Содержание
Рисуем геометрический портрет в Adobe Illustrator
-
Уроки - 7 мин на чтение
-
3599
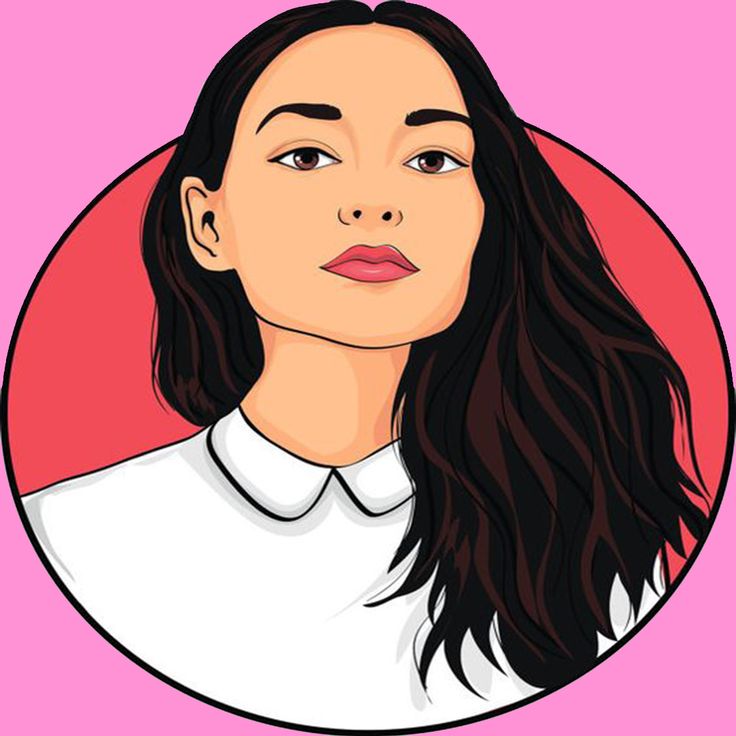
В этом уроке мы будем учиться создавать автопортрет при помощи геометрических форм.
Мы будем использовать собственную фотографию в качестве скетча.
Мы научимся работать с геометрическими формами, обрабатывать контуры, выбирать палитру цветов и многое другое.
Шаг 1
Для начала вам понадобится ваша фотография. Нам понадобится снимок, на котором будут видны ваше лицо и плечи, поэтому можете сделать снимок с веб-камеры.
Шаг 2
Создайте новый документ в Adobe Illustrator размером 600 X 480 px.
Вот так мы организуем слои:
- Верхний слой мы назовем “Draw”- здесь мы разместим нашу иллюстрацию.

- Под слоем “Draw” расположите слой “Sketch”.
- Ниже расположите слой “Photo” — сюда мы поместим фотографию
- В самом низу расположите слой “Background” нарисуйте в нем квадрат такого же размера, как и документ (600 X 480px) и заполните его серым цветом.
Шаг 3
Заблокируйте слой «Background» и слой «Photo». На слое «Sketch» при помощи инструмента «Кисть-клякса» (Blob Brush Tool (Shift + B)) нарисуйте скетч, используя контуры фотографии. Попробуйте сделать все линии прямыми, так как мы будем рисовать геометрический портрет.
Шаг 4
Теперь можете удалить слой “Photo”. Не волнуйтесь, если ваш скетч выглядит не очень аккуратно, это всего лишь набросок для нашего портрета.
Шаг 5
Измените непрозрачность слоя со скетчем на 30% и заблокируйте его.
Теперь начнем рисовать формы, используя инструмент «Перо» (Pen Tool (P)). Используя обводку черного цвета размером 1pt, нарисуйте волосы при помощи прямых линий.
Шаг 6
Нарисуйте половину футболки, копируйте ее (Ctrl+С/Cmnd + C) и вставьте сверху (Ctrl+F/Cmnd + F).
Отразите копию по горизонтали, используя инструмент «Зеркальное отражение» (Reflect Tool (O)).
Выберите два контура, затем перейдите в Обработка контуров (Pathfinder) > Объединение (Unite option). Почти все элементы в этой иллюстрации будут создаваться таким же способом: копируем, отражаем и объединяем.
Шаг 7
Теперь нарисуйте шею при помощи инструмента «Многоугольник» (Polygon Tool).
Сначала нарисуйте восьмиугольник и оставьте только его верхнюю половину.
Используйте инструмент «Масштаб» (Scale Tool (S)), чтобы немного видоизменить форму.
Уменьшите расстояние между точками внизу формы.
Копируйте форму и вставьте копию сверху, немного изменив ее размер.
Расположите форму на нужном месте.
Шаг 8
Похожим способом мы нарисуем форму для головы. Нарисуйте восьмиугольник и выберите только верхнюю часть. Передвиньте контуры и немного измените форму при помощи инструмента «Масштаб» (Scale Tool (S)).
Передвиньте контуры и немного измените форму при помощи инструмента «Масштаб» (Scale Tool (S)).
Дублируйте форму для головы, измените ее размеры и расположите копию, как показано на рисунке ниже (чтобы получилась форма для шеи). Затем перейдите в «Обработку контуров» (Pathfinder) > Минус верхний (Minus Front).
Шаг 9
Чтобы создать детали вы можете использовать уже созданные формы. Например, чтобы создать детали для шеи, вы можете дублировать и изменить форму для лица. Затем дублируйте базовую форму шеи и перейдите в Pathfinder > Intersect.
Шаг 10
Добавьте еще деталей нашей иллюстрации при помощи инструмента «Перо» ( Pen Tool (P)) и инструментов для создания форм. Не забудьте изменять формы при помощи «Обработки контуров».
Шаг 11
Нажмите D, чтобы ваша иллюстрация выглядела приблизительно, как на скриншоте внизу. Измените расположение фигур, если требуется.
Шаг 12
Теперь добавим другие детали лица: глаза, нос и рот.
Чтобы нарисовать губы мы будем использовать шестиугольник. Видоизмените его при помощи инструмента «Масштаб» (Scale Tool). Затем нарисуйте прямоугольник и расположите его посередине. Перейдите в «Обработку контуров» (Pathfinder) > Минус верхний (Minus Front). Копируйте форму и вставьте ее сверху, немного видоизмените, чтобы создать верхнюю губу. Измените контуры сверху при помощи инструмента «Прямое Выделение» (Direct Selection Tool (A)).
Шаг 13
Форму для глаз мы начнем с создания восьмиугольника и инструмента «Ластик» (Eraser Tool (Shift + E)) (чтобы удалить нижнюю часть формы). Скопируйте нашу форму немного сдвиньте ее вниз. Дублируйте основную форму и нажмите «Минус верхний» (Minus Front) на панели контуров (Pathfinder). Это будет тень для глаза. Дублируйте ее еще раз, чтобы создать ресницы. Для добавления дополнительных деталей нарисуйте маленький восьмиугольник на радужной оболочке и создайте нижнее веко. Так как глаза смотрят в одном направлении, мы можем дублироватьпросто дублировать один глаз.
Шаг 14
Создание носа мы начнем с создания восьмиугольника. Немного видоизмените форму и добавьте несколько точек. Затем добавьте несколько восьмиугольников и несколько простых форм. Не забывайте обрабатывать контуры и соблюдать симметрию.
Шаг 15
Очки создать довольно просто: нарисуйте прямоугольник, немного видоизмените его, создайте копию формы и измените ее размер. Создайте копию формы для одного стекла и добавьте мелкие детали.
Теперь наша иллюстрация выглядит так.
Шаг 16
Теперь нам нужно выбрать палитру цветов. Выберите цвета для светлых и затемненных участков. Нарисуйте прямоугольники и заполните их выбранными цветами.
Шаг 17
При помощи инструмента «Переход» (Blend Tool (W)) сделайте переход от светлого цвета к темному для кожи.
Перейдите Объект (Object) > Переход ( Blend) > Параметры перехода ( Blend Options) и измените параметры для заданного числа шагов (Specified Steps). Измените значение на «5» и нажмите «OK».
Измените значение на «5» и нажмите «OK».
Шаг 18
Затем перейдите в Объект (Object) > Разобрать (Expand). Можете сохранить цвета в панели образцов и добавить их в новую папку.
Назовите как-нибудь группу и сохраните ее.
Вот наша палитра цветов, для глаз и деталей измените значение для заданного числа шагов (Specified Steps) на 2 (вместо 5).
Шаг 19
Нарисуйте линию в центре иллюстрации. Выберите слой с волосами и заблокируйте его. Затем выберите линию и перейдите в Объект( Object )> Контур (Path) > Разделить нижние объекты (Divide Objects Below). Таким образом мы разрежем все контуры, которые находятся под линией.
Теперь мы можем разблокировать слой с волосами.
Шаг 20
Добавлять цвета вы можете используя инструмент «Пипетка» (Eyedropper Tool (I)). Кликните, чтобы выбрать цвет и удерживайте Alt, чтобы добавить цвет.
Учтите, что одна сторона лица более светлая, нежели другая. Попробуйте поиграть с цветами и оттенками.
Попробуйте поиграть с цветами и оттенками.
Шаг 21
Чтобы создать бороду, нарисуйте маленький прямоугольник при помощи Rectangle Tool (M). Копируйте прямоугольники, пока не получите желаемый результат.
Шаг 22
Можете добавить несколько мелких деталей.
Результат
Источник: iam.designer
- #illustrator
- #геометрия
- #дизайн
- #иллюстрация
- #портрет
- #урок
-
-
1 -
Рисуем портрет в стиле LOW POLY
ARTISTHUNT BLOG
Рисуем портрет в стиле LOW POLY
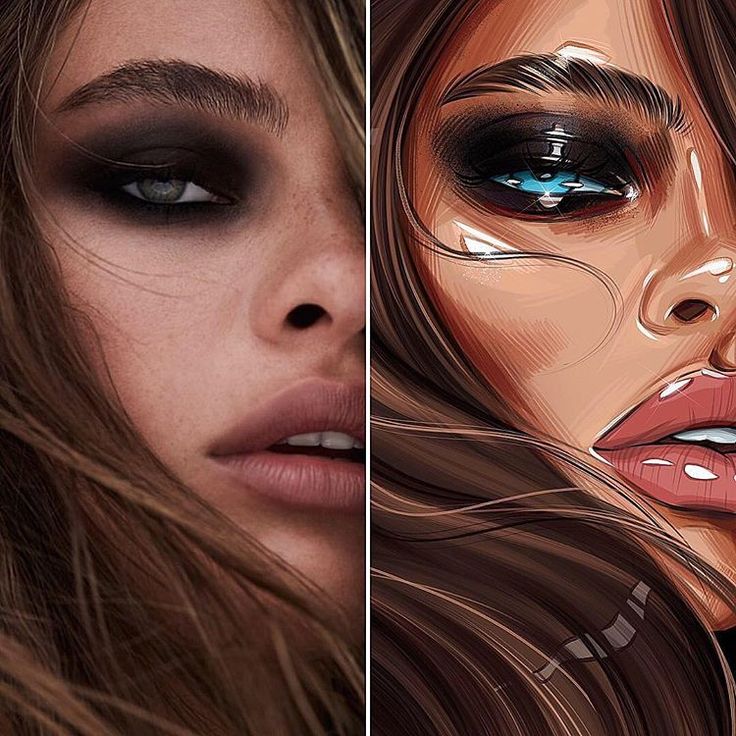
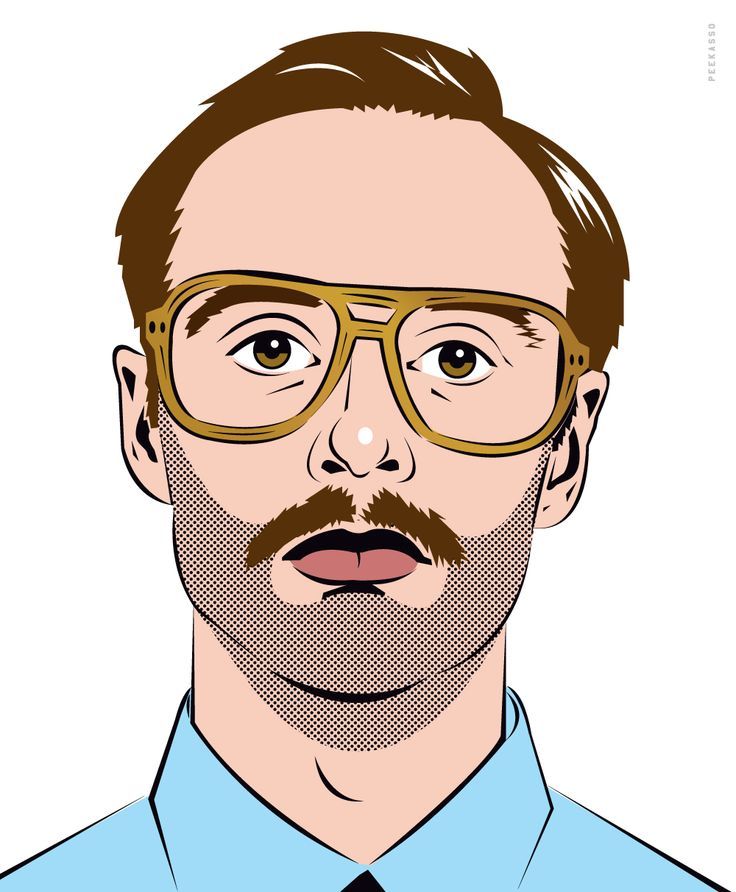
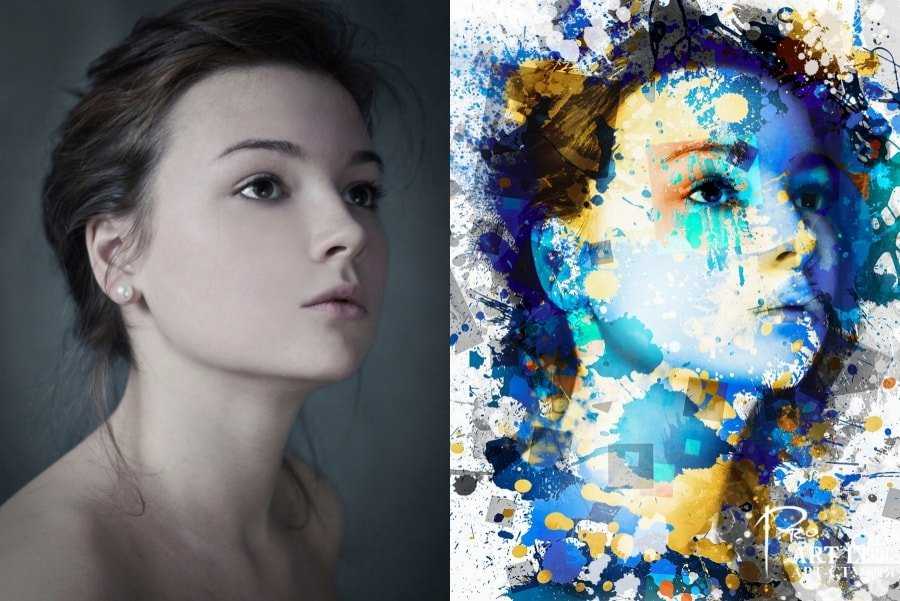
Будем учиться создавать крутые портреты с эффектом low-poly в программах Adobe Illustrator & Photoshop.
Сперва нам понадобится хорошее качественное исходное фото. Главное в создании эффекта low-poly — умение использовать перспективу для придания глубины, создать четкий контраст между светотени, а также желательно, чтобы у модели на фото были какие-нибудь остроугольные аксессуары — они будут выгодно и интересно контрастировать с мягкостью кожи и одежды (в данном случае, как вы видите, этот аксессуар — очки. Также сгодятся украшения, либо же просто вздернутый воротничок).
На данном этапе из всех сделанных фотографий необходимо выбрать самые лучшие фрагменты, чтобы затем соединить их в одно единое изображение, которое сформирует исходное фото. Как видите по картинке ниже, здесь мы выбрали с одной фотографии лицо, с другой — очки, и с других фоток все прочие детали. Стоит потрудиться и не спеша выбрать именно лучшие фрагменты.
Для каждой части можно грубо обрезать вокруг. Затем открываем новый документ в Фотошопе и устанавливаем у него черный задний фон. Помещаем каждый вырезанный нами кусочек на отдельные слои.
Помещаем каждый вырезанный нами кусочек на отдельные слои.
Бесплатный курс
Рисование для новичков
Полноценный 8-часовой курс для начинающих.
Состоит из 7 видео-уроков
| Начать бесплатно |
Теперь нужно их соединить так, чтобы получилось идеальное изображение. Удаляем ненужные участки и делаем коллаж из тех частей, что мы выбрали — используя маски и режимы наложения, чтобы соединить все вместе.
Совсем необязательно соединять все части полностью в идеальном соответствии с реальностью на фото — суть в том, чтобы создать новое идеальное фото безо всяких лишних деталей. Например, здесь мы подкорректировали дужки очков и поменяли кое-какие участки прически.
Теперь, когда у нас получилось единое изображение, настроим контраст, цветовой баланс, уровни. Здесь можно просто использовать Авто Контраст, Авто Цвет и Авто Уровни (в меню Изображение) в Photoshop, если мы не хотим вручную корректировать композицию.
В нашем случае мы сделаем так, чтобы финальное изображение по цветам получилось более теплым, чем исходное фото, поэтому мы добавим сплошной слой фиолетового цвета с режимом наложения Screen (Освещение).
Вот мы и подошли к наиболее хлопотной части процесса — созданию треугольной сетки. Никаких секретных трюков и фишек тут, к сожалению, нет — придется все делать вручную, самостоятельно, поэтому запасемся терпением!
Тем не менее, вот несколько подсказок. Маленькие участки подразумевают такие же маленькие треугольники. И никогда не рисуйте четырехугольники — они просто выглядят не так. Рисуем именно треугольники. Вам повезло, если у модели на вашем фото прямой нос, как в нашем случае. С более «округлыми» носами придется ковыряться дольше и кропотливее.
Итак, создадим нашу сетку, используя кисть маленького размера на пустом слое поверх изображения. Используем светлый цвет, контрастирующий с самим портретом. Например, синий или зеленый, так как они наверняка будут контрастировать с цветом лица модели.
Итак, если вы дошли-таки до шестого этапа — вы определенно молодец! Большую часть самой трудной работы вы уже сделали. Но это еще не все 🙂
Теперь будем корректировать все наши треугольники. Спрячем слой с исходным изображением и работаем лишь с самой сеткой. Подчистим сетку и дорисуем недостающие треугольники, если это где-то нужно.
Когда вы довели вашу сетку до совершенства, поменяйте ее цвет на белый (чтобы она контрастировала с черным фоном) и сохраним ее как файл формата JPG.
Открываем программу Illustrator.
Поместим сетку на рабочую область, заблокируем слой. Теперь с помощью инструмента Перо (Pen tool) создаем векторную сетку треугольников поверх первой сетки, в контрастном цвете (в данном случае — ярко-фиолетовом).
На этом этапе снова придется чуть попотеть и потрудиться — поэтому включаем любимую музыку, наливаем себе большущую кружку кофе и начинаем кропотливо работать!
Несколько подсказок, как немножко ускорить процесс. Совсем необязательно смыкать треугольники, можно просто использовать инструмент перо для расставления трех опорных точек. Звучит, может, глупо, но поверьте, этот прием сэкономит вам кучу времени.
Совсем необязательно смыкать треугольники, можно просто использовать инструмент перо для расставления трех опорных точек. Звучит, может, глупо, но поверьте, этот прием сэкономит вам кучу времени.
Также, совсем необязательно идеально точно все расставлять — в следующих этапах мы соединим все треугольники вместе с помощью одного ловкого трюка.
Итак, мы проделали кучу работы, но справились! Не забываем сохраниться.
Шаг 10
Итак, нам нужно теперь, чтобы все точки находились идеально в нужных местах. Это лекгая процедура — однако ее придется повторить много раз, так как треугольников у нас весьма много. Используем инструмент Direct Selection Tool (Инструмент «Выделение узла» / A), выбираем каждую группу опорных точек, которые должны быть в одном месте.
Шаг 11
Открываем Align panel (панель «Выравнивание») и нажимаем пункт Horizontal Align Center (По горизонтали по центру) под разделом Align Anchor Points (Выровнять опорные точки).
Шаг 12
Затем нажимаем Vertical Align Center (По вертикали по центру), и все наши точки становятся на нужные места.
Шаг 13
Теперь, если необходимо, двигаем точки для корректировки позиций. А затем повторяем пункты 10-12 для всех остальных уголков.
Шаг 14
Сделаем невидимым слой с сеткой, которую мы создали в Фотошопе. Снова проверим нашу новую сетку на предмет недочетов и ошибок и недостающих треугольников. Можно просто выделить все векторы (Cmd/Ctrl + A) и затем нажать Shift + X (Заливка и Обводка).
Если вы заметили, что где-то не хватает треугольника, снова возвращаем Заливку и Обводку, прибавляем новый треугольник и проверяем все заново. Когда ваша сетка полностью готова, переходим к следующему этапу.
Шаг 15
Поместим нашу исходную фотографию на слой ниже векторной сетки и постараемся совместить их между собой идеально ровно. Это позволит вам в дальнейшем выбрать нужные цвета с самой фотографии для создания портрета. Заблокируем слой с исходником.
Шаг 16
А теперь самая веселая часть — будем раскрашивать портрет! Выбираем последовательно каждый из треугольников, используем инструмент Пипетки (I) и выбираем цвет из середины каждого треугольника, чтобы залить его им.
Оригинал: Adobe Illustrator & Photoshop tutorial: Create a low-poly
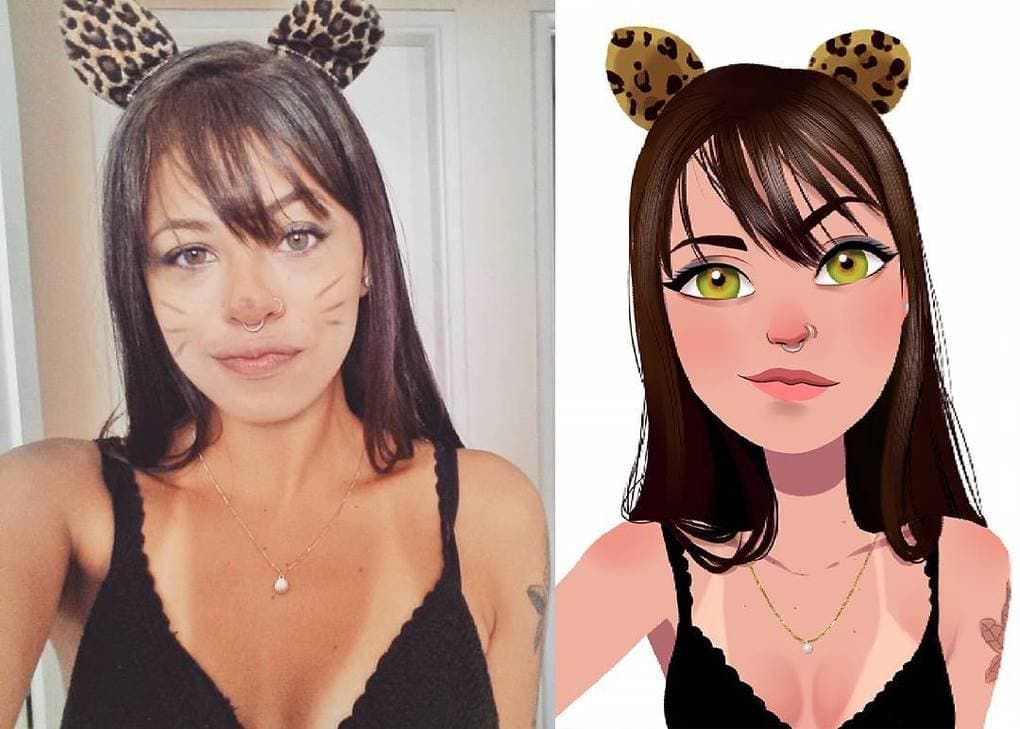
Создание минимального векторного портрета из фотографии
НАЧИНАЮЩИЙ · 10 МИН
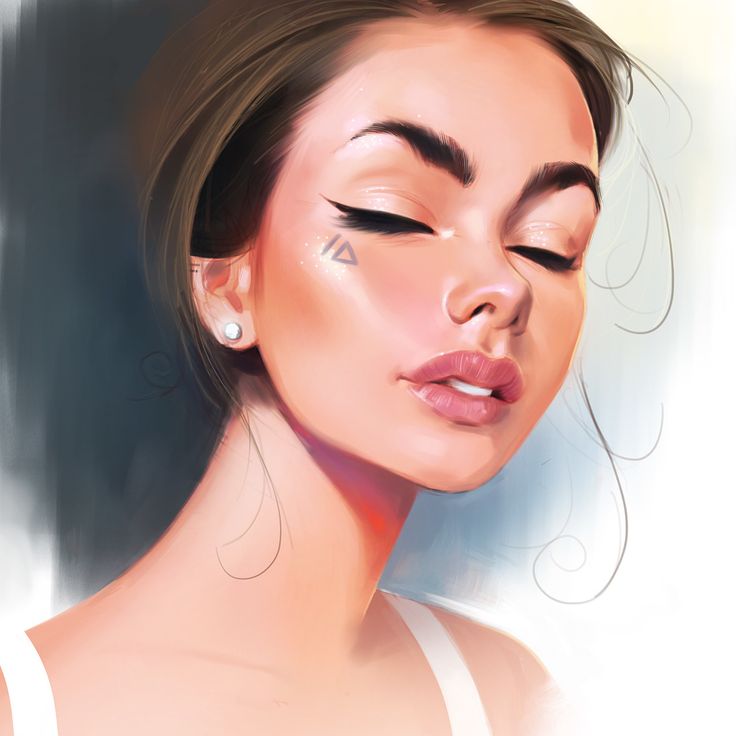
Кендалл Плант создает потрясающие произведения искусства с простыми формами и яркими цветами, используя инструменты Curvature и Shape Builder в Adobe Illustrator.
Кендалл Плант — дизайнер, создатель контента и арт-директор, чьи уникальные творения включают природу, уличную фотографию и даже черепа. Она работает в Adobe помощником креативного директора.
Что вам понадобится
Получить файлы
Пример файла для практики (ZIP, 7 МБ)
Этот образец файла содержит изображения Adobe Stock, которые можно использовать для отработки того, что вы узнаете из этого руководства. Если вы хотите использовать образец файла помимо этого руководства, вы можете приобрести лицензию на Adobe Stock. Ознакомьтесь с файлом ReadMe в папке, чтобы узнать об условиях, применимых к использованию вами этого примера файла.
Ознакомьтесь с файлом ReadMe в папке, чтобы узнать об условиях, применимых к использованию вами этого примера файла.
Начать с эталона
Растение открыло фото для справки и уменьшило его непрозрачность. Она использовала Control+R (Windows) или Command+R (macOS), чтобы отобразить линейки, перетащила направляющую в центр лица модели и заблокировала слой изображения.
Затем она выбрала инструмент «Кривизна» и щелкнула, чтобы создать опорные точки, чтобы нарисовать контур вокруг левой стороны лица модели. Инструмент Curvature автоматически создает геометрические кривые, поэтому ей не нужно много опорных точек. Чтобы создать угловые точки и прямые линии, она удерживала клавишу Alt (или Option) во время щелчка. Чтобы закончить форму, она щелкнула исходную опорную точку, удерживая Alt/Option.
Отражение, объединение, заливка
Выделив фигуру, Плант использовала инструмент «Отражение» («О» на клавиатуре). Она нажала на центральную направляющую, чтобы установить точку отражения. Затем она щелкнула фигуру, удерживая Shift+Alt (или Option), перетаскивая отраженную копию формы лица.
Затем она щелкнула фигуру, удерживая Shift+Alt (или Option), перетаскивая отраженную копию формы лица.
Плант выбрал инструмент «Выделение» (V) и, удерживая клавишу Shift, щелкнул по обеим сторонам лица. На панели «Свойства» она выбрала «Объединить» в параметрах «Обработка контуров» и изменила заливку на теплый коричневый цвет без обводки.
Промыть и повторить
Плант продолжал рисовать черты лица, солнцезащитные очки и украшения с помощью инструмента Curvature Tool, используя эталонное изображение для проверки пропорций по мере необходимости.
Во время работы она отражала фигуры через центральную направляющую, объединяла их и меняла цвета заливки. Она переключила видимость направляющей, нажав Control+; (Windows) или Command+; (macOS) на ее клавиатуре. Затем она скрыла слой с фотографией, прежде чем добавить волосы на следующем шаге. Если инструмент кривизны непреднамеренно взаимодействует с другими фигурами, блокировка путей внутри слоя может помочь предотвратить нежелательные результаты.
Сделайте несколько волн
Чтобы нарисовать волосы, Плант выбрала инструмент «Эллипс» и, удерживая Shift+Alt (или Option), рисовала круг из центра лица. Затем она заполнила фигуру темно-синим цветом и использовала Shift+Control или Command+[ чтобы отправить его за лицо.
Выделив волосы, она выбрала «Эффект» > «Исказить и трансформировать» > «Зигзаг» и поэкспериментировала с настройками, прежде чем остановилась на эффекте, который ей понравился.
Раскрась кудряшки
Выделив волосы, Плант выбрала «Объект» > «Разобрать внешний вид», чтобы преобразовать зигзагообразный путь в форму, чтобы она могла настроить волосы с помощью инструмента «Создание фигур».
Чтобы создать многослойный вид, она, удерживая Alt/Option, перетаскивала волосы, чтобы создать перекрывающиеся копии волос, а затем использовала инструмент «Выделение», чтобы выбрать все копии. Затем Плант выбрала инструмент «Создание фигур» и, удерживая клавишу «Alt», перетаскивала ее, чтобы удалить дополнительные участки волос за пределами исходной формы. Наконец, она изменила цвет заливки отдельных участков волос.
Наконец, она изменила цвет заливки отдельных участков волос.
Бросок тени
Чтобы создать тень, Плант использовал инструмент Кривизна, чтобы нарисовать форму полумесяца, заполнил ее черным цветом и уменьшил непрозрачность. Затем она выбрала тень и лицо и использовала Shape Builder, как описано в предыдущем шаге, чтобы обрезать тень, отходящую от лица.
Создайте сами
Добавляйте формы, обрезайте и украшайте, чтобы ваши портреты выделялись на однотонном фоне.
Примечание: Файлы проекта, включенные в этот учебник, предназначены только для практических целей.
Как сделать векторный портрет
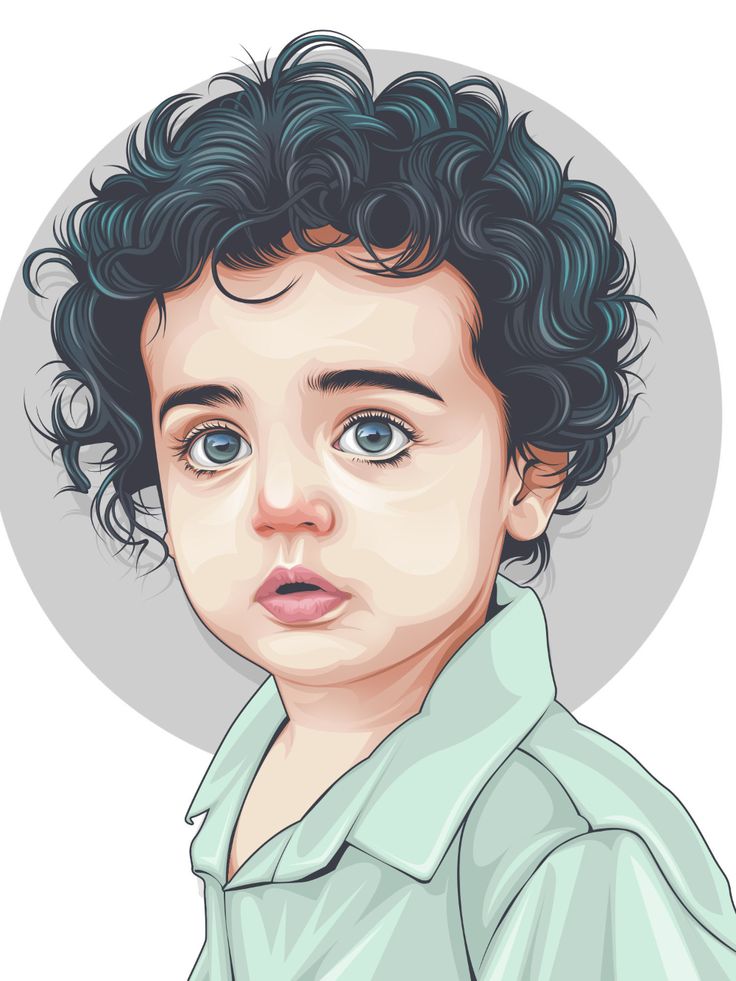
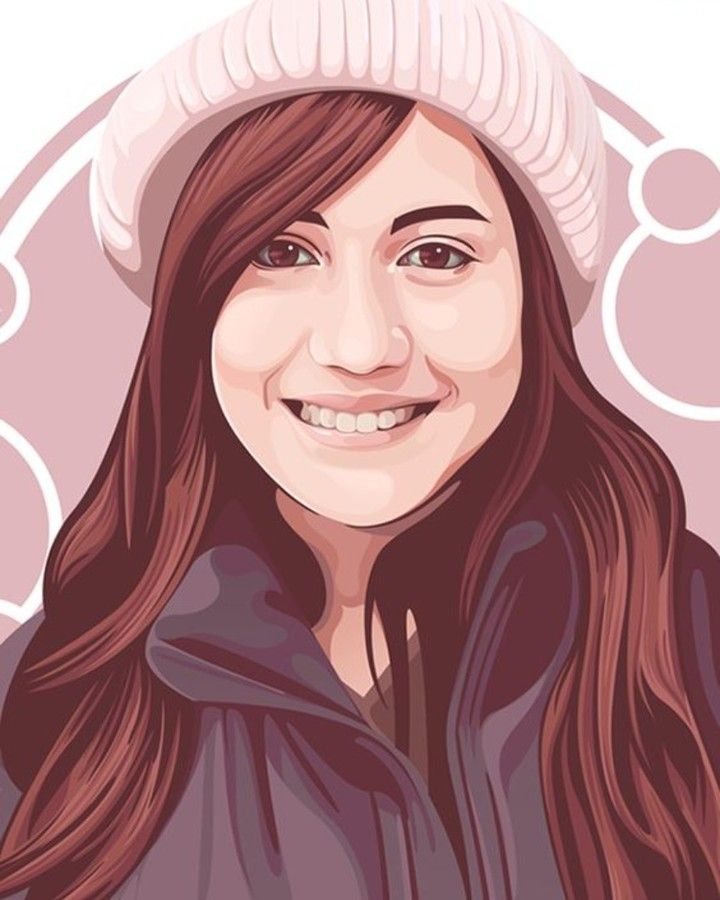
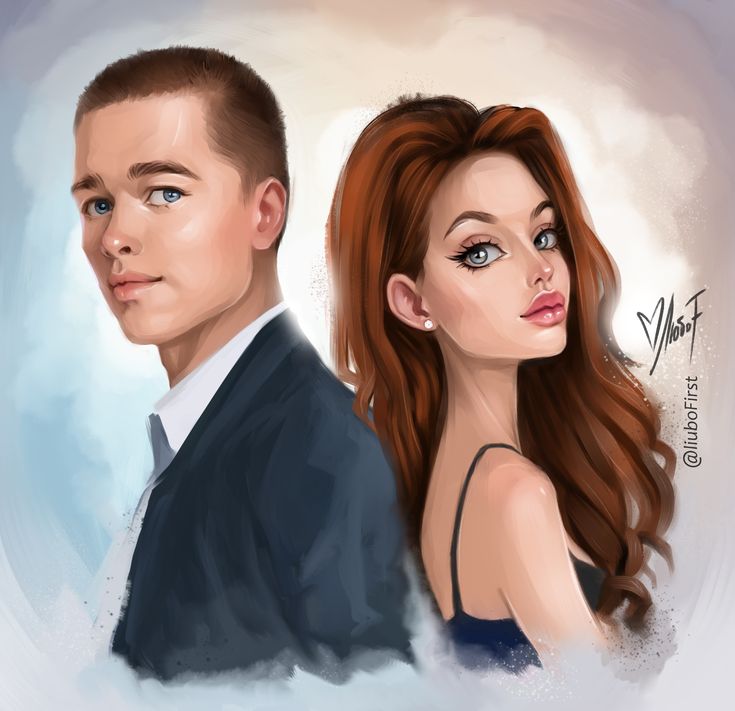
Я создал этот небольшой видеоурок, чтобы показать вам основные принципы создания векторного портрета в Adobe Illustrator. Это определенно более промежуточный уровень работы, так что не расстраивайтесь, если у вас не получится сразу. Все, что нужно, это практика и настойчивость. Ниже представлен видеоурок вместе с кратким письменным изложением основных шагов.
Ниже представлен видеоурок вместе с кратким письменным изложением основных шагов.
Приятного рисования!
Инструмент «Перо» станет вашим лучшим другом — или злейшим врагом — в любом случае вам нужно с ним ознакомиться. Это основной инструмент, который я использую на протяжении всего рисунка. Если вы новичок в инструменте «Перо» или вам нужно освежить в памяти, как он работает, посмотрите мое видео, где я объясняю основы.
Вы можете найти панель штрихов, выбрав «Окно» > «Штрих».
Изменение стиля обводки очень важно, чтобы ваш рисунок выглядел более естественно. В раскрывающемся меню вы можете увидеть различные варианты обводки. Я делаю это для многих своих линий, как вы можете видеть на изображении ниже, это радикально меняет внешний вид штрихов, и это так просто сделать.
Используйте сочетание клавиш Shift + E , чтобы стереть любые перекрывающиеся слои. Это позволяет очистить изображение и избавиться от любых фигур, которые больше не нужны. Для глаз удалите излишки цвета над верхней линией роста ресниц. Затем отправьте эту форму за слой с линией роста ресниц, используя Ctrl + [ или щелчок правой кнопкой мыши и «отправить обратно».
Это позволяет очистить изображение и избавиться от любых фигур, которые больше не нужны. Для глаз удалите излишки цвета над верхней линией роста ресниц. Затем отправьте эту форму за слой с линией роста ресниц, используя Ctrl + [ или щелчок правой кнопкой мыши и «отправить обратно».
Для ресниц вы можете снова использовать инструмент Обводка. Сначала нарисуйте несколько изогнутых линий с помощью инструмента «Перо», затем, используя тот же метод, что и раньше, измените внешний вид обводки в меню («Окно» > «Обводка»). Выберите треугольную форму, которая толстая на одном конце и сужается в точку, это делает их похожими на ресницы.
Тени оживляют рисунок. Для этого обведите более темные области лица с помощью инструмента «Перо», чтобы создать изогнутые линии. Это потребует проб и ошибок, так как важно правильно разместить эти тени, но вы всегда можете отменить и начать заново, если что-то не так.
Пипетка очень пригодится во время рисования. Для этой части используйте инструмент, чтобы выбрать точно такой же цвет для носа, как и у глаза. Для этого выберите фигуру, которую хотите раскрасить, щелкните пипеткой (буква I на клавиатуре) и щелкните фигуру цветом, который хотите скопировать. Теперь вы можете точно подобрать различные цвета на холсте.
Для этой части используйте инструмент, чтобы выбрать точно такой же цвет для носа, как и у глаза. Для этого выберите фигуру, которую хотите раскрасить, щелкните пипеткой (буква I на клавиатуре) и щелкните фигуру цветом, который хотите скопировать. Теперь вы можете точно подобрать различные цвета на холсте.
Вы можете добавить блики на лицо с помощью инструмента «Перо». Но более простой метод — использовать инструмент «Кисть» (B). Просто выберите более светлый оттенок цвета кожи и нарисуйте выделенные области. Обычно верхняя часть скул, нос и глаза являются основными тремя местами. Вы также можете изменить непрозрачность выделения в соответствии с вашими потребностями.
Волосы состоят из трех основных цветовых групп; средние тона, блики и тени. Основной цвет должен быть похож на общий цвет волос вашей модели. Блики немного светлее, а тени темнее. Вы можете использовать инструмент «Пипетка» (I), чтобы выбрать эти цвета на исходной фотографии и применить их к своим штрихам.

