которые хотите использовать, в Elements Organizer, а затем завершаете проект в Photoshop Elements.
Нажмите «Создать», чтобы просмотреть список проектов, которые проведут вас через процесс использования профессионально разработанных шаблонов для создания собственного уникального проекта. Когда вы закончите проект, вы можете поделиться им в Интернете или распечатать на своем домашнем компьютере.
Ваши проекты отображаются в Elements Organizer. Файл проекта и связанные с ним вложенные папки, содержащие файлы документов или веб-страниц для каждого проекта, создаются на локальном жестком диске. Чтобы сохранить связь между этими файлами проекта, вложенными папками и файлами страниц, избегайте их перемещения с помощью Проводника (Windows) или Finder (Mac). Вместо этого используйте команду «Переместить» в Elements Organizer.
Вместо этого используйте команду «Переместить» в Elements Organizer.
Вы можете обмениваться проектами различными способами. Например, вы можете записать слайд-шоу на компакт-диск.
Проекты из предыдущих версий Photoshop Elements могут
не открывается в текущей версии. Возможно, вам придется использовать предыдущий
версия, чтобы открыть некоторые проекты.
Больше похожего
- Обзор проектов Elements Organizer
- Создание слайд-шоу
- Обмен фотографиями с помощью онлайн-сервисов
- Средство для создания фотоколлажей
- Онлайн-производитель карт
- Устройство для изготовления фотокниг
Войдите в свою учетную запись
Войти
Управление учетной записью
Photoshop Projects
PHOTOSHOP PROJECTS
Цели:
2. 00 Применение процедур для использования Adobe Photoshop для визуальной коммуникации.
00 Применение процедур для использования Adobe Photoshop для визуальной коммуникации.
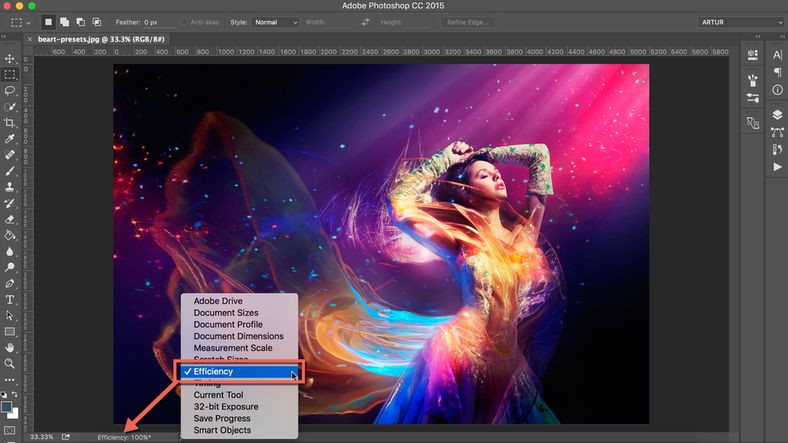
2.01 Понимание интерфейса Photoshop Creative Cloud и настроек программы.
2.02 Понимание структуры документа и неразрушающего редактирования в Photoshop Creative Cloud.
2.03 Применение процедур для создания и изменения визуальных элементов с помощью Adobe Photoshop Creative Cloud.
2.04 Применение процедур для публикации цифровых изображений с помощью Adobe Photoshop Creative Cloud.
Элементы и принципы анализа конструкции
Скачать файл |
Скачать файл | ||||
Начало работы сAdobe Photoshop Прочитайте и просмотрите эти файлы, чтобы понять, что мы рассмотрели в Digital Media 1. |
Скачать файл | ||||||||
Инструменты Ps и рабочее пространство
Знание того, как устроена программа и какие есть инструменты, поможет вам более эффективно работать в программе. После просмотра презентации «Основы Photoshop» вы затем заполните рабочие листы, расположенные справа. Это рабочие листы в формате PDF, и чтобы заполнить свои ответы и сохранить их, вы должны использовать программу чтения PDF. Сохраните рабочие листы как Фамилия + Имя + Точка + Ps Рабочее пространство и Фамилия + Имя + Точка + Ai Tools | Рабочий лист:
Скачать файл | ||
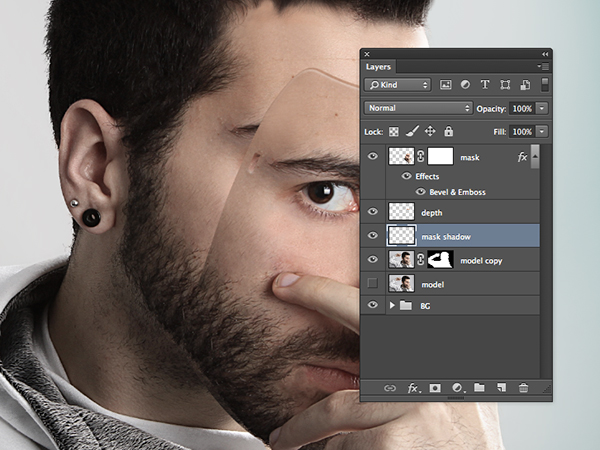
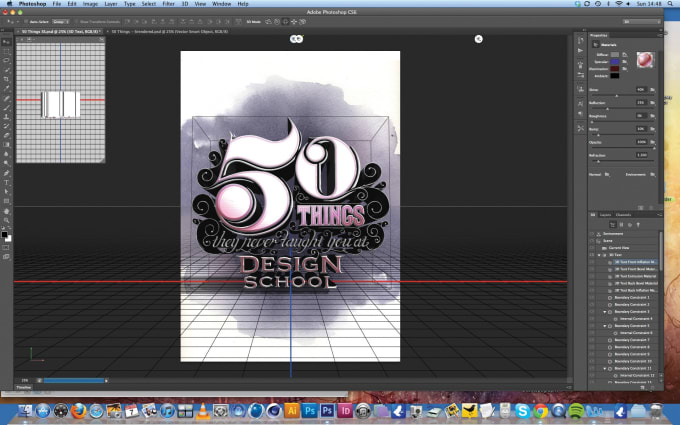
Рабочий лист стилей слоя Одним из новых параметров, которые вы начнете использовать в Photoshop, являются стили слоя. Это упражнение поможет вам просмотреть все параметры на этой панели и позволит вам научиться эффективно их использовать. Загрузите рабочий лист .PSD справа, этот файл откроется в Photoshop. Затем посмотрите видео справа, чтобы узнать все о стилях слоя, а затем заполните рабочий лист, чтобы попрактиковаться в том, что вы только что узнали! Сохраните это как .PSD как фамилия + имя + точка + стили слоя и превратите в Scales через AirDrop. Обязательно сохраните его в папку Photoshop. | Рабочий лист:
Скачать файл | ||
Режимы наложения Одним из новых параметров, которые вы начнете использовать в Photoshop, являются режимы наложения. Затем посмотрите видео справа, чтобы узнать все о режимах наложения, а затем заполните рабочий лист, чтобы попрактиковаться в том, что вы только что узнали! Сохраните это как .PSD как фамилия + имя + точка + режимы наложения и превратите в Весы через AirDrop. Обязательно сохраните его в папку Photoshop. | Рабочий лист:
Скачать файл | ||
Укладка сэндвичей
Вам была поставлена задача создать образ сэндвича BLT для клиента, который выглядит как настоящий. Загрузите файлы, указанные справа от документов и изображений, необходимых для завершения проекта. Сохраните их в папке «Графика» на рабочем столе. Следуйте моим инструкциям, смотрите демонстрации в классе и используйте свое время в классе, чтобы собрать бутерброд и добавить свои стороны. Не забудьте пометить все слои в палитре слоев. Когда вы закончите, сохраните файл (в формате .psd) на свой компьютер в папке Graphics . Сохраните файл как фамилия + имя + сэндвич.psd (например, scalesemilysandwich.psd). T Это один из немногих случаев, когда вы не сохраняете свою работу как в формате PSD, так и в формате JPEG. Отправьте только PSD своей работы (он не может быть оценен как JPEG). Когда все будет готово, отправьте его своему учителю через Air Drop. | Проезд:
Скачать файл Рубрика:
Скачать файл Файлы изображений:
Скачать файл | ||||||
PS Выделения и маски
| |||||
Надписи
Сегодня мы начнем с простого упражнения, которое поможет вам вспомнить, как пользоваться Photoshop. Вы будете использовать учебник, расположенный справа, вместе с группой изображений, которые вы найдете в Интернете (большие, только высокого качества), чтобы создать свое собственное изображение надписи. Вам нужно сначала открыть Photoshop. Когда вы все закончите, сохраните это как .JPEG как фамилию + имя + точку + надпись и превратите в Scales через AirDrop. Обязательно сохраните его в папку Photoshop. |
Скачать файл youtube.com/embed/QQ0mAIaQvxA?wmode=opaque» frameborder=»0″ allowfullscreen=»»> | ||
PS Комбинирует формы
| |||||
PS Настройки, сетки и направляющие
| |||||
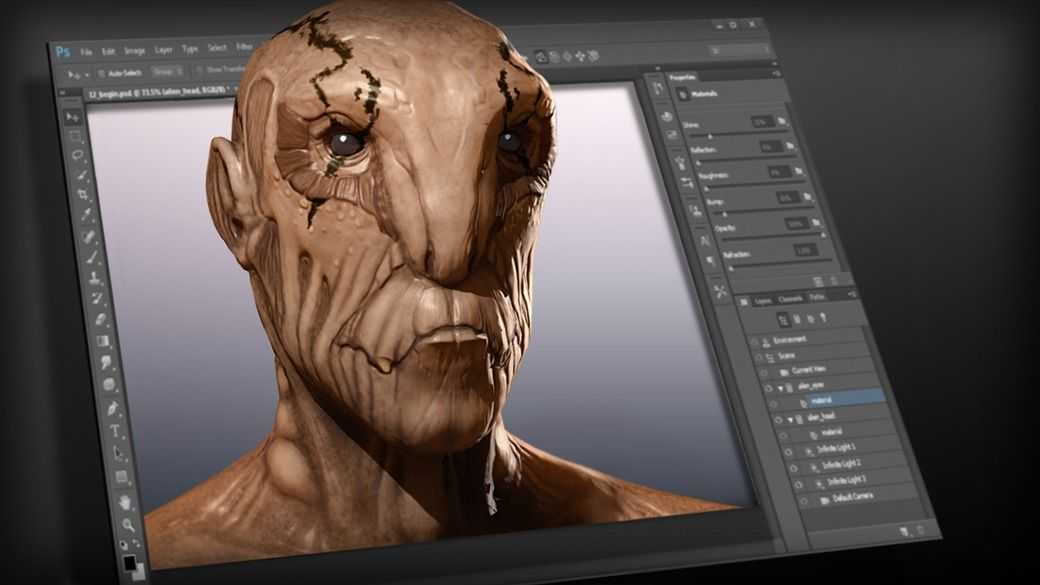
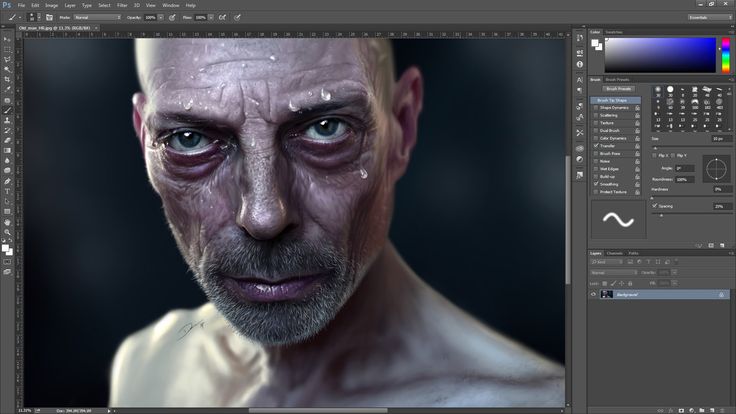
Расширенное редактирование фотографий Мы будем работать над использованием Photoshop для обучения редактированию и обработке изображений. | Контрольный список:
Загрузить файл Изображения:
Скачать файл | ||||
Кто я Рабочий стол
Для некоторых из вас прошло некоторое время с тех пор, как вы работали в Photoshop, чтобы освежить вашу память и напомнить себе о навыках, мы создадим вид с воздуха на ваш «стол». Вы создадите вид рабочего стола с высоты птичьего полета того, каким был бы ваш стол, если бы у вас было все, что представляет вас. У всех изображений, добавленных на ваш «стол», должен быть полностью удален фон. Все элементы должны быть правильно пропорциональны, подумайте о масштабе элементов (например, iPhone не должен быть больше клавиатуры). Я ищу изображение, которое не только рассказывает мне о вас, но также хорошо продуман и спроектирован. Будьте изобретательны в отношении того, что вы добавляете на свой «стол». ВЫ ДОЛЖНЫ ВКЛЮЧИТЬ МИНИМУМ 12 ИЗОБРАЖЕНИЙ!! Во время работы сохраните проект в формате .psd и назовите его фамилия + имя + период# + рабочий стол.psd. Когда вы закончите, сохраните его как PSD и PNG с тем же именем и включите ОБА в Scales. Не забудьте добавить копию файла PNG в папку с портфолио! Просмотрите рубрику для этого проекта, чтобы убедиться, что вы не потеряете ни одного балла! | Рубрика:
Скачать файл | ||
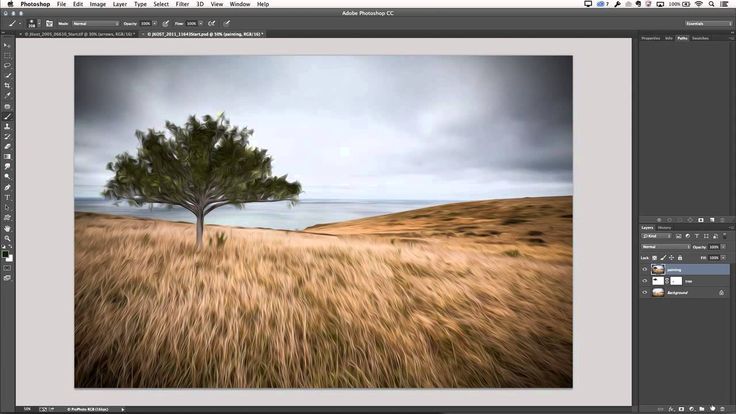
ФильтрыНачните с загрузки рабочего листа «Фильтры», который находится справа. Галерея фильтров Фильтр «Пластика» Размытие Галерея После того, как вы закончите все 3 страницы, вам нужно будет сохранить рабочий лист в формате .PSD и .JPEG как фамилия + имя + точка + фильтры и превратить в Весы через AirDrop. | Рабочий лист :
Скачать файл | ||
| ps_how_to_use_filters.pdf |
Загрузить файл
| 4 | 44|||||
| ps_howto_use_advanced_color.pdf |
Скачать файл
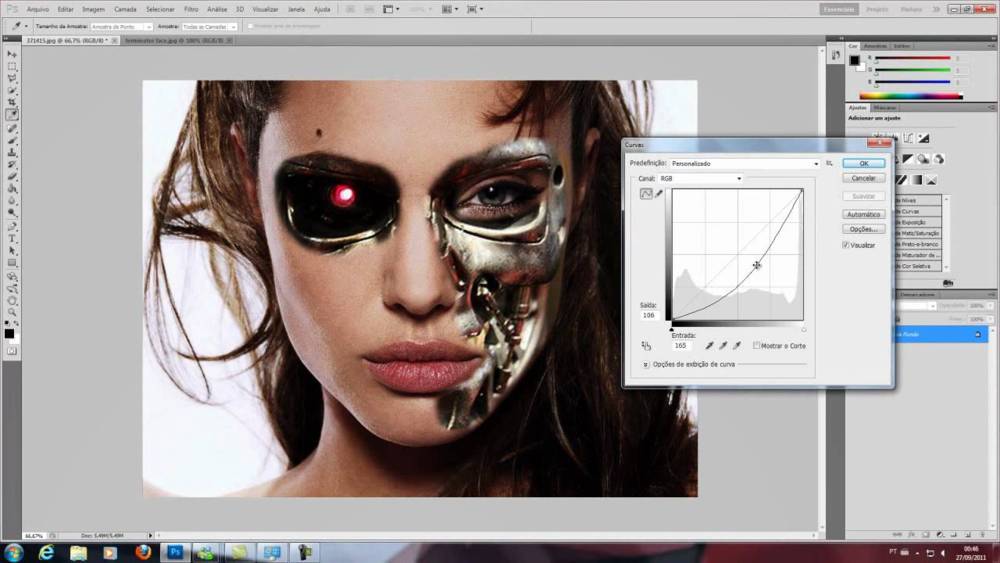
Карты градиента
Далее на том же рабочем листе вы будете использовать инструкции «Как использовать карты градиента», указанные на монтажной области, или руководство «3 Как использовать карты градиента» ниже, чтобы взять изображения с камеры и применить к изображению 3 разные карты градиента. .
Скачать файл |
Скачать файл | ||||
Двухцветный эффект:
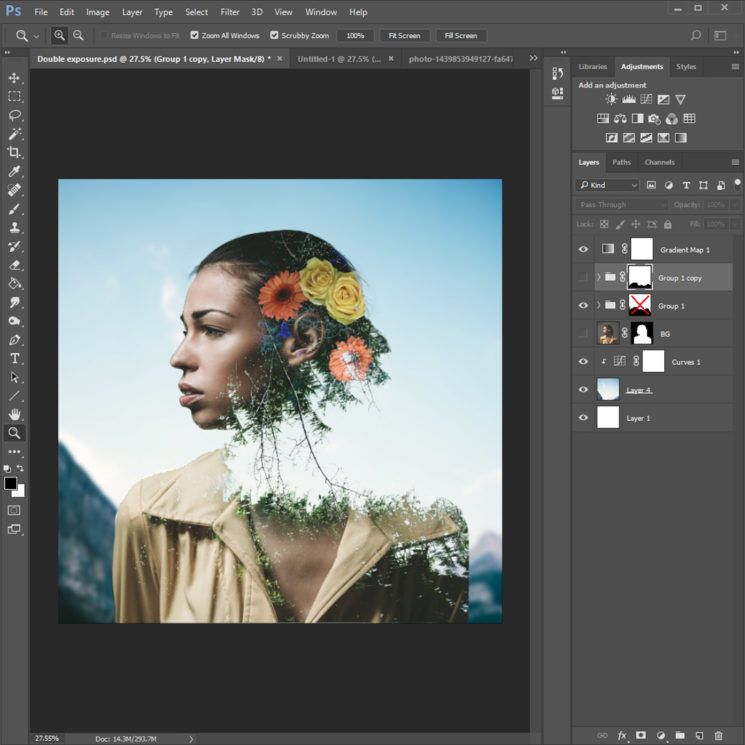
Наконец, вы будете использовать видеоролик «Создание двухцветного эффекта» или инструкции на рабочем листе, чтобы настроить изображение девушки двумя новыми способами.
После того, как вы закончите все 3 страницы, вам нужно будет сохранить рабочий лист в формате .PSD и .JPEG как фамилия + имя + точка + дополнительные цвета и преобразовать в Scales через AirDrop.
Рабочий лист:
| avd_advanced_colors.psd |
Скачать файл
|
Скачать файл | ||||
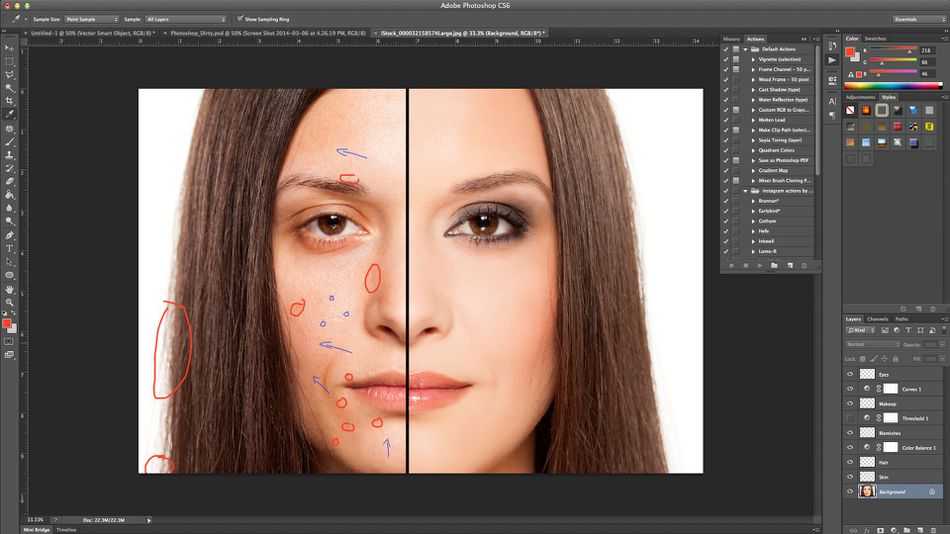
Применение проекта расширенного редактирования фотографий
В этом проекте вы будете применять то, что мы узнали, для редактирования фотографий ниже. Используйте контрольный список справа, чтобы не сбиться с пути. После того, как вы закончите, ответьте на вопросы внизу. Все окончательные изображения должны быть сохранены в папку с пометкой фамилия + имя + период + прикладное редактирование.
|
Скачать файл
Скачать файл Контрольный список:
Скачать файл | ||||||
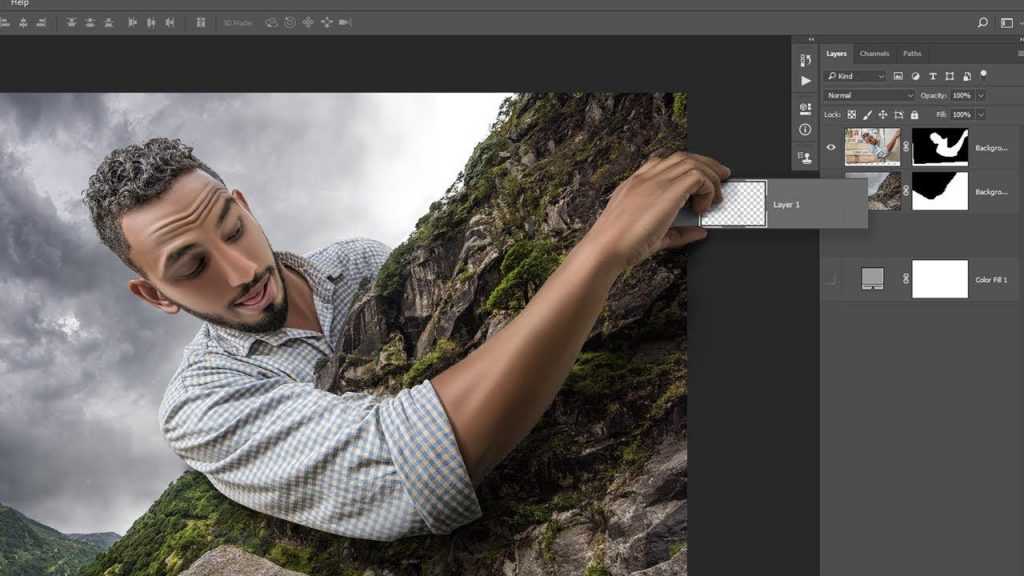
Мешапы
Как взять 2 разных изображения и сделать из них мешанину, полностью объединенную вместе? Выберите как минимум 2 фотографии, которые, по вашему мнению, могут быть объединены таким образом, чтобы получилась новая вещь. Убедитесь, что вы не можете сказать, где происходят мэшапы. БУДЬ КРЕАТИВНЫМ!! Вам нужно будет приготовить не менее 3 мэшапов. Начните с загрузки рабочего листа справа. Вы будете использовать это не только для создания своего проекта, но и для отправки всех ваших исходных изображений. Вам понадобится рабочий лист в формате .JPEG с фамилией + именем + точкой + Mash up 1, Mash up 2 и т. д. Затем поместите все файлы с исходными изображениями в папку с именем фамилия + имя + точка + смешать и превратить в весы с помощью Air Drop. | Рабочий лист:
Скачать файл | ||
Проект слияния сюрреалистических фотографий
Вы будете создавать фотоколлаж из нескольких изображений и текста, чтобы передать сообщение или рассказать какую-либо историю своей аудитории. Начните с загрузки рабочего листа справа. Вы будете использовать это не только для создания своего проекта, но и для отправки всех ваших исходных изображений. Используйте навыки и приемы, которые мы изучили, выполняя классные задания во время занятий. Вам решать, какой размер холста вам нужен. Не забудьте не только отредактировать свои фотографии, но и создать визуально приятный макет и дизайн. Когда вы завершите слияние фотографий, вам нужно будет написать документ из 2 абзацев, отражающий то, что вы создали, какие методы вы использовали и т. Как бы вы скомбинировали изображения, которые совершенно не сочетаются друг с другом? Как сделать так, чтобы одно плавно перетекало в другое? Вспомните редактирование фотографий, чтобы помочь вам. Будь креативным!
внизу После того, как вы закончите, сохраните его как . |



 pdf
pdf  Это упражнение поможет вам просмотреть все различные режимы наложения, расположенные в верхней части панели слоев, и позволит вам научиться эффективно их использовать. Загрузите рабочий лист .PSD справа, этот файл откроется в Photoshop.
Это упражнение поможет вам просмотреть все различные режимы наложения, расположенные в верхней части панели слоев, и позволит вам научиться эффективно их использовать. Загрузите рабочий лист .PSD справа, этот файл откроется в Photoshop. Вам предоставили изображение тарелки с ужина. Цель состоит в том, чтобы лучше понять слои Photoshop, создав слои бутерброда на тарелке. Вы должны следовать указаниям руководителя проекта для целевой аудитории, чтобы завершить проект.
Вам предоставили изображение тарелки с ужина. Цель состоит в том, чтобы лучше понять слои Photoshop, создав слои бутерброда на тарелке. Вы должны следовать указаниям руководителя проекта для целевой аудитории, чтобы завершить проект. Не забудьте добавить копию в формате jpeg в папку с портфолио! Убедитесь, что вы ознакомились с критериями оценки этого проекта, чтобы не потерять баллы!
Не забудьте добавить копию в формате jpeg в папку с портфолио! Убедитесь, что вы ознакомились с критериями оценки этого проекта, чтобы не потерять баллы!  psd
psd  Начните с загрузки папки расширенного редактирования photos.zip справа и контрольного списка. Вы будете использовать контрольный список, чтобы убедиться, что вы выполнили все действия для этого раздела. Ниже вы найдете ряд действий. Вы будете создавать 1 папка с названием фамилия + имя + период + Advanced Photo Editing, чтобы сохранить всю вашу работу. Каждый файл необходимо сохранить в эту папку и пометить соответствующим номером, найденным в контрольном списке. Все исходные изображения, которые необходимо включить, также должны быть помечены номером оригинала (например, 5 оригиналов). Это то, что вы получите AirDrop, когда все закончите.
Начните с загрузки папки расширенного редактирования photos.zip справа и контрольного списка. Вы будете использовать контрольный список, чтобы убедиться, что вы выполнили все действия для этого раздела. Ниже вы найдете ряд действий. Вы будете создавать 1 папка с названием фамилия + имя + период + Advanced Photo Editing, чтобы сохранить всю вашу работу. Каждый файл необходимо сохранить в эту папку и пометить соответствующим номером, найденным в контрольном списке. Все исходные изображения, которые необходимо включить, также должны быть помечены номером оригинала (например, 5 оригиналов). Это то, что вы получите AirDrop, когда все закончите.
 pdf
pdf 

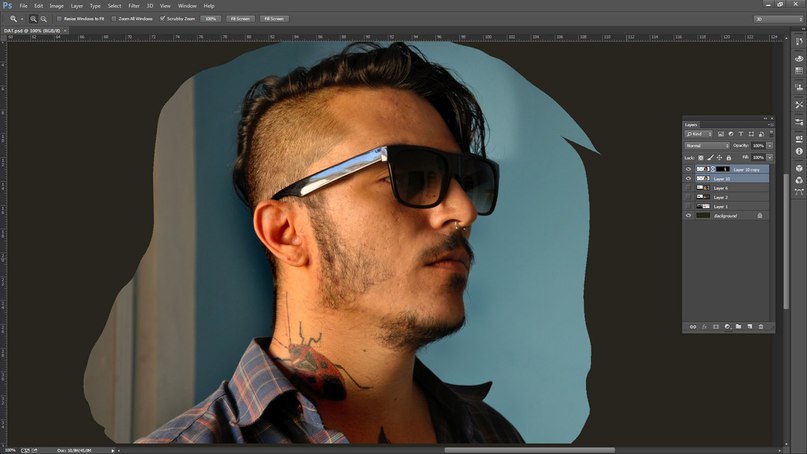
 Прежде чем приступить к работе с инструментом «Марионеточная деформация», вырежьте фон каждого изображения, чтобы с ним было легче работать.
Прежде чем приступить к работе с инструментом «Марионеточная деформация», вырежьте фон каждого изображения, чтобы с ним было легче работать. Каждый файл необходимо сохранить в эту папку как .PSD и .PNG и пометить соответствующим номером, найденным в контрольном списке. Убедитесь, что вы включили свой контрольный список и отправьте его AirDrop в Scales, когда закончите.
Каждый файл необходимо сохранить в эту папку как .PSD и .PNG и пометить соответствующим номером, найденным в контрольном списке. Убедитесь, что вы включили свой контрольный список и отправьте его AirDrop в Scales, когда закончите. 
 Убедитесь, что вы не используете какие-либо идеи для вдохновения, которые вы видите здесь. Вместо этого БУДЬТЕ ТВОРЧЕСКИМ!! Это проверка ваших способностей к работе с фотошопом и вашего креатива. Когда я смотрю на это, я не могу сказать, где изображения были объединены. Вам нужно будет найти свои собственные изображения, убедитесь, что вы ищете изображения с высоким разрешением для работы.
Убедитесь, что вы не используете какие-либо идеи для вдохновения, которые вы видите здесь. Вместо этого БУДЬТЕ ТВОРЧЕСКИМ!! Это проверка ваших способностей к работе с фотошопом и вашего креатива. Когда я смотрю на это, я не могу сказать, где изображения были объединены. Вам нужно будет найти свои собственные изображения, убедитесь, что вы ищете изображения с высоким разрешением для работы. Вам нужно будет выбрать тему и провести мозговой штурм сообщения, которое вы хотите спроецировать. Используйте Интернет (Google Images), чтобы найти изображения для работы. Убедитесь, что вы выбираете только большие изображения высокого качества для работы. Необходимо использовать не менее 10 изображений. Но имейте в виду; ВСЕ изображения должны быть изменены несколькими способами. 1 изображение должно служить фоном (но его также нужно отредактировать).
Вам нужно будет выбрать тему и провести мозговой штурм сообщения, которое вы хотите спроецировать. Используйте Интернет (Google Images), чтобы найти изображения для работы. Убедитесь, что вы выбираете только большие изображения высокого качества для работы. Необходимо использовать не менее 10 изображений. Но имейте в виду; ВСЕ изображения должны быть изменены несколькими способами. 1 изображение должно служить фоном (но его также нужно отредактировать). д.…
д.…