Содержание
Как подобрать правильный шрифт для своего дизайна
-
Типографика - 4 мин на чтение
-
11450
Дизайнеры очень часто не уделяют должного внимание типографике, когда на самом деле — это очень важный аспект, от выбора которого нередко зависит качество дизайна. Шрифты так же важны для веб-сайта, как и изображения.
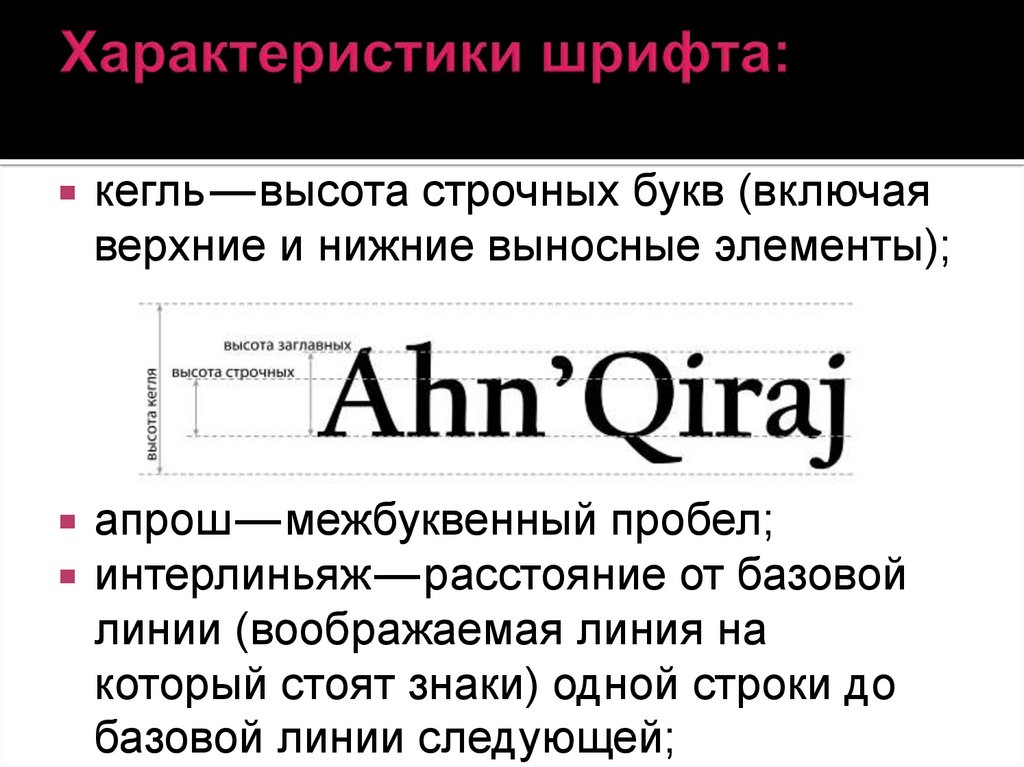
Типографика — это не просто выбор шрифта. Это также этап, на котором необходимо задумать о кернинге, трекинге и интерлиньяже. Частью типографики также является выбор цвета текста, расположение текста и даже дизайн страницы.
Эффективность сообщения, которое вы хотите передать своим сайтом, часто зависит от выбора гарнитуры. Хороший шрифт завлекает зрителя и влияет на его восприятие идеи.
Хорошо подобранный шрифт помогает зрителю получать удовольствие от чтения. Необходимо всегда выбирать шрифт к подходящей ситуации.
Выбор правильной гарнитуры также усложняется тем, что доступных для использования шрифтов очень много. Нельзя сказать, что есть какое-то определенное правило, помогающее подобрать правильный шрифт во всех случаях, но есть некоторые принципы, которые могут быть использованы в самых различных ситуациях и достойны дополнительного внимания.
Разборчивость очень важна
Для того, чтобы читающий мог понимать о чем идет речь, очень важно чтобы гарнитура была разборчивой. Существует множество факторов, которые необходимо учитывать, когда дело касается разборчивости текста. Эти факторы включают в себя размер, форму и ширину символов, визуальный веc, надстроечную и подстрочную длину, а так же контрастность штриха. Выбор качественного шрифта – хорошее начало для создания разборчивого текста, но из-за огромного количества различных шрифтов выбор сделать может быть очень непросто.
Определенные элементы текста могут показаться посетителям сайта выделенными, если изменить высоту или визуальный вес шрифта. Helvetica Neue например имеет не только жирный и курсивный, но и тонкий и ультра-тонкий. Такие шрифты очень полезны, если хочется сделать дополнительный акцент на гарнитуре сайта.
Самые понятные шрифты — те буквы у которых имеют привычную форму и общее характеристики которых наиболее постоянны. Для того чтобы шрифт казался пропорциональным приходится регулировать расстояние между символами – этот процесс называет кернингом. Таким образом улучшается вид шрифта в целом.
Качественные гарнитуры всегда разбиты на керн-пары позволяющее легко достигнуть нужного эффекта. Расстояние между буквами очень влияет на разборчивость шрифта, поэтому шрифты со слишком большими расстояниями между символами стоит избегать.
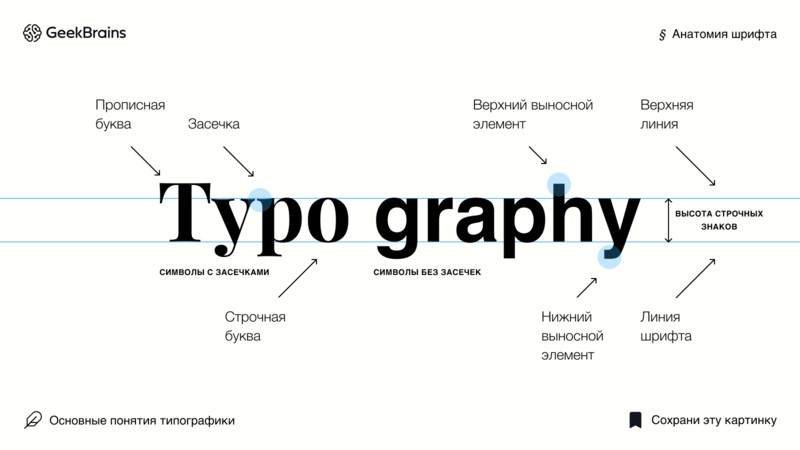
Самый часто задаваемый вопрос при выборе шрифта: с засечками или без?
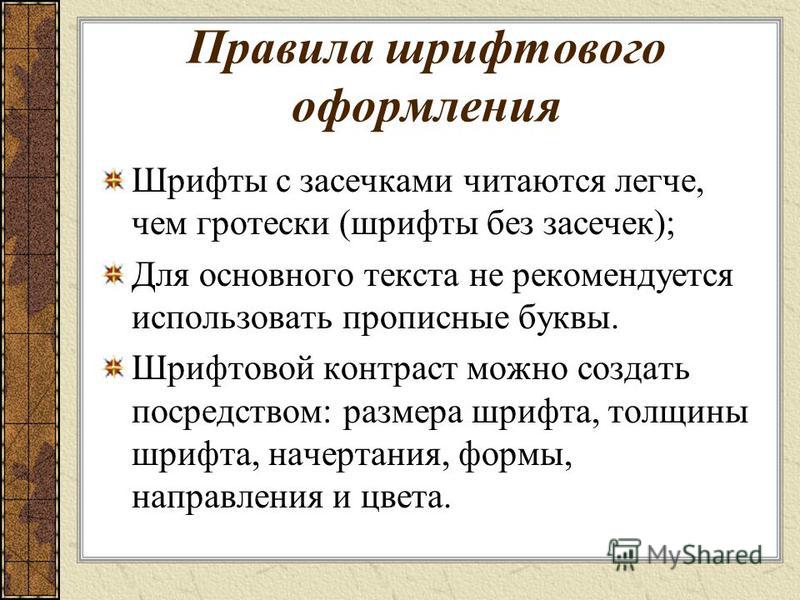
Самые распространение категории шрифтов – это serif или sans serif. Serif – это шрифты с заческой на концах букв. Sans serif же, соответственно — шрифты, которые засечек не имеют.
Serif – это шрифты с заческой на концах букв. Sans serif же, соответственно — шрифты, которые засечек не имеют.
Классифицировать эти шрифты не просто, так как и тех и других шрифтов немало. В целом, serif считаются более традиционными, а sans serif — современным. Serif шрифты иногда также считаются более четкими и легкими для прочтения.
Огромное количество хороших шрифтов существует и в той, и в другой категории. Можно намного лучше начать понимать шрифты, изучая различные классификации, такие как humanist, modern, slab serif, geometric, old style и transitional. Некоторые дизайнеры даже советуют создавать свои собственные категории для удобной работы с различными проектами.
Выбираем правильный шрифт для веб-сайта и используем их правильно
Очень важно чтобы типографика привлекала зрителей и сохраняла их внимание, поэтому шрифт должны легко читаться, быть приятными и аккуратным. Заголовки и подзаголовки должны привлекать внимание, а сам контент может быть выделен определенным образом с помощью курсива, жирного шрифта цвета или положения шрифта.
Размер шрифта тоже имеет не малое значение и этим фактором не стоит пренебрегать при создании дизайна веб-страницы. Стоит отдавать предпочтение более крупному шрифту, так как его проще читать при маленьком разрешении экрана, с планшетов, смартфонов и ноутбуков.
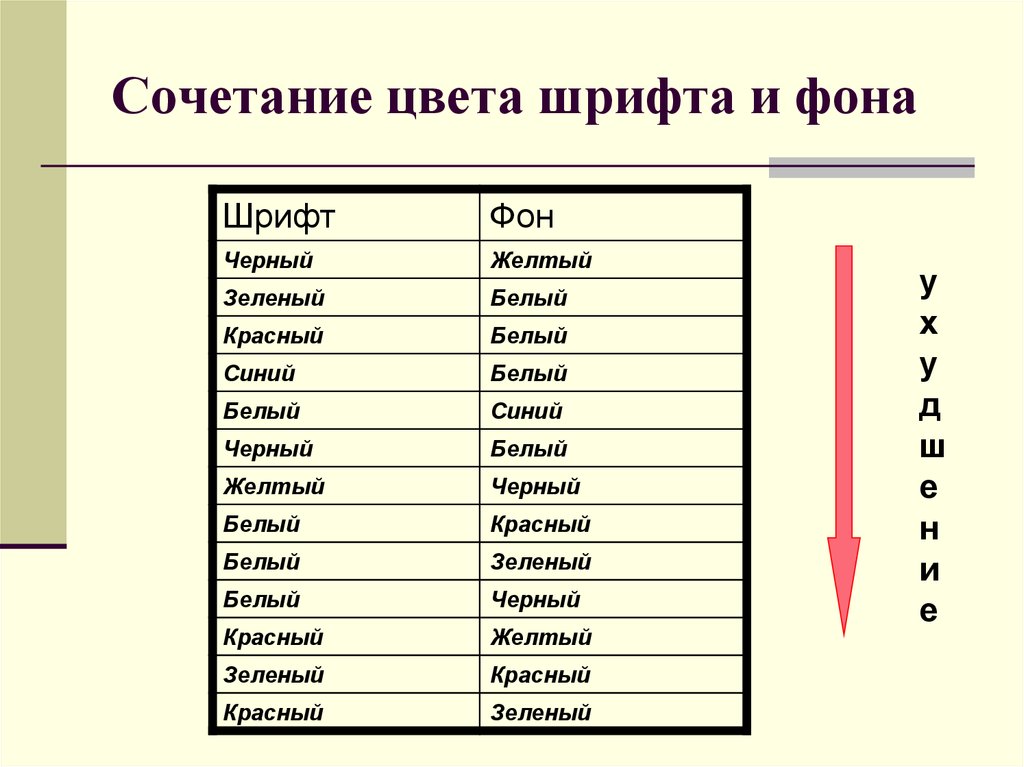
Текст и фон также не должны сливаться. Если фон темный, то шрифт должен быть светлым и наоборот. Это гарантирует разборчивость текста и таким образом вам будет проще донести смысл текста.
Комбинирование различных гарнитур также может быть очень эффективным. Важно помнить, что шрифты должны быть достаточно различны, чтобы необходимый эффект был достигнут. Хорошим выбором будет один шрифт serif и один шрифт sans serif. Это создает контраст, который придает тексту слаженность, особенно, если это шрифты одного и того же дизайнера.
Выбор правильного шрифта для печати
Правильно подобранный шрифт поможет создать хорошее первое впечатление. Хорошо подобранная комбинация шрифтов поможет выделиться и запомниться. При этом не имеет значение печатный бланк ли это, визитная карточка или просто листовка.
При этом не имеет значение печатный бланк ли это, визитная карточка или просто листовка.
Шрифт не должен перекрывать смысл текста, так как это отвлечет от информации, которую вы хотите передать. Цель гарнитуры – упростить чтение текста, и если перестараться то читатель будет смотреть только на шрифт, не воспринимая сам текст.
При распечатке необходимо также обращать внимание на контрастность и яркость, следить за тем, чтобы шрифт выглядел также как и на экране. Это поможет дизайнеру определиться с тем достигается ли необходимый эффект с помощью выбранной гарнитуры или нет.
После того как шрифт был распечатан не лишним будет показать работу знакомым. Если выбор стоит перед несколькими шрифтами, то они могут помочь определится с выбором.
Окончательное решение о том какой шрифт лучше использовать остается за дизайнером. Нет правильного или неправильного шрифта, но некоторые смотрятся на бумаге лучше, чем другие.
Ты можешь выбрать шрифт для своего сайта или печати из наших статей со шрифтами. Большинство из них бесплатные, но ты также можешь найти несколько шрифтов премиум-класса.
Большинство из них бесплатные, но ты также можешь найти несколько шрифтов премиум-класса.
Вывод
Самым лучшим всегда будет считаться шрифт наиболее подходящий для конкретного случая. Это значит, что гарнитура, которая выглядит лучше всех и, допустим, занимает немного место, не обязательно станет той, которая будет выбрана. Ожидания аудитории и требования клиента должны быть всегда учтены — это также хорошее начало для многих проектов.
Основной задачей подборки гарнитуры является привлечение зрителей. Цели, которые должны быть достигнуты с помощью работы должны всегда быть четко обозначены и направлены на целевую аудиторию. Не стоит также забывать о возрастной категории и интересах аудитории.
Проекты для аудитории заинтересованной в высоких технологиях, например, имеют свои требования. Гарнитура используемая в данном случае точно будет современной: выбор может стоять между угловатыми или плавными шрифтами. Шрифты не бывают плохими или хорошими, скорее, правильно будет сказать, что они бывают подходящими и неподходящими. Гарнитура не должна быть выбрана до тех пор, пока не станет понятно, кто будет читать тест и что должно быть донесено до аудитории.
Гарнитура не должна быть выбрана до тех пор, пока не станет понятно, кто будет читать тест и что должно быть донесено до аудитории.
Источник: say-hi.me
Фото на обложке: ShutterStock
- #подбор
- #советы
- #статья
- #типографика
- #шрифт
-
-
0 -
Как выбрать шрифт — руководство для начинающих — Офтоп на vc.
 ru
ru
Дизайнер и разработчик Джонатан Уайт рассказал о базовых принципах работы с типографикой.
44 317
просмотров
Один из самых важных навыков для дизайнера — это умение выбирать типографику, пишет Джонатан. Ведь текст — один из основных способов коммуникации дизайнера с пользователями. И типографика может как улучшить дизайн, так и сломать его.
Типографика одновременно сложна и прекрасна. Некоторые люди посвящают ей всю свою карьеру. К счастью, их работа хорошо задокументирована, так что у нас есть множество типографических онлайн-ресурсов.
Этот материал призван сформировать начальные навыки выбора типографики для своего дизайна, а также стимулировать на эксперименты со шрифтами и их комбинациями — в том числе и неизвестными.
Определите свою цель
Прежде всего нужно понять, в чем цель вашего дизайна. Какую информацию вы хотите донести? С помощью чего? В хорошем дизайне типографика соответствует цели. Это связано с тем, что типографика — ключевой фактор в создании настроения, тона и стиля дизайна.
Например, если вы создаете дизайн приветственной карточки, который в основном полагается на изображения, лучше выбрать шрифт, который подходит к стилю иллюстраций. Шрифт должен находиться в гармонии с остальным дизайном.
Выбирайте шрифт, соответствующий стилю иллюстраций
Если вы создаёте дизайн лендинга, в котором большую роль играют изображения, берите шрифт, который не будет отвлекать от иллюстраций. Шрифт в этом случае выступает как способ сделать акцент на значимой информации, несущей ключевой смысл.
Если изображения — главный элемент вашего дизайна, берите простые шрифты, чтобы подчеркнуть иллюстрацию
Определите свою аудиторию
Разобравшись с целью дизайна, определитесь с аудиторией. Этот шаг крайне важен, поскольку выбор шрифтов будет зависеть от возраста, интересов и культурного бэкграунда аудитории.
Например, некоторые шрифты лучше подходят для детей. Поскольку они только учатся читать, для них лучше всего подходят легкочитаемые шрифты с крупными и различимыми буквами. Хороший пример такого шрифта — Sassoon Primary. Его создала Розмари Сассун, основываясь на собственных исследованиях того, какие буквы легче всего считываются детьми.
Поскольку они только учатся читать, для них лучше всего подходят легкочитаемые шрифты с крупными и различимыми буквами. Хороший пример такого шрифта — Sassoon Primary. Его создала Розмари Сассун, основываясь на собственных исследованиях того, какие буквы легче всего считываются детьми.
Sassoon Primary
Другие шрифты лучше подходят для более взрослых детей. В таких шрифтах буквы подходящего размера, цвета — контрастные, а рукописного начертания и декоративных стилей нет.
Выбирая типографику, учитывайте аудиторию и её нужды. Проще говоря, ставьте себя на место пользователей.
Ищите вдохновение
Обратите внимание на работы других дизайнеров. Попытайтесь понять, как они определяли облик своей типографики.
Идеи для шрифтов
Если вы не знаете, какой шрифт выбрать, статья The 100 Best Free Fonts из CreativeBloq может быстро настроить вас на нужный лад. В ней автор объясняет, чем мотивирован дизайн каждого из ста представленных шрифтов.
Другой полезный источник идей — это 100 Greatest Free Fonts Collection for 2015 от Awwwards. К тому же, Invision не так давно собрали огромный список ресурсов о типографике. Там источников идей предостаточно.
Чтобы посмотреть, как идеи выглядят на реальных сайтах, зайдите на Typ.io. Там собраны примеры шрифтов со всего интернета. К тому же внизу каждого образца шрифта есть его описание в CSS.
Помимо таких сервисов «для вдохновения», обратитесь к своим любимым сайтам и посмотрите, какие шрифты они используют. WhatTheFont — неплохой инструмент для этого. WhatTheFont — это расширение для Chrome, которое позволяет изучать шрифты в вебе, проводя по ним мышкой.
Идеи для сочетаний
Помимо просто шрифтов, ищите идеи для их сочетаний. Правильные сочетания не менее важны, чем сами шрифты. Благодаря правильно подобранному сочетанию шрифтов создаётся визуальная иерархия информации и улучшается читабельность дизайна.
В поисках вдохновения для сочетаний начните с Typewolf. Там собраны примеры сочетаний шрифтов с разных сайтов. Кроме того, на сайте есть рекомендации и статьи с глубоким разбором типографики. Настоящий кладезь информации.
Там собраны примеры сочетаний шрифтов с разных сайтов. Кроме того, на сайте есть рекомендации и статьи с глубоким разбором типографики. Настоящий кладезь информации.
FontPair — тоже хороший пример источника вдохновения для сочетаний шрифтов, особенно Google Fonts. Можно фильтровать комбинации стилей: например, Sans-Serif и Serif или Serif и Serif.
И, наконец, в сети есть множество коллекций хороших сочетаний шрифтов, собранных дизайнерами. Например, Typography: Google Fonts Combinations и Typography: Google Fonts Combinations Volume 2. Или просто введите в поиск «сочетания шрифтов» (font pairing) на сайтах вроде Behance и Dribbble.
Выберите свои шрифты
Вдохновившись и вооружившись исследованиями, вы, наконец, готовы выбрать типографику. Когда дело доходит до этого, держите в уме следующие принципы: интересный внешний вид, разборчивость и смысл.
Прежде чем выбрать шрифт, узнайте, для чего он создавался
Выбирайте шрифт, который подходит цели по общепринятым меркам и легко читается. Избегайте слишком вычурных шрифтов в пользу простых и практичных. Также помните о том, зачем вам нужен шрифт. Например, некоторые шрифты лучше подходят для заголовков, другие — для основного текста.
Избегайте слишком вычурных шрифтов в пользу простых и практичных. Также помните о том, зачем вам нужен шрифт. Например, некоторые шрифты лучше подходят для заголовков, другие — для основного текста.
Сочетание двух шрифтов, контрастирующих друг с другом
Что касается сочетания шрифтов, ограничьтесь максимум тремя. Кроме того, скомпонуйте их так, чтобы они контрастировали. Таким образом можно будет управлять движением взгляда читателя: сначала заголовок, потом основной текст. Также можно создавать визуальный контраст, используя разные размеры шрифтов, цвета и «вес».
Для веб-шрифтов хорошо подходят Google Fonts, Typekit, и Font Squirrel. Google Fonts бесплатны, а в Typekit и Font Squirrel есть и бесплатные, и платные шрифты.
Определите размеры шрифтов
Разобравшись с комбинациями шрифтов, займитесь их размерами. Для этого отлично подходит Modular Scale от Тима Брауна, главы отдела типографики Adobe. Фактически Modular Scale — это система для идентификации исторически сложившихся идеальных соотношений размеров шрифтов.
Например, вы можете использовать шкалу соотношений, основанную на золотом сечении. Такими будут первые пять размеров шрифтов:
Золотое сечение (1:1.618)
1.000 x 1.618 = 1.618
1.618 x 1.618 = 2.618
2.618 x 1.618 = 4.236
4.236 x 1.618 = 6.854
6.854 x 1.618 = 11.089
Значение вашего соотношения может оказаться слишком большим. Например, вот как выглядят последние интервалы в нашей шкале, основанной на золотом сечении:
Золотое сечение (1:1.618)
…
11.089 x 1.618 = 17.942
17.942 x 1.618 = 29.03
29.030 x 1.618 = 46.971
46.971 x 1.618 = 75.999
75.999 x 1.618 = 122.966
Как видите, интервалы между цифрами становятся слишком большими. Для большинства интерфейсов такие интервалы не подходят — нужно меньше. К счастью, в Modular Scale есть множество разных соотношений, основанных на принципах геометрии, природы и музыки.
Малая секунда: 15:16
Большая секунда: 8:9
Малая терция: 5:6
Большая терция: 4:5
…
Так что вместо того, чтобы использовать золотое сечение, вы можете прибегнуть к соотношениям, которые дают меньшие интервалы. Вроде чистой кварты.
Чистая кварта (3:4)
…
9.969 x 1.333 = 13.288
13.288 x 1.333 = 17.713
17.713 x 1.333 = 23.612
23.612 x 1.333 = 31.475
31.475 x 1.333 = 41.956
41.956 x 1.333 = 55.927
Определившись со шкалой размеров, вы можете выбирать отдельные размеры из списка и округлять их в сторону ближайшего целого числа.
Размеры шрифтов
Заголовок 1: 55px
Заголовок 2: 42px
Заголовок 3: 31px
Заголовок 4: 24px
Заголовок 5: 14px
Текст: 17px
Подпись: 14px
Modular Scale генерирует размеры с помощью математических формул. Однако это лишь инструмент. Пользуйтесь этим методом как основой, а затем подгоняйте размеры по своему вкусу.
Однако это лишь инструмент. Пользуйтесь этим методом как основой, а затем подгоняйте размеры по своему вкусу.
Создайте типографический стайлгайд
Последний шаг процесса — создание типографического стайлгайда, чтобы стандартизировать типографику в разных ваших дизайнах.
Sketch
В программах вроде Sketch вы можете создавать общие стили текстов, чтобы быстро вставлять их, руководствуясь общей идеей проекта. Именно на этом этапе нужно вносить финальные правки в типографические показатели вроде цвета, «веса» и размера.
Что касается цвета: при его выборе учитывайте свою палитру и выбирайте тон, который хорошо с ней гармонирует.
Создавая стайлгайд, убедитесь, что в нём есть как минимум такие пункты: названия шрифтов, их размеры, цвета и примеры использования. Типографические гайдлайны Material Design компании Google — хороший пример того, что должно быть в стайлгайде. По ссылкам ещё пара примеров от Mailchimp, Apple и Focus Labs.
7 вещей, которые следует помнить при выборе шрифтов для вашего дизайна | Ник Бабич
Типографика играет решающую роль в успехе нового дизайна.
Оптимизация типографики — это оптимизация читабельности, доступности, удобства использования(!), общего графического баланса. (Oliver Reichenstein)
Вот почему выбор подходящего шрифта для использования в тексте является важным шагом в каждом дизайн-проекте. В зависимости от проекта поиск подходящего шрифта может занять от нескольких минут до нескольких дней.
Вот семь ключевых факторов, которые следует учитывать при поиске подходящего шрифта:
1. Брендинг
Выбранный вами шрифт должен отражать характер и дух вашего бренда. Попробуйте подобрать стиль шрифта к характеру вашего бренда.
2. Удобочитаемость
Очевидно, что лучше, чтобы шрифт был четким и разборчивым, чем настолько нечитаемым. Если людям придется потратить дополнительное время, чтобы понять написанное, то они проигнорируют ваш дизайн.
Избегайте использования причудливых шрифтов или текста в верхнем регистре в больших текстовых блоках, так как это создает нагрузку на глаза читателя. Декоративные шрифты лучше использовать только для названий и заголовков.
Кроме того, очень важно выбрать шрифт, который хорошо работает в разных размерах и весах, чтобы сохранить удобочитаемость в любом размере (проверьте, что выбранный вами шрифт читаем на небольших экранах!)
Гарнитура Roboto от Google
Старайтесь избегать шрифтов, которые используют курсивный шрифт, такой как Вивальди (в примере ниже) — хотя они красивы, их трудно читать.
Шрифт Vivaldi будет трудно читать на маленьком экране
3.
Serif vs Sans
Обычно при выборе шрифта для текста одним из первых определяется serif или sans ?
Serif (слева) и Sans (справа)
Хотя решение может быть основано на нескольких ключевых моментах, одним из наиболее важных моментов является длина вашего текста. Как правило, шрифты с засечками легче читать для длинных текстов, чем шрифты без гротеска. Шрифты с засечками помогают взгляду перемещаться по строке, особенно если строки длинные.
Как правило, шрифты с засечками легче читать для длинных текстов, чем шрифты без гротеска. Шрифты с засечками помогают взгляду перемещаться по строке, особенно если строки длинные.
Но также важно учитывать вашу целевую аудиторию. Sans предпочтительнее для маленьких детей или тех, кто только учится читать. Sans также хорош для читателей с определенными нарушениями зрения.
Кроме того, рекомендуется использовать «веб-безопасные шрифты» — шрифты, которые по умолчанию поддерживаются всеми основными веб-браузерами. Вот несколько безопасных шрифтов без засечек, с которых можно начать:
- Arial
- Tahoma
- Verdana
И вот несколько безопасных шрифтов с засечками:
- Georgia
- Lucida
- Times New Roman
4. Семейство шрифтов
Некоторые шрифты являются членами «суперсемейств» — они поставляются с набором различных стилей и насыщенностей, что дает дизайнерам больше творческой свободы. Например, надсемейство Helvetica Neue включает в себя следующие подшрифты:
Например, надсемейство Helvetica Neue включает в себя следующие подшрифты:
Семейство шрифтов Helvetica Neue
При выборе шрифта для своих проектов вам необходимо знать, насколько большим должно быть семейство шрифтов, чтобы оно соответствовало типографским требованиям вашего проекта. Для многих проектов достаточно двух начертаний с курсивом, в то время как другим могут потребоваться дополнительные версии для создания хорошей визуальной иерархии.
Большую часть времени один шрифт — это все, что вам нужно использовать в своих проектах. Однако в некоторых случаях вам может потребоваться использовать несколько гарнитур (например, один для основного текста, а другой для заголовка).
Вот несколько советов по сочетанию шрифтов:
5. Ограничьте общее количество шрифтов
Избегайте использования в дизайне более 2–3 шрифтов. Каждый раз, когда вы думаете, что вам нужен новый шрифт, играйте с разными размерами шрифта для существующих шрифтов.
6. Не используйте слишком похожие шрифты
Вся идея использования нескольких шрифтов в дизайне заключается в создании визуального разнообразия. Вот почему нет смысла выбирать два шрифта, которые выглядят одинаково. На самом деле, чем больше одинаковых шрифтов, тем больше вероятность, что они будут конфликтовать.
Вот почему нет смысла выбирать два шрифта, которые выглядят одинаково. На самом деле, чем больше одинаковых шрифтов, тем больше вероятность, что они будут конфликтовать.
Шрифты Open Sans и Source Sans Pro слишком похожи
7. При выборе двух шрифтов используйте решающий контраст
Если вы решите использовать несколько гарнитур, убедитесь, что используемые вами гарнитуры имеют существенные контрастные различия. Но помните, что 9Контраст 0033 не совпадает с конфликтом . Идеальное сочетание шрифтов должно создавать гармонию.
Следуйте простому эмпирическому правилу — найдите два шрифта, которые имеют одну общую черту, но в остальном они сильно различаются. Сочетание засечек с без засечек — классический ход.
Ключевым моментом при объединении двух очень разных шрифтов является установление четкой иерархии между ними — один шрифт должен быть более заметным, чем другой. И это может быть достигнуто путем изменения размера и веса каждого шрифта.
Сочетание Avenir Next и Merriweather создает хорошую комбинацию
Вот набор инструментов, которые помогут вам найти и соединить шрифты для вашего дизайнерского проекта:
Шрифты | UXPRO
Лучшие инструменты сопряжения шрифтов для дизайнеров
uxpro. cc
cc
Follow UX Planet: Twitter | Facebook
Как выбрать шрифт — пошаговое руководство! — Smashing Magazine
- 18 минут чтения
- Типография,
Шрифты,
Дизайн,
Путеводители - Поделиться в Twitter, LinkedIn
Об авторе
Дуглас Бонневиль — дизайнер, художник, писатель и энтузиаст UX из Род-Айленда, самого большого маленького штата. Чрезмерно заинтригован комбинациями шрифтов (и…
Больше о
Дуглас ↬
Выбор шрифта может быть сложным. Красота и сложность шрифта в сочетании с неисчерпаемым запасом вариантов для оценки могут вскружить вам голову. Но не смущайтесь — и не отчаивайтесь. Хотя простых правил о том, как лучший для выбора шрифта, существует множество проверенных принципов, которые вы можете быстро изучить и применить для выбора подходящего шрифта . Если вы будете систематически работать с приведенными ниже вариантами, у вас будет выигрышный выбор шрифта в кратчайшие сроки. Давайте начнем.
Давайте начнем.
Выбор шрифта может быть сложным. Красота и сложность шрифта в сочетании с неисчерпаемым запасом вариантов для оценки могут вскружить вам голову. Но не смущайтесь — и не отчаивайтесь. Хотя простых правил о том, как лучший для выбора шрифта, есть много проверенных принципов, которые вы можете быстро изучить и применить, чтобы сделать подходящий выбор шрифта .
Если вы будете систематически работать с приведенными ниже параметрами, то в кратчайшие сроки получите выигрышный выбор шрифта. Давайте начнем.
Дополнительная литература на SmashingMag:
- Как выбрать правильное начертание для красивого тела
- Правило @Font-Face и полезные хитрости веб-шрифтов
- Лучшие практики комбинирования шрифтов
- Пять принципов выбора и использования шрифтов
Какова ваша цель?
Первое, что вам нужно сделать, чтобы выбрать шрифт, — это сформировать в уме сильное впечатление о том, как вы хотите, чтобы ваша аудитория реагировала на текст. Это ваша цель, и она будет направлять процесс. Это впечатление может быть создано вами, или оно может быть продиктовано вам вашим клиентом, или оно может быть определено вашей аудиторией. В любом случае, ваш выбор шрифта должен сочетать в себе разборчивость и читабельность, оставаясь при этом подходящим для аудитории и сообщения. Каждая из этих характеристик требует определенной степени независимого рассмотрения. Как вы, возможно, уже знаете из своего опыта, легко пойти неправильным путем и впасть в ступор. Эта проблема может усугубляться по мере развития дизайна.
Это ваша цель, и она будет направлять процесс. Это впечатление может быть создано вами, или оно может быть продиктовано вам вашим клиентом, или оно может быть определено вашей аудиторией. В любом случае, ваш выбор шрифта должен сочетать в себе разборчивость и читабельность, оставаясь при этом подходящим для аудитории и сообщения. Каждая из этих характеристик требует определенной степени независимого рассмотрения. Как вы, возможно, уже знаете из своего опыта, легко пойти неправильным путем и впасть в ступор. Эта проблема может усугубляться по мере развития дизайна.
Еще после прыжка! Продолжить чтение ниже ↓
Возможно, самая сложная часть процесса выбора шрифта — это понять, какие части являются более субъективными , а какие более объективными . После прочтения и усвоения текста вашего клиента легче начать с объективных аспектов выбора шрифта, потому что они — по умолчанию — принимают субъективные решения за нас. На спектре от субъективного к объективному нет фиксированных позиций. Однако мы знаем, что разборчивость легче поддается количественной оценке, чем настроение. Начнем с двух самых объективных признаков — 9.0033 удобочитаемость и удобочитаемость .
Однако мы знаем, что разборчивость легче поддается количественной оценке, чем настроение. Начнем с двух самых объективных признаков — 9.0033 удобочитаемость и удобочитаемость .
Разборчивость
На первый взгляд может показаться, что разборчивость и читабельность — одно и то же, но это не так. Разборчивость относится к дизайну шрифта, например, к ширине штрихов, наличием засечек, наличием новых элементов дизайна шрифта и т. д. В разборчивом шрифте легко отличить одну буквенную форму от другой. Например, декоративные шрифты имеют низкую разборчивость, потому что они в первую очередь предназначены для того, чтобы их можно было увидеть с первого взгляда, а не читать долго. И наоборот, шрифты, предназначенные для романов или газет, имеют очень высокую читаемость. Вам необходимо разработать конкретную общую разборчивость на основе функции текста.
Рассмотрим этот пример, где левый блок текста набран декоративным шрифтом с засечками Tobin Tax. Сравните его с тем же текстом, набранным Sabon, классическим и хорошо читаемым шрифтом с засечками. Где находится ваш выбор шрифта между этими двумя крайностями?
Сравните его с тем же текстом, набранным Sabon, классическим и хорошо читаемым шрифтом с засечками. Где находится ваш выбор шрифта между этими двумя крайностями?
Советы по улучшению разборчивости:
- Выбирайте шрифты с обычными формами букв . Буквенные формы, состоящие из уникальных форм, художественных деформаций, чрезмерного орнамента или других новых элементов дизайна, заставляют читателя сначала обрабатывать то, что он смотрит, вместо того, чтобы просто воспринимать сообщение. Новизна всегда достигается за счет немедленного понимания.
- Выбирайте шрифты с большим интервалом . Точное отслеживание заставляет глаз заполнять визуальные промежутки между различными формами, составляющими разные формы букв, тем самым замедляя время, необходимое как для распознавания форм букв, так и для структур слов и предложений. Большой интервал позволяет глазам двигаться настолько быстро, насколько позволяют когнитивные способности читателя.

- Выбирайте шрифты с большой высотой x . «Короткая» высота x снижает читаемость некоторых букв. Отверстия или проемы похожих строчных букв, таких как «с» и «е», различить легче, если x-высота велика. Обратите внимание, : высота x не должна быть «высокой». Размер шрифта, вес и ширина должны быть просто выбраны в соответствии с x-высотой шрифта. Конечно, на первый взгляд один шрифт с большей x-height может выглядеть более разборчивым, чем другой, но последний просто слишком мелкий (или слишком жирный, или слишком сжатый). Кроме того, большая высота x помогает только нескольким буквам, таким как e, s, a (с двухэтажной формой). Другие символы (с выносными элементами, диакритическими знаками) страдают от большей x-высоты. (Спасибо Ральфу Херрманну за разъяснения!)
Читаемость
То, как ваш шрифт установлен, в сочетании с базовой разборчивостью шрифта дает определенный уровень читабельности. Удобочитаемость — это динамическое взаимодействие стиля шрифта, размера, отслеживания, интерлиньяжа, цвета и других свойств, объединенных в одно общее впечатление. Они составляют определенный типографский стиль, который имеет измеримую степень удобочитаемости. Например, вы можете использовать стиль с намеренно низкой читабельностью, который является частью сообщения. Или вы можете сосредоточиться на проектировании высокой удобочитаемости, потому что ваше сообщение сложное, и вы не хотите, чтобы ваш стиль шрифта каким-либо образом мешал пониманию аудитории. В большинстве случаев 9Связь 0017 предшествует стилю , поэтому сначала решите читаемость.
Они составляют определенный типографский стиль, который имеет измеримую степень удобочитаемости. Например, вы можете использовать стиль с намеренно низкой читабельностью, который является частью сообщения. Или вы можете сосредоточиться на проектировании высокой удобочитаемости, потому что ваше сообщение сложное, и вы не хотите, чтобы ваш стиль шрифта каким-либо образом мешал пониманию аудитории. В большинстве случаев 9Связь 0017 предшествует стилю , поэтому сначала решите читаемость.
Возьмем наш предыдущий пример Sabon и изменим читаемость. Слева мы взяли текст и уменьшили размер шрифта, изменили отслеживание и интерлиньяж, осветлили цвет и установили для блока полное выравнивание. Теперь это беспорядок с непривлекательными текстовыми реками. Справа мы оставили без изменений для наглядности сравнения. Изменение нескольких независимых факторов, как видите, может привести к значительной разнице.
Краткие советы для лучшей читабельности:
- Выбирайте шрифты, разработанные для цели, для которой вы их используете (экранные шрифты для заголовков, шрифты основного текста для основного текста и т.
 д.). Выбор шрифта, предназначенного для целей отображения, таких как заголовки или плакаты, означает, что он не будет очень хорошо работать в качестве шрифта основного текста, где будет прочитано большое количество текста. И наоборот, шрифт, предназначенный для расширенного чтения, теряет свое влияние в зависимости от того, насколько он увеличен.
д.). Выбор шрифта, предназначенного для целей отображения, таких как заголовки или плакаты, означает, что он не будет очень хорошо работать в качестве шрифта основного текста, где будет прочитано большое количество текста. И наоборот, шрифт, предназначенный для расширенного чтения, теряет свое влияние в зависимости от того, насколько он увеличен. - Выровняйте текст по правому краю для удобного межсловного интервала в Интернете, чтобы избежать «рек» . «Выровненный по силе» текст, или выравнивание без дефиса, всегда создает уродливые реки и неудобные интервалы, из-за чего читатель теряет естественный поток текста, поскольку глазу приходится делать различные прыжки и прыжки, чтобы закончить слова и предложения. В настоящее время нет надлежащей встроенной поддержки переносов в CSS, но вы можете использовать Hyphenator.js для правильной расстановки переносов на стороне клиента в Интернете.
- Убедитесь, что высота строки больше размера шрифта в пунктах для многострочного текста .
 Глазу сложно отслеживать строку текста и оставаться «на ходу», если строки над и под ней находятся слишком близко к ней. Наши глаза легко путаются, особенно при переходе от конца одной строки текста к другой. Сколько раз вы читали одну и ту же строку текста дважды в строках с большим интервалом? Вероятно, один раз — конечно, если содержание также легко понять. Не заставляйте своих читателей работать больше, чем нужно.
Глазу сложно отслеживать строку текста и оставаться «на ходу», если строки над и под ней находятся слишком близко к ней. Наши глаза легко путаются, особенно при переходе от конца одной строки текста к другой. Сколько раз вы читали одну и ту же строку текста дважды в строках с большим интервалом? Вероятно, один раз — конечно, если содержание также легко понять. Не заставляйте своих читателей работать больше, чем нужно.
Убрав два наиболее субъективных фактора, давайте перейдем к уместности .
Аспекты соответствия
Некоторые шрифты больше подходят для дизайнерской задачи, чем другие. Соответствие — это то, чему вы можете научиться как на опыте работы со шрифтом, так и на других атрибутах шрифта, включая его историю и первоначальное назначение. Вот четыре атрибута шрифта, которые вы можете рассмотреть.
Дизайнерский замысел
Очень полезно учитывать дизайнерский замысел шрифта. Многие популярные шрифты имеют подробные описания и обзоры, поэтому действительно непростительно не знать хотя бы что-то о своем выборе. Если шрифт был разработан для вывесок, как Cooper Black, он, вероятно, не будет хорошо работать в качестве основной копии книги. Это может быть очевидным примером, но не упускайте из виду тонкости собственного выбора. Опять же, требуется всего несколько секунд, чтобы найти что-то или открыть приличную книгу по типографике, чтобы получить некоторые основные факты, и вы будете мудрее.
Если шрифт был разработан для вывесок, как Cooper Black, он, вероятно, не будет хорошо работать в качестве основной копии книги. Это может быть очевидным примером, но не упускайте из виду тонкости собственного выбора. Опять же, требуется всего несколько секунд, чтобы найти что-то или открыть приличную книгу по типографике, чтобы получить некоторые основные факты, и вы будете мудрее.
Эстетика
Ваш шрифт должен соответствовать эстетике, ожидаемой аудиторией, для которой предназначен дизайн. Например, если вы разрабатываете дизайн для банка, установка их логотипа или текста для рекламной кампании в Souvenir может быть слишком беззаботной и беззаботной — а не те качества, которые хотелось бы ассоциировать с людьми, которые управляют вашими деньгами. . Тем не менее, статный и уравновешенный Бембо может быть лучшим выбором для этой ситуации. Чем больше вы сопоставите суть шрифта с сутью вашей темы, тем легче придет успех.
В этом примере мы создали две комбинации шрифтов. Первые, Lithos и Souvenir, создают эстетику, больше подходящую для детского музея, чем для банка. Вторая комбинация состоит из Clarendon и Bembo, что подходит к теме, как хорошо сшитый костюм банкира.
Первые, Lithos и Souvenir, создают эстетику, больше подходящую для детского музея, чем для банка. Вторая комбинация состоит из Clarendon и Bembo, что подходит к теме, как хорошо сшитый костюм банкира.
Подсказка для оценки эстетики:
- Посмотрите на шрифт и запишите несколько слов, которые этот шрифт «говорит» вам о себе , а затем сравните это с тем, какова ваша цель дизайна шрифта. Они коррелируют? Убедитесь, после этого анализа, что вы сделали правильный выбор шрифта. Если вы не уверены, лучше не продолжать.
Настроение
Прочитав эти факторы, вы поймете, что они немного пересекаются. Настроение, например, — это динамический синтез того, что вы получаете, когда рассматриваете эстетику шрифта вместе с читабельностью, которую вы разработали в своем произведении, а также, конечно же, воспринимаемым значением самого текста. Например, одним шрифтом и одним текстом можно вызвать волнение или панику. Сам шрифт сначала вызывает сильную реакцию, но читабельность дизайна и самого текста могут вывести коммуникацию на другой уровень.
В приведенном ниже примере обратите внимание, как подразумеваемое значение фразы «расслабься и расслабься» резко меняется при изменении шрифта и удобочитаемости. Настроение очень важно, и было бы неплохо иметь вторую пару глаз, проверяющих вашу работу, чтобы убедиться, что вы не посылаете неверный сигнал. Это демонстрирует, что соответствие основной индивидуальности шрифта и его удобочитаемости предполагаемому эмоциональному отклику на сообщение является верным рецептом успеха.
Подсказка для точного определения настроения:
- Подумайте о настроении, прямо противоположном настроению, которое вы хотите создать , и посмотрите на свою работу над данным дизайном. Если вы не можете придумать противоположное настроение, это может означать, что вы не создали сильного впечатления о правильном настроении. Помните, что противоположность нейтрального — это нейтральность.
Personal Choice
Много раз шрифт по какой-то причине кажется вам подходящим. Ваше правое полушарие знает об этом, но ваше левое полушарие не может понять почему. Если вы можете заставить его работать, основываясь только на этом, действуйте. Конечно, было бы неплохо получить информацию о шрифтах в вашем арсенале, особенно если вы продолжаете использовать их снова и снова. Вы можете обнаружить, что использование вами шрифта не имеет ничего общего с его первоначальным назначением, но он все равно может выглядеть великолепно.
Ваше правое полушарие знает об этом, но ваше левое полушарие не может понять почему. Если вы можете заставить его работать, основываясь только на этом, действуйте. Конечно, было бы неплохо получить информацию о шрифтах в вашем арсенале, особенно если вы продолжаете использовать их снова и снова. Вы можете обнаружить, что использование вами шрифта не имеет ничего общего с его первоначальным назначением, но он все равно может выглядеть великолепно.
Например, вам может понравиться OCR-A на обложке альбома, хотя OCR-A был разработан специально для оптических сканеров, чтобы компьютеры могли распознавать слова с помощью программного обеспечения. Так что, если компьютеры должны его читать? Если это соответствует дизайнерскому замыслу вашего проекта, и вы можете это осуществить, сделайте это. Просто сделай хорошо или выбери другой шрифт.
Краткий совет о личном выборе
- Доверяйте своей интуиции, но убедитесь, что вы можете дать количественную оценку , с точки зрения типографики, аспекты по вашему выбору, чтобы вы могли защищать свои дизайнерские решения, вооружившись разумными ответами.
 Вы также можете обнаружить, что защита даже вашего самого субъективного выбора имеет большое значение, если ясно, что вы обдумали его и у вас есть разумное обоснование.
Вы также можете обнаружить, что защита даже вашего самого субъективного выбора имеет большое значение, если ясно, что вы обдумали его и у вас есть разумное обоснование. - Придумайте свою шкалу качества выбора типа . Возможно, вы захотите создать свой личный контрольный список с деталями выбора шрифта, которые вы затем сможете учитывать и применять в своих типографических вариантах. Это поможет количественно оценить ваши решения и сделать их сопоставимыми.
Несколько технических соображений
Не упускайте из виду очевидное. Например, если ваша работа по дизайну будет включать в себя работу с использованием большого количества чисел, вам нужно убедиться, что вы выбрали шрифт с типами чисел, которые вы хотите использовать. Некоторые шрифты используют Old Style или строчные цифры. В других шрифтах используется Lining или цифры в верхнем регистре.
Вы можете быть убеждены, что большие электронные таблицы с номерами для технической работы легче читать с номерами в стиле подкладки, потому что они не используют строчные выносные элементы и более ровны для глаз при использовании в больших количествах. Но если в вашем дизайне много крупных чисел, цифры в старом стиле могут быть намного приятнее. Опять же, в этом выборе играет роль настроение, которое вы хотите передать: номера в старом стиле выглядят… старый . Это может быть хорошо в правильном контексте, но не так хорошо в неправильном.
Но если в вашем дизайне много крупных чисел, цифры в старом стиле могут быть намного приятнее. Опять же, в этом выборе играет роль настроение, которое вы хотите передать: номера в старом стиле выглядят… старый . Это может быть хорошо в правильном контексте, но не так хорошо в неправильном.
Чтобы добавить к этому списку, вы можете рассмотреть, имеет ли шрифт полный набор из лигатур и содержит ли он настоящих символов маленькой прописной буквы . Отсутствующие лигатуры могут выглядеть непривлекательно при больших размерах. Поддельные маленькие заглавные буквы обычно выглядят странно, потому что ширина штриха не компенсируется. Короче говоря, лучше всего выбрать как можно более полный шрифт. И если вы выберете бесплатный шрифт, вы обнаружите, что часто отсутствуют эти важные «дополнения». Убедитесь, что бесплатные шрифты имеют именно те функции, которые вам нужны для вашего дизайна, и что они лицензированы для работы, которую вы выполняете.
Советы по выбору шрифта
Давайте объединим все это вместе с некоторыми прагматичными способами сделать ваш выбор шрифта. Возможно, вы захотите попробовать эти советы, которые многие дизайнеры так или иначе используют в своих интересах. Будьте бенефициаром их мудрости и опыта.
1. Спланируйте свою иерархию
Во-первых, убедитесь, что вы хорошо понимаете содержание и типографскую иерархию, которые диктует ваша работа по дизайну. После тщательного анализа вы можете понять, что вам нужно пять шрифтов (не гарнитур), чтобы покрыть различные заголовки, подзаголовки и сноски. Может ли ваш шрифт обеспечить достаточную вариацию жирным шрифтом, курсивом и маленькими заглавными буквами? Или вам нужны два шрифта, чтобы создать больше различий в иерархии? Три? Используйте инструмент для составления карт разума или сделайте традиционный набросок, чтобы увидеть как можно больше, прежде чем вы начнете выбирать шрифты. Рассмотрим этот пример плохой и хорошей иерархии с использованием одного и того же текста. Обратите внимание на роль пустого пространства в иерархии. Используйте столько уровней, сколько вам нужно, если в вашем выборе есть различие и четкая цель.
Обратите внимание на роль пустого пространства в иерархии. Используйте столько уровней, сколько вам нужно, если в вашем выборе есть различие и четкая цель.
2. Подумайте, что уже сделали другие
Вы обнаружите, что дизайнеры до вас уже выяснили способы использования рассматриваемых вами шрифтов, поэтому вам не нужно изобретать велосипед. Оглянитесь вокруг и внимательно обдумайте, что уже сделали другие. Например, на сайте Fonts In Use представлены варианты типографики, сделанные профессиональными дизайнерами в различных отраслях. И не сбрасывайте со счетов знакомство, когда сталкиваетесь с ним в работах других дизайнеров. Часто «скучное» и «знакомое» — ваши лучшие друзья, когда дело доходит до выбора шрифта. Есть веские причины, по которым некоторые шрифты часто используются для определенных целей — они просто работают, и работают очень хорошо.
3. Экспериментируйте простым способом
Вот несколько советов, которые помогут вам быстро и обдуманно экспериментировать с выбором шрифта:
- Настройте таблицы стилей независимо от того, разрабатываете ли вы дизайн для Интернета или печати, что ускоряет процесс идей, потому что их легко заменить.
 Вы также можете использовать образец веб-шрифта для этой цели.
Вы также можете использовать образец веб-шрифта для этой цели. - Играйте с иерархией , изменяя размер различных элементов, чтобы создавать и снимать напряжение.
- Оценивайте результаты и что-то меняйте, но только меняйте по одному за раз.
- Получить второе или третье мнение . Возможно, вы упустили очевидное.
4. Избегайте анахронизмов
Например, если вы не знаете конкретной истории шрифта, вы можете в конечном итоге использовать его так, что будете выглядеть немного глупо. Что, если бы вы выбрали Траяна для иллюстрации заглавной графики статьи о Древней Греции? Это было бы непреднамеренным анахронизмом, поскольку Греция предшествовала Риму, а Траян был римским императором. Шрифт Trajan взят из «Колонны Траяна», которая является памятником военной победы около 100 года н.э. Стоит только ответить «Траяну» на вопрос «Каким шрифтом вы набрали обложку этой книги о Древней Греции? ” заставит вас немного поморщиться. Стоит перепроверить. А иногда стоит быть нейтральным, выбрав что-то безопасное для академической темы, например, Арно.
Стоит перепроверить. А иногда стоит быть нейтральным, выбрав что-то безопасное для академической темы, например, Арно.
5. Избегайте банальных корреляций
Если вы строго применяете это правило, вам недвусмысленно гарантировано прекращение карьеры дизайнера в качестве заслуженного типографа. Давайте просто рассмотрим этот принцип на примере и пусть уроки научатся сами собой:
- Не используйте Papyrus только потому, что ваша тема в некотором роде «древняя», особенно если речь идет о Древнем Египте. (а еще лучше вообще не использовать Papyrus)
- Не используйте Comic Sans только потому, что ваша тема юмористическая. (А еще лучше вообще не используйте Comic Sans)
- Не используйте Lithos только потому, что ваша тема о греческих ресторанах.
- Не используйте Futura только потому, что ваша тема касается «будущего».
Оставляет ли это место для шрифтов со встроенными «эффектами»? Да, в самом деле. Просто не надо делать что-то столь вопиюще очевидное вам понадобилось меньше секунды, чтобы подумать об этом. Верным признаком того, что вы проводите банальную корреляцию, является то, что у вас есть коллекция декоративных шрифтов, которые вы часто просматриваете в своем диспетчере шрифтов, тоскуя по теме, в которую можно их впихнуть. Если вы не избегали таких банальных корреляций в прошлом, все в порядке. Не живи прошлым, но и не делай этого снова.
Просто не надо делать что-то столь вопиюще очевидное вам понадобилось меньше секунды, чтобы подумать об этом. Верным признаком того, что вы проводите банальную корреляцию, является то, что у вас есть коллекция декоративных шрифтов, которые вы часто просматриваете в своем диспетчере шрифтов, тоскуя по теме, в которую можно их впихнуть. Если вы не избегали таких банальных корреляций в прошлом, все в порядке. Не живи прошлым, но и не делай этого снова.
6. Подумайте о семействе расширенных шрифтов
Если ваш проект является постоянным и разнообразным, было бы разумно заранее рассмотреть возможность инвестирования в качественное семейство расширенных шрифтов. Почему бы не убить всех зайцев одним выстрелом? Когда вы выбираете расширенное семейство шрифтов, вы получаете преимущества, заключающиеся в том, что дизайнер шрифтов выполняет больше сценариев использования, чем вы, вероятно, когда-либо столкнетесь. Семейства расширенных шрифтов обычно имеют версии с засечками и без засечек, а также различные веса, полные наборы специальных символов и лигатур и т. д., что гарантирует, что вы сможете найти правильное решение практически для любой типографской задачи, которую только можете себе представить. Семейство расширенного типа также даст вам очень однородное, упорядоченное настроение и эстетическое, что может быть, а может и не быть тем, что вы хотите.
д., что гарантирует, что вы сможете найти правильное решение практически для любой типографской задачи, которую только можете себе представить. Семейство расширенного типа также даст вам очень однородное, упорядоченное настроение и эстетическое, что может быть, а может и не быть тем, что вы хотите.
7. Придерживайтесь классических комбинаций
Если вы застряли, используйте проверенные и верные решения, особенно если сроки сжаты. Если вы выберете нейтральную комбинацию с засечками и без засечек, вы можете немного потерять «крайность», но, по крайней мере, целостность вашего дизайна и сообщения не пострадает . Когда вы в последний раз обращались в Caslon или Univers и сожалели об этом? Смиритесь с этим: вы никогда не заставите ITC Avant Garde Gothic и Trebuchet MS сотрудничать. Вместо этого обратитесь к уважаемым ресурсам, связанным с типографикой. Посмотрите, с чем согласны профессиональные дизайнеры. Скорее всего, у вас уже есть некоторые классические произведения, на которые вы найдете ссылки. Возможно, те же самые шрифты являются полными и имеют высокое качество, что делает их выбор в крайнем случае намного проще. Вы подведете их раньше, чем они подведут вас.
Возможно, те же самые шрифты являются полными и имеют высокое качество, что делает их выбор в крайнем случае намного проще. Вы подведете их раньше, чем они подведут вас.
8. Используйте ограниченную палитру
Вы найдете много мнений по этому поводу, но также неплохо рассмотреть ограниченную палитру шрифтов, которые вам больше всего нравятся, из списков самых популярных шрифтов всех времен. Они являются самыми популярными по причине. Некоторые дизайнеры за всю карьеру использовали меньше двадцати шрифтов. Например, вы можете использовать 100 лучших шрифтов FontShop (на немецком языке, также доступны в формате PDF) в качестве справки. К этому списку стоит попробовать добавить несколько новых, а не только классических шрифтов. Пока вы это делаете, рассмотрите возможность добавления одного или двух уникальных, но очень универсальных современных шрифтов от независимых литейных мастерских , а не только более крупных и известных, которые могут быть более знакомыми.
В этом примере мы объединили Bembo с различными шрифтами из Haptic Pro, семейства шрифтов, первоначально разработанного в 2008 году Хеннингом Хартмутом Скиббе. Что-то старое и что-то новое, и вы можете пройти долгий путь со своим собственным стилем:
Последний совет: нарушайте правила
Нарушайте правила, но только после вы можете назвать некоторые из них. Знание основ, описанных в этой статье, поможет вам сделать разумный выбор в отношении правил , которые нужно нарушать, и , как их нарушать. Возможно, вам придется перебрать девяносто девять плохих идей, чтобы прийти к одной отличной, но процесс доставляет удовольствие. Помните: знание шрифта дает вам возможность более творчески выражать себя с его помощью. Чтобы «развернуть конверт», как гласит клише, вам сначала нужно знать, что и где находятся края.
Дополнительные ресурсы
Вам могут быть интересны следующие связанные статьи и ресурсы:
- Руководство для нетипографов по практическому выбору шрифта Кэмерон Молл
- О выборе шрифта: Первые принципы Джона Бордли / I Love Typography
- Выбор и использование шрифта Дэниела Уилла-Харриса (старая, но отличная статья).



 д.). Выбор шрифта, предназначенного для целей отображения, таких как заголовки или плакаты, означает, что он не будет очень хорошо работать в качестве шрифта основного текста, где будет прочитано большое количество текста. И наоборот, шрифт, предназначенный для расширенного чтения, теряет свое влияние в зависимости от того, насколько он увеличен.
д.). Выбор шрифта, предназначенного для целей отображения, таких как заголовки или плакаты, означает, что он не будет очень хорошо работать в качестве шрифта основного текста, где будет прочитано большое количество текста. И наоборот, шрифт, предназначенный для расширенного чтения, теряет свое влияние в зависимости от того, насколько он увеличен. Глазу сложно отслеживать строку текста и оставаться «на ходу», если строки над и под ней находятся слишком близко к ней. Наши глаза легко путаются, особенно при переходе от конца одной строки текста к другой. Сколько раз вы читали одну и ту же строку текста дважды в строках с большим интервалом? Вероятно, один раз — конечно, если содержание также легко понять. Не заставляйте своих читателей работать больше, чем нужно.
Глазу сложно отслеживать строку текста и оставаться «на ходу», если строки над и под ней находятся слишком близко к ней. Наши глаза легко путаются, особенно при переходе от конца одной строки текста к другой. Сколько раз вы читали одну и ту же строку текста дважды в строках с большим интервалом? Вероятно, один раз — конечно, если содержание также легко понять. Не заставляйте своих читателей работать больше, чем нужно. Вы также можете обнаружить, что защита даже вашего самого субъективного выбора имеет большое значение, если ясно, что вы обдумали его и у вас есть разумное обоснование.
Вы также можете обнаружить, что защита даже вашего самого субъективного выбора имеет большое значение, если ясно, что вы обдумали его и у вас есть разумное обоснование. Вы также можете использовать образец веб-шрифта для этой цели.
Вы также можете использовать образец веб-шрифта для этой цели.