Содержание
Figma что это? Как работать с Фигма на русском языке? Обзор программы Figma.
Фигма — программа для дизайна. С помощью нее можно создавать не только
прототипы, но и
сами
интерфейсы (сайты, приложения, панель управления). Весомым преимуществом данной программы является ее
простота.
Именно за счет этого Фигма завоевывает сердца специалистов в сфере веб-дизайна.
Платная или нет?
Отличие по функционалу у платной и бесплатной версии — нет. Платную версию есть смысл
подключать, когда в
вашем проекте задействована команда, или вы создаете очень крупный проект, и вам требуется контроль версий
со сроком хранения более 30 дней.
Если упростить — если вы фрилансер или веб-дизайнер, работающий только в паре с
верстальщиком или
клиентом
в процессе создания дизайна, то вам хватит бесплатной версии.
Существует ли Figma на русском языке?
На данный момент Фигму на русском языке скачать нельзя, так как данная программа не
содержит русской
версии. Также не существует и русификаторов Figma. Поэтому работать в Figma придется на английском языке.
Также не существует и русификаторов Figma. Поэтому работать в Figma придется на английском языке.
Если вы не знаете английский язык, то начните его учить с помощью этой программы. Все
самые свежие
материалы по UX и UI дизайну также на английском языке. Если вы хотите развиваться как веб-дизайнер, то
лучше всего изучать все материалы не в переводах, а на языке оригинала.
Системные требования Figma
Для работы вам всего нужна свежая версия браузера:
- Chrome 49+
- Firefox 51+
- Safari 10.1+ (Apple — macOS)
- Edge 14+ (Windows)
Если же вы используете desktop версию, то авторы пишут только о требованиях к видеокарте:
- Intel HD Graphics 4000 (or later).
- Nvidia 330m (or later).
- ATI Radeon HD 4850 (or later).
Данные видеокарты являются относительно устаревшими поэтому в абсолютном большинстве
случаев вы сможете
установить Figma на свой компьютер.
Работа с Figma offline
Скажу сразу, что figma без интернета не работает, так как программе при запуске нужно
синхронизация с
облаком. НО! Можно обойти это требование: для этого запустите программу с включеным интернетом,
дайте
программе все загрузить, а затем отключите интернет. Готово! Теперь вы можете спокойно работать в
программе.
(Данные актуальны на август 2019 года).
Как работать с Фигма?
Есть два варианта работы с Figma — онлайн и десктопная версии. По своему опыту работать
лучше в
десктопной
версии. Подробнее о преимуществах читайте в статьях на сайте.
В обоих случаях вам доступен одинаковый набор функций и инструментов, что на процесс
создания дизайна
никак
не скажется.
Как пользоваться figma
Это была основная информация по программе Figma. Далее рекомендую вам начать изучение
программы с
инструментов. Первый урок можно посмотреть по данной ссылке.
Первый урок можно посмотреть по данной ссылке.
Регистрация в Фигма
Для того чтобы зарегистрироваться в программе Figma:
-
Перейти на сайт https://www.figma.com/ -
Выбрать Sign up -
Войти через Google или использовать свои данные -
Подтвердите свой почтовый ящик -
Интерфейс Figma станет доступен по адресу из первого пункта
28 Figma-плагинов для экспорта, импорта и конвертации дизайна в разные форматы файлов, в код и из кода, в прототипы и готовые сайты, в полезные сторонние сервисы
В Figma Community есть плагины, которые помогают быстро настроить экспорт макетов из Figma в популярные сервисы для прототирования и создания готовых сайтов. Вы легко сможете конвертировать отдельные элементы дизайна (шрифты, изображения, иконки) в необходимые форматы и код. Также с помощью плагинов можно импортировать в Figma любой понравившийся сайт в виде редактируемого макета
Также с помощью плагинов можно импортировать в Figma любой понравившийся сайт в виде редактируемого макета
Дарья Райт
Редактор, переводчик. Пишу о дизайне
Default export — настройка общих параметров экспорта для всех выбранных элементов
Default export
Export Original Images — экспорт картинок из макетов в оригинальном разрешении и без обрезки
Export Original Images
html.to.design — конвертирует живые сайты в редактируемый макет Figma
html.to.design
Anima — конвертирует макеты в интерактивные анимированные прототипы или HTML-код
Anima
Convertify Sketch/XD/AE/EPS — импортирует макеты из XD в Figma, а также экспортирует проекты в After Effects, Sketch, Adobe XD и EPS
Convertify Sketch/XD/AE/EPS
Figma to HTML — конвертирует выбранные элементы в HTML
Figma to HTML
Export Image for Native — экспортирует изображения в форматах, необходимых для Android или iOS
Export Image for Native
TinyImage Compressor — сжимает экспортируемые из Figma изображения до 90% без потери качества и упаковывает в архив
TinyImage Compressor
SVG Export — экспорт в вектор с более гибкими настройками, чем стандартный
SVG Export
Design Tokens — экспортирует стили Figma и дизайн-токены в json-файл и загружает на Github
Design Tokens
Export styles to CSS variables — экспортирует стили в CSS
Export styles to CSS variables
Export PNG with Color Profile — экспорт в PNG со встроенным цветовым профилем (включая Display P3)
Export PNG with Color Profile
Export Icon Font — экспортирует векторный шрифт в формат TrueType (. ttf)
ttf)
Export Icon Font
JSON to Figma — импортирует значения переменных из JSON-файла прямо в макет (и обратно). Поможет ускорить создание однотипных компонентов с разными данными
JSON to Figma
Export Settings Helper — создаёт настройки экспорта со стандартными параметрами для iOS, Android и веба
Export Settings Helper
Pygma — плагин для экспорта в сервис публикации сайтов. То есть прямо из Figma в готовый адаптивный сайт за несколько кликов
Pygma
Awesome Icon Export — экспортирует иконки в любой текстовый формат файла
Awesome Icon Export
Favvy Favicon Exporter — автоматически генерирует и экспортирует готовые иконки (включая весь необходимый код) для вашего сайта из одного фрейма Figma за считанные секунды
Favvy Favicon Exporter
iOS Export Settings — автоматически применяет правильные настройки экспорта iOS иконок
iOS Export Settings
Marka Email Generator — конструктор писем для email-рассылок в формате HTML. Готовые письма поддерживают Gmail, Apple Mail, Outlook и другие клиенты. Также доступна мини-инструкция и шаблоны от разработчика
Готовые письма поддерживают Gmail, Apple Mail, Outlook и другие клиенты. Также доступна мини-инструкция и шаблоны от разработчика
Marka Email Generator
ProtoPie — экспорт проекта из Figma в ProtoPie
ProtoPie
Miro — экспортирует и синхронизирует данные из Miro
Miro
Figma to HTML with Framer — быстрый экспорт проекта во Framer
Figma to HTML with Framer
Jitter — экспорт проекта в сервис интерфейсной анимации Jitter
Jitter
Bravorizer — экспортирует дизайн в no-code конструктор мобильных приложений Bravo. Проверяет фреймы на готовность к экспорту, а также позволяет добавлять теги к страницам, фреймам или компонентам
Bravorizer
Zeplin — экспортирует макеты в Zeplin
Zeplin
Illustrator + SVG Import — исправляет ошибки при импорте SVG из Illustrator, и добавляет перенос через буфер обмена
Illustrator + SVG Import
Overflow for Figma — синхронизирует проекты с платформой для прототипирования Overflow, которая позволяет создавать диаграммы и кликабельные презентации
Overflow for Figma
дизайнов, тем, шаблонов и графических элементов Figma, загружаемых на Dribbble
Посмотреть веб-дизайн BattlePeer
Веб-дизайн BattlePeer
Посмотреть веб-дизайн BattlePeer
Веб-дизайн BattlePeer
- Посмотреть дизайн-систему Figma
Система проектирования Figma
Узел просмотра — Crypto NFT iOS UI Kit #4
Узел — Crypto NFT iOS UI Kit #4
View Core®: Dashboard Builder — представление для мобильных устройств
Core®: Dashboard Builder — представление для мобильных устройств
Просмотр компонента Memoji во Framer
Компонент Memoji во Framer
Просмотр пользовательского интерфейса приложения Daility
Пользовательский интерфейс приложения Daility
Просмотр профиля пользователя
Профиль пользователя
Crowded.
 me | Банковские услуги для греческой жизни
me | Банковские услуги для греческой жизниПросмотр карточек приборной панели (светлая и темная)
Карты приборной панели (светлая и темная)
Посмотреть целевую страницу Gymbaran Sport — Bandland UI Kit
Целевая страница Gymbaran Sport — Bandland UI Kit
Просмотреть выпадающее меню (светлое и темное)
Выпадающее меню (светлое и темное)
Просмотр MessageMe — Целевая страница
MessageMe — Целевая страница
Посмотреть целевую страницу фильма Nuphie
Целевая страница фильма Nuphie
Посмотреть Знакомьтесь с дизайн-системой Figma!
Знакомьтесь с системой проектирования Figma!
View Core — Конструктор информационных панелей 🪄
Core — Конструктор информационных панелей 🪄
Просмотр карточек приборной панели (светлая и темная)
Карты приборной панели (светлая и темная)
Просмотр фрагментов iOS Wireframe Kit
Набор фрагментов каркаса iOS
Посмотреть целевую страницу Walafiat Sport
Walafiat Sport Целевая страница
Просмотр панели мониторинга — мобильный интерфейс
Приборная панель — мобильный пользовательский интерфейс
Посмотреть сообщение в социальной сети
Социальная почта
Просмотр веб-приложения для цифрового дизайна — концепция
Веб-приложение цифрового дизайна — концепция
Посмотреть бенто
Посмотреть дизайн-систему Figma
Система проектирования Figma
Зарегистрируйтесь, чтобы продолжить
или войдите
Идет загрузка…
Figma для веб-дизайна — руководство для начинающих | Программа инженерного образования (EngEd)
Веб-дизайн является быстрорастущей областью в технологической отрасли из-за цифровой трансформации и увеличения количества веб-приложений. Веб-дизайнеры ищут инструменты дизайна, которые предлагают интригующий пользовательский опыт. Figma — это уникальный инструмент для веб-дизайна, который повышает ценность веб-дизайна с точки зрения доступности, совместной работы и уникальных функций.
Веб-дизайнеры ищут инструменты дизайна, которые предлагают интригующий пользовательский опыт. Figma — это уникальный инструмент для веб-дизайна, который повышает ценность веб-дизайна с точки зрения доступности, совместной работы и уникальных функций.
В этой статье представлен обзор этого замечательного инструмента веб-дизайна. Он также содержит руководство о том, как начать работу с ним. Статья знакомит читателей с пользовательским интерфейсом Figma и некоторыми основными инструментами, используемыми в веб-дизайне.
Что такое Figma?
Figma — это инструмент для разработки веб-интерфейсов, который состоит из мощных и интересных функций для веб-дизайна. Этот инструмент обеспечивает совместную и экономичную платформу для создания увлекательных веб-дизайнов.
Он состоит из уникальных инструментов дизайна, которые предоставляют интересный опыт веб-разработчикам. Его можно использовать для выполнения различных задач, таких как векторная иллюстрация, дизайн пользовательского интерфейса, дизайн приложений и прототипирование.
Это приложение позволяет пользователям работать над своими проектами онлайн и офлайн с помощью настольного приложения. Файлы могут быть изменены без подключения пользователя к сети. Figma имеет функцию синхронизации, которая интегрирует изменения, сделанные в настольном приложении, с его веб-приложением. Эта функция работает, когда пользователь выходит в интернет.
Figma работает в различных операционных системах, таких как Linux, Windows и Mac. Веб-приложение может работать в различных браузерах, таких как Mozilla Firefox, Google Chrome и Internet Explorer.
Почему веб-дизайнеры должны выбрать Figma
Специальные возможности
Этот инструмент веб-дизайна легко доступен веб-дизайнерам. Он хорошо работает в браузерах, а это значит, что он доступен на нескольких платформах. Доступ к Figma также можно получить через его настольное приложение, которое предоставляет почти все функции, существующие в его веб-приложении. Это бесплатный инструмент для первых нескольких проектов (3 проекта), который дает новичкам возможность научиться использовать инструмент дизайна.
Простое управление проектами
Файлы Figma хранятся в облаке. Это означает, что пользователи могут получить доступ к этим файлам из любого места. Если пользователи внесут изменения в эти файлы, они будут сохранены автоматически. Также есть возможность отменить изменения. Этот инструмент упрощает управление проектами, поскольку все дизайн-проекты можно хранить в одном месте.
Совместная работа
Файлами дизайна, сохраненными в облаке, можно легко поделиться с другими онлайн-пользователями. Вы также можете использовать те же файлы для совместной работы с другими дизайнерами (в режиме реального времени). Это интересная функция, поскольку она позволяет членам группы совместной работы мгновенно обмениваться файлами, идеями и обновлениями.
Особенности
В Figma есть все необходимые инструменты для разработки уникального и качественного веб-дизайна. Он состоит из следующих интересных конструктивных особенностей.
- Автоматический макет: Это позволяет пользователям разрабатывать адаптивные макеты.
 Эта функция также обеспечивает гибкость благодаря возможности автоматической настройки в зависимости от контента пользователя.
Эта функция также обеспечивает гибкость благодаря возможности автоматической настройки в зависимости от контента пользователя. - Надежные векторные сети: К ним относятся современные инструменты пера и карандаша, улучшающие рисование во всех направлениях.
- Мгновенное проектирование дуг: Figma имеет инструмент дуги, который можно использовать для проектирования экранов часов, часов или круговых диаграмм.
- Плагины: Доступны для блок-схем, диаграмм, стоковых изображений и доступности цветов.
- Гибкие стили: Figma имеет гибкие и согласованные стили, такие как сетки, эффекты, текст и цвет. Их можно применить к любому объекту или тексту.
- Доступные библиотеки: Он состоит из библиотек, к которым могут легко получить доступ все члены команды.
- Функция экспорта: Этот формат позволяет пользователям экспортировать свои проекты в различные форматы.

Figma также предоставляет интересные функции прототипирования, которые позволяют дизайнерам проверять свои проекты. Некоторые из этих функций включают в себя:
- Общий прототип: Это позволяет вам создать и поделиться ссылкой на ваш дизайн прототипа.
- Динамические наложения: Пользователи могут создавать наложения с динамическим содержимым.
- Анимированных GIF: Элементы видео, тонкая анимация и моушн-дизайн могут быть представлены с помощью анимированных GIF-файлов.
- Мгновенное редактирование дизайна: Figma предоставляет универсальную платформу, которая соединяет файл проекта с прототипом. Ваш прототип может генерировать изменения дизайна, которые появляются мгновенно.
Начало работы с Figma
Предварительные условия
Чтобы следовать этому руководству, вам потребуется:
- Компьютер.
- Стабильное интернет-соединение.

- Браузер.
- Учетная запись электронной почты.
Шаг 1. Создайте учетную запись в Figma
Это можно сделать, перейдя на веб-сайт Figma. Нажмите «Зарегистрироваться», чтобы начать настройку.
Введите адрес электронной почты и желаемый пароль. Нажмите «Создать учетную запись».
Это приведет вас к другому окну, в котором вам потребуется ввести свое имя, выбрать сферу деятельности и нажать «Создать учетную запись».
Вам потребуется подтвердить адрес электронной почты, который вы использовали при создании учетной записи. На адрес электронной почты будет отправлено сообщение, содержащее ссылку для проверки. Нажмите на эту ссылку, чтобы подтвердить свой адрес электронной почты.
Чтобы загрузить настольное приложение, перейдите на веб-сайт Figma и прокрутите вниз до нижнего раздела. Нажмите «Загрузки».
Выберите загрузку, соответствующую вашей операционной системе.
Загрузите и установите настольное приложение. Когда вы откроете приложение, вам потребуется войти в систему с учетными данными, которые вы использовали при создании учетной записи.
Когда вы откроете приложение, вам потребуется войти в систему с учетными данными, которые вы использовали при создании учетной записи.
Шаг 2. Выберите имя для группы дизайнеров
Когда вы завершите проверку своего адреса электронной почты, появится следующее окно. Когда вы введете название команды дизайнеров, нажмите «Далее».
Шаг 3 — Пригласите соавторов
Figma позволяет приглашать участников для совместной работы. Вы можете нажать «пропустить этот шаг», если не хотите участвовать в сотрудничестве.
Шаг 4. Выберите план
На этом шаге пользователям необходимо выбрать план, соответствующий их потребностям. Если вы новый пользователь Figma, вы можете нажать «Выбрать стартер», чтобы узнать о приложении. Этот план бесплатен для первых 3 проектов, что позволяет вам ознакомиться с этим инструментом дизайна.
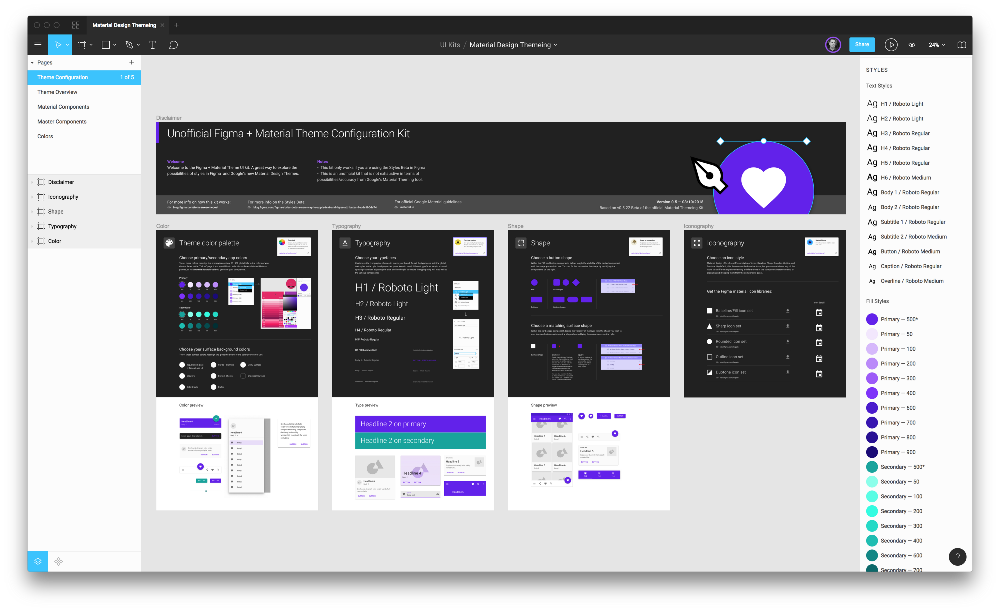
Обзор пользовательского интерфейса Figma
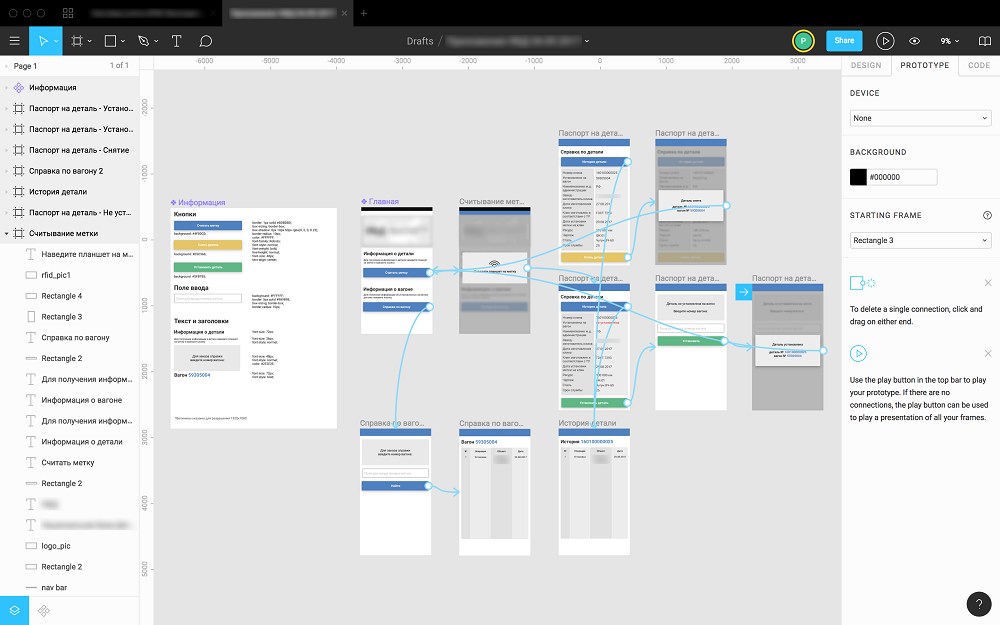
На следующем изображении показан пользовательский интерфейс Figma.
Когда вы закончите настройку учетной записи и выберете план, вы получите следующее сообщение.
Если вы новый пользователь, вы, вероятно, захотите узнать различные значки в пользовательском интерфейсе Figma. Нажмите «Показать мне вокруг». Это проведет вас через важные функции в пользовательском интерфейсе. Если вы уже знакомы с этим интерфейсом, нажмите «нет, спасибо».
Давайте посмотрим на некоторые инструменты пользовательского интерфейса Figma.
- Ограничения: Они позволяют пользователям устанавливать точные ограничения и позволяют им настраивать слои в соответствии со своими потребностями.
- Векторные сети: Предоставляют простые и мощные инструменты пера и карандаша для веб-дизайна.
- Комментарии: Они позволяют пользователям оставлять заметки в своих файлах дизайна и получать запросы или отзывы.
- Значок «Поделиться»: Это позволяет пользователям делиться своими файлами дизайна с товарищами по команде и заинтересованными сторонами.
 Пользователи могут использовать этот раздел для управления разрешениями, связанными с совместным использованием файлов дизайна. Его также можно использовать для улучшения совместной работы в режиме реального времени.
Пользователи могут использовать этот раздел для управления разрешениями, связанными с совместным использованием файлов дизайна. Его также можно использовать для улучшения совместной работы в режиме реального времени.
- Коллективная библиотека: Это библиотека, которая позволяет пользователям публиковать стили и компоненты для доступа других членов команды.
- Меню: Меню состоит из браузера файлов, который можно использовать для поиска любой желаемой команды. Пользователи также могут использовать меню для выполнения различных задач, таких как просмотр файлов, управление плагинами и упорядочивание файлов.
- Холст: Холст предоставляет пространство для оформления вашей работы.
- Слои: В разделе слоев перечислены и организованы элементы файла в виде групп и кадров.
- Панель свойств: Эта панель состоит из вкладок проектирования, прототипирования и проверки.
 Вкладка «Дизайн» предоставляет различные варианты дизайна. Вкладка прототипа связывает файл дизайна с прототипом. На вкладке «Проверка» представлены настройки и контекстная информация о выбранном объекте.
Вкладка «Дизайн» предоставляет различные варианты дизайна. Вкладка прототипа связывает файл дизайна с прототипом. На вкладке «Проверка» представлены настройки и контекстная информация о выбранном объекте.
Использование основных инструментов Figma
Как создать рамку
Нажмите на инструмент «Рамка» и выберите «Рамка». Кроме того, вы можете нажать на букву «F» на клавиатуре.
Нажмите на область холста и перетащите рамку до нужного размера.
Вы также можете выбрать предустановленную рамку, используя вкладку «Дизайн» на панели свойств.
Этот раздел состоит из пресетов для различных элементов, таких как телефоны, планшеты и социальные сети. Предположим, мы хотим разработать приложение для смартфона. Мы можем выбрать предварительный просмотр на iPhone 11 max. Нажмите на iPhone 11 max, чтобы получить соответствующую рамку.
Вы можете изменить имя фрейма, дважды щелкнув поле в верхнем левом углу.
Панель, которая появляется в правой части интерфейса, может использоваться для изменения ориентации (альбомной или книжной), размера и размера рамки.
Работа с фигурами
Если вы хотите создать фигуру, вам нужно перейти к значку фигуры на панели инструментов и выбрать нужную фигуру.
Предположим, мы хотим создать прямоугольник. В этом случае мы нажмем на прямоугольник в инструменте фигур. Вы должны перетащить курсор на холст, чтобы создать нужный размер прямоугольника. Прямоугольник будет выглядеть следующим образом.
Аналогичная процедура будет выполнена, если мы хотим создать многоугольник. Полученное изображение будет выглядеть следующим образом.
Другие формы, которые можно создать, включают эллипсы и звезды. Вы также можете создавать собственные фигуры с помощью инструментов «Перо» и «Карандаш» на панели инструментов.
Чтобы изменить цвет фигуры, перейдите на вкладку «Дизайн» на панели свойств и нажмите «Заливка». Выберите нужный цвет.
Выберите нужный цвет.
Если мы выберем синий, многоугольник выше будет выглядеть следующим образом.
Написание текста
Вы можете создать текст на холсте, сначала щелкнув инструмент «T» на панели инструментов.
Щелкните точное место (внутри холста), где вы хотите, чтобы ваш текст отображался. Напишите предполагаемый текст. Текст будет выглядеть следующим образом.
Панель в правой части интерфейса предоставляет все инструменты для изменения текста. Это включает в себя размер шрифта, выравнивание и заливку.
Вывод
Figma — это инструмент для дизайна, который позволяет веб-дизайнерам создавать уникальные и интересные пользовательские интерфейсы для телефонов, планшетов и социальных сетей. Этот инструмент предоставляет платформу для совместной работы и создания прототипов, что делает процесс проектирования интересным.
На протяжении многих лет Figma разрабатывает новые функции, которые улучшают качество веб-дизайна.

 me | Банковские услуги для греческой жизни
me | Банковские услуги для греческой жизни Эта функция также обеспечивает гибкость благодаря возможности автоматической настройки в зависимости от контента пользователя.
Эта функция также обеспечивает гибкость благодаря возможности автоматической настройки в зависимости от контента пользователя.

 Пользователи могут использовать этот раздел для управления разрешениями, связанными с совместным использованием файлов дизайна. Его также можно использовать для улучшения совместной работы в режиме реального времени.
Пользователи могут использовать этот раздел для управления разрешениями, связанными с совместным использованием файлов дизайна. Его также можно использовать для улучшения совместной работы в режиме реального времени. Вкладка «Дизайн» предоставляет различные варианты дизайна. Вкладка прототипа связывает файл дизайна с прототипом. На вкладке «Проверка» представлены настройки и контекстная информация о выбранном объекте.
Вкладка «Дизайн» предоставляет различные варианты дизайна. Вкладка прототипа связывает файл дизайна с прототипом. На вкладке «Проверка» представлены настройки и контекстная информация о выбранном объекте.