Содержание
Дизайн-система в Figma. Часть 5: Списки и Auto Layout | by Татьяна Маслакова. Веб дизайн | Дизайн-кабак
Продолжнаем эксперименты при создании собственной дизайн системы в Figma. Для тех, кто со мной впервые, рекомендую сперва прочитать предыдущие части, чтобы понимать, что именно я создаю и для чего это нужно:
Часть 1: Типографика, цвета и стили
Часть 2: Кнопки
Часть 3: Поля ввода и выпадающие списки
Часть 4: Поиск и умный поиск
Сегодня будем рисовать компоненты для списков, преимуществ и прочих текстовых блоков.
Но прежде чем начать создавать компоненты, давайте посмотрим из чего состоят наиболее частые варианты списков в тексте:
- Собственно, сама текстовая часть
- Иногда может присутствовать какой-либо заголовок или жирное выделение основной мысли
- Буллит, иконка или номер (буква)
В этой статье мы рассмотрим наиболее простые и классические варианты оформления списков. Остальные варианты будут строиться подобным образом.
Или просто список в буллитами/ галочками или с каким либо еще повторяемым элементом.
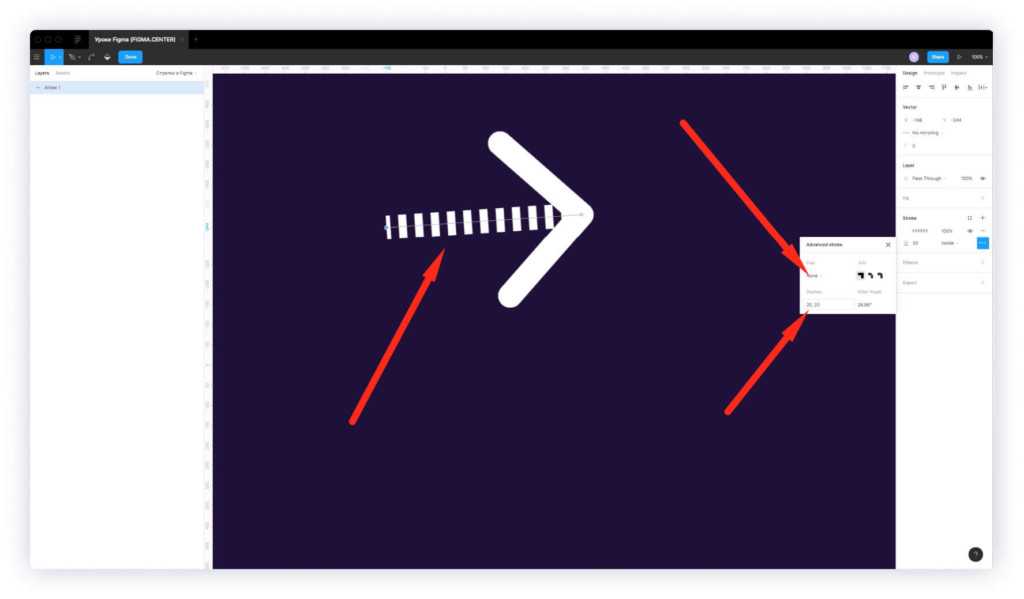
Создаем компонент нашего буллита. Это может быть палочка, галочка, кружочек, квадратик или что-либо еще, что больше всего соответствует вашему дизайну.
Я сделала кружок. При этом я намерено взяла размер компонента больше, чем сам круг, чтобы иметь возможность для маневра. Имя я задала icon/list/circle, чтобы в будущем иметь возможность позднее создать группу иконок для использования в разных вариантах списков.
Не забудьте при создании иконки использовать имеющиеся в нашей системе стили цвета. Подробнее о них я рассказывала в сасмой первой статье.
Далее создаем два текстовых слоя один по другим. Верхний будет заголовком или главной мыслью списка. Нижний — основным текстом.
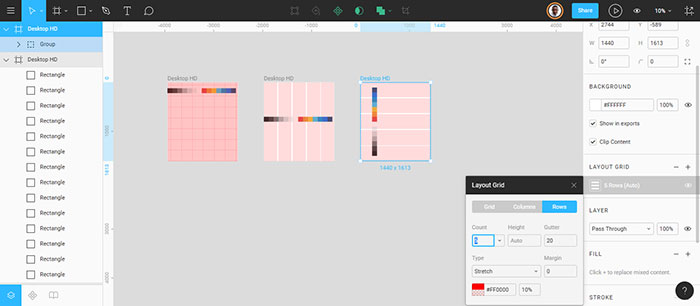
Назначаем текстовым слоям Auto Layout. Подбираем подходящий вам размер вертикального отступа между двумя текстовыми слоями. Выбираем такую настройку масштабирования блока (fixed width).
Внутри фрейма Auto layout по-отдельности для каждого текстового слоя выбираем масштабирование по ширине блока (stretch left and right):
Теперь при изменении ширины фрейма с Auto Layout, тексты будут автоматически перестраиваться
Далее подставляем в нужное место ранее cозданную иконку с буллитом и запаковываем все это в компонент. Присваиваем название list/simple.
Присваиваем название list/simple.
Ставим Constraints: для иконки left + top, для фрейма с текстами left&right + top.
По сути, наш список готов, но у него есть небольшой недостаток — высота списка не перестраивается при изменении ширины блока или самого текста.
Пока идеального для себя решения этой проблемы я не нашла. Пишите в комментариях, как вы бы решили эту проблему. Обещаю дополнить статью, если найдется более изящное решение. Опишу свои варианты костылей:
Способ 1:
Выделяем текстовый блок и иконку и группируем.
Выделяем компонент и снова назначаем Auto Layout, ставим fixed width. На группу ставим такую настройку масштабирования:
Теперь все масштабируется, но при этом буллит также растягивается вместе со списком.
Решить проблему можно, если запаковать иконку-буллит во фрейм и поставить Constraints: left + top.
Теперь иконка не разъезжается, но есть небольшой недостаток у способа — левая граница текста не фиксируется относительно компонента, расстояние между краем компонента и краем текста также масштабируется.
Способ 2:
Можно создать список шириной с текстовую область, буллит при этом будет вынесен за пределы границ компонета.
Чтобы сделать такой вариант, откатимся назад.
Итак у нас есть 2 текстовых слоя и иконка. Создадим дополнительно фрейм размерами 1×1 пиксель. Этот фрейм не имеет настроек цвета или обводки, он прозрачен. Галочка Clip content выключена. Располагается он над текстовыми слоями:
Этот фрейм мы запаковываем в компонент вместе с двумя текстовыми слоями, ставим Auto Layout. Все настройки масштабирования те же, что и ранее мы делали для текстовых слоев, чтобы они масштабировались вместе со всем блоком, только для фрейма ставим выравнивание по левому краю:
У компонента также снимаем Clip content. Присваиваем название list/simple.
Переносим иконку-буллит в нужное место нашего списка и в палитре слоев слой с иконкой вставляем внутрь фрейма:
В итоге у нас получился компонент, ширина которого совпадает с шириной текстовой области, а буллит вынесен за пределы компонента.
Оба варианта на мой взгляд не идеальны. А как сделали бы вы?
Если существует вариант более оптимальный, чем два этих способа, то буду признательна за их обсуждение в комментариях или в телеграм-чате.
Предположим, мы захотели сменить иконку-буллит. Это делается очень легко: можно подкорректировать сам компонент иконки, а Можно создать еще одну иконку и заменить ее в компоненте в помощи Instance. Если в вашей системе несколько вариантов иконок для буллита, не забывайте их называть по общим правилам.
Например: icon/list/circle, icon/list/line, icon/list/check и так далее. Тогда вы легко сможете их найти при замене instance.
Например, я решила заменить кружок-буллит на обычную черточку:
Если нам не нужно выводить в списке заголовок, то он будет просто скрываться и за счет Auto layout основная подпись поднимется наверх:
Нумерованный список создается по тому же принципу, что и ненумерованный, только вместо иконки мы подставляем текстовый слой с цифрой.
Я хочу, чтобы мои нумерованные списки наследовались от ненумерованных. Для этого нам нужно создать вспомогательный компонент с номером, размер которого будет идентичен размеру компонента иконки-буллита, сам дизайн номера может немного вылезать за пределы компонента, это не страшно. Но чтобы при наследовании у нас ничего не иссказилось, размеры должны соответствовать. Варианты номеров могут быть разными — это может быть просто цифра с точкой, может быть цифра в кружочке или цифра с черточкой.
Мой вариант. обратите внимание на границы компонента:
Далее берем экземпляр ранее созданного компонента простого списка и заменяем в нем при помощи instance иконку на вспомогательный компонент номера. запаковываем в новый компонент и присваиваем имя. Получается вот такой вот элемент нумерованного списка.
В итоге мы имеем два компонента разных видов списка из которых можно легко и быстро выстраивать вот такие структуры:
Списки с иконками могут применяться в оформлении каких-либо каталогов, либо в преимуществах и других случаях, когда мы хотим проиллюстрировать каким либо образом текст.
Эти списки строятся аналогичным образом. Разница может быть лишь в размере иконки и в ее положении.
Если иконка как и у текстового списка располагается слева — то построение компонента идет аналогично. Только сами иконки при использовании компонентов потом заменяются на заранее созданные варианты при помощи Instance.
Рассмотрим вариант, когда иконка располагается над текстом:
Если иконка сверху — то все становится намного проще. Просто иконка вместе с текстом упаковывается в один компонент с настройками Auto Layout.
Заранее подготовим несколько компонентов иконок одинаковых размеров идадим им имена по одинаковым правилам, чтобы объединить их.
Также как и в варианте с обычными списками создаем 2 текстовых слоя, берем одну из подготовленных иконок и располагаем все в нужном порядке:
Если теперь назначить Auto Layout, то все слои рапределяться на одинаковых расстояниях друг от друга. Возможно, вас устроит такой вариант, но я же хочу, чтобы у меня расстояние между заголовком и иконкой было больше, чем расстояние между заголовком и текстом. Для этого я сперва запаковываю в Auto Layout два текстовых слоя, ставлю им настройки как мы делали в случае со списком:
Для этого я сперва запаковываю в Auto Layout два текстовых слоя, ставлю им настройки как мы делали в случае со списком:
Для фрейма с Auto Layout:
Для каждого текстового слоя внутри:
А теперь мы выделяем фрейм с Auto Layout и нашу иконку, запаковываем в компонент и вновь применяем Auto Layout. Выставляем следующие настройки:
Для фрейма с Auto Layout:
фрейма с текстами внутри:
Для иконки:
Таким образом наш текст растягивается, а иконка всегда стоит слева. Можно сделать и другие варианты, например, когда текст и иконка стоят по-центру. Для этого В настройках Auto layout нужно выбрать вторую иконку. У текста настройки Auto layout не меняются, но нужно зайти в сами текстовые слои и поставить в них выравнивание текста по центру:
Компонент готов.
Теперь мы можем создавать списки подобного плана и легко подменять в них иконки.
Пример использования:
Ждите продолжения в новых статьях, задавайте вопросы, делитесь своими идеями и мнениями в комментариях. А если статья была вам полезна, поддержите клапсом 👏 (кстати, клапснуть можно несколько раз).
А если статья была вам полезна, поддержите клапсом 👏 (кстати, клапснуть можно несколько раз).
Принимаю ваши пожелания, какие новые компоненты можно отразить в нашей дизайн-системе. Буду также рада услышать ваше мнение, как подобные штуки реализуете вы.
Behance — мои лучшие работы
Telegram-канал — публикую, заметки и мысли о своей работе, figma, портфолио, дизайн-системах, автоматизации задач и ускорении работы. Делюсь ссылками, крутыми кейсами.
Расслабленный Джедайст #78. Читайте на Cossa.ru
10 августа 2021, 12:30
Red Collar,
redcollar.ru
Поделиться
Поделиться
На чилле и расслабоне встречаем новый Джедайст. Отобрали для вас много-много мелких обновлений, пяток новых мощных инструментов и целую прорву дизайнерского знания для самого приятного летнего чтения.
Поработать
Framer вдохновился Фигмой и запустил свой аналог Dribble только с интерактивными работами — Showcase. И скопировал Cursor Chat из FigJam, который включается нажатием на слэш (/), когда вы находитесь на холсте.
И скопировал Cursor Chat из FigJam, который включается нажатием на слэш (/), когда вы находитесь на холсте.
У самой Figma новостей побольше.
-
Поддержка «нокаутной» тени — по умолчанию тени через прозрачные области объекта или слоя не отображаются. Это может быть полезно, когда вы используете прозрачность и режимы наложения с целью получить конкретный цвет для полупрозрачных «стеклянных» модальностей. -
Карандаш (Shift+P) с нажатым шифтом будет рисовать прямые линии. А цвет его линии (и текста, кстати, тоже) будет зависеть от фона — на тёмных фонах будут светлые линии и наоборот. -
Шорткаты для навигации по вкладкам стали более интуитивными — Cmd/Ctrl + 1 для браузера вкладок и Cmd/Ctrl + 2/3/4 для последующих вкладок. А ещё новый шорткат для зачеркивания текста — Cmd/Ctrl + Shift + X. -
Нажатие «К» теперь включает масштабирование, но не выключает — привели это поведение к консистентности.
-
Плюс, при работе с библиотеками появилась возможность выбирать диапазоны с помощью Shift, а в диалоговом окне «Отсутствующий шрифт» теперь отображается количество слоёв при наведении курсора на значок, что помогает понять масштаб использования каждого шрифта.
В Sketch появился новый переключатель рабочей области вверху сайдбара в окне документов. Можно переключаться между рабочими областями, где вы участник или гость, и видеть документы и проекты только в этой рабочей области. А ещё придумали шорткат Cmd + Shift для окна настроек документа, добавили возможность блокировать соотношение слоев Slice в Инспекторе и разрешили делиться ссылкой на прототип прямо из десктопного приложения. А из списка слоёв теперь нельзя скрыть Hotspot и Slice — только через меню View. Такие дела.
Beseda (какой же кайф эти все транслитерированные слова в духе «Babushka») — сервис для асинхронной командной работы, призванный решить проблему кучи встреч, километровых текстовых тредов и разницы во времени. По сути это тот же рабочий чат в духе Slack, только с возможностью отправлять аудио- и видеосообщения с автоматической транскрипцией и поиском по ней. Комментарии к конкретным местам видео (как в Soundcloud) и интеграция с Atlassian, Miro, Figma, Slack прилагаются. Ребята показывают, как в этом сервисе можно проводить ежедневные стендапы, дизайн-ревью, сбор обратной связи и заведение багрепортов. Сейчас идёт запись на приватный бета-тест.
По сути это тот же рабочий чат в духе Slack, только с возможностью отправлять аудио- и видеосообщения с автоматической транскрипцией и поиском по ней. Комментарии к конкретным местам видео (как в Soundcloud) и интеграция с Atlassian, Miro, Figma, Slack прилагаются. Ребята показывают, как в этом сервисе можно проводить ежедневные стендапы, дизайн-ревью, сбор обратной связи и заведение багрепортов. Сейчас идёт запись на приватный бета-тест.
Zoom получил поддержку приложений. Так например можно работать с досками в Miro прямо в окошке с говорящими головами.
Помните твит, где чувак писал, что ему надо, а плагин рисовал это в Figma? Так вот, итог этого проекта — инструмент Tricycle, который умеет:
-
автоматически перелинковывать кнопки и экраны вместе для создания интерактивного прототипа; -
автоматом применять автолэйауты и привязки макета и изменять размер слоёв; -
преобразовывать текст ваших идей в компонентах вашей дизайн-системы.
Можно записаться на тест этой шайтан-машины.
This changes everything. ?With GPT-3, I built a Figma plugin to design for you.
I call it «Designer» pic.twitter.com/OzW1sKNLEC
— Jordan Singer (@jsngr) July 18, 2020
Quest AI преобразует Figma-макеты в настоящие адаптивные сайты с чистым кодом, аналитикой и SEO-оптимизацией. Можно добавить взаимодействия с пользователем, анимации, формы, слайд-шоу без кода — потестить можно тут. Для личных проектов стоимость вопроса 15 $/ месяц, для бизнеса — 50 $.
Judo — ноукод-редактор macOS для создания нативных iOS- и Android-приложений с уже опробованными технологиями под капотом. Можно использовать для сопровождающих приложений к мероприятиям или для доставки монетизируемого контента.
Сгенерировать полосы со ступенчатым градиентом в SVG и CSS поможет онлайн-инструмент Wicked Backgrounds.
Почитать
Smashing Magazine продолжает цикл статей об интерфейсных паттернах комплексным постом про задизейбленные кнопки и блоки. Как сделать их понятными, когда они себя отлично показывают, а когда их лучше не использовать? Читайте в статье.
Эволюция понимания того, как люди сканируют веб-пространство, от Z- и F-паттерна до модели слоеного пирога. Да ещё написано простым языком.
Классный сборник UX-принципов, которые помогают снизить когнитивную нагрузку. Кстати, и сам ресурс достоин быть занесенным в закладочки — уж очень там много полезного про доступность.
Сервис тестирования и аренды шрифтов Fontstand запустил News — медиа о шрифтах и шрифтовом дизайне. Там найдёте исторические статьи и эссе специалистов, рецензии на шрифты и словолитни.
Type.Today учит расставлять точки, не путаться в англоязычных числах, различать буллит, интерпункт и знак умножения.
Вдохновиться
Подборка классных цветовых сочетаний от Тобиаса Ван Шнайдера — My mind colors.
И ещё одна библиотека ресурсов о работе с цветами и палитрами в Smashing Mag.
Фонд «100 лучших плакатов» представил подборку за прошлый год (в селекторе Jahr нужно выбрать 2020 год).
Кое-какие новинки
Сразу несколько текстов на DEADSIGN. Команда It’s Nice That рассказала о том, как японский моушен-дизайнер заанимировал пиктограммы, показав каждый вид спорта в действии.
А также перевод статьи Пейджа Лаубхаймера — старшего специалиста по пользовательскому опыту в Nielsen Norman Group — об устройстве навигации в вебе и процессе поиска пути у пользователя.
Ранее в сериале:
- Джедайст #77 — два топора
- Жаркий Джедайст #76
Мнение редакции может не совпадать с мнением автора. Ваши статьи присылайте нам на [email protected]. А наши требования к ним — вот тут.
Ваши статьи присылайте нам на [email protected]. А наши требования к ним — вот тут.
Поделиться
Поделиться
⚡
Телеграм Коссы — здесь самый быстрый диджитал и самые честные обсуждения: @cossaru
📬 Письма Коссы — рассылка о маркетинге и бизнесе в интернете. Раз в неделю, без инфошума: cossa.pulse.is
Создание лучших пуль. Маркированные списки не должны быть скучными… | Валари Мартин Стюарт
Маркированные списки — отличный вариант, когда вам нужно разрушить серую стену текста. Преобразование абзаца в список позволяет привлечь внимание к важной информации. Ваш читатель быстрее найдет эти элементы, просматривая вашу страницу. Вы также можете обнаружить, что можете общаться более эффективно и результативно, сократив свой текст до серии маркированных списков.
Стоп. Перемотка назад. Попробуем еще раз.
Маркированные списки — отличный вариант, когда вам нужно разрушить серую стену текста. Маркированный список может:
Маркированный список может:
- Привлечь внимание к важной информации
- Поддержать склонность вашего читателя пролистывать текст
- Более эффективно доносить идеи
Вы читали этот список легче и быстрее, чем первый абзац этой статьи? Точки, вероятно, было легче понять. Ваше внимание не рассеивалось.
Юзабилити-тесты показали, что читатели предпочитают маркированные списки. Но маркированные списки не обязательно должны выглядеть одинаково. Они могут иметь индивидуальность и стиль, которые связаны с вашим общим макетом и брендом.
Давайте посмотрим, как мы можем улучшить ваши основные пули. Мы будем использовать пример списка, который вы можете найти на веб-странице отеля, показывающего вам четыре специальных пакета: побег в последнюю минуту, романтические выходные, вечер семейного кино и спа-отдых.
Самое простое улучшение, которое вы можете внести в свой маркированный список, — это изучить расположение ваших пуль.![]()
Некоторым программным приложениям не хватает хороших маркеров по умолчанию. Маркер может быть слишком маленьким или слишком далеко от связанного с ним текста.
В приведенном выше примере слева наши маркеры по умолчанию настолько далеки от связанного с ними текста, что все в списке кажется разрозненным и разгруппированным. Когда мы перемещаем маркер ближе к тексту, как вы видите выше справа, каждый элемент списка становится отдельной единицей. Ваш список течет лучше. Когда вы увеличиваете маркеры, элементы списка становятся более заметными и выразительными.
Примечание: В традиционной типографике маркеры располагаются не с отступом, а с выступом на поле. Это размещение не часто можно увидеть сегодня. Если у вас нет веских причин размещать маркеры за пределами поля, вам не нужно следовать этой традиции.
Рассмотрите возможность добавления цвета в список, изменив цвет маркера. Цвет привлечет внимание вашего читателя к вашему списку.
Выберите цвет, который соответствует вашему бренду и дизайну страницы. Убедитесь, что между маркером и цветом фона достаточно контраста, чтобы соответствовать стандартам цветового контраста специальных возможностей для читателей с нарушениями зрения. И, наконец, рассмотрите общий цвет на странице. Если в другом месте много цвета, изменение цвета маркера может не привлечь читателя к списку. В этом случае большая черная пуля может быть лучшим выбором.
Убедитесь, что между маркером и цветом фона достаточно контраста, чтобы соответствовать стандартам цветового контраста специальных возможностей для читателей с нарушениями зрения. И, наконец, рассмотрите общий цвет на странице. Если в другом месте много цвета, изменение цвета маркера может не привлечь читателя к списку. В этом случае большая черная пуля может быть лучшим выбором.
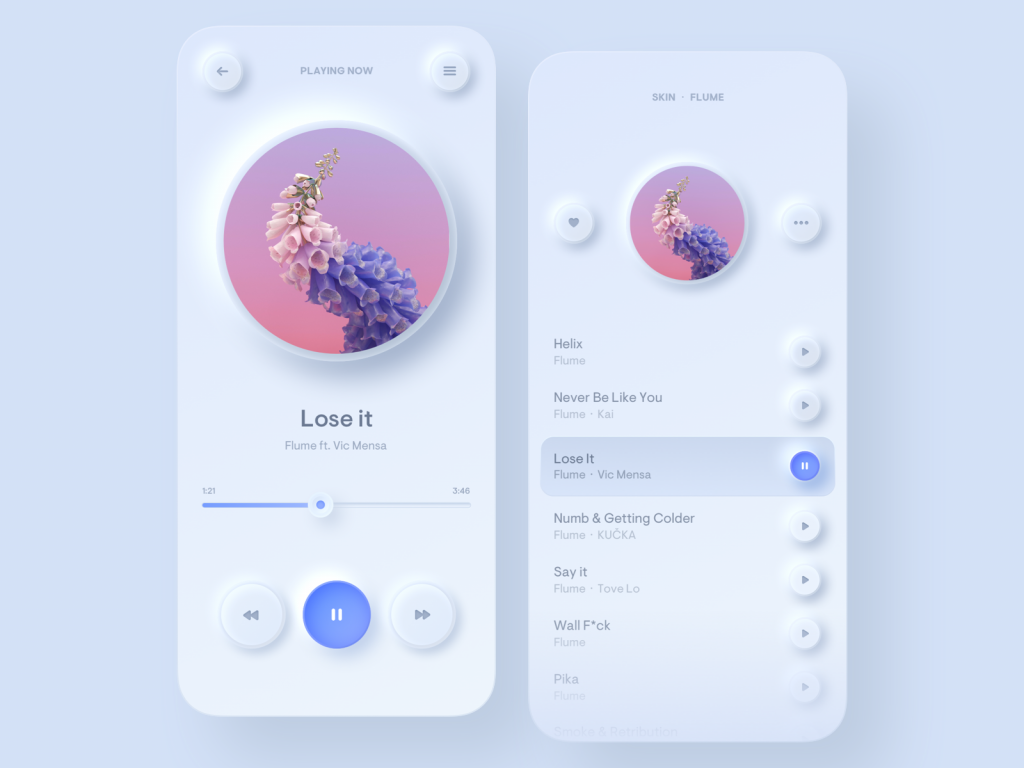
Пуля не обязательно должна быть маленькой круглой точкой. Ваше программное обеспечение может предлагать другие формы маркеров, которые вы можете легко определить вместо точки. Вы также можете использовать иконки для своих пуль, как показано ниже.
В этом примере мы также изменили цвет текста. Это создает цветовой блок, который будет выделяться на странице, заполненной серым текстом. Имейте в виду, однако, что если вся страница насыщена цветом, цвет здесь может не выделяться. Найдите правильный баланс на странице.
Небольшое примечание об использовании дефисов в качестве маркеров: Вы, вероятно, видели или использовали дефисы вместо точек в обычном письме или ведении заметок. Если вы использовали Markdown, вы использовали дефис для создания неупорядоченного списка. Но помните, Markdown преобразует тире в точку. Хотя технически использование дефиса в качестве маркера верхнего уровня в ваших визуальных коммуникациях не является неправильным , это неформально и лениво. Избегать.
Если вы использовали Markdown, вы использовали дефис для создания неупорядоченного списка. Но помните, Markdown преобразует тире в точку. Хотя технически использование дефиса в качестве маркера верхнего уровня в ваших визуальных коммуникациях не является неправильным , это неформально и лениво. Избегать.
Вы не ограничены использованием одного и того же значка маркера для всех маркеров в списке. Если есть значки, которые хорошо представляют каждый элемент списка, вы можете изменить маркеры.
Используйте этот подход экономно, будьте осторожны и преднамеренны. Если на вашей странице есть другие значки или иллюстрации, эффект будет потерян. Это также может сделать макет загроможденным. Если ваш глаз не может найти естественный, логичный путь по странице, значки могут помешать потоку страницы, вместо того, чтобы помочь читателю усвоить важные моменты.
Убедитесь, что ваши значки соответствуют размеру и стилю. Все иконки должны иметь одинаковый визуальный вес. Толщина линий должна совпадать на всех значках. Смысл и значение иконы должны быть очевидны для читателя.
Толщина линий должна совпадать на всех значках. Смысл и значение иконы должны быть очевидны для читателя.
Если вы хотите использовать уникальные значки для каждого элемента списка, продолжайте читать — подход с горизонтальной рамкой может быть лучшим выбором.
Иногда ваш маркированный список не должен выглядеть как маркированный список. Когда элементы вашего списка лаконичны, например простые словосочетания с существительными, серия горизонтальных блоков может стать отличной альтернативой вертикальному списку.
Текст для каждого элемента списка, использующего этот метод, должен быть коротким, не более нескольких слов. Полные предложения не работают. Иконки необязательны. Имейте в виду, что эта визуальная обработка будет замедлить чтение . Это не обязательно плохо. Вы можете захотеть, чтобы ваш читатель сделал паузу и уделил больше времени информации, которую вы представляете.
Маркированные списки не размещаются на странице отдельно. Даже в колоде слайдов они окружены другими слайдами.