Содержание
8 правил, которые помогут вам спроектировать лучший дизайн карточки
Узнайте, как создать идеальный интерфейс с помощью этих простых рекомендаций
За последнее десятилетие популярность карточек увеличилась в связи с ростом популярности онлайн-медиа и мобильных приложений. К сожалению, из-за плохого дизайна карточек, регулярно возникают проблемы пользовательского опыта.
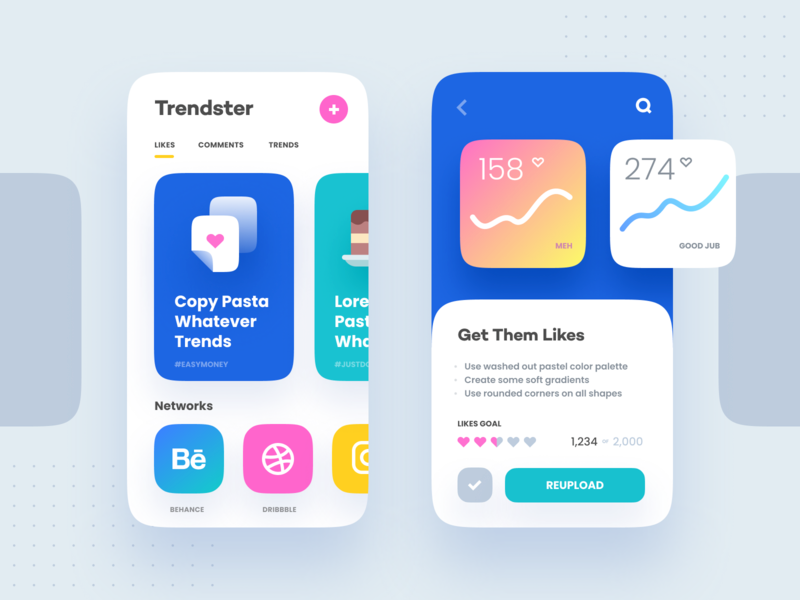
Элементы карточки
Карточка – это компонент интерфейса, который предоставляет краткую справку и точку входа для дополнительной информации. Элементы карточного компонента включают в себя объекты мультимедиа, заголовки, подзаголовки, метаданные, текст резюме и действия.
В этой статье представлены рекомендации, которые помогут вам создать лучшие карточки. Давайте начнем!
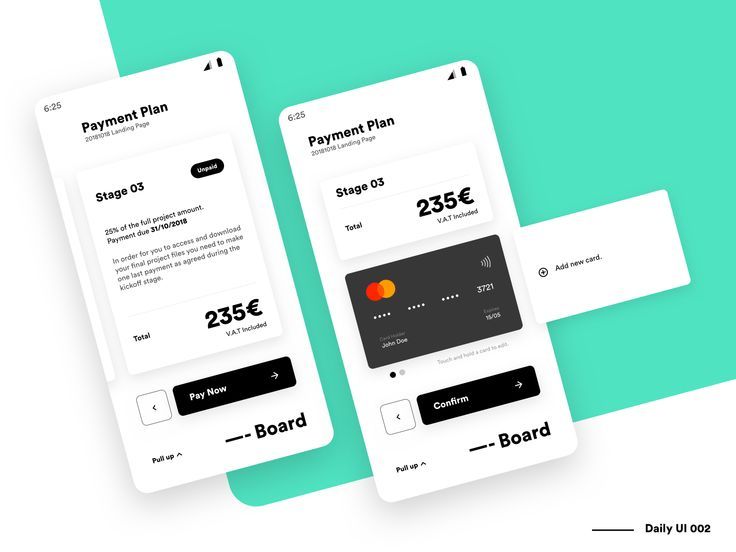
1. Ограничьте контент
Ограничьте контент до 100 символов или не более двух коротких предложений. Карточка должна содержать достаточно информации, чтобы помочь пользователю определить, следует ли ему продолжать взаимодействие.
2. Разграничьте действия
Карточки с несколькими действиями должны быть визуально дифференцированы. В приведенном выше примере я делаю последующее действие менее заметным, назначая ему стиль ссылки вместо стиля кнопки.
3. Добавьте визуальную иерархию
Контент должен иметь визуальную иерархию. Чтобы узнать больше о типографической иерархии, прочитайте статью «5 простых способов улучшить типографику».
4. Делайте умеренные границы
Новички дизайнеры любят разделять контент с помощью границ, чтобы обозначить отдельные группы. Эти границы вызывают ненужный визуальный шум, который отвлекает от контента.
5. Ограничьте количество ссылок
Не добавляйте встроенные ссылки. Карточка должна быть единственной ссылкой или предоставлять ограниченный набор действий.
6. Одна идея на карточку
Не представляйте несколько идей в одной карточке. Вместо этого выделите для каждой идеи свою карточку.
7. Знайте, когда использовать список
Используйте список вместо карточки для однородного контента, который не занимает несколько строк, чтобы обеспечить более быстрое сканирование.
8. Знайте, когда использовать таблицу
Используйте таблицу вместо карточек для наборов контента, содержащих много переменных одного типа.
Дополнительные рекомендации
Пожалуйста, имейте в виду, что нет правильных или неправильных ответов, просто некоторые ответы чуть правильнее других. Надеюсь, что рекомендации, представленные в этой статье, помогут вам создать лучшие карточки!
Но прежде чем мы закончим, вот еще несколько рекомендаций:
Ориентация карточки
Карточки могут иметь вертикальную или горизонтальную ориентацию. Они могут содержать мультимедийный объект или просто текст, упорядоченный несколькими способами.
Отделите карту от фона с помощью границы, тени или цвета
Создайте карточки с рамкой, тенью или фоном, отличным от того, на котором они лежат. Если вы эффективно комбинируете контент и пробелы, возможно, вам даже не понадобится ни один из этих визуальных приемов.
Если вы эффективно комбинируете контент и пробелы, возможно, вам даже не понадобится ни один из этих визуальных приемов.
Действия при наведении курсора
Добавление действий при наведении курсора может быть эффективным способом уменьшения размера карточки и улучшения ее внешнего вида, но имейте в виду, что они не будут работать на сенсорных дисплеях.
Подписывайтесь на NextUX и пишите автору в Twitter, если у вас есть конкретные вопросы.
Перевод статьи medium.com
eCommerce UI/UX дизайн: карточка товара в примерах | by Maria Hladka | NOP::Nuances of Programming
Карточки универсальны: они встречаются везде, от социальных сетей, таких как Instagram и Facebook, до магазинов электронной коммерции, таких как Amazon и Ebay. Макет представления информации о товаре в виде карточки быстро завоевал популярность во всей сфере предоставления онлайн-услуг.
Так как карточка — это информационный контейнер, она в состоянии вместить все возможные элементы описания и взаимодействия с товаром, такие как текст, различные медиафайлы, кнопки. На основе наполнения карточки разрабатывается дизайн под размеры различных устройств и экранов. При этом соблюдается баланс между пользовательским интерфейсом и пользовательским опытом.
На основе наполнения карточки разрабатывается дизайн под размеры различных устройств и экранов. При этом соблюдается баланс между пользовательским интерфейсом и пользовательским опытом.
Карточка — это компонент пользовательского интерфейса с контентом и взаимодействиями по одной общей теме.
Цель карточки — сокращение объема текста и повышение удобства визуального сканирования. Даже если пользователь не знаком с концепцией карточки с точки зрения дизайна, он все равно сразу же поймет, как ею воспользоваться, поскольку дизайн напоминает реально существующие бумажные карточки.
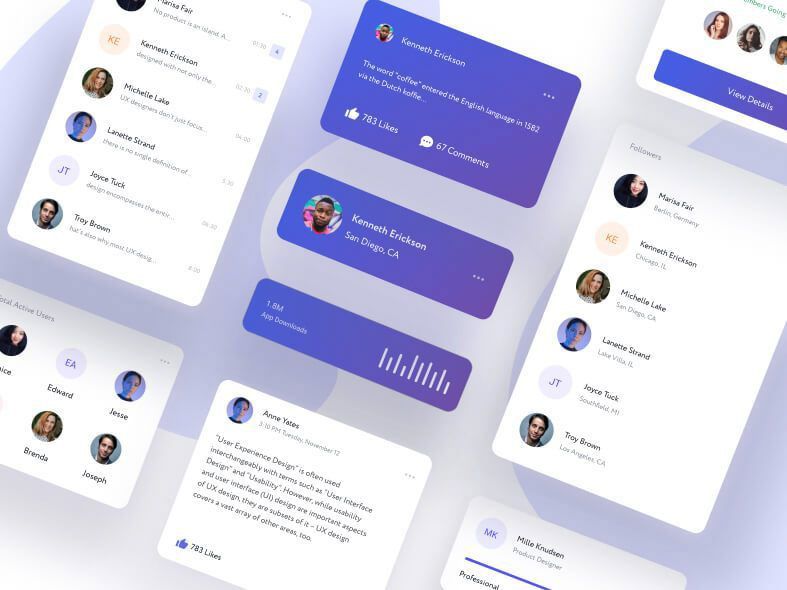
Общеизвестные макеты карточек различаются между собой, обеспечивая поддержку разных категорий контента. Рассмотрим основные секции карточки на примере.
- Медиафайлы. Карточки могут содержать миниатюру фотографии товара или профиля, иллюстрации, логотипа, иконки или любой другой графики.
- Заголовки. Текст заголовка содержит имя пользователя, модель или цену товара, название фотоальбома или статьи.

- Описание. Вспомогательный текст содержит резюме статьи, сводку характеристик товара или краткое описание услуги.
- Призыв к действию. Карточки почти всегда содержат секцию кнопок для пользовательских реакций и действий, например покупки товара, добавления в список избранного контента и распространения в социальных сетях.
- Подзаголовок. Текст подзаголовка содержит второстепенную информацию, например примечание к статье или расположение географической метки у фотографии.
- Скрытая панель. Опционально карточки могут содержать кнопки-значки как непосредственно для действий, так и для открытия расширенной панели с ними.
Остановите свой выбор на “карточной” системе пользовательского интерфейса, если хоть один пункт из списка причин подходит под ваш проект.
- Поиск продуктов или информации. С помощью карточек контент разбивается по секциям, помогая пользователям сразу получать представление о содержимом результатов поиска.
 Благодаря понятности дизайна выбор из множества вариантов существенно ускоряется.
Благодаря понятности дизайна выбор из множества вариантов существенно ускоряется. - Управление задачами. Приложение для управления задачами нуждается в “карточном” интерфейсе для создания пользовательской панели, где каждая карточка представляет отдельную задачу.
- Много похожих продуктов. Позитивные эффекты карточек лучше всего проявляются на коллекциях разнородных элементов (когда содержимое коллекции относится к разным базовым типам, например разным категориям товаров или годам публикации).
- Визуализация аналитики. Аналитические админ-панели с инструментами обычно содержат на одной странице много разных образцов контента. В таких обстоятельствах аналогия с карточками помогает создать более очевидные различия между элементами: каждая карточка приспосабливается к разной роли.
Карточки как бы “сжимают” контент: разные действия и элементы описания легко складываются вместе, не привлекая внимания к своим различиям.
Карточки минимизируют контент, заставляя его подстраиваться под ограничения, такие как границы блока и его визуальное оформление. Дизайнерам нравится способность карточек смешивать и сочетать разноплановый контент без опасения “перегрузить” дизайн интерфейса в целом.
Карточки разбивают контент на легко усваиваемые фрагменты пользовательского взаимодействия: в таком контейнере для контента информация будто бы реально напечатана, что вызывает эмоциональный отклик у пользователя.
Кроме минимизации контента “карточный” дизайн пользовательского интерфейса популярен и по другим причинам.
1. Интуитивность
Карточка — это выгодная визуальная аналогия для мозга, интуитивно связывающего цифровую карточку с краткой информацией о фрагменте контент. Внешний вид карточек идентичен реально существующим бумажным прототипам, поэтому их присутствие в пользовательских интерфейсах кажется привычным. Прежде чем карточки стали популярными элементами в мобильных и веб-приложениях, они были повсюду в реальной жизни: визитные карточки, бейсбольные карточки, клейкие записки-стикеры.
2. Усвояемость
Карточки облегчают поиск интересующего контента. Они не занимают много места и призывают дизайнера расставлять приоритеты. В результате каждая карточка превращается в легко усваиваемый фрагмент информации: к ним легко получить доступ, и их легко визуально просканировать.
3. Удобство и привлекательность
Зачастую дизайн на основе карточек в значительной степени опирается на визуальные образы, ведь с точки зрения информационной архитектуры любой текст вторичен по отношению к визуальным образам. Более того, по сравнению с другими видами оформления контента, акцент на изображениях увеличивает привлекательность дизайна для пользователей.
4. Адаптивный дизайн
Карточки прямоугольной формы плавно меняются в размере, чтобы соответствовать горизонтальным и вертикальным границам экранов различных устройств, гарантируя идентичный пользовательский опыт на всех платформах.
5. Репосты
Карточки стимулируют пользователей делиться контентом в социальных сетях, ведь теперь они могут легко делиться ссылкой на конкретный фрагмент контента, а не на всю страницу.
Рассмотрим несколько советов из областей дизайна пользовательского интерфейса и пользовательского опыта для улучшения привлекательности любой карточки.
1. Подходящее изображение
Изображение — главное в дизайне карточки. Вам нужно подобрать хорошее изображение, чтобы привлечь внимание пользователей к каждой из карточек. Карточки содержат иллюстрации, иконки со светлым фоном или любые другие виды медиафайлов, обязательно подходящих текстовому содержанию по тематике и стилю.
Слева — плохой пример подбора изображения для карточки, а справа — хороший.
2. Строгая визуальная иерархия
Иерархия внутри карточек направляет внимание пользователя на самую важную информацию. Поместите основное содержание в верхней части карточки, и с помощью типографики выделите основное содержание. Используйте белое пространство и контраст для обрамления областей контента, нуждающихся в более разнообразном визуальном разделении.
Слева — плохой пример организации визуальной иерархии в карточке, а справа — хороший
3.
 Краткое содержание
Краткое содержание
Карточка включает исключительно важную информацию и предлагает корректную точку доступа к дополнительным деталям объекта, а не сами эти дополнительные детали.
Из-за попыток разместить внутри карточки слишком много контента, карточка оказывается “захламленной” или слишком длинной. Из-за этого она теряет визуальную связь с бумажной карточкой и воспринимается пользователем совсем по-другому.
Слева расположена слишком длинная карточка, а справа — карточка идеальной длины
4. Ссылкам — нет!
Не включайте дополнительные текстовые ссылки в зону описания товара. Карточки должны предоставлять ограниченный набор доступных действий исключительно в отведенной для этого специальной секции кнопок.
Слева расположена карточка, содержащая дополнительные ссылки, а в карточке справа текстовых ссылок нет
5. Дифференциация действий
Часто необходимо создать интерфейс для карточек, кнопочная секция которых содержит разные по своему характеру действия.
В таком случае разные кнопки должны отличаться друг от друга цветовым или каким-либо другим оформлением. Однако внутри групп однотипных действий оформление все же должно руководствоваться едиными принципами.
Слева различные действия в кнопочной секции ничем не отличаются друг от друга, а вот справа отличающаяся по характеру действия кнопка выделена светлым тоном
6. Линиям разметки — нет!
Обычно дизайнеры-новички ограждают контент разметкой. В качестве способа разделения отличающихся секций контента, такие границы создают ненужный визуальный шум, отвлекающий от содержания.
Слева — под заголовком карточки есть линия разметки, справа — лишних линий нет
Современный пользовательский интерфейс цифровых карточек помогает анализировать визуальные иерархии контента. Теперь рассмотрим несколько аспектов эстетики дизайна карточек.
1. Закругленные углы для визуальной ассоциации с бумажной картой
Скругленные углы более эффективны, ведь они соответствуют естественному движению головы и глаз, позволяя взгляду интуитивно и легко следовать за линиями.
Слева — карточка с обычными краями под прямым углом, слева — карточка со скруглёнными краями
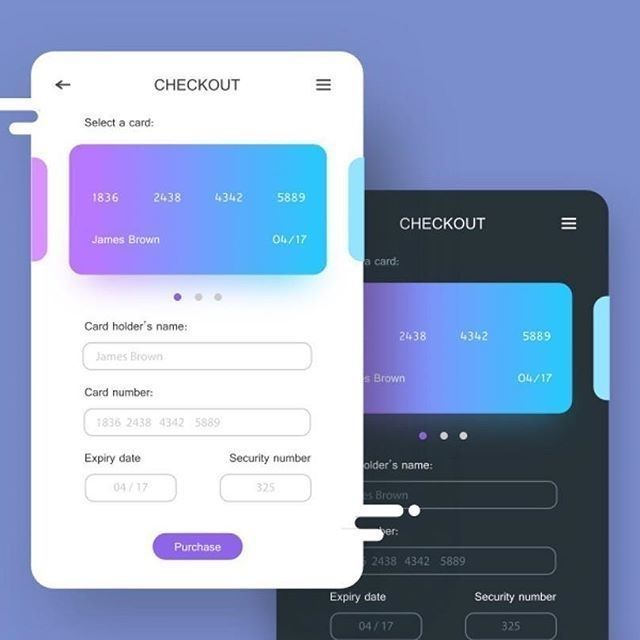
2. Тень, свечение и градиент
Добавьте светлую рамку или мягкую тень, чтобы показать глубину и кликабельность карточки. Тени создают глубину в интерфейсе, а ощущение объема помогает человеку различать элементы пользовательского интерфейса без напряжения для глаз, вызываемого излишней контрастностью.
Однако добавить тень в дизайн на практике оказывается не так просто, как сперва может показаться. Иногда дизайнеры увлекаются и портят весьма прилично выглядящий дизайн, переусердствовав с эффектами. Также стоит избегать чисто черного цвета для тени.
Слева — карточка с жесткой рамкой, а справа — карточка с тенью вместо рамки
3. Белое пространство
Очень важно дать каждой карточке своё определённое место, в котором ее легко видеть, читать, понимать и визуально отделять от других карточек. Добавьте много белого пространства вокруг каждого блока, давая пользователям “перезагрузку” и визуальный покой при переходе от одной карточки к другой.
4. Стандартные шрифты
Выбирайте простые, общепринятые основные шрифты (например, sans-serif с подходящим размером для секции описания в карточке). Базовая типографика максимально повышает читабельность и помогает пользователям комфортно просматривать страницы подряд, одну за другой.
Ознакомьтесь с готовыми к использованию образцами дизайна пользовательского интерфейса карточек различного назначения.
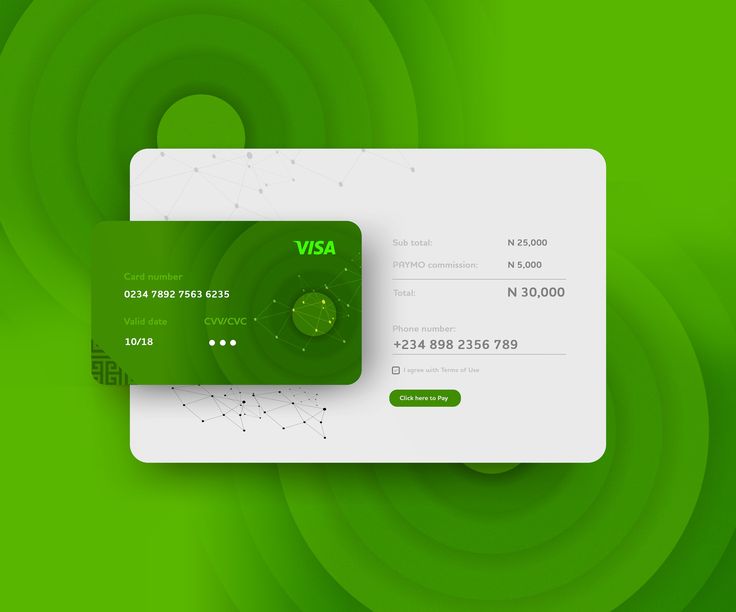
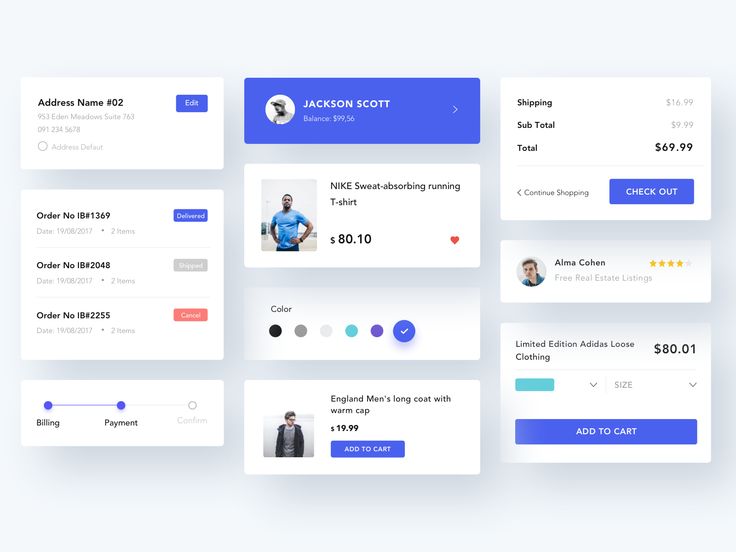
1. Карточки eCommerce (товары)
Правильный дизайн карточки товара очень важен, ведь он помогает конвертировать посетителя в покупателя. Правильная карточка товара обладает следующими свойствами.
- Привлекает внимание.
- Вызывает желание приобрести товар.
- Мотивирует людей на покупку.
- Продвигает сайт в результатах поиска.
Название товара размещается на самом видном месте: посетитель сразу поймет, что он пришел по адресу.
Если на товар действует специальное предложение, то укажите в ценовом блоке не только акционную цену, но и обычную, а также сумму экономии для покупателя.
Хорошее изображение расскажет покупателю всю важную информацию о товаре, поэтому для идеальной карточки товара необходимо высококачественное изображение.
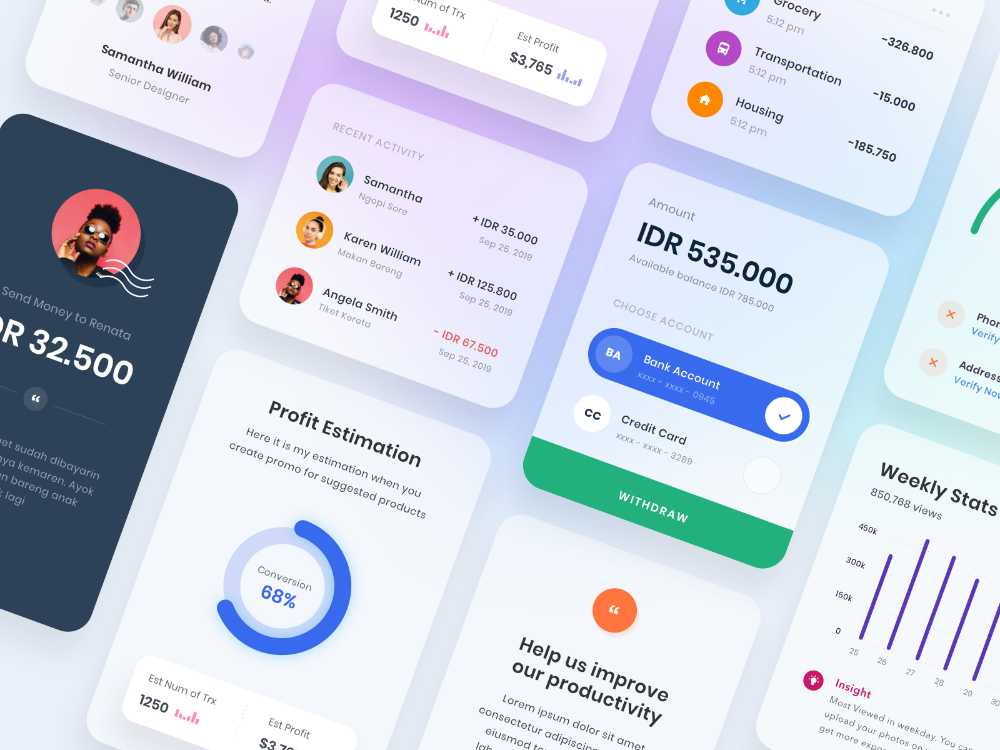
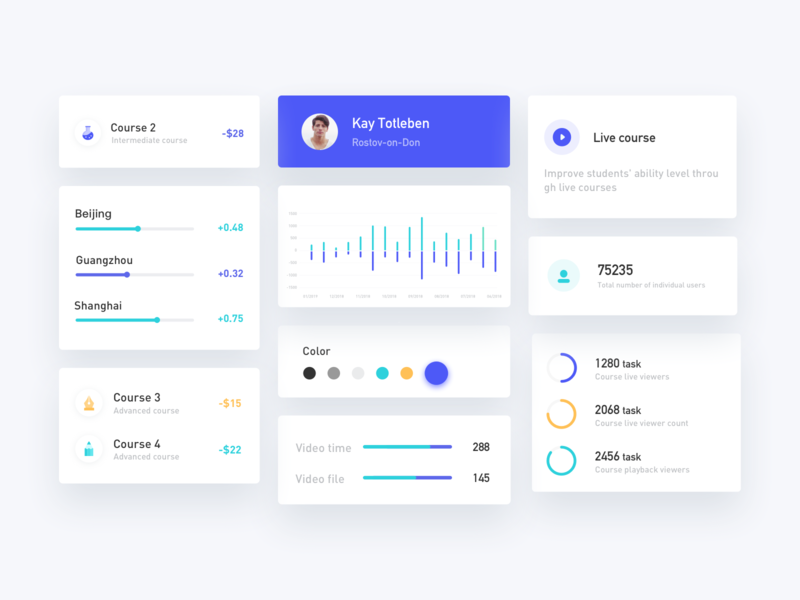
2. Карточки административной панели (аналитика)
Дизайн панелей администратора различен, но одно едино: все админ-панели состоят из карточек. В зависимости от типа административной панели, в карточки включаются следующие элементы.
- Информация профиля.
- Уведомления.
- Быстрые ссылки.
- Элементы навигационного дизайна.
- Ключевые метрики.
- Графики и таблицы агрегированных данных.
Убедитесь, что для каждого для каждого из элементов создается соответствующий тип карточки.
Карточка приборной панели помогает пользователю решить, на каких данных сосредоточиться. С помощью понятного пользовательского интерфейса становится легче контролировать, какие именно данные должны быть на главной странице админ-панели.
Включайте только самую необходимую для пользователей информацию, по крайней мере на начальном экране. Если у вас есть наборы данных, которые легче понять, если рассматривать их вместе, то представьте их в одной карточке, но будьте осторожны, чтобы не запутать пользователя.
Если у вас есть наборы данных, которые легче понять, если рассматривать их вместе, то представьте их в одной карточке, но будьте осторожны, чтобы не запутать пользователя.
3. Карточки профиля (информация о пользователе)
Карточка профиля — привычный виджет UI каждого сайта. Поскольку персональный брендинг становится как никогда важным, пришло время отказаться от скучных текстовых гиперссылок, указывающих на профиль в интернете.
Как и любая карточка, карточка профиля — это компонент пользовательского интерфейса, значимый для привлечения внимания пользователей. Карточку профиля вы хотите “продать” аудитории (не в буквальном смысле) для достижения своих целей.
Как внутренняя, так и внешняя сторона карточки обязаны соответствовать стилю и тематике сайта. Помните, что визуальная иерархия — превыше всего.
Убедитесь, что на карточке профиля располагается только самая необходимая информация (например, изображение, имя, профессию), а остальные детали для завершения профиля пусть размещаются на странице “О себе”.
4. Карточки блога (посты)
Важно, сохранять минимализм карточек блога, соблюдать последовательную, повторяющуюся структуру. Различные размеры и стили шрифта должны представлять наиболее и наименее важные элементы карточки, ведь это делает контент более понятным для читателей.
В качестве наиболее заметных элементов выделяются следующие.
- Главное изображение.
- Заголовок статьи.
- Краткая цитата или синопсис.
Данные элементы помогают пользователям решить, хотят ли они прочитать полностью статью или другой размещенный контент. Красивая карточка побуждает пользователя перейти по ссылке, в особенности если он еще в раздумьях.
5. Карточка расписания (Kanban):
Карточки задач типа “канбан” на первый взгляд кажутся довольно привычными и простыми: берешь липкую записку, пишешь, что нужно сделать, вешаешь на стену, но только в онлайн-формате.
Карточки ежедневных задач типа “канбан” представляют задачи, требующие действий и содержат различную другую информацию, которая четко передает суть задания. Информация, содержащаяся на карточке, включает название задачи и такие важные детали, как тип задачи и ее принадлежность.
Информация, содержащаяся на карточке, включает название задачи и такие важные детали, как тип задачи и ее принадлежность.
Карточки Канбан разделяются по категориям состояния. Основные статусы — это “Выполнено”, “В работе” и “Завершено”, но в разных проектах статусы отличаются.
Структура карточек лучше всего подходит для небольших изменений, таких как добавление или удаление задач, но не для изменения таких масштабных идей, как общие цели.
Разработать хорошую карточку можно множеством способов. Благодаря первоначальному определению и анализу примеров вы только что получили представление о том, как выглядит “карточный” шаблон проектирования в разных отраслях, какие действия пользователи хотят видеть на карточках. Карточки особенно хорошо работают в контекстах с кратким изложением различных видов контента.
Читайте также:
- Элементы минималистичного дизайна
- Новые правила дизайна интерфейсов в Google
- Как разработать систему для 100 миллионов пользователей: руководство для начинающих
Читайте нас в Telegram, VK и Яндекс. Дзен
Дзен
Перевод статьи Vikalp Kaushik: Ultimate guide for designing UI cards
Карты: определение компонента пользовательского интерфейса
Резюме: «Карта» — это шаблон проектирования пользовательского интерфейса, который группирует связанную информацию в контейнере гибкого размера, визуально напоминающем игральную карту.
Автор: Пейдж Лаубхаймер
- Стр. Лаубхаймер
на
2016-11-06
6 ноября 2016 г.
Темы:
Визуальный дизайн, шаблоны проектирования, графические пользовательские интерфейсы, веб-тенденции, гештальт, минимализм
- Визуальный дизайн
Визуальный дизайн, - Шаблоны проектирования
Поделиться этой статьей:
В последние годы мы наблюдаем большой интерес к созданию модульных шаблонов пользовательского интерфейса, которые хорошо работают на различных экранах и размерах окон. Одним из таких новых компонентов пользовательского интерфейса является карточка — экран в виде снимка, предназначенный для поощрения пользователей щелкнуть или коснуться, чтобы просмотреть более подробную информацию.
Одним из таких новых компонентов пользовательского интерфейса является карточка — экран в виде снимка, предназначенный для поощрения пользователей щелкнуть или коснуться, чтобы просмотреть более подробную информацию.
Определение : Карта представляет собой контейнер для нескольких коротких связанных частей информации. По размеру и форме он примерно напоминает игральную карту и задуман как связанное краткое представление концептуальной единицы.
Этот каркасный пример компонента карты содержит несколько различных типов информации: изображение, заголовок, краткое описание, отметку времени, хэштег и дополнительную кнопку призыва к действию для публикации в социальных сетях. Дизайн (с дополнительными закругленными углами) визуально напоминает игральную карту; карта имеет видимую рамку, размещена на контрастном фоне и использует небольшую тень как признак того, что вся карта активна. Эта карточка также содержит два дополнительных кликабельных элемента (хэштег #dayhikes и кнопку «Поделиться»), отделенных от области содержимого горизонтальной линией. (Обратите внимание, что эта строка не нарушает визуальной группировки всей карты.)
(Обратите внимание, что эта строка не нарушает визуальной группировки всей карты.)
Карточки часто ассоциируются с плоским дизайном 2.0: они сохраняют некоторые аспекты эстетики плоского дизайна, но возвращают визуальную глубину как признак кликабельности. Хотя основная концепция устарела, в последние несколько лет карточки получили большое внимание в мире разработки программного обеспечения, и многие известные сайты и компании (например, Google Material Design, компонент карточек Twitter) используют их.
Карты имеют 4 ключевых свойства:
1. Карточки используются для группировки информации.
Карточка объединяет несколько разных (но связанных) фрагментов информации в одну удобоваримую единицу — будь то статья на новостном веб-сайте, продукт на сайте электронной коммерции или сообщение в социальном приложении. Одна карточка обычно включает в себя несколько различных типов мультимедиа, таких как изображение, заголовок, синопсис, значки для обмена или кнопка призыва к действию — все они связаны с одной и той же концепцией.
2. Карточки содержат сводку и ссылку на дополнительную информацию..
Карточка обычно короткая и предлагает связанную точку входа для получения дополнительной информации, а не саму полную информацию. Он задуман как насыщенный информацией план, используемый для того, чтобы побудить пользователей перейти к более подробной информации, содержащейся на отдельной странице.
3. Карты напоминают физические карты.
Карточки используют рамку вокруг сгруппированного содержимого, а цвет фона внутри карточки отличается от цвета фона нижележащего холста. Эти элементы визуального дизайна создают сильное ощущение, что различные биты информации, содержащиеся в границах, сгруппированы вместе.
Довольно часто на картах используется небольшая тень, чтобы показать глубину, что является показателем кликабельности. В большинстве реализаций щелчок или нажатие в любом месте на карточке приводит к ссылке на страницу сведений (хотя некоторые карточки, например та, что в нашем предыдущем примере, также содержат некоторые вторичные кнопки призыва к действию или ссылки в дополнение к основной доступной ссылке). ). Эта большая сенсорная зона существенно повышает удобство использования как на устройствах с сенсорным экраном, так и на устройствах с мышью (согласно закону Фиттса).
). Эта большая сенсорная зона существенно повышает удобство использования как на устройствах с сенсорным экраном, так и на устройствах с мышью (согласно закону Фиттса).
4. Карты позволяют гибко раскладывать карты.
Когда несколько карточек используются вместе в макете, они часто содержат информацию разного типа — некоторые карточки могут включать текстовую сводку, хэштеги или изображения, тогда как другие карточки на одной странице могут содержать совершенно разные сведения. Карточки допускают различную высоту для размещения разного количества или типов контента, но обычно ширина фиксирована от одной карточки к другой.
Использование карточек Pinterest демонстрирует, как карточки преуспевают в группировании разнородных элементов, где каждая карточка содержит разные типы и объемы информации и, таким образом, занимает разное количество вертикального пространства. Карточки содержат мультимедийные материалы (миниатюра), заголовок, вторичные призывы к действию ( 9кнопки 0044 Нравится и Поделиться ) и атрибуции. Каждая карточка использует визуальные элементы, такие как цвет фона, граница и тень, чтобы отличать себя от фона, четко группировать элементы карточки и указывать кликабельность. Щелкнув по карточке, пользователь переходит на экран сведений об этом содержимом. Без визуального стиля карты четкое группирование ингредиентов каждого элемента таким образом, чтобы отделить их от других элементов на странице, потребовало бы гораздо больше свободного места и привело бы к пустой трате ценного пространства экрана на мобильных телефонах и планшетах.
Каждая карточка использует визуальные элементы, такие как цвет фона, граница и тень, чтобы отличать себя от фона, четко группировать элементы карточки и указывать кликабельность. Щелкнув по карточке, пользователь переходит на экран сведений об этом содержимом. Без визуального стиля карты четкое группирование ингредиентов каждого элемента таким образом, чтобы отделить их от других элементов на странице, потребовало бы гораздо больше свободного места и привело бы к пустой трате ценного пространства экрана на мобильных телефонах и планшетах.
UI-карты и модель гипертекстовой карты
Опытные UX-специалисты могут признать, что концепция карты связана (как по названию, так и по концепции) с карточной (или колодой карт) моделью представления связанной информации на заре гипертекста в 1990-х годах. Эта модель относится к разбиению контента на отдельные страницы фиксированного размера и является альтернативой вертикальной прокрутке: навигация по карточному контенту аналогична перелистыванию страниц книги, а не разворачиванию длинного бумажного свитка. Эта модель карты возродилась, когда впервые появился iPad, когда многие приложения пытались контролировать внешний вид каждой страницы, представляемой пользователю. Вы, вероятно, знакомы с парадигмой колоды карт из мобильных погодных приложений — большинство из них используют ее для отображения погоды в разных городах.
Эта модель карты возродилась, когда впервые появился iPad, когда многие приложения пытались контролировать внешний вид каждой страницы, представляемой пользователю. Вы, вероятно, знакомы с парадигмой колоды карт из мобильных погодных приложений — большинство из них используют ее для отображения погоды в разных городах.
Приложение Погода для iOS представляет прогноз погоды для каждого города в виде гипертекстовой колоды карт (а не в стиле компонента пользовательского интерфейса, который является основным предметом этой статьи). Каждый город представляет собой полноэкранный узел , а просмотр погоды в других городах осуществляется путем смахивания влево или вправо, чтобы увидеть другой полноэкранный узел , аналогично перелистыванию страниц в книге.
Современный шаблон карты основан на той же идее группировки контента в отдельные, полностью видимые блоки с контролируемым расположением и внешним видом информации. Однако современная карточка, которой посвящена эта статья, не является полноэкранным элементом (как в более старой модели карточки), а занимает лишь небольшую область экрана, а современные карточки часто используются в макете с несколькими карточками. за экран.
за экран.
Это напоминает нам о двух важных вещах в дизайне интерфейса: 1) все старое снова становится новым, а это означает, что новые тенденции в дизайне зачастую не так уж революционны и могут быть возрождены с небольшими вариациями, и 2) потому что история повторяется, Рекомендации по удобству использования и принципы дизайна взаимодействия долговечны и остаются актуальными в течение длительного времени, даже в быстро меняющемся мире дизайна взаимодействия с пользователем.
Принцип общих областей создает визуальные группы
Карты
используют один из принципов общих областей в когнитивной психологии: несколько элементов, содержащихся вместе в пределах границ, с большей вероятностью будут восприниматься как сгруппированные. Этот принцип может заменить мощный гештальт-закон близости (где предметы, расположенные рядом с каждым, воспринимаются как сгруппированные), позволяя предметам, которые находятся дальше, быть более четко визуально сгруппированными. Принцип общих областей освобождает дизайнеров от использования пустого пространства для создания явных связей между несколькими элементами.
Принцип общих областей освобождает дизайнеров от использования пустого пространства для создания явных связей между несколькими элементами.
Вверху: Закон близости создает сильное ощущение визуальной группировки между треугольниками 2 и 3 и 4 и 5, потому что они расположены близко друг к другу и дальше от своих соседей 1 и 6. Дизайнер должен использовать отрицательный пространство (т. е. пустое пространство между несвязанными элементами) для передачи группировки. Внизу: Принцип общих областей превосходит закон близости: благодаря использованию цвета границы и фона (во многом подобно тому, как это используется в карточке) один и тот же набор треугольников группируется по-разному; отправляется сильный визуальный сигнал о том, что треугольники 1 и 2, 3 и 4 и 5 и 6 сгруппированы, даже если расположение идентично изображенному на верхнем рисунке. В маловероятном случае, когда юзабилити-тестирование показало необходимость еще более жесткой группировки, каждую карточку можно было сделать с другим цветом фона.
Когда карты полезны
- Карточки лучше подходят для просмотра пользователями информации, чем для поиска.
Макеты с несколькими карточками часто используются вместо спискового представления контента. Карточки, однако, менее подходят, чем списки, когда люди ищут информацию по трем основным причинам, все из которых связаны с их переменным размером:
1. Макеты карт обычно преуменьшают ранжирование контента. (Однако, несмотря на то, что им не хватает сильных сигналов иерархии представлений списка, многокарточные дисплеи по-прежнему подчиняются типичным законам иерархии страниц: содержимое вверху и слева страницы легче обнаружить и оно воспринимается как более важное.)
2. Макеты карт сканируются хуже, чем списки. Стандартный вид вертикального списка (в котором каждый элемент занимает новую строку в макете и может по-прежнему содержать смешанные медиафайлы, такие как изображение, заголовок, сводка и т. д.), более удобен для сканирования, чем карточки, поскольку расположение отдельных элементов фиксированы по размеру и более предсказуемы для глаза. Таким образом, карточки не подходят, когда пользователи ищут конкретный элемент из списка или конкретную часть контента.
д.), более удобен для сканирования, чем карточки, поскольку расположение отдельных элементов фиксированы по размеру и более предсказуемы для глаза. Таким образом, карточки не подходят, когда пользователи ищут конкретный элемент из списка или конкретную часть контента.
3. Карты занимают больше места. Поскольку карточки больше, чем строка текста, экран любого заданного размера не может отображать столько карточек в одном представлении, сколько было бы возможно в представлении списка. Чем больше вещей доступно для просмотра без прокрутки, тем меньше требований предъявляется к кратковременной памяти пользователей.
Слева : Сканирование продуктов в карточном списке затруднительно для быстрого поиска основной информации, такой как цена, поскольку макет не организован предсказуемо, и пользователь не может легко предугадать, где искать на странице эту информацию. .
Right : Вертикальный список легко поддерживает сканирование цены от одного продукта к другому, поскольку эта информация размещается в предсказуемом месте на каждом элементе в списке.
Карты также являются плохим выбором, когда пользователям необходимо сравнить несколько вариантов, поскольку карты часто не имеют предсказуемой структуры от элемента к элементу; Наше исследование по отслеживанию взгляда показало, что пользователи несколько раз пересматривают элементы, когда сравнивают их, поэтому вам следует облегчить этот процесс, используя последовательную визуальную обработку элементов, которые будут сравниваться.
График взгляда пользователя во время сеанса отслеживания взгляда в карточном макете. Пользователю предлагалось найти и прочитать историю, которая показалась ей интересной. Гибкая раскладка карточек не указывает четко иерархию историй по порядку, поэтому пользователь оглядывается назад и вперед в полуслучайном порядке, ища любую интересную информацию, прежде чем решить, на какую историю щелкнуть и прочитать дополнительные подробности. Обратите внимание, что пользователь несколько раз просматривает одни и те же истории, сравнивая варианты перед тем, как щелкнуть. Нерегулярный макет делает это поведение сравнения более сложным делом, чем вертикальный список, в котором аналогичная информация будет располагаться в предсказуемых, согласованных местах для каждого элемента.
Нерегулярный макет делает это поведение сравнения более сложным делом, чем вертикальный список, в котором аналогичная информация будет располагаться в предсказуемых, согласованных местах для каждого элемента.
- Карточки лучше всего подходят для коллекций разнородных элементов (т. е. не все содержимое относится к одному базовому типу).
Карты — отличный выбор для информационных панелей, а также для социальных сетей или сайтов-агрегаторов, которые одновременно отображают различные типы контента на одной странице. В таких ситуациях метафора карты может помочь создать более очевидные различия между элементами, и каждая карта может содержать различные ингредиенты, если, например, не все карты на странице должны включать заголовок, авторство или другую конкретную информацию.
Система информационных панелей Salesforce эффективно использует карточки для одновременного отображения разнородного контента и мультимедиа. Щелкнув по любой карточке, вы получите полный и подробный отчет по этому элементу. Предметы имеют разные размеры и четко отделены друг от друга. Атрибуция изображения
Предметы имеют разные размеры и четко отделены друг от друга. Атрибуция изображения
При представлении очень однородных элементов (например, списка из похожих сообщений в блогах, продуктов или новостей) рассмотрите возможность использования стандартного вертикального списка элементов (или, в некоторых случаях, когда элементы похожи и все из узко определенной категории, сетки изображений) вместо карточек для обеспечения возможности сканирования, а также сравнения элементов.
Например, размещать все фотографии в онлайн-фотоальбоме на отдельных карточках не обязательно, так как они все однотипные, четко самодостаточны без рамки, фона и тени, и вы не получите дополнительные детали, когда вы нажимаете на нее (вы просто получаете увеличенную версию того же изображения). Галерея фотографий — это тип контента, который лучше обслуживается обычной сеткой.
Заключение
Карточки — это полезный компонент пользовательского интерфейса для группировки нескольких связанных фрагментов информации вместе для обеспечения связанной точки входа для получения дополнительных сведений об этом содержимом.


 Благодаря понятности дизайна выбор из множества вариантов существенно ускоряется.
Благодаря понятности дизайна выбор из множества вариантов существенно ускоряется.