Содержание
как пользоваться схемой сочетания цветов
Зачем учиться сочетать цвета
Как устроен круг Иттена
Как использовать круг Иттена
Как подбирать оттенки, которых нет на круге Иттена
Мы в Telegram
В канале «Маркетинговые щи» только самое полезное: подборки, инструкции, кейсы.
Не всегда на серьёзных щах — шуточки тоже шутим =)
Подписаться
Станьте email-рокером 🤘
Пройдите бесплатный курс и запустите свою первую рассылку
Подробнее
Цветовой круг Иттена — это инструмент для подбора цветовых сочетаний. Схема помогает дизайнерам и художникам составить палитру, в которой оттенки гармонируют друг с другом.
Создатель схемы — Иоханнес Иттен, швейцарский художник, преподаватель и дизайнер. Он написал книгу «Искусство цвета», в которой сформулировал теорию сочетания оттенков и описал принципы работы с цветовым кругом.
Где применяют цветовой круг Иоханнеса Иттена:
В дизайне интерьеров. Определить основные цвета отделки помещения, выбрать удачные цветовые акценты и оттенки для декора.
В дизайне одежды. Подобрать основные и дополнительные оттенки тканей, выбрать цвета декоративных элементов.
В UX и веб-дизайне. Составить палитру для сайта и мобильного приложения, найти удачные сочетания корпоративных цветов и веб-элементов: меню, кнопок, попап-форм и других.
В маркетинге. Выбрать корпоративные цвета бренда, найти удачную цветовую палитру для упаковки товара и рекламной продукции.
Зачем учиться сочетать цвета
Цвет — один из главных каналов, по которому человек получает информацию и формирует впечатление об увиденном. От 62% до 90% мнений основаны на восприятии цветов. Иоханнес Иттен считал: когда цвет и впечатление от него не совпадают, остаётся ощущение диссонанса, нереальности и мимолётности.
От 62% до 90% мнений основаны на восприятии цветов. Иоханнес Иттен считал: когда цвет и впечатление от него не совпадают, остаётся ощущение диссонанса, нереальности и мимолётности.
В своей книге «Искусство цвета» Иттен описал теорию гармоничного сочетания цветов. Дизайнер утверждал, что органы чувств обрабатывают информацию через сравнение, поэтому мы оцениваем увиденное при помощи контрастов. Например, рядом с маленьким предметом нужно поставить большой, чтобы точно понимать размер первого. С цветами так же. Восприятие цельной картинки не зависит от одного цвета, важен контекст — в окружении каких оттенков находится главный цвет композиции и какое впечатление они производят в комплексе.
Как устроен круг Иттена
Схема состоит из трёх частей.
Первичные цвета — жёлтый, синий, красный — находятся в центральной части круга. Иоханнес Иттен считал эти цвета основными: при смешивании можно получить любые оттенки, которые различает человеческий глаз.
Вторичные цвета — зелёный, фиолетовый, оранжевый — расположены вокруг центра. Они получаются, если смешать первичные цвета:
Они получаются, если смешать первичные цвета:
- синий + жёлтый = зелёный;
- жёлтый + красный = оранжевый;
- синий + красный = фиолетовый.
Третичные цвета расположены на внешней части схемы. Получаются, если смешать первичный и вторичный цвета, которые находятся рядом. Например:
- первичный красный + вторичный фиолетовый = малиновый;
- первичный жёлтый + вторичный зелёный = салатовый.
Всего на внешнем круге находятся 12 цветов: 3 первичных, 3 вторичных и 6 третичных. Этот круг берут за основу дизайнеры и художники в своей работе.
Как использовать круг Иттена
Комбинации на круге Иттена помогают подобрать оптимальные сочетания цветов. Есть много вариантов использования схемы. Из них можно выделить несколько самых популярных.
Комплементарное сочетание
Как получается. Из двух противоположных друг другу цветов на внешнем круге.
Как используют. Если нужны два основных цвета и чёткие акценты: один из цветов делают основным, а второй — дополнительным.
Контрастная триада
Как получается. Из цветов по углам треугольника. В отличие от комплементарного варианта, здесь вместо одного цвета на противоположной стороне выбирают соседние с ним цвета.
Как используют. Если нужно приглушить контраст дополнительных цветов или расширить палитру. Один цвет выбирают как основной, а два других на противоположной стороне круга — как дополнительные.
Классическая триада
Как получается. Из цветов, находящихся в углах равностороннего треугольника.
Как используют. Если нужно подобрать больше оттенков для основной палитры цветов.
Аналоговая триада
Как получается. Из трёх цветов, которые расположены рядом на внешнем круге.
Как используют. Если нужно создать спокойную палитру без резких переходов и ярких акцентов. Дизайн, оформленный в аналоговых цветах, отличается сдержанностью и лаконичностью.
Тетрада
Как получается. Из равноудалённых друг от друга цветов по углам квадрата.
Как используют. Для красочных визуалов, которые требуют использования четырёх цветов.
Прямоугольное сочетание
Как получается. Из цветов по углам прямоугольника: два цвета, которые находятся через сектор, с одной стороны круга — и два противоположных.
Как используют. Как и тетрада, подходит для подбора многоцветных изображений, но этот вариант — менее контрастный, с более плавными переходами.
Буква Х
Как получается. Из цветов по углам буквы Х: два соседних цвета на одной стороне круга и два соседних — на противоположной.
Как используют. Сочетаются более близкие друг другу оттенки, чем в прямоугольном варианте, поэтому композиция получается неброской и выглядит сдержанно.
Как подбирать оттенки, которых нет на круге Иттена
12 основных цветов, в зависимости от светлоты и насыщенности, образуют тысячи оттенков. Составить правильную палитру из оттенков — работа дизайнера. При этом он ориентируется на задачу композиции: какое впечатление должно производить изображение, должно ли оно быть ярким или, наоборот, сдержанным, лаконичным или эпатажным.
Составить правильную палитру из оттенков — работа дизайнера. При этом он ориентируется на задачу композиции: какое впечатление должно производить изображение, должно ли оно быть ярким или, наоборот, сдержанным, лаконичным или эпатажным.
Для подбора оттенков можно также использовать цветовой круг Иттена, добавив к основным цветам более и менее насыщенные оттенки. При этом определяют главный цвет композиции и подбирают к нему подходящую палитру из менее насыщенных оттенков.
Цветовой круг Иоханнеса Иттена применяют как новички, так и опытные дизайнеры. С инструментом можно работать вручную или воспользоваться графическими редакторами и специальными программами. Они построены на концепции цветового круга Иттена и помогают составить гармоничную палитру в режиме онлайн.
Лучшие инструменты для автоматического подбора цветов предлагают:
Adobe Color. Позволяет подбирать и сохранять палитру в облачном хранилище, чтобы использовать её в других инструментах Adobe. Есть расширенные возможности: можно настроить яркость и параметры цветового режима, определять контрастность шрифта, фона и элементов сайта.
Paletton. Англоязычная программа для подбора оттенков из основных комбинаций цветов. Позволяет настраивать параметры насыщенности, яркости и контраста, создавать собственные цветовые схемы, просматривать варианты дизайна страниц и экспортировать цветовую гамму для сайта в формате кода.
Canva. Помогает подбирать монохроматические, аналогичные и комплементарные комбинации цветов.
getColor. Сервис с интуитивно понятным интерфейсом и современным дизайном. Помогает быстро находить оптимальную палитру, настраивать тон, насыщенность и яркость цветов.
ColorScheme. По функционалу схож с Paletton, но есть русскоязычное меню.
Поделиться
СВЕЖИЕ СТАТЬИ
Другие материалы из этой рубрики
Не пропускайте новые статьи
Подписывайтесь на соцсети
Делимся новостями и свежими статьями, рассказываем о новинках сервиса
«Честно» — авторская рассылка от редакции Unisender
Искренние письма о работе и жизни. Свежие статьи из блога. Эксклюзивные кейсы
Свежие статьи из блога. Эксклюзивные кейсы
и интервью с экспертами диджитала.
Оставляя свой email, я принимаю Политику конфиденциальности
Наш юрист будет ругаться, если вы не примете 🙁
Как запустить email-маркетинг с нуля?
В бесплатном курсе «Rock-email» мы за 15 писем расскажем, как настроить email-маркетинг в компании. В конце каждого письма даем отбитые татуировки об email ⚡️
*Вместе с курсом вы будете получать рассылку блога Unisender
Оставляя свой email, я принимаю Политику конфиденциальности
Наш юрист будет ругаться, если вы не примете 🙁
Восемь правил о цветовых палитрах, которые должен знать каждый
Взаимодействие человека и компьютера в значительной степени основано на графических элементах пользовательского интерфейса, и цвет играет в этом важную роль. Как однажды сказал художник Пьер Боннар:
Как однажды сказал художник Пьер Боннар:
Цвет не добавляет приятного качества в дизайн – он его усиливает.
При разработке нового продукта часто бывает сложно определить цветовую схему из-за бесконечного количества возможных комбинаций цветов. В этой статье мы рассмотрим восемь основных правил, которые помогут вам выбрать правильную цветовую палитру.
1. Ограничьте количество цветов
Применение цвета к дизайн проекту имеет много общего с балансом. Чем больше цветов вы используете, тем труднее достичь этого баланса. Вы добьетесь лучших результатов, если будете придерживаться максимум трех основных цветов в вашей цветовой гамме. Согласно исследованию Университета Торонто о том, как люди использовали Adobe Color CC, большинство людей заявили, что предпочитают простые цветовые комбинации, которые опираются только на два или три цвета.
Если вам нужны дополнительные цвета, кроме тех, которые вы задали в своей палитре, используйте оттенки и тона.
Как создать цветовую схему
Итак, как вы выберете два или три цвета? Цветовой круг может помочь.
Круг с 12 цветами является важным инструментом для создания цветовых схем
Существует ряд предопределенных стандартов цветовой схемы, которые упрощают создание новых схем, особенно для новичков:
- Монохроматическая. Монохроматические схемы являются простейшими для создания, поскольку все они взяты из одного цвета, но включают изменения в насыщенности, оттенках и тонах. Монохроматические цвета хорошо сочетаются, создавая успокаивающий эффект.
Монохроматическая схема очень приятна на вид (особенно синий или зеленый оттенки). Как вы можете видеть на примере Facebook, схема выглядит чистой и элегантной.
- Аналоговая. Аналоговые цветовые схемы создаются из смежных цветов. Один цвет используется как доминирующий, в то время как другие используются для обогащения схемы. Хотя это относительно легко, трюк заключается в том, чтобы решить резонанс используемых цветов, поскольку вся схема будет преувеличена им.
 Например, Clear – приложение для составления и организации списков дел, использует яркие аналоговые цвета для визуального определения приоритетов вашего текущего набора задач. В то время как, приложение для медитации Calm, использует синие и зеленые аналоговые цвета, чтобы помочь пользователям чувствовать себя спокойными и умиротворенными.
Например, Clear – приложение для составления и организации списков дел, использует яркие аналоговые цвета для визуального определения приоритетов вашего текущего набора задач. В то время как, приложение для медитации Calm, использует синие и зеленые аналоговые цвета, чтобы помочь пользователям чувствовать себя спокойными и умиротворенными.
Аналоговые схемы создаются с использованием трех цветов, расположенных рядом друг с другом на 12-цветном круге. Clear – приложение для составления и организации списков дел, использует яркие аналоговые цвета для визуального определения приоритетов вашего текущего набора задач.
Calm использует аналоговые цвета, чтобы создать общее настроение.
- Дополнительная. В своей основе такой схемы лежат только два цвета, которые сильно контрастируют. Эта схема используется для привлечения внимания пользователя. При использовании дополнительной схемы важно выбрать доминирующий цвет, а дополнительный цвет использовать для акцентов.
 Например, когда человеческий глаз видит объект, полный различных оттенков зелени, немного красного цвета очень хорошо выделяется.
Например, когда человеческий глаз видит объект, полный различных оттенков зелени, немного красного цвета очень хорошо выделяется.
Использование дополнительных цветов – простейший способ выделить что-то.
- Пользовательская. Создание пользовательской цветовой схемы не так сложно, как многие думают. Существует простой трюк, который можно использовать для создания великолепной цветовой палитры: просто добавьте яркий цвет для акцента в нейтральную палитру (например, традиционную монохроматическую схему). Полученная схема будет очень визуально яркой.
Добавление одного цвета в дизайн в оттенках серого просто и эффективно привлекает внимание. Макет с сочетанием белого и серого с синими акцентами в цветовой схеме Dropbox.
2. Вдохновляйтесь природой
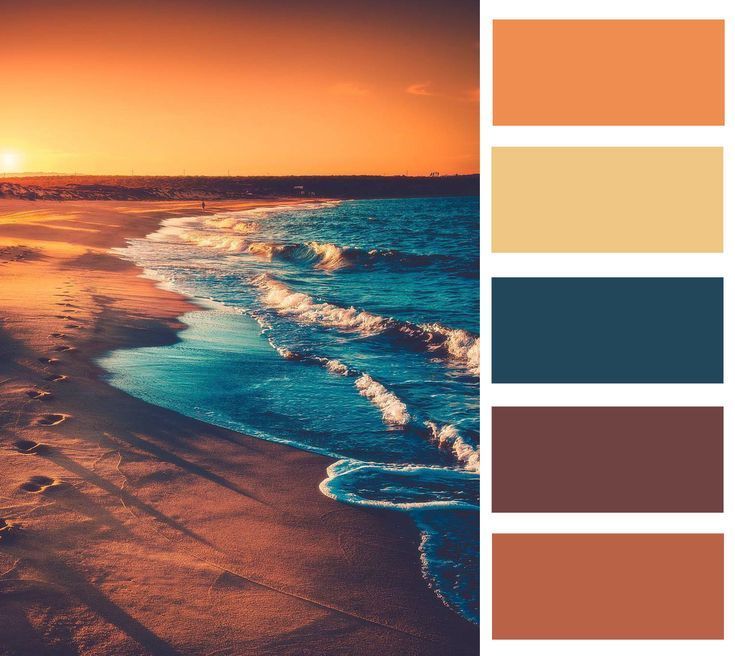
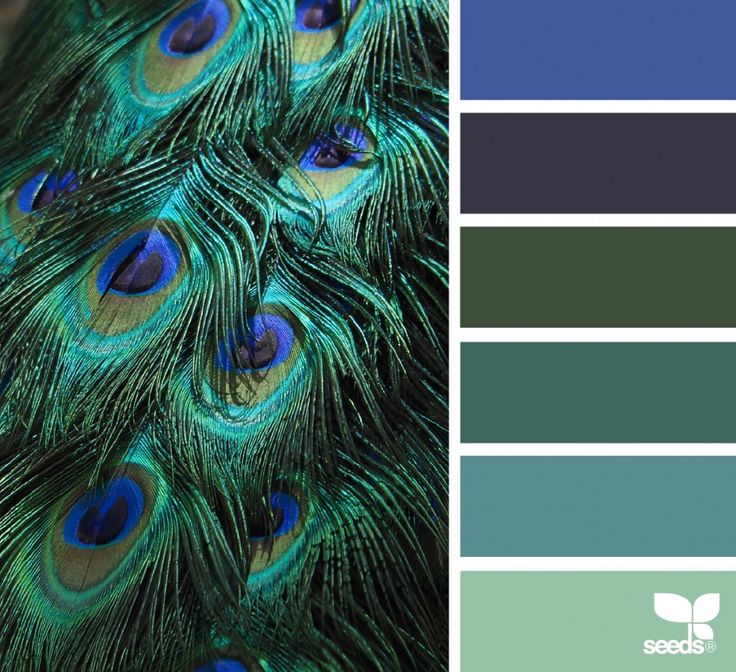
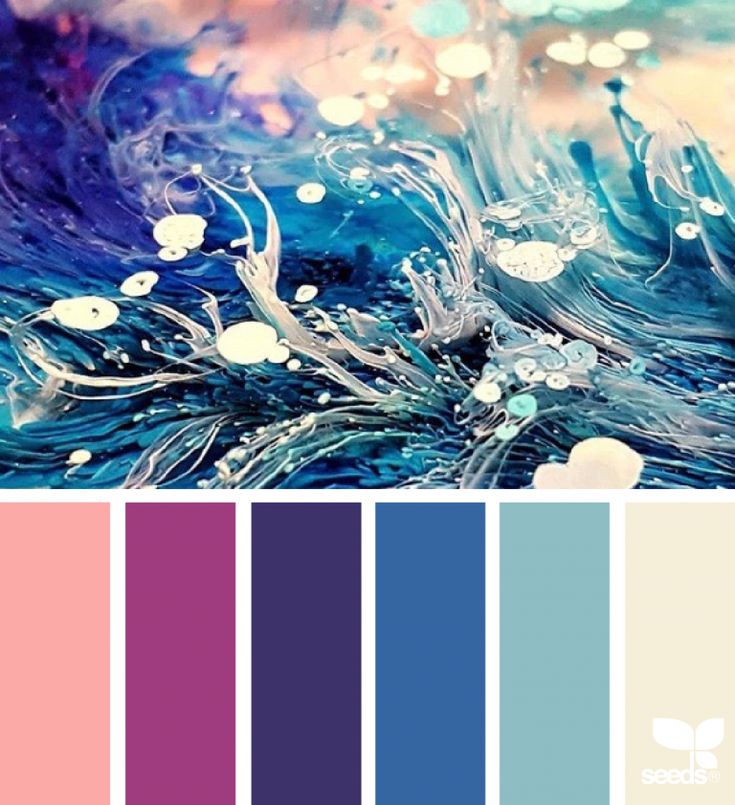
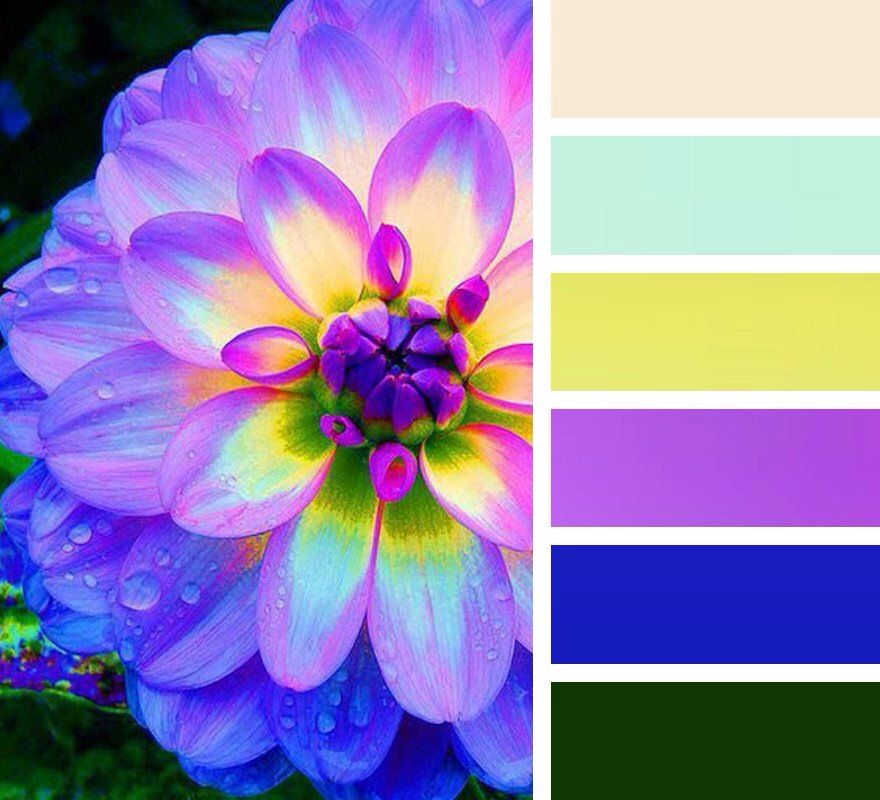
Лучшие цветовые комбинации можно встретить в природе. Почему? Потому что эти схемы кажутся естественными для глаз. Чтобы найти вдохновение, нам нужно всего лишь осмотреться вокруг. Если вы видите особенно красивый или яркий цвет в повседневной жизни, попробуйте создать схему вокруг него. Просто сделайте снимок красивого момента и создайте на его основе свою цветовую схему.
Если вы видите особенно красивый или яркий цвет в повседневной жизни, попробуйте создать схему вокруг него. Просто сделайте снимок красивого момента и создайте на его основе свою цветовую схему.
Лучшие цветовые комбинации встречаются в природе. Вы можете создать цветовую схему из фото.
3. Пытайтесь следовать правилу 60–30–10
Это вечное правило декорирования, которое может помочь вам легко составить цветовую схему. Пропорции 60% + 30% + 10% предназначены для обеспечения баланса цветов, используемых в любом пространстве.
Эта концепция невероятно проста в использовании: 60% – ваш доминирующий оттенок, 30% – вторичный цвет, а 10% – цвет акцента. Идея состоит в том, что вторичный цвет поддерживает основной цвет, но они достаточно отличаются, чтобы разделять их. Ваши 10% – цвет акцента. Это может быть цвет для призыва к действию или другого элемента, который вы хотите выделить.
60% – ваш доминирующий оттенок, 30% – вторичный цвет и 10% – цвет для акцента. Этот метод позволяет глазу удобно перемещаться из одной фокусной точки в другую.
Этот метод позволяет глазу удобно перемещаться из одной фокусной точки в другую.
4. Сначала дизайн в оттенках серого
Игра с цветом – это весело. Именно поэтому выбор цветовой схемы – одна из первых вещей, которые мы делаем в новых проектах. Это, действительно, заманчиво сперва подобрать цветовую схему, но я рекомендую вместо этого заставить себя сначала проектировать в оттенках серого. Создайте прототип своего приложения в градациях серого и используйте его в качестве основы. Проектирование в оттенках серого перед добавлением цвета заставляет вас сосредоточиться на расположении элементов.
Добавьте цвет в самом конце, и даже тогда, только с определенной целью.
Добавление одного цвета в макет с оттенками серого привлекает взгляд просто и эффективно.
5. Избегайте использования черного цвета
В реальной жизни чистый черный почти никогда не встречается. Все “черные” объекты вокруг нас имеют некоторое количество света, отражающегося от них, а это значит, что они не совсем черные, они темно-серые. Дороги не черные. Тени не черные.
Дороги не черные. Тени не черные.
Цвет этой собаки темно-серый, а не черный.
Когда вы помещаете чистый черный цвет рядом с набором тщательно подобранных цветов, черный все пересилит. Он выделяется, потому что это не естественно. В большинстве приложений, которые мы ежедневно используем, есть черные цвета, которые на самом деле не черные, но темные серые. Например, самый темный цвет на верхней панели Asos не # 000000, это # 242424. Поэтому не забудьте всегда добавить немного насыщенности в свой цвет.
Самый темный цвет у ASOS – не черный
6. Подчеркните важность, используя цветовой контраст
Цвет – инструмент, который может помочь направить взгляд. Чем больше вы хотите что-то выделить, тем больше вы должны полагаться на контрастные цвета. Как правило, высокий контраст – лучший выбор для важного контента или ключевых элементов. Если вы хотите, чтобы пользователи увидели или щелкнули что-нибудь, сделайте это выделяющимся!
Контрастность заставляет выделенную область отличаться от остальной части экрана. Чем больше вы хотите что-то выделить, тем больше вы должны полагаться на контрастные цвета.
Чем больше вы хотите что-то выделить, тем больше вы должны полагаться на контрастные цвета.
7. Используйте цвет для воздействия на эмоции пользователей
Известно, что цвета имеют присущие им значения и могут вызывать эмоции. Эти значения будут иметь прямое влияние на то, как ваши пользователи воспринимают ваш продукт.
Когда вы выбираете цветовую палитру для своего приложения / сайта, вы не можете просто думать о том, как все выглядит – вы должны думать о том, как все ощущается. Цвета, которые вы выбираете, могут работать за или против идентичности бренда, которую вы пытаетесь создать. Для начала, я составил краткое справочное руководство, которое охватывает основные ассоциации с каждым цветом (в западном мире).
Красный, Оранжевый, Желтый
- Красный (Страстный, Мощный, Опасный, Важный): Красный – чрезвычайно стимулирующий цвет. Он создает впечатление скорости и силы.
 Он известен как цвет энергии. Он доказал физиологические эффекты увеличения циркуляции крови и повышения метаболизма. Вот почему, когда люди видят красный цвет, они читают усерднее и быстрее. Использование красного – это способ привлечь внимание пользователей или выделить отдельный элемент, который требует внимания.
Он известен как цвет энергии. Он доказал физиологические эффекты увеличения циркуляции крови и повышения метаболизма. Вот почему, когда люди видят красный цвет, они читают усерднее и быстрее. Использование красного – это способ привлечь внимание пользователей или выделить отдельный элемент, который требует внимания. - Оранжевый (игривый, энергичный, привлекательный, дешевый): Оранжевый – теплый и полный жизни цвет. Он обладает энергичной аурой и способен создать теплый прием для ваших пользователей. Некоторые исследователи считают, что оранжевый выражает дешевизну.
- Желтый (веселый, дружелюбный, стимулирующий, привлекающий внимание): Желтый – чрезвычайно универсальный цвет, в зависимости от выбранного оттенка. Светло-желтый ассоциируется с солнцем и, следовательно, передает позитивность и теплоту. Темные оттенки желтого (например, золото) создают впечатление древности и возраста. Эти более темные оттенки часто связаны с вечностью и мудростью.

Зеленый, синий, фиолетовый
- Зеленый (природный, безопасный, свежий): зеленый цвет отражает чувство окружающей среды и близость к природе. Он также означает рост, и именно поэтому он часто связан с бизнесом. Зеленый означает чувство правильного или неправильного.
- Синий (успокаивающий, ответственный, внушающий доверие, надежный): синий цвет часто ассоциируется со спокойными и расслабляющими эмоциями. Он также ассоциируется с силой и надежностью, с чувством доверия и профессионализма. Синий излучает чувство внутренней безопасности. Вот почему вы можете видеть банки и технологические компании, использующие этот цвет. Гиганты социальных сетей, такие как Facebook, Twitter и LinkedIn, используют синий цвет в своих сетях.
- Фиолетовый (Роскошный, Таинственный, Романтичный, Духовность): Исторически связанный с королевской семьей, фиолетовый намекает, что продукт высокого класса.

Розовый, Черный, Белый, Серый
- Розовый (женственный, невинность, молодость): розовый наиболее известен своими ассоциациями с женственностью.
- Черный (мощный, утонченный, загадочный, трендовый): черный привлекает внимание быстрее, чем другие цвета, в том числе красный. Вот почему он чаще всего используется только для текста и акцентов.
- Белый (чистота, здоровье, чистоплотность, невинность): белый делает акцент на других цветах вокруг него, что делает его популярным выбором в качестве вторичного цвета.
- Серый (нейтральный, формальный, изысканный, стерильный): серый цвет представляет собой нейтральность, он может принимать характеристики черного или белого цветов. При использовании его в качестве основного цвета создается впечатление формальности.
Важно отметить, что значение цветов может варьироваться в зависимости от культуры и обстоятельств. Подробнее об этом см. статью Символизм цветов и цветовых значений во всем мире.
Подробнее об этом см. статью Символизм цветов и цветовых значений во всем мире.
8. Сделайте свой дизайн доступным
Доступность – ключевой момент при проектировании с цветом. Сегодняшние продукты должны быть доступны для всех – независимо от способностей человека.
Избегайте использования цвета в качестве индикатора
Примерно 8% мужчин и 0,5% женщин страдают от некоторой формы цветовой слепоты. Это 1 из 12 мужчин и 1 из 200 женщин. Хотя существует несколько форм этого заболевания, красно-зеленая цветовая слепота является наиболее распространенной. Человек, страдающий этой формой дальтонизма, обычно испытывает проблемы с различиями как красного, так и зеленого цветов.
Как видит цвета человек с нормальным зрением и те же цвета человек с красно-зеленой цветовой слепотой (дейтеронопия и протанопия).
Поскольку цветовая слепота принимает различные формы (в том числе красно-зеленую, сине-желтую и монохроматическую), важно использовать несколько визуальных сигналов для передачи важных состояний в вашем продукте. В дополнение к цвету используйте элементы, такие как штрихи, индикаторы, шаблоны, текстуры или текст для описания действий и контента.
В дополнение к цвету используйте элементы, такие как штрихи, индикаторы, шаблоны, текстуры или текст для описания действий и контента.
Избегайте использования только красных и зеленых цветов для передачи информации, потому что это может быть чрезвычайно неприятным для людей, которые не могут видеть красные символы.
Избегайте низкой контрастности текста
Цветовая контрастность – это одна из областей, где теория цвета имеет решающее значение для удобства использования дизайна. Когда вы используете цвета в тексте, имейте в виду, что размещение двух цветов с низким значением контраста рядом друг с другом может сделать ваш текст очень трудным для чтения.
Низкоконтрастный текст – это то, что может потенциально нарушить удобство использования многих приложений.
Проверьте контраст, чтобы цвета фона и переднего плана отображались с достаточным контрастом для человека, страдающего дальтонизмом или плохо видящего человека. Это, действительно, не так сложно – все, что вам нужно сделать, это проверить коэффициент контрастности. Коэффициент контрастности показывает, как отличается цвет от другого цвета (обычно это 1: 1 или 21: 1). Чем выше разница между двумя числами в соотношении, тем больше разница в относительной яркости между цветами. W3C рекомендует следующие коэффициенты контрастности для текста и текста на изображении:
Коэффициент контрастности показывает, как отличается цвет от другого цвета (обычно это 1: 1 или 21: 1). Чем выше разница между двумя числами в соотношении, тем больше разница в относительной яркости между цветами. W3C рекомендует следующие коэффициенты контрастности для текста и текста на изображении:
- Маленький текст должен иметь коэффициент контрастности не менее 4,5: 1 по отношению к фону.
- Большой текст (при 14 pt жирный / 18 pt обычный) должен иметь коэффициент контрастности по крайней мере 3: 1 по отношению к фону.
Хорошие новости, вам не нужно проверять их вручную. Используя инструмент Color Contrast Checker, вы можете проверить свои цветовые комбинации всего за несколько кликов.
Программа проверки цветового контраста от Webaim
Бонус: Основные инструменты UX дизайнера
Чтобы упростить вам задачу, я также составил список лучших инструментов для выбора цветовых палитр.
Adobe Color CC
Adobe Color CC (ранее известный как Kuler) – отличный инструмент для поиска, изменения и создания цветовых схем. Каждый цвет в палитре может быть индивидуально изменен или выбран в качестве базового цвета всего за несколько кликов. Палитры могут быть сохранены и добавлены в библиотеку, и существует множество отличных цветовых схем, созданных сообществом и доступных на сайте:
Adobe Color CC – отличный инструмент, способный ускорить изучение различных вариантов цветовой схемы.
Dribbble поиск по цвету
Когда вы хотите совершить визуальные исследования по использованию определенного цвета другими дизайнерами, зайдите на dribbble.com/colors и выберите нужный цвет.
Вы также можете указать для снимка минимальный процент содержания цвета (например, 30% синего).
Укажите минимальный процент содержимого цвета
Material Design
Руководство Material design предоставляет фантастическую цветовую палитру, которая может использоваться для иллюстрации или для разработки цветов вашего бренда. Все цвета в этой палитре предназначены для гармоничного взаимодействия друг с другом.
Все цвета в этой палитре предназначены для гармоничного взаимодействия друг с другом.
Colorzilla
ColorZilla – это расширение для Google Chrome и Mozilla Firefox, которое включает в себя множество связанных с цветом инструментов, в том числе подборщик цветов, пипетку, генератор градиента CSS и браузер палитры.
Coolors.co
Coolors – мощный инструмент для создания многоцветных схем. Вы можете просто заблокировать выбранный цвет и нажать пробел, чтобы создать новую палитру. Этот инструмент замечателен тем, что вы не ограничены только одним результатом – можно получить несколько цветовых схем, просто изменив базовую точку.
Один из моих любимых способов создания цветовой схемы – это использование фотографии. Этот инструмент позволяет загрузить изображение и сделать из него цветовую палитру.
Coolors дает вам возможность загрузить изображение и сделать из него цветовую палитру.
Симуляция цветовой слепоты в Adobe Photoshop
С помощью Photoshop вы можете проверить доступность вашего дизайна. Просто перейдите в View> Proof Setup, а затем вы можете выбрать один из двух типов цветовой слепоты (протанопия или дейтронопия).
NoCoffee Vision Simulator для Chrome
Во избежание проблем с доступностью в дизайне, при проектировании рекомендуется проверять дизайн на цветовую слепоту. NoCoffee Vision Simulator может использоваться для имитации проблем со зрением. Например, используя параметр “Color Deficiency” установив “Deuteranopia”, вы можете просматривать веб-страницы в оттенках серого. Это поможет вам сделать ваш дизайн доступным для пользователей с нарушениями зрения.
Цвет – один из самых мощных инструментов в наборе дизайнеров. Но в то же время — это сложный в освоении инструмент. Я надеюсь, что упомянутые выше правила создали хорошую основу для будущих дизайнеров. Теперь пришло время перейти к практике – потому что лучший способ стать отличным специалистом в цветовых схемах – это фактически создать их.
Я надеюсь, что упомянутые выше правила создали хорошую основу для будущих дизайнеров. Теперь пришло время перейти к практике – потому что лучший способ стать отличным специалистом в цветовых схемах – это фактически создать их.
Цветовые схемы – ваша проблема? Записывайтесь на курсы от Springboard Введение в UX дизайн. Тысячи студентов прошли их, чтобы начать успешную карьеру в дизайне.
Перевод статьи Nick Babich
20+ лучших синих цветовых палитр на 2023 год
Будь то безмятежность ясного голубого неба или ослепительное сияние сверкающего голубого океана, людей на протяжении веков привлекали разнообразные оттенки синего. Сегодня синий остается любимым цветом в мире, поэтому давайте рассмотрим эти лучшие палитры синих цветов, которые вы можете использовать в своем следующем дизайне.
Какие аспекты вашего бренда вы можете выразить с помощью синей цветовой палитры, какие популярные бренды сегодня используют синий цвет и как вы можете создать свою собственную сплоченную синюю цветовую палитру? Исследуйте все синее, прежде чем приступить к следующему дизайн-проекту Venngage.
Нажмите, чтобы перейти вперед:
- Синий цвет означает
- Лучшие палитры синих цветов на 2021 год
- Лучшие сочетания синего цвета
- Марки с синей цветовой палитрой
- Лучшие генераторы цветовой палитры
Значение синего цвета
Синий цвет оказывает на человека целый ряд физических и эмоциональных воздействий, в том числе заставляет нас чувствовать себя непринужденно, хотя парадоксальным образом связан с чувством грусти. Исследования показали, что синий цвет повышает продуктивность и снижает кровяное давление.
В деловом или корпоративном контексте цветовая психология синего связана с чувством спокойствия, уверенности, безопасности и доверия. Это одна из причин, почему так много компаний, от PayPal до GE, используют синий цвет в качестве основного цвета своего бренда (подробнее об этом позже).
Результаты международного выбора цвета YouGov
Помимо научных связей между синим цветом и его воздействием на людей, согласно опросу YouGov, синий является самым популярным цветом в мире. Во всех 10 исследованных странах синий цвет назвали любимым цветом самый большой процент людей. Имейте в виду, что при добавлении синего в ваши веб-проекты вы всегда должны использовать программное обеспечение для калибровки цветов, чтобы передать цвета как можно четче. Также, обсуждая популярность синего, стоит отметить, что некоторые оттенки синего, такие как оттенки бирюзового, в последние годы приобретают все большую популярность.
Во всех 10 исследованных странах синий цвет назвали любимым цветом самый большой процент людей. Имейте в виду, что при добавлении синего в ваши веб-проекты вы всегда должны использовать программное обеспечение для калибровки цветов, чтобы передать цвета как можно четче. Также, обсуждая популярность синего, стоит отметить, что некоторые оттенки синего, такие как оттенки бирюзового, в последние годы приобретают все большую популярность.
Лучшие синие цветовые палитры на 2021 год
Ищете синюю цветовую палитру, отражающую индивидуальность вашей организации? Ознакомьтесь с лучшими синими цветовыми палитрами на 2021 год и узнайте, почему мы думаем, что они могут подойти вам.
- Оранжевая сиена жженая + Ослепительно синий
- Имперский красный + Синий космический кадет
- Оранжевый + Медово-желтый + Берлинская лазурь
- Candy Pink + Rose Desert + Y цвета Mn Blue
- Розовый рай + Карибский зеленый + Синий NCS
- Лимонное безе + Берлинская лазурь
- Оранжевая паутина + Синий Оксфорд
- Каролина Блю + CG Блю
- Кибер-желтый + Королевский темно-синий
- Оттенки синего
- Зеленый полуночный орел + металлические водоросли
- Шалфей + Мин + Краситель индиго
- Миндальный + Фиолетовый темно-синий + Синий Оксфорд
- Рубиновый + Ярко-желтый Crayola + Небесно-голубой Crayola
- Атомный мандарин + Тихоокеанский синий + Йельский синий
- Сиенна жженая + Синий кадет + Синий Колумбия
- Джет + Мин + Краситель индиго
- Sunglow + Sizzling Red + Crayola Blue
- Светло-лососевый + Французский розовый + Голубой
- Черный кофе + Duke Blue + True Blue
- Cerise + Blue Crayola + Royal Dark Blue
1.
 Цветовая палитра «Оранжевый жженый сиена» + «Ослепленный синий» сочетается с четырьмя оттенками синего, которые варьируются от от светлого до темного с оранжевым оттенком, эта палитра идеально подходит для проектов, требующих высокой контрастности, а также дополнительных оттенков. Соедините самый светлый и самый темный синий для визуального поп-музыки.
Цветовая палитра «Оранжевый жженый сиена» + «Ослепленный синий» сочетается с четырьмя оттенками синего, которые варьируются от от светлого до темного с оранжевым оттенком, эта палитра идеально подходит для проектов, требующих высокой контрастности, а также дополнительных оттенков. Соедините самый светлый и самый темный синий для визуального поп-музыки.
Если вы выбрали эту цветовую палитру в качестве цветов своего бренда и хотите применить ее к своему дизайну, вы можете начать с добавления шестнадцатеричных кодов в My Brand Kit, чтобы загрузить цвета в свою учетную запись:
После этого , просто примените цвета вашего бренда к дизайну одним щелчком мыши (это можно сделать с помощью бизнес-аккаунта):
Вернуться к списку палитр синих цветов
2. Цветовая палитра Imperial Red + Space Cadet Blue
Шестнадцатеричные коды : #2b2d42 // #8d99ae // #edf2f4 // #ef233c // #d
Вдохните энергию и волнение в свои проекты с помощью этой палитры, которая сочетает в себе величественный сланцево-синий с ярким становится красным. Используйте любой из красных цветов в качестве акцента в логотипе или другом визуальном контенте, чтобы сбалансировать дизайн.
Используйте любой из красных цветов в качестве акцента в логотипе или другом визуальном контенте, чтобы сбалансировать дизайн.
Вернуться к списку палитр синих цветов
3. Цветовая палитра оранжевый + медово-желтый + берлинская лазурь
шестнадцатеричных кодов : #8ecae6 // #219ebc // #023047 // #ffb703 // #fb8500
Исследуйте тропическую сторону синего с помощью этой палитры, которая сочетает ряд оттенков синего с двумя теплыми желто-оранжевыми тонами. Подобная цветовая схема идеально подходит для брендов с молодежной атмосферой.
Вернуться к списку палитр синих цветов
4. Цветовая палитра Candy Pink + Rose Desert + Y in Mn Blue
Шестнадцатеричные коды : #355070 // #6d597a // #b 56576 // #e56b6f / / #eaac8b
Синий не является главным в этой цветовой палитре, но он служит важной цели создания спокойствия. Темно-сливовые, розовые и песочные тона идеально дополняют прочный и надежный синий оттенок.
Вернуться к списку палитр синих цветов
5. Палитра цветов Paradise Pink + Caribbean Green + NCS Blue // #118ab2 // # 073b4c
Покажите, что вы не боитесь ярких цветов, используя эту энергичную палитру, охватывающую почти весь цветовой спектр. Каждое отдельное сочетание создает визуальный контраст, что делает эту цветовую схему идеальной для вдохновляющих цветовых акцентов.
Вернуться к списку палитр синего цвета
6. Палитра цветов Лимонное безе + Берлинская лазурь 0 // #fcbf49 // #eae2b7
Эта цветовая схема напоминает о сухих, теплых тонах американского юго-запада, добавляя всплеск синего, чтобы охладить обстановку. Для корпоративного использования с пуговицами сочетайте синий и лимонный или создайте атмосферу основного цвета, сочетая синий с красным.
Вернуться к списку палитр синего цвета
7. Цветовая палитра Orange Web + Oxford Blue
Шестнадцатеричные коды : #000000 // #14213d // #fca311 // #e5e5e5 // #ffffff
Синий Оксфорд — это единственный синий оттенок, включенный в эту палитру, в сочетании с нейтральными оттенками, такими как черный, серый и белый, и ярким акцентом в виде оранжевого. Сочетание сине-оранжевого цвета подтверждено наукой о цвете, и, поскольку оба оттенка теплые, они будут контрастировать, не конфликтуя.
Сочетание сине-оранжевого цвета подтверждено наукой о цвете, и, поскольку оба оттенка теплые, они будут контрастировать, не конфликтуя.
Вернуться к списку палитр синих цветов
8. Палитра цветов Carolina Blue + CG Blue
Шестнадцатеричные коды : #ffffff // #00171f // #003459 // #007 ea7 // #00a8e8
Преимущественно синяя цветовая палитра не должна быть скучной, как показывает эта цветовая схема. Эта комбинация с четырьмя синими тонами, которые варьируются от светлого и воздушного до почти черного, идеально подходит для организаций, работающих в сфере финансов, технологий и других серьезных областей.
Вернуться к списку палитр синего цвета
9. Цветовая палитра Cyber Yellow + Royal Dark Blue вибрация к вашему следующему дизайну с этим палитра, основанная на почти фиолетовом темно-синем и энергичных оттенках желтого. Если для вас важна универсальность, эта палитра предлагает монохромные сочетания и высококонтрастные сочетания.

Вернуться к списку палитр синих цветов
10. Палитра оттенков синего
Шестнадцатеричные коды : #03045e // #0077b6 // #00b4d8 // #90e0ef // #caf0f8
Оставайтесь полностью в синей семье с этой монохроматической цветовой палитрой. Исследуйте разнообразие цвета, сочетая ультра-светло-синий с почти фиолетовым темно-синим, или уменьшите контраст, используя цвета среднего диапазона рядом друг с другом.
Вернуться к списку палитр синих цветов
11. Цветовая палитра Midnight Eagle Green + Metallic Seaweed Blue
Шестнадцатеричные коды : #177e89 // #084c61 // #db3a34 // #ffc857 // #323031
Эта земная цветовая палитра предлагает зелено-синий оттенок и два высококонтрастных красного и оранжевого оттенка, которые придают энергии. в разбирательство. Бренды с органичной, но серьезной индивидуальностью были бы идеальными кандидатами на эту синюю цветовую палитру.
Вернуться к списку палитр синих цветов
12. Палитра красителей Sage + Ming + Indigo Blue
Шестнадцатеричные коды : #033f63 // #28666e // #7c9885 // #b5b682 // #fedc97
Говоря об органике, в этой палитре синий является большим сюрпризом, поскольку он объединяет оттенки в зелено-желтой гамме. . Сочетайте кремово-желтый оттенок с индиго и каплей шалфея для баланса.
Вернуться к списку палитр синих цветов
13. Цветовая палитра миндаля + фиолетового темно-синего + оксфордского синего
Шестнадцатеричные коды : #f1dac4 // #a69cac // #474973 // #161b33 // #0d0c1d
Придайте индивидуальности своему бренду безмятежность, используя эту синюю цветовую схему с ярко выраженным фиолетовым оттенком. Одного взгляда на эту палитру достаточно, чтобы вызвать сонливость, а это значит, что она идеально подходит для организаций, которым необходимо создать ощущение спокойствия.
Вернуться к списку палитр синих цветов
14. Палитра цветов Ruby + Bright Yellow Crayola + Sky Blue Crayola
Шестнадцатеричные коды : #d81159 // #8f2d56 // #218380 // #fbb13c // #73d2de
Эту синюю цветовую палитру ни в коем случае нельзя путать со спокойной. Тем не менее, хотя он предлагает высококонтрастные комбинации, поскольку все они находятся в конце спектра драгоценных тонов, все они работают вместе в гармонии.
Вернуться к списку палитр синего цвета
15. Цветовая палитра Atomic Tangerine + Pacific Blue + Yale Blue
Шестнадцатеричные коды : #f79256 // #fbd1a 2 // #7dcfb6 // #00b2ca // # 1d4e89
Не позволяйте включению слова «атомный» в эту синюю цветовую палитру заставить вас думать, что это токсично для вашего бренда. Хотя есть несколько ярких оттенков, они приглушены, а сочетание их с холодным голубым дает общий эффект сплоченности и удовлетворения.
Вернуться к списку палитр синих цветов
16. Палитра цветов жженой сиены + Cadet Blue + Columbia Blue
Шестнадцатеричные коды : #dd6e42 // #e8dab2 // #4f6 d7a // #c0d6df // # eaeaea
Эта цветовая схема, которая предлагает один темный и один светлый оттенок синего, подчеркивается ржаво-оранжевым цветом, который выделяется среди всех других тонов в палитре. Это делает его идеальным для компаний в области технологий, финансов или кибербезопасности.
Вернуться к списку палитр синего цвета
17. Палитра синего цвета Jet + Ming + Indigo Dye
Шестнадцатеричные коды : #353535 // #3c6e71 // #ffffff // #d9d9d9 // # 284b63
Индиго — единственный настоящий синий цвет в этой цветовой палитре, который включает в себя почти черный темно-серый цвет, а также темно-бирюзовый зелено-синий цвет Ming. Насыщенные тона идеально подходят для создания логотипа или набора иконок для некоммерческой, финансовой или энергетической компании.
Вернуться к списку палитр синего цвета
18. Палитра цветов Sunglow + Sizzling Red + Crayola Blue 0002 Раскройте свою яркую сторону с этой палитрой в том числе Crayola Blue. Хотя это не совсем радужная цветовая палитра, эта схема охватывает большинство цветов в аббревиатуре ROYGBIV, поэтому мы думаем, что она достаточно близка.
Вернуться к списку палитр синих цветов
19. Палитра светло-лососевых + французских розовых + голубых цветов
Шестнадцатеричные коды : #70d6ff // #ff70a6 // #ff9770 // #ffd670 // #e9ff70
Некоторые оттенки синего придают ощущение авторитета, идеально сочетается с яркой пастельной цветовой палитрой, подобной этой.
Вернуться к списку палитр синих цветов
20. Цветовая палитра «Черный кофе» + «Голубой герцог» + «Настоящий синий» быть // #b4c5e4 // # fbfff1
Эта синяя цветовая палитра, выделенная Duke Blue, создает истинное ощущение двойственности благодаря почти черному и почти белому цветам. В результате высокие контрасты идеально подходят практически для любой корпоративной цветовой схемы.
В результате высокие контрасты идеально подходят практически для любой корпоративной цветовой схемы.
Вернуться к списку палитры синего цвета ffaff // #d8315b // # 1e1b18
Эта богатая цветовая палитра подчеркивается королевским темно-синим и вишнево-красным цветами, а голубой, розовый и черный цвета Crayola создают сильный контраст. Используйте вишневый цвет в качестве акцентного цвета вашего логотипа для прилива энергии или выберите розовые акценты, чтобы придать более легкий оттенок.
Вернуться к списку палитр синих цветов
Лучшие сочетания синего цвета
Можно с уверенностью сказать, что выбор цвета — это больше искусство, чем наука, но здесь определенно задействована наука. Вы, вероятно, знакомы с основными цветами, ну, с начальной школы. Но изучение концепции, называемой цветовым кругом, может открыть мир научно обоснованных цветовых комбинаций.
Если вы подбираете наряд, давно уже считается, что синие джинсы считаются нейтральными, то есть они подходят ко всему. Хотя в дизайне неправда, что каждый цвет сочетается с синим, существуют десятки возможных комбинаций синего цвета.
Хотя в дизайне неправда, что каждый цвет сочетается с синим, существуют десятки возможных комбинаций синего цвета.
Несколько технических терминов могут быть полезны при выборе цветов, сочетающихся с синим. Давайте посмотрим, что каждый термин может сказать о комбинациях синего цвета:
- Монохроматический: Весь синий, независимо от того, похожие оттенки или нет
- Дополнительные: Это цвета, расположенные непосредственно напротив друг друга на цветовом круге, которые для синих оттенков будут желтыми и оранжевыми, в зависимости от синего
- Триадный: Три оттенка, равноудаленные на цветовом круге. Для синих оттенков это могут быть зеленый и красный, зеленый и оранжевый или желтый и красный, в зависимости от синего 9.0021
Устали читать? Вот два быстрых видео для вашего ускоренного курса по цветам, начиная с одного, отвечающего на ваш слишком частый вопрос: что такое цвет?
youtube.com/embed/XJ74pxrhcQc» frameborder=»0″ align=»center» allowfullscreen=»allowfullscreen»>
Если вам интересно узнать больше, вот еще одно трехминутное видео о цветовых отношениях:
Бренды с синей цветовой палитрой
Некоторые из самых узнаваемых мировых брендов, включая Facebook, Twitter и LinkedIn , используйте синий в качестве основного цвета. Давайте посмотрим на некоторые известные мировые бренды и на то, как они используют синий цвет, чтобы подчеркнуть свою индивидуальность.
Будучи одним из самых посещаемых веб-сайтов на планете, Facebook вышел далеко за рамки социальной сети. Несмотря на то, что компания претерпела огромные изменения, ее фирменный стиль остался относительно неизменным, включая синие или белые буквы на синем фоне.
Как и многие технологические компании, фирменный стиль Facebook с самого начала был основан на синих тонах, пытаясь напомнить о доверии и безопасности. Спорно, удалось ли Facebook добиться реального доверия, но он стал абсолютно повсеместным. Так что, возможно, фактическая надежность не имеет значения.
Спорно, удалось ли Facebook добиться реального доверия, но он стал абсолютно повсеместным. Так что, возможно, фактическая надежность не имеет значения.
Обладая более широкой цветовой палитрой, включающей оттенки серого, Twitter является еще одной из основных социальных сетей, центральным цветом которой является синий.
В то время как основной синий цвет Facebook до 2019 года был намного темнее и ненасыщеннее, синий цвет Twitter долгое время был ярким и жизнерадостным. Простота цветовой схемы Twitter позволяет выделяться приятному синему цвету, что отражает миссию сайта — помогать людям усиливать свои голоса.
Из трех крупных социальных сетей, использующих синий цвет в качестве основного, LinkedIn является наиболее явно корпоративным.
В дополнение к синему — его основному цвету — LinkedIn также использует множество вторичных цветов, что делает цветовую палитру «теплее» и «более доступной». Это отражено во многих иллюстраторах, используемых в LinkedIn и их активах в социальных сетях.
Согласно LinkedIn, эта новая цветовая палитра создана с учетом доступности. Если вы хотите узнать больше о том, как сделать свои дизайны доступными, прочитайте наш блог о палитрах, удобных для дальтоников.
Lowe’s
Если вы когда-нибудь сомневались в том, в каком крупном строительном магазине вы стоите, если вы видите где-нибудь синий цвет, это определенно Lowe’s (а не Home Depot). У Lowe’s есть только два оттенка синего, одобренные как часть основной цветовой палитры сети.
Темно-синий оттенок свидетельствует о доверии, которое Lowe’s надеется завоевать у клиентов, которые хотят быть уверены в надежности используемых ими инструментов и материалов.
Высшая лига бейсбола
Как и другие бренды, которые также используют красно-бело-синюю цветовую палитру (Pepsi, Bank of America), есть одна важная причина, по которой цветовая схема Высшей лиги бейсбола состоит из трех цветов: Америка. Поскольку это национальное развлечение Америки, неудивительно, что официальные цвета лиги такие же, как на флагах США.
Лучшие генераторы цветовых палитр
Хотите создать свою собственную синюю цветовую палитру? Проверьте наши любимые генераторы цветовой палитры.
Генератор палитр доступных цветов Venngage
затем вручную проверьте доступность с помощью средства проверки контрастности или симулятора дальтонизма.
Это означает, что вы должны смешивать, подбирать, тестировать и тестировать повторно, пока не найдете то, что работает.
Перевод: это тонна проб, ошибок и времени… так что сэкономьте дополнительное время и усилия, перевернув этот процесс!
С на 100 % бесплатным генератором специальных цветовых палитр Venngage вы можете создавать ряд красивых цветовых палитр, совместимых с WCAG, одним из двух способов — без опыта проектирования или знаний о специальных возможностях.
Как это работает? Двумя способами:
- Рандомизировать .
 Не думайте дважды — бросайте кости и создавайте палитры на основе случайного цвета.
Не думайте дважды — бросайте кости и создавайте палитры на основе случайного цвета.
- Создать из HEX . Введите шестнадцатеричный код, чтобы открыть доступные палитры на основе выбранного вами цвета.
Независимо от того, какой маршрут вы выберете, вы увидите коэффициент контрастности каждого цвета по сравнению с черным или белым текстом. И каждая сгенерированная палитра придерживается коэффициента контрастности 4,5: 1 в соответствии с последними рекомендациями по доступности веб-контента (WCAG) 2.1 AA.
Другими словами, дизайны, которые вы создаете с этими цветовыми комбинациями, будут соответствовать и включительно — вы можете пройти эти тесты доступности с честью.
Найдя понравившуюся палитру, просто нажмите Скачать . Вы получите текстовый файл с шестнадцатеричными кодами для этой палитры и цвета текста, который с ней связан (#ffffff для белого текста и #000000 для черного текста).
Готов попробовать?
Coolors
Инструмент для просмотра цветовой палитры Coolors
Coolors прост в использовании, позволяет пролистать варианты или ввести ключевое слово и посмотреть, какие палитры подходят для этого поискового запроса. Это означает, что вы можете ввести «синий» или ввести более конкретное слово и выполнить поиск, например, «голубая технология», чтобы увидеть схемы, отвечающие всем требованиям.
Узнайте больше о том, как использовать Coolors.
Color Hunt
ColorHunt самые популярные палитры
Палитры Color Hunt, созданные художниками, состоят из четырех цветов каждая, но вы можете искать в определенном цветовом семействе или исследовать коллекции, чтобы найти оттенки, которые вам подходят.
Узнайте больше о том, как использовать Color Hunt.
Paletton
Генератор цветов Paletton
Хотя Paletton кажется более техническим, чем другие генераторы цветов, Paletton является одним из лучших инструментов для использования науки о цвете для поиска подходящих комбинаций. Исследуйте монохроматические, триадные, тетрадные и дополнительные палитры на основе цветового круга.
Исследуйте монохроматические, триадные, тетрадные и дополнительные палитры на основе цветового круга.
Узнайте больше о том, как использовать Paletton.
Colormind
Colormind симулятор цветовой палитры
Colormind — отличный инструмент для тестирования цветовой палитры, позволяющий увидеть, как она будет выглядеть на веб-сайте. Введите свои цвета или зафиксируйте несколько вариантов, и система сгенерирует акцентные цвета, затем прокрутите вниз и посмотрите, как они могут выглядеть в реальном мире.
Узнайте больше о том, как использовать Colormind.
Цветовая палитра Часто задаваемые вопросы
У вас есть вопросы по выбору лучших цветов для вашего дизайна? У нас есть ответы.
Что такое цветовая палитра?
Точно так же, как художник использует цветовую палитру для создания своих произведений искусства, предприятия, организации и бренды используют цветовые палитры для создания индивидуальности, которую они хотят видеть в своей компании. Цветовые палитры большинства брендов состоят из одного или двух основных цветов, а также цветов-акцентов.
Цветовые палитры большинства брендов состоят из одного или двух основных цветов, а также цветов-акцентов.
Как выбрать цветовую палитру?
Чтобы выбрать цветовую палитру для своего бизнеса, вы должны сначала определить, какую индивидуальность вы хотите придать своему бренду. Организации, которые должны выглядеть заслуживающими доверия, стабильными и серьезными, обычно выбирают такие цвета, как синий. Вы можете придерживаться только одного цвета или добавить несколько других, чтобы дополнить или контрастировать с ним.
Если вам сложно выбрать цветовую палитру для своего бизнеса, ознакомьтесь с нашим списком из 15+ лучших инструментов цветовой палитры, которые помогут упростить эту работу.
Сколько цветов должно быть в цветовой палитре?
Цветовая палитра вашего бренда должна быть основана на одном или двух (максимум) основных цветах и от двух до четырех цветов, которые контрастируют или дополняют основной оттенок. Таким образом, цветовые палитры большинства брендов должны содержать от двух до шести цветов.
Подводя итоги: Привлеките массы, создав фирменный стиль с помощью их любимого синего цвета
Используйте синюю цветовую палитру, чтобы выразить надежность и стабильность вашего бренда, и добавьте акцентные цвета, чтобы подчеркнуть различные аспекты, такие как дружелюбие или приземленность.
После того, как вы определились с цветовой палитрой, которую хотите использовать для своего бренда, просто добавьте шестнадцатеричные коды в набор My Brand Kit или добавьте его на свой веб-сайт, и цвета и логотипы будут автоматически извлечены одним щелчком мыши:
101 цветовая комбинация для вашего следующего дизайна + БЕСПЛАТНАЯ загрузка образцов
Цвет задает тон любому изображению, привлекая внимание зрителей и формируя их восприятие. Будь то однотонные, яркие, холодные, теплые или дополнительные, все оттенки играют роль в дизайне.
Поиск подходящих цветов для вашего дизайна может быть сложной задачей. Вот почему мы создали для вас 101 цветовую комбинацию.
Каждая цветовая палитра навеяна изображениями Shutterstock и поставляется с набором шестнадцатеричных кодов, поэтому вы можете использовать их в дизайне своего веб-сайта, в рекламе в социальных сетях, в программах прямой почтовой рассылки и, возможно, даже в своей кухне!
Обратите внимание на палитры, которые уже доступны в нашем бесплатном онлайн-инструменте редактирования Create, где вы можете сразу начать работу с ними в готовом шаблоне.
Нравится одно из этих цветовых сочетаний? Обязательно закрепите его на своей доске дизайнерских идей, чтобы потом вдохновиться. Прокрутите страницу вниз, чтобы загрузить бесплатный образец, чтобы легко получить доступ ко всем этим цветовым палитрам в дизайнерских приложениях.
Ускоренный курс по теории цвета
Прежде чем вы начнете копаться в сокровищнице тщательно подобранных цветовых схем, полезно понять, почему они работают так хорошо, чтобы вы могли изменять/смешивать/сопоставлять, чтобы создавать свои собственные!
Цветовой круг отображает соотношение между цветами. Это важный инструмент для понимания основополагающих принципов визуального искусства, известных как теория цвета.
Это важный инструмент для понимания основополагающих принципов визуального искусства, известных как теория цвета.
Мы воспользуемся цветовым кругом, чтобы объяснить основные цветовые гармонии: дополнительные, аналогичные, триадные, тетрадные и монохроматические.
Дополнительные цветовые комбинации
Дополнительные цветовые схемы состоят из двух цветов, расположенных непосредственно напротив друг друга на цветовом круге.
Некоторые дополнения включают красный и зеленый, синий и оранжевый, желтый и фиолетовый. Эти цвета кажутся более яркими в сочетании друг с другом, поэтому будьте осторожны.
Аналогичные сочетания цветов
В этой цветовой схеме используются три цвета, расположенные рядом друг с другом на цветовом круге, часто представленные в виде разных оттенков и оттенков. Их можно сочетать с нейтральным цветом, чтобы завершить палитру.
Триадные цветовые комбинации
Триадная цветовая схема использует три цвета, равномерно распределенные по кругу в форме треугольника.
Комбинация оттенков, известная нам как «первичные» ( красный, синий и желтый) и «вторичные» (оранжевый, фиолетовый и зеленый), являются примерами триадных гармоний.
Комбинации тетрадных цветов
В этой цветовой схеме используются две пары дополнительных цветов, образующих прямоугольник на цветовом круге.
Монохроматическая цветовая схема
Монохроматические цветовые палитры состоят из одного базового оттенка, который затем дополняется оттенками, оттенками и тонами этого оттенка.
Добавляя к цвету черный, белый или серый, можно создать единую цветовую палитру, универсальную и приятную для глаз.
Комбинации монохромных цветов
Давайте начнем список с великолепных монохромных тем, идеально подходящих для более сдержанного дизайна.
1. Удобно и нейтрально
Лицензия на это изображение принадлежит Филиппу Шуруеву.
Эта цветовая схема сочетает в себе приглушенный румянец с совершенно нейтральными оттенками серого, создавая женственный и привлекательный вид.
Диапазон оттенков от светлого до темного делает эту гамму универсальной для любого дизайна.
2. Мягкий агат
Лицензия на это изображение через Gluiki.
Этот кристалл агата, вдохновленный нашей тенденцией Natural Luxury , состоит из оттенков желтого, придающих яркий солнечный оттенок.
Используйте эту полную палитру, чтобы мгновенно привлечь внимание зрителя, или выберите один желтый оттенок, чтобы добавить контраста своим проектам.
3. Misty Greens
Лицензия на это изображение через FlashMovie.
Эти яркие зеленые оттенки варьируются от мягких и пастельных до насыщенных и глубоких. Попробуйте эту энергичную цветовую схему в своем следующем дизайне, вдохновленном природой.
4. Приглушенный суккулент
Лицензия на это изображение принадлежит Patiwat Sariya.
Кактусы и суккуленты — сила природы. Популярность этих пустынных растений растет, и они будут продолжать появляться в творческой сфере.
Благодаря своим успокаивающим и забавным голубым или зеленым оттенкам они идеально подходят для цветового вдохновения для вашего следующего проекта.
5. Западная одежда
Лицензия на это изображение принадлежит Богдану Сонячному.
Окутайте себя этой землистой палитрой теплых насыщенных коричневых тонов. Разнообразие оттенков делает эту схему практичной и универсальной, как ваше любимое сарапе.
6. Изумрудный сад
Лицензия на это изображение принадлежит Rattiya Lamrod.
Этот пышный вид идеально подходит для натурального, богемного или экологичного бренда.
7. Розово-красные
Лицензия на это изображение принадлежит Gilmanshin.
Отмечайте День святого Валентина круглый год с этой романтической цветовой гаммой, сочетающей красивый розовый цвет с ярким красным.
Черный ягодный оттенок придает глубину и прекрасно уравновешивает все.
8. Розовые порошки
Лицензия на это изображение через Plateresca.
Придайте легкости этой милой цветовой комбинации пастельных розовых и нежно-серых тонов. Эти оттенки — must-have красоты.
9. Electric Purples
Лицензия на это изображение через MaxFrost.
Неоновые огни в сочетании с яркими оттенками, придуманными Новым Минимализмом, продолжают набирать популярность как основная тенденция. Украсьте свои дизайны всплесками концентрированного цвета, чтобы привлечь внимание зрителей.
Комбинации цветов Keep It Cool
Более холодные цвета состоят из синего, зеленого и пурпурного цветов, создающих спокойную и успокаивающую атмосферу. Интегрируя эти цвета в свой дизайн, вы можете добиться надежности и спокойствия.
Эти цвета хорошо сочетаются с более теплыми оттенками, создавая контраст.
10. Кофе по-турецки
Лицензия на это изображение принадлежит Nella.
Создайте угрюмую атмосферу с помощью этой кофейной цветовой комбинации пыльно-бирюзового и медного цветов.
11.
 Color Whirl
Color Whirl
Лицензия на это изображение через AlexSurf.
Будьте причудливы с этим ярко-бирюзовым и приглушенно-розовым. Добавление темно-бирюзового цвета создает жизненно важный контраст для динамичных дизайнов.
12. Гранж-граффити
Лицензируйте это изображение через TWStock.
Эти дополнительные цвета хорошо сочетаются в этих ненасыщенных оттенках поверх нейтрального серого и в сочетании с почти черным фиолетовым.
13. Небесно-зеленый
Лицензируйте это изображение через Space Creator.
Небесные кратеры и другие галактические красоты продолжают расти как доминирующая тенденция. Вдохновитесь этими ослепительными космическими причудами для действительно необычного дизайна.
14. Пробковая толпа
Лицензия на это изображение предоставлена Карпенковым Денисом.
Один из самых популярных напитков тысячелетия, вино никогда не выйдет из моды. Как и эти сочные винные цвета.
15. Змеиная кожа и чешуя
Лицензия на это изображение через IS Studio.
Поначалу его может быть трудно заметить, как змею в траве, но эта модная схема, вдохновленная зверушками, основана на приглушенных дополнительных цветах.
16. Цветущие цветы
Лицензия на это изображение через schankz.
Нежный голубой и розовый цвета красиво контрастируют с глубоким красным и теплым коричневым в этой цветовой гамме, вдохновленной сакурой.
17. Угловой калейдоскоп
Лицензия на это изображение через dinkaspell.
Замысловатые узоры-калейдоскопы преобладают как глобальный тренд. Эти сложные мотивы, созданные международными культурами, идеально подходят для фона благодаря своим симметричным и бесшовным характеристикам.
18. Малиновый пирог
Лицензия на это изображение через j.chizhe.
В этой четырехцветной комбинации восхитительный синий сочетается с роскошным красным и жизнерадостным желтым, создавая палитру, от которой каждый захочет откусить кусочек.
19. Витаминное море
Лицензия на это изображение через BlueOrange Studio.
Вы уже слышите шум океанских волн? Поразите любого зрителя этой безошибочно узнаваемой цветовой гаммой в пляжной тематике.
20. Ледяной камень
Лицензия на это изображение доступна на сайте www.marbleszone.com.
Нежные и соблазнительные характеристики тренда Natural Luxury преображают любое пространство – домашний интерьер, товары народного потребления и многое другое.
Добавьте экстравагантности своему дизайну, включив эти ослепительные детали.
21. Морской зеленый
Лицензия на это изображение доступна через Quality Master.
Исследуйте тайны глубин с помощью этих столь же глубоких и загадочных морских синих и зеленых тонов.
22. Мир и спокойствие
Лицензия на это изображение принадлежит Юлии Григорьевой.
Если бы хюгге можно было описать четырьмя цветами, то это были бы они. Уютно используйте эту мягкую цветовую схему в своем следующем дизайне.
23. Pure & Pigmented
Лицензия на это изображение принадлежит Ольге Вьетровой.
Продемонстрируйте специальные распродажи BOGO или рекламируйте новые продукты с таким дизайном. Используйте один из шаблонов Create, чтобы разыгрывать свои сезонные подарки.
24. Мягкая акварель
Лицензия на это изображение через НИТИКОН АЕМИТТИПОЛ.
Ярко-синий оттенок добавляет шарма этой нежной цветовой гамме, вдохновленной акварелью.
25. Северное сияние
Лицензия на это изображение принадлежит Кену Фунгу.
Воссоздайте это космическое чудо в своем дизайне, используя ярко-зеленый цвет на фоне более темного синего.
26. Pool Daze
Лицензия на это изображение принадлежит Алене Озеровой.
Продемонстрируйте летнее настроение в социальных сетях с помощью шаблона для любителей бассейна.
27. Утренние рыбаки
Лицензия на это изображение принадлежит Кобби Дагану.
Серые оттенки синего создают идеальную основу для наложения энергичного зеленого и землистого коричнево-золотого.
28. Цветы и развлечения
Лицензия на это изображение доступна через wacomka.
Бумажные и цифровые поделки — это новый тренд , который придает онлайн-изображениям реалистичность и трехмерность.
Откажитесь от плоского дизайна, интегрировав эти причудливые изображения в свой следующий проект.
29. Cool Chameleon
Лицензия на это изображение принадлежит Арифу Суприяди.
Создайте стильный образ хамелеона с помощью пастельных лавандовых, серо-зеленых и приглушенных синих тонов.
30. Великолепные галактики
Лицензия на это изображение доступна через acharyahargreaves.
Ослепительные качества космоса продолжают оставаться доминирующей творческой тенденцией. Включите захватывающие дух виды галактической вселенной в свои проекты для дополнительного измерения.
31. Смелые балерины
Лицензия на это изображение через maratr.
Это сочетание персикового, синего и фиолетового цветов вызовет действие и драматизм сценического освещения.
32. Mountainous Trek
Лицензия на это изображение через everst.
Удовлетворите свою страсть к путешествиям с помощью этой горной гаммы, включающей снежно-серый и синий, а также пыльно-зеленый и коричневый цвета.
33. Piers & Pelicans
Лицензия на это изображение принадлежит Irina Wilhauk.
Этот тропический бирюзовый цвет дополнен нежно-голубым и мшисто-зеленым, создавая морскую тематику.
34. Побег из Греции
Лицензия на это изображение предоставлена Эндрю Майовским.
Сочетайте приглушенный синий с очаровательным розовым и оранжевым, чтобы воссоздать идиллический закат в экзотическом месте.
35. Натуральное постельное белье
Лицензия на это изображение предоставлена Nattapat.J.
Это семейство универсальных нейтральных оттенков придаст ощущение спокойствия и комфорта вашему следующему творению.
36. Туманный пейзаж
Лицензия на это изображение через herryfaizal.
Мистические пейзажи создают воображаемые миры, которые продолжают всплывать на творческую арену. Перенесите зрителя в другое измерение с помощью волшебных палитр и образов.
37. Голая береза
Лицензия на это изображение принадлежит Олегу Знаменскому.
Насыщенный золотой цвет занимает центральное место в этой цветовой гамме в сочетании с нежно-голубым и контрастным черным.
38. Пряжа в пучках
Лицензия на это изображение предоставлена Alena Ozerova.
Эти приятные цвета создают уютную цветовую гамму, а также удобный кардиган.
39. Дно океана
Лицензия на это изображение через Rusya007.
Там, где влажнее, все лучше, особенно эта дополнительная цветовая гамма.
40. Красота пустыни
Лицензия на это изображение через ED Reardon.
Сочетайте эти кактусы с важными объявлениями для яркого дизайна.
Для начала используйте фоновое изображение из нашей бесконечной библиотеки фотографий, а затем настройте другие активы, такие как графика и текст, с той же цветовой палитрой.
41. Vintage Vibes
Лицензия на это изображение через J.D.S.
Воссоздайте ушедшую эпоху с помощью этой приглушенной радуги цветов.
42. Central Breeze
Лицензия на это изображение принадлежит Джону А. Андерсону.
Эта аналогичная цветовая комбинация сделает ваш следующий органический дизайн просто прогулкой по парку.
43. Турист на острове
Лицензия на это изображение предоставлена sergey caselove.
Привлеките внимание к следующей распродаже одежды или товаров с помощью этого привлекательного дизайна. Кроме того, вам никогда не придется начинать с нуля при настройке одного из готовых шаблонов Create.
44. Цветущий букет
Лицензия на это изображение принадлежит Kate Aedon.
Не забудьте что-то старое и что-то позаимствованное, чтобы сочетаться с нежно-голубым в этой новой цветовой гамме, вдохновленной невестой.
45. Успокаивающий и успокаивающий
Лицензия на это изображение принадлежит Ирине Борт.
Эта цветовая гамма в пастельных тонах пробуждает приятные воспоминания о ваших любимых бомбочках для ванн ручной работы.
46. Цветы снаружи
Лицензия на это изображение предоставлена MARGRIT HIRSCH.
Классическое взаимодополняющее сочетание: розовый и зеленый визуально кажутся ярче вместе, что делает этот приглушенный синий идеальным фоном для них двоих.
Яркие сочетания цветов
Яркие цвета привлекают внимание и при этом интенсивны. Их смелая природа может быть подавляющей в сочетании с другими насыщенными оттенками, поэтому используйте их экономно.
Дополните яркую палитру темным или нейтральным аналогом, чтобы избежать перенасыщения дизайна.
Концентрированные цвета часто вызывают другие настроения и значения, чем их более мягкие или более темные эквиваленты. Темно-синий может излучать отсутствие эмоций, в то время как неоново-синий может стимулировать творчество или жизнерадостность.
47. Светящиеся линии
Лицензия на это изображение через Andrush.
Флуоресцентные оттенки электризуют простой непрерывный рисунок. Этот подход к новому минимализму с концентрированными и яркими цветами поднимает на первый план, казалось бы, минималистский дизайн.
48. Фруктовое мороженое Tropic
Лицензия на это изображение принадлежит Лунову Николаю.
Вы не ошибетесь, выбрав эти яркие фруктовые цвета в сочетании с глубоким грифельно-синим для контраста.
49. Искаженная абстракция
Лицензия на это изображение принадлежит Клавдии Криничной.
Привлекательный ярко-синий цвет заряжает энергией эту цветовую палитру. Но, благодаря своим приглушенным компаньонам, он визуально не подавляет.
50. Pops of Neon
Лицензия на это изображение принадлежит Martyn Jandula.
Неоновые огни добавляют интереса к типографике и четким линиям, стремясь сопоставить минимализм с ретро-футуристическими яркими красками для поразительного эффекта.
51. Дождливые виды
Лицензия на это изображение через richchy.
Добавьте своему дизайну богатство и глубину с помощью этой смелой дополнительной цветовой схемы.
52. Закаты в Аризоне
Лицензия на это изображение принадлежит Джону Шарбоно.
Эти красивые кактусы пустыни в сочетании с потрясающими закатами создают атмосферу яркости и очарования, которая никогда не выйдет из моды.
Эти прекрасные палитры продолжают очаровывать и доминировать в творческом мире как в игривом фоне , так и в художественной фотографии.
53. Разноцветный цветок
Лицензия на это изображение доступна через Rohappy.
Сделайте любое время весенним с этим сочетанием пастельных цветов с цветочной тематикой.
54. Выпечка в пастельных тонах
Лицензия на это изображение принадлежит Стефани Фрей.
Эти светлые и воздушные цвета создают восхитительно изысканную цветовую гамму.
55. Дотошная мандала
Лицензия на это изображение через ВиСнеж.
Богатые и динамичные оттенки этой симметричной мандалы создают стильные фоны и задники.
Эта популярная во всем мире тенденция, получившая название «Древняя геометрия», погружается в исторические культурные элементы регионов мира.
56. Кобальтовые пещеры
Лицензия на это изображение принадлежит Maciej Bledowski.
Отпразднуйте чудеса природы с помощью этой тематической схемы пещеры.
57. Яркий городской пейзаж
Лицензия на это изображение принадлежит Катарине Беловой.
Принесите немного радости своему следующему дизайну с помощью этой веселой цветовой комбинации ярко-оранжевого, зеленого папоротника и розового лепестка.
58. Светящиеся пузыри
Лицензия на это изображение через local_doctor.
Сияние голографической фольги придает фону и рисункам неповторимый ретро-стиль. Добавьте всплески мерцания или расставьте акценты с помощью этой яркой креативной палитры.
59. Волны у бассейна
Лицензия на это изображение принадлежит Ольге Макс.
В этой летней цветовой гамме не хватает только фруктового напитка и полотенца.
60. Итальянские дома
Лицензия на это изображение принадлежит Борису Струйко.
Отправляйтесь на римские каникулы с этой приятной палитрой ярких цветов.
61. Яркие наложения
Лицензия на это изображение через DigitalDesign0770.
Вызовите нотку ностальгии с помощью блестящих накладок и переливающихся узоров.
62. Солнечные гребешки
Лицензия на это изображение через Fotana.
Используйте эти теплые, солнечные цвета для создания дизайна, который вскружит голову любому любителю пляжного отдыха.
63. Патио в пастельных тонах
Лицензия на это изображение предоставлена Mica C Olinghouse.
Эта непринужденная радуга цветов лучше всего сочетается со стаканом лимонада и медленным воскресным днем.
64. Vibrant Vibes
Лицензия на это изображение принадлежит Katya Havok.
Откажитесь от нейтральных тонов, добавив яркие пастельные тона в свои образы, чтобы создать захватывающий образ.
65. Хрустящие цитрусовые
Лицензия на это изображение через casanisa.
Сочетание фруктовых цветов создает игривый, молодежный и привлекательный дизайн.
66. Острый перец чили
Лицензия на это изображение через s74.
Придайте пикантности своему следующему дизайну с помощью этой палитры, вдохновленной перцем чили, идеально подходящей для бренда ресторана.
67. Чаепитие
Лицензия на это изображение предоставлена Foxys Forest Manufacture.
Эта действительно четырехцветная цветовая схема сочетает в себе два набора дополнительных цветов (синий + золотой и пурпурный + зеленый), которые создают глубину и интерес.
68. Rainbow Reverie
Лицензия на это изображение принадлежит Tithi Luadthong.
Таинственные, но мистические миры приглашают зрителей погрузиться в неизведанное. Включите этих существ и пейзажи в свои проекты для творческого расцвета.
69. Акриловое безумие
Лицензия на это изображение принадлежит Юрию Кабанцеву.
Присоединяйтесь к модному тренду на раскрашивание с этим динамичным сочетанием розового, пурпурного и золотого цветов.
70. Свежая весна
Лицензия на это изображение принадлежит Кате Хавок.
Пастельные тона известны своей нежностью. Эти резкие пастельные тона не боятся перенасыщения. Придайте изюминку своему следующему дизайну с помощью этих энергичных оттенков и фонов.
71. Летний отдых
Лицензируйте это изображение через alphaspirit.
Эта основная цветовая схема, несомненно, вызовет приятные воспоминания о поездке по открытой дороге.
72. Богемский мотив
Лицензия на это изображение через flovie.
Цифровые ремесла, такие как вышивка, преображают дизайн, добавляя неожиданные и тактильные текстуры.
73. Coral Anemone
Лицензия на это изображение доступна через Virrage Images.
Глубоководное вдохновение не обязательно должно быть в оттенках синего или зеленого.
74. Ударный ара
Лицензия на это изображение принадлежит Narupon Nimpaiboon.
Ярко-желтый, красный, зеленый и синий — идеальное сочетание для детской детской одежды.
75. Spring Fling
Лицензия на это изображение: LaraP_photo.
Добавьте нотку весенних цветов в любой дизайн для полного погружения в природу. Добавляйте в флаеры событий, плакаты или публикации в социальных сетях.
Комбинации теплых цветов
Теплые оттенки содержат красный, оранжевый и желтый, а также комбинацию трех оттенков. Эти стимулирующие цвета излучают лучи счастья и оптимизма, в отличие от расслабляющей и успокаивающей природы холодных цветов.
Как правило, это яркие цвета, поэтому подумайте об умеренном использовании более теплых тонов или в сочетании с холодными оттенками для создания естественного баланса.
76. Koi Pond
Лицензия на это изображение через SAHACHATZ.
Найдите свой дзен с этим сочетанием золотого, красно-оранжевого и нейтрального серого цветов, вдохновленным рыбой.
77. Японские сады
Лицензия на это изображение принадлежит Mustache Girl.
Поразите своих зрителей этой очаровательной палитрой, состоящей из энергичных оливково-зеленого, оранжевого и розового цветов, уравновешенных глубоким черным цветом.
78. Цитрусовый пунш
Лицензия на это изображение предоставлена Zamurovic Photography.
Эти кроваво-оранжевые оттенки обязательно придадут цитрусовый оттенок. Включите фруктовые палитры, чтобы подсластить ваши проекты.
79. Mango Dream
Лицензия на это изображение принадлежит Елене Веселовой.
Идеальный оттенок манго-желтого хорошо сочетается с темно-зеленым, чтобы передать здоровье и жизненную силу.
80. Wood Fired
Лицензия на это изображение доступна через Africa Studio.
Воспользуйтесь этой пикантной цветовой гаммой в следующий раз, когда будете брендировать пиццерию.
81. Терракотовый мрамор
Лицензия на это изображение предоставлена Mariusz Szachowski.
Замысловатые завитки и полосы, вкрапленные в мрамор, — настоящая природная роскошь. Добавьте нотку грубой элегантности, интегрировав мраморные эффекты в свои проекты.
Добавьте нотку грубой элегантности, интегрировав мраморные эффекты в свои проекты.
82. Пышный и роскошный
Лицензия на это изображение через Ironika.
Плюшевый фиолетовый и ярко-оранжевый — идеальное сочетание для высококлассных интерьеров.
83. Суши-тарелка
Лицензия на это изображение принадлежит Наталье Лисовской.
Этот ресторан на тему морепродуктов обязательно заставит ваш желудок урчать.
84. Птица в тени
Лицензия на это изображение через mutan.
Эта монохроматическая цветовая схема имеет прекрасный диапазон от светлого до темного, что делает ее практичной для многих дизайнов.
85. Деревенский и традиционный
Лицензия на это изображение принадлежит Андреасу Г. Карелиасу.
Если вы ищете вневременное сочетание оттенков с небольшим акцентом цвета, эта тема для вас.
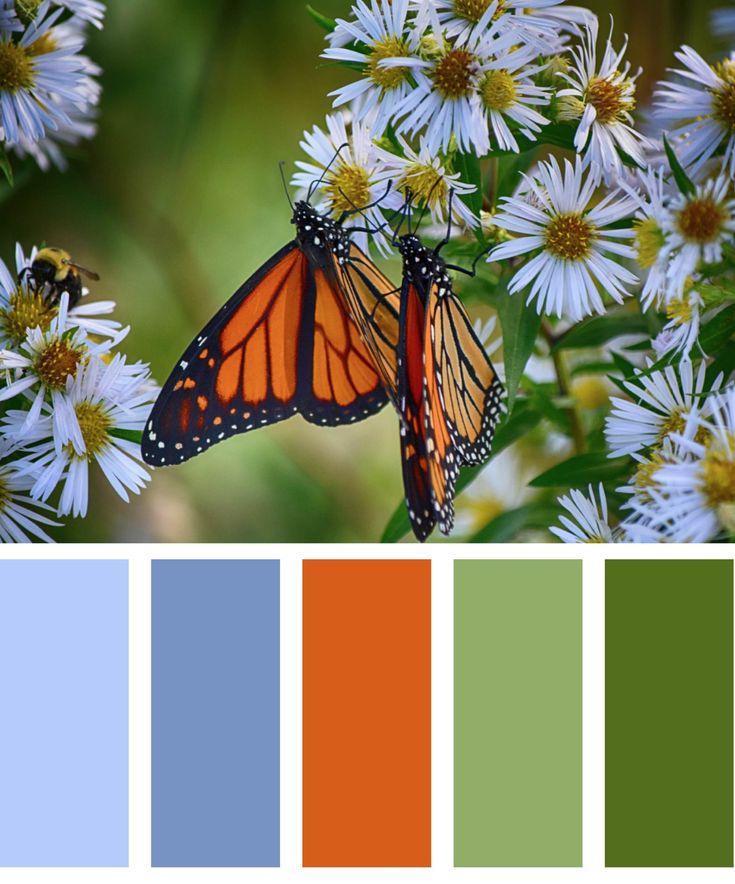
86. Butterfly Bliss
Лицензия на это изображение через Behling.
Создайте безмятежное и заряжающее энергией настроение с помощью теплых цветов этой бабочки-монарха.
87. Авантюрные красные
Лицензия на это изображение предоставлена Галиной Андрушко.
Это сочетание оранжевого, красного, пыльно-розового и фиолетового идеально передает волнение, связанное с исследованиями на открытом воздухе.
Комбинации дополнительных цветов
Как упоминалось в начале статьи, схемы дополнительных цветов включают тона, противоположные друг другу на цветовом круге. Некоторые дополнения включают красный и зеленый, синий и оранжевый, желтый и фиолетовый.
Их противоречивый характер делает эти цветовые комбинации сложными и трудными для исполнения. При удачном сочетании дополнения создают яркий контраст, который имеет решающее значение для эффективной дизайнерской композиции.
88. Спортивная одежда для фитнеса
Лицензия на это изображение принадлежит Алене Озеровой.
Этот нейтральный серый и дымчато-синий цвета компенсируются ярким коралловым оттенком, который дополняется более приглушенным бирюзовым оттенком.
89. Текстильные красители
Лицензия на это изображение принадлежит Nattle.
Теплые розовые и персиковые тона действительно подчеркивают фиолетовые и голубые оттенки более темных оттенков в этой цветовой гамме.
90. Виды с крыши
Лицензия на это изображение предоставлена Владимиром ТВЕРДОХЛИБ.
Эта теплая дополнительная цветовая гамма — мечта терракотовой крыши.
91. Pure Produce
Лицензия на это изображение принадлежит Юлии Григорьевой.
Этот более глубокий и насыщенный вариант основной цветовой палитры идеально подходит для кулинарных изысков.
92. Mediterranean Marine
Лицензия на это изображение через Mikadun.
Насыщенные дополняющие друг друга оттенки привлекают зрителей на вашу летнюю распродажу вот так* (представьте, что мы щелкаем в одно мгновение).
93. Сочные фрукты
Лицензия на это изображение принадлежит leonori.
Полюбуйтесь этой аппетитной цветовой гаммой, напоминающей леденцы с фруктовым вкусом.
94. Ржавые ворота
Лицензия на это изображение через Magsi.
Синий занимает центральное место в этой дополнительной цветовой палитре, а насыщенный золотисто-коричневый создает контраст.
95. Снег и солнце
Лицензия на это изображение через kovop58.
Этот неожиданный взгляд на теплую зимнюю сцену вызовет у вас желание прокатиться по склону на закате.
96. Декоративные цветы
Лицензия на это изображение через Prostock-studio.
Информируйте своих клиентов и направляйте их на свой веб-сайт с помощью вида цветов, которые находятся так близко, что вы почти чувствуете их запах.
97. Жужжащие цветы
Лицензия на это изображение через sol.zero.
Ярко-синий и желтый цвета сочетаются в этой весенней цветовой гамме.
98. Дождливый день
Лицензия на это изображение через Cozy Home.
Оранжевый оттенок добавляет яркости сдержанным синему и фиолетовому, так что сохраните эту тему, чтобы скрасить дождливый день.
99. Выпечка
Лицензия на это изображение через klom.
Предупредите потенциальных клиентов о ежечасных изменениях или новых дополнениях к вашему магазину с помощью фотографии, достойной слюни, и поддерживающей цветовой схемы.
100. Тигры и тундра
Лицензия на это изображение принадлежит Яну Стриа.
Объедините эти цвета с черным и белым, чтобы добавить драматизма.
101. Старая композиция
Лицензия на это изображение через Maglara.
Эта старинная комбинация красного и зеленого цветов не выглядит слишком «рождественской» благодаря голубому и теплому коричневому цвету.
Теперь, чтобы поблагодарить вас за то, что вы остаетесь с нами, мы хотим вознаградить вас огромным, массивным и необходимым профессиональным советом.
Совет профессионала : Хотя знание каждого шестнадцатеричного кода чрезвычайно полезно, инструмент «Пипетка» в Create станет вашим лучшим другом. Он предназначен для сопоставления любого элемента с тем же цветом, что и другой элемент, всего одним щелчком мыши.
Чтобы использовать его, щелкните слой, графику или элемент, для которого вы хотите подобрать цвета, затем щелкните Изменить цвет . Рядом с шестнадцатеричными кодами выберите инструмент «Пипетка» , перетащите его на нужный цвет и нажмите, чтобы установить!
Вы также можете создать свою собственную свежую палитру из вдохновляющей фотографии по вашему выбору с помощью генератора цветовой палитры Shutterstock.
Легко!
Таким образом, вы можете связать различные элементы без необходимости вводить один и тот же код снова и снова.
Загрузите БЕСПЛАТНЫЕ файлы образцов
Загрузите эти 101 БЕСПЛАТНУЮ палитру образцов, нажав на ссылку ниже. Каждый из этих образцов доступен в цветовом профиле RGB, который идеально подходит как для онлайн-дизайна, так и для веб-дизайна.
Скачать БЕСПЛАТНО файлы образцов
Файлы образцов позволяют легко и быстро применять цвет к любому элементу дизайна в документе.

 Например, Clear – приложение для составления и организации списков дел, использует яркие аналоговые цвета для визуального определения приоритетов вашего текущего набора задач. В то время как, приложение для медитации Calm, использует синие и зеленые аналоговые цвета, чтобы помочь пользователям чувствовать себя спокойными и умиротворенными.
Например, Clear – приложение для составления и организации списков дел, использует яркие аналоговые цвета для визуального определения приоритетов вашего текущего набора задач. В то время как, приложение для медитации Calm, использует синие и зеленые аналоговые цвета, чтобы помочь пользователям чувствовать себя спокойными и умиротворенными. Например, когда человеческий глаз видит объект, полный различных оттенков зелени, немного красного цвета очень хорошо выделяется.
Например, когда человеческий глаз видит объект, полный различных оттенков зелени, немного красного цвета очень хорошо выделяется. Он известен как цвет энергии. Он доказал физиологические эффекты увеличения циркуляции крови и повышения метаболизма. Вот почему, когда люди видят красный цвет, они читают усерднее и быстрее. Использование красного – это способ привлечь внимание пользователей или выделить отдельный элемент, который требует внимания.
Он известен как цвет энергии. Он доказал физиологические эффекты увеличения циркуляции крови и повышения метаболизма. Вот почему, когда люди видят красный цвет, они читают усерднее и быстрее. Использование красного – это способ привлечь внимание пользователей или выделить отдельный элемент, который требует внимания.

 Не думайте дважды — бросайте кости и создавайте палитры на основе случайного цвета.
Не думайте дважды — бросайте кости и создавайте палитры на основе случайного цвета.