Содержание
Как сделать красивый текст в Фотошопе
В Adobe Photoshop CS6 можно не только создавать рисунки или ретушировать фотографии. В нём доступна работа с текстом. И не с обычными символами, которые есть и в Microsoft Word. Фотошоп ведь графический редактор — в нём можно сделать надпись с оригинальным дизайном. Хотя стандартные печатные знаки в утилите тоже есть. Разберитесь, как повернуть текст в Фотошопе, добавить к нему эффекты или текстуры, выбрать размер, форму. И вообще, как взаимодействовать с символами в данной программе.
В Фотошопе часто приходится сталкиваться с работой с текстом
Вы можете оформить открытку, листовку или поздравление, добавить красивый шрифт к фотоколлажу, создать ему обводку или тень, придать объём, освещение, градиент. Так у вас получится уникальный и привлекательный набор символов.
Обычный текст
Для начала надо разобраться, как вставить текст в Фотошопе. После этого уже можно с ним что-то делать.
- Создайте новый рисунок.
 Или откройте картинку, к которой хотите добавить подпись.
Или откройте картинку, к которой хотите добавить подпись. - На панели слева найдите кнопку в виде заглавной буквы «T». Если навести на неё курсор, появится всплывающая подсказка «Горизонтальный» или «Вертикальный».
- Щёлкните по ней правой кнопкой мыши. Выберите направление надписи.
- Кликните на место, куда надо добавить символы. Или выделите область, в которой они должны располагаться.
- Следует написать то, что вам нужно.
- Если вы щёлкнули в произвольном месте, границы текста будут «растягиваться» по мере ввода. Можете переносить строки, нажимая Enter. Если выделяли область, придётся менять размеры рамки вручную.
- Чтобы расширить поле для печати, «потяните» мышью за маркеры на этой границе. Они будут активны, если нажата кнопка «T».
- Чтобы переместить блок с текстом, нажмите на пиктограмму в виде чёрного курсора и перекрестья. Она находится на панели слева. Обычно в самом верху. После этого просто перетащите объект. Это аналогично перемещению ярлыков в Windows.

Сделать что-то с любым объектом можно лишь в том случае, если выделен слой, на котором он находится. Список всех слоёв отображён справа снизу. Чтобы поработать с одним из них, кликните на соответствующий пункт.
Редактирование
В Photoshop CS6 есть средства для редактирования надписей. Можно выбрать красивый шрифт, способ начертания, размер, цвет, выравнивание. Настройки появятся на верхней панели, если выделить слой с буквами и нажать на «T».
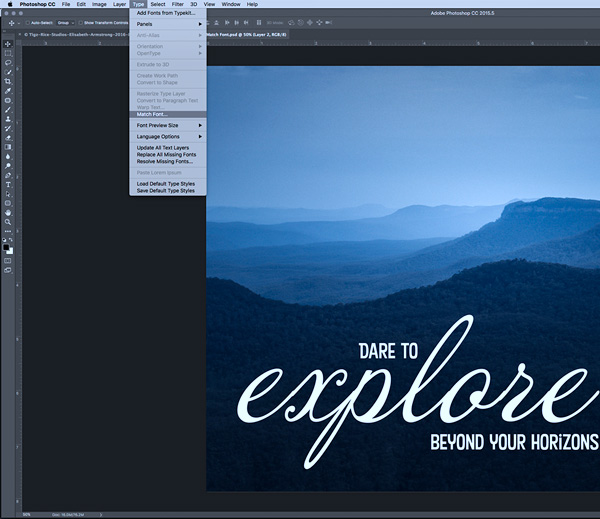
- Чтобы изменить каллиграфию, кликните на выпадающий список слева вверху. Появятся все шрифты, которые есть у вас на компьютере. Рядом с названием находится пример того, как будут выглядеть знаки. Можете скачать новые наборы символов, если не хватает предустановленных. Их надо вставить в папку «Шрифты», в которую можно войти через Пуск — Панель управления. И при следующем запуске Photoshop они появятся в списке. Каллиграфия имеет формат .TTF или .OTF.
- Чтобы поменять оттенок знаков, надо их выделить и нажать на прямоугольник вверху.
 Он того же цвета, что и текст. Эта кнопка открывает палитру. Можно задать оттенок вручную, перемещая ползунок по шкале и подбирая яркость. Можно ввести параметры в виде цифр. А можно сразу написать название цвета, если оно вам известно. Оно выглядит, как код из цифр и латинских символов. Для акцентирования внимания на надписи создайте обводку другого оттенка.
Он того же цвета, что и текст. Эта кнопка открывает палитру. Можно задать оттенок вручную, перемещая ползунок по шкале и подбирая яркость. Можно ввести параметры в виде цифр. А можно сразу написать название цвета, если оно вам известно. Оно выглядит, как код из цифр и латинских символов. Для акцентирования внимания на надписи создайте обводку другого оттенка. - Чтобы перевернуть строку, нажмите ни иконку в виде буквы «T» с маленькими стрелочками. Она тоже находится наверху.
- Размер задаётся в выпадающем списке, в котором отображены числа с припиской «пт» (этот параметр измеряется в пикселях или пунктах — сокращённо «пт»).
- Для выстраивания по линии используйте кнопки «Выключка слева», «Выключка справа», «Выключка по центру». Это аналог опций «Выравнивание по левому краю», «Выравнивание по правому краю».
- Чтобы изменить начертание, выделите фрагмент надписи и кликните по нему правой кнопкой мыши. В контекстном меню будут пункты «Псевдополужирный» и «Псевдокурсивный».

- Там же можно настроить сглаживание: чёткое, насыщенное, плавное, жёсткое.
Чтобы применить изменения нажмите на галочку на верхней панели. Чтобы вернуть изначальное форматирование — на зачёркнутый круг.
Подобные опции доступны практически в любом текстовом процессоре. Их недостаточно для создания дизайнерских надписей. Однако это основа, без которой невозможно работать с символами. В Photoshop есть и другие инструменты. Самое время разобраться, как сделать красивый текст в Фотошопе CS6.
Деформация
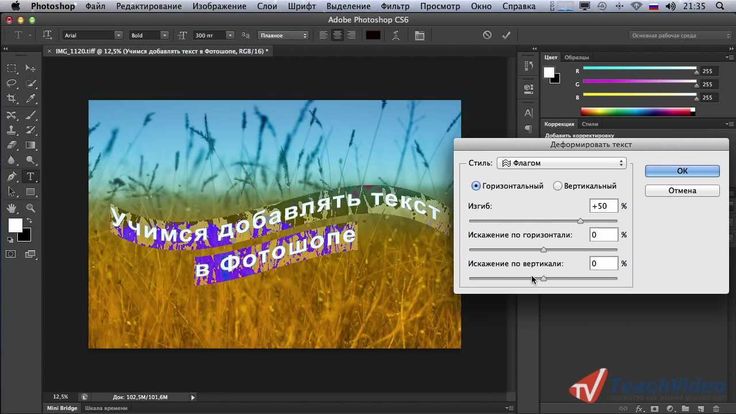
На верхней панели есть кнопка «Деформация». Она отображена в виде искривлённой буквы «T» и полукруга. К этой же настройке можно перейти, если нажать правой кнопкой мыши на имя слоя. В выпавшем меню будет строчка «Деформировать текст».
В открывшемся окне в поле «Стиль» выберите, как должна отображаться строка: дугой, аркой, волной, рыбой, пузырём. Так можно сделать неординарное оформление.
Эффекты
Самое сложное и разнообразное меню — это «Эффекты». В нём можно задать огромное число параметров. Настройки подробные — доступны даже незначительные детали. Веб-дизайнеры, используя эти опции, создают уникальные и удивительные творения.
Покажем возможности эффектов на конкретном примере. Вот как сделать обводку текста в Фотошопе CS6:
- Кликните на слой с надписью правой кнопкой мыши.
- Выберите «Параметры наложения».
- В списке слева найдите пункт «Создать обводку» или что-то подобное. Нажмите на него и отметьте его маркером.
- Там можно задать оттенок рамки, ширину, положение (снаружи, внутри, из центра), прозрачность, режим наложения.
- Чтобы изменить фактуру нажмите на список «Тип». Будет выбор между «Цвет», «Градиент» и «Узор».
- Градиент — это несколько оттенков.
 Изображение с ним переходит из одного цвета в другой. То есть в одной части рисунка будет насыщенный синий, в другой — светло-фиолетовый. Можно даже оформить обводку в виде радуги.
Изображение с ним переходит из одного цвета в другой. То есть в одной части рисунка будет насыщенный синий, в другой — светло-фиолетовый. Можно даже оформить обводку в виде радуги. - Узор — это текстура. Перейдите к данному пункту — появится пример рисунка. Нажмите на стрелочку рядом с ним, указывающую вниз — там буде выбор между разными изображениями. В появившемся меню кликните на ещё одну стрелочку, направленную вбок. Откроется меню, в котором можно выбрать наборы стилей — в каждом своя коллекция текстур. Доступна загрузка новых узоров — они должны иметь формат .PAT.
Написать предложение и добавить к нему рамку — это самое простое. В меню эффектов можно наложить градиент и узор на сам текст, добавить к нему глянец, тиснение, освещение, тень. У каждой функции много внутренних параметров. К примеру, в разделе «Тень» есть размер, угол наклона, смещение и даже эффект шума (похож на телевизионную рябь).
У каждой функции много внутренних параметров. К примеру, в разделе «Тень» есть размер, угол наклона, смещение и даже эффект шума (похож на телевизионную рябь).
Можете поэкспериментировать с настройками. При изменении какой-то опции результат сразу отобразиться на картинке. В утилите есть список уже готовых эффектов. Он находится во вкладке «Стили». В них все параметры уже выставлены.
Профессиональные дизайнеры и художники работают сразу с несколькими слоями. Например, копируют надпись, делают прозрачной, добавляют освещение и накладывают на изначальные буквы. Потом опять дублируют, используют другие атрибуты, и снова помещают поверх предыдущих символов. Получается многослойная структура. Эффекты совмещаются.
Объём
Написать красивый текст можно и по-другому. Создать из него объёмные фигуры.
- Выберите слой. Не выделяйте область с надписью.
- Нажмите на «3D» в строке меню.
- Если у вас есть какая-то модель в виде 3D-файла, можете загрузить её и использовать.

- Чтобы сделать объёмный объект из самой надписи, наведите курсор на «Новая сетка из градаций серого». В данном меню очень скудный выбор характеристик.
- Параметр «Новая структура из слоя» преобразует весь слой. Он складывается в фигуру, как лист бумаги. В этом разделе много объектов: пирамида, конус, цилиндр, шар, куб и тому подобное.
Для создания 3D-текста лучше использовать меню эффектов. Можно поменять освещение, добавить тени — и полученная надпись будет выглядеть правдоподобно и естественно. Среди готовых стилей тоже есть объёмные.
Готовые эффекты
Текстовые эффекты можно скачать из сети. С ними вы сможете сделать удивительную надпись без всяких усилий. Создавать её с нуля, несомненно, интереснее. И конечный результат получается именно таким, какой вам нужен. Но вдруг вам подойдёт один из существующих дизайнов.
Неоновые вывески, отражения, буквы из лент, металла, дерева, песка и даже мороженого. Просто введите в любом поисковике «Текстовые эффекты для Photoshop CS6» и просмотрите несколько сайтов. Возможно, желаемый шрифт уже кем-то создан, и вам незачем делать его самостоятельно.
Просто введите в любом поисковике «Текстовые эффекты для Photoshop CS6» и просмотрите несколько сайтов. Возможно, желаемый шрифт уже кем-то создан, и вам незачем делать его самостоятельно.
Стили распространяются в файлах .psd (их часто упаковывают в архивы RAR или ZIP). Это не надстройка или плагин, а изображения, которые можно редактировать. Там уже настроены все нужные цвета и эффекты. Достаточно открыть рисунок в Фотошопе и вставить свой текст. Копируйте и добавляйте его в другие картинки.
В некоторых стилях могут использоваться шрифты, которых нет у вас. Перед загрузкой эффекта проверьте, поставляется ли с ним файл с нужной каллиграфией. Или посмотрите, какой там набор символов (если эта информация есть в описании) и установите его заранее.
Если не хотите искать дополнительные шрифты, но вам понравился стиль, можете смело его качать. При открытии файла Фотошоп предупредит, что в его базе нет нужной каллиграфии, и заменит её на свою. Потом выберите любой набор символов из тех, что уже есть в программе.
Можно понять, как написать текст в Фотошопе и отредактировать его. Однако в утилите множество разнообразных текстур, стилей, эффектов, числовых параметров, в которых легко запутаться. Чтобы изучить программу и запомнить все её функции потребуется время. Но сделать интересную и необычную подпись сможет каждый. Для этого не надо досконально разбираться в Photoshop. Также в сети доступны уже готовые стили. В них эффекты уже расставлены. Достаточно вписать свой текст.
основы работы с текстом для новичков
Научиться работать с текстом и шрифтами в Фотошопе будет полезно не только начинающему дизайнеру, чтобы в будущем делать красивые макеты. Этот навык пригодится и тем, кто хочет сделать красивый пост с картинкой и заголовком, создать открытку с поздравлением или просто сделать надпись на изображении.
В этой статье я расскажу о том, как сделать текст в Photoshop, покажу различные эффекты и приемы оформления текстов. Каждый пример я буду подробно иллюстрировать. Обещаю, будет несложно даже новичку.
Обещаю, будет несложно даже новичку.
Давайте начнем!
Добавляем текст в Фотошопе
Пришло время сделать первые шаги: попробуем добавить текст на белый фон. Создаем новый документ – по умолчанию у нас уже есть слой с фоном. Нажимаем на инструмент «Текст» на панели инструментов в левой части экрана (можно просто нажать клавишу Т). Теперь можно кликнуть в любом месте на холсте – там появится поле для ввода горизонтального текста.
Если вы хотите, чтобы текст шел вертикально, нужно нажать на инструмент «Текст» правой кнопкой мыши – тогда выпадет меню, в котором можно выбрать инструмент «Вертикальный текст».
Эти способы отлично подходят для создания заголовков. Однако если вам нужно сделать абзац, можно поступить немного иначе. Щелкните левой кнопкой мыши по холсту и потяните – вы увидите, что теперь появилась рамка для ввода абзаца.
Когда вы создаете новый текст в документе, он отображается в виде текстового слоя. Если вы не видите эту панель, просто нажмите F7 или откройте вкладку «Окно» – «Слои». Обязательно откройте эту панель – далее мы будем часто к ней обращаться.
Обязательно откройте эту панель – далее мы будем часто к ней обращаться.
Комьюнити теперь в Телеграм
Подпишитесь и будьте в курсе последних IT-новостей
Подписаться
Редактирование текста в Photoshop
Начало положено – у нас есть заголовок и абзац под ним. Давайте посмотрим, как мы можем изменить внешний вид текстов с помощью базовых инструментов Adobe Photoshop. Я создам новую надпись и маленький абзац, а на фон поставлю какую-нибудь картинку. Давайте теперь откроем вкладки «Окно» – «Символ» и «Окно» – «Абзац».
Это два главных окошка для форматирования текста, где есть все параметры. В окне «Символ» вы можете выбирать и менять шрифты, настраивать расстояние между буквами и многое другое. В окошке «Абзац» – настраивать выравнивание текстов и отступы. А теперь я расскажу обо всем подробнее.
Как поменять шрифт и размер текста
Для того чтобы изменить размер текста, для начала нужно найти инструмент «Перемещение» на панели инструментов (значок со стрелками). Выбираем текст, размер которого нужно изменить, и просто тянем за уголок рамки. Если так сделать не получилось – убедитесь, что в верхней панели стоит галочка возле пункта «Автовыбор».
Выбираем текст, размер которого нужно изменить, и просто тянем за уголок рамки. Если так сделать не получилось – убедитесь, что в верхней панели стоит галочка возле пункта «Автовыбор».
Если ваш Photoshop был выпущен до июня 2019 года, то для пропорционального изменения размера необходимо зажимать Shift.
Поменять размер текста можно другим способом – просто выберите необходимый размер шрифта. Выберите слой с текстом, а затем нажмите на инструмент «Текст» (Т). В верхней панели или в окне «Символ» появятся все необходимые параметры: чтобы изменить размер шрифта, впишите значение или выберите что-то из предложенного в меню. Здесь же вы можете выбрать шрифт – чтобы увидеть все установленные шрифты, нажмите на стрелочку.
Как сделать выравнивание текста
Чтобы настроить выключку, пользуйтесь окном «Абзац». На иконках изображены миниатюры способов выравнивания.
Как изменить текст в Photoshop
Существует два способа поменять текст:
- Нажмите на инструмент «Перемещение» (V), а затем дважды щелкните на текст.

- Выберите инструмент «Текст» (Т) и щелкните на текст на холсте.
Как поменять цвет текста
Давайте теперь попробуем добавить красок – поменяем цвет заголовка. Чтобы это сделать, нажмите на инструмент «Текст», затем выберите нужный слой в панели слоев, а наверху нажмите на квадратик с цветом.
Открылась целая палитра – меняйте ползунки, и цвет текста будет изменяться в режиме реального времени. Здесь же можно вписать значения цветов, если вам необходимо задать точный оттенок.
Также можно менять цвет текста в окне «Символ», о котором я писала выше. Выберите слой с текстом, а потом щелкните по полю «Цвет». Вы прекрасны!
Если вы хотите поменять цвет только одной буквы, просто выделите ее инструментом «Текст». Я сделала новую картинку с кукурузкой и теперь хочу покрасить первую букву в желтый цвет. Выделяю ее, а затем нажимаю на окошечко «Цвет» в любой области – у меня целых три варианта.
Появляется палитра, и вот он – желтый! Кстати, цвет можно взять пипеткой с картинки или другой надписи: просто нажмите мышкой на нужный цвет на холсте, а курсор сам превратится в пипетку.
Как скопировать текст
Чтобы скопировать текст в Фотошопе, необходимо выбрать нужный слой на холсте (снова убедитесь, что включен «Автовыбор»), зажмите Alt и потяните мышкой в сторону. Так вы можете сразу проконтролировать, куда разместить копию. Другой способ – бессмертные сочетания клавиш Ctrl + C и Ctrl + V, но в этом случае текст поместится на холст рандомно.
Если вы хотите скопировать текст так, чтобы он оказался ровно на том же месте, то потяните этот слой на панели «Слои» вверх или вниз с зажатым Alt.
Метод с копированием и вставкой также работает, если вы копируете текст, например из Word.
Создаем эффекты для текста
Photoshop – мощный графический редактор. С его помощью можно создавать красивые эффекты для текста: неоновое свечение, объемный текст или модный градиент. Давайте начнем с основ и рассмотрим несколько популярных эффектов и способов искажения текста.
Как сделать обводку текста
Чтобы сделать простую обводку текста в Фотошопе, необходимо попасть в окно «Стили слоя». Находим нужный слой на панели слоев и дважды щелкаем по нему мышью. Ставим галочку возле пункта «Выполнить обводку»: в этом окошке можно выбрать ее цвет, положение и размер.
Находим нужный слой на панели слоев и дважды щелкаем по нему мышью. Ставим галочку возле пункта «Выполнить обводку»: в этом окошке можно выбрать ее цвет, положение и размер.
Как сделать контур текста
Еще одна задачка, которую можно решить за пару минут. Итак, у меня уже подготовлена картинка с горами. Я хочу написать на ней контуром слово «nature». Выбираю инструмент «Текст», нажимаю куда-нибудь на холсте и пишу заветное слово.
Далее действуем примерно так же, как с обводкой: заходим в «Стили слоя» и выставляем цвет и толщину обводки. А теперь магия! В панели слоев выкручиваем пункт «Заливка» на 0%. Теперь у надписи виден лишь контур.
Как сделать прозрачный текст
Прозрачный (вырубленный) текст я буду делать на белой плашке. Сперва нужно создать новый документ и поместить в него какую-нибудь картинку. Сегодня мне особенно нравятся черно-белые пейзажи, ничего не могу поделать. Давайте создадим новый текстовый слой и напишем любое слово. У меня это будет «mystery» – думаю, отлично подходит.
У меня это будет «mystery» – думаю, отлично подходит.
Дальше следите за руками:
- Нажимаем на инструмент «Прямоугольник» (U), чтобы сделать подложку. Я возьму прямоугольник белого цвета со скругленными углами.
- Перемещаем эту фигуру под слой с текстом (потяните его на панели слоев вниз на один пункт).
- Нажимаем правой кнопкой мышки на панели слоев по слою прямоугольника, затем на «Растрировать слой».
- Теперь с зажатой кнопкой Ctrl кликаем по слою с текстом, прямо по значку «Т».
- Скрываем текстовый слой, ткнув на иконку с глазиком.
- Выбираем слой с плашкой и нажимаем Delete.
Как изменить прозрачность текста
Чтобы изменить прозрачность букв, откройте панель «Слои». Найдите нужный вам слой и введите значение непрозрачности. Если нажать на стрелочку, появится ползунок.
Больше всего мне нравится, как выглядят цветные буквы с прозрачностью. Я выбрала желтый заголовок в цвет кукурузы, а прозрачность текста опустила до 52%.
Я выбрала желтый заголовок в цвет кукурузы, а прозрачность текста опустила до 52%.
Как сделать неоновые буквы
Давайте попробуем сделать модный неоновый текст. Способов существует масса, но чаще всего я использую этот:
- Создаем текстовый слой какого-нибудь кислотного цвета, например ярко-малинового.
- Дважды кликаем по нему на панели, чтобы вызвать окно стилей слоя.
- Открываем «Внешнее свечение» и выбираем цвет этого свечения – у меня малиновые буквы, и свечение от них я тоже сделаю малиновым, только чуть светлее.
- Настраиваем непрозрачность и переходим ко вкладке «Внутреннее свечение».
- Во вкладке «Внутреннее свечение» я выбрала светло-розовый цвет, полностью непрозрачный, а возле пункта «Источник» – «Из центра».
После всех настроек текст можно изменить. А если вы скопируете слой, то все настройки неона тоже сохранятся. Покрутите ползунки, поиграйте с прозрачностью, оттенками и мягкостью свечения. Экспериментируйте, у вас все получится!
Экспериментируйте, у вас все получится!
Как сделать градиент текста
Еще один моднейший эффект, который я буду делать через окошко «Стили слоя». Я сделаю цветной градиент на слово «mystery» – может быть, это сделает лес чуть веселее. Итак, заходим в «Стили слоя» через двойной клик по текстовому слою, а дальше – «Наложение градиента».
Если кликнуть по самому градиенту, вы увидите окно редактора, где можно выбрать цвета и выставить все настройки. Редактируйте цвет, кликнув по маленькому ползунку-квадратику, расположенному под градиентом. Если двигать ползунки по горизонтали, градиент будет меняться. Созданный градиент можно сохранить: так вы можете собрать целую коллекцию собственных градиентов. Попробуйте!
Меняем форму
Наклон
Для того чтобы сделать наклон текста, выберите его инструментом «Перемещение» или нажмите на него на панели слоев. Затем выберите вкладку «Редактирование» – «Трансформирование» – «Наклон».
Потяните мышкой за любой край рамки, чтобы наклонить текст или просто впишите значение угла наклона в верхней части экрана.
Деформация
В Фотошопе есть специальное окно, посвященное деформации текста. Чтобы его открыть, нажмите на инструмент «Текст». Наверху появится кнопка, открывающая окно деформации. Здесь вы можете выбрать стиль и настроить уровень искажения текста. После этого текст все еще будет доступен для редактирования.
Есть еще один способ деформировать надпись. Если нажать правой кнопкой мышки по текстовому слою и затем на «Растрировать текст», то откроется новое поле возможностей.
Помните, что после растрирования текст нельзя будет редактировать. Растрировав его, зайдите во вкладку «Редактирование» – «Трансформирование», а там выберите, к примеру, «Искажение».
Можно тянуть слово в любую сторону, попробуйте!
Во вкладке «Трансформирование» есть и другие штучки. Обратите внимание на пункт «Деформация» – с его помощью можно делать забавные вещи. Вот что получится, если выбрать деформацию с сеткой 5х5:
Вот что получится, если выбрать деформацию с сеткой 5х5:
Как сделать текст по кругу
Текст по кругу в Adobe Photoshop делается буквально в пару кликов. Итак, для начала нам необходимо нарисовать круг. Найдите инструмент «Эллипс». Он может прятаться за «Прямоугольником» – щелкните по нему правой кнопкой мышки, и вы сразу его увидите.
Наверху выберите пункт «Контур». Зажмите Shift, чтобы создать ровный круг, и отпустите, когда размер вас устроит. Чтобы начать писать текст по кругу, выберите инструмент «Текст» и щелкните прямо на контур нашего круга. Чтобы редактировать текст, кликните по нему дважды.
Заключение
Фотошоп предлагает массу инструментов, которые позволяют делать с текстом что угодно – все зависит только от вашей фантазии. В этом материале я показала вам самые простые вещи, но если вы будете учиться работать в программе дальше, то сможете создавать более сложные эффекты. Множество эффектов можно сделать через «Стили слоя»: попробуйте поиграть с разными значениями – иногда сочетания дают неожиданный и интересный результат.
Надеюсь, что эта статья помогла вам немного прокачать свой уровень владения Фотошопом 🙂
23 лучших шрифта и гарнитуры Photoshop в Creative Cloud
Типографика — одна из самых красивых и разочаровывающих частей графического дизайна. Гарнитуры могут оказать огромное влияние при правильном использовании, особенно если вы пытаетесь продвигать продукт. И обратное, к сожалению, тоже верно.
Сегодня доступно бесчисленное множество шрифтов, поэтому может быть трудно найти тот, который вам нравится, потому что вы потратите часы, просматривая их все. Имея это в виду, вот лучшие доступные шрифты Photoshop, чтобы упростить выбор.
Выбор правильного семейства шрифтов
Прежде чем мы начнем, если вы новичок в типографике, мы рекомендуем вам ознакомиться с нашим объяснением наиболее важных терминов типографики. В частности, вам нужно знать разницу между гарнитурой и шрифтом. Это поможет вам понять, о чем мы говорим в остальной части статьи.
Лучшие встроенные шрифты Photoshop
Когда вы ищете подходящее семейство шрифтов — а вариантов много — как вы решаете, какой из них подходит именно вам? Adobe Photoshop поставляется с различными встроенными шрифтами, полезными для любого случая, и мы постарались найти для вас лучшие из них.
1. Times New Roman
Начнем с Times New Roman. Вы ищете шрифт, который легко читается или не слишком кричащий? Тогда Times New Roman — один из лучших вариантов. Это один из самых широко доступных шрифтов, и Photoshop очень нам помог, включив его в программу.
Первоначально созданный в 1920-х годах шрифт Times New Roman обычно используется для основного текста в газетах, журналах и книгах. Его предпочитают за удобочитаемость и универсальный доступ к цифровым программам.
2. Баскервиль
Еще один «классический» шрифт, поставляемый с Photoshop, — Baskerville: гладкая, немного «более легкая» альтернатива Times New Roman, с таким же легко читаемым видом и консервативным использованием пространства. Когда вы его примените, он не займет много места на странице.
Хотя Baskerville не так популярен, как Times New Roman, он одинаково хорошо подходит для основного текста и может использоваться как текст для вашего заголовка. Хорошо смотрится в большем масштабе.
3. Американская пишущая машинка
Вы ищете шрифт с засечками, который хорошо работает в качестве основного текста в абзаце? Вы хотите что-то более современное и непринужденное, чем Times New Roman? Американская пишущая машинка является хорошим ответом на этот вопрос и может придать вашим документам «ретро» вид.
4. Эдвардианский сценарий ITC
Теперь, когда мы рассмотрели основы, что, если вам нужен шрифт, похожий на курсив?
В Photoshop есть несколько таких шрифтов, но одним из лучших является Edwardian Script ITC: элегантный, хорошо сбалансированный шрифт, который отлично смотрится на свадебных приглашениях, благодарственных открытках и приглашениях на вечеринки.
Однако мы не рекомендуем использовать его для основного текста, потому что он не так разборчив, как другие в этом списке.
5. Монтсеррат
Конечно, не все шрифты будут иметь «классический» вид, да и вы этого не хотите.
Может быть, вы ищете веб-шрифт, который хорошо смотрится на мобильных устройствах, или что-то, что соответствует современным тенденциям дизайна. Один из самых полезных шрифтов, попадающих в эту категорию, — Montserrat, с жирным широким шрифтом, который идеально подходит для названий и заголовков.
Один из самых полезных шрифтов, попадающих в эту категорию, — Montserrat, с жирным широким шрифтом, который идеально подходит для названий и заголовков.
Предупреждение: этот шрифт не подходит для основного текста. Его большой размер означает, что это космический убийца.
6. Готический век
Century Gothic — это шрифт без засечек с чистым, более легким на вид шрифтом по сравнению с чем-то вроде Montserrat. Вы можете использовать его для названий и заголовков, и если вы будете осторожны, это также хорошо для коротких абзацев. Но имейте в виду, что если эти абзацы слишком длинные, Century Gothic затруднит их чтение.
7. Гельветика
Трудно выбрать, какие шрифты лучше, потому что их очень много. Отчасти это зависит и от личного вкуса. Если вы ищете простой, современный шрифт, который подходит практически для всех дизайнов — от профессиональных отчетов до туристических брошюр — тогда лучше всего выбрать Helvetica.
Helvetica — это широко используемый шрифт, который славится своей универсальностью и разборчивостью. Он хорошо работает для заголовков, заголовков и основного текста. Поскольку буквы так красиво расположены, трудно испортить дизайн после того, как вы его применили.
Он хорошо работает для заголовков, заголовков и основного текста. Поскольку буквы так красиво расположены, трудно испортить дизайн после того, как вы его применили.
8. Фосфат
Иногда вам нужен задорный шрифт для рекламы. Одним из лучших вариантов, включенных в Photoshop, является Phosphate — жирный широкий шрифт, идеально подходящий для привлекающих внимание заголовков на плакатах. Из-за его размера мы не рекомендуем использовать его для основного текста, но он отлично подходит для заголовков.
9. Баухаус 93
Ищете декоративный шрифт, который немного пузырится, дружелюбнее и причудливее, чем Phosphate? Баухаус 93 сделает свое дело. Как и его более тяжелый сосед, этот шрифт крупный и жирный, и его лучше всего использовать для заголовков на плакатах и брошюрах.
10. Браггадосио
Одним из лучших шрифтов без засечек в Photoshop является Braggadocio — смелый гиперстилизованный шрифт, который сразу же привлекает внимание. Это хорошо для названий с ретро-дизайном, но используйте его экономно. Слишком много, и это сделает ваш текст трудночитаемым.
Это хорошо для названий с ретро-дизайном, но используйте его экономно. Слишком много, и это сделает ваш текст трудночитаемым.
11. Мириад Про
Последний в списке встроенных шрифтов, которые предлагает Photoshop, у нас есть Myriad Pro, элегантный шрифт без засечек, который действительно не выходит из моды. Вы, безусловно, можете сочетать этот шрифт с другими стилями без засечек, такими как Century Gothic, которые мы обсуждали ранее.
Семейство шрифтов Myriad включает 40 различных стилей, так что вы, скорее всего, найдете тот, который соответствует вашему вкусу, будь то полужирный шрифт, курсив, расширенный или сокращенный вариант.
Лучшие шрифты Adobe для Photoshop
Если вы не нашли то, что вам нужно, во встроенном наборе Photoshop, вам могут помочь шрифты Adobe Fonts. Есть тысячи шрифтов на выбор, и загрузка их в Photoshop занимает всего один клик. Помимо Adobe Fonts, у нас также есть список сайтов, которые помогут вам найти бесплатные шрифты по внешнему виду.
Чтобы активировать шрифт в Photoshop, просто перейдите в Adobe Fonts и используйте панель поиска вверху, чтобы найти определенные шрифты, или прокрутите вниз и нажмите Browse Fonts . Оказавшись здесь, найдите шрифт, который хотите использовать, и нажмите Activate Font . Теперь вы можете использовать этот шрифт в Photoshop или любом другом совместимом приложении Creative Cloud!
Для загрузки доступно несколько значений веса шрифта, и вы также увидите Activate X Fonts в правом верхнем углу. Эта опция позволяет вам загружать все веса шрифтов одним щелчком мыши, вместо того, чтобы переключать отдельные варианты выбора.
12. Освальд
Начнем со шрифтов без засечек, у нас есть Oswald. Поразительный шрифт Освальда сияет как заголовок или основной текст, но он также может быть хорошим вариантом для мелкого текста, которым вы хотите привлечь внимание читателя (например, список функций, возможно).
Oswald хорошо смотрится во множестве других цветов, что делает его привлекательным рекламным текстом.
13. Зыбучие пески
Шрифт Google Quicksand гладкий и привлекательный. Используйте его в длинных или коротких абзацах, чтобы заполнить страницу приятным для глаз контентом, или выделите его жирным шрифтом и поместите в верхнюю часть страницы в качестве заголовка. Это универсальный шрифт, который не выглядит плохо, где бы вы его ни разместили.
14. Робото
Roboto неуклонно набирает популярность в Интернете, и легко понять, почему. Roboto похож на обычную пятницу на работе; это профессионально, но в то же время расслабленно. Современная версия классического шрифта, он легко читается и красиво объединяет предложения.
15. Аматик
Если вы ищете что-то более стилизованное, Amatic — отличный выбор для заголовков, рассказывающих историю. Использование Amatic немедленно изменит настроение вашей композиции — оно придаст вещам ощущение «домашнего производства». Это отлично подходит для текста заголовка, который связан с вашей аудиторией по темам, которые сильно волнуют вашу компанию.
Это отлично подходит для текста заголовка, который связан с вашей аудиторией по темам, которые сильно волнуют вашу компанию.
16. Курьер
Courier — отличный выбор, если вы включаете в свое изделие технологические элементы. Некоторые программисты предпочитают работать с Courier (или его разновидностью), поэтому используйте этот шрифт, если хотите добавить блок кода в свою работу. Его также можно использовать в качестве текста абзаца, если этого требует стиль, но есть гораздо лучшие варианты для заголовков и крупного текста.
17. Мерриуэзер
Возможно, вы уже видели этот шрифт в действии. Стильный, универсальный и правильный, Merriweather можно взять с собой куда угодно. Используйте его в качестве текста заголовка, чтобы четко передать сообщение читателю, или используйте его, чтобы привлечь внимание к большой цитате, которая разбивает текст. Вы даже можете использовать его, чтобы заполнить страницу содержимым, чтобы она не выглядела перегруженной или загроможденной.
18. Купер Черный
Cooper Black — это заголовок и текст заголовка насквозь. Этот шрифт восклицает: «Эй, смотри! Прочти меня!». Просто имейте в виду, что он не подходит для длинного текста.
В рассчитанных количествах Cooper Black — это то, что вам нужно. Используйте его экономно, как текст h4, чтобы эффективно разбивать длинные абзацы.
19. Как можно скорее
Элегантный дизайн Asap лучше всего работает при использовании в абзацах или коротких сообщениях. Слова плавно перетекают одно в другое, создавая однородный вид, не утомляя читателя.
20. Кокетка
Coquette элегантен и плавен, и хотя он хорошо работает как в заголовке, так и в кратком описании, цифры представляют собой своего рода скрытую жемчужину. Используйте Coquette для цен в ресторанах или номеров телефонов компаний, чтобы добавить неповторимую изюминку в атмосферу вашего дизайна.
Это уникальный шрифт, который может конфликтовать с другими сильными типами шрифтов в вашем дизайне.
21. Руни Санс
Rooney Sans создает невероятный текст логотипа. Это привлекательно, легко читается, стильно и дерзко; он выполняет свою работу, а затем некоторые. Небольшое имеет большое значение, а использование слишком большого количества заставит вещи выглядеть шумными.
Это также отличный шрифт для тех, кто занимается дизайном собственных футболок, так как крупные слова будут хорошо читаться на расстоянии.
22. МТЦ Benguiat
Далее в списке у нас есть шрифт, который может быть вам знаком, если вы смотрели «Очень странные дела» на Netflix. Итак, если вы ищете похожую эстетику, это отличный шрифт для использования.
Точный шрифт, который мы использовали для изображения выше, — это Benguiat Pro ITC Book Condensed, но он также доступен в стандартной ширине, если вы предпочитаете это. Это семейство имеет в общей сложности 12 различных стилей на выбор, и, как и любой другой шрифт Adobe, вы можете получить его с подпиской Creative Cloud.
23. Дьяволо
В качестве последнего шрифта в этом списке у нас есть семейство шрифтов Diavlo, если вам нужен современный стиль, который также кажется вечным. У вас есть пять различных стилей шрифта на выбор, но мы использовали здесь Diavlo Book.
Вы также можете попробовать Diavlo Light, если вам нужен более гладкий вид, или Diavlo Bold, чтобы привлечь внимание читателя. Опять же, если вы платите за Creative Cloud, вы можете активировать его с сайта Adobe Fonts одним щелчком мыши.
Найдите шрифты Photoshop, которые вам подходят
Теперь, когда вы познакомились со шрифтами, которые поставляются с Photoshop и Adobe Fonts, вы должны попробовать их, чтобы увидеть, какой из них соответствует вашим личным вкусам.
Как упоминалось ранее, дизайн может быть субъективным, и могут быть некоторые шрифты, не вошедшие в этот список, которые, по вашему мнению, лучше подходят для ваших документов. Мы рекомендуем вам просмотреть их все и посмотреть, что лучше всего подходит для вас.
Если вы изучите полный набор шрифтов из этого списка и вас все еще не устраивают доступные варианты, вы всегда можете использовать другой сайт шрифтов для поиска и загрузки бесплатных семейств шрифтов, а затем добавить их в Photoshop.
55 Классные учебники по созданию текстовых эффектов в Photoshop для дизайнеров
Помните, как страшно было, когда вы были маленьким ребенком и вам приходилось начинать читать в школе книги, в которых не было картинок? По правде говоря, этот маленький ребенок все еще живет внутри каждого из нас; это одна из причин, по которой дизайн печатных СМИ часто основывается на фотографиях и иллюстрациях, а не на стенах пресного текста.
Но текст не не должен быть скучным — в конце концов, текст — это просто еще одна форма визуальных образов, которая может стать прекрасным произведением искусства с использованием уникальных шрифтов или интересных эффектов Photoshop.
Чтобы помочь дизайнерам полиграфии в 2014 году включить крутые текстовые эффекты в визуальную идентичность своих дизайнов, вот некоторые из лучших учебных пособий по работе с текстом в Photoshop.
Учебные пособия по Easy Photoshop Text для начинающих
Если вы все еще изучаете основы дизайна или хотите, чтобы некоторые быстрые и простые текстовые идеи оживили ваши печатные проекты, эти учебные пособия для начинающих будут вам полезны. На уроках вы узнаете, как применять текстуры и 3D-эффекты, создавать логотипы, использовать маски и другие простые приемы улучшения текста.
1. Использование текста в качестве контейнера для дополнительного текста в Photoshop
2. Эффекты глянцевой эмблемы
3. Создайте реалистичный эффект эмбурки/Deboss
4. Стили -стили на фотошопе
4. Ойчный стиль на фотошопе
4. От.
5. Как создать золотой текстовый эффект в Photoshop
6. Текстовый эффект лунного сияния
7. Простой стилизованный текст с эффектом звезд
8. Элегантный глянцевый золотой текстовый эффект
9.
 Эффект текста Hipster в Photoshop CS6
Эффект текста Hipster в Photoshop CS6
10. Эффект сахарного пакета
11. Easy Chalk Ornament Typography в Photoshop
12. Реферат.
13. Простой пластиковый текст со стилями слоя в Photoshop
14. Текстовый эффект Papercraft
15. Создание обтравочной маски с текстом в Photoshop
16. Простой эффект текста Боке
17. Текстовый эффект волн
18. Создайте модный типографский дизайн плаката
19. в космической типографии в Photoshop
Учебники по работе с текстом в Photoshop для среднего уровня
Эти текстовые учебники немного более продвинуты и требуют некоторых базовых знаний о различных методах Photoshop, но не волнуйтесь, в каждом учебнике есть ссылки на дополнительную информацию, которую вы необходимо завершить дизайн. В некоторых случаях могут потребоваться дополнительные программы, например Adobe Illustrator.
21. Краткое руководство: Создайте многоразовую обработку типа ретро
22. Потрясающие 3D -эффекты за 30 минут
23. Soft Stylized 3D тип
24. Wood Inlay Text
917
. Создание текстового эффекта со вкусом конфет в Photoshop
26. Как быстро создать стильный текстовый эффект в стиле ретро
27. Дизайн в стиле 80-х с помощью Photoshop
28. Создание ретро складной типографики с помощью Photoshop
29. Создайте эффект впечатляющего текста травы в Photoshop
30. Текст в стежках
31. Как создать подвесной текстовый эффект
32. Findy Kinders
71717.
32. Findaly Hipecrers
79179.
32.
9. 32. 32. 32. 9017
32. 32. 9017
32. Свет и тень для оживления текста
34. Эффект сложенного текста
35.
 Текстовый эффект мела
Текстовый эффект мела
36. Числовые свечи Текстовый эффект
3
3 Текстовый эффект
30171
Расширенные учебные пособия по работе с текстом в Photoshop
Эти учебные пособия по Photoshop предназначены для более опытных дизайнеров и помогают им создавать красивые сложные текстовые рисунки и трехмерные спецэффекты. Многие из этих учебных пособий потребуют использования дополнительного программного обеспечения, такого как инструменты 3D-рендеринга.
38. Создание 3D-текста из резины и стекла в Photoshop CS6
39. Блестящая надутая фольга 3D-текстовый эффект
40. Создание 3D-эффекта ледяного текста с помощью Modo и Photoshop
41. 3D Skyscraper Text Effect in Photoshop CS5
42. Advanced Glow Effects
43. Create a Magma Hot Text Effect in Photoshop
44. Create a 3D Flowery Text Effect
45.
 Создание 3D-текстовых блоков в Photoshop
Создание 3D-текстовых блоков в Photoshop
46. 3D-текстурированный текстовый эффект
47. Простой 3D-акриловый текстовый эффект в Photoshop CS6
171
49. Как сделать полупрозрачный 3D -текст
50. Создать эффект текстового стиля. Манипуляция
53. Создайте дизайн мечты с помощью 3D-типографики
54. Создайте 3D-текст с помощью Photoshop CS6
0171
БОНУС: Текстовый эффект «Вкусные рогалики»
Заключение
Создание искусства с помощью слов никогда не умрет, независимо от того, насколько продвинуты наши возможности для рендеринга изображений. Когда бумага с движущимися изображениями, как экран компьютера, станет обычным явлением, дизайнеры по-прежнему будут использовать текст для передачи своего сообщения и создания визуального интереса. Испытайте себя в дизайне с потрясающим текстом и посмотрите, куда вас приведет ваше творчество.

 Или откройте картинку, к которой хотите добавить подпись.
Или откройте картинку, к которой хотите добавить подпись.
 Он того же цвета, что и текст. Эта кнопка открывает палитру. Можно задать оттенок вручную, перемещая ползунок по шкале и подбирая яркость. Можно ввести параметры в виде цифр. А можно сразу написать название цвета, если оно вам известно. Оно выглядит, как код из цифр и латинских символов. Для акцентирования внимания на надписи создайте обводку другого оттенка.
Он того же цвета, что и текст. Эта кнопка открывает палитру. Можно задать оттенок вручную, перемещая ползунок по шкале и подбирая яркость. Можно ввести параметры в виде цифр. А можно сразу написать название цвета, если оно вам известно. Оно выглядит, как код из цифр и латинских символов. Для акцентирования внимания на надписи создайте обводку другого оттенка.
 Изображение с ним переходит из одного цвета в другой. То есть в одной части рисунка будет насыщенный синий, в другой — светло-фиолетовый. Можно даже оформить обводку в виде радуги.
Изображение с ним переходит из одного цвета в другой. То есть в одной части рисунка будет насыщенный синий, в другой — светло-фиолетовый. Можно даже оформить обводку в виде радуги.
