Содержание
Как сделать тень текста в фотошопе?
Вячеслав Курулюк
0 Комментариев
Оформить текст, Сделать в Фотошоп
Содержание
- Вариант создания тени текста в фотошопе № 1
- Вариант создания тени текста в фотошоп № 2
Всем доброго времени на fast-wolker.ru! Создание текстовых эффектов для различных целей занятие не только увлекательное, но и полезное особенно для тех, кто ведет в интернете свои странички.
Ведь придание тексту необычного вида всегда будет привлекать посетителей.
В этом уроке мы разберем на примерах, как сделать тень для текста.
Я предложу два разных варианта с разным изображением тени. Может у кого-то есть свои идеи и наработки, тогда поделитесь ими в комментариях.
Вариант создания тени текста в фотошопе № 1
Итак, открываем программу и создаем в ней новый документ. И заливаем его любым цветом. Создаем копию слоя.
И заливаем его любым цветом. Создаем копию слоя.
После этого пишем нужный текст. Первоначально задаем ему цвет, отличный от цвета фона, размер шрифта и сам шрифт.
Затем, для лучшего отображения будущей тени создадим тексту обводку. Для этого зажимаем клавишу ctrl и кликаем по иконке текстового слоя в окне слоев. В результате появится выделение текста.
Затем создаем новый слой. В «палитре слоев» (в самом низу) кликаем на иконку нового слоя…
Теперь необходимо сделать обводку. Для этого идем в меню «редактирование» и там выбираем «выполнить обводку«.
Выбираем любой цвет. Остальные параметры остаются без изменений.
Далее, выбираем слой с текстом и дублируем его. Затем выбираем основной текстовый слой, два раза кликаем по нему, вызывая окно свойств слоя. Выбираем пункт «наложение цвета«. Устанавливаем черный цвет.
Далее слой «основной слой » смещаем немного в сторону и вниз, пока он не выйдет из-за букв, как тень.
Делаем это при помощи стрелок на клавиатуре. Тень можно сделать и пообъемнее. Для этого слой текста, (который играет роль тени) дублируем несколько раз, каждый раз смещая новый слой в том направлении, в котором смещали изначально.
В данном случае вправо и вниз. Количество дублированных слоев может быть разным и зависит от вас. У меня при создании этого примера получилось 10 копий:
Теперь все слои с тенью выделяем и объединяем их вместе. Для этого в меню слои выбираем пункт «объединить слои«.
Далее, можно немного размыть тень. Заходим в меню «фильтр», выбираем «размытие-размытие по гауссу«.
В открывшемся окне выбираем значение 2.
Что бы тень не выглядела слишком ярко немного снижаем уровень ее прозрачности.
В результате получаем готовый текст с тенью.
Вариант создания тени текста в фотошоп № 2
Все так же, создаем документ, пишем текст. Затем создаем слой-копию, а оригинал переименовываем в «Тень». Теперь слой «Тень» надо растрировать. Идем меню «слои«-«растрировать«-«слои«.
Затем идем в меню «редактирование» и там выбираем «трансформирование-масштабирование«.
Уменьшаем размер букв по высоте, перемещая за серединную точку текст вниз, примерно процентов на 60. В результате увидите задний текст и передний, который стал ниже. В центре находится опорная точка, ее смещаем вниз до центральной нижней.
Далее, идем вновь в «редактирование-трансформирование«, но выбираем уже «перспектива«:
Уменьшенный текст кладем так, как показано на рисунке. Для этого берем за угловую точку и тянем в сторону.
После этого заливку слоя «Тень» надо понизить до 0%. Далее, вызываем окно свойств слоя, два раза кликнув по нему. Здесь выбираем пункт «градиентная заливка» и применяем к слою «Тень» любой градиент.
Далее, вызываем окно свойств слоя, два раза кликнув по нему. Здесь выбираем пункт «градиентная заливка» и применяем к слою «Тень» любой градиент.
Практически тень готова, но чтобы она не выглядела так резко — ее надо смягчить. Для этого воспользуемся фильтром «размытие по гауссу«.
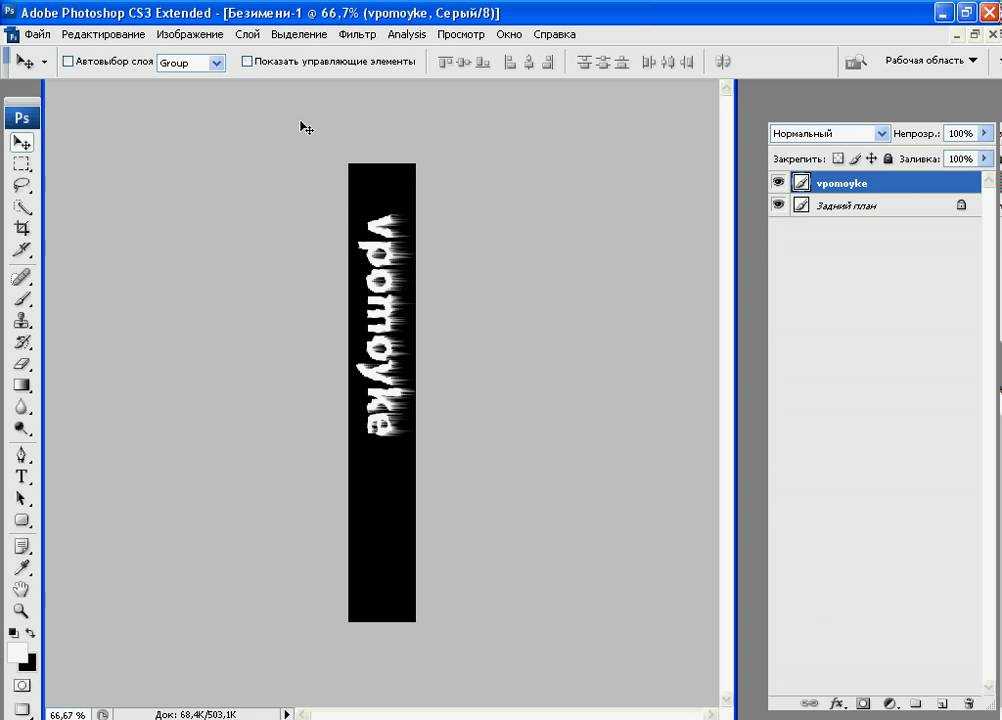
В установках ставим такое значение, какое устраивает. В конечном итоге получаем следующее:
Получилось довольно неплохо. Это вариант, когда тень лежит за текстом, но если нужно тень положить перед текстом? Делаем все так же.
Дублируем основной слой и работаем с ним. Но, теперь его надо будет отразить по вертикали. Для этого выбираем соответствующий пункт в меню «трансформирование«.
В результате увидим один текст на другом, но в перевернутом виде.
Идем в меню «трансформирование-масштабирование«. Появится рамка, за которую перемещаем вниз перевернутый слой и ставим его точно под буквы оригинала.
Затем здесь же выбираем пункт «перспектива» и раздвигаем за любой угол тень в стороны.
Величину тени текста через масштабирование можно уменьшить. После, как и в предыдущих вариантах уменьшаем заливку до 0%, в свойствах слоя ставим наложение градиента.
И изменяем параметры градиента, выбрав какой нужен, а так же уменьшаем непрозрачность, чтобы тень не была слишком яркой. В результате получаем:
Вот и все, тень готова. Аналогично можно сделать любую тень в любом направлении и любого цвета. Успехов в творчестве!
Photoshop для новичка: как добавить текст на фото и украсить | Урок | Фото, видео, оптика
Лаконичный текст на фото может привлечь больше внимания к смыслу поста, чем огромное разъяснение под изображением. Велика вероятность, что ленту просто пролистают и не прочитают самое важное. А, может, вы хотите делать красивые сторис с разными шрифтами или подписать снимок, указав своё авторство? В любом из случаев вам понадобится добавить текст на фотографию. Рассказываем, как добавить текст на фото в Photoshop, а также украсть его обводкой или тенью.
Рассказываем, как добавить текст на фото в Photoshop, а также украсть его обводкой или тенью.
Знаки в виде букв, цифр привлекают внимание зрителя к изображению, заставляя человека задерживать взгляд и пытаться прочесть знакомые символы / Фото: unsplash.com
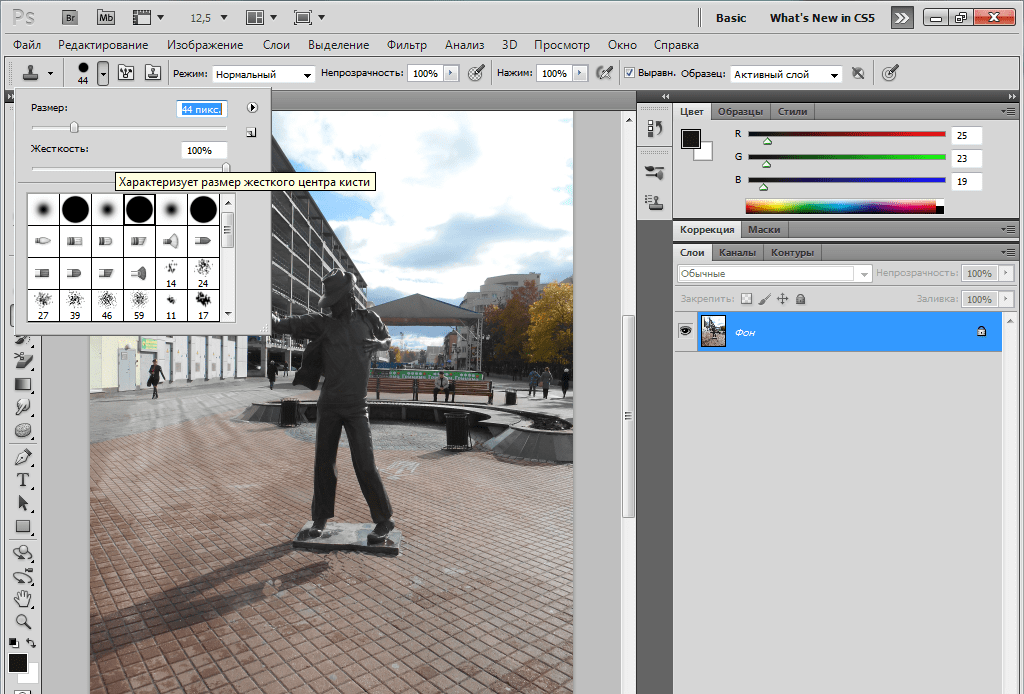
Чтобы добавить текст на фото в фотшопе, откройте фотографию и найдите инструмент Текст. Он находится на панели инструментов слева и представляет собой иконку в виде буквы T.
Чтобы вызвать инструмент быстро и не тратить время на поиск, нажмите клавишу T на клавиатуре / Иллюстрация: Елизавета Чечевица, Фотосклад.Эксперт
У инструмента Текст два подвида:
- Горизонтальный текст / Horizontal Type Tool.
- Вертикальный текст / Vertical Type Tool.
Тут всё интуитивно понятно. Выберите инструмент, исходя из того, какой текст вам нужен — горизонтальный или вертикальный. Для этого кликните по инструменту левой кнопкой мыши.
После того, как выбрали инструмент, кликните левой кнопкой мыши по месту, где хотите написать текст.
Не отпуская левую кнопку мыши, начертите прямоугольник — именно в нём и будет находиться ваш будущий текст / Иллюстрация: Елизавета Чечевица, Фотосклад.Эксперт
Как только вы отпустите левую кнопку мыши, в прямоугольнике появится произвольный текст, заданный разработчиками. Это нужно, чтобы вы видели, какой шрифт, какого цвета и размера сейчас стоит по умолчанию.
Весь «базовый» текст легко стереть, нажав клавиши Backspace или Delete на клавиатуре / Иллюстрация: Елизавета Чечевица, Фотосклад.Эксперт
Напечатайте свой текст или вставьте тот, что скопировали заранее.
Иногда может казаться, что текст в рамке на появился. Более того, он не появляется, даже когда вы сами напечатали там то, что хотели. Почему это может происходить:
- вы печатаете чёрный текст на чёрном фоне или белый на белом.
 В общем, текст и фон сливаются.
В общем, текст и фон сливаются. - по умолчанию выбран такой большой размер шрифта (более редкое, но правильно название «кегль» или «размер кегля»), что буквы не помещаются в рамке. В таком случае уменьшите размер шрифта.
- вы сделали слишком маленькую рамку, где не помещается текст. В таком случае сделайте рамку побольше и/или уменьшите размер шрифта.
Настройте основные параметры текста.
Все самые важные настройки для текста разработчики вынесли в меню, которое находится в верхней части экрана / Иллюстрация: Елизавета Чечевица, Фотосклад.Эксперт
1. Тип шрифта. Известные нам из стародавних времён гарнитуры Times New Roman или Arial, а также любые шрифты, которые вы решите скачать, будут находиться здесь. Есть два варианта поиска шрифта: нажать на стрелочку, указывающую вниз, и выбрать из списка, или щёлкнуть по названию шрифта и начать вводить тот шрифт, который нужен.
Читайте также:
Как установить в Photoshop кисти, градиенты, шрифты и экшены
2. Вид шрифта. Жирный, курсив, жирный курсив, книжный, тонкий, обычный — у разных шрифтов свой набор этих настроек.
Вид шрифта. Жирный, курсив, жирный курсив, книжный, тонкий, обычный — у разных шрифтов свой набор этих настроек.
3. Кегль или размер шрифта. Если нажать на стрелочку, появится выпадающий список из предложенных разработчиками размеров. Для более тонкой настройки под себя кликните на окошко с цифрой и введите свой размер.
4. Центрирование текста. Слева (как на скриншоте), по центру, справа.
5. Цвет шрифта. Например, на скриншоте цвет шрифта белый. Чтобы его изменить, кликните на окошко белого цвета. Вам откроется палитра, где можно выбрать любой цвет.
Чтобы применить настройки текста, нажмите на галочку вверху / Иллюстрация: Елизавета Чечевица, Фотосклад.Эксперт
Сделайте шрифт интереснее с помощью дополнительных настроек текста в палитре Символ / Character.
Если палитры нет в рабочем пространстве, зайдите в меню Окно / Windows — Символ / Character / Иллюстрация: Елизавета Чечевица, Фотосклад. Эксперт
Эксперт
Что можно настроить в палитре:
- вид и тип шрифта;
- размер шрифта;
- расстояние между буквами и между строками;
- высота и толщина букв;
- расстояние между строками;
- цвет.
Благодаря этой палитре мы увеличили расстояние между строками, сделали верхний текст жирнее, а нижний — сплющили и увеличили толщину букв в ширину / Иллюстрация: Елизавета Чечевица, Фотосклад.Эксперт
Как переместить текст в Photoshop
Если вас устраивает текст, но не устраивает его местоположение, воспользуйтесь инструментом Перемещение / Move Tool.
Он находится в левой части экрана, а быстро вызвать его можно горячей клавишей V / Иллюстрация: Елизавета Чечевица, Фотосклад.Эксперт
Теперь достаточно просто подхватить текст, зажав левую клавишу мыши, и передвинуть в нужное место.
Если нужна более тонкая настройка — сдвигайте текст с помощью стрелок на клавиатуре. Тогда текст будет перемещаться по изображению всего на пиксель. Если нужно ускорить процесс, зажмите Shift и пользуйтесь стрелками — текст будет сдвигаться сразу на 10 пикселей.
Тогда текст будет перемещаться по изображению всего на пиксель. Если нужно ускорить процесс, зажмите Shift и пользуйтесь стрелками — текст будет сдвигаться сразу на 10 пикселей.
Как добавить тень тексту в Photoshop
Теперь созданный текст можно украсить. Например, сделать его более объёмным с помощью тени. Ниже — краткая инструкция, как сделать тень тексту за пару мгновений.
1. Чтобы добавить тень тексту в Photoshop, откройте палитру Слои / Layers. Найти её можно в меню Окно / Windows или вызвав горячей клавишей F7.
2. Кликните на слой с созданным вами текстом.
Все текстовые слои в палитре обозначаются иконкой с буквой T / Иллюстрация: Елизавета Чечевица, Фотосклад.Эксперт
3. В нижней части палитры найдите иконку в виде букв fx. Это настройки стилей слоя.
Нажмите на иконку и выберите Тень / Drop Shadow / Иллюстрация: Елизавета Чечевица, Фотосклад.Эксперт
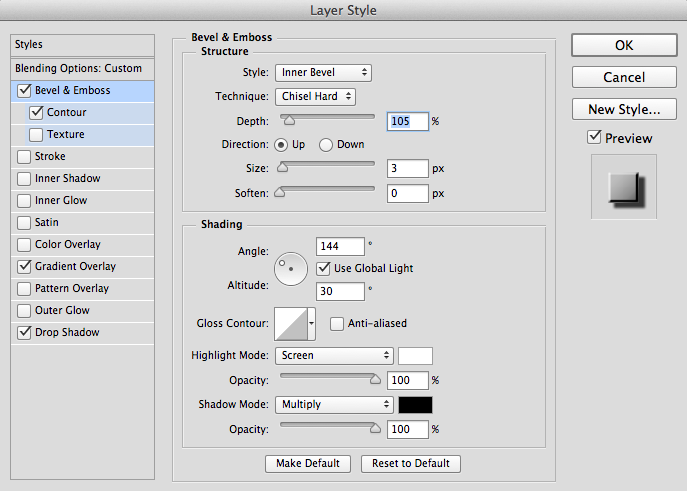
4. В открывшемся окне переставьте настройки, чтобы создать тень. В этом вам поможет квадратик в левой части окна (виден на скриншоте). Он позволяет увидеть, как каждая настройка изменяет получающуюся тень.
В этом вам поможет квадратик в левой части окна (виден на скриншоте). Он позволяет увидеть, как каждая настройка изменяет получающуюся тень.
Чтобы создать тень, мы пользовались четырьмя настройками: изменили цвет (нажали на красный прямоугольник), непрозрачность / opacity, угол наклона тени / angle и дистанцию / distance — расстояние тени от шрифта / Иллюстрация: Елизавета Чечевица, Фотосклад.Эксперт
Как добавить обводку текста в Photoshop
Ещё один способ добавить красивый текст на фото — сделать обводку. Кстати, её можно добавить сразу вместе с тенью! Рассказываем, как это сделать.
1. В палитре Слои / Layers нажмите на иконку стилей слоя в виде букв fx.
В открывшемся выпадающем списке выберите Обводка / Stroke / Иллюстрация: Елизавета Чечевица, Фотосклад.Эксперт
2. Откроется меню с настройками обводки. Также, как и у тени, слева будет превью в виде квадрата. Так, сдвигая каждый ползунок, сразу виден эффект, который даёт та или иная настройка.
На примере жёлтая обводка толщиной / size один пиксель. Размещение обводки / Position — Внутри текста / Inside / Иллюстрация: Елизавета Чечевица, Фотосклад.Эксперт
Чтобы отключить уже созданную тень, нажмите на галочку напротив Тень / Drop Shadow.
С помощью настроек в меню Символ / Character и настроек стилей слоя в палитре Слои / Layer даже самый обычный шрифт можно украсить и изменить до неузнаваемости.
Как добавить тени к тексту в Photoshop: простое пошаговое руководство
Вероятно, все мы согласимся, что научиться добавлять тени в Photoshop нужно каждому. Это полезно не только для текстовых стилей, тени также можно использовать для изображений и даже значков.
Хотя люди не очень часто используют тени, они все же могут иногда использовать их для таких вещей, как быстрые заголовки, кнопки и изображения.
Изучение того, как добавить тень к тексту в Photoshop, может открыть бесчисленные творческие возможности. Проще говоря, это может помочь вам создать лучший дизайн.
Проще говоря, это может помочь вам создать лучший дизайн.
Большинство людей не знают, как правильно им пользоваться, а если и знают, то в чрезмерном количестве, что придает их дизайну непрофессиональный вид. Итак, давайте найдем золотую середину и научимся добавлять идеальное количество теней, сохраняя при этом чистоту нашего дизайна.
Научиться добавлять тени в Photoshop довольно просто (по крайней мере, этот метод будет таким).
Содержание
- Пошаговое руководство по добавлению теней в Photoshop
- Шаг 1. Создайте белый фон
- Шаг 2: Создайте текст
- Шаг 3. Эффекты рекламного слоя
- Шаг 4. Настройка положения тени
- Шаг 5: Усовершенствуйте внешний вид тени
- Шаг 6: Нажмите OK, чтобы внести изменения
Пошаговое руководство по добавлению тени к тексту в Photoshop
Создание тени к тексту в Photoshop — несложная задача.
Шаг 1. Создайте белый фон
Создайте белый фон
Для начала вам нужно создать новый документ.
Для этого вам нужно выбрать File -> New и затем нажать Create .
Вот и все: пустой фон.
Шаг 2. Создайте текст
Чтобы создать тень для любого объекта, нам нужно использовать параметр Стили слоя .
Сначала мы создадим текстовый слой, из которого будем делать тень.
Для этого перейдите в левый нижний угол Photoshop и щелкните Horizontal Type Tool , чтобы создать текст.
Затем введите текст. Когда вы закончите, выберите цвет, размер и выберите шрифт.
Шаг 3. Эффекты рекламного слоя
Как я уже говорил ранее, научиться добавлять тени в Photoshop очень просто.
На панели «Слои» щелкните значок FX в нижней части панели.
Затем из списка вариантов выберите Drop Shadow , и вы увидите различные настройки, которые вы можете сделать.
Вы также можете выбрать Слой > Стиль слоя > Тень из меню.
Шаг 4: Настройка положения тени
Откроется новое окно, в котором можно настроить параметры тени.
Для начала выберите цвет тени и нажмите OK . Я выбрал черный.
Угол можно отрегулировать с помощью коэффициента преобразования . Хотя я предлагаю использовать 45 или 150 градусов (похоже, это лучший угол, который подходит для этой картины), вы можете изменить его, если хотите.
Кроме того, вы найдете такие настройки, как Distance, Spread, и Size (но я объясню это более подробно на следующем шаге).
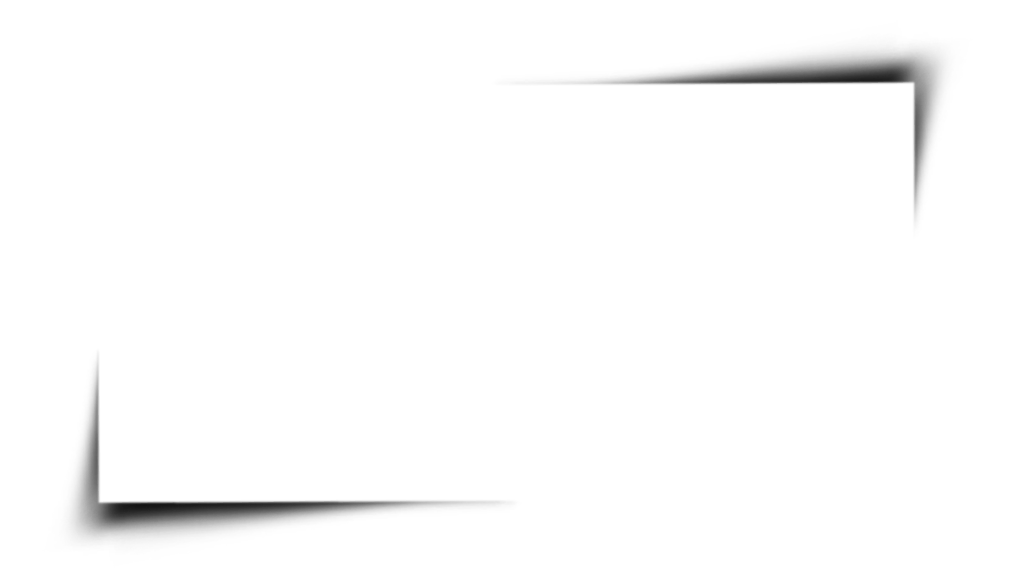
Жесткие темные тени часто выглядят фальшиво.
Вы можете выбрать то, что лучше всего подходит для вашего изображения, но если вы стремитесь к реалистичности, имейте в виду, что тени в реальном мире обычно мягкие и слабые.
Чтобы ваша тень выглядела более реалистично, вам нужно немного ее переместить.
По умолчанию он, вероятно, уже находится в хорошем месте, но если вы хотите внести изменения, вы можете использовать ползунок угла, чтобы повернуть его по часовой стрелке или против часовой стрелки.
Шаг 5. Усовершенствуйте внешний вид тени
Теперь пришло время настроить внешний вид вашей тени с помощью трех ползунков, называемых Distance, Spread, и Size.
Расстояние: Этот элемент управления изменяет расстояние тени от текста.
Распространение: Управляет шириной вашей тени по отношению к слою.
Размер: Настройка размера работает так же, как настройка растушевки инструмента «Кисть» .
Вы также можете изменить непрозрачность тени, выбрав, например, значения 60% или 70%.
Поэкспериментируйте с этими ползунками, чтобы увидеть, как различные настройки могут изменить внешний вид вашего текста и тени.
Вот и все. Вы официально научились добавлять тени в Photoshop.
Шаг 6: Нажмите OK, чтобы внести изменения
Когда вы закончите настройку параметров, нажмите OK, чтобы выйти из окна Layer Style и сделать так, чтобы ваш текст выглядел так, как будто он имеет тень.
Затем перейдите Файл->Сохранить , чтобы сохранить документ.
Вот оно!
Научиться добавлять тень к тексту в Photoshop — отличный навык, который нужно иметь за плечами. Это может придать вашим изображениям и дизайнам 3D-глянцевый вид.
Как только вы научитесь применять этот эффект, его возможности безграничны; Единственным ограничением является ваше воображение.
Но вам нужно выполнить определенные шаги, чтобы создать идеальную тень.
Результаты говорят сами за себя.
Как я уже упоминал в начале, это скорее краткое, понятное руководство, а не практическое руководство по каждой функции теней в Photoshop, поэтому я постарался сделать его простым и понятным.
Надеюсь, вам было полезно!
Изучите Adobe Photoshop
Если вы хотите улучшить свою игру в Photoshop, ознакомьтесь с этой статьей «Как удалить белый фон в Photoshop».
Вы также можете посетить наши интерактивные онлайн-курсы по Adobe Photoshop, чтобы получить более углубленный практический опыт под руководством инструктора.
Сертификация Adobe Photoshop и подготовительные курсы
Хотите пройти сертификацию Adobe?
FMC Training — ведущий поставщик сертификационных экзаменов Adobe. Мы помогли тысячам таких же людей, как и вы, сдать сертификационный экзамен и получить работу своей мечты. Наши учебные материалы написаны и записаны отраслевыми экспертами, которые знают, что нужно для успеха на современном конкурентном рынке.
Присоединяйтесь к нашей постоянно растущей группе в Facebook и задавайте любые вопросы о Photoshop, которые у вас могут возникнуть!
Другие блоги Photoshop
- Узнайте, как растушевать края в Photoshop
- Как убрать белый фон в Photoshop
- Как размыть фон в Adobe Photoshop за несколько простых шагов
- Lightroom против Photoshop: какой из них для вас?
- Что такое Adobe Photoshop (Ps)?
Темы:
Adobe Photoshop,
руководство,
Adobe,
текст,
навыки,
Тип редактирования,
практический мастер-класс,
редактирование фотографий,
фотошоп,
ретушь фотографий
Как добавить тень к тексту и изображениям в Photoshop
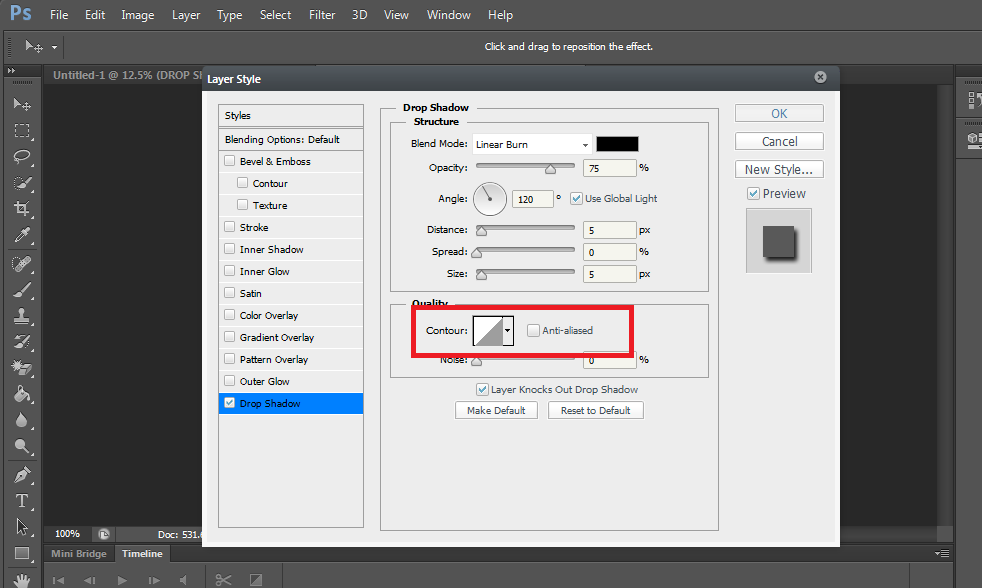
Когда вы хотите добавить тень к тексту или изображениям в Photoshop, не сразу понятно, как это сделать. Это потому, что эффекты тени скрыты в настройках стилей слоя.
Это потому, что эффекты тени скрыты в настройках стилей слоя.
Чтобы добавить тень к тексту или изображениям в Photoshop, сначала выберите нужный слой, затем щелкните значок «FX» в нижней части панели «Слои». Из предоставленных стилей слоя выберите «Тень», чтобы применить его к тексту или изображению. Откроется диалоговое окно «Стили слоя», предлагающее дополнительные настройки, такие как размер, мягкость и положение тени.
Теперь существует множество эффектов, которые можно использовать для улучшения внешнего вида теней в Photoshop. Хотите ли вы простую черную тень или хотите оживить ее цветом, все это легко сделать в диалоговом окне стилей слоя. В этом уроке вы подробно рассмотрите пошаговый процесс создания теней, а также несколько полезных советов, которые помогут вашим теням выглядеть именно так, как вы себе представляете!
Как добавить тень в Photoshop
youtube.com/embed/YvsYbR7y1u4?feature=oembed» frameborder=»0″ allow=»accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture» allowfullscreen=»»>
Шаг 1. Выделите слой с текстом или изображением
Прежде чем создавать тень, необходимо указать программе Photoshop, к какому слою ее применить. Щелкнув по тексту или изображению, чтобы выделить его, Photoshop будет точно знать, где вы хотите применить тень.
В этом примере я добавлю тень к тексту, но те же шаги применимы и к слою изображения.
Шаг 2. Выберите «Эффекты слоя» > «Тень»
Самый простой способ добавить эффект слоя в Photoshop — использовать Значок FX находится внизу панели слоев.
Нажав на этот значок, вы увидите различные творческие настройки слоя, которые вы можете применить. Поскольку вы хотите создать тень, нажмите «Тень» в списке параметров.
Тень будет применена к выделенному тексту или слою изображения, но осталось настроить некоторые дополнительные параметры!
Шаг 3: Настройка положения тени
После выбора параметра тени откроется диалоговое окно стилей слоя, в котором будут показаны настройки тени. Первым делом нужно отрегулировать положение тени. Это легко сделать с помощью регулировки угла наклона.
Первым делом нужно отрегулировать положение тени. Это легко сделать с помощью регулировки угла наклона.
Существует два способа регулировки угла/положения тени. Самый простой способ — просто щелкнуть в любом месте настройки источника света. Этот параметр изменяет направление, из которого исходит «свет», поэтому размещает тень на противоположной стороне источника.
Например, белая линия направлена вниз, указывая, с какой стороны падает свет, создавая тень на верхней стороне текста. Это работает одинаково для любого места, где вы устанавливаете угол освещения.
Второй вариант — просто ввести точный угол, под которым должна быть тень. Например, введя 45°, он соответствующим образом отрегулирует угол освещения.
Оба варианта одинаково хорошо работают для изменения положения тени, но настройка источника света упрощает эту задачу, поскольку вы можете больше экспериментировать.
Шаг 4. Уточните внешний вид тени
Теперь, когда тень находится под нужным вам углом; пришло время настроить внешний вид вашей тени. Под регулировкой угла находятся три ползунка, называемые «Расстояние», «Распространение» и «Размер»; давайте разберем, что делает каждый из них.
Под регулировкой угла находятся три ползунка, называемые «Расстояние», «Распространение» и «Размер»; давайте разберем, что делает каждый из них.
- Расстояние: Эта настройка определяет, насколько далеко ваша тень находится от текста или изображения. Чем больше ваше расстояние, тем более несвязанными станут тень и слой.
- Распространение: Управляет шириной тени по отношению к слою. Например, с тенью текстового слоя больший разброс сделает тень каждой буквы более густой.
- Размер: Настройка размера во многом аналогична настройке растушевки инструмента «Кисть». При большем размере края вашей тени будут становиться все более мягкими.
Не существует правильного или неправильного способа настройки этих ползунков, поэтому просто экспериментируйте с каждым, пока не будете довольны внешним видом тени.
Шаг 5: Нажмите OK, чтобы зафиксировать изменения
Когда вы довольны видом тени, пришло время зафиксировать изменения. Просто нажмите OK в диалоговом окне стилей слоя, чтобы выйти из настроек и вернуться на панель слоев.
Просто нажмите OK в диалоговом окне стилей слоя, чтобы выйти из настроек и вернуться на панель слоев.
Теперь рядом с вашим слоем будет значок FX с тенью, указанной под ним. Если вы хотите вернуться и отрегулировать тень позже, просто дважды щелкните по слову «Тень» , чтобы снова открыть диалоговое окно стилей слоя.
Как изменить цвет тени в Photoshop
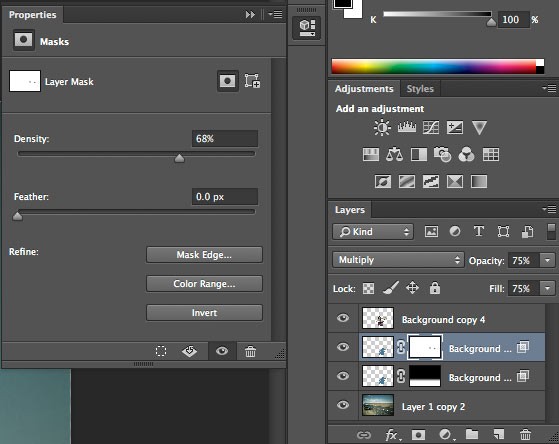
После двойного щелчка по миниатюре слоя или значку стиля слоя выберите параметр «Тень» в левой части диалогового окна. Здесь, в верхней части настроек тени, есть цветное поле рядом с параметром режима наложения. Нажмите на это цветное поле, чтобы открыть цветовую палитру и выбрать новый цвет тени.
Существуют дополнительные способы настройки внешнего вида цвета с помощью режима наложения или непрозрачности. В большинстве случаев лучше оставить режим наложения «Нормальный».
Что касается непрозрачности, вы можете изменить прозрачность тени, подняв или уменьшив ее. При непрозрачности 0% тень будет полностью невидимой , а при непрозрачности 100% она будет полностью видимой . Если вы хотите создать тонкую тень, попробуйте уменьшить непрозрачность, чтобы быстро смягчить интенсивность тени.
При непрозрачности 0% тень будет полностью невидимой , а при непрозрачности 100% она будет полностью видимой . Если вы хотите создать тонкую тень, попробуйте уменьшить непрозрачность, чтобы быстро смягчить интенсивность тени.
Если вы довольны настройками, нажмите OK, чтобы выйти из диалогового окна стилей слоя.
Как создавать длинные тени в Photoshop
Теперь, в отличие от обычных теней, длинные тени простираются от изображения или текста гораздо дальше, оставаясь при этом связанными. К сожалению, нет способа создать длинные тени, используя методы, которые вы уже изучили. К счастью, их все еще легко создать, используя шаги, описанные ниже.
Чтобы сделать длинные тени в Photoshop, сначала продублируйте текст. Выберите нижний слой и нажмите Command/Control + T, чтобы наклонить текст в соответствии с желаемой тенью. Подтвердите свои изменения, затем удерживайте Alt/Option + клавишу со стрелкой вверх, чтобы дублировать текст под углом 100 раз. После завершения объедините дубликаты слоев и переместите их за исходный текст.
После завершения объедините дубликаты слоев и переместите их за исходный текст.
Шаг 1. Дублируйте слой с текстом или изображением
В зависимости от того, хотите ли вы создать длинную тень на тексте или на изображении, вначале шаги будут немного различаться. С учетом сказанного, этот шаг остается одинаковым для обеих ситуаций. Выделив текстовый или графический слой, нажмите Command/Control + J (Mac/ПК), чтобы дублировать слой.
Шаг 2. Измените цвет нижнего слоя
Прежде чем создавать длинную тень, давайте выберем цвет. В случае текста выберите текстовый слой, откройте панель символов и выберите новый цвет текста.
С изображением вам нужно заполнить изображение сплошным цветом. Сначала щелкните нижележащий слой изображения, чтобы выделить его, затем удерживайте Command/Control + Щелкните миниатюру слоя . Это превратит форму вашего изображения в активное выделение.
Теперь щелкните цвет переднего плана на панели инструментов и выберите новый цвет из цветовой палитры.
Пока выделение активно, нажмите Alt/Option + Delete (ПК/Mac), чтобы заполнить выделение цветом переднего плана. Затем нажмите Command/Control + D (Mac/ПК), чтобы отменить выбор слоя изображения.
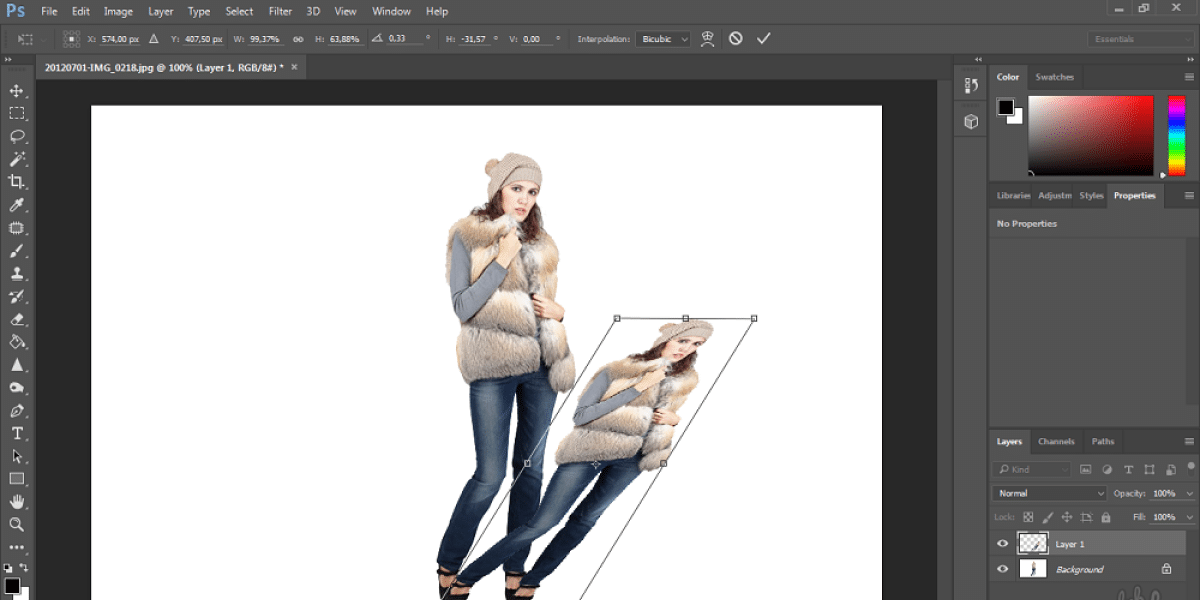
Шаг 3. Отрегулируйте угол текста или изображения
Выбрав нижний слой, нажмите Command/Control + T (Mac/PC), чтобы получить доступ к инструменту преобразования. На верхней панели настроек вы увидите параметр поворота, оставленный на 0 ° по умолчанию. Щелкните в этом поле и введите угол, под которым должна быть ваша длинная тень. В этом примере я введу 45°, и слой текста или изображения повернется, чтобы соответствовать этому углу.
Поскольку вы работаете с нижележащим слоем, вы должны увидеть наклонный слой под вашим дублированным слоем.
Шаг 4: Продублируйте слой с наклоном 100 раз
100 раз?! Вы с ума сошли?!
Это может показаться много, но есть простая комбинация клавиш, которую вы можете использовать, чтобы сделать это за считанные секунды. С выбранным нижележащим угловым слоем обязательно активируйте инструмент «Перемещение», нажав V . Теперь нажмите и удерживайте Alt/Option + клавишу со стрелкой вверх , чтобы дублировать и непрерывно перемещать слой.
Удерживая этот ярлык, Photoshop продолжит дублировать и перемещать ваш слой, чтобы в конечном итоге создать длинную тень. Примерно после 100 копий у вас останется достаточно для работы с этим эффектом.
Шаг 5. Объедините дублированные слои
Щелкнув верхнюю часть дублированных слоев, прокрутите вниз до самого нижнего и щелкните между ними, удерживая клавишу Shift, чтобы выделить все слои. Теперь нажмите Command/Control + E , чтобы объединить все более 100 слоев в один слой.
Ах, мир и порядок восстановлены на панели слоев.
Шаг 6. Исправьте угол длинной тени
Теперь у вас есть длинная тень, но она не соответствует вашему тексту или изображению. Нажав Command/Control + T (Mac/ПК), вернитесь к настройке поворота и введите отрицательное значение исходного ввода. Поскольку ранее я установил угол поворота на 45°, теперь я установлю его на -45°, чтобы исправить его.
Шаг 7: Переместите длинную тень
Ваша длинная тень может немного отличаться от текста или изображения, поэтому измените положение, выбрав инструмент «Перемещение» ( V ) и перетащив его на место.
Шаг 8: Продублируйте и расширьте длинную тень
Если вас устраивает размер вашей длинной тени, то ваша работа выполнена. Однако вы можете дополнительно расширить тень, продублировав и переместив слой. Выбрав слой с длинной тенью, нажмите Command/Control + J (Mac/PC), чтобы продублировать его.

 В общем, текст и фон сливаются.
В общем, текст и фон сливаются.