Содержание
как UI-команда Rush Royale поменяла основной рабочий инструмент — Gamedev на DTF
Рассказываем про плюсы и минусы сервиса.
4618
просмотров
Всем привет, меня зовут Евгений Иванов, я дизайнер интерфейсов в студии IT Territory. В этом тексте я расскажу, как перенести рабочий процесс UI-дизайна в Figma на примере готового проекта, какие подводные камни при этом встретятся, в чем плюсы и минусы этого перехода.
Как мы использовали Photoshop и Figma раньше
В 2020 году, когда Rush Royale только разрабатывалась, Photoshop был основным инструментом UI в индустрии. Figma не обладала еще достаточным количеством функций для комфортной работы с таким уровнем артового наполнения. При этом для UX наша студия использовала Figma с самого начала разработки игры.
Когда я пришел на проект, мне передали все наработки по UI в отдельных PSD-файлах. Приступая к работе над фичей, нужно было:
- изучить UX-макеты в Figma, прочитать дизайн;
- среди имеющихся файлов найти экраны и элементы, которые подойдут для работы;
- сделать UI в Photoshop;
- выложить превью готового дизайна в Figma и согласовать его с командой;
- после финализации загрузить PSD и новые спрайты в облачное хранилище.
 Добавить ссылки на хранилище в Figma, чтобы программисты нашли все, что нужно.
Добавить ссылки на хранилище в Figma, чтобы программисты нашли все, что нужно.
Для одного специалиста на проекте это нормально. Я постепенно запомнил, где все находится, и мог четко и быстро следовать этому плану. Но что делать, если команда растет?
С появлением второго человека стало понятно, что нельзя ввести его в курс дела, просто сбросив гору файлов. Поэтому пришлось делать какие-то наброски UI kit’a, что в Photoshop, конечно, непросто. Файл с кнопками весит 2,5 Гб, а мы работали с огромным количеством контента. Выстроить из таких файлов удобную и понятную систему было сложно.
При этом наша команда продолжала расти — к концу года нас стало уже четыре специалиста на проекте. Количество фичей и их объем тоже увеличились. Общий вес PSD-исходников приблизился к 100 Гб. Ориентироваться в таком объеме было сложно, несмотря на тщательную сортировку по фичам. Ребятам приходилось постоянно спрашивать меня, где что находится, какой макет брать в работу. А мне, соответственно, следить за тем, какие экраны они меняют, чтобы быть в курсе, где актуальные версии.
А мне, соответственно, следить за тем, какие экраны они меняют, чтобы быть в курсе, где актуальные версии.
Большой объем данных и неудобство работы с ними — одна из причин, которая подтолкнула нас к переходу в Figma.
Вторая причина — это проблемы команды программистов при сборке интерфейса в Unity. Photoshop не очень удобен для просмотра размеров и параметров объектов. Тем более, что на каждый экран вам нужно скачивать тяжелый PSD-файл.
Временным решением этой проблемы стал Zeplin — это web-инструмент с плагином для Photoshop, который позволяет просматривать ваши макеты с необходимыми для верстки данными: отступами, размерами, шрифтами и так далее. Для переноса макета в Zeplin каждый экран нужно разобрать на спрайты и потом уже экспортировать через плагин.
Из-за этого решения наша команда начала тратить на разработку UI-фичи на 40% больше времени. На крупных фичах этот перенос ощущался особенно неприятно — уходило много времени на рутинную работу. Программисты были рады интеграции Zeplin в наши процессы — они получили ту функциональность, которая была им нужна. Мы же понимали, что хотим отказаться от Zeplin из-за лишней траты времени и малой полезности этого инструмента для UI-дизайнеров.
Мы же понимали, что хотим отказаться от Zeplin из-за лишней траты времени и малой полезности этого инструмента для UI-дизайнеров.
Как мы перешли на Figma
Внутри нашей команды мы начали обсуждать переход на Figma. Изначально большинство было против этого, в том числе и я. Казалось, что преимуществ не так много, перенос будет долгим и сложным, а экономия времени в разработке не будет такой существенной, чтобы оправдать переход.
Но в результате все обозначенные ранее проблемы — сложность в поддержании актуальности макетов и передачи их в разработку — все-таки подтолкнули нас к действию. Мы обсудили переход с руководителями проекта, получили их разрешение и возможность вписать это в наш график.
Сначала мы решили сделать несколько тестовых экранов, чтобы проверить, возможно ли это вообще осуществить и принесет ли это нам желаемую пользу. Результат вполне устроил команду программистов. В Figma они видят работу так же, как в Zeplin — со всеми размерами, цветами, шрифтами. Там есть все, что им нужно. Спрайты удобно скачивать прямо из макетов. При этом UI-макеты теперь находятся рядом с UX — не нужно никуда выходить из Figma.
Там есть все, что им нужно. Спрайты удобно скачивать прямо из макетов. При этом UI-макеты теперь находятся рядом с UX — не нужно никуда выходить из Figma.
Для нас же стало очевидно, что полностью перерисовать проект в Figma, чтобы все было на векторных фигурах — невыполнимая задача. И нужно что-то делать.
И мы нашли выход — плагин 9-slice, который копирует нарезку спрайтов из Unity. Вот как это работает: закидываем спрайты в Figma прямо из проекта, с помощью 9-slice делаем их тянущимися во все стороны и собираем макеты. Так перенос одного экрана не занимает много времени. Плюс названия спрайтов совпадают с проектными. И чем больше спрайтов заведено в Figma, тем быстрее процесс переноса. Именно этот плагин помог нам решиться на полный перенос проекта в Figma.
Чтобы сделать это, мы собрали скриншоты всех экранов Rush Royal в один файл. И начали поэтапно переносить, начиная с наиболее востребованных макетов, заканчивая какими-то второстепенными экранами.
В итоге команда из четырех человек перенесла основную часть Rush Royale за два месяца, попутно выполняя рабочие задачи. Этого было достаточно для полноценной работы в Figma. Единственный недостаток такого способа — уже нарезанный спрайт нельзя отредактировать или заменить. Вам нужно исправить сам спрайт и нарезать его заново.
Этого было достаточно для полноценной работы в Figma. Единственный недостаток такого способа — уже нарезанный спрайт нельзя отредактировать или заменить. Вам нужно исправить сам спрайт и нарезать его заново.
После переноса стала заметна разница в работе. Помимо того, что мы упростили пайплайн разработки, мы облегчили себе рутинные задачи. Теперь все рабочие экраны в одном проекте и не нужно заниматься перезаписью файлов, переносом их в Zeplin и сохранением спрайтов. Я думаю, что экономия времени получилась в два раза!
Также стало проще совместно редактировать файлы. Была ситуация, когда нам нужно было срочно обновить восемь экранов. С Photoshop мне пришлось бы делать это одному и, скорее всего, это заняло бы более четырех часов. В Figma мы вместе с коллегой сделали все за полтора часа. Мы работали в одном файле и сразу делились готовыми решениями. За счет единой среды Figma мы можем ускорять разработку, распределяя задачи на всю нашу команду. При этом в макетах не будет разночтений.
Еще один плюс работы в Figma — наличие библиотеки компонентов, auto layout, различные плагины, которые открыли нам массу возможностей.
- Правильно настроенный макет позволяет посмотреть ресайз под разные аспекты экранов. В Photoshop нам пришлось бы перекладывать все вручную.
- Компоненты упрощают внесение изменений сразу на всех экранах, не нужно открывать множество Photoshop-файлов, чтобы что-то поменять. Это существенно экономит время.
- Библиотека ассетов позволяет зафиксировать уже утвержденные элементы и протащить их по всему проекту. Если нужно что-то обновить, то можно поправить исходник и нажать кнопку «обновить» — все макеты начнут использовать ваши изменения. Вручную ничего менять не надо.
- Мы обсуждаем макеты прямо в Figma — там есть комментарии и внутренние звонки. Очень удобно разговаривать и сразу вносить корректировки во все макеты.
Еще одно преимущество — история версий. Наверное, такое бывало с каждым дизайнером — Photoshop упал и уничтожил вашу работу. Figma сохраняет каждое действие, поэтому молиться на Ctrl+S больше не нужно. Если вы в понедельник встали не стой ноги и испортили свой пятничный макет, всегда можно зайти в историю и вытащить любой вариант макета, который у вас был. В Photoshop приходится записывать дополнительные файлы, чтобы сохранить разные варианты.
Наверное, такое бывало с каждым дизайнером — Photoshop упал и уничтожил вашу работу. Figma сохраняет каждое действие, поэтому молиться на Ctrl+S больше не нужно. Если вы в понедельник встали не стой ноги и испортили свой пятничный макет, всегда можно зайти в историю и вытащить любой вариант макета, который у вас был. В Photoshop приходится записывать дополнительные файлы, чтобы сохранить разные варианты.
Плагин 9-slice не позволяет редактировать нарезанные спрайты. Поэтому дальнейший процесс перехода на Figma выглядит так: спрайты лучше делать сразу в Figma, но собирать их по схеме 9-slice, не прибегая к помощи плагина. Тогда вы сможете тянуть объект во все стороны, сохраняя форму так же, как это делается с плагином. При этом объект все еще можно будет редактировать, а варианты позволят вам добавить новые цвета и параметры.
Такой подход мы применяем в наших новых проектах. Это позволяет нам большую часть редактировать прямо в Figma, минимизируя обращения к Photoshop и плагину 9-slice.
Минусы Figma
Конечно, мы рады, что перешли на Figma, но минусы у сервиса все же есть.
Чтобы сохранить работу в Figma, нужно подключение к интернету. Да, сервис делает локальное сохранение макетов и выгружает при первой возможности, но без интернета вы теряете значительную часть функциональности и доступ к макетам, которые не загружены.
В этом году был случай, когда сервера Figma упал на некоторое время и сервис был недоступен. И нам оставалось только ждать его возвращения.
Часть полезных функций Figma входят в аккаунт с платной подпиской. А в текущей ситуации могут возникнуть трудности с оформлением и продлением подписки, так как Figma не работает с банками, находящимися под санкциями.
Также стоит отметить, что арт-отделу не понравился наш переход на Figma. С PSD-макетами художники могли рисовать прямо в UI. С Figma художникам нужно перекидывать макет обратно в PSD или рисовать поверх скриншота. В этом случае художники чаще обращаются к нам за помощью.
В этом случае художники чаще обращаются к нам за помощью.
Но самый главный недостаток Figma — это ограничения растрового редактора. Это не Photoshop, тут нет привычных редакторов цвета, нормальных обводок, возможности развернуться с заливками. Да, тут многое можно повторить на векторах, но это будет сложнее и дольше, чем в Photoshop.
Перейдя в Figma, мы стали меньше ощущать рутинность задач. Мы тратим меньше времени на типовые экраны и внесение мелких изменений. И, конечно же, экономим время на Zeplin.
Теперь у нас все спрайты хранятся в библиотеке компонентов, а все экраны собираем в один файл, чтобы быстро просматривать все, что есть в проекте. Любой дизайнер может начать работу в проекте, просто открыв Figma. Структура проектов стала понятнее и доступнее.
На новом проекте нашей студии за полгода в Figma мы сделали такой же объем фичей, который на Rush Royal делался год. При этом стоит отметить, что качество и реализация макетов выросло. Мы достигли этого с помощью более четких систем выравнивания. Нам и программистам стало легче следить за всеми отступами и размерами в макетах.
Нам и программистам стало легче следить за всеми отступами и размерами в макетах.
Мы не смогли полностью уйти от Photoshop. Он все еще нужен для творческого поиска и решения более артовых задач. Но мы рады, что теперь в основном работаем в Figma. Для таких больших проектов, которые делает наша студия, это оказалось удобно и сэкономило достаточно времени, чтобы оправдать переход.
И в заключение хочу поделиться собственным топом плагинов, которые я использую ежедневно:
- 9 slice scaling
- Similayer
- Pixel perfect
- Scale/skale
Что такое UI-киты и как на них зарабатывать / Skillbox Media
Дизайн
#статьи
16
Роберт Майер рассказывает о UI-китах «на продажу», о том, какие в этом процессе есть тонкости и к чему надо быть готовым.
Vkontakte
Telegram
Скопировать ссылку
vlada_maestro / shutterstock
Роберт Майер
Дизайнер, фрилансер. Сотрудничал с агентствами AdLabs, King Kong (Au). Среди клиентов Adobe, Invision, Škoda, Electrolux, Webflow, «Музторг».
Среди клиентов Adobe, Invision, Škoda, Electrolux, Webflow, «Музторг».
эксперт
об авторе
Дизайнер, фрилансер. Сотрудничал с агентствами AdLabs, King Kong (Au). Среди клиентов Adobe, Invision, Škoda, Electrolux, Webflow, «Музторг».
Ссылки
UI-кит — это гибкий набор элементов и компонентов, из которых можно быстро собрать нужное интерфейсное решение. Основная идея — освободить дизайнера от рисования дизайна с нуля на каждом новом проекте.
UI-киты могут быть разного размера — от небольшого набора до гигантской полноразмерной дизайн-системы, — а также часто имеют специализацию: для ecommerce-проектов, для dashboard-систем и так далее.
Дизайн-системы имеют кучу настраиваемых элементов и компонентов и легко адаптируются под разные задачи. Например, такой системой является Slice Design, c помощью которой можно не только собирать веб-сайты или приложения, но и автоматизировать рутинные задачи: настройку цветов, типографики, ресайз лэйаута и так далее. В итоге это даёт огромную экономию времени для дизайнера.
Например, такой системой является Slice Design, c помощью которой можно не только собирать веб-сайты или приложения, но и автоматизировать рутинные задачи: настройку цветов, типографики, ресайз лэйаута и так далее. В итоге это даёт огромную экономию времени для дизайнера.
Самая распространённая ситуация в моей практике — покупают ради какого-то конкретного экрана или части интерфейса: вырезают фрагмент из исходника и используют в своей работе. Значительно реже работают с китом как с конструктором или используют его регулярно.
По моим наблюдениям, чаще всего это эмоциональная покупка. Из категории «увидел классную штуку, хочу с ней поработать в редакторе» — покрутить, поменять цвета, поиграть со шрифтами. Скорее всего, такая работа никуда не пойдёт и останется в ноутбуке у дизайнера.
Дизайн-системы покупают студии, чтобы наладить процессы разработки продуктов, повысить качество и сократить временные расходы. UI-киты пользуются спросом у фрилансеров junior- и mid-уровней. У них основная задача — сделать проект вовремя и красиво.
UI-киты пользуются спросом у фрилансеров junior- и mid-уровней. У них основная задача — сделать проект вовремя и красиво.
Роман Банкс
сооснователь Slice Design
Как и в любом бизнесе, тут нет никаких гарантий и однозначных цифр. Тем более мало что можно спрогнозировать на старте. Нет и связи между вложенным в кит трудом и его финансовой отдачей: один из UI-китов, на который я потратил месяц активной фултайм-работы, в первые месяцы принёс меньше пятисот долларов и до сих пор остаётся наименее прибыльным и популярным.
Почти на всех площадках статистика продаж продукта закрыта от внешних посетителей, так что о реальных показателях там можно только догадываться. Но есть одна с открытыми данными — Themeforest. Это единственное место, где можно узнать точную информацию о прибыльности того или иного продукта. Хотя сразу отмечу, что это не самая популярная площадка по продаже китов.
Возьмём для примера один из самых продаваемых китов на площадке — Baikal UI Kit от потрясающих ребят из Great Simple. Его цена $58, он был куплен 368 раз, это значит, что выручка составляет $21 344!
Но не спешите радоваться. Во-первых, комиссия площадки за неэксклюзивное размещение составит $2 + 55% от стоимости продукта. Это означает, что из всей суммы продаж доход авторов — лишь $9 273. Кроме того, UI-кит был размещён на площадке в декабре 2015 года, что в пересчете даёт нам всего $201,5 в месяц!
Эти цифры покажутся совершенно несерьёзными, если вы сравните их с самым популярным шаблоном для WordPress. Всё ещё хотите делать киты? Кстати, в этом видео Алексей Рыбин из Great Simple подробно рассказывает о том, как они работали над этим и другими продуктами:
Дмитрий Бунин
CEO BuninUX
Любые инструменты и ресурсы, которые позволяют дизайнерам работать лучше или быстрее. Например:
Например:
- иллюстрации;
- наборы иконок;
- шаблоны для Webflow/Tilda;
- плагины и скрипты для Figma/Sketch;
- мокапы;
- 3D-объекты;
- конструкторы флоучартов;
- шаблоны презентаций;
- паттерны.
Чем успешнее ваш продукт решает задачи дизайнера, тем популярнее он будет. Однажды мне надоело каждый раз кропать лица из фотографий в Unsplash для аватарок пользователей, и я подготовил нарезку в трёх форматах. Разместил её на Behance, в Dribbble и Twitter. На сегодня её скачали 5000 человек и прислали мне $65 чаевых. Да, это мелочь — но и сам продукт небольшой, я потратил на него не больше пары часов. Так что продуктом или инструментом в данном случае может быть всё что угодно.
Прежде чем замахиваться на крупный продукт, начните с небольшого, чтобы «прощупать почву», почувствовать, как это работает, увидеть обратную связь от пользователей. Самое сложное — довести работу до конца, так что даже небольшой завершённый проект станет вашей победой.
UI-киты не отличаются принципиально от любых других цифровых продуктов. Это значит, что вы можете использовать любые стандартные инструменты и стратегии маркетинга. Однако есть несколько важных и специфичных аспектов.
Важная сторона любого коммерчески успешного продукта — пиар. Начиная с определённой планки качества людям уже не так понятно, чем ваш продукт лучше другого, похожего, поэтому важно быть на виду и демонстрировать собственный профессионализм. Писать статьи, рассказывать о себе и своих продуктах. В этом особенно преуспели UX Power Tools — их блог на Medium сейчас читают больше 24 тысяч человек. При этом их основной продукт — дизайн-система для Sketch App.
Запуск продуктов на Product Hunt до сих пор даёт мощный импульс вашим продажам. PH — прекрасная платформа для привлечения новых пользователей и получения ценных отзывов. Но к запуску на ней нужно хорошо подготовиться.
Стандартная практика — предлагать часть продукта или урезанную версию бесплатно, так называемое freebies. Это очень эффективное средство продвижения платных продуктов.
Например, вы сделали платный пак из 1000 иконок, а набор из 50-ти предлагаете скачать бесплатно. Десятки сайтов собирают и размещают подобные ресурсы, включая ссылки на авторов. Таким образом, вы получаете довольных пользователей, упоминания в сети и бесплатную рекламу ваших платных продуктов.
Если у вас нет внушительного количества подписчиков и лояльной аудитории дизайнеров, скорее всего, продавать продукты на собственном веб-сайте на первом этапе будет проблематично. Поэтому лучше стартовать с маркетплейсов, параллельно работая над собственным брендом и его продвижением. Наиболее активные площадки сейчас:
Наиболее активные площадки сейчас:
- UI8;
- Envato Elements;
- Designmodo;
- Creative Market;
- Craftwork Design;
- Themeforest.
Многие маркетплейсы принимают не все продукты и внимательно проверяют их перед размещением. Так что не забудьте прочитать правила площадки и как следует проверить свою работу.
Площадки типа UI8, Creative Market не раскрывают данные о твоих покупателях. Без этих данных невозможно построить грамотную коммуникацию и маркетинг.
Роман Банкс
сооснователь Slice Design
Кроме сложностей, связанных с непредсказуемостью успеха и доходов, есть также ряд проблем, которые касаются этой деятельности как таковой.
- Если ваш UI-кит классный, скорее всего, его быстро скопируют и появится десяток подобных. Я видел случаи, когда копии оказывались гораздо популярнее, чем оригинал.
- Эта работа может быть крайне однообразной и изматывающей.
- На UX и логику в компонентах почти наверняка придется забить и делать дриббл-дизайн. Это может стать плохой привычкой для продуктового дизайнера.
Вполне реально зарабатывать $5–10 тысяч долларов в месяц на продаже одних только UI-китов и готовой графики. Такие примеры есть, и, я уверен, при правильном подходе можно найти свою нишу — рынок большой и динамичный. Другой вопрос, насколько вы готовы работать в условиях, когда все вокруг выпускают очень похожие продукты, а крупные компании в любой момент могут свести на нет все ваши усилия.
Хочу напоследок показать пару ссылок и интервью с крутыми профессионалами, которые во многом сформировали эту индустрию и не перестают радовать качеством своих продуктов.
- L Store;
- Files.Design;
- Slice Design;
- UX Power Tools;
- Nice Very Nice.
Vkontakte
Telegram
Скопировать ссылку
Профессия Графический дизайнер
Вы узнаете, как создавать айдентику бренда в вебе и для печати. Научитесь работать в Illustrator, Photoshop, InDesign и Figma. Добавите в портфолио плакаты, логотипы, дизайн мерча и другие сильные проекты. Начнёте карьеру в студии или на фрилансе.
Научитесь работать в Illustrator, Photoshop, InDesign и Figma. Добавите в портфолио плакаты, логотипы, дизайн мерча и другие сильные проекты. Начнёте карьеру в студии или на фрилансе.
Узнать про курс
Учись бесплатно:
вебинары по программированию, маркетингу и дизайну.
Участвовать
Обучение: Профессия Графический дизайнер
Узнать больше
Умерла Вивьен Вествуд
30 дек 2022
В Петербурге появились четыре новых арт-объекта
30 дек 2022
Adobe представила виртуальную гримёрку Дэвида Боуи
28 дек 2022
Понравилась статья?
Да
Справочник по дизайну
Figma (часть 1).
 Как начать свой путь дизайнера… | Дэвид Укаува | Friends of Figma Lagos
Как начать свой путь дизайнера… | Дэвид Укаува | Friends of Figma Lagos
Как начать свой путь дизайнера с Figma
Серия проектов по Figma
Цель этой статьи — познакомить вас с инструментами Figma. Давайте начнем с первого инструмента, который вам понадобится для создания адаптивного дизайна.
- Инструмент «Рамка»: Инструмент «Рамка » создает артборд для ваших рисунков. Он расположен в верхнем левом углу экрана и при нажатии на него отображает пару размеров экрана на правой панели инструментов. Figma имеет несколько размеров экрана, что упрощает запуск ваших проектов. От смартфонов и ноутбуков до баннеров в социальных сетях, часов и размеров бумаги.
2. Slice Tool: Инструмент s lice позволяет разделить изображение на более мелкие части, которые соединяются вместе, как мозаика (но с прямыми краями). Нарезка изображения полезна, если у вас есть большое изображение, разбивая его на части. Части изображения начнут загружаться первыми, давая пользователю знать, что дальше будет больше. Это полезно для пользователей с медленным соединением.
Части изображения начнут загружаться первыми, давая пользователю знать, что дальше будет больше. Это полезно для пользователей с медленным соединением.
Рамка со срезом
3. Инструменты формы : В раскрывающемся меню инструмента формы показаны 6 различных инструментов. Эти инструменты позволяют создавать любые мыслимые геометрические фигуры. Можно создавать квадраты, треугольники, ромбы, трапеции и шестиугольники. Их можно использовать в качестве кнопок и других компонентов пользовательского интерфейса. 9Варианты фигур 0005 в Figma
Советы и подсказки:
- Удерживая нажатой клавишу Shift, перетаскивайте фигуры для идеальных квадратов, кругов и многоугольников.
- Удерживая нажатой клавишу Option, перетаскивайте фигуры, чтобы изменить их размер от центра.
4. Перо и карандаш Инструменты: Перо — лучший инструмент для создания векторов. Он позволяет вам определять свои собственные опорные точки, а также настраивать кривую, связанную с этими опорными точками, манипулируя двумя контрольными точками, связанными с каждой опорной точкой. р 9Инструмент 0012 encil больше ориентирован на иллюстраторов, поскольку он используется для рисования линий произвольной формы путем перетаскивания курсора вдоль сцены. Его можно настроить для рисования прямых линий и плавных кривых.
р 9Инструмент 0012 encil больше ориентирован на иллюстраторов, поскольку он используется для рисования линий произвольной формы путем перетаскивания курсора вдоль сцены. Его можно настроить для рисования прямых линий и плавных кривых.
Редактирование векторов с помощью Figma
5. Инструмент Text: Инструмент text — один из самых мощных инструментов в вашем наборе инструментов, потому что он открывает дверь во множество предварительно разработанных библиотек шрифтов. Figma совместима с любым шрифтом Google, так как они уже импортированы на вашу доску. При использовании настольного приложения можно использовать внешние шрифты, если они установлены на вашем компьютере. Но вам необходимо установить вспомогательный пакет шрифтов Figma, если вы используете веб-версию.
Чтобы разместить текст на холсте, вам нужно всего лишь выбрать текстовый инструмент на панели инструментов и щелкнуть на холсте в той области, где должен появиться текст. Когда вы это сделаете, справа появится текстовая панель инструментов, которую можно использовать для изменения шрифта, размера шрифта, высоты строки, межстрочного интервала, интервала между абзацами, выравнивания и других параметров текста.
Текстовая панель на Figma
6. Инструмент для комментариев: В Figma есть инструмент комментариев в приложении, который позволяет вам прикреплять комментарии к дизайну напрямую. Это позволяет клиентам общаться с дизайнерами в режиме реального времени, что приводит к более быстрой доставке продукта. Чтобы использовать это, щелкните инструмент комментариев или нажмите «c» и прикрепите значок комментария к слою, который вы хотите прокомментировать. Если на доске несколько дизайнеров и клиентов, вы можете сортировать сообщения с помощью @упоминания, чтобы легко привлечь внимание людей; вы просто вводите символ «@», за которым следует имя человека, и он получает уведомление по электронной почте, а также уведомление на Figma.
7. Инструмент перемещения и масштабирования: Инструмент перемещения позволяет перемещать выделение или весь слой, перетаскивая его мышью. Это первый инструмент на панели инструментов, который также можно выбрать, нажав «v». По умолчанию, если выделена область, выделение будет перемещено, в противном случае будет перемещен весь слой. Инструмент move можно использовать для других функций, таких как копирование слоев, а также выбор и выравнивание нескольких слоев. Чтобы выровнять несколько слоев, выберите их и используйте полосу выравнивания в правом верхнем углу, чтобы выровнять слои.
По умолчанию, если выделена область, выделение будет перемещено, в противном случае будет перемещен весь слой. Инструмент move можно использовать для других функций, таких как копирование слоев, а также выбор и выравнивание нескольких слоев. Чтобы выровнять несколько слоев, выберите их и используйте полосу выравнивания в правом верхнем углу, чтобы выровнять слои.
Панель выравнивания
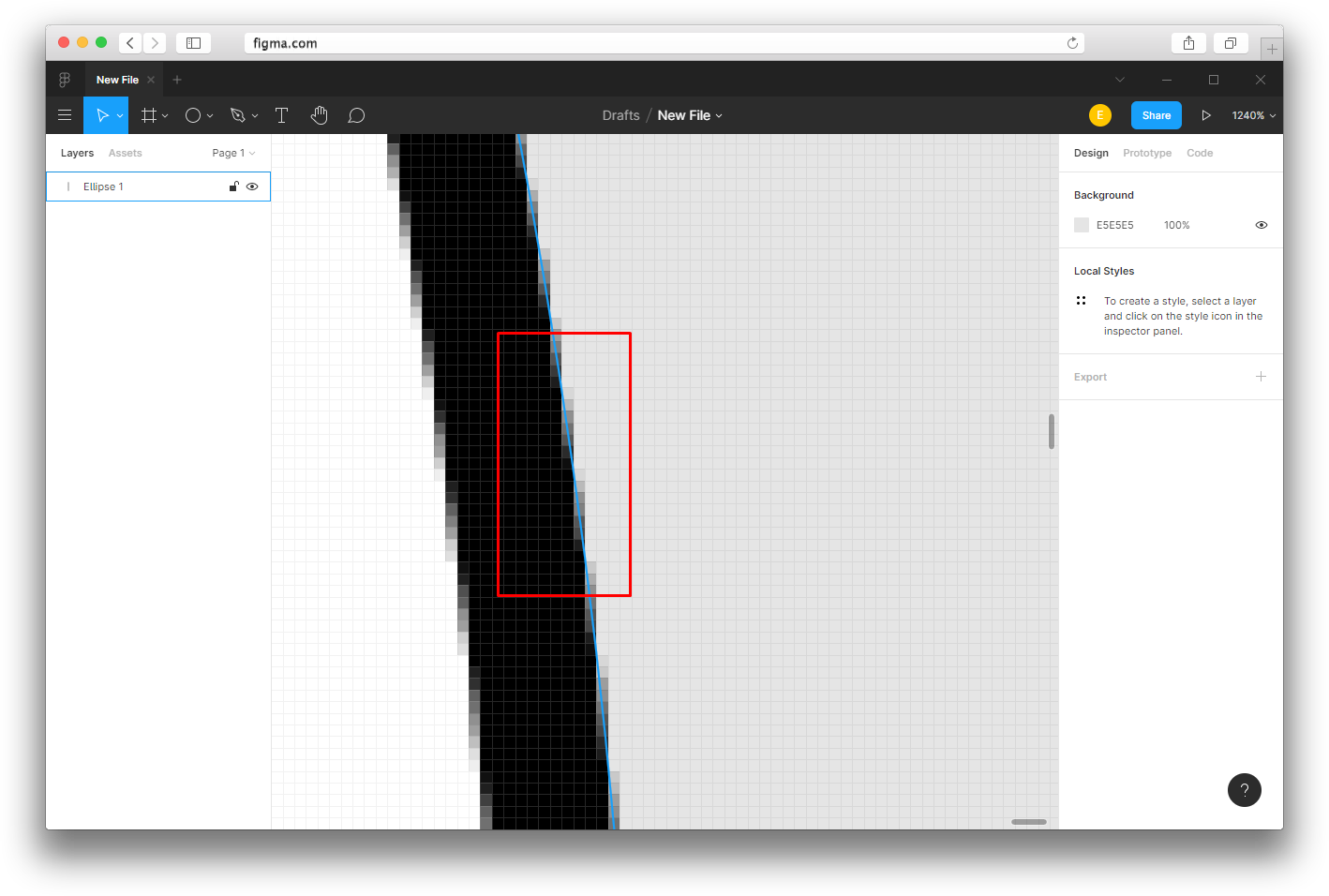
Инструмент масштаб используется для увеличения размера слоя при сохранении тех же пропорций. Допустим, у вас есть круг 35×35 пикселей, инструмент масштабирования может увеличивать и уменьшать круг так, что он может быть только 25×25 пикселей, а не 25×26 пикселей.
С помощью этих инструментов вы сможете начать работу с Figma, так что начинайте практиковаться. Моя следующая статья будет о некоторых более сложных инструментах и использовании ограничений в Figma.
БУМ!!!
Вы можете присоединиться к нам в Slack в https://figma-africa.slack. com , следите за нами в твиттере по телефону https://twitter.com/figma_africa
com , следите за нами в твиттере по телефону https://twitter.com/figma_africa
902000 Основы Figma & Sketch — Учебник — The Spot
ПРИМЕЧАНИЕ. В этом небольшом руководстве я буду использовать Figma для демонстрации. Однако имейте в виду, что почти все также относится к Sketch и Adobe Xd.
Что такое Figma и Sketch?
Прежде всего, важно знать, для чего предназначены инструменты, с которыми мы работаем. Figma и Sketch в первую очередь предназначены для проектирования и прототипирования пользовательского интерфейса (UI), а это означает, что вы можете легко создавать прототипы пользовательского интерфейса в Figma и Sketch.
Figma
Figma — это онлайн-инструмент для совместной работы, который работает прямо в вашем браузере, поэтому вы можете использовать его независимо от того, используете ли вы Windows или Mac. Однако это также означает, что вы можете использовать его только при подключении к Интернету. Вы можете загрузить настольное приложение, если оно вам более удобно, но оно ничем не отличается от браузерной версии. Вы можете использовать его совершенно бесплатно, если вы не работаете в организации. Здесь вы можете использовать Figma.
Вы можете загрузить настольное приложение, если оно вам более удобно, но оно ничем не отличается от браузерной версии. Вы можете использовать его совершенно бесплатно, если вы не работаете в организации. Здесь вы можете использовать Figma.
Sketch
Sketch — это настольное приложение только для Mac. Вы можете получить бесплатную 30-дневную пробную версию. После этого, если вы хотите сохранить его, вам нужно будет заплатить 99$ за разовую покупку. Однако вы будете получать обновления только в течение одного года. Если вы хотите продолжать получать обновления после этого, вам нужно будет снова купить лицензию. Вы можете получить Sketch здесь.
Начало работы
После создания нового документа в Figma или Sketch вы увидите вот такой интерфейс (см. ниже). Там не так много, верно? Figma и Sketch предоставляют только самое необходимое для начала работы после создания нового файла. Вверху у вас есть инструменты (в порядке слева направо: «Переместить», «Рамка», «Прямоугольник», «Перо», «Текст» и «Комментарий», с дополнительными инструментами в каждом раскрывающемся списке). В Sketch все эти инструменты расположены в левом верхнем углу под «Вставить». Однако вы можете изменить расположение панели инструментов вверху по своему вкусу. С левой стороны будут ваши рамки/монтажная область и ваши слои, а с правой стороны будут некоторые настройки для изменения значений текста, цвета, форм и т. д. У вас также есть функции прототипирования на другой вкладке справа.
В Sketch все эти инструменты расположены в левом верхнем углу под «Вставить». Однако вы можете изменить расположение панели инструментов вверху по своему вкусу. С левой стороны будут ваши рамки/монтажная область и ваши слои, а с правой стороны будут некоторые настройки для изменения значений текста, цвета, форм и т. д. У вас также есть функции прототипирования на другой вкладке справа.
Инструменты
Большинство инструментов, доступных в верхней части интерфейса, довольно просты, но я объясню, для чего предназначен каждый из них и в каких случаях их можно и нужно использовать.
Инструменты перемещения и масштабирования
Инструмент перемещения
Инструмент перемещения — это то, что вы будете использовать, когда не используете какой-либо другой инструмент. Вы можете, конечно, перемещать элементы с его помощью, но также использовать его для изменения размера и выбора элементов. Удерживайте нажатой клавишу Shift, чтобы выбрать сразу несколько элементов или увеличить или уменьшить масштаб, сохраняя пропорции элементов.
Инструмент «Масштаб»
Под инструментом «Перемещение» вы найдете инструмент «Масштаб». Это то, что вам следует использовать, когда вы хотите увеличить или уменьшить масштаб таких вещей, как значки, которые вы импортировали в свой документ. Это связано с тем, что инструмент «Масштаб» идеально сохраняет пропорции элемента, а инструмент «Перемещение» — нет (даже если вы удерживаете Shift). Горячая клавиша для инструмента «Масштаб» — «K»
Как вы можете видеть, масштабирование таких вещей, как значки, которые используют штрихи вместо заливки, неэффективно с инструментом перемещения (V). Вместо этого используйте инструмент «Масштаб» (K), чтобы штрихи сохраняли свои пропорции.
Инструмент «Рамка»
Рамка (или монтажная область) — это группа с заданной шириной и высотой. По сути, это основа любого прототипа пользовательского интерфейса, будь то настольный или мобильный интерфейс. Как Sketch, так и Figma предлагают несколько вариантов общих размеров для мобильных устройств, планшетов, настольных компьютеров, смарт-часов, бумаги и социальных сетей.
Инструмент «Срез»
Инструмент «Срез» предназначен для экспорта определенной области экрана. Поместите его в область кадра, которую вы хотите сохранить как изображение, выберите фрагмент, затем прокрутите вниз до «Экспорт» в правой части интерфейса, нажмите +, затем экспортируйте его! У вас будет изображение всего, что находится под этим слоем.
Инструменты формы
Инструменты формы
Это довольно просто, и вы будете использовать их часто. С помощью инструмента «Прямоугольник» вы можете создавать прямоугольники и квадраты. Инструменты линии и стрелки создают линию с помощью обводки. С помощью инструмента «Эллипс» вы можете создавать круги и овалы. С помощью инструмента «Многоугольник» вы можете создать форму с 3 или более сторонами, а с помощью инструмента «Звезда» вы можете создать звезду с 3–60 точками. Вы также можете импортировать изображение в свой файл с помощью инструмента «Поместить изображение».
Инструмент «Перо»
Инструмент «Перо» особенно удобен для создания значков. Если вы знакомы с инструментом пера Illustrator, инструмент пера Figma и Sketch должен быть очень похож.
Если вы знакомы с инструментом пера Illustrator, инструмент пера Figma и Sketch должен быть очень похож.
Карандаш
Карандашом можно рисовать штрихи. Я лично никогда не использовал его, и, скорее всего, вы тоже не будете. Может быть полезно для создания набросков
Инструмент «Текст»
Инструмент «Текст» вы будете использовать постоянно. Figma по умолчанию использует Roboto 12pt. Вы можете изменить это (и многое другое) на панели «Дизайн» в правой части экрана. Также приятно отметить, что в Figma есть вся встроенная библиотека Google Fonts, а в Sketch ее нет. Вам нужно будет загрузить шрифты, которые вы хотите использовать, если их еще нет на вашем Mac, если вы используете Sketch.
Инструмент комментариев
Это довольно просто. С помощью инструмента «Комментарий» вы можете оставить комментарий в любом месте экрана. Это особенно полезно, когда вы работаете с другими людьми или хотите оставить себе несколько заметок. В Sketch такой возможности нет.
Панель «Слои»
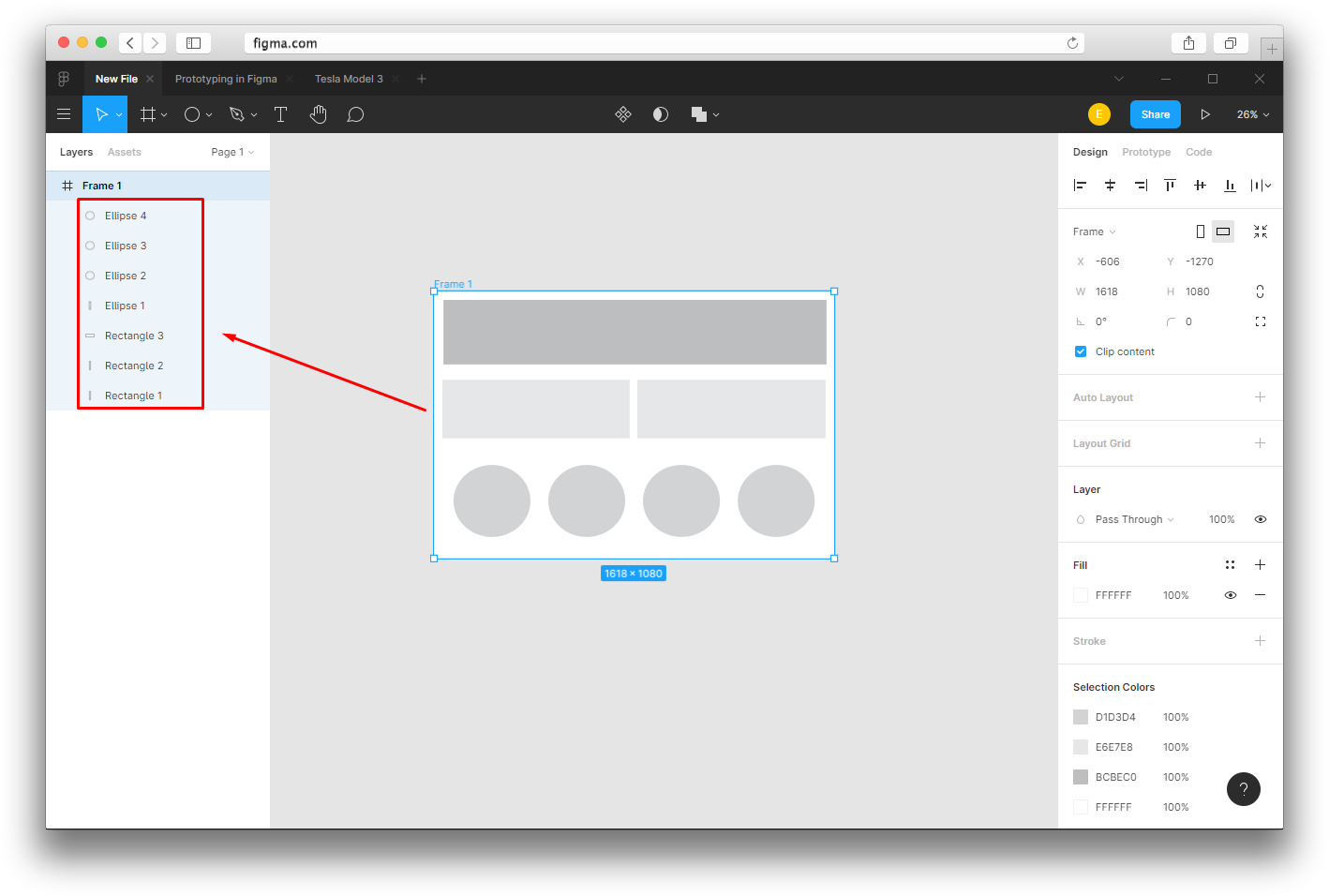
Здесь живут все ваши кадры, группы и слои. Все ваши изображения, текст и формы будут там. Вы можете свернуть группы и кадры, а также показать/скрыть и заблокировать/разблокировать слои или группы на этой панели слоев. Вы также можете заметить, что можете создавать несколько кадров одновременно.
Очевидно, я этого не делал, но я настоятельно рекомендую давать каждому слою, группе и кадру достаточно описательное имя, чтобы потом было легче находить что-то. Группы удобны для одновременного перемещения по нескольким слоям без необходимости выбирать каждый из них по отдельности. Они также могут помочь сделать ваш файл более аккуратным при правильном использовании.
Панель дизайна
Панель дизайна расположена в правой части экрана. Я знаю, что там много чего есть, но вы, вероятно, многое можете забыть. По крайней мере, при запуске. Больше всего вас заинтересуют те области, которые я выделил красным.
Вверху вы найдете позиции X и Y выбранного элемента, а также их ширину, высоту, угол и радиус угла.
