Содержание
Как выбрать шрифт — руководство для начинающих — Офтоп на vc.ru
Дизайнер и разработчик Джонатан Уайт рассказал о базовых принципах работы с типографикой.
42 024
просмотров
Один из самых важных навыков для дизайнера — это умение выбирать типографику, пишет Джонатан. Ведь текст — один из основных способов коммуникации дизайнера с пользователями. И типографика может как улучшить дизайн, так и сломать его.
Типографика одновременно сложна и прекрасна. Некоторые люди посвящают ей всю свою карьеру. К счастью, их работа хорошо задокументирована, так что у нас есть множество типографических онлайн-ресурсов.
Этот материал призван сформировать начальные навыки выбора типографики для своего дизайна, а также стимулировать на эксперименты со шрифтами и их комбинациями — в том числе и неизвестными.
Определите свою цель
Прежде всего нужно понять, в чем цель вашего дизайна. Какую информацию вы хотите донести? С помощью чего? В хорошем дизайне типографика соответствует цели. Это связано с тем, что типографика — ключевой фактор в создании настроения, тона и стиля дизайна.
Это связано с тем, что типографика — ключевой фактор в создании настроения, тона и стиля дизайна.
Например, если вы создаете дизайн приветственной карточки, который в основном полагается на изображения, лучше выбрать шрифт, который подходит к стилю иллюстраций. Шрифт должен находиться в гармонии с остальным дизайном.
Выбирайте шрифт, соответствующий стилю иллюстраций
Если вы создаёте дизайн лендинга, в котором большую роль играют изображения, берите шрифт, который не будет отвлекать от иллюстраций. Шрифт в этом случае выступает как способ сделать акцент на значимой информации, несущей ключевой смысл.
Если изображения — главный элемент вашего дизайна, берите простые шрифты, чтобы подчеркнуть иллюстрацию
Определите свою аудиторию
Разобравшись с целью дизайна, определитесь с аудиторией. Этот шаг крайне важен, поскольку выбор шрифтов будет зависеть от возраста, интересов и культурного бэкграунда аудитории.
Например, некоторые шрифты лучше подходят для детей. Поскольку они только учатся читать, для них лучше всего подходят легкочитаемые шрифты с крупными и различимыми буквами. Хороший пример такого шрифта — Sassoon Primary. Его создала Розмари Сассун, основываясь на собственных исследованиях того, какие буквы легче всего считываются детьми.
Sassoon Primary
Другие шрифты лучше подходят для более взрослых детей. В таких шрифтах буквы подходящего размера, цвета — контрастные, а рукописного начертания и декоративных стилей нет.
Выбирая типографику, учитывайте аудиторию и её нужды. Проще говоря, ставьте себя на место пользователей.
Ищите вдохновение
Обратите внимание на работы других дизайнеров. Попытайтесь понять, как они определяли облик своей типографики.
Идеи для шрифтов
Если вы не знаете, какой шрифт выбрать, статья The 100 Best Free Fonts из CreativeBloq может быстро настроить вас на нужный лад. В ней автор объясняет, чем мотивирован дизайн каждого из ста представленных шрифтов.
В ней автор объясняет, чем мотивирован дизайн каждого из ста представленных шрифтов.
Другой полезный источник идей — это 100 Greatest Free Fonts Collection for 2015 от Awwwards. К тому же, Invision не так давно собрали огромный список ресурсов о типографике. Там источников идей предостаточно.
Чтобы посмотреть, как идеи выглядят на реальных сайтах, зайдите на Typ.io. Там собраны примеры шрифтов со всего интернета. К тому же внизу каждого образца шрифта есть его описание в CSS.
Помимо таких сервисов «для вдохновения», обратитесь к своим любимым сайтам и посмотрите, какие шрифты они используют. WhatTheFont — неплохой инструмент для этого. WhatTheFont — это расширение для Chrome, которое позволяет изучать шрифты в вебе, проводя по ним мышкой.
Идеи для сочетаний
Помимо просто шрифтов, ищите идеи для их сочетаний. Правильные сочетания не менее важны, чем сами шрифты. Благодаря правильно подобранному сочетанию шрифтов создаётся визуальная иерархия информации и улучшается читабельность дизайна.
В поисках вдохновения для сочетаний начните с Typewolf. Там собраны примеры сочетаний шрифтов с разных сайтов. Кроме того, на сайте есть рекомендации и статьи с глубоким разбором типографики. Настоящий кладезь информации.
FontPair — тоже хороший пример источника вдохновения для сочетаний шрифтов, особенно Google Fonts. Можно фильтровать комбинации стилей: например, Sans-Serif и Serif или Serif и Serif.
И, наконец, в сети есть множество коллекций хороших сочетаний шрифтов, собранных дизайнерами. Например, Typography: Google Fonts Combinations и Typography: Google Fonts Combinations Volume 2. Или просто введите в поиск «сочетания шрифтов» (font pairing) на сайтах вроде Behance и Dribbble.
Выберите свои шрифты
Вдохновившись и вооружившись исследованиями, вы, наконец, готовы выбрать типографику. Когда дело доходит до этого, держите в уме следующие принципы: интересный внешний вид, разборчивость и смысл.
Прежде чем выбрать шрифт, узнайте, для чего он создавался
Выбирайте шрифт, который подходит цели по общепринятым меркам и легко читается. Избегайте слишком вычурных шрифтов в пользу простых и практичных. Также помните о том, зачем вам нужен шрифт. Например, некоторые шрифты лучше подходят для заголовков, другие — для основного текста.
Избегайте слишком вычурных шрифтов в пользу простых и практичных. Также помните о том, зачем вам нужен шрифт. Например, некоторые шрифты лучше подходят для заголовков, другие — для основного текста.
Сочетание двух шрифтов, контрастирующих друг с другом
Что касается сочетания шрифтов, ограничьтесь максимум тремя. Кроме того, скомпонуйте их так, чтобы они контрастировали. Таким образом можно будет управлять движением взгляда читателя: сначала заголовок, потом основной текст. Также можно создавать визуальный контраст, используя разные размеры шрифтов, цвета и «вес».
Для веб-шрифтов хорошо подходят Google Fonts, Typekit, и Font Squirrel. Google Fonts бесплатны, а в Typekit и Font Squirrel есть и бесплатные, и платные шрифты.
Определите размеры шрифтов
Разобравшись с комбинациями шрифтов, займитесь их размерами. Для этого отлично подходит Modular Scale от Тима Брауна, главы отдела типографики Adobe. Фактически Modular Scale — это система для идентификации исторически сложившихся идеальных соотношений размеров шрифтов.
Например, вы можете использовать шкалу соотношений, основанную на золотом сечении. Такими будут первые пять размеров шрифтов:
Золотое сечение (1:1.618)
1.000 x 1.618 = 1.618
1.618 x 1.618 = 2.618
2.618 x 1.618 = 4.236
4.236 x 1.618 = 6.854
6.854 x 1.618 = 11.089
Значение вашего соотношения может оказаться слишком большим. Например, вот как выглядят последние интервалы в нашей шкале, основанной на золотом сечении:
Золотое сечение (1:1.618)
…
11.089 x 1.618 = 17.942
17.942 x 1.618 = 29.03
29.030 x 1.618 = 46.971
46.971 x 1.618 = 75.999
75.999 x 1.618 = 122.966
Как видите, интервалы между цифрами становятся слишком большими. Для большинства интерфейсов такие интервалы не подходят — нужно меньше. К счастью, в Modular Scale есть множество разных соотношений, основанных на принципах геометрии, природы и музыки.
Малая секунда: 15:16
Большая секунда: 8:9
Малая терция: 5:6
Большая терция: 4:5
…
Так что вместо того, чтобы использовать золотое сечение, вы можете прибегнуть к соотношениям, которые дают меньшие интервалы. Вроде чистой кварты.
Чистая кварта (3:4)
…
9.969 x 1.333 = 13.288
13.288 x 1.333 = 17.713
17.713 x 1.333 = 23.612
23.612 x 1.333 = 31.475
31.475 x 1.333 = 41.956
41.956 x 1.333 = 55.927
Определившись со шкалой размеров, вы можете выбирать отдельные размеры из списка и округлять их в сторону ближайшего целого числа.
Размеры шрифтов
Заголовок 1: 55px
Заголовок 2: 42px
Заголовок 3: 31px
Заголовок 4: 24px
Заголовок 5: 14px
Текст: 17px
Подпись: 14px
Modular Scale генерирует размеры с помощью математических формул. Однако это лишь инструмент. Пользуйтесь этим методом как основой, а затем подгоняйте размеры по своему вкусу.
Однако это лишь инструмент. Пользуйтесь этим методом как основой, а затем подгоняйте размеры по своему вкусу.
Создайте типографический стайлгайд
Последний шаг процесса — создание типографического стайлгайда, чтобы стандартизировать типографику в разных ваших дизайнах.
Sketch
В программах вроде Sketch вы можете создавать общие стили текстов, чтобы быстро вставлять их, руководствуясь общей идеей проекта. Именно на этом этапе нужно вносить финальные правки в типографические показатели вроде цвета, «веса» и размера.
Что касается цвета: при его выборе учитывайте свою палитру и выбирайте тон, который хорошо с ней гармонирует.
Создавая стайлгайд, убедитесь, что в нём есть как минимум такие пункты: названия шрифтов, их размеры, цвета и примеры использования. Типографические гайдлайны Material Design компании Google — хороший пример того, что должно быть в стайлгайде. По ссылкам ещё пара примеров от Mailchimp, Apple и Focus Labs.
Как подбирать шрифты к проекту. Часть 1/2 | by grafdesigna | Дизайн-кабак
Когда я только узнавал, что такое дизайн, я часто слышал: «Типографика — самая важная часть проекта. Она может спасти даже провальный проект.»
Я не принимал это во внимание, поэтому мои первые проекты были однообразны с точки зрения типографики. Одни и те же популярные шрифты, которые есть чуть-ли не у 90% проектов.
Со временем я понял, насколько типографика важна, и стал с особым вниманием относиться к ней. В разработке даже появился обязательный отдельный этап «Согласование шрифтов проекта».
Во второй части статьи поговорим подробнее об алгоритме выбора шрифтов и об их сочетаниях.
В конце статьи помещаю бонусы, чтобы была мотивация дочитать до конца :3
Всё началось с просмотра лекции Миши Шишкина, основателя и креативного директора «Шишек». В своей лекции он рассказывает о крутом подходе к выбору шрифтов для проекта.
Запись лекции с «Дизайн просмотра»
Кто он? (шрифт, разумеется)
Проанализировав проект, для которого выбираем шрифты, мы должны понять, каким голосом говорит проект (бренд). Шрифт своими формой и ритмом графически отражает голос.
Шрифт своими формой и ритмом графически отражает голос.
Слайд презентации Миши.
Во-первых, мы должны понять, да кто такой этот ваш шрифт.
Хладнокровный бизнесмен, всеми любимый офисный пухляш, уставшая домохозяйка, кайфовый и чилловый сёрфер?
Визуализация образа шрифта помогает нам уловить ритм речи, посылы, тон, громкость голоса и заявлений бренда.
Где он?
Нужно понять, в какой окружающей среде находится бренд. Если это деловая среда, где строгие дяденьки каждый день управляют миллиардами денег, то милые шрифты с завитушками тут не в тему.
Слайд презентации Миши.
Если мы говорим о сказочном мире магии, где есть маглы, старые магические замки, дементоры и оборотни, то почему бы шрифту не подстроиться и не быть немного сказочным?
Помните шрифт из Гарри Поттера? Объективно, вроде не оч, но для такого сказочного мира очень даже оч.
Какой он?
Слайд презентации Миши. Вариант сочетания шрифтов подобран им.
Исходя из предыдущих пунктов, нужно определить, какой характер у персонажа. Если мы строим типографику для бренда удобной офисной мебели, то у нас вполне может быть образ милого офисного пухляша, мягкого, добродушного и весёлого. От него всегда веет теплотой и свежими пончиками.
Если мы строим типографику для бренда удобной офисной мебели, то у нас вполне может быть образ милого офисного пухляша, мягкого, добродушного и весёлого. От него всегда веет теплотой и свежими пончиками.
Какая у него задача?
Слайд презентации Миши.
Далее мы определяемся с задачей шрифта. Этот добродушный пухляш всех успокаивает? Весело шутит? Приободряет?
Если решить, какие задачи должен выполнять шрифт, то окончательно становится понятно, как он должен выглядеть.
Непоколебимый опытный деловой чел говорит болдовым гротеском в верхнем регистре.
Шрифт, соответствующий деловому челу.
Добрый офисный пухляш говорит закруглённым болдовым шрифтом с заглавной буквой в нижнем регистре, чтобы не повышать тон.
Шрифт, соответствующий офисному пухляшу.
Вопросы к шрифту
Однажды я вёл работу над айдентикой онлайн-школы подготовки к ЕГЭ по Физике. Нужно было выделиться от конкурентов современным необычным стилем, в какой-то степени даже экстравагантным.
После анализа ТЗ я понимал, что логотип будет текстовым, поэтому акцидентному шрифту нужно уделить особое внимание, потому что он будет в логотипе, то есть везде.
По всем советам из лекции выше я расписал в Miro карту шрифтов, получилась такая схема (см. ниже). Этим способом я пользуюсь до сих пор.
Далее я стал искать нужные по духу шрифты (о сервисах, где искал — в конце статьи).
Акцидентный
Его задачи: зацепить и заявить о себе. Нужно что-то неординарное и необычное. Helvetica, Roboto или Montserrat тут нам не помогут, поэтому пришлось немного постараться. В итоге я нашёл, что искал.
Шрифт Rostov.
Только поглядите, насколько он драматичен, груб, заметен и с русской грустинкой. Вроде, не подходит, да? Посмотрим.
Текстовый
Тут всё более мене понятно, подходит множество гротесков типа Montserrat, Open Sans, Source Pro, Roboto …
Мне хотелось найти что-нибудь поинтереснее, ведь ни один из этих шрифтов не настолько добродушен, как наш образ шрифта. Хотелось найти больше доброты, приятности, отзывчивости.
Искать долго не пришлось.
Шрифт Exo 2.
У него очень мягкие и приятные изгибы. Небольшое количество закруглений не делает его слишком мягким или строгим. Это то, что идеально подходит в данном случае.
Это то, что идеально подходит в данном случае.
Проба
Для привлечения внимания я решил использовать Rostov в верхнем регистре, а над Exo 2 не шаманил, он у нас и так спокоен и добр. Попробовал «примерить» их на сырые макеты, и вот что получилось.
Показал примеры, клиент шрифтовую пару утвердил. И мне, и клиенту понравился необычный нрав шрифтов. По нашему мнению, свои функции они выполняют на 101%.
Итог
Стиль вышел таким, как хотелось клиенту, и как его видел я. Всё сливалось в немного трешовый и необычный физико-учебный угар с долей крутости и простоты.
Итоговый стиль проекта.
Смотрите полную презентацию проекта тут.
Как и обещал, раздаю подарочки для тех, кто дочитал до конца :3
Сервисы
Сервисы, где искать годные бесплатные шрифты:
Google Fonts;
Jovanny;
Font library;
Hndwd Fonts;
Бесплатные шрифты.
Статьи
Как сочетать шрифты в проекте;
Как подбирать отступы от заголовка;
Как эффективно и бесплатно прокачиваться дизайнеру (цикл статей).
Шрифты, упомянутые в статье
Montserrat (Деловой чел)
Rounded Mplus 1c (Офисный пухляш)
Rostov (Моргенштерн)
Exo 2 (Добрый и понимающий)
Каждый из вас, кто подпишется на меня в Инстаграм и напишет в директ, что хочет получить «Атлас дизайна» — получит от меня PDF, в котором я поделюсь морем полезных материалов и советов.
- Ссылки на ресурсы для поиска референсов и вдохновения;
- Избранные ресурсы с полезными статьями, заметками и мыслями, которые я сам читаю;
- Советы и рекомендации лично от меня, как практиковаться в дизайне, где эту практику находить и как сделать её максимально эффективной;
- Фишки, которые позволяют мне быть востребованным дизайнером на фрилансе, выполнять проекты в срок, уметь в веб-дизайн, граф-дизайн, соцсети, полиграфию и бренд-дизайн;
- Что мне помогает продвигаться, искать клиентов и закрывать сделки, повышая ценник.
Получить «Атлас-дизайна»
Чтобы выразить её, подпишись на мои Инст и Телеграм-канал, для меня это очень важно ♥
- Инстаграм
- Телеграм-канал
Дополнительно, если интересно:
- Блог ВКонтакте или Facebook
- Коллекция референсов
- Мои работы
Обещаю, твою поддержку я не забуду ♥
Как подобрать шрифты для дизайна (+ примеры)
Шрифты играют огромную роль в восприятии инфографики.
Если вы не дизайнер, вы, вероятно, не замечаете шрифтов или выбора, если они не особенно ужасны:
Вам, вероятно, тоже на них наплевать, и, честно говоря, я вас не виню. У всех нас есть один друг-дизайнер, который не затыкается о Comic Sans (если вы не знаете о всеобщей ненависти к Comic Sans, вы можете попасть сюда).
Но выслушайте меня — я здесь не для того, чтобы ругать Comic Sans или говорить вам, что Helvetica решит все ваши проблемы. Я здесь, чтобы рассказать вам, почему вы должны заботиться о шрифтах, и научить вас, как использовать их как дизайнер.
Можно возразить, что пока текст читаем, выбор шрифта не имеет значения. Хотя в какой-то степени это может быть правдой, примите во внимание следующее:
Исследование, проведенное в 2008 году, показало, что простое использование шрифта, который считался более «подходящим» для резюме, соискатели казались более зрелыми, заслуживающими доверия и более профессиональными, чем кандидаты. которые использовали менее подходящие шрифты.
Несмотря на одинаковую квалификацию, эти кандидаты с большей вероятностью проходили собеседование.
Уже на борту? Давайте поговорим о том, как выбрать шрифты для вашей инфографики.
Почему шрифты имеют значение
Прежде чем мы углубимся в тонкости выбора шрифта, я хотел бы рассмотреть роль, которую шрифты играют в визуальной коммуникации.
Конечно, мы все хотим использовать шрифты, которые делают нашу инфографику «красивой», но за кулисами происходит много других важных вещей.
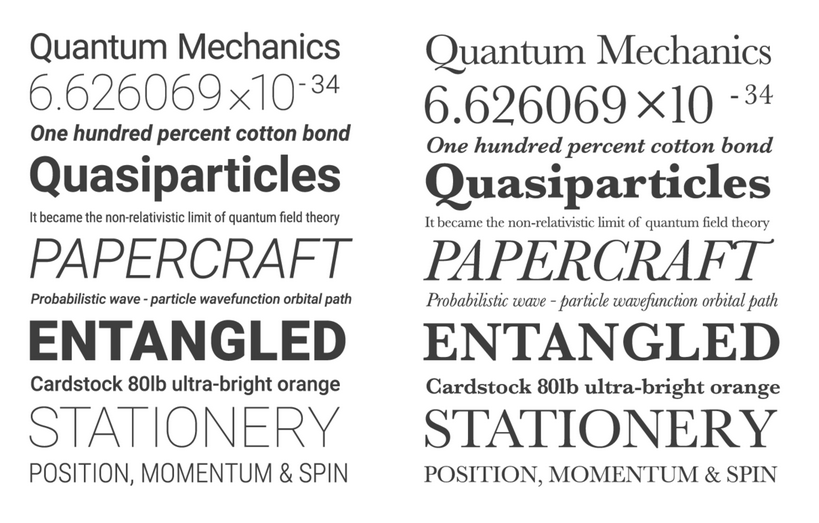
Не верите? Взгляните на эти две версии одной и той же инфографики — одинаковый контент, изображения и цветовая схема, но разные шрифты:
Помимо стиля, одна из инфографик намного эффективнее из-за используемых шрифтов. Из первой инфографики получить информацию гораздо проще, чем из второй.
Почему? Давайте посмотрим на функции шрифтов в инфографическом дизайне.
1. Шрифты влияют на удобочитаемость и разборчивость
Шрифты влияют на удобочитаемость и разборчивость
Разборчивость относится к тому, насколько легко разобрать любую букву на странице. Из приведенных ниже шрифтов один явно более разборчив.
Читабельность относится к тому, насколько легко читать большие фрагменты текста. Как вы можете видеть в приведенном ниже примере, оба шрифта довольно разборчивы, но требуется гораздо больше концентрации, чтобы прочитать предложение слева. Шрифт справа делает чтение более удобным.
В идеале вы не хотите, чтобы ваш читатель слишком усердно читал ваш текст.
Поскольку есть явные победители и проигравшие, когда дело доходит до удобочитаемости и разборчивости шрифта, выбор хороших шрифтов для инфографики часто зависит от достижения баланса между стилем, удобочитаемостью и разборчивостью.
Легко читаемый и разборчивый текст этой инфографики гарантирует, что сообщение будет на первом плане, а цвет добавляет интереса и стиля:
2. Можно использовать шрифты для создания ощущения визуальной иерархии на странице
Можно использовать шрифты для создания ощущения визуальной иерархии на странице
Что это значит? Взгляните на статью ниже. Сколько времени нужно, чтобы понять, о чем речь?
Теперь взгляните на ту же статью, но с измененными шрифтами, чтобы создать ощущение визуальной иерархии. С первого взгляда гораздо проще понять, о чем статья:
Это потому, что шрифты используются для выделения заголовков и основных моментов.
Всякий раз, когда вы смотрите на текст на странице, ваш взгляд должен с чего-то начать. На странице, подобной приведенной выше, ваш взгляд подсознательно перейдет к тексту, который больше, жирнее и уникальнее. Визуальная иерархия, установленная выбором шрифта, помогает нам быстро разобраться в тексте.
Для получения дополнительных примеров взгляните на эти 10 шаблонов плакатов, привлекающих внимание. Сколько из них используют сильную визуальную иерархию, чтобы привлечь внимание к своему заголовку? (Ответ: все).
3. Шрифты вызывают эмоции и обладают индивидуальностью
Какой из этих шрифтов кажется более счастливым?
Увереннее?
Больше доверия?
Независимо от того, намерены мы это или нет, выбор шрифта вызывает у читателей эмоциональную реакцию (это называется психологией шрифта). Чтобы эффективно общаться, нам нужно управлять этими ответами, выбирая шрифты, соответствующие характеру предмета.
Мы видим, что то, как текст отображается на странице (или на экране), влияет на то, как мы с ним взаимодействуем, читаем и понимаем его. Если мы заботимся о восприятии нашего текста нашими читателями, мы должны осознавать выбор шрифта.
Как выбрать шрифты для инфографики за 5 шагов
Отбросив теоретические вопросы, давайте перейдем к практике. Вот пять шагов, которые вы можете использовать, чтобы сделать осознанный выбор шрифта для вашей инфографики.
1. Подумайте о своем контенте
Выбор шрифта всегда должен определяться характером вашего контента, а именно:
Целью инфографики:
- информирование или упрощение (например, отчеты, статистическая инфографика, обучающие плакаты) должны быть более минимальными, с упором на удобочитаемость и разборчивость.

- Шрифты в инфографике, предназначенные для развлечения, вовлечения или вдохновения (например, рекламные листовки, маркетинг в социальных сетях), могут быть более игривыми, с упором на стиль и уникальность.
Длина и структура текста:
- Шрифты для длинных текстов (например, абзацы или маркеры) должны быть хорошо читаемыми
- Шрифты для кратких текстов, которые вы хотите выделить (например, ключевые слова, заголовки, подзаголовки), должны быть стилизованными и уникальными
- Шрифты для текста, который должен быть прочитан с первого взгляда (например, метки и заголовки диаграмм), должны быть разборчивыми
Носитель и настройка, в которой она будет получена:
- Шрифты для печатной инфографики должны быть легко читаемыми на расстоянии вытянутой руки, размером не менее 10 pt
- Шрифты для инфографики, которые будут читаться с больших расстояний (например, постеры и презентации), должны быть крупнее, хорошо читаемыми и разборчивыми
- Шрифты для инфографики, которые будут отображаться на экране, должны иметь размер не менее 14 pt, в идеале больше
Этот процесс анализа этих характеристик вашего контента заключается в определении вашего внимания к каждому фрагменту текста — на стиле и вовлеченности или читабельности и разборчивости.
Давайте рассмотрим несколько примеров.
Сценарий 1:
Руководитель небольшой некоммерческой организации создает афишу для элегантного гала-концерта по сбору средств.
- Цель : повысить осведомленность о мероприятии и побудить людей посетить его.
- Текст : Название, дата и место проведения в пунктах, несколько предложений о цели мероприятия.
- Средний : Плакат для размещения на стенах в общественных местах.
Для афиши мероприятия с очень небольшим текстом, призванной привлечь внимание читателя и предоставить некоторую основную информацию о мероприятии, акцент при выборе шрифта может быть сделан на стиль, индивидуальность и эмоции.
Первоочередной задачей должен быть поиск шрифта для заголовков, который вызывает элегантность, изысканность и теплоту. Для остального текста основное внимание должно быть уделено удобочитаемости; вы же не хотите потерять потенциальных спонсоров, потому что они не могут понять, где и когда посетить мероприятие!
Сценарий 2:
Финансовый аналитик создает слайд-презентацию, чтобы представить ежеквартальный обзор счета.
Основное внимание здесь уделяется общению и обучению профессиональной аудитории, поэтому шрифты должны быть минимальными, профессиональными и легко читаемыми. Текст должен исчезнуть на заднем плане, оставив место для данных.
Ключевую статистику можно выделить в тексте, увеличив размер и жирность (т.е. жирность) шрифта.
Подводя итоги — главное содержание!
Используйте цель, длину и среду своего контента, чтобы определить, на чем следует сосредоточиться: на удобочитаемости или на стиле. Используйте этот фокус, чтобы определить свой выбор шрифта, гарантируя, что ваш текст будет эффективно общаться.
2. Выберите читаемый шрифт основного текста
Помня о своем содержании, выберите шрифт, который будет использоваться для большей части основного текста (например, абзацев, маркеров, резюме). Это то, откуда ваши читатели будут получать большую часть своей информации, поэтому она всегда должна иметь приоритет.
Это то, откуда ваши читатели будут получать большую часть своей информации, поэтому она всегда должна иметь приоритет.
Основной шрифт должен:
- Быть хорошо читаемым и разборчивым при небольших размерах
- Быть менее стилизованным, чем шрифты заголовков
- Иметь несколько начертаний (например, обычный и жирный шрифт)
- Никогда не используйте заглавные буквы
Чтобы облегчить вам задачу, я составил список лучших профессиональных, современных и других шрифтов, которые отлично подходят для основного текста:
Если вы хорошо продумали содержание и цель своей инфографики, выбрать шрифт из этого списка не составит труда! Если вы сомневаетесь, выберите что-то простое и минимальное — с ним будет легче работать, и вы сможете добавить больше стиля на следующем шаге.
3. Выберите несколько пар шрифтов для заголовков, которые добавят стиля
После того, как вы установили основной шрифт, пришло время перейти к заголовкам. В конце концов, вам придется подумать о том, как шрифт заголовка сочетается со шрифтом основного текста, но сейчас просто сосредоточьтесь на поиске шрифтов заголовка, которые соответствуют вашему контенту.
В конце концов, вам придется подумать о том, как шрифт заголовка сочетается со шрифтом основного текста, но сейчас просто сосредоточьтесь на поиске шрифтов заголовка, которые соответствуют вашему контенту.
Шрифты заголовков, как правило, могут иметь немного больше символов, чем шрифты основного текста, и могут использоваться для привлечения внимания читателя, привлекая его к изображению и побуждая читать дальше.
Думайте о заголовке как о способе определить стиль и атмосферу произведения. Он должен отлично смотреться в больших размерах и при необходимости может быть менее разборчивым, чем основной текст.
Выберите три или четыре шрифта, которые, по вашему мнению, могут подойти для вашего контента в качестве заголовков. Идея здесь не в том, чтобы найти один идеальный шрифт, а в том, чтобы выбрать несколько, которые вы хотите попробовать. Вы можете увеличить свои шансы найти тот, который работает, выбрав различные стили.
Используйте приведенный ниже рисунок для вдохновения и не бойтесь использовать эти шрифты основного текста в качестве заголовков. Вы также можете ознакомиться с нашими рекомендуемыми лучшими парами шрифтов, чтобы получить некоторые идеи.
Вы также можете ознакомиться с нашими рекомендуемыми лучшими парами шрифтов, чтобы получить некоторые идеи.
4. Найдите шрифт заголовка, который лучше всего сочетается с вашим основным шрифтом. Пришло время найти единственный шрифт заголовка, который лучше всего сочетается с вашим основным шрифтом.
Пары шрифтов должны быть высококонтрастными или низкоконтрастными
Гораздо проще сочетать шрифты, которые либо очень разные, либо очень похожи по общему стилю.
Вы можете сочетать шрифт заголовка serif с основным шрифтом без засечек :
Или драматический шрифт заголовка с минимальным шрифтом для основного текста одиночным шрифтом:
3 9 0 9 0 9 0 9 0 0 0 0 2 шрифт
для всей инфографики. Создайте контраст с ЖИРНЫМ или курсивом версиями вашего шрифта:
Попробуйте сопоставить выбранный основной шрифт с каждым из вариантов заголовка. Есть ли среди них высококонтрастные? Низкий контраст? Если есть совпадение с высокой или низкой контрастностью, которое вам подходит, используйте его. Если нет, и вы хотите вдохновения, ознакомьтесь с этой коллекцией пар шрифтов:
Есть ли среди них высококонтрастные? Низкий контраст? Если есть совпадение с высокой или низкой контрастностью, которое вам подходит, используйте его. Если нет, и вы хотите вдохновения, ознакомьтесь с этой коллекцией пар шрифтов:
Ничего не нравится? Ознакомьтесь с некоторыми комбинациями шрифтов Google, ищите вдохновение в книгах или попробуйте использовать один шрифт для всей инфографики! Я думаю, вам будет легче, чем вы ожидаете.
5. Создайте визуальную иерархию, варьируя размер и вес
После того, как вы нашли пару, которая хорошо работает с вашим контентом, пришло время использовать ваши шрифты для создания четкой визуальной структуры. Играйте с размером и весом, чтобы выделить один текст и ослабить другой текст.
Размер
Самый простой способ создать визуальную иерархию — изменить размер текста. Как всегда, лучше сначала выбрать размер основного шрифта.
Убедитесь, что он достаточно большой, чтобы его можно было легко прочитать на расстоянии вытянутой руки, но не слишком большой — вы не хотите, чтобы он загромождал страницу. Хорошим практическим правилом или размером основного шрифта является 10-14 pt для печати и 14-18 pt для экрана.
Хорошим практическим правилом или размером основного шрифта является 10-14 pt для печати и 14-18 pt для экрана.
Не забывайте о своем контенте; если вы ожидаете, что вашу инфографику будут читать издалека (например, постер или презентацию), увеличьте размер шрифта.
Выбрав размер основного шрифта, все остальное довольно просто!
Используйте инструмент типографской шкалы, чтобы определить остальные размеры шрифта. Выберите соотношение (мне нравится 2:3) и увеличьте размер шрифта на это соотношение. Помимо того, что вы избавитесь от принятия многих решений, это придаст вашему типу важное чувство ритма и структуры.
Типографский масштаб с соотношением сторон 2:3.
Масштаб 2:3 применяется для создания визуальной иерархии.
Толщина
В то время как одного размера может быть достаточно для создания визуальной иерархии в вашем тексте, вес и выделение можно использовать, чтобы добавить дополнительную привлекательность.
Как видите, изменение размера и веса одного шрифта создает визуальную иерархию. В сочетании с отличным сочетанием шрифтов эти инструменты помогут вам создать визуальную структуру, необходимую для создания четкой, коммуникативной инфографики.
Вот оно! Вы изучили основы выбора шрифтов.
Давайте рассмотрим ключевые шаги:
Хотите узнать больше? Ознакомьтесь с нашим анализом самых популярных типов шрифтов в Америке или проверьте свои навыки, создав инфографику!
НОВИНКА! Представляем: Отчет о статистике маркетинга за 2022 год
Уже 2022 год. Маркетологи, вы все еще используете данные до-COVID-времени?
Не принимайте решения на основе устаревших данных, которые больше не актуальны. Пришло время быть в курсе последних маркетинговых статистических данных и тенденций за последние два года, а также узнать, как COVID-19повлияло на маркетинговые усилия в различных отраслях — благодаря БЕСПЛАТНОМУ отчету о маркетинговой статистике, составленному Venngage и HubSpot.
В отчете используются данные, собранные от более чем 100 000 клиентов HubSpot CRM. Кроме того, вы также узнаете о тенденциях использования визуальных средств в контент-маркетинге и влиянии пандемии на визуальный контент от более чем 200 маркетологов со всего мира, опрошенных Venngage.
Получите свою копию прямо сейчас — это не похоже ни на какие другие маркетинговые отчеты, к тому же они абсолютно бесплатны!
Шрифты · Эскиз
На вкладке «Шрифты» вы можете управлять различными настройками шрифтов в документе, такими как отсутствующие шрифты или встроенные шрифты.
Отсутствующие шрифты
Чтобы заменить отсутствующий шрифт в документе, нажмите кнопку Заменить… рядом с любым отсутствующим шрифтом, который вы хотите заменить. Отсюда вам нужно будет выбрать заменяющее семейство шрифтов и вес. Когда вы сделали свой выбор, выберите Заменить , чтобы закончить. Текстовые слои, в которых используются отсутствующие шрифты, теперь вместо этого будут отображать выбранный вами замещающий шрифт.
Текстовые слои, в которых используются отсутствующие шрифты, теперь вместо этого будут отображать выбранный вами замещающий шрифт.
Встроенные шрифты
Важно : Мы уважаем и ценим работу создателей шрифтов в дизайнерском сообществе. Итак, прежде чем встраивать какой-либо шрифт, вы должны убедиться, что у вас есть правильная лицензия, включая права на его распространение. Имейте в виду, что некоторые поставщики шрифтов не разрешают пользователям передавать, отображать или распространять свои шрифты, а наши условия обслуживания запрещают встраивание шрифтов без надлежащей лицензии.
Если вы обнаружите, что кто-то внедрил ваш шрифт в документ в вашем Workspace без надлежащих прав, свяжитесь с нами, и мы удалим его из наших систем.
Как встроить шрифт в настройки документа
Чтобы встроить шрифт, выберите Файл > Настройки документа… в строке меню и перейдите на вкладку Шрифты. Вы увидите список всех несистемных шрифтов в вашем документе. Чтобы встроить один из них, установите флажок рядом со шрифтом.
Чтобы встроить один из них, установите флажок рядом со шрифтом.
Как внедрить шрифт из документа
Когда вы впервые сохраняете документ в рабочей области, вы можете быстро выбрать, какие шрифты вы хотите внедрить при сохранении документа. Нажмите ⌘ S , чтобы открыть меню сохранения. Установите флажок «Выбрать все» , чтобы выбрать каждый шрифт в документе или выбрать, какие шрифты вы хотите встроить по отдельности. Нажмите Сохранить . Мы запомним ваш выбор для каждого рабочего пространства, поэтому вам не придется встраивать шрифты в каждый новый документ.
Если вы хотите встроить новые шрифты в существующий документ Workspace, мы покажем вам меню встраивания шрифтов после того, как вы сохранили документ, чтобы вы могли выбрать, какие шрифты вы хотите встроить. Даже если вы не встроите какой-либо шрифт, мы все равно создадим обновление с вашими последними изменениями.
Как отключить встроенный шрифт
Откройте документ со встроенным шрифтом и выберите Файл > Настройки документа… в строке меню и перейдите на вкладку Шрифты.